обучение на иллюстратора на онлайн-платформе Skillbox.
Участвует в распродаже Скидки до 50% действуют 0 дней 00:00:00
Записаться на курс
Курс
Вы освоите самый популярный графический редактор. Научитесь корректно оцифровывать свои работы и рисовать в Photoshop с нуля. Сможете добавить в портфолио эффектные иллюстрации.
- Длительность 2 месяца
- Спикер профессиональный иллюстратор
- 5 работ в портфолио
- Доступ к курсу навсегда
Кому подойдёт этот курс
- Тем, кто любит рисовать
Сможете оцифровывать и доводить до совершенства свои рисунки. Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop.
- Начинающим иллюстраторам
Узнаете, как создавать растровую графику.
 Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег. - Коммерческим иллюстраторам
Научитесь рисовать в цифре так же свободно, как от руки. Сможете создавать эффектные иллюстрации в разных стилях и оживлять их с помощью простой анимации.
Чему вы научитесь
- Работать в Photoshop на продвинутом уровне
Освоите все инструменты, необходимые иллюстратору. Изучите горячие клавиши для быстрой работы. Сможете с лёгкостью рисовать на планшете.
- Оцифровывать свои работы
Узнаете, как правильно оцифровывать иллюстрации. Сможете сделать рисунки чище и эстетичнее с помощью Photoshop.
- Рисовать кистями
Научитесь работать с разными кистями и создадите собственную. Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.
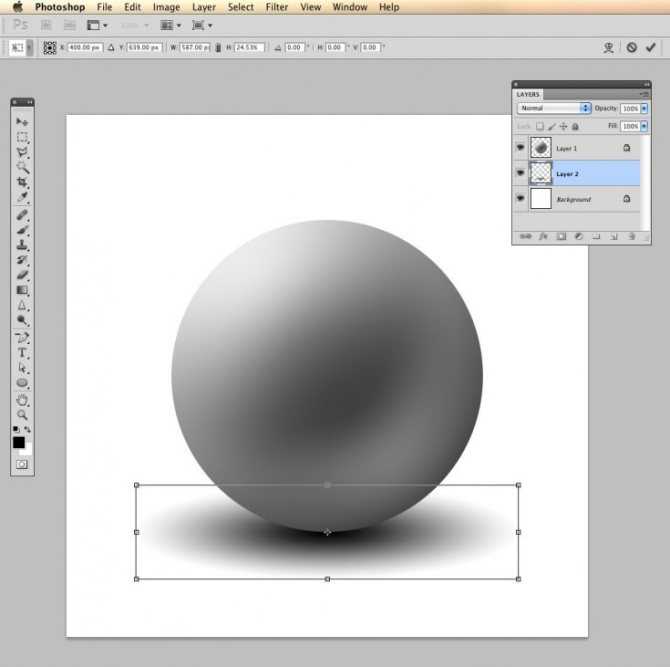
- Создавать объёмные изображения
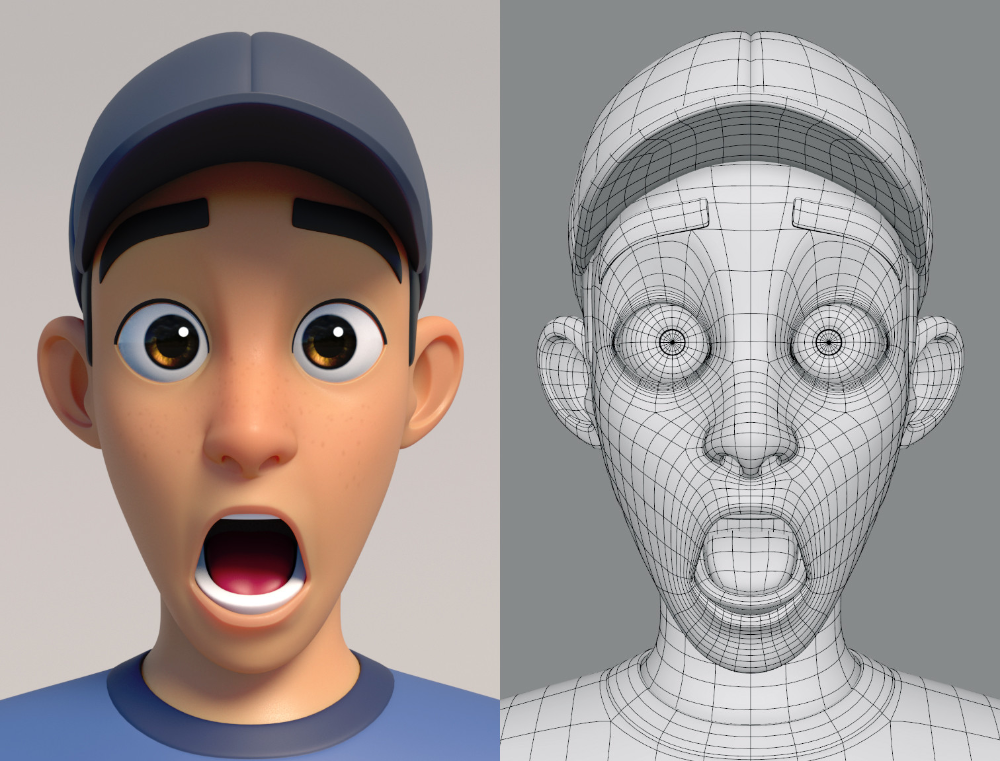
Научитесь рисовать 2D-рендер персонажа.
 Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным. - Использовать фотографии в иллюстрациях
Освоите продвинутые инструменты деформации и цветокоррекции. Сможете создавать работы в актуальной коллажной технике.
- Работать с векторными объектами
Научитесь использовать векторные инструменты и стили слоёв. Сможете органично встраивать текст в иллюстрацию.
О Skillbox
Skillbox —
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Записаться
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.

Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Модуль 1. Знакомство с интерфейсом
Установите Photoshop, научитесь создавать файлы по техническим требованиям. Познакомитесь с основными инструментами и панелями. Узнаете, как рисовать в программе с помощью графического планшета.
Модуль 2.
 Оцифровка рисунка с бумаги
Оцифровка рисунка с бумагиУзнаете, с каким разрешением нужно оцифровывать изображения для печати и для веба. Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.
Модуль 3. Создание простого рисунка
Познакомитесь с кистями для рисования и ластика. Настроите и сохраните собственную кисть. Освоите работу со слоями и с нуля создадите простую иллюстрацию — от эскиза до рисунка в цвете. Узнаете, как создавать пиксель-арт.
