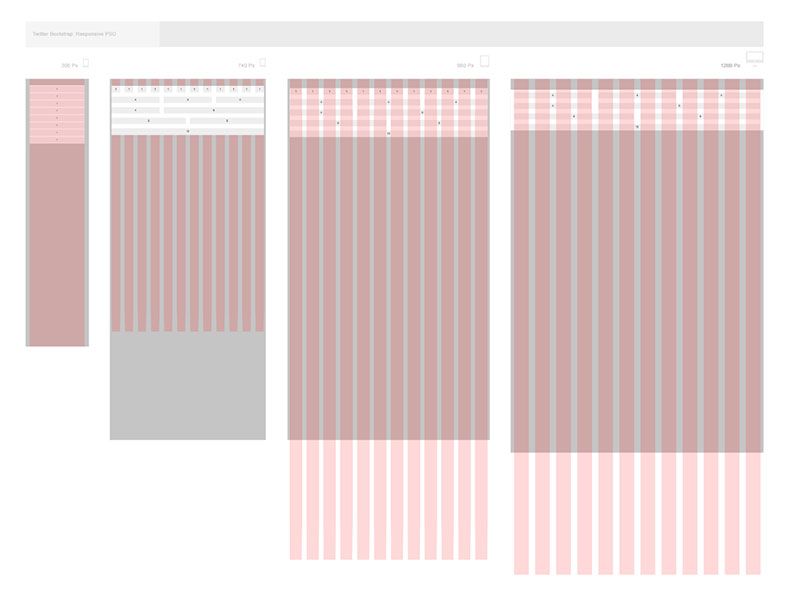
Первый экран лендинга — что это такое, простое оформление, высота и размер в пикселях для разных разрешений экрана
Команда AskUsers
2015-11-25 • 5 мин. читать
Читать позже
Сегодня мы расскажем, с чего начинается сайт. Для посетителей сайт начинается с первого экрана. Он попадает на первую страничку, затем уходит или остается. От дизайна и оформления первой страницы зависит, совершит пользователь целевое действие или нет.
Поможем вашему бизнесу оптимизировать расходы на маркетинг и увеличить прибыль!
Узнать больше о продуктах
Если беглый взгляд посетителя не найдет нужной и полезной ему информации в течение 3-5 секунд, он покинет сайт. Именно поэтому правило «Встречают по одежке» очень актуально при оформлении первых экранов. Главная страница сайта выполняет функцию «красивой оболочки», «фантика вкусной конфеты». Если правильно и красиво «упаковать» первый экран, то пользователь заинтересуется дальнейшим содержимым сайта.
Главная страница сайта выполняет функцию «красивой оболочки», «фантика вкусной конфеты». Если правильно и красиво «упаковать» первый экран, то пользователь заинтересуется дальнейшим содержимым сайта.
Цели первого экрана
Попав на страницу сайта, посетитель обычно задает похожие вопросы:
Куда я попал?Туда ли я попал, куда хотел? |
У каждого бизнеса разные цели первого экрана. У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
|
Совет: Для начала задайте себе вопрос, что я хочу, чтобы сделал посетитель, попав ко мне на сайт? Какое действие он должен совершить? И уже после ответа на данный вопрос приступайте к оформлению своего первого экрана. |
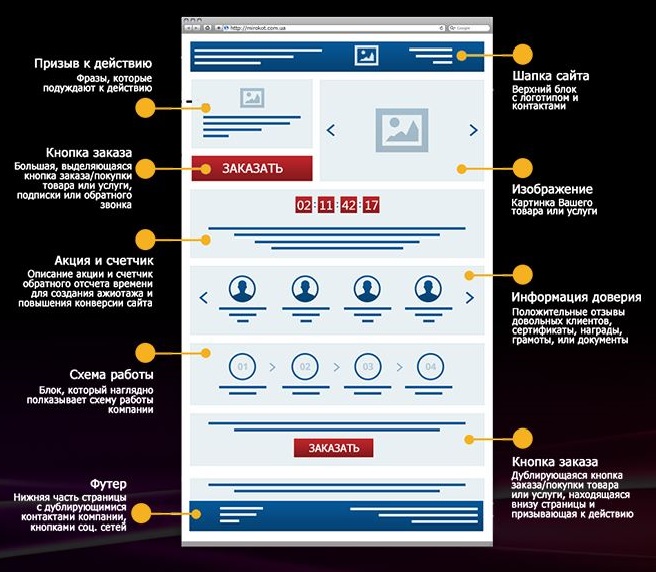
Основные элементы первого экрана лендинга
1. Заголовок первого (главного) экрана. В нем поясняете, чем вы занимаетесь, род деятельности компании. Он должен быть кратким и понятным при прочтении. Если вы продаете туры, то пишите на первой странице «Продажа туров в Египет». На сайте оптики хорошим заголовком будет «Очки на любой кошелек». А на сайте образовательных услуг пишите, например, «Обучение Интернет-маркетингу».
Простой совет: Покажите свой сайт постороннему человеку и спросите понятно ли чем занимается компания? Если ответ очевиден, то ничего менять на первом экране не нужно.
2. Картинка или видео – это визуальный контент. Картинка помогает воспринимать информацию. Она может быть:
- Характерной особенностью продукта (для Интернет-магазина оптики – симпатичная девушка в очках).
- Картинка – процесс (для активного отдыха в горах – динамичное фото горнолыжника, покоряющего склон).

- Картинка – результат (для подписки на образовательные услуги – фото чемодана со знаниями, книги).
- Картинка – символ (для продажи обручальных колец используется голубь, сердце, т.е. соответствующий символ).
Видео также может рассказать о вашем продукте. Но здесь нужно соблюсти правило тайминга – оно должно быть не более 2-х минут. За это время успейте заинтересовать и сформировать целевое действие пользователя.
3. Призыв к действию у пользователя. Призыв к действию может быть в виде кнопки «Записаться», «Зарегистрироваться» или «Узнать больше». Подробнее о том, как правильно оформить кнопку целевого действия в разных разрешениях экрана вы можете прочитать здесь. Изменив дизайн кнопки вы можете увеличить конверсию в несколько раз.
Эти три элемента или зоны внимания на сайте являются обязательными. Их можно дополнять по необходимости следующими элементами:
Название и логотип компании.
 Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.-
Форма обратной связи – телефон, онлайн-чат.
-
Характеристики вашего уникального торгового предложения.
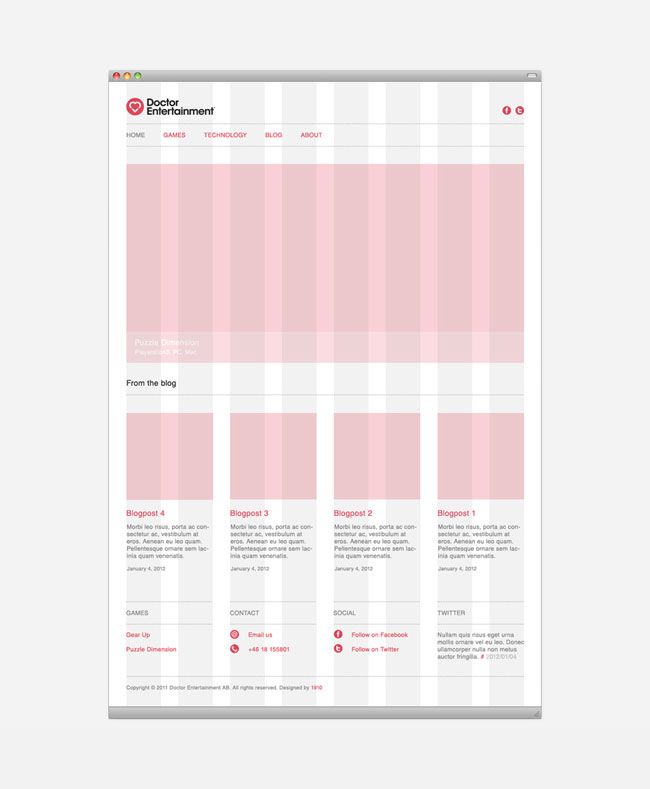
Пример оформления первого экрана лендинга
Минус сайта – отсутствует кнопка призыва к действию «Купить», в качестве предложения можно добавить кнопку «Заказать обратный звонок».
На первой страничке сайта посетителя важно провести по цепочке заголовок–картинка–действие. А целью первого экрана является целевое действие потребителя. Триггеры способны усилить влияние на желание остаться на сайте или совершить целевое действие.
Узнайте больше об оформлении первого экрана, прочитав статью о «волшебном правиле 7+2».
Успехов вам в оформлении первого экрана!
Тех, кто хочет протестировать дизайн своего первого экрана и получить советы нескольких независимых экспертов, приглашаем для регистрации в наш сервис.
Эффективных вам первых экранов! Поделись в соцсети статьей, чтобы не потерять. До встречи на блоге!
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 9
Команда AskUsers
Как правильно оформлять landing page?
Эффективная посадочная страница (landing page) — чудо инженерной мысли, невероятный конструкторский проект, где нет ничего лишнего и все сделано для того, чтобы человек мог быстро получить полезную ему информацию и совершить нужное вам действие. Скажу сразу, что нет универсального ответа, как сделать на 100% успешный лендинг. Вы можете для начала постараться не повторять ошибок других и тестировать, тестировать, тестировать!
Сегодня мы поговорим о следующих вопросах:
- Размер шрифта
- Акценты
- Типы шрифта и их разнообразие
- Длина строк и верстка
- Заголовки
- Размер блоков текста и их компоновка
- Иллюстрации
- Иконки и списки
- Фон и цвет шрифта
- Психология цвета
Мало кто задумывается о том, что успешность посадочной страницы (мы говорим не только о landing page) зависит не только от верного маркетингового предложения, точного попадания в ЦА и правильного контента, но и от грамотного оформления. У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
У вас есть всего несколько секунд, чтобы произвести хорошее впечатление на потенциального покупателя и «зацепить» его. Если точно — 5 секунд.
Какой размер шрифта лучше?
В веб-дизайне размер шрифта имеет наибольшее значение. Человек оценивает степень удобства только по своим ощущениям и моментально закрывает страницу, написанную очень мелкими буквами. Он делает это, потому что уверен — он обязательно найдет нужную ему информацию в приемлемой форме. Глупо терять клиента из-за того, что он решил не напрягать глаза.
Размер экранного шрифта измеряется в нескольких вариантах единиц: пикселях (px), процентах (%) и ems (em). Px — самая известная и старая единица измерения, которая, в отличие от % и em, не дает возможности масштабировать текст для чтения на различных экранах, т. е. это абсолютный размер шрифта, и пользователь не сможет его адаптировать под свои вкусы и предпочтения.
Когда-то стандартным для всех сайтов был размер 12 px, но со временем стало понятно, что для экранов он мелковат, и от него отказались в пользу более крупного шрифта. Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
Сегодня в ходу шрифт не меньше 14–16 px или его аналог в em и %.
1 em = 16 px = 100% Times New Roman (serif).
Обратите внимание, что не все шрифты имеют одинаковый размер: 16 px Arial больше, чем, например, версия 16 px Trebuchet.
16 px — это оптимальный размер, потому что набранный им текст на экране выглядит примерно так же, как текст, напечатанный в качественной книге (мы не берем карманные форматы и т. д.). Он отлично подходит для людей, имеющих проблемы со зрением, или тех, кто старше 40 и видит уже не так хорошо, как в 20. Например, текст, который вы сейчас читаете, — это Arial 16 px. Если вы распечатаете листок бумаги с шрифтом 10 px и поместите рядом с экраном, то увидите, что размеры шрифтов будут одинаковые. Так что мой выбор это 16 px. Отдельные, не значимые куски текста можно делать 14 px. Многие используют в качестве основного шрифта 14 px, это допустимый вариант, но если ваша ЦА старше 40 лет, то я бы точно выбрал 16 px.
Для менеджеров рекомендую простое бесплатное расширение для Chrome WhatFont. Оно покажет,какой использован шрифт на любой странице, его размер и цвет. Например, для содержания сайта apple используется Myriad Set Rpo 18px.
Кроме того, имеет смысл специально увеличить шрифт, если предлагаете читателю «простыню» — это снизит нагрузку на глаза и не позволит человеку сдаться на середине текста. Вы могли заметить, что большинство «читалок» предлагают более крупный шрифт, чем сайты.
Как привлечь внимание к заголовкам?
Заголовки и подзаголовки должны четко отличаться по размеру и сразу бросаться в глаза: шрифт должен быть контрастным по отношению к остальной массе текста. Это нужно для того, чтобы быстро сориентировать пользователя, показать ему все самое важное, привлечь его внимание, «зацепить» и заставить остаться.
Для контрастности смело выделяйте заголовки другим шрифтом (кстати, в них допустимо использование шрифтов с засечками). Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
Обязательно берите для заголовков больший шрифт — это привлечет к ним дополнительное внимание.
В заголовке также допустимо использование прописных (Caps Lock) букв, если он не слишком длинный, иначе это затруднит его восприятие.
Мы ежедневно встречаем огромное число напечатанных слов — в книгах, на экране компьютера или телефона, в брошюрах, каталогах и т. д. Наш мозг привык обрабатывать этот поток информации, моментально распознавая миллионы слов всего по нескольким буквам.
В повседневной жизни мы редко встречаем ситуацию, когда какие-то предложения в тексте написаны прописными буквами. И как только мы натыкаемся на них, это затрудняет наше восприятие и понимание контента. Мозг начинает разбирать каждую букву отдельно и потом уже складывает их вместе. Я считаю, что правильный заголовок содержит одну прописную букву — в начале!
Пример того, как делать не надо. Заголовок и подзаголовок написаны прописными буквами.
Подчеркивание в заголовках допустимо только в том случае, если это линк.
Например, так:
Можете экспериментировать с цветами и эффектами (инверсия, цветная плашка и т. д.).
Применяйте в заголовках кавычки — они привлекают взгляд.
Но лучше любой типографики заголовок выделит хороший копирайтинг. Почитайте пару книг и дерзайте! Вот несколько советов:
- Заголовок или подзаголовок в форме вопроса вызовет интерес у читателя.
- Заголовок должен быть не длиннее 140 символов.
- Заголовок может быть усилен подзаголовком, раскрывающим некоторые детали.
Какой шрифт выбрать?
Традиционно для веб применяют шрифты, у которых отсутствуют насечки (шрифты семейства sans-serif, или «рубленые»): Tahoma, Arial, Verdana, Trebuchet и аналогичные. Зачем это нужно? Чтобы избавить читателей вашего текста от «лесенок» по краям символов, которые появляются на экранах с низким разрешением.
