Книга «Разработка интерфейсов. Паттерны проектирования. 3-е изд.» / Хабр
Привет всем, Хаброжители!
Спроектировать хороший интерфейс приложения не так просто. Все заказчики хотят, чтобы пользовательский опыт (user experience) был гладким, чтобы пользователь быстро и безболезненно получал то, что ему нужно, на любом устройстве и пользуясь любым каналом взаимодействия.
Главная «фишка» книги — паттерны проектирования. Вы научитесь использовать паттерны при разработке интерфейсов мобильных, настольных и веб-приложений. Для каждого паттерна даны наглядные примеры и подробное описание -— от реализации до сценариев использования. Вы сразу перейдете от теории к практике!
Для опытных разработчиков книга станет источником интересных идей, а начинающие найдут ориентиры в мире интерфейсов, позволяющие не сбиться c пути и применять лучшие паттерны.
Для кого эта книга
Мы надеемся, что «Разработка интерфейсов» будет полезна как тем, кто уже знаком с предыдущим изданием, так и новой аудитории. Мы создали эту книгу для самых разных людей — начинающих дизайнеров, работников среднего звена и менеджеров, профессионалов и руководителей. Она для тех, кто хочет учиться, быть в курсе всех изменений, вдохновиться и взглянуть на свою сферу по-новому. Она для команд, сообществ и отдельных людей. Она для дизайнеров, создающих интерфейсы взаимодействия, архитекторов, дизайнеров продуктов и графических интерфейсов, менеджеров по продуктам, разработчиков, инженеров по контролю качества, специалистов по стратегии, лидеров, консультантов, преподавателей, студентов и всех, кто заинтересован в разработке качественных программных средств.
Мы создали эту книгу для самых разных людей — начинающих дизайнеров, работников среднего звена и менеджеров, профессионалов и руководителей. Она для тех, кто хочет учиться, быть в курсе всех изменений, вдохновиться и взглянуть на свою сферу по-новому. Она для команд, сообществ и отдельных людей. Она для дизайнеров, создающих интерфейсы взаимодействия, архитекторов, дизайнеров продуктов и графических интерфейсов, менеджеров по продуктам, разработчиков, инженеров по контролю качества, специалистов по стратегии, лидеров, консультантов, преподавателей, студентов и всех, кто заинтересован в разработке качественных программных средств.
Паттерны
В электронной версии представлены цветные иллюстрации, в печатной версии они черно-белые с наличием qr-кодов, где это необходимо для лучшего понимания материала.
Так как в этой книге речь идет об интерактивных интерфейсах, большинство паттернов описывают способы взаимодействия с данными: перемещение по данным, сортировку, выделение, вставку и изменение элементов, поиск конкретных значений или наборов значений. Лишь некоторые из них используются для статической графики: дизайнерам инфографики давно известны паттерны Multi-Y Graph (График с несколькими осями Y) и Small Multiples (Набор мини-диаграмм1), но эти паттерны также прекрасно работают в мире цифровых интерфейсов.
Лишь некоторые из них используются для статической графики: дизайнерам инфографики давно известны паттерны Multi-Y Graph (График с несколькими осями Y) и Small Multiples (Набор мини-диаграмм1), но эти паттерны также прекрасно работают в мире цифровых интерфейсов.
Следующие паттерны подойдут для любой интерактивной графики, независимо от базовой структуры данных (некоторые из них сложнее изучать и применять, чем остальные, так что не стоит внедрять их во все графические элементы):
- Datatips (Всплывающие данные).
- Data Spotlight (Подсветка данных).
- Dynamic Queries (Динамические запросы).
- Data Brushing (Окрашивание данных).
Оставшиеся паттерны представляют способы конструирования сложных представлений многомерных данных — данных с множеством атрибутов или переменных. Они стимулируют пользователей задавать вопросы и сравнивать элементы данных по различным параметрам.
- Multi-Y Graph (График с несколькими осями Y).

- Small Multiples (Набор мини-диаграмм).
Datatips (Всплывающие данные)
Что это
Данные появляются, когда вы касаетесь пальцем или наводите указатель мыши на интересующий вас объект в интерактивной таблице данных или когда вы щелкаете на значке.
Работа паттерна Datatips (Всплывающие данные) показана на примере диаграммы исследовательского центра Пью (рис. 9.11).
Когда использовать
Если вы выводите на экран общее представление данных практически в любой форме. Большая часть данных скрывается под определенными точками на графике, например названия улиц на карте или значения столбцов на гистограмме. Пользователь указывает на них мышью или касается их на сенсорном экране.
Зачем
Поиск нужных значений — частая задача при работе с графикой, содержащей большой объем данных. Пользователям необходимо видеть как общее представление, так и конкретные значения, которые в нем не отражаются. Во всплывающих подсказках можно выводить небольшие фрагменты контекстно-зависимых данных и располагать их именно там, куда обращено внимание пользователя, — около указателя мыши. Если информация хорошо организована, то пользователи быстро найдут то, что им нужно, а вам не придется выводить на общий план сразу все детали.
Во всплывающих подсказках можно выводить небольшие фрагменты контекстно-зависимых данных и располагать их именно там, куда обращено внимание пользователя, — около указателя мыши. Если информация хорошо организована, то пользователи быстро найдут то, что им нужно, а вам не придется выводить на общий план сразу все детали.
Кто-то может рассматривать схемы просто из любопытства: что еще здесь есть? Что я могу найти? Всплывающие подсказки представляют собой простую и эффективную форму интерактивности. Они быстрые (не нужно загружать страницы!), легкие и позволяют увидеть данные, которые в противном случае остались бы скрыты.
Как
В окне, созданном по типу всплывающего, покажите данные, относящиеся к конкретной точке на общем представлении. Необязательно делать это окно точно таким же, как всплывающая подсказка, — главное, чтобы оно появлялось именно там, где находится указатель мыши, выводилось поверх графики и было временным. Пользователи довольно быстро схватывают принцип его работы.
Внутри этого временного окна форматируйте данные сообразно с их структурой. Организуйте их поплотнее, так как пользователи ожидают, что окошко будет маленьким; не делайте его таким, чтобы оно заслоняло собой слишком большую часть картинки. Тщательно продумайте местоположение окна. Если есть возможность программно задать позицию, чтобы окно закрывало собой как можно меньше полезного контента, сделайте это.
Иногда можно даже форматировать всплывающие данные в зависимости от ситуации. Например, по желанию пользователя выводить на интерактивной карте либо названия мест, либо их координаты (значения широты и долготы). Если несколько наборов данных выводятся в виде отдельных линий на графике, то всплывающие данные можно оформлять для каждой линии по-разному и выводить для каждой из них свой тип информации.