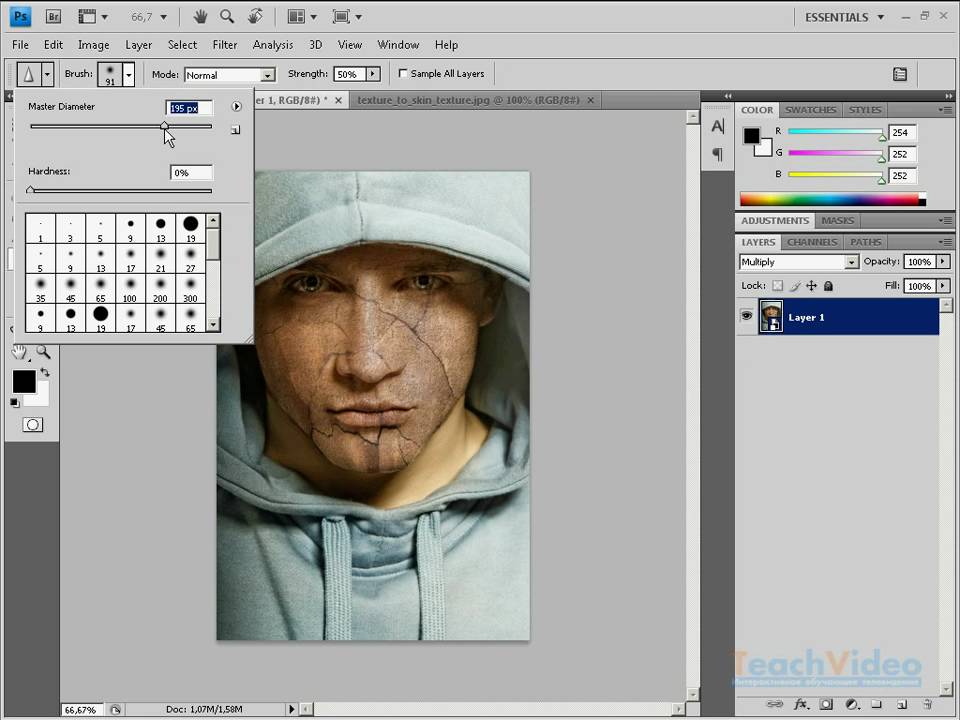
Модуль 4. Использование фотографий в иллюстрации
Научитесь пользоваться инструментами выделения и маской слоя, деформировать объекты с помощью Liquify и Puppet Warp. Сможете выполнять цветокоррекцию фотографий и улучшать их с помощью фильтров. Поймёте, как работать со смарт-объектами. Соберёте коллаж и доработаете его с помощью кистей.
Модуль 5. Объёмный персонаж в 2D
Научитесь создавать и настраивать текстурные кисти.
 Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.Модуль 6. Работа с векторными объектами
Освоите возможности векторных инструментов, научитесь работать со стилями слоёв. Сможете деформировать текст и дорисовывать детали. Превратите иллюстрацию в анимированное GIF-изображение.
Спикер
Работы спикера
Олег уделяет большое внимание деталям и делает так, чтобы иллюстрацию было интересно рассматривать.
Часто задаваемые вопросы
- Мой компьютер потянет Photoshop? Сколько это будет стоить?
Посмотреть системные требования Photoshop можно по ссылке. Бесплатный период подписки семь дней.
 О тарифах и установке программы мы расскажем в первом модуле курса.
О тарифах и установке программы мы расскажем в первом модуле курса. - Для курса нужен планшет?
Да, иллюстрации в Photoshop удобнее рисовать на графическом планшете. Подойдёт любая модель с уровнями нажатия от 4000.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Я никогда не работал в Photoshop. У меня получится?
Конечно! У вас всё получится даже без специальных знаний просто уделяйте больше внимания практическим заданиям и читайте дополнительную литературу. В остальном помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
- Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью.
 Более того, все материалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Более того, все материалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент. - Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.
- Я смогу общаться со спикерами?
У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Фотошоп с нуля: онлайн — курс
Перейти к содержанию
Search for:
Фотошоп с нуля — курс для начинающих
Курс для тех кто хочет изучить фотошоп и не знает как к этому подступиться
Купить за 9 990 ₽
Возможно, вам приходилось обрабатывать снимки для семейного альбома, вы умеете убирать красные глаза, делать ретушь и менять фон, но не хватает знаний, чтобы заниматься этим профессионально и собрать свое портфолио.
Возможно, делаете свой первый коллаж, и у вас, как когда-то у нас, получается черте что. Непонятно, на какую кнопку жать, как все вернуть когда «всё пропало» и почему «я всё делаю как тот чувак в ролике, а у меня ни чего не выходит».
Наш курс подойдет для самого начального уровня. Мы подскажем где скачать фотошоп и как его настроить. Опытные кураторы помогут разобраться с домашними работами, укажут на ошибки и помогут их разобрать.
Курс создан командой сайта Creativo
Creativo — это это те ребята, которые раньше назывались «Фотошоп-Мастер». В 2010 — ом выпустили первый релиз курса «Фотошоп с нуля» и со временем его только улучшали. На данный момент курс пережил 6 реинкарнаций. Более 50 тысяч человек с благодарностью отмечают, что «Фотошоп с нуля» стал отправной точкой их карьеры.
Работы учеников
Уроки
Раздел 1. Знакомство с фотошоп
4 урока, 45 минут. (бесплатные уроки)
Познакомимся с интерфейсом, освоим меню, рабочие области, панель инструментов. Узнаем, где находится палитра цветов.
Узнаем, где находится палитра цветов.
Создадим рабочее пространство. Узнаем как разместить блоки интерфейса для удобной работы.
Смотреть 4 урока бесплатно
Раздел 2. Из чего состоят изображения
3 урока, 26 минут
Научимся отличать растровую и векторную графику. Познакомимся с понятием: разрешение и размер изображения. Узнаем какое разрешение больше подходит для публикаций в интернет, какое для печати.
Познакомимся с цветовой моделью RGB. Узнаем, почему сочное изображение с экрана при выводе на печать получается тусклым.
Раздел 3. Начинаем работать в Adobe Photoshop
3 урока, 42 минуты
Создадим новый документ, определим характеристики рисунка.
Научимся упорядочивать документы, сохранять в нужном формате. Узнаем, как работать c очень большими фотографиями.
Раздел 4. Изучаем слои
10 уроков, 2 часа 44 минуты
Узнаем как использовать слои. Освоим наложение слоев друг на друга. Научимся группировать, объединять и блокировать слои.
Сможем повышать контраст слоев, добавлять свечение, тень и объем. Научимся разбивать картинку на слои. Узнаем какие бывают стили слоев и научимся загружать новые стили.
Из материалов к уроку возьмём изображения улицы, девушки и надписи и сделаем из них стильный колллаж.
Из отдельных слоёв соберём интересный коллаж
Раздел 5. Выделяем вырезаем
13 уроков, 2 часа 13 минут
Научимся вырезать фото с одного фона и ставить на другой, работать с лассо, областями для выделения.
Поработаем волшебной палочкой. Узнаем как за один клик выделить конкретный цвет или большой участок изображения. Освоим быстрые маски и слой-маски.
Вырежем фото девушки с некрасивого фона. Подберём фон поинтереснее.
Разместим фото девушки на красивом фоне
С помощью инструментов фотошоп вырежем фотографию девушки
Из материалов к уроку возьмём изображение моря и разместим девушку на фоне моря
Раздел 6. Трансформируем искажаем
5 уроков, 53 минуты
Трансформация – удобный инструмент для искажения, масштабирования и поворота изображений.
Вы научитесь менять фигуры и формы, освоите марионеточную деформацию. Узнаете как деформировать перспективу, так и исправлять деформацию, убирать лишние предметы.
Научитесь поворачивать картинки как вам вздумается.
Возьмем картинку с домом перевернём его на 180° и поставим на крышу.
Кстати, подобные арт-объекты существуют в реальной жизни и пользуются огромным спросом у туристов.
С помощью марионеточной деформации сможете изменить положение рук и ног
Раздел 7. Инструменты
33 урока, 7 часов 26 минут
Используя инструменты, вы сможете выправить горизонт и поменять перспективу, кадрировать фотографии и менять размеры.
Научитесь работать кистью, удалять красные глаза, скрывать веснушки, прыщи и другие особенности кожи. Благодаря практическим заданиям, вы освоите каждый инструмент.
