Как сделать баннер в фотошопе с анимацией кнопки
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
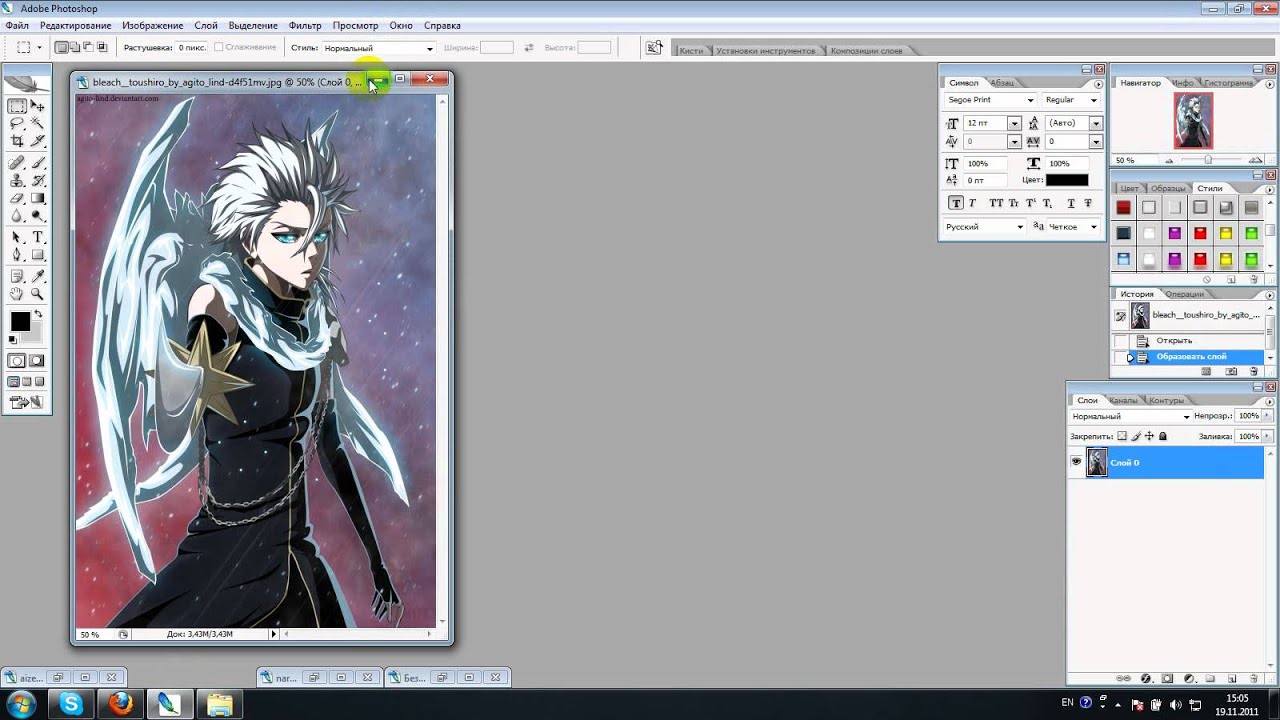
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
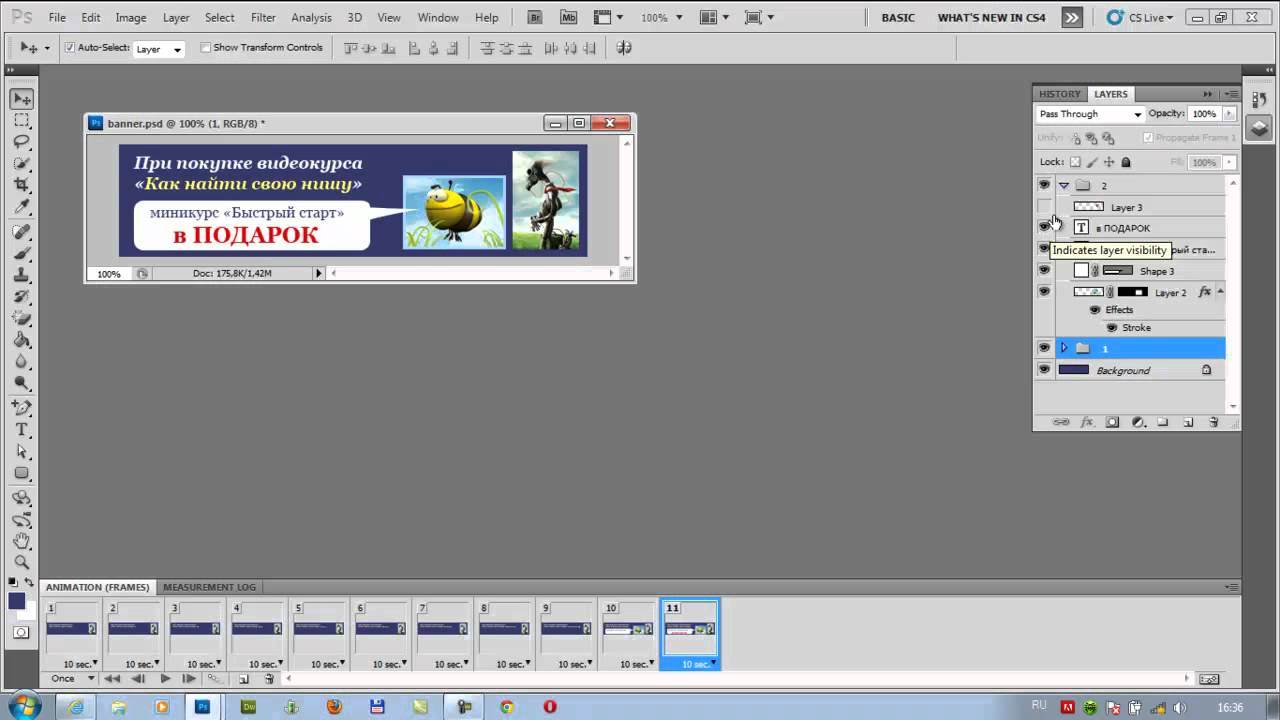
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
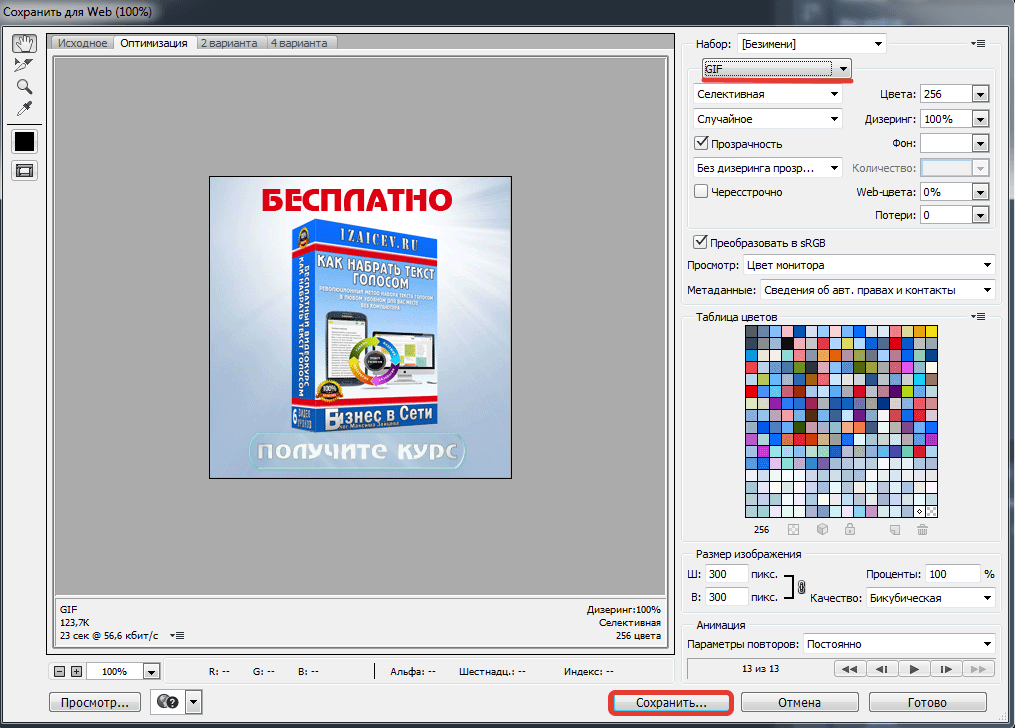
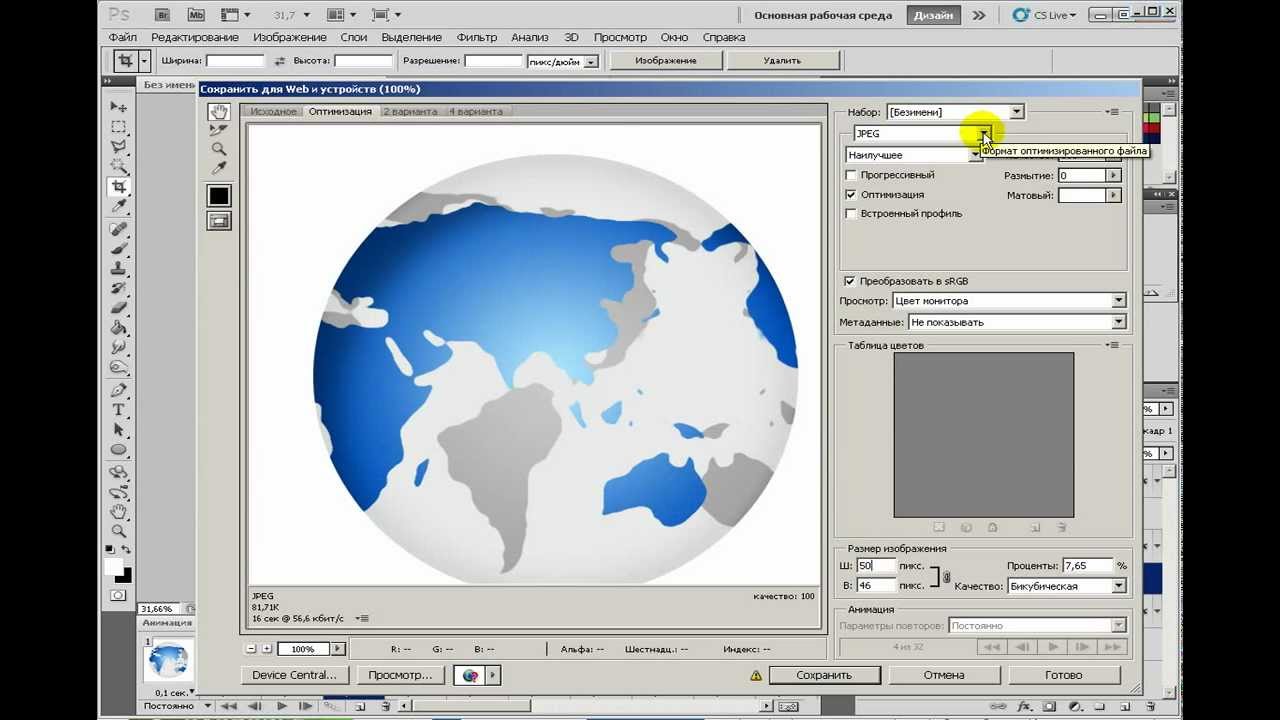
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Как сделать анимированный баннер для сайта за 5 минут.
Здравствуйте, друзья! В этой статье я вам расскажу, как сделать анимированный баннер на сайт. Причём это будет не простая GIF-моргалка, а вполне полноценная плавная анимация, которую действительно не стыдно показать людям. От вас потребуются начальные знания программы Photoshop, желание творить и жажда новых знаний.
Если быть точнее, то я вам расскажу, как сделать плавную покадровую анимацию баннера.
Сразу предупрежу вас от самой большой ошибки – не нужно делать из баннера новогоднюю гирлянду.
