Как сделать открытое меню группы вконтакте?
Приветствую, Друзья. С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
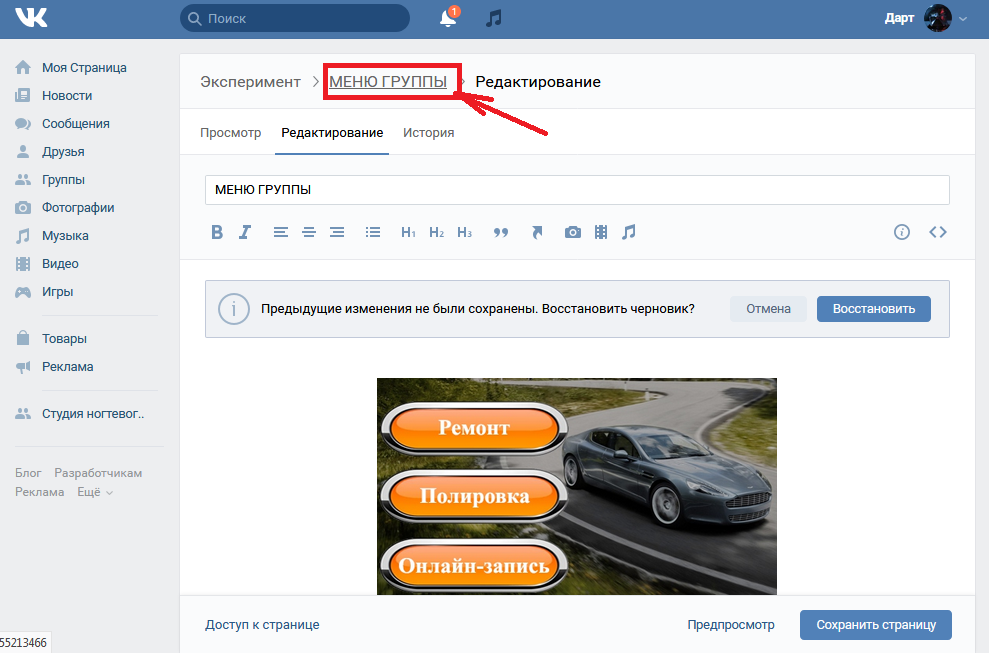
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
И кликаем на ссылку «Закрепить».
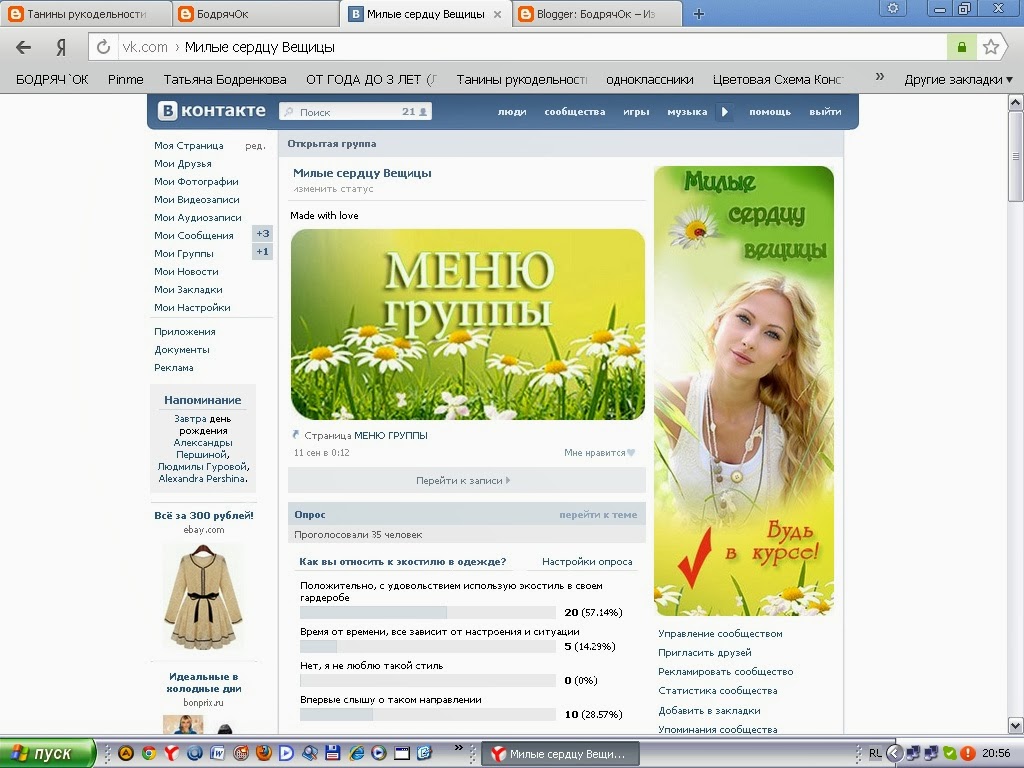
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе: http://vk.com/clubsdelaemblog Изображение еще не подгонял, поэтому немного коряво.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте
д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте
Удачи!