Уберете «Красные глаза» с фотографии
Узнаете что такое кисть. нарисуете свой первый рисунок
Инструментом «Рамка» сможете выровнять горизонт
Раздел 8.
 Команды Коррекции
Команды Коррекции13 уроков, 2 часа 34 минуты
Команды коррекции позволяют менять цветовую гамму фото, создавая различные эффекты. Вы научитесь делать цветную фотографию черно-белой, а современную – винтажной.
Раньше вы могли пользоваться автофильтрами в соцсетях. Теперь вы поймете, как они работают, и сможете выполнять цветокоррекцию. Отдельный урок посвящен созданию модных HDR-фотографий.
Корректируя сочность сделаем цвета более интенсивными и насыщеными
Научимся работать с черно-белыми изображениями
Меняя Яркость/Контрастность научимся придавать изображению определённый шарм
С помощью Уровней затемним некрасивый фон
Регулируя цветовой баланс можно сгладить неудачное освещение и выделить яркие цвета
Раздел 9. Каналы в фотошоп
4 урока, 48 минут
Вы узнаете, что такое каналы, какую информацию они хранят. Научитесь использовать каналы для придания резкости фото, для выделения сложных объектов.
Освоите режимы наложения каналов, корректировку рисунков с режимом Lab. Сможете использовать каналы для быстрого редактирования изображений.
Раздел 10. Фильтры в фотошоп
33 урока, 6 часов 21 минута
Вы познакомитесь с галереей фильтров. Освоив их, вы сможете добавлять невероятные эффекты на фото. Научитесь делать фигуру стройнее, а пейзажи – прекраснее. Узнаете, как работать с цветами и фактурами, добавлять элементы. Освоите способы размыть картинку или придать ей дополнительную резкость.
Раздел 11. Смарт-объекты
3 урока, 25 минут
Откроете для себя смарт-объекты и узнаете, чем они отличаются от стандартных слоев. В ходе практики вы освоите создание и редактирование умных объектов.
Выполняя домашнее задание, вы составите несколько коллажей с умными объектами.
Разместите фотографию в красивую рамку и поймете как, работая со смарт объектом, заменить её на свою.
Соберете из слоёв рекламный постер и при помощи функций смарт-объекта разместите его на уличном билборде.
Сделаете постер с рекламой декоративной косметики и сможете менять цвет макияжа.
Раздел 12. Экшены в фотошоп
3 урока, 33 минуты
Экшен – последовательность операций, которая выполняется автоматически. Используя экшены, можно ускорить работу в Adobe Photoshop.
Вы узнаете, как создавать и редактировать экшены.
В домашнем задании обработаете партию фото, используя автоматические команды.
Раздел 13. Печать изображений
1 урок, 8 минут
За 8 минут научитесь делать настройки печати, подбирать разрешение и цветовой профиль, а также управлять настройками принтера.
Раздел 14. Ответы на вопросы. Дополнения к урокам
18 уроков, 1 час 30 минут
Полтора часа кураторы курса будут отвечать на самые часто задаваемые вопросы.
Раздел 15. Adobe Photoshop 2022
10 уроков, 1 час 26 минут
В этой главе вы узнаете обо всех обновлениях Adobe Photoshop и научитесь работать с функционалом программы. Данный раздел постоянно пополняется новыми уроками.
Данный раздел постоянно пополняется новыми уроками.
Купить курс за 9 990 ₽
Бонусные уроки
Мастер-класс «Создаем дизайн карточки для маркетплейса» (на основе реального заказа)
Автор: Андрей Батталов. Продолжительность мастер-класса 50 минут
Видео. Приветсвие от автора масер-класса
Узнаете, где брать идеи дизайна для карточек. Увидите, как провести анализ конкурентов на площадке маркетплейса.
Поймёте, как грамотно построить диалог с заказчиком. Создадите полноценную карточку товара.
По ходу мастер-класса вы создадите 4 слайда карточки товара, которые сможете добавить в своё портфолио.
Создаем креатив для школы английского языка
Автор покажет пошаговый алгоритм создания дизайна, который можно будет адаптировать под любую рекламную площадку.
По итогу у вас будет готовая работа, которую вы можете загрузить себе в портфолио.
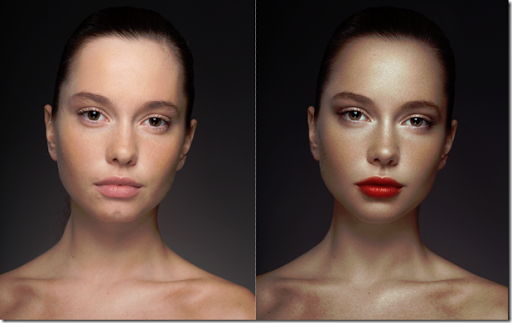
Экспресс-курс. Художественная обработка фото
Автор: Мадина Ахтаева, 1 час 2 минуты
После изучения этого раздела вам не понадобится дорогой объектив. Вы научитесь создавать сочные кадры, ретушировать портреты, размывать фон и создавать тонировку.
Раздел включает дополнительные кисти, текстуры, фоны клипарты для обработки фото.
ДоПослеСоздание фотоколлажа
Автор: Елена Минакова, 2 часа, 40 минут
Промо-ролик о курсе
Создадите коллаж из большого количества фотографий. Научитесь удалять шумы с помощью модуля Camera Raw, получите опыт вырезания объектов с фото необычным способом. Узнаете как прорисовывать тени и свет.
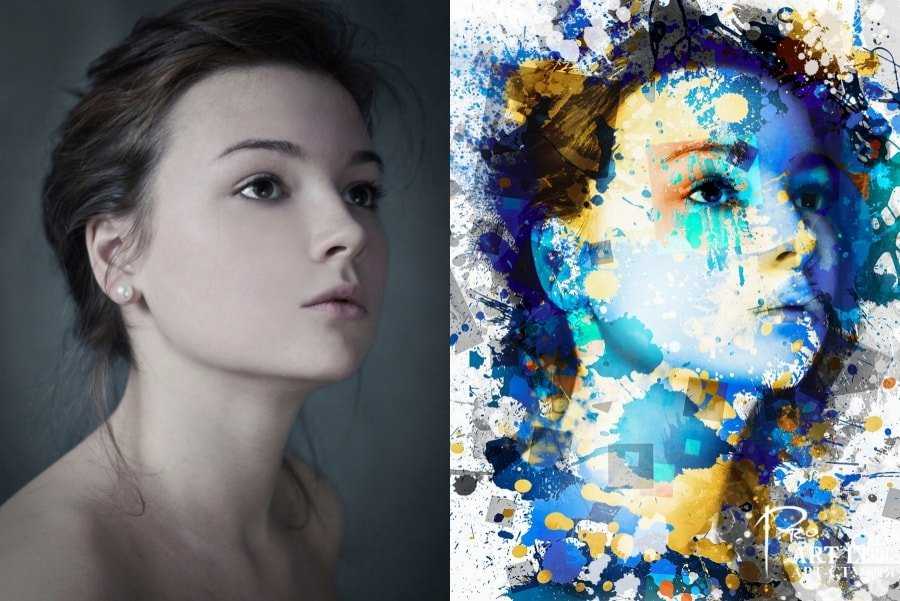
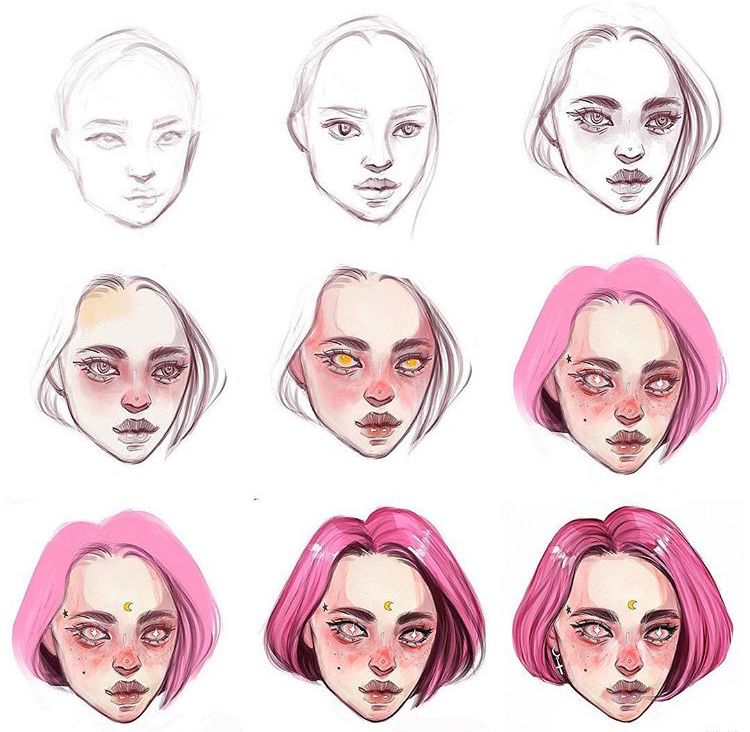
Три шага к стилизации фигуры человека
Автор: Инна Гревцева, 3 часа 33 минуты
Процесс стилизации показан на примере создания эскиза девушки и разделен на несколько этапов.
