Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
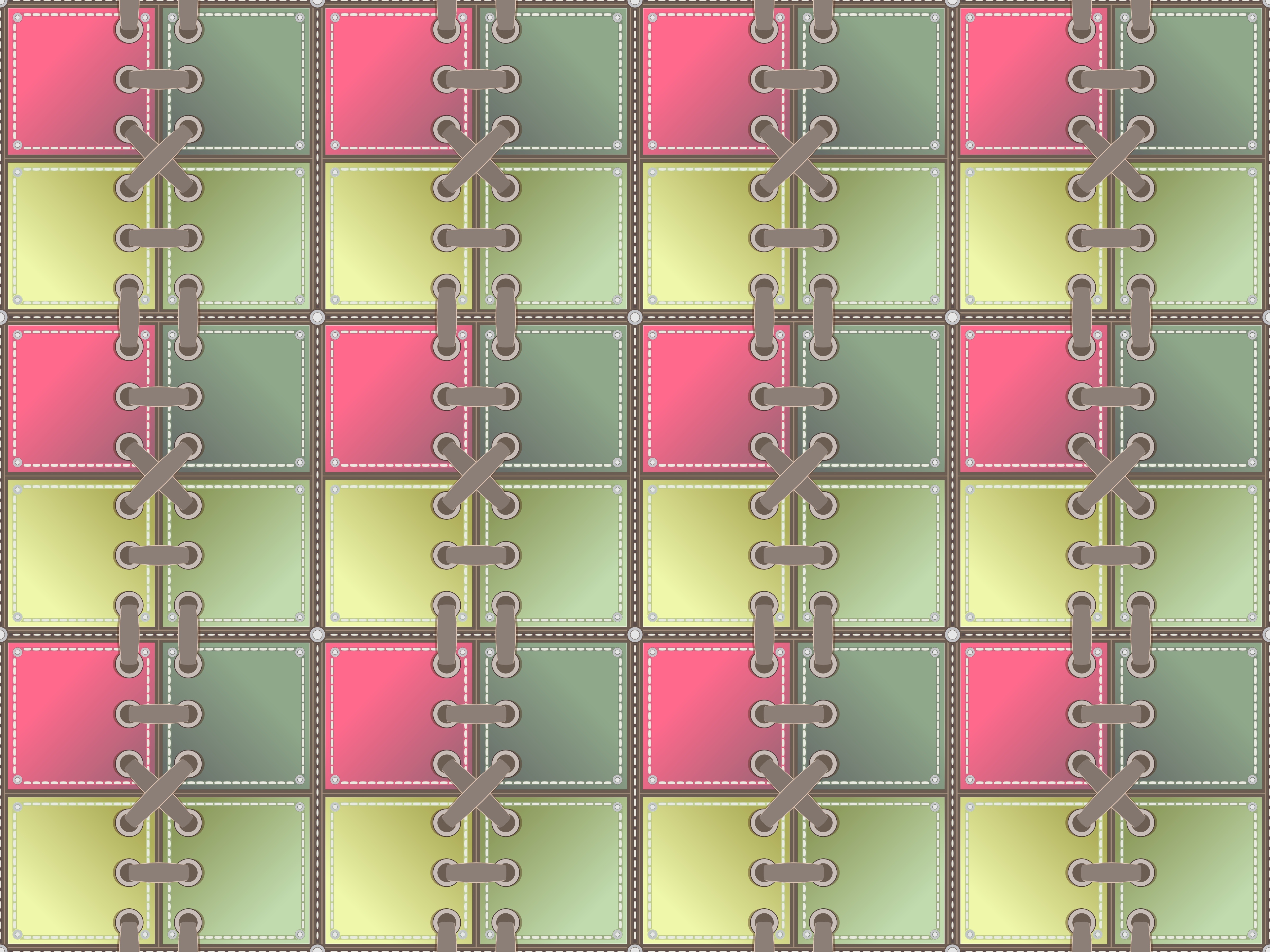
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте ( Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т. д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1775 Загрузок)
Автор: Максим Голдобин aka MANMANA
Post Views: 97 791
Бесшовные фоны как сделать online. ⋆ Интернет технологии для вас
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/. Выбираем и кликаем по нему левой кнопкой мыши
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color
Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color
Далее кликаем на кнопку Shuffle color и смотрим какие выдаются варианты, именно с данной цветовой палитрой
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные
Далее на кнопочку Shuffle color для появления новых картинок
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу
Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко
Изображению можно задать текстуру, для это кликаем на кнопку textur
И выбираем подходящую
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)
Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать
После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.
2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.
3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.
4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.
Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.
5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.
6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.
7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.
Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.
8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.
Как сделать бесшовный паттерн. Онлайн сервис Flaticon
Веб-дизайнАвтор Илья Чигарев На чтение 1 мин Просмотров 1.6к. Обновлено
Приветствую вас. Начну без долгого предисловия. Хотите узнать как сделать бесшовный паттерн? Вы в нужном месте. И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
Инструкция как сделать бесшовный паттерн:
1. Переходим на сайт flaticon.com. Его уже мы рассматривали в статье про лучшие бесплатные иконки, почитать можете тут
2. На втором экране мы видим презентацию нового сервиса, нажимаем Try it now. Попадем по ссылке pattern.flaticon.com Можете сразу перейти по ней (кэп =)) Это и есть онлайн сервис для создания паттерна
3. Слева мы видим 3 шага, которые нужно пройти:
- Search — ищем иконки и устанавливаем их в нужных местах, задаем размеры, меняем цвет и т.д.