P.s. Нет ссылки «Закрепить» в группе Вконтакте
В группе Вконтакте, при публикации новости, чтобы появилась ссылка «Закрепить», необходимо добавлять новости от имени сообщества. Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Как создать и оформить меню группы Вконтакте
8 11 151 0 При помощи удобной навигации пользователям будет намного проще отыскать необходимую информацию, а также ориентироваться в контенте, который вы размещаете в своём сообществе.
При помощи удобной навигации пользователям будет намного проще отыскать необходимую информацию, а также ориентироваться в контенте, который вы размещаете в своём сообществе.Сделать её человеку, который ни разу не имел дело с графическими редакторами, а также не имеет малейшего понятия что такое wiki-разметка, не так уж просто. Для того, чтобы сделать вконтакте меню группы вам придётся приложить усилий. Но если не лениться, и следовать нашей инструкции, то у вас обязательно всё получится.
1
Создание в Adobe Photoshop
Для того, чтобы создать собственное меню для вашего сообщества, вы должны иметь хотя-бы минимальные навыки работы с Adobe Photoshop. Именно в этом графическом редакторе будет создаваться «тело» меню – его визуальная часть.
При помощи меню комбинации клавиш Ctrl+О открываем файл с шаблоном нашего будущего меню. Нам его нужно будет порезать, и для этого мы воспользуемся инструментом «Раскройка» (находится на панели инструментов слева). Выделяем отдельные фрагменты нашего будущего меню (прямоугольником выделяем отдельные пункты). После того, как справитесь, сохраните готовый шаблон – «Файл», «Сохранить для Web и устройств…». В окне, которое появиться перед вами, указывает формат JPEG, выставляем максимальный уровень качества изображения, и нажимаем «Сохранить».
Выделяем отдельные фрагменты нашего будущего меню (прямоугольником выделяем отдельные пункты). После того, как справитесь, сохраните готовый шаблон – «Файл», «Сохранить для Web и устройств…». В окне, которое появиться перед вами, указывает формат JPEG, выставляем максимальный уровень качества изображения, и нажимаем «Сохранить».
Готовое меню сохраниться в корневую папку, в которой храниться Adobe Photoshop. Она будет носить название «Images», и в ней будут храниться части меню. Загружаем их в отдельный альбом вашей группы по порядку отображения в группе (от первого пункта до последнего).
Почитать в тему:
2
Установка
Имея на руках уже готовый шаблон группы, можем приступать к второму, этапу – его установке. Для того, чтобы вставить меню в группу, для начала вам понадобится активировать функцию «Материалы» в вашем сообществе. Открыв меню настроек группы, находим нужную функцию, и устанавливаем для неё параметр «Включено».
После этого, открываем меню редактирования материалов, и выбираем вкладку «Wiki-разметка».
3
Оформление кода
Итак, перед нами открылась рабочая область, куда нам нужно будет ввести исходный код нашего меню.
Загружаем наш шаблон оформления в любой из альбомов группы, после чего в рабочую область вводим следующий текст: [[ID первого фрагмента вашего меню|размер этого фрагмента; nopadding; noborder|ссылка на переход (какое окно будет открываться при нажатии)].
Меню редактирования имеет функцию предпросмотра, так что вы можете сразу же смотреть результаты проделанных вами действий, и исправлять недочёты.
Как вы видите, сделать меню в группе вконтакте, оказывается, не так уж сложно. Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась инструкция?
8 Да Нет 13Как создать группу Mega Menu
A Mega Menu Group — это инструмент, который вы можете использовать для организации навигации по вашему веб-сайту.
- 1
Включить мегаменю в настройках заголовка
Войдите на свой сайт и нажмите на значок настроек заголовка (расположен вдоль левого края шапки вашего сайта). Когда появится диалоговое окно настроек заголовка, найдите параметр Раскрывающиеся списки меню навигации . Затем выберите предпочтительный стиль Мегаменю: Маленькое Мегаменю или Большое Мегаменю .