Вы вольны выбирать любой шрифт, но помните, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
В противном случае будет показан самый похожий из стандартного набора. Рекомендую вам не слишком увлекаться и использовать проверенные шрифты, которые часто встречаются на сайтах.
Что касается разнообразия шрифтов на одной странице, то тут лучше меньше, чем больше. Про то, как лучше расставить акценты, поговорим позже.
Лайфхак: если вы присмотрели какой-то сайт, где вам нравится шрифт, но вы не можете его распознать, зайдите в секретную библиотеку — там есть ссылка на полезное приложение, которое позволит получить всю нужную информацию. (приложение WhatFont для Google Chrome)
Как правильно расставлять акценты
Всегда помните, что пользователь читает не более трети созданного вами контента, поэтому помогите ему сразу найти нужное! Самый простой способ обратить на что-то внимание человека внутри основной массы текста — выделить это с помощью:
- полужирного написания (bold),
- курсива,
- НАПИСАВ ВЕРХНИМ РЕГИСТРОМ (ПРОПИСНЫМИ),
- выделив другим цветом.

Полужирное написание
Имеет смысл выделять им не отдельные слова, а целые смысловые конструкции. Как вариант, такой вид выделения можно использовать в списках и подзаголовках, чтобы выделить главную мысль.
Курсив
Курсив в веб — зло. Думаю, вы уже догадались почему. Если нет, вернитесь к разделу про типы шрифта. Курсив создает те самые «лесенки». Если берете курсив, то следите за размером: нет ничего хуже мелкого курсива. Я считаю, что курсив в веб уместен только в оформлении цитат.
Немного о ВЕРХНЕМ РЕГИСТРЕ
Можно, но не злоупотребляйте! Выше я говорил, как наш мозг реагирует на предложения, полностью написанные прописными буквами. Но есть еще один важный аспект. Текст, полностью написанный заглавными буквами, в интернет-среде означает крик. Если в тексте встречается предложение, написанное прописными, — вы его прокричали! Подумайте, уместен ли «повышенный тон» в конкретном случае.
Разряжение
Не пишите слово, используя пробелы между букв. Такое в ы д е л е н и е не будет видно в тексте. Человек просто запнется на слове, что отвлечет его от главной мысли текста.
Подчеркивание и Ссылки
Хотите подчеркнуть? Только ссылку! Если на сайте есть некликабельный подчеркнутый текст, вы облажались. Убирайте! В веб этот вид выделения принадлежит гиперссылкам. Традиционно гиперссылки оформляются как выделенный голубым подчеркнутый текст. Это устоявшийся в интернете стандарт, и я не рекомендую менять его без веских на то причин. Выделенная другим цветом ссылка выглядит странновато и непонятно. Даже Google и «Яндекс» оставили их именно в таком варианте, хотя могли бы позволить себе задать новую моду.
Обратите внимание, что иногда (раньше так было в обязательном порядке) цвет ссылки меняется на фиолетовый, если пользователь уже прошел по ней. Ниже приведен пример того, как может раздражать цветная гиперссылка в фиолетовых тонах: я не кликал по линкам, а они намекают на обратное.
Типичной ошибкой является оформление ссылок в корпоративных цветах компании.
Если вам кажется, что стандартный цвет ссылки скучноват для вашего невероятного дизайна, берите другой оттенок синего — их сотни! Вы даже можете забыть про подчеркивание, на все голубое будут кликать!
На примере ниже, кстати, кликаются ссылки всех цветов.
Как правильно оформить Call To Action?
Обратите особое внимание на оформление Call To Action. Если вы призываете кого-то «купить сейчас» или «запустить бесплатную пробную версию», убедитесь, что вы используете цвета, которые будут привлекать внимание людей и мотивировать их к действию. «Кнопка» должна быть яркого и контрастного цвета.
Что касается расположения Call To Action, то он всегда есть на первом экране и в конце страницы и может несколько раз повторяться в тексте (это зависит от длины страницы).
Вот некоторые правила оформления «кнопки»:
- Ее цвет должен быть контрастным по отношению к цветовой палитре, чтобы привлечь внимание пользователя.
 Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется. - Она должна использоваться только для ключевых призывов к действию, так что не применяйте ее для других нужд.
Вот показательные примеры. Ниже мы видим, что плашка «Личный кабинет» в правом верхнем углу перетягивает на себя внимание. Она не дает пользователю «узнать цену». Это не удачный вариант.
А тут кнопка «Купить» красного цвета, как и кнопка «Найти», не считая того, что логотип имеет более насыщенный цвет. Это так же не удачный вариант.
А вот правильный пример. Кнопка оранжевая, но все равно сразу бросается в глаза.
Длина строк и верстка: главные правила
Верстка в один столбец считается наилучшей с точки зрения повышения конверсии посадочной страницы. Дело в том, что, заплатив за привлечение человека на сайт, вы не можете себе позволить потерять его!
Забудьте о том, чтобы дать человеку право выбора («что бы еще тут почитать»), — ведите его по нужной вам тропинке, предугадывая и контролируя каждый его шаг. Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Это возможно только при оформлении контента в одну колонку. Несколько колонок допустимы только тогда, когда вы хотите подчеркнуть разницу предложений.
Ниже приведены два примера. Если абстрагироваться от специфики услуг, то сайт «Собери постель» при прочих равных будет эффективнее, потому что клиент быстро совершит целевое действие. Ему все разложили по полочкам и не дают возможность остаться наедине со своими размышлениями. «Клиника Маршака», наоборот, предоставляет человеку как минимум два текстовых блока, конкурирующих за внимание.
Трехколонная верстка, как в примере с клиникой, — путь в никуда, который уместен только для бескрайних просторов интернет-СМИ, которые «продают» своему читателю пару десятков баннеров на каждой странице.
Оптимальная длина строки (независимо от типа страницы) — от 50 до 70 знаков. Текстовые колонки, ширина которых превышает это значение, читаются с экрана крайне сложно. С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
С другой стороны, если строки очень короткие (меньше 20 знаков), а текста много, это также будет раздражать читателя — очень часто приходится переводить взгляд.
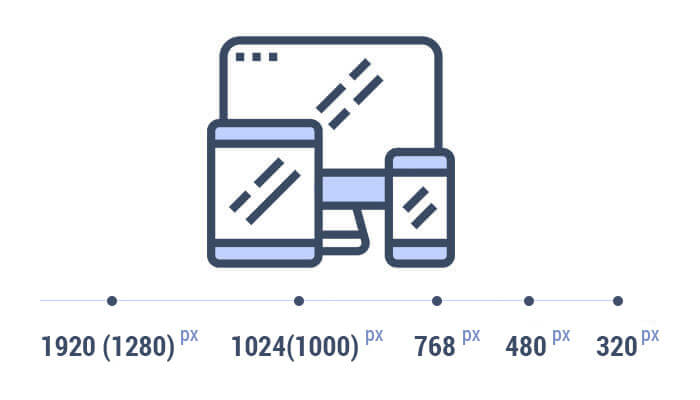
Проблема длины строк становится еще более актуальной с появлением адаптивной верстки и требует от разработчика аккуратности и внимательности: разбег размера экрана сегодня варьируется от 5» до 55».
Что касается выравнивания строк, то известно, что колонки текста, которые выравниваются по левому краю, помогают читателю лучше сосредоточиться на содержимом, в результате чего человек прочитывает больше текста. Выравнивание по правому краю используется очень редко.
Выравнивание по центру допустимо только в широких колонках, иначе вы получите разное количество символов в строке и разряженный текст. Подобное выравнивание, выхватывающее человека из привычной зоны комфорта (когда все ровняется по левой стороне), может быть вам на руку: оно привлечет дополнительное внимание к тому, что вы пишете. Но не переусердствуйте: 5 строк в блоке с выравниванием по центру, не больше!
Роль иллюстрации на сайтах
Есть наглядный товар, а есть ненаглядный. Если ваш товар наглядный, показывайте его во всей красе.
Если ваш товар наглядный, показывайте его во всей красе.
Картинка должна быть иллюстрацией выгоды — она обязана поддерживать контент!
Любая картинка на сайте должна быть уместна, должна иллюстрировать мысль блока; например, в данном случае — 9% для банка.
А вот пример бесполезных картинок «для красоты», возможно они по замыслу создателей должны передавать эмоции, но видимо я рационалист и не считал их. 🙂
На примере ниже создатели решили показать свои преимущества, но при этом выбрали не совсем наглядные иллюстрации: изображение мужчины и подпись «173 предприятия» совершенно не связываются в сознании, равно как и иллюстрация со сверлом в блоке про «20 лет работы».
Картинка поможет сделать контент убедительным (как, скажем, в примере со сверлами). Абстрактный образ из фотостока может загубить любой качественный маркетинговый посыл: например, как этот красивый, но неинформативный сейф. К стати в этом примере нам предлагают «быстро», и почему сейф мне не понятно.
Иконки и списки: важные мелочи
В последнее время на сайтах появляется все больше бессмысленных и беспощадных иконок, которые не несут никакой смысловой нагрузки. Они, по сути, заменяют собой значки пунктов и списков. Если вы применяете их на сайте, делайте их ненавязчивыми, иначе они перетягивают на себя внимание пользователя, и он с трудом воспринимает обозначаемые преимущества.
Очень хорошо:
Хорошо:
Допустимо:
Плохо:
Иконки не очевидны, много на себя берут и отвлекают от смысла заголовков.
Еще один сомнительный вариант:
Мужчина по центру перетягивает на себя все внимание; кроме того, предложения написаны против правил: белыми буквами на голубом фоне, что плохо отражается на восприятии текста. Куда удачнее было бы переместить изображение человека влево (eye catch), а буллиты выстроить в столбик справа, связав человека и сообщения стрелками (от человека к сообщениям).
А вот неплохой вариант: наглядно показан принцип работы карты — зачисление и снятие. Но дизайнер перемудрил со стрелками: они конфликтуют с буквами, достаточно было оставить по одной. Я бы еще выделил «Бесплатное пополнение» и «Бесплатный вывод».
Как правильно сочетать фон и цвет шрифта
Печатные издания привили нам привычку читать с белой бумаги, поэтому белый фон оптимален! Иногда стандартный фон заменяют какой-нибудь картинкой, но от этого решения лучше отказаться или подойти к вопросу с умом: например, продумав подложку, так как часто рисунки с высокой контрастностью отвлекают внимание от контента или текст сливается с каким-нибудь участком фонового изображения.
Плохо:
Хорошо:
Тем не менее какой бы фон вы ни выбрали, шрифт должен быть высококонтрастным, чтобы его было удобно читать. Низкая контрастность означает светлый шрифт на светлом фоне или темный шрифт на темном фоне.
Но помните, что говорил Огилви, когда предостерегал от печати рекламных объявлений белыми буквами на черном фоне! Вы можете пользоваться этим приемом, но нечасто. Согласно исследованиям, люди хуже воспринимают текст, размещенный на темном фоне:
- Черный текст на белом фоне: 89% восприняли хорошо.
- Белый текст на черном фоне: 0% восприняли хорошо.
- Белый текст на фиолетовом фоне: 2% восприняли хорошо.
Белый текст на темно-синем фоне: 0% восприняли хорошо.
Лайфхак: в секретной библиотеке вы найдете полезные ссылки, которые помогут вам правильно комбинировать цвета. (http://colorscheme.ru/)
Какая палитра будет идеальна для вашего сайта?
Реакции человека на различные цвета исследуются в течение многих лет. Цвета вызывают определенные эмоциональные реакции и даже влияют на поведение людей. Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Немного изучив эту тему, вы сможете увеличить конверсию сайта и уменьшить число отказов. Например, учтя в выборе цветовой гаммы гендерные особенности восприятия цветов.
Женщины:
Любят синий, фиолетовый и зеленый.
Предпочитают красный цвет синему, а желтый оранжевому.
Не любят коричневый и серый.
Лучше различают оттенки.
Мужчины:
Предпочитают синий цвет красному.
Предпочитают оранжевый желтому.
Любят синий, зеленый, черный, коричневый.
Больше женщин любят ахроматические цвета (серый, белый и черный).
У людей есть врожденные предпочтения в цветах. Цветовая гамма вашего сайта должна совпадать с ощущением цветов вашей целевой аудиторией. Если большинство ваших читателей женщины, выбирайте более светлую палитру; для мужчин подойдут и темные тона, потому что они, в отличие от женщин, воспринимают черный цвет как цвет власти. Но лучше всего сделать несколько вариантов и провести A/B-тест, о котором мы поговорим в следующий раз!
Если статья была вам полезна, то сделайте на нее закладку. Потом сможете использовать в спорах с дизайнером 🙂
Потом сможете использовать в спорах с дизайнером 🙂
Хотите получать еще полезные статьи подпишитесь на рассылку (нажмите на красную полоску вверху страницы)
Сергей Спивак
Надеюсь, вам понравилось !
Мне приходится тратить много сил и времени на подготовку качественных
материалов. Нажмите ниже кнопку своей любимой социальной сети, чтобы я
видел, что мой труд вам полезен. Это лучший стимул готовить для вас по-настоящему новые и полезные статьи.
Спасибо за поддержку!
Напишите для участия
7 смертных грехов веб-дизайна
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг.
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
Содержание
1. Слишком мелкий шрифт
2. Слайдеры
3. Неконтрастные шрифты
4. Неправильная высота строки
5. Слишком длинная строка
6. Отсутствие цветовых акцентов на СТА кнопках
7. Нарушение привычных принципов дизайна
Заключение
1. Слишком мелкий шрифт

По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Geekbrains
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Evernote
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
Читайте также: Как типографика влияет на конверсию
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по оптимизации конверсии ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом , но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на собственном лендинге следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).
- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
-
Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.

- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
Читайте также: Почему слайдер — самый ненужный элемент дизайна?
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух
КаргомартЭто пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
Читайте также: Психология текста: шрифт, цвет, форматирование
4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
В опубликованной исследовательским институтом Бэймард статье сообщается, что оптимальная длина строки составляет 50-60 символов, однако увеличение вплоть до 75 символов считается приемлемым решением.
Слишком длинные строки текста неудобно читать онлайн, поэтому неправильный выбор этого параметра может отбить всякую охоту к ознакомлению с вашим контентом.
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
6. Отсутствие цветовых акцентов на СТА кнопках
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
Несколько рекомендаций по оформлению кнопок призыва к действию:
-
Кнопка должна быть достаточно яркой, чтобы привлекать внимание.

- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?
7. Нарушение привычных принципов дизайна
И последний, самый тяжкий грех — отказ от стандартов дизайна.
