Pixel Challenge 366: mastaka — LiveJournal
?- Общество
- Психология
- Искусство
- Cancel
- Music: Absolute Valentine — Sunset Love
«Не мела баба клопоту — купила порося»
Мне очень нравится пиксель арт. Я люблю его в такой же степени, насколько холодно отношусь к аниме (привет 6ruk 🙂 Но одно дело — любоваться чужими работами, а совсем другое — рисовать их самому.
Я даже несколько раз пробовал что-то изобразить в этой технике, но результат был настолько паршивым, что я шел в магазин, покупал водку, напивался как сапожник и пел матерные песни размазывая горькие слезы по бороде старался больше не рисковать своей самооценкой.
А месяц назад, листая Хабр, я натолкнулся на цикл статей Андрея Ляпичева «Галоп пикселя» (часть 1, часть 2, часть 3) и «сразу стало так спокойно и как-то даже хорошо» 🙂 Автор с такой любовью и аккуратностью подходит к теме, что поневоле начинаешь еще больше влюбляться в пиксельную графику. Искусство показать многое малыми средствами.
Автор: Андрей Ляпичев
В общем, я решил научиться рисовать пиксель арт.
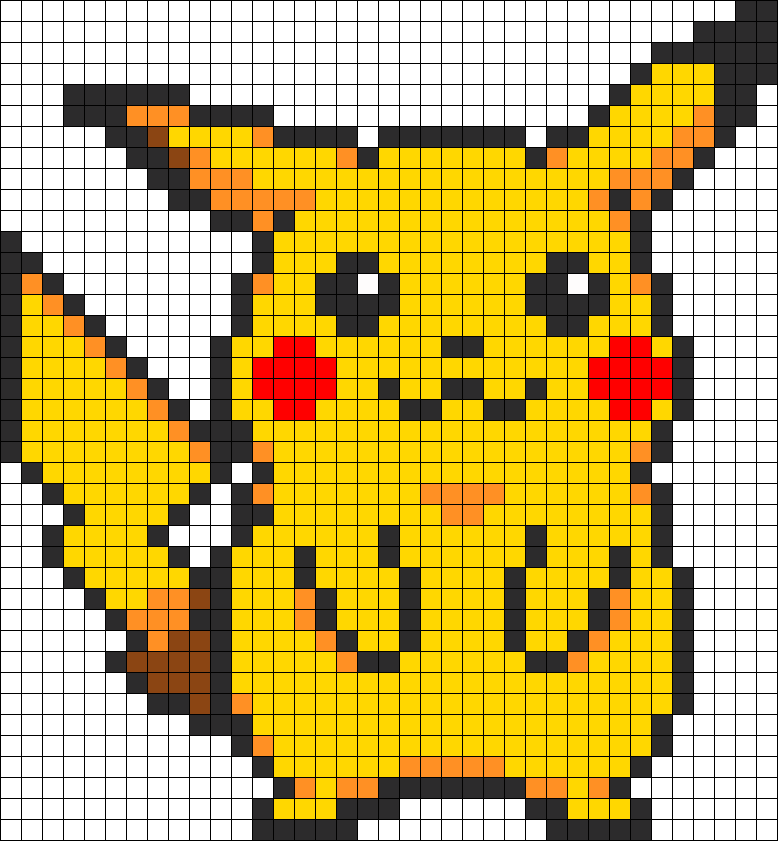
Все как обычно: один день — одна картинка. Темы приходят из твиттера @Pixel_Dalies и если вдруг кому-то захочется сжульничать и нарисовать прозапас, то не выйдет — задание выдается раз в сутки. Несмотря на тематическую обширность, я стараюсь подходить к челленджу индивидуально, чтобы не вдаваться в банальности и сделать процесс рисования более интересным, а результат — забавным (по крайней мере для меня 🙂
Несмотря на тематическую обширность, я стараюсь подходить к челленджу индивидуально, чтобы не вдаваться в банальности и сделать процесс рисования более интересным, а результат — забавным (по крайней мере для меня 🙂
Например, позавчера была тема «cake» и подозревая, что рисование тортиков для меня не самая радостная перспектива, я полез на UrbanDictionary и отыскал несколько нестандартные, в общепринятом смысле, значения этого слова. И нарисовал совсем другой «торт». Что вылилось в поток возмущенных комментариев в одном из сообществ посвященному пиксель арту в ВК 😀
И да, основное внимание я уделяю не доведению картинки до вылизанного перфекционизма, а анимации. Не крутой покадровой Анимации с большой буквы, которую вы можете видеть на просторах интернета, а хотя бы такой, которая хоть немного походила бы на естественные (в меру ограниченности техники и кривезны моих рук) движения, если получится. Конечно, это занимает больше времени, но и результат радует собственный зрительный аппарат
Я не стал идти по наиболее проторенному пути и исключил фотошоп (по крайней мере пока) из кандидатов на инструментарий. Да, я против монополии и всеми руками за разнообразие. Вместо этого я перебрал все редакторы для OS X специально заточенные под пиксель арт и остановил свой выбор на теплом ламповом Aseprite.
Я подумал и решил, что, собственно, не являюсь настолько жестоким человеком, чтобы мучать своих читателей ежедневными постами с картинками, поэтому в ЖЖ сей марафон освещаться подробно не будет. Cуществуют другие площадки, которые более приспособлены для этих целей. Так что если вдруг кому-то захочется поглядывать на мои ежедневные порисуи, то сделать это можно тут:
Facebook | Twitter | VK | Tumblr
а весь марафон целиком живет на Behance
Всем пятницы и отличных выходных! 😉
Tags: animation, flashmob, pixel art
Subscribe
Potato-Hannibal
Что-то никак меня не отпускает после #inkdrrrwing.
 .. Все так и тянет порисовать что-нибудь не по делу 🙂 Что только ни сделаешь, …
.. Все так и тянет порисовать что-нибудь не по делу 🙂 Что только ни сделаешь, …InkTober: Третья неделя
Продолжение публикации зарисовок в рамках проекта INKDRRRWING. Третья неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
InkTober: Вторая неделя
Продолжение публикации зарисовок в рамках проекта INKDRRRWING. Вторая неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Potato-Hannibal
Что-то никак меня не отпускает после #inkdrrrwing… Все так и тянет порисовать что-нибудь не по делу 🙂 Что только ни сделаешь, …
InkTober: Третья неделя
Продолжение публикации зарисовок в рамках проекта INKDRRRWING. Третья неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
InkTober: Вторая неделя
Продолжение публикации зарисовок в рамках проекта INKDRRRWING.
 Вторая неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
Вторая неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
Как рисовать пиксель оружие APK (Android App)
Если вы хотите научиться рисовать, вы нашли правильное место. Если вы новичок, который ищет какие-то советы по рисованию или у вас есть некоторый опыт и вы хотите оттачивать свои навыки рисования, у нас есть кое-что, чтобы помочь вам здесь. Вот коллекция того, как рисовать пиксельное оружие пошагово и легко.
Основные функции приложения для рисования
— Огромная коллекция уроков рисования пиксель оружия.
— Простой и понятный интерфейс.
— идеально подходит для любого возраста
— Десятки предопределенных цветовых шаблонов оружия с различными цветами пикселями.
— Рисуй оружие по клеточкам
— Перерисуй своё пиксельное оружие в цветной тетради в клетку.
Все рисунки и цвета абсолютно бесплатно
Как рисовать пиксельное оружие шаг за шагом
В этом простом учебнике рисования вы найдете простое учебное пособие о том, как рисовать пиксельное оружие шаг за шагом.![]()
Научиться рисовать пиксельное оружие легче, чем вы думаете. Все, что вам нужно, это несколько цветов и тетрадь в клетку, ваше воображение и немного терпения. Наши простые учебные приложения для рисования пиксель арт оружия помогут вам начать рисовать с этими простыми уроками.
Будет много уроков по рисованию пиксель оружия, которые вы можете найти здесь, от простого оружия до сложного оружия. Пошаговые учебники рисования оружия из клеточек собраны из лучшего руководства по рисованию в Интернете, так что вы получите только лучший и легкий учебник рисования, чтобы научиться рисовать оружие по клеточкам.
Наши учебные приложения для рисования оружия специально разработаны для тех, кто хочет научиться рисовать, улучшить свои навыки рисования, свой творческий потенциал и свое воображение. Удивительно изменить свой уровень рисунков на высокий уровень с помощью множества простых рисунков оружия, которые могут послужить вдохновляющим рисунком для любого возраста с множеством вооружений для рисования от ножей до штурмового оружия.
Удивительно изменить свой уровень рисунков на высокий уровень с помощью множества простых рисунков оружия, которые могут послужить вдохновляющим рисунком для любого возраста с множеством вооружений для рисования от ножей до штурмового оружия.
Все уроки по рисованию пиксель арт оружия представлены в виде поэтапных инструкций. Шаг за шагом выполняйте инструкции, и вы сами увидите, как легко и просто можно научиться рисовать.
Коллекции учебников по рисованию оружия:
— Как нарисовать огнестрельное оружие
— Как нарисовать штурмовые винтовки
— Как нарисовать снайперскую винтовку
— Как рисовать винтовки
— Как нарисовать пистолеты
— Как нарисовать холодное оружие
— Как рисовать ножи
— Как рисовать кинжалы
— Как рисовать ружья
— как рисовать гранаты
— Как нарисовать АК47
— Как нарисовать 44 Магнум
— Как нарисовать оружие в игре и многое другое
Чего же ты ждешь? Загрузите и установите наши учебные пособия по рисованию оружия, а затем бесплатно научитесь правильно пользоваться оружием прямо на своем смартфоне. Лучшее оружие, которое вы хотите получить, уже ждет вас. Подготовьте бумагу и карандаши и начните шаг за шагом учиться рисовать оружие.
Лучшее оружие, которое вы хотите получить, уже ждет вас. Подготовьте бумагу и карандаши и начните шаг за шагом учиться рисовать оружие.
Отказ
Предполагается, что все изображения, найденные в этом приложении для рисования, являются «общественным достоянием». Мы не намерены нарушать какие-либо законные интеллектуальные права, художественные права или авторские права. Все изображения отображаются неизвестного происхождения.
Если вы являетесь законным владельцем этого оружия, мечей и кинжалов / обоев, размещенных здесь, и не хотите, чтобы он отображался, или если вам требуется соответствующий кредит, пожалуйста, свяжитесь с нами, и мы немедленно сделаем все, что нужно для изображение должно быть удалено или предоставить кредит, где это должно быть.
Бесшовное выравнивание изображения по пиксельной сетке…
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрась свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как плавно совместить изображение с пиксельной сеткой.
Illustrator позволяет создавать изображения с точностью до пикселя, которые выглядят четкими и четкими на экранах при различной ширине штриха и параметрах выравнивания. Выберите выравнивание существующего объекта по пиксельной сетке одним щелчком мыши или выравнивание нового объекта прямо во время его рисования. При преобразовании объектов вы можете сохранить выравнивание по пикселям, не искажая иллюстрацию. Выравнивание по пикселям работает как с объектами, так и с отдельными сегментами пути и опорными точками, из которых они состоят.
Объект до и после выравнивания по пиксельной сеткеA. Объект не выровнен по пиксельной сетке B. Объект выровнен по пикселям
Выравнивание существующих объектов по пиксельной сетке
Вы можете выбирать объекты или сегменты объектов в существующей иллюстрации и выравнивать их по пиксельной сетке. Эта функция особенно полезна при копировании и вставке объектов, не выровненных по пикселям, из других документов.
С помощью инструмента «Выделение» выберите объект, который вы хотите выровнять по пиксельной сетке.
Кроме того, вы можете выровнять отдельные сегменты объекта по пикселям. Для этого используйте инструмент «Частичное выделение», чтобы выделить горизонтальные или вертикальные сегменты объекта.
Чтобы сделать пиксели существующего объекта идеальными, выполните одно из следующих действий:
- Нажмите значок «Выровнять выбранное изображение по пиксельной сетке» () на панели управления.
- Выберите «Объект» > «Сделать Pixel Perfect».
- Щелкните объект правой кнопкой мыши и выберите «Сделать пиксель идеальным» в контекстном меню.
Вместо выравнивания по пикселям объекта в целом вы можете выравнивать по пикселям отдельные его сегменты. Для этого используйте инструмент «Прямое выделение» (), чтобы выделить горизонтальные или вертикальные сегменты объекта. Теперь используйте один из параметров выравнивания пикселей так же, как вы использовали бы их с объектом.
Рекомендации
- Объекты, не имеющие вертикальных или горизонтальных сегментов, не изменяются для выравнивания по пиксельной сетке.
- Если выбранный объект уже выровнен по пикселям, Illustrator выводит следующее сообщение:
- Illustrator запрашивает вас, если рисунок в выделении не может быть выровнен по пикселям. Например, на иллюстрации ниже выбранный рисунок не имеет вертикальных или горизонтальных сегментов.
Выравнивание новых/преобразованных объектов с пиксельной сеткой
При создании или преобразовании объектов вы можете обеспечить их привязку к пиксельной сетке для точного размещения краев и контуров. Этот параметр включен по умолчанию для документов, созданных с помощью профилей веб-документов и документов для мобильных устройств.
Выполните одно из следующих действий:
- Нажмите значок «Выровнять рисунок по пиксельной сетке при создании и преобразовании» () на панели управления.

- Выберите «Просмотр» > «Привязать к пикселю».
- Нажмите значок «Выровнять рисунок по пиксельной сетке при создании и преобразовании» () на панели управления.
При необходимости измените параметры привязки к пикселю с помощью раскрывающегося меню (). Щелкните значок стрелки и выберите нужные параметры в диалоговом окне «Параметры привязки к пикселям».
Диалоговое окно «Параметры привязки к пикселям»Привязать к пикселю во время рисования
Рисует пути, выровненные с ближайшим пикселем, для создания четких сегментов.
Нарисуйте объект, выровненный по пиксельной сеткеПривязать к пикселю во время движения
Привязывает объект, который вы перемещаете, к ближайшему пикселю. Вы можете привязывать пути, сегменты и опорные точки при перемещении объекта.
Сохранять выравнивание объекта по пикселям при его перемещенииПривязать к пикселю при масштабировании
Привязывает края масштабируемого объекта к ближайшему пикселю.
Выровнять объект по пикселям при его масштабировании
Нажмите OK.
Приложение: просмотр сетки пикселей
- В Illustrator выберите «Просмотр» > «Предварительный просмотр пикселей».
- Увеличение холста до 600% или выше.
Можно отключить просмотр пиксельной сетки в режиме предварительного просмотра пикселей даже при высоком уровне масштабирования. В Illustrator снимите флажок «Установки» > «Направляющие и сетки» > «Показать пиксельную сетку» (увеличение более 600 %).
Отключить пиксельную сеткуЧто дальше?
Мы научили вас рисовать пиксельные изображения. Сделайте шаг вперед и научитесь рисовать с помощью инструментов «Перо», «Кривизна» или «Карандаш».
Есть вопрос или идея?
Если у вас есть вопрос или идея, которой вы хотите поделиться, присоединяйтесь к сообществу Adobe Illustrator. Мы хотели бы услышать от вас.
Войдите в свою учетную запись
Войти
Управление учетной записью
Adobe Photoshop — Как нарисовать линию шириной в 1 пиксель и длиной в несколько пикселей без сглаживания?
спросил
Изменено 10 лет, 6 месяцев назад
Просмотрено 21к раз
Я хочу нарисовать длинную черную линию в Photoshop без сглаживания.
Если я использую инструмент «Линия», он рисует линию со сглаживанием. т.е. любое неточное расположение линии относительно полей пикселей приводит к частично окрашенным пикселям рядом с линией. Пока мне нужен именно один выбранный цвет.
Я могу использовать инструмент «Карандаш» с размером 1 пиксель, но результат в порядке, но карандашом трудно рисовать длинные линии.
- Adobe-Photoshop
- сглаживание
1
Выберите инструмент карандаш.
Теперь у вас есть 2 варианта:
Чтобы нарисовать вертикальные или горизонтальные линии: Удерживайте Shift и перетащите (движение мыши будет ограничено осью X или Y)
Чтобы нарисовать любые другие прямые линии: нажмите на начало линии (вы видите точку), переместите мышь в конец линии, удерживайте Shift и нажмите.
Между двумя точками, на которые вы нажали, будет проведена прямая линия.
2
Инструменты формы имеют 3 различных режима рисования:
- Слои формы
- Пути
- Пиксели заполнения
Первые 2 создают векторные фигуры, а последние — растровые. Если вы выберете Fill Pixels , вы можете снять флажок Anti-alias , что сделает то, что вы хотите.![]()

 .. Все так и тянет порисовать что-нибудь не по делу 🙂 Что только ни сделаешь, …
.. Все так и тянет порисовать что-нибудь не по делу 🙂 Что только ни сделаешь, … Вторая неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…
Вторая неделя. Чтобы не мучать ленту моих читателей ежедневными почеркушками,…