Ретаргетинг ВКонтакте
Динамический ретаргетинг — формат рекламы, который имеет один из самых высоких показателей конверсии и у него есть ряд особенностей.
1. Аудиторией для рекламы являются посетители вашего интернет-магазина.
В ваш интернет-магазин встраивается специальный код (VK Pixel), который отслеживает поведение посетителей: визиты, просмотр карточки товара, добавление товара в корзину и оформление заказа. Таким образом, у ВКонтакте появляется аудитория посетителей вашего магазина.
В настройках рекламной кампании можно выбрать эту аудиторию и дополнительно её отфильтровать по разным параметрам. Например, если у вас в магазине продаются автомобили, то не имеет смысла показывать рекламу публике до 18 лет, хотя среди посетителей вашего сайта будут несовершеннолетние.
Цена на объявления этого типа достаточна высока, ведь видят их уже «теплые» лиды, которые были в контакте с вашим сайтом.
2. Объявление формируется индивидуально под каждого пользователя.
Благодаря Пикселю, ВКонтакте знает, какие товары смотрел посетитель вашего магазина, поэтому формирует для него персональный блок рекламы в соцсети. В этом блоке отображаются последние просмотренные товары и товары, добавленные в корзину (у них более высокий приоритет). Если посетитель приобрел товар в магазине, то, в зависимости от настроек рекламной кампании, этот товар исчезает из персонального рекламного блока, либо реклама магазина отключается персонально для этого посетителя.
Динамические объявления с карточками товаров отображаются в блоке ленты новостей:
Вконтакте должен собирать аналитику с вашего магазина и иметь информацию о ваших товарах. Для этого необходимо установить ВК пиксель и подготовить товарную выгрузку (прайслист).
1. Перейдите в настройки выгрузки ВКонтакте через блок «Панели продаж»:
Нажмите «Ретаргетинг ВКонтакте»:
2. Для того, чтобы у вас заработал динамический ретаргетинг ВКонтакте, необходимо подать заявку на его включение, заполнив анкету: https://vk. cc/getdinret. Дождитесь одобрения заявки.
cc/getdinret. Дождитесь одобрения заявки.
3. Основой для рекламных блоков ВКонтакте являются товары из Вашего магазина. Необходимо подготовить товарную выгрузку из inSales:
Подробнее о создании товарных выгрузкок
Требования к товарам:
- наличие изображения размером не менее 200х200 пикселей;
- соблюдение законов РФ;
- наличие цены.
Необязательные параметры, которые могут быть использованы дополнительно:
- производитель;
- категория;
- старая цены;
- возраст.
4. Сохраните выгрузку и вернитесь в раздел Продвижение → Соцсети → Ретаргетинг ВКонтакте, выберите созданную ранее выгрузку:
5. После выполнения Шага 2 в форме Шага №3 появится ссылка товарной выгрузки. Скопируйте её:
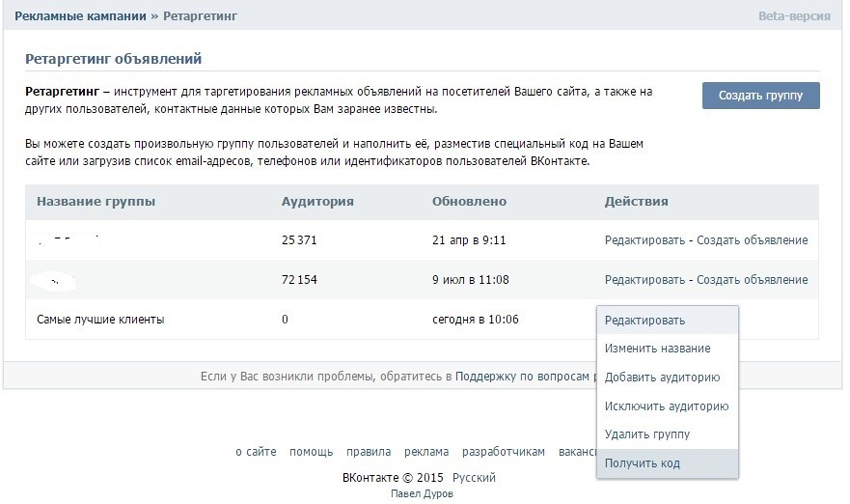
6. Перейдите в рекламный кабинет ВКонтакте → Ретаргетинг:
7. Создайте прайс-лист в разделе динамического ретаргетинга:
8. В форме создания прайс-листа укажите любое название и вставьте ссылку с выгрузкой из inSales, которую вы ранее скопировали:
Важно: галочку «Использовать HTTP аутентификацию» НЕ нужно отмечать.
Галочки, связанные с UTM-метками отмечать не обязательно. Используйте их только в случае необходимости.
9. Сохраните прайс-лист. Товары будут загружаться во ВКонтакте некоторое время, ожидать окончания необязательно, можно продолжить настройку интеграции. При этом запускать рекламную кампанию до завершения загрузки не рекомендуется.
ВКонтакте обновляет данные о товарах автоматически каждые 3 часа, обращаясь к всегда актуальной выгрузке из inSales. Но в интерфейсе ВКонтакте можно обновить прайс-лист принудительно, нажав специальную кнопку:
10. У созданного во ВКонтакте прайс-листа появился свой числовой идентификатор (price_list_id), его необходимо скопировать и вставить в форму шага №4 интеграции в бэкофисе inSales:
Нажмите кнопку «Сохранить».
11. Далее необходимо создать пиксель ВК.
Важно: если у вас уже есть созданный пиксель и он установлен в бэкофисе inSales, то делать ничего не нужно. Его идентификатор должен автоматически подставиться в поле шага №5.