Всплывающие подсказки часто содержат активные ссылки на подробные данные, недоступные в главном представлении. Преимущество такого подхода в том, что всплывающие подсказки интуитивно понятны. Они содержат не только данные, но и ссылку с инструкциями, как узнать эти подробности.
Они содержат не только данные, но и ссылку с инструкциями, как узнать эти подробности.
Еще один способ динамического отображения скрытых данных — создать прямо на иллюстрации или рядом с ней статическую панель. Когда пользователь наводит указатель мыши на различные точки иллюстрации, данные, связанные с этими точками, появляются на статической панели. Идея та же, просто используется зарезервированное пространство, а не временная всплывающая подсказка. Пользователю придется переключать внимание между указателем мыши и панелью, зато панель с данными не будет закрывать собой иллюстрацию. Вдобавок, если на панели данных информация будет сохраняться какое-то время, пользователи смогут просматривать ее, одновременно выполняя другие действия.
В современной интерактивной инфографике всплывающие данные часто используются вместе с подсветкой данных. Она подсвечивает срез данных, например линию или набор разбросанных точек, а всплывающие подсказки выводят значения для точки, на которую наведен курсор.
Примеры
В приложении CrimeMapping (рис. 9.12) на карту нанесены значки, указывающие на вид совершённого преступления. Пользователь может увеличивать и уменьшать масштаб карты, а также фильтровать виды преступлений, щелкнув на кнопке What (Что) на панели слева.
В приложении CrimeMapping используются паттерны Datatips (Всплывающие данные) и Data Spotlight (Подсветка данных). Подсветкой выделяются точки на карте, где произошли кражи, а во всплывающей подсказке выводятся подробные сведения о конкретном случае кражи. Обратите внимание на ссылку в поле всплывающих данных, по которой доступны исходные данные о преступлении.
Карты Google Maps содержат столько географических данных, что о них стоит упомянуть отдельно. Карта может переключаться между режимом упрощенного просмотра и видом со спутника и включать слои трафика, маршрутов и маркеров мест (рис. 9.13).
Мобильное приложение Transit (рис.
Data Spotlight (Подсветка данных)
Что это
Когда пользователь подводит указатель мыши к интересующей его области, подсвечивайте соответствующий срез данных (линию графика, слой карты и пр.) и затеняйте остальное.
Очень красивый сайт Atlas of Emotions (рис. 9.15) показывает диапазон эмоций и их интенсивность. Когда пользователь наводит курсор на данные, подсвечиваются связанные с ним эмоции из выбранной группы.
Когда использовать
Если сама структура данных очень сложна — они могут включать несколько независимых переменных и запутанные «срезы» зависимых данных, таких как линии, области, разбросанные точки, системы связей. (Если при наведении указателя мыши нужно показать только значение в точке или простую фигуру, лучше подойдет всплывающая подсказка. С другой стороны, эти два метода часто используются вместе.)
(Если при наведении указателя мыши нужно показать только значение в точке или простую фигуру, лучше подойдет всплывающая подсказка. С другой стороны, эти два метода часто используются вместе.)
Зачем
Подсветка позволяет разъединить нити данных. Это один из способов реализации «фокуса» в контексте сложной инфографики: пользователь устраняет лишний визуальный шум, затеняя ненужные данные, и может сосредоточиться на интересующем его срезе. Однако второстепенные, с его точки зрения, данные не исчезают с экрана, а обеспечивают понятный контекст.
Также этот паттерн хорошо поддерживает динамическое исследование. Пользователь быстро переключается между различными срезами данных, что позволяет ему видеть крупные и мелкие различия между ними. Разумеется, чтобы пользователь заметил эту разницу, переход должен быть быстрым и плавным (без мерцания).
Ну и наконец, работать с подсветкой довольно весело и интересно.
Прежде всего разработайте представление, исходно не зависящее от подсветки. Постарайтесь сделать срезы данных хорошо видимыми и единообразными, чтобы пользователь мог понять суть, не взаимодействуя с графикой (в конце концов, кто-то может работать с распечаткой).
Постарайтесь сделать срезы данных хорошо видимыми и единообразными, чтобы пользователь мог понять суть, не взаимодействуя с графикой (в конце концов, кто-то может работать с распечаткой).
Для создания эффекта подсветки выделяйте интересующие пользователя срезы данных цветом (либо более светлым, либо более насыщенным), затеняя или переводя в оттенки серого все остальное. Сделайте так, чтобы отклик на перемещение указателя мыши был мгновенным и плавным, иначе впечатление от работы испортится.
При наведении указателя мыши на элементы данных дополнительно можно подсвечивать соответствующую информацию в легенде и других связанных блоках.
Попробуйте реализовать «режим подсветки». В этом режиме при первом наведении указателя мыши подсветка включается не сразу, а через пару секунд, но после этого любое изменение положения курсора моментально отражается на поведении подсветки. Таким образом, подсветка не будет включаться при случайном наведении указателя мыши на данные.
Альтернативой наведению курсора может быть простой щелчок кнопки мыши или касание сенсорного экрана. Этот вариант не предусматривает мгновенного отклика, как при наведении, но работает на устройствах с сенсорным экраном и позволяет избежать случайного включения подсветки. Однако вы, возможно, предпочтете зарезервировать щелчок для другого действия, например вывода подробных данных.
Этот вариант не предусматривает мгновенного отклика, как при наведении, но работает на устройствах с сенсорным экраном и позволяет избежать случайного включения подсветки. Однако вы, возможно, предпочтете зарезервировать щелчок для другого действия, например вывода подробных данных.
Используйте всплывающие подсказки, чтобы описывать конкретные точки данных или выделенный срез данных, а также чтобы предоставлять пользователю необходимые инструкции.
Примеры
Вот пример работы подсветки данных.
На сайте Winds and Words (рис. 9.16) представлена интерактивная визуализация данных сериала «Игра престолов». Когда пользователь выбирает персонаж, другие уходят на задний план, и выбранный персонаж отображается вместе с его связями с другими героями.
Dynamic Queries (Динамические запросы)
Что это
Простые стандартные элементы управления, такие как ползунки и флажки, с помощью которых пользователь определяет, какие именно данные отображаются, и фильтрует их. Результаты выводятся в области отображения по мере настройки этих элементов пользователем.
Результаты выводятся в области отображения по мере настройки этих элементов пользователем.
Приложение Google Public Data Explorer (рис. 9.17) позволяет выбирать переменные и сразу видеть результаты. Пользователь также может перемещать ползунок по шкале времени, чтобы увидеть хронологические изменения данных.