Вы узнаете, как подготовиться к стилизации, какие важные моменты учитываются до и во время её создания, а также как оперировать основными формами и деталями.
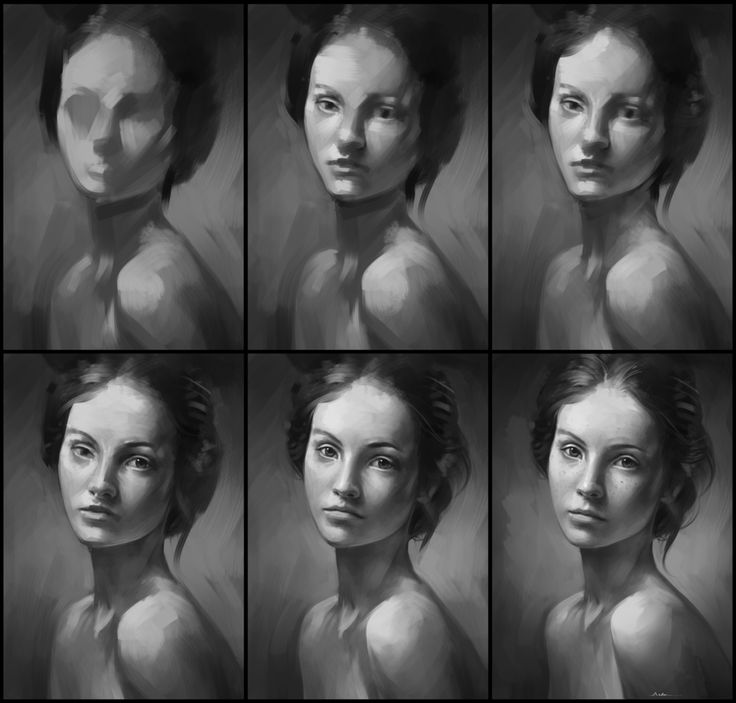
Создание портрета в классическом стиле
Автор: Оксана Решетнёва, 21 мнута
Узнаете, как имитировать настоящую классическую живопись. Создадите текстуру масляной краски при помощи инструмента Палец. Выясните, как подбирать кисти под конкретные задачи, какими способами можно оживить портрет и как добавить колорит работе.
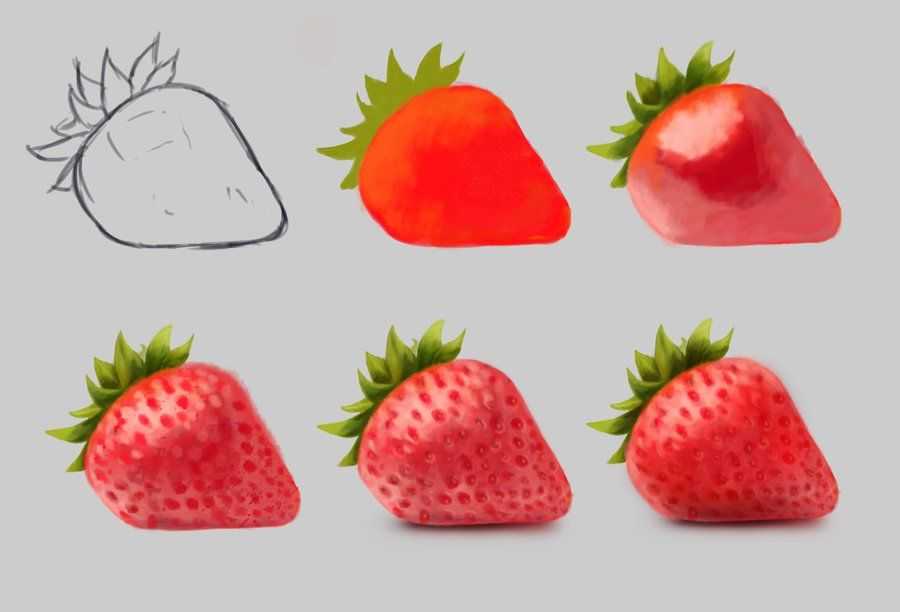
Имитация акварельной живописи
Автор: Оксана Решетнёва. Продолжительность урока — 23 минуты
Продолжительность урока — 23 минуты
Вы научитесь создавать реалистичный эффект акварельной живописи. Узнаете все нюансы и особенности этой необычной техники.
Мы пройдем все этапы: от создания «подмалевка» и распределения светотени до прорисовки деталей. А также рассмотрим способ создания акварельной бумаги, неотличимой от настоящей.
Cоздадите собственную уникальную кисть для имитации акварельной живописи
Материал для работыКартинка в стиле акварельной живописиРаскрашивание
В этом уроке, будем использовать рисунок, который был нарисован на бумаге и отсканирован.
Предложенную технику работы вы сможете использовать в дальнейшем не только для раскрашивания готовых изображений, но и для рисования.
В процессе выполнения задания вы отработаете навыки работы кистью и ластиком, научитесь создавать мягкие, плавные переходы между различными цветами.
Добавите цвет карандашному рисунку
Анимация в фотошоп
Раздел включает два урока по созданию подвижных изображений. Описанные принципы подходят для анимирования любой фотографии.
Описанные принципы подходят для анимирования любой фотографии.
Простая анимация для начинающих пользователей. Движущиеся изображения получаются за счет чередования кадров.
Более сложный вариант: анимация по шкале времени. Рассмотрим на примере с прыгающим мячиком.
Купить курс за 9 990 ₽
Как будет проходить обучение
Теорию курса можно смотреть с телефонаНа удобной платформе с компьютера или телефона
Все уроки курса остаются с вами навсегда.
В любое время их можно смотреть на платформе Creativo, либо скачать на свой компьютер и заниматься там, где нет интернета.
