python — Разный размер иконок для QMenuBar и QToolBar
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 163 раза
Хочу сделать, чтобы в QMenuBar иконки QAction были 16х16, а в QToolBar — 24х24.
Сделал *.ico файл с несколькими слоями соответствующих размеров. В Qt Designer всё отображается как надо, но после компиляции в .py получается, что и меню, и тулбар используют только первый слой ICO-файла.
Прошу помощи с правильным решением данной задачки. Нагуглил одну ссылку 2005 года, в которой говорилось, что на тот момент решения не было, может быть сейчас что-то изменилось?
 ui файла
ui файла<?xml version="1.0" encoding="UTF-8" ?> <ui version="4.0"> <class>MainWindow</class> <widget name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property> <property name="font"> <font> <family>Roboto Light</family> <pointsize>10</pointsize> </font> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <widget name="centralwidget"> <widget name="tav_main"> <property name="geometry"> <rect> <x>60</x> <y>40</y> <width>591</width> <height>361</height> </rect> </property> </widget> </widget> <widget name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>21</height> </rect> </property> <widget name="menu"> <property name="font"> <font> <family>Roboto Light</family> <pointsize>10</pointsize> </font> </property> <property name="title"> <string>Файл</string> </property> </widget> <widget name="menu_2"> <property name="sizePolicy"> <sizepolicy hsizetype="Preferred" vsizetype="Preferred"> <horstretch>0</horstretch> <verstretch>0</verstretch> </sizepolicy> </property> <property name="font"> <font> <family>Roboto Light</family> <pointsize>10</pointsize> </font> </property> <property name="title"> <string>Редактировать</string> </property> <addaction name="a_copy" /> </widget> <addaction name="menu" /> <addaction name="menu_2" /> </widget> <widget name="toolBar"> <property name="windowTitle"> <string>toolBar</string> </property> <property name="orientation"> <enum>Qt::Horizontal</enum> </property> <property name="iconSize"> <size> <width>24</width> <height>24</height> </size> </property> <property name="toolButtonStyle"> <enum>Qt::ToolButtonIconOnly</enum> </property> <property name="floatable"> <bool>true</bool> </property> <attribute name="toolBarArea"> <enum>TopToolBarArea</enum> </attribute> <attribute name="toolBarBreak"> <bool>false</bool> </attribute> <addaction name="a_copy" /> </widget> <action name="a_copy"> <property name="icon"> <iconset> <normaloff>.
- python
- pyqt5
- qt-designer
- qtoolbar
- qmenubar
4
Проблема решилась заменой участков кода, генерируемых pyuic5, с
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("copy.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
на
icon = QtGui.QIcon("copy. ico")
ico")
я не совсем понимаю, что вы сделали с *.ico и
о каких слоях вы говорите.
Вот беру какое-то изображение cascade.ico 24х24
q13092862.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="font">
<font>
<family>Roboto Light</family>
<pointsize>10</pointsize>
</font>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget name="centralwidget">
<widget name="tav_main">
<property name="geometry">
<rect>
<x>60</x>
<y>40</y>
<width>591</width>
<height>361</height>
</rect>
</property>
</widget>
</widget>
<widget name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>21</height>
</rect>
</property>
<widget name="menu">
<property name="font">
<font>
<family>Roboto Light</family>
<pointsize>10</pointsize>
</font>
</property>
<property name="title">
<string>Файл</string>
</property>
</widget>
<widget name="menu_2">
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="font">
<font>
<family>Roboto Light</family>
<pointsize>10</pointsize>
</font>
</property>
<property name="title">
<string>Редактировать</string>
</property>
<addaction name="a_copy"/>
</widget>
<addaction name="menu"/>
<addaction name="menu_2"/>
</widget>
<widget name="toolBar">
<property name="windowTitle">
<string>toolBar</string>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="iconSize">
<size>
<width>24</width>
<height>24</height>
</size>
</property>
<property name="toolButtonStyle">
<enum>Qt::ToolButtonIconOnly</enum>
</property>
<property name="floatable">
<bool>true</bool>
</property>
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
<addaction name="a_copy"/>
</widget>
<action name="a_copy">
<property name="icon">
<iconset>
<normaloff>cascade.
ico</normaloff>cascade.ico</iconset>
</property>
<property name="text">
<string>Копировать</string>
</property>
<property name="shortcut">
<string>Ctrl+C</string>
</property>
<property name="menuRole">
<enum>QAction::ApplicationSpecificRole</enum>
</property>
<property name="iconVisibleInMenu">
<bool>true</bool>
</property>
</action>
</widget>
<resources/>
<connections/>
</ui>
Делаем pyuic5 q13092862.ui -o q13092862_ui.py -x
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'q13092862.ui'
# Created by: PyQt5 UI code generator 5.12.1
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow. setObjectName("MainWindow")
MainWindow.resize(800, 600)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
MainWindow.setFont(font)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tav_main = QtWidgets.QTableView(self.centralwidget)
self.tav_main.setGeometry(QtCore.QRect(60, 40, 591, 361))
self.tav_main.setObjectName("tav_main")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu.setFont(font)
self.menu.setObjectName("menu")
self.menu_2 = QtWidgets.QMenu(self.menubar)
sizePolicy = QtWidgets.