После того, как вы включили предпочитаемый вами стиль Мегаменю, нажмите
Сохранить в нижней части диалогового окна настроек заголовка. Затем не забудьте нажать на значок с зеленой галочкой, чтобы опубликовать новые настройки заголовка после настройки мегаменю ( на фото ниже ).
- 2
Перетащите значок Mega Menu Group в редактор карты сайта
После того, как вы включили Мегаменю, нажмите Карта сайта на белой панели инструментов администратора, чтобы открыть Редактор карты сайта.
 Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
- 3
Перетащите страницы в мегаменю
Затем перетащите любые новые или существующие страницы в мегаменю (показано выше). После внесения изменений нажмите Сохранить , затем Сохранить/Выйти .
Нажмите Редактировать веб-сайт на синей панели инструментов администратора, чтобы вернуться на домашнюю страницу и протестировать только что созданные группы Mega Menu!
- 1
Перетащите группу Mega Menu вверху
или внизу основной группы навигацииПри создании группы Mega Menu в редакторе карты сайта вы можете увидеть следующее сообщение об ошибке: Группы не могут существовать между страницами/ссылками .

Если вы видите это сообщение об ошибке, вы должны поместить значок Mega Menu Group в верхнюю или нижнюю группу главной навигации (как показано выше). После того, как вы создали несколько групп мегаменю, вы можете перетаскивать их, чтобы изменить порядок групп мегаменю.
- 2
Поместите все свои страницы в группы
Группы мегаменю работают лучше всего, когда все страницы основного элемента навигации являются частью группы. Наличие «плавающих» страниц (т. е. страниц, не входящих в группу мегаменю) может запутать ваших посетителей. Учитывая способ форматирования групп мегаменю, «плавающие» страницы могут казаться частью ближайшей группы (показано ниже).
- 3
Создать более одной группы
Точно так же лучше иметь как минимум две группы мегаменю в главном элементе навигации (показано ниже).
 Наличие только одной группы Mega Menu не создает такого четкого разделения между страницами, как если бы вы создавали несколько групп.
Наличие только одной группы Mega Menu не создает такого четкого разделения между страницами, как если бы вы создавали несколько групп.
Связанный: Искусство создания потрясающей карты сайта
Сделайте карту своего сайта как можно лучше! Ознакомьтесь с искусством создания потрясающей карты сайта в блоге eCatholic.
Все еще нужна помощь? Свяжитесь с нами Свяжитесь с нами
Как создавать многоуровневые/иерархические меню в WordPress
В WordPress вы можете создать многоуровневое / иерархическое меню с помощью Система меню WordPress (администратор WordPress -> Внешний вид -> Меню), а также с помощью Theme Customizer (администратор WordPress -> Внешний вид -> Настроить).
В этой документации мы рассмотрим шаги по созданию многоуровневого/иерархического меню.
Мы начнем с рассмотрения системы меню WordPress .
Система меню WordPress
Вы можете получить доступ к системе меню WordPress, войдя в свою панель управления WordPress и перейдя к Внешний вид -> Меню .
Установить параметры экрана
В правом верхнем углу экрана находится вкладка параметров экрана.
- Нажмите на него, чтобы открыть раскрывающийся список и показать все доступные типы и свойства.
- Установите все доступные флажки, кроме флажка Описание.
- Тема Customizr и Customizr Pro, не поддерживает описание меню. Поэтому вы должны оставить флажок «Описание» не отмеченным.
Создать меню
- Щелкните ссылку , чтобы создать новое меню .
- Введите новое имя меню. В этой документации мы будем называть его Образец меню .
- Нажмите кнопку Создать меню .
Назначить расположение меню
Далее нам нужно привязать меню к его местоположению.
- Назначьте Пример меню в Главное меню (Тематические локации), установив флажок.
- Нажмите кнопку Сохранить меню .
Доступные типы пунктов меню
В Customizr и Customizr Pro Theme доступно 6 типов пунктов меню.
- Страницы — Это страницы, которые вы создали.
- Сообщения — это созданные вами сообщения в блоге.
- Пользовательские ссылки . Вы можете использовать это для создания пункта меню, который ссылается на любой URL-адрес.
- Категории — Доступные категории.
- Теги — Это ваши доступные теги.
- Формат — это ваши доступные форматы сообщений.
Создание пункта меню (элемент родительского меню)
- В этом примере мы назначим страницу с именем Sample Page меню в качестве элемента родительского меню.

- Установите флажок Sample Page и нажмите кнопку Add to Menu .