Когда использовать
Если вы выводите большой многомерный набор данных любой формы и любым способом представления. Пользователю необходимо отфильтровать данные, чтобы, например, удалить лишние, или увидеть, какие данные отвечают определенным критериям, или понять взаимоотношения между атрибутами данных, или же просто изучить, что они собой представляют.
У самого набора данных есть фиксированный и предсказуемый комплект атрибутов (или параметров, переменных, измерений — какой термин вам больше нравится), интересующих пользователей. Обычно это числовые атрибуты, ограниченные определенным диапазоном; также это могут быть сортируемые строки, даты, категории или перечисления (наборы чисел, представляющих нечисловые значения). Помимо этого, атрибутами могут быть видимые области представления данных на экране, которые пользователь интерактивно выбирает.
Помимо этого, атрибутами могут быть видимые области представления данных на экране, которые пользователь интерактивно выбирает.
Динамические запросы можно применять к результатам поиска. В фасетных механизмах поиска используются особые интерфейсы запроса, позволяющие исследовать огромные базы данных элементов, таких как продукты, изображения или тексты.
Зачем
Во-первых, научиться пользоваться динамическими запросами очень легко. Не нужно тратить время на изучение сложного языка запросов; при помощи простых и понятных элементов управления можно формулировать элементарные булевы выражения вроде «цена > $70 AND цена < $100». Конечно же, у таких элементов управления нет всего функционала настоящего языка запросов — не усложняя интерфейс, можно реализовать только самые простые запросы, — но в большинстве случаев этого достаточно.
Во-вторых, мгновенный отклик интерфейса на запрос позволяет изучать данные свободно. Например, как только пользователь перемещает ползунок, он видит, как набор данных сокращается или расширяется. Как только он добавляет или удаляет различные поднаборы данных, на его глазах они переносятся в нужное место и определенным образом меняют свое представление. Пользователь может постепенно изобретать длинные и сложные запросы, изменяя сначала один элемент управления, затем другой и третий. Таким образом, пользователь непрерывно взаимодействует с данными интерактивно, в стиле вопросов и ответов. Мгновенный отклик приложения сокращает количество итераций, поэтому изучение данных приносит удовольствие, а пользователь входит в состояние потока.
Как только он добавляет или удаляет различные поднаборы данных, на его глазах они переносятся в нужное место и определенным образом меняют свое представление. Пользователь может постепенно изобретать длинные и сложные запросы, изменяя сначала один элемент управления, затем другой и третий. Таким образом, пользователь непрерывно взаимодействует с данными интерактивно, в стиле вопросов и ответов. Мгновенный отклик приложения сокращает количество итераций, поэтому изучение данных приносит удовольствие, а пользователь входит в состояние потока.
В-третьих (и это более тонкая особенность паттерна), если пользователь видит четко обозначенные элементы управления динамическими запросами, он понимает, на основе каких атрибутов он может формулировать запросы. Например, если один из атрибутов данных — число в диапазоне от 0 до 100, то пользователь узнает об этом, видя ползунок, на одном конце которого находится 0, а на противоположном — 100.
Как
Способ реализации динамического запроса зависит от представления данных, от того, какие запросы, по вашему мнению, будут вводить пользователи, а также от возможностей пакета разработки. Как уже говорилось, в большинстве программ атрибуты данных привязываются к простейшим элементам управления, которые обычно располагаются рядом с основным представлением данных. Такой сценарий позволяет выполнять запросы одновременно ко многим переменным, а не только к тем, что закодированы при помощи пространственных особенностей изображения. Кроме того, большинство людей умеют пользоваться ползунками и кнопками.
Как уже говорилось, в большинстве программ атрибуты данных привязываются к простейшим элементам управления, которые обычно располагаются рядом с основным представлением данных. Такой сценарий позволяет выполнять запросы одновременно ко многим переменным, а не только к тем, что закодированы при помощи пространственных особенностей изображения. Кроме того, большинство людей умеют пользоваться ползунками и кнопками.
Некоторые программы поддерживают интерактивный выбор прямо в визуальном представлении информации. Например, пользователь обводит интересующую его область, и данные, попавшие в нее, удаляются (или сохраняются, а удаляется все остальное). Это простое действие, но у него есть недостаток — оно тесно связано с пространственным отображением данных. Если вокруг данных невозможно нарисовать рамку или как-то еще выбрать интересующие пользователя точки, то запрос составить невозможно! Аргументы «за» и «против» такой техники обсуждаются в разделе, посвященном паттерну Data Brushing (Окрашивание данных).
Вернемся к элементам управления. Их выбор для динамических запросов такой же, как для форм любого типа: основан на типе отображаемых данных, типе запросов, которые будет делать пользователь, и имеющихся в вашем распоряжении элементах управления. Вот некоторые распространенные методики:
- ползунки для выбора числа из определенного диапазона;
- двойные ползунки или пары ползунков для определения подмножества: «покажите точки данных больше первого значения, но меньше второго»;
- переключатели или комбинированные поля (раскрывающиеся меню) для выбора одного из нескольких возможных значений. Также можно использовать их для выбора целых наборов переменных или данных. В любом случае в качестве дополнительного метазначения часто используется «Все»;
- флажки для выбора произвольного подмножества значений, переменных или слоев данных;
- текстовые поля для ввода отдельных значений. Помните, что в текстовых полях легче сделать ошибку и опечатку, чем при использовании ползунков и кнопок.

Интерфейс приложения Apple Health (рис. 9.18) позволяет пользователю выбирать дни и просматривать активность за каждый день.
Об авторах
Дженифер Тидвелл занимается разработкой дизайна и созданием пользовательских интерфейсов более десяти лет. Она исследует паттерны пользовательского интерфейса с 1997 года, а также разрабатывает дизайны и создает сложные приложения и веб-интерфейсы с 1991 года. Недавно перешла из сферы цифрового дизайна к ландшафтному, в котором по-прежнему сочетает удобство использования, красоту и лучшие инженерные практики.
Чарли Брюэр является дизайнером пользовательских интерфейсов и имеет большой опыт работы с веб-приложениями B2B и платформами SaaS. Работает над созданием инструментов дизайна, позволяющих превращать идеи в цифровые продукты. За время своей профессиональной деятельности он занимался созданием независимого кино, преподавательской деятельностью, а также созданием цифровых брендов для клиентов со всего мира. Чарли разработал новаторский маркетплейс программной телевизионной рекламы, стал сооснователем стартапа игры для социальной сети и запустил несколько цифровых продуктов.
Чарли разработал новаторский маркетплейс программной телевизионной рекламы, стал сооснователем стартапа игры для социальной сети и запустил несколько цифровых продуктов.