Поддержка преподавателей курса
Кураторы находятся на связи 7 дней в неделю и доводят до результата каждого ученика.
Во время обучения у вас есть возможность задавать вопросы под уроками и получать ответы в течение 48 часов.
Много практики и домашних заданий
Мы постарались сделать домашку максимально интересной и подготовили более 45 картинок, на которых вы будете практиковаться и закреплять пройденный материал.
Сертификат
Закончив обучение, вы получите сертификат о прохождении курса. В сертификате будут указаны ваши фамилия и имя. Документ будет заверен подписью автора курса (Оксаны Решетнёвой). Полученный сертификат вы сможете прикрепить к своему портфолио.
Отзывы учеников
Алексей Чудинов
https://vk.com/avchudinof
Понравился курс. Много нового узнал и попробовал применить это на практике.
Увидел, что многие задачи выполнял раньше сложным путем, но есть способы проще и быстрее.
Удивился на сколько огромен список возможностей Фотошопа. И то что мы изучили это лишь верхушка айсберга. Некоторые темы были просмотрены поверхностно для ознакомления, чтобы в случае интереса, можно было углубиться в их изучение более детально.
Спасибо за очень качественную обратную связь с оценками и рекомендациями!
В процессе прохождения курса купил еще курс «Фотошоп для малышей» теперь помогаю ей его изучать.
Светлана Лапина
https://vk. com/lenorbr
com/lenorbr
Я всегда считала, что фотошоп создан только для волшебников которые умеют рисовать
Но однажды меня все-таки убедили заглянуть в программу и я сразу влюбилась. Влюбилась и решила, что именно то, чем я хочу заниматься.
Свободного времени у меня не так много,
поэтому я хотела получать сразу последовательные знания и главное,
чтобы мне могли указать на мои ошибки. В этом курсе я сразу получила все, что хотела.
Оксана замечательно объяняет всё по порядку, её очень приятно слушать, а в комметариях всегда поддержит или поправит прекрасная Маргарита.
Очень понравилось, что на каждый урок своё домашнее задание, сразу можно применить знания и понять, как далеко ты продвинулся. Я воспринимала это не как учебу, а как получение тайных знаний)))
Честно говоря, даже немного загрустила, когда поняла, что прошла последний урок.
Спасибо вам огромного за такой курс!
Марина Теплова
https://vk.com/id557240
Понравилась доступность материала. Как раз для «чайников». Всё по делу, минимум «воды
Как раз для «чайников». Всё по делу, минимум «воды
«Очень порадовал голос оксаны и её манера изложения.
Александр Хоркин
https://vk.com/a.khorkin
Спасибо огромное! Девчата вы супер!
Весь материал разложен по полочкам и структурирован. Запутаться невозможно.
Для меня открылся реально новый мир. Мир красок и новых впечатлений. Новые возможности выразить себя.
Современные технологии изложены простым языком и понятными примерами. Задания с комментариями дают дополнительное понимание материала.
Юлия Грушевская
https://vk.com/lufik86
Главное достоинство курса для меня как для мамы маленьких детей, в том, что время на его прохождение не ограничено. Я могла проходить уроки тогда, когда находила для себя возможность.
Всё было понятно систематизировано. Мои первые попытки изучить фотошоп самостоятельно были не очень плодотворны, поскольку я не понимала с чего начать,
что, где, и откуда взять, что лучше изучить раньше, а на чем остановиться позже.
Здесь, же все по пунктам, главам, от простого к сложному с постепенным переходом.
Если возникают трудности можно задавать вопросы и что самое главное сразу получить ответы. Постоянная поддержка очень мотивирует, помогает.
Так что я ни капли не пожалела, что приобрела курс. Когда знающие и опытные люди объясняют материал это чувствуется. В то время как самостоятельное изучение лично для меня было связано со множеством проблем. Спасибо за курс.
Ксения Боздырева
https://vk.com/kseniya_boz
Огромное спасибо Оксане за этот курс, а Маргарите за поддержку и обратную связь.
Узнала очень много нового увидела огромные возможности программы фотошоп и перспективы для развития
Понравилось обучение — всегода понятное обьяснение, ничего лишнего, плюс практика для закрепления.
Восхищаюсь профессионализмом Оксаны, умением просто и доступно донести информацию.
Очень понравилось, что для каждого упражнения были подобраны красивые и качественные изображения
с которыми было интересно работать.
Преподаватели курса
Оксана Решетнёва
Оксана Решетнёва – профессиональный графический дизайнер с двумя высшими образованиями: художник и архитектор. 12 лет вела курсы обучения фотошопу в Алматы. С 2018 года занимается онлайн преподаванием. Сотрудничает с 15 зарубежными стоками, в личном активе – 3234 работы.
Валерия Токарева
Методист курса Фотошоп с нуля. Имеет высшее архитектурное образование.
С 2020 года создает уроки и пишет статьи для сообщества Creativo. Соавтор уроков по рисованию на планшете.
Купить курс за 9 990 ₽
Гарантия
Мы предоставляем 100% гарантию в течение 15 дней с момента покупки. Вы можете вернуть потраченные деньги на курс, если он по какой-либо причине вам не подошёл, просто напишите нам на [email protected]
Вопросы и ответы
Если меня что-то не устроит, как мне вернуть деньги?
Если вы захотите вернуть деньги, достаточно написать нам на email inbox@cloudsupport. ru в течение 15 дней с момента оплаты заказа. Покупая наш курс, вы ничем не рискуете. Не подойдет – мы вернем деньги.
ru в течение 15 дней с момента оплаты заказа. Покупая наш курс, вы ничем не рискуете. Не подойдет – мы вернем деньги.
Где можно скачать программу Adobe Photoshop?
Программу Adobe Photoshop можно скачать на официальном сайте:
https://www.adobe.com/ru/products/photoshop.html
Какая версия программы Photoshop подойдет для изучения курса?
Сами уроки записаны в Adobe Photoshop CC 2019, 2020, 2021, 2022 с русскоязычным интерфейсом. Курс «Photoshop с нуля» можно проходить в версии Adobe Photoshop начиная с СС 2014 по 2022
Ограничено ли количество устройств, на которых я могу изучать курс?
Нет, не ограничено, вы можете запускать курс на любых устройствах без ограничений.
Я не из России, могу ли я купить ваш курс?
Да можете, в корзине будут представлены способы оплаты доступные для вашей страны.
Если я куплю доступ к онлайн‑платформе, будет ли у меня возможность скачать уроки для офлайн‑просмотра?
Да, скачать уроки можно на онлайн-платформе по отдельности, закачка курса полностью по одной ссылке не предоставляется.
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
detector
Техники рисования | Библиотека веб-дизайна
Техника рисования — Страница 1
Техника рисования поможет вам открыть в себе художника. Если у вас есть трудности с традиционным рисованием, вы легко преодолеете их и будете прогрессировать намного быстрее в цифровом виде. Общая теория, техники карандашного наброска, теория колорита и цвета, рисование персонажей, формы и пропорции, перспектива и многое другое — все это станет отличной базой для дальнейшего развития ваших творческих навыков и опыта.
в Методы рисования
Как добавить эффект освещения к фотографии в Photoshop
Наверняка каждый хоть раз пытался запечатлеть молнию на фотографии. Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
подробнее
в Методы рисования
Как создать пасхальную открытку в винтажном стиле
Пасха почти здесь. Время радости, любви и счастья. Время кроликов, зелени, вкусных блюд и пасхальных яиц. Сегодня самое время создать праздничную открытку для своих близких. Давайте начнем!
