Low Poly. Урок по созданию логотипа-оригами в Adobe Photoshop
Как мы уже говорили, в тренд вошли логотипы в стиле «оригами», использующие семантику low-poly и все больше компаний, сайтов просят сделать их логотип в таком стиле. В этом уроке ты узнаешь как рисовать логотипы в стиле Low Poly, рисовать мы будем в этом стиле «Кошку и Колибри». Как и в прошлом видео, все графические работы ведутся только в Фотошопе. Мы будем рады, если вы выложите свои работы в конце статьи в комментариях.
1. Открываем Фотошоп, создаем белый лист 2.Выбираем цветовой диапазон Шаг 1Первым делом создаем набор цветов для наших картинки. Для этого при помощи инструмента Rectangular Marquee / Прямоугольная область (M) создадим первый квадрат.
Шаг 2
После этого дублируйте квадрат при помощи клавиш (Ctrl+J
Шаг 3
Теперь нам нужно изменить цвет квадратов, на нужные нам цвета. Для этого нажимаем правой кнопкой мыши на интересующий слой с квадратом, в открывшемся меню в самом верху найдете Blending Option / Параметры наложения… переходим в него.
В разделе Color Overlay / Наложение цвета, нам нужно изменить для каждого квадрата цвет.
Примечание: Напоминаем для копирования стиля слоя нажимаем клавишу (Alt) и копируем стиль на другой слой.
Для «Колибри» будем использовать фиолетовые оттенки 1. (9157cb) 2.(b06eee) 3.(ff87ff).
(9157cb) 2.(b06eee) 3.(ff87ff).
Для «Кошки» оранжевые оттенки 1.(ff5d18) 2.(ff7f21) 3.(ffad29).
3. Рисуем скетч наших зверушек
Дальше рисуем макет самих зверюшек, сначала создадим набросок от руки. Рисовать будем при помощи инструмента Brush Tool / Кисть (B).
Колибри
Кошка
Голову кошки рисуем отдельно в прямом положении и в увеличенном масштабе. В конце мы просто поставим её на место, выставив правильный наклон и размер.
Напоминаем для того чтобы вырезать объект и вставить его, мы выделяем область и нажимаем (Ctrl+X) и (Ctrl+V) или через правую кнопку мышки перемещаем в нужное место..png) Чтобы склеить слои, выделяем их нажав клавишу (
Чтобы склеить слои, выделяем их нажав клавишу (
4. Настройка и включение сетки Шаг 1. Включение сетки
Теперь нам для дальнейшей работы нужно включить сетку, переходим в меню View > Show > Grid / Просмотр > Показать > Сетка или при помощи комбинации (Ctrl+’).
Также в меню View / Просмотр, нужно поставить галочку «Привязка» и выбрать привязку к сетки.
Шаг 2. Настройка сетки
Дальше настроем сетку для этого переходим в меню Edit > Preferences > Guide, Grid & Slices / Редактирование > Настройки > Направляющие, сетка и фрагменты…
В открывшемся окне в блоке сетка устанавливаем такие параметры:
- Цвет: выбираем «Серый»
- Стиль ставим пунктирная линия (— — — — — — —)
- Линия через каждые 10 Пикселей и Внутреннее деление на 2
5.
 Cоздаем точный контур наших животных
Cоздаем точный контур наших животных
Берем инструмент Polygonal Lasso / Прямолинейное лассо и по нашему наброску делаем точный контур.
У вас должно получиться ровное выделение.
Заливаем выделенную область инструментом Paint Bucket Tool / Заливка (G).
После прорисовки все лишние слои удаляем и сетку отключаем.
5. Полигоны Шаг 1Вот мы и дошли до основной работы. Для начало нам нужно разделить наши фигуры животных на полигоны. Для этого создадим новый слой и взяв белую Кисточку с (небольшим размером) рисуем полигоны.
Шаг 2
Теперь как в детстве раскрасим наших животных в яркие цвета..png)
Сначала кисточкой определим деления на оттенки. То есть как правильно будет падать свет и какими будут тени.