- BG — задаем фон для паттерна и непрозрачность
- Download — указываем формат, размер и скачиваем
4. Готово!)
Сервис простой и удобен тем, что иконки не нужно подгружать со стороннего сервиса, все находится в одном месте. Мне очень понравился)
Мне очень понравился)
Сделайте первый свой паттерн и вы поймете как он работает. Подробнее функции сервиса я разобрал в видео.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
Делитесь в комментариях как вам сервис, чем пользуетесь вы для создания паттернов?
Видеоинструкция (6:45)
Как сделать бесшовную текстуру фон для сайта всего за 3 шага?
Как сделать бесшовную текстуру фон для сайта
Вам периодически требуются качественные бесшовные текстуры и фоны, если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством. Найти нужную текстуру или фон в сети порой бывает очень не просто.
Найти нужную текстуру или фон в сети порой бывает очень не просто.
Поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно сделаем бесшовную текстуру (фон) в программе фотошоп.
Итак, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ.
В качестве примера посмотрите картинку ниже, где справа расположена текстура камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон для сайта, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото.
Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото.
Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта. И чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Скачиваем бесплатный плагин
Данный плагин разработан для фотошопа, начиная с CS3. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Делаем фото квадратным
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
Получаем бесшовную текстуру
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали. Но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Красим текстуру в нужный цвет
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Итак, наша бесшовная текстура готова!
Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
И так, начнем.
Мы будем пользоваться сайтом www.stripegenerator.com.
После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
Вот как выглядит сам генератор:
Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
- stripe orientation — стиль и наклон полоски. Выбор не большой, но этого вполне хватает.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.
Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.
Ещё один отличный генератор полосатых фонов
Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.
Генератор полосатых фонов
Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
Как я делаю бесшовный узор в фотошопе. Бесшовные фоны как сделать online
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop»е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик , самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Которое мы можем использовать. Несмотря на это, если мы размножим картинку как есть, результат будет не очень хороший. Как вы можете видеть выше, места, где картинка повторяется, очень заметны, и тёмные пятна выглядят просто жутко. Чтобы превратить это фото в мощёный фон, нам сначала нужно удалить все неравномерности, а затем сделать плавный переход у краёв.
Шаг 1
Обрежьте, сделав фото меньше, чтобы избежать тёмных мест.
Таким образом, первый шаг это — взять основную картинку и затем обрезать до такого размера, чтобы в углах не было тёмных пятен, как показано выше.
Используйте инструмент Dodge (осветление) для осветления тёмных областей.
Вот наш фрагмент.
На самом деле я немного уменьшил изображение, так чтобы текстура не была такой резкой. Теперь хотя у него более равномерный цвет, нам нужно осветлить края. Чем больше мы можем сделать, тем лучше, так как даже небольшая разница слишком бросается в глаза, когда фон размножен.
Выберите инструмент Dodge (O) и большой мягкой кистью немного пройдитесь возле левого и правого краёв, чтобы немного осветлить тень. Не переборщите, иначе трава будет выглядеть слишком размытой.
Шаг 3
Как вы можете видеть выше, трава выглядит более равномерно окрашенной. Но этот листочек слева вверху разоблачит нас, если будет повторяться снова и снова, поэтому мы должны избавиться от него. Возьмите инструмент Patch (Заплатка) (J) и обведите вокруг листа мышкой, захватите эту область и перетащите. (Обратите внимание: инструмент Patch должен быть установлен на Source (Источник), а не на Destination (Назначение),
иначе разница будет несущественная).
Шаг 4
Теперь наш фон выглядит очень приятно и равномерно. Нам только нужно сделать плавный переход от одного края к другому. Дублируйте слой, затем подвиньте первый слой влево, а второй слой вправо до тех пор, пока вы не увидите оба слоя и белый промежуток между ними. Теперь соедините их вместе, так чтобы правый край первого слоя коснулся левого края второго слоя.
Шаг 5
Я оставил промежуток в 1 px, чтобы вы могли увидеть, как соединяются края.
Здесь вы можете видеть, что два слоя почти соприкасаются. Соедините их вместе так, чтобы между ними не было видно белого и объедините два слоя в один
Шаг 6
Теперь мы снова используем инструмент Patch (Заплатка) , чтобы нарисовать неровную линию вокруг кромки, где соединяются два слоя, затем, используя мышь, перетащите выделенную область на близлежащий участок, чтобы заделать его.
Шаг 7
Инструмент patch делает подобного рода операции действительно просто, особенно с такими шумными фонами, как эта трава. Как вы можете видеть, если не приглядываться очень внимательно, совсем незаметно, где была линия перехода. Если вы хотите, вы можете усовершенствовать детали и клонировать отдельные листочки травы — но и этого достаточно для наших целей.
Шаг 8
Теперь мы повторим тот же самый процесс по вертикали. Дублируйте слой и подвиньте один вниз, а другой вверх, пока верхний и нижний края не соприкоснутся. Объедините слои вместе и используйте инструмент patch, чтобы избавиться от кромки.
