Реалистичное размещение логотипа на дереве в Adobe Photoshop
Этот урок был создан автором из-за разочарования. В определенный момент ему понадобилась реалистичная техника размещения логотипа на деревянной поверхности, однако все туториалы, к которым он прибегал оказывали недостаточно хороши. В итоге ему пришлось самостоятельно добиться желаемого эффекта. В итоге все они сложились в этот урок для Adobe Photoshop.
Шаг 1
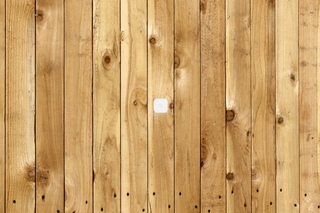
Для начала нам понадобится хороший деревянный фон для работы. Поэтому найдите хорошую фотографию деревянной доски, с ярко выраженной текстурой как на примере ниже. Теперь нам нужно ее еще немного обработать.
CREDIT: ©FOTOLIA/STOCKCREATIONS
Шаг 2
Дублируйте слой с текстурой, нажав Command-J (PC: Ctrl-J). Затем нажмите Command-Shift-U (PC: Ctrl-Shift-U), чтобы удалить цвет из копии слоя. Смените blend mode/режим наложения слоя на Soft Light/Легкий свет. Это увеличит контраст и улучшит цвет.
Шаг 3
Откройте логотип, который хотите поместить на поверхности. В нашем примере это .psd файл на прозрачном фоне.
В нашем примере это .psd файл на прозрачном фоне.
Шаг 4
Поместите логотип на фон. Можете его немного повернуть, чтобы добавить легкую ассиметрию работе. Для этого нажмите Command-T (PC: Ctrl-T), чтобы вызвать режим Free Transform/Свободная трансформация. Когда закончите трансформацию, нажмите Return (PC: Enter), чтобы принять изменения.
Шаг 5
Кликните по иконке Add a Layer Style/Добавить стиль слоя в нижней части палитры Layers/Слои и выберите Outer Glow. Выберите в качестве цвет коричневый (R: 95, G: 31, B: 22). Укажите Blend Mode/Режим наложения Linear Burn/Линейный затемнитель и снизьте Opacity/Непрозрачность до 75%. Теперь настройте параметр Size/Размер в зависимости от размера вашего лого. В примере это 10 px.
Чтобы видеть в реальном времени что происходит в вашей работе, включите опцию Preview/Просмотр.
Шаг 6
Теперь в списке стиле слоя выберите Drop Shadow/Тень. Выберите коричневый цвет, который указан ниже. Смените Blend Mode/Режим наложения на Color Burn/Затемнение основы, укажите Opacity/Непрозрачность в 100%. Задайте небольшое значение параметру Distance/Расстояние, но увеличьте Size/Размер примерно до 200 px. Так мы создадим легкий теплый цветовой эффект вокруг текста.
Выберите коричневый цвет, который указан ниже. Смените Blend Mode/Режим наложения на Color Burn/Затемнение основы, укажите Opacity/Непрозрачность в 100%. Задайте небольшое значение параметру Distance/Расстояние, но увеличьте Size/Размер примерно до 200 px. Так мы создадим легкий теплый цветовой эффект вокруг текста.
Шаг 7
Кликните по опции Blending Options/Параметры наложения в верхней части списка стилей слоя. Нас интересует опция Blend If/Наложить, если. Поэкспериметируйте с обоими слайдерами, чтобы найти идеальное сочетание для вашей работы.
Шаг 8
Осталась одна деталь. Дерево неоднородно и логотип должен повторять изгибы и несовершенства текстуры. Для этого мы используем карту смещения. Выберите в меню Image>Duplicate/Изображение>Создать дубликат. В дубликате удалите логотип и в меню выберите Layer>Flatten Image/Слой>Выполнить сведение. Нажмите Command-Shift-U (PC: Ctrl-Shift-U), чтобы сделать изображение черно-белым.
Шаг 9
Сохраните документ на рабочий стол или в любом другом месте, где вы можете быстро до него добраться. Назовите его displace.psd. Закройте документ и вернитесь к нашей работе. В меню выберите Filter>Distort>Displace/Фильтр>Искажение>Смещение.
Шаг 10
В появившемся окне вам нужно указать горизонтальное и вертикальное масштабирование (Horizontal и Vertical Scale). Чем больше цифра в этих параметрах, тем сильнее будет искажение. В примере обоим параметрам указано значение 10. Нажмите OK. Теперь вам нужно будет указать путь к каре смещения. Теперь вы можете заметить по краям логотипа легкое смещение, повторяющее текстуру дерева.
Автор урока Corey Barker
Перевод — Дежурка
Смотрите также:
100% гарантия качества печати/значка Photoshop Tutorial
от Photoshop Star Staff
В этом кратком уроке по Photoshop я покажу вам, как создать красивый золотой значок, очень похожий на этот, который я разработал ниже. В этом руководстве я использовал пример «Печать/значок с гарантией 100% удовлетворения».
1. Новый документ и настройки
Давайте начнем с создания нового документа (как обычно), или вы, конечно, можете открыть один из ваших предыдущих документов для работы! Для этой работы я использовал небольшой документ размером 400 x 150 пикселей. После создания документа вы можете добавить фоновую текстуру, чтобы он выглядел немного интереснее. Я использовал эту текстуру деревянных досок для фона, затем я изменил цвет, создав новый слой, заполнив слой темно-коричневым цветом, а затем изменив режим слоя на 9.0015 Hard Light (легко, да?)
2. Создайте форму значка
Теперь пришло время создать форму. Сделайте это, сначала найдя и выбрав инструмент Polygon Shape Tool , который вы можете увидеть на скриншоте ниже.
Сделайте это, сначала найдя и выбрав инструмент Polygon Shape Tool , который вы можете увидеть на скриншоте ниже.
После того, как вы достали свой инструмент, вам нужно будет отредактировать настройки, чтобы он получил красивый значок. Я использовал следующие настройки:
Теперь, когда вы установили все настройки по своему вкусу, начните рисовать несколько значков на холсте, чтобы получить один из них по своему вкусу. Обратите внимание, что цвет, который вы используете для своей фигуры, на данный момент не имеет значения! У меня получился вот такой значок:
Следующая часть — детализировать значок!
3. Добавление эффекта золота к значку
Чтобы добавить текстуру и детализацию значку, вам необходимо применить к нему параметры наложения/стили слоя. Сделайте это, сначала щелкнув правой кнопкой мыши слой в палитре слоев, а затем перейдя в Параметры наложения . Когда вы находитесь в параметрах наложения, нажмите и примените следующие стили/настройки слоя:
- Тень
- Фаска и тиснение
- Фаска и тиснение – контур
- Скос и тиснение — текстура
- Gradient Overlay
Обратите внимание, что градиент не обязательно должен быть идеальным или точным, просто измените настройки, цвета и позиции!
Теперь на вашем значке должен быть золотой эффект:
Теперь отлично выглядите! На следующий шаг.
4. Внутренние фигуры/детали
Теперь пришло время добавить дополнительные детали и текст. Начните с создания круглой формы в середине вашего значка. Я сделал это, сначала создав новый слой, а затем используя Elliptical Marquee Tool Я сделал выделение внутри значка и залил его белым цветом.
Теперь, чтобы придать этому кругу больше характера, примените стиль слоя Обводка. Для части градиентных цветов просто используйте очень темно-серый цвет до черного. У меня есть такой результат:
Здесь вам нужно проявить творческий подход и добавить свои собственные штрихи — все, что вы можете придумать. Теперь пришло время добавить немного текста.
5. Добавление текста
Теперь нам нужно закончить этот урок, добавив текст к печати – что такое гарантийная печать/значок без текста?! 🙂
Начните с того, что возьмите инструмент Horizontal Type Tool и напишите « 100% » в середине вашего значка.
Теперь у меня есть это:
Наконец, добавьте текст, такой как «Удовлетворение» вверху и «Гарантировано» внизу. Я успешно добавил текст вверху, но он неправильно расположен внизу.
Есть два способа сделать это: либо использовать Функция искаженного текста , или вы можете написать свой текст по контуру с помощью Photoshop CS+, я написал свой текст по контуру. Сделайте это, создав круговой контур того же размера, что и ваш внутренний круг, а затем щелкнув по контуру выбранным инструментом «Текст».
