Бесшовные фоны как сделать online. ⋆ Интернет технологии для вас
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/. Выбираем и кликаем по нему левой кнопкой мыши
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color
Далее кликаем на кнопку Shuffle color и смотрим какие выдаются варианты, именно с данной цветовой палитрой
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные
Далее на кнопочку Shuffle color для появления новых картинок
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу
Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко
Изображению можно задать текстуру, для это кликаем на кнопку textur
И выбираем подходящую
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)
Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать
После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.

2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.

3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.

4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.

5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.

6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.

7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.

8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.

15 сервисов для создания фоновых узоров и текстур / Полезное в сети / Постовой

Фон имеет наивысшую важность в графическом и веб-дизайне. Почти каждое современное произведение дизайна нуждается в фоне, который улучшает его общую красоту. Будь то логотип, баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например, точечные, клетчатые, полосатые и т.д.
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры, шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора. Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать цвет фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.
BG Patterns
BG Patterns представляет собой современный инструмент для создания красочных узоров, используя различные встроенные фигуры или пользовательские изображения. Инструмент предлагает формы для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.
Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок, которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.
Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры, используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров. Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.
Texture Generator
Texture Generator является инструментом для быстрой генерации текстур, используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов. Есть возможность настройки цвета и градиентов. После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.
Trianglify Background Generator
Еще один low poly генератор фонов, но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.
Background Image Generator
Отличный сервис для генерации фонов для сайта. Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.
Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге, для фона веб-сайта, либо как фон приложения для iPhone или Android.
Texture Maker
Texture Maker — это мощный инструмент для дизайна текстур с пользовательских картинок. Он предлагает коллекцию различных дизайнов текстур в категориях, таких как градиентные, модульные, текстовые и многие другие. Текстуры могут быть отредактированы относительно ваших требований.
Pattern Cooler
Pattern Cooler является современным сервисом для генерирования новых узоров. Сервис предоставляет обширную коллекцию встроенных дизайнов и предлагает разные функции для редактирования узоров, выбирая их цвета и прозрачность.
Background Dotter
Background Dotter от Pixelknetes — инструмент для генерирования точечных фонов, используя два разных цвета для точек и фонов соответственно. Точечные узоры на фоне обеспечивают модный дизайн для сайтов и билбордов.
Striped Backgrounds
Striped Background является современным инструментом, который позволяет генерировать полосатые узоры, используя 5 разных цветов. Вы можете сгенерировать узоры в 5 колонок в разных расширениях, вроде широкоэкранного, полноэкранного, HDTV и мобильного.
Мастер-класс смотреть онлайн: Как создать бесшовный фон с помощью паттерна
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.
![]()
Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».
![]()
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».
![]()
Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.
![]()
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».
![]()
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.
![]()
Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.
![]()
В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
Как сделать бесшовную текстуру в фотошопе всего за 3 шага?
Как сделать бесшовную текстуру (фон)
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
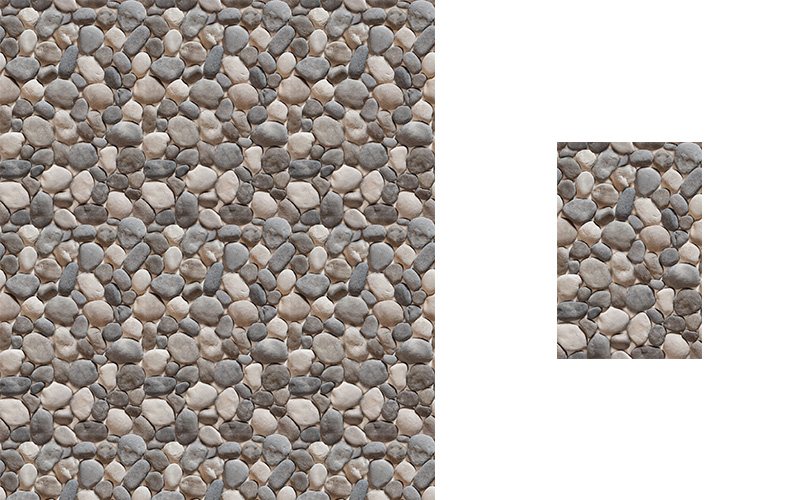
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. Итак, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.

Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото.
Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта. И чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
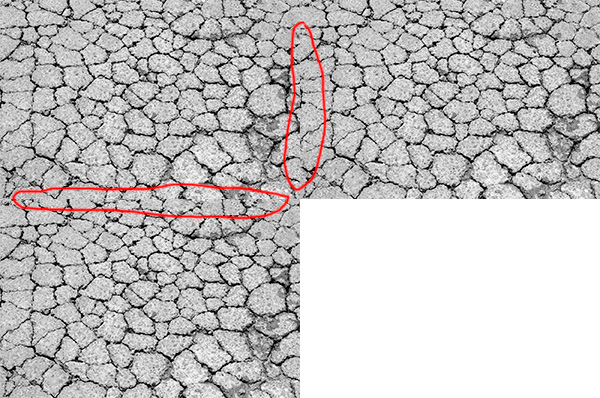
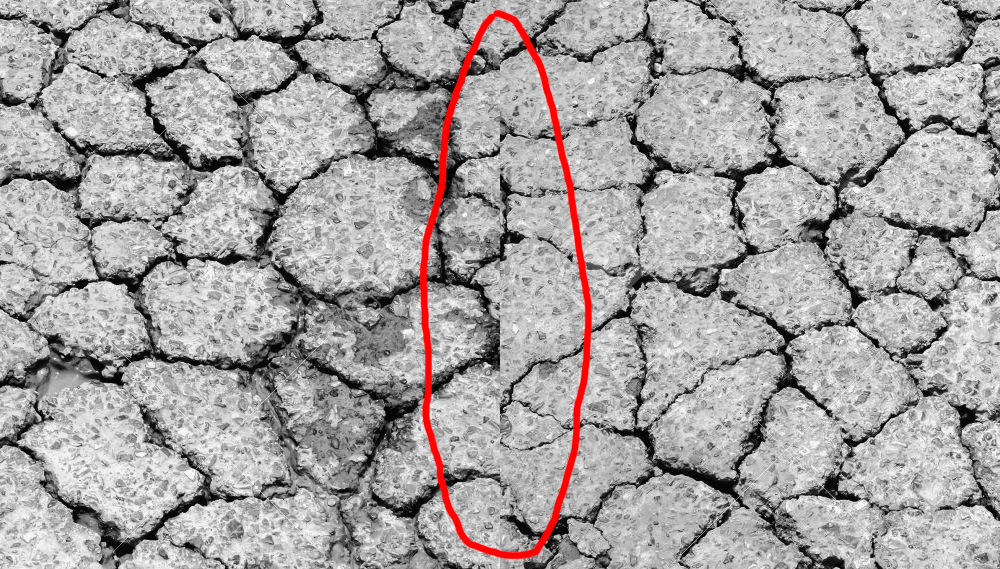
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.


Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Скачиваем бесплатный плагин
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
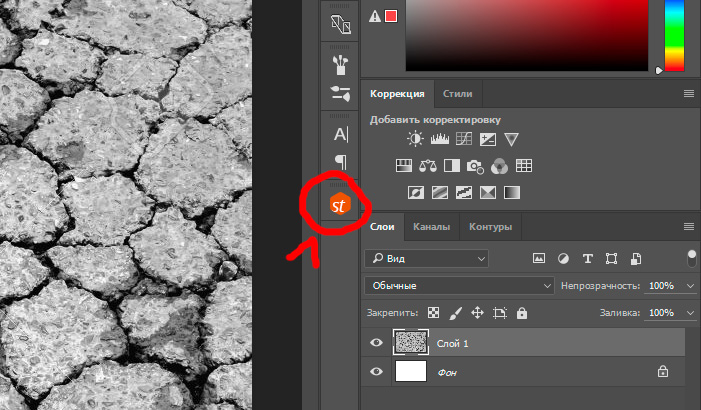
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:

Делаем фото квадратным
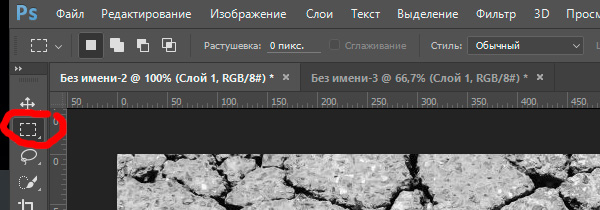
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.

Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
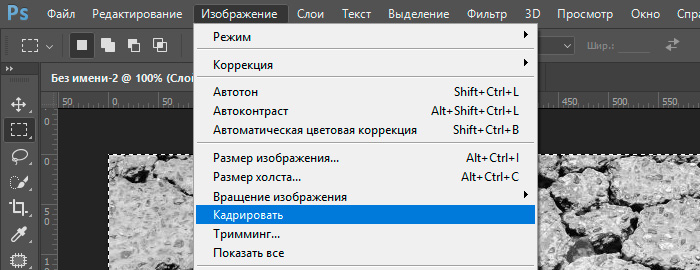
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.

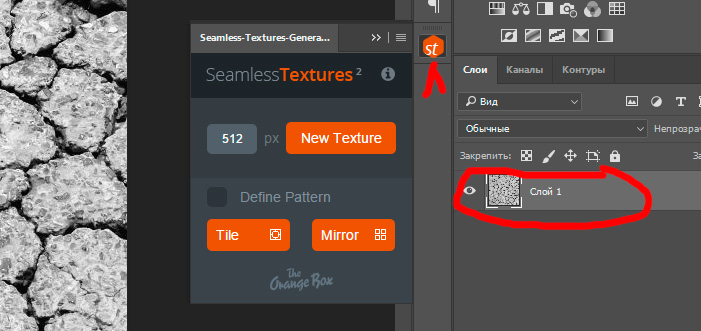
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.

Получаем бесшовную текстуру
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:

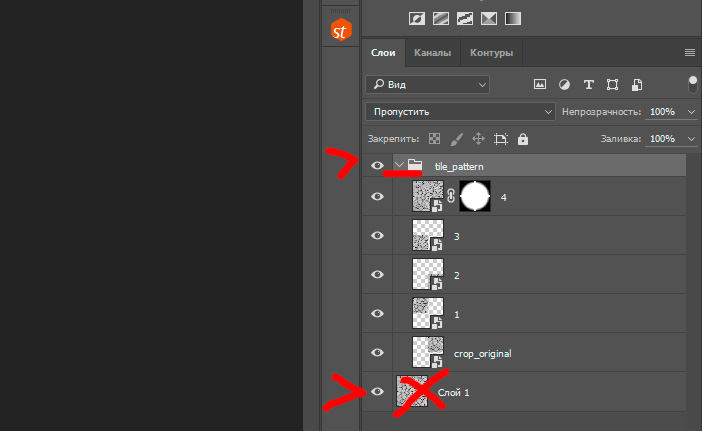
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали. Но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.

Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Красим текстуру в нужный цвет
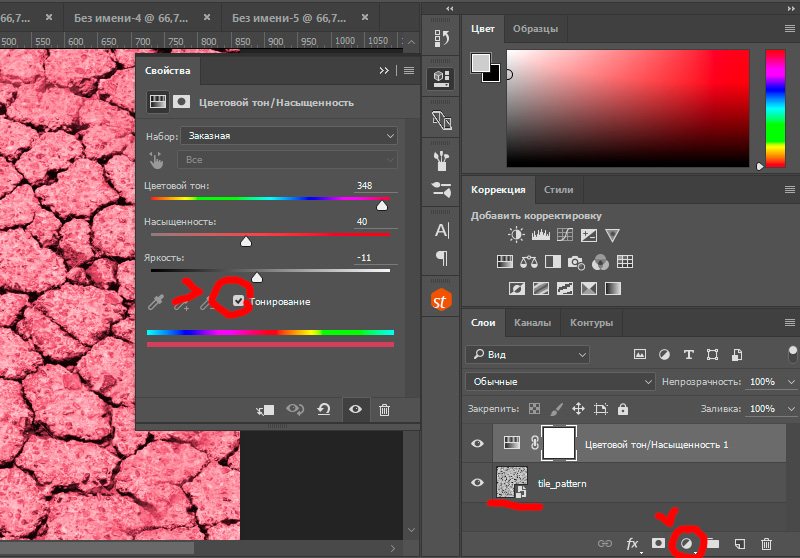
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.