Эйнн Валенсия является директором по дизайну в компании The City of San Francisco Digital Services и доцентом Калифорнийского колледжа искусств. За время своей карьеры она занималась созданием креативных команд, запуском крупных продуктов и сервисов, наставничеством и обучением дизайнеров, а также сотрудничала с крупными мировыми брендами. Имеет обширный опыт работы в области дизайна физических и цифровых продуктов, сервисов и программного обеспечения.
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — Интерфейсы
Этапы разработки интерфейса. Как в студии Flyphant организован… | by Саша Тихонов | Дизайн-кабак
Как в студии Flyphant организован процесс разработки интерфейса нового проекта или его обновления.
Меня часто стали спрашивать как организована работа над интерфейсом у нас в студии. Мне стало лень каждый раз описывать этот процесс, поэтому я начал готовить презентацию с описанием этого процесса, которую можно будет отправлять клиентам. Часть презентации легла в основу этой статьи.
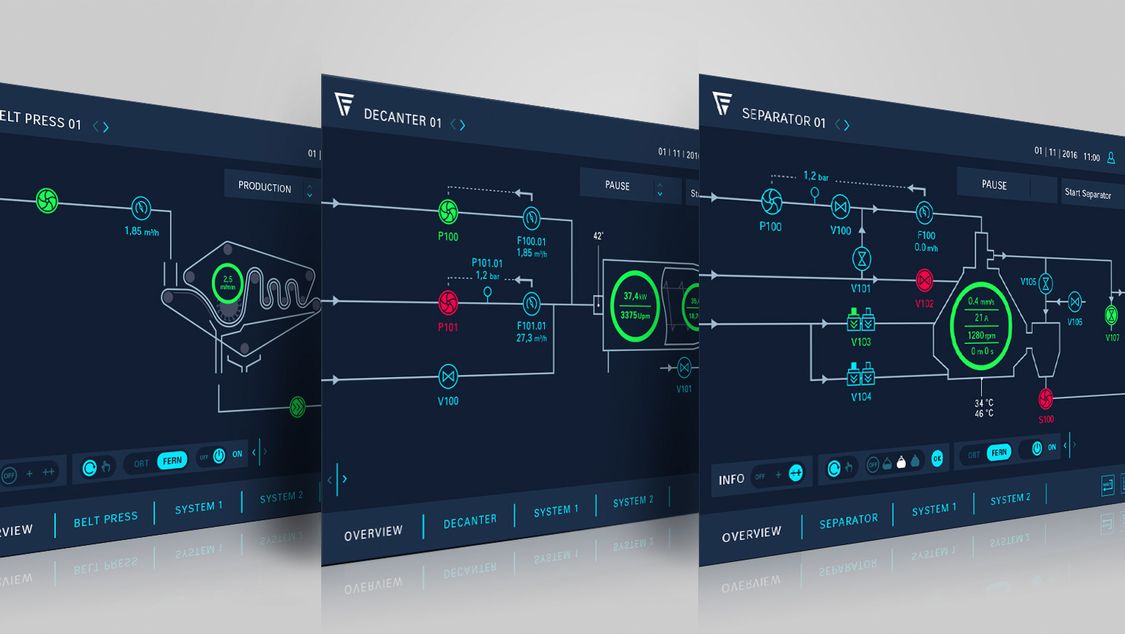
Под интерфейсом понимается любой экранный информационный или интерактивный интерфейс. Таковыми являются:
- сайты,
- мобильные приложения,
- приложения для стационарных компьютеров,
- презентационные панели (включая touch),
- информационные стационарные экраны.
Проецируемая картинка на стену или полотно с использованием проектора и управляемая жестами или голосом тоже считается интерфейсом.
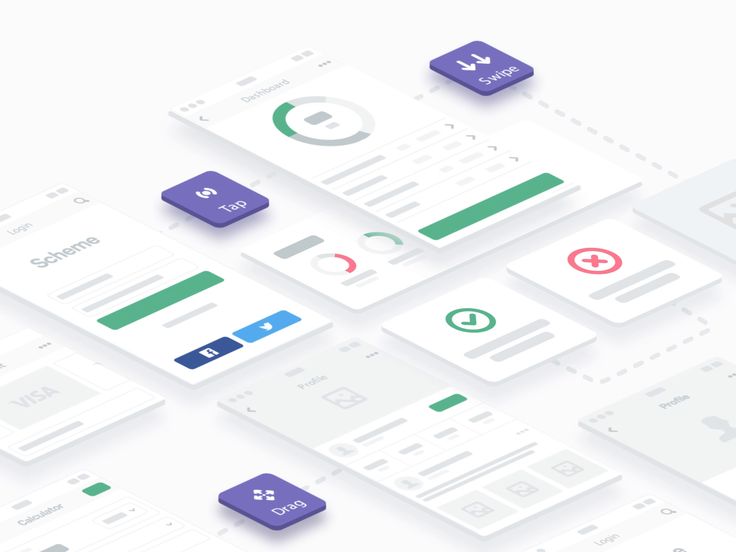
Полный цикл разработки интерфейса включает следующие этапы:
- Исследование
- Пользовательские сценарии
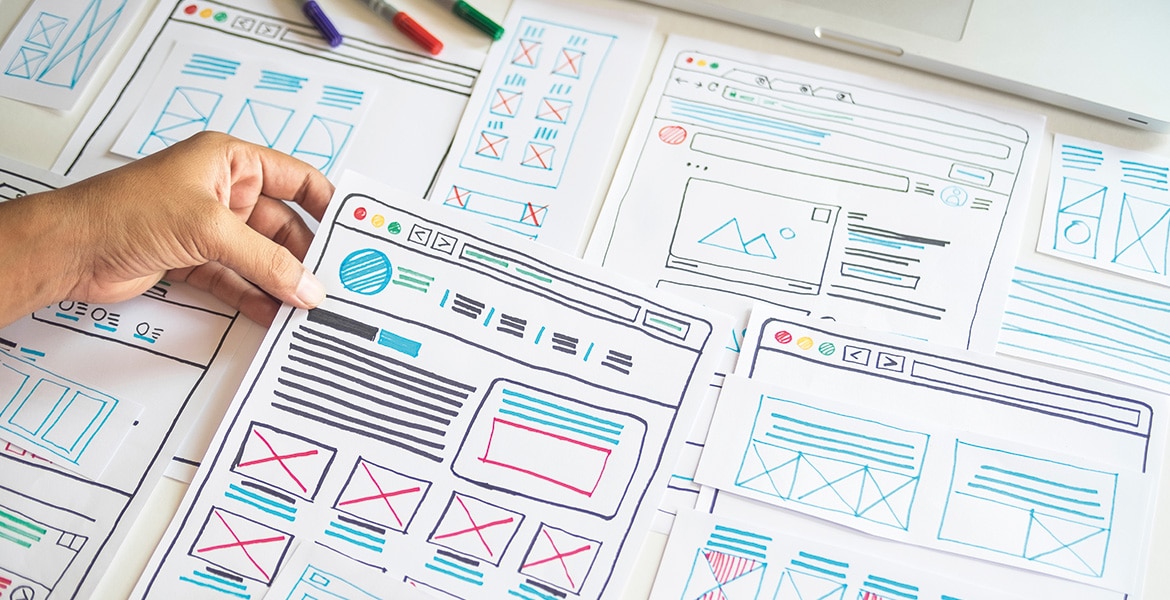
- Структура интерфейса
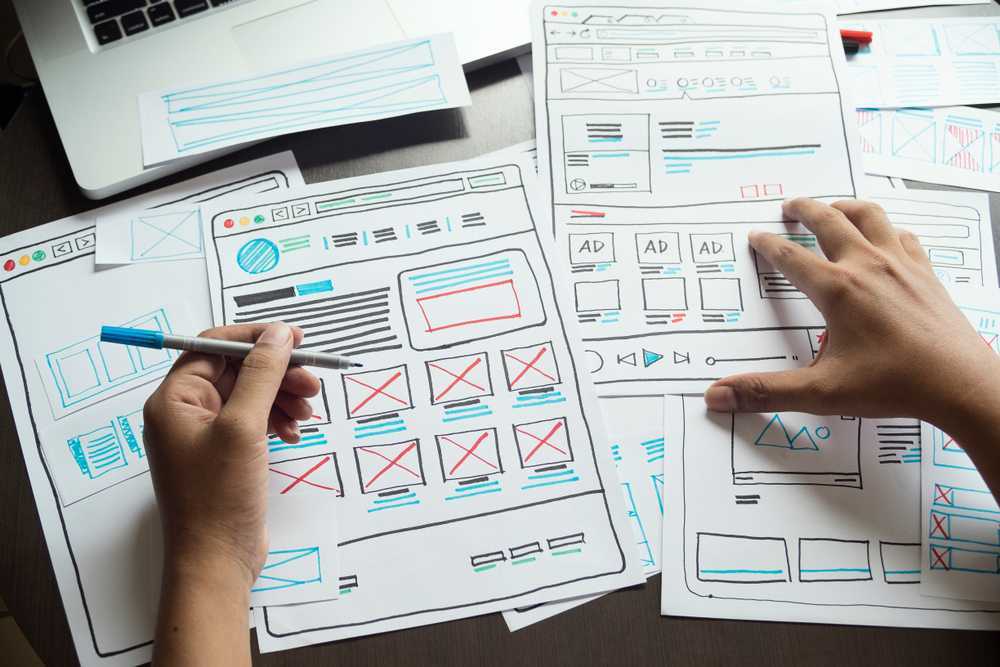
- Прототипирование интерфейса
- Определение стилистики
- Дизайн концепция
- Оформление всех экранов
- Анимация интерфейса
- Подготовка материалов для разработчиков
Для сокращения общего времени разработки, определение стилистики начинается после пользовательских сценариев.
