Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
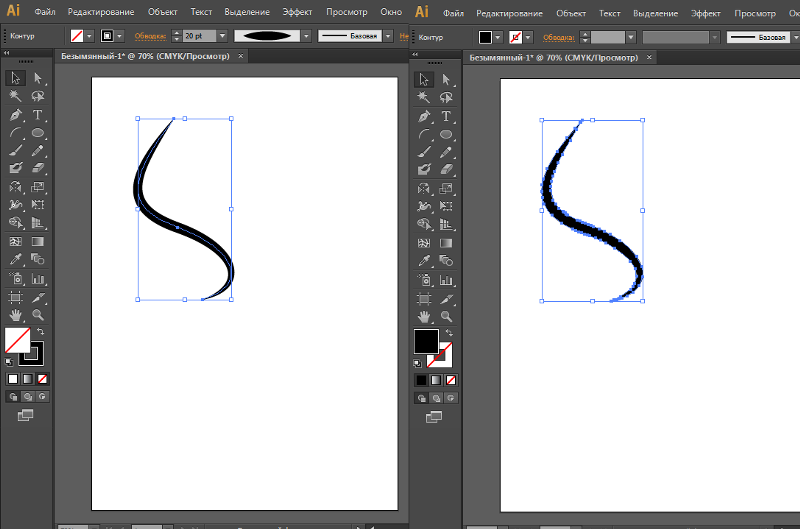
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Общие сведения о фигурах и контурах
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.
 )
)
Режимы рисования
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Слой-фигура
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Контуры
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Заливка пикселей
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».
Параметры рисованияA. Слой-фигура B. Контуры C. Заливка пикселей
Еще похожее
- Инструменты
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Уроки рисования в Фотошопе
Уроки рисования в ФотошопеФильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяУрокиВсе для Художника
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
Мастер-класс для дизайнера инфографики Вы дизайнер, который желает научиться создать стильный дизайн для карточек товаров на маркетплейсе Wildberries? Я подготовил для вас мастер-класс, с помощью которого вы повысите свои навыки в дизайне инфографики и научитесь создавать дизайн по реальному ТЗ от заказчика.
Узнайте, как создать потрясающую 3D-иллюстрацию сердца с нуля — без нейронных сетей!
С помощью этого урока вы сможете создать в фотошоп реалистичное отражение и тень для любого объекта в кратчайшие сроки. Мы рассмотрим основы работы со слоями, масками и инструментами выделения в фотошоп.
В этом видео вы узнаете историю Надежды, которая освоила программу Photoshop и в итоге создала свою собственную дизайн-студию с нуля.
Урок в Blender + Adobe Photoshop Ищете способ как сделать шапку для YouTube и Вконтакте? В этой серии видеуроков мы покажем вам, как использовать 3D-дизайн для создания шапки для ваших социальных сетей.
В этом видео вы увидите, как с помощью фотошоп всего за 5 минут добиться красивой, чистой кожи.
Коммерческий заказ Посмотрите, как выпускник курса «Инфографика для маркетплейсов» Андриан Новиков по этапам справился с коммерческим заказом – дизайн листовки. Передвиньте ползунок, чтобы увидеть До/После
Поднимите свои навыки в фотошоп на новый уровень с помощью видеоурока
Эксперты Creativo Мария Муляр и Андрей Батталов опросили более 150+ пользователей разного уровня в направлениях Арты и Инфографика и определили 6 препятствий, которые преодолевают абсолютно все начинающие, мастера и профессионалы.
В этом видео вы увидите конкретные примеры, как заработать дизайнеру инфографики в 2 раза больше.
Что будет, если использовать детский рисунок в качестве отправной точки для цифрового искусства в фотошоп? Узнайте в новом видеоуроке.
Photoshop секреты Если вы создаете дизайны карточек для маркетплейсов, то приёмы по замене цвета обязательно пригодятся на практике.
Реальный заказ На курсе «Инфографика для маркетплейсов» (в рамках пакета Продвинутый) мы с командой Creativo помогаем выпускникам справиться с реальными заказами.
В этой серии видеоуроков вы с нуля создадите нереально вкусный торт в программе Blender
3 лучших способа В этом уроке вы узнаете, как удалить лишние объекты с фотографии в Фотошоп.
Если вы хотите стать дизайнером инфографики на маркетплейсах, то посмотрите новое видео, где вы увидите путь дизайнера Натальи Игнатовой, которая летом 2022 г. начала создавать карточки для маркетплейсов, а уже сейчас уверенно реализует дизайны для заказчиков.
Исходники Кликните, чтобы скачать исходники
Нейронный фильтр размытие в Фотошоп 2023 В этом видео вы узнаете, как красиво размыть фон на фотографии с помощью нейронного фильтра размытие в программе фотошоп.
В этом видеоуроке вы узнаете 5 способов, как вырезать объект от фона в фотошоп. + Вы увидите 6 секретный метод вырезания объектов, которые используют дизайнеры.
В этой серии видеоуроков вы с нуля создадите красивую тыкву в программе Blender.
Какие обновления появились в версии Photoshop 2023: 1. Доработали инструмент выделение объектов в фотошоп. 2. Появился новый нейронный фильтр для восстановления старых фотографий в фотошоп. 3. Фильтр Camera Raw в фотошоп стал еще лучше благодаря новым возможностям работы с масками и уже конкурирует по методам выделения с программой фотошоп. 4. Добавили возможность коммуникации с коллегами и заказчиками.
Инфографика для мартетплейсов
Узнайте,как презентовать проект заказчику и как создать клиентский сервис, чтобы превзойти ожидания клиента.
В этом уроке вы узнаете алгоритм, как сделать цепляющее превью для видео на YouTube
Что добавить в кейс на Behance, чтобы сделать свой проект уникальным
Какие работы загружать в портфолио дизайнеру инфографики, чтобы получать последующие заказы. Посмотрите первый видеоурок из курса «Инфографика для маркетплейсов»
В этом уроке покажу приёмы обработки в программе Adobe Photoshop. ЧТО ВЫ УЗНАТЕ 1. Как заменить фон. 2. Как убрать людей на заднем плане. 3. Как скрыть детали и убрать лишние объекты на переднем плане. 4. Как сделать цветокоррекцию.
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ Вы создадите баннер из объемных букв для интерактива на Creativo:
Уберите глубокие тени и блики в фотошоп В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников
Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты. В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
109108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
Рисование в Фотошопе для многих из нас любимая тема, так как именно здесь может проявиться вся яркая индивидуальность человека.
Если вы не владеете классическими приемами рисования, вам поможет Adobe Photoshop. Здесь вы своими руками всего за несколько минут сможете нарисовать такой шедевр, что вам бы позавидовал сам Леонардо-да-Винчи.
В этой рубрике вы научитесь с нуля рисовать любые изображения в том числе и в векторном стиле. В этом вам помогут наши пошаговые уроки рисования в Фотошопе для начинающих и опытных пользователей.
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
Подкатегория
Иллюстрации Персонажи Векторная графика Разное Пиксель арт
Показать все Свернуть
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
112 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
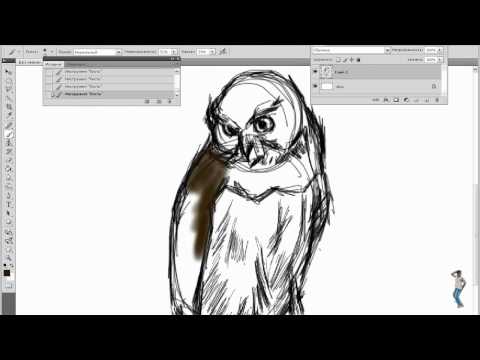
Как рисовать в фотошопе. Урок для начинающих.
содержание видео
Рейтинг: 4.0; Голоса: 1
Уроки по digital арту и рисованию на графическом планшете продолжаются. Этот выпуск будет посвящен самой популярной программе для рисования среди профессиональных CG художников — фотошопу. Ролик нацелен на широкую аудиторию любителей и начинающий, поэтому я постарался изложить максимум разносторонней информации о работе в самой программе и основах рисования в цифре. Из этого урока вы узнаете необходимый минимум по интерфейсу программы. Бегло будет разобрана настройка кистей (мои кисти вы сможете скачать по ссылкам внизу описания. Покажу некоторые приемы смешивания цвета, т. к. для многих это больная тема в ФШ. И, естественно, большая часть видео будет посвящена рисованию с объяснением. А еще вы сможете поучаствовать в розыгрыше и выиграть современный графический планшет, перейдя по ссылкам в мой инстаграм. Надеюсь, что все это поможет вам рисовать в фотошопе чуточку лучше. В благодарность моим трудам не ленитесь проявлять активность под видео. И
Ролик нацелен на широкую аудиторию любителей и начинающий, поэтому я постарался изложить максимум разносторонней информации о работе в самой программе и основах рисования в цифре. Из этого урока вы узнаете необходимый минимум по интерфейсу программы. Бегло будет разобрана настройка кистей (мои кисти вы сможете скачать по ссылкам внизу описания. Покажу некоторые приемы смешивания цвета, т. к. для многих это больная тема в ФШ. И, естественно, большая часть видео будет посвящена рисованию с объяснением. А еще вы сможете поучаствовать в розыгрыше и выиграть современный графический планшет, перейдя по ссылкам в мой инстаграм. Надеюсь, что все это поможет вам рисовать в фотошопе чуточку лучше. В благодарность моим трудам не ленитесь проявлять активность под видео. И
Дата: 2020-05-02
← Лайфхаки для рисования. Самые необычные техники рисования.
Урок рисования лучшие книги для начинающего художника. →
Похожие видео
От этого удобрения рассада крепкая и урожай сразу в 2 раза больше. Борный эликсир три кислоты.
Борный эликсир три кислоты.
• Иван Русских
Научная пятница. Смешиваем разные препараты — что получится? Как смешивать триходерму и боверию.
• Иван Русских
После этого рецепта вы забудете про пельмени, манты и хинкали!
• Татьяна огородница
Самый простой и быстрый способ продырявить стаканы для рассады. Емкости для рассады — это важно!
• Иван Русских
Откровенно о своих любимчиках! Без них и огород — не огород! Что я обязательно сажаю в огороде.
• Иван Русских
Чайник не успевает закипеть, а ГОРА ВКУСНЯШЕК уже на столе!
• Татьяна огородница
Комментарии и отзывы: 10
Вик
Было такое, я включил выделение и долгое время его выключить не мог. Я просто перешёл с кнопки выделения на кисть, и вроде бы логично что выделение должно исчезнуть. А оно не исчезает. Тыкаю везде, не уходит. Включаю все функции, удаляю слои, а этот долбаный Фотошоп остался навсегда с выделением. И только позже я нашёл в меню выше отменить выделение — ВАТАФАК? Какого чёрта эта кнопка находится так далеко? Естественно я не пойму! Я привык что кисть исчезает когда её меняешь на инструмент заливка или пипетка. А тут выделение имеет свою логику (женскую логику. Короче к чёрту эту программу. И плевать что на сайте Фотошоп написано что программа интуитивно понятная и простая.
А тут выделение имеет свою логику (женскую логику. Короче к чёрту эту программу. И плевать что на сайте Фотошоп написано что программа интуитивно понятная и простая.
Фляга
Спасибо, очень классный урок, прекрасно все обьясняешь, у тебя лучшие туториолы из тех, что я видел на русском Ютуб. Жаль иногда пропускаешь сложные моменты для новичков, к примеру тут отрисовку перьев и тени, но ты конечно и не обязан, если повторять и включать голову, можно догадаться до всего и самому. Жду новых туториолов. Очень круто, что ты не превращаешь их просто в спид пэинт, а оставляешь именно формат уроков, выходит очень информативно и полезно и главное рисунки хорошего качества, видно, что подходишь с душой, а не просто ради просмотров клепаешь проходняк.
Origa
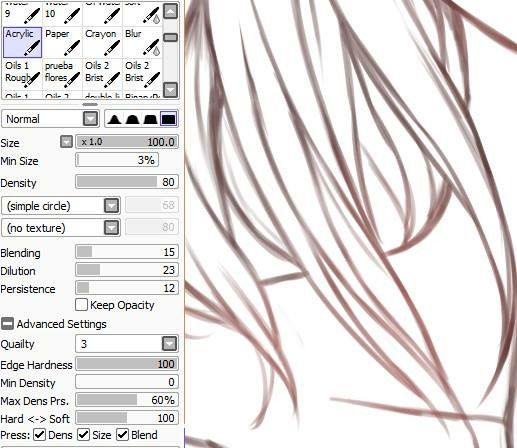
Хелп. Видео отличное, но у меня все равно затык, причем в самом начале практики: не понмиаю, какие кисти брать. Гововят жесткую кисть с динамикой формы, но лучше бы имя кисти, потому что я их не различаю по такому описанию. Вижу, что в самом начале вроде взяли третью из набора, называется лайнер, у меня выглядит иначе. В общем даже в этом подробном уроке хочется еще конкретики в названиях кистей!
Вижу, что в самом начале вроде взяли третью из набора, называется лайнер, у меня выглядит иначе. В общем даже в этом подробном уроке хочется еще конкретики в названиях кистей!
Shuher
Кто-нибудь знаком с планшетом Genius Easypen i405x? Когда-то ради интереса был куплен ещё в 2007 году, если не ошибаюсь, но пользовался пару раз и все. т. е. я особо не разбираюсь в этих планшетах. Но сейчас нужно разобраться в чем основные различия от планшета Гаомон м10k или таких подобных и современных, нужно ребенку. Может кто-нибудь по делу ответить, без выделывания?
Эммет
1 раз пытаюсь научится рисовать в фотошопе cs6 и вижу как тут все плохо канал вроде для учебы по рисованию но я больше половины не понял и не запомнил ты куда-то торопишься и + куча непонятных слов (ты наверное книг читаешь много и каждый день по 10 штук) вижу как торопишься что полтара часа рисования ускорил и говоришь со скоростью света
BrUnTaLiN
а как сделать эффект типа рисунок краской гуашовой нарисованый я прост привью для картинки танк хотел сделать ну я был сыграл бой сохранил реплей сделал скриншот с подходищего ракурса закинул в фотожоп и хочу сделать что все это как от руки сделано нарисовано ярко как гуашь краской
Pavlina
Скажите пожалуйста, в чем проблема, если не работает нажим пера? В меню планшета все как обычно выставлено, а в фотошопе в разделе (динамика формы, когда выбираю нажим пера, появляется рядом значек — треугольник с восклицательным знаком и ничего не работает( перезагрузка не помогает
Sinelingvalat
Спасибо. Очень полезное видео. Много информации, которая нужна, и которую я давно не мог найти. Видео в сохраненных, буду пересматривать время от времени) Есть смысл клеить защитную пленку на планшет? У меня ваком старенький, уже появляются потертости/шероховатости.
Очень полезное видео. Много информации, которая нужна, и которую я давно не мог найти. Видео в сохраненных, буду пересматривать время от времени) Есть смысл клеить защитную пленку на планшет? У меня ваком старенький, уже появляются потертости/шероховатости.
YouKnow
Спасибо большое за такой информативный ролик. Пересмотрев кучу подобных видео — реально нормальных объяснений, что и как делать — было просто по минимуму. А здесь информация подается легко и доступно, а главное — по делу. Ещё раз спасибо, за такой чудесный ролик.
Наталья
Спасибо за видео. Собираюсь начать рисовать в фотошопе. Пока рисую живыми материалами и обрабатываю сканы в фотошопе. Скажите а как сделать так, чтобы ластик на цветном фоне не стирал белым цветом. А как у вас на видео подправил клюв без стирания фона.
Как рисовать в Фотошопе – научиться рисовать иллюстрации в Photoshop с нуля, основные инструменты (фигуры, кисти и др.) и их параметры
Даже без графического планшета в программе Photoshop можно научиться рисовать интересные иллюстрации. Для этого есть множество инструментов. Новички и профессионалы используют их для создания эскизов, скетчей, сложных рисунков.
Для этого есть множество инструментов. Новички и профессионалы используют их для создания эскизов, скетчей, сложных рисунков.
Доступные инструменты рисования
Открыв программу, обнаруживается множество инструментов для рисования в Фотошопе, которые можно считать основными:
- кисть;
- карандаш;
- замена цвета;
- микс-кисть;
- фигуры;
- ластик.
Кисть
Запустив программу Photoshop, становится доступным инструмент «кисть». В англоязычной версии редактора она называется Brush. Кисточка вызывается латинской буквой «В» на клавиатуре и при нажатии значка всплывает панель настроек. Она дает возможность регулировать параметры:
- размер;
- цвет;
- форма;
- уровень прозрачности.
Благодаря функции ToolPresetPicker (Заданные настройки инструмента) разрешается задавать уникальные настройки. Во время работы профессионалы используют множество кистей. Они не создают их с нуля, а чаще всего скачивают из сети. Делая набросок, можно обойтись одним экземпляром, а вот сложные иллюстрации порой заставляют часто их менять. Если всё же захочется создать собственную кисточку, через настройки выбирается функция NewToolPreset – создание новой кисточки.
Во время работы профессионалы используют множество кистей. Они не создают их с нуля, а чаще всего скачивают из сети. Делая набросок, можно обойтись одним экземпляром, а вот сложные иллюстрации порой заставляют часто их менять. Если всё же захочется создать собственную кисточку, через настройки выбирается функция NewToolPreset – создание новой кисточки.
Потребуется определиться с цветом, дополнительными настройками. При отсутствии графического планшета, на холсте необходимо зажать левую кнопку мыши и рисовать. Дополнительные настройки вводятся через функцию Showalltoolpresets (просмотр пресетов).
Для наброска подойдёт мягкая кисть небольшого размера. Можно выбрать нейтральный серый цвет, либо черный (небольшой уровень прозрачности). Настройки текущего инструмента просматриваются через вкладку Showcurrenttoolpresets.
Карандаш
На панели Photoshop, есть замечательный инструмент карандаш. В англоязычной версии он обозначается как Pencil Tool. Горячая клавиша для вызова инструмента – B (дополнительный выбор Shift). Карандаш во время рисования используется для обводки объектов. Как у кисти, на панели есть множество параметров:
В англоязычной версии он обозначается как Pencil Tool. Горячая клавиша для вызова инструмента – B (дополнительный выбор Shift). Карандаш во время рисования используется для обводки объектов. Как у кисти, на панели есть множество параметров:
- размер;
- режим;
- непрозрачность.