setObjectName("MainWindow")
MainWindow.resize(800, 600)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
MainWindow.setFont(font)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tav_main = QtWidgets.QTableView(self.centralwidget)
self.tav_main.setGeometry(QtCore.QRect(60, 40, 591, 361))
self.tav_main.setObjectName("tav_main")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu.setFont(font)
self.menu.setObjectName("menu")
self.menu_2 = QtWidgets.QMenu(self.menubar)
sizePolicy = QtWidgets. QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.menu_2.sizePolicy().hasHeightForWidth())
self.menu_2.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu_2.setFont(font)
self.menu_2.setObjectName("menu_2")
MainWindow.setMenuBar(self.menubar)
self.toolBar = QtWidgets.QToolBar(MainWindow)
self.toolBar.setOrientation(QtCore.Qt.Horizontal)
self.toolBar.setIconSize(QtCore.QSize(24, 24))
self.toolBar.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly)
self.toolBar.setFloatable(True)
self.toolBar.setObjectName("toolBar")
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.toolBar)
self.a_copy = QtWidgets.QAction(MainWindow)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.
QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.menu_2.sizePolicy().hasHeightForWidth())
self.menu_2.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu_2.setFont(font)
self.menu_2.setObjectName("menu_2")
MainWindow.setMenuBar(self.menubar)
self.toolBar = QtWidgets.QToolBar(MainWindow)
self.toolBar.setOrientation(QtCore.Qt.Horizontal)
self.toolBar.setIconSize(QtCore.QSize(24, 24))
self.toolBar.setToolButtonStyle(QtCore.Qt.ToolButtonIconOnly)
self.toolBar.setFloatable(True)
self.toolBar.setObjectName("toolBar")
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.toolBar)
self.a_copy = QtWidgets.QAction(MainWindow)
icon = QtGui.QIcon()
icon.addPixmap(QtGui. QPixmap("cascade.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.a_copy.setIcon(icon)
self.a_copy.setMenuRole(QtWidgets.QAction.ApplicationSpecificRole)
self.a_copy.setIconVisibleInMenu(True)
self.a_copy.setObjectName("a_copy")
self.menu_2.addAction(self.a_copy)
self.menubar.addAction(self.menu.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.toolBar.addAction(self.a_copy)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menu.setTitle(_translate("MainWindow", "Файл"))
self.menu_2.setTitle(_translate("MainWindow", "Редактировать"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.a_copy.setText(_translate("MainWindow", "Копировать"))
self.
QPixmap("cascade.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.a_copy.setIcon(icon)
self.a_copy.setMenuRole(QtWidgets.QAction.ApplicationSpecificRole)
self.a_copy.setIconVisibleInMenu(True)
self.a_copy.setObjectName("a_copy")
self.menu_2.addAction(self.a_copy)
self.menubar.addAction(self.menu.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.toolBar.addAction(self.a_copy)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menu.setTitle(_translate("MainWindow", "Файл"))
self.menu_2.setTitle(_translate("MainWindow", "Редактировать"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.a_copy.setText(_translate("MainWindow", "Копировать"))
self. a_copy.setShortcut(_translate("MainWindow", "Ctrl+C"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
a_copy.setShortcut(_translate("MainWindow", "Ctrl+C"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
и что не так ?
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Принципы дизайна для идеального набора иконок
12 шагов, которые необходимо выполнить, если вы хотите создать выдающийся набор иконок
Привет! Меня зовут Дима, я дизайнер и создатель универсального набора иконок.![]() Не так давно я выпустил версию 2.0 этого набора. Работая над версией 1.0, я четко не определил правила построения единой системы иконок. В результате возникли некоторые несоответствия.
Не так давно я выпустил версию 2.0 этого набора. Работая над версией 1.0, я четко не определил правила построения единой системы иконок. В результате возникли некоторые несоответствия.
Чтобы избежать подобных ситуаций в будущем, я создал принципы, которые можно использовать при построении системы иконок.
Мой список принципов верен для каждого стиля в наборе (линейный, сплошной, двухцветный). Таким образом, каждый стиль можно использовать отдельно или комбинировать друг с другом, в обоих случаях это будет выглядеть гармонично.
За основу я взял принципы Material Design и руководства IBM Design Language. В версии 2.0 я изменил дизайн всех значков и добавил новые. Теперь здесь 1671 иконка (557 для каждого стиля).
В общей сложности у меня получилось 12 правил. Продолжайте читать, в этой статье я делюсь своим опытом.
ЯсностьКаково основное назначение иконки? Быстрое понимание ее смысла. Человеческий глаз обрабатывает визуальные образы гораздо быстрее, чем текст. Кроме того, это универсальный способ понимания информации на любом языке. Поэтому, чем точнее метафора вашей иконки, тем быстрее она будет «прочитана». И это первое, на что следует обратить внимание при создании иконок.