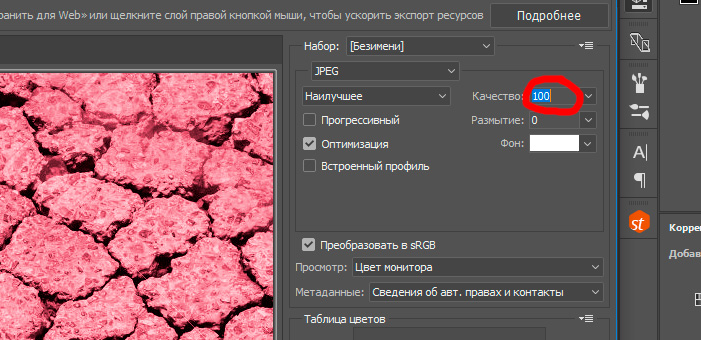
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.

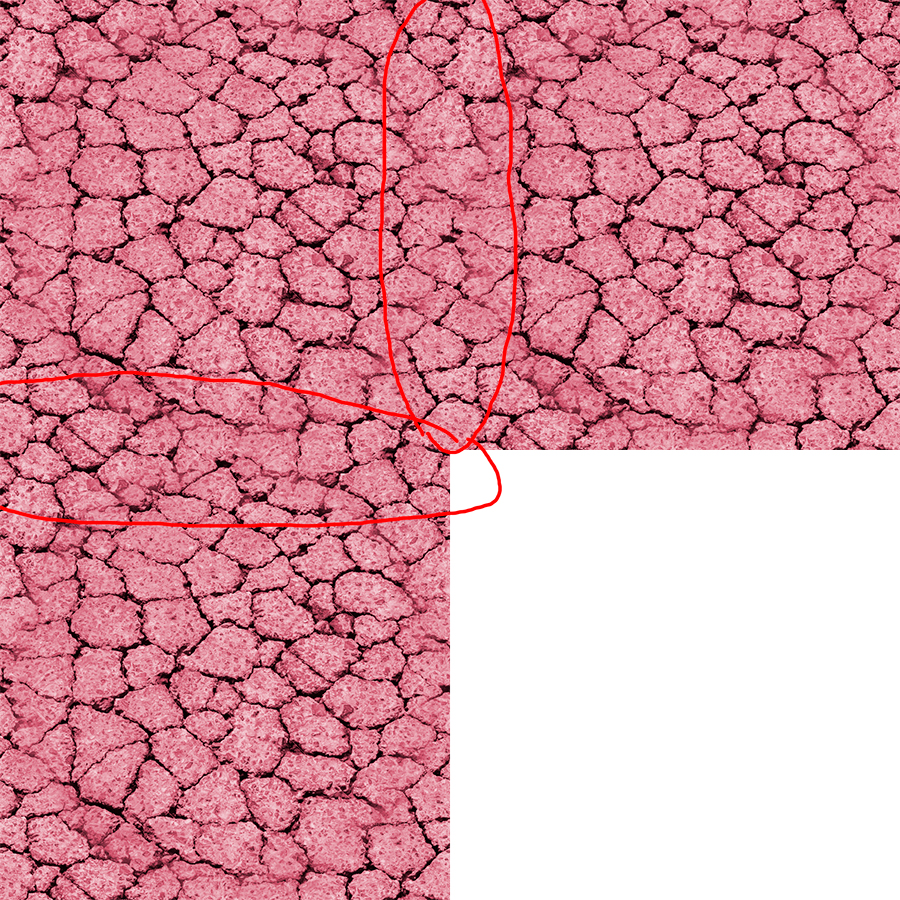
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.