Шаг 9
Теперь мы готовы к мощению!
Это будет работать, потому что мы практически избавились от краёв, новые края документа уже совпадают, потому что мы подвинули слои равномерно влево и вправо, так что правый край документа действительно является следующим пикселем вдоль левого края.
Шаг 10
Нажмите CTRL+A , чтобы выделить всё и выберите Edit > Define Pattern.
Шаг 11
Дадим паттерну имя.
Шаг 12
Теперь на любом слое, если вы выберете blending options и отметите раздел Pattern Overlay, вы можете выбрать из вашего набора заказных паттернов, как показано, включая паттерн с травой, который мы только что сделали. На рисунке выше вы можете видеть, как я применяю паттерн к фону веб-сайта.
Конечно, вы должны также сохранить изображение паттерна как PSD или JPG, т. к. вам может понадобиться использовать отдельное изображение. Например, если вы будете использовать его как фоновую картинку в HTML-документе, вам понадобится отдельная картинка в формате JPG image, а не «Pattern» для Фотошопа.
Готово!
Вот и наша мощёная травка.
Как вы можете видеть, здесь много тёмных пятен, но т. к. я буду использовать её в качестве фона для сайта, это не проблема, поскольку сверху будут всякие разные штуки. Несмотря на это вы можете легко вернуться назад и залатать эти пятна, чтобы сделать фон более однородным.
На беоне заметно распространены так называемые бесшовные дизайны.В интернете можно найти множество бесшовных фонов, а вот как сделать бесшовный фон из собственной картинки?
Это я предложу Вам сделать первым уроком.
1. открываем изображение в фотошопе. Пусть оно называется слой 1
Я выбрала вот это:
—
—
2. Нажимаем J+ctrl (создаем дубликат слоя). называем его слой 2
3. Идем: фильтр-другие-сдвиг.
Ставим свои настройки.
Для каждого изображения настройки индивидуальны, для своего я выбрала такие:
—
—
4. Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Я поставила такие настройки:
—
—
5. Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Примерно так:
—
— .
6. Создаем копию слоя 1(слой 3). Перетаскиваем его так, чтобы он находился над слоем 2. Идем: редактирование-свободное трансформирование. Немного уменьшаем слой 3:
—
— .
7. Ластиком немного подтираем края слоя 3, что они слились с фоном.
Можно дублировать слой и добавить немного размытия в движении.
Итог:
—
—
II способ.
Бесшовный фон можно сделать также при помощи фильтра: mehdi.
С ним все значительнее проще.
Если появятся желающие, дам ссылку на скачивание этого фильтра.
Для создание бесшовного фона я выбрала вот это изображение:
—
—
Открываем фильтр. Выглядит он так:
—
—
Я поставила такие настройки.
Итог:
—
—
На этом все.
Буду рада увидеть ваши работы.
скачать фильтр здесь.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Лучшие бесплатные инструменты для генерации паттернов
Великолепные узоры — часть набора инструментов дизайнера, которую часто упускают из виду. Хотя легко отклонить узоры как простое украшение, они часто могут быть жизненно важными ингредиентами, завершающими ваш дизайн.
Шаблоны могут улучшить иллюстрации и послужить основой для сложных проектов графического дизайна. Эффект тонкого узора может оживить плоские веб-сборки, в то время как более привлекательный дизайн может стоять отдельно как абстрактное произведение искусства, когда иллюстрация или стоковая графика просто не подойдут.
Создание бесшовных узоров, которые выглядят соответствующим образом, может оказаться сложной задачей, даже если на Photoshop или Illustrator приходится большая часть тяжелой работы. Однако с помощью этих фантастических бесплатных инструментов вы быстро сможете создавать великолепные шаблоны, подходящие для всех видов творческих проектов. Нужна отличная типографика? Ознакомьтесь с нашим обзором лучших бесплатных шрифтов.
01. Repper
Repper может генерировать больше шаблонов, чем вы когда-либо могли надеяться использовать, и с ним очень весело играть (Изображение предоставлено Repper)Repper — платное приложение с ценами от 4 фунтов стерлингов.99 в месяц для личного использования, но он предлагает 14-дневную пробную версию, которую любой, кто умеет создавать шаблоны, захочет попробовать. Это позволяет удивительно легко создавать красивые узоры, которые бесшовно соединяются; просто загрузите исходное изображение и поиграйте с любой из его 28 настроек мозаики, и вы быстро сможете сгенерировать любое количество великолепно абстрактных узоров.
Есть также несколько отличных эффектов, с которыми можно поэкспериментировать; нам особенно нравится инструмент «Метаморфоза», который позволяет мгновенно создавать великолепные дизайны в стиле М.С. Эшера.
02. Patternify
Создавайте красочные пиксельные узоры и развертывайте их как CSS (Изображение предоставлено: Patternify)Если вы ищете простой узор для использования в качестве фона для своего веб-сайта, Patternify от Sacha Greif может быть решением. . Это генератор шаблонов CSS; просто нарисуйте несколько пикселей на сетке (размером до 10×10), и Patternify превратит его либо в файл PNG, который вы можете загрузить и выложить, либо в код Base64, который вы можете вставить в исходный код вашего сайта. Результаты не очень сложные, но это отличный инструмент, если вы хотите создать фон для ретро-сайта.
