К урокам русского языка и литературы: Конспект урока «Стили речи»
· Сегодня мы вспомним признаки каждого из стилей речи.· Рассмотрим сферы употребления стилей речи.
· Поговорим об основных жанрах стилей речи.
Что такое стиль? Нам приходится слышать это слово довольно часто: стиль писателя, стиль архитектуры… И даже «Будь стильным!» Получается, что стиль – это определенная манера поведения, письма, творчества, совокупность внешних отличительных признаков чего-либо.
У речи тоже есть свои стили – так называемые функциональные стили. Они называются так потому, что функции у них разные. Рассмотрим критерии, на основе которых выделяются стили речи.
Первый критерий – это сфера употребления. Стили речи охватывают все сферы жизни человека, при этом у каждого стиля – своя «специализация». Важно знать, где и когда употребляется стиль.

Цель употребления. Мы уже сказали, что для каждого стиля характерна своя функция. Важно знать также, зачем употребляется стиль.
Используемые средства. Цель в каждом из стилей достигается при помощи своих языковых средств.
Наконец, для каждого из стилей характерны свои жанры.
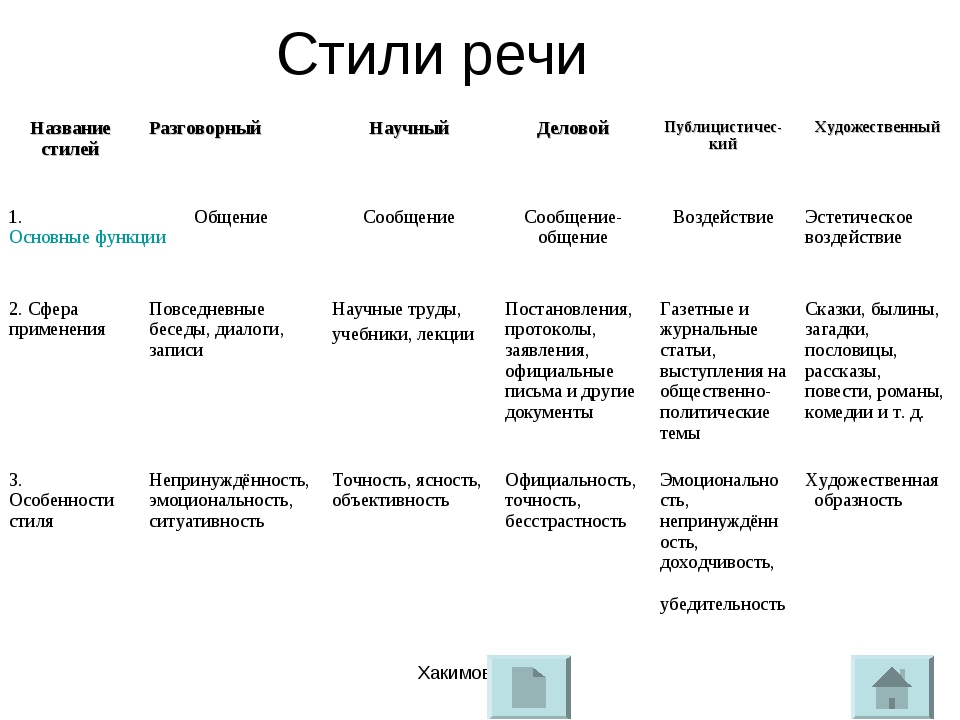
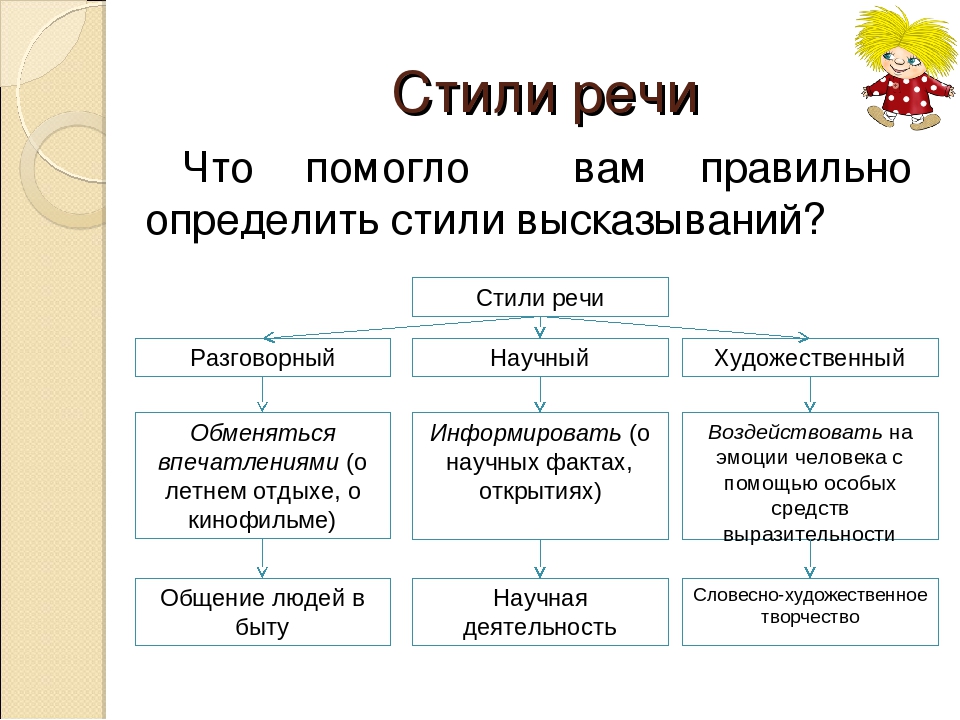
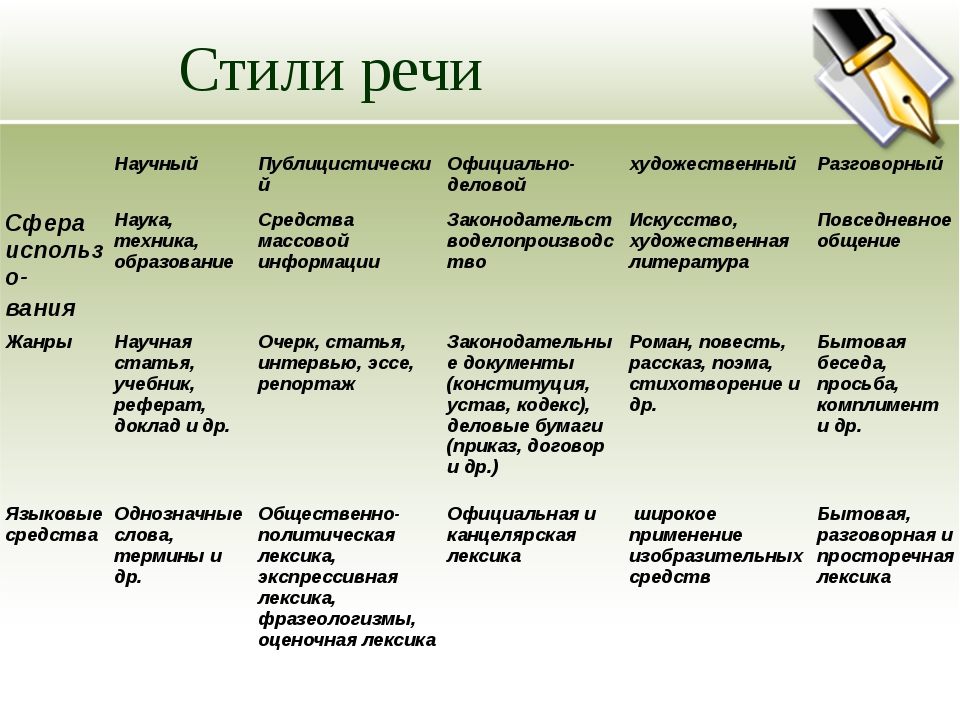
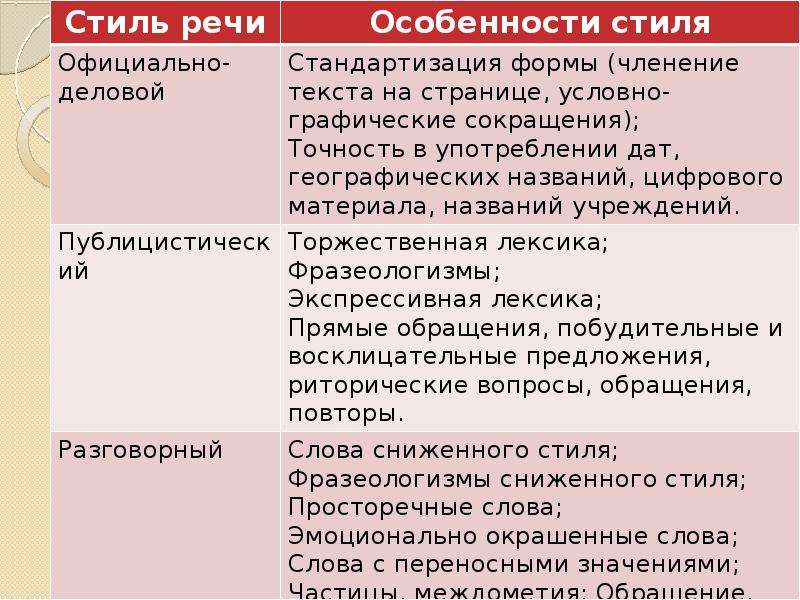
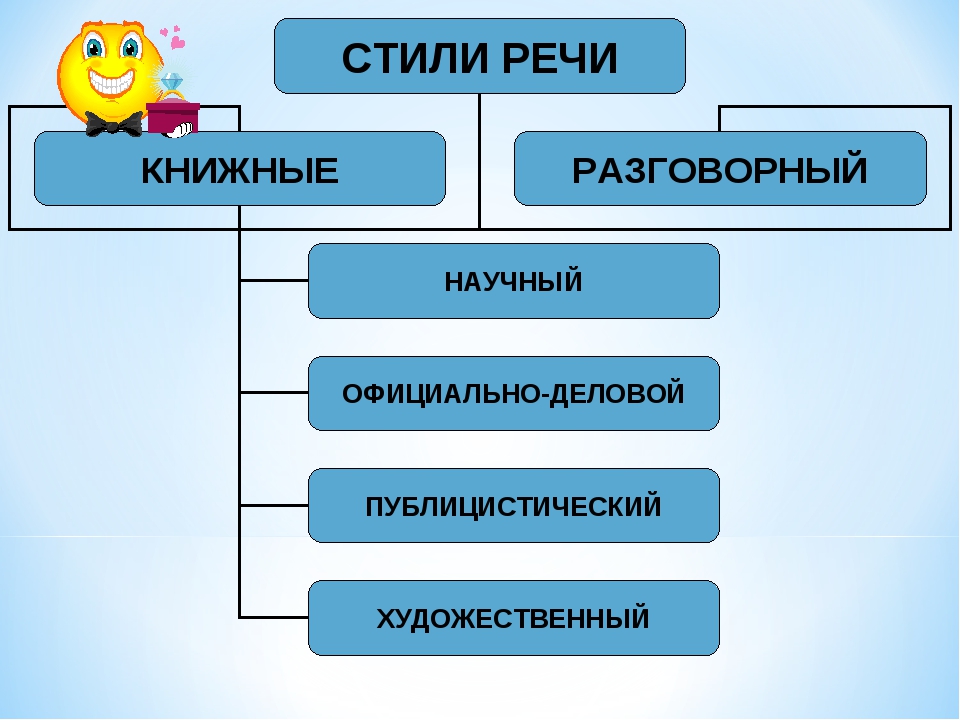
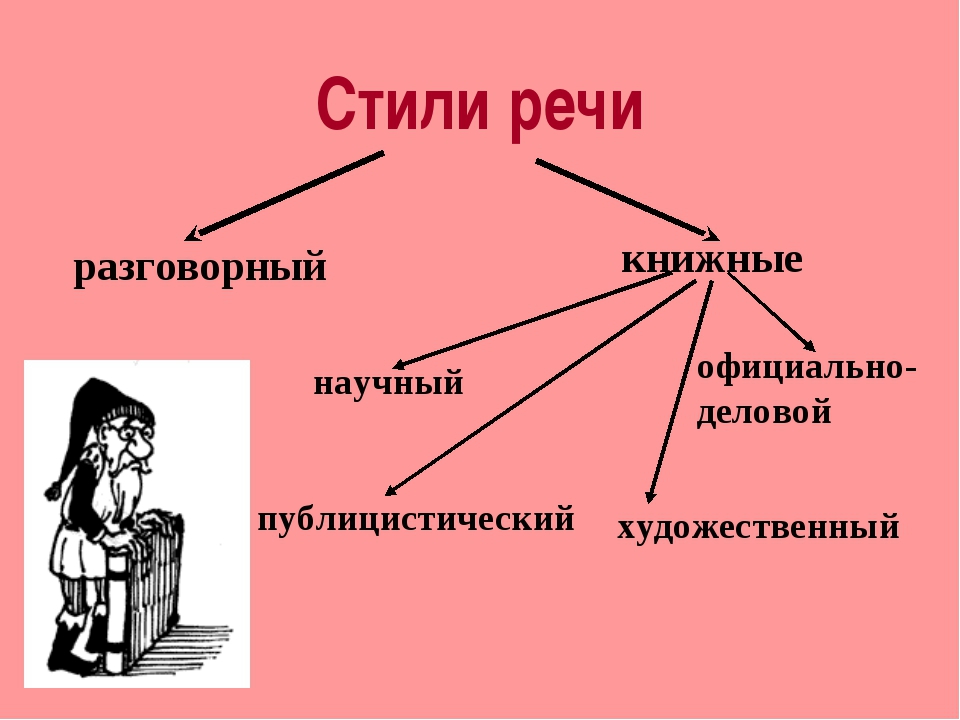
Итак, в русском языке выделяются следующие стили:
· научный,
· официально-деловой,
· публицистический,
· художественный,
· разговорный.