Итак, наша бесшовная текстура готова!
Бесшовная текстура / Фотошоп-мастер
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.

Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.

Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.

Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель»  (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
(Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.

Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка»  (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).
(Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).

Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение»  (Move)).
(Move)).

Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).

Шаг 6. Теперь мы снова используем инструмент «Заплатка»  (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
(Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 7. Инструмент «Заплатка»  (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).
(Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).

Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка»  (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
(Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 9. Наша текстура готова,

осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.


Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.

Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп»  (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
(CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.

Есть ещё один способ ретуширования стыков – это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг (Filter\Other\Offset).

В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
Автор: Сollis
Программы для создания бесшовных текстур.
Texture Maker — программа для генерации бесшовных текстур. Texture Maker умеет изготавливать как процедурные (генерируемые), так и самодельные текстуры, базирующиеся на уже готовых изображениях. При этом у пользователя есть возможность использовать эффекты освещения, перспективы, и даже создавать анимированные текстуры с незаметным для зрителя зацикливанием (повторением). Texture Maker имеет поддержку плагинов и скриптов для автоматизации работ. Программа имеет более сотни генераторов текстур, фильтров и инструментов деформации, 700 различных пресетов (шаблонов) для быстрого изготовления текстур, есть стандартные инструменты цветовой коррекции и шейдеры для создания реалистичного освещения. Кроме того, Texture Maker оснащён встроенными инструментами, позволяющими «выдирать» текстуру из фотографий, генерировать ландшафты, использовать системы частиц и многое другое. Большой плюс программы это то, что программа может работать в многопроцессорных системах. С его помощью нетрудно получить текстурные изображения разнообразных естественных поверхностей, таких как скалы, листва, почва, каменные плиты, гравий, трава и пр., — исходный материал для многих из них включен в программу в качестве шаблонов, число которых очень велико. Чуть больше времени потребуется для получения таких текстурных образцов, как шахматная доска, кирпичи, плитки и т.п. Можно создавать текстуры не только с чистого листа или из шаблонов, но и на основе фотографий, для которых предварительно будет автоматически проведена тоновая и цветовая коррекция. При разработке бесшовных изображений удобнее создавать маленькие образцы текстур, которые уже сама программа будет автоматически расширять до стандартного размера. Для создания реалистического освещения и добавления теней, искажения и управления прозрачностью, добавления границ и цветовой коррекции и пр. можно использовать большой набор инструментов, причем для каждого из них предлагается широкий диапазон параметров настройки. В перечне прочих возможностей Texture Maker — наличие встроенного генератора абстрактных текстур, конвертирование черно-белых текстур в режим RGB, возможность автоматизации за счет использования пакетной обработки, поддержка группы «быстрых инструментов», просмотр текстур в режиме реального времени на стандартных примитивах и моделях, возможность расширения возможностей программы за счет подключения плагинов.
Скачать Texture Maker можно с официального сайта разработчика по этой ссылке.
Бесплатные бесшовные фоны узор | Patterncooler.com
2 цвет 3 цвет 3д 4 цвет 5 цвет 6 цвет 7 цвет 8бит аннотация угловой угловой аркада аркада аргайл армия стрелка ар-деко ар-нуво ар-деко азиатский шар бамбуковый изгиб птица блоб блобы блум цветение размытие луки кирпич яркие разбитые стеклянные пузыри доллар буддист горящая каллиграфия камуфляж камуфляж мультфильм казино шашки шевроны рождество хризантемы круги классический облачный клуб концентрический контур серповидный гребень крест крест кресты корона кубики кубистские вьющиеся маргаритки дамаст дамаск Дэмиен херст тире дизайнер диагональ алмазный цифровые диски салфетка долларовые точки рисунок дракона капает элегантный эллипс энсо дорогой глаз текстура ткани увядает веер мода женский папоротник праздничный прекрасный пламя пятнышки поток цветок складка футбол фрактал трещина свободная рука французский фриз вычурное веселье нечеткая геометрическая геометрия гилмор гламур глобус свечение готический градиент граффити трава греческая канавка заводной счастливый вылупление сердце хепворт шестиугольная хипстерская дыра соты горизонтальный гусиные лапки иллюзорные чернила переплетаются между собой интри кейт исламский японский еврейские дети король слой кружева слои лист кожа леопарда светлая лилия линейные линии петля в стиле лолиты любовная ромбовидная роскошь макинтош марокканское военное зеркало деньги луна марокканский мотив горы природа нео дамаск неоновая сеть узел шум оптическое искусство орхидея органический восточный декоративный оверлей окрашенный пейсли лоскутное одеяло павлин галька пиет мондрийская сосна пиксельные пиксельные растения в клетку игральные карты точка в горошек шикарный примитивный психоделический пазл четырехлистник королева одеяло радуга радуга случайный прямоугольник переработка ретро лента рябь скалы веревка роза грубая королевская священная царапающая скульптура тень осколок щит оболочки простая синусоидальная волна перекос щель разбить снежинка лопата блестящий спектр сфера шип вращение спираль всплеск осколок пятна квадраты волнистая линия звезда трафарет полоса солнце солнце всплеск подсолнечник svg логотип вихрь симметричные цели тартан слезы тесселяция текстиль тигр плитка традиционные прозрачные пленки дерево треугольник тюльпан твид мерцание твист типография валентинка день святого валентина вектор вертикальный винтаж обои г водопад волна волнистая паутина 2.0 пшеничное колесо плетеное покачивание извилистое окно слова тканые рождество зебра дзен зигзагПоказать все шаблоны
Показать все теги
ПопулярныйНовый
Популярное
0 шаблонов найдено
,12 онлайн-инструментов для создания бесшовных фоновых узоров и текстур