03. Mazeletter
Эти абстрактные шрифты были разработаны для построения лабиринтных узоров (Изображение предоставлено: Mazeletter)Нам нравится этот левопольный подход к созданию узоров. Mazeletter — это не столько инструмент, сколько набор из девяти бесплатных шрифтов, которые позволяют создавать сложные, бесконечные мозаичные узоры лабиринта, просто набирая кучу букв.
Это работа Пола Кронана из Fathom Foundry, вдохновленная его давней любовью к лабиринтам; Каждый из девяти шрифтов имеет свой особый вид, и независимо от того, создаете ли вы свои собственные шаблоны вручную или просто играете, набирая буквы на сайте Mazeletter, вы можете быстро создать невероятно выглядящие лабиринтообразные конструкции.
04. Patterninja
Patterninja — забавный инструмент для создания смелых и красочных дизайнов (Изображение предоставлено: Patterninja)Для создания красочных повторяющихся узоров с большим контролем над каждым элементом, Patterninja Сергея Яворского — блестящий инструмент. Вы можете создавать узоры из готовых значков, которые можно масштабировать, позиционировать и вращать, чтобы создать нужный вид, а также вы можете загружать свои собственные изображения для использования в качестве элементов узора.
После того, как вы создали идеальный узор, вам понадобятся секунды, чтобы загрузить и поделиться своим творением.
05. Patternizer
Если вы когда-нибудь мечтали сделать свой собственный тартан, Patternizer должен хорошо подойти (Изображение предоставлено: Patternizer)Если вам нравятся полосы, то вам понравится Patternizer. Это еще один простой, но блестящий инструмент, предназначенный для построения узоров из полосок или перекрещивающегося пледа; Вы можете добавить столько слоев, сколько захотите, в составных слоях, задав для каждого из них цвет, поворот, непрозрачность, ширину, зазор и смещение.
Немного поэкспериментировав, вы скоро сможете создавать довольно сложные шаблоны из самых основных элементов, а когда вы закончите сборку, вы можете экспортировать свой шаблон как CSS, готовый к добавлению на любой веб-сайт.
06. GeoPattern
GeoPattern превращает текстовые строки в красивые шаблоны SVG (Изображение предоставлено: GeoPattern)Подобно Mazeletter, GeoPattern — это еще один инструмент, который позволяет создавать абстрактные шаблоны листов путем ввода множества случайных букв. Вместо того, чтобы создавать лабиринтные конструкции, GeoPattern создает красочные шаблоны SVG, которые можно сохранить и использовать на вашем веб-сайте. Он использует алгоритмы безопасного хеширования для преобразования текста в цвета и формы, и даже если вы не понимаете процесс, результаты говорят сами за себя.
Онлайн-версия на базе JavaScript — это ответвление оригинального GeoPattern Джейсона Лонга, которое дает вам немного больше контроля над тем, что вы генерируете, при условии, что вам удобно работать с небольшим количеством кода; Вы можете найти это здесь.
Статьи по теме:
Creative Bloq создал этот контент в рамках платного партнерства с iStock компанией Getty Images. Содержание этой статьи полностью независимо и отражает исключительно редакционное мнение Creative Bloq.
Как создать бесшовный узор
Бесшовный узор — это изображение, которое можно разместить рядом с копиями самого себя без видимых швов или перерывов на содержимом, чтобы вы могли повторить это изображение и создать узор, который может бесконечно продолжайте создавать уникальные фоны, текстовые эффекты или элементы бренда.
Бесшовные узоры можно использовать практически в любом дизайне, чтобы привнести визуальный интерес, текстуру и последовательность. Используйте это руководство, чтобы узнать простые способы создания собственных шаблонов с помощью Gravit Designer.
Начните с создания нестандартного размера документа на экране приветствия Gravit Designer. Проще создать плитку с узором, используя идеально квадратный размер холста, поэтому давайте возьмем 400x400px . Заполните настраиваемые поля вверху экрана приветствия и нажмите « Create!». ».
Вы можете использовать практически все что угодно для создания бесшовного узора, если все это расположено правильно, так что это в значительной степени зависит от темы, которой вы хотите следовать. Давайте воспользуемся некоторыми элементами из библиотеки стикеров Gravit Designer для этого урока.
Уловка для создания бесшовных узоров заключается в непрерывности элементов, которые вы используете на плитке. Это означает, что элементы, расположенные на границе вашего изображения, должны совпадать с границей изображения следующей плитки, расположенной рядом с ней, чтобы при объединении вы не могли видеть никакого разделения между плитками. Это действительно для четырех краев вашей плитки.
Для этого сначала разместите нужные элементы на верхней и левой краях холста.Вы можете расположить их точно посередине края или нет, решать вам, и вы можете изменить это положение позже.
После размещения элементов вам понадобятся их копии на противоположных сторонах, чтобы создать повторяющийся узор. Выделите все элементы и нажмите Ctrl + C — Ctrl + V или перейдите в меню Правка> Копировать , а затем Правка> Вставить .
Для каждой копии элементов, размещенных на левом краю, вам нужно добавить 400 пикселей (ширина вашего холста) по оси X, используя поля «Положение» на панели «Инспектор».