Стив Круг (Steve Krug) пишет об этом в своей книге «Не заставляйте меня думать». Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Иногда владельцы сайтов, в стремлении к новым и креативным решениям, делают необычное меню: например, вместо привычного правого верхнего угла страницы пункты меню «вырастают» на ветках дерева, служащего фоновой картинкой сайта (и множество других изобретательных вариантов реализации меню).
Случается, что эти смелые решения срабатывают, но чаще всего происходит обратное. Гораздо эффективнее следовать привычным принципам дизайна лендинга, не сбивая с толку свою аудиторию, чем выбирать нестандартные решения, которые могут быть очень эффектными, но непонятными для посетителя.
Заключение
Надеемся, что перечисление семи смертных грехов дизайна прошло для вас с пользой. Многие из этих правил кажутся вполне очевидными, но нарушаются они гораздо чаще, чем можно подумать.
Помните, любые изменения в дизайне следует предварительно тестировать, дабы воочию увидеть, как они отразятся на посещаемости и конверсии вашей посадочной страницы. Проверить свои гипотезы и выбрать наилучший с точки зрения конверсии дизайн лендинга вы можете уже сегодня с помощью нашей платформы.
Высоких вам конверсий!
По материалам: jamesclear.com,
06-12-2014
Размер письма для email рассылки
Размер письма для рассылки влияет на доставляемость email кампании. Спам-фильтры рассматривают размер, как один из критериев спамности письма. Он включает в себя размер шаблона, изображений, ссылок, вложенных файлов, текста и его шрифта, цвета и кегля.
Размер письма влияет и на пользовательский опыт. Результаты совместного исследования Litmus и Salesforce Marketing Cloud показали, что 45% получателей отписываются от рекламных рассылок бренда, чьи письма плохо отображаются в почтовом клиенте, а 34% отправляют их в спам. Поэтому, важно не только следить за размером письма, но и оптимизировать его для мобильных.
Результаты совместного исследования Litmus и Salesforce Marketing Cloud показали, что 45% получателей отписываются от рекламных рассылок бренда, чьи письма плохо отображаются в почтовом клиенте, а 34% отправляют их в спам. Поэтому, важно не только следить за размером письма, но и оптимизировать его для мобильных.
Общий размер письма
Самая оптимальная ширина шаблона письма — 600 пикселей. Несмотря на то, что разрешения экранов позволяют больше, письмо никогда не будет выводится на полный экран. Размер поля для вывода отличается у разных почтовых клиентов. Поэтому, чтобы получателям не приходилось использовать горизонтальную линейку прокрутки, придерживайтесь ширины в 600 пикселей.
Высота письма не так строго регламентирована. Высота веб-страницы составляет 960 пикселей, но маркетологи придерживаются 1,500-2,000 пикселей. Для того, чтобы ваши письма читали, делайте их короткими и самую главную информацию и выгодные предложения размещайте на первом экране. Если получатель заинтересуется, он прокрутит ваше письмо до конца. Общий размер письма влияет на его отображение в почтовых клиентах. Если он будет превышать стандарты, письмо будет обрезано.
Если получатель заинтересуется, он прокрутит ваше письмо до конца. Общий размер письма влияет на его отображение в почтовых клиентах. Если он будет превышать стандарты, письмо будет обрезано.
Gmail установил предел в 102 Кб. На практике этого лимита оказывается мало и его превышают из-за дополнительного кода при создании HTML-шаблона. Удалите его вручную, чтобы уменьшить размер письма.
Размер предзаголовка
Предзаголовок выводится рядом с темой письма во входящих. Используйте его для того, чтобы ещё раз убедить подписчика, что ваше письмо стоит прочитать. В письме рассылки этот элемент носит технический характер, поэтому, не уделяйте ему много места. Придерживайтесь высоты в 50-65 пикселей, а ширина соответствует шаблону — 600 пикселей. Количество символов не должно превышать 140.
Используйте предзаголовок, чтобы дополнить тему письма и повысить его открываемость.
Повышайте open rate!
В SendPulse вы можете создать кастомный прехедер, который продолжит тему письма. Он поможет повысить вовлеченность и открываемость рассылки.
Он поможет повысить вовлеченность и открываемость рассылки.
Зарегистрироваться и создать рассылку
Предзаголовок Email Soldiers не привлекает лишнее внимание, но в то же время остается информативным.
Размер заголовка
Оптимальный размер заголовка, который не включает в себя логотип и меню, — 70 пикселей.
Если же эти элементы присутствуют, высота заголовка достигает 150-200 пикселей.
Выбирайте стили, которые поддерживаются мобильной версией, и не ломают дизайн письма.
Размер баннера
Размещение баннера в рассылке способствует высокому CTR. Он включает изображение, текст, выгоду для клиента в виде скидки и её срока действия, CTA-кнопку. Цель баннера — привлечь внимание, вызвать интерес, пробудить желание купить товар.
Самая распространённая высота баннера составляет 300 и 400 пикселей, ширина обусловлена размером шаблона письма.
А теперь рассмотрим детальнее размер каждого элемента баннера.
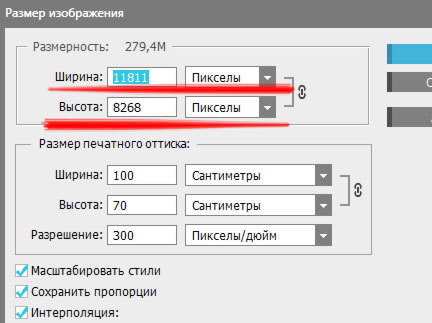
Размер изображения
Поскольку оптимальная ширина шаблона письма — 600 пикселей, ширина изображения будет соответствующей. Высота должна быть пропорциональной и самый оптимальный размер — 480 пикселей. Учитывайте, что вес изображения влияет на скорость загрузки. Картинка весом в 2 Мб будет загружаться примерно 10 секунд. Получатели точно не будут столько ждать, чтобы прочитать ваше письмо, так как остальные его элементы тоже влияют на скорость. Придерживайтесь оптимального веса картинка — 200 Кб.
Размер текста
Максимальный размер текстового блока — 600 пикселей. Этого размера достаточно, чтобы описать пользу вашего товара в 5-7 предложениях. Одна строка должна содержать до 75 символов. Количество текста не влияет на размер письма, а вот его шрифт, цвет и кегль — непосредственно. И помните о простом правиле: чем больше текста, тем меньше шансов, что его прочитают.
Размер CTA-кнопки
CTA-кнопка не имеет строгих правил насчёт её размеров. Соблюдайте 2 главных правила:
Соблюдайте 2 главных правила:
1. Выделяйте кнопку на фоне письма
Выделяйте кнопку либо вашим корпоративным цветом, либо красным, который мотивирует к действию.
2. Сделайте кнопку большой для мобильной версии
Маленькая незаметная в тексте кнопка плохо влияет на конверсии письма. Иногда пользователи не могут на неё нажать из-за её размера, поэтому случайно нажимаются элементы вокруг неё.
Минимальный размер кнопки — 46×46 пикселей, но это не правило. Также, широко используются размеры кнопок 120х60 пикселей, 120х90 пикселей, 175х35 пикселей. В SendPulse вы можете задать любой размер кнопки при создании рассылки.
Размер футера
Размер футера письма для email рассылки отличается у каждого бренда. Одни добавляют в него меню, другие — полный адрес компании, а третьи — и политику конфиденциальности. Лучше всего использовать клиссический футер, который включает в себя кнопку отписки от рассылки, контактную информацию и иконки соцсетей. Вся эта информация помещается в оптимальный размер футера — 600х200 пикселей.
Вся эта информация помещается в оптимальный размер футера — 600х200 пикселей.
Размер вложений
Почтовые провайдеры ограничивают объем вложений в письме. Чтобы избежать проблем с доставкой писем, добавляйте файлы размером до 5 Мб. Прикрепляйте файлы в SendPulse до 5 Мб на последнем этапе создания рассылки.
Обязательно проверяйте размер письма перед отправкой рассылки. Посмотрите общий размер одного письма на последнем этапе создания email-кампании. Таким образом, вы сможете удалить элементы или оптимизировать HTML, чтобы укоротить размер письма.
Чтобы создать адаптивное письмо, узнайте, какими почтовыми клиентами пользуются подписчики. Учитывайте максимальную ширину разрешения каждого из них, потому что ширина адаптивного письма будет разной для каждого почтовика. Для создания адаптивного письма используют сетки флюидных ячеек и медиа-запросы, которые подстраивают размер письма для email рассылки под разные размеры экрана.
Создавайте адаптивные шаблоны писем в SendPulse бесплатно!
В сервисе есть более 130 готовых шаблонов для рассылки и все они адаптивны. Вы можете самостоятельно создать макет письма в конструкторе писем и он тоже будет выглядеть хорошо на любых устройствах.
Мы рассмотрели размер каждого элемента письма для email рассылки.
Регистрируйтесь в SendPulse и создавайте адаптивные шаблоны писем самостоятельно!
Основные моменты
- Оптимальная ширина шаблона письма — 600 пикселей, высота — 960-2,000 пикселей. Общий размер письма — 100 Кб.
- Высота предзаголовка — 50-65 пикселей, максимальное количество символов — 140.
- Размер заголовка без логотипа и меню — 70 пикселей, вместе с ними — до 200 пикселей.
- Самая популярная высота баннера — 300-400 пикселей. Оптимальная высота изображения — 480 пикселей, вес — 200 Кб. Максимальный объем текстового блока — 600 пикселей, количество символов в строке не должно превышать 75.
 Минимальный размер CTA-кнопки — 46х46 пикселей.
Минимальный размер CTA-кнопки — 46х46 пикселей. - Оптимальный размер футера — 600х200 пикселей.
- Максимальный размер письма с вложениями — 5 Мб.
Обновлено: 14.09.2022
Наиболее полное руководство по размерам шрифта в дизайне интерфейсов
Что это за руководство?Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
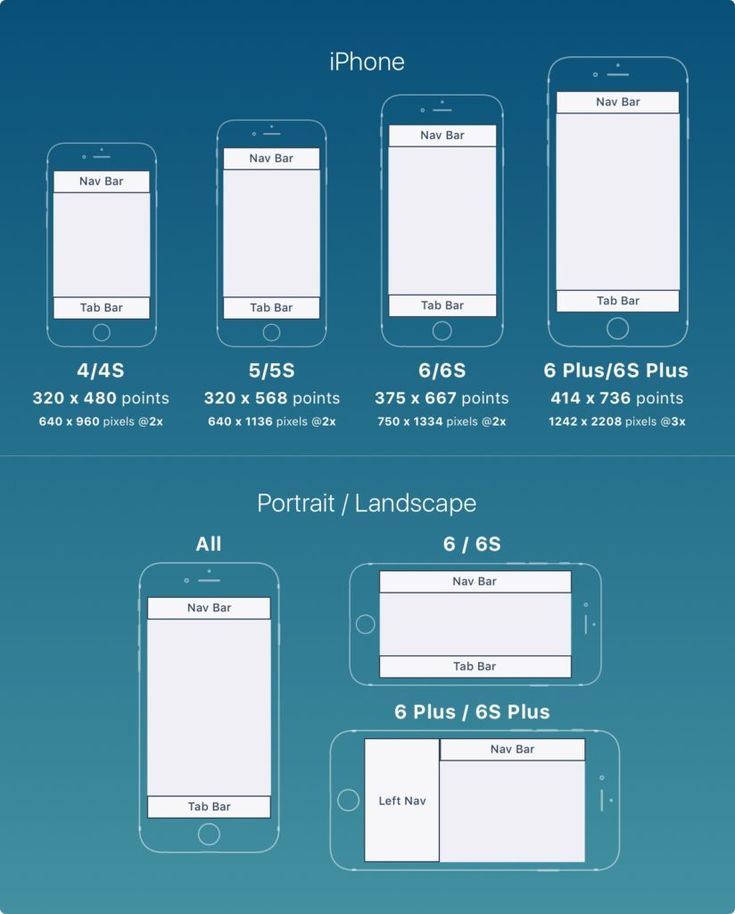
- Платформы: рекомендации для различных типов платформ, а именно:
- iPhone
- iPad
- Material Design – Mobile
- Material Design – Web
- Web — Mobile
- Web – Desktop
- Принципы (ссылка): более общие правила при выборе размеров шрифтов
- Ресурсы (ссылка): список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Элемент
Размер
Примечание
Заголовки страниц,
Заголовки модальных окон
17pt
Средний вес шрифта
iOS 10+ заголовки страниц 34pt до скроллинга, 17pt после
Текст абзаца,
Ссылки
17pt
Вторичный текст
15pt
Цвет светлее
Третичный текст,
Подписи,
Сегментированные кнопки
13pt
Пропустите один размер между вторичным и третичным текстом
Кнопки,
Текст вводимых данных
17pt
Выделяйте важные кнопки при помощи шрифта среднего веса
Панель действий
10pt
Не выбирайте размеры меньше этого
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже – в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt – размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
Давайте посмотрим на следующее.
В представлении списка – в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.

- Пояснительный текст – 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе – 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
На момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF – тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию – San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF – ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
Используйте SF Pro Text только для основного текста и меньше.
Размер шрифта
Семейство шрифта
19 или меньше
SF Pro Text
20 или больше
SF Pro Display
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
Стиль шрифта
Размер шрифта
интвервал между символами
Полужирный заголовок
34pt
0.41
Основной текст
17pt
-0.41
Вторичный текст
15pt
-0.24
Третичный текст
13pt
-0.08
Наименьший текст
10pt
0.12
San Francisco – шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Элемент
Размер
Примечения
Заголовки страниц
20sp
Текст абзаца
14sp
Заголовки списков
14sp
Покажите важность, используя средний вес
Заголовки элементов списка,
Важные отрывки текста
16sp
Вторичный текст,
Подписи под картинками
14sp
Используйте более светлый цвет, чтобы показать меньшую важность
Кнопки,
Вкладки
14sp
Средний вес
Текст вводимых данных
16sp
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
Я так думаю.
Заголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение слова больше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой есть текст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Стиль
Параметры для мобильного/планшета
параметры для настолького компьютера
Подзаголовок
Заголовок элемента списка
Regular 16sp
Regular 15sp
Основной текст
Regular 14sp
Regular 13sp
«Основной текст 2»
Пункты меню
Заголовки списков
Medium 14sp
Medium 13sp
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.

Вот пример:
Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.
Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном – обычно чуть дальше – расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше – например, 13px или 14px. Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.

- Золотой стандарт – просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом.
 Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок
Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок - Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья – страница, перегруженная текстом. Лента новостей в Facebook – это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страницы, перегруженные текстомКороче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px– абсолютный минимум для страниц, перегруженных текстом.
