Сделать 🖼 Favicon для сайта
Как пользоваться сервисом для создания favicon?
- Нажмите «Выбрать изображение с компьютера» и загрузите картинку в форматах jpg, jpeg, png или gif. Подберите квадратное изображение без мелких деталей.
- Нажмите «Создать Favicon»;
- Сервис покажет пример того, как будет выглядеть ваш favicon. Если результат вас устраивает, скачайте готовый файл. Вы получите файл favicon.ico для сайта, то есть файл с расширением *.ico, его и надо будет использовать в дальнейшем.
Как установить отдельные фавиконы для мобильных устройств
Для разной аудитории сайта нужна поддержка основных браузеров и платформ — Windows Firefox, iOS Safari, Internet Explorer, Android Chrome и других. Для мобильных устройств часто прописывают отдельные иконки с другими размерами. Для этого указывают тип устройства в rel, к примеру, «apple-touch-icon», и атрибут sizes с размером.
Будет достаточно одного файла favicon.ico с размерами 48×48.
Этот обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Как установить favicon на сайт
- Сохраните картинку в корневой каталог сайта с именем favicon.ico, чтобы получился адрес вида https://sitename.ru/favicon.ico. Это путь к изображению. Он понадобится, если вы захотите использовать разные фавиконы для разделов сайта, чтобы пользователи лучше ориентировались в разделах ресурса. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
Зачем делать favicon?
Никакой функции для SEO он не несет, но его использование позволяет повысить узнаваемость сайта, и, как следствие, показателя CTR.![]()
Иконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок.
Фавикон должен соответствовать цветовой гамме сайта и тематике компании. Вы можете использовать, например, логотип или первую букву названия или простое, но оригинальное графическое изображение, чтобы пользователь, увидев иконку вашего сайта, мог сразу определить, что на вкладке.
Запоминаемость брендаЕсли использовать в качестве фавикона логотип или его узнаваемый фрагмент, пользователи сайта будут часто его видеть и быстрее запомнят.
Как сделать иконку из картинки
Преобразовать любую картинку в файл с расширением ico (иконку), можно двумя способами: онлайн и с помощью программы-редактора.
1. Как сделать иконку из картинки онлайн.
Существуют разные онлайн-сервисы, позволяющие сделать иконку из картинки. Все они примерно одинаковые, но наиболее удобный — русифицированный сервис Favicon.ru. Пользуясь этим сервисом Вы быстро сделаете из своей картинки иконку.Сервис позволяет сделать иконку из картинки на компьютере или из интернета трех размеров: 16×16 px (фавиконы для сайтов), 32×32 px и 48×48 px для иконок на рабочий стол.
Итак, зайдите на сервис Favicon.ru.
Выберите картинку на компьютере, из которой хотите создать иконку. Поставьте галочку на желаемом размере иконки в пикселях. Если Вам нужно сделать иконку для сайта (фавикон) не ставьте галочку, тогда иконка выйдет размером по умолчанию — 16×16 px.
Кликните Создать favicon.ico:
Иконка создана, Вы можете ее отредактировать или сделать новую иконку. Кликните Скачать favicon.ico.
Ищите иконки в ЗАГРУЗКАХ.
Недостаток онлайн-сервиса заключается в том, что создавать иконку можно из картинки небольшого размера (до 300кб).
2. Как сделать иконку из картинки
Скачайте программу для создания иконок, запустите и установите на компьютер.
Этот простой в использовании графический редактор позволяет быстро преобразовать картинки любого размера, расширения BMP, GIF, JPEG, JPG и PNG в формат иконки ico.
Вы можете выбрать размер иконки по своему усмотрению из предложенных: 16×16 px, 32×32 px, 48×48 px или все три размера в одном файле, сделать цвет иконки прозрачным.
Как сделать иконку:
1. Выберите картинку на компьютере — OPEN PICTURE. Отметьте галочкой нужный размер иконки.
2. Сохраните иконку — SAVE ICON
Иконки готовы и теперь Вы можете изменить иконки рабочего стола на свои.
Сохраните полезный совет:
Как из рисунка сделать значок для папки. Как сделать иконку (значок) папки из своей фотографии. Что такое иконка
Гораздо приятнее, когда каждая из папок имеет свою иконку. Смотришь на экран и сразу видно, что находится в той или иной папке — легче найти нужную.
Скачать иконки можно из интернета в формате ico, а можно поискать в своем компьютере! Набор, конечно небольшой, но все же…
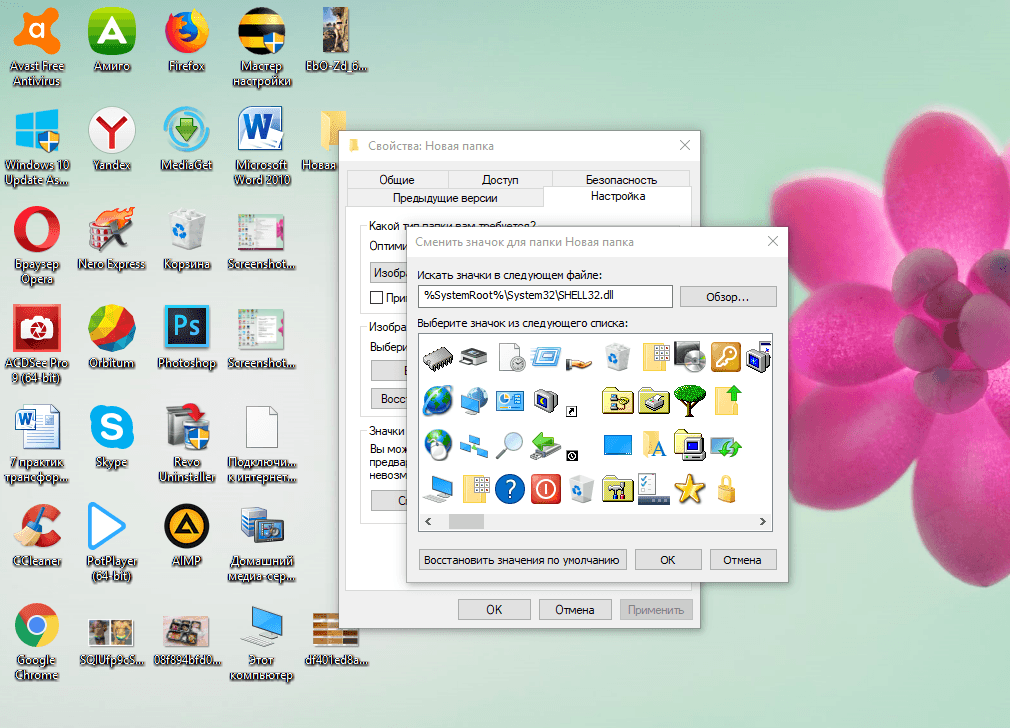
Нажмите на любую папку на своем компьютере правой клавишей мышки, в открывшемся окне найдите свойства. После клика на свойства, откроется окно, в котором нужно зайти в раздел настройки и нажать сменить значок. Выберите значок и кликните ок. Не забудьте применить изменения (правый нижний угол, отрытого окна) и только после этого кликаем ок. еще раз.