Начинаем финальную отрисовку
Для каждого полигона создаем новый слой, чтобы иметь возможность без проблем его редактировать. Создаем области чуть больше самого макета и делаем их масками, для этого зажимаем (Alt) и кликаем между нужными слоями. Основной инструмент который будем использовать это Polygonal Lasso / Прямолинейное лассо.
Проделываем все эти действия до конечного результата.
В основном меню «Слои» у вас должна получиться такая постановка слоев.
Ну и на последок, сливаем все слои в один. Для этого выделяем их и нажимаем (Ctrl+E).
Теперь нам нужно переставить голову «Кошки» к телу, повернуть её и уменьшить.
Результат
Обсуждаем урок и выкладываем свои работы
Рисуем разноцветный логотип Apple | Уроки Фотошопа (Photoshop)
Всем привет. Сегодня мы будем рисовать разноцветный логотип Apple. Этим уроком фотошопа я начинаю важную тему разработки логотипов. Сегодня мы затронем только техническую часть. В будущем мы ещё не раз вернемся к теме разработки и рисования логотипов.
Вы можете посмотреть на финальный результат наших трудов. Вот так будет выглядеть разноцветный логотип Apple:
А теперь приступим 🙂
Рисуем разноцветный логотип Apple
1. Создаём 2 новых документа. Один размером 1280x1024px (в нём мы будем рисовать сам логотип), а второй размером 4x4px (Он пригодится для создания текстуры фона). Переходим на документ для текстуры и с помощью инструмента Pecil (Карандаш) создаём примерно такой узор:
2. Переходим в Edit (Редактировать) -> Define Pattern (Определить текстуру), даём ей имя, нажимаем ОК и закрываем этот документ. В основном документе заливаем фон чёрным цветом, выводим слой из фона
В основном документе заливаем фон чёрным цветом, выводим слой из фона
идём в стиль слоя (двойной клик по нему) и ставим такие настройки для Pattern Overlay (Перекрытие текстурой):
Сейчас фон для логотипа Apple должен выглядеть похожим образом:
3. Берем Rectangle Tool (Прямоугольник), ставим основной цвет #1с1с1с и рисуем полоску:
Теперь жмём сочетание клавиш Ctrl+T и разворачиваем её:
Копируем эту полоску (Ctrl+J) несколько раз и размещаем равномерно по всему холсту:
выделяем все слои, растеризуем их и сливаем воедино (Ctrl+E)
На этом фон для логотипа Apple создан, и сейчас начинается самое интересное — создание самого логотипа.
Рисуем логотип Apple при помощи Pen Tool
4. Если вы не знакомы с инструментом Pen Tool, советую сделать это прямо сейчас в этом уроке. Итак, вооружившись Pen Tool’ом (инструмент Перо) рисуем контур яблока (Прежде чем рисовать, установите зеленый цвет):
5. Теперь работаем со стилем слоя для логотипа Apple:
Теперь работаем со стилем слоя для логотипа Apple:
Apple предстал перед нами в зеленом цвете. Но мы же делаем цветной логотип 😉
Цвета логотипа Apple
6. Вновь берем наш любимый Pen Tool и прорисовываем цветные полосы поверх логотипа:
Чтобы создать новую фигуру, не забывайте создавать новый слой. Я выбрал такие сочетания цветов:
Вы можете взять любые другие.
Режим смешивания верхней полоски — Pin Light, остальных Hard Light (Жёсткий свет). С режимами смешивания вы также можете поэкспериментировать.