Для элементов, расположенных на верхнем крае, вы сделаете то же самое, но добавите 400 пикселей к оси Y в поле «Положение».
Теперь, когда у вас есть готовая бесшовная часть размещения элементов, вы можете добавить больше элементов, распределенных в центральной части холста. Давайте добавим еще один элемент, чтобы холст выглядел более пустым.
Цвет фона также можно определить с помощью палитры цветов на панели «Инспектор». Давайте воспользуемся цветом # FBF5D8 для этого урока.
Ваша плитка готова! Вы можете щелкнуть Clip Content на панели Inspector, чтобы проверить, как ваш файл будет выглядеть после экспорта. Все, что появляется за пределами области холста, не будет отображаться на конечном экспортированном изображении.
Теперь вы можете экспортировать файл, чтобы получить окончательное изображение, которое можно использовать в качестве шаблона. Перейдите в меню Файл> Экспорт> Изображение PNG (.png) .
Совет. Если вы являетесь пользователем Gravit PRO, используйте расширенный экспорт для экспорта с разрешением 300 точек на дюйм.
Теперь вы можете импортировать обратно экспортированную плитку и попробовать ее, чтобы увидеть, как она выглядит повторяющимся как бесшовный узор. Импортируйте изображение с помощью значка «Поместить изображение» на панели инструментов, через меню Файл> Импорт> Поместить изображение или просто перетащив изображение из папки на холст.
После размещения изображения скопируйте его и выберите «Заливка текстурой» в палитре цветов для цвета фона.
Выбрав «Заливку текстурой» и скопировав изображение, нажмите «Вставить» в настройках «Заливка», чтобы использовать скопированное изображение в качестве текстуры.
С помощью ползунка вы можете изменить размер рисунка. Это хороший способ проверить, выглядит ли ваш узор бесшовным, или даже создать узоры, которые будут использоваться в ваших работах Gravit Designer.
Вы можете использовать аналогичную технику для создания других типов узоров, например геометрического.
Допустим, я хочу использовать этот изометрический куб для создания бесшовного узора:
Сделайте копии и выровняйте несколько строк с этой формой, оставив включенным инструмент Snap.
Выберите инструмент Прямоугольник (R) и создайте прямоугольник, учитывая вершины кубов.Как и раньше с другим рисунком, половинки фигур на краю прямоугольника должны совпадать друг с другом.
Кубики будут помещены внутри прямоугольника, создавая обтравочную маску. Вы можете выбрать слои куба и перетащить их на слой прямоугольника на панели Layers .
Отключите видимость границы прямоугольника, а затем вы можете экспортировать эту плитку и импортировать окончательный результат, как это было сделано в предыдущем примере. Эта техника также приведет к созданию плитки, которую можно использовать для создания бесшовного узора.
Соблюдение краев — основная уловка, и с ее помощью вы можете создавать узоры практически с любыми элементами.
Создание бесшовных узоров с помощью Photopea Online — ShootingStarSVG
Вы когда-нибудь смотрели на узор и думали: «Боже, я бы хотел это сделать!»
Ну, можно, и довольно легко. Для этого вам также не понадобится какое-либо необычное программное обеспечение, хотя оно действительно помогает.
Ранее я писал о бесплатных программах для дизайна, которые вы можете использовать.Один из моих любимых — Photopea.
Обычно я создаю здесь большую часть своих выкроек, а затем импортирую их в Silhouette Studio для использования в своих проектах. Это очень полезный инструмент. Я создал видео об этом здесь, если вы не хотите повторять шаги.
Шаг 1. Создайте новый проект для плитки
Когда вы загружаете Photopea, вы увидите этот экран.
Нажмите «Создать новый проект» и установите размер плитки. Я знаю, что размер бумаги 12 x 12 дюймов составляет 3600 X 3600 пикселей при 300 DPI, поэтому я обычно устанавливаю свои плитки на 900 пикселей (или три дюйма) при 300 DPI.DPI важен, потому что вам нужен файл высокого качества.
Шаг 2. Откройте нужные изображения и измените размер, чтобы они соответствовали плитке
Откройте файлы .png, которые хотите включить в статью. Для этой демонстрации я использую тыкву и созданное мною привидение. Вы захотите уменьшить их размер, чтобы они соответствовали вашей плитке. В моем случае я настроил их на 2 на 2 дюйма или 600×600 пикселей.
Шаг 3. Дублируйте изображения на плитке
Как только вы это сделаете, вам нужно продублировать ваши изображения на плитке.Щелкните правой кнопкой мыши изображение слоя и выберите дублировать в.
Вы увидите все, что у вас открыто, но вы хотите, чтобы вы дублировали его на плитку.
Ваши изображения будут выглядеть, как показано ниже. Затем я обычно использую руководящие принципы, чтобы разместить их посередине.
Шаг 4. Расположите и смещайте изображения в плитке
После размещения их в середине плитки вы захотите сместить их. Это создаст цельный вид, к которому вы стремитесь.В этом примере я собираюсь компенсировать призрак. Если вам нужно только одно изображение, вы можете продублировать его дважды (как показано на видео ниже)
Поскольку мы знаем размер пикселя, мы хотим сместить горизонтальное и вертикальное на половину ширины (450 пикселей)
Нажмите OK, и вы увидите свое фантомное смещение. Как только вы получите желаемый макет, вы можете переходить к следующему шагу.