На этапе исследования проводится сбор информации о продукте, клиенте, его конкурентах или близких аналогах, сбор статистики использования текущего интерфейса (например, сайта или мобильного приложения), анализ устройств предполагаемой целевой аудитории.
Если уже известно, кто будет воплощать интерфейс в жизнь (разработчики), то знакомимся с ними и выясняем их возможности и ограничения.
Этот этап помогает понять для кого разрабатывается интерфейс, с какими ограничениями следует его делать (размеры экранов, интерактивность), как не стоит делать (например, быть непохожими на конкурентов).
На основе предоставленного описания работы интерфейса создается список задач (пользовательских сценариев), которые может выполнять пользователь в рамках интерфейса. Например, обновить аватарку в профиле.
Все задачи расписываются по шагам, которые необходимо предпринять для решения задачи. Например:
- Зайти на сайт
- Авторизоваться
- Перейти в профиль
- Нажать на аватарку
- Выбрать файл
- Подтвердить или изменить кадрирование изображения
- Сохранить
 com/ru/projects/datsun/
com/ru/projects/datsun/Составленные списки шагов для каждой задачи помогают понять где путь для решения слишком долог относительно остальных задач. Этап пользовательских сценариев больше всего подходит для сокращения пути решения задач пользователей в рамках интерфейса.
Пример выше можно сократить на несколько шагов. Например, сделать сохранение автоматическим, а обрезание изображения — опциональным.
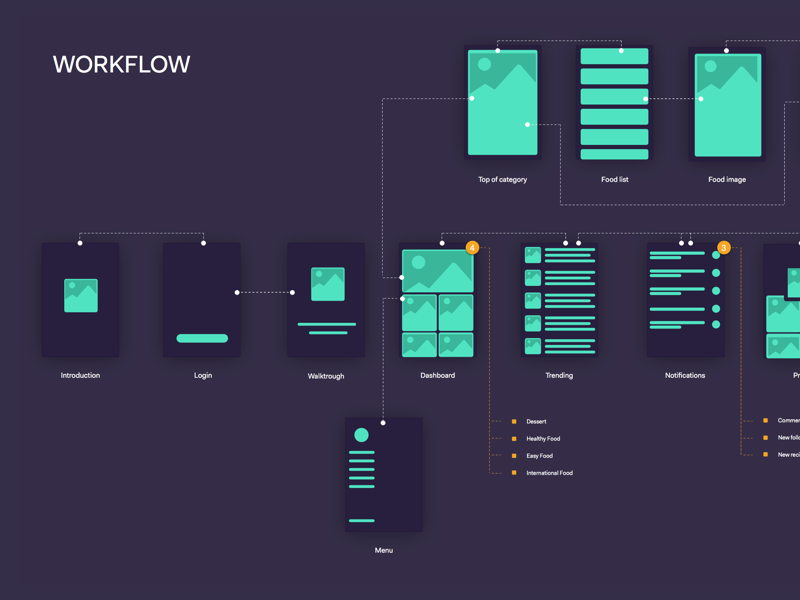
Полученный список шагов на предыдущем этапе, ложится в основу структуры интерфейса. Становится известно количество экранов, их краткое содержание и положение в общей структуре.
Из проекта flyphant.com/ru/projects/datsun/В большинстве случаев мы делаем два схематичных прототипа: черновой и финальный. Исключения составляют небольшие интерфейсы: простенькие мобильные приложения или маленькие сайты.
Черновой прототип представляет собой схематичные изображения экранов, связанные между собой через сервис прототипирования Invision. При черновом варианте на схемах изображены зоны и описания этих зон. Например, список новостей или шапка сайта. Все без деталей.