Показывать все это в смысла я не вижу. На разных операционных системах картинки разные, но принцип один. Просто поищите соответствующие кнопки и вкладки и у вас все получится!
Найти и скачать иконки из интерната не сложно.![]() Главное, чтобы они были в формате ico. Просто укажите этот формат при их поиске и поисковик вам выдаст кучу иконок.
Главное, чтобы они были в формате ico. Просто укажите этот формат при их поиске и поисковик вам выдаст кучу иконок.
Но как сделать иконку самому или превратить уже готовую картинку в иконку?
Для этого существует специальный сервис. Он абсолютно бесплатный.
С его помощью можно делать иконки для папок онлайн и фавикон для сайта.
Вы можете использовать как готовую картику или даже часть картинки, так и созданную вами в фотошоп иконку в формате jpg, jpeg, png, gif и bmp. Сервис сделает из вашей картинки иконку в формате ico всего за пару минут.
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
В свойствах папок,
В свойствах ярлыков,
В параметрах значков рабочего стола для системных элементов.
Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции.
1. Веб-сервисы иконок
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico» . Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как:
Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как:
Является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.
Так, отправив в редактор свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса
2. Утилита AveIconifier2
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — . Это конвертер форматов изображений «.jpeg»
, «.bmp»
, «.png»
, «.gif»
в «.ico»
. Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.
Это конвертер форматов изображений «.jpeg»
, «.bmp»
, «.png»
, «.gif»
в «.ico»
. Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128 . Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp» .
Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico»
, в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint , устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.![]() bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
Открыв изображение в окне Paint , задействуем прямоугольную область для установки выделения.
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.
Жмём .
Устанавливаем галочку опции «пиксели» , вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.
Сохраняем изображение в файле «.bmp» .
В проводнике активируем отображение расширений файлов.
Далее кликаем только что созданный файл картинки, жмём F2 , убираем до точки буквы «bmp» и вписываем буквы «ico» . В итоге должно получиться название типа «имя_файла.ico» . Жмём Enter . Подтверждаем смену имени.
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения , а затем конвертировать это изображение в формат «.ico» утилитой . Приложение не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
Открываем нужную картинку в приложении. Выбираем функцию «Изменить» .
«квадрат» . Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово» .
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
И теперь можем конвертировать его в «.ico» .
Хотите придать папке оригинальный вид, тогда меняем значок папки. Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Сделать иконку (значок) папки из своей фотографии можно в стандартной программе – Paint , которая у каждого должна быть в операционной системе windows 7
Поверьте мне, со своими значками вам намного будет удобней и быстрей отыскать нужную папку, не вчитываясь в текст (название папки)
Вот небольшой пример. Такой вид папки ускоряет поиск среди большого количества похожих папок.
Найти программу “Paint “ можно через “Пуск
” и “Все программы
” Запустите её и перетащите рисунок в окно программы. А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт “Изменить
” Откроется программа “Paint
“
А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт “Изменить
” Откроется программа “Paint
“
Создаём значок в программе Paint
И в первую очередь, что мы должны сделать, так это вырезать нужную часть изображения. К тому же обрезать должны так, чтоб все стороны были одного размера. Если не подогнать пропорции сторон, то значок получится квадратный, а изображение приплюснутое.
Обрезаем. На панели программы выбираем инструмент “Выделить ” В параметрах выделения указываем фигуру “Прямоугольная область ” Левой клавишей мышки выделяем фрагмент фото. Удерживая клавишу, смотрим, как изменяется размер в нижней панели программы.
Подогнали размер, жмём кнопку “Обрезать “
Теперь фотография получилась квадратная, продолжаем.
После обрезки меняем размер будущего значка. Жмём “Изменить размер
” Изменяем в пикселях и вводим размер 64 по вертикали и горизонтали. Сохраняем “ОК
“
Сохраняем “ОК
“
Ставим свой значок на папку
Всё заготовка есть, применяем её к папке. Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт “свойства ” Далее “Настройка ” И внизу кнопка “Сменить значок.. “
Откроется окошко с системными значками. Но нам они не нужны, мы же хотим своё изображение применить. Тогда идём в обзор и ищем наш только что созданный значок.
Кстати в проводнике вы его можете не найти, так как наше изображение не является значком формата “ico ” Чтобы его увидеть выберите отображать “Все файлы *.* “
Теперь всё в порядке, жмём “ОК “
Вот так всё просто. Папка стала отличатся от остальных, а нам будет легче ориентироваться при её поиске.
Но это ещё не всё. Собственные иконки можно применить и к ярлыкам. Смотрите, как они выглядят на моём рабочем столе.
Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь.
Сегодня нам предстоит узнать, что такое иконка для папки. Вообще, с данным объектом знаком даже начинающий пользователь. Только не каждый знает, что можно редактировать иконки. Как сделать это? Давайте попробуем разобраться в этом вопросе. Это не так уж и трудно, если знать, с чего начинать.
Описание
Но сначала вспомним, что такое иконка для папки? Если посмотреть на компьютер (а точнее, заглянуть в операционную систему), то можно заметить — у каждого документа имеется свой стиль отображения.![]() Это касается и музыки, и видео, и картинок, и прочих файлов.
Это касается и музыки, и видео, и картинок, и прочих файлов.
Иконка для папки — это своеобразный вид данного объекта. Он может быть стандартным или нет. Каждый пользователь при желании может изменить «внешность» папки так, как ему захочется. И все это без помощи дополнительного контента. Но как установить иконки для папок? Давайте постараемся ответить на этот вопрос.
Изменение из стандарта
Первое, что можно предложить пользователям — это использование стандартной библиотеки Windows со значками для папок. Именно здесь хранится множество изображений, помогающих реализации поставленной задачи.
Как устанавливается иконка для папки? Для начала выделите объект и нажмите на него правой кнопкой мышки. Затем стоит выбрать в появившемся списке «Свойства». У вас выскочит окно, в котором придется перейти во вкладку «Настройка». Далее — выберите параметр «Сменить значок».
Перед вами возникнет окно, в котором можно будет произвести замену «внешности» папки. По умолчанию установлена стандартная библиотека Windows. Она избавит начинающих пользователей от вопроса, как сделать иконку для папки. Выберите понравившийся вариант и щелкните «Ок». Вот и решены все проблемы.
Она избавит начинающих пользователей от вопроса, как сделать иконку для папки. Выберите понравившийся вариант и щелкните «Ок». Вот и решены все проблемы.
Рисунок или загрузка
Правда, иногда стандартная иконка для папки не может быть подобрана. В этом случае можно нарисовать ее самостоятельно или загрузить готовые библиотеки из интернета. Второй вариант предпочтительнее для начинающих. Просто загрузите специальную библиотеку изображений из интернета на компьютер, сохраните ее и в настройках папки укажите путь, по которому «лежит» документ. У вас откроется список доступных изображений, точно так же, как и в прошлом случае.
Если вы решили создать иконку самостоятельно, лучше загрузите себе «Студию иконок». Это приложение позволяет при помощи самого обычного графического редактора создавать изображения для решения поставленного вопроса. Или любой его аналог. Открываете, рисуете «от руки», сохраняете. Далее устанавливаете сохраненное изображение в качестве иконки для папки. Ничего сложного. Основная проблема — это придумать и изобразить картинку.