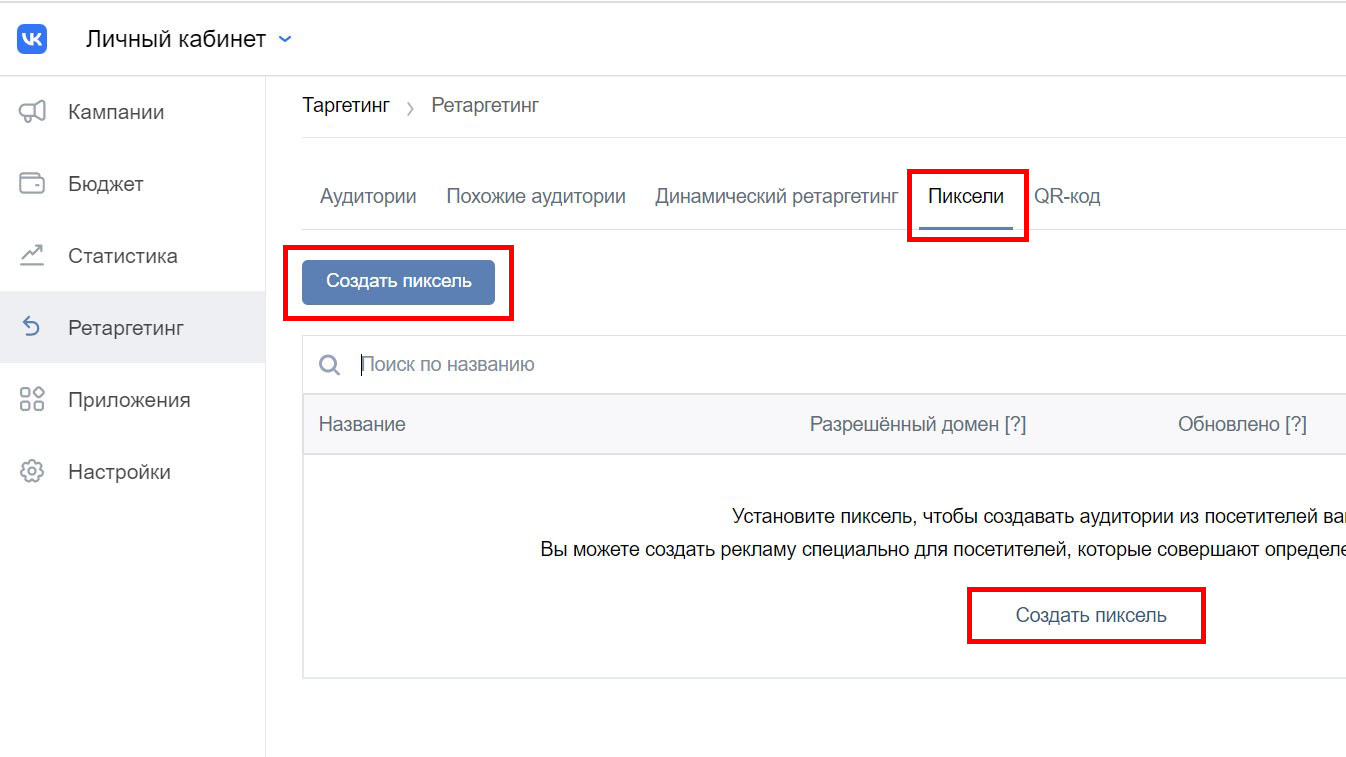
Перейдите на вкладку «Пиксели» в разделе «Ретаргетинг» рекламного кабинета ВКонтатке.
Если у вас не было созданных пикселей, создайте новый:
В форме укажите название пикселя (произвольное слово), домен вашего магазина, категорию сайта и нажмите «создать»:
После создания пикселя откроется новая форма с кодом пикселя и его идентификатором вида: VK-RTRG-******-*****
Этот идентификатор необходимо скопировать и вставить в форму шага №5:
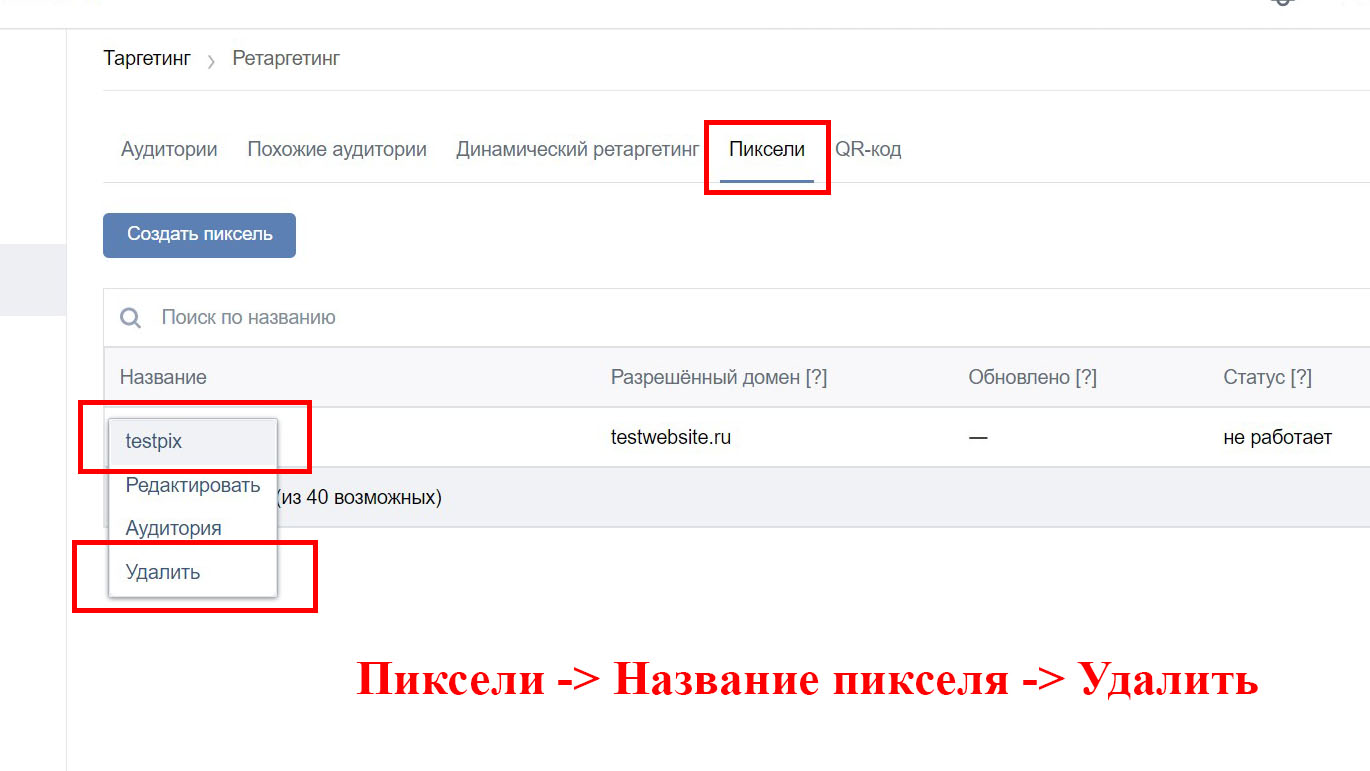
Если у вас есть созданный пиксель, зайдите в его редактирование и скопируйте его код:
12. Включите ретаргетинг:
После этого активируется VK Pixel, анализирующий события в вашем интернет-магазине.
13. Теперь можно перейти к созданию рекламной кампании. Перейдите в рекламный кабинет ВКонтакте и создайте объявление типа «Карусель»
При создании рекламной записи нужно настроить формат отображения объявления на примере товаров, которые необходимо создать вручную.
Добавьте карточку и укажите URL товара из вашего магазина. В создавшейся карточке укажите название, цену, вид кнопки и загрузите изображение.
После чего создайте еще две карточки и нажмите «Создать». Вас перенаправит на настройку кампании.
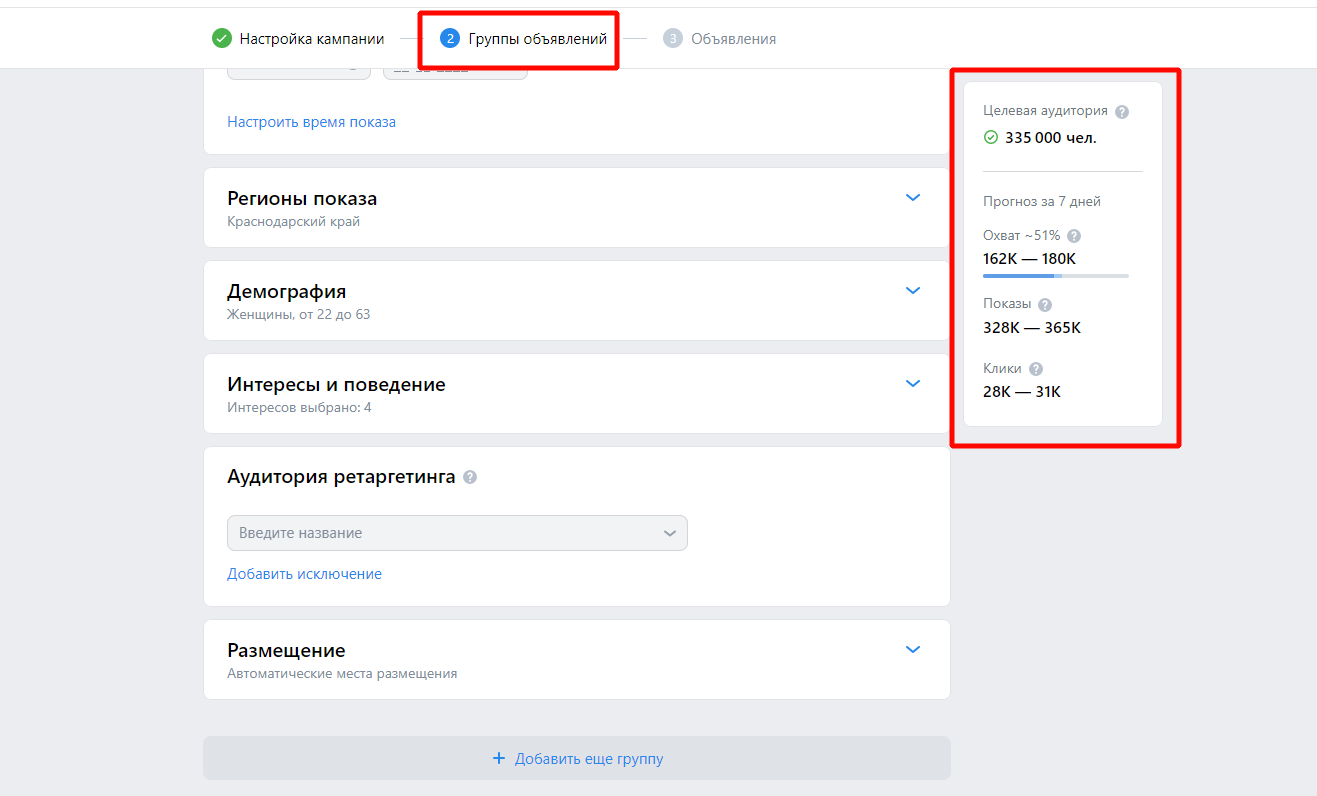
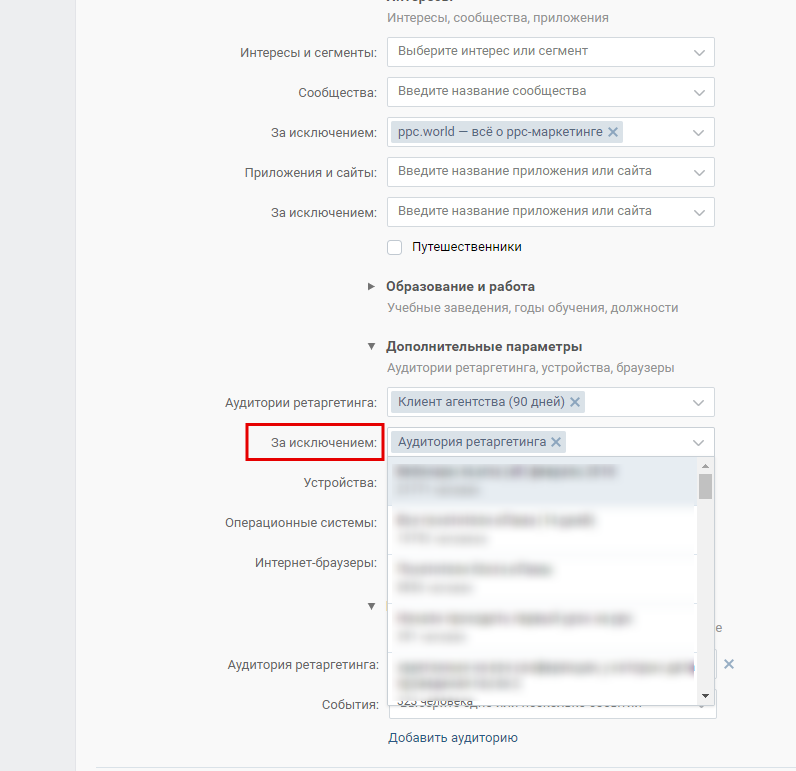
14. В настройках кампании вы можете установить любые предпочтения по таргетингу. Важно указать прайс-лист и условия прайс-листа, которые будут регулировать отображения рекламного объявления.
Можно настроить показ рекламы товаров для тех, кто их смотрел или положил в корзину, либо для тех, кто уже купил (например, рекламировать аксессуары к приобретенному товару).
На данный момент в магазине на inSales фиксируются следующие события:
- просмотр карточки товара;
- добавление в корзину;
- оформление заказа (совершение покупки).
Сохраните, оплатите и запустите кампанию. Объявления начнут отображаться в ленте у ваших клиентов. Вместо вставленных вами карточек будут индивидуально отображаться карточки товаров из прайс-листа.
Обращаем внимание, что показов будет не так много, но ведь это будут целевые показы именно тем, кто смотрел товар и/или положил его в корзину. Стоимость таких объявлений достаточно высока из-за максимального таргетинга на вашего клиента и высокой конкуренции в слотах объявлений.
Справка на сайте ВКонтакте
как работать с пикселем ВКонтакте — 🌱kvitly о бизнесе
Для анализа пользовательского поведения на сайте используются различные инструменты. В этой статье мы подробно расскажем о том, как настраивать пиксель ВКонтакте. Этот инструмент отлично подойдет для тех, кто планирует разделять пользователей на определенные группы и помогать им продвигаться по сайту: от знакомства до покупки.
Настройка пикселя от ВКонтакте
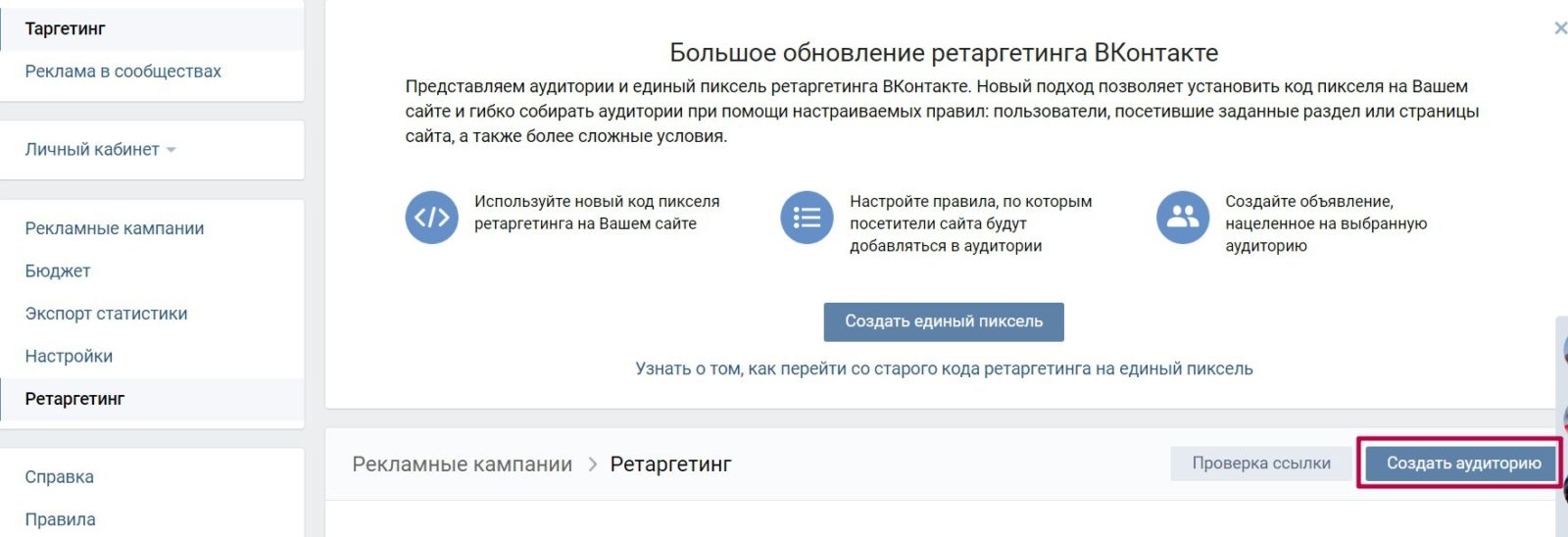
Для настройки пикселя от ВКонтакте перейдите на свою личную страницу в этой соцсети. Затем в левой панели нажмите на раздел «Реклама».
После этого перейдите в раздел «Ретаргетинг».
В нем перейдите во вкладку «Пиксели» и нажмите на кнопку «Создать пиксель».
В новом модальном окне задайте название пикселя, а ниже укажите домен и тематику сайта. После чего нажмите на кнопку «Создать».
После нажатия на кнопку перед вами появится окно с кодом, который надо скопировать. Копия кода понадобится для добавления пикселя от ВКонтакте на сайт и для настройки Google Tag Manager.
Чтобы добавить код на сайт, созданный в Старонке, перейдите в настройки сайта, раздел «Расширения», во вкладку «Система ретаргетинга». Найдите в ней «Ретаргетинг ВКонтакте» и нажмите на кнопку «Добавить». После этого сохраните внесенные правки и опубликуйте сайт.
Чтобы связать пиксель от ВКонтакте с Google Tag Manager для начала перейдите на официальный сайт этого сервиса. После того как вы попали на ресурс, создайте свой аккаунт нажав на кнопку «Создать аккаунт».
После этого заполните все предложенные поля и нажмите на кнопку «Создать». А затем примите пользовательское соглашение от Google.
А затем примите пользовательское соглашение от Google.
После выполнения этого шага, перед вами откроется модальное окно с кодом для вставки. Его необходимо интегрировать в ваш сайт. Чтобы сделать это в Старонке, перейдите в настройки сайта, раздел «Расширения», во вкладку «Управление сайтом» и найдите там «Гугл диспетчер тегов». Затем нажмите на кнопку «Добавить» и вставьте нужную часть кода в расширение. Сохраните правки и обязательно опубликуйте сайт. Стоит отметить, что для корректной работы сервисов от Яндекс и Google вы обязательно должны заранее подтвердить права на сайт.
Теперь, когда пиксель от ВКонтакте установлен на сайт, а также подключен Google Tag Manager можно переходить к дальнейшей настройке. Для этого скопируйте код ранее созданного пикселя.
Вернитесь в панель управления Google Tag Manager, перейдите во вкладку «Теги» и нажмите на кнопку «Создать».
Сразу после этого откроется боковая панель. В ней следует выбрать значение «Конфигурация тега».
Далее вновь откроется дополнительная боковая панель, в которой необходимо выбрать тип тега. Пролистайте ее немного вниз, найдите «Пользовательский HTML» и выберите его.
Затем в открывшееся пустое поле вставьте код, скопированный из пикселя ВКонтакте.
Пролистайте окно немного вниз и нажмите на пустое поле «Триггеры».
После этого действия выберите триггер «All pages». Дальше нажмите на кнопку «Сохранить».
Готово! Теперь для публикации изменений вы можете нажать на кнопку «Сохранить». А для проверки работы тегов на сайте перейдите в «Предварительный просмотр».
Выполнив все шаги, вы добавите на сайт базовый код пикселя ВКонтакте. С этого момента начнет работать статистика и она будет отображать всех пользователей, которые просто перешли на любую страницу сайта.
Микро- и макроконверсии или принцип сбора событий с сайта
Перед тем как продолжить разбираться в дальнейших настройках, давайте рассмотрим для чего можно использовать собранные данные и на какие группы (события) они разделяются:
- Основная группа — это все посетители сайта за 180 дней. В нее войдут абсолютно все пользователи, перешедшие на ресурс из Вконтакте. Тут вы не встретите деления на какие-либо действия или триггеры. По сути это ключевая теплая база потенциальных клиентов. Как ее использовать? Начните транслировать на эту аудиторию скидки и акции, выгодные предложения или подогревающие интерес рекламные кампании.
- Микроконверсии — в эту группу войдут все пользователи, совершившие простые действия: перешли на дополнительную страницу «Прайс» или проследовали по ссылкам на социальные сети. Эта аудитория уже гораздо более лояльная, ведь она интересовалась следующими этапами. Как ее использовать?
В первую очередь, стоит попробовать сформировать цепочку ретаргетинга с более теплым контентом.

- Макроконерсии — в эту группу стоит отнести всех кто заполнил форму для обратной связи или уже отправил ее. Как ее использовать?
Как и в предыдущем варианте стоит собрать «Look a like» основываясь на выделенную аудиторию. Ведь эти клиенты «горячие», они уже стремятся совершить покупку или обговорить по телефону детали. Соответственно эффективность «Look a like» будет максимально высокой.
Настройте цепочку ретаргетинга. Ее целью станет «дожим» потенциальных клиентов. Однако в этом деле есть несколько нюансов. Из этой аудитории сразу стоит исключить всех тех, кто уже успел стать вашим клиентом и совершил целевую покупку. А также следует запускать максимально корректную рекламу. Постарайтесь не вызывать у пользователей агрессии, не навязывайте товар. Достаточно помочь ему понять все преимущества, чтобы он остановил выбор на вашем продукте.

Настройка сбора данных по событиям в Google Tag Manager
Давайте теперь подробно разберем, как настраивать сбор статистики по аудитории, совершившей определенное действие на сайте. К примеру, у нас есть сайт с кнопкой для сбора заявок.
Для этого вернитесь обратно в «Google Tag Manager». Перейдите в раздел «Триггеры» и нажмите на кнопку «Создать».
Сразу после этого кликните на поле «Настройка триггера».
Затем в боковой панели найдите поле «Все элементы».
Выберите значение «Некоторые клики» и разверните выпадающий список. В нем найдите «Новая переменна».
В новой вкладке напишите название переменной и нажмите на поле «Конфигурация переменной».
После открытия боковой панели найдите поле «Переменная автоматического события».
Разверните список и найдите в нем «Классы элемента».
Для чего необходимо создание переменной по классу элемента? Она поможет настроиться на определенный элемент на сайте с помощью его класса (class). Ниже мы подробно опишем весь процесс, чтобы стал понятен практический смысл.
Приступаем к новому этапу, теперь нам надо посмотреть класс нашей кнопки. Зная его, можно настроить триггер, срабатывающий при клике на нее. Как это сделать?
Вернитесь обратно на сайт и нажмите правой кнопкой мыши на кнопку. Перед вами появится модальное окно с дополнительными настройками, выберите поле «Посмотреть код».
Затем в коде необходимо найти класс кнопки и скопировать его без лишних элементов.
Сразу после этого вернитесь в Google Tag Manager и вставьте скопированный код. Код надо ставить без кавычек в формате: «btn btn-primary btn-lg». Затем сохраните все изменения.
Мы прошли два самых основных этапа: создание триггера и переменной. Однако, на этом настройка еще не заканчивается. Сейчас надо перейти в раздел «Теги» и начать создавать новый.
Однако, на этом настройка еще не заканчивается. Сейчас надо перейти в раздел «Теги» и начать создавать новый.
Еще раз прописываем название и нажимаем на поле «Триггеры».
В боковой панели выберите триггер, который был создан ранее.
После этого вы вернетесь в исходную панель. Теперь в ней кликните на раздел «Конфигурация тега».
В боковой панели находим и выбираем значение «Пользовательский HTML».
Затем вставьте в открывшееся поле код в формате:
Чтобы найти код, достаточно перейти в ВКонтакте, в раздел «Реклама» → «Ретаргетинг» → вкладка «Пиксели» → кнопка «Редактировать».
Проверив все данные и корректность кода, нажмите на кнопку «Сохранить». Теперь будет создан тег, который передаст данные о пользователях, нажавших на кнопку.
Для публикации правок нажмите на кнопку «Отправить», а для проверки работы тегов на «Предварительный просмотр».
Сбор баз ретаргетинга ВКонтакте по событиям на сайте
Выше мы подробно разобрали то, как настроить передачу событий с сайта, а также настроили пиксель от соцсети Вконтакте. На этом этапе уже пора приступать к тестированию созданной системы.
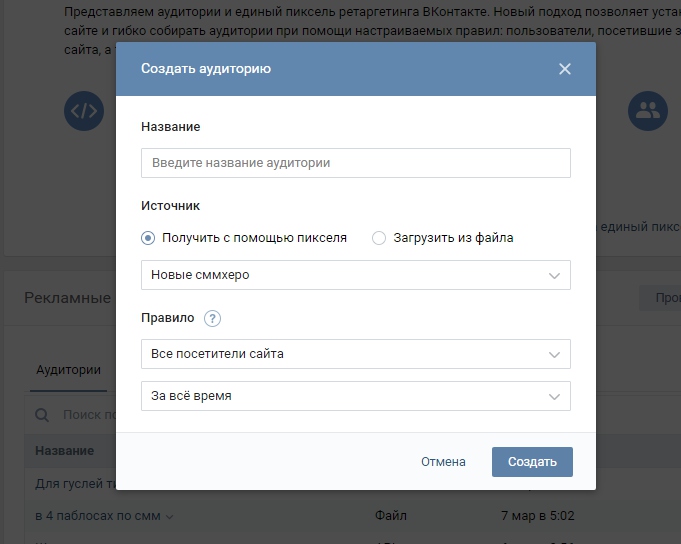
Для этого в личном кабинете Вконтакте перейдите в раздел «Реклама» → «Ретаргетинг» и нажмите на кнопку «Создать аудиторию».
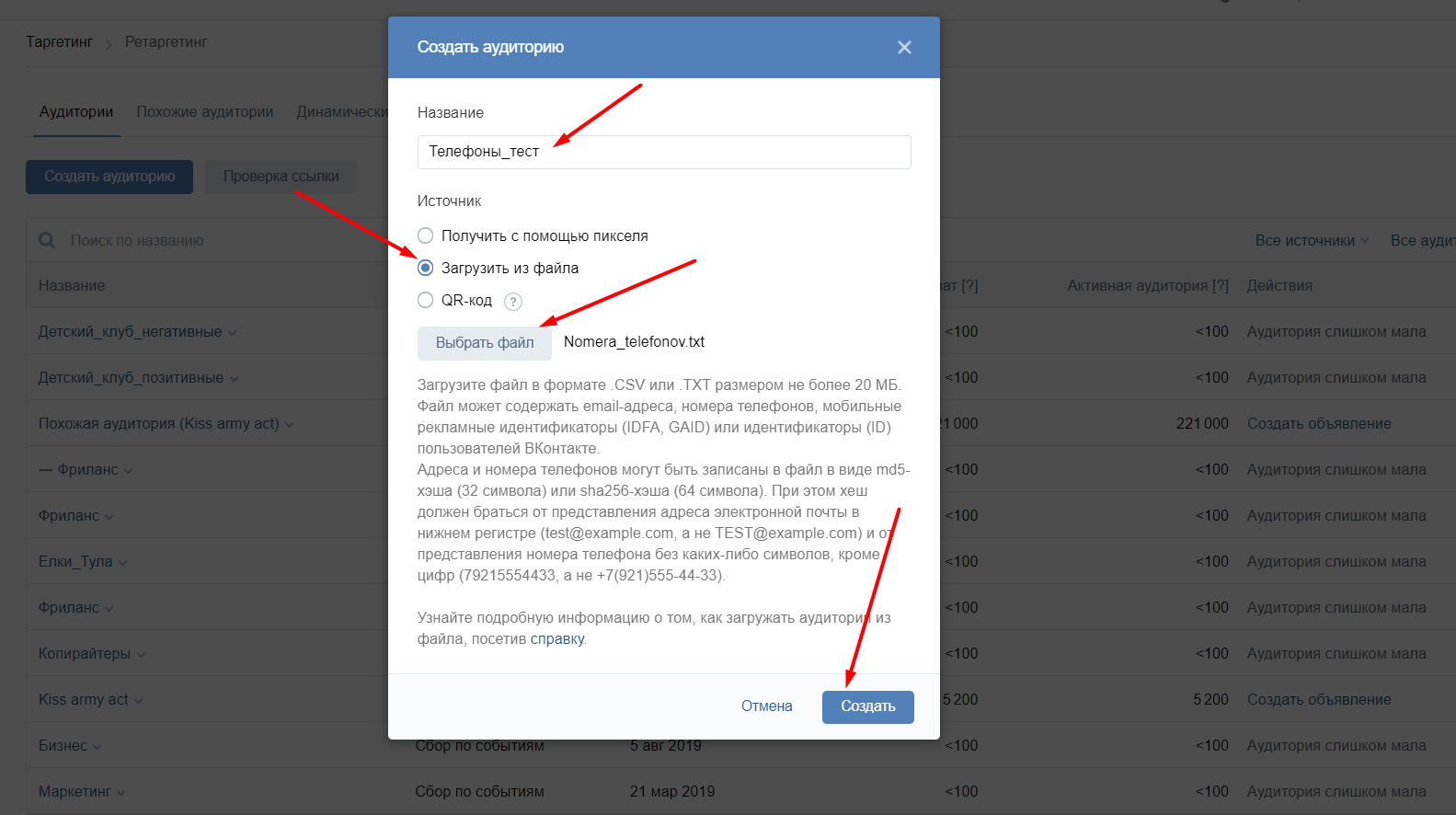
Сразу после этого откроется новое модальное окно. В нем по умолчанию будет стоять последний созданный пиксель. Если у вас их сразу несколько, то откройте выпадающее меню и выберите нужный из списка.
Ниже выберите из списка значение «Пользователи посещавшие определенные страницы».
После этого нажмите на «URL содержит» и выберите «Событие совпадает». Если вам надо указать несколько событий, то нажмите на «Событие содержит».
В поле справа вставляем название события, которое мы прописывали в Google Tag Manager, его можно найти в последнем коде.
Нажимаем на кнопку «Сохранить» и переходим к проверке. Сразу после этого в поле «Обновлено» будет стоять прочерк. Что это означает? Пока еще ни один человек не совершил нужное действие и база пуста.
Чтобы все проверить, необходимо перейти на сайт и нажать на кнопку.
После нажатия на кнопку, информация в графе «Обновлено» должна измениться. При правильной настройке там будет отражаться время последнего действия.
Переменные и события на которые можно выставить теги
Сперва давайте дадим определение понятию «Переменная» — это элемент или фрагмент сайта, при взаимодействии с которым будет срабатывать триггер или созданный тег. В качестве переменной может выступать class или id, а также надпись на кнопке или время проведенное пользователем на сайте.
Давайте немного разберемся в процессе создания необходимых переменных. Для этого еще раз обратимся к Google Tag Manager, переходим в раздел «Переменные» и нажимаем кнопку «Создать».
После этого задаем название переменной и нажимаем на поле «Конфигурация переменной».
После открытия боковой панели, пролистайте ее немного ниже и найдите значение «Переменная автоматического события».
Затем перед вами откроется новое модальное окно. В нем перейдите к выпадающему списку и выберите переменную, которую будете использовать.
Рассмотрим самые основные значения в переменных:
- Класс элемента — параметр class у любого объекта на сайте, его мы ранее уже использовали. Прибегать к классу элемента удобно при настройке событий в крупном интернет-магазине. Так во всех карточках товаров элементы имеют один класс. Поэтому достаточно настроить только 1 тег и он будет срабатывать при нажатии на кнопку из любой карточки.
- Идентификатор элемента — это id элемента.
- Текст элемента — это текстовая информация, которая есть в элементе: текст на кнопке или подсказка в чате поддержки.

- URL элемента — ссылка заложенная в элемент: переход на социальные сети или на документ.
Как настроить событие на время, проведенное на сайте, на заполнение формы и процент скроллинга
Давайте на наглядном примере разберем как настроить триггеры на совсем другие действия на сайте. Для этого необходимо перейти в раздел «Триггеры» и снова нажать на кнопку «Создать».
Кликаем на поле «Настройка триггера».
В боковой панели вы можете сразу выбрать нужное значение, например: «Отправка форм», «Глубина прокрутки» — это процент скроллинга, «Таймер» — это время проведенное пользователем на сайте. Кроме того, мы рекомендуем на кнопку создавать именно триггер «Отправка форм», а не собирать данные о тех, кто просто нажал на кнопку. Так отсеются все пользователи, которые просто нажали на кнопку, но не отправили заявку.
Если настроить все правильно, то при совершении определенного действия на сайте сработают триггеры и пользователи попадут в базу.
Отслеживание конверсий в рекламном кабинете ВКонтакте
Сейчас Вконтакте можно отслеживать конверсию прямо из своего рекламного кабинета. С помощью этой функции легко ориентироваться во внешних показателях эффективности, а также наблюдать за поведенческими факторами на сайте. Проще говоря, это позволит увидеть с какого объявления на сайте пользователи совершили больше ключевых действий. Так анализ кампании станет более глубоким и будут исключены неудобные моменты. К примеру, когда отключается реклама с дорогими кликами, а потом приходят данные, что с нее приходило больше целевого трафика.
Вопрос: «На какое ключевое действие лучше всего настраивать конверсии?» Ответ: «Для этого удобнее использовать микроконверсии».
Именно микроконверсии дадут более полную и точную информацию и помогут понять с какого объявления поступает целевой трафик. Помимо этого, такие конверсии достаточно быстро наполняются. Следовательно, вы сможете получить за короткий промежуток времени очень точные данные. Так как же их настроить?
Так как же их настроить?
Чтобы добавить пиксель от ВКонтакте в Google Tag Manager, необходимо создать отдельный тег. После чего вставить в него скопированный код пикселя. На скриншоте ниже показано, как это будет выглядеть. В этом коде надо вместо YOURPIXELID прописать идентификатор пикселя, установленного на вашем сайте.
Для добавления события, по аналогии с пикселем, создайте новый тег и пропишите в нем событие. Стоит отметить, что настроить срабатывание события нужно на определенное действие пользователя на сайте: клик по элементу или переход по ссылке. В этом случае стоит заранее определиться, какое именно базовое событие для вас станет микроконверсией. Например, VK.Goal(‘conversion’).
Заключение
Может показаться, что настройка пикселя от ВКонтакте и настройка событий в Google Tag Manager достаточно трудная. На самом деле это не так! Если вы возьмете инструкцию и последовательно совершите каждое действие, то весь процесс займет не больше получаса. Используйте наше руководство для сбора данных и анализа поведения пользователей на сайте. И это поможет вам настроить персональные кампании ретаргетинга для каждого сегмента.
Используйте наше руководство для сбора данных и анализа поведения пользователей на сайте. И это поможет вам настроить персональные кампании ретаргетинга для каждого сегмента.
nuxt-vk-retargeting — Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 1.0.1
Популярный
- C
- H
- M
- L 9005 0
- В
- М
- Д
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (55)
Скачать тренд- Звезды GitHub
- 2
- Вилки
- 0
- Авторы
- 1
Популярность прямого использования
Пакет npm nuxt-vk-retargeting получает в общей сложности 55 загрузок в неделю. Таким образом, мы забили Уровень популярности nuxt-vk-retargeting будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package nuxt-vk-retargeting мы обнаружили, что он
снялся 2 раза.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 0
- Открыть PR
- 0
- Последняя версия
- 3 года назад
- Последняя фиксация
- 3 года назад
Дальнейший анализ состояния обслуживания nuxt-vk-retargeting на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта, который следует учитывать для ретаргетинга nuxt-vk, является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 3 года
- Зависимости
- 0 Прямые
- Версии
- 3
- Установочный размер
- 1,53 КБ
- Распределенные теги
- 1
- Количество файлов
- 3
- Обслуживающий персонал
- 1
- Типы TS
- Нет
nuxt-vk-retargeting имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Краткое руководство: ретаргетинг пикселей для покупателей медиа и веб-мастеров
Перенацеливайте посетителей, перешедших на определенную целевую страницу или страницу на вашем веб-сайте, с помощью простого тега пиксельного скрипта.
О чем пойдет речь в этом руководстве
- Чем полезен ретаргетинг пикселей
- Кто лучше всего может воспользоваться мощным инструментом ретаргетинга пикселей
- Ретаргетинг можно использовать на ЛЮБОЙ странице, а не только на странице, с которой вы покупаете трафик нас за
- Как настроить ретаргетинг по пикселям на ваших целевых страницах для повторной покупки высокопроизводительного трафика
На прочтение этого руководства у вас уйдет менее 5 минут.
Ретаргетинг пикселей — неиспользованная золотая жила?
Возможность купить конкретных посетителей, которые посетили определенную страницу вашего веб-сайта, воронку конверсии или целевую страницу, может быть чрезвычайно полезной.
Вы будете знать, как эти посетители работали раньше, и что они заслуживают перенацеливания с помощью новой кампании. Это значительно оптимизирует вашу кампанию.
Как владелец веб-сайта или медиа-байер с собственными целевыми страницами и/или предложениями, вы можете быть на шаг впереди конкурентов благодаря кампаниям ретаргетинга, максимально эффективно увеличивающим количество конверсий.
Вариант использования для покупателей рекламы
Например, если (как покупатель рекламы) вы знаете, что определенная группа посетителей посетила вашу страницу после конверсии и совершила конверсию по одному из ваших предложений, может иметь смысл установить скрипт целевого пикселя ретаргетинга на этой постконверсионной странице.
Затем вы можете повторно купить тех же посетителей с другой кампанией, отправляющей аналогичный оффер, с которым вы также работаете через PlugRush. Ваша вероятность получить еще одну конверсию будет намного выше, зная, что те же самые посетители уже совершили конверсию для вас в другом месте.
Для баннерных, всплывающих и нативных рекламных кампаний можно даже перенаправить посетителей, которых вы не приобрели в PlugRush. Вы можете купить трафик где-то еще или получить его органически, а затем пикселизировать их для ретаргетинга с помощью кампаний PlugRush. Таким образом, всякий раз, когда посетитель приходит через нашу сеть, ваша кампания будет иметь право повторно купить его.
Вариант использования для веб-мастеров
Как веб-мастеру, управляющему собственными сайтами, у вас могут быть страницы, на которых пользователи могут получить доступ к определенному контенту. Основываясь на том, что они обращаются к определенной странице, вы можете пикселизировать их, а затем перенаправить их позже с помощью рекламной кампании.
Ф.пр. если кто-то проявит интерес к «Игре престолов», посетив страницу на эту тему на вашем веб-сайте, вы можете позже снова нацелить его на рекламу товаров по «Игре престолов» или онлайн-игр. Поскольку они уже проявили интерес к этой теме, у них больше шансов совершить конверсию.
Как использовать ретаргетинг пикселей
Вы должны предпринять следующие шаги, чтобы использовать кампании ретаргетинга в PlugRush. Мы опишем два возможных сценария (A и B), чтобы показать несколько основных примеров того, как можно использовать ретаргетинг. Возможности безграничны.
Сценарий A
Вы хотите настроить таргетинг на посетителей, которые зашли на страницу непосредственно перед конверсией по предложению, но не выполнили ее до конца, потому что вы хотите показывать им рекламу, которая приведет к их конверсии.
Сценарий A, описанный выше, требует двух целей ретаргетинга:
Цель 1: Пользователь почти совершил конверсию … Этот пиксельный скрипт будет помещен в HEAD HTML-кода на странице прямо перед тем, как произойдет конверсия.
Цель 2: Пользователь совершил конверсию … Еще один скрипт целевого пикселя, который будет помещен в HEAD HTML-кода на странице после конверсии.
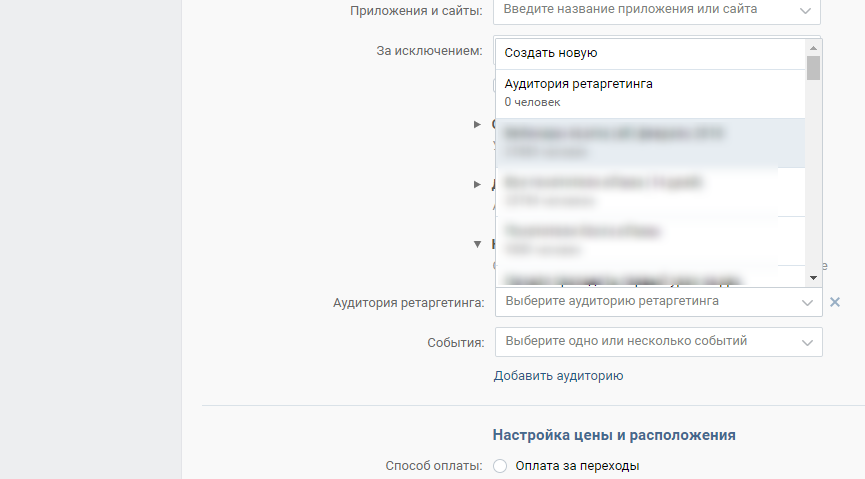
Когда вы затем создаете кампанию, вы должны перейти на вкладку «Ретаргетинг» под заголовком «Параметры» создателя кампании и включить Цель 1: Пользователь почти конвертирован, а также исключить Цель 2: Конверсия пользователя, потому что вы не хотели бы повторно нацеливать пользователей, которые уже совершили конверсию, снова с тем же предложением.