Например, список новостей или шапка сайта. Все без деталей.
Черновой прототип помогает более наглядно понять на сколько объемным будет сайт, как много информации будет на каждом экране, как много нужно кликать, чтобы добраться до нужной страницы.
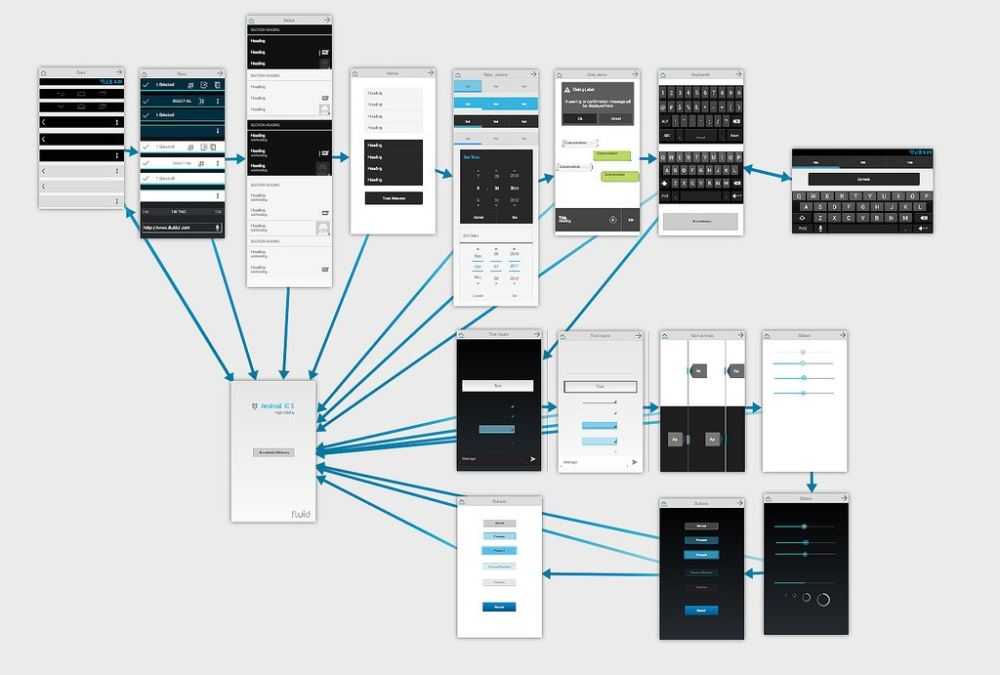
Следующим шагом идет финальный прототип, в котором схемы страниц все еще остаются связанными между друг другом, но на страницах уже видны все кнопки, тексты, чекбоксы, формы и прочие элементы.
Из проекта flyphant.com/ru/projects/wbp/В прототипах планируется функционал, расположение элементов страниц относительно друг друга, но никак не оформление. Цвета, изображения, иконки — это все этап оформления. На этапе проектирования невозможно сказать как они будут взаимодействовать между собой, как будут смотреться вместе, будут ли перекрикивать друг друга.
После этапа исследования и параллельно с этапами проектирования идет определение будущей стилистики интерфейса.
Для выбора стилистики готовятся несколько наборов изображений (moodboards). Эти наборы представлены страничками сайтов, иллюстрациями, кнопками, шрифтовыми композициями, связанными между собой стилистически.
Эти наборы представлены страничками сайтов, иллюстрациями, кнопками, шрифтовыми композициями, связанными между собой стилистически.
Один из этих наборов ляжет в основу дизайн концепции.
Дизайн концепция призвана показать оформление сайта и дать понять будущий вид всего сайта. Если предыдущий этап определения стилистики только дал направление, то дизайн концепция призвана скрестить выбранное направление с имеющимся содержанием интерфейса.
Из проекта flyphant.com/ru/projects/wbp/Дизайн концепция может быть представлена любым объемом, но мы стараемся его минимизировать для экономии времени. Обычно концепция представлена 1—3 экранами интерфейса. Если речь идет о сайте, то стараемся показать вид одной и той же страницы для нескольких устройств. Если в интерфейсе предполагается анимация на экране, участвующих в концепции, то показываем и ее.
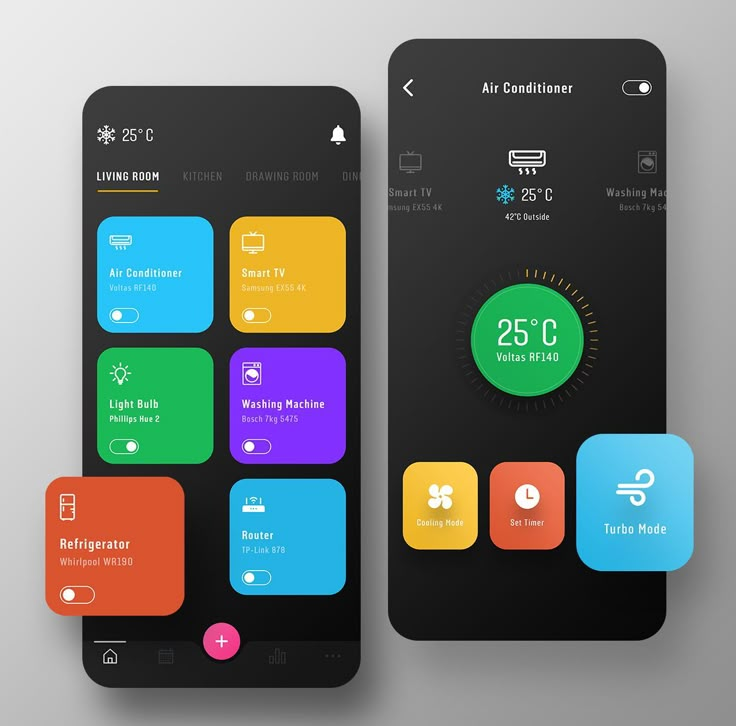
После утверждения дизайн концепции настает время оформления всех остальных экранов интерфейса. Дизайн концепция — это предположение как может выглядеть весь интерфейс. Когда же очередь доходит до оформления всех экранов, тогда и происходит финализация внешнего вида: становится ясно правильно ли подобран кегль или интерлиньяж, хорошо ли сочетается толщина линий иконок с текстом, не конфликтует ли оформление форм (кнопок, полей ввода) с другими элементами экрана и многие другие случаи.
Когда же очередь доходит до оформления всех экранов, тогда и происходит финализация внешнего вида: становится ясно правильно ли подобран кегль или интерлиньяж, хорошо ли сочетается толщина линий иконок с текстом, не конфликтует ли оформление форм (кнопок, полей ввода) с другими элементами экрана и многие другие случаи.
Планом для оформления всех экранов являются структура и схематичный прототип интерфейса. Однако не редки отхождения от этого плана. Так при оформлении может выясниться, что всплывающее окно будет намного нагляднее и эффективнее, чем разъезжающийся блок информации посреди экрана.
Все оформленные экраны собираются в интерактивный прототип, который создаст максимально приближенный опыт использования интерфейса без прибегания к услугам разработчиков.
Часто этот этап начинается еще с момента дизайн концепции и продолжается на протяжении всего этапа оформления всех экранов.
Из проекта flyphant.com/ru/projects/wbp/Мы стараемся показать только какие-либо нестандартные случаи анимации интерфейса, которые не предусмотрены операционной системой. Например, нету никакой надобности показывать с какой скоростью будет выезжать следующий экран в интерфейсе приложения под iOS. Однако, это тоже можно считать анимацией интерфейса.
Например, нету никакой надобности показывать с какой скоростью будет выезжать следующий экран в интерфейсе приложения под iOS. Однако, это тоже можно считать анимацией интерфейса.
Если вы — разработчик или руководите разработчиками, то настоятельно рекомендую ознакомиться со статьей “Анимация интерфейсов для разработчиков”, в которой за 3 минуты описываются базовые принципы и причины их использовать:
Зачем анимировать интерфейс, как надо и как не следует.
designpub.ru
В результате этого этапа появляются видеоролики, показывающие анимацию интерфейса. Они нужны не только клиенту, но и разработчикам, которые будут ориентироваться на эти ролики.
Макеты интерфейса во всех состояниях у нас уже есть. Прототип, связывающий весь интерфейс воедино — есть. Видеоролики, показывающие анимацию, готовы. Чтобы помочь разработчикам в реализации интерфейса, мы готовим все необходимые для этого материалы.
Такими материалами могут быть:
- спрайты,
- шрифт со всеми иконками,
- UI Kit с повторяющимися элементами интерфейса и их состояниями.

Для иконок и прочей графики из интерфейса, для всех расстояний, отступов, размеров используем Zeplin, который самостоятельно готовит иконки и код.
Бывает, что исследования проведены, схематичные прототипы интерфейса уже готовы, стилистика известна. Остается только все это оформить и передать разработчикам.
В случае, когда интерфейс уже живет, есть постоянные пользователи, вышеописанный подход не будет работать. Для живого проекта это слишком долгий и избыточный процесс.
Я Саша Тихонов: российский дизайнер, арт-директор и сооснователь студии Flyphant. Ссылки на другие статьи и просто обо мне на сайте sashatikhonov.com
Этапов разработки интерфейса. Как Flyphant организует процесс… | от Flyphant | Muzli
Как Flyphant организует процесс разработки интерфейса для нового проекта или его обновления.
Меня часто спрашивали, как мы организуем работу над интерфейсом. Мне было лень каждый раз описывать этот процесс, поэтому я начал готовить презентацию с описанием этого процесса, которую можно разослать клиентам. Часть этой презентации легла в основу этой статьи.
Часть этой презентации легла в основу этой статьи.
Слово «интерфейс» означает любую информацию на экране или интерактивный интерфейс. Это:
- веб-сайты,
- мобильные приложения,
- приложения для настольных компьютеров,
- презентационные панели (в том числе сенсорные),
- информационные стационарные экраны.
Изображение, проецируемое на стену или планшет с помощью проектора, управляемое жестами/голосом, также считается интерфейсом.
Полный цикл разработки интерфейса включает следующие этапы:
- Исследования
- Сценарий использования
- Структура интерфейса
- Прототипирование интерфейса
- Определение стилистики
- Концепция дизайна
- Проектирование всех экранов
- . разработки, определение стилистики начинается после вариантов использования.
На этапе исследования осуществляется сбор информации о продукте, покупателе, его конкурентах или близких аналогах, сбор статистики использования текущего интерфейса (например, веб-сайта или мобильного приложения) и анализ устройств предполагаемой целевой аудитории.

Если уже известно, кто будет реализовывать интерфейс (разработчики), то следует с ними познакомиться и узнать их возможности и ограничения.
Этот этап помогает понять, для кого разрабатывается интерфейс, с какими ограничениями его нужно делать (размеры экрана, интерактивность), и неверными способами что-то делать (например, отличаться внешне от конкурентов).
На основании предоставленного описания работы интерфейса создается список задач (вариантов использования), которые пользователь может выполнять в рамках интерфейса. Например, это может быть обновление аватара в профиле.
Все задачи описываются шагами, которые необходимо предпринять для решения задачи. Например:
- Перейти на сайт
- Войти
- Перейти в профиль
- Кликнуть на аватар
- Выбрать файл
- Подтвердить или изменить обрезку изображения
- Из проекта flyen.com
Составленные списки шагов для каждой задачи помогают понять моменты, где путь решения слишком длинный относительно остальных задач.
 Этап прецедентов наиболее подходит для сокращения способа решения пользовательских задач внутри интерфейса.
Этап прецедентов наиболее подходит для сокращения способа решения пользовательских задач внутри интерфейса.Приведенный выше пример можно сократить на несколько шагов. Например, сохранение может быть автоматическим, а обрезка изображения может быть необязательным действием.
Список шагов на предыдущем этапе является основой структуры интерфейса. Становится известно количество экранов, их сводка и положение в общей структуре.
Из проекта flyphant.com/ru/projects/datsun/В большинстве случаев мы делаем два схематических прототипа: эскизный и окончательный. Исключение составляют небольшие интерфейсы: простые мобильные приложения или небольшие веб-сайты.
Черновой прототип — это схематическое изображение экранов, связанных между собой через сервис прототипирования Invision. В черновой версии на схемах показаны зоны и описания этих зон, например, список новостей или шапка сайта. Это все без подробностей.
Черновик прототипа помогает понять, насколько большим будет сайт, сколько информации будет на каждом экране, сколько раз нужно нажать, чтобы попасть на нужную страницу.

Следующий шаг — окончательный прототип, в котором макеты страниц еще связаны между собой, но на страницах уже видны все кнопки, тексты, чекбоксы, формы и другие элементы.
Из проекта flyphant.com/ru/projects/wbp/В прототипах планируются особенности, расположение элементов страниц относительно друг друга, но не внешний вид. Стадия появления включает в себя цвета, изображения и значки. На этапе разработки невозможно сказать, как они будут взаимодействовать друг с другом, как будут смотреться вместе, будут ли «перекрикивать» друг друга.
После этапа исследования и параллельно с этапами разработки производится определение стилистики будущего интерфейса.