Ничего сложного. Основная проблема — это придумать и изобразить картинку.
При создании ярлыков иногда появляются значки по умолчанию, стандартные. По не известным причинам ярлык не хочет брать иконку от программы или игры. Также при создании ярлыков сайтов часто иконки создаются в виде белого листа, либо они маленькие на белом фоне, которые выглядят некрасиво. Или может вы просто хотите изменить картинку для ярлыка на собственную. В этом уроке я расскажу, как сделать, изменить и создать картинку для ярлыка на рабочем столе ОС Windows 7. Поехали.
Как сделать иконку для ярлыка
Давайте попробуем сначала создать иконку а потом уже менять. Ведь обычное изображение у формате PNG или JPEG у вас не получится поставить на ярлык, так как они не поддерживаются.
Так, как я хочу себе сделать иконку для ярлыка «одноклассники», я нашел через сервис «гугл картинки» подходящее изображение. Теперь нам нужно эту картинку преобразовать в ICO формат, перед этим сделав ее квадратной. В противном случае, она получится искаженной. Переходим на онлайн сервис http://image.online-convert.com/ru/convert-to-ico . Кликаем обзор и загружаем файл. После в дополнительных настройках выставляем размеры 128 на 128 пикселов. Нажимаем «Преобразовать файл».
В противном случае, она получится искаженной. Переходим на онлайн сервис http://image.online-convert.com/ru/convert-to-ico . Кликаем обзор и загружаем файл. После в дополнительных настройках выставляем размеры 128 на 128 пикселов. Нажимаем «Преобразовать файл».
Обратите внимание, что значки для ярлыка могут быть только такими размерами: 16х16, 32х32, 64х64 и 128х128 пикселов.
После нескольких секунд ожидания, у вас выскочит диалоговое окно с предложением сохранить уже готовый результат. Теперь обязательно создайте на диске D папку «Картинки для ярлыков» и сохраните или переместите туда все нужные изображения. Ведь, если вы замените иконку ярлыка, а после удалите эту картинку, то после перезагрузки компьютера она с ярлыка пропадет. А так, все будет храниться в одном месте и не удалите по ошибке.
Первый этап закончен. Мы смогли создать иконку для ярлыка и сохранить ее в определенную папку.
Добавляем картинку для ярлыка
В этом разделе урока мы уже будем изменять картинку ярлыка.![]() Как видите на скриншоте ниже, у меня создался ярлык вообще с белым листом. Одним словом, меня это не впечатляет.
Как видите на скриншоте ниже, у меня создался ярлык вообще с белым листом. Одним словом, меня это не впечатляет.
Иконку мы уже сделали в формате ICО в уроке выше. Теперь берем нужный ярлык и нам нем кликнем правой кнопкой мыши и выбираем «Свойства».
В окне, что выскочило, вы можете также выбрать стандартные значки, которые присутствуют в системе Windows. Но мы хотим добавить свою иконку, нажимаем «Обзор» и идем в нашу созданную папку за картинкой.
Находим нашу иконку и нажимаем «Открыть»
Создание favicon. Универсальный способ создания фавиконов
Сейчас персональный значок сайта — Favicon — это некая визитная карточка любого веб-ресурса. Такая иконка выделяет нужный портал не только в списке вкладок браузера, но и, к примеру, в поисковой выдаче Яндекса. Никаких же других функций, помимо повышения узнаваемости сайта, Фавикон, как правило, не выполняет.
Создать значок для собственного ресурса довольно просто: вы находите подходящую картинку или рисуете ее самостоятельно, используя графический редактор, а затем сжимаете изображение до нужного размера — обычно, 16×16 пикселей. Полученный результат сохраняете в файл favicon.ico и помещаете в корневую папку сайта. Но и эту процедуру можно значительно упростить при помощи одного из Favicon-генераторов, доступных в сети.
Полученный результат сохраняете в файл favicon.ico и помещаете в корневую папку сайта. Но и эту процедуру можно значительно упростить при помощи одного из Favicon-генераторов, доступных в сети.
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей. Этот значок уже готов для использования в качестве иконки вашего сайта.
Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Сегодня, снова поговорим о картинках для блога, то есть об иконке проекта, под название favicon. Обсудим, что такое фавикон, как его сделать и подключить к нашему сайту. А также, каких размеров должно быть данное изображение и почему каждый из вас должен, просто обязан, его установить. Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Что такое favicon?
Понятие фавикон довольно простое и образовано от двух слов на латинице (собственно, как и все в интернет) — favorites icon. Это, в свою очередь, можно перевести, как иконка или значок. Смысл может быть и таким; любимая иконка или избранная. Почему такое название? Да все просто, favorites — это просто название закладок в браузере, соответственно название можно трактовать, как картинка для закладки или вкладки браузера. Ведь вы не могли не заметить, что при открытии сайта или добавлении его в закладки, мы видим не только его название,но и его картинку, которая и называется фавиконом. Надеюсь, смог объяснить, что это за зверь такой?
Для чего может понадобиться фавикон?
Ну здесь все проще пареной репы, фавикон необходим для индивидуализации интернет-проекта. То есть еще одна отличительная черта вашего блога будет данное изображение, которое сделает не только удобнее использование вашего сайта в браузере, но и при правильном подходе увеличит число посетителей вашего проекта .
Во-первых, в браузере это может быть удобно, почему? Например, когда у меня открыта куча вкладок — я могу ориентироваться по иконке сайта, который мне нужен в данный момент. То есть — это удобно, для таких, как я.
Во-вторых, эта картинка может привлечь больше посетителей на ваш ресурс с поисковой системы Яндекс , если она броская и выделяется среди других, но без фанатизма. Благодаря тому, что Яндекс подставляет favicon на первых девяти страницах выдачи, ваш блог будет отличаться от других. Именно, по этой причине стоит задуматься о подключении фавикона к вашему проекту . Вот так выглядят первые страницы выдачи.
Сделать favicon не составит никакого труда, потому что в сети огромное количество генераторов, которые способны из обычных изображений делать фавикон и дают возможность нарисовать ее с нуля самому. Еще, изображение можно сделать с помощью программы фотошоп, а потом с помощью генераторов преобразовать ее в нужный формат.
Отличия обычных изображений от иконок небольшие, но они есть.![]() Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Рассказывать, каждый шаг о том, как сделать этот значок, я не вижу смысла, потому что с этим справится каждый. Главное учитывайте требования к изображениям и все получится. Если кратко, то скачайте или нарисуйте изображение и сделайте с помощью онлайн-генераторов, фавикон. Онлайн-генераторы можно найти набрав в поиске Google или Яндекс — favicon. Или вот ссылка на сервис, с помощью которого вы сможете нарисовать с нуля или сделать из готового изображения — фавикон: http://favicon.ru/
Как подключить фавикон для сайта?
Хорошо, значок готов, как теперь сделать, чтобы браузеры начали показывать favicon для сайта ?