- 18px– лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+– сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете – Medium.com, имеет размер текста статьи по умолчанию 21px.
Да, я аннотирую статью о цвете с информацией о стиле шрифта
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Теперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий – 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш.
 Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. - Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты – 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Они разозлятся, если им будет трудно найти то, что они ищут.
Если вы дочитали до сюда, поздравляю. Все вышеизложенное – легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность – даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
Правило 1/16”На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
В общем, чем меньше устройство, тем меньше пикселей *.
Руководство дизайнера по DPI и PPI
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И это означает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.

- Human Interface Guidelines – Типографика
- Проектируем для телевидения от Molly Lafferty.
- Apple TV руководство по типографике от Apple.
- Android TV руководство по типографике от Google.
- Amazon Fire TV рекомендации по пользовательскому опыту от Amazon.
Если вы считаете, что что-то нужно добавить в этот список, напишите мне!
Перевод статьи Erik D. Kennedy
детальная инструкция по прототипированию лендинга
Содержание статьи
Что такое MoqupsMoqups — это онлайн-сервис для создания макетов, диаграмм, прототипов сайтов и мобильных приложений. Разработчики рекомендуют его использовать также для изображения схем бизнес-процессов и даже для рисования интеллект-карт.
Из этой статьи вы узнаете:
- как пользоваться Moqups: основные пункты меню и инструменты
- как создать прототип интерфейса онлайн: сделаем это на примере готового лендинга
Начало работы
Использование онлайн программы дает несколько бонусов. Первый — скачивать ничего не нужно, т.к. вся работа происходит в браузере. Internet Explorer не подойдет, но все остальные популярные браузеры поддерживаются: Chrome 16+, Firefox 10+, Safari 5+, Opera 15+ (после названия браузера указана версия, начиная с которой в нем доступна работа с «Мокапс»). Можно перейти по ссылке https://moqups.com/ или скачать и установить расширение:
Важно: официального русского сайта нет, интерфейс англоязычный. Тем не менее, освоить приложение несложно: большая часть надписей сопровождается изображениями, так что интуитивно понятно, для чего нужен тот или иной инструмент.
Второе преимущество онлайн-приложения — специально сохранять тоже ничего не нужно. Это делается автоматически через небольшие промежутки времени.
Это делается автоматически через небольшие промежутки времени.
Для начала работы придется зарегистрироваться. Можно использовать для входа пару: «электронный адрес + пароль» или же просто воспользоваться учетной записью Google (конечно, если она у вас есть):
Тарифные планыMoqups — условно-бесплатное приложение. В бесплатной версии доступно создание только одного проекта размером не более 5 Мб. При этом в нем может быть максимум 200 объектов (текстовых блоков, картинок и т.п.). В этой версии невозможен экспорт результата, а также совместная работа над эскизом.
Все эти «плюшки» появляются только после покупки подписки. Текущие тарифные планы на скриншоте ниже:
Для наших целей вполне достаточно бесплатной версии, так что войдем в приложение и начнем рисовать прототип лендинга. В реальной жизни перед прототипированием нужно спроектировать, что, собственно, изображать. А перед проектированием придется провести серьезную аналитическую работу. Мы же поступим проще: возьмем готовую страницу сайта Школы Сергея Трубадура и сделаем ее макет в Moqups.
Мы же поступим проще: возьмем готовую страницу сайта Школы Сергея Трубадура и сделаем ее макет в Moqups.
Как создать прототип лендинга в «Мокапс»
Выберем в качестве образца главную страницу сайта Школы. Уже на первых 3 ее частях расположено много различных элементов, которые мы потренируемся рисовать:
Нарисуем каждую часть отдельно, но сначала настроим проект в Moqups.
Шаг первый — создаем и настраиваем проектПосле входа в приложение можно выбрать ранее созданный проект, создать новый пустой проект или воспользоваться готовыми шаблонами:
Выберем вариант Blank Project — в переводе на русский это значит «пустой проект» и увидим такую картину:
Зададим названия для проекта и страницы слева вверху:
Изменим размеры страницы так, чтобы на ней поместилось все необходимое. Для этого воспользуемся меню в разделе Workspace, выберем пункт Page Settings:
Размер задается в пикселях (условная точка, в них же измеряется, например, разрешение экрана). Здесь W — сокращенно от Width (ширина), H — сокращение от слова Height, высота.
Здесь W — сокращенно от Width (ширина), H — сокращение от слова Height, высота.
Ширина и высота макета зависят от разрешения экрана, на котором будет просматриваться ваш лендинг. Обычно делают несколько вариантов для разных типов устройств: десктоп, планшет, смартфон. Стандарт ширины для десктопного варианта — 1920 пикселей. Если сделать меньше и установить фоновую заливку (фоновое изображение), то на экране с разрешением 1920х1280 по бокам будут видны белые полосы.
Высота зависит от наполнения страницы.
У нас же выбрана ширина 1300 пикселей — исключительно для того, чтобы изображения на скриншотах не были слишком мелкими.
Вернемся в меню Page Settings и поставим галочку у пункта Show paper grid. После этого на рабочем поле появится сетка. Это поможет в будущем располагать разные элементы на одном уровне по горизонтали и вертикали:
Если вы не доверяете автосохранению, то можете сохранить макет в любой момент времени самостоятельно, нажав комбинацию Ctrl+S или выбрать соответствующий пункт (Save) основного меню:
Шаг второй — загружаем картинкиДля прототипа заказчику часто бывает вполне достаточно черно-белой схемы, где вместо картинок используются так называемые заполнители, а рядом с ними — пояснения для дизайнера. Вот так это выглядит:
Вот так это выглядит:
«Заполнитель картинки» перетянут мышкой из меню инструментов Stencils, расположенного в левой части страницы. Выбран инструмент Image placeholder. Комментарий добавлен с помощью пункта Add a comment раздела Comments.
Может быть, для ваших проектов такой схемы будет достаточно, но представляете, насколько более выигрышно будет смотреться прототип, в котором уже есть картинки и фоновые изображения? Это уже будет не просто проект, а «вау-проект»!
Нам же скачать картинки с готового сайта и вовсе не представляет труда. Сохраним фоновые изображения, логотип и рисунок из 3-й части на компьютер, а затем загрузим их в проект в разделе Images. Нажмем на иконку Upload:
И приступим, наконец, к основной работе.
Шаг третий — рисуем верхнюю часть лендинга Так выглядит оригинал первой части на сайтеПеретащим мышкой картинку с логотипом в рабочую область и растянем ее так, чтобы она занимала примерно треть страницы по ширине:
- перейдем в раздел основных инструментов Stencils
- выберем там Paragraph (Параграф) — точно так же перетянем мышью на основное поле
- поменяем текст (двойное нажатие на прямоугольник)
- в правом меню изменим параметры шрифта
- там же выровняем наш текст по центру:
Адрес электронной почты для следующего элемента страницы можно разместить с помощью инструмента Label. Так же, как для текстовой области, поменяем текст и зададим параметры шрифта.
Так же, как для текстовой области, поменяем текст и зададим параметры шрифта.
Иконку возьмем в меню Icons. Воспользуемся поиском по названию:
Кнопку изобразим с помощью инструмента Button. В меню форматирования справа поменяем параметры шрифта и зададим цвет границы. Вот так это будет выглядеть:
Теперь подумаем о красоте: хотелось бы, чтобы элементы не были разбросаны кое-как на странице, а были выровнены по верхней и нижней границе. Можно, конечно, долго и усердно двигать каждый из них вручную, но мы пойдем другим путем.
Группировка и выравнивание элементов в MoqupsСгруппируем отдельно правую часть: мышкой выделим все элементы и в верхнем меню нажмем иконку Group:
Теперь выделим все элементы: это можно сделать либо мышью (зажать левую клавишу и обвести прямоугольную область) или же держать клавишу Shift и мышкой по очереди кликать на элементы.
После этого в верхнем меню выбираем Arrange и пункт Distribute vertically — все элементы равномерно распределятся по вертикали:
Теперь можно сгруппировать их, что позволит нам при необходимости двигать всю «шапку» целиком.
Обязательно пользуйтесь возможностями раздела Arrange. После выравнивания ваш макет будет выглядеть гораздо аккуратнее.
Все созданные группы можно увидеть в разделе Outline левого меню. Там же можно при необходимости присвоить им имена (двойное нажатие мышью на заголовок группы):
При выборе группы в верхнем меню становится доступной кнопка Ungroup, позволяющая разгруппировать элементы.
Шаг четвертый — рисуем менюМожно нарисовать его с помощью нескольких прямоугольников, но лучше я расскажу, как правильно это сделать. Для меню существует специальный инструмент — Horizontal menu:
После редактирования пунктов меню приблизим его вид к оригиналу с сайта, для этого снова воспользуемся инструментами форматирования справа:
Обратите внимание, что можно отдельно настраивать цвета заливки и шрифта для активного и неактивного элементов меню. В результате получаем:
Шаг пятый — располагаем элементы на фоновой картинкеНачнем с простого: текстовых блоков. Снова воспользуемся инструментом Paragraph. В меню справа зададим параметры шрифта, выровняем все надписи по левому краю, а 3 последних — еще и по вертикали. Получим следующий результат:
Снова воспользуемся инструментом Paragraph. В меню справа зададим параметры шрифта, выровняем все надписи по левому краю, а 3 последних — еще и по вертикали. Получим следующий результат:
Теперь самое интересное: перетащим фоновую картинку из раздела Images в рабочую область и растянем по ширине. Красивая картинка:
Вот только куда делись только что созданные надписи? Не пугайтесь — все поправимо. Выделим фоновое изображение и нажмем правую клавишу мыши. Появится контекстное меню, в котором выберем пункт Arrange и подпункт Send to back:
Теперь совсем другое дело:
Элементы можно наслаивать друг на друга. Для управления порядком расположения слоев воспользуйтесь подпунктами меню Arrange из верхней панели управления.
Вы точно так же можете скачать бесплатно фоны для лендингов, чтобы создавать свои вау-проекты.
По правде говоря, можно было начать с фонового изображения и на него перетаскивать другие элементы. Но тогда вы не научились бы управлять слоями, а это полезный навык.
Но тогда вы не научились бы управлять слоями, а это полезный навык.
В этом разделе главной страницы есть не только фоновое изображение, но и фоновая заливка темно-синим. Выше мы уже научились делать несколько слоев, поэтому проблем с реализацией не возникнет. Не будем подробно разбирать эту часть. Отметим лишь, что для фоновой цветной заливки можно применить инструмент Rectangle, а компонент для ввода текста изображается с помощью инструмента Text input.
Размещаем элементы, правим текст, меняем параметры в меню форматирования. После чего выравниваем и группируем элементы и получаем на выходе готовый блок:
Шаг седьмой — рисуем третью часть лендингаОригинал третьей частиЗаголовок в этом блоке простой — отцентрированный текст. Вы без труда изобразите его на макете с помощью инструмента Heading.
Обратите внимание на то, что у первых двух надписей похожие параметры форматирования: одинаковое семейство шрифтов, размер кегля тоже совпадает. Различие только в цвете. Поэтому мы можем упростить себе задачу с помощью копирования блоков.
Различие только в цвете. Поэтому мы можем упростить себе задачу с помощью копирования блоков.
Для этого нужно выделить первый текстовый блок, затем либо вызвать контекстное меню нажатием правой клавиши мыши, либо нажать комбинацию клавиш Ctrl+C — стандартную для копирования.
Всплывающее меню после нажатия правой кнопки мышиЧтобы добавить на страницу копию выделенного блока нажмите комбинацию клавиш Ctrl+V, либо снова воспользуйтесь мышью: наведите курсор на свободную область, нажмите правую клавишу и выберите пункт меню Paste:
Этим действием мы «клонируем» первый блок. Осталось только переместить копию на нужное место, изменить текст и цвет шрифта.
Похожие элементы можно создавать с помощью копирования: используйте комбинации Ctrl+C\Ctrl+V или контекстное меню (открывается нажатием правой клавиши мыши).
Третью часть заголовка из 2 строк создадим с помощью инструмента Paragraph:
Приступим к изображению левого блока под заголовком. Он комбинированный: картинка + белая рамка. Казалось бы, ничего сложного: перетаскиваем заранее скачанное изображение, а сверху рисуем квадрат без заливки. Но уже на первом этапе нас ждет сюрприз: картинка прямоугольная! А в оригинале она почти квадратная. Но как мы ни растягиваем ее влево или вниз, пропорции не меняются. Так не пойдет — давайте разбираться, как поменять это поведение.
Он комбинированный: картинка + белая рамка. Казалось бы, ничего сложного: перетаскиваем заранее скачанное изображение, а сверху рисуем квадрат без заливки. Но уже на первом этапе нас ждет сюрприз: картинка прямоугольная! А в оригинале она почти квадратная. Но как мы ни растягиваем ее влево или вниз, пропорции не меняются. Так не пойдет — давайте разбираться, как поменять это поведение.
Поверхностное изучение меню форматирования изображения (справа от рабочей области) дает нам ответ. На скриншоте ниже вы видите «виновника» — это иконка Unlock aspect ratio (она выделена желтым маркером):
Нажмем на эту иконку. При этом изменится ее вид: она станет перечеркнутой, а надпись при наведении курсора поменяется на Lock aspect ratio. Теперь мы можем варьировать пропорции рисунка, как хотим. Сделаем это и перейдем к изображению белого квадрата.
Чтобы свободно растягивать изображение, необходимо отключить опцию Lock aspect ratio в меню форматирования выделенной картинки.
Нужный нам элемент управления называется Rectangle (прямоугольник). Перетянем его на изображение и растянем. Теперь нужно изменить параметры прямоугольника так, чтобы он стал прозрачным, а границы его должны стать белыми. Вот так должна выглядеть панель настроек для достижения нужного эффекта:
И сам результат на скриншоте ниже:
Левая часть последнего блока готова, осталось самое интересное: в правой части страницы есть уникальные элементы, которые мы еще не рисовали — уголки и разноцветные перечеркнутые квадраты. Начнем с уголков.
Готового элемента «угол» в панели инструментов нет, но мы можем сделать его, используя горизонтальную и вертикальную линии Horizontal line и Vertical line). Совместим начальные точки линий, зададим им одинаковую ширину, толщину и цвет:
После форматирования сгруппируем линии в единый элемент, этот уголок нам еще пригодится.
В нижней правой части блока тоже уголок, но иначе развернутый. Конечно, для его изображения тоже можно было отдельно нарисовать 2 линии. Но это делать необязательно: вспомним геометрию. Сравним 2 уголка (верхний и нижний) и увидим, что второй может быть получен из первого поворотом на 180 градусов.