Кроме того, это универсальный способ понимания информации на любом языке. Поэтому, чем точнее метафора вашей иконки, тем быстрее она будет «прочитана». И это первое, на что следует обратить внимание при создании иконок.
✅ “Используйте четкие образы”
❌ “Избегайте сложных для понимания образов”
Также важно обращать внимание на контекст использования иконки. Например, один и тот же значок дома будет иметь разное значение для интерфейса браузера и на картах.
ПростотаПрежде чем начать рисовать, необходимо подумать о том, как будет выглядеть ваша иконка. Чем проще будет ее изображение, тем легче будет понять ее конечному пользователю.
Простоты можно добиться, используя минимально возможное количество деталей для создания иконки. Если в процессе работы она окажется сложной, не бойтесь убрать лишние детали, оставив только самые важные.
✅ “Сделайте свои иконки как можно более простыми”
❌ “Не используйте в своих иконках много деталей”
Стиль набора иконокЕсли вы зайдете на Dribbble и наберете в строке поиска «иконки», вы увидите множество вариантов различных стилей иконок. Каждый стиль подходит для своих нужд. Все иконки в наборе должны быть выполнены в одном стиле, не забывайте об этом.
Каждый стиль подходит для своих нужд. Все иконки в наборе должны быть выполнены в одном стиле, не забывайте об этом.
У меня в наборе три разных стиля — линейный, сплошной, двухцветный. По моему опыту, этого более чем достаточно, чтобы покрыть большинство случаев использования иконок.
Стиль набора иконок (примеры)✅ “Придерживайтесь единого стиля в рамках одного набора иконок”
❌ “Не используйте разные стили в рамках одного набора”
Вы можете использовать два стиля иконок, когда вам нужно выделить одну из них. Например, для навигации можно использовать значки в стиле линии, а для выделения — в стиле сплошной линии.
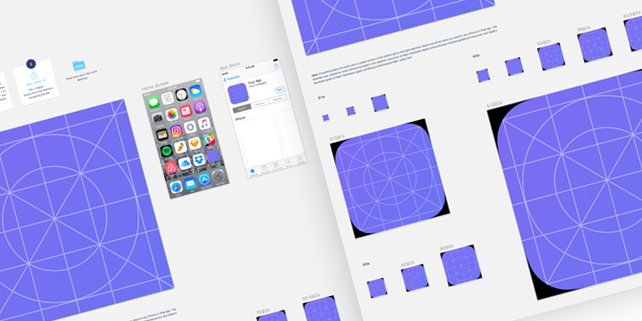
Базовая сеткаПерейдем к более техническим принципам. Они помогут нам создать систему с четкими правилами. Прежде всего, начните с выбора базовой сетки. Все иконки будут строиться на ее основе. Каждая часть вашей иконки должна быть помещена в пиксельную сетку.
Сетки различаются в зависимости от задачи. Наиболее распространенные размеры — 16×16, 24×24, 32×32, 48×48, 64×64, 96×96;
Размер сетки зависит от причины использования иконок, рекомендаций и особенностей операционной системы.![]() Например, для Android размер сетки составляет 24 x 24 dp (dp — density independent pixels — плотность независимых пикселей).
Например, для Android размер сетки составляет 24 x 24 dp (dp — density independent pixels — плотность независимых пикселей).
✅ “Расположите иконку внутри пиксельной сетки”
❌ “Не помещайте иконку на десятичные значения координат x- и y-”
Область обрезкиОбласть обрезки (или отступы) указывает область сетки, которую следует избегать. Основная часть иконки должна располагаться точно в безопасной области (или живой области). В большинстве случаев это не правило, а рекомендация. Вы можете зайти в зону обрезки, если этого требует здравый смысл. В своем наборе я использую эту область как дополнительное пространство для маневра в исключительных случаях.
Область обрезки (примеры)✅ “Иконка должна размещаться внутри области обрезки”
❌ “Избегайте размещения частей иконки на область обрезки”
В некоторых случаях это правило нельзя нарушать. Например, когда мы имеем дело с иконками приложений для операционных устройств.
Визуальный вес иконки должен быть одинаковым, если вы хотите, чтобы они выглядели гармонично. В этом помогут основные формы. К ним относятся квадрат, круг, горизонтальный и вертикальный прямоугольники.
Они помогают упростить создание иконок, сохраняя единый визуальный баланс для каждой из них. Визуальный вес иконки можно рассчитать по формуле. Значения будут приблизительными, но этого будет достаточно. А теперь давайте вспомним геометрию!
Начнем с площади круга:
d — высота безопасной зоныВ нашем случае диаметр «d» равен 20 пикселям, а радиус «r» — 10 пикселям, площадь круга приблизительно равна 314 пикселей².
Далее найдем стороны квадрата и его площадь:
а — округлите до ближайшего четного значенияСторона ‘a’ будет равна приблизительно 17,7 пикселям. Округлите до ближайшего четного числа. В нашем случае — 18 пикселей. Площадь квадрата составит 324 пикселей².