После использования сервиса, скачайте готовую иконку для своего блога на компьютер. И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
Итак, файл загружен, что дальше? Теперь, можно проверить, если вы сомневаетесь, что файл загружен в корневую папку: ваш_site/favicon.ico. Если файл загружен в корневую папку , то он отобразиться по этому адресу. Дальше нужно прописать для каждой страницы ресурса между тегами
и следующий код:А если значок в другой папке, то должно быть так:
Этот код считается общепринятым для многих интернет-ресурсов и будет работать на любом движке. Но можно для разных движков, прописать его по разному. Например, для wordpress, этот код будет выглядеть так:
/favicon.ico» />
Только, в этом варианте значок должен находиться в папке с шаблоном. Например (public_html/site/wp-content/themes/ваша-тема/favicon.ico).
После этих действий favicon для сайта начнет работать и вы его сможете увидеть во вкладках браузера.![]() Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
На этом все. Если, что не понятно — спрашивайте — разберемся. До новых встреч!
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3
www. Chami.com
Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.

- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз.![]() Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/ . Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Можно сжать и или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/ . Использование этих картинок разрешено администрацией и не преследуется по закону. . Введите любое название в поисковую строчку и готово.
Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.
Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо.![]() Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com . Да, работы значительно больше, зато результат будет интереснее и красивее.![]() Хотя, выбирать вам.
Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0 ). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
Брендинг.
Идентификация сайта пользователем (удобство использования).
Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
Фавикон — как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster .
Для этого следуйте пошаговой инструкции:
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать .
После оплаты вы можете скачать фавикон в форматах ico и png.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
На сайте;
Мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
Программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1. Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla . Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать .
Шаг 2. Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.![]()
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.
Как сделать иконку сайта в поиске Яндекса?
ТЕХПОДДЕРЖКА САЙТОВ
Полезные советы для обслуживания веб сайта и работы с ним
Как сделать фавиконку для сайта
Мы смотрим на сайты в поисковиках и видим слева изящные картинки с символикой сайтов.
Что такое фавиконка (иконка сайта, пиктограмма сайта)?
Это картинка размером 16Х16 пикселей, которая характерна для большинства профессионально сделанных сайтов. В интернет — браузерах иконка сайта показывается в адресной строке и в папке Избранное (отсюда и название Favorite Icon), рядом с названием сайта. Чаще всего в качестве фавиконки используется логотип сайта. Иконка сайта — отличительная черта грамотных сайтов. Она придает ему индивидуальность. Кроме того, при поиске необходимого сайта иконка позволяет ускорить процесс, поскольку выделяет ваш сайт в выданном поисковиком списке. Нужно только настроить параметры поиска.
В интернет — браузерах иконка сайта показывается в адресной строке и в папке Избранное (отсюда и название Favorite Icon), рядом с названием сайта. Чаще всего в качестве фавиконки используется логотип сайта. Иконка сайта — отличительная черта грамотных сайтов. Она придает ему индивидуальность. Кроме того, при поиске необходимого сайта иконка позволяет ускорить процесс, поскольку выделяет ваш сайт в выданном поисковиком списке. Нужно только настроить параметры поиска.
В Яндексе, например, это делается так: выбрать ссылку «настройка» в верхней части страницы (www.yandex.ru/setup/index.html?rnd=1157334667, в меню «Результаты поиска» выбрать «настройка поиска», а там найти пункт «графика» и отметить галочку «показывать пиктограммы сайтов».
Использование иконки позволит задержать внимание пользователя на ссылке на ваш сайт, поэтому-то обычно для иконки берут мини-логотип компании. Пиктограмма повышает популярность сайта, если она отображает, конечно, его содержание, а также качественно сделана.
Для создания или редактирования иконки подойдет любой редактор иконок. Можно также использовать плагин к Фотошопу Icon Factory, который позволяет создавать фавиконки из уже готовых картинок. Название готового файла должно быть favicon.ico и никаким иным.
Самое логичное и простое объяснение установки плагина для фотошопа «пошагово» для создания формата рисунков .ico вы найдете у Влада Мержевича на странице htmlbook
Однако, во многих случаях не удается произвести вложение плагина в папку фотошопа, например при использовании пакета программ Adobe CS5 возникают иногда трудности. В таком случае (да и во многих других) рекомендуем простенький следующий способ. Рисуете картинку в фотошопе с размерами 16х16px и сохраняете её как gif изображение. После этого переходите на страницу: http://www.codenet.ru/services/png-to-ico/index.php — это он-лайн преобразование файлов в формат ico. Загружаете туда вашу картинку и получаете на выходе нужный вам файл, который размещаете в нужном вам месте.
О том, как это сделать — чуть ниже.
Куда загрузить готовый файл favicon.ico
Готовый файл favicon.ico необходимо загрузить в тот каталог на сервере, где лежит индексный файл вашего сайта. Если это не помогло (поисковые боты должны находить его по умолчанию), или index.html лежит не в корневом каталоге, то добавьте строку
в индексный файл между тегами и .
Кроме того, если вы считаете, что пользователь может занести в «Избранное» не только корневой URL вашего сайта, то скопируйте файл favicon.ico во все директории сайта.
Пример записи для робота между тегами и :
www.seomax.ru
Влияние фавиконки на ранжирование сайта
Фавикон – маленькая картинка, отображающаяся перед названием сайта в закладке браузера, а также в поисковой выдаче. Как инструмент формирования узнаваемости ресурса, он бесценен. Задача качественного фавикона – привлекать внимание. Кроме того, как отметил в своем блоге всем известный не понаслышке Платон Щукин, фавикон является одним из важных факторов ранжирования сайта.
Favicon изобрели и впервые применили для браузера Internet Explorer пятой версии. Это была небольшая квадратная картинка в формате «.ico». Сейчас этот формат считается устаревшим – для современных браузеров используют фавиконы преимущественно в форматах «.png» и «.gif». Это, во-первых, позволяет отображать иконку в современных популярных браузерах, а во-вторых, – делает изображение более качественным (а в случае с «гифом» еще и анимированным).
Почему же так важно наличие фавиконки на сайте? И почему сотрудники Яндекса рекомендуют вебмастерам уделить особое внимание этой, казалось бы, маленькой детали? Дело все в том, что отображение правильно подобранного и качественно созданного фавикона позволяет увеличить количество кликов от заинтересованных пользователей. Интерес посетителей может повлиять на рост поведенческих факторов и со временем улучшить запоминаемость ресурса (по сути, создать бренд). Повышение поведенческих факторов отметят поисковики, что положительно повлияет на ранжирование сайта – естественно, если он правильно оптимизирован. Ниже приведен ряд важных рекомендаций, которым сотрудники Яндекса советуют следовать при создании и установке фавиконки на сайт.
Индексация
Размещая фавикон на сайте, важно знать, что срок индексации «свежего» фавикона составляет примерно до 3-х недель, а индексация начинается с обнаружения ссылки на картинку роботами поисковиков. Далее роботы скачивают фавиконку, после чего она добавляется в специальную базу иконок. База по данным Яндекса обновляется примерно раз в 1,5-2 недели. Это необходимо учитывать при установке или смене фавикона и стараться способствовать быстрому обнаружению ссылки поисковыми роботами, а именно важно прописывать адрес фавикона в коде главной страницы, располагать ее в корне сайта, использовать статический url картинки, при написании кириллического адреса рекомендуется использовать Punycode, а также не следует забывать проверять код ответа сервера (файл должен отдавать 200 ОК) и отсутствие запрета индексации файла с фавиконом в robots.txt.