подробнее
в Методы рисования
Учимся рисовать идущего Санты с помощью Photoshop
Посетите этот урок, чтобы научиться рисовать Санта-Клауса с помощью Photoshop
читать дальше
в Техника рисования
Создайте собственную темную визитную карточку для продвижения в Твиттере за 60 секунд
В этом уроке вы узнаете, как создать свою темную визитку для продвижения в твиттере за 60 секунд
в Методы рисования
Рисуем иллюстрацию бинокля в Фотошопе
В сегодняшнем продвинутом уроке рисования вы узнаете, как нарисовать бинокль с нуля с помощью Photoshop. Этот учебник идеально подходит, если вы интересуетесь дизайном значков или иллюстраций, и проведет вас через каждый шаг процесса иллюстрации.
подробнее
в Техника рисования
Научитесь создавать джойстик в стиле ретро
Простое руководство по созданию джойстика в стиле ретро
подробнее
в Методы рисования
Как создать иллюстрацию кассеты с нуля в Photoshop
В следующем уроке вы узнаете, как создать иллюстрацию кассеты с нуля в Photoshop.
подробнее
в Методы рисования
Как создать значок приложения Notes в Photoshop
В этом уроке вы узнаете, как создать значок приложения для заметок в Photoshop
подробнее
в Методы рисования
Как легко создать более светлый вектор в Photoshop
В этом уроке вы узнаете, как легко создать вектор высокой яркости в Photoshop
подробнее
в Техника рисования
Как сделать логотип пепси в фотошопе
Простой способ сделать логотип пепси в фотошопе
подробнее
Авторское право © . Все права защищены
Нарисуйте реалистичное ретро-радио с помощью Photoshop и Illustrator с нуля
Этот урок написан специально для PSD Vault Мохаммадом Джепри.
В этом уроке мы будем рисовать ретро-радио с нуля в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем контур в Photoshop, где продолжим его полировку. Это очень длинный учебник, состоящий из 131 шага! Если вы думаете, что справитесь с задачей, копайте прямо сейчас!
Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем контур в Photoshop, где продолжим его полировку. Это очень длинный учебник, состоящий из 131 шага! Если вы думаете, что справитесь с задачей, копайте прямо сейчас!
Предварительный просмотр окончательного изображения
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Активы, используемые в этом руководстве
Вот некоторые ресурсы, использованные в этом руководстве:
- Бесплатный шрифт Airstream
- Текстура бетона
- Бесплатная текстура ткани
- Ретро векторный узор
Шаг 1: Каркас
Начнем с рисования основной части. Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Нарисуйте прямоугольник с помощью инструмента «Прямоугольник».
Шаг 2
Выберите верхний левый угол и перетащите его с помощью инструмента «Перо», чтобы преобразовать его в закругленный угол.
Шаг 3
Повторите тот же процесс для нижнего левого угла.
Шаг 4
Добавьте еще одну точку между углами, а затем установите ее положение, пока мы не получим следующую форму.
Шаг 5
Продолжайте работать, пока у нас не получится несколько форм. См. изображение ниже для справки.
Шаг 6
Выберите все фигуры, которые мы только что сделали. Щелкните правой кнопкой мыши и выберите Transform > Reflect.
Шаг 7
Щелкните Копировать в следующем диалоговом окне.
Мы продублировали фигуры. Нажмите стрелку вправо несколько раз, пока мы не сможем поместить их в отдельное положение.
Шаг 8
Выберите две крайние фигуры. Нажмите Unite на панели Pathfinder.
Нажмите Unite на панели Pathfinder.
Обе формы будут объединены. Возможно, вам придется исправить некоторые ненужные точки на новой фигуре.
Шаг 9
Повторите это с другими фигурами, пока не получите следующую основную форму. Я думаю, теперь вы понимаете, почему мы сделали полукруглый прямоугольник ранее. Мы сделали это, чтобы получить идеально симметричную форму.
Шаг 10
Нарисуйте четыре прямоугольника со скругленными углами под фигурой. Мы собираемся использовать его для ног.
Шаг 11
Нарисуйте следующие фигуры. Мы можем использовать предыдущие методы, создав полукруглый прямоугольник, а затем зеркально отразив его.
Шаг 12
Добавьте несколько прямоугольников слева от фигур.
Шаг 13
Повторите это для другой стороны.
Здесь у нас есть прямоугольники с обеих сторон.
Шаг 14
Нарисуйте прямоугольник со скругленными углами и два прямоугольника сверху и снизу.
Шаг 15
Добавьте несколько текстов между прямоугольниками. Сверху и снизу добавьте числа от 0 до 10.
Шаг 16
Активируйте инструмент «Звезда». Дважды щелкните его значок на панели инструментов. Добавьте следующий параметр.
Вот такая форма у нас получилась.
Шаг 17
Добавьте меньший круг внутри звезды. Эти звезды и круги будут использоваться для переключателя.
Шаг 18
Дублируйте кнопку и поместите ее на другую сторону.
Пока это то, что у нас есть.
Шаг 19
Добавьте сверху два прямоугольника со скругленными углами.
Шаг 20
Нарисуйте тонкий прямоугольник со скругленными углами. Удерживая клавишу Alt, перетащите его, чтобы продублировать. нажмите Ctrl + D несколько раз, чтобы повторить процесс дублирования.
Шаг 21
Добавьте меньшие прямоугольники со скругленными углами между предыдущими формами.
Шаг 22
Добавьте маленький прямоугольник со скругленными углами. См. рисунок ниже для справки о его размещении.
Шаг 23. Преобразование текста в контур
Щелкните текст правой кнопкой мыши и выберите «Создать контуры». Эти тексты превратятся в форму и больше не редактируются. Убедитесь, что весь текст написан правильно, прежде чем превращать его в фигуры.
Шаг 24: Экспорт контуров в Photoshop
Выделите весь контур в Illustrator (Ctrl + A). Нажмите Ctrl + C, чтобы скопировать их в буфер обмена.
Шаг 25: Работа с каркасом в Photoshop
Откройте Photoshop. Создайте новый файл размером 4.400 px × 3.300 px. Я лично предпочитаю большой файл холста, потому что таким образом есть много места для экспериментов. Затем, наконец, мы можем уменьшить его размер, если это необходимо.
Нажмите Ctrl + V, чтобы вставить путь в Photoshop. В диалоговом окне выберите Shape Layer и нажмите OK.
Шаг 26
Чтобы облегчить нам работу, разделите каждый путь на отдельный слой, выбрав путь и нажав Ctrl + Shift + J, чтобы переместить их на новый слой. Начиная с этого шага вам нужно будет только вернуть форму, а затем изменить ее.
Шаг 27: Основная форма
Звезда рисует свою основную форму. Установите его цвет на #14100f.
Шаг 28
Добавьте Gradient Overlay со следующими настройками на базовую форму.
Вот что у нас получилось.
Шаг 28
Добавьте под ним еще одну фигуру. Установите его цвет на черный.
Шаг 29
Нарисуйте меньшую фигуру, используйте немного более светлый цвет, #060606.
Шаг 30
Щелкните, удерживая клавишу Ctrl, чтобы сделать новый выбор на основе его формы. Создайте новый слой и выберите Обводку. Установите его ширину на 2 пикселя с белым цветом.
Шаг 31
Смягчите его, применив Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Шаг 32
Добавьте маску слоя на линию обводки. Закрасьте черным цветом, чтобы скрыть часть линии. Используйте большую кисть с жесткостью 0%.