Теперь давайте найдем стороны прямоугольника:
b — высота безопасной зоныВ нашем случае сторона «b» составляет 20 пикселей, а сторона «c» — 16 пикселей.![]()
Это дает нам размеры наших основных фигур:
Основные формы (примеры)Ширина линииПосле того как мы настроили основные параметры нашей сетки, мы можем приступить к созданию значков. Нам нужно выбрать ширину линии для иконок. Чтобы ваши иконки выглядели пиксельно идеально на любом устройстве, я рекомендую придерживаться целочисленного значения. Например, 1 px или 2 px.
Также важно не забывать о минимальном расстоянии между элементами. Оно также должно быть равно ширине линии или быть чуть больше нее.
Ширина линии (примеры)✅ “Будьте последовательны в использовании ширины линии и минимального свободного пространства”
❌ “Не используйте разные веса начертания и минимальный пробел меньше ширины линии”
УглыПри создании гармоничного набора иконок важно определить углы у ваших объектов. Для начала выберите форму углов: острые или закругленные. С острыми углами все понятно. Однако для закругленных углов следует установить правила, по которым они будут закругляться, в зависимости от размера объекта.
Например, у меня для основных объектов установлено закругление от 2 до 4 px в зависимости от размера.
Углы (примеры)Угол наклонаВы можете указать базовые значения или один шаг (например, 15 градусов) для выравнивания угла наклона косых линий. Это ограничение также поможет вам при создании иконок.
Угол наклона (примеры)Оптический балансЧасто то, что аккуратно с геометрической точки зрения, не является таковым с визуальной. При создании иконок необходимо выравнивать объекты по их визуальному весу. В первую очередь это относится к асимметричным объектам. Например, мы часто сталкиваемся с такой проблемой при рисовании иконки «воспроизведения».
Оптический баланс (примеры)✅ «Используйте оптический баланс”
❌ «Не полагайтесь только на цифровые значения”
В дополнение ко всем принципам, для единообразия иконок важно придерживаться одной перспективы. В большинстве случаев подойдет двухмерный вид значка. Это может быть вид сверху или спереди. Можно использовать 3D-вид, но тогда необходимо использовать одну и ту же перспективу для всех иконок в наборе.
Это может быть вид сверху или спереди. Можно использовать 3D-вид, но тогда необходимо использовать одну и ту же перспективу для всех иконок в наборе.
Я рекомендую придерживаться этих принципов для создания целостного набора иконок, но вы также должны руководствоваться здравым смыслом и своим личным визуальным вкусом. Из любого правила есть исключения, так что нарушайте его, если это необходимо.
Здравый смысл (примеры)“В этом примере я использовал различные углы наклона, чтобы получить идеальную иконку с точностью до пикселя”
“В этом примере часть элемента “замка” расположена на области обрезки, таким образом его отображение на всех иконках останется единым”
ЗаключениеВместо скучного вывода я хочу показать вам видео, которое я сделал для Universal Icon Set v2.0.
Спасибо, что дочитали до конца. Надеюсь, эта статья была для вас полезной.
youtube.com/embed/7-cAgCIcf1g» title=»Universal Icon Set v2.0″>Полное руководство по созданию иконок | by Paul Wilshaw
Создание собственных значков помогает установить единый язык визуального дизайна. В этом руководстве я проведу вас через все шаги, чтобы рассмотреть хорошо продуманный и последовательный пакет значков.
В этом примере значка поддержки я взял базовый размер 16×16 пикселей и добавлял детали по мере увеличения размера, даже подкрепляя сообщение своей стандартной иллюстрацией с использованием исходного значка. Вы, наверное, слышали фразу «сначала мобильные», на это есть причина. Подробнее об этом я рассказываю в своем подкасте Faster Horses; Подкасты Apple или Spotify. Точно так же мы собираемся спроектировать наименьшую возможную площадь, чтобы мы знали, что можем уместить все наши идеи в этом маленьком ограниченном пространстве, а затем строить вверх, добавляя больше деталей, где это необходимо — я люблю называть это 9.0005 значок первый .
Дитер Рамс очень хорошо объясняет это «Weniger, aber besser» (Меньше, но лучше), в этом смысле мы собираемся удалить как можно больше из наших значков.
Давайте также наладим общение и расскажем нашим коллегам и коллегам, что такое значок и, что не менее важно, чем он не является и как часто его использовать. Я позаимствовал аналогичную шкалу редкости доспехов или оружия из вашей любимой ролевой игры или шутера. Еще одно хорошее правило, которому нужно следовать, заключается в том, что рядом с содержимым значок размером 16x16px будет потерян в основном изображении, большой копии или больших пространствах. Точно так же подробная иллюстрация затмит маленькую и короткую копию.
Размер значков должен быть относительно содержимого, рядом с которым они расположены.Использование: Обычный
Значок сердца размером 16 x 16 пикселей Иконки представляют собой наименьшую итерацию дизайна. Я использую значки размером 16×16 пикселей. Я обнаружил, что этот размер хорошо подходит для одного из самых маленьких размеров шрифта, который вы должны использовать в своих макетах.