Режимы позволяют менять сразу цвет, размер, непрозрачность карандаша. Работая со скетчем, выбирается опция Dissolve, когда требуется нарисовать что-то яркое, выставляется Color. Непрозрачность регулируется от 0 до 100%. Нарисовав цветную линию на экране, видно, как цвет затухает. Чтобы произвести обводку или нарисовать простой элемент, необходимо зажать левую кнопку мыши. Не отпуская её, разрешается двигать курсором в различных направлениях.
Полезной функцией является автостирание. Художники любят делать подводку фоновым цветом, и нет желания долго выбирать настройки. С данной опцией программа самостоятельно определяет основной цвет, и получится быстро сделать обводку линий. Если при работе необходимо поменять размер, надо выбрать на панели значок точки. На холсте пунктиром отображается область зарисовки.
Если при работе необходимо поменять размер, надо выбрать на панели значок точки. На холсте пунктиром отображается область зарисовки.
Замена цвета
Когда изображение не устраивает по цвету, для рисования в Photoshop применяется инструмент «замена цвета». В англоязычной версии он называется Color Replacement Tool. Также как и кисточка, инструмент вызывается горячей клавишей «В», поскольку самостоятельно замена цвета работать не будет. При выборе цвета, курсор необходимо навести на участок картины. Надо нажать левой кнопкой мыши и после этого выделяется пиксель. Алгоритм работает по считыванию информации о соседних цветах. Если есть различия между ними, осуществляется автозамена. На панели обозначены следующие инструменты:
- оттиск кисти;
- режим;
- цвет;
- выбор ограничения;
- уровень сглаживания.
Микс-кисть
Также, как и обычная кисть, через латинскую букву «В» вызывается микс-кисть. В англоязычной версии она носит обозначение Mixer Brush Tool. Чаще всего микс-кисть используются для ретуши. Если на холсте есть резкие перепады цветов, она их сглаживает. На панели обозначены параметры:
В англоязычной версии она носит обозначение Mixer Brush Tool. Чаще всего микс-кисть используются для ретуши. Если на холсте есть резкие перепады цветов, она их сглаживает. На панели обозначены параметры:
- режимы;
- насыщенность;
- уровень смешивания;
- показательный режим.
Работая с масками, разрешается очистить кисточку либо заниматься штрихованием. Такой рисунок смотрится более размытым.
Фигуры
Клавишей U в Фотошопе открываются простые фигуры, которые можно использовать в рисовании:
- прямоугольник;
- круг;
- многоугольник и другое.
Удерживая Shift, можно выбрать любой из вариантов. Через панель инструментов разрешается воспользоваться функцией произвольной фигуры. Photoshop дает возможность определиться с цветом, выбрать масштаб.
Если художник работает со слоями, используется режим Shape Layers. Для этого на панели настроек изображён квадрат со стрелками. С его помощью фигура появляется на новом слое и может быть выделена. При изменении размера используется клавиша Shift. Она дает возможность увеличивать\ уменьшать изображение с сохранением пропорций.
Для этого на панели настроек изображён квадрат со стрелками. С его помощью фигура появляется на новом слое и может быть выделена. При изменении размера используется клавиша Shift. Она дает возможность увеличивать\ уменьшать изображение с сохранением пропорций.
Ластик
При рисовании в Фотошопе используется инструмент «ластик», который вызывается кнопкой «Е». Виды:
- обычный;
- фоновый;
- волшебный.
Инструмент предназначен для стирания части рисунка, а также его коррекции. На панели отображается размер ластика, уровень прозрачности.
Как рисовать в Фотошопе?
Чтобы нарисовать простой рисунок в Фотошопе, необходимо создать новый файл, выбрать размер, придумать имя. Когда открывается холст, важно удобным образом настроить инструменты. Кисть, карандаш, ластик по умолчанию располагаются на левой боковой панели. Настройки инструмента видны сверху.
К примеру, необходимо нарисовать мультипликационный персонаж на фоне неба. Герой стоит на траве, держит в руках скейт. Новичкам рекомендуется сделать рисунок на одном слое. Для наброска выбирается кисточка Brush Tool на боковой панели. С помощью левой кнопкой мыши необходимо сделать набросок. Намечается контур героя, расположение шарика, а также поляны.
Герой стоит на траве, держит в руках скейт. Новичкам рекомендуется сделать рисунок на одном слое. Для наброска выбирается кисточка Brush Tool на боковой панели. С помощью левой кнопкой мыши необходимо сделать набросок. Намечается контур героя, расположение шарика, а также поляны.
Далее стоит поработать над фоном. Выбирается большая кисть, выставляется синий, необходимо нарисовать небо. Следующим шагом намечается поляна. На панели инструментов кисти, выбирается зелёный. Также как в случае с небом, лучше использовать большой размер. Далее на горизонте важно показать фактуру листвы, поэтому выбирается меньший размер кисточки с тем же цветом. Короткими штрихами демонстрируется трава. Когда фон готов, можно приступить к объекту.
Рисовать разрешается с нижней либо верхней части. В первую очередь, работа ведется над телом героя, а затем над одеждой. Цвета должны отличаться, в дальнейшем их можно будет подкорректировать. Исходя из наброска, необходимо придерживаться границ, не выходить за грани линий. В некоторых местах размер кисти изменяется. Чтобы нарисовать лицо, выбирается большая кисть, там, где располагаются уши, необходимо менять размер.
Исходя из наброска, необходимо придерживаться границ, не выходить за грани линий. В некоторых местах размер кисти изменяется. Чтобы нарисовать лицо, выбирается большая кисть, там, где располагаются уши, необходимо менять размер.
Когда с телом покончено, стоит заняться одеждой. Благодаря инструменту «замена цвета», разрешается производить корректировку областей. Нажав латинскую букву «В», появляется панель управления и стоит обозначить задачу. К примеру, у мультипликационного героя нарисована синяя футболка, которая не ярко выглядит на фоне неба. Синий необходимо заменить на красный. Для этого устанавливается курсор на футболку. На панели управления выбирается красный. Далее левой кнопкой мыши необходимо пройтись по всем областям футболки.
Если произошёл случайный мазок, лучше воспользоваться ластиком. На панель управления можно выбрать соответствующий значок либо нажать латинскую кнопку «Е». Далее курсор переносится на область, которую необходимо изменить. Нажав на левую кнопку мыши, производится удаление пикселей. Далее останется вновь подрисовать ногу, чтобы она хорошо смотрелась.
Нажав на левую кнопку мыши, производится удаление пикселей. Далее останется вновь подрисовать ногу, чтобы она хорошо смотрелась.
На финишной отделке рисуются мелкие детали. Мультипликационному герою необходимо добавить волосы, глаза и брови. Для этих целей подойдет инструмент «карандаш». Соответствующий значок можно выбрать на панели либо нажать горячую кнопку «В», выбирается чёрный цвет. Курсор переводится в область, где находятся глаза, волосы, брови. Как в случае с кистью, рисование происходит с зажатой левой кнопкой мыши.
Выше рассмотрены основные инструменты Photoshop. Продемонстрировано, как рисовать с нуля. Всё начинается с создания рисунка, в конце останется лишь сохранить произведение искусства. Зажимается комбинация клавиш Ctrl + S или осуществляется переход в меню файлы, «сохранить как».
Основы цифрового рисунка в Photoshop. Гайд для начинающих 12+
3d Total Publishing
Серия: Рисование для профессионалов
Осталось всего 6 шт.
3013,00р.
-20% после регистрации
В наличии в 6 магазинах
Иркутск, ПродаЛитЪ Cash&Carry
Иркутск, ПродаЛитЪ Мир книг
Иркутск, ПродаЛитЪ Модный Квартал
Иркутск, ПродаЛитЪ Торговый комплекс
Посмотреть все магазины
Цена в магазине может отличаться
от цены, указанной на сайте.
Поделиться ссылкой в:
Издательство:Питер Класс
Бренд:Питер Книга
ISBN:978-5-00116-756-3
Штрих-код:9785001167563
Страниц:288
Тип обложки:Мягкая
Год:2022
НДС:10%
Вес:1
Возраст:от 12 лет
Код:147287
Описание
Быть цифровым художником — значит участвовать в работе над компьютерными играми, кино и рекламой, создавать концепт-арты и коммерческие иллюстрации. Этот гайд поможет вам освоить важнейшие инструменты Photoshop, найти индивидуальный стиль и создать первые цифровые работы, если вы только начали свой профессиональный путь. А если рисуете уже давно — он поможет упорядочить знания и усовершенствовать уже имеющиеся навыки.
Этот гайд поможет вам освоить важнейшие инструменты Photoshop, найти индивидуальный стиль и создать первые цифровые работы, если вы только начали свой профессиональный путь. А если рисуете уже давно — он поможет упорядочить знания и усовершенствовать уже имеющиеся навыки.
Три успешных концепт-художника на примере своих работ научат вас создавать кастомные кисти, незаметно интегрировать фототекстуры в рисунок, работать с масками и слоями, поделятся профессиональными лайфхаками и расскажут, как развить насмотренность и найти вдохновение. Вступительную статью к книге написал Иван Смирнов, арт-директор, концепт-художник, основатель и преподаватель школы цифрового рисунка Smirnov School.
С помощью этого гайда вы:
освоите базовые инструменты и функции Photoshop;
нарисуете потрясающие спецэффекты;
научитесь создавать реалистичное освещение;
пройдете путь от эскиза на бумаге до цифрового шедевра.
Smirnov School рекомендует!
3013,00р.
-20% после регистрации
Основы цифрового рисунка в Photoshop. Гайд для начинающих (2022 г.)
3d Total Publishing
2197,00р.
-20% после регистрации
Дизайн персонажей-животных. Концепт-арт для комиксов, видеоигр и анимации (2022 г.)
3d Total Publishing, Смирнов И. А.
2178,00р.
-20% после регистрации
Анатомия. Создание реалистичных людей и животных + мастер-классы по QR-коду (2023 г.)
Imagine F.
2197,00р.
-20% после регистрации
Дизайн существ и персонажей.
 Как создать портфолио концепт-художника
(2022 г.)
Как создать портфолио концепт-художника
(2022 г.)Холмс М.
3013,00р.
-20% после регистрации
Основы цифрового рисунка в Photoshop. Гайд для начинающих (2022 г.)
3d Total Publishing
Смотреть все
910,00р.
-20% после регистрации
Первые шаги в мире Minecraft. Неофициальное руководство для игроков (2021 г.)
Айзенменгер Рихард
2197,00р.
-20% после регистрации
Масштабируемые данные. Лучшие шаблоны высоконагруженных архитектур (2022 г.
 )
)Стренгхольт Питхейн
2315,00р.
-20% после регистрации
Бизнес-моделирование и анализ данных. Решение актуальных задач с помощью Microsoft Excel (2021 г.)
Винстон Уэйн
989,00р.
-20% после регистрации
Чистая архитектура. Искусство разработки программного обеспечения (2022 г.)
Мартин Роберт
470,40р.
-30% после регистрации
Требуется знание 1С. «1С:Бухгалтерия 8.3» (2016 г.)
Постовалова А.
1422,00р.
-20% после регистрации
Красим персонажей в Photoshop. Пошаговые мастер-классы от художницы вебтунов (2023 г.)
Solraka
868,50р.
-20% после регистрации
Python. Великое программирование в Minecraft (2022 г.)
Корягин Андрей Владимирович
972,00р.
-20% после регистрации
Photoshop: Полное руководство. Официальная русская версия (2019 г.)
Фуллер Д.М.
760,00р.
-20% после регистрации
Законы UX-дизайна.
 Понимание психологии пользователя — ключ к успеху
(2022 г.)
Понимание психологии пользователя — ключ к успеху
(2022 г.)Яблонски Джон
851,50р.
-20% после регистрации
Не заставляйте меня думать (2021 г.)
Круг Стив
1295,50р.
-20% после регистрации
100 главных принципов дизайна. Как удержать внимание (2021 г.)
Уэйншенк С.
2333,00р.
-20% после регистрации
Adobe Photoshop СС. Официальный учебный курс (2021 г.)
Фолкнер Эндрю, Чавез Конрад
1249,50р.
-20% после регистрации
Power Query в Excel и Power BI: сбор, обьединение и преобразование данных (2021 г.)
Равив Г.
197,00р.
-20% после регистрации
Планшеты и смартфоны на Android. Простой и понятный самоучитель (2022 г.)
Леонов В.
353,80р.
-30% после регистрации
Полезный смартфон и планшет на Аndroid. Самоучитель: 2 книги в 1 (2016 г.)
Стрельцов В.А., Финкова М.А.
1498,00р.
-20% после регистрации
Blizzard Косплей.
 Секреты мастерства
(2021 г.)
Секреты мастерства
(2021 г.)Мэтт Бёрнс
618,50р.
-20% после регистрации
Стань аниматором с Pixar: 45 заданий для создания собственных персонажей, историй и вселенных (2021 г.)
Бейрут Майкл, Лассетер Джон
1723,00р.
-20% после регистрации
Photoshop CC для начинающих (2020 г.)
Шаффлботэм Роберт
1969,00р.
-20% после регистрации
Создание персонажей в Photoshop. Полное руководство по цифровому рисованию (2022 г.
 )
)1029,00р.
-20% после регистрации
Самоучитель 3ds Max 2020 (2021 г.)
Горелик А.Г.
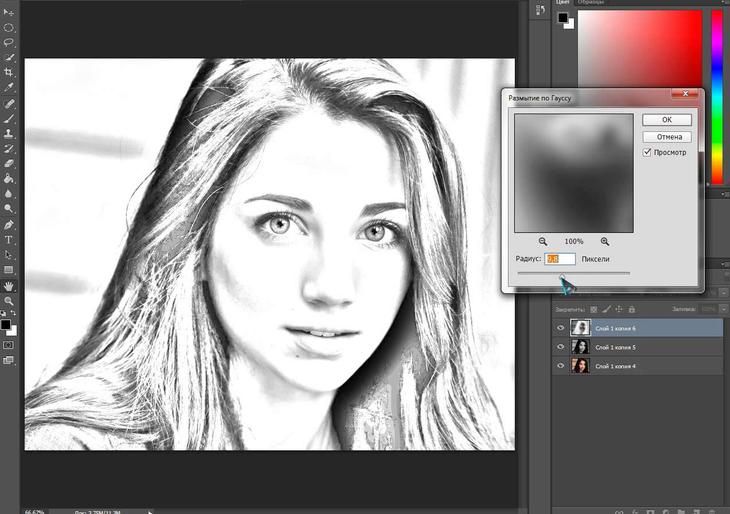
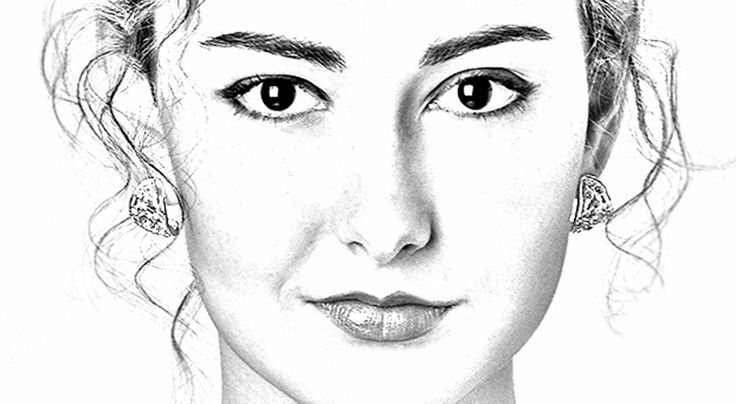
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий.
 Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.

- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
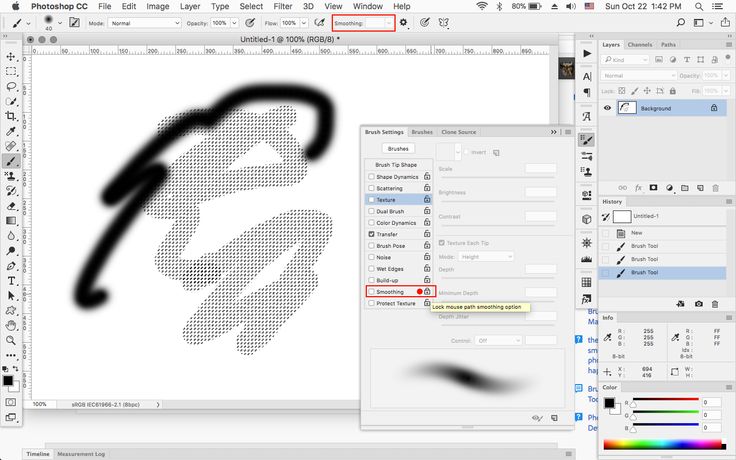
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
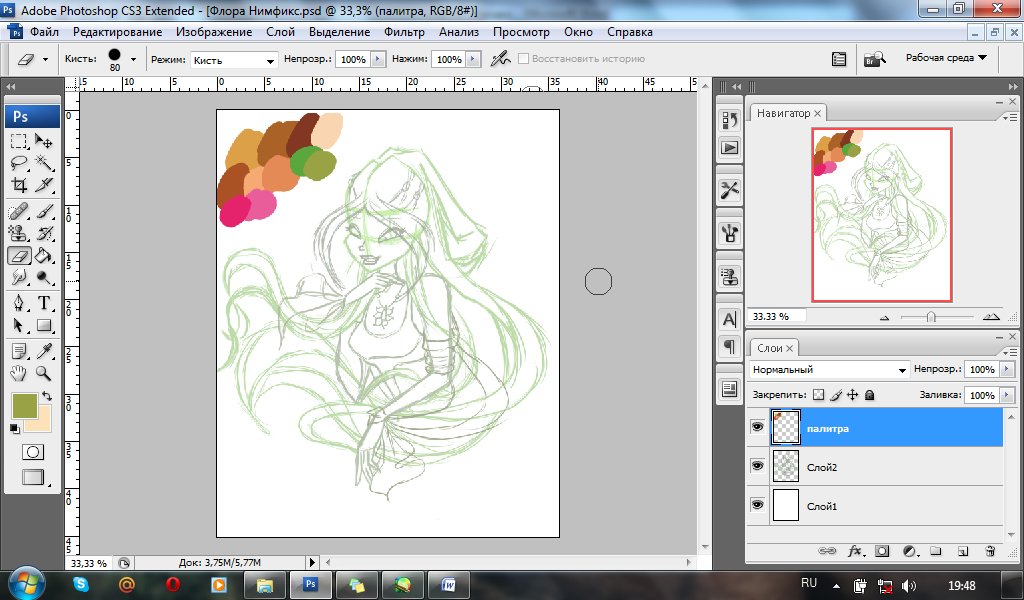
Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).

- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
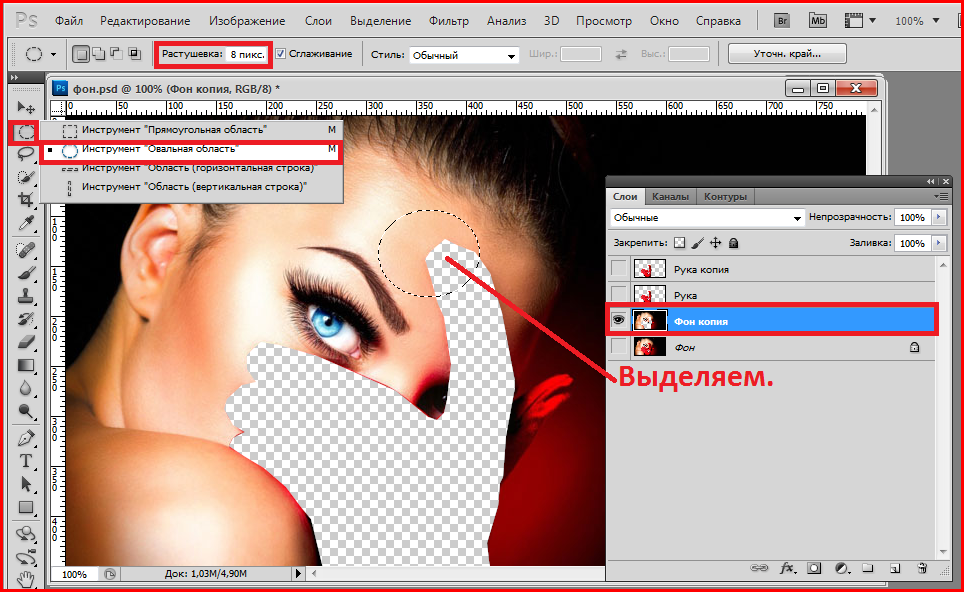
Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
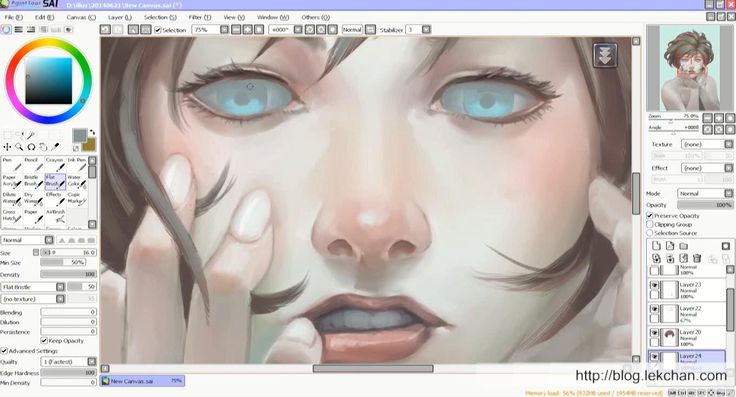
Подготовка к рисованию
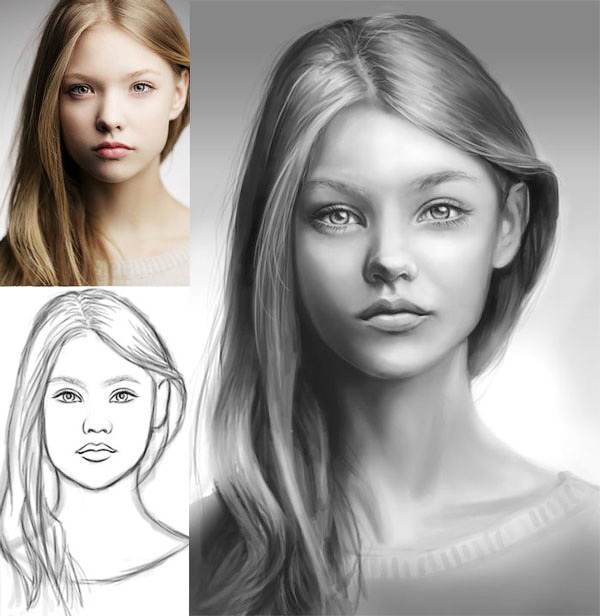
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите «Use Touch Gestures».
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню «Functions» и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
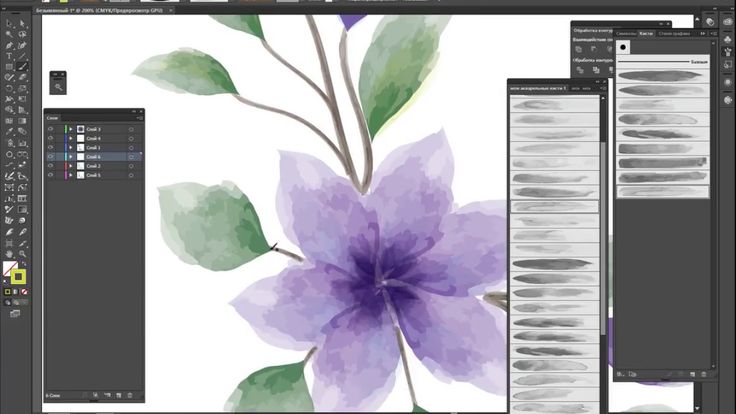
Скетч в Фотошоп. Руководство для начинающих по рисованию персонажей в Photoshop | Карен Эразмус
Стенограммы
1. Введение Skillshare: меня зовут Картер спросил меня, какой у меня класс? Эскиз? Ушел из магазина Иллюстратор детских книг А я люблю создавать персонажей, особенно Детей. Я собираюсь поделиться с вами своим процессом разработки персонажей, находя вдохновение, набрасывая некоторые упражнения и заканчивая рендерингом в фотомагазине. Я иллюстрирую детские книги около 10 лет. Личное Моя работа была выполнена акварелью, так как мне очень нравилась жизнь, но техника меня утомляла. Я не понимал, что использование цифровой работы может быть лучшим стилем, а также поддерживать нарисованную от руки, я пошел на семинар и обнаружил, что это более чем возможно. На самом деле, по мере того, как фотомагазин, художник по кораллам и потомство прогрессируют на треть дальше, он становится все более и более универсальным, и вы можете создавать всевозможные различные эффекты, чтобы получить компенсационный альбом для рисования, и я присоединюсь к вам в классе.
2. Введение к проекту Sketch to Photshop: для проекта вашего класса вы будете создавать иллюстрацию детской книги, представленную в магазине для избирателей. Этот класс Есть ли кто-нибудь, кто хотел бы рисовать для детских книг, если вы хотите научиться используйте иллюстрацию фотомагазина, некоторые знания о фотомагазине будут полезны.
Я собираюсь поделиться с вами своим процессом разработки персонажей, находя вдохновение, набрасывая некоторые упражнения и заканчивая рендерингом в фотомагазине. Я иллюстрирую детские книги около 10 лет. Личное Моя работа была выполнена акварелью, так как мне очень нравилась жизнь, но техника меня утомляла. Я не понимал, что использование цифровой работы может быть лучшим стилем, а также поддерживать нарисованную от руки, я пошел на семинар и обнаружил, что это более чем возможно. На самом деле, по мере того, как фотомагазин, художник по кораллам и потомство прогрессируют на треть дальше, он становится все более и более универсальным, и вы можете создавать всевозможные различные эффекты, чтобы получить компенсационный альбом для рисования, и я присоединюсь к вам в классе.
2. Введение к проекту Sketch to Photshop: для проекта вашего класса вы будете создавать иллюстрацию детской книги, представленную в магазине для избирателей. Этот класс Есть ли кто-нибудь, кто хотел бы рисовать для детских книг, если вы хотите научиться используйте иллюстрацию фотомагазина, некоторые знания о фотомагазине будут полезны. Но я собираюсь провести вас через это шаг за шагом, чтобы процесс был легче между ними. Каждый класс, вероятно, захочет попрактиковаться, потому что я буду использовать вакаме на Mac, и оба потрясены тем, что принципы слоев и организации ваших кистей и палитр приближаются, используйте их на моем iPad или даже под названием «Ящик», моя любимая часть начала Детская книга . Это с налогами. Представьте, как, по моему мнению, они будут выглядеть. Я хочу поделиться индийскими процессами, через которые я прохожу, создавая персонажей. Я концентрируюсь на детских рассказах, но вы, возможно, захотите создать что-нибудь к концу урока. Я надеюсь, что у вас есть наброски и утренняя практика, действительно первый шанс, мы собираемся посмотреть, где мы сдерживали вдохновение. Соберите все вместе, чтобы начать думать о нашем персонаже Стивене Классе.
3. Вдохновение: Итак, давайте посмотрим на вдохновение. У нас нет воспоминаний о персонажах из книжек с картинками или анимации, которые нам действительно нравились.
Но я собираюсь провести вас через это шаг за шагом, чтобы процесс был легче между ними. Каждый класс, вероятно, захочет попрактиковаться, потому что я буду использовать вакаме на Mac, и оба потрясены тем, что принципы слоев и организации ваших кистей и палитр приближаются, используйте их на моем iPad или даже под названием «Ящик», моя любимая часть начала Детская книга . Это с налогами. Представьте, как, по моему мнению, они будут выглядеть. Я хочу поделиться индийскими процессами, через которые я прохожу, создавая персонажей. Я концентрируюсь на детских рассказах, но вы, возможно, захотите создать что-нибудь к концу урока. Я надеюсь, что у вас есть наброски и утренняя практика, действительно первый шанс, мы собираемся посмотреть, где мы сдерживали вдохновение. Соберите все вместе, чтобы начать думать о нашем персонаже Стивене Классе.
3. Вдохновение: Итак, давайте посмотрим на вдохновение. У нас нет воспоминаний о персонажах из книжек с картинками или анимации, которые нам действительно нравились. Среди моих фаворитов — «Movements or Monsters, Inc» за прекрасную работу Квентина Блейка, которая воплотила в жизнь характер мира. Все эти красивые иллюстрации персонажей начинались с грубых набросков, и приятно смотреть на работы других людей. Но важно не копировать и не пытаться сделать свои собственные рисунки такими же, как у других людей. Чем больше вы проехали, тем больше вы обнаруживаете свое право. Так почему же мы перестаем создавать уникальное? Мне нравится кремний в моих собственных воспоминаниях. Вдохновение. Я вырос в сельской местности в Великобритании со своими сестрами. Я помню, у моей младшей сестры был друг, но он пришел немного дикий, но нахальный смех, не неряшливый, и она всегда должна пройти через изгородь и через стену, а не через ворота. Мы не пытаемся создать точную копию овощей персонажа, потому что это просто воспоминание из детства. После всего этого классного упражнения я просто хочу попытаться вспомнить кого-то и взять несколько идей или слов, чтобы описать всего шесть или семь слов, которые действительно живут.
Среди моих фаворитов — «Movements or Monsters, Inc» за прекрасную работу Квентина Блейка, которая воплотила в жизнь характер мира. Все эти красивые иллюстрации персонажей начинались с грубых набросков, и приятно смотреть на работы других людей. Но важно не копировать и не пытаться сделать свои собственные рисунки такими же, как у других людей. Чем больше вы проехали, тем больше вы обнаруживаете свое право. Так почему же мы перестаем создавать уникальное? Мне нравится кремний в моих собственных воспоминаниях. Вдохновение. Я вырос в сельской местности в Великобритании со своими сестрами. Я помню, у моей младшей сестры был друг, но он пришел немного дикий, но нахальный смех, не неряшливый, и она всегда должна пройти через изгородь и через стену, а не через ворота. Мы не пытаемся создать точную копию овощей персонажа, потому что это просто воспоминание из детства. После всего этого классного упражнения я просто хочу попытаться вспомнить кого-то и взять несколько идей или слов, чтобы описать всего шесть или семь слов, которые действительно живут. Может быть, добавим несколько маленьких каракулей, если захотим, так что на следующем уроке мы будем делать упражнения, чтобы высвободить стиль каракулей на бумаге. Теперь, если вы хотите просто попрактиковаться в рисовании или хотите следовать тому, что я делаю, просто перейдите к заглавному эскизу класса и вы можете следовать вместе со мной. Но если вы хотите взволнованно присоединиться к следующему классу
4. Упражнения по рисованию: возьмите карандаш и несколько листов бумаги. Я собираюсь сделать некоторые упражнения. Так что это монстр Scribble Мышцы могут быть любой формы или стороны, с которой вы хотите начать. Может быть, это пара кругов. Вы можете нарисовать столько глаз, сколько захотите. Вы можете поместить ответ, где вы могли бы даже сделать его красивым, и набросать здесь, чтобы действительно ослабить рисование. И тогда вы, возможно, захотите получить следующий на треугольник с видом на голову, тело, сегодняшние большие ноги. Или, может быть, только один глаз. Если хочешь, у тебя будут паутинные руки, а в следующий раз мы дадим им крылья.
Может быть, добавим несколько маленьких каракулей, если захотим, так что на следующем уроке мы будем делать упражнения, чтобы высвободить стиль каракулей на бумаге. Теперь, если вы хотите просто попрактиковаться в рисовании или хотите следовать тому, что я делаю, просто перейдите к заглавному эскизу класса и вы можете следовать вместе со мной. Но если вы хотите взволнованно присоединиться к следующему классу
4. Упражнения по рисованию: возьмите карандаш и несколько листов бумаги. Я собираюсь сделать некоторые упражнения. Так что это монстр Scribble Мышцы могут быть любой формы или стороны, с которой вы хотите начать. Может быть, это пара кругов. Вы можете нарисовать столько глаз, сколько захотите. Вы можете поместить ответ, где вы могли бы даже сделать его красивым, и набросать здесь, чтобы действительно ослабить рисование. И тогда вы, возможно, захотите получить следующий на треугольник с видом на голову, тело, сегодняшние большие ноги. Или, может быть, только один глаз. Если хочешь, у тебя будут паутинные руки, а в следующий раз мы дадим им крылья. Собираюсь сделать форму в течение трех. Городской бит составляет сценарий. Действительно хорошо. В следующем упражнении мы рассмотрим, как можно нарисовать СПИД. Вы можете использовать рекомендации в ресурсах класса или обезумевшие три простых круга на одной стороне. Затем вы рисуете ориентир для глаз на 1-м 1 посередине, вне круга для 2-го 1, что любовник, чем посередине. И для третьего пробега чуть выше середины. Это упражнение в основном показывает вам принцип, что у молодых людей более мелкие черты, которые расположены немного ниже на их лице, у пожилых людей, как правило, больше места, они расположены немного выше в течение дня, следуйте моим рисункам или играйте с тренируйтесь для себя. Последнее упражнение посвящено выражениям. Брови на губах демонстрируют наибольшее выражение. Когда вы рисуете веру. Это просто очень быстрое упражнение, чтобы поиграть с тем, как вы можете изменить свое лицо. Иногда персонажи выходят из этого упражнения, чтобы уничтожить все девять квадратов с девятью кругами внутри.
Собираюсь сделать форму в течение трех. Городской бит составляет сценарий. Действительно хорошо. В следующем упражнении мы рассмотрим, как можно нарисовать СПИД. Вы можете использовать рекомендации в ресурсах класса или обезумевшие три простых круга на одной стороне. Затем вы рисуете ориентир для глаз на 1-м 1 посередине, вне круга для 2-го 1, что любовник, чем посередине. И для третьего пробега чуть выше середины. Это упражнение в основном показывает вам принцип, что у молодых людей более мелкие черты, которые расположены немного ниже на их лице, у пожилых людей, как правило, больше места, они расположены немного выше в течение дня, следуйте моим рисункам или играйте с тренируйтесь для себя. Последнее упражнение посвящено выражениям. Брови на губах демонстрируют наибольшее выражение. Когда вы рисуете веру. Это просто очень быстрое упражнение, чтобы поиграть с тем, как вы можете изменить свое лицо. Иногда персонажи выходят из этого упражнения, чтобы уничтожить все девять квадратов с девятью кругами внутри. Следите за тем, что я делаю здесь, или вы можете использовать ресурсы класса и заполнить свою сетку и посмотреть, что вы можете придумать. Мы начнем ладить с твоими родителями.
5. Эскиз: в ресурсы класса, которые я добавил из шаблонов для вашего использования. Так что если вы хотите использовать их, это нормально. Просто дайте вам грубый контур пропорций птицы с лица. Прежде всего, я просто хочу нарисовать пять кругов на странице и подумать о разных способах создания волос на глазах или на заметке, пока вы не найдете свой эскиз, который вам будет удобен. Особенно вот так. В следующем упражнении мы будем рисовать все тело. Я включил в шаблон ресурсов класса скучные пропорции десятины, ладно, ревущий, устоявшийся характер, которым мы довольны. Мы собираемся переместить это в магазин одежды в следующем классе, поможет с вашими набросками, чтобы получить
6. Переходим к Photoshop: я думал, что это становится практикой, когда у вас есть эскиз, который вы должны выиграть. Я использую iPhone, чтобы сфотографировать его, и я могу использовать свой Mac, и мы собираемся открыть фотомагазин, сделать новый файл подходящего размера для печати каноэ, которые становились просто найдите свою фотографию и перетащите в свой новый файл.
Следите за тем, что я делаю здесь, или вы можете использовать ресурсы класса и заполнить свою сетку и посмотреть, что вы можете придумать. Мы начнем ладить с твоими родителями.
5. Эскиз: в ресурсы класса, которые я добавил из шаблонов для вашего использования. Так что если вы хотите использовать их, это нормально. Просто дайте вам грубый контур пропорций птицы с лица. Прежде всего, я просто хочу нарисовать пять кругов на странице и подумать о разных способах создания волос на глазах или на заметке, пока вы не найдете свой эскиз, который вам будет удобен. Особенно вот так. В следующем упражнении мы будем рисовать все тело. Я включил в шаблон ресурсов класса скучные пропорции десятины, ладно, ревущий, устоявшийся характер, которым мы довольны. Мы собираемся переместить это в магазин одежды в следующем классе, поможет с вашими набросками, чтобы получить
6. Переходим к Photoshop: я думал, что это становится практикой, когда у вас есть эскиз, который вы должны выиграть. Я использую iPhone, чтобы сфотографировать его, и я могу использовать свой Mac, и мы собираемся открыть фотомагазин, сделать новый файл подходящего размера для печати каноэ, которые становились просто найдите свою фотографию и перетащите в свой новый файл. Теперь давайте посмотрим на лучший слой с кистями и видимыми цветами. Перейдите на вкладку окна. Отметьте их, чтобы открыть окно по умолчанию для каждого слоя. Некоторые слои будут наблюдать за изменением этого. Поэтому я обычно производил емкость в моем нижнем слое. Просто сели на 20, потому что хотят, чтобы ночь была видна, но не так видна. Но с нашим, как вы собираетесь сделать пять слоев. Лучший игрок. Мировая линия пупка. Мне нравится уменьшать количество строк до 70%, потому что это придает карандашной линии более реалистичный вид на странице. При следующей загрузке я буду помечен тенями. Этот показатель необходимо уменьшить до 30%. Слой с тенями также должен быть кратным, и это означает, что вы можете видеть сквозь слой другие слои, которые висят, если появляются тени. Тогда у вас будут прямые слои для следующих. Мы не собираемся менять ни емкость, ни умножение. У вас просто цвет волос, цвет кожи. Он снимал цвет, цвет, цвет. Пусть это будет красиво и просто. Вам не нужно усложнять это в этих основных цитатах.
Теперь давайте посмотрим на лучший слой с кистями и видимыми цветами. Перейдите на вкладку окна. Отметьте их, чтобы открыть окно по умолчанию для каждого слоя. Некоторые слои будут наблюдать за изменением этого. Поэтому я обычно производил емкость в моем нижнем слое. Просто сели на 20, потому что хотят, чтобы ночь была видна, но не так видна. Но с нашим, как вы собираетесь сделать пять слоев. Лучший игрок. Мировая линия пупка. Мне нравится уменьшать количество строк до 70%, потому что это придает карандашной линии более реалистичный вид на странице. При следующей загрузке я буду помечен тенями. Этот показатель необходимо уменьшить до 30%. Слой с тенями также должен быть кратным, и это означает, что вы можете видеть сквозь слой другие слои, которые висят, если появляются тени. Тогда у вас будут прямые слои для следующих. Мы не собираемся менять ни емкость, ни умножение. У вас просто цвет волос, цвет кожи. Он снимал цвет, цвет, цвет. Пусть это будет красиво и просто. Вам не нужно усложнять это в этих основных цитатах. У вас есть больше похожих слоев, и, если хотите, вы можете сгруппировать свои слои. Итак, теперь мы все настроены. Давайте посмотрим на создание цветовой палитры для вас в этом.
7. Цвета: Добро пожаловать в следующий класс. Это о цветовых палитрах и о том, как создавать свои цветовые панели перед шоу. Так организовано интегрирует цветное панно в фотомагазине. Существует очень широкий диапазон цветовой палитры по умолчанию, но мне нравится делать свою собственную для каждого проекта, который вы можете увидеть здесь, но у меня есть несколько разных планет. Поддоны организованы в группы, а затем в группы. Это зависит от вас, как вы хотите, чтобы это было. Нам нужны три простые группы. Действительно. Кожу шапки на цвет для клуба можно легко актуализировать групповым принтом. Хорошо, первое, что вы хотите сделать, это я был в магазине для избирателей четыре файла только для этого проекта цветовых палитр. Но в Pinterest я загрузил несколько фотографий, которые собираюсь использовать для сбора.
У вас есть больше похожих слоев, и, если хотите, вы можете сгруппировать свои слои. Итак, теперь мы все настроены. Давайте посмотрим на создание цветовой палитры для вас в этом.
7. Цвета: Добро пожаловать в следующий класс. Это о цветовых палитрах и о том, как создавать свои цветовые панели перед шоу. Так организовано интегрирует цветное панно в фотомагазине. Существует очень широкий диапазон цветовой палитры по умолчанию, но мне нравится делать свою собственную для каждого проекта, который вы можете увидеть здесь, но у меня есть несколько разных планет. Поддоны организованы в группы, а затем в группы. Это зависит от вас, как вы хотите, чтобы это было. Нам нужны три простые группы. Действительно. Кожу шапки на цвет для клуба можно легко актуализировать групповым принтом. Хорошо, первое, что вы хотите сделать, это я был в магазине для избирателей четыре файла только для этого проекта цветовых палитр. Но в Pinterest я загрузил несколько фотографий, которые собираюсь использовать для сбора. У меня есть коллекция фотографий, вы можете перетащить их в свою 1/4 мерзкого двойного щелчка по крестику на картинке, чтобы разместить, когда вы собрали всех избирателей вместе. Вы хотите перейти на вкладку цвета при ударе по образцам минимум разных сортов винограда от часов. Вы хотите создать свой гнев, поэтому нажмите внизу этой панели, где вы можете увидеть название файловой фермы для вашей группы цветов. Далее мы собираемся добавить несколько групп в этот май. Включить Собираетесь ли вы сделать три группы по цвету кожи и цвету волос в страховом покрытии? Собираюсь использовать пипетку на ярлыке для того, что на клавиатуре просто буква, я думаю, подбирает цвета на картинках и создает для них образцы, которые вы найдете своим первым цветом. Станьте кнопкой «плюс», и это поместит ваш цвет в группу, которой вы хотите, чтобы он был, если он не был помещен в группу, которой вы хотите, просто надейтесь, что он появится поверх образца цвета, когда вы сможете его переместить. вокруг рукой.
У меня есть коллекция фотографий, вы можете перетащить их в свою 1/4 мерзкого двойного щелчка по крестику на картинке, чтобы разместить, когда вы собрали всех избирателей вместе. Вы хотите перейти на вкладку цвета при ударе по образцам минимум разных сортов винограда от часов. Вы хотите создать свой гнев, поэтому нажмите внизу этой панели, где вы можете увидеть название файловой фермы для вашей группы цветов. Далее мы собираемся добавить несколько групп в этот май. Включить Собираетесь ли вы сделать три группы по цвету кожи и цвету волос в страховом покрытии? Собираюсь использовать пипетку на ярлыке для того, что на клавиатуре просто буква, я думаю, подбирает цвета на картинках и создает для них образцы, которые вы найдете своим первым цветом. Станьте кнопкой «плюс», и это поместит ваш цвет в группу, которой вы хотите, чтобы он был, если он не был помещен в группу, которой вы хотите, просто надейтесь, что он появится поверх образца цвета, когда вы сможете его переместить. вокруг рукой. Если есть какие-то салаты, которые вам особенно нравится менять, например, делая жизнь или темнее, дважды щелкните по ним, и появится цветовая панель, вы продолжаете приходить в себя? Затем я связан, и если вы обнаружите, когда закончите, что у вас в группах есть цвета, с которыми вы на самом деле не разговариваете, это просто прикрытие над ними, пока вокруг них не появится синий квадрат, и спуститесь к пылесборник в нижней части панели, чтобы удалить их. Следующее занятие будет посвящено разборке ваших кистей. Это очень похожий принцип. Сортировка цветов. Увидимся в классе.
8. Кисти: приходите на ник-класс. Это должно было быть о кистях, организации ваших кистей, сортировке их по группам. Начните с открытия панели слоев и создайте новый слой, просто помеченный как практика. Мы удалим это позже. Это для вас, чтобы набрасывать и работать с кистями. Давайте посмотрим на панель кистей в моей панели кистей. У меня есть файл с пометкой все кисти, в котором находятся все кисти. Их довольно много.
Если есть какие-то салаты, которые вам особенно нравится менять, например, делая жизнь или темнее, дважды щелкните по ним, и появится цветовая панель, вы продолжаете приходить в себя? Затем я связан, и если вы обнаружите, когда закончите, что у вас в группах есть цвета, с которыми вы на самом деле не разговариваете, это просто прикрытие над ними, пока вокруг них не появится синий квадрат, и спуститесь к пылесборник в нижней части панели, чтобы удалить их. Следующее занятие будет посвящено разборке ваших кистей. Это очень похожий принцип. Сортировка цветов. Увидимся в классе.
8. Кисти: приходите на ник-класс. Это должно было быть о кистях, организации ваших кистей, сортировке их по группам. Начните с открытия панели слоев и создайте новый слой, просто помеченный как практика. Мы удалим это позже. Это для вас, чтобы набрасывать и работать с кистями. Давайте посмотрим на панель кистей в моей панели кистей. У меня есть файл с пометкой все кисти, в котором находятся все кисти. Их довольно много. Итак, что нам нужно сделать, это вытащить те кисти, которые мы хотим использовать только для этого проекта. Итак, я нажму на этот выпуск, файл внизу и создам новую группу, и мне нравится называть свои проекты в честь персонажей. Так что я назову это Щетки Донны. Затем мы поместим новости этой группы прямо наверх, чтобы мы могли упорядочить наши кисти. Обычно есть хороший выбор кистей, поставляемых в магазин, как и войлочные кисти, но полезно знать, что если вы щелкнете правой кнопкой мыши в любом месте на панели кистей, перейдите вниз, чтобы получить больше кистей, которые отправят вас в Adobe, и вы можете получить кисти Kyle, которые поставляются бесплатно, или вы можете выйти в Интернет и сгруппировать кисти в Google. Я заплатил небольшую сумму за эту огромную коллекцию кистей, поэтому мы просто перейдем к сухим кистям, которые у меня есть, потому что я просто хочу кое-что указать. Рядом с каждой кистью есть только символ. Это либо кисточка, либо бритва, либо блендер, а может и другие, но те, что с одной стороны пятнистые.
Итак, что нам нужно сделать, это вытащить те кисти, которые мы хотим использовать только для этого проекта. Итак, я нажму на этот выпуск, файл внизу и создам новую группу, и мне нравится называть свои проекты в честь персонажей. Так что я назову это Щетки Донны. Затем мы поместим новости этой группы прямо наверх, чтобы мы могли упорядочить наши кисти. Обычно есть хороший выбор кистей, поставляемых в магазин, как и войлочные кисти, но полезно знать, что если вы щелкнете правой кнопкой мыши в любом месте на панели кистей, перейдите вниз, чтобы получить больше кистей, которые отправят вас в Adobe, и вы можете получить кисти Kyle, которые поставляются бесплатно, или вы можете выйти в Интернет и сгруппировать кисти в Google. Я заплатил небольшую сумму за эту огромную коллекцию кистей, поэтому мы просто перейдем к сухим кистям, которые у меня есть, потому что я просто хочу кое-что указать. Рядом с каждой кистью есть только символ. Это либо кисточка, либо бритва, либо блендер, а может и другие, но те, что с одной стороны пятнистые. Так что я продемонстрирую здесь, где каждый находится и делает. Очевидно, что кисть есть кисть. Есть всякие разные расы. По мере изучения вы найдете их. Мне очень нравится этот, потому что в нем есть какая-то грубая грань. И поскольку я ищу пасторальный вид карандаша, я не хочу, чтобы лезвие бритвы было жестким, когда я втираю что-то в последний раз. Вот блендер, а не кисть и не бритва. Он делает то, что говорит, он сочетается с колледжем. Это примерно, чтобы создать карандашную линию, которая выглядит аутентично на моем рисунке, выглядящем сухими кистями. Я использую твердый карандаш Carl Ultimate, и я просто нажимаю, чтобы приземлиться плюс здесь, чтобы увеличить мою работу. Это немного мало, моя жизнь. Так что я собираюсь пойти в кисти. Ничего. Я просто собираюсь отрегулировать сторону. Тогда я нажму кнопку плюс. Это дублирует кисть, и я могу назвать ее здесь, так что я просто назову ее своим карандашом. Затем, если я вернусь к кистям, вы увидите, что они есть в этой группе. Но сейчас он не в той группе, так что я возьму его и поставлю в свою группу прямо наверху.
Так что я продемонстрирую здесь, где каждый находится и делает. Очевидно, что кисть есть кисть. Есть всякие разные расы. По мере изучения вы найдете их. Мне очень нравится этот, потому что в нем есть какая-то грубая грань. И поскольку я ищу пасторальный вид карандаша, я не хочу, чтобы лезвие бритвы было жестким, когда я втираю что-то в последний раз. Вот блендер, а не кисть и не бритва. Он делает то, что говорит, он сочетается с колледжем. Это примерно, чтобы создать карандашную линию, которая выглядит аутентично на моем рисунке, выглядящем сухими кистями. Я использую твердый карандаш Carl Ultimate, и я просто нажимаю, чтобы приземлиться плюс здесь, чтобы увеличить мою работу. Это немного мало, моя жизнь. Так что я собираюсь пойти в кисти. Ничего. Я просто собираюсь отрегулировать сторону. Тогда я нажму кнопку плюс. Это дублирует кисть, и я могу назвать ее здесь, так что я просто назову ее своим карандашом. Затем, если я вернусь к кистям, вы увидите, что они есть в этой группе. Но сейчас он не в той группе, так что я возьму его и поставлю в свою группу прямо наверху. Кисти Донны. Далее я собираюсь найти пастораль, который мне нравится в клинике, и бритву на блендере. Итак, единственные четыре кисти, которые я буду иметь в виду, и на следующем уроке я начну рисовать, они должны быть простыми, даже сложными.
9. Рендеринг: Хорошо, давайте приступим к иллюстрации или рендерингу нашего персонажа. Прелесть обучения рисованию в цифровом виде заключается в том, что все, что вы делаете, на самом деле не имеет значения. Вы можете сделать шаг назад. Можно поднять, можно удалить слой. Ничего страшного. Вы можете отдохнуть, вернуться к нему, и он все еще настроен для вас, готов пойти поиграть с ним и повеселиться. Наслаждайся. Поэтому, когда я начинаю работать над уже существующим наброском, я стараюсь сохранить свой след в истории, насколько это возможно, и не копировать в точности то, что находится под ним. Когда я делаю ошибки, я не доволен качеством используемой лески, сказал Командование, чтобы сделать шаг назад. Или я мог бы означает гонку Это все. Вы видите, что я изменил свое мнение о положении рук и добавил небольшую проблему на этом рисунке.
Кисти Донны. Далее я собираюсь найти пастораль, который мне нравится в клинике, и бритву на блендере. Итак, единственные четыре кисти, которые я буду иметь в виду, и на следующем уроке я начну рисовать, они должны быть простыми, даже сложными.
9. Рендеринг: Хорошо, давайте приступим к иллюстрации или рендерингу нашего персонажа. Прелесть обучения рисованию в цифровом виде заключается в том, что все, что вы делаете, на самом деле не имеет значения. Вы можете сделать шаг назад. Можно поднять, можно удалить слой. Ничего страшного. Вы можете отдохнуть, вернуться к нему, и он все еще настроен для вас, готов пойти поиграть с ним и повеселиться. Наслаждайся. Поэтому, когда я начинаю работать над уже существующим наброском, я стараюсь сохранить свой след в истории, насколько это возможно, и не копировать в точности то, что находится под ним. Когда я делаю ошибки, я не доволен качеством используемой лески, сказал Командование, чтобы сделать шаг назад. Или я мог бы означает гонку Это все. Вы видите, что я изменил свое мнение о положении рук и добавил небольшую проблему на этом рисунке. Когда вы беретесь за цвет кожи, не бойтесь играть с образцами и цветами, которые вы уже выбрали, потому что они могут быть не здесь, когда вы их соедините. Я также добавил слой. Когда я делала кожу на лице на Deuce Leah Pass iti, чтобы создать румянец на щеках. Прежде чем я начал рисовать футболку, я решил, что хочу отметить или выбрать область, которую я собирался закрасить. Поэтому я использовал магнитный иск all, который находится в верхнем левом углу, с другим, менее подходящим. Если вы напишете, чтобы пнуть туда, вы увидите магнитный. Это действительно полезный инструмент, потому что он распознает линии, которые вы нарисовали, и вы можете точно выбрать область, а затем заполнить ее ими. Но после этого, когда я делал брюки, я решил, что мне не нужен такой плавный контур на брюках. Поэтому я решил использовать мечеть. Маски находятся на панели слоев. Это точка лиги рядом со слоями, и если вы нажмете на нее, вы увидите, что она добавляет что-то рядом с вашим экраном рядом с вашим слоем.
Когда вы беретесь за цвет кожи, не бойтесь играть с образцами и цветами, которые вы уже выбрали, потому что они могут быть не здесь, когда вы их соедините. Я также добавил слой. Когда я делала кожу на лице на Deuce Leah Pass iti, чтобы создать румянец на щеках. Прежде чем я начал рисовать футболку, я решил, что хочу отметить или выбрать область, которую я собирался закрасить. Поэтому я использовал магнитный иск all, который находится в верхнем левом углу, с другим, менее подходящим. Если вы напишете, чтобы пнуть туда, вы увидите магнитный. Это действительно полезный инструмент, потому что он распознает линии, которые вы нарисовали, и вы можете точно выбрать область, а затем заполнить ее ими. Но после этого, когда я делал брюки, я решил, что мне не нужен такой плавный контур на брюках. Поэтому я решил использовать мечеть. Маски находятся на панели слоев. Это точка лиги рядом со слоями, и если вы нажмете на нее, вы увидите, что она добавляет что-то рядом с вашим экраном рядом с вашим слоем. По сути, это слой верха, но когда вы рисуете на нем черным или белым цветом, вы можете замаскировать края, не потеряв при этом болевых ощущений. И, наконец, конец. Добавление теней — моя любимая часть, потому что это действительно добавляет глубины персонажу. И когда вы поднимете эскиз, что она
10. Вывод: так и надо было зайти на проект. Вы следовали за мной, или вы создали своего собственного персонажа? Мне бы очень хотелось увидеть результаты вашего проекта в галерее классов, независимо от вашего опыта использования белкового магазина. Я знаю, что моя сестра упростила это, просто чтобы сохранить Россию, которая каким-то образом настояла на том, чтобы вы добились успеха в своем магазине цифровой живописи. Приезжайте очень обширная программа, и я считаю, что некоторые находят для каждого отдельного проекта действительно помощь на самом деле помогли, особенно помогает, когда вы иллюстрируете детские книги, так важно поддерживать согласованность с вашими родителями, так что же ваши родители? Вы могли бы изучить выражения или разные движения, Может быть, отказаться от одних и тех же родителей.
По сути, это слой верха, но когда вы рисуете на нем черным или белым цветом, вы можете замаскировать края, не потеряв при этом болевых ощущений. И, наконец, конец. Добавление теней — моя любимая часть, потому что это действительно добавляет глубины персонажу. И когда вы поднимете эскиз, что она
10. Вывод: так и надо было зайти на проект. Вы следовали за мной, или вы создали своего собственного персонажа? Мне бы очень хотелось увидеть результаты вашего проекта в галерее классов, независимо от вашего опыта использования белкового магазина. Я знаю, что моя сестра упростила это, просто чтобы сохранить Россию, которая каким-то образом настояла на том, чтобы вы добились успеха в своем магазине цифровой живописи. Приезжайте очень обширная программа, и я считаю, что некоторые находят для каждого отдельного проекта действительно помощь на самом деле помогли, особенно помогает, когда вы иллюстрируете детские книги, так важно поддерживать согласованность с вашими родителями, так что же ваши родители? Вы могли бы изучить выражения или разные движения, Может быть, отказаться от одних и тех же родителей. Они используют другую бумагу или разные цвета. Я, конечно, взял этого персонажа и делал всякие способы. Один мой гроб. я дам тебе знать
Они используют другую бумагу или разные цвета. Я, конечно, взял этого персонажа и делал всякие способы. Один мой гроб. я дам тебе знать
Как рисовать произвольные фигуры в Photoshop
Узнайте, как рисовать нестандартные фигуры в Photoshop с помощью инструмента «Пользовательская фигура» и панели «Фигуры». А также как загрузить сотни отсутствующих фигур, как комбинировать и объединять фигуры и как сохранять свои собственные пресеты форм! Для фотошопа 2022.
Автор сценария Стив Паттерсон.
В предыдущем уроке я показал вам, как рисовать основные фигуры в Photoshop, такие как прямоугольники, круги, линии и многоугольники, используя инструменты геометрических фигур. На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
Photoshop включает в себя сотни пользовательских фигур на выбор, но большинство из них по умолчанию скрыты. Итак, помимо того, что я покажу вам, как рисовать фигуры, я покажу вам, где найти все недостающие фигуры. И как только мы узнаем, как рисовать одну фигуру за раз, я покажу вам, как комбинировать и объединять две или более фигур вместе, а также как сохранить результат в качестве нового пользовательского пресета.
Начнем!
Какая версия Photoshop мне нужна?
Компания Adobe внесла множество улучшений в формы в последних версиях Photoshop. Поэтому для этого урока вам понадобится Photoshop 2022 или более поздней версии. Загрузите последнюю версию Photoshop здесь.
Настройка документа
Чтобы продолжить, все, что вам нужно, это новый документ Photoshop.
Создайте новый документ Photoshop, чтобы продолжить.
Как рисовать фигуры с помощью инструмента Custom Shape Tool
Существует два способа рисования произвольных фигур в Photoshop. Первый — с помощью инструмента «Пользовательская фигура», а второй — с панели «Фигуры». Мы начнем с изучения более традиционного способа рисования фигур с помощью Custom Shape Tool.
Шаг 1. Выберите инструмент пользовательской формы
Инструмент «Пользовательская фигура» находится на панели инструментов Photoshop, вместе с инструментами «Прямоугольник», «Эллипс» и другими инструментами геометрической формы Photoshop.
Чтобы выбрать инструмент «Пользовательская фигура», щелкните и удерживайте значок любого инструмента формы, отображаемого в данный момент на панели инструментов (инструмента «Прямоугольник» или инструмента, который вы использовали последним). Затем выберите Custom Shape Tool во всплывающем меню.
Выбор инструмента пользовательской формы.
Шаг 2. Откройте окно выбора пользовательской формы
При активном инструменте Custom Shape Tool перейдите на панель параметров и выберите фигуру, щелкнув миниатюру текущей фигуры.
Щелчок по текущей фигуре на панели параметров.
Это открывает Custom Shape Picker , показывающий все формы, которые мы можем выбрать. Формы разделены на группы в зависимости от их темы.
Но по умолчанию перечислены только четыре группы (Дикие животные, Лиственные деревья, Лодки и Цветы). Я покажу вам, как загружать сотни дополнительных фигур, как только мы узнаем, как работает инструмент Custom Shape Tool.
Пользовательский выбор формы.
Шаг 3. Выберите пользовательскую форму
Вращением откройте группу фигур, щелкнув стрелку слева от значка папки. Открою группу Дикие животные. Затем выберите фигуру из группы, щелкнув ее миниатюру. Я выберу форму льва.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть средство выбора формы.
Выбор фигуры, щелкнув ее миниатюру.
Шаг 4. Установите для режима инструмента значение Shape
Все еще на панели параметров убедитесь, что Режим инструмента ts установлен на «Форма», а не на «Путь» или «Пиксели».
Установка режима для инструмента Custom Shape Tool на Shape.
Шаг 5. Выберите цвет заливки
Затем выберите цвет формы. Цвет по умолчанию черный. Чтобы выбрать другой цвет, щелкните образец цвета Fill .
Щелкните образец цвета заливки на панели параметров.
Выберите нужный тип заливки с помощью значков в верхней части панели. Слева направо имеем Нет цвета , предустановка Сплошной цвет , предустановка Градиент или предустановка Узор . Если вы выбираете один из трех предустановленных параметров, выберите предустановку из одной из групп ниже.
Предустановленные параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор» для заливки.
Или, чтобы выбрать собственный цвет для фигуры, щелкните значок справа.
Щелкните значок пользовательского цвета для заливки.
Затем выберите цвет в палитре цветов. Я выберу оттенок фиолетового, установив H (Hue) на 29. 5 градусов, S (насыщенность) до 70 процентов и B (яркость) также до 70 процентов. Нажмите OK, чтобы закрыть палитру цветов.
5 градусов, S (насыщенность) до 70 процентов и B (яркость) также до 70 процентов. Нажмите OK, чтобы закрыть палитру цветов.
Выбор цвета заливки из палитры цветов.
Шаг 6. Выберите цвет и размер обводки
По умолчанию Photoshop добавляет черную обводку шириной 1 пиксель вокруг фигур. Чтобы выбрать другой цвет или отключить обводку, щелкните образец цвета обводки на панели параметров.
Щелкните образец цвета обводки на панели параметров.
Затем в верхней части панели выберите один из тех же вариантов, которые мы видели с цветом заливки. Слева направо щелкните параметр Нет цвета , чтобы отключить обводку. Или выберите предустановку Solid Color , предустановку Gradient или предустановку Pattern .
Параметры цвета обводки такие же, как и параметры заливки.
Или щелкните значок справа, чтобы открыть палитру цветов и выбрать собственный цвет. Но я оставлю штрих черным.
Значок пользовательского цвета для обводки.
В поле Размер рядом с образцом цвета введите ширину или толщину обводки. Я установлю свой на 10 пикселей. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
Ввод размера обводки.
Шаг 7. Выберите тип штриха и выравнивание
Если щелкнуть поле «Параметры обводки» рядом со значением размера:
Окно параметров обводки.
Вы найдете еще несколько параметров, которые можно установить перед рисованием фигуры. В верхней части панели установите обводку введите либо сплошной пунктирной линией, либо пунктирной линией . Значение по умолчанию твердое, что обычно вам нужно. И в левом нижнем углу панели установите выравнивание обводки на внутри края фигуры, снаружи края или по центру на краю. По умолчанию центрировано.
Вы также можете изменить тип обводки штриха и тип угла , но значения по умолчанию обычно подходят.
Параметры обводки включают тип линии, выравнивание, тип заглушки и тип угла.
Шаг 8: Нарисуйте фигуру
Чтобы нарисовать собственную фигуру, щелкните холст, чтобы установить начальную точку, удерживайте кнопку мыши нажатой и перетащите ее от этой точки. При перетаскивании все, что вы увидите, — это контур контура фигуры.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как нарисовать фигуру с правильным соотношением сторон
По умолчанию Photoshop позволяет нам свободно рисовать фигуру с разблокированным соотношением сторон, из-за чего она может выглядеть искаженной. Таким образом, чтобы заставить фигуру принять правильное соотношение сторон, нажмите и удерживайте Shift на клавиатуре при перетаскивании.
Удерживайте клавишу Shift, чтобы нарисовать фигуру с правильным соотношением сторон.
Как изменить положение фигуры во время рисования
Чтобы изменить положение фигуры на холсте во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре. Удерживая нажатой клавишу пробела, перетащите, чтобы переместить контур пути на место. Затем отпустите пробел, чтобы продолжить рисовать фигуру.
Удерживайте пробел, чтобы изменить положение фигуры.
Как завершить форму
Отпустите кнопку мыши, чтобы закончить рисование фигуры, после чего появятся цвет заливки и обводка.
Отпустите кнопку мыши, чтобы добавить к фигуре заливку и обводку.
Шаг 9. Измените размер или поверните фигуру
Photoshop автоматически помещает рамку преобразования вокруг фигуры, чтобы при необходимости можно было изменить ее размер или повернуть.
Как изменить размер фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования (маленьких квадратиков). Держите Удерживайте клавишу Shift при перетаскивании маркера, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Держите Удерживайте клавишу Shift при перетаскивании маркера, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Чтобы изменить размер фигуры наружу от ее центра, а не с противоположной стороны или угла, удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера. Удерживая Shift плюс Alt (Win) / Option (Mac), можно зафиксировать соотношение сторон фигуры и изменить ее размер от центра.
Используйте маркеры преобразования, чтобы изменить размер фигуры. Удерживайте Shift, чтобы зафиксировать соотношение сторон.
Как повернуть фигуру
Чтобы повернуть фигуру, наведите курсор мыши на один из маркеров преобразования. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), нажмите и перетащите, чтобы повернуть фигуру вокруг ее центра. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Перетащите за маркер преобразования, чтобы повернуть фигуру.
Я поверну свою фигуру под первоначальным углом.
Сброс угла.
Шаг 10: примите форму и закройте команду преобразования
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его и закрыть окно преобразования.
Окончательная форма.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое фигуры. И так как я выбрал форму льва, Photoshop назвал слой Lion 1
.
Панель «Слои» с новым слоем формы.
Как редактировать заливку и обводку фигуры
Несмотря на то, что мы уже нарисовали фигуру, мы всегда можем вернуться и отредактировать цвет заливки и параметры обводки, пока слой формы выбран на панели «Слои». И есть несколько мест, где это можно сделать.
Из панели параметров
Вы можете вернуться к панели параметров и изменить заливку или обводку, используя параметры, которые мы рассмотрели перед рисованием фигуры.
Редактирование заливки и обводки на панели параметров.
На панели свойств
Или вы можете изменить заливку или обводку на панели свойств Photoshop .
Параметры заливки, обводки и других фигур на панели «Свойства».
Например, мне не нравится обводка вокруг моей фигуры. Поэтому, чтобы удалить его, я щелкну образец цвета Stroke на панели свойств.
Редактирование цвета обводки на панели свойств.
Затем я выберу вариант Нет цвета вверху, точно так же, как мы видели ранее на панели параметров.
Установка обводки на «Без цвета».
Теперь обводка исчезла, осталась только заливка фигуры.
Обводка удалена из формы.
Другие параметры на панели свойств
Наряду с параметрами заливки и обводки на панели «Свойства» вы можете использовать раздел «Преобразование » вверху, чтобы ввести конкретную Ширину или Высоту для фигуры. Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Я изменю ширину на 800 пикселей, а затем нажму Enter (Win) / Return (Mac), чтобы принять это значение. Поскольку был выбран значок ссылки, Photoshop автоматически изменил высоту, чтобы сохранить соотношение сторон прежним.
Изменение ширины и высоты фигуры на панели свойств.
И размер формы мгновенно изменяется на холсте.
Форма в новом размере.
Нажмите Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры «Отразить по горизонтали» и «Отразить по вертикали» на панели «Свойства».
Или поверните фигуру, введя значение в поле Угол .
Значение поворота на панели свойств.
Щелкните стрелку справа от поля, чтобы выбрать нужный угол из списка.
Поле поворота включает заданные углы.
Как вернуть рамку преобразования вокруг формы
Чтобы вернуть поле преобразования, если вам нужно изменить размер, повернуть или изменить положение фигуры, выберите Инструмент выбора пути на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Поле преобразования должно появиться вокруг фигуры, как только вы выберете инструмент выбора пути. Если нет, щелкните фигуру, чтобы выбрать ее.
Вокруг фигуры снова появляется поле преобразования.
Изменение размера или поворот фигуры
Перетащите маркер , чтобы изменить размер фигуры. Удерживайте Shift при изменении размера, чтобы сохранить исходное соотношение сторон фигуры. Или поверните фигуру, щелкнув и перетащив ее за пределы одного из маркеров преобразования. Удерживайте Shift , чтобы повернуть фигуру с шагом 15 градусов.
Удерживая клавишу Shift, перетащите маркер, чтобы изменить размер фигуры.
Изменение положения фигуры
Чтобы переместить фигуру по холсту, пока отображается поле преобразования, щелкните фигуру с помощью инструмента «Выбор контура», удерживайте нажатой кнопку мыши и перетащите ее на место.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы закрыть окно преобразования.
Перемещение фигуры с помощью инструмента выбора контура.
Как центрировать фигуру на холсте
Вот простой способ отцентрировать фигуру на холсте. Нажмите на фигуру с помощью инструмента «Выбор пути», чтобы было видно не только поле преобразования, но и контур пути вокруг фигуры.
Щелкните фигуру с помощью инструмента выбора контура, чтобы контур контура был виден.
Затем на панели параметров щелкните значок Выравнивание пути .
Щелкните значок «Выравнивание пути».
В правом нижнем углу панели измените Align To с Selection на Canvas .
Настройка выравнивания по холсту.
Затем в верхней части панели щелкните значки Выровнять центры по горизонтали и Выровнять центры по вертикали . Нажмите Введите (Win) / Верните (Mac), чтобы закрыть панель.
Щелкните Выровнять центры по горизонтали (слева) и Выровнять центры по вертикали (справа).
Нажмите Введите (Win) / Верните (Mac) еще раз, чтобы закрыть окно преобразования вокруг формы. И форма теперь находится в центре холста.
Фигура располагается по центру холста.
Как удалить фигуру
Чтобы удалить фигуру, убедитесь, что ее слой формы выбран на панели «Слои». Затем нажмите клавишу Удалить на клавиатуре.
Вы также можете удалить фигуру, перетащив ее слой с фигурой в корзину в нижней части панели «Слои».
Удаление слоя формы.
Панель «Фигуры» в Photoshop
Это основы того, как рисовать фигуры с помощью инструмента Custom Shape Tool. Но самые последние версии Photoshop, начиная с Photoshop 2020, теперь включают специальную панель Shapes . И панель «Фигуры» имеет несколько преимуществ по сравнению с инструментом «Пользовательская фигура».
Панель «Фигуры» не только содержит все наши пользовательские фигуры, но и позволяет нам быстрее добавлять эти фигуры в документ. А на панели «Фигуры» мы загружаем сотни отсутствующих фигур, включенных в Photoshop, что мы и сделаем дальше.
Где найти панель Фигур
Панель «Фигуры» не является частью рабочего пространства Photoshop по умолчанию. Итак, чтобы открыть его, перейдите в меню Window в строке меню и выберите Shapes .
Перейдите в меню «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце вспомогательной панели слева от основного столбца. Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Панель «Фигуры».
Формы Photoshop по умолчанию
Панель «Фигуры» содержит те же формы по умолчанию, которые мы видели ранее в палитре пользовательских фигур. Поверните любую открытую группу, чтобы увидеть фигуры внутри нее.
Открытие группы форм.
Изменение размера эскиза формы
По умолчанию на панели «Фигуры» фигуры отображаются в виде больших эскизов, занимающих много места. Чтобы просмотреть миниатюры меньшего размера, щелкните значок меню панели .
Щелкните значок меню панели «Фигуры».
И выберите Small Thumbnail из меню.
Выбор маленькой миниатюры.
Панель «Недавние»
Панель Последние над группами фигур обеспечивает быстрый доступ к недавно использованным фигурам. Конечно, на панели «Последние» ничего не появится, пока вы не начнете добавлять фигуры в свои документы.
Панель «Недавние».
Вы можете скрыть панель «Недавние», если вы ее не используете, щелкнув значок меню панели «Фигуры» и выбрав «Показать недавние» , чтобы отключить ее. Повторно выберите его здесь, если вы хотите снова включить его.
Используйте параметр «Показать недавние», чтобы включить или выключить панель.
Как загрузить недостающие фигуры Photoshop
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните значок меню панели «Фигуры» .
Щелкните значок меню.
Затем выберите Устаревшие формы и многое другое .
Выбор устаревших форм и многое другое.
Под группами по умолчанию появляется новая группа «Устаревшие формы и прочее».
Группа Legacy Shapes and More.
Группы форм 2019 и всех устаревших форм по умолчанию
Откройте группу и внутри еще две группы: 2019 Shapes и All Legacy Default Shapes .
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
2019 Shapes содержит сотни новых пользовательских фигур, которые были добавлены в Photoshop 2020. Используйте полосу прокрутки справа для прокрутки списка. Или, чтобы просмотреть больше фигур одновременно, щелкните и перетащите нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее.
Расширение панели «Фигуры» для просмотра фигур 2019 года.
Группа «Все устаревшие формы по умолчанию» содержит классические формы из более ранних версий Photoshop.
Унаследованные формы Photoshop.
Использование новых фигур с помощью инструмента Custom Shape Tool
После того, как отсутствующие фигуры будут загружены на панель «Фигуры», они будут доступны для использования с помощью инструмента «Пользовательская фигура» при следующем открытии средства выбора «Пользовательская фигура» на панели параметров.
Отсутствующие фигуры теперь доступны в средстве выбора пользовательских форм.
Как рисовать фигуры с помощью панели «Фигуры»
Панель «Фигуры» содержит наши пользовательские фигуры, но также позволяет нам добавлять фигуры в наш документ без использования инструмента «Пользовательская фигура». Вот как добавить фигуру в документ с панели «Фигуры».
Шаг 1. Выберите фигуру на панели «Фигуры»
На панели «Фигуры» выберите фигуру, которую хотите нарисовать. Я открою группу «Игральные карты», расположенную в группе «Фигуры 2019», чтобы выбрать форму сердца. Я переключился на режим просмотра «Большие эскизы», чтобы упростить просмотр.
Выбор фигуры на панели «Фигуры».
Шаг 2. Перетащите фигуру в документ
Затем, чтобы добавить фигуру в документ, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру. И он рисует его с правильным соотношением сторон.
В моем случае фигура была заполнена фиолетовым цветом и снабжена черной обводкой в 10 пикселей, потому что это были настройки, которые я выбрал ранее на панели параметров, когда мы использовали инструмент «Пользовательская фигура».
Фигура, добавленная с панели «Фигуры».
Шаг 3. Измените размер, поверните или измените положение фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования . Когда вы добавляете фигуру с панели «Фигуры», ее соотношение сторон автоматически блокируется при изменении ее размера, поэтому нет необходимости удерживать клавишу Shift при перетаскивании. Удержание Shift разблокирует соотношение сторон, если вы хотите свободно изменять его размер.
Удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра.
Изменение размера фигуры путем перетаскивания маркера. Не нужно удерживать Shift.
При необходимости поверните фигуру, щелкнув и перетащив ее сразу за любой из маркеров преобразования. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Вращение фигуры.
Чтобы изменить положение фигуры на холсте, щелкните фигуру и перетащите ее на место. Я перенесу свою в центр.
Перетащите фигуру, чтобы изменить ее положение.
Затем, чтобы принять его и закрыть окно преобразования, щелкните галочкой на панели параметров.
Нажатие галочки.
Слой формы
На панели «Слои» фигура появляется на своем собственном слое-фигуре, как если бы мы нарисовали ее с помощью инструмента «Пользовательская фигура». А поскольку я выбрал форму сердца, Photoshop назвал слой Hearts 1
.
Панель «Слои» с новым слоем формы.
Шаг 4. Выберите заливку и обводку фигуры
Существует несколько способов изменить заливку и обводку фигуры.
На панели «Слои»
Самый простой способ выбрать новый цвет заливки — дважды щелкнуть миниатюру слоя-фигуры на панели «Слои».
Дважды щелкните миниатюру слоя-фигуры.
Затем выберите новый цвет в палитре цветов. Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор нового цвета заливки фигуры в палитре цветов.
И Photoshop заполняет фигуру новым цветом.
Цвет заливки изменен.
На панели свойств
Или при активном слое-фигуре на панели «Слои» перейдите на панель «Свойства» и щелкните образец цвета «Заливка ».
Щелкните образец цвета заливки на панели свойств.
Затем выберите один из вариантов, которые мы видели ранее. Используйте четыре значка в верхнем левом углу панели, чтобы выбрать (слева направо) No Color , Solid Color , Gradient или Шаблон предустановлен. Или щелкните значок пользовательского цвета в правом верхнем углу, чтобы выбрать цвет заливки из палитры цветов.
Параметры цвета заливки.
Чтобы изменить обводку, щелкните образец цвета Обводка на панели «Свойства».
Щелкните образец цвета обводки.
Затем выберите те же параметры, что и для цвета заливки. Мне не нужна обводка вокруг фигуры, поэтому я уберу ее, щелкнув параметр No Color в левом верхнем углу.
Выбор цвета для обводки.
Панель «Свойства» также предоставляет доступ к другим параметрам обводки, включая обводку размером , тип линии (сплошная, пунктирная или пунктирная линия) и выравнивание (снаружи, по центру или внутри), а также крышка типа и угловая типа .
Выбор фигуры, щелкнув ее миниатюру.
На панели «Образцы, градиенты или узоры»
Еще один способ выбрать новый цвет заливки фигуры — выбрать из Образцы , Градиенты или Узоры панель. Эти панели были добавлены вместе с панелью «Фигуры» еще в Photoshop 2020.
Панель «Образцы» содержит все наборы цветов Photoshop. Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панели Образцы, Градиенты и Узоры.
Если ваш слой фигуры активен на панели «Слои», вы можете заполнить фигуру любым из этих пресетов, просто щелкнув один из них, чтобы выбрать его. Здесь я выбираю розовый образец из группы RGB на панели «Образцы».
Щелчок по пресету для его выбора.
И поскольку мой слой с фигурой был активен, фигура мгновенно заливается новым цветом.
Предустановка становится новым цветом заливки.
Перетаскивание пресетов на фигуру
Но что, если ваш слой формы не активен? Например, я нажму на свой фоновый слой на панели «Слои», чтобы выбрать его и отменить выбор фигуры.
Выбор фонового слоя.
В этом случае вы можете щелкнуть и перетащить пресет с панели «Образцы», «Градиенты» или «Узоры» непосредственно на фигуру. Я открою панель «Градиенты» и открою группу пресетов «Розовые».
Открытие группы пресетов на панели «Градиенты».
Затем я перетащу один из градиентов с панели на фигуру.
Перетаскивание пресета на фигуру.
И форма мгновенно заполняется градиентом.
Форма заполнена пресетом.
Вернувшись на панель «Слои», обратите внимание, что Photoshop автоматически выбрал слой формы, когда я поместил на него пресет.
При перетаскивании пресета на фигуру выбран слой формы.
Добавление дополнительных фигур с панели «Фигуры»
По умолчанию Photoshop помещает каждую новую фигуру на отдельный слой. И обычно новые слои добавляются над текущим выбранным слоем. Но когда мы перетаскиваем фигуры с панели «Фигуры», расположение нового слоя в порядке наложения зависит от того, на что мы перетаскиваем фигуру в документе. И заливка и обводка новой фигуры также зависят от того, куда мы ее бросим. Это может показаться запутанным, поэтому позвольте мне показать вам, что я имею в виду.
На данный момент у меня выбран слой с фигурой на панели «Слои».
Слой формы активен.
Перетаскивание новой фигуры на фон
Если я перетащу другую форму сердца с панели «Фигуры» и перетащу ее в область, где отображается белый фон:
Перетаскивание второй фигуры на белый фон.
Затем вместо того, чтобы добавлять новый слой поверх исходного слоя с фигурой, Photoshop добавляет его прямо над фоновым слоем. Это потому, что я поместил фигуру на фон.
Новый слой формы добавляется над фоновым слоем.
В документе новая фигура появляется за исходной фигурой. И обратите внимание, что вместо заполнения новой фигуры тем же градиентом, что и исходная фигура, Photoshop использовал фиолетовую заливку и черную обводку толщиной 10 пикселей, которые я выбрал ранее на панели параметров.
Новые фигуры не имеют той же заливки или обводки, что и оригинал.
Перетаскивание новой фигуры на существующую
Но если я перетащу другую фигуру сердца с панели «Фигуры» на исходную фигуру:
Перетаскивание новой фигуры на исходную.
На этот раз Photoshop добавляет новый слой формы непосредственно над исходным слоем формы. Таким образом, на какой бы слой вы ни перетащили фигуру, Photoshop поместит новый слой формы прямо над ним.
Новый слой формы появляется над оригиналом.
И в документе новая фигура не только появляется перед исходной фигурой, но также приобретает ту же градиентную заливку, что и исходная, без обводки вокруг нее.
Новая фигура имеет те же заливку и обводку, что и оригинал.
Так что просто помните, что если вы хотите, чтобы ваша новая фигура использовала ту же заливку и обводку, что и существующая фигура, обязательно поместите новую фигуру прямо на существующую фигуру. В противном случае вы получите заливку и обводку, заданные на панели параметров.
И чтобы увидеть, что это были за настройки заливки и обводки, выберите фоновый слой на панели «Слои» (или любой другой слой, кроме слоя формы).
Выбор фонового слоя.
Затем с помощью инструмента Custom Shape Tool (или любого из инструментов формы), выбранного на панели инструментов:
Выбор инструмента пользовательской формы.
Вы увидите настройки заливки и обводки, которые вы используете по умолчанию, на панели параметров.
Панель параметров, показывающая заливку и обводку по умолчанию для новых фигур.
Как скопировать и вставить атрибуты фигуры
Вы можете копировать и вставлять заливку и обводку из одного слоя формы в другой.
Предположим, я хочу, чтобы моя вторая фигура с фиолетовой заливкой и черной обводкой использовала ту же градиентную заливку и не имела обводки, что и две другие фигуры. Итак, на панели «Слои» все, что мне нужно сделать, это щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) на одном из слоев формы, который имеет настройки заливки и обводки, которые я хочу скопировать:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), фигуру, которую хотите скопировать.
И выберите Копировать атрибуты формы из меню.
Выбор атрибутов формы копирования.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на слое формы, куда я хочу их вставить:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на другой фигуре.
И выберите Вставить атрибуты формы из меню.
Выбор атрибутов формы вставки.
Все три фигуры теперь имеют одинаковую заливку и обводку.
Заливка и обводка применяются к другой фигуре.
Более быстрый способ выбора фигур
Как только вы начнете добавлять в документ несколько фигур, выбор отдельных фигур на панели «Слои» может стать проблемой. Более быстрый способ — выбирать фигуры, просто щелкая по ним с помощью инструмента выбора контура. Но сначала нам нужно внести одно быстрое изменение в поведение инструмента на панели параметров.
Выберите инструмент Path Selection Tool на панели инструментов.
Выбор инструмента выбора пути.
Затем на панели параметров измените Выберите параметр из Активные слои в Все слои .
Настройка «Выбрать все слои».
Теперь с активным инструментом выбора пути вы можете щелкнуть любую фигуру в документе, чтобы выбрать ее.
Выбор фигуры, щелкнув ее с помощью инструмента выбора контура.
Как выбрать несколько фигур одновременно
Чтобы выбрать две или более фигур одновременно, удерживайте Shift , когда вы нажимаете на фигуры с помощью инструмента выбора контура.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. Затем я удерживаю Shift и нажимаю на фигуру в правом нижнем углу. И теперь обе формы выбраны. Мы можем сказать, что они оба выбраны контуром контура, который появляется вокруг каждой фигуры, и полем преобразования, окружающим обе фигуры вместе. Я скрыл панель «Фигуры» (щелкнув значок панели), чтобы она не блокировала отображение фигур.
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько фигур.
На панели «Слои» также отображаются оба выбранных слоя формы.
Выбранные слои-фигуры выделяются на панели «Слои».
Одновременное редактирование всех выбранных фигур
Если выбрано несколько фигур, любые изменения, которые вы вносите в свойства фигур, повлияют на все выбранные фигуры одновременно.
Здесь, на панели «Свойства», я изменил заливку на синюю, а обводку с «Без цвета» на черный.
Изменение заливки и обводки для выбранных фигур на панели свойств.
Изменение мгновенно применяется к обеим выбранным фигурам.
Заливка и обводка изменены для обеих выбранных фигур.
Если я изменю выравнивание обводки с центра на внешнюю сторону и тип обводки со сплошной линии на пунктирную:
Изменение типа линии и выравнивания штриха.
Изменение снова применяется к обеим фигурам.
Параметры обводки применяются к обеим фигурам.
И если я верну обводку на No Color:
Удаление хода.
Обводка вокруг обеих фигур исчезает. Чтобы отменить выбор фигур, когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре.
Обводка удалена из обеих фигур.
Когда редактировать фигуры по отдельности
Но если вам нужно изменить какие-либо параметры в разделе «Преобразование» на панели «Свойства», например размер, угол или ориентацию, вам нужно будет сделать это для каждой фигуры отдельно.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. И на панели «Свойства» я изменю его ширину на 400 пикселей с включенным значком ссылки, поэтому Photoshop автоматически изменит высоту. Затем я сделаю то же самое с фигурой в правом нижнем углу, щелкнув по ней, чтобы выбрать ее, и изменив ее ширину на 400 пикселей.
Изменение ширины каждой синей фигуры на панели свойств.
Затем, изменив размер обеих фигур, я могу переставить их на холсте.
Перетаскивание измененных фигур на место.
Одновременное удаление нескольких фигур
Чтобы удалить сразу несколько фигур, удерживайте Shift и щелкните по каждой фигуре с помощью инструмента выбора контура, чтобы выделить ее. Здесь я выбрал обе мои меньшие фигуры.
Удерживая клавишу Shift, щелкните две меньшие фигуры, чтобы выбрать их.
Затем нажмите клавишу Удалить на клавиатуре, чтобы удалить их. И теперь я вернулся к своей первоначальной форме.
Две меньшие фигуры удалены.
Как рисовать несколько фигур на одном слое
По умолчанию Photoshop помещает каждую новую фигуру в отдельный слой формы. Чтобы добавить фигуру к существующему слою с фигурой, удерживайте клавишу Shift на клавиатуре, а затем перетащите фигуру с панели «Фигуры» на существующую фигуру.
Здесь я удерживаю Shift, перетаскивая фигуру бабочки (найдено под 2019Shapes > Insects and Arachnids) на мою существующую форму сердца.
Удерживая Shift, перетащите фигуру на существующую фигуру.
Отпустите кнопку мыши, и новая фигура появится, как обычно.
В документ добавлена новая фигура.
Но на панели «Слои» мы видим, что вместо добавления нового слоя Photoshop объединил две фигуры на одном и том же слое .
Обе фигуры находятся на одном слое.
Формы на одном слое имеют одинаковую заливку и обводку
Все фигуры на одном слое имеют одинаковую заливку и обводку. Я перетащу свою новую фигуру в правый верхний угол холста, чтобы было легче увидеть, что оба используют один и тот же градиент.
Градиент простирается от нижней части сердца к верхней части бабочки, как если бы они были одной большей формой.
Две объединенные фигуры имеют одну и ту же градиентную заливку.
И если я добавлю черную обводку к слою с фигурой, то, поскольку фигуры перекрываются, обводка появляется вокруг объединенной области фигур.
Вокруг объединенных фигур появляется обводка.
Выбор фигур на одном слое формы
Несмотря на то, что фигуры находятся на одном слое, вы все равно можете выбрать фигуры по отдельности, щелкнув по ним с помощью инструмента выбора контура.
Комбинированные формы по-прежнему можно выбирать по отдельности.
И вы можете изменить размер или повернуть выбранную фигуру, не затрагивая другие.
Изменение размера и вращение одной из фигур.
Как вычесть одну фигуру из другой
Одно из преимуществ наличия обеих фигур на одном слое заключается в том, что вы можете комбинировать их интересным образом. Например, вы можете использовать одну форму, чтобы прорезать отверстие в другой.
Я перетащу форму бабочки в центр формы сердца. Затем я изменю размер бабочки, перетащив маркеры преобразования , удерживая Shift при перетаскивании, чтобы зафиксировать соотношение сторон, а также клавишу Alt (Win) / Option (Mac), чтобы изменить размер фигуры с ее центр.
Изменение размера и центрирование формы бабочки внутри формы сердца.
Выравнивание двух фигур
Чтобы убедиться, что центры двух фигур идеально выровнены, а моя фигура бабочки все еще активна, я буду удерживать Shift и щелкнуть Инструментом выбора контура на форме сердца, чтобы обе фигуры были выбраны одновременно.
Выбор обеих фигур одновременно.
Затем на панели параметров я щелкну значок Path Alignment , а затем Выровнять горизонтальные центры опция. Я также мог бы щелкнуть «Выровнять центры по вертикали», но в этом случае я просто хочу выровнять их по горизонтали.
Выбор «Выровнять центры по горизонтали» в параметрах «Выравнивание пути».
Выровняв обе фигуры, я удерживаю Shift и нажимаю на форму сердца, чтобы снять с нее выделение, оставив выделенной только бабочку.
Отмена выбора формы сердца.
Вычитание одной фигуры из другой
Наконец, чтобы использовать форму бабочки, чтобы прорезать дыру в форме сердца позади нее, я нажму Операции с путями значок на панели параметров:
Щелкните значок операций с путями.
И я выберу Вычесть переднюю форму :
Выбор команды «Вычесть переднюю форму».
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть окно преобразования. А теперь сердце имеет вырез бабочки.
Результат после вычитания передней формы.
Это может выглядеть как белая бабочка перед сердцем, но это только потому, что мы видим белый фон за ней. Если я отключу фоновый слой на панели «Слои», щелкнув его значок видимости :
Отключение фонового слоя.
Мы видим шахматную доску через форму бабочки, как Photoshop представляет прозрачность.
Отключение фонового слоя показывает прозрачность формы.
Формы все еще разделены
Единственная проблема заключается в том, что даже если одна фигура прорезает дыру в другой, у нас все равно есть две отдельные фигуры. Если я выберу форму сердца и переместлю ее на холсте, форма бабочки не сдвинется.
Форма сердца движется, а бабочка нет.
И если я изменю размер формы сердца, размер бабочки не изменится. Это потому, что это две отдельные фигуры, и выбрана только одна фигура.
Размер сердца меняется, а бабочки нет.
Как объединить фигуры
Но если вас устраивает результат, вы можете объединить фигуры в одну.
Перетащите фигуры с помощью инструмента выбора контура, чтобы выбрать их.
Перетащите все фигуры, чтобы выбрать их.
Затем перейдите к панели параметров , щелкните значок Path Operations и выберите Merge Shape Components .
Выбор «Объединить компоненты формы» в меню «Операции с контурами».
Photoshop предупредит, что слияние фигур превратит вашу живую фигуру в обычный контур. Это означает, что вы не сможете редактировать фигуры по отдельности после их объединения. Но если вас это устраивает, нажмите «Да», чтобы принять это.
Нажмите Да, чтобы принять предупреждение.
Теперь вы можете изменять размер, вращать или перемещать фигуры как единое целое. Если я изменю положение фигуры на холсте, и сердце, и бабочка теперь будут двигаться вместе, потому что они больше не будут отдельными фигурами.
Результат после слияния двух фигур.
Как редактировать объединенную форму
Поскольку мы больше не работаем с живой фигурой, мы не можем изменить параметры фигуры на панели «Свойства». Но мы по-прежнему можем получить доступ к тем же параметрам на панели параметров. Здесь я добавляю черную обводку размером 4 пикселя.
Заливку и обводку объединенной фигуры можно изменить на панели параметров.
И обводка появляется не только снаружи фигуры, но и внутри, где в ней было прорезано отверстие.
Обводка появляется вокруг всей фигуры, внутри и снаружи.
Чтобы ввести определенный размер объединенной фигуры, используйте поля «Ширина» и «Высота» на панели параметров. Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Ширину и высоту объединенной фигуры можно задать на панели параметров.
Или, чтобы изменить размер объединенной фигуры с помощью маркеров преобразования, перейдите в меню Edit и выберите Free Transform . Может быть написано Free Transform Path в зависимости от того, какой инструмент выбран на панели инструментов, но команда та же самая.
Перейдите в Редактирование > Свободное преобразование.
Перетащите маркер, чтобы изменить размер фигуры. Удерживать Alt (Win) / Вариант (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра. Или поверните фигуру, щелкнув и перетащив ее сразу за ручку.
Изменение размера объединенной фигуры с помощью команды «Свободное преобразование».
Чтобы принять его и закрыть Свободное преобразование, щелкните галочкой на панели параметров.
Нажатие галочки.
Как сохранить объединенную форму как пользовательскую предустановку
Наконец, вот как сохранить объединенную фигуру в качестве нового набора настроек, чтобы вы могли повторно использовать ее без необходимости перерисовки.
Шаг 1. Создайте новую группу фигур
Во-первых, если вы еще этого не сделали, создайте новую группу форм для хранения ваших пресетов. На панели «Фигуры» щелкните группу в нижней части списка, чтобы выбрать ее. Если вы следите за новостями, скорее всего, это группа Legacy Shapes and More. Под ним появится наша новая группа.
Выбор нижней группы на панели Фигуры.
Затем щелкните значок Новая группа .
Щелкните значок «Новая группа».
Назовите группу. Я назову его Мои фигуры
. Затем нажмите ОК.
Имя новой группы фигур.
Новая группа появляется ниже остальных. Если вы уже создали группу для хранения пресетов, убедитесь, что группа выбрана.
Появится новая группа фигур.
Шаг 2: выберите форму
Щелкните фигуру с помощью инструмента выбора пути, чтобы выделить ее.
Выбор формы.
Шаг 3. Сохраните форму как новую предустановку
Затем перейдите в меню Edit в строке меню и выберите Define Custom Shape .
Перейдите в меню «Правка» > «Определить пользовательскую форму».
Назовите фигуру. Я назову свой Сердце с бабочкой
. Затем нажмите ОК.
Присвоение имени новой предустановке формы.
Вернувшись на панель «Фигуры», фигура появится как новая предустановка в группе. Вы можете перетащить пресет в документ в следующий раз, когда он вам понадобится.
Новая предустановка формы.
И вот оно! Ознакомьтесь с дополнительными руководствами в моем разделе «Основы Photoshop». И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
уроков по Photoshop: продвинутый уровень — 71 блестящий урок по Photoshop, которые помогут улучшить ваши навыки
50. Как использовать инструменты сетки и направляющих в Photoshop
(Изображение предоставлено Джиллиан Галанг) В оригинальном руководстве по использованию инструментов сетки и направляющих в Photoshop, созданном для ImagineFX и Creative Bloq, Джиллиан Галанг показывает используйте руководство программного обеспечения и инструменты сетки, чтобы нарисовать красивый пейзаж с большой точностью. Это намного проще, чем вы думаете, если вы используете правильные инструменты.
Это намного проще, чем вы думаете, если вы используете правильные инструменты.
51. Создайте красивый цифровой художественный портрет в Photoshop
(Изображение предоставлено Айраном Оберто)Научитесь рисовать свободный и красочный портрет в программе Paint с помощью Photoshop — создайте красивый цифровой художественный портрет. Айран Оберто проведет нас через весь процесс, от наброска до окончательного портрета, поделится кистями, процессом наложения слоев и теорией цвета, лежащими в основе его визуального стиля.
52. Как нарисовать Харли Квинн с помощью Photoshop
(Изображение предоставлено Джошуа Сваби) Вы когда-нибудь хотели научиться рисовать комиксы как профессионал? Что ж, в том, как нарисовать Харли Квинн с помощью Photoshop, художник комиксов Marvel и DC Джошуа Сваби раскрывает секреты своей собственной техники рисования звезды DC из «Отряда самоубийц». Следуйте за ним и откройте для себя инструменты, которые он использует, чтобы оживить антигероя.
53. Как рисовать в художественном стиле Тинтина с помощью Photoshop
(Изображение предоставлено Игорем Вольски)Многие из нас до сих пор питают любовь к Тинтину, и нельзя отрицать красоту стиля сериала. В этом уроке показано, как рисовать в художественном стиле Тинтина или в известном стиле Линь Клэр. Этот подробный комикс и иллюстративный стиль идеально подходят для Photoshop. Игорь Вольский рассказывает о своем процессе в подробном пошаговом видео.
54. Раскрашивание в оттенках серого в Photoshop
(Изображение предоставлено Stephan McGowan)В раскрашивании в оттенках серого в Photoshop, одном из его учебных пособий по Photoshop для Creative Bloq, Стефан МакГоуэн знакомит нас с методами и инструментами, которые он использует для создания полноцветных изображений. — раскрашивать изображения из начальной точки штрихового рисунка в оттенках серого, используя инструменты Photoshop по умолчанию.
55. Создайте светящийся неоновый текстовый эффект
(Изображение предоставлено: Mark White) Узнайте, как создать светящийся неоновый текстовый эффект всего с одним фоновым изображением. Это намного проще, чем вы думаете, говорит Марк Уайт, и это действительно так, если вы будете следовать его методу.
Это намного проще, чем вы думаете, говорит Марк Уайт, и это действительно так, если вы будете следовать его методу.
56. Используйте инструмент «Перо» и текстуры для добавления глубины
(Изображение предоставлено Чарли Дэвисом)В другом популярном уроке Photoshop от Creative Bloq иллюстратор Чарли Дэвис показывает нам, как использовать инструмент «Перо» и текстуры для добавления глубины. Он предлагает ряд основных техник для создания умиротворяющей сельской местности; вы также узнаете, как применять маски и как использовать текстуры из Adobe Stock, чтобы добавить глубину и теплоту.
57. Рисовать красочные рисунки в Photoshop
(Изображение предоставлено Рэнди Бишопом) В книге «Раскрась красочное искусство в Photoshop» Рэнди Бишоп описывает несколько ключевых техник, которые он использует в качестве иллюстратора в Photoshop: грубые концепции, четкие линии, цвет, свет и тень, а также некоторые подводные камни, которые люди склонны впадать в них, работая над иллюстрацией.
58. Как добавить 3D-графику к изображению Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Adobe Fuse предлагает простой способ создания и настройки 3D-персонажей за считанные минуты. Эта функция была предметом многих руководств по Photoshop, и это одно из лучших. Как добавить 3D-графику к изображению Photoshop объясняет, как работает Fuse, и показывает, как объединить 3D-творения с 2D-изображением, чтобы создать драматическую композицию.
59. Освойте работу с кистью Mixer в Photoshop
(Изображение предоставлено Wangjie Li)Это один из тех продвинутых уроков Photoshop, который на самом деле удивительно прост. В мастер-классе по работе с кистью Mixer в Photoshop Ванцзе Ли учит нас, как быстро делать мазки в стиле традиционного художника.
60. Семь основных советов и рекомендаций по режиму наложения Photoshop
(Изображение предоставлено Джеймсом Патерсоном) В 7 основных советах и рекомендациях по режиму наложения Photoshop Джеймс Патерсон исследует наиболее полезные режимы наложения и то, как они могут помочь вам в повседневной жизни. на дневную работу. Независимо от того, занимаетесь ли вы осветлением и затемнением, рисованием вручную или портретным тонированием, это одно из тех руководств по Photoshop, которое призвано облегчить вашу жизнь.
на дневную работу. Независимо от того, занимаетесь ли вы осветлением и затемнением, рисованием вручную или портретным тонированием, это одно из тех руководств по Photoshop, которое призвано облегчить вашу жизнь.
61. Как использовать контрольные точки в Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Большинство пользователей Photoshop знакомы с выделением или использованием масок для изоляции областей для выборочной корректировки, но контрольные точки отличаются. Вы просто нажимаете на точку, настраиваете круглую область, чтобы она соответствовала тому, на что вы хотите нацелиться, и программное обеспечение определит, что вы хотите настроить, ища похожие тона. Посмотрите, как это работает, в уроке Photoshop, как использовать контрольные точки в Photoshop.
62. Как преобразовать карандашный набросок
(Изображение предоставлено Доном Сигмиллером) Это еще одно из многих руководств по Photoshop, которые дают именно то, что обещают. В разделе «Как преобразовать карандашный набросок» Дон Сигмиллер рассказывает нам, как упростить работу с нарисованными от руки эскизами в Photoshop.
В разделе «Как преобразовать карандашный набросок» Дон Сигмиллер рассказывает нам, как упростить работу с нарисованными от руки эскизами в Photoshop.
63. Как использовать функцию Photoshop «Подбор шрифта»
(Изображение предоставлено Люком О’Нилом)для. Эта функция помогает вам избежать трудоемкого поиска в вашей книге шрифтов, вашем шрифтовом клиенте или онлайн-лабораториях, чтобы получить наиболее близкое соответствие с образцом типографики, который вы заметили. Люк О’Нил рассказывает, как добиться от этого наилучших результатов.
64. Создание живописных эффектов в Photoshop CC
Эти два обучающих видеоролика по Photoshop от Adobe помогут вам вывести свои навыки работы с Photoshop на новый уровень. Создание живописных эффектов в Photoshop CC начинается с объяснения Кайла Т. Вебстера о том, как использовать инструмент «Микс-кисть», чтобы оживить простые фигуры.
Во втором руководстве (открывается в новой вкладке) рассказывается, как использовать Adobe Stock для добавления контекста к вашей цифровой картине. В нем показано, как создавать живописные эффекты с помощью набора кистей Эдварда Мунка в Photoshop.
В нем показано, как создавать живописные эффекты с помощью набора кистей Эдварда Мунка в Photoshop.
65. Полное руководство по компоновке изображений в Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Из всех задач Photoshop компоновка изображений в один фантастический кадр, пожалуй, самая приятная и креативная. В этом учебном пособии «Полное руководство по компоновке изображений в Photoshop» вы узнаете, как снимать, создавать и заканчивать убедительные композиции с помощью программного обеспечения Adobe.
66. Цвет в Photoshop: лучшие приемы
(Изображение предоставлено Белиндой Йенг)Это один из самых красочных уроков Photoshop, который обязательно поднимет вам настроение. Раскрашивание в Photoshop: лучшие приемы научат вас рисовать приглушенными цветами и создавать фестивальную сцену с оттенком ностальгии с участием гонконгских львиных танцоров с использованием различных эффектов Photoshop.
67. Превратите фотографии в 3D-анимацию с помощью Photoshop
(Изображение предоставлено Робом Редманом) Хотите вдохнуть свежий воздух в старые фотоальбомы, используя возможности временной шкалы Photoshop? Это один из лучших уроков Photoshop для этого. Превратите фотографии в 3D-анимацию с помощью Photoshop и расскажите, как добавить глубины фотографиям и даже анимировать полученный фрагмент.
Превратите фотографии в 3D-анимацию с помощью Photoshop и расскажите, как добавить глубины фотографиям и даже анимировать полученный фрагмент.
68. Получите больше от пользовательских кистей Photoshop
(Изображение предоставлено Remko Troost)Получите больше от пользовательских кистей Photoshop — это учебное пособие, которое раскрывает бесконечное количество вещей, которые вы можете делать с помощью пользовательских кистей в окне Photoshop Natural Brush Media. Узнайте, как манипулировать кистью, чтобы создавать узоры, текстуры, волосы, ощущение живописи, счастливые случайности и многое другое.
69. Создайте синемаграф с помощью Photoshop за 60 секунд
Синемаграф — более сложный вариант анимированного GIF — предлагает множество возможностей. В другом учебном пособии Adobe «Сделай это сейчас» по Photoshop «Создайте синемаграф с помощью Photoshop за 60 секунд» вы узнаете, как создать его за одну минуту.
70. Советы по Photoshop: советы по освещению следующего уровня
(Изображение предоставлено Сюзанной Хелми) Советы по Photoshop: советы по освещению следующего уровня — это еще одно из тех руководств по Photoshop, которые делают именно то, что написано на жестяной банке. Следуя идеям Сюзанны Хелми об освещении, вы можете придать цифровому искусству дополнительный уровень реализма.
Следуя идеям Сюзанны Хелми об освещении, вы можете придать цифровому искусству дополнительный уровень реализма.
71. Превратите день в ночь с помощью Photoshop
(Изображение предоставлено Adobe)И, наконец, последний трюк: мы превратим день в ночь. Да, в статье «Как превратить день в ночь с помощью Photoshop» показано, как превратить солнечный пейзаж в атмосферную ночную сцену. Простое пошаговое руководство упрощает применение этой умной техники цифрового искусства.
Подробнее:
- Лучшие альтернативы Photoshop: программное обеспечение без подписки Adobe
- Лучшие фотоприложения: редактируйте фотографии на ходу с помощью этих приложений
- Бесплатные экшены Photoshop: сделайте жизнь проще с помощью этих 56 экшенов Photoshop
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 3
Текущая страница: Уроки Photoshop: продвинутый уровень
Предыдущая страница Учебники Photoshop среднего уровня
Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить новости и предложения от других брендов FutureПолучайте электронные письма от нас от имени наших надежных партнеров или спонсоров Дэниел Пайпер — старший редактор новостей Creative Bloq. Как авторитетный представитель Apple, он занимается всем, что связано с Mac, iPhone, iPad и прочими вещами. Он также рассказывает о мире дизайна, брендинга и технологий. Дэниел присоединился к Future в 2020 году (по меньшей мере, насыщенный событиями год) после работы в области копирайтинга и цифрового маркетинга с такими брендами, как ITV, NBC, Channel 4 и другими. Вне будущего Дэниел является мировым чемпионом поэтического слэма и выступал на фестивалях, включая Latitude, Bestival и других. Он является автором Произвольное и ненужное: Избранные произведения Дэниела Пайпера (Выбрано Дэниелом Пайпером).
Как авторитетный представитель Apple, он занимается всем, что связано с Mac, iPhone, iPad и прочими вещами. Он также рассказывает о мире дизайна, брендинга и технологий. Дэниел присоединился к Future в 2020 году (по меньшей мере, насыщенный событиями год) после работы в области копирайтинга и цифрового маркетинга с такими брендами, как ITV, NBC, Channel 4 и другими. Вне будущего Дэниел является мировым чемпионом поэтического слэма и выступал на фестивалях, включая Latitude, Bestival и других. Он является автором Произвольное и ненужное: Избранные произведения Дэниела Пайпера (Выбрано Дэниелом Пайпером).
для начинающих » SOSFactory
С помощью этого курса цифровой иллюстрации для начинающих вы узнаете мои лучшие советы и рекомендации по иллюстрации в Photoshop. 2 образовательных курса по цифровому рисованию и цифровой живописи, чтобы стать профессиональным иллюстратором персонажей.
Курсы цифровой иллюстрации для начинающих
Курс цифрового рисования
В этом курсе о цифровом рисовании в Photoshop вы узнаете, как использовать инструменты векторного рисования с помощью мыши. Вы также научитесь рисовать идеальные линии от руки с помощью графического планшета. Узнайте все секреты метода цифрового рисования SOSFactory.
Вы также научитесь рисовать идеальные линии от руки с помощью графического планшета. Узнайте все секреты метода цифрового рисования SOSFactory.
Мастер-класс я разделил на 6 коротких видео.
Для начинающих пользователей
- Видео 1: Знакомство с инструментами векторного рисования Photoshop .
- Видео 2: Знакомство с фигурами и заливкой векторных контуров.
- Видео 3. Начиная с рисуем от руки с помощью кисти Photoshop.
Для пользователей среднего уровня
- Видео 4: Как работает кисть истории Photoshop ?.
- Видео 5: Видео рисования от руки в реальном времени .
- Видео 6: Как векторизовать с помощью Photoshop и Illustrator.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР КУРСА
Вы можете ознакомиться с предварительным просмотром созданного мной курса рисования в Photoshop для начинающих.
Обратите внимание, что это курс Photoshop о цифровом рисовании с помощью Photoshop . Мы начинаем с уже созданного эскиза (нарисованного в цифровом виде или отсканированного рисунка) и преобразуем его в красиво оформленный цифровой дизайн. Принципы рисования, такие как поза, анатомия или движение, могут быть следующий курс научиться рисовать персонажей.
ЧТО ВЫ УЗНАЕТЕ
После этого курса Photoshop по цифровому рисованию вы сможете создавать высококачественные рисунки, подобные этим: от начинающих до пользователей среднего уровня. Вы узнаете, как нарисовать иллюстрацию талисмана способом SOSFactory. Научиться рисовать оттенки кожи и различные текстуры, такие как дерево, металл или волосы, легко, если вы знаете основы. Узнайте, как создавать чистые и четкие штриховки с помощью графического планшета.
Узнайте, как создавать чистые и четкие штриховки с помощью графического планшета.
В этом курсе вы узнаете:
- Как извлечь линейный рисунок из фона.
- Как создать плоский цветной шаблон .
- Как рисовать простые области.
- Как пользоваться исторической кистью .
- Окрашивание очень сложных участков.
- Как рисовать волосы: изучать режимы наложения слоев
- Как рисовать дерево: изучать режимы наложения кистей
- Как рисовать металлические текстуры.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР КУРСА
Вы можете ознакомиться с предварительным просмотром созданного мной курса рисования в Photoshop для начинающих.
- Только просмотр текста
- Просмотр текста + видео
В этом курсе Photoshop мы добавим цвет к иллюстрации, созданной в первом курсе. Но не беспокойтесь, вы также можете начать здесь, так как я включаю линейный рисунок в цвет.
ЧТО ВЫ УЗНАЕТЕ
После того, как вы закончите курс рисования в Photoshop, вы сможете создавать высококачественную визуализацию, подобную этой:
Photoshop На основеДля любой версии Adobe Photoshop
Все уровни пользователейОт новичков до продвинутого уровня Photoshop .
PSD файлы включены
Все файлы включены в каждую загрузку.
Видео в реальном времени
Около 40 минут видео в реальном времени.
Для планшета или мыши
Хотя желателен планшет для рисования.
Художественные фонды
Сосредоточены на художественных концепциях, без программного обеспечения.
Учебники по озвучиванию
Видео с комментариями на 2 языках
Полный
ПоддержкаЯ готов разрешить ваши сомнения.
Спасибо, что купили мои курсы!!
С вашей поддержкой я продолжу создавать ценные образовательные ресурсы.
Часто задаваемые вопросы
ВопросыЗдесь перечислены ответы на наиболее распространенные вопросы. Не стесняйтесь обращаться ко мне, если вам нужна поддержка.
Нужен ли мне планшет для рисования, чтобы пройти курс цифровой иллюстрации для начинающих?
Вы можете следить за курсами с помощью мыши и инструментов векторного рисования. Но желательно обзавестись хотя бы блокнотом для рисования, а еще лучше экранным планшетом. Если вы понятия не имеете об этом, я предлагаю вам посетить мой пост о планшетах для цифрового рисования.
Какая версия Photoshop нужна для прохождения курсов?
Adobe может изменять некоторые функции Photoshop от одной версии к другой. При этом подойдет любая версия Photoshop CS. Научиться осваивать Photoshop легко. Вместо того, чтобы объяснять, как работают инструменты, я предпочитаю сосредоточиться на основных принципах, которые можно применить к любому программному обеспечению.
При этом подойдет любая версия Photoshop CS. Научиться осваивать Photoshop легко. Вместо того, чтобы объяснять, как работают инструменты, я предпочитаю сосредоточиться на основных принципах, которые можно применить к любому программному обеспечению.
Доступны ли ваши курсы на других языках?
Поскольку я испанец, я предлагаю свои курсы на английском и испанском языках. Если вы хотите перевести мои курсы на любой другой язык, сообщите мне об этом!
Есть ли у вас бесплатные образовательные ресурсы для начинающих иллюстраторов?
Стану ли я профессиональным иллюстратором, если пройду ваши курсы?
Хотел бы я, чтобы мои курсы иллюстрации были такими мощными 🙂
К сожалению, это очень конкурентная отрасль, поскольку социальные сети позволяют каждому. Мои курсы ускорят ваш процесс, но вы должны найти свой собственный путь.
Как начать изучать цифровую иллюстрацию?
Поиск курсов по цифровым иллюстрациям для начинающих — лучший способ научиться осваивать Photoshop или Illustrator. Но если вы хотите стать профессиональным иллюстратором, вы должны научиться разрабатывать творческие рабочие процессы. На моих курсах вы познакомитесь с профессиональными методами, которые я разработал в течение своей профессиональной деятельности за последние 15 лет.
Но если вы хотите стать профессиональным иллюстратором, вы должны научиться разрабатывать творческие рабочие процессы. На моих курсах вы познакомитесь с профессиональными методами, которые я разработал в течение своей профессиональной деятельности за последние 15 лет.
Зарабатывают ли цифровые иллюстраторы деньги?
Неправильный вопрос…
Есть иллюстраторы, которые умирают от голода, и иллюстраторы-рок-звезды. Если ваша цель — быстро заработать деньги, возможно, вы на неверном пути. Только тот иллюстратор, который делает это из любви, действительно успешен, все остальные сдаются раньше.
Вы добавите еще курсы?
Я работаю круглосуточно и без выходных в качестве внештатного дизайнера и иллюстратора, поэтому мое время ограничено. Я хотел бы позволить себе тратить больше времени на создание ценных курсов, поэтому я пытаюсь монетизировать свои курсы.
Предлагаете ли вы индивидуальные занятия?
Не стесняйтесь обращаться ко мне с любыми конкретными вопросами , которые у вас могут возникнуть, и я буду рад ответить на них бесплатно. Если вам нужны уроки рисования, я буду брать почасовую оплату.
Если вам нужны уроки рисования, я буду брать почасовую оплату.
НУЖНЫ БОЛЬШЕ КУРСОВ ПО ЦИФРОВОЙ ИЛЛЮСТРАЦИИ ДЛЯ НАЧИНАЮЩИХ? НУЖДАЕТЕСЬ В ИНДИВИДУАЛЬНОМ ОБУЧЕНИИ ИЛИ УРОКАХ ИСКУССТВА? ИНДИВИДУАЛЬНЫЙ ОБРАЗОВАТЕЛЬНЫЙ КОНТЕНТ?…
Свяжитесь со мной
Цифровая живопись в Photoshop с Аароном Блейзом
30%
Скидка!
Оценка 5.00 из 5 на основе 14 отзывов покупателей
(14 отзывов покупателей) Количество
Цифровая живопись в Photoshop с Аароном Блейзом
Подарите этот продукт
Узнайте, как сделать цифровую живопись в Photoshop с всемирно известным художником Аароном Блейзом. Идеально подходит как для новичков, так и для опытных профессионалов!
В этом подробном 12,5-часовом видеокурсе аниматор, режиссер и концепт-художник Аарон Блейз («Братец Медвежонок», «Аладдин», «Король Лев») проведет вас через процесс цифровой живописи в Adobe. Фотошоп. Смотрите, как Аарон создает новые оригинальные изображения прямо перед вами в РЕАЛЬНОМ ВРЕМЕНИ и объясняет свой процесс. ТАКЖЕ он научит вас своему методу создания пользовательские кисти для фотошопа .
Фотошоп. Смотрите, как Аарон создает новые оригинальные изображения прямо перед вами в РЕАЛЬНОМ ВРЕМЕНИ и объясняет свой процесс. ТАКЖЕ он научит вас своему методу создания пользовательские кисти для фотошопа .
Вы получите 20 обучающих видеороликов в формате HD , включающих:
- Эскиз и рисование в Photoshop
- Рисование в Photoshop
- Создание атмосферной перспективы с использованием слоев
- Наведение глаза с помощью света и тени
- Создание существа с нуля
- Использование фотографических текстур и «фотообман»
- Использование кисти «Миксер»
- Как создать собственные кисти Photoshop
- Создание «специальных» кистей
- Использование инструмента «Палец»
- Использование стилей слоя и режимов наложения
- Интерфейс Photoshop
- + Бонусные изображения и активы
- Также включает: «Набор текстур кожи существ/слонов (+ видео)» БЕСПЛАТНО!
- + многое другое!
У Аарона увлекательный, занимательный и доступный стиль преподавания, который людям очень нравится. Независимо от того, являетесь ли вы новичком или опытным художником, эти веселые и увлекательные видео научат вас чему-то новому.
Независимо от того, являетесь ли вы новичком или опытным художником, эти веселые и увлекательные видео научат вас чему-то новому.
Артикул: Диги-ПС Категории: Художественное обучение, Уроки цифровой живописи, В подарок, Наборы продуктов, Специальная распродажа, Учебники и уроки, Учебники по цифровой живописи и Photoshop, Загрузки «Как рисовать» Тег: Фотошоп
- Описание
- Отзывы (14)
Описание
Обучение цифровой живописи в Photoshop
В его новейшем курсе чуть более 20 видео!! , режиссер полнометражных анимационных фильмов, аниматор и художник дикой природы Аарон Блейз («Король Лев», «Братец Медведь», «Мулан») научит вас своему подходу к рисованию и рисованию в цифровом виде в программе Adobe Photoshop . Он учит вас рисовать и рисовать несколько изображений в РЕАЛЬНОМ ВРЕМЕНИ. Он проведет вас через весь свой подход к цифровой живописи в Photoshop, используя методы, которые он разрабатывал в течение многих лет
Главы видеокурса:
- 01 Введение в курс
- 02 Программное обеспечение и оборудование
- 03 Интерфейс
- 04 Начало работы с эскизами в PS
- 05 Создание пользовательских кистей
- 06 Создание специальных кистей
- 07 Использование фотографической текстуры
- 08 Работа с отсканированными чертежами
- 09 Использование стилей слоя
- 10 Использование режима наложения Color Dodge
- 11 Создание атмосферной перспективы с помощью слоев
- 12 Использование инструмента «Палец»
- 13 Использование кисти-миксера
- 14 Рисование и рисование в Photoshop
- 15 Добавление света и тени
- 16 Совет: создание отражений
- 17 Наведение глаза с помощью света и тени
- 18 Создание существа – Часть 1
- 19 Создание существа.
 Часть 2
Часть 2 - 20 Заключение
См. дополнительные примеры цифровой живописи Аарона в Photoshop ЗДЕСЬ
ПРИМЕЧАНИЕ. Для вашего удобства этот курс разбит на отдельные файлы, которые вы можете транслировать онлайн или скачать. Из-за размера файла мы 9
Субтитры и субтитры В настоящее время доступно для этого курса:
- Английский CC
Об Аароне Блейзе:
Аарон имеет почти 30-летний опыт работы в сфере искусства. Он был нанят Walt Disney Feature Animation в 1989 году и провел более 21 года, помогая создавать такие фильмы, как: «Король Лев», «Покахонтас», «Мулан» и другие. За время работы в Disney Аарон разработал и анимировал множество персонажей животных и людей. В 2003 году он был номинирован на премию Оскар за сорежиссуру фильма «Братец Медведь». Вы можете следить за Аароном и увидеть больше его работ в Instagram. Вы также можете посмотреть видео с его работами на YouTube или подписаться на его страницу в Facebook.
Заинтересованы в обучении цифровому искусству и анимации? Предлагаю серию руководств, видео и уроков. Кликните сюда, чтобы узнать больше.
=========================
Уведомление об авторских правах – изображения, фотографии, видео, файлы и содержание материалов этого курса лицензированы ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Пожалуйста, не распространяйте, не публикуйте и не пытайтесь перепродавать их.
Только зарегистрированные клиенты, которые приобрели этот продукт, могут оставить отзыв.
Вам также может понравиться…
Годовая премиальная подписка
Рейтинг 5.00 из 5
Лучшее предложение
150,00 $ / год В корзину
!0 0 1
Дней
1 8
Часы
4 8
Минуты
2 9
Секунды
Как рисовать реалистичные губы шаг за шагом в Photoshop
В этом уроке вы научитесь рисовать реалистичные губы в Photoshop. Это простое пошаговое руководство, предназначенное для начинающих. Попробуй!
Это простое пошаговое руководство, предназначенное для начинающих. Попробуй!
Мы будем использовать это фото в качестве референса.
Начнем.
Шаг 1
Откройте Photoshop и выберите «Файл» > «Создать», чтобы создать новый документ. В диалоговом окне установите ширину и высоту на 850 пикселей, разрешение на 300 пикселей на дюйм.
Затем залейте фон цветом кожи. Для этого выберите соответствующий цвет переднего плана (в моем случае это #dfc6b3), затем одновременно нажмите клавиши Alt и Backspace.
Шаг 2
Теперь создайте новый слой. На ней мы будем рисовать наш эскиз. Выберите Кисть на панели инструментов (или используйте сочетание клавиш B). Я привык включать кисть Shape Dynamics и Transfer во время рисования скетчей. Вы можете настроить эти параметры в B rush P anel (эта панель доступна с помощью сочетания клавиш F5).
На первых этапах рисования сложные формы обычно упрощаются, чтобы уловить основы, которые затем можно уточнить и детализировать.
Верхнюю губу условно можно представить в виде трех основных фигур прямо посередине ее (они образуют дугу купидона) и еще двух фигур по бокам. Нижнюю губу можно представить в виде двух центральных фигур (обычно в месте их соприкосновения прямо посередине нижней губы видна складка).
Постарайтесь понять и передать объем губ, а не просто повторить контур того, что вы рисуете. В начале я обозначаю фигуры этого объема как эллипсы и окружности – простейшие геометрические фигуры.
Затем на основе этих эллипсов и окружностей я рисую эскиз губ:
Теперь вы можете стереть эти вспомогательные фигуры:
Шаг 3
Создайте новый слой и поместите его прямо под слоем эскиза в Слои P anel на перетащив его. На этом слое мы будем рисовать нижнюю губу. Используйте стандартную круглую кисть, но меняйте жесткость кисти, чтобы показать жесткие и мягкие границы. Настройки жесткости кисти можно найти в B тростниковая панель . Перейдите к Brush Tip Shape, а затем установите Hardness на нужное вам значение.
Используйте стандартную круглую кисть, но меняйте жесткость кисти, чтобы показать жесткие и мягкие границы. Настройки жесткости кисти можно найти в B тростниковая панель . Перейдите к Brush Tip Shape, а затем установите Hardness на нужное вам значение.
Внутренняя часть губ будет иметь жесткие границы, а внешняя часть — мягкие границы. Чтобы вам было лучше видно, я временно скрыл свой эскиз:
На этот раз создайте еще один слой для верхней губы и нарисуйте верхнюю губу таким же образом, изменив жесткость кисти:
Обратите внимание, что рисование верхней губы Губу я выбрал более темным цветом, потому что при свете сверху верхняя губа находится в тени.
Шаг 4
Также на отдельных слоях нарисуйте верхние и нижние зубы. На дополнительном слое закрасьте видимую полость рта темным цветом (близким к черному).
Шаг 5
Начнем добавлять объем. Создайте новый слой над фоном. Выберите максимально мягкую (Hardness 0%) и полупрозрачную кисть, затем установите достаточно большой размер. Вы можете быстро настроить размер и мягкость кисти с помощью сочетаний клавиш. Чтобы изменить размер кисти, нажмите левую клавишу [ и правую квадратную скобку ]. Чтобы настроить мягкость кисти, нажмите сочетания клавиш Shift + [ и Shift + ].
Вы можете быстро настроить размер и мягкость кисти с помощью сочетаний клавиш. Чтобы изменить размер кисти, нажмите левую клавишу [ и правую квадратную скобку ]. Чтобы настроить мягкость кисти, нажмите сочетания клавиш Shift + [ и Shift + ].
Эта кисть позволит вам избежать резких краев и переходов света и тени.
Выберите цвет немного насыщеннее и темнее фона и заштрихуйте левую и правую стороны лица. Покажите объем подбородка и очертите желобок (губка — это вертикальная бороздка между носом и верхней губой) .
Продолжайте изображать объем вокруг рта, работая теперь со светлым цветом. Выделите центр подбородка, границу верхней губы, затем добавьте немного света в уголки рта.
Шаг 6
Выберите более темный цвет и нарисуйте тень под нижней губой.
Используйте сероватые и коричневые (ближе к оранжевому или красному) оттенки. Также добавьте больше деталей к фильтру .
Шаг 7
Вы также можете добавить пару легких штрихов в уголки губ (цветом, которым мы рисовали губы), чтобы еще больше смягчить границу между кожей и губами в этой области.
Шаг 8
Теперь давайте добавим немного объема нашим губам.
Для начала Переключение на верхний слой Lip в Слои P ANEL и нанесите new ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray new ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray ray robod new new new Слой). В появившемся окне установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите ОК.
Теперь все, что мы рисуем на этом слое, будет обрамлено границами основного слоя.
Итак, мы разделили нашу работу на этапы — сначала мы сосредоточились на форме, а теперь нам не о чем беспокоиться. При этом мы всегда можем вернуться к слою формы и отредактировать его при необходимости.
Самая темная область — нижняя часть верхней губы. Продолжаем работать с мягкой кистью, чтобы затемнить эту область.
Так же, как и для верхней губы, создайте обрезанный слой для нижней губы. Затемните нижнюю часть нижней губы.
Шаг 9
Теперь тени выглядят довольно однообразно, давайте исправим это, добавив цвет. Выберите красноватый или даже рыжий оттенок (я выбрала этот: #911а16) и работайте прозрачной кистью. Мне нравится пользоваться этой кистью – она позволяет рисовать в технике лессировки (предыдущие слои просвечивают новые, создавая плавное смешение цветов).
Шаг 10
Давайте продолжим формировать объем, теперь работая со светлым цветом. Создайте новый обтравочный слой для верхней губы и осветлите контур верхней губы, как показано ниже.
Я использовал цвет, близкий к самому светлому цвету кожи в центральной части и более серый оттенок по краям.
Поскольку источник света на эталоне расположен справа, левая часть лица более затемнена. Соответственно, освещение с левой стороны нужно сделать более нейтральным, чем с правой.
Теперь используйте ластик, чтобы придать контуру губ более естественный вид. Используйте тот же ластик, что и кисть — мягкий и полупрозрачный.
Используйте тот же ластик, что и кисть — мягкий и полупрозрачный.
Сделаем то же самое с нижней губой. Создайте новый слой, прикрепив его к слою с нижней губой. Затем выделите края нижней губы, как показано ниже.
Освещение справа будет ярче, чем слева, как мы обсуждали ранее.
Используйте ластик, чтобы граница губ выглядела более естественно, как раньше.
Шаг 11
Добавим еще больше света. Правая часть верхней губы и центральная часть нижней губы хорошо освещены. Я также немного осветляю правую часть нижней губы.
Шаг 12
Теперь продолжим показывать объем, наращивая тон, но более детально. В то же время мы начнем формировать текстуру губ. Для этого уменьшите размер кисти, а также сделайте ее более жесткой (где-то в диапазоне от 50 до 75 процентов). Также создайте несколько штрихов по форме губ. И еще одна рекомендация — во время рисования можно зажав клавишу Alt переключиться на Пипетка T ool и выберите нужный цвет прямо на чертеже.
На губах очень много складок, но так как в данном случае у нас нет цели рисовать гиперреалистично, попробуем их упростить и обобщить при рисовании.
Продолжайте работать в той же технике, пока не получите удовлетворяющий вас результат.
Обратите внимание на основные области света и тени. Учитывая, что свет падает сверху справа, мы получим очень яркую область в правой верхней части верхней губы. Самая темная область находится внизу верхней губы, но не забывайте про рефлекс (основание верхней губы будет немного светлее в этой области, но не светлее освещенной части). Эту область лучше показать более насыщенным цветом, а также очень тонко обозначить рефлексы. Вы также можете показать основную складку в центре нижней губы более ярким цветом.
Шаг 13
Нарисуйте углы на новом слое поверх всех существующих. Отметьте их темным цветом (я использовала тот же цвет, который мы использовали для заполнения полости рта, вы можете выбрать его с помощью Пипетки T ool ) .
Шаг 14
Давайте начнем добавлять блики. На новом слое нарисуйте пятно очень светлого розоватого оттенка в нижней части нижней губы.
Выберите мягкий и очень прозрачный ластик и нарисуйте вертикальные линии, повторяющие форму губ, чтобы показать складки.
Уменьшите размер и увеличьте твердость и прозрачность ластика при добавлении новых складок.
Создайте новый слой, затем нажмите на миниатюру слоя, над которым вы только что работали, удерживая Ctrl (тем самым вы создадите выделение блика, который мы только что нарисовали). Выберите очень жесткую кисть небольшого размера, выберите цвет еще светлее, чем тот, которым вы работали до этого, и нарисуйте линию, повторяющую контур нижней губы.
Отмените выделение, нажав Ctrl + D. Затем добавьте еще больше маленьких бликов.
Шаг 15
Теперь давайте нарисуем основные блики на нижней губе. При рисовании мы будем полагаться на форму губ, оставляя некоторое пространство между пятнами, чтобы показать складки.
Я привык рисовать эти блики в несколько этапов — сначала создаю некую основу светло-розовым цветом:
А потом белым цветом добавляю детали:
Шаг 16
Таким же образом рисую блики на верхней губе (они расположены на границе и повторяют контур губ).
Теперь продолжим показывать текстуру губ с помощью бликов: нарисуем вертикальные штрихи, имитирующие нашу текстуру. Вы можете включить динамику формы для кисти, чтобы получить подходящие штрихи для этого шага.
Шаг 17
Основные самые яркие блики мы уже добавили, теперь добавим больше нюансов. Используйте менее яркий цвет или просто уменьшите прозрачность слоя, на котором вы будете их рисовать, также нарисуйте их кистью меньшего размера.
Шаг 18
Поработаем над зубами. Начнем с нижних. Переключитесь на нижний слой с зубами и создайте для него вырезанный слой.
Затените области по краям мягкой кистью.
Теперь нарисуйте стыки зубов.
Также добавьте немного света (буквально несколько маленьких чуть уловимых штрихов), чтобы передать объем.