Шаг 33
Повторите это, чтобы добавить больше света на фигуру. Чтобы получить другой результат, примените большее размытие по Гауссу или более толстую линию обводки.
Шаг 34
Продолжайте добавлять еще одно освещение на его внешнюю форму. Используйте те же методы, которые мы использовали ранее.
Шаг 35
Добавьте новый слой, а затем закрасьте белым цветом для тонкого освещения в нижнем правом углу радио. Используйте очень большую и мягкую кисть. Если результат слишком резкий, вы можете уменьшить непрозрачность слоя.
Шаг 36
Добавьте еще одно освещение в область, указанную ниже.
Шаг 37
Продолжайте добавлять блики на другие области.
Шаг 38: Передняя панель радио
Добавьте еще одну фигуру, используя цвет #e7deb7.
Шаг 39
Дважды щелкните фигуры, а затем примените Inner Shadow, Inner Glow и Gradient Overlay из диалогового окна Layer Style. Используйте следующие настройки.
Вот что у нас получилось.
Шаг 40
Захват грязной текстуры. Вы можете использовать текстуру бетона, например, эту.
Шаг 41
Удерживая нажатой клавишу Ctrl, щелкните по слою базовой формы, чтобы сделать новое выделение на основе его формы. Щелкните значок «Добавить слой-маску». Текстура войдет внутрь радио.
Шаг 42
Измените режим на Darken и уменьшите Opacity.
Шаг 43
Добавьте ножки радио. Используйте темный цвет #130f0e.
Шаг 44
Используйте инструмент «Кисть», чтобы нарисовать тень позади радио. Обязательно используйте очень мягкую кисть с жесткостью 0%.
Шаг 45: Динамик
Добавьте еще один. Используйте более темный цвет, #8c7762.
Шаг 46
Дважды щелкните форму слоя. Добавьте Inner Shadow, Inner Glow и Gradient Overlay со следующими настройками.
Шаг 47
Вот результат после добавления стилей слоя. Мы только что придали ему рельефный эффект.
Шаг 48
Возьмите бесплатную текстуру ткани. Вставьте его поверх предыдущей формы.
Шаг 49
Нажмите Ctrl + Alt + G, чтобы преобразовать слой в обтравочную маску.
Шаг 50
Создайте новый слой, а затем нарисуйте два круглых выделения с помощью инструмента Elliptical Marquee.
Шаг 51
Залейте выделение черным цветом. Нажмите Ctrl + D, чтобы снять выделение. Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Шаг 52
Уменьшите непрозрачность до 4%.
Шаг 53
Нажмите Select > Reselect, чтобы перезагрузить выделение, которое мы только что сделали ранее. Если эта команда выделена серым цветом или вы видите форму выделения, возможно, ранее вы сделали другой выбор. Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Просто воссоздайте эллиптическое выделение с помощью инструмента Marquee. Щелкните правой кнопкой мыши и выберите Обводка. Установите его ширину на 4 пикселя и цвет черный. Нажмите «ОК».
Шаг 54
Снять выделение (Ctrl+D). Примените размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу).
Вот что у нас получилось.
Шаг 55
Нарисуйте прямоугольник цветом #b2aa7c.
Шаг 56
Добавьте прямоугольник со скругленными углами внутри фигуры и установите его режим на Вычитание. Теперь мы создаем отверстия внутри фигуры.
Шаг 57
Добавьте маску слоя к форме слоя. Закрашивайте указанные области ниже, пока цвет не сливается с корпусом радиоприемника.
Шаг 58
Дважды щелкните фигуру и добавьте Gradient Overlay и Drop Shadow.
Шаг 59
Вы можете заметить, что некоторая тень будет поверх формы радио. Мы можем исправить это в параметрах наложения. Выберите Слой-маска скрывает эффекты.
Выберите Слой-маска скрывает эффекты.
Это разница до и после скрытия эффекта с помощью маски слоя.
Ниже вы можете увидеть результат, который у нас есть.
Шаг 60
Добавьте два прямоугольника со скругленными углами.
Шаг 61
Установите внутреннюю форму на вычитание.
Шаг 62
Дважды щелкните фигуру и примените тонкое наложение градиента.
Ниже вы можете увидеть разницу до и после добавления стиля слоя Gradient Overlay.
Шаг 63
Добавьте прямоугольник со скругленными углами между каждым отверстием. Используйте более светлый цвет.
Ниже вы можете увидеть положение фигуры ближе.
Шаг 64
Дважды щелкните фигуру, чтобы открыть диалоговое окно Layer Style. Выберите Drop Shadow и примените следующие настройки.
Шаг 65
В разделе «Параметры наложения» активируйте «Эффекты скрытия маски слоя».
Шаг 66
Добавьте маску слоя. Нарисуйте тень на левом и правом краях фигур, пока она не исчезнет.
Шаг 67
Добавьте новый слой и поместите его выше слоя формы. Нарисуйте блик поверх фигур.
Ниже вы можете увидеть результат до и после добавления подсветки.
Шаг 68: Панель радиочастот
Добавьте следующую форму слоя. Установите цвет #321f18.
Шаг 69
Нарисуйте следующую форму, используйте цвет #d2bd8e, как на поверхности радио. Поместите его позади предыдущей фигуры.
Шаг 70
Дважды щелкните фигуру, а затем добавьте Внутреннюю тень и Внутреннее свечение.
Эта форма станет «отверстиями» на поверхности радио. Но это слишком резко и не реалистично. Нам еще нужно его улучшить.
Шаг 71
Щелкните фигуру, удерживая клавишу Ctrl. Пока выбран инструмент Marquee, щелкните правой кнопкой мыши и выберите Transform Selection.
Шаг 72
Удерживая Alt + Shift, перетащите угол внутрь, чтобы уменьшить выделение. Когда вы будете удовлетворены размером, нажмите Enter, чтобы принять преобразование.
Шаг 73
Не снимая выделение, щелкните значок Добавить слой-маску. Размер фигуры слоя будет меньше, потому что невыбранные области скрыты.
Шаг 74
Щелкните Фильтр > Размытие > Размытие по Гауссу.
Край формы теперь будет более гладким.
Шаг 75
Щелкните маску слоя, удерживая нажатой клавишу Ctrl. Добавьте новый слой и нажмите «Правка» > «Обводка». Используйте белый для его цвета.
Ниже показан результат нашей линии штриха. Мы собираемся использовать его как подсветку края.
Шаг 76
Примените Gaussian Blur, чтобы смягчить линию обводки.
Шаг 77
Добавьте маску слоя и закрасьте некоторые области черным, чтобы скрыть ее. Мы хотим, чтобы линия штриха превратилась в случайное освещение на краю.
Шаг 78
Добавьте несколько маленьких прямоугольников в указанных ниже областях. Используйте тот же цвет, что и для предыдущей фигуры, #d2bd8e.
Шаг 79
Добавьте маску слоя, а затем закрасьте ее край черным, пока он не сливается с поверхностью радио.
Ниже показана маска слоя, используемая в этой фигуре.
Шаг 80
Повторите тот же процесс для другой стороны.
Шаг 81
Дублируйте фигуру, выбрав ее слой и нажав Ctrl + J. Поместите новую фигуру позади оригинала. Переместите его влево и вниз на несколько пикселей, пока не появится ощущение глубины. Дважды щелкните миниатюру формы слоя на панели «Слои» и измените ее цвет на немного темнее.
Шаг 82
Повторите это для другой стороны.
Шаг 83
Нам все еще нужно усовершенствовать форму, нарисовав треугольник, соединяющий предыдущие фигуры.