Я обнаружил, что этот размер хорошо подходит для одного из самых маленьких размеров шрифта, который вы должны использовать в своих макетах.
Использование: Необычный
Точечная иллюстрация размером 56×56 пикселейПятна или «точечные иллюстрации» должны начинаться с размера, при котором ваши значки начинают становиться немного кляксами (подумайте о Duplo или Lego). Здесь вы можете начать добавлять немного больше деталей, сохраняя при этом основные концепции родительского значка.
Я использую пятна размером 56×56 пикселей.
Использование: Иногда
Мини-иллюстрация 112×112 пикселейМини-иллюстрация имеет немного больше деталей, чем пятно. Это могут быть миниатюры, представления продуктов/услуг, миниатюры для загрузки в формате PDF или изображения, чтобы помочь вашим карточкам понять смысл содержания под ними.
Я использую мини-иллюстрации 112x112px (или ширину/высоту, чтобы соответствовать размеру).
Использование: ограниченное
Стандартная иллюстрация 256x256px В мини-иллюстрации немного больше деталей, чем в пятне. Это могут быть миниатюры, представления продуктов/услуг, миниатюры для загрузки в формате PDF или изображения, чтобы помочь вашим карточкам понять смысл содержания под ними.
Это могут быть миниатюры, представления продуктов/услуг, миниатюры для загрузки в формате PDF или изображения, чтобы помочь вашим карточкам понять смысл содержания под ними.
Я использую мини-иллюстрации 112x112px (или ширину/высоту, чтобы соответствовать размеру).
Не стесняйтесь изменять эти размеры для вашего использования и предполагаемой цели.
Теперь, когда мы определили наш язык, мы можем перейти к деталям создания наших иконок.
Всегда держите свой кадр согласованным и экспортируйте значки с этим размером кадра.
рамка размером 16×16 пикселей. Несмотря на то, что крест имеет разный вес и размер, все рамки имеют размер 16×16 пикселей.Попробуйте заполнить ограничивающую рамку как можно больше. Это помогает, если у вас есть панели инструментов или вы хотите выровнять несколько значков вместе.
При размещении вместе значки кажутся выровненными и частью единого набора. Обводка, расположенная внутри пикселя, будет отображаться намного лучше, чем обводка, расположенная между пиксельной сеткой.
Всегда используйте обводку размером 1 пиксель (или собственный масштаб) и внутри фигуры, это уменьшит пикселизацию при экспорте.
Сохранение штрихов в сетке pxiel уменьшит пикселизацию при экспорте, сохраняя четкие и четкие значки.
Корзина слева, где это возможно, выровнена по пиксельной сетке, что уменьшает «пиксельную рвоту» не выровненных штрихов.В этом примере штрихов, выровненных по пикселям, и штрихов, выровненных по центру, показана разница на дисплеях с более низким разрешением. Тележка для покупок становится едва узнаваемой, когда штрихи не идеальны до пикселя.
Один из способов убедиться, что ваши значки выровнены, — вручную отрегулировать положение X и Y. Это особенно полезно, если у вас включена привязка к пиксельной сетке, когда штрихи, выровненные по центру, привязываются к сетке, а не заполняют пиксель.
Вручную отрегулируйте положение X и Y, чтобы выровнять штрихи по пиксельной сетке. Добавление 0,5 к позиции X и/или Y гарантирует, что ваши значки выровнены по пикселям, а не по сетке.![]()
Использование этого метода позволяет точно настроить ваши значки, чтобы убедиться, что каждый зритель имеет узнаваемый опыт.
Обводки, которые не являются полными путями или соединены, преобразуют внутреннюю обводку в обводку, выровненную по центру в Figma — это означает, что обводка становится больше, чем ее предполагаемый размер. Например, арка 16 x 8 пикселей по существу становится аркой 17 x 8,5 пикселей.
Для этого уменьшите размер фигуры на 1 пиксель и выровняйте координаты X и Y по верхней части рамки. Применение этого метода делает ваш пиксель обводки идеальным и не обрезает его за пределы ограничительной рамки. В приведенном ниже примере я отредактировал размер своей арки до W15 x H7,5px, сохранив соотношение и переместив координату X на 0,5.
Корректировка открытого контура, чтобы он соответствовал пиксельной сетке. Разница между открытым и закрытым контурами; Внутренние штрихи выравниваются по центру, что делает вашу иконку немного больше.Хорошо, поэтому я немного противоречу некоторым из приведенных выше правил выравнивания пикселей…
Добавление мелких деталей иногда может иметь значение.Добавление более мелких деталей; Иногда значкам нужна небольшая дополнительная деталь, чтобы отличить круг от монеты. Я использую обводку 0,5px, чтобы добавить немного деталей, это помогает, когда у вас есть большое количество значков и значков одинаковой формы. По возможности следите за тем, чтобы штрих оставался в пределах сетки одного пикселя, и избегайте растеризации «пиксельной рвоты» на экранах с более низким разрешением.
Старайтесь, чтобы штрихи находились в пиксельной сетке и не превышали 2 прямоугольников.Я предпочитаю, чтобы мои значки были немного мягче, и я ввел небольшой радиус закругления. При разрешении 16 пикселей я использую радиус закругления 1 пиксель.