Конечно, для его изображения тоже можно было отдельно нарисовать 2 линии. Но это делать необязательно: вспомним геометрию. Сравним 2 уголка (верхний и нижний) и увидим, что второй может быть получен из первого поворотом на 180 градусов.
Так что скопируем верхний уголок (сгруппированный элемент) и в панели форматирования зададим ему угол поворота:
Теперь осталось только передвинуть полученный элемент правее и ниже.
Все элементы можно поворачивать. Градус поворота задается в меню форматирования справа.
Между уголками расположены несколько текстовых блоков, объединенных общим заголовком. Они без особых сложностей моделируются инструментами Heading и Paragraph.
Слева от блоков — перечеркнутые квадраты. Т.к. цвет рамки не совпадает с цветом «крестика», использовать для их изображения иконки в Moqups не получится. Дело в том, что для иконок можно отдельно задать только цвета заливки и контурных линий, т.е. мы могли бы нарисовать так:
Не совсем то, что нам нужно. Поэтому поступим иначе: используем иконку с «крестиком» (найдем ее в разделе Icons), зададим для нее оранжевый цвет рамки и заливки. Синий квадрат нарисуем отдельно с помощью знакомого уже элемента Rectangle.
Поэтому поступим иначе: используем иконку с «крестиком» (найдем ее в разделе Icons), зададим для нее оранжевый цвет рамки и заливки. Синий квадрат нарисуем отдельно с помощью знакомого уже элемента Rectangle.
Комбинацию этих двух элементов сгруппируем и дважды воспользуемся сервисом копирования. После выравнивания получим готовый блок:
Оценим общий результат работы — нажмем на кнопку Preview в правой верхней части рабочей области:
Получилось очень близко к оригиналу. При этом мы потратили совсем немного времени и узнали столько, что вы сами уже способны давать уроки по использованию сервиса. А это значит, что помощью «Мокапс» можно быстро создавать прототипы лендингов с высокой степенью детализации.
The following two tabs change content below.
- Об авторе статьи
- Последние материалы
Программист и веб-райтер в одном флаконе. Точно подбираю пропорции. Смешиваю, но не взбалтываю : )
Руководство по размеру целевой страницы2022: идеальный размер страницы?
Локендер Кумар | Обновлено
Целевые страницы уже доказали свою лучшую конверсию, чем обычные веб-страницы, но всегда есть возможности для улучшения.
Как правило, контрольный список для повышения коэффициента конверсии целевой страницы огромен, но в этом посте мы сосредоточимся на размере целевой страницы.
- Какой длины должна быть целевая страница? Какого размера он должен быть?
- Что работает лучше, длинные или короткие страницы?
- Когда использовать длинные целевые страницы, а когда короткие?
- Насколько большими должны быть изображения целевой страницы?
Есть похожие вопросы? В этом посте я постараюсь помочь вам найти ответ, чтобы вы могли создать эффективную целевую страницу для своей маркетинговой кампании.
Создавайте целевые страницы с высокой конверсией
- Легко создавайте и оптимизируйте целевые страницы без навыков программирования
- Более 400 потрясающих шаблонов для начала работы
- Неограничено Конверсий
- Неограничено Целевые страницы
Прежде чем перейти к глубине и размеру целевой страницы, вам нужно знать, почему размер целевой страницы имеет решающее значение.
Содержание
Размер целевой страницы: зачем вам это?
Исследования показывают, что длинные целевые страницы конвертируются лучше, чем короткие, но насколько длинными они могут быть?
Кажется разумным добавить больше текста на целевую страницу, так как это поможет вашей аудитории лучше понять ваш продукт.
Однако это палка о двух концах.
Добавление дополнительных слов к чему-либо может еще больше усложнить задачу.
По мере добавления содержимого размер страницы увеличивается. Исследования показали, что каждая дополнительная секунда времени загрузки страницы приводит к снижению конверсии на 4,42%.
Источник изображения: PortentСледовательно, вам не следует загромождать целевую страницу слишком большим количеством текста, изображений и видео. Таким образом, суть в том, что «меньше значит больше», будь то копия целевой страницы или размер целевой страницы.
Каков идеальный размер целевой страницы? Трудно сказать, потому что на длину и размер целевой страницы могут влиять многие факторы.
Размер целевой страницы зависит от нескольких факторов, в том числе:
- Отрасль, в которой вы работаете
- Ваша целевая аудитория
- Ключевые слова
- Тип продукта, который вы продвигаете
- И многие другие невидимые факторы
- Воспитание лидов
- Чтобы завоевать доверие
- Если вам нужны качественные лиды, ориентированные на лазер
- Вы проводите кампанию по привлечению потенциальных клиентов
- Продвижение предложения (люди должны знать о вашем продукте)
- Предоставлять целевой контент
- Сосредоточьтесь на одном призыве к действию
- Конвертировать в большем количестве, чем домашняя страница веб-сайта
- Быть оптимизированным для мобильных устройств (быстрая загрузка, подгонка под размер экрана)
- Максимально используйте мобильные платформы (нажмите, чтобы позвонить, откройте приложение Google Map для получения указаний)
- Будьте очень лаконичны (уменьшите прокрутку и отобразите важную информацию в верхней части страницы, которая, кстати, на мобильных устройствах меньше по размеру, чем на настольных компьютерах)
- 0 x 480 пикселей (iPhone)
- 480 x 800 пикселей (Дроид)
- 768 x 1024 пикселей (iPad)
, правильного ответа нет. Вы должны понять это сами.
Целесообразно анализировать своих конкурентов, использовать инструменты аналитики и всегда проводить A/B-тестирование ваших целевых страниц.
Когда лучше использовать длинную целевую страницу, а когда короткую?Целевые страницы с длинными или короткими формами имеют как свои достоинства, так и недостатки. Тип целевой страницы, которую вы выбираете, полностью зависит от того, чего вы пытаетесь достичь.
Когда использовать длинную целевую страницу?Используйте длинные целевые страницы, когда вы пытаетесь:
Посетители, которые читают все разделы вашей целевой страницы и принимают меры на основе информации на странице, с большей вероятностью станут вашими клиентами.
Вы можете использовать целевые страницы с подробным описанием в своих стратегиях на вершине воронки (TOFU) и в середине воронки (MOFU).
Кроме того, длинные целевые страницы отлично подходят для увеличения продаж с помощью рекламы PPC, но это зависит от намерения ключевого слова.
Когда использовать более короткую целевую страницу?Короткая целевая страница удобна, когда:
Более короткие целевые страницы конвертируются лучше, когда ваша аудитория находится в нижней части воронки (BOFU).
Каковы идеальные размеры целевой страницы?
Мне трудно смириться с тем, что 50% целевых страниц не оптимизированы для маленьких экранов, несмотря на наличие на рынке адаптивных конструкторов целевых страниц.
Итак, ниже вы найдете информацию о разрешении экрана, которая поможет вам понять, как большинство людей просматривают веб-страницы.
Целевая страница рабочего стола Размеры:В наши дни настольные компьютеры и ноутбуки выпускаются с разными размерами и разрешениями экрана, поэтому они могут варьироваться от устройства к устройству.
По данным за прошлый год, большинство пользователей используют десктопы с разрешением 1920×1080.
Источник изображения: StatCounter| Разрешение экрана | Доля рынка Проц. (Feb 2021 – Feb 2022) |
|---|---|
| 1920×1080 | 21.76 |
| 1366×768 | 19.67 |
| 1536×864 | 9. 86 86 |
| 1440×900 | 6.34 |
| 1280×720 | 5.63 |
| 1600×900 | 3.49 |
| 1280×1024 | 2.46 |
| 768×1024 | 2.32 |
| 2560×1440 | 2.14 |
| 1280×800 | 2 |
| 1024×768 | 1.93 |
| 1680×1050 | 1.68 |
| 810×1080 | 1. 2 2 |
| 800×600 | 1.12 |
| 1360×768 | 1.1 |
| 360×800 | 0.84 |
| 1920×1200 | 0.77 |
| 1024×1366 | 0.6 |
| 834×1112 | 0.56 |
| 2048×1152 | 0.47 |
| Other | 14.06 |
Therefore, when designing the landing page, try to keep the разрешение не менее 1280 пикселей. Поскольку мы используем адаптивные инструменты для создания страниц, они автоматически адаптируются к меньшим размерам экрана.
По данным Statcounter, 40,4% пользователей планшетов используют разрешение экрана 1024 на 768. Поэтому дизайн веб-страницы с размером 1024 на 768 должен подходить для пользователей планшетов.
| Разрешение экрана | Доля рынка Проц. (Feb 2021 – Feb 2022) |
|---|---|
| 768×1024 | 40.4 |
| 1280×800 | 7 |
| 800×1280 | 5.61 |
| 601×962 | 5,1 |
| 810×1080 | 4,68 |
| 962×601 | 3. 55 55 |
| 834×1112 | 2.47 |
| 1024×1366 | 2.24 |
| 600×1024 | 2.11 |
| 1024×768 | 1.79 |
| 834×1194 | 1.65 |
| 960×600 | 1.62 |
| 1334×800 | 1.59 |
| 820×1180 | 1.25 |
| 600×960 | 1.12 |
| 1024×600 | 1. 12 12 |
| 1280×720 | 1.11 |
| 800×1334 | 1.1 |
| 534×854 | 0.97 |
| 1138×712 | 0.71 |
| Другое | 12,82 |
Более 50% пользователей во всем мире используют мобильные устройства для работы в Интернете. Если вы ориентируетесь на людей с помощью органической или платной рекламы, вероятность того, что они увидят ваш продукт или услугу на мобильном устройстве, выше.
Убедитесь, что ваши целевые страницы оптимизированы для мобильных устройств. Ниже представлена статистика разрешений экранов мобильных пользователей.
| Разрешение экрана n | Доля рынка Проц. (Feb 2021 – Feb 202 2) |
|---|---|
| 360×640 | 9.24 |
| 414×896 | 7.59 |
| 360×800 | 6.73 |
| 360×780 | 5,44 |
| 375×667 | 5,37 |
| 4.72 | |
| 375×812 | 4.72 |
| 412×915 | 3.87 |
| 393×851 | 3. 59 59 |
| 412×892 | 3.26 |
| 360×720 | 2.99 |
| 390×844 | 2.85 |
| 412×869 | 2.58 |
| 414×736 | 2.49 |
| 412×846 | 2.2 |
| 393×873 | 2 |
| 360×740 | 1.99 |
| 428×926 | 1.53 |
| 320×568 | 1 |
| 385×854 | 0. 98 98 |
| Other | 24,88 |
Размер страницы выше 320 пикселей для мобильных устройств кажется подходящим.
Каким должен быть размер изображения целевой страницы?Изображения с высокой визуальной привлекательностью стимулируют потребление контента, что может привести к конверсиям. Между тем, слишком большие и неоптимизированные изображения могут снизить коэффициент конверсии.
Хотя эмпирических правил определения идеального размера изображений для целевых страниц не существует, исследование Unbounce показало, что страницы с увеличенными изображениями размером более 1 МБ могут снизить конверсию на 1,6%.
Поэтому постарайтесь максимально уменьшить количество изображений.
Однако могут быть случаи, когда необходимо добавить изображения. Используйте инструменты оптимизации изображений для сжатия изображений.
В наши дни большинство создателей целевых страниц имеют встроенные компрессоры изображений, поэтому в этом случае вам не нужно ничего делать.
Заключительные мысли
Конверсия — конечная цель любой целевой страницы, будь то лид или продажа. С помощью приведенной выше информации вы можете понять, какие целевые страницы использовать, когда их использовать и какой размер следует использовать для разных устройств.
Что ж, не существует свода правил, гарантирующих более высокую конверсию. Но я уверен, что вы заметите некоторое улучшение коэффициента конверсии, если примените некоторые из методов целевой страницы, которые я предоставил выше.
English
Дизайн целевых страниц для мобильных устройств — внешний вид
Использование мобильных устройств растет, и если вы не размещаете рекламу для мобильных пользователей, вы упускаете важные возможности. Нельзя отрицать, что мобильное использование имеет беспрецедентную скорость внедрения во всем мире.
Согласно отчету Morgan Stanley, всего к 2015 году количество пользователей мобильных устройств превысит количество пользователей настольных компьютеров.
Благодаря тому, что более половины всех местных поисковых запросов выполняется с помощью мобильных устройств, у местных предприятий есть возможность выйти на клиентов на новом уровне. Если вы используете Google Adwords, скорее всего, от 5% до 20% кликов по вашему объявлению приходится на мобильных пользователей. Итак, главный вопрос, который следует задать себе: «Что я делаю, чтобы захватить эти лиды?»
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании.
Было бы преуменьшением сказать, что целевые страницы выгодны для платной поисковой кампании. Целевые страницы:
Поэтому невозможно переоценить важность мобильных целевых страниц. Мобильные целевые страницы должны:
Советы по дизайну для мобильных устройств
Расставьте приоритеты в своем контенте
Когда дело доходит до целевых страниц для мобильных устройств, ключевым моментом является простота. Из-за нехватки места на экране и более медленного подключения к Интернету ваша область «над сгибом» (область, видимая без дальнейшей прокрутки) значительно уменьшается. Целевые страницы сами по себе используют целевое, лаконичное содержание, но мобильные целевые страницы нуждаются в большей простоте и содержательном контенте. Каждое слово, каждый образ должен иметь цель. Предоставьте посетителям доступ к самому важному и как можно меньшему количеству лишнего.
Из-за нехватки места на экране и более медленного подключения к Интернету ваша область «над сгибом» (область, видимая без дальнейшей прокрутки) значительно уменьшается. Целевые страницы сами по себе используют целевое, лаконичное содержание, но мобильные целевые страницы нуждаются в большей простоте и содержательном контенте. Каждое слово, каждый образ должен иметь цель. Предоставьте посетителям доступ к самому важному и как можно меньшему количеству лишнего.
Уменьшить количество изображений
И снова уменьшить. Высокоскоростной Интернет, возможно, избаловал нас, веб-дизайнеров, до такой степени, что мы не думаем дважды об использовании изображений и мультимедиа, перегружающих полосу пропускания, на обычных целевых страницах, но мобильные устройства часто застревают со значительно сниженной скоростью Интернета. Используйте минимальное количество изображений на целевой странице для мобильных устройств и обязательно оптимизируйте файлы до минимально возможного размера в КБ без потери качества.
