Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т. д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
10 лучших бесплатных и премиальных HTML-редакторов
к
Эрика Райли
Прочитать полную биографиюПисатель
Эрика Райли — писательница, специализирующаяся на вопросах образования, бизнеса и недвижимости. После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства она два года работала репортером в местной газете, прежде чем заняться бесплатным…
ЧекОтредактировано
Мэдисон Хён
Прочитать полную биографиюредактор
Мэдисон Хоэн работала помощником редактора в BestColleges, занимаясь составлением рейтингов учебных курсов по кодированию и квалифицированными профессиями. Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка…
Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка…
Монали Мирель Чуатико
Прочитать полную биографиюРецензент
Монали Чуатико — инженер данных в Mission Lane и руководитель отдела анализа данных в некоммерческой организации COOP Careers. Там Монали помогает выпускникам и молодым специалистам преодолеть неполную занятость, обучая их инструментам анализа данных и консультируя их по …
Опубликовано 5 октября 2022 г.
Узнайте больше о нашем процессе редактирования
5 минут чтения
Поделиться этой статьей
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.
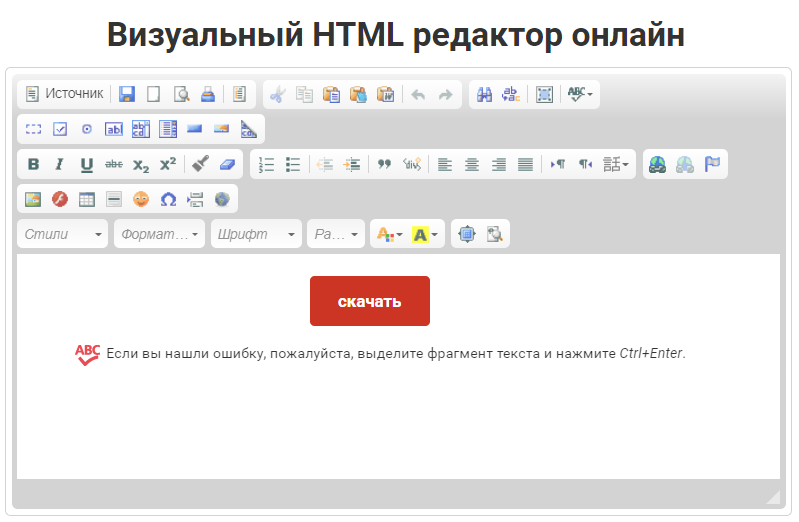
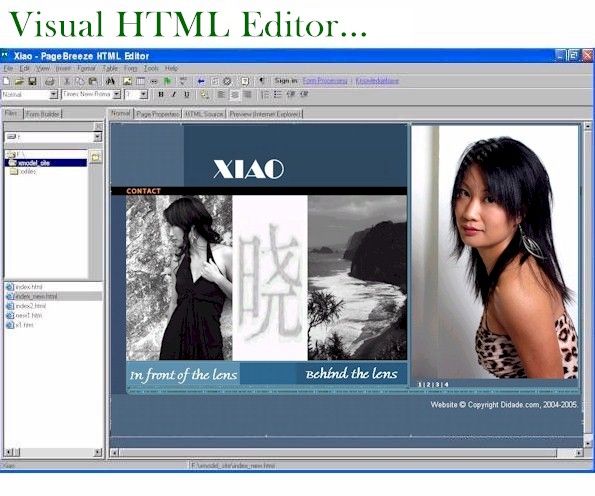
- Некоторые HTML-редакторы используют только текст, а WYSIWYG-редакторы также используют визуальные эффекты.
- Многие компании предлагают бесплатные HTML-редакторы, которые помогут вам начать писать код.
- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.
Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода.
Что такое редактор HTML?