7. Зажмите клавишу Alt и кликните между слоем с первой полоской и яблоком. Тоже самое проделайте для остальных плосок. Панель слоёв должна выглядеть так:
А логотип Apple так 🙂
Детализация логотипа Apple
8. Нарисуйте листик всё тем же Pen Tool’ом:
Настройте стиль слоя:
С листком Apple стал похож сам на себя 🙂 А нам осталось добавить немного бликов. Создайте подобную фигуру:
Создайте подобную фигуру:
Fill (заполнение установите на 0%) и настройте стили слоя следующим образом:
А теперь создайте маску слоя, и чёрной мягкой кистью скройте те области, где блик не нужен:
9. Смените цвет кисти на белый, создайте новый слой, режим смешивания Soft Light (Мягкий свет). А теперь сделайте размер кисти достаточно большим и ткните несколько раз в тех местах, где должны быть блики:
10. И финальный штрих — подрисуйте тень (чёрной мягкой кистью) и расположите её ниже яблока, но выше фона:
Вот и всё, мы нарисовали разноцветный логотип Apple! Обратите внимание, что мы работали в векторе, а значит даже на данном этапе вы в любой момент можете отредактировать форму какого-либо объекта.
На этом я заканчиваю урок photoshop и прощаюсь до следующих встреч. Не забывайте оставлять комментарии 😉
Apple логотип
Как сделать/создать логотип в Adobe Photoshop [Шаблоны + примеры] 2023
Блог Логотипы — это символы и графические элементы, состоящие из иллюстраций, рисунков и текста, представляющие организацию и ее бренд потребителям. Хорошо составленный логотип имеет четкое представление и образ для своей аудитории, демонстрируя, что делает компания и что компания и бренд представляют своими продуктами и услугами.
Хорошо составленный логотип имеет четкое представление и образ для своей аудитории, демонстрируя, что делает компания и что компания и бренд представляют своими продуктами и услугами.
Загрузите эту бесплатную статью «Как сделать логотип в Photoshop» в формате PDF
ЗагрузитьСодержание
- Создание шаблона логотипа для Adobe Photoshop – пошаговые инструкции
- Шаблоны логотипов и примеры в Adobe Photoshop
- Шаблон логотипа бутика в Adobe Photoshop Adobe Photoshop
- Шаблон логотипа магазина маникюрной студии в Adobe Photoshop
- Шаблон логотипа агентства цифровой рекламы в Adobe Photoshop
- Шаблон логотипа авиакомпаний/авиационных служб в Adobe Photoshop
- Часто задаваемые вопросы
Создание шаблона логотипа для Adobe Photoshop – пошаговые инструкции
Adobe Photoshop — это программа для растрового графического дизайна и редактирования фотографий, которая позволяет пользователям создавать, изменять и работать с различной графикой. как цифровое искусство. Кроме того, он позволяет создавать и редактировать многослойные растровые изображения, включая импорт изображений в различных типах файлов.
как цифровое искусство. Кроме того, он позволяет создавать и редактировать многослойные растровые изображения, включая импорт изображений в различных типах файлов.
Шаг 1: Откройте Adobe Photoshop
Откройте прикладную программу Adobe, щелкнув значок ярлыка на панели задач или на рабочем столе, чтобы начать создание и редактирование шаблона рекламного щита в Adobe Photoshop.
Шаг 2. Поиск шаблона логотипа (вариант 1)
Просмотрите различные шаблоны логотипов, подходящие для бизнеса и бренда, который организация хочет создать со своими покровителями. Перейдите на Template.net и перейдите на целевую веб-страницу с логотипом, чтобы найти различные графические дизайны.
Шаг 3. Поиск шаблонов логотипов с помощью панели поиска (вариант 2)
При просмотре целевой страницы пользователям предоставляется выбор шаблонов логотипов на веб-сайте. Таким образом, пользователи могут просматривать различные категории логотипов, используя панель поиска на веб-сайте Template.
 net.
net.Шаг 4. Выберите шаблон логотипа
Выберите шаблон логотипа, который соответствует теме и сущности, которую бренд хочет донести до своих клиентов, потребителей и широкой аудитории, доставляя положительные сообщения посетителям, чтобы продемонстрировать свой опыт и профессионализм.
Шаг 5: Выберите формат файла Photoshop
В правой части страницы продукта пользователи могут загрузить формат файла Photoshop, а также загрузить и отредактировать шаблон в Adobe Photoshop.