Размеры фавиконки
Стандартный размер фавикона – 16х16 пикселей. Это классика, внедренная в первоначальных вариантах картинки. Сейчас активно используют и другие форматы: 24х24, 48х48, а также 64х64. Но сотрудники Яндекса рекомендуют не отступать от традиционных размеров иконки — 16х16, а также советуют делать картинку однослойной. Фавиконы больших размеров обычно служат ярлыками при сохранении пользователем страницы сайта на компьютере.
Как правильно установить фавикон на сайт?
Для установки картинки в качестве фавикона в большинстве случаев используют плагины – так как преимущественное количество сайтов созданы на современных CMS. Если это не так, готовое изображение нужно загрузить в корень сайта. Далее между тегами в коде главной страницы нужно прописать
Помните, что при установке фавикона важен его правильный формат, который, как показывает практика, часто отличается от указанного в названии файла. При загрузке фавиконки убедитесь в свойствах файла, что формат картинки совпадает с тем, что указан в названии. Кроме того, при передаче файла иконки с сервера сайта не забудьте указать корректный тип передаваемых данных — type=»image/x-icon – в случае, если картинка имеет расширение ico.
Как создать запоминаемый фавикон – 4 правила
- Фавикон – визитка сайта. Он должен соответствовать основному дизайну ресурса и гармонировать с ним, привлекать внимание и вызывать нужные ассоциации.
- Смысл фавикона должны понимать все с первого взгляда – поэтому никаких сложных элементов и скрытых значений в нем быть не должно.
- Идеальный фавикон должен охватывать все грани деятельности вашего сайта. Если это интернет-магазин – картинка должна отображать его направленность в целом, а не символизировать какую-то одну группу продаваемых товаров.
- Посмотрите побольше примеров удачных фавиконов – например, у популярных социальных сетей, СМИ или интернет-магазинов. Поставьте перед собой задачу создать картинку не хуже – такую же запоминающуюся и простую.
3 сервиса для автоматического создания фавикона без фотошопа и услуг дизайнера
Предупреждаем – качество такого фавикона и его эффективность при использовании подобных сервисов никто не гарантирует.
— для разработки иконки на основе уже имеющегося изображения. Задача сервиса – превратить вашу картинку в иконку подходящего размера и формата.
favicon.ru
— здесь можно нарисовать фавикон онлайн и преобразовать его в подходящий формат. Если не получилось – здесь же можно заказать профессиональные услуги.
favicon.cc
– сервис с большим набором инструментария для создания фавикона. При наличии должного художественного вкуса можно разработать идеальную иконку онлайн.
Выбор, установка и настройка корректного отображения фавикона – задача, к которой лучше привлечь специалиста. В таком случае эффективность иконки будет оправданной и ожидаемой. Самостоятельные эксперименты такого эффекта не принесут. Над иконкой обычно должна проработать команда специалистов: дизайнер и интернет-маркетолог.
rukala.ru
Почему не отображается фавикон в поиске Яндекса
Привет всем читателям блога! Сегодня, я хочу вам рассказать, почему не отображается фавикон в поиске Яндекса или браузере.
На самом деле совсем недавно у меня так же возник этот вопрос, когда я установила favicon на сайт. Разумеется, в адресной строке браузера он у меня появился, а вот в поисковой выдаче Яндекса нет. Не для кого не секрет что фавикон ( favicon.ico) обязательно нужно установить, чтобы повысить узнаваемость вашего ресурса и отразить его фирменный стиль. Но что же делать если он не высвечивается в поиске?
Теперь рассмотрим все причины, почему не отображается фавикон после его установки. Для начала давайте на всякий случай ещё раз посмотрим, видят ли favicon поисковики Яндекс и Google.
Проверяем фавикон в поисковых системах Яндекс и Google
Для этого вводим в адресную строку браузера этот адрес:
Для Яндекса — http://favicon.yandex.net/favicon/www.yandex.ru (где меняем в конце www.yandex.ru на свой домен).
Для Гугла — http://www.google.com/s2/favicons?domain=www.google.com (а здесь в конце вместо www.google.com так же вписываем имя проверяемого сайта).
В обоих случаях мы увидели, отображается фавикон в поиске Яндекса и Гугла или нет.
Если не отображается фавикон в браузере после установки нужно:
— перезапустить браузер
— почистить кэш
— проверить правильность создания и установки фавикона
Почему не отображается фавикон в поиске Яндекса:
1). В поисковой выдачи Яндекса favicon появится только после того, как сайт посетит робот и проиндексирует вашу иконку. Поэтому запаситесь терпением и подождите.
2). Скопируйте вот этот код и вставьте его
в админке в файл header.php прямо перед закрывающим тегом (см.картинку ниже) и обновите.Только не забудьте вместо ваш сайт-написать свой домен.
Больше ничего не потребуется, просто подождите когда специальный робот посетит ваш блог и проиндексирует изменения. У всех это время разное, зависит от того, как индексируется ваш ресурс, молодой ли он и прочее. У кого-то робот приходит каждый день, а у кого-то только через две недели.
Советую познакомится с Яндекс.Вебмастер и добавить туда ваш сайт. Это сервис который предоставляет информацию о том, как индексируются ваши сайты, о новых и удалённых страницах, проверка орфографии и многое другое. Очень полезный сервис,где вы увидите как часто заходит робот на ваш ресурс. В общем ознакомитесь и я уверена, что он вам будет полезен.
Ну, вот мы и разобрались с вопросом, почему не отображается фавикон. Теперь если вы сделали всё правильно, у вас появится иконка рядом с сайтом по запросу. На этом у меня всё, удачной работы и до встрече в следующей статье.
А, да кстати оказывается на опросах можно зарабатывать. Причём даже и не принимая участия в них мне накапало немножко денежек с рефералов на сайте Платный опрос.РУ . Вот скрин, недавно прислали деньги.
С уважением, Анна Федорова
sozdamblog.ru
Как поменять иконку сайта? Инструкция как сделать и установить иконку для сайта самостоятельно
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
Данный инструмент получил название favicon.
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов , в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ , позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе . Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF , тогда код будет выглядеть следующим образом:
gif » type=»image/ gif «>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами и в файл страницы, на которую нужно поставить иконку.
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Итак, теперь вы знаете и как сменить иконку сайта на новую.
seokleo.ru
Если «Яндекс» не видит фавикон — способы решения проблемы
16 февраля 2018 года. Опубликовано в разделах: SEO самостоятельно. 4598
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.
Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». - Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.Если изображение появляется, значит, все в порядке.
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Val />
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
semantica.in
Не отображается фавикон в Яндексе
Статьи в этой же категории
О казывается не достаточно просто установить фавикон у себя в браузере. Еще очень полезно, если он будет отображаться в поисковиках, вместе с вашим название сайта или с вашими статьями, которые будут в поисковой выдаче.
Фавикон в поисковиках, это важно, потому что казалось бы мелкая деталь, но она придаст узнаваемости вашему сайту и конечно будет выразителем вашего фирменного стиля.
С фавиконом сайт легче выделить из общей массы в поисковой выдаче, посетитель может клинуть на оригинальный значек, или просто запомнив его быстро будет находить вас.