Фоны имеют первостепенное значение в веб-дизайне и графическом дизайне. Практически каждое современное искусство дизайна требует фона, который усиливает общую красоту этого искусства дизайна. Будь то логотипы, баннеры, рекламные щиты и т. Д., Фоны используются везде. Фоны не только служат простыми обоями, но и служат красочной основой для разработки других дизайнов.Фоны бывают разных стилей и цветов и в значительной степени используются дизайнерами. Есть несколько видов фоновых рисунков, таких как точечный, клетчатый, полосатый и другие.
Сегодня существует ряд онлайн-инструментов для веб-дизайна и графического дизайна, которые могут значительно упростить работу дизайнеров. Есть несколько онлайн-генераторов цветовой палитры, генераторов шрифтов, создателей иконок и других подобных инструментов, которые чрезвычайно полезны для дизайнеров, работающих над различными проектами.Точно так же есть несколько инструментов для создания фоновых узоров и текстур, которые могут пригодиться дизайнерам. Эти веб-приложения довольно просты в эксплуатации и могут использоваться даже дизайнерами-любителями. Хорошо, так что будьте готовы ознакомиться с этим удивительным списком из 12 онлайн-инструментов для создания бесшовных фоновых узоров и текстур.
1. Генератор полос

Stripe Generator — это веб-инструмент для создания бесшовных полосатых узоров. Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитках с использованием различных размеров, цветов и ориентации.Он позволяет использовать до 5 цветов, а также задавать цвета фона, стили фона, интервалы и тени. Полосатые плитки легко редактируются, и можно также ознакомиться с обширной коллекцией полосатых рисунков, которыми пользуются другие участники.
2. Генератор текстуры шума

Генератор текстуры шума позволяет создать простую фоновую текстуру, используя различные цвета и цветовые оттенки. Он позволяет установить размеры текстуры, а также непрозрачность и плотность. Вы можете предварительно просмотреть текстуру в форме плитки и сразу же загрузить ее.
3. Паттерны BG