Я надеюсь, что это не было объяснено слишком грубо для любого из вас, читатели! Если вам срочно нужна помощь, звоните по номеру , не стесняйтесь , чтобы оставить комментарий ниже, и я свяжусь с вами!
Всем спасибо за прочтение этого руководства, надеюсь, вам понравилось!
Учебник Photoshop: создание деревянного пола / деревянного рабочего стола — Nuclear Projects: Блог
Единственное, чем я не являюсь, так это экспертом по графике.
Готовое изделие (скачайте файл в формате PSD внизу страницы):
Шаг 1: Получите несколько хороших узоров дерева для игры. У меня есть хороший набор с этого сайта. После того, как вы загрузили новый файл .PAT, обязательно добавьте его в соответствующий каталог Photoshop…. что-то вроде C:\…\Photoshop\Presets\Patterns.
Шаг 2: В Photoshop мы создадим одну доску, которая будет использоваться для изготовления всего деревянного пола. Вы можете создать доску любых размеров, я использую 100×800. Я строю его вертикально из-за направления волокон дерева конкретных узоров, которые я использую. После того, как вы создали новое изображение, щелкните правой кнопкой мыши слой (находится в меню «Слой») и выберите «Слой из фона…», затем просто нажмите «ОК».
Шаг 3: Теперь добавим рисунок дерева. Щелкните правой кнопкой мыши еще раз по слою, затем выберите «Параметры наложения…». Затем нажмите «Наложение узора», убедившись, что маленькая галочка отмечена слева. Теперь вам нужно выбрать новые узоры дерева, щелкнув изображение узора, а затем щелкнув маленькую стрелку в правом верхнем углу. Затем нажмите «Загрузить шаблоны» и найдите новый шаблон. После того, как ваши узоры загружены, вы можете выбрать узор дерева, который хотите использовать. Если использовать связанные шаблоны сверху, я выбрал Pat12. Как только вы нажмете на нужный шаблон, вы увидите, что он покрывает ваше изображение размером 100 × 800. Пока у вас все еще открыто окно «Параметры наложения», вы можете щелкнуть и перетащить на доске. Это позволит вам изменить положение шаблона, как вы хотите.
Шаг 4: Теперь создадим настоящий деревянный стол/пол. Создайте новое изображение, я выбрал размеры 1200x700px. Теперь нам нужно начать размещать доски… по одной. То, как я это сделал, заключалось в том, чтобы «свести изображение» на моей доске. Это позволяет скопировать и вставить изображение доски в основное изображение пола. Каждый раз, когда вы делаете это, обязательно отмените команду «Свести изображение», чтобы вы могли продолжить редактирование изображения платы. Идея состоит в том, чтобы каждый раз немного «подправлять» рисунок дерева на доске, чтобы получить «естественные» вариации текстуры дерева. Когда я приклеил свои доски к «основному» изображению, мне пришлось повернуть их на 90 градусов. Не стесняйтесь дублировать слои и поворачивать некоторые из них на 180 градусов… это поможет разнообразить и быстрее заполнить изображение. Как только вы начнете добавлять доски, это должно выглядеть примерно так:
То, как я это сделал, заключалось в том, чтобы «свести изображение» на моей доске. Это позволяет скопировать и вставить изображение доски в основное изображение пола. Каждый раз, когда вы делаете это, обязательно отмените команду «Свести изображение», чтобы вы могли продолжить редактирование изображения платы. Идея состоит в том, чтобы каждый раз немного «подправлять» рисунок дерева на доске, чтобы получить «естественные» вариации текстуры дерева. Когда я приклеил свои доски к «основному» изображению, мне пришлось повернуть их на 90 градусов. Не стесняйтесь дублировать слои и поворачивать некоторые из них на 180 градусов… это поможет разнообразить и быстрее заполнить изображение. Как только вы начнете добавлять доски, это должно выглядеть примерно так:
Шаг 5: В этот момент вы заметите, что общее изображение слишком «сливается» вместе, а отдельные доски не не выделяться настолько, насколько нам хотелось бы. Но это легко исправить! Вы захотите случайным образом отрегулировать яркость и контрастность примерно половины досок.