Шаг 5: определение нового шаблона
Completed Tile, поэтому просто нажмите «Определить новый узор», как показано ниже.Перед тем, как сделать это, я добавил серый цвет к фону. Если вы этого не сделаете, у вас будет любой цвет фона, который вы выберете на последнем этапе заполнения бумаги.
Шаг 6. Создайте чистый лист бумаги
Как и раньше. Щелкните New (Новый) и определите свой документ. Поскольку мы знаем, что нам нужно 12×12 при 300 DPI, мы установили его на 3600X3600 пикселей.
Шаг 7: Вставьте свой узор и экспортируйте
Дважды щелкните фон бумаги, появится следующий экран.Нажмите на наложение рисунка и выберите свой рисунок, который вы только что определили.
Подойдите к инструменту рисования и щелкните по нему. Если вы еще не добавили цвет фона, выберите его сейчас в своей цветовой палитре
.Щелкните по фону, и ваш узор появится!
Наконец, экспортируйте изображение в формате JPG.
Убедитесь, что ваши размеры точны, и измените качество на 100%
И СДЕЛАНО!
Вот тот, который я создал на видео.Милый А?
Довольно просто, правда? Вы можете легко импортировать их в Silhouette Studio (который также есть в видео), открыв свою библиотеку и загрузив выкройки в программу. Как только они загружены, вы можете использовать их в качестве вариантов заливки при разработке своей работы.
Надеюсь, это помогло некоторым из вас. Как всегда, оставляйте комментарии ниже с вопросами или отзывами. Не забудьте присоединиться к моей группе в Facebook, чтобы получать новости о новых сообщениях, бесплатных файлах и других советах и приемах.
Ура
Таня
Как создать бесшовный узор в Adobe Illustrator
Даже если ваши творческие идеи иссякли, вы всегда можете превратить некоторые из своих старых иллюстраций в причудливые бесшовные модели.Они очень востребованы дизайнерами продуктов и энтузиастами DIY, поэтому вам следует изучить наиболее эффективный способ их создания.
В конце концов, узоры — чрезвычайно популярный вид веб-графики. Взгляните на предысторию Shopimarket — одной из наших адаптивных тем Shopify для интернет-магазинов, продающих экологически чистые продукты.
ПРОСМОТР | СКАЧАТЬ
Illustrator — чрезвычайно мощный и интуитивно понятный инструмент для создания бесшовных узоров.Все, что вам нужно, — это базовые навыки использования этого программного обеспечения и зачатки художественного вкуса. Весь процесс занимает от 5 до 30 минут, и в большинстве случаев результат выглядит профессионально (Illustrator позаботится о технической стороне, оставляя вам только художественную).
Создание основных элементов
Откройте Illustrator и создайте новый документ. Мы пойдем. Имейте в виду, что если вы планируете распечатать свои выкройки, было бы разумно выбрать цветовой режим CMYK .
Теперь создайте или импортируйте несколько векторных объектов, которые будут формировать ваш бесшовный узор. Мы просто разместим несколько основных геометрических фигур — прямоугольники, круги, овалы и т. Д.
Выберите геометрическую форму, цвет и ширину обводки контура и поместите их столько, сколько сочтете нужным. Вот наша комбинация:
Примечание: вы можете добавить любые векторные элементы, какие захотите. Просто убедитесь, что они не слишком детализированы, чтобы они хорошо смотрелись, даже если узор уменьшен.И имейте в виду, что чем больше разных элементов вы включите, тем сложнее будет равномерно распределить их по шаблону.
Построить выкройку
А теперь сделаем бесшовный узор.
- Выберите все ваши объекты, которые вы хотите включить;
- Перейдите к Object — Pattern — Make.
Вы увидите это окно параметров шаблона. Ваш новый узор выглядит не очень хорошо, и его еще предстоит улучшить.
Окончательная корректировка
На этом этапе вы можете добавлять и удалять элементы; изменить их цвет, размер и положение.Отрегулируйте формы так, чтобы все элементы были распределены равномерно. Вы также можете сделать копии прозрачными, используя опцию « Тусклые копии ».
Перекрасить их по своему вкусу.
Ваша выкройка готова. Вы можете получить к нему доступ, отредактировать и применить в любое время, щелкнув панель Swatches в правой части окна Adobe Illustrator.
Давай проверим. Добавьте простую форму, выберите ее и нажмите на только что созданный образец. Узор должен применяться к форме следующим образом:
Узор для создания мандалы сакральной геометрии
Скачать
Terazzo Natura Бесшовный узор
Скачать
Мороженое каракули бесшовный фон
Скачать
Спортивная графика каракулей бесшовный фон
Скачать
Кино графика каракулей бесшовный фон
Скачать
Космическая графика каракулей бесшовный фон
Скачать
Летние водные виды спорта Графика каракулей бесшовный фон
Скачать
300 бесшовных узоров, которые сделают работу за вас — всего 25 долларов
Завершение
Теперь, когда вы знаете, как создавать бесшовные узоры в Illustrator всего за несколько минут, вы можете продавать их на торговых площадках в Интернете или использовать в веб-дизайне.
Не забудьте поделиться этим сообщением и рассказать нам, о чем еще вы хотели бы узнать.