BG Patterns — это современный инструмент для создания красочных узоров с использованием различных встроенных форм или пользовательских изображений. Инструмент предлагает формы для различных тем узоров, таких как цветы, вечеринка, животные и геометрические фигуры. Вы можете выбирать из множества цветов для фона и форм. Он также позволяет вращать и масштабировать пользовательские изображения и устанавливать порядок перекрытия для использования нескольких фигур. Шаблоны BG позволяют использовать пользовательские изображения с разрешением более 300 × 300 пикселей и поддерживают форматы файлов PNG и SVG.
4. Шаблонизатор

Patternizer — это продвинутое онлайн-приложение для создания шаблонов. Можно легко выбрать дизайн из нескольких встроенных стилей красочных узоров, таких как ткань в клетку и аргайл, а также изменить их размеры и цвета. Patternizer позволяет создавать собственные стили узоров, используя несколько полос, настраивая ширину, поворот и непрозрачность, а также выбирая из различных цветов фона.
5. Реппер выкройки

Repper Patterns — это надежный программный инструмент для разработки шаблонов для различных веб-проектов, графических и полиграфических проектов.Он позволяет создавать шаблоны из пользовательских изображений, которые можно использовать для обложек книг, кофейных кружек, газет и некоторых произведений веб-дизайна, таких как онлайн-баннеры, логотипы, фоны веб-сайтов и флаеры. Repper Patterns полезен для начинающих, так как предлагает 14 встроенных стилей узоров, которые уникальны и красивы.
6. Любители цвета

Color Lovers — это современное веб-приложение, которое позволяет создавать множество дизайнов узоров, используя различные пользовательские цветовые палитры, пользовательские изображения и встроенные стили узоров.Он также предлагает Seamless Lite, инструмент на основе Flash для создания новых узоров с использованием различных параметров проектирования и редактирования, таких как добавление фигур и текстов, поворот и изменение размеров фигур и многое другое.
7. Генератор текстур

Генератор текстур — это онлайн-инструмент, который позволяет пользователям быстро создавать текстуры, используя различные цветовые оттенки и встроенные стили текстуры. Инструмент предлагает несколько стилей текстуры, таких как рельеф, облако, дерево и шашка. Можно редактировать стили текстуры с помощью различных настроек и создавать изображения в форматах файлов JPG и PNG.
8. Пледница

Plaid Maker — это современное веб-приложение для создания выкройки пледа в различных стилях. Можно выбрать сочетание цветов для создания рисунка или просто отредактировать встроенный рисунок. Plaid Patterns можно использовать для фона блога или веб-сайта, а также для приложений iPhone или Android.
9. Создатель текстур

Texture Maker — это надежный онлайн-инструмент для создания текстур из пользовательских изображений. Он предлагает коллекцию различных дизайнов текстур в категориях, таких как градиент, процедура, текст и многое другое.Текстуры можно настроить в соответствии с требованиями к дизайну.
10. Охладитель модели

Pattern Cooler — это современное онлайн-приложение для создания новых узоров. Приложение предоставляет обширную коллекцию встроенных дизайнов узоров и предлагает несколько функций для редактирования узоров, выбирая цвета узоров и непрозрачность узоров.
11. Фоновая точка