Шаг 6. Загрузите файл Photoshop
Определите нужный формат файла и загрузите шаблон на устройство. Найдите zip-папку или файл в папке «Загрузки» и извлеките файл графического шаблона.
Шаг 7. Название бренда
Первое, что нужно сделать при создании логотипа компании, – добавить к логотипу название бренда или компании. Выберите шрифт, который люди могут легко ассоциировать с брендом.
Шаг 8: Символ или значок
Символ или значок в дизайне логотипа представляет собой иллюстрацию, которую бренд ожидает, что люди запомнят, когда увидят связанные с ним продукты и услуги.

Шаг 9. Фон
Цвет фона или рисунок логотипа бренда также влияет на восприятие аудиторией, когда они видят бренд. Лучше всего выбирать цвета и дизайны, связанные с брендом.
Шаг 10: Завершите и сохраните
Сохраните изменения и правки в шаблоне логотипа и используйте графику для продуктов и услуг, включая рекламные материалы для маркетинговых кампаний. Нажмите на опцию «Сохранить как» после выбора меню «Файл» в окне Adobe Photoshop.
Шаблоны логотипов и примеры в Adobe Photoshop
Разрабатывайте идеи логотипов для повышения узнаваемости бренда, повышения доверия, когда люди видят и ассоциируют дизайн со сферой или характером бизнеса, который представляет компания. Многие компании разрабатывают свои логотипы в рамках своей стратегии бренда, чтобы сделать свою компанию всемирно известной в своих областях и отраслях.
Шаблон логотипа бутика в Adobe Photoshop
Разработайте логотип бутика , представляющий бренд и компанию, добавив элементы, относящиеся к характеру бизнеса, и вставьте формы и линии для создания иллюстраций.
Шаблон логотипа бара/лаунжа в Adobe Photoshop
Используйте логотип бара/лаунжа для продвижения и рекламы местного бара и лаунджа, который зрители и посетители могут увидеть в других рекламных материалах, таких как купоны или брошюры.
Шаблон логотипа салона маникюрного салона в Adobe Photoshop
Проявите творческий подход при разработке логотипа салона маникюрного салона, добавляя различные цвета и формы с элементами, относящимися к салону маникюра.
Шаблон логотипа агентства цифровой рекламы в Adobe Photoshop
Продемонстрируйте возможности агентства в области цифрового дизайна, создав инновационный и уникальный логотип агентства цифровой рекламы, чтобы привлечь клиентов к их услугам.
Шаблон логотипа авиакомпаний/авиационных служб в Adobe Photoshop
Создайте атмосферу ответственности и доверия к клиентам, когда они получают авиационные услуги, с помощью профессионально разработанного логотипа авиакомпаний/авиационных служб.
Часто задаваемые вопросы
Как создать собственный логотип?
Существуют различные приложения и онлайн-редакторы, помогающие людям создавать свои логотипы, включая Adobe Illustrator.
Где скачать бесплатные шаблоны Photoshop?
Несколько веб-сайтов предлагают бесплатные шаблоны Photoshop, и пользователи могут загружать уникальные шаблоны при посещении Template.net.
Какой шрифт лучше всего подходит для логотипа?
Существует множество вариантов шрифтов для отдельных лиц, включая Futura, Helvetica и Montserrat.
Как логотипы Web 2.0 рисуются с помощью Photoshop
Сайт Hongkiat.com в Photoshop. Обновлено .
Вы когда-нибудь задумывались, как эти ребята рисуют свои логотипы Web 2.0? Иногда полезно поучиться у других, развить базовые навыки и начать собственное творчество. В этом уроке по Photoshop я собираюсь показать вам несколько красивых логотипов Web 2. 0 и показать, как вы можете нарисовать их логотип точно так же (хотя и не на 100 %) с помощью Photoshop.
0 и показать, как вы можете нарисовать их логотип точно так же (хотя и не на 100 %) с помощью Photoshop.