В анимированном баннере всего должно быть в меру, чтобы не раздражать своих читателей.
Лучше анимировать только часть баннера, привлекая таким образом человека к определенному информационному посылу.
Именно такой вариант и будет рассмотрен ниже. В моём баннере происходит минимальные изменения, но тем не менее, они заметны для глаз читателя и подсознательно заставляют его обратить дополнительное внимание на моё предложение.
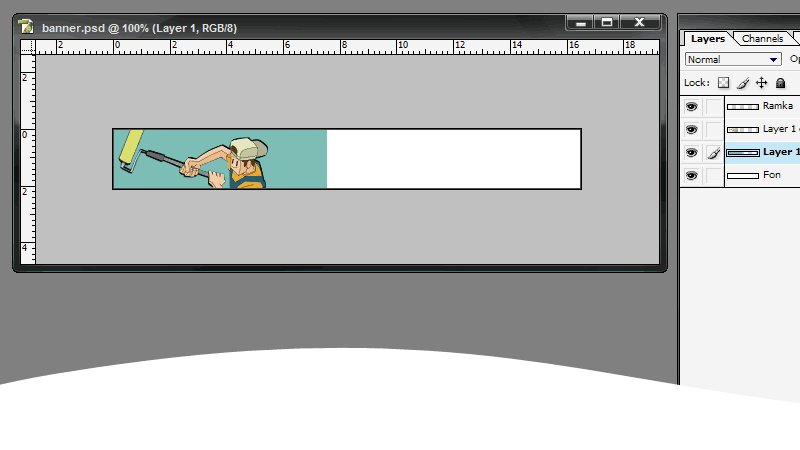
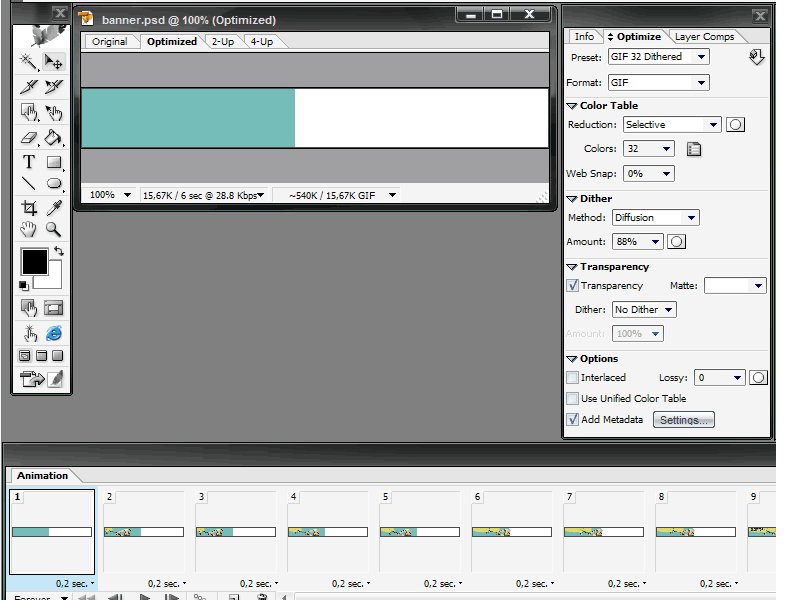
Для того, чтобы сделать такой баннер, я подготовил три картинки-заготовки. Две – непосредственно с разными надписями. Именно они и будут меняться между собой. А третий вариант – это просто пустая картинка, которая идет фоном в двух предыдущих вариантах.
Естественно, что всю работу нужно начинать с создания в программе Photoshop нового документа с размерами будущего баннера. Но можно сразу работать с изображением самой первой картинки. Читая далее, вы поймете почему можно сделать и так.
Но можно сразу работать с изображением самой первой картинки. Читая далее, вы поймете почему можно сделать и так.
Итак, вы создали документ – будущий баннер. Теперь сюда же, в Photoshop, загрузите все три подготовленных картинки-заготовки.
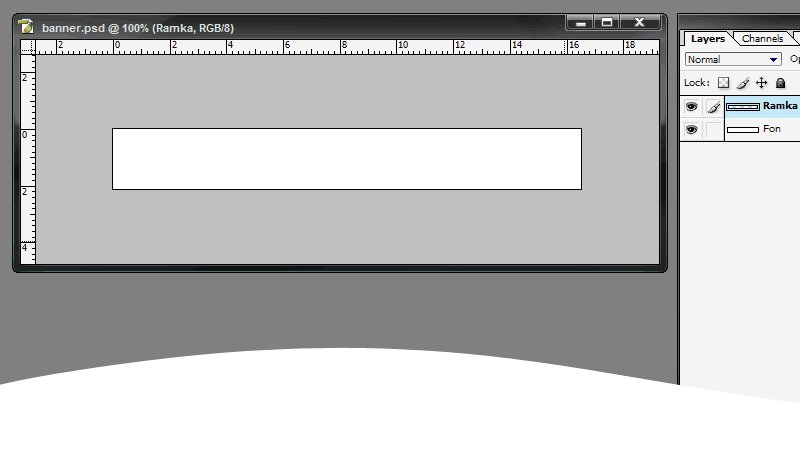
Во вновь создаваемый баннер по очереди скопируйте и вставьте над фоновым слоем обе картинки с надписями. Они должны быть расположены в таком порядке, как показано на скриншоте после следующего абзаца.
Теперь наведите курсор на фоновый слой (самые нижний слой с замочком), нажмите на нём левую кнопку мыши и не отпуская её, перетащите данный слой на значок корзины внизу. У вас останется два слоя, из которых нужно выделить и сделать видимым самый первый, то есть нижний слой с картинкой первой надписи.
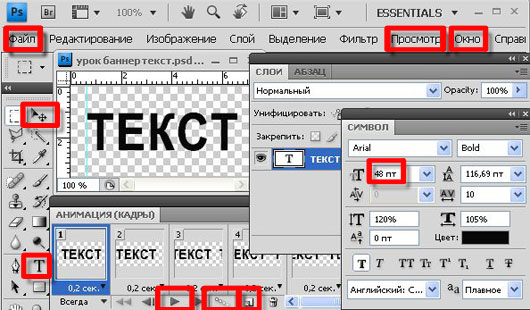
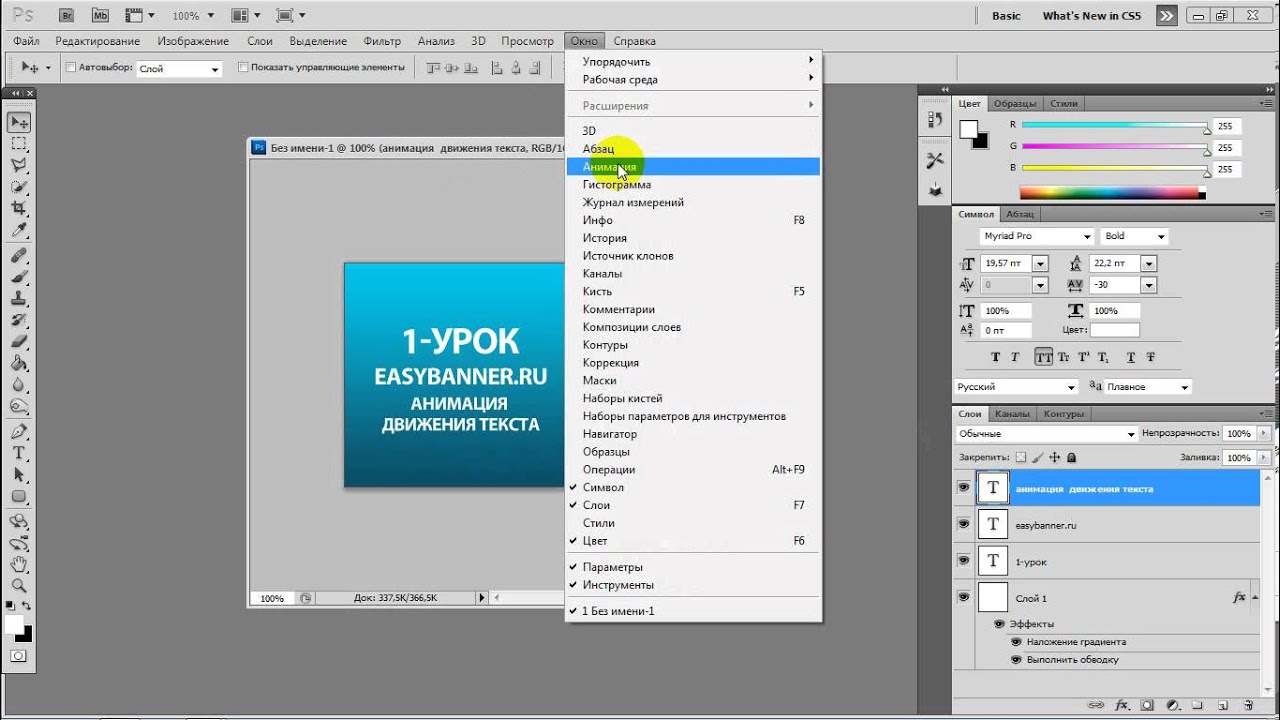
После этого зайдите на вкладку «Окно» в верхнем меню программы и в выпадающем списке выберите команду «Шкала времени» (в более ранних версиях программы Photoshop эта команда называется «Анимация»).
Сразу после этого в нижней части окна программы появляется специальное окно для анимации. Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Естественно, что вы будете видеть и полноэкранный вид этого кадра в окне программы.
Теперь в правом верхнем углу окна анимации нажмите на значок скрытого меню (в виде горизонтальных черточек) и в открывшемся контекстном меню выберите команду «Создать кадры из слоев».
Photoshop автоматически добавит в окно анимации второй кадр из второго слоя. Как-то специально выделять его или делать видимым для этого на панели слоев программы не нужно.
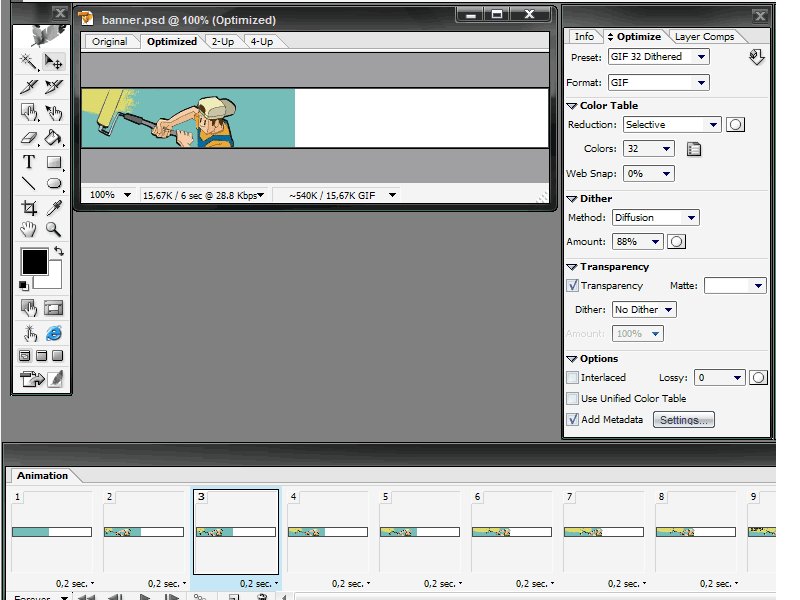
Кликните по самому первому кадру в ряду анимации (это кадр с самой первой надписью), он выделится, а вы нажмите на панели ниже кадров на значок в виде листочка с загнутым краем. Таким образом вы сдублируете самый первый кадр.
Теперь по аналогии, как мы удаляли ненужный слой в корзину, кликните на дубликате первого слоя (средний кадр) и удерживая левую кнопку мыши перетяните его за второй кадр, т. е. поставьте справа.
е. поставьте справа.
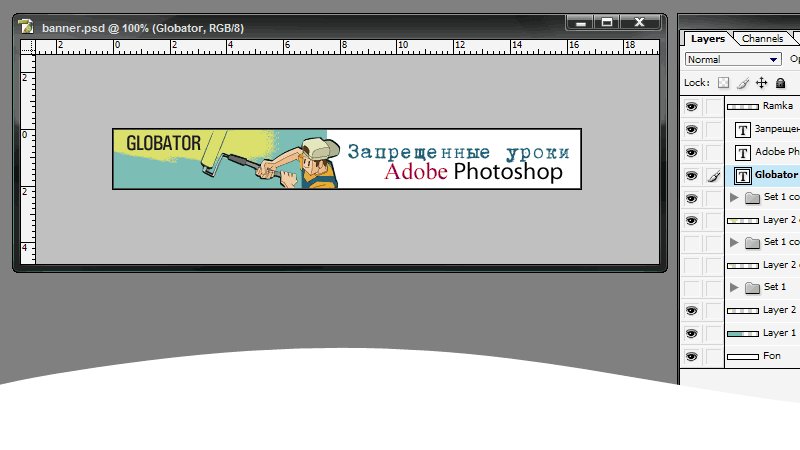
Таким образом в ряду анимации будут стоять по порядку слева направо кадры соответствующие картинки с первой надписью, со второй и снова с первой.
Задайте продолжительность данным кадрам так, как показано на скриншоте.
Конечно для вашего баннера цифры могут быть другими, но правило здесь такое: продолжительность показа двух разных картинок должна быть одинаковой, а поскольку у меня два кадра с изображением первой картинки, то их суммарная продолжительность должна быть равна продолжительности показа второй картинки (кадра).
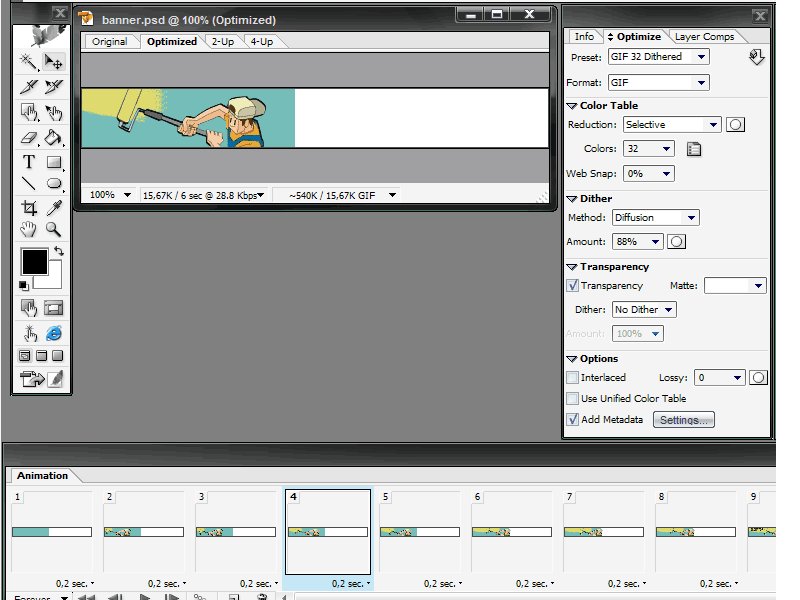
Чтобы баннер работал плавно, нужно создать промежуточные кадры. Их будем создавать после первого и второго кадра. Я буду создавать в своем случае 11 таких кадров, вы же снова ориентируйтесь конкретно по своему проекту.
Для создания промежуточных кадров нужно сделать клик по первому кадру (или тому, к которому вы делаете промежуточные кадры). Таким образом кадр выделяется и затем нужно нажать на шкале управления анимацией на значок в виде летящей кометы. Открывается окно, в котором уже указывается необходимое количество кадров.
Открывается окно, в котором уже указывается необходимое количество кадров.
Продолжительность всех промежуточных кадров будет равняться продолжительности родительских кадров. То есть конкретно в моём случае для первого кадра она будет равна двум секундам, а для второй группы кадров соответственно трем секундам.
Вы прекрасно понимаете, что это слишком большая продолжительность, поскольку по сути промежуточные кадры – это элементы перехода одного кадра в другой, поэтому им нужно задать меньшую продолжительность.
Я задам продолжительность равную 0,2 секунды. Это цифра тоже не догма и, как в случае с количеством промежуточных кадров, она ориентирована на получение в итоге необходимой плавности работы баннера.
Для того, чтобы не задавать продолжительность каждому промежуточному кадру по отдельности, кликните по самому первому промежуточному кадру, зажмите клавишу «Shift», внимательно посчитайте последующие промежуточные кадры и на самом последнем сделайте клик левой кнопкой мыши.
Таким образом вы выделите все промежуточные кадры в группе. Теперь, кликайте на значок установки продолжительности времени кадра на любом из выделенных кадров и задавайте ему необходимую продолжительность.
После того, как вы нажмете кнопку OK, все выделенные кадры будут иметь одинаковую установленную вами продолжительность.
Создав промежуточные кадры для первого кадра, аналогично нужно создать и настроить промежуточные кадры для второго.
Вот теперь настала пора обратиться к картинке с общим фоном. Поставьте эту картинку так как изображено на скриншоте ниже.
Здесь тоже есть свои нюансы. Просто так картинка не встанет нижним слоем. Выделите слой с первой картинкой и вставьте картинку с фоном над ней, а уже затем перетяните слой с первой картинкой над картинкой с фоном, чтобы получить заданный порядок слоев.
Собственно говоря, работа уже готова, потому что вам остаётся только включить постоянный режим анимации баннера. Можете после этого проверить, как он работает. На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
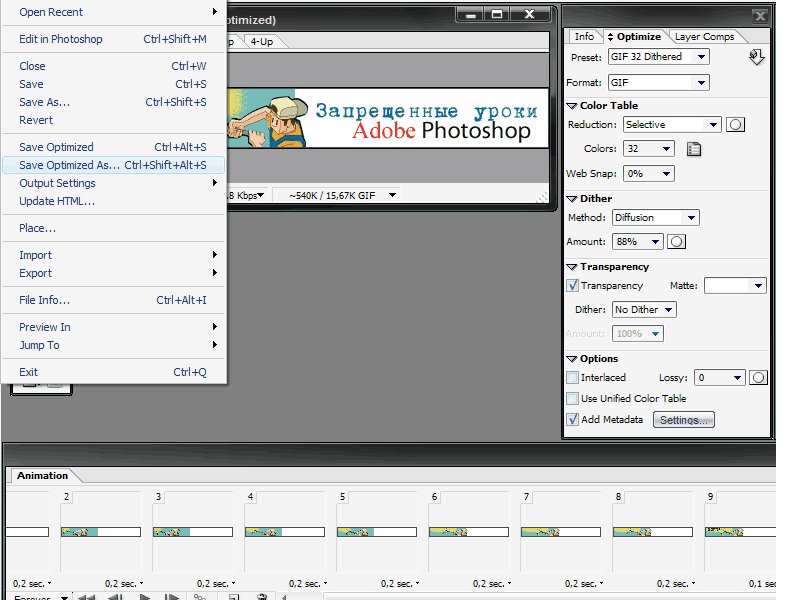
И конечно в заключение нужно сохранить созданный баннер в формате GIF.
В моём случае получился вот такой баннер. Конкретно его я делал для рекламы бесплатного интенсива по Facebook и Instagram, который проводила Академия интернет профессий номер 1 на этой неделе.
Да, чуть не забыл! Ниже Вы можете посмотреть видео, в котором пошагово показан весь описанный выше процесс. Если останутся вопросы, то задавайте их в комментариях или здесь на блоге, или непосредственно на Ютубе. Я обязательно на них отвечу.
Надеюсь моя статья была полезна вам. И конечно вы можете посмотреть видео, как сделать движущиеся надписи на баннере. Думаю, что оно вам тоже понравится.
С уважением, Сергей Почечуев
Как сделать GIF-баннер с помощью различных инструментов?
Анимированные рекламные объявления чрезвычайно популярны в Интернете. В то же время существует множество различных форматов, в которых можно хранить анимированную рекламу, и множество способов создания такой рекламы. Баннеры в формате GIF являются одними из самых распространенных форматов файлов, поддерживающих анимацию в целом.
Баннеры в формате GIF являются одними из самых распространенных форматов файлов, поддерживающих анимацию в целом.
GIF (формат обмена графикой) — это специальный формат изображения, который позволяет воспроизводить анимацию. Большинство инструментов, предлагающих функции, связанные с анимацией, способны работать с форматом GIF. По своей сути анимированный баннер в формате GIF состоит из нескольких неподвижных изображений, которые воспроизводятся одно за другим, чтобы создать иллюзию движущегося изображения.
Настройка этой последовательности неподвижных изображений является основной частью процесса создания GIF, если вы уже сделали свое основное изображение.
Как сделать GIF-баннер с помощью PhotoshopНаш первый пример — Photoshop, как невероятно универсальный инструмент, который позволяет редактировать множество изображений, редактирование анимации и так далее. Теперь мы рассмотрим упрощенный процесс создания GIF-баннера на конкретных примерах:
- Для начала вам нужно будет создать или открыть документ, с которым вы будете работать.
 На этом этапе часто используются шаблоны, поскольку при создании нового документа с нуля вам придется вводить несколько параметров вручную (высота, ширина, разрешение и т. д.)
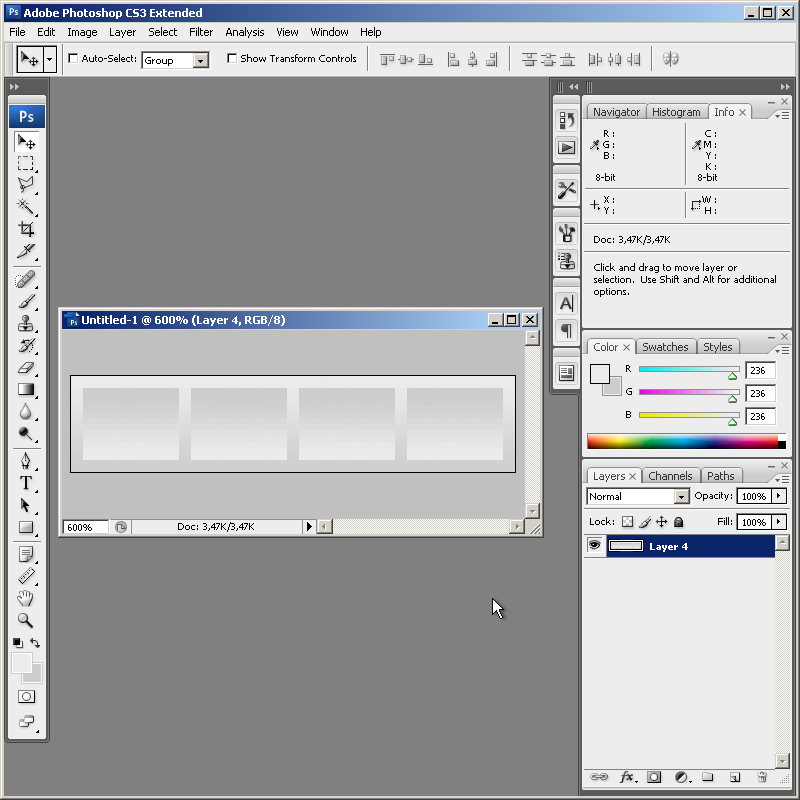
На этом этапе часто используются шаблоны, поскольку при создании нового документа с нуля вам придется вводить несколько параметров вручную (высота, ширина, разрешение и т. д.) - Загрузите или создайте изображение, которое будет использоваться в качестве фона или первого кадра анимации. Перетаскивание существующих изображений — это простой способ сделать это, и у вас всегда есть режим преобразования для правильного изменения формы изображения (Ctrl+T или Command+T).
- Теперь большинство следующих шагов будут отличаться в зависимости от типа анимации, которую вы собираетесь использовать, и от того, насколько плавной она должна выглядеть. В нашем примере мы добавим текстовое поле, которое будет скользить от края экрана в общей сложности на пять кадров. Щелкните Окно -> Таймфрейм, чтобы открыть вкладку анимации в нижней части окна Photoshop.
- В качестве основы существующее изображение уже будет представлено как первый кадр анимации. Вы можете использовать специальный значок, чтобы дублировать свои кадры, прежде чем продолжить (значок выделенной страницы под окном временной шкалы).

- После нескольких дублирований первого кадра вы сможете приступить к настройке анимации. Поскольку мы хотим, чтобы наш текст скользил во фрейм, в нашем первом фрейме не должно быть видно ничего, кроме фонового изображения (можно переключать разные слои каждого фрейма, как если бы вы делали это с обычными слоями — щелкнув значок «глаз» внутри вкладку «Слои»). Во втором кадре будет видна небольшая часть текста, в третьем кадре должна быть видна еще большая часть текста, и так далее.
- Имейте в виду, что вам придется ограничить количество кадров в баннере, чтобы размер файла был небольшим. Выяснение правильного количества кадров и правильных шаблонов движения в основном методом проб и ошибок, но в последнем кадре анимации, очевидно, должно быть видно все ваше текстовое поле.
- Можно настроить время между вашими кадрами, чтобы оно не выглядело слишком медленным, вы можете снизить задержку до 0,1 секунды на кадр. Вы можете сделать это, используя «0,1 сек.» строку под каждым кадром.
 Чтобы убедиться, что ваш тайминг правильный, вы можете использовать кнопку «Воспроизвести», чтобы воспроизвести анимацию так, как она будет выглядеть в конечном продукте.
Чтобы убедиться, что ваш тайминг правильный, вы можете использовать кнопку «Воспроизвести», чтобы воспроизвести анимацию так, как она будет выглядеть в конечном продукте. - Кроме того, мы также можем добавить своего рода статическую «кнопку», которая будет включать наш CTA (призыв к действию). Такую кнопку можно добавлять и редактировать штатными средствами редактирования изображений, а также включать и выключать ее для разных кадров вашей анимации, чтобы привлечь к ней внимание, если хотите.
- Сохранение результатов наших анимационных усилий также важно, чтобы их можно было загрузить в качестве баннера GIF. Нажмите «Файл» -> «Сохранить для Интернета», выберите тип GIF и при необходимости измените вкладку «Качество». Выберите «Сохранить», чтобы завершить процесс.
Photoshop — известный участник рынка редактирования изображений, и количество предлагаемых им функций просто ошеломляет — редактирование изображений, анимация и многое другое. Наш пример — самый простой, вы можете сделать гораздо больше в Photoshop, если у вас есть время и терпение, чтобы разобраться в более сложных системах и меню.
Понятно, что Photoshop — не единственный вариант, если вы хотите узнать, как сделать баннер в формате GIF. Другой относительно похожий пример такого инструмента — GIF Banner Designer 5.0.
GIF Banner Designer 5.0 и анимация баннеровКак один из вариантов для тех, кто считает Photoshop слишком сложным, основная цель GIF Banner Designer — создание анимации относительно простым способом. Включена большая библиотека шаблонов, и общий интерфейс относительно прост для понимания.
Рассмотрим упрощенный процесс работы с GIF Banner Designer:
- Как обычно, вы начнете с выбора между использованием шаблона и созданием собственного документа для работы. В отличие от Photoshop, GIF Banner Designer предлагает вам на выбор ряд встроенных шаблонов.
- Выбор цвета фона вашего документа или загрузка фонового изображения — это следующий шаг процесса.
- В ваш будущий баннер можно добавить множество различных объектов, чтобы настроить его, а также есть вкладка «Свойства», которая может помочь изменить параметры объектов по вашему усмотрению.

- Эффекты вашего баннера можно настроить на вкладке «Эффекты», и вы также можете добавить некоторые эффекты перехода с помощью вкладки «Переход».
- Другие настройки вашего изображения возможны как через левое меню программы, так и через нижнее меню, которое предлагает вам возможность работать с кадрами и анимацией так же, как это делает Photoshop.
- Правильный способ сохранить ваш будущий баннер — пройти через Файл -> Сохранить как и выбрать формат GIF.
Сходство между Photoshop и GIF Banner Designer достаточно очевидно для всех, но это не означает, что на рынке нет инструментов, полностью отличающихся от подхода Photoshop. Теперь мы рассмотрим некоторые примеры популярных онлайн-инструментов, которые предлагают функции редактирования изображений и/или анимации.
Как сделать баннер GIF с помощью онлайн-инструментов и устройств В отличие от предыдущих примеров, существует удивительное разнообразие способов работы некоторых онлайн-инструментов для анимации, поэтому мы сосредоточимся на некоторых из наиболее необычных из этого списка. Вот наш топ-5 инструментов онлайн-анимации для тех, кто ищет, как сделать GIF-баннер:
Вот наш топ-5 инструментов онлайн-анимации для тех, кто ищет, как сделать GIF-баннер:
- Creatopy
В способе, который относительно похож на то, что предлагает Photoshop, Creatopy представляет собой универсальный онлайн-редактор изображений. инструмент, который также предлагает возможности анимации. Сама анимация выполняется с помощью известного метода в стиле временной шкалы, а также есть некоторые общие предустановки перехода, которые можно применить ко всему вашему баннеру сразу. В целом удобный интерфейс и огромное количество функций редактирования изображений позволяют Creatopy удовлетворить множество людей с разными целями.
- OnlyMega
Еще одна версия онлайн-программы для редактирования изображений — OnlyMega, предлагающая широкие возможности, связанные с анимацией. Большая библиотека изображений и объектов, а также общий удобный интерфейс позволяют OnlyMega с удивительной легкостью создавать сложные анимации и красивые баннеры. При этом его возможности редактирования изображений в целом несколько ограничены, но диапазон функций, связанных с анимацией, более чем покрывает это предостережение.
При этом его возможности редактирования изображений в целом несколько ограничены, но диапазон функций, связанных с анимацией, более чем покрывает это предостережение.
- Ezgif.com
Совершенно другой пример. Ezgif работает с ограниченным набором инструментов для изменения размера, обрезки, обрезки и преобразования изображений, а также включает базовые возможности анимации. Этот инструмент требует для работы уже существующие изображения и не поддерживает большинство функций, которые обсуждались выше, ограничиваясь воспроизведением нескольких изображений в течение переменного периода времени. В то же время это все еще приемлемый вариант для тех, кому нужна голая анимация и ничего больше.
- BannerBoo
Одной из отличительных черт BannerBoo является необычный дизайн меню временной шкалы, похожего на некоторые диаграммы Ганта. К счастью, с ними гораздо проще работать, чем с настоящими таблицами Ганта. Помимо этого — он предлагает большинство обычных функций любого онлайн-инструмента для редактирования / анимации изображений, имеет множество шаблонов и объектов в своей базе данных и предлагает относительно простой в использовании интерфейс.
Помимо этого — он предлагает большинство обычных функций любого онлайн-инструмента для редактирования / анимации изображений, имеет множество шаблонов и объектов в своей базе данных и предлагает относительно простой в использовании интерфейс.
- Вид
Viewst — это комплексная платформа для создания рекламы, которая предлагает множество функций, направленных на создание наилучшей рекламы. Редактирование изображений, анимация и многое другое — все это доступно каждому пользователю Viewst, а также общий упрощенный интерфейс, удобная временная шкала анимации с перетаскиванием и другие функции, позволяющие максимально эффективно редактировать баннеры.
Заключение Анимированные баннеры немного легче привлекают к себе внимание зрителей, поэтому они так популярны сейчас. В связи с этой популярностью рынок инструментов, связанных с анимацией, также отличается высокой конкуренцией и разнообразием, предлагая множество различных вариантов, когда дело доходит до выяснения того, как сделать баннер GIF с помощью различных средств.
Если вы хотите, вы можете сделать все в Photoshop или в некоторых инструментах, которые работают аналогичным образом. В то же время вы можете пойти на что-то более экспериментальное и получить отличные результаты. В большинстве случаев единственным ограничением для творчества вашего анимированного GIF-баннера является ваше воображение.
АВТОР
Виктория Дюбен
Основатель, генеральный директор Viewst
Виктория является генеральным директором Viewst. Она серийный предприниматель и основательница стартапа. Работала в инвестиционно-банковской сфере 9 лет.лет в качестве продавца международных фондов, трейдера и управляющего портфелем. Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), проект за 2 года вырос до 8 стран на 3 континентах. В 2019 году основала стартап Viewst. Сейчас у компании клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Как сделать баннерную рекламу в формате GIF: пошаговая инструкция :: BannerBoo
Согласно Giphy, средний пользователь тратит около 2 часов в день на просмотр анимированных GIF-баннеров онлайн на своих сетевых сервисах. Учитывая это внимание и возможность привлечь аудиторию, именно анимационные баннеры станут отличным медийным инструментом для проведения рекламных кампаний по преодолению баннерной слепоты в Интернете. Хотите испытать все возможности баннерной рекламы? Тогда приглашаем научиться создавать баннер и попробовать все в конструкторе Bannerboo прямо сейчас!Пример GIF-баннера, созданного с помощью инструментов BannerBoo
Шаг 1. Определите размер анимированной бумаги
Чтобы определиться с размером вашего объявления, ответьте на 3 ключевых вопроса:
- 90 015 На какой платформе вы будете размещать свою рекламу?
- В каком блоке на странице должен быть баннер?
- Какие размеры доступны для вашего рекламного сообщения?

Шаг 2: Установите фон
Чтобы сделать ваш баннер по-настоящему узнаваемым, вам не нужно использовать слишком много цветов. Разработайте общую цветовую концепцию, максимально приближенную к дизайну сайта или страницы, на которую ведет ваш анимированный баннер. Работайте с цветовыми схемами или готовыми фонами в высоком качестве с нашей галереей из более чем 1 000 000 фотографий. Не нашли то, что искали? Вы всегда можете использовать свою креативную фотографию или картинку. Запретов на коммерческое использование (реклама, приносящая деньги) объекта авторского права нет.
Шаг 3: Добавьте конкретное рекламное сообщение
Следуйте правилу «4U»: «полезность» продукта, «сверхспецифичность» предложения, «уникальность» (продукта или предложения), и «срочности» (в течение какого периода времени действует предложение). Именно такие ответы должен получить читатель, чтобы понять, стоит кликать по рекламе или нет. Более того, предоставив эту информацию, вы еще и сэкономите свой рекламный бюджет, ведь чем меньше будет пользователей, не воспользовавшихся вашим предложением, тем дешевле будет хостинг.
Именно такие ответы должен получить читатель, чтобы понять, стоит кликать по рекламе или нет. Более того, предоставив эту информацию, вы еще и сэкономите свой рекламный бюджет, ведь чем меньше будет пользователей, не воспользовавшихся вашим предложением, тем дешевле будет хостинг.
Пример добавления конкретного сообщения
Шаг 4: Установка кнопки в онлайн-конструкторе анимации
Кликабельность онлайн-баннера в основном зависит от того, как оформлен призыв к действию или кнопка. Интернет-пользователи уже понимают эту концепцию, так как все уже интуитивно знают, что кнопка выполняет то действие, которое нужно. Реализуйте кнопку прямо под рекламным сообщением и не забудьте добавить к ней название: «Заказать», «Купить», «Получить консультацию». Обратите внимание, что название кнопки определяет, что читатель получит на странице, на которую он перешел. Так что тщательно выбирайте и страницу, и призыв к действию на кнопке.
Пример кнопки в онлайн-анимированном баннере
Шаг 5: Добавьте динамичности
Анимировать баннер достаточно просто: выберите элементы, которые будут меняться от кадра к кадру: надпись, иконки, фон, кнопки.