Readymag. Заверстал Красного Леща. Попков не видел и слава богу) | by Евгений Егоров
4 min read
·
May 17, 2018
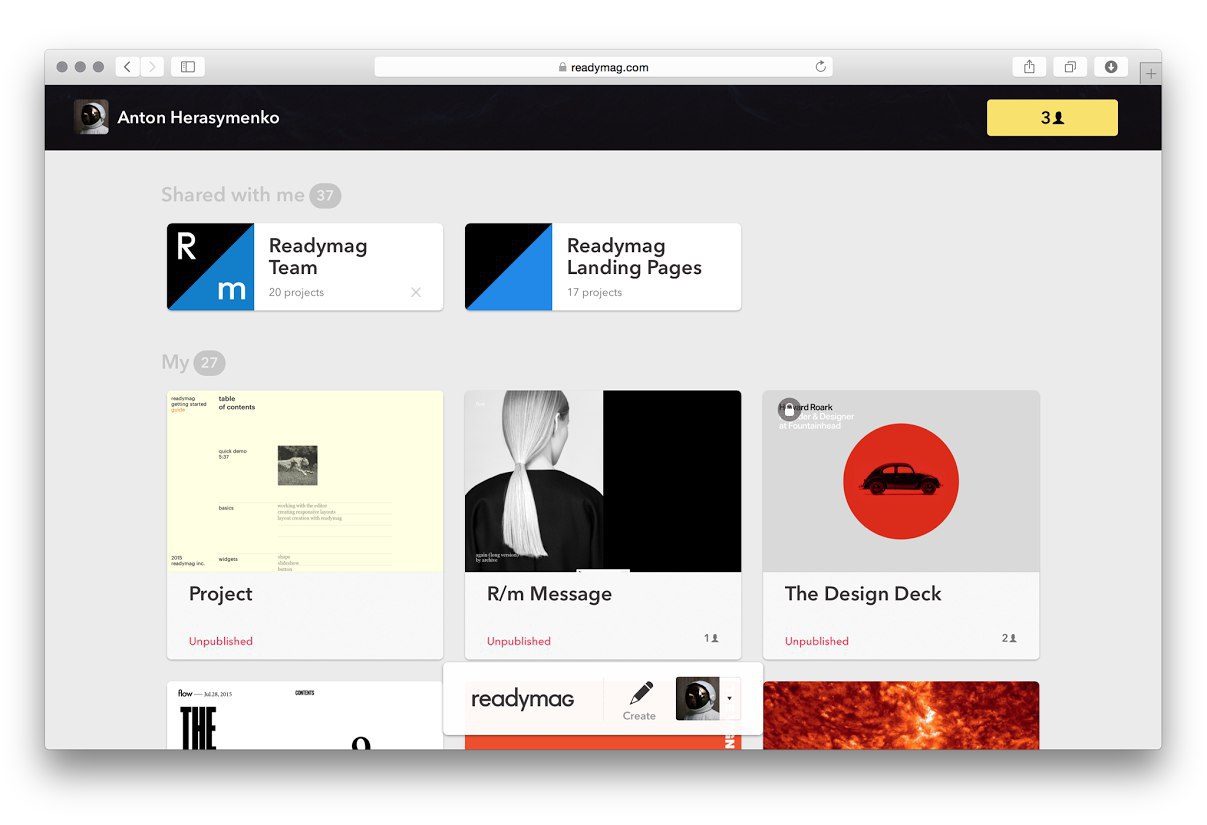
Это был мой первый опыт использования новой платформы Readymag https://readymag.com/1024245
Как я уже говорил, на данный момент я обучаюсь искусству огненного дизайна у лидирующей на рынке digital-компании, не имеющей аналогов в России — Skillbox.
Подходя к концу первого модуля получил задание сделать свое личное портфолио.
Знания кода верстки и языков программирования мне доселе были известны на уровне
Официальный сайт Юрия Антонова
Edit description
www.antonov.ru
поэтому я принял смелое решение верстать на Readymag.
Конечно, вдохновленный просмотренными дайджестами с Игорем Коробовым. который вообразил себя гуру анимации , я так же думал, что сделать одностраничный, простой сайт, не составит абсолютно ни какого труда.
Тут нужен был обстоятельный, серьезный подход, требующей предварительного планирования и проектирования поставленной задачи. Делать этого я естественно не стал и решил сразу броситься в жаркое жерло пламнного анимирования и оживления своего воображаемого проекта.
Делать этого я естественно не стал и решил сразу броситься в жаркое жерло пламнного анимирования и оживления своего воображаемого проекта.
Первоочередная моя задача была вырезать Красного Леща, подаренного Сергею Попкову при встрече( читай в предыдущем посту ) и запилить лещей HUE/Situration, с чем я успешно справился. Таким образом я получил 4 лещей разного цвета, и согласно цветовой теории Иоханнеса Иттена все должно было сработать.
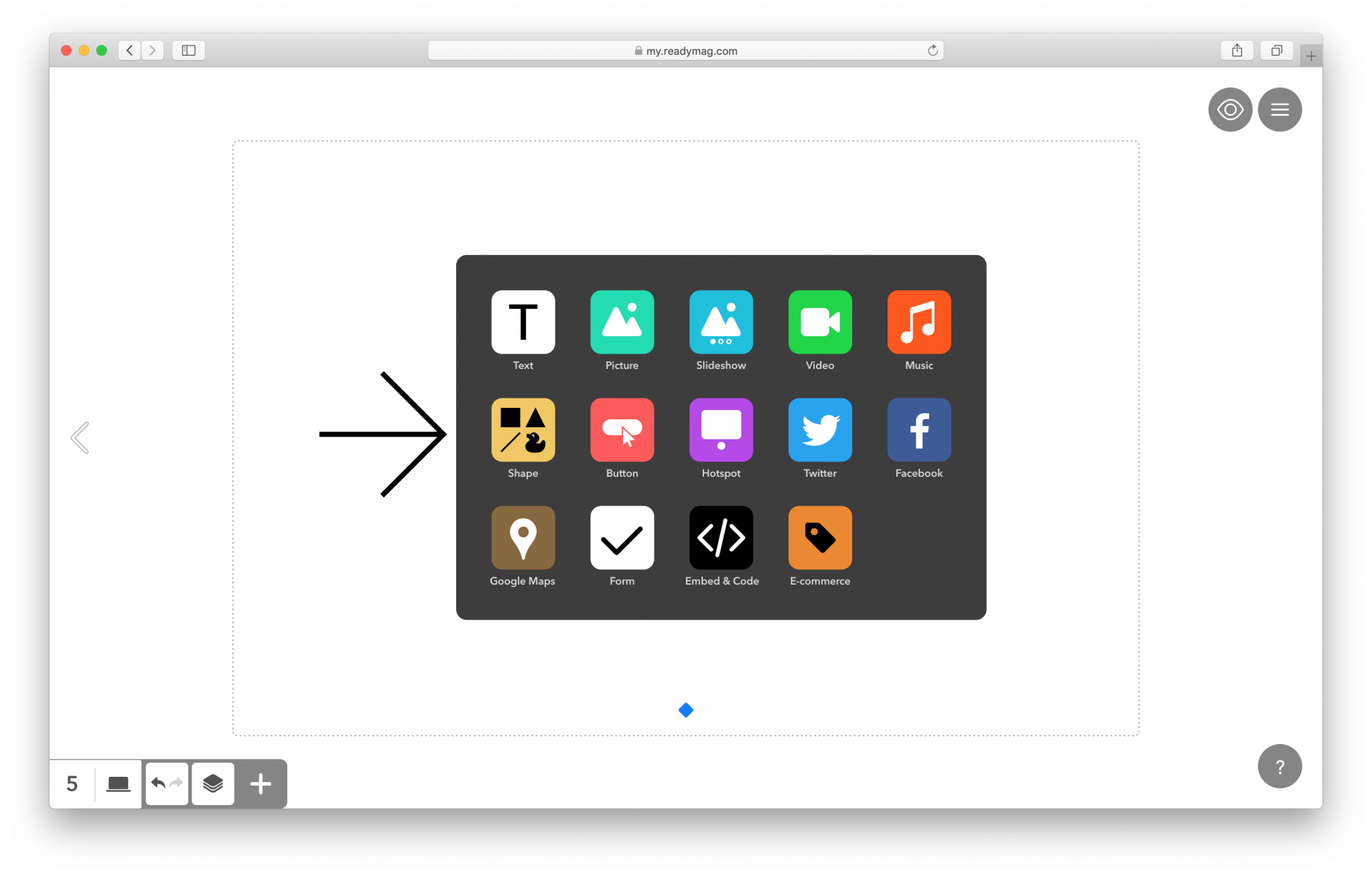
Собственно говоря анимация первого экрана — это мой первый скоропостижный опыт общения с диким редимагом! Я старался сделать как можно проще и в то же время разнообразнее! Поэтому первый экран представляет собой реакцию на прокручивание мышки в виде кручения лещей 360 на прозрачном фоне разноцветных лещей в противоположенных направлениях.
Далее опасити черного квадрата преващается с 0 до 100 с делэй и затем выезжает надпись Дизайн Студии КРАСНЫЙ ЛЕЩ.
Вряд ли я буду далее описывать так же детально происходящее на каждом из экранов,потому что это вряд ли кому то интересно, просто скажу что это был очень интересный опыт. Хочу посоветовать не стесняться использовать много маленьких анимаций и gif маленьких деталек, добавляющих колорита и авторитета общей картине.
Хочу посоветовать не стесняться использовать много маленьких анимаций и gif маленьких деталек, добавляющих колорита и авторитета общей картине.
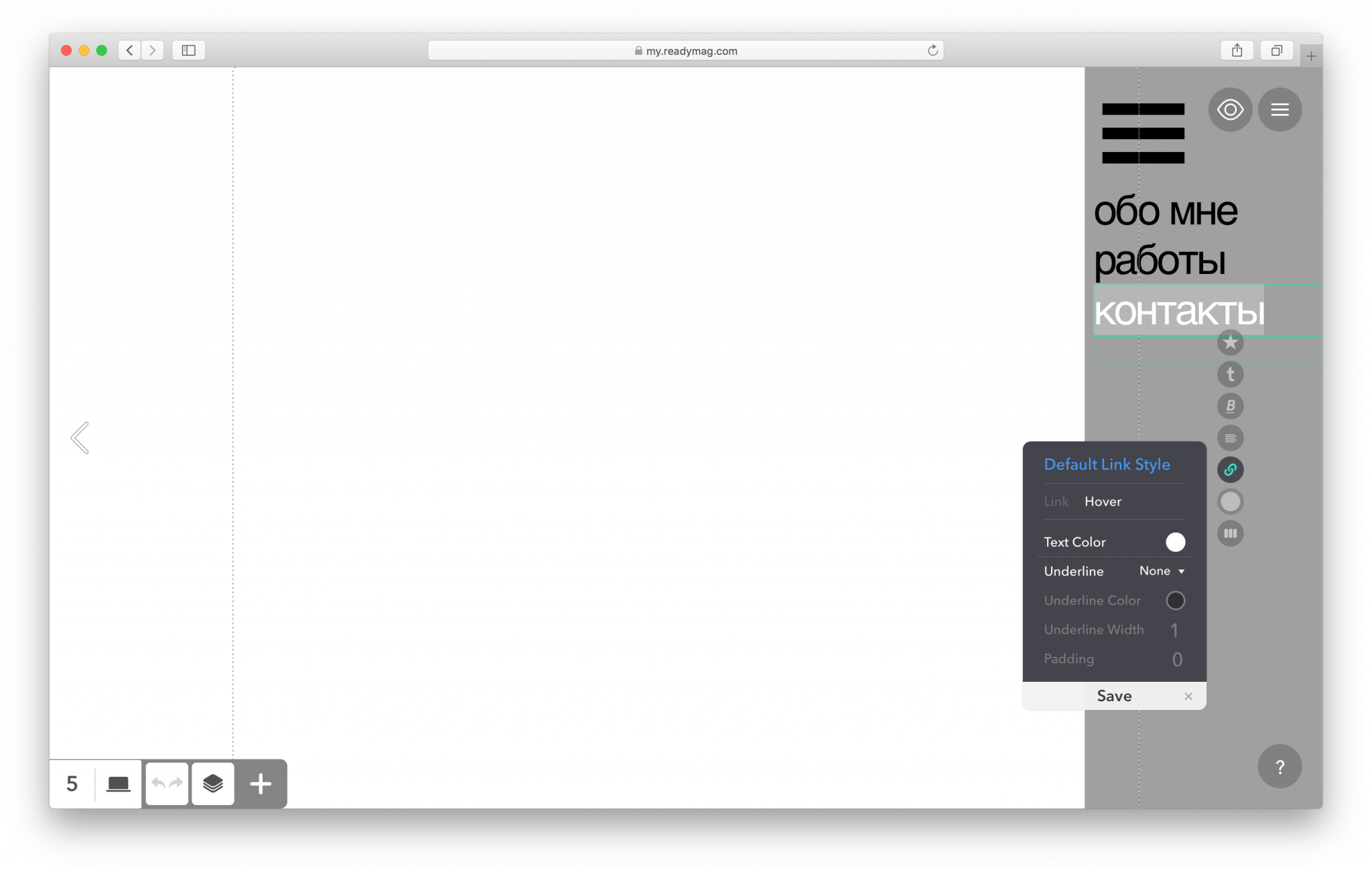
Было достаточно непросто сперва разобраться в интерфейсе Readymag, но после нескольких часов непрерывного использования данного вопросов к управлению и анимированию уже практически не было. Ибо UX тут сделан просто на высшем уровне.
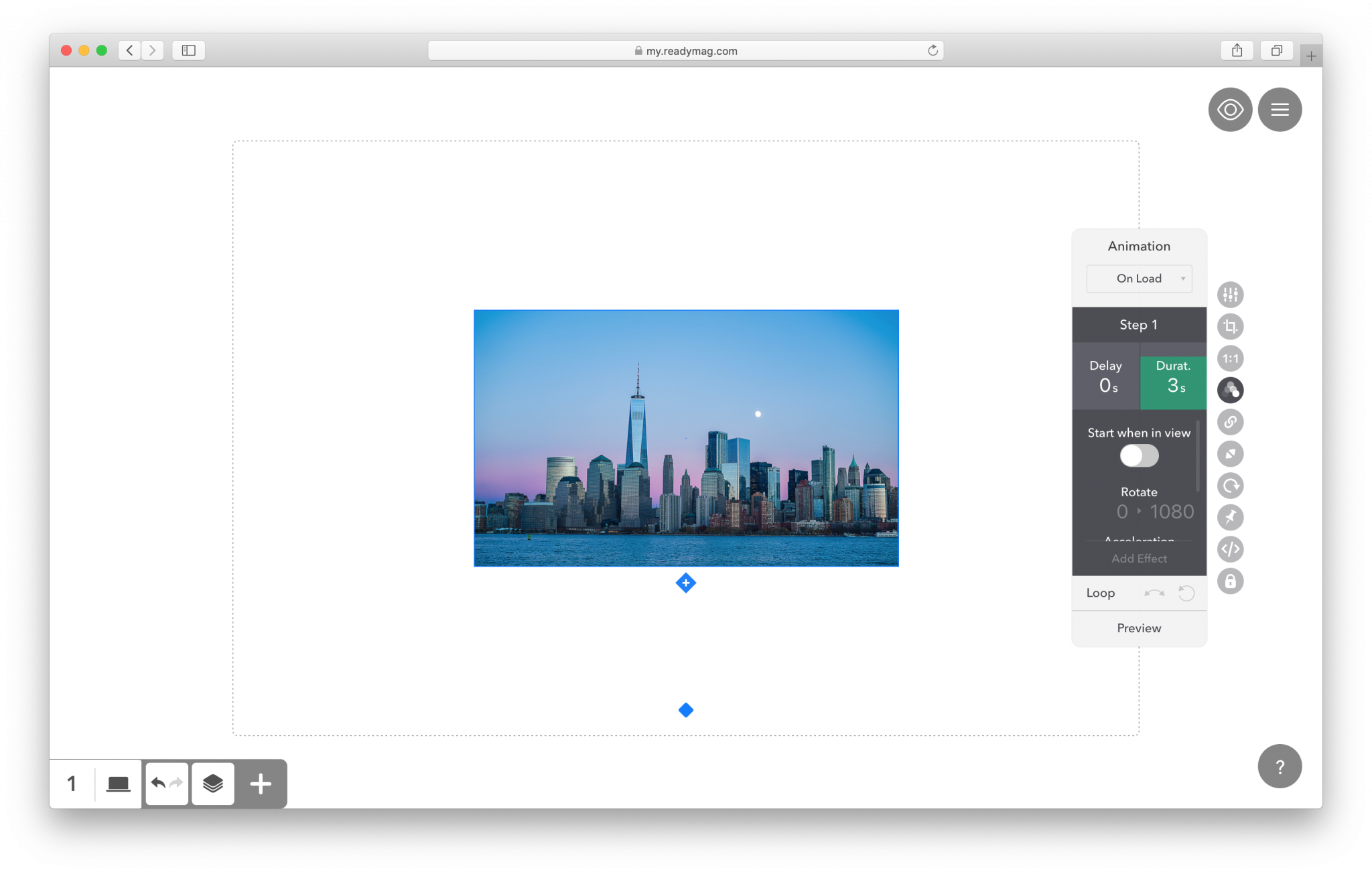
Opacity, Speed , Move, Delay и другие словечки
Говоря детальнее, работать в Readymag оказалось крайне просто — загружаешь туда свои картинки — позиционируешь их, затем наваливаешь анимации!
Вы можете выбрать любую из представленных анимация в качестве реакции объекта на поведение мыши: Scroll — прокручивание, Load — при загрузке, On click — при нажатии, и On Hover.
Из анимации тут есть:
-Движение объекта
-Прозрачность
-Скорость
-Задержка реакции
-Увеличение, уменьшение
Выбирайте то, что вам нравится — делаете как считаете нужным, тестируйте и добивайтесь нужного вам результата. Кстати у них есть гайд по работе в программе
Кстати у них есть гайд по работе в программе
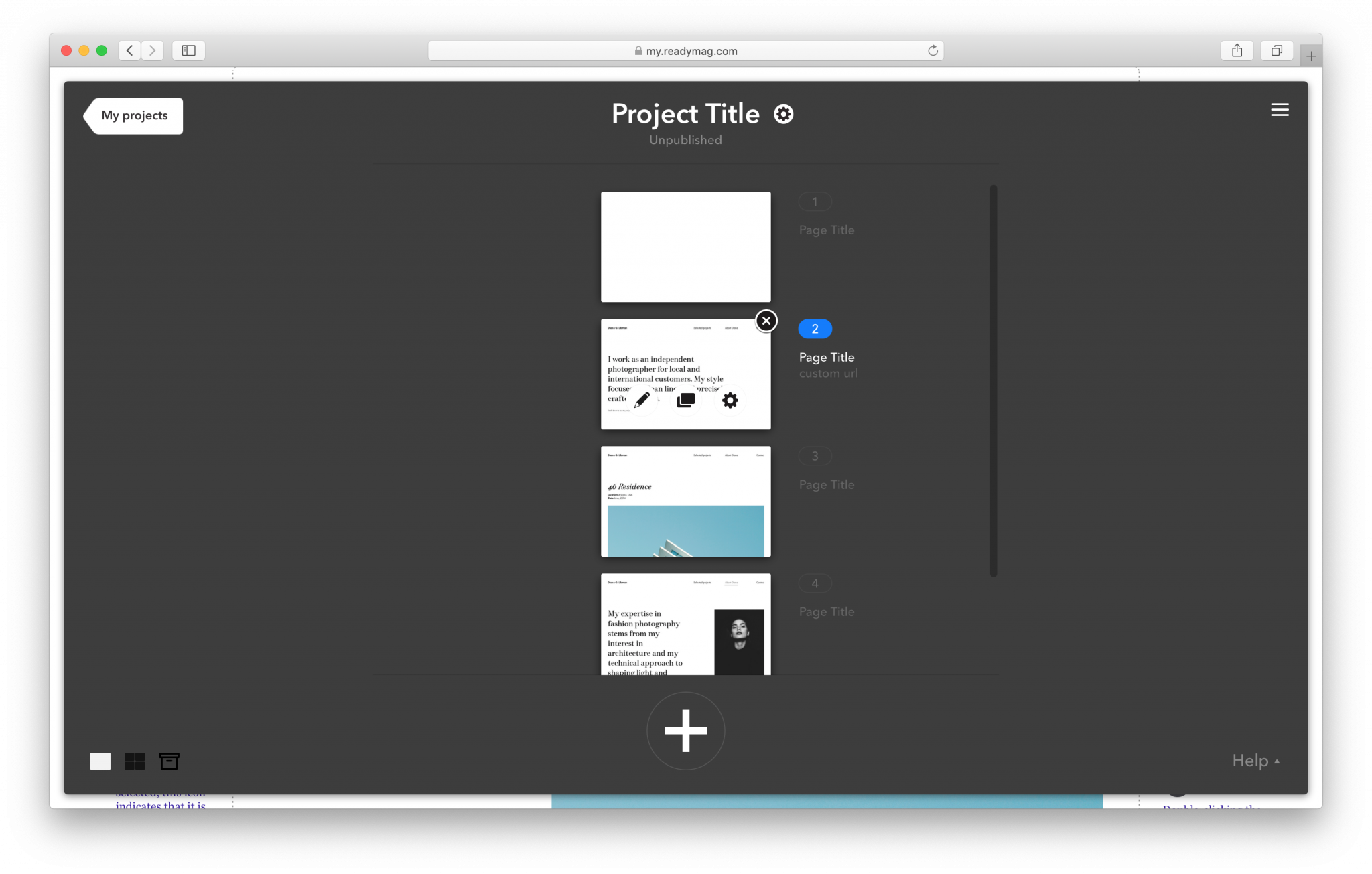
Group Resize & Sizes
readymag.com
Одним из успешных(если подобные слова применимы к данному проекту экранов )считаю — предпоследний экран с формой обратной связи !
Тут пришлось немного подзаморочиться над появлением и задержкой элементов соц сетей, чтобы они плавно , одна за другой могли проявить себя.
Так же интересной инженерной мыслью считаю идею появления центральной надписи( прямо над формой ввода данных). Ну и небольшая Gif ка наверху является вишенкой на торте и уравновешивает всю композицию.
Если в процессе просмотра данного кейса, запиленного в кротчайщие сроки на Редимаге, у вас возникли вопросы — пишите мне в комментарии, с удовольствием расскажу как, что работает !
https://readymag.com/1024245
Кстати форма обратной связи рабочая! Поэтому не пишите нецензурщину — вычислю — накажу !
как управлять вниманием читателя в вебе
Это гостевой пост Readymag. Выводы и кейсы в гостевых постах принадлежат авторам текстов и не проверялись ведущим. В текст были внесены незначительные изменения и ремарки.
Выводы и кейсы в гостевых постах принадлежат авторам текстов и не проверялись ведущим. В текст были внесены незначительные изменения и ремарки.
Мы, команда Readymag, выпустили новый номер онлайн-журнала Enso об иконах индустриального дизайна XX века — Чарльзе и Рэй Имзах. И теперь хотим поделиться с «Мы и Жо» парочкой приемов, как удерживать внимание читателя даже на лонгридах объемом в несколько десятков экранов.
Пассивный vs Активный
В интернете столько говорят о вовлечении пользователя, но почему-то до сих пор это не имело отношения к текстам [прим. Амзина — конечно, это не вполне так. Вовлечению в тексты уделяют много внимания, например, авторы Я.Дзена, Медиатора, onthe.io и многие редакции; но, действительно, часто недостаточно]. Мы взяли за основу следующие утверждения:
— самое простое и очевидное действие для пользователя — скролл;
— скролл всегда ведет пользователя сверху-вниз, от начала к финалу.
Перемещаться по всему журналу Enso можно, просто ведя пальцем по экрану или тачпаду. При этом мы сделали так, чтобы привычное движение приводило к непривычным событиям. Так, в некоторых местах текст на экране начинает двигаться не сверху-вниз, а справа-налево (при этом движение остается прежним, пользователю не нужно ничего перетягивать или менять направление скролла).
При этом мы сделали так, чтобы привычное движение приводило к непривычным событиям. Так, в некоторых местах текст на экране начинает двигаться не сверху-вниз, а справа-налево (при этом движение остается прежним, пользователю не нужно ничего перетягивать или менять направление скролла).
С одной стороны, читатель сразу понимает, что нужно делать, но в то же время он потребляет информацию не пассивно, а взаимодействует с контентом, управляет им. Для тех же, кто готов пойти дальше пролистывания экранов, в журнале запрятаны секреты. По ходу чтения можно найти элементы, которые раскрывают дополнительные материалы там, где меньше всего того ожидаешь.
youtube.com/embed/nTQrXeB_Kyc?» frameborder=»0″ allowfullscreen=»» allow=»autoplay; encrypted-media; picture-in-picture» title=»»>Режиссура текста
Динамичная верстка подразумевает смешение статичного и видеоформатов. Буквы или слова не должны летать по экрану для wow-эффекта. Динамика призвана задать материалу драматургию. С таким подходом дизайнер перестаёт быть человеком, отвечающим лишь за визуальное оформление. Он ведёт читателя от завязки к кульминации и к развязке, расставляет дополнительные акценты. Вот так можно избавиться от привычно галереи. Перед читателем раскрываются все иллюстративные материалы сразу и в то же время, по ходу скролла, самое важное выходит на первый план.
Акценты
Любой текст и без дополнительных средств имеет свои акценты: это заголовки и подзаголовки, выносы, цитаты. Мы попробовали использовать в вебе приёмы, традиционные для печати — плакатов, обложек, чтобы читатель уж точно не пропустил самое важное. Тут стоит обратить внимание на выбор шрифта, размер выноса и на то, как он выделяется на фоне остального текста.
Мы попробовали использовать в вебе приёмы, традиционные для печати — плакатов, обложек, чтобы читатель уж точно не пропустил самое важное. Тут стоит обратить внимание на выбор шрифта, размер выноса и на то, как он выделяется на фоне остального текста.
Отметим, что в лонгриде почти не использован видеоформат. Это объясняется тем, что материал сам по себе напоминает фильм. При этом читатель может не только в любой момент нажать на паузу, но и выбрать ту смысловую часть, которая ему нужна. Для этого мы ввели боковое меню, где вместо привычных названий глав — иконки.
Наконец, чтобы не обязывать пользователя каждый раз возвращаться к меню или скроллить до нужного момента, на каждую главу был задан новый URL. Например, если ваш друг интересуется только стульями Имзов, можно скинуть ему вот такую ссылку:
http://enso.
readymag.com/eames/plastic-chairs/
Посмотреть проект целиком можно здесь.
Анимационные дизайны, темы, шаблоны и графические элементы Readymag для загрузки на Dribbble
Вид на природу
Природа
Посмотреть контраст
Контраст
Посмотреть редакционную целевую страницу
Редакционная целевая страница
Посмотреть МКТЛМ
Посмотреть новый readymag.
 com
comНовый readymag.com
Посмотреть проекты года
Проекты года
Просмотр личного портфолио – как это работает
Личное портфолио – как это работает
Посмотреть обзор Readymag за 2022 г.

Обзор Readymag за 2022 год
Личное портфолио.
Посмотреть Readymag набирает сотрудников
Readymag нанимает
- Посмотреть лунную выставку
Лунная выставка
Посмотреть Черная пятница
Черная пятница
Посмотреть новый readymag.

Новый readymag.com
Посмотреть анимацию×4
Анимации×4
Посмотреть Ники Лауда
Ники Лауда
Посмотреть комплект элементов веб-сайта
Комплект элементов веб-сайта
Посмотреть обновление веб-сайта портфолио 2020 года!
2020 Обновление веб-сайта портфолио!
Посмотреть обновление веб-сайта портфолио 2020 года!
Обновление веб-сайта портфолио 2020 года!
Просмотр Readymanimation.
 com
comReadymanimation.com
Посмотреть МКТЛМ
Посмотреть новый виджет СЪЕМКИ
Новый виджет СЪЕМКИ
Посмотреть веб-сайты 2022 года
Веб-сайты года 2022
Просмотр шаблонов электронной коммерции
Шаблоны электронной коммерции
Посмотреть анимацию домашней страницы Nuka
Анимация домашней страницы Nuka
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
последние 8 лет в веб-дизайне по мнению пользователей Readymag
Readymag — это инструмент дизайна для создания интерактивных веб-страниц прямо в вашем браузере, в основном без написания кода. Каждый год мы выбираем самые интересные, сложные и заметные проекты, чтобы конкурировать за нашу награду «Проекты года». Веб-дизайн с годами менялся, как и наши пользователи, их проекты и сам Readymag. Давайте посмотрим, как все прошло.
История
Readymag был запущен в 2013 году как инструмент для создания многостраничных редакционных статей, которые мы назвали журналами — отсюда и название. Мы уделяли приоритетное внимание гибкой верстке и типографике, нашей целью было перенести лучшие практики редакционного дизайна на экраны.
В то время наш рабочий процесс подразумевал статичный, многостраничный формат слайд-шоу, что вполне очевидно по подборке проектов 2013 и 2014 годов.
2013.readymag.com Это также хороший образец графических приемов, таких как декоративные линии и границы, вездесущие значки, загруженные фоновые изображения, размер шрифта от маленького до среднего, которые были распространены в то время.
Тем не менее, некоторые проекты выглядят весьма впечатляюще даже в 2021 году.
readymag.com/shuffle/dieter-rams/В 2016 году мы начали внедрять многие функции, которыми славится Readymag, такие как анимация или масштабируемая компоновка . Парадигма изменилась: мы больше не были просто статичными редакционными статьями, наши пользователи могли делать интерактивный графический дизайн и реальные сайты. В основном без кодирования.
2016.readymag.comКаждый год мы добавляли новые функции и пересматривали существующие механики, чтобы наши пользователи могли сосредоточиться на создании уникальных дизайнов в несколько кликов, а не на построении единой структуры.
2018.readymag.com В какой-то момент мы заметили, что родился веб-дизайн Readymag: хорошо структурированный, визуально насыщенный, усовершенствованный типографски и часто сильно анимированный .
Квалифицированные и вдохновленные дизайнеры теперь специализируются на разработке проектов Readymag и создают вещи, которые нас больше всего впечатлили. Именно тогда мы решили выбрать список R/masters и сделать их отдельным жюри в номинации «Проекты года» — в 2020 году некоторые проекты, вошедшие в шорт-лист, получили дополнительный значок «Выбор R/masters».
2021
Создано дизайнерами для дизайнеров — теперь Readymag представляет собой универсальный инструмент, позволяющий пользователям создавать бескомпромиссные проекты как с точки зрения масштаба, так и сложности. И наша награда «Проекты года», кажется, стала кратким обзором индустрии графического и веб-дизайна.
В 2021 году «Проекты года» будут награждены в пяти номинациях: Первая страница, Мобильная версия, Навигация, Рассказывание историй, Типографика.
Многие проекты полны движения — они в полной мере используют атрибут «Анимация» и новый виджет «Снимки», который позволяет воспроизводить последовательность изображений при движении мыши или прокрутке страницы, создавая объемные, привлекающие внимание эффекты.
Шрифты (даже неогротескные!) как всегда разнообразны и, как правило, довольно крупные, претендуют на центр внимания и позволяют зрителю оценить каждую буквенную форму, какой бы декоративной и сложной она ни была.
Tumulus Design номинирован в категории «Типографика». Будущее искусства NFT, номинированное в категории «Типография» Шаровары, номинированные в категории «Типографика»Макеты варьируются от упорядоченных и определяемых сеткой до брутальных и нетрадиционных — оба варианта легко и весело реализовать в нашем редакторе благодаря свободному расположению любого виджета и регулируемым направляющим.
Максим Аксенов, номинант в категории «Навигация» «Образ 27» номинирован в категории «Рассказ» Сетки, номинированные в категории Storytelling Мобильные (и планшетные) версии любых проектов могут быть такими же сложными и увлекательными, как и настольные, без ущерба для удобства использования — каждый их аспект можно настроить вручную.

 readymag.com/eames/plastic-chairs/
readymag.com/eames/plastic-chairs/ com
com

 com
com