В Figma вы можете настроить каждый угол, начиная с верхнего левого угла и двигаясь по часовой стрелке. Радиус угла может быть отрегулирован в зависимости от использования, напр.![]() стрелки или заостренные объекты не должны иметь углового радиуса (если это не ваш язык дизайна).
стрелки или заостренные объекты не должны иметь углового радиуса (если это не ваш язык дизайна).
Чтобы отрегулировать радиус угла в каждом углу, используйте верхнюю правую панель или выберите угол, который вы хотите отрегулировать.
Как правило, концы обводки немного болезненны в значках, если их не добавлять, это упрощает выравнивание обводки по пиксельной сетке.
Как заглавные буквы меняют длину строки.В зависимости от стиля значков и ваших предпочтений вы можете изменить заглавные буквы на всех конечных точках или по отдельности, выбрав значок «Редактировать объект».
Как и в случае с выравнивающими штрихами, заглушка штриха должна располагаться внутри пикселя. Добавление заглавных букв увеличивает длину строки на 0,5 пикселя.
Для этого строки с заглавными буквами на обоих концах должны быть на 1 пиксель короче строк без заглавных букв.
Как заглавные буквы меняют длину линии и могут привести к тому, что значок выйдет за пределы пиксельной сетки.
Например, строка длиной 26 пикселей будет иметь длину 27 пикселей с заглавными буквами на обоих концах. Чтобы добиться единообразия, уменьшите длину обводки на 1 пиксель.
Закругленная штриховая черта будет отрисована длиной 25 пикселей, но на самом деле 26 пикселей в сетке пикселей.Вам также необходимо отрегулировать положение X или Y, чтобы отразить новую начальную точку ограниченного штриха. Ваши штрихи должны располагаться на расстоянии 0,5 пикселя, чтобы выровняться с пиксельной сеткой.
Всегда устанавливайте для ограничений значка значение «Масштаб» — выберите все слои значка и измените значение на «Масштаб».
Используйте панель «Ограничения», чтобы убедиться, что ваши значки и все слои внутри настроены на Масштабирование как по горизонтали, так и по вертикали.Это помогает масштабировать размер при использовании во вложенных компонентах, например. кнопки с иконками.
В этом примере только один из моих слоев не настроен на Масштаб, он просто закреплен в верхнем левом углу кадра.Вы можете вручную масштабировать значок, используя Figma, с помощью инструмента Масштаб (K). Отметим, что это помогает только в том случае, если вы не используете вложенные компоненты. Иконки, которые используют обводку, а не значки, которые обведены контуром, будут масштабировать только форму, а не обводку или радиус угла.
Иконка с использованием штрихаЕсть плюсы и минусы сохранения штрихов в ваших значках. Сохранение обводки упрощает редактирование в будущем. При обводке штриха углы и штрихи масштабируются везде, где вы их используете. Чтобы очертить обводку, используя Figma, нажмите SHIFT + CMD + O.
Обводки против контурных (залитых) фигур. Расчет радиуса угла при разных масштабах значков. Значки лучше всего работают при степени 8. Поэтому всегда старайтесь делать размеры значков кратными 8 — это зависит от используемой сетки. Если вы используете сетку 10×10, делайте значки кратными 10. Для достижения наилучших результатов следите за тем, чтобы размеры значков соответствовали размерам шрифта. Например, если вы используете шрифт 16pt/px, используйте значки, кратные 8. Если вы используете шрифт 20pt/px, используйте значки, кратные 10.
Например, если вы используете шрифт 16pt/px, используйте значки, кратные 8. Если вы используете шрифт 20pt/px, используйте значки, кратные 10.
Иконки должны быть масштабированы не более чем до 48 пикселей, кроме этого, используйте точечные иллюстрации.
Штрихи и радиус угла всегда должны масштабироваться по отношению к размеру значка.
Например:
Значок 16px = обводка 1px
Значок 24px = обводка 1.5px
Значок 32px = обводка 2px
Значок 16px = радиус угла 1px Как и вес шрифта, иконки могут иметь вес. Как правило, значки должны соответствовать весу шрифта, используемого рядом с ними.
Вес значков соответствует весу шрифтаОпять же, как и обычные штрихи, они должны масштабироваться (K), если значок масштабируется.
Масштабированные значки с разным весомИспользование значков разного веса для соответствия размеру и весу шрифта.Использование вариантов и несколько корректировок делает ваш значок согласованным и пригодным для использования в различных ситуациях. Сначала сделайте значок компонентом (⌥⌘K) или нажмите 4 алмазная икона.
Сначала сделайте значок компонентом (⌥⌘K) или нажмите 4 алмазная икона.После того, как значок стал компонентом, вы можете использовать экземпляры этого «основного» компонента, и если вам нужно что-то изменить, просто отредактируйте мастер, и все изменится, как только вы обновите свою библиотеку ресурсов.
Измени один раз, меняй везде.
Использование компонентов в FigmaДобавьте все значения вашего значка в поле описания.