Ниже вы можете ближе рассмотреть форму, которую нужно исправить.
Шаг 84
Создайте новый слой и поместите его позади фигуры. Используйте инструмент «Кисть», чтобы нарисовать тень позади них.
Не забудьте его другую сторону.
Шаг 85
Добавить прямоугольник со скругленными углами. Свяжите его цвет с #976e30.
Шаг 86
Добавьте новый слой выше и преобразуйте его в обтравочную маску.
Шаг 87
Добавьте два прямоугольника цвета #4e3315 в верхней и нижней части прямоугольника со скругленными углами.
Шаг 88
Дважды щелкните слой формы. Добавьте Обводку и Внутреннюю тень, чтобы придать фигуре рельефный эффект.
Шаг 89
Создайте новый файл (Ctrl + N) размером 120 × 1 пиксель.
Шаг 90
Создайте новый слой и скройте фон, щелкнув значок глаза. Выберите половину холста, а затем залейте его черным цветом.
Шаг 91
Выберите весь холст, нажав Ctrl + A. Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Щелкните Правка > Определить узор. Добавьте подходящее имя для нового шаблона и нажмите OK. Выкройка сохранена, файл можно закрыть.
Шаг 92
Вернемся к нашему файлу радио. Дважды щелкните прямоугольник, который мы только что создали. Активируйте Pattern Overlay, а затем выберите шаблон, который мы только что сделали ранее.
Вот результат. Теперь прямоугольник заполнен узором.
Шаг 93
Создайте новый слой. Удерживая нажатой клавишу Ctrl, щелкните слой с прямоугольной формой. Нарисуйте прямоугольник внутри фигуры. Это станет индикатором радиочастоты.
Шаг 94
Не забудьте разместить тексты.
Шаг 95: Кнопки
Добавьте звезды цветом #af9f7b. Дважды щелкните слой с фигурой, примените Gradient Overlay и Drop Shadow со следующими настройками.
Шаг 96
Щелкните фигуру, удерживая нажатой клавишу Ctrl, чтобы сделать новый выбор на основе ее формы. Создайте новый слой и залейте его черным цветом. Поместите его за кнопкой. Это будет тень кнопки.
Создайте новый слой и залейте его черным цветом. Поместите его за кнопкой. Это будет тень кнопки.
Шаг 97
Смягчите его, добавив фильтр Gaussiab Blur.
Шаг 98
Дублируйте тень, на этот раз добавьте фильтр Motion Blur (Filter > Blur > Motion Blur). Обязательно отрегулируйте угол с положением освещения. В нашем случае источник света исходит сверху справа, поэтому мы используем его угол приблизительно 28°.
Шаг 99
Используйте инструмент Ластик, чтобы удалить ненужную тень в верхнем правом углу.
Шаг 100
Добавьте новый слой над кнопкой и примените инструмент Кисть, чтобы добавить большое черное пятно над ним.
Шаг 101
Измените режим наложения на Overlay.
Шаг 102
Добавьте кружок меньшего размера над кнопкой. Используйте цвет #4a3925. Дважды щелкните слой с фигурой, примените Inner Shadow, Drop Shadow и Gradient Overlay. 9Шаг 103
Добавьте меньший круг более светлого цвета, #c2b592. Примените «Внутреннюю тень», «Тень» и «Наложение градиента».
Примените «Внутреннюю тень», «Тень» и «Наложение градиента».
Шаг 104
Создайте новый слой поверх фигуры и установите его режим наложения на Overlay. Преобразуйте его в обтравочную маску, нажав Ctrl + Alt + G. Теперь все, что мы рисуем на этом слое, будет находиться внутри круглой формы. Закрасьте черным цветом области, указанные ниже.
Шаг 105
Нарисуйте еще один круг цветом #c2b592. Примените Gradient Overlay и Drop Shadow.
Шаг 106
Добавьте еще один круг меньшего размера. На этот раз используйте цвет #553b20. Дважды щелкните форму слоя, добавьте Gradient Overlay и Drop Shadow. Шаг 107
Добавьте новый поверх фигуры и преобразуйте его в обтравочную маску. Установите его режим на Overlay. Рисуйте черным и белым, чтобы добавить мягкое освещение на кнопку. Мы хотим сделать его максимально реалистичным.
Шаг 108
Мы почти закончили с кнопкой. Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента «Эллипс». Щелкните правой кнопкой мыши по пути с помощью инструмента «Текст». Введите тюнинг .
Последний шаг — добавление метки. Нарисуйте круговой путь с помощью инструмента «Эллипс». Щелкните правой кнопкой мыши по пути с помощью инструмента «Текст». Введите тюнинг .
Шаг 109
Теперь мы можем просто скопировать и вставить кнопку на другую сторону радио. Обязательно измените метку, а затем поверните ее.
Шаг 110: Метка радио
Ради интереса давайте добавим метку на поверхность радио. Введите название радио. Я использую очень классный шрифт Airstream. Для цвета текста используйте #caad85.
Шаг 111
Нарисуйте прямоугольник со скругленными углами и поместите его под кнопку. Используйте тот же цвет обводки, что и текст. Установите размер обводки на 3 pt. Для его заполнения установите для него значение none.
Шаг 112
Убедитесь, что линия проходит точно по нижней части текста. Добавьте маску слоя к тексту, а затем закрасьте черным отрезок линии, который пересекается с текстом. Убедитесь, что линия естественно смешивается с текстом.
Убедитесь, что линия естественно смешивается с текстом.
Шаг 113: Фон и тень
Возьмите текстуру кожи. Поместите его под радио и его тень.
Шаг 114
Мы собираемся добавить ретро узор на фон. Я использую этот ретро-векторный шаблон от Shutterstock. Поскольку это векторный шаблон, нам нужно сначала преобразовать его в Photoshop. Откройте файл в иллюстраторе. Обязательно удалите все элементы или объекты внутри файла, они нам не понадобятся. Выделите все (Ctrl + A) и нажмите Удалить. На панели образцов выберите один из шаблонов, а затем поместите его на холст.
Шаг 115
Щелкните Файл > Сохранить для Microsoft Office.
Шаг 116
Рисунок сохраняется в виде файла png. Откройте файл в Photoshop и нажмите «Правка» > «Определить узор». Мы собираемся сохранить его как шаблон Photoshop.
Шаг 117
Дайте соответствующее имя и нажмите OK.
Шаг 118
Создайте новый слой над предыдущей текстурой кожи и затем нажмите Edit > Fill. Выберите параметр «Шаблон в использовании» и выберите шаблон, который мы только что создали ранее.
Выберите параметр «Шаблон в использовании» и выберите шаблон, который мы только что создали ранее.
Вот узор, нанесенный на фон.
Шаг 119
Добавьте черно-белый корректирующий слой поверх шаблона.
Шаг 120
Добавьте новый слой и нарисуйте градиент от черного к белому. Черный должен быть в нижней части фона.
Шаг 121
Измените его режим на умножение.
Шаг 122
Возьмите текстуру бетона.
Шаг 123
Еще одна бетонная текстура позади радио.
Шаг 124
Закрасьте черным цветом места столкновения обеих текстур. Это поможет им идеально сочетаться.
Шаг 125
Создайте новый слой. Используйте инструмент «Кисть», чтобы нарисовать тень под радио.
Шаг 126
Создайте еще один новый слой и залейте его радиальным градиентом от серого к черному.
Шаг 127
Измените его режим на Умножение и затем уменьшите непрозрачность до 10%.

 Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.