Первые четыре стиля при этом являются книжными
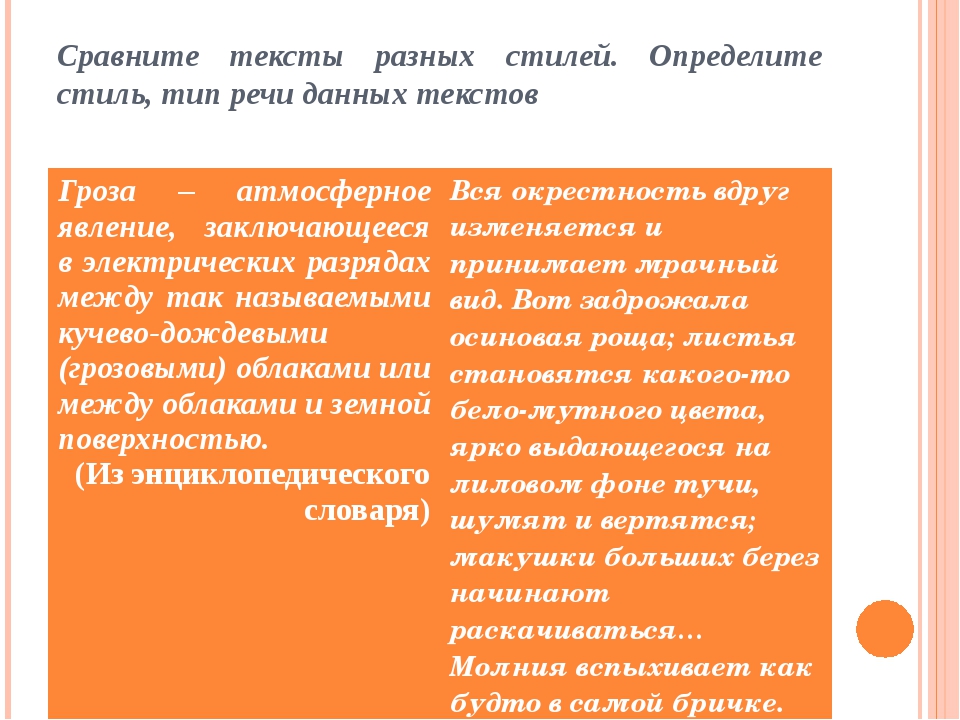
Первым стилем, который мы рассмотрим, будет научный стиль. Целью научного стиля является сообщение информации и предоставление доказательств истинности этой информации. Сферой применения, конечно, является наука.

Для научного стиля характерны точность, логичность, доказательность.
В текстах этого стиля не должно быть эмоций. Зато там часто встречаются термины, общенаучные слова, а также абстрактная лексика.
Жанры научного стиля хорошо вам знакомы. Это доклад, учебник, лекция, монография и так далее.
Примером научного стиля в Интернете являются, например,
статьи из широко известной Википедии – свободной электронной энциклопедии.
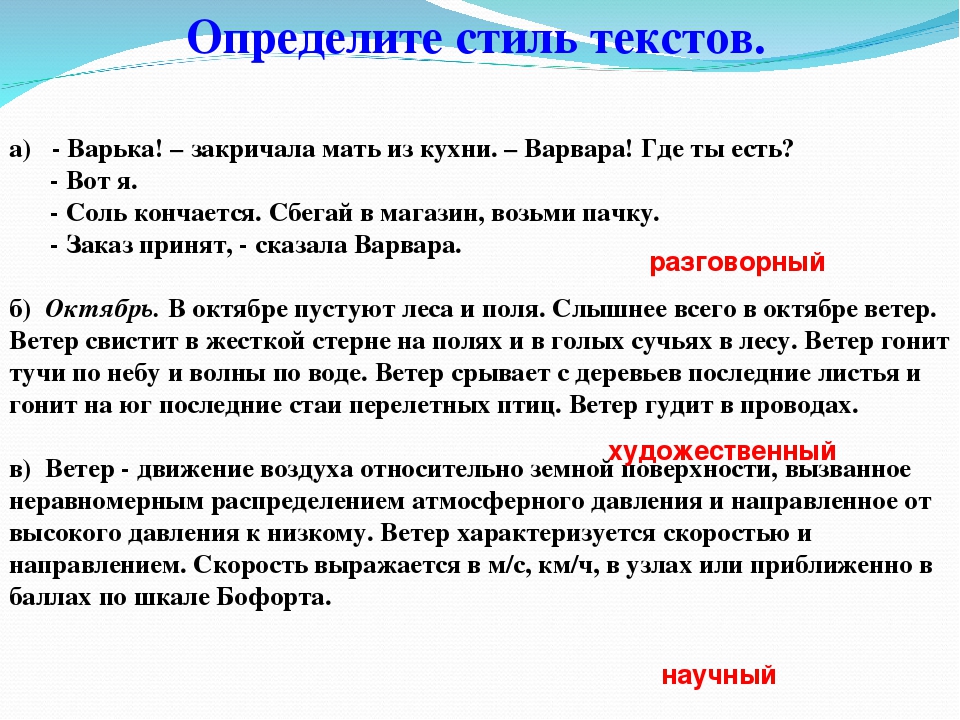
Приведем пример текста в научном стиле.
Существует несколько гипотез происхождения традиции дарить
цветы женщинам. По предположениям некоторых ученых, данная традиция связана с
лекарственными свойствами растений. Возвращаясь с охоты, таким образом, древний
человек приносил домой не только добычу, но и листья, цветы, пыльцу и т.д.
Обратите внимание на некоторые специфические выражения. В
первом предложении мы можем увидеть еще одну особенность научного стиля:
существительные в форме родительного падежа стоят друг за другом.
Перейдем к характеристике официально-делового стиля. Его цель – прежде всего информировать, довести до сведения. Сфера его применения – законодательство, делопроизводство, поскольку именно при помощи официально-делового стиля государство и предприятия общаются с людьми.
Признаки этого стиля – точность, стандартизированность, императивный – то есть, приказной – характер, отсутствие эмоциональности.
Речь официально-делового стиля – клиширована. В ней встречаются аббревиатуры, сложносокращенные слова. Материал обязательно должен быть изложен
К жанрам официально-делового стиля относятся закон, приказ, постановление, справка, протокол, характеристика и т. д.
В качестве примера официально-делового стиля сочиним протокол.
8. 03 в 18.00 гр. Иванов Иван Иванович 1976 г. р. был обнаружен рвущим цветы на клумбе возле дома по адресу ул. Ленина, д. 43. После задержания гр. Иванов пояснил, что рвал цветы с целью поздравить с праздником свою супругу, гр.
 Иванову Инессу Игоревну. На вопрос, по какой причине им была
выбрана клумба возле здания РОВД Ленинского района, гр. Иванов ответить не
смог.
Иванову Инессу Игоревну. На вопрос, по какой причине им была
выбрана клумба возле здания РОВД Ленинского района, гр. Иванов ответить не
смог.Задержание провел сотрудник РОВД Ленинского района мл. лейтенант Сидоров С. С.
Отметим обороты, которые характерны для официально-делового стиля. Заметим, что в нашем документе есть и сокращения, и аббревиатура.
Одним из признаков официально-делового стиля являются канцеляризмы – слова и обороты речи, характерные для деловых бумаг и документов. Это такие обороты, как довести до сведения, оказать помощь, имеет место, вышеуказанный, в связи с распоряжением и так далее.
Канцеляризмы не следует употреблять за пределами официально-делового стиля.
Фраза «Мы собирались пойти с другом в лесной массив с целью собирания грибов» − разумеется, звучит нелепо и смешно.
Именно поэтому в литературе канцеляризмы часто становятся основой для пародий. С их помощью авторы пародируют чиновников, окончательно разучившихся говорить без рабочих штампов.

Умерщвление произошло по причине утонутия (А. Чехов).
Дело об изгрызении плана оного мышами (А. Герцен).
Дело о влетении и разбитии стекол вороною (Дм. Писарев).
Поговорим теперь о публицистическом стиле. Его цель – не только сообщить, но и убедить, воздействовать на массы, сформировать определенное отношение человека к происходящим событиям. Сфера применения этого стиля – средства массовой информации.
Признаки публицистического стиля –
В текстах этого стиля мы можем встретить слова с общественно-политическим значением (кризис, гуманизм, гласность).
Его жанры – статья, очерк, фельетон, репортаж, интервью.
В качестве примера публицистического стиля сочиним небольшую заметку по поводу уже известных нам событий.
Тюльпановый конфуз
На что только не идут наши мужчины, в своем стремлении поздравить любимым с праздником! Некого Иванова И.
 И. это стремление, например,
привело прямиком на клумбу Ленинского РОВД. Поступок отважный, никто не спорит.
Однако вряд ли умный и рыцарственный. С учетом штрафа, который придется
уплатить Иванову И.И., тюльпаны ему обошлись гораздо дороже, чем в магазине или
цветочном киоске! Будем надеяться, никому не захочется повторить такой вот
«подвиг».
И. это стремление, например,
привело прямиком на клумбу Ленинского РОВД. Поступок отважный, никто не спорит.
Однако вряд ли умный и рыцарственный. С учетом штрафа, который придется
уплатить Иванову И.И., тюльпаны ему обошлись гораздо дороже, чем в магазине или
цветочном киоске! Будем надеяться, никому не захочется повторить такой вот
«подвиг».Отметим эмоциональность текста и его оценочность.
Перейдем теперь к художественному стилю, целью которого является передача мыслей и чувств автора, а также воздействие на читателя. Художественный стиль используется в художественной литературе.
Для него характерны образность и выразительность. Художник слова может использовать все богатство и разнообразие лексики,
С жанрами художественного стиля вы знакомились на уроках русской литературы: это роман, повесть, рассказ, эпиграмма, поэма, трагедия, комедия – и остальные жанры, с которым вы наверняка встречались.

В качестве примера художественного стиля создадим небольшую зарисовку.
Тюльпаны для Инессы
Тюльпаны! Это слово пело в его душе. Не пафосные розы, не робкие незабудки, а именно тюльпаны – свежие, яркие, пахнущие юностью и весной.
«Вот достойный подарок», — произнес он раздумчиво. Казалось, цветы улыбнулись в ответ десятками алых губ, так похожих на губы той, кому они предназначались. Словно завороженный, он протянул руку к бархатным стеблям…
Отметим большое количество определений в этом тексте. Здесь есть и метафоры, и сравнения.
Последний стиль, который нам предстоит охарактеризовать – разговорный. Цель этого стиля – непосредственное общение между людьми. Он употребляется в неофициальной обстановке.
Разговорная речь обычно – емкая, красочная, экспрессивная, живая.
Нередко в ней используется разговорная и просторечная лексика. Речь сопровождается жестами, мимикой.
Разговорный стиль встречается обычно в диалогах.

Приведём пример разговорного стиля, причем используем уже известную нам тему.
− А что я… да я вообще просто поздравить жену хотел! Ну, вижу, − цветы. Красиве́е, чем у нас в мага́зине. Думаю – чего там, раз есть цветы, то можно брать! Да кто ж знал-то, что их нельзя рвать на клумбах в городе? Обалдеть можно!
Слова красиве́е и мага́зине – примеры неправильной постановки ударения, которая встречается в просторечии. Правильно – краси́вее и магази́не. Еще в нашем примере присутствуют слова-паразиты. А обалдеть – это просторечное слово.
Что же нам требуется запомнить?
В русском языке выделяются следующие
· научный,
· официально-деловой,
· публицистический,
· художественный,
· разговорный.
Эти стили различны по функциям, сфере употребления, средствам выражения и жанрам.

Как просто различить стили речи?
Если текст словно прочитан лектором или списан из учебника – это научный стиль.
Если это – текст распоряжения или заявления, под которым так и хочется поставить печать – это официально-деловой стиль.
Если мы легко можем вообразить текст на странице газеты – это публицистический стиль.
Текст принадлежит художественному произведению? Стиль – художественный.
Наконец, если перед нами хорошо знакомая нам повседневная речь – перед нами разговорный стиль.
Смешивать различные стили и ошибаться со сферой их употребления крайне нежелательно. Вопросы правильного использования стилей речи регулируются стилистической нормой.
Предприятию на постоянную работу требуется классный специалист.
Мой друг не пишет мне за неимением времени.
Мы рассмотрели основные особенности стилей речи, и это нереально круто.
Все эти предложения содержат стилистические ошибки, поскольку средства различных стилей в них смешиваются.

Стили речи: примеры текстов и особенности
Стили речи: PexelsРазговор с приятелем, заявление на увольнение или публичное выступление — в разных ситуациях используем определенную языковую модель. Каждой сфере жизни соответствует один из пяти общепринятых стилей речи. Рассмотрим на примерах, чем они отличаются и когда уместны.
Публицистический стиль
Что такое стили речи? Это ее функциональные разновидности, которые используются в той или иной сфере жизни:
- публицистический — стиль средств массовой информации;
- художественный — литературы;
- деловой стиль — язык документации;
- разговорный используется в быту;
- научный — в профессиональной литературе.
Сфера применения не единственное, что отличает пять существующих стилей между собой.
Как определять стили речи? Оцените текст по нескольким признакам:
- его цель — какую мысль он хочет донести;
- лексика и жанр;
- форма — устная или письменная.

В чем особенности публицистического стиля? Он используется в СМИ и ораторских выступлениях. Его цели:
- убедить читателя (слушателя) в чем-либо;
- донести информацию;
- вызвать эмоцию;
- заставить задуматься.
Здесь допустимы экспрессивные, резкие выражения, оценочные суждения и игра слов:
Впервые за свою жизнь и карьеру режиссер, обладающий уже культовым статусом и армией поклонников, был удостоен по-настоящему значимой награды. К слову, «Форма воды» была всего лишь вторым его фестивальным фильмом-конкурсантом, а предыдущий, «Лабиринт Фавна», остался в Канне неотмеченным. Из аутсайдеров — слишком странный для Голливуда, слишком попсовый для фестивалей — дель Торо вдруг шагнул в фавориты. Возможно, потому что снял свой лучший фильм, впервые отыскав идеальный баланс жанрового и авторского, всеобщего и личного (рецензия Антона Долина на фильм «Форма воды»).Публицистический стиль речи: Unsplash
Научный стиль
Какие черты присущи научному стилю? Это язык энциклопедий, учебников, диссертаций, монографий и научных статей. Как отмечает кандидат педагогических наук О. Стычева, научный стиль легко узнать по таким признакам:
Как отмечает кандидат педагогических наук О. Стычева, научный стиль легко узнать по таким признакам:
- профессиональная терминология;
- доказательность — наличие фактов, цифр;
- неукоснительное соблюдение правописных или произносительных норм;
- объективность и полнота информации.
Здесь нет места субъективному мнению автора. Цель текста, изложенного в научном стиле, — доказательство истин, выявленных в ходе исследований.
К слову, статья О. Стычевой также служит примером такого текста:
Характерной чертой стиля научных работ является их насыщенность терминами, в том числе — интернациональными. Л. В. Щерба писал, что в среднем терминологическая лексика в научной информации составляет около 25%, однако проанализированные нами сборники научных трудов свидетельствуют, что в целом научных стиль русской речи имеет тенденцию к увеличению этого процента.Научный стиль речи: Unsplash
Художественный стиль
Как отличить художественный стиль? Чаще всего он применяется в литературных произведениях. Его задача — создать художественный образ, вызвать у читателя эмоции и переживания.
Его задача — создать художественный образ, вызвать у читателя эмоции и переживания.