- Вы увидите, что он автоматически добавляется на правую панель как пункт меню.
- Примечание: Это не обязательно. Обычно вам не нужно использовать эти шаги.
- Вы можете изменить свойства пункта меню Sample Page , щелкнув крошечную стрелку справа.
- Он расширится и покажет вам несколько текстовых вводов.
- Вы можете ввести атрибут заголовка, он будет виден только в интерфейсе, когда вы наведете указатель мыши на пункт меню и останетесь там.
- Флажок Открыть ссылку в новом окне/вкладке. Вы можете установить этот флажок, если хотите, чтобы страница открывалась в новой вкладке или окне.
- Вы можете ввести классы CSS, чтобы включить особый стиль этого элемента меню с помощью пользовательского CSS.
- Отношение ссылки ( XFN ) предназначено для добавления атрибута rel к ссылке меню.
 Вы можете обратиться к этой документации ( Определение отношений с XFN ) для получения дополнительной информации об использовании XFN.
Вы можете обратиться к этой документации ( Определение отношений с XFN ) для получения дополнительной информации об использовании XFN.
Нажмите кнопку Save Menu , чтобы сохранить все изменения.
Повторите шаги с 1 по 3, чтобы назначить страницы, записи и т. д. меню в качестве элемента родительского меню.
- Важные примечания:
- Старайтесь, чтобы ваше меню было как можно короче.
- Из личного опыта. Иногда пункты меню теряются при попытке сохранить очень большое меню. Это происходит потому, что ваши размещенные данные слишком велики для вашего сервера.
- Краткое и упорядоченное меню легко доступно на мобильных устройствах. Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.
- Обычно мы назначаем меню только страницы, потому что они недоступны, пока мы не пометим их тегом меню.

- Мы не назначаем сообщения меню, потому что они доступны через вашу домашнюю страницу или страницу сообщений.
- Старайтесь, чтобы ваше меню было как можно короче.
К настоящему времени у вас должно быть несколько пунктов родительского меню.
Создание пунктов подменю
Теперь мы можем приступить к созданию пунктов подменю. Глядя на предыдущий снимок экрана, вы можете видеть, что есть страница с именем Уровень 1. Мы добавим к ней несколько пунктов подменю.
- Выберите страницы, которые вы хотите использовать в качестве элемента подменю, и добавьте их в область меню.
- В этом примере мы добавим страницы уровня 2a, 2b и уровня 3a, 3b.
- Установите их флажок и нажмите кнопку Добавить в меню .
- Вы увидите, что они добавлены в структуру меню справа.
- Система меню WordPress поддерживает перетаскивание. Таким образом, вы можете щелкнуть и удерживать элемент меню, перетащить его в новое положение, прежде чем отпустить кнопку мыши, чтобы оставить его на месте.

- Вы можете начать перетаскивать страницы подуровня на их место.
- Перетащите уровень 2a и поместите его под уровень 1 и немного правее, это будет означать, что это элемент подменю уровня 1.
- Перетащите уровень 2b непосредственно под уровень 2а, это будет означать, что это элемент подменю уровня 1, но на том же уровне, что и уровень 2а.
- Теперь мы можем создать третий уровень, перетащив уровень 3a и поместив его под уровень 2b и немного правее, это будет означать, что это элемент подменю уровня 2b.
- Перетащите уровень 3b непосредственно под уровень 3а, это будет означать, что это элемент подменю уровня 2b, но на том же уровне, что и уровень 3а.
- Посмотрите на следующий снимок экрана, чтобы лучше понять.
- Нажмите Меню сохранения , чтобы сохранить настройки.
- Это все, что касается использования системы меню WordPress для настройки вашего меню.

Настройщик темы
Далее мы рассмотрим, как использовать настройщик тем WordPress для настройки структуры меню.
Войдите в панель управления WordPress и перейдите в раздел Администрирование WordPress -> Внешний вид -> Настроить -> Меню .
Создать меню
- Нажмите кнопку + Добавить меню .
- Введите название меню, в этом примере мы назовем наше меню Sample Menu 2
Нажмите кнопку Create Menu , и вы увидите следующий снимок экрана.
Проверить на Главное меню установите флажок, чтобы назначить Образец меню 2 главному меню, затем нажмите кнопку + Добавить элементы . Раздел для выбора пункта меню выдвинется.
Добавить пункты меню
Нажмите на страницу , появится раскрывающийся список, позволяющий выбрать страницы, которые вы хотите добавить в структуру меню.