Я добавил много терминов и определений для моего значка сердца, чтобы помочь другим искать и находить нужный значок.Поиск значков на панели ресурсов упрощает поиск именно того, что вы ищете.
Различные условия поиска могут возвращать один и тот же значок, используя поле описания компонента.Если вы не используете варианты Figma, сначала проверьте это. Вариант игровой площадки и учебник Figma: https://www.figma.com/community/file/903303571898472063/Figma-Variants-Playground
Используйте варианты для разных вариантов значков, они используются для разных состояний и стилей значков. Чтобы просмотреть свойства значка, выберите раскрывающийся список.
Чтобы просмотреть свойства значка, выберите раскрывающийся список.
Чтобы просмотреть главный «мастер» компонент, щелкните значок с 4 ромбами.
Щелкните значок с 4 ромбами, чтобы перейти к основному компоненту.Сначала ваша иконка должна быть компонентом.
Варианты значка стрелки с разным направлением и разным весом.Чтобы добавить вариант к существующему основному компоненту, щелкните значок плюса в правом нижнем углу фиолетовой пунктирной области. Это добавит копию компонента.
Добавление вариантов в FigmaУбедитесь, что каждый из ваших вариантов имеет уникальное имя.Убедитесь, что каждый вариант имеет уникальное и узнаваемое имя. Варианты с одинаковым именем будут иметь конфликтующие значения.
Именование описывает состояние, т.е. Обычный или заполненный (заполненный для активных или наведенных состояний на кнопках и карточках).
При именовании вариантов убедитесь, что все знают, каковы ваши соглашения об именовании, и что значки имеют последовательно названные варианты.![]()
Именование также может описывать различные версии значка. В приведенном выше примере стрелка имеет свойство Direction, описывающее ее направление.
Варианты для разных стрелок направления.Вы можете использовать компоненты внутри компонентов, это помогает уменьшить количество необходимых изменений, когда у вас много значков.
В этом примере я создал значок щита, а затем хочу, чтобы на моем щите были разные значки.
Использование значка щита для создания совершенно нового значка.Вложенные компоненты полезны для быстрого масштабирования набора значков при сохранении его основного внешнего вида.
Теперь у вас есть базовая простейшая форма вашего языка дизайна и системы, которую вы можете добавлять, добавляя детали по пути.
Из значка сердца я создал несколько точечных, мини-иллюстраций и стандартных иллюстраций, используя базовый компонент, что означает, что для внесения любых изменений я меняю базовую иллюстрацию, а другие мои иллюстрации обновляются автоматически.
Чтобы повысить согласованность моего языка дизайна, я также включил оригинальный значок сердца в самую большую иллюстрацию в качестве пасхального яйца, возвращающего его к истокам.
Используя эти методы и будучи значок первым , ваш язык дизайна будет петь, позволяя дизайнерам, исследователям, разработчикам, менеджерам по продуктам и т. д. говорить на одном языке.
Мы все были там, не совсем понимая, что означает значок, или неуверенно нажимая на него. Как минимум спросите своих друзей, сверстников и коллег — быстрая проверка смысла может иметь большое значение.
Если можете, спросите в своей любимой социальной сети.![]() Мне нравится простота и вовлеченность хорошего опроса в Твиттере, иногда вы удивляетесь тем, какие ответы вы получаете.
Мне нравится простота и вовлеченность хорошего опроса в Твиттере, иногда вы удивляетесь тем, какие ответы вы получаете.
Другой способ минимизировать эту неопределенность — усилить значение значка, добавив всплывающие подсказки. Подсказки помогают новым пользователям обнаруживать функции и создавать понимание, которое со временем помогает им узнавать и использовать их.
Добавление всплывающей подсказки помогает усилить предназначение значка. Поиск стоковых значков и иллюстраций, которые работают вместе, часто может занять несколько часов поиска, а затем настройки только для того, чтобы эти активы соответствовали их назначению и вашему бренду. Затем рассмотрите возможность масштабирования этих значков и расширения их за пределы их назначения — вы либо застряли в стиле, определенном кем-то другим, а затем постоянно адаптируя свой собственный стиль, вы в конечном итоге будете постоянно бороться за сохранение исходного основного языка дизайна и создавать неопределенность и путаницу. с вашими пользователями.
с вашими пользователями.
Чтобы узнать больше о дизайн-системах, пользовательском опыте и продуктах, ознакомьтесь с моим подкастом Faster Horses ; Apple Podcasts, Spotify или просто спросите у своего умного динамика.
css — стандартные для отрасли размеры значков
спросил
Изменено 8 лет, 1 месяц назад
Просмотрено 7к раз
Я пытаюсь добавить значки на веб-сайт, но получить правильный размер текста и размер значка — проблема.
Итак, я просмотрел Руководство по стилю Windows, а также наборы значков, доступные для загрузки, и заметил, что они в основном соответствуют структуре размеров 16×16, 24×24, 32×32, 48×48, 64×64 и так далее.
Во-первых, я хочу спросить, почему были выбраны вышеуказанные размеры и почему они кратны 8? Например, почему бы не 15х15, 25х25 и т.![]() д.