Что делать, если фавикон не появляется в поисковиках?
Есть несколько причин почему не появляется ваш фавикон в поисковиках:
- Не уникален рисунок фавикона
- Еще не прошел робот поисковика и не зафиксировал его присутствие. Дело в том, что роботы бродят по интернету по своему, никому неизвестному расписанию, поэтому нужно набраться терпения и подождать какое-то время. Возможно он пройдет и проиндексирует ваш фавикон через день, а может и через две недели.
- не прописан код в файле header.php, или неправильно прописан
Но прежде посмотрим, видят ли ваш фавикон поисковики.
Проверка на видимость фавикона в поисковиках
В Яндексе: Для этого наберите в адресной строке браузера http://favicon.yandex.net/favicon/www. ………… .ru (вставьте в пустое место ваш домен)
В Гугле: В адресной строке браузера набираем http://www.google.com/s2/favicons?domain=www. ……. .ru (в пустое место пишите свой домен)
В том и другом случае вы увидите в левом верхнем углу ваш фавикон. Ну или не увидите.
На всякий случай перед этим шагом почистите кэш браузера или перезапустите его.
и откройте в админке Внешний вид-Редактор, откройте в редакторе Заголовок (header.php). Вставьте перед тегом данный код и обновите файл.
После внесения этих изменений ждем их индексации поисковыми роботами. Через какое-то время фавикон появится.
Вставить фавикон при помощи плагина
В админке откройте Плагины, в поиске забейте All in One Favicon и активируйте его.
Затем в меню Настройки найдите All in One Favicon, войдите в него и загрузите, указав путь к вашему рисунку фавикона
Вот кажется мы и разобрались с проблемой фавикона. Теперь остается немного подождать пока поисковые роботы проиндексируют ваш сайт и отобразят его у себя в поисковике.
rwix.ru
Мы не можем спросить о ваших предпочтениях, но! Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу сейчас выбирать свои предпочтения
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ: Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Сохранить эти настройки |
| »Главная» Бесплатный онлайн-генератор иконок | ||||||||||||||||||||||||||
Бесплатный онлайн * .ICO Icon Generator
| ||||||||||||||||||||||||||
Как создать значок для Windows 11/10
В этом посте мы покажем вам, как создать значок в Windows с помощью Microsoft Paint 3D или любого бесплатного программного обеспечения для создания значков или онлайн-инструментов.Вы даже можете преобразовать картинку в иконку. Создайте столько иконок, сколько захотите. Когда значки готовы, вы можете изменить значки для ярлыков на рабочем столе, папок и т. Д.
Что такое файл ICO?
Формат файла ICO используется в ОС Windows для изображения, которое можно использовать для значков. Они содержат небольшие изображения разного типоразмера и глубины цвета.
Как создать значок для Windows 11/10
Хотя некоторые параметры помогают создать значок с нуля, другие варианты, описанные в этом посте, могут напрямую преобразовать изображение в значок.Предлагаемое программное обеспечение и услуги для создания иконок:
- Paint 3D.
- Конвертировать ICO.
- X-Icon Editor.
- Младший редактор иконок.
- Быстрый Any2Ico.
Давайте посмотрим, как с их помощью сделать иконку для Windows 10.
1] Paint 3D
Paint 3D — это встроенное приложение и один из лучших вариантов для создания значков для Windows 10. Больше всего мне нравится то, что оно позволяет добавлять трехмерных фигур для создания значков. Вы можете использовать его 3D Library , чтобы находить и вставлять трехмерные формы и создавать красивые иконки.Кроме того, он имеет 2D-форм , различные кисти , классные наклейки , текстовый инструмент и т. Д. Помимо этих функций, также полезно удалить фоновое изображение в Windows 10, сохраните рисунок как GIF или видео, конвертируйте 2D-формы в 3D-объекты и многое другое.
Чтобы создать значок с помощью Paint 3D в Windows 10, запустите его с помощью меню «Пуск» или окна поиска. После этого создайте новый проект, используя Menu . Когда проект создан, используйте доступные инструменты, видимые в верхней части его интерфейса.Вы также можете вставить изображение (PNG, JPG, ICO, BMP, TIFF и т. Д.) С ПК и использовать инструменты рисования для создания своего значка.
Для каждого из выбранных инструментов с правой стороны отображается несколько параметров. Например, если вы выбрали текстовый инструмент, вы можете использовать такие параметры, как добавление текста в 2D или 3D форме, изменение шрифта текста, цвета текста, заливки фона, выделения текста курсивом, полужирным шрифтом, подчеркиванием и т. Д. Аналогичным образом, если вы выбрали инструмент Кисти , то вы можете использовать Маркер , Каллиграфическое перо , Мелок , Пиксельное перо , Аэрозольный баллончик и т. д.Толщина и цвет для выбранной опции также можно установить с помощью боковой панели.
Просто выберите инструмент, и параметры выбранного инструмента отображаются на правой боковой панели. Проявите свое творчество и улучшите свой значок.
Когда последний значок будет готов, используйте опцию Сохранить как в меню, а затем выберите опцию Изображение . Теперь устанавливает нестандартную ширину и высоту для значка вывода. Вы также можете выбрать выходной формат: PNG , GIF , TIFF , JPG или BMP .
Это последний шаг. Нажмите кнопку Сохранить и сохраните значок в любую папку на вашем компьютере.
2] ICO Convert
ICO Convert удобно, когда у вас уже есть изображение в формате PNG , BMP или JPG , которое вы хотите преобразовать в файл значков. Однако это не просто сервис конвертации иконок. Есть некоторые интересные функции, такие как кадрирование изображения, использование различных форм, (или стилей) и размера для получения значка.Все эти функции делают его хорошим сервисом для создания иконок.
Эта ссылка откроет его домашнюю страницу. Загрузите образ поддерживаемого формата (до 50 МБ). Когда изображение загружено, обрежьте его до выбранной области или используйте все изображение. После этого выберите доступные стили. Существует 10+ стилей, таких как форма сердца, квадрат, круг и т. Д. Выберите стили или просто игнорируйте их.
Теперь нужно выбрать выходной формат — PNG или ICO . Кроме того, существует опция Custom Sizes , позволяющая выбрать любой из заданных размеров для файла значка.Он имеет 192 * 192 , 16 * 16 , 64 * 64 , 128 * 128 и другие размеры. Выберите размер.
Наконец, используйте кнопку Convert ICO . Вы получите zip-файл, который вы можете загрузить, чтобы сохранить значки, доступные в разных стилях.
3] X-Icon Editor
Служба X-Icon Editor предоставляет три способа создания значка. Вы можете импортировать существующее изображение и преобразовать изображение в значок, создать значок с нуля и создать значок вместе с загруженным изображением и инструментами для создания значков.Он предоставляет инструменты текста , карандаша , кисти , пипетки, линии , прямоугольника, круга и ластика . Вы можете создать значок четырех размеров: 32 * 32 , 24 * 24 , 16 * 16 и 64 * 64 . После этого вы можете сохранять иконки в формате ICO одну за другой.
Чтобы создать значок с помощью этой службы, откройте ее домашнюю страницу. После этого импортируйте изображение или начните создавать свою иконку, используя доступные инструменты.Вы также можете изменить фон значков, используя любой из четырех доступных фонов. Предварительный просмотр значка отображается в центральной части его интерфейса, чтобы помочь вам увидеть, насколько хорошо выводится. Когда вы все сделаете, используйте кнопку Export , чтобы загрузить свой значок.
4] Junior Icon Editor
Junior Icon Editor имеет несколько интересных функций, которые делают его хорошим программным обеспечением для создания значков. Вы можете открывать разные вкладки для создания отдельных значков в одном интерфейсе.Он также позволяет вам добавить существующее изображение и отредактировать его, чтобы создать значок или сделать значок с самого начала. Он имеет палитру цветов , ластик, закругленный прямоугольник , эллипс , прямоугольник, аэрограф , карандаш, текст, изогнутая линия и другие инструменты для создания значка. Вы также можете выбрать любой из ваших любимых цветов для изготовления значка.
Чтобы создать значок, загрузите это программное обеспечение. После установки откройте его интерфейс и используйте меню File , чтобы открыть новый файл значка или вставить изображение.Он поддерживает изображения в формате ICO , PNG , XPM , BMP и PNG .
Когда новый файл будет создан, используйте меню Инструменты на левой боковой панели, чтобы начать создавать свой значок. Меню с правой стороны помогает выбрать цвета, установить непрозрачность фона, прозрачность переднего плана и предварительно просмотреть значок. Проявите свое творчество и сделайте красивую иконку. Чтобы сохранить окончательный результат, используйте параметр Сохранить как в меню Файл .
5] Quick Any2Ico
Quick Any2Ico — еще одна хорошая программа для создания иконок.Вы можете добавить изображение JPG , PNG или BMP и преобразовать его в файл значка в формате ICO или PNG. Помимо этого, он имеет две уникальные особенности, которые делают его немного особенным. Он позволяет извлекать значок из открытого приложения и двоичных файлов (DLL, EXE и т. Д.). Кроме того, если исходное изображение не в квадрате для вывода, это позволяет вам установить изображение в режим обрезки, растяжения или центрирования, чтобы у вас был лучший файл значков.
Ссылка для скачивания здесь.Это портативное программное обеспечение , поэтому вам не нужно его устанавливать. Просто запустите его EXE, и его интерфейс откроется. У вас будет три варианта: добавить файл изображения, чтобы преобразовать его в значок, добавить двоичный файл или извлечь значок из окна приложения. Используйте любую опцию для добавления входного изображения.
Когда изображение извлекается из источника, выберите выходную папку. По умолчанию он генерирует значок в формате ICO. Если хотите, вы можете изменить его на формат PNG, выбрав Сохранить как PNG вместо опции ICO .После этого выберите размер значка. 512 * 512 , 16 * 16 , 256 * 256 , 24 * 24 , 64 * 64 и другие размеры доступны.
Это последний шаг. Нажмите Извлечь! и сохранит иконку в заданной вами папке.
Здесь я закрываю список, который показывает, как создать значок для Windows 10. Лучший и самый быстрый способ — преобразовать изображение в значок. Если вы хотите создать значок с самого начала, то, вероятно, лучшим вариантом будет Microsoft Paint 3D.
Вставить картинки
Выполните одно из следующих действий:
Выберите Вставить > Изображения > Это устройство для изображения на вашем ПК.
Выберите Вставить > Изображения > Стоковые Изображения для высококачественных изображений или фона.
Выберите Вставить > Изображения > Изображения в Интернете для изображения в Интернете.
Совет: Для изображения из OneDrive перейдите в раскрывающийся список в левом верхнем углу и переключитесь с Bing на OneDrive .
Выберите нужное изображение, а затем выберите Вставить .
Изменение размера или перемещение изображений
Чтобы изменить размер изображения, выберите изображение и перетащите угловой маркер.
Чтобы обернуть текст вокруг изображения, выберите изображение, а затем выберите параметр обтекания.
Совет: Выберите что-нибудь, кроме в строке с текстом , и вы можете перемещать изображение по странице: выберите изображение и перетащите его.
А как насчет EPS?
ФайлыEPS больше нельзя вставлять в документы Office. Дополнительные сведения см. В разделе Поддержка изображений EPS отключена в Office.
Вы можете легко вставлять изображения в свой документ, независимо от того, находятся ли они на вашем компьютере или в Интернете.
Как?
Щелкните в том месте документа, где вы хотите вставить изображение. |
Вставьте картинку, которая хранится на вашем компьютере
|
Вставить картинку
|
Следующие шаги
Чтобы изменить размер изображения, выберите изображение, которое вы вставили в документ.Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от центра или к центру.
Дополнительные сведения о добавлении изображений, рисунков и других графических элементов в документы см. В следующих статьях:
Совет Office.com постоянно обновляется новым содержимым, включая статьи с практическими рекомендациями, видео и учебные курсы. Если в нижней части средства просмотра справки отображается Offline и вы подключены к Интернету, щелкните Offline , а затем нажмите Показать содержимое из Office.com .
Что ты хочешь сделать?
Вставить изображение в Word, PowerPoint или Excel
Щелкните место в документе, куда вы хотите вставить изображение.
На вкладке Вставить щелкните Изображения .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или щелкните Вставить в браузере файлов.
Совет: Изображение встроено в ваш документ. Если ваше изображение имеет большой размер файла и делает ваш документ слишком большим, вы можете уменьшить размер документа, установив ссылку на изображение вместо того, чтобы встраивать его. В диалоговом окне Выберите изображение выберите поле Ссылка на файл .
Вставить картинку в Outlook
Вы можете вставить изображение или фотографию в тело сообщения электронной почты вместо того, чтобы прикреплять файл.Для вставки изображения необходимо, чтобы в вашем сообщении использовалось форматирование HTML. Чтобы установить форматирование HTML, выберите Параметры > HTML .
В теле сообщения щелкните в том месте, где вы хотите добавить изображение.
На вкладке Сообщение щелкните Изображения .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или щелкните Открыть в браузере файлов.
При необходимости измените размер изображения, щелкнув один из маркеров, окружающих изображение, и перетащив его. Щелкните ручку вверху изображения, чтобы повернуть его.
Замена рисунка в Word, PowerPoint или Excel
Удерживая нажатой клавишу CONTROL, щелкните изображение, а затем щелкните Изменить изображение .
Найдите новое изображение на своем компьютере и нажмите Вставить .
См. Также
Обрезать картинку
Перемещение, поворот или группировка изображения, текстового поля или другого объекта в Office для Mac
Изменение размера изображения, фигуры, объекта WordArt или другого объекта в Word 2016 для Mac
Управление переносом текста вокруг объектов в Word 2016 для Mac
Что ты хочешь сделать?
Вставить изображение в Word или PowerPoint
Щелкните место в документе, куда вы хотите вставить изображение.
На вкладке Home в разделе Insert щелкните Picture , а затем щелкните Photo Browser или Picture from File .
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или нажмите Вставить в браузере файлов.
Вставить картинку в Excel
Из браузера фотографий:
Браузер фотографий помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии, которые есть в iPhoto или Photo Booth.
На панели инструментов Standard нажмите Показать или скрыть браузер файлов .