Для выбора стилистики готовится несколько наборов изображений (мудбордов). Эти наборы представлены страницами сайта, иллюстрациями, кнопками и шрифтовыми композициями, стилистически связанными между собой.
Один из этих наборов ляжет в основу концепт-дизайна.
Дизайн-концепция призвана показать дизайн сайта и сделать понятным будущий вид всего сайта.
Из проекта flyphant.com/ru/projects/wbp/ Если предыдущий этап определения стилистики лишь задает направление, то дизайн-концепция направлена на то, чтобы пересечь выбранное направление с доступным контентом интерфейса.
Если предыдущий этап определения стилистики лишь задает направление, то дизайн-концепция направлена на то, чтобы пересечь выбранное направление с доступным контентом интерфейса.Дизайн-концепцию можно представить в любом размере, но мы стараемся минимизировать его для экономии времени. Обычно концепция представлена 1–3 экранами интерфейса. Если мы говорим о веб-сайте, то стараемся показать внешний вид одной и той же страницы для нескольких устройств. Если интерфейс предполагает анимацию на экранах, участвующих в концепции, то мы ее тоже показываем.
После утверждения концепции дизайна пришло время разработать все остальные экраны интерфейса. Концепция дизайна — это предположение о том, как может выглядеть весь интерфейс. Когда приходит время оформления всех экранов, то происходит доработка внешнего вида: становится понятно, удачно ли подобран размер шрифта или чересстрочность, хорошо ли сочетается с текстом толщина линий иконок, дизайн форм (кнопки, поля ввода) конфликтует с другими элементами экрана и многие другие случаи.
Из проекта flyphant.com/ru/projects/wbp/
План оформления всех экранов — это структура и схематический прототип интерфейса. Однако отклонения от этого плана нередки. Итак, при проектировании можно выяснить, что всплывающее окно будет намного нагляднее и эффективнее, чем скользящий информационный блок посередине экрана.
Все разработанные экраны собираются в интерактивный прототип, что позволит создать максимально приближенный опыт использования интерфейса, не прибегая к услугам разработчиков.
Этот этап часто начинается с разработки концепции и продолжается на протяжении всего этапа проектирования всех экранов.
Из проекта flyphant.com/ru/projects/wbp/Мы стараемся показать только некоторые нестандартные случаи анимации интерфейса, не предусмотренные операционной системой. Например, в интерфейсе приложения для iOS нет необходимости показывать, как быстро будет идти следующий экран. Впрочем, это тоже можно считать анимацией интерфейса.
Если вы разработчик или руководите командой разработчиков, очень рекомендую вам прочитать статью Интерфейсная анимация для разработчиков, в которой за 4 минуты описаны основные принципы и причины их использования.

Зачем нужно анимировать интерфейс, как это нужно и не нужно делать.
medium.com
По результатам этого этапа есть ролики с анимацией интерфейса. Они нужны не только клиенту, но и разработчикам, которые будут ориентироваться на эти ролики.
У нас уже есть макеты интерфейса во всех состояниях. Создан прототип, связывающий весь интерфейс воедино. Видео с анимацией готовы. Готовим все необходимые материалы, чтобы помочь разработчикам реализовать интерфейс.
Это могут быть следующие материалы:
- спрайты,
- шрифт со всеми иконками,
- UI Kit с повторяющимися элементами интерфейса и их состояниями.
Для иконок и другой графики из интерфейса, для всех расстояний, отступов и размеров желательно использовать Zeplin, который самостоятельно готовит иконки и код.
Бывает, исследования проведены, схематические прототипы интерфейса уже сделаны, известна стилистика. Осталось все это доделать и отправить разработчикам.

В случае, когда интерфейс уже функционирует и есть обычные пользователи, описанный выше подход не сработает. Для живого проекта этот процесс слишком долгий и избыточный.
Я Саша Тихонов, соучредитель и арт-директор Flyphant.
Мы Flyphant. Мобильные приложения и веб-разработка, графический дизайн, моушн-графика — это все, что мы не только умеем, но и любим делать.
flyphant.com · твиттер · фейсбук · инстаграм
Обзор разработки пользовательского интерфейса — приложения Win32
Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
В этом разделе описаны три этапа проектирования пользовательского интерфейса и представлены задачи, которые обычно связаны с каждым этапом.

Пользовательский интерфейс приложения и пользовательский интерфейс
Для начала необходимо уточнить термины «пользовательский интерфейс» и «пользовательский интерфейс».
Пользовательский интерфейс приложения обычно включает те объекты, которые пользователь видит и с которыми взаимодействует непосредственно на своем экране. Например, к таким объектам относятся пространство документа, меню, диалоговые окна, значки, изображения и анимация.
Однако пользовательский интерфейс приложения — это только один аспект общего взаимодействия с пользователем. Другие аспекты пользовательского опыта, которые не видны пользователю, но являются неотъемлемой частью приложения и имеют решающее значение для его удобства использования, включают время запуска, задержку, обработку ошибок и автоматизированные задачи, которые выполняются без прямого взаимодействия с пользователем.
Как правило, пользовательский интерфейс требует от пользователя действий для выполнения задачи, в то время как отличный пользовательский опыт может быть достигнут без пользовательского интерфейса вообще.

Разработка пользовательского интерфейса
Обеспечение успешного взаимодействия с пользователем требует сбалансированного подхода на протяжении всего жизненного цикла разработки. Чтобы обеспечить этот баланс, вы должны сосредоточиться не только на реализации функций, необходимых для выполнения задачи, но и на том, как задача отображается через пользовательский интерфейс. Помните, что пользовательский интерфейс должен быть не только функциональным, но и удобным.
Ниже описаны типичные этапы процесса разработки пользовательского интерфейса:
Проектирование
- Функциональные требования. Определите первоначальные требования и цели для приложения.
- Пользовательский анализ. Определите пользовательские сценарии и поймите потребности и ожидания пользователей для каждого сценария.
- Концептуальный дизайн — смоделируйте базовый бизнес, который должно поддерживать приложение.
- Логический дизайн — проектирование процессов и информационных потоков приложения.






 Этап прецедентов наиболее подходит для сокращения способа решения пользовательских задач внутри интерфейса.
Этап прецедентов наиболее подходит для сокращения способа решения пользовательских задач внутри интерфейса.
 Если предыдущий этап определения стилистики лишь задает направление, то дизайн-концепция направлена на то, чтобы пересечь выбранное направление с доступным контентом интерфейса.
Если предыдущий этап определения стилистики лишь задает направление, то дизайн-концепция направлена на то, чтобы пересечь выбранное направление с доступным контентом интерфейса.