Художественному стилю свойственны:
- эмоциональная речь, усиленная литературными приемами — эпитетами, сравнениями, метафорами, инверсиями;
- стилистически окрашенная лексика;
- тщательное описание деталей;
- индивидуальный стиль автора;
- прямая речь;
- использование различных тропов.
Кроме того, в художественных произведениях можно использовать элементы других стилей (например, разговорного или официального) для создания более ярких образов.
Образность данного стиля хорошо демонстрирует отрывок из книги «Жизнь Арсеньева» Ивана Бунина:
Тишина и блеск, белизна толстых от снега крыш, по-зимнему низкий, утонувший в снегах, красновато чернеющий голыми сучьями сад, с двух сторон видный за домом, наша заветная столетняя ель, поднимающая свою острую черно-зеленую верхушку в синее яркое небо из-за крыши дома, из-за ее крутого ската, подобного снежной горной вершине, между двумя спокойно и высоко дымящимися трубами.Художественный стиль речи: Unsplash..
Разговорный стиль
В чем особенность разговорного стиля? Он присущ устной речи, его главные черты — спонтанность и непринужденность. По словам лингвиста О. Лаптевой, этим обусловлен и выбор языковых средств:
- просторечная емкая лексика;
- короткие и выразительные предложения;
- фразеологизмы и сленговые выражения;
- лексические повторы, обращения, вводные слова, междометия;
- восклицательные и вопросительные предложения.
Разговорная речь — главный инструмент общения людей в повседневной жизни. Ее основная форма реализации — диалог. Помимо языковых приемов, в разговорном стиле играют роль мимика, жесты, контекст. Также данный стиль используют в личной переписке:
Стыдно, женка. Ты на меня сердишься, не разбирая, кто виноват, я или почта, и оставляешь меня две недели без известия о себе и о детях. Я так был смущен, что не знал, что и подумать. Письмо твое успокоило меня, но не утешило.Разговорный стиль речи: UnsplashОписание вашего путешествия в Калугу, как ни смешно, для меня вовсе не забавно. Что за охота таскаться в скверный уездный городишко, чтоб видеть скверных актеров, скверно играющих старую, скверную оперу? Просил я тебя по Калугам не разъезжать, да, видно, уж у тебя такая натура (отрывок из письма Александра Пушкина к жене).
Официально-деловой стиль
Договоры, инструкции, законы, протоколы, предписания — любые официальные документы составляются с применением деловой речи. Это язык законодательства и делопроизводства, которым в совершенстве владеют юристы, политики и дипломаты.
Чем отличается официально-деловой стиль? В нем недопустимы абстрактность и приблизительность — текст подчиняется строгим правилам структуры и изложения:
- точность;
- безличность и отсутствие эмоциональности;
- речевые штампы;
- строгая композиция текста, соответствующая общепринятым требованиям;
- использование терминологии, номенклатурных наименований, аббревиатур.

Как отмечает кандидат педагогических наук Н. Замураева, текст в официально-деловом стиле должен быть составлен так, чтобы получатель понял его после первого прочтения. Он лишен смысловой двойственности и невербальных аспектов передачи (мимики, жестов и т. д.).
По такому принципу составляется вся государственная документация, в том числе Конституция Республики Казахстан:
Статья 1. Основополагающими принципами деятельности Республики являются: общественное согласие и политическая стабильность, экономическое развитие на благо всего народа, казахстанский патриотизм, решение наиболее важных вопросов государственной жизни демократическими методами, включая голосование на республиканском референдуме или в Парламенте.
Как видите, каждый стиль речи имеет уникальный набор характеристик. Изучив эти примеры, сможете определять их и использовать в повседневной жизни.
Оригинал статьи: https://www. nur.kz/family/school/1765622-stili-reci-primery-teksta/
nur.kz/family/school/1765622-stili-reci-primery-teksta/
Эффективная работа с типографикой в Figma — UXPUB
Типографика составляет основу дизайна так же, как цвета и компоненты. Поэтому на ранних этапах построения дизайн-системы вам нужно создать паттерны для согласованной, разборчивой типографики. Это облегчит масштабирование типографики между несколькими приложениями и устройствами, не усложняя процесс передачи проектов от дизайнеров разработчикам.
В этой статье мы рассмотрим, что вы должны учитывать, при работе со шрифтами в Figma. Мы предложим улучшения рабочего процесса, чтобы сделать использование стилей текста более эффективным, как для дизайнеров, так и для разработчиков.
Основы стиля текста
В Figma функциональность стилей текста позволяет легко применять к текстовым объектам набор свойств (например, интерлиньяж и размер). Вы можете поместить эти стили в библиотеку, а затем легко делиться ими со своей командой или компанией.
Стили текста вносят ясность в процесс проектирования. Если в ходе улучшения или редизайна, один из текстовых параметров необходимо изменить, вы можете отправить обновления этих стилей во все файлы, где они были использованы (просто опубликовав обновление в исходной библиотеке Figma).
Прежде чем мы продолжим, я кратко опишу, какие свойства являются частью текстовых стилей Figma, а какие нет.
Свойства, определяемые стилем текста Figma:
- Семейство шрифтов, вес, размер
- Интерлиньяж
- Межбуквенный интервал, интерлиньяж абзацев и структурирование текста
- Украшение (зачеркнутый и подчеркнутый текст)
- Преобразование (прописные, строчные буквы и капитализация)
- Другие функции Open Type (табличные данные, капители и т.д.)
Свойства, не входящие в стиль текста Figma
- Цвет
- Выключка (влево, вправо, по центру, или по формату)
- Выравнивание текстового поля (по верху, по центру или по низу)
- Изменение размера текстового поля (горизонтально, вертикально или фиксировано)
Если вы привыкли работать в другом инструменте дизайна, вам может показаться странным, что в Figma стили текста не содержат таких свойств, как цвет или выключка. Хотя к этому нужно привыкнуть, надеюсь, преимущества данного подхода быстро станут очевидными.
Хотя к этому нужно привыкнуть, надеюсь, преимущества данного подхода быстро станут очевидными.
Когда вы поддерживаете стили в упрощенном формате, это сокращает время, которое вы тратите на их создание – вам больше не нужно учитывать все возможные комбинации текста, цвета, выравнивания и т. д. Это также уменьшает объем работы, необходимой для их обслуживания, поскольку, если что-то изменится в вашей системе, вам надо обновлять меньше стилей. Вы можете настроить выравнивание текста отдельно от стиля.
Установка шрифтов, размеров и наименование
Чтобы стандартизировать шрифты в своих проектах, вам нужно создать систему шрифтов с определенными размерами и интерлиньяжем. Ваши стандарты должны охватывать все: от типографики заголовков до основного текста , с учетом различных экранов. Вам понадобится достаточно разнообразия для поддержки всех вариантов использования, но не так много вариантов, когда дизайнеры не знают какие стили в каких случаях использовать.
Спецификации шрифтов
Множество факторов влияет на то, какие шрифты использовать в вашей системе. Вы должны учитывать следующее:
Вы должны учитывать следующее:
- Производительность приложения: есть ли у вас бюджет производительности? Сколько шрифтов вам нужно загрузить? Будете ли вы использовать шрифты, которые уже установлены на разных платформах?
- Индивидуальность: У вас есть фирменные шрифты, как часть визуальной идентичности компании, которые имеет смысл использовать?
- Несколько систем: решите, нужна ли одна общая система шрифтов или различные стратегии для разных вариантов использования: например, продукт или маркетинговый веб-сайт (где индивидуальность бренда может иметь больший вес).
- Сочетания пар шрифтов: Можете ли вы получить нужный типографический диапазон от одного семейства шрифтов? Рассмотрим сочетания пар шрифтов. Вы можете зарезервировать декоративные шрифты для текста большого размера, которые вы используете экономно, а разборчивые шрифты оставить для основного текста. Если вы используете бесплатные шрифты Google, мы также создали ресурс, который поможет вам легко изучить различные возможности с помощью этих палитр сочетания.

Масштабирование
Помимо выбора правильных шрифтов для вашей системы, вам также необходимо указать для них правильный интерлиньяж. Например, вы должны использовать иной подход к настройке интерлиньяжа основного текста, чем для заголовков. Ниже я подробнее расскажу, что следует учитывать в этих двух случаях использования.
Основной текст
Чтобы сделать типографику основного текста удобочитаемой, вы можете позволить себе немного больше пространства между строками. Основной текст плотный, и иногда пользователи тратят много времени на его прочтение. В качестве отправной точки для определения правильного интерлиньяжа, я рекомендую умножить размер шрифта основного текста на 1,5. Затем оцените, достаточно ли разборчив полученный результат.
Оптические эффекты
При определении интерлиньяжа основного текста вы также должны учитывать цветовую схему текста и его фона. У вас в приложении положительный текст (темный текст на светлом фоне) или негативный (светлый текст на темном фоне)? Стиль с одинаковыми свойствами может выглядеть по-разному в зависимости от контекста и оптических эффектов.
Например, в собственной дизайн-системе Figma у нас есть отдельные стили текста как для положительного, так и для отрицательного текста. Основное различие между этими стилями заключается в небольшом изменении расстояния между буквами, увеличивая пространство между буквами для стилей, используемых на темном фоне.
Заголовки
Вам не понадобится так много места между строками или буквами шрифта, как для основного текста. Таким образом, вы захотите уменьшить межстрочный интервал для заголовков. Если используемый вами шрифт имеет определенные варианты для дисплеев разных размеров, разработчик шрифта, скорее всего, уплотнил интервал, сделав это частью дизайна шрифта.
При выборе шрифта я рекомендую установить подобие водопада, чтобы организовать размер текста от большего к меньшему. Это даст вам обзор всей системы.
Типографические шкалы
Не существует магического числа, определяющего, сколько стилей или размеров вам понадобится. Например, в этой статье креативный директор Дэн Молл подробно рассказывает о своем опыте, получения широкого диапазона на основе всего 7 размеров. Это может стать отличной отправной точкой для вас.
Это может стать отличной отправной точкой для вас.
Нет недостатка в теории, как определить, какими будут эти размеры, но вот несколько общих подходов (вместе с соответствующими ссылками, чтобы узнать больше о каждом из них):
Система сетки 8-pt с базовой линией 4-pt
В системе сетки 8-pt все интервалы и размеры кратны 8. Дизайнеры часто используют сетку 8-pt для определения размеров и интервалов с базовой сеткой 4-pt для типографики. Базовые линии шрифта будут лежать на сетке 4-pt. Чтобы добиться этого, нужно уделять больше внимания интерлиньяжу, а не точным размерам шрифтов.
Цель этой системы состоит в том, чтобы все значения интерлиньяжа были кратны 4, чтобы они соответствовали размеру сетки. Это облегчает регулирование вертикального ритма (верхний и нижний интервал между элементами) и поддерживает вертикальное выравнивание текста по столбцам.
Плюсы: Это один из моих любимых подходов определения типографической шкалы. Простая математика путем сложения, вычитания, деления и умножения значений. Перемещение объектов по холсту во время процесса проектирования можно значительно упростить путем настройки параметра «Big nudge» на 8px в Figma.
Простая математика путем сложения, вычитания, деления и умножения значений. Перемещение объектов по холсту во время процесса проектирования можно значительно упростить путем настройки параметра «Big nudge» на 8px в Figma.
Совет: Хотя этот подход может показаться недостаточно гибким, я рекомендую использовать 8-pt сетки в качестве ориентира в процессе проектирования, но не обязательно усиливать их до n-й степени при проверке качества ваших дизайнов в ходе разработки. В коде нет базовой сетки, к которой привязываются объекты. Это, в сочетании с большим разнообразием разрешений устройств (которые не всегда делятся на 8), несомненно, нарушит ваши измерения!
Модульная шкала
В этом подходе выбирается базовый размер шрифта (обычно размер, который вы будете использовать для основного текста). В качестве отправной точки многие будут использовать настройки браузера по умолчанию и начинать с 16px (или 1 rem). Отсюда размеры шрифта рассчитываются на основе определенного множителя.
Минусы: если вас раздражает неприятный вид шрифтов с размерами, содержащими десятичные дроби, эта система вам не подойдет ?. Это мой наименее любимый, но все же достойный подход.
Советы: при использовании модульной шкалы с некоторыми множителями (например, с использованием золотого правила, как показано ниже) вы получите размеры шрифта и интерлиньяж, которые не являются целыми числами. Как вы с этим разберетесь, зависит от вас: один из вариантов – округлить до ближайшего целого числа. В Figma, если у вас включена привязка к пикселям, высота текстовых полей (на основе интерлиньяжа) будет округлена до ближайшего целого числа. Если вы не хотите этого, убедитесь, что вы отключили привязку к пикселям.
Передача разработчикам: в разработке эти нюансы не будут иметь большого значения, однако, если все размеры текстовых полей в Figma не являются целыми числами, это может стать серьезной проблемой для разработчиков, которые проверяют ваши дизайны (так как они не увидят целых чисел при измерении расстояний к текстовым объектам и от них). Я рекомендую изучить такие инструменты, как modular scale или type scale. Они отлично подходят для быстрой визуализации диапазона размеров и могут помочь вам определить, насколько они читабельны.
Я рекомендую изучить такие инструменты, как modular scale или type scale. Они отлично подходят для быстрой визуализации диапазона размеров и могут помочь вам определить, насколько они читабельны.
Внимание: вы обнаружите, что с увеличением множителя, особенно свыше 1,4 или 1,5, большие размеры станут действительно большими, часто слишком большими! (как показано ниже). Интерлиньяж, рассчитанный инструментами, будет соответствовать этому примеру, поэтому вы можете выбрать другое соотношение размеров экрана и интерлиньяжа отдельно от меньших размеров шрифта.
Процентная система
При таком подходе размеры шрифта определяются в пикселях, а интерлиньяж определяется в процентах. Это работает по тому же принципу, что и модульная шкала, но намного проще в реализации (особенно если размеры шрифта и проценты – круглые числа).
Плюсы: с этим методом вам не нужно явно устанавливать разные значения интерлиньяжа (для каждого размера шрифта). Например, вы можете установить все меньшие стили на 150%, а фактический интерлиньяж будет рассчитываться, как 150% от указанного размера шрифта.
Например, вы можете установить все меньшие стили на 150%, а фактический интерлиньяж будет рассчитываться, как 150% от указанного размера шрифта.
Осторожно: хотя может быть соблазнительно упростить задачу, используя одинаковое процентное значение для всех размеров, при переходе к более крупным размерам шрифта это может привести к непривлекательным сочетаниям. Когда размер шрифта станет больше, увеличьте межстрочное расстояние, и вы столкнетесь с такими проблемами, как заголовки, занимающие две строки.
Совет: в этом случае вы можете решить использовать 2 (или даже 3) разных процента для размеров основного текста и заголовков. Приведенный ниже пример был смоделирован после того, как опытный пользователь Figma Jonathan Simcoe использовал процентный подход, о котором вы можете узнать подробнее здесь. Вы увидите сдвиг в значении интерлиньяжа со 150% до 110% при больших размерах текста, которые используются для заголовков и подзаголовков.
Я предлагаю вам потратить время на изучение этих трех различных подходов. Когда вы сможете быстро сравнить варианты рядом на холсте в Figma, вы получите представление о том, какой из них вам больше подходит. Я также рекомендую провести стресс-тест различных вариантов в реальных макетах экрана. Получив набор шрифтов и размеров, вы можете начать создавать свои стили шрифтов в Figma, а затем публиковать их и делиться ими с товарищами по команде.
Когда вы сможете быстро сравнить варианты рядом на холсте в Figma, вы получите представление о том, какой из них вам больше подходит. Я также рекомендую провести стресс-тест различных вариантов в реальных макетах экрана. Получив набор шрифтов и размеров, вы можете начать создавать свои стили шрифтов в Figma, а затем публиковать их и делиться ими с товарищами по команде.
Далее мы рассмотрим некоторые предложениях по именованию и организации ваших стилей текста.
Наименование и организация стилей текста
Наименование стилей текста
Правильное название может помочь дизайнерам понять, когда и где использовать стиль текста, а также помочь разработчикам определить, является ли применяемая ими типографика частью дизайн-системы.
Пройдите процесс именования ваших текстовых стилей в тандеме с разработкой, чтобы обеспечить согласованную терминологию между вашими проектами в Figma и рабочим кодом. Имена текстовых стилей будут отображаться в представлении режима кода в Figma, как в виде комментария в представлении CSS, так и в виде наименования в табличном представлении. Заранее скоординировав названия текстовых стилей с командой разработки, вы значительно упростите процесс передачи проекта разработчикам.
Заранее скоординировав названия текстовых стилей с командой разработки, вы значительно упростите процесс передачи проекта разработчикам.
Вы можете использовать несколько разных подходов к именованию стилей текста:
- Система именования на основе размеров (XS, S, M, L, XL)
- Система семантических имен, соответствующая HTML-тегам в разработке (заголовок, абзац, h2, h3)
- Описательная или функциональная система именования, которая объясняет предполагаемое использование стилей (alert, modal-header, button-label)
Описательный подход к именованию может помочь вам понять, где эти стили используются. В конечном итоге вы создадите больше стилей с этим подходом (поскольку некоторые стили могут иметь одни и те же свойства), скрытых за более описательным именем, чтобы помочь определить их предполагаемое использование.
Организация стилей текста
Сила префиксов
Чтобы облегчить просмотр своих стилей, вы можете добавить префикс, отделенный от имени стиля слэшем (префикс / имя-стиля), который сгруппирует стили по подзаголовкам в палитре стилей.
Отдельные библиотеки
Чем больше стилей текста вы добавите, тем длиннее будет список выбора. Чтобы упростить анализ, вы можете разделить стили текста на отдельные библиотеки вместо одной централизованной. Это стоит сделать, если дизайнеры используют разные стили для разных проектов, чтобы им не приходилось просматривать стили, которые им не нужны.
Например, у вас есть отдельный набор стилей шрифтов для нативного мобильного приложения и стили текста, ориентированные на адаптивный веб-интерфейс. Возможно, вы захотите хранить эти стили в двух разных библиотеках, поэтому люди, работающие над адаптивным веб-проектом, смогут просто просматривать конкретную библиотеку.
Сочетание стилей цвета и стилей текста
Как я уже упоминал ранее, в Figma цвет не является частью стиля текста, но вы можете применить отдельный стиль цвета к текстовому объекту или даже применить несколько стилей цвета к различным частям текста (в одном и том же текстовом поле!). Хотя применение цветового стиля является дополнительным шагом, вашу систему будет намного проще поддерживать, если вам не придется создавать текстовый стиль для каждой возможной цветовой комбинации.
В связи с растущей потребностью дизайна в доступных цветах, многие команды будут тщательно подбирать цветовые сочетания для цвета текста и фона. Одной из стратегий создания таких пар является сохранение цветовых стилей специально для текста; затем использование описания стилей, чтобы указать соответствующий цвет фона, для которого они предназначены.
Другой подход к управлению цветовыми сочетаниями заключается в создании компонентов. Это особенно полезно, если у вас есть согласованные текстовые схемы, используемые во всех ваших проектах.
Например, если у вас есть конкретная схема текста и цвета для цитат, вы можете применить все необходимые стили текста и цвета к образцу цитаты, и преобразовать его в простой компонент для повторного использования. Даже, если у дизайнера возникнет необходимость отсоединить компонент для изменения фактического текста, все стили текста будут по-прежнему применяться.
Изменение размера текстового поля в Figma
Вы еще читаете? Мы уже много чего рассмотрели. Поскольку ваши текстовые стили готовы, у меня есть последний совет.
Поскольку ваши текстовые стили готовы, у меня есть последний совет.
При создании текстовых полей в Figma, к ним можно применить три основных режима изменения размера:
- Увеличение по горизонтали (по умолчанию при нажатии один раз, чтобы создать новое текстовое поле)
- Увеличение по вертикали
- Фиксированное изменение размера (по умолчанию при нажатии и перетаскивании для создания нового текстового поля)
На ранних стадиях вашего проекта есть вероятность, что некоторые из этих свойств могут измениться. Например, если у вас установлено увеличение размера текстового поля по горизонтали, изменение его размера по вертикали автоматически изменит режим на «Фиксированное». Это всегда будет случаться на исследовательских этапах проектирования, когда вас меньше заботит точность.
По мере того, как вы приближаетесь к разработке и начинаете требовательнее относиться к дизайну, я рекомендую по возможности устанавливать текстовые поля в режим увеличения по вертикали прежде, чем приступить к разработке. Использование этого параметра гарантирует, что высота текстовых полей будет соответствовать высоте строки, указанной в вашем стиле шрифта. При переключении в этот режим текстовое поле, размер которого слишком велик для его содержимого, автоматически изменит размер до нужной высоты.
Использование этого параметра гарантирует, что высота текстовых полей будет соответствовать высоте строки, указанной в вашем стиле шрифта. При переключении в этот режим текстовое поле, размер которого слишком велик для его содержимого, автоматически изменит размер до нужной высоты.
Почему это важно? Когда разработчики проверяют ваши файлы, они должны иметь возможность точно измерить расстояние между текстовыми объектами и другими объектами на холсте. Если текстовые поля не имеют точного размера, интервал между элементами, несомненно, будет отключен после реализации.
Например, в видео ниже у нас есть заголовок с размером шрифта 48px и высотой строки 64px. В приведенном выше примере размер текстового поля был изменен вручную (что изменило его поведение при изменении размера на фиксированное). Вместо высоты 64px (определяется высотой строки), высота была установлена на 74px путем изменения размера.
Когда разработчик проверяет файл, чтобы понять, как далеко друг от друга находятся два текстовых объекта, расстояние рассчитывается от нижней части текстового поля, содержащего заголовок, и составляет 6px. В коде высота заголовка будет рассчитываться на основе высоты строки (которая в данном случае составляет 64px). Таким образом, на самом деле, в производственном процессе элементы будут на 10px ближе друг к другу и будут визуально несовместимы с тем, что задумал дизайнер.
В коде высота заголовка будет рассчитываться на основе высоты строки (которая в данном случае составляет 64px). Таким образом, на самом деле, в производственном процессе элементы будут на 10px ближе друг к другу и будут визуально несовместимы с тем, что задумал дизайнер.
Во втором примере, установив поведение изменения размера на увеличение по вертикали, мы увидим, что высота регулируется в соответствии со значением высоты строки текстового стиля. Теперь, когда разработчик проверяет расстояния между двумя объектами, он видит, что расстояние составляет 16px – более точное значение отношений между этими элементами, как это было бы в коде.
Если вы хотите узнать больше об изменении размера, наша справочная статья подробно раскрывает этот вопрос, и если вы хотите узнать больше о наших недавних улучшениях обработки высоты строки, обязательно прочтите этот пост.
В погоне за мечтой ?
Я надеюсь, что эти советы будут полезны при настройке набора стилей шрифтов, как части вашей дизайн-системы. Не стесняйтесь делиться своими советами, подходами и опытом в нашем сообществе на Spectrum.
Не стесняйтесь делиться своими советами, подходами и опытом в нашем сообществе на Spectrum.
Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P. cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц. </p>
</body>
</html>
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Облако тегов</title>
<style type="text/css">
. level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида . layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.
 iddqd { color: red; }
iddqd { color: red; } - iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
Применение стилей форматирования — ONLYOFFICE
-
форматирование шрифта
- Почта
- Применение предустановленных стилей форматирования
- Применение стилей оформления шрифта
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Добавление гиперссылок
- Настройка типа, размера и цвета шрифта
- Применение стилей оформления шрифта
- Добавление гиперссылок
- предустановленные стили
Каждый стиль форматирования — это набор предварительно заданных параметров форматирования: (размер, цвет шрифта, междустрочный интервал, выравнивание и т. д.). Стили позволяют быстро форматировать различные части документа (заголовки, подзаголовки, списки, обычный текст, цитаты) вместо того, чтобы каждый раз применять несколько параметров форматирования по отдельности. Это также обеспечивает единое оформление на протяжении всего документа.
д.). Стили позволяют быстро форматировать различные части документа (заголовки, подзаголовки, списки, обычный текст, цитаты) вместо того, чтобы каждый раз применять несколько параметров форматирования по отдельности. Это также обеспечивает единое оформление на протяжении всего документа.
Вы также можете использовать стили для того, чтобы добавить оглавление или список иллюстраций.
Применение стиля зависит от того, является ли стиль стилем абзаца (обычный, без интервала, абзац списка и др.) или стилем текста (на базе начертания, цвета, размера текста), а также от того, выделен ли фрагмент текста или курсор установлен в слове. В некоторых случаях для корректного применения стиля требуется повторный выбор этого же стиля из библиотеки стилей: в первый раз применяются параметры стиля абзаца, во второй раз — параметры стиля текста.
Использование стандартных стилей
Чтобы применить один из доступных стилей форматирования текста:
- установите курсор внутри нужного абзаца или выделите несколько абзацев, к которым требуется применить стиль форматирования,
- выберите нужный стиль из библиотеки стилей, расположенной справа на вкладке Главная верхней панели инструментов.

Доступны следующие стили форматирования: обычный, без интервала, заголовок 1-9, название, подзаголовок, цитата, выделенная цитата, абзац списка, нижний колонтитул, верхний колонтитул, текст сноски.
Редактирование существующих стилей и создание новых
Чтобы изменить существующий стиль:
- Примените нужный стиль к абзацу.
- Выделите текст абзаца и измените все параметры форматирования, которые нужно.
-
Сохраните внесенные изменения:
- щелкните правой кнопкой мыши по отредактированному тексту, выберите опцию Форматирование как стиль, а затем — опцию Обновить стиль ‘НазваниеСтиля’ (‘НазваниеСтиля’ соответствует тому стилю, который вы применили на первом шаге),
- или выделите мышью отредактированный фрагмент текста, откройте библиотеку стилей, щелкните правой кнопкой мыши по стилю, который требуется изменить, и выберите опцию Обновить из выделенного фрагмента.

Как только стиль будет изменен, оформление всех абзацев в документе, отформатированных с помощью этого стиля, изменится соответствующим образом.
Чтобы создать совершенно новый стиль:
- Отформатируйте фрагмент текста так, как вам нужно.
-
Выберите подходящий способ сохранения стиля:
- щелкните правой кнопкой мыши по отредактированному тексту, выберите опцию Форматирование как стиль, а затем — опцию Создать новый стиль,
- или выделите мышью отредактированный фрагмент текста, откройте библиотеку стилей и щелкните по надписи Новый стиль из выделенного фрагмента.
-
Задайте параметры нового стиля в открывшемся окне Создание нового стиля:
- Укажите название нового стиля в поле ввода текста.

- Выберите из списка Стиль следующего абзаца нужный стиль для последующего абзаца. Также можно выбрать опцию Такой же, как создаваемый стиль.
- Нажмите кнопку OK.
- Укажите название нового стиля в поле ввода текста.
Созданный стиль будет добавлен в библиотеку стилей.
Управление пользовательскими стилями:
- Чтобы восстановить параметры по умолчанию определенного стиля, который вы изменили, щелкните правой кнопкой мыши по стилю, который вы хотите восстановить, и выберите опцию Восстановить параметры по умолчанию.
- Чтобы восстановить параметры по умолчанию всех стилей, которые вы изменили, щелкните правой кнопкой мыши по любому стандартному стилю стилю в библиотеке стилей и выберите опцию Восстановить все стандартные стили.
- Чтобы удалить один из новых стилей, который вы создали, щелкните правой кнопкой мыши по стилю, который вы хотите удалить, и выберите опцию Удалить стиль.

- Чтобы удалить все новые стили, которые вы создали, щелкните правой кнопкой мыши по любому новому стилю, который вы создали, и выберите опцию Удалить все пользовательские стили.
Английский язык и стиль речи
Источник: в оригинале статья опубликована на сайте «linguapress.com» – это портал для студентов и преподавателей программ английского языка как иностранного (EFL, – ред.) и английского как второго языка (ESL, – ред.).
В любом языке разные речевые стили применимы в разных ситуациях. Можно переходить с формального языка на неформальный, с письменного на разговорный, с технической речи или жаргона на сленг. Нет правил как таковых, но есть множество особенностей, которые характеризуют формальный стиль и отграничивают его от неформального. Тут мы познакомимся с некоторыми из этих особенностей.
Принципы письменного английского языка
(Примечание: речь может идти только о принципах – ни в коем случае о строгих правилах)
1) Чем более формальный стиль соответствует составляемому документу, тем больше в нем будет неодушевленных существительных в роли подлежащих предложений.
2) Чем более формален язык текста, тем чаще в нем используется пассивный залог.
3) Чем более формальный стиль используется, тем больше глагольных существительных.
4) Больше формального языка – больше слов латинского происхождения.
И наоборот
1) Чем более неформальный язык используется, тем чаще имя собственное и вообще одушевленные существительные выступает в роли подлежащего.
2) Чем более неформальный текст, тем меньше в нем конструкции со страдательным залогом (Passive Voice, – ред.).
3) Чем более неформальный текст, тем больше глагольных конструкции (которые очень вариативны, – ред.) и тем меньше глагольных существительных.
4) Чем более неформальным или даже разговорным является текст, тем больше в нем слов германского происхождения.
Давайте теперь перейдем к примерам, каждая тройка предложений отражает путь от очень формального языка к неформальному. Первое предложение в тройке – формальный вариант. Второе – промежуточный. Третье – совсем неформальный.
1) The inclement climatic conditions obliged the President to return earlier than scheduled (Неблагоприятные погодные условия вынудили президента прибыть назад раньше, чем было запланировано протоколом).
2) The president was obliged to return earlier than planned due to poor weather conditions (Президент приехал раньше, чем планировали из-за погодных условий).
3) The president had to go back sooner than planned because the weather was so bad (Президент вернулся раньше, чем планировал – была плохая погода).
1) Please await instructions before dispatching items (Пожалуйста, проверьте наличие ответов на ваши вопросы перед обращением).
2) Please wait for instructions before sending items off.
(Просим подождать получения инструкций перед тем, как запросы отправлять).
3) Don’t send anything off until you are told to do so (Не отправляйте ничего, пока вам не скажут).
1) Essential measures should be undertaken at the earliest opportunity (Незамедлительные действенные меры должны быть предприняты при возникновении для этого благоприятных обстоятельств).
2) One should undertake any necessary measures at the earliest opportunity (Каждый должен принять нужные меры при первой возможности).
3) You should do whatever you have to as soon as you can (Вы должны делать, что нужно как можно скорее).
1) Prior to the discovery of America, potatoes are not consumed in Europe (До открытия Америки картошка в Европе не потреблялась).
2) Before America was discovered, potatoes were not eaten in Europe (Пока не была открыта Америка, картофель в Европе не ели).
3) Before they discovered America, Europeans didn’t eat potatoes (Пока не открыли Америку, европейцы не кушали картофель).
От письменного языка к устному
Письменная и устная формы английского языка эксплуатируют разные стили (разговорный, официально-деловой, публицистический, – ред.) и разные «штили» языка (высокий, низкий – пласты языка, – ред.). Причем, говорить письменным языком в определенных ситуациях не менее ужасно, чем в других – писать разговорной речью. Если брать общее правило, то письменный язык более формальный, чем разговорный, но нужно помнить, что существуют формы разговорной речи, которые приветствуются иногда на письме: в художественной литературе, общественно-политических изданиях, особенно в полемике и подготовленных публичных речах. Стоит отметить, что особенности письменной речи могут диктоваться длинной используемых предложений, длинной параграфов и другими пунктуационными особенностями. В следующих примерах один и тот же смысл передан в шести разных стилях: от наиболее формального письменного стиля до совершенно разговорного варианта. Самый формальный стиль – верхнее предложение, самый неформальный – нижнее.
1) Профессиональная и абсолютно формальная речь. Это стиль языка, который применяют в официальных отчетах, технических исследовательских текстах и таких же «застегнутых на все пуговицы» работах. Это язык исключительно письменный, насыщенный глагольными существительными, терминологией и пассивными конструкциями.
Пример: Consequent to the appreciation in the exchange value of Sterling against other currencies, necessary fiscal measures were introduced by the government in order to reduce the likelihood of an import-led consumer spending surge (После оценки обменной стоимости английской стоимости по курсу других валют правительством были предложены фискальные меры, направленные на снижение вероятности роста затрат потребителей в связи с увеличением импорта, – ред.).
2) Письменный, формальный, доступный для понимания язык. Это понятная письменная речь, которую можно найти в газетах, документах, в частности, в технических документах, если они направлены на читателя, не имеющего специальной подготовки.
Пример: After the international value of Sterling rose, the government was obliged to take fiscal measures to reduce the likelihood of a surge in consumer spending led by cheaper imports (После того, как стоимость фунта на международном рынке возросла, властям пришлось выработать меры регулирования, направленные на уменьшение риска издержек рядовых потребителей, которые могут стать следствием более дешевого импорта).
3) Письменный стиль, свойственный тестам для широкой публики. Например, полемическим выступлениям, радио, телевизионным новостям.
Пример: As the value of Sterling increased compared to other currencies, the government was forced to take tax measures to head off a rapid increase in consumer spending spurred on by cheaper imports (В ответ на укрепление фунта по отношению к другим валютам правительство пошло на внедрение налоговых мер, которые предупредят спровоцированный валютными курсами рост импорта, который, в свою очередь, может стать причиной роста затрат рядовых потребителей).
4) Формальный разговорный стиль. Радио, семинары, переговоры.
Пример: As Sterling’s international value went up, the government had to take tax measures to head off a consumer spending boom spurred on by cheaper import (Когда подскочил курс фунта, власти предприняли налоговые меры, чтобы предупредить шквал роста издержек потребителей из-за удешевившегося импорта).
5) Вольный неформальный стиль: беседа. Этой речи свойственно большое количество фразовых глаголов. В этом стиле уже все действия передаются через глаголы, а не через глагольные существительные.
Пример: As Sterling went up in value, the government had to put up taxes to stop consumers splashing out on too many cheap imports (Фунт подскочил в цене и власти изменили налоги так, чтобы спасти пустеющие кошельки покупателей из-за дешевого импорта).
6) Расслабленная, упрощенная речь, совершенно неформальная. Здесь уже встречаются повторы и слова паразиты. Обратите на это внимание.
Пример: And you see, Sterling went up and up in value, so as a result, the government had to go round putting up taxes, you see, to stop everyone going out and splashing out, spending all their cash on cheap imports (Вот, ты видишь, фунт растет и растет в цене, так вот и результат, правительство вынуждено как-то «выкручиваться» и поднимать налоги, ну, знаешь, чтобы все не тратились, не швырял деньги на ветер из-за дешевого импорта).
Задание учащимся
Попробуйте отредактировать следующий отрывок, по крайней мере, в двух формальных стилях из описанных здесь.
“Citizens whose normal place of abode is outwith the United States of America are henceforth required to register their interests with the United States consulate nearest their domicile; failure to register may lead to forfeiture of fiscal exemptions on revenue paid by sources in the United States”.
Перевел Валентин Рахманов.
Информационный стиль и редактура текста
Почему дизайнер должен уметь писать текст, кейс, советы, 15-минутное видео по ссылке и прямо под этим абзацем, 2-часовая лекция, 2-дневный практический курс. Автор курса — Максим Ильяхов. Это заметки с курса от 16-17 апреля 2012 года, публикуются с разрешения автора.
Что такое информационный стиль?
Информационный стиль — это новости, инструкции, реклама (когда нужны не только эмоции)
Информационный стиль
- лаконичный
- однозначный
- точный: “более 15 лет” vs “15 лет”
- объективный (минимум “оценочных суждений”)
Рекламный стиль (стиль убеждения)
- эмоциональный
- яркий
- личностный
Информационный стиль вовсе не претендует на универсальность.
Есть ещё разговорный, официально-деловой, научный, художественный, публицистический. Это разные стили. Если взять тексты в таком стиле и отжать их до инфостиля, они перестанут выполнять свою функцию.
Текст — не лучший и не универсальный инструмент
Иногда лучшим редакторским решением будет не писать ничего.
Почему текст вреден
- Текст — это “узкий канал”. Картинку лучше представить картинкой.
- Текст обладает линейной структурой. Схему лучше представить схемой.
- В идеале — текста нет, потому что и так всё понятно и работает
- Эмоции передаются с большими искажениями
- Эффект “много букв”
Почему текст полезен
- Точный
- Тиражируемый
- Абстрактный
- Подключает воображение
Написано — не значит понято
Письмо: “Ваня! Почему не звонишь? Что с проектом? Юля.”
Любое письмо читается внутренним голосом с определенной интонацией. И эта интонация у отправителя и получателя разная. Инфостиль помогает справиться с этим.
Текст — идеальное средство для передачи абстрактного.
Мебель, связь, транспорт, погода, итерация, смысл, категория, любовь, сотрудничество, дружба, жизнь… Все эти вещи невозможно передать картиной/иконкой. Изображено всегда будет что-то конкретное.
Фальшь, честность и игра
Фальшь
Автор фальшивого текста отделяет себя от аудитории. Он представляет себе его язык, ценности, интересы и образ мыслей. Он представляет себе женщин старше 40 лет, сидящих в Одноклассниках. Автор считает себя умнее своего читателя, и снисходит до него в тексте. Аудитория становится объектом, над которым совершается действие. Никто не любит быть объектом.
Почему чувствуется фальшь?
- Слишком нарочитый, ненатуральный язык.
- Непоследовательные ошибки.
- Вкрадчивые маркетинговые намеки.
- Усердное продвижение лже-истории.
- Постоянный акцент на преимущества.
- Слова-маркеры
Действительно, вправду, по-настоящему, реально, гарантированный, клянусь, проверенный, стабильный, в любом случае, шокирующий, невероятный, все в ваших руках, вы узнаете, прямо сейчас, изменить жизнь, наконец-то, прочтите, попробуйте, не теряете, и всё!
Автор фальшивого текста слишком усердно убеждает нас в его правдивости. Автор хочет до нас донести. Ему очень нужно.
Самоконтроль: вы готовы подписаться под этим текстом и показать его маме?
Честность
Честность — универсальная и беспроигрышная стратегия информационного стиля. Автор честного текста говорит с читателем на равных, по делу и без заигрывания.
Автор честного текста говорит внятно, просто и по делу. Он пишет текст так, как бы он общался на работе — без кривляний, расшаркиваний, с уважением к чужому вниманию и времени, с соблюдением дистанции. Так общаются с равными.
Честно = не пытаемся ничего впарить. Пишем и плюсы, и минусы. Все утверждения только на основе подтвержденных данных. Читатель сам для себя выберет и решит. Ключевое слово “сам”.
Игра
Игра — это самое сложное. Это художественное произведение. Это высший пилотаж.
Игра увлекает читателя, только если понятны её правила и границы. Интеллигентный человек всегда чувствует рамки игры.
Автор игрового текста создает воображаемый образ. Он немного лукавит, но делает это нарочито, энергично и открыто, как в театре или цирке. Плохой автор — как плохой актер — излучает фальшь. Хороший автор показывает своим примером правила игры, и аудитория включается: как зритель или участник.
Например, (ранняя) рассылка АйМобилки. Бывает, игра цепляет, срабатывает на отлично. А в другой раз не цепляет. Или даже вызывает раздражение. Чтобы писать классный игровой текст, надо иметь культурный уровень много выше среднего.
Информативность: меньше слов, больше смысла
См. видео и лекцию по ссылкам в начале поста.
«Живой, энергичный слог всегда точен, краток и немногословен. В предложении не должно быть ненужных слов, в абзаце не должно быть ненужных предложений по той же причине, почему не нужны лишние линии на картине и лишние детали в механизме.”
Как повысить информативность
Сократить
- фразы с отглагольными существительными, канцелярские наименования;
- усиления и повторы;
- спорные и очевидные определения и обстоятельства;
- клише, разговорные междометия, лишние союзы и мусорные фразы, особенно использованные неверно;
- модальность (должно, можно, нужно, необходимо, не стоит, стоит) и местоимения;
- лишнюю информацию, лексические и синтаксические повторы;
Наполнить
- раскрыв гиперонимы (аппаратура, продукты, изделия, еда) и подобрав осмысленные глаголы;
- добавив недостающую информацию и расставив все по местам.
Нам помогут стоп-слова
Эти слова и выражения обычно работают балластом или используются не по назначению. Стоп-слово — признак неинформативного текста. Не обязательно его сразу удалять, но надо остановиться и подумать.
Междометия и восклицания
Усиляющие и обобщенные определения и наречия
абсолютный, безусловый, в целом, всякий, весьма, общий, около, разнообразный
Определения и наречия в принципе
активный, актуальный, взыскательный, длительный, знаковый, инновационный
Очевидные сущности, местоимения
вы, мы, посетитель, документ, сайт, страница, информация, меню, ссылка, здесь, тут
Клише и канцеляризмы
а также, в лучших традициях, как говорится, осуществлять, оказывать, принимать
Паразиты времени
в настоящий момент, в настоящее время, сейчас, нынче, на сегодняший день
Фразы с отглагольными существительными
делать, осуществлять, выполнять
Осуществлять деятельность по продажи -> продавать
Заниматься дистрибуцией товаров народного потребления на территории России -> поставлять.
Причастный обороты
отвечающего требованиям, обслуживающего население, доставляемых по России
…причастие напоминает разлагающийся трупик глагола…
Страдательный залог
поставляются, устанавливаются, обслуживаются
Качественные прилагательные
Несут какой угодно смысл, а значит никакого. “Высокая башня”, “богатый человек”, “качественный контент”, “известный консультант”. Насколько высокая и богатый? Высотой с 16-этажный дом. Имеет виллу на Лазурном берегу.
Модальность
Механически удалить из текста во всех формах: мочь, долженствовать, нуждаться.
Юмор и шутки
Давайте сначала научимся писать нормальные тексты, а затем уже будем в них шутить.
Сложные предложения
Предложения — разбить. Связки — убить.
Краткое руководство по обращению со знаками препинания
Многоточие…
В информационном стиле многоточие необходимо при опущении части цитат и в диапазонах значений.
Скобки
В скобках содержатся второстепенные пояснения, ремарки, дополнительные сведения. Скобки не меняют пунктуацию основного предложения. Точка в скобках ставится только когда фраза в скобках вынесена в отдельное предложение. Обилие скобок в тексте — признак слишком сложной структуры.
Кавычки
В русском тексте используются французские ёлочки и немецкие „лапки“, в английском — “двойные” и ‘одинарные’.
Дефис
Дефис используется в составных словах, приблизительных значениях и переносах.
Минус
Минус показывает отрицательные значения.
Тире
Тире — это и значительная пауза, и диапазон, и противопоставление, и отбивка цитаты, и реплика диалога, и замена скобкам, и опущенное сказуемое, и что угодно, — только не дефис и не минус.
Пробел
Точка и запятая требуют пробела после себя, в том числе в инициалах. Перед точкой и запятой пробелы не ставятся. Также они не ставятся вокруг тире, обозначающего диапазон значений. В каждом случае нужен один пробел (а не два и не три).
Точка — лучший знак препинания
Точка ставится в конце предложения. Так как список — тоже предложение, его тоже закрывает точка.
“Ничто так не входит в сердце читателя как вовремя поставленная точка”
Анатомия абзаца
Хороший абзац начинается с главной мысли. Следующие два-три предложения поддерживают эту мысль, потому что сама по себе мысль не всегда убеждает. Всегда хорошо дать пример. Закрывает абзац вывод. Абзац — как круглый снаряд: законченный, крепко собранный, самодостаточный.
Правило капрала: скажи, что ты собираешься сказать, скажи это, скажи это ещё раз.
Признак хорошего абзаца: вырванный из контекста, он продолжает работать.
Структура текста
- Линейная: от начала к концу истории.
- Параллельная: большие куски подряд.
- Пирамидальная: от главного к второстепенному.
Параллельная структура
Это несколько историй, связанных общей темой. Куски можно переставлять местами без серьезного ущерба для смысла.
Пирамидальная модель текста
В письме
Главная мысль
Вывод по первому блоку аргументов.
Вывод по второму блоку аргументов.
Суть первого аргумента первого блока. Подробности.
Суть второго аргумента первого блока. Подробности.
Суть третьего аргумента первого блока. Подробности.
Суть первого аргумента второго блока. Подробности.
Суть второго аргумента второго блока. Подробности.
Суть третьего аргумента второго блока. Подробности.
Заключение.
В статье
Общий заголовок
Главная мысль
Вывод по первому блоку аргументов.
Вывод по второму блоку аргументов.
Подзаголовок
Суть первого аргумента первого блока. Подробности.
Суть второго аргумента первого блока. Подробности.
Суть третьего аргумента первого блока. Подробности.
Подзаголовок
Суть первого аргумента второго блока. Подробности.
Суть второго аргумента второго блока. Подробности.
Суть третьего аргумента второго блока. Подробности.
Заключение.
На сайте
Главная мысль общим заголовком
Вывод по первому блоку аргументов.
Вывод по второму блоку аргументов.
[Купить]
Суть первого аргумента первого блока заголовком.
Подробности. Подробности. Подробности.
Суть второго аргумента первого блока заголовком.
Подробности. Подробности. Подробности.
Суть третьего аргумента первого блока заголовком.
Подробности. Подробности. Подробности.
Суть первого аргумента второго блока заголовком.
Подробности. Подробности. Подробности.
Суть второго аргумента второго блока заголовком.
Подробности. Подробности. Подробности.
Суть третьего аргумента второго блока заголовком.
Подробности. Подробности. Подробности.
Подзаголовок заключения
Заключение.
[Купить]
С помощью пирамидальной модели сложно кого-то заинтриговать. Она не подходит для игрового стиля. Зато всё понятно.
Заголовки
Назывные
Просто обозначают, о чем пойдет речь. О компании, услуги, результаты исследования блох
Транзитивные
Сразу дают результат, какой из текста делается вывод. Например, Путин уволил министра чего-то там. “
Ни о чем
Дурацкие заголовки без связи с текстом и пользы для читателя. Бывает, для повышения кликабельности пишут всякий трэш. Или просто по глупости.
Игровые
Например, заголовок Утюг в подарок для статьи о маркетинговых акциях банков.
Примеры
esquire.ru — никакие заголовки, художественные, заигрывающие
lenta.ru — транзитивные заголовки, но не до конца: инфоповод обозначен, а суть — нет.
glavbukh.ru — чисто транзитивные заголовки. Сразу ясна суть.
maximilyahov.ru/soviet — чисто транзитивные. Сразу дают вывод.
Редактор и редакция
О чем думает редактор
О лицензиях, о правилах пользования, о документе “политика безопасности”, о разделе “помощь”, об альт-текстах и картинках, о текстах ошибок, ответах системы, письмах рассылки, о заголовках страниц, и тексте мелким шрифтом, о надписях на кнопках, о нестандартных случаях с данными, о неразрывных пробелах, предлогах, союзах и висячей пунктуации, о текстах и РСС-ленте, об объемах материалов и их разницах, о текстах ссылок и их адресации, о формате новостей и статей…
Пункты выписаны в случайном порядке, просто чтобы показать, о чем вообще можно думать в этой области.
Инструменты редактора
А. Э. Мильчин, Я. К. Чельцова
Справочник издателя и автора. Редакционно-издательское оформление издания
Правила русской орфографии и пунктуации. Полный академический справочник
Под ред. В. В. Лопатина
В. С. Гиляревский, Б. А. Старостин
Иностранные имена и названия в русском тексте. Справочник
W. Strunk Jr., E. B. White
The Elements of Style
Редакционная политика
Крупные издания в какой-то момент сводят свои внутренние правила в книги. Правила разных издательств часто противоречат друг другу — это нормально. Главное, чтобы внутри издания соблюдались единые правила.
Например, внутренняя pdf’ка “Догма” газеты “Ведомости”. Если своей редполитики нет, вполне можно использовать эту. Скачать можно в веб-архиве Медиапедии (там ещё много всего интересного).
Редакционная политика всегда стоит выше языковых норм.
Пишут человеки, редактируют — боги
Редактор не имеет права на ошибку. Редактор — последняя линия обороны перед публикацией.
Итого
Смысл в этих заметках появляется, если делать и разбирать практические задания.
Сейчас прошло три месяца с тех пор, как я сходил на курс. Моё отношение к текстам полностью изменилось. Я стал видеть плохие тексты, научился превращать их в хорошие, а главное — могу объяснить что, как и зачем я делаю. Переписал половину текстов на сайте агентства, скоро перепишу остальные. Качество клиентских сайтов выросло ещё на ступеньку.
Вторую часть курса — про продающий текст, эмоции и разум — я оставлю за скобками. Это гораздо более сложная тема. На курсе была разобрана теория, теперь требуется очень много практики. Скорее всего, я смогу здесь подвести итог только через год. А пока вот совет Максима как писать рекламный текст.
Ещё раз ссылки из начала поста: почему дизайнер должен уметь писать текст, кейс, советы, 15-минутное видео, 2-часовая лекция, 2-дневный практический курс.
Upd. Максим Ильяхов обновил курс и опубликовал алгоритм работы над текстом.
Upd. 2: Что делать дальше: познакомиться со всеми советами и начать практиковаться.
Upd 3: Сервисы для подсветки стоп-слов: Главред (самый крутой), Test The Text и Стоп-слов.Нет.
Upd. 4: Что делать, если без стоп-слов текст кажется сухим, черствым, грубым и резким.
Word 2016: применение и изменение стилей
Урок 29: Применение и изменение стилей
/ ru / word2016 / smartart-graphics / content /
Введение
Стиль — это предопределенная комбинация стиля, цвета и размера шрифта, которую можно применить к любому тексту в документе. Стили могут помочь вашим документам получить более профессиональный вид. Вы также можете использовать стили для быстрого изменения нескольких вещей в документе одновременно.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше об использовании стилей в Word.
Чтобы применить стиль:
- Выделите текст, который нужно отформатировать, или поместите курсор в начало строки.
- В группе Styles на вкладке Home щелкните стрелку раскрывающегося списка More .
- Выберите желаемый стиль из раскрывающегося меню.
- Текст будет отображаться в выбранном стиле.
Чтобы применить набор стилей:
Наборы стилей включают комбинацию стилей заголовка, заголовка и абзаца. Наборы стилей позволяют форматировать всех элементов в документе сразу вместо изменения каждого элемента по отдельности.
- На вкладке Design щелкните стрелку раскрывающегося списка More в группе Document Formatting .
- Выберите желаемый набор стилей из раскрывающегося меню.
- Выбранный набор стилей будет применен ко всему документу.
Чтобы изменить стиль:
- В группе Styles на вкладке Home щелкните правой кнопкой мыши стиль , который вы хотите изменить, и выберите Modify из раскрывающегося меню.
- Появится диалоговое окно. Внесите желаемое форматирование измените , например стиль, размер и цвет шрифта. Если хотите, вы также можете изменить имя стиля.Щелкните OK , чтобы сохранить изменения.
- Стиль будет изменен.
При изменении стиля вы изменяете каждый экземпляр этого стиля в документе. В приведенном ниже примере мы изменили стиль Normal , чтобы использовать более крупный размер шрифта. Поскольку оба абзаца используют стиль «Обычный», они были автоматически обновлены для использования нового размера.
Для создания нового стиля:
- Щелкните стрелку в правом нижнем углу группы стилей .
- Появится панель задач Styles . Нажмите кнопку New Style внизу панели задач.
- Появится диалоговое окно. Введите имя для стиля, выберите желаемое форматирование текста , затем нажмите OK .
- Новый стиль будет применен к текущему выделенному тексту. Он также появится в группе Styles .
Вы также можете использовать стили для создания оглавления для вашего документа.Чтобы узнать, как это сделать, просмотрите нашу статью «Как создать оглавление в Microsoft Word».
Challenge!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, обязательно загрузите новую копию, повторно щелкнув ссылку.
- На странице 1 выберите первую строку текста Shelbyfield Animal Rescue и измените стиль на Title .
- Выберите вторую строку с надписью August Volunteer Update и измените стиль на Heading 1 .
- Выберите третью строку с надписью A Message From Your Director и измените стиль на Heading 2 .
- На вкладке Design измените набор стилей s на Casual .
- Измените стиль Normal так, чтобы шрифт был Cambria , а размер шрифта — 14 pt .
- Когда вы закончите, первая страница вашего документа должна выглядеть так:
- Необязательно: Измените стиль Заголовок 3 как хотите.Вы можете изменить шрифт, размер шрифта, цвет и многое другое. Этот заголовок встречается по всему документу, поэтому постарайтесь выбрать форматирование, дополняющее основной текст.
/ ru / word2016 / mail-merge / content /
латексных шрифтов | Прикладной код R
Стили текста LaTeX
Наиболее распространенными стилями шрифта являются полужирный, курсив и подчеркивание. Команда \ textit будет генерировать курсив
.Текст, написанный \ textit {другим стилем шрифта}, обеспечивает выделение содержимого.
Текст, написанный \ textit {с другим стилем шрифта}, обеспечивает выделение содержимого. |
Также доступны другие стили. Первая команда используется для глобального объявления или переключения шрифта, а вторая используется для дискретных текстовых блоков, заключенных в фигурные скобки:
- Средняя серия: \ mdseries \ textmd {}
- Boldface Series: \ bfseries \ textbf {}
- Римская семья: \ rmfamily \ textrm {}
- Семейство без засечек: \ sffamily \textf {}
- Семейство пишущей машинки: \ ttfamily \ texttt {}
- Вертикальная форма: \ upshape \ textup {}
- Курсив: \ itshape \ textit {}
- Наклонная форма: \ slshape \textl {}
- Маленькая шапка, форма: \ scshape \textc {}
- Обычный стиль: \ normalfont \ textnormal {}
Размеры шрифта обозначаются специальными именами, фактический размер не является абсолютным, а зависит от размера шрифта, объявленного в операторе \ documentclass .Следующие команды перечислены в порядке увеличения размера шрифта:
- \ крошечный {}
- \ scriptsize {}
- \ footnotesize {}
- \ small {}
- \ normalsize {}
- \ большой {}
- \ Large {}
- \ БОЛЬШОЙ {}
- \ Огромный {}
Использование курсивов, полужирных или подчеркнутых слов помогает направить взгляд или выделить важные концепции. Существует ряд стандартных форматов шрифтов:
- \ textbf {} для полужирного текста
- \ textmd {} для среднего
- \ textit {} курсивом
- \textl {} для наклонного
- \ underline {} для подчеркивания
- \textc {} для строчных заглавных букв
- \ uppercase {} для больших заглавных букв
- \textuperscript {} для выпуклого текста
- \textubscript {} для пониженного текста
- \ texttt {} для терминального текста
- \ oldstylenums {} для шрифта старого номера
Семейства шрифтов по умолчанию в LaTeX
Стандартно шрифт с засечками (a.к.а. roman) используется по умолчанию. Другие гарнитуры шрифтов (без засечек и пишущая машинка, также известные как моноширинные) также можно использовать с помощью следующих команд объявления или форматирования:
- Serif / Roman: \ rmfamily \ textrm {}
- San Serif: \ sffamily \textf {}
- Машинка: \ ttfamily \ texttt {}
Существует множество пакетов, которые служат для расширения доступных семейств шрифтов.Некоторые из них поставляются вместе, другие предоставляются издателями или архивами с открытым исходным кодом. Упакованные шрифты можно использовать в преамбуле, чтобы установить документ по умолчанию или изменить шрифт для части текста.
В следующем примере преамбула расширена, чтобы определить шрифт Courier в качестве шрифта по умолчанию
.Чтобы изменить выбор шрифта для блока текста, используйте:
{\ fontfamily {pcr} \ selectfont В этом тексте используется новый шрифт Courier. }
{\ fontfamily {pcr} \ selectfont В этом тексте используется новый шрифт Courier } |
Код семейства шрифтов pcr уникален для пакета шрифтов.Полный список шрифтов, названий пакетов и кодов семейств шрифтов можно найти здесь.
Математические шрифты и стили LaTeXПри наборе математических формул используются четыре стиля, которые влияют на размер и некоторые параметры форматирования (в частности, размещение дополнительных и надстрочных индексов на символах переменного размера).
- \ textstyle: по умолчанию в среде бегущего текста и массива
- \ displaystyle: по умолчанию для отображаемых уравнений
- \ scriptstyle: по умолчанию для нижних и верхних индексов первого уровня
- \ scriptscriptstyle: значения по умолчанию для нижних и верхних индексов более высокого уровня
Все четыре из них могут использоваться в математическом режиме в качестве глобальных деклараций для приведения размера типа и форматирования к стилю, отличному от того, который обычно используется.
Например, чтобы получить верхний индекс того же размера, что и бегущий текст:
Следующие команды изменяют стиль только букв, цифр и заглавных букв греческого языка.
- \ mathit: курсив (то же, что и \ mit)
- \ mathrm: римский
- \ mathbf: Жирный шрифт
- \ mathsf: San Serif
- \ mathtt: Стиль пишущей машинки
- \ mathcal: Каллиграфический
Все они создают интервал, подходящий для текста; они не интерпретируют каждую букву как отдельный математический символ.Объявление \ boldmath заставляет все (включая символы) в формуле выделяться жирным шрифтом.
Назад | Следующие
4.1 Шрифты и стили текста
В этом учебном упражнении учащиеся рисуют текст с помощью разных шрифтов (как системных, так и пользовательских), изменяя их расположение, размер и цвет.
Студенты смогут:
- Применять основные типографские принципы при добавлении текста в свои программы
- Добавить пользовательские шрифты с веб-сайтов, таких как Google Fonts, в свои программы
- Создайте и стилизуйте текст в p5.js
Чтобы нарисовать текст в p5, мы используем функцию text . Его первый параметр устанавливает текст для отображения, второй и третий — его положение. Размер задается вызовом fontSize .
Шрифт можно изменить, вызвав textFont . Некоторые шрифты установлены на большинстве компьютеров. Их называют «системные шрифты». Распространенными примерами являются Arial, Courier, Courier New, Georgia, Helvetica, Palatino, Times New Roman, Trebuchet MS и Verdana.
Пользовательские шрифты могут быть установлены на нашем компьютере, но не на нашем пользователе. Чтобы гарантировать, что наш текст будет отображаться правильно при использовании менее распространенных шрифтов, мы можем использовать один из следующих подходов.
Не все шрифты созданы равными
Хотя есть все виды сумасшедших шрифтов — шрифты, которые выглядят как рукописные, шрифты, которые выглядят как большие квадратные буквы — читаемые шрифты, которые вы обычно набираете большими кусками текста, делятся на две основные категории:
Помимо декоративного шрифта с засечками (маленькая линия на конце букв!), Существует множество других проблем, которые волнуют типографов и дизайнеров, когда они добавляют текст в проекты.Это не вопросы, на которых мы будем сосредоточиваться в этом уроке, но стоит отметить, что такие вещи, как расстояние между символами ( кернинг, ), максимальная высота символов и даже угол наклона определенных частей букв — все это важно. думают профессиональные дизайнеры.
Ниже приведены общие правила веб-типографики, с которыми можно подробнее ознакомиться здесь:
- Сведите количество используемых шрифтов к минимуму.
- Большие куски текста должны быть набраны стандартными шрифтами (с засечками или без засечек).
- Предельная длина линии.
- Убедитесь, что ваш шрифт хорошо смотрится в разных размерах!
- Используйте шрифты с различимыми буквами.
- ИЗБЕГАЙТЕ ВСЕ ЗАПИСИ ВСЕГО, ЭТО РАЗДРАЖАЕТ И НЕ ВЛИЯЕТ.
- Не уменьшайте интервал между строками текста.
- Убедитесь, что у вас достаточный цветовой контраст, если вы ожидаете, что что-то будет читаемым.
- Избегайте окрашивания текста в красный и зеленый цвета (из-за дальтонизма)
- По возможности избегайте использования мигающего текста (чтобы не спровоцировать судороги)
Также стоит знать, что некоторые шрифты имеют большой багаж от дизайнерского сообщества — такие шрифты, как Papyrus и Comic Sans, вызывают у людей много сильных эмоций! Будьте осторожны, если решите их использовать.
Шрифты в Интернете загружаются с сервера по запросу. Многие варианты доступны, часто бесплатно, на таких веб-сайтах, как Google Fonts и Open Font library. После того, как мы выбрали шрифт, мы можем скопировать ссылку «встроить» с веб-сайта. Выглядит это так:
Затем мы вставляем ссылку для вставки в раздел head индекса наших эскизов.html файл:
Теперь, когда веб-шрифт связан с нашим эскизом, мы можем использовать его с textFont , как и раньше:
Может быть, на сайтах, на которых размещены веб-шрифты, нет того, что вы ищете — это нормально! Вы можете загружать файлы шрифтов прямо на свой компьютер и загружать их в свою программу, чтобы их можно было использовать и видеть где угодно.
Шаги по включению загруженного шрифта в наш набросок аналогичны тем, которые мы предприняли для включения изображения в предыдущем учебном упражнении.Мы копируем файл в нашу папку эскиза (p5 поддерживает форматы файлов TTF и OTF), загружаем его в переменную preload с помощью loadFont , а затем устанавливаем в него наш текст с помощью textFont
Упражнение № 1: Создайте свою собственную библиотеку шрифтов
Зайдите в Google Font или другие ресурсы шрифтов и найдите следующие, убедившись, что все они хорошо сочетаются друг с другом:
- 3 шрифта с засечками
- 3 шрифта без засечек
- 2 шрифта дисплея
- 2 рукописных шрифта
Загрузите каждый из них в свою программу и отобразите образец предложения шрифтом, чтобы иметь его для справки!
Вы можете использовать https: // fontpair.co / в качестве справки, чтобы выяснить, какие пары шрифтов хорошо работают в зависимости от сообщения или текста, который вы пытаетесь отобразить.
❤️ Генератор стилей шрифтов ~ Копирование и вставка Cl шрифтов
❤️ Генератор стилей шрифтов — Создавайте новые стильные классные текстовые шрифты в Интернете с возможностью простого копирования и вставки для Instagram, Facebook, Twitter и многих других профилей социальных сетей. Fancy Font Text maker.
❤️ Генератор стилей шрифтов — создавайте новые стильные классные текстовые шрифты в Интернете с возможностью простого копирования и вставки для Instagram, Facebook, Twitter и многих других профилей социальных сетей.
О FontStyle.us
Font Style Generator ~ Создавайте новые стильные классные текстовые шрифты в Интернете с возможностью простого копирования и вставки. Используйте необычный текст для биографии профиля в Instagram, Facebook и Twitter. Лучший создатель текста с курсивом, стильный и необычный шрифт.
Привет! Друзья, добро пожаловать на один из лучших сайтов-генераторов стилей шрифтов. Этот сайт позволяет вам создавать стильные текстовые шрифты для ваших учетных записей в социальных сетях, которые вы можете скопировать и вставить в свою биографию, имя профиля или использовать в качестве публикации или твита.Это очень полезно для создания символов имени профиля, чтобы ваш профиль выделялся и сохранял индивидуальность.
Как скопировать и вставить
Если вы хотите использовать этот стильный текст с нашего сайта, то единственное, что вам нужно сделать, это просто ввести текст в поле ввода, и он автоматически сгенерирует для вас множество разных типов стильных курсивных и стильных текстовых шрифтов, тогда вы просто нажмите на любой текст, который вы хотите скопировать, и он автоматически скопируется в вашу систему, и вы сможете вставить куда угодно.
Сколько типов стилей шрифтов текста
Он может очень быстро сгенерировать более 100 различных типов текстовых шрифтов. Вы можете использовать кнопку «Загрузить больше», чтобы мгновенно сгенерировать больше шрифтов. У нас есть поиск в веб-версии для вашего использования. Вам обязательно стоит попробовать.
Совместимость этого генератора стилей шрифтов
Он поддерживает в Twitter, Facebook, Instagram и т. Д. Почти все учетные записи в социальных сетях, а также на веб-страницах.
Что такое шрифты? Как пришли шрифты?
Вы можете быть удивлены, узнав, что шрифты и очиститель реестра связаны.Шрифт — это набор букв алфавита в одном шрифте. Это означает, что все буквы алфавита, а также цифры будут иметь одинаковый базовый дизайн, хотя размер может измениться. Сначала в Windows и Mac использовались растровые шрифты. У этих шрифтов был недостаток, их нельзя было масштабировать, потому что они ломались и выглядели ужасно при печати. Затем Apple и Microsoft придумали шрифт True Font, который мы используем сегодня. Эти шрифты и их тип могут быть значительно уменьшены и увеличены, и при этом они по-прежнему будут выглядеть нормально, без неровных краев, которые могут возникнуть у растровых шрифтов.Сегодня широко используются тип шрифта «растровый», «истинный» и «истинный растровый». Все источники вводятся в реестр системы, и отсюда они связаны с документами, которые их используют.
Типы шрифтов и их связь с реестром
Когда мы загружаем шрифты и загружаем их в систему для использования в будущем, в реестре записывается расположение шрифтов. Шрифт будет принадлежать типу. Существуют тысячи источников, таких как Times New Roman, Trebuchet.Давайте поймем разницу между шрифтом и шрифтом. В то время как шрифт «Times New Roman» будет шрифтом, типом будет размер шрифта, который может быть любым числом. Основное практическое правило состоит в том, что чем больше число, тем больше размер шрифта. Когда пользователь форматирует текст, программа обращается к регистру, чтобы понять, какой тип приложения применить к выбранному шрифту. Конечным результатом может быть отличный документ.
Важность шрифтов
Начертание шрифта придает превосходный вид вашим алфавитам.Правильный выбор шрифта всегда очень важен. Если вы выражаете свои мысли в сообщении, то каков будет его смысл, если его не смогут прочитать другие? Поэтому необходим правильный тип шрифта. Вы можете по-новому взглянуть на свои мысли с помощью шрифта.
Использование шрифтов
Font Style Generator предоставляет вам лучшие стильные шрифты. С помощью этого инструмента вы можете создавать сотни стилей шрифтов онлайн. Когда вы думаете о стилях шрифтов, многие типы могут затруднить правильный выбор.Конечно, правильный выбор зависит от того, над каким проектом вы работаете и какого стиля внешнего вида вы хотите достичь. Компьютеры можно использовать для множества увлекательных занятий, таких как эссе, статьи и меню, приглашения на свадьбу и хорошо полученные открытки. С помощью простых программ, таких как Microsoft Word и Word Processor, вы можете выбрать стиль шрифта из выпадающего меню, которое вам предоставляется. Что включает в себя некоторые более известные шрифты, такие как Arial, Times New Roman, Verdana, Franklin Gothic Book, Papyrus и т. Д.
Fonts также можно использовать по-разному, от текстовых сообщений сотового телефона до татуировок. Поскольку сегодня сотовые телефоны похожи на мини-компьютеры, у некоторых есть приложения с различными шрифтами для выражения своих слов в текстовых сообщениях и даже в электронных письмах. Для татуировок очень важны шрифты, потому что если ваша татуировка относится к средневековью, а шрифт, который вы выбираете, более современный, то общий результат может выглядеть некорректно. Также были созданы стили шрифтов, которые не похожи ни на что другое на рынке.
Список стилей шрифтов очень длинный.Все зависит от того, какая у вас система, Mac или Microsoft, и есть много шрифтов с интернет-сайтов, которые люди создали, но которые все еще узнаются. Популярные стили шрифтов включают Arial, Courier New, Verdana, Lucida Console и отдельные шрифты, которые также входят в эти семейства. Вы можете придать этим стилям шрифтов жирный вид, а также выделить их курсивом.
Каковы основные названия стилей шрифта?
Использование стилей шрифтов для тату
Стили шрифтов для тату безграничны.Трайбл, староанглийские и причудливые надписи могут изменить то, как татуировка выглядит или воспринимается другими. Правильный шрифт с правильным изображением может дать вам самую красивую татуировку, а курсивная буква лучше всего повторяет линии кожи. Плавающие стили шрифтов отлично работают, потому что они охватывают кожу, а не пытаются ее выпрямить, как линейка. Вы можете использовать этот генератор стилей шрифтов для создания шрифтов разных стилей для татуировок.
Когда дело доходит до татуировки и шрифта, используются стили, все зависит от того, что вы делаете и кто работает.Вы хотите, чтобы изображение татуировки соответствовало надписи, поэтому убедитесь, что это так, прежде чем татуировка начнется. Кроме того, ваш татуированный человек будет знать надписи и сможет использовать их в качестве основы, но настроить их, чтобы сделать их внешний вид еще более уникальным.
Стили шрифтов Cursive
Курсивный шрифт очень хорошо подходит для отображения чистых строк. Курсивные буквы и шрифты романтичны, профессиональны и привлекают внимание к любым используемым словам или буквам.Курсивные шрифты могут включать в себя множество различных стилей от Вивальди до Фристайла и Французского шрифта. Их можно использовать, чтобы предоставить невестам лучший набор приглашений или для перспективного ресторана, чтобы поддержать их модный статус.
Важность стилей декоративных шрифтов
Декоративные шрифты не представляют большой ценности для профессиональных дизайнеров. Они берут современное в классических формах букв и часто настолько абстрактны, что их разборчивость сомнительна. Их полезность ограничена размером текста заголовка и часто может быть настолько украшена, что ее цель ограничена конкретным дизайном.В настоящее время они широко используются новым поколением. Они используют их в основном для того, чтобы по-новому взглянуть на свой профиль в социальных сетях.
Стили шрифтов для SEO
Стиль шрифта необходим с точки зрения SEO веб-сайта. Это не только придает новый вид веб-сайту, но и улучшает видимость веб-сайта или отдельной публикации в поисковых системах. Простые шрифты всегда повышают надежность для пользователей. Поэтому владельцу сайта очень важно иметь в виду использование простого, но элегантного шрифта для своего веб-сайта.Шрифт также обозначает веб-сайт. Первое впечатление — это последнее впечатление.
Что такое стиль шрифта C #?
C # (C-Sharp) — это язык программирования, работающий на .NET Framework. Он разработан Microsoft для разработки веб-приложений, настольных приложений, мобильных приложений, игр и многого другого.
FontStyle — это перечисление флагов в C #, поэтому вы можете установить несколько стилей:
Например: — FontStyle.Bold | FontStyle.Italic
и для полужирного и подчеркивания вы должны передать —FontStyle.Жирный | FontStyle.Underline
Вертикальная черта (|) — это бинарный оператор ИЛИ.
Вы используете неправильный стиль шрифта для своего веб-сайта?
Люди, использующие неправильный стиль шрифта, не могут сделать свой веб-сайт профессиональным. И действительно, кто доверяет сайтам, которые кажутся невероятными?
Сайты, использующие неправильный стиль шрифта, получают отрицательную оценку. Просматривайте клиентов на странице, чтобы получить необходимую им информацию. Итак, если сайт не использует правильный стиль и размер шрифта; Гости тоже уходят, не дожидаясь полной загрузки.Это огромное количество для любого онлайн-бизнеса.
Например, у вас есть сайт со стихами; Так что у вас будет веская причина для использования более конкретного стиля шрифта. Стихи обычно состоят из нескольких строк в каждом стихотворении, чтобы читатели могли прочитать каждое слово.
Какие стили шрифтов подходят для вашего веб-сайта?
Выбрать правильный стиль шрифта для вашего веб-сайта — очень простая задача. Не следуй тому, что делают другие. Всегда помните, что простой и чистый веб-сайт намного лучше, чем веб-сайт со странным внешним видом.
Простое — лучшее. Это создает доверие посетителей к вашему сайту. Вы можете использовать простые шрифты Arial, Times New Roman, Calibri, бесплатные шрифты Google и т. Д., Например, простые шрифты на своих веб-сайтах.
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Использование стилей текста в Storyline 360
Используйте стили текста в Storyline 360 для управления внешним видом текстовых элементов, таких как абзацы и заголовки. Просто отформатируйте каждый стиль с помощью параметров шрифта и абзаца, чтобы они выглядели так, как вы хотите, и повторно используйте стили на протяжении всего курса для единообразного дизайна.
СтилиText отлично подходят для экспериментов с разными шрифтами, цветами, размерами, интервалом и т. Д. Когда вы обновляете стиль, Storyline 360 мгновенно применяет изменения ко всему вашему проекту.
Стили текста также играют важную роль в доступности, упрощая навигацию по курсам с помощью программы чтения с экрана.
Начало работы
Для использования стилей текста требуется Storyline 360 build 3.42.22691.0 или более поздняя версия. Мы рекомендуем использовать последнюю сборку для всех новейших улучшений, в том числе:
Если вы использовали стили текста в других приложениях, таких как Microsoft Word или Google Docs, вы обнаружите, что они работают примерно так же в Storyline 360.Определите свои стили и примените их к блокам текста в своем проекте. Это так просто. Давайте начнем с разговоров об определениях стилей, предварительных просмотрах стилей, о том, как определять применяемые стили и где они хранятся.
Определения стилей
Storyline 360 имеет шесть встроенных текстовых стилей, которые определены здесь и показаны ниже:
- Обычный текст — стиль по умолчанию для всего текста. Обычно вы используете этот стиль для основного текста в своем проекте.
- Заголовки 1-4 добавляют иерархию и структуру к вашему контенту.Например, вы можете использовать заголовок 1 для заголовков слайдов и заголовок 2 для субтитров. Вы также можете использовать заголовок 3 и заголовок 4 для организации длинного текста на прокручиваемых панелях или для выделения важного содержимого на слайде.
- Гиперссылка определяет состояния по умолчанию для связанного текста — нормальный (не посещенный), наведенный, активный и посещенный.
Вы также можете создавать неограниченное количество пользовательских стилей текста для других элементов, включая цитаты, подписи кнопок, подписи к изображениям, пузыри речи и многое другое.Это твой выбор!
Превью стилей
Раскрывающийся список «Стили текста» позволяет предварительно просмотреть, как выглядит каждый стиль. Предварительный просмотр обновляется по мере изменения стилей. А если вы используете темный цвет фона со светлым текстом, цвет фона Dark 2 из цветов вашей темы также отображается в предварительном просмотре, как показано выше.
С 17 ноября 2020 г. Storyline 360 также поддерживает предварительный просмотр стилей текста для выделенного текста в реальном времени (в реальном времени).Просто наведите указатель мыши на стили в раскрывающемся списке ленты, чтобы увидеть, как выделенный текст выглядит с каждым из них.
Как определить примененные стили
Вы всегда можете определить, какой стиль применен к блоку текста, поместив курсор в текст и посмотрев на кнопку «Стили текста» на ленте. Он отображает стиль, который используется в данный момент. (Текст с гиперссылкой отображает стиль, от которого он наследует атрибуты начертания и размера шрифта.)
Вот еще один способ узнать, какой стиль используется в настоящее время.Поместите курсор в текст и щелкните Стили текста . Галочка обозначает стиль текста, примененный к тексту.
Получите подробную информацию о каждом текстовом стиле, взглянув на его подменю в раскрывающемся списке ленты. В заголовке подменю отображается имя стиля, HTML-тег (для улучшенной навигации программы чтения с экрана), шрифт, размер и оформление.
Стили и темы дизайна
Стили текста сохраняются вместе с темой дизайна в каждом файле проекта.Если вы используете более одной темы дизайна в проекте, каждая тема имеет свой собственный набор стилей текста. Узнайте больше о темах дизайна и повторном использовании стилей текста.
Определение стилей
Вы работаете с существующим проектом? Мы рекомендуем обновить и применить заголовок и пользовательские стили до того, как обновит обычный стиль текста. Если вы сначала определите обычный текст, это изменит весь текст в вашем проекте, поскольку обычный текст является стилем по умолчанию для всего текста.Если вы сначала случайно обновили обычный текст, не беспокойтесь — вы можете нажать кнопку «Отменить», чтобы отменить изменения. |
Выполните следующие действия, чтобы определить каждый из ваших текстовых стилей.
- Отформатируйте блок текста с помощью параметров шрифта и абзаца, чтобы он выглядел так, как вы хотите. (Стиль гиперссылки более гибкий, чем другие стили. Он не включает в себя начертание шрифта, размер и свойства абзаца выделенного текста. Гиперссылки наследуют эти атрибуты от других стилей текста.)
- Перейдите на вкладку Home на ленте и щелкните Text Styles . Вы увидите галочку и звездочку рядом со стилем, который в настоящее время применяется к вашему тексту (по умолчанию используется обычный текст). Звездочка указывает на то, что стиль выделенного текста был изменен.
- Наведите указатель мыши на стиль, который вы хотите обновить с учетом изменений форматирования, затем щелкните Обновить стиль из выбора в появившемся подменю. Стиль, который вы выбрали для обновления, автоматически применяется к выбранному тексту.Вам не нужно обновлять стиль со звездочкой рядом с ним. Вы можете обновить и применить любой стиль текста.
Советы и экономия времени
- Если опция Обновить стиль из выделенного неактивна, это означает, что вы выбрали ограничивающую рамку текстового объекта, и к объекту применено несколько текстовых стилей (вы можете использовать один стиль для каждого абзаца) . Поместите курсор в один из абзацев, чтобы включить опцию обновления.
- Стили текста хранят все параметры форматирования шрифтов и абзацев, кроме маркеров, нумерации и направления текста.Вам нужно будет вручную добавить маркеры, нумерацию и направление текста там, где вы хотите. (Отступы сохраняются в стилях текста, если они не являются частью маркеров или нумерации.)
- Хотите изменить шрифт сразу для всех стилей текста? Перейдите на вкладку Design на ленте, щелкните Fonts и выберите другой набор шрифтов темы. Шрифт темы заголовка является основой для всех стилей текста заголовка, а шрифт темы основного текста является основой для других стилей текста.
- Вы можете переопределять стили текста сколько угодно раз.Это отличный способ поэкспериментировать с разными дизайнами. Если какой-то текст в вашем проекте не меняется при обновлении его стиля, это означает, что вы ранее заменили стиль пользовательским форматированием для этого конкретного объекта или слайда. Например, предположим, что ваш стиль обычного текста имеет размер шрифта 14, и вы вручную изменяете размер шрифта на 18 на одном слайде. Позже вы решите обновить стиль, установив размер шрифта 16. Большая часть текста в вашем проекте автоматически обновится до размера шрифта 16, но для этого одного слайда будет по-прежнему использоваться размер шрифта 18.Если вы хотите, чтобы этот слайд соответствовал другим, просто повторно примените к нему текстовый стиль. (Исключение: если вы переопределите форматирование гиперссылки на слайде в своем курсе и позже захотите, чтобы оно соответствовало вашему стилю гиперссылки, выделите связанный текст, перейдите на вкладку Home на ленте и нажмите Очистить форматирование .)
Изменение состояний гиперссылок
По состоянию на 17 ноября 2020 г. вы можете легко определить нормальное (не посещенное) состояние для гиперссылок, используя метод «обновить стиль на основе выбора», описанный выше.А поскольку гиперссылки интерактивны, вы также можете настроить состояние наведения, активное и посещенное. Вот как.
- Поместите курсор в любое текстовое поле, нажмите кнопку Text Styles на ленте, прокрутите до Hyperlink и выберите Modify .
- Щелкните каждую из вкладок состояния в появившемся окне, как показано ниже, а затем выберите Цвет текста и Украшение . Вот несколько полезных советов по настройке состояний гиперссылок:
- Цвет текста по умолчанию для нормального состояния определяется цветом Hyperlink в цветах вашей темы.Вы можете переопределить цвет темы, выбрав другой цвет текста для нормального состояния.
- По умолчанию цвета наведенного и активного состояний являются вариациями нормального состояния, и они остаются синхронизированными, когда вы меняете цвет нормального состояния. Например, если вы измените цвет текста нормального состояния на красный, состояние при наведении курсора и активное состояние станут более светлыми оттенками красного. Однако вы можете переопределить поведение по умолчанию и выбрать любые цвета для состояния наведения и активного состояния.
- Стиль гиперссылки более гибкий, чем другие стили текста.Он не включает начертание шрифта, размер или свойства абзаца. Гиперссылки наследуют эти атрибуты от других текстовых стилей. Например, если гиперссылка находится в абзаце обычного текста, ссылка наследует шрифт, размер и свойства абзаца стиля обычного текста, а также цвета и украшения стиля гиперссылки.
Создание собственных стилей
Начиная с обновления Storyline 360 за декабрь 2020 г., вы можете создавать столько пользовательских стилей, сколько захотите.Создавайте собственные стили для каждого текстового элемента, например цитаты, метки кнопок, подписи к изображениям и пузыри речи. Вы даже можете создавать светлые и темные версии стилей для разных фонов в курсе.
- Используйте свойства шрифта и абзаца для форматирования текста на слайде так, как вы хотите, а затем поместите курсор в форматированный текст.
- Перейдите на вкладку Home на ленте, щелкните Text Styles и выберите Add Style внизу списка.
- Введите Имя для вашего пользовательского стиля, как показано ниже.
- Выберите, как Storyline 360 будет определять ваш стиль для программ чтения с экрана. Вы можете выбрать обычный текст (
), заголовок 2 (), заголовок 3 (), заголовок 4 ( - Щелкните ОК .
Переименование пользовательских стилей
Начиная с обновления за декабрь 2020 г., вы можете переименовывать пользовательские стили, чтобы их было легко идентифицировать по мере роста вашего списка стилей.
- Поместите курсор в любое текстовое поле на слайде.
- Перейдите на вкладку Home на ленте, щелкните Text Styles , прокрутите до стиля, который вы хотите переименовать, и щелкните Modify в появившемся подменю.
- Введите новое Имя , как показано ниже.
- Щелкните ОК .
Более старые версии Storyline 360 предоставляли два настраиваемых стиля по умолчанию, которые назывались Custom 1 и Custom 2 . Если вы использовали эти стили в существующем проекте, теперь вы можете дать им узнаваемые имена, используя шаги, описанные выше.
Применение стилей
Применять стили совсем несложно. Поместите курсор в блок текста или выберите его ограничивающую рамку.Затем перейдите на вкладку Home на ленте, щелкните Text Styles и выберите стиль из списка. Вот и все! (Совет от профессионалов: стиль гиперссылки автоматически применяется при добавлении триггера гиперссылки к тексту.)
Советы и экономия времени
- Вы можете сэкономить время, применив сначала текстовые стили к шаблону слайдов и шаблону обратной связи. Затем, если вам нужно переопределить стиль текста на определенном слайде в вашем курсе, вы можете вручную отредактировать текст непосредственно на этом слайде.
- Если вы переопределите стиль текста в своем образце слайдов с помощью специального форматирования (например, размера или цвета шрифта), это форматирование будет перенесено на слайды с контентом в вашем курсе, а всплывающая подсказка для этого стиля будет включать «Изменено мастером слайдов» как напоминание.
- Каждый абзац в текстовом поле может иметь свой стиль текста. Другими словами, вы можете применить несколько стилей к одному текстовому полю — по одному стилю на абзац или строку текста.
- Когда вы копируете текст с одного слайда и вставляете его на другой слайд с другой темой дизайна, вставляемый текст имеет тот же стиль (Обычный, Заголовок 1 и т. Д.)) как оригинал, но он может отличаться от оригинала в зависимости от того, как вы его вставляете. Если вы нажмете Ctrl + V или нажмите кнопку Вставить на ленте, вставленный текст сохранит исходное форматирование. Если вы выберете «Использовать целевую тему » из контекстного меню или из раскрывающегося списка «Вставить » на ленте, вместо этого вставленный текст будет соответствовать целевой теме.
Сброс стилей
Вы можете сбросить для стиля форматирование по умолчанию, если хотите начать заново или когда вам нужно сделать файл проекта совместимым со старыми версиями Storyline 360 и Storyline 3, которые не поддерживают текстовые стили.(Узнайте больше о совместимости.)
- Поместите курсор в текстовое поле.
- Перейдите на вкладку Home на ленте и щелкните Text Styles .
- Наведите указатель мыши на стиль, который нужно сбросить, и выберите Сбросить стиль в появившемся подменю.
Повторное использование стилей
Стили текста сохраняются вместе с темой дизайна в каждом файле проекта. В проекте может быть несколько тем, и каждая тема имеет свой собственный набор стилей текста.Вот несколько способов повторно использовать ваши текстовые стили в других темах или проектах.
Сохраните свою собственную тему
С легкостью повторно используйте стили текста в других проектах, сохранив собственную тему дизайна и применив ее к другим проектам. (Хотите изменить тему оформления по умолчанию для новых проектов? Вот как это сделать.)
Создание шаблона сюжетной линии
Поскольку текстовые стили являются частью темы дизайна, вы можете создать собственный шаблон Storyline, а затем использовать этот шаблон для запуска новых проектов или добавления слайдов в существующие проекты.
Вставить текст с исходным форматированием
Используйте этот метод, если в проекте несколько тем оформления. Поскольку каждая тема имеет свои собственные стили текста, вам необходимо форматировать стили каждой темы отдельно. Если вы хотите повторно использовать одни и те же стили в нескольких темах, попробуйте следующее:
- Перейдите к слайду, на котором есть стили текста, которые вы хотите использовать повторно, и создайте текстовое поле с несколькими строками текста. (Вы можете удалить это текстовое поле позже.)
- Примените каждый из ваших текстовых стилей к отдельной строке текста.
- Скопируйте текстовое поле.
- Перейдите к слайду, на котором вы хотите повторно использовать стили текста.
- Нажмите Ctrl + V или перейдите на вкладку Home на ленте и нажмите Paste . Это сохраняет исходное форматирование.
- Поместите курсор в первую строку текста, щелкните Стили текста на ленте, прокрутите до стиля со звездочкой и выберите Обновить стиль из выбора в появившемся подменю.
- Повторите предыдущий шаг для остальных шести стилей.
Совет : если вы импортируете слайд в свой проект и определяете для него текстовые стили, вы эффективно настроили тему дизайна для этого слайда. Если позже вы импортируете другой слайд из того же источника (шаблон Content Library 360, групповые слайды и т. Д.), Новый слайд не будет иметь ваших пользовательских стилей текста, поскольку он имеет исходную неизмененную тему оформления. Вы можете выполнить описанные выше действия, чтобы скопировать стили текста на новый слайд, или можете применить свою собственную тему дизайна к новому слайду.
Стили текста
Flat позволяет настраивать стили различных текстовых элементов в партитуре. Чтобы настроить стили текста, используемые в вашей партитуре, откройте «Настройки макета» рядом с кнопкой печати .
В нашем настольном веб-приложении это обычно находится в правой части экрана или на панели инструментов «Документ». В нашем мобильном приложении нажмите кнопку редактирования в верхней части экрана.
Изменение семейства шрифтов по умолчанию
В настройках макета перейдите к Стили текста .Оттуда вы можете установить семейство шрифтов по умолчанию, используемое для всех текстов в вашей партитуре.
Настройка определенных стилей текста
Вы также можете изменить семейство шрифтов для определенных типов текста (например, только заголовок партитуры), а также настроить вес (то есть полужирный), стиль (то есть курсив) и размер для шрифт.
Для каждого конкретного типа текста вы можете настроить параметры:
О размерах шрифта
размеров различных текстов могут быть заданы в двух разных единицах: точек и штатного места :
- очков (pt) — это абсолютная единица , которую вы обычно найдете в текстовых редакторах.По умолчанию мы используем эту единицу для текстовых элементов, таких как заголовок и подзаголовок , которые напрямую не связаны с вашими нотоносцами.
- Место для нотоносца (sp) — это относительная единица по отношению к вашим нотным станам, буквально пространство между двумя линиями нотного станка. По умолчанию мы используем эту единицу для текстовых элементов, связанных с нотоносцами, например текст и аккордов .
Библиотека шрифтов
Большинство шрифтов, представленных на Flat, являются шрифтами с открытым исходным кодом, которые напрямую обслуживаются Google Fonts.
Мы также предоставили следующие шрифты с открытым исходным кодом на Flat. Некоторые из них являются альтернативами и шрифтами, совместимыми с метрикой, от проприетарных шрифтов.
Замечания по реализации: шрифты по умолчанию
До марта 2018 года по умолчанию использовался шрифт Noto Serif .