Щелкните вкладку Фото и перетащите нужное изображение в свой документ.
Из других мест:
В меню Вставить наведите указатель на Фото , а затем щелкните Изображение из файла .
Найдите нужное изображение и нажмите Вставить .
Вставить картинку в Outlook
Вы можете вставить изображение в сообщение, чтобы оно было частью сообщения, а не вложением.
В теле сообщения щелкните в том месте, где вы хотите добавить изображение.
На вкладке Сообщение щелкните Изображение .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или щелкните Открыть в браузере файлов.
Вставка картинок или изображений из Интернета
Примечание: При поиске картинок и изображений в Интернете вы будете перенаправлены в Bing, где вы можете сохранить изображение на свой компьютер, а затем вставить его в документ. При использовании изображений или картинок из Bing вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
В Word и Excel:
На панели инструментов Standard нажмите Показать или скрыть браузер файлов .
Щелкните вкладку Clip Art и перетащите нужное изображение в документ.
В PowerPoint:
На вкладке Home в разделе Insert щелкните Picture , а затем щелкните Clip Art Browser .
Перетащите нужное изображение в документ.
Замена рисунка в Word, PowerPoint или Excel
Удерживая нажатой клавишу CONTROL, щелкните изображение, а затем щелкните Изменить изображение .
Найдите новое изображение и нажмите Вставить .
См. Также
Обрезка изображений в Office для Mac
Перемещение, поворот или группировка изображения, текстового поля или другого объекта
Управление переносом текста вокруг объектов в Word для Mac
Изображения делают документы более интересными и понятными.
Совет: Чтобы добавить изображения в Word для Интернета, сначала переключитесь в режим редактирования, щелкнув Изменить документ > Изменить в Word для Интернета .
Вставить картинку
Выполните одно из следующих действий:
Вставьте изображение с моего компьютера: На вкладке Вставить щелкните Изображение , найдите и выберите нужное изображение, затем нажмите Открыть .
Вставьте изображение из Интернета: На вкладке Insert щелкните Online Pictures , а в поле Search Bing введите слово, которое описывает изображение, которое вы ищете, например «кошка».
Совет: Вы также можете вставить изображение, скопировав его (Ctrl + C) и вставив (Ctrl + V) в нужное место.
Добавить стиль и форматирование к изображению
Когда вы вставляете изображение, Word для Интернета помещает его в документ и отображает ленту Работа с рисунками с вкладкой Формат .
Совет: Чтобы открыть ленту Picture Tools в любое время, когда вы находитесь в режиме редактирования, выберите изображение.
Чтобы изменить размер или стиль изображения или добавить замещающий текст, на вкладке Формат .
Выберите параметры стиля, которые вы хотите применить к изображению.
Примечание: Если у вас есть Word 2013 или 2016 для Windows, вы можете сделать гораздо больше для точной настройки изображения: сжать его, обрезать, удалить фон, применить художественные эффекты, контролировать его положение на странице, поместить его перед текстом или за ним, обрезать его до определенного размера и управлять тем, как текст будет обтекать его.Нажмите Открыть в Word , чтобы начать.
Создайте свои собственные иконки PNG бесплатно
Большинство людей могут не знать точно, что такое PNG или векторные иконки, но сложно выйти в Интернет, не увидев их. Логотипы, кнопки и типографские символы — одни из наиболее распространенных примеров значков, с которыми вы можете сталкиваться каждый день, когда используете свой телефон или компьютер.
Поскольку цифровые значки имеют очень много применений, вы должны знать, как создавать и использовать их самостоятельно.Несколько лет назад вы могли начать с Microsoft Paint, но какие инструменты вы можете использовать сегодня, чтобы создавать и редактировать значки с помощью более современных инструментов? Вот что вам следует знать:
- Начните с существующего значка
- Измените как вектор, сохраните как PNG
- Используйте простых цветов или монохромный
1. Начните с существующего значка
Редко бывает нужно создавать значки с нуля, поскольку в Интернете уже есть миллионы простых и бесплатных изображений! Я рекомендую найти значок, похожий на тот, который вы хотите создать, и использовать его в качестве шаблона для редактирования и модификации, чтобы сделать его своим.Это может занять всего несколько щелчков мышью: перейдите на Kapwing.com, нажмите « Начать редактирование » и введите Kapwing Studio . Здесь нажмите « изображений » на верхней панели инструментов, чтобы найти в Интернете любой значок, который вы хотите.
Вот простой способ объединить два прозрачных векторных изображения в один значок PNG.Я рекомендую включить такие условия поиска, как « значок буфера обмена PNG » или « значок вектора дерева ». Есть и другие способы быстрого импорта значков: с помощью некоторых программ, таких как Keynote, вы можете копировать и вставлять векторные фигуры прямо в Studio, где вы можете редактировать их и делать их прозрачными.
2. Редактировать как вектор, сохранить как PNG
Есть два основных формата для обычных изображений значков: векторов (с использованием таких типов файлов, как SVG или PDF) и файлов PNG . Каждая из этих групп имеет несколько преимуществ для редактирования или использования файлов. Векторные изображения, с одной стороны, определяются формами, цветами, линиями и конечными точками, поэтому вы можете масштабировать, увеличивать и редактировать их без потери разрешения или качества. Кроме того, большинство файлов векторных изображений не поддерживают прозрачность, за исключением определенных типов PDF-файлов, которые часто не поддерживаются в Интернете.Файлы PNG. , с другой стороны, допускают полную или частичную прозрачность , и сложные формы, поэтому они идеально подходят для универсальных вариантов использования и графических приложений. Однако они имеют определенное разрешение в пикселях, поэтому редактирование или изменение размера может повлиять на качество их изображения.
По этим причинам лучшим решением является редактирование и создание файлов значков с использованием векторных изображений, а также обработка и сохранение ваших значков как изображений PNG. Таким образом, качество вашего изображения будет максимально высоким, а ваши прозрачные файлы значков PNG можно применять где угодно, от веб-дизайна и плакатов до футболок и водяных знаков для видео.Используя Kapwing, вы можете находить и импортировать векторные изображения в Studio, где вы можете изменять, стирать, изменять размер и редактировать их. А для обработки прозрачных универсальных файлов PNG вы можете просто сделать фон вашего проекта прозрачным. Более того, вы можете создать больших высококачественных файлов PNG , изменив размер холста до 2560×2560 пикселей.
3. Используйте простые цвета или монохромный
Этот последний пункт полезен как в общем случае, так и как необходимость в определенных случаях использования. Большинство значков устанавливают один или несколько из следующих полей: маленький, для печати или с наложением .По каждой из этих трех причин лучше всего подходит простая минимальная цветовая гамма. При использовании очень маленьких значков слишком большая сложность цвета может затруднить различение значков. Печатные значки могут стоить намного дороже, чтобы распечатать сложный набор цветов, а простые или монохромные значки работают на любом типе фона в качестве наложения.
Хорошее место для начала для значков сложной формы — это создание изображения в виде силуэта . Чтобы сделать изображение монохромным силуэтом с помощью Kapwing Studio, удалите все части фона, которые вы хотите, затем полностью уменьшите контрастность и яркость изображения.Чтобы получить полное руководство, ознакомьтесь с этой статьей.
Тег нас