Используйте все возможности своего мобильного телефона
Если вы уже направляете мобильных пользователей на страницу, созданную специально для них, вы должны включить призывы к действию, которые легко выполнить на мобильном устройстве. Например, добавление рядом с телефонным номером сделает эту ссылку кнопкой «нажми и позвони». (Помните, что не все мобильные устройства, такие как iPad, имеют одинаковую функциональность, поэтому не забудьте также указать номер.) Приложение карты, открываемое на мобильном устройстве, идеально подходит для тех, кто ищет маршруты на своем телефоне.
Подогнать контент под размер
Откажитесь от абсолютных размеров в пикселях и вместо этого используйте «ширину = 100%» для вашего контента, чтобы он соответствовал любому размеру мобильного телефона. Горизонтальная прокрутка приводит к ненужному сжатию и масштабированию, чтобы содержимое соответствовало размеру экрана. Кроме того, добавление «ширины = 100%» к изображению изменит его размер до внешнего контейнера, поэтому изображения всегда будут соответствовать размеру экрана, независимо от размера устройства или ориентации. «Максимальная ширина» может наложить ограничение на ваш контейнер, если вы уверены, что большинство пользователей не используют большие мобильные устройства, такие как iPad (чтобы быть уверенным, проверьте Google Analytics). При подготовке целевой страницы для мобильных устройств запомните следующие значения ширины клавиш:
«Максимальная ширина» может наложить ограничение на ваш контейнер, если вы уверены, что большинство пользователей не используют большие мобильные устройства, такие как iPad (чтобы быть уверенным, проверьте Google Analytics). При подготовке целевой страницы для мобильных устройств запомните следующие значения ширины клавиш:
Используйте мобильные META-теги
Мобильные устройства открывают новую банку META-тегов, которые вы можете использовать на своей странице, чтобы сделать вашу целевую страницу удобной для мобильных устройств.
Тег MobileOptimized META
Изобретение Майкрософт. Этот тег принудительно использует макет с одним столбцом указанной ширины в IE Mobile, не позволяя браузеру изменить макет, чтобы он «подошел под экран мобильного устройства».
МЕТА-тег HandHeldFriendly
Мобильные устройства и поисковые роботы используют этот МЕТА-тег в качестве индикатора того, что страница оптимизирована для мобильных устройств, а веб-документ должен отображаться без масштабирование.
МЕТА-тег окна просмотра
Этот тег управляет логическими размерами и масштабированием окон окна просмотра браузера во многих браузерах смартфонов. Вы также можете отключить масштабирование страницы.
Установите изображение для закладки
Если пользователь добавляет вашу целевую страницу в закладки, Apple автоматически создаст значок для рабочего стола на iPhone, iPad и iPod Touch. Однако вы можете создать свой собственный значок размером 57×57 пикселей и обозначить его как желаемый, включив в заголовок следующий МЕТА-тег:
Примеры целевых страниц для мобильных устройств
Ниже приведены примеры лучших мобильных целевых страниц (в том числе два наших собственных):
Источник: Фольксваген
Источник: Best Buy’s Geek Squad
.
Источник: Northwest Jeep Chrysler Dodge
Источник: Orange Coast Fiat
Выбор правильного размера изображения веб-сайта для вашей целевой страницы — Создание веб-сайта
Целевая страница — это веб-страница, на которую в первую очередь попадает любой посетитель, когда он нажимает на ссылку на ваш веб-сайт. Следовательно, это самая просматриваемая веб-страница и самая важная. Он содержит наиболее подробную информацию о вашем бренде или бизнесе и представляет собой все сообщение, которое вы хотите распространить. Конечно, поскольку целевая страница так важна, она также включает в себя все типы медиа. Основной формой этого медиа являются изображения.
Наличие изображений на веб-сайте необходимо, поскольку они служат визуальным дополнением к вашему контенту. Когда вы добавляете изображения на веб-сайт, это становится скорее шоу и рассказывает о ситуации, а не просто ожидает, что люди поверят вам на слово во всем, что вы им скажете. Эти изображения доказывают, что предоставленная вами информация верна.
Эти изображения доказывают, что предоставленная вами информация верна.
Однако недостаточно просто разместить множество изображений на целевой странице веб-сайта. Размещение этих изображений должно быть хорошо продумано и уместно. Они должны быть там, чтобы служить цели для вашего бизнеса. Например, генерировать трафик, повышать конверсию или получать доход.
Изображение взято с Поразительно пользовательский веб-сайт
Помимо того, что вам нужно использовать изображения на целевой странице вашего веб-сайта в качестве наглядного пособия и что вам нужно разместить их надлежащим образом, вам также необходимо учитывать изображение веб-сайта. размер, который вы используете. Размер изображения на сайте слишком большой? Отвлекает ли это внимание от других ключевых элементов целевой страницы? Пропорционален ли размер веб-изображения всему остальному контенту, отображаемому на целевой странице вашего сайта?
Вам необходимо ответить на эти и еще несколько вопросов, прежде чем принять решение о правильном размере изображения веб-сайта. Доступные размеры изображений для веб-сайтов бесконечны, и вы должны иметь возможность выбрать размер изображения, который наилучшим образом соответствует вашим целям и эстетике. Именно поэтому сегодня мы посвятим эту статью тому, чтобы рассказать вам об искусстве выбора правильного размера изображения для сайта. Что вам нужно считать истинными рекомендациями по размеру изображения на веб-сайте, а что нет? Продолжайте читать дальше, чтобы узнать!
Доступные размеры изображений для веб-сайтов бесконечны, и вы должны иметь возможность выбрать размер изображения, который наилучшим образом соответствует вашим целям и эстетике. Именно поэтому сегодня мы посвятим эту статью тому, чтобы рассказать вам об искусстве выбора правильного размера изображения для сайта. Что вам нужно считать истинными рекомендациями по размеру изображения на веб-сайте, а что нет? Продолжайте читать дальше, чтобы узнать!
Мы уверены, что в этот момент вы, должно быть, задаетесь вопросом, почему так важно уделять так много внимания размерам изображений для веб-сайтов, которые вы используете. Несмотря на то, что мы кратко ответили на этот вопрос выше, было бы лучше, если бы мы объяснили его подробнее. Проще говоря, размер изображения на веб-сайте — это то, что может повлиять на ваше профессиональное положение и авторитет. Если какой-либо компонент веб-сайта, особенно целевая страница, кажется неуместным или неправильно отформатирован, любой посетитель, впервые зашедший на него, сразу же отключится. Мошеннические веб-сайты распространены, и уже сейчас трудно завоевать доверие через Интернет. Неуместный размер веб-изображения еще больше усложнит вам задачу.
Мошеннические веб-сайты распространены, и уже сейчас трудно завоевать доверие через Интернет. Неуместный размер веб-изображения еще больше усложнит вам задачу.
Изображение взято с Поразительно пользовательский веб-сайт
С другой стороны, если вы используете правильный размер изображения для своего веб-сайта, это автоматически создаст положительное впечатление о вашем бренде у любого первого посетителя. Это побудит их посетить вас снова или немного поспособствует распространению молвы о существовании вашего бренда. Следовательно, размеры изображений для веб-сайтов необходимо учитывать при создании всего веб-сайта, особенно целевой страницы веб-сайта.
Если вы продолжите читать ниже, вы узнаете о некоторых важных факторах, которые следует учитывать, если вы хотите выбрать наиболее подходящий размер изображения веб-сайта для целевой страницы веб-сайта.
5 факторов, которые следует учитывать при выборе размера изображения веб-сайта Вот пять факторов, которые помогут вам выбрать лучший и наиболее подходящий размер изображения для вашего веб-сайта.
Самое важное, что нужно учитывать, даже когда речь идет о размере изображения на вашем веб-сайте, — насколько оно актуально для всего. Если вы решили включить его на свою целевую страницу, это актуально, но насколько? Если это очень актуально, оно должно быть большим, может быть, больше, чем абзац текста к нему. Если он актуален, но все же скорее для декоративных целей, он должен быть небольшим, чтобы на целевой странице было место для более существенного контента.
Изображение взято с сайта Поразительно
2. Разрешение Насколько хорошее разрешение вашего изображения? Вы можете сделать его сравнительно больше, чем другие изображения, если оно идеально. Если это не так хорошо, то, в первую очередь, вам нужно пересмотреть его размещение на вашей целевой странице. Но если вы остаетесь непреклонны в этом отношении, это вполне актуально. Тогда вам нужно быть осторожным с размером, чтобы он не был настолько маленьким, чтобы казаться неуместным, но также не должен быть настолько большим, чтобы растягивать пиксели и портить качество изображения.
Это яркое изображение, черно-белое или просто скучное, для которого вы хотите выбрать размер изображения веб-сайта? Цвета определенно имеют значение. Слишком яркое и слишком большое изображение отвлекает зрителей от другого важного контента на целевой странице. С другой стороны, если изображение важно, но размер изображения веб-сайта слишком мал, а тусклые цвета не выделяются, становится неэффективным размещать это изображение с таким размером изображения на вашей целевой странице.
Изображение взято с сайта Поразительно
4. Местоположение Где именно на вашей целевой странице вы планируете разместить это конкретное изображение? Помимо релевантности и важности изображения, место размещения изображения также имеет огромное значение, когда вам нужно определить размер веб-изображения. Если он находится в углу, он должен быть небольшим. Если прямо спереди, то большой и так далее и тому подобное. Это всего лишь обобщенное представление о процедуре, но в него нужно вложить гораздо больше мыслей. Различные примеры расположения могут быть следующими.
Это всего лишь обобщенное представление о процедуре, но в него нужно вложить гораздо больше мыслей. Различные примеры расположения могут быть следующими.
- Спереди и по центру
- Рядом с абзацем
- В нижнем колонтитуле
- Сверху с логотипом вашего бренда
Под типом мы подразумеваем слова в изображении? Цитата? Диаграмма? Или какая-то форма мультфильма или анимации? Не каждый тип изображения подходит для одного размера. Важно учитывать тип изображения при выборе его размера для размещения на целевой странице.
Использование спецификаций размера изображения на Strikingly Если вы знакомы с Strikingly как платформой для разработки веб-сайтов, вы должны знать, что у нас есть специальные рекомендации по настройке размеров изображений. В Strikingly мы стремимся сделать создание вашего веб-сайта максимально простым, экономичным и плавным. Наш редактор позволяет вставлять изображения самых разных размеров на веб-сайты. Это связано с тем, что все наши шаблоны являются адаптивными, что означает, что они выглядят аккуратно при просмотре с различных типов устройств. Когда вы загружаете изображения разных размеров, они должны соответствовать рекомендациям, чтобы изображения выглядели четкими, хорошо распределенными и правильно настроенными на всех размерах экрана. Следовательно, полезно знать, какие размеры вы должны использовать, чтобы придать вашему веб-сайту наиболее организованный вид на разных устройствах.
Это связано с тем, что все наши шаблоны являются адаптивными, что означает, что они выглядят аккуратно при просмотре с различных типов устройств. Когда вы загружаете изображения разных размеров, они должны соответствовать рекомендациям, чтобы изображения выглядели четкими, хорошо распределенными и правильно настроенными на всех размерах экрана. Следовательно, полезно знать, какие размеры вы должны использовать, чтобы придать вашему веб-сайту наиболее организованный вид на разных устройствах.
Изображение взято с сайта Strikingly
Вот шаги, которые вы можете выполнить, чтобы убедиться, что вы загружаете изображения оптимального размера для веб-сайта.
- Посмотрите, насколько широким будет изображение на вашей веб-странице. Это фоновое изображение, изображение полной ширины, изображение половинной ширины, изображение ширины ⅓ или изображение ширины ¼?
- Далее, в соответствии с размером и шириной изображения, следуйте этим предпочтительным размерам, чтобы получить наилучшие результаты.

- Фоновых изображений: 1600x900px.
- Полноразмерные изображения: Желательно 1400 пикселей в ширину или более, чтобы получить максимальное качество. Высота может быть любой.
- Изображения половинной ширины: Желательно шириной 700 пикселей или больше, чтобы получить самое высокое качество. Высота опять же может быть любого размера.
- Изображения шириной 1/3: Минимум 480 пикселей в ширину для получения наилучших результатов. Высота не имеет значения.
- Изображения шириной 1/4: Минимум 360 пикселей в ширину для получения наилучших результатов. Высота не имеет значения.
- Маленькие значки/логотипы: Ширина должна быть не менее 100 пикселей.
Для любых других изображений, которые вы загружаете в галерею на своем веб-сайте. Это связано с тем, что изображения галереи открываются в лайтбоксе поверх вашей веб-страницы.
Веб-сайты, созданные на Strikingly, не только отзывчивы, но и просты в навигации. Они выглядят так, как будто созданы профессиональным и дорогостоящим веб-разработчиком. На самом деле их может создать любой, кто имеет базовые знания об использовании Интернета. Мы предоставляем достаточное количество инструментов, которые позволяют вам создать полноценный веб-сайт без написания кода.
Подробное руководство по созданию лучших изображений для целевых страниц
Целевые страницы — это изюминка жизни. Или, по крайней мере, приправа к хорошей онлайн-конверсии. В дополнение к написанию отличного заголовка и отличного предложения вам понадобятся отличные изображения, чтобы завершить целевую страницу. Ведь картинка говорит тысячу слов.
Но что, если вам нужно получить отличное изображение, а у вас нет под рукой графического дизайна, чтобы воплотить его в жизнь? Следуйте этим советам, чтобы получить лучшие изображения целевой страницы и повысить конверсию!
1) Поиск бесплатных изображений
Конечно, первое, что вам нужно, это несколько изображений. Вы можете приобрести их в многочисленных онлайн-фотоагентствах или, что еще лучше, у HubSpot есть множество бесплатных стоковых фотографий для целевых страниц.
Вы можете приобрести их в многочисленных онлайн-фотоагентствах или, что еще лучше, у HubSpot есть множество бесплатных стоковых фотографий для целевых страниц.
Как только вы найдете идеальное фото для своей целевой страницы, пришло время оптимизировать его для Интернета.
2) Эффекты изображения
Получив изображение, вы, вероятно, захотите внести в него несколько изменений.
Существует множество сайтов, позволяющих вносить изменения в изображения, в дополнение ко всем очевидным продуктам Adobe.
В зависимости от того, что вы хотите сделать, у HubSpot может быть достаточно редактора изображений, который, возможно, является одним из самых малоиспользуемых инструментов HubSpot. Большинство клиентов HubSpot, которым я показываю это, никогда не видели его раньше.
Он выполняет множество простых задач обработки изображений, таких как изменение размера и обрезка.
Выше одна из бесплатных стоковых фотографий HubSpot, редактируемых в графическом редакторе HubSpot.