Pixelknetes Background Dotter — это онлайн-инструмент для создания точечного фона с использованием двух разных цветов для точек и фона соответственно.Пунктирные фоновые узоры создают модный фон для обоев веб-сайтов, рекламных щитов и фонов.
12. Полосатый фон
Striped Backgrounds — это современный онлайн-инструмент, который позволяет создавать полосатые узоры с использованием 5 разных цветов. Можно создавать шаблоны с 5 столбцами в различных разрешениях, таких как широкоэкранный, полноэкранный, HDTV и мобильный.
Вывод:
Это все из мира фоновых узоров и текстур.Я уверен, что многие дизайнеры найдут эти инструменты чрезвычайно полезными. Дизайнеры могут создавать базовые и замечательные шаблоны для различных проектов веб-дизайна. Более того, они также могут создавать собственные текстуры для создания собственных фонов для веб-сайтов и веб-приложений. Если вы хотите добавить еще несколько имен в список, вы можете сделать это, указав названия таких инструментов в разделе комментариев ниже. Спасибо.
Создание модного бесшовного образца
В этом уроке я покажу вам, как создать модный бесшовный узор в Illustrator, используя текст и значки. Хотя я не буду вдаваться в подробности создания значков, мы внимательно рассмотрим создание образца бесшовного узора. Вы можете легко применить эти методы к другим образцам бесшовных узоров.
Окончательное изображение
Ниже приведен окончательный образец, над которым мы будем работать.
Подробное описание учебника
- Программа: Adobe Illustrator CS4
- Сложность: Средняя
- Охватываемые темы: образцы узоров
- Расчетное время завершения: 1 час — 1.5 часов
Шаг 1
Создайте новый документ и используйте инструмент «Прямоугольник» (M), чтобы создать квадрат. Для узора вам понадобится квадрат с простыми значениями (100 пикселей вместо 101,375 пикселей), чтобы было легко вспомнить значения при перемещении и преобразовании. Я использую прямоугольник размером 300 на 300 пикселей. Залейте прямоугольник основным цветом и уберите обводку.
Шаг 2
В бесшовном узоре элементы, которые перекрывают края нашего квадрата, должны быть скопированы на противоположные края, чтобы создать повторяющийся бесшовный эффект.Если элемент свисает с левого края на 10 пикселей, вы должны убедиться, что элемент повторяется на правом краю на 10 пикселей от края. Это кажется более сложным, чем есть на самом деле. Обычно мы копируем (Command + C) элемент, вставляем на передний план (Command + F) и перемещаемся к противоположному краю со значением, равным размерам края нашего исходного квадрата (в случае этого урока, 300 пикселей). Это станет более понятным, когда вы увидите его в действии на следующих нескольких шагах.
Шаг 3
С помощью инструмента «Текст» (T) создайте текст и выберите забавный шрифт.Я использую Candy Script. Я добавил несколько бликов с помощью кисти Blob, что вам не нужно. Я также создал простую тень с помощью Копировать (Command + C), Вставить на задний план (Command + B) и изменил заливку текста. Сгруппируйте (Command + G) все текстовые элементы и поместите их над левым верхним углом квадрата.
Шаг 4
Поскольку мы поместили текст поверх верхнего и левого края, мы должны убедиться, что он будет повторяться по нижнему и правому краям квадрата. Выделив текстовые элементы, скопируйте (Command + C) и Вставьте на передний план (Command + F).Не снимая выделения с текста, на панели «Преобразование» введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего значения X. После того, как вы нажмете Return, вы увидите, что он сдвинул текст на точное расстояние, чтобы сделать узор бесшовным.
Шаг 5
Мы повторили текстовый элемент с правой стороны, теперь нам нужно повторить наш текст по нижнему краю. Выделите обе копии текстового элемента, скопируйте (Command + C) и Вставьте на передний план (Command + F).Не снимая выделения с копий, введите «- 300 пикселей» в значение Y ПОСЛЕ текущего значения Y. После нажатия клавиши возврата вы должны увидеть четыре текстовых элемента. Чтобы узнать больше о математических функциях в Illustrator, прочтите наш Быстрый совет: «Математические функции в Illustrator».
Шаг 6
Теперь, когда мы создали и разместили наш первый элемент, мы можем начать добавлять другие перекрывающиеся краевые элементы, которые нам нужно копировать, вставлять и перемещать. На следующем шаге я выбрал другой шрифт и набрал текст с помощью инструмента «Текст» (T).Я использовал инструмент «Выделение» (V), повернул часть текста и изменил заливку одного из них. Этот текст перекрывает только левую сторону, поэтому скопируйте (Command + C), Вставьте на передний план (Command + F) и введите «+ 300 пикселей» (ширина нашего исходного квадрата) в значении X ПОСЛЕ текущего Значение X.
Шаг 7
Это хороший момент для добавления других элементов помимо текста. Я собрал несколько логотипов и иконок, которые создал в прошлом. Я не буду вдