Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
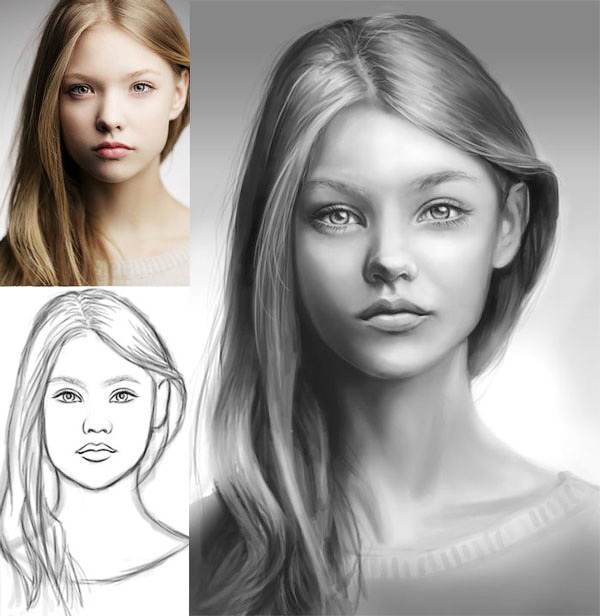
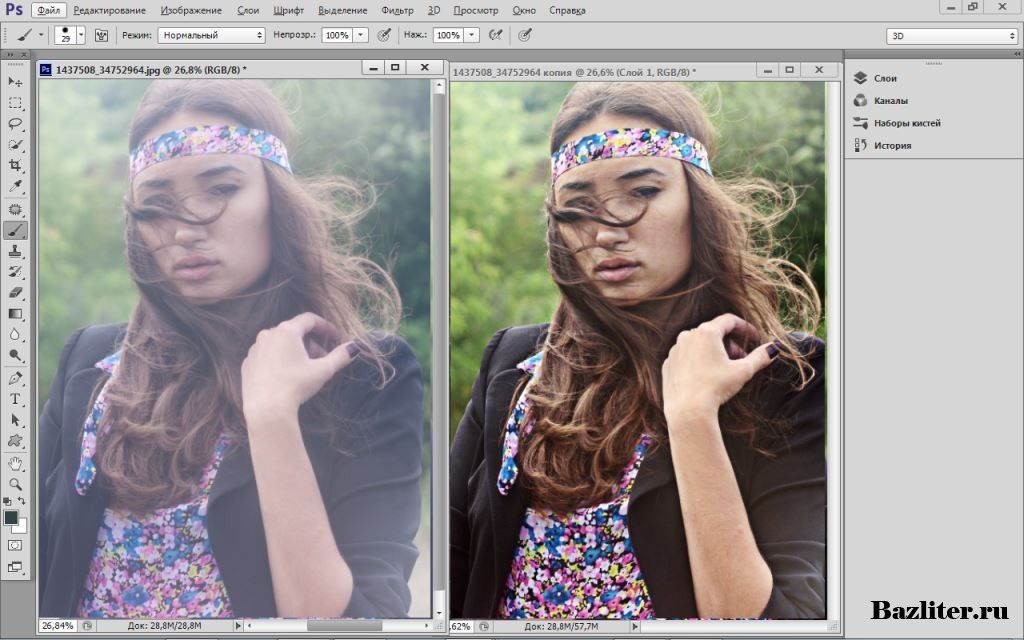
Пример HTML-страницыНиже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту.
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
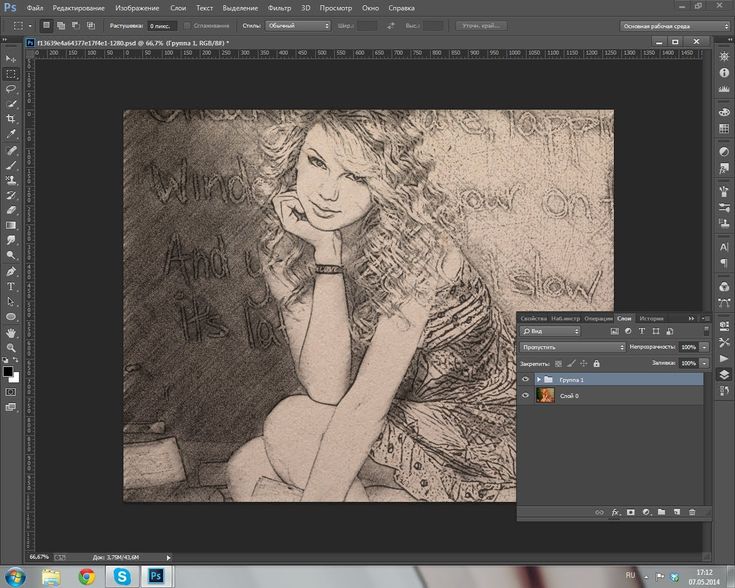
Ниже находиться “визуальное” объяснение того, что мы создадим:
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Учебник — как очистить рисунок тушью в Photoshop
Иногда мне задают вопросы о том, как я оцифровываю свои изображения. Я всегда рисую от руки, и очень мало моих рисунков сделано с помощью программного обеспечения для обработки изображений. Тем не менее, когда вы готовите изображение для публикации в Интернете, требуется небольшая доработка. Это будет краткое руководство о том, как с помощью Photoshop очистить фотографию (у меня нет сканера) от рисунка тушью и сделать так, чтобы она хорошо выглядела для публикации в социальных сетях и/или на веб-сайтах.
Я не являюсь экспертом в области программного обеспечения для работы с изображениями, но я провел немало проб и ошибок, поэтому надеюсь, что вы найдете мой совет полезным. Я уверен, что есть много других способов добиться того же результата, но этот работает для меня. Не стесняйтесь публиковать любые советы и рекомендации в разделе комментариев.
Хотя я использую Photoshop для этого урока, я уверен, что есть много подобных программ, которые можно использовать для той же цели.
Инструменты для рисования
Иногда мне задают вопросы о том, какие инструменты я использую для своих рисунков, так что давайте начнем с этого. Моя любимая бумага для рисования — Rhodia Dot Pad. Текстура бумаги гладкая, и мне нравится, как ведут себя на ней чернильные маркеры. Точки тонкие, но я нахожу их очень полезными для моего стиля искусства.
Я предпочитаю маркеры Multiliners от Copic, однако другие бренды, такие как Pigma Micron и Uni Pin, также являются отличными ручками.
Шаг 1 – сфотографируйте свой рисунок
Я использую iPhone 8, чтобы сделать снимок. Всегда старайтесь делать фото при дневном свете, близко к окну и с несколькими другими источниками света в комнате (просто включите все лампы). Дневной свет будет иметь большое значение, как вы можете видеть на рисунках ниже (однако в этом уроке я буду работать с изображением «Без дневного света», чтобы показать вам, что даже его можно очистить).
Я выбрал нарисованный мной рисунок штурмовой десантной капсулы космического десанта из вселенной Warhammer 40.000.
Шаг 2. Настройка уровней
После обрезки изображения по своему вкусу перейдите в меню «Изображение» > «Настройки» > «Уровни» (или просто нажмите «Command+L» на Mac).
Выберите инструмент «Черная капля» и щелкните самый яркий черный цвет, который вы можете найти на своем рисунке. Это сделает весь черный цвет равномерно темным и скроет мазки кистью и подобные непреднамеренные вариации.
Выберите инструмент «Белая капля» и щелкните самый темный белый цвет, который вы можете найти на своем рисунке. Это сделает серые и желтоватые тона равномерно белыми.
Шаг 3. Создайте новый слой для рисунка
Щелкните фоновый слой и перетащите его на кнопку «Создать новый слой» в нижней части панели слоев (или просто нажмите Command+A, Command+C, Command+V), чтобы создать новый слой с рисунком, затем залейте фоновый слой белым цветом.
Шаг 4. Сотрите сетку/точки. Затем используйте ластик, чтобы удалить оставшиеся точки, которые было трудно получить с помощью лассо.
Это займет некоторое время, так что наберитесь терпения.
Я пробовал другие способы избавиться от точек, например, настраивая параметры наложения в слое, но, по моему опыту, это ухудшает детализацию рисунка. Поэтому я предпочитаю делать это таким образом, даже если это занимает немного времени. Просто включите хороший альбом на Spotify и приступайте к работе.
Просто включите хороший альбом на Spotify и приступайте к работе.
Шаг 5 – завершение
Когда все точки удалены и вы довольны, приступайте к сглаживанию изображения. Я также стараюсь изменить режим изображения с RGB на оттенки серого, чтобы избавиться от любой информации о цвете в изображении (и уменьшить размер файла).
Я добавил текст к баннерам на этом изображении, так как мой почерк не очень подходит к стилю. Я также добавил немного серого к плавникам на заднем плане.
Наконец, отрегулируйте размер изображения и сохраните его как файл PNG (чтобы избежать сжатия и снижения качества)
Готовое изображение!Надеюсь, вам понравилось это руководство и оно оказалось полезным. Удачи и продолжайте рисовать! Не забудьте подписаться на меня в Instagram, где я публикую больше изображений, карт и советов: https://www.instagram.com/paths.peculiar/
Дополнительные уроки:
Как мне начать рисовать в Photoshop?
Последнее обновление: 23 сентября 2022 г. , 23:45
, 23:45
Хотите научиться рисовать в Adobe Photoshop? Photoshop — это мощная программа, которую можно использовать для создания всех видов цифрового искусства, от сложных фотоманипуляций до простых эскизов.
Если вы новичок в Photoshop или не считаете себя очень хорошим художником, не волнуйтесь! Немного потренировавшись, любой может научиться рисовать в Photoshop.
В этой статье мы рассмотрим основы рисования в Photoshop. Мы начнем с краткого обзора интерфейса и некоторых основных инструментов для рисования, а затем перейдем к некоторым советам и рекомендациям по созданию вашего первого эскиза. К концу этой статьи вы будете знать все, что вам нужно, чтобы начать рисовать в Photoshop.
Первое, что вам нужно сделать, это запустить Photoshop и открыть новый документ. Вы можете сделать это, выбрав «Файл» > «Создать» в строке меню в верхней части экрана.
Когда появится окно «Новый документ», установите ширину и высоту по 600 пикселей и убедитесь, что разрешение установлено на 72 пикселя/дюйм.
Теперь у вас должен быть открыт пустой документ в Photoshop. Следующее, что вам нужно сделать, это выбрать инструмент «Кисть» на панели инструментов в левой части экрана. Инструмент «Кисть» представлен значком кисти.
После того, как вы выбрали инструмент «Кисть», пришло время выбрать кончик кисти. Нажмите раскрывающееся меню на панели параметров в верхней части экрана и прокрутите список доступных кончиков кистей, пока не найдете тот, который вам нравится. . В этом примере мы будем использовать мягкую круглую кисть размером 20 пикселей.
Теперь, когда у вас выбран кончик кисти, пришло время выбрать цвет. Вы можете сделать это, щелкнув образец цвета переднего плана на панели параметров (это образец черного цвета). Появится палитра цветов; просто нажмите на любой цвет, который вам нравится, а затем нажмите OK.
Теперь все настроено и готово к рисованию! Попробуйте сделать несколько простых фигур, таких как круги, квадраты или треугольники.
Когда вы освоитесь с инструментами рисования Photoshop, вы сможете начать экспериментировать с более сложными формами. Помните: практика делает совершенным! Потратив немного времени и усилий, любой может научиться рисовать в Photoshop.
Как начать рисовать в Photoshop?
Чтобы начать рисовать в Adobe Photoshop, сначала запустите программу и откройте новый документ. Затем выберите инструмент «Кисть» на панели инструментов в левой части экрана.
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: В этой статье приводятся некоторые советы по началу работы с рисованием в Photoshop, но это не исчерпывающее руководство. Если вы новичок в Photoshop или рисовании в целом, мы рекомендуем искать более подробные учебные пособия и ресурсы, прежде чем пытаться использовать советы в этой статье. Кроме того, хотя Photoshop — отличный инструмент для создания цифрового искусства, это не единственное доступное программное обеспечение, и существует множество других программ, которые могут лучше соответствовать вашим потребностям.