Изменяя Теплоту и Фокус, вы можете получить очень хорошие эффекты, если хотите сделать красивое фоновое изображение:
3) Изображения и эффективность страницы
Одним из важнейших факторов, влияющих на изображения целевой страницы, является их размер, который может значительно снизить скорость загрузки целевой страницы в браузере потенциального клиента. Чем медленнее он загружается, тем выше вероятность того, что потенциальный клиент не увидит ваше предложение и, следовательно, никогда не сконвертируется.
Вы можете протестировать все свои существующие целевые страницы (и все изображения на этих страницах) с помощью бесплатного инструмента Google PageSpeed Insights.
Это легко сделать, просто введите URL-адрес вашей целевой страницы и перейдите:
При создании новых изображений вы всегда должны помнить о производительности страницы.
4) Определение размеров изображения
Самой большой проблемой производительности страницы будут размеры изображения. Многие люди будут загружать очень большое изображение (например, 2000 на 2000 пикселей) и использовать HTML для «размера» изображения до 200×200 пикселей. Проблема в том, что браузер по-прежнему загружает изображение размером 2000×2000 пикселей, загружая в 10 раз больше, чем нужно.
Многие люди будут загружать очень большое изображение (например, 2000 на 2000 пикселей) и использовать HTML для «размера» изображения до 200×200 пикселей. Проблема в том, что браузер по-прежнему загружает изображение размером 2000×2000 пикселей, загружая в 10 раз больше, чем нужно.
Вы должны убедиться, что ваше изображение больше соответствует размерам, которые вы увидите на экране, чтобы вам не нужно было изменять размер в HTML.
Помните: большинство веб-сайтов имеют ширину всего 900-1200 пикселей на рабочем столе, поэтому вам редко захочется видеть размеры изображений в диапазоне 1000+.
5) Изменение размера изображения целевой страницы
Существует множество инструментов для этого как в сети, так и в автономном режиме. Когда мы не используем редактор HubSpot, нам больше всего нравится бесплатный онлайн-редактор фотографий от Pixlr.com 9.0007
Сначала откройте файл изображения или URL-адрес с помощью меню «Файл» в верхней части экрана. Затем нажмите «Изображение» в верхнем меню и выберите «Размер изображения».
Откроется окно с вопросом, какие размеры вам нужны. Убедитесь, что вы установили флажок «Сохранить пропорции», чтобы изображение не выглядело сплющенным.
После того, как вы выбрали нужный размер изображения, просто нажмите «Сохранить» в меню «Файл» и сохраните изображение на свой компьютер.
6) Размер изображения для социальных сетей
Пока вы изменяете размер изображений, вы должны убедиться, что ваше изображение оптимизировано для публикации в социальных сетях.
Каждая социальная сеть имеет свои собственные стандарты размеров изображений.
- Facebook рекомендует изображения размером не менее 600 x 315 пикселей
- Твиттер рекомендует только размер изображения больше 60 x 60 пикселей
- Изображения LinkedIn должны быть меньше или равны 180 x 110 пикселей
Это изображения, которые социальные сети будут использовать, когда кто-то поделится вашей целевой страницей. Вы можете понять, почему они важны.
Это может включать создание нескольких копий вашего изображения разных размеров, в зависимости от того, для каких социальных платформ вы хотите оптимизировать.
7) Сжатие изображений
Теперь, когда ваши изображения имеют правильный размер и стилизацию, вы должны еще сильнее сжать файл, чтобы ускорить загрузку страницы.
Я предпочитаю сайт tinypng.com для сжатия изображений. Его результаты надежны, и, несмотря на название, он сжимает как файлы .jpg, так и .png.
Просто перетащите файлы на страницу, и они тут же будут сжаты.
После того, как вы перетащите свои файлы, вы увидите список всех недавно сжатых файлов, доступных для загрузки. Загрузите файлы обратно на свой компьютер, и теперь у вас есть изображения, оптимизированные для Интернета!
Теперь вы можете загружать изображения на свой сайт!
8) Установите альтернативные варианты изображения
После того, как у вас есть изображение на вашей целевой странице, вы должны установить тег alt. Тег alt изображения предлагает описательный текст о вашем изображении для зрителей, которые не могут видеть изображение.
Тег alt изображения предлагает описательный текст о вашем изображении для зрителей, которые не могут видеть изображение.
Кроме того, теги alt улучшают SEO. Они позволяют поисковым системам лучше интерпретировать содержимое ваших изображений, считывая ключевые слова из ваших тегов alt.
Большинство систем управления контентом позволяют вам устанавливать теги alt при редактировании или выборе изображения. В HubSpot, например, вы можете изменить альтернативный текст в модуле редактирования изображения:
При написании альтернативных тегов помните об этих моментах:
- Убедитесь, что описание связано с изображением. Не заполняйте альтернативный текст нерелевантными ключевыми словами.
- Хотя официального ограничения на количество слов, добавляемых в замещающий текст, нет, лучше сделать его кратким. Этот пост в блоге Hobo Internet Marketing предполагает, что поисковые системы перестают читать замещающий текст после 16 слов. На самом деле для описания многих изображений требуется менее 10 слов.

Заключение
Готово! У вас должно быть хорошо разработанное и оптимизированное изображение целевой страницы, которое поможет ускорить конверсию.
Первоначально опубликовано 21 сентября 2015 г., 13:00:00, обновлено 10 июня 2021 г.
Темы:
Целевые страницыБесплатный конструктор целевых страниц
Не забудьте поделиться этой публикацией!
Лучшие советы по дизайну целевой страницы для мобильных устройств, которые вы больше нигде не найдете
В Интернете есть много ресурсов, посвященных дизайну мобильных целевых страниц после клика, но не так много конкретных инструкций по дизайну как создать страницу с высокой конверсией.
Какой макет структуры рекомендуется для мобильного просмотра? Сколько пикселей должно быть у кнопок? Сколько пикселей должно разделять элементы? Стоит ли использовать эффект «зависания»? Должны ли метки формы быть внутри или снаружи?
Меня зовут Космин Сербан, директор дизайнерских услуг Instapage. Вы можете спросить: Что делает Космина квалифицированным для написания дизайна мобильных целевых страниц после клика?
Вы можете спросить: Что делает Космина квалифицированным для написания дизайна мобильных целевых страниц после клика?
Я обучаю клиентов передовым методам разработки и структурирования их целевых страниц после клика, чтобы повысить коэффициент конверсии. Также у меня есть:
- Проверено более 1000 целевых страниц после клика
- Сотрудничество с клиентами для обеспечения того, чтобы их сообщение было доведено до потребителей, а их посетители получили хороший опыт, который в конечном итоге приводит к конверсии
Кроме того, я был частью команды, которая разработала более 200 оптимизированных шаблонов, используемых для создания и запуска более 200 000 целевых страниц после клика. Вы можете найти шаблоны здесь.
Дизайн целевой страницы для мобильных устройств после клика: что нужно знать перед началом работы
Некоторые концепции в этой статье были разработаны внутри компании при создании нашей библиотеки шаблонов. Это не обязательно означает, что все эти советы должны применяться к каждой отдельной целевой странице после клика, которую вы создаете. У каждой целевой страницы после клика есть свой уникальный набор проблем, но понимание этих основных понятий определенно должно помочь вам обеспечить лучший опыт для всех, кто посещает их со своих мобильных устройств.
У каждой целевой страницы после клика есть свой уникальный набор проблем, но понимание этих основных понятий определенно должно помочь вам обеспечить лучший опыт для всех, кто посещает их со своих мобильных устройств.
Начнем с наиболее важных различий между настольным и мобильным интерфейсом.
Структура
Несмотря на то, что в начале вашего проекта это не кажется таковым, наличие структуры, позволяющей доставлять нужную группу элементов в нужное время, важнее, чем вы думаете.
Первое, что приходит на ум, это совершенно другой способ, которым наши посетители будут сканировать контент на мобильных страницах. Мы все слышали о F-шаблоне или Z-шаблоне на целевых страницах пост-клика для настольных компьютеров, но как называется шаблон для мобильных устройств? Мы не обязательно будем давать ему имя, но, скорее всего, оно очень линейное. Прокрутка вверх и вниз — единственный способ понять, что предлагает эта целевая страница после клика:
Поскольку это одно из наиболее важных ограничений взаимодействия посетителей с целевой страницей после клика, мы предлагаем придерживаться макета с одним столбцом вместо того, чтобы пытаться втиснуть много контента по горизонтали. (Никто не любит сжимать и масштабировать.)
(Никто не любит сжимать и масштабировать.)
На настольных компьютерах цифровые маркетологи большую часть времени думают о размещении каждого отдельного элемента и влиянии, которое он оказывает. На мобильном лучше сделать сдвиг и подумать о группах элементов и как их ставить друг на друга для максимального эффекта.
В этом параллельном сравнении показано, как устроена страница для настольных компьютеров и для мобильных устройств:
Мы рекомендуем двигаться слева направо и размещать каждую группу элементов друг под другом. Возьмем, к примеру, область заголовка (верхняя часть страницы). У нас будет логотип вверху, за которым следует группа, состоящая из основного заголовка и вспомогательного заголовка, а затем вся группа полей формы внизу.
Возможность группировать элементы позволяет создать набор объектов, изначально реагирующих на мобильные устройства. Кроме того, группы можно настроить так, чтобы зафиксировать соотношение сторон сложных композиций, чтобы сохранить их точные пропорции при преобразовании их в мобильную версию вашей страницы.
Mobile Aspect Ratio Lock (Блокировка соотношения сторон для мобильных устройств) позволяет сгруппировать слои и зафиксировать соотношение сторон, независимо от того, находятся ли они на рабочем столе или на мобильном устройстве.
Любые два или более элемента, тесно связанные или дополняющие друг друга, всегда должны склеиваться. В этой ситуации не имеет смысла размещать поле формы прямо вверху страницы, поэтому концепция размещения формы в верхней части страницы не идеальна. Дать посетителю контекст того, на что он подписывается в первую очередь, важнее, чем просто дать ему возможность действовать как можно быстрее.
Время загрузки
Независимо от того, какое устройство используют ваши посетители, скорость загрузки страницы очень важна. Имейте в виду, что большинство ваших посетителей будут использовать ограничения своих мобильных данных и нести расходы, чтобы увидеть вашу страницу, поэтому будьте осторожны с тем, какую графику или элементы вы добавляете на страницы. Просто представьте, что вы открываете страницу и автоматически воспроизводите видео.
Просто представьте, что вы открываете страницу и автоматически воспроизводите видео.
Если вам требуется много анимации для поддержки контента, мы рекомендуем использовать простые изображения для мобильных устройств. Под простым я подразумеваю, что вам нужно будет создать собственные фоновые изображения для определенного раздела. Использование программного обеспечения для редактирования фотографий для настройки размера или макета фотографии может стоить дополнительного времени, необходимого, когда это означает, что вы можете ускорить свои страницы.
То же самое с фоновыми изображениями, поскольку вам не нужно изображение шириной 2000 пикселей и размером 300 КБ для загрузки в ваш раздел, я предлагаю попросить дизайнера создать индивидуальное изображение, которое вы можете установить в качестве фона вашего раздела. :
Большую часть времени сделать мобильную страницу как можно более простой — это всегда хорошая идея. Например, если у вас есть несколько графических элементов, передающих одно и то же сообщение, просто покажите один из них на мобильном устройстве.
Поскольку большинство мобильных телефонов адаптируются к размеру области содержимого, предоставляемой в конструкторе мобильных устройств, рекомендуется иметь шириной не менее 400 пикселей , чтобы убедиться, что по бокам нет пустых мест.
Создайте целевую страницу AMP после клика
Создание положительной целевой страницы после клика на мобильном устройстве очень важно, поскольку на целевой странице после клика происходят конверсии. Если ваша страница загружается слишком медленно или создает бессвязный опыт от объявления до клика, посетители будут уходить.
Затем учтите, что Google рассматривает целевую страницу после клика как один из факторов, определяющих рейтинг объявления, который в конечном итоге влияет на ваш рейтинг кликов. Добавьте все это, и у брендов появится серьезная проблема. К счастью, существует инфраструктура AMP.
AMP-страницы, в частности, привлекательны для рекламодателей, поскольку они обеспечивают более привлекательный опыт работы с мобильными пользователями благодаря почти мгновенной загрузке и плавной прокрутке, а также поддерживают некоторые настраиваемые стили и брендинг. Поскольку AMP ограничивает HTML/CSS и JavaScript, он позволяет быстрее отображать целевую страницу после клика. В отличие от традиционных мобильных страниц, страницы AMP автоматически кэшируются Google AMP Cache для ускорения загрузки в Google.
Поскольку AMP ограничивает HTML/CSS и JavaScript, он позволяет быстрее отображать целевую страницу после клика. В отличие от традиционных мобильных страниц, страницы AMP автоматически кэшируются Google AMP Cache для ускорения загрузки в Google.
Преимущества фреймворка AMP действительно перевешивают его ограничения:
- Более высокая скорость загрузки страниц на мобильных устройствах
- Улучшенный пользовательский интерфейс для мобильного просмотра
- Использование AMP-страниц может помочь повысить показатель качества
- Google будет отдавать предпочтение страницам, использующим AMP
По состоянию на июнь 2018 года Instapage предлагает целевые страницы AMP после клика, где цифровые маркетологи могут создавать страницы, совместимые с AMP, в приложении без разработчика. Потому что, в конце концов, если загрузка страницы не мгновенная, она недостаточно быстрая.
Дизайн для сенсорных экранов
Одна из самых больших задач при разработке мобильных целевых страниц после клика — сделать так, чтобы посетителям было как можно проще совершать действия. Этим действием может быть отправка формы или простое нажатие на кнопку. Можно было бы ожидать, что большинство людей внесут некоторые коррективы, но это не всегда так.
Этим действием может быть отправка формы или простое нажатие на кнопку. Можно было бы ожидать, что большинство людей внесут некоторые коррективы, но это не всегда так.
У всех нас есть опытные страницы, на которых очень сложно нажать на что-то или интерфейс не адаптирован для мобильных пользователей. Особенно текстовые ссылки — настройка размера любого текстового элемента, на который есть гиперссылка, очень полезна. Вашему посетителю не нужно увеличивать масштаб, чтобы совершить желаемое действие.
Кнопки
Но самая большая проблема, которую мы заметили, это размер кнопок на целевых страницах пост-клика. Наша команда рекомендует создавать кнопки размером не менее 70 пикселей в высоту и не бояться делать их как можно шире, но никогда не растягивать их на всю ширину (400 пикселей), так как их можно спутать с небольшим участком.
Эффект наведения является приятным штрихом для страниц рабочего стола, поскольку он сигнализирует посетителю, что он может выполнить действие с этим конкретным элементом. На мобильных устройствах сквозные эффекты наведения являются излишними.