д.
Есть ли где-нибудь практическое руководство по правильному использованию значков и текста значков?
- css
- иконки
0
На заре Windows видеокарты были монохромными или, если вам повезло, 16-цвет. Все это были планарные видеорежимы, механика которых была рассмотрена ранее. Теперь представьте, что вы копируете растровое изображение на экран, где и растровое изображение, и экран являются плоскими. Если начальные координаты пункта назначения были точным кратным из восьми, то растровое изображение может быть скопировано с помощью блочной передачи инструкции. С другой стороны, если пункт назначения не был идеальным кратно восьми, вам пришлось сделать много причудливых битовых сдвигов, чтобы получить это на экран.
Это источник стиля класса окна CS_BYTEALIGNCLIENT. С этот набор стилей, оконный менеджер попытается расположить окно так, что координата x верхнего левого угла клиентского прямоугольника находится на идеальной байтовой границе видеопамяти.
Если бы вы бежали на видеорежиме 1bpp (монохромный или 16-цветный), это означало, что x-координата была кратна восьми. Располагая окно таким образом, растровое изображение копируется в левый верхний угол клиентского прямоугольника будет скопирован с помощью инструкций быстрого переноса блоков.
Если вы посмотрите на размеры диалогового окна из Windows 95 или более ранней версии, вы обнаружите, что они почти всегда кратны 32 DLU в ширина. Поскольку четыре горизонтальных DLU равны одной средней ширине символа, вы должны были сохранить ширину диалога кратной 32, чтобы гарантировать, что окончательный размер диалога был кратен восьми.
Сохранение ширины растрового изображения таким образом, чтобы оно представляло точные границы байтов был важен для производительности на машинах того времени. Копирование блоки пикселей вокруг обычно выполнялись в три основных этапа: Тонкая вертикальная полоска от левого края растрового изображения до первого граница байта, затем основная часть растрового изображения до последнего байта граница, и, наконец, тонкая вертикальная полоска от последнего байта граница с правым краем.




 setObjectName("MainWindow")
MainWindow.resize(800, 600)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
MainWindow.setFont(font)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tav_main = QtWidgets.QTableView(self.centralwidget)
self.tav_main.setGeometry(QtCore.QRect(60, 40, 591, 361))
self.tav_main.setObjectName("tav_main")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu.setFont(font)
self.menu.setObjectName("menu")
self.menu_2 = QtWidgets.QMenu(self.menubar)
sizePolicy = QtWidgets.
setObjectName("MainWindow")
MainWindow.resize(800, 600)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
MainWindow.setFont(font)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tav_main = QtWidgets.QTableView(self.centralwidget)
self.tav_main.setGeometry(QtCore.QRect(60, 40, 591, 361))
self.tav_main.setObjectName("tav_main")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
font = QtGui.QFont()
font.setFamily("Roboto Light")
font.setPointSize(10)
self.menu.setFont(font)
self.menu.setObjectName("menu")
self.menu_2 = QtWidgets.QMenu(self.menubar)
sizePolicy = QtWidgets. QPixmap("cascade.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.a_copy.setIcon(icon)
self.a_copy.setMenuRole(QtWidgets.QAction.ApplicationSpecificRole)
self.a_copy.setIconVisibleInMenu(True)
self.a_copy.setObjectName("a_copy")
self.menu_2.addAction(self.a_copy)
self.menubar.addAction(self.menu.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.toolBar.addAction(self.a_copy)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menu.setTitle(_translate("MainWindow", "Файл"))
self.menu_2.setTitle(_translate("MainWindow", "Редактировать"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.a_copy.setText(_translate("MainWindow", "Копировать"))
self.
QPixmap("cascade.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.a_copy.setIcon(icon)
self.a_copy.setMenuRole(QtWidgets.QAction.ApplicationSpecificRole)
self.a_copy.setIconVisibleInMenu(True)
self.a_copy.setObjectName("a_copy")
self.menu_2.addAction(self.a_copy)
self.menubar.addAction(self.menu.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.toolBar.addAction(self.a_copy)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menu.setTitle(_translate("MainWindow", "Файл"))
self.menu_2.setTitle(_translate("MainWindow", "Редактировать"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.a_copy.setText(_translate("MainWindow", "Копировать"))
self. a_copy.setShortcut(_translate("MainWindow", "Ctrl+C"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
a_copy.setShortcut(_translate("MainWindow", "Ctrl+C"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
 Если бы вы бежали на
видеорежиме 1bpp (монохромный или 16-цветный), это означало, что
x-координата была кратна восьми. Располагая окно таким
образом, растровое изображение копируется в левый верхний угол клиентского прямоугольника
будет скопирован с помощью инструкций быстрого переноса блоков.
Если бы вы бежали на
видеорежиме 1bpp (монохромный или 16-цветный), это означало, что
x-координата была кратна восьми. Располагая окно таким
образом, растровое изображение копируется в левый верхний угол клиентского прямоугольника
будет скопирован с помощью инструкций быстрого переноса блоков.