1. Загрузите и установите файл стиля
Прежде всего, вам нужно скачать созданный мной стиль и загрузить его в Photoshop.
- Загрузите стиль Photoshop здесь. (Щелкните правой кнопкой мыши -> Сохранить как)
- Для пользователей Photoshop: поместите этот файл стиля в папку
Program Files\Adobe\Adobe Photoshop\Presets\Styles
2. Загрузить стиль
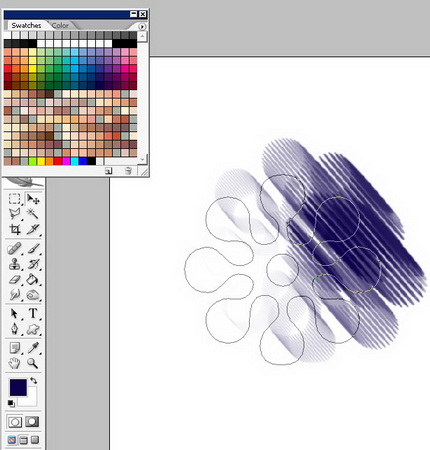
Вызов диалогового окна стиля в Photoshop
- w
- Окна > Стили
- Обратите внимание на маленькую кнопку со стрелкой в правом верхнем углу. Нажмите на нее и выберите Загрузить стили из раскрывающегося списка
- Найдите web20 из списка и нажмите Загрузить . Если вы не найдете web20, попробуйте закрыть Photoshop, снова открыть его, повторив шаг 1.
- Нажмите кнопку со стрелкой еще раз и выберите Большой список из раскрывающегося списка
Результат должен выглядеть примерно так, как показано на рисунке ниже.
3. Шесть логотипов Web 2.0
Вот шесть логотипов Web 2.0; MyBlogLog, Imified, mixd, Skype, Linked In и Go2Web20. Стиль, который вы только что установили, покажет, как их рисовать. Я пройду через mixd »и« Go2Web20 », остальные просто повторно используют ту же технику.
4. Как рисовать
Причина, по которой я использую стили здесь, заключается в том, что после сохранения в файле .asl (файл, который вы загрузили) их удобно применять. Давайте нарисуем некоторые из этих логотипов.
Рисунок смешанный логотип
Первоначальное наблюдение, смешанный логотип состоит из
- «смешанный» текст
- закругленный прямоугольный
- маленькая точка
- меньшая точка
Мы грубо нарисуем их в Photoshop, каждый элемент в отдельном слое, как показано на изображении ниже.
А вот и хитрость. Найдите «mixd-label» в диалоговом окне «Стиль » . Перетащите их непосредственно на фоновый слой, слой с маленькими точками и слой с меньшими точками соответственно. Если вы перетащите их правильно, вы заметите, что слой теперь унаследует цвета и смешивание стиля. Найдите «mixd-font» в Style Dialog , перетащите его на текстовый слой, и ваш логотип mixd готов, на 90% похож на оригинал, я бы сказал.
Перетащите их непосредственно на фоновый слой, слой с маленькими точками и слой с меньшими точками соответственно. Если вы перетащите их правильно, вы заметите, что слой теперь унаследует цвета и смешивание стиля. Найдите «mixd-font» в Style Dialog , перетащите его на текстовый слой, и ваш логотип mixd готов, на 90% похож на оригинал, я бы сказал.
Рисунок логотипа Go2Web20
Создайте 4 новых слоя, каждый для « GO », « 2 », « WEB » и « 2.0 ».
Перетащите «go2web20-purple» из стиля Войдите в диалоговое окно «GO» и «WEB», перетащите «go2web20-green» в «2» и «2.0», и вы получите этот окончательный результат.
Что касается остальных (MyBlogLog, imified, skype и Linked In), все дело в перетаскивании их соответствующего стиля и сопоставлении с правильным шрифтом.
5. Заключение
Если вы посмотрите на Варианты наложения каждого стиля, вы заметите, что большинство логотипов Web 2.