На мобильных устройствах сквозные эффекты наведения являются излишними.
Поля
Для полей мы рекомендуем оставить безопасную зону размером не менее 20 пикселей по вертикали свободной с каждой стороны и избегать любого визуального напряжения, которое может появиться, когда элементы расположены слишком близко к краям экрана телефона.
Пустое пространство так же важно для мобильных страниц, как и для настольных. Основные концепции по-прежнему применимы, просто постарайтесь расставить все по местам и не располагать элементы очень близко друг к другу. Это поможет вам избежать визуального напряжения.
Стабильные поля определенно улучшат работу пользователей. Наша команда обычно следит за тем, чтобы между элементами было не менее 20–40 пикселей. Сколько вы решите, зависит от вас, поскольку каждый блок может иметь уникальную структуру элементов.
Это довольно субъективно, но как только вы установите правило, попытайтесь воспроизвести его на всей странице, и это придаст ему более современный вид:
Читабельность
Вы могли бы подумать, что способность четко читать содержимое является данностью , но слишком много раз мы видели целевые страницы после клика, на которых текст был либо слишком маленьким, либо слишком большим. Найти хороший баланс довольно легко, хорошее эмпирическое правило для размер шрифта , используемый для определенных элементов:
Найти хороший баланс довольно легко, хорошее эмпирическое правило для размер шрифта , используемый для определенных элементов:
- Основной заголовок: 28 пикселей
- Подзаголовок: 22 пикселя
- Абзацы: 17 пикселей
- Другие детали: 15 пикселей
Конечно, вы можете изменить эти размеры, так как не существует одного размера, подходящего для всех нужд. Тем не менее, он должен послужить хорошей отправной точкой для разработки мобильной целевой страницы после клика.
Еще один предмет, о котором стоит упомянуть, это высота строки с текстовыми элементами.
В некоторых ситуациях на настольных компьютерах имеет смысл иметь 1.0 или даже 1.2, когда вы создаете мобильную целевую страницу после клика, убедитесь, что высота строки для текстовых элементов составляет не менее 1,4.
Итог: чем меньше размер шрифта, тем больше должна быть высота строки.
Формы
Поскольку формы являются наиболее важной частью большинства целевых страниц после клика, очень важно упростить отправку информации пользователями.
На наших мобильных страницах мы обычно максимально растягиваем поля формы по горизонтали и избегаем таких ситуаций, как размещение поля формы и кнопки на одной строке. Это просто неудачный опыт:
Другая вещь, которая очень часто возникает, — это работа с формами, которые имеют много полей.
Лучшая практика, обнаруженная нашей командой, заключается в том, что всякий раз, когда на странице есть более 2 полей формы , установить позицию метки на снаружи, облегчая посетителям узнать, какая информация необходима, вместо того, чтобы пытаться вспомнить, что вводить. :
Увеличьте количество конверсий на мобильных устройствах уже сегодня
Как и страницы для настольных ПК, дизайн целевых страниц после клика для мобильных устройств в первую очередь ориентирован на взаимодействие с пользователем и на то, чтобы убедить людей вовлечься и совершить конверсию. Если не принимать во внимание приведенные выше предложения, ваш коэффициент конверсии на мобильных устройствах, скорее всего, пострадает, и люди уйдут.
Если не принимать во внимание приведенные выше предложения, ваш коэффициент конверсии на мобильных устройствах, скорее всего, пострадает, и люди уйдут.
Рассмотрите возможность выполнения рекомендаций и посмотрите, как ваши целевые страницы после нажатия превращаются в высокооптимизированные конверсионные активы. Получите демоверсию Instapage AMP сегодня.
Рекомендации по размерам веб-макетов | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом org/ListItem»> Цифровой маркетинг
- Веб-дизайн
- Рекомендации по размерам веб-макета
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
-
Привет, сообщество Moz,
У меня есть свои идеи… но каково ваше мнение о передовых методах определения ширины целевой страницы в пикселях
900px
720px
«…моя цель — Северная Америка
org/Comment»> Для ширины мы идем, так сказать, прямо к краю, поэтому 960 пикселей отлично подходят для нас. Наш лучший результат был 960 пикселей в ширину и от 480 до 550 пикселей в высоту. Ширина от 480 до 550 пикселей зависит от того, сколько панелей инструментов установлено. В качестве целевой страницы мы обычно используем 480 пикселей.
-
Мне очень нравится 960px для веб-сайтов. Он остается менее 1024 пикселей и очень универсален для размещения страниц с различными четными столбцами.
 А 9Кадр 60 пикселей без остатка делится на 2,3,4,5,6,8,10,12, поэтому у вас есть большая гибкость для столбцов по всей странице.
А 9Кадр 60 пикселей без остатка делится на 2,3,4,5,6,8,10,12, поэтому у вас есть большая гибкость для столбцов по всей странице.Иногда у вас есть графика, которую вы хотите намеренно раздвинуть за естественные границы, и 960px также предлагает немного места на каждом сайте для такого расширения. Я провел некоторое время в начале этого года, исследуя эту тему, и, по моему мнению, 960 — это магическое число.
-
Я не уверен, откуда взялся этот оверлей, но — http://tctechcrunch.files.wordpress.com/2009/12/tcbrowsersize.png — показывает размеры браузера пользователя.
Однако лучше всего исследовать адаптивные веб-сайты.
Возможно, попробуйте прочитать — http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/ — http://www.
 alistapart.com/articles/responsive-web-design / — а может быть — http://thatcoolguy.github.com/gridless-boilerplate/
alistapart.com/articles/responsive-web-design / — а может быть — http://thatcoolguy.github.com/gridless-boilerplate/
Райан, спасибо за обдуманный ответ
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Привет всем!
У всех SaaS-компаний эта страница входа в систему является самой посещаемой страницей на их веб-сайтах, и иногда это помогает, а иногда и вредит им. Я просмотрел веб-сайты некоторых крупных компаний SaaS, и они по-разному обрабатывают страницу входа в систему, например, на поддомене, на странице веб-сайта, некоторые будут напрямую ссылаться на вход в свой экземпляр без страницы и т. д. … Интересно, что лучше попрактикуйтесь в размещении входа в систему, чтобы убедиться, что большее количество посещений страницы входа не навредит нам, а даст нам некоторый импульс. Спасибо
Спасибо
Веб-дизайн | | втмоз
0
Я работаю над веб-сайтом, который продает оборудование и расходные материалы для вейпинга, и для этого мне необходимо указать возрастное ограничение (день рождения) для входа на сайт. Есть ли способ «наилучшей практики» для реализации этого?
Веб-дизайн | | Рэндольф Моррис
0
Итак, у меня два мнения по этому поводу; позвольте мне начать с небольшой справочной информации. Context
У нас есть новый клиент, у которого последние дни работы над новым дизайном сайта, и он был таким, когда впервые связался с нами. В их дизайне по существу используется 5 страниц, каждая из которых содержит несколько страниц контента, разделенных с помощью jquery. Это означает, что пользователь может щелкнуть элемент меню из раскрывающегося списка в навигации и перейти непосредственно к этому разделу контента, например, используя внутренние ссылки привязки, как если бы это была отдельная страница, или они могут щелкнуть навигацию верхнего уровня. элемент и прокручивайте каждую «подстраницу», не нажимая другие ссылки. Смутно похоже на страницу Google «Как работает поиск», если бы каждый сектор этой страницы имел свой собственный URL-адрес, только без тяжелых элементов дизайна и медленной загрузки.
В этом процессе прокрутка вниз до каждой новой «подстраницы» изменяет URL-адрес в адресной строке и обрабатывается как новая страница в отношении ссылки на страницу, добавления заголовков страниц, метаописаний, обратных ссылок и т. д. Из моего исследования это также означает, что поисковые системы не видят всю страницу целиком, они видят каждую подстраницу как отдельный элемент, как обычный сайт. Мои резервации Меня это беспокоит по нескольким причинам, главная из которых заключается в том, что вы, по сути, представляете пользователю что-то отличное от поисковых систем. Другая большая проблема заключается в том, что я просто не знаю, действительно ли поисковые системы могут правильно отображать этот тип форматирования или есть ли что-то, на что мне нужно обратить внимание.
Поскольку они так близки к запуску своего нового сайта, у меня нет времени на настройку тестовой среды, и я не собираюсь играть с новым корпоративным веб-сайтом, но они также будут очень сопротивляться совету.
Смутно похоже на страницу Google «Как работает поиск», если бы каждый сектор этой страницы имел свой собственный URL-адрес, только без тяжелых элементов дизайна и медленной загрузки.
В этом процессе прокрутка вниз до каждой новой «подстраницы» изменяет URL-адрес в адресной строке и обрабатывается как новая страница в отношении ссылки на страницу, добавления заголовков страниц, метаописаний, обратных ссылок и т. д. Из моего исследования это также означает, что поисковые системы не видят всю страницу целиком, они видят каждую подстраницу как отдельный элемент, как обычный сайт. Мои резервации Меня это беспокоит по нескольким причинам, главная из которых заключается в том, что вы, по сути, представляете пользователю что-то отличное от поисковых систем. Другая большая проблема заключается в том, что я просто не знаю, действительно ли поисковые системы могут правильно отображать этот тип форматирования или есть ли что-то, на что мне нужно обратить внимание.
Поскольку они так близки к запуску своего нового сайта, у меня нет времени на настройку тестовой среды, и я не собираюсь играть с новым корпоративным веб-сайтом, но они также будут очень сопротивляться совету. из «начать дизайн заново, это слишком опасно». The Positives
из «начать дизайн заново, это слишком опасно». The Positives
В частности, для этого клиента дизайн работает очень хорошо. Каждая из этих длинных страниц, по сути, посвящена отдельной услуге, которую они предлагают, и непрерывная прокрутка «подстраниц» действует как рабочий процесс, охватывающий каждый шаг по порядку.
Он также выглядит фантастически, быстро загружается и имеет очень простую навигацию, поэтому в целом пользовательский опыт отличный. Поскольку большая часть моего внимания в SEO сосредоточена на UX, это меня смущает. Часть меня думает, что скрывать другой контент на этих страницах и показывать только каждую отдельную «подстраницу» поисковым системам — это очевидное нет-нет, другая часть меня считает, что такой пользовательский опыт и разумное преобладание AJAX /Paralax и т. д. означают, что поисковые системы должны лучше понимать, что здесь происходит.
Может ли кто-нибудь пролить свет на это с помощью дополнительного чтения или личного опыта?
Веб-дизайн | | КрисЭштон
0
org/ListItem»> Что лучше всего делать при удалении сотен страниц с вашего сайта? У нас на сайте был раздел Юридические новости (мы юридическая фирма). Все, что мы там делали, это перефразировали новости с новостных сайтов (без оригинального контента). Мы решили удалить весь раздел юридических новостей, и у нас осталось около 800 404 сообщений. Примерно в это же время наши рейтинги, казалось, упали. Наш веб-мастер реализовал 301 для тесно связанного контента в нашем блоге. Примерно через неделю наш рейтинг снова поднялся. Наш веб-мастер сообщил нам, что мы должны отправить каждый URL-адрес в Google для удаления, что мы и сделали. Прошло около трех недель, а количество ошибок Not Found в WMT превысило 800, и, похоже, их количество увеличивается с каждым днем. Поисковый робот Moz говорит, что у нас есть только 35 404, и они взяты из нашего блога, а не из раздела юридических новостей, который мы удалили. Последнее, чего мы хотим, — это еще одно падение рейтинга.
Это нормально? Каков наилучший порядок действий при удалении сотен страниц с вашего сайта?
Последнее, чего мы хотим, — это еще одно падение рейтинга.
Это нормально? Каков наилучший порядок действий при удалении сотен страниц с вашего сайта?
Веб-дизайн | | МФЦ
0
Всем привет!
У нашей компании 4 продуктовых сайта, и у каждого свой отдельный блог. В настоящее время они настроены как блоги поддоменов (blog.company.com), размещенные на wordpress.com, но я хотел бы перенести их в корневые папки (company.com/blog), чтобы улучшить доступность и SEO. Каков наилучший способ сделать это? Должен ли я продолжать размещать блоги на WordPress или есть варианты получше? Буду ли я переносить сообщения в блоге или просто перенаправлять? Я хотел бы получить общую структуру/план действий, чтобы знать, чего ожидать. Спасибо!
Спасибо!
Веб-дизайн | | кслюсарский
0
У меня есть фирма веб-дизайна, расположенная в Индии,
На данный момент мы ориентируемся на местных клиентов, так как текущая конкуренция на местном рынке очень низкая. Но через несколько месяцев мы переключим наше внимание на аутсорсинг. Поэтому я хотел знать, должны ли мы создать локальную страницу Google Plus и связать ее с моей учетной записью Google Places и веб-сайтом, или мне следует создать бизнес-страницу Google Plus и подключить ее к веб-сайту?
Основное внимание мы уделяем SEO. Спасибо
Спасибо
Веб-дизайн | | жесткий
0
Здравствуйте!
Организация продает систему cms на нишевом рынке по всей стране. У него обычные проблемы с SEO, кроме того, он использует купленные стоковые изображения.
Это казалось нормальным, пока он был меньше, но теперь мы быстро растем, и эти изображения ОЧЕНЬ в наличии и хорошо используются (я проверил с Tiny Eye).
Я помню, несколько лет назад это было пометкой для поисковых систем, прошедших ручную проверку, так ли это до сих пор?
Мне кажется, что тема, которая поставляется с изображениями, дублируется (включая навигацию и нижние колонтитулы), поэтому наличие дублированных изображений будет еще одним минусом. Спасибо вам за ваши предложения!
Спасибо вам за ваши предложения!
Веб-дизайн | | ТэммиВуд
0
Мне нужно создать многоязычный сайт (чтобы создать сайт о пилатесе и йоге), и я буду использовать конструктор сайтов. После размещения вопросов на wix.com я пришел к выводу, что должен продолжить свои исследования, потому что они не оптимизированы для SEO.
У вас есть предложения?
Ограниченный знанием html, использование конструктора веб-сайтов — мой единственный вариант.
Вот некоторые функции, которые мне нужны:
Многоязычный веб-сайт
Мобильная версия
SEO дружественный
Хороший выбор шаблонов (это важно)
Настройка HTML
Твиттер, Фейсбук, блог.



 Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
 Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.
Очень распространенная ошибка — делать кнопку в цвете всего сайта. Она просто теряется.

 Минимальный размер CTA-кнопки — 46х46 пикселей.
Минимальный размер CTA-кнопки — 46х46 пикселей.


 Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок
Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.