Не пропустите самых популярных
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательные плагины WordPress — чтобы получить самые необходимые плагины для вашего веб-сайта в одном комплекте.Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Служба создания сертификатов
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Служба оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
20 полезных веб-сайтов для графического дизайна Текстуры и узоры
При правильном применении узоры и текстуры могут создавать удивительные и действительно уникальные дизайны. Обычно они используются для фона сайта, но также могут использоваться как повторяющиеся шаблоны в таких компонентах сайта, как верхний и нижний колонтитулы. Если вы используете правильный тип шаблонов, он действительно может улучшить внешний вид вашего сайта для зрителя.
В этой статье мы расскажем о 20 отличных сайтах , где вы можете бесплатно найти и загрузить бесшовные текстуры, узоры и плитки.
1. Бесшовные текстуры
Бесшовные текстуры , как следует из названия сайта, предоставляет текстуры высокого качества. Определенная сайтом бесшовная текстура «» может повторяться бесконечно без каких-либо краев. Они в основном используются в 3D-дизайне, фонах веб-сайтов, графическом дизайне и обоях для рабочего стола “.
2. Pattern8
Pattern8 имеет макет эскизов в стиле галереи, так что вы можете быстро просматривать большое количество узоров на одной странице одновременно.На сайте также есть изящная функция фильтра, которая позволяет сузить то, что вы видите, по цвету.
3. Библиотека шаблонов
Библиотека шаблонов содержит прекрасную коллекцию бесплатных шаблонов, созданных некоторыми из самых талантливых дизайнеров.
4. Охладитель PatternCooler
PatternCooler — отличный сайт для создания бесшовных узоров. Для каждого представленного шаблона вы можете изменить цвет, повернуть и изменить их разрешение, а также сохранить их в своей учетной записи PatternCooler (если она у вас есть).
5. Ava7Patterns
Ava7Patterns предоставляет красивые шаблоны для загрузки. Вы можете искать шаблоны в коллекции сайта, насчитывающей более 1200 шаблонов по цвету или форме.
6. Vector Valley
Vector Valley , репозиторий ресурсов векторов, имеет раздел по шаблонам, который предоставляет просто великолепные векторные фоновые шаблоны.
7.Текстура Палас
Texture Palace предлагает более 2000 бесплатных текстур, которые вы можете скачать и использовать в своих проектах.
8. Один странный чувак
One Odd Dude имеет на сайте раздел «Текстуры» с большим разнообразием стандартных текстур, которые вы можете фильтровать по категориям и упорядочивать по популярности , рейтингу пользователей и дате публикации.
9. GRSites
GRSites — это ресурсный центр в виде каталога для фоновых текстур.Это один из (если не самый большой) архив фоновых узоров в Интернете.
10. Фоновые лаборатории
Background Labs предлагает множество фонов для загрузки. У них есть функция поиска по облаку тегов, так что вы можете легко искать текстуру фона по ключевому слову.
11. DINPATTERN
DINPATTERN i s сайт разработчика с бесплатными бесшовными узорами. Существует даже набор шаблонов, совместимых с мобильными устройствами, для ваших нужд веб-разработки.
12. Пиксель Будда
Pixel Buddha предоставляет вам различные стили бесплатных узоров и текстур. Взгляните на их монохромную палитру.
13. Дикие текстуры
Wild Textures предлагает уникальные красиво оформленные фоновые узоры и текстуры для вашего использования. Если вы не видите то, что ищете, они также открыты для новых идей и предложений.
14. Улучшенные текстуры
Better Textures — это коллекция бесплатных, качественных и оригинальных бесшовных фоновых текстур. Они организовывают коллекцию в такие группы, как «Мешковина» и «Сухая кисть».
15. Паттеррифик
Patterrific — это сайт в стиле блога, на котором представлены красивые и достойные внимания шаблоны графического дизайна, а также полезные сообщения, демонстрирующие дизайн пользователей.
16. Модели изменений
Шаблоны изменений от Лизы Феникс включает уникальные и поистине блестящие шаблоны графического дизайна, такие как этот пастельный рисунок грибов.
17. Справочная информация
Архив фона — это демонстрация фоновых узоров, которые вы можете скачать. У них есть отличная функция поиска на правой боковой панели, так что вы можете найти именно для вас фоновый узор.
18. Фоновые лаборатории
Background Labs предлагает загружаемые шаблоны, графику и текстуры, подходящие для любых ваших вдохновляющих идей.
19. Образец цитрусовой луны
Созданный в 2004 году, Citrus Moon Pattern обеспечивает оригинальные графические узоры дизайна. Обновления сайта прекратились примерно в 2005 году, но шаблоны появлялись почти каждый день, так что есть еще много шаблонов, которые можно найти там.
20. Шаблонная головка
Pattern Head — это сайт в стиле блога, на котором представлены красивые образцы графического дизайна, такие как красивые винтажные узоры.
Связанное содержание
Pattern Design — Бесшовные векторные узоры без лицензионных отчислений
«Для нас образцы дизайна предлагают большую добавленную стоимость, с одной стороны, потому что благодаря уникальному выбору мы, безусловно, можем найти и индивидуализировать правильный дизайн.
В то же время высокое качество дизайна обеспечивает беспрепятственную реализацию с помощью нашего процесса цифровой печати ».