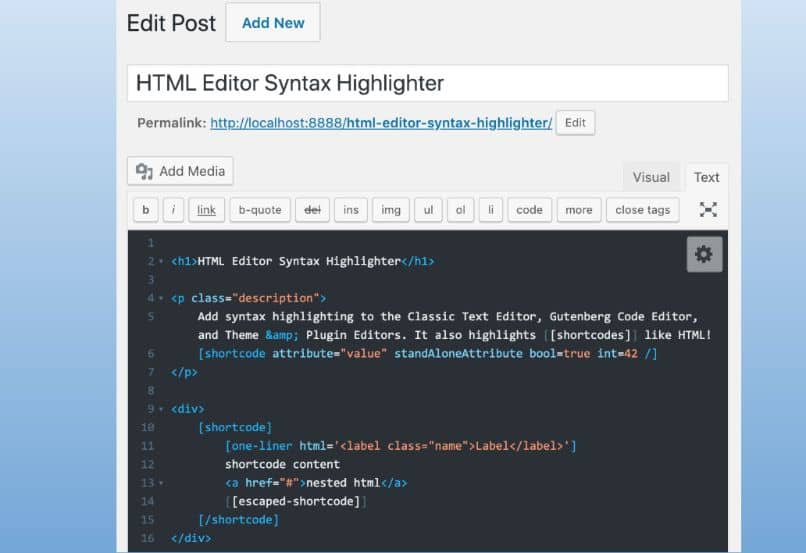
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, которые помогают при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Некоторые HTML-редакторы, например Quackit, можно использовать прямо в веб-браузере. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег для вас. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура означает «Что видишь, то и получаешь». Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
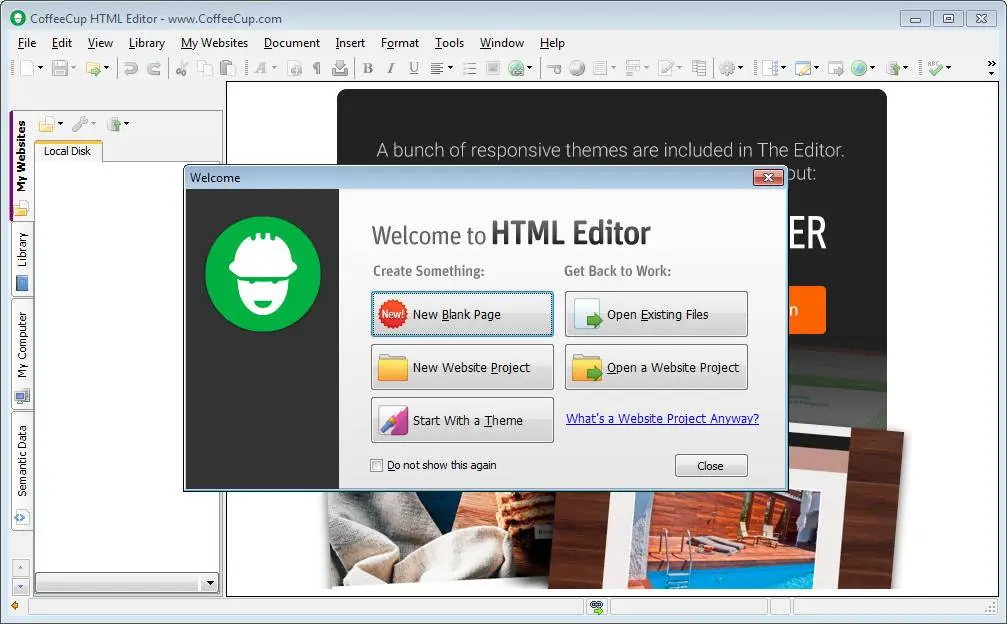
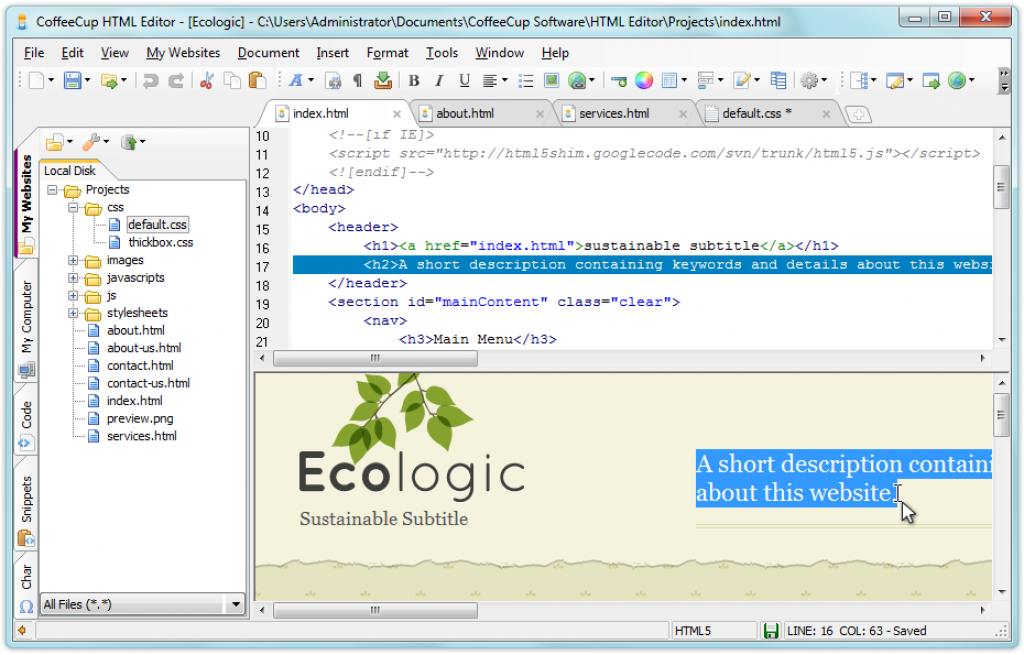
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США. 9 в месяц.
9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
Какие профессии используют HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.
Например, Codecademy, freeCodeCamp и Dash General Assembly предлагают бесплатные онлайн-курсы, обучающие HTML посредством уроков и проектов. Learn-HTML.org и W3 Schools предоставляют интерактивные учебные пособия для изучения HTML.
Feature Image: Cavan Images / Cavan / Getty Images
Узнайте больше о ресурсах Bootcamps
Посмотреть всеРедактор кода для HTML CSS JS в App Store
Описание
Пишите HTML, CSS и JS и мгновенно размещайте их на хостинге. Prisma — лучший редактор кода для веб-разработчиков. Веб-разработка на iOS никогда не была проще.
Веб-разработка на iOS никогда не была проще.
Prisma — лучший редактор кода для веб-разработчиков и людей, изучающих веб-разработку. Получите подсветку синтаксиса, настраиваемые URL-адреса и неограниченное количество проектов. Делитесь своими проектами с друзьями в один клик.
Версия 1.3.0
* Основные исправления ошибок
— Наложения не отображаются
— Клавиатура, закрывающая редактор кода
Рейтинги и обзоры
9 оценок
Это ложь
Это говорит вам, что вы можете делать «неограниченные» проекты.
На самом деле вам нужно купить «премиум-членство»
, чтобы сделать больше, чем ОДНУ.В остальном это довольно хороший редактор
Может быть
Это отличный редактор кода на ходу. Не нужно много времени, чтобы узнать, когда вы начинаете.
Мне нравится, что я могу редактировать свою веб-страницу в любое время. Однако у меня возникла проблема при попытке ввести код. Некоторые окна вкладок закрывают/перекрывают поля html, css или js, и я не вижу, где я печатаю. Не уверен, предназначено ли это приложение для ipad или устройства большего размера, чем iphone. Я оставлю это приложение, пока оно не будет исправлено.
Багги
902:00 Всякий раз, когда я пытаюсь начать новый проект, он останавливается, буферизуется и ничего не делает. Потом не даёт потом сделать новый
Разработчик, Саджед Нахайан, не предоставил Apple подробностей о своей политике конфиденциальности и обработке данных. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Сведения не предоставлены
Разработчик должен будет предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Продавец
- Сажед Нахайан
- Размер
- 3,1 МБ
- Категория
- Инструменты разработчика
- Возрастной рейтинг
- 4+
- Авторское право
- © 2020 Сажед Нахайян
- Цена
- Бесплатно
- Сайт разработчика
- Тех.


 Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.
Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.