Рето Кнехт
Менеджер проектов в balleristo.eu
«Нам нравится большое разнообразие дизайнов в Pattern Design. Более того, техническое качество дизайнов безупречно… что экономит нам много времени».
Josefine
Менеджер по продукции в Cissi och Selma
«Обратная связь — это просто, когда вы имеете дело с компанией, подобной дизайну шаблонов.Практически лучший продукт и опыт покупок (легкость). В каталоге представлены только великолепные дизайны, вы не найдете того барахла, о котором пожалели бы. Качество печати просто отличное и очень помогает ».
Элой Паласиос
Владелец Magnacrom Digital
«Для нашего сайта www.teppich-printer.de мы долгое время искали современные, стильные и повторяемые дизайны.
Pattern Design — это как выбор дизайнов, так и безупречная техническая реализация, к нашему полному удовлетворению.«
Питер Саппер
Владелец PhotoFabrics GmbH
«Специализируясь на подарочной и книжной переплетной бумаге, Pattern Design предлагает нам разнообразный выбор дизайнов, интересные тематические группы для нашей справочной бумаги и необходимое техническое качество для идеального результата печати».
Карин Херрманн
Владелец штучного дизайна.de
«Большое разнообразие дизайнов, множество форматов файлов, готовых сразу к производству изделий».
Джеймс
Владелец JJ Textiles Manchester
«Идеальная подготовка данных для печати, а также быстрое и несложное общение, включая очень хорошую поддержку в поиске конкретных шаблонов».
Керстин Стадо
Менеджер по продукту в Hama GmbH & Co KG
Как создать повторения бесшовного узора
Один из важнейших навыков, который необходим проектировщику поверхностного узора, — это умение создавать повторяющиеся бесшовные узоры.
Иногда мы не возражаем, если повтор очевиден, например, в простом повторении точки, но чаще всего дизайнеры стремятся создать цельный повтор.
Итак, что такое повторение бесшовного узора?
Повторение бесшовного рисунка поверхности должно иметь возможность образовывать непрерывную длину без видимого шва, т.е. Вы не должны видеть, где узор начинается и заканчивается. Следовательно, в хорошем повторе вам придется искать повторяющуюся единицу. Это не должно быть очевидным.
«Трамвайные пути» или «Трек» — это термины, обозначающие непреднамеренное пространство, которое создается в повторяющемся дизайне.
Рисунок поверхности с изображением трамвайных путей
Зеленые линии, показывающие, где «Трамвайные пути» появляются в структуре рисунка поверхности
Чтобы увидеть, есть ли какие-либо непреднамеренные пробелы в вашем дизайне, вам необходимо собрать несколько единиц вашего повторяющегося узора, чтобы увидеть, появляются ли какие-либо непреднамеренные линии или пробелы.Проще всего это сделать, отойдя от своего дизайна. Если вы заметили какие-либо «трамвайные пути», вам следует изменить дизайн, чтобы удалить их.
Повторение бесшовного рисунка поверхности
Требуется практика, чтобы научиться создавать бесшовные повторяющиеся узоры, но вот несколько советов, которые помогут вам начать работу.
Вы можете узнать больше о повторах рисунка поверхности здесь, а также получить мою БЕСПЛАТНУЮ электронную книгу о наиболее распространенных повторах рисунка поверхности, подписавшись ниже.Если вы хотите шаг за шагом научиться создавать бесшовные повторы в Illustrator, вы можете узнать больше здесь.
7 советов: Как создать бесшовные повторяющиеся узоры:
1. Убедитесь, что вы повторяете свои элементы на начальном этапе проектирования. Сначала это может занять больше времени, но в конечном итоге вы сэкономите время. Вам следует начать с повторения одного мотива, а затем постепенно добавлять новые. Это дает вам больший контроль над вашим дизайном и позволяет объективно принимать решения о том, что добавить или удалить.
2. Разместите элементы в дизайне в произвольном формате.
3. Поиграйте с размером и направлением мотивов. Вы можете попробовать повернуть, отразить, увеличить или уменьшить их.
4. Выберите размер повтора, достаточный для добавления в диапазон элементов.
5. Попробуйте соединить некоторые элементы вместе, чтобы облегчить дизайн, и чтобы мотивы не выглядели отдельными островками.
6. Подумайте и о положительном, и о отрицательном пространстве. Отрицательное пространство может быть столь же мощным, как и положительное.
7. Попробуйте разные системы повтора. Если один не работает, попробуйте другой. Полупадение, кирпич и случайные повторы часто легче замаскировать швы в повторяющихся рисунках. Вы можете узнать больше о различных типах повторов рисунка поверхности здесь, , или вы можете подписаться ниже для полной БЕСПЛАТНОЙ ЗАГРУЗКИ из 12 различных повторов рисунка поверхности.
Это может показаться немного сложным, но, если потренироваться, вы обнаружите, что создавать прекрасные бесшовные повторяющиеся узоры на поверхности проще и проще.
П.С. Не забудьте зарегистрироваться ниже, чтобы получить доступ к моей БЕСПЛАТНОЙ электронной книге с наиболее распространенными повторами узоров поверхности и узнать, как шаг за шагом создать бесшовных повторов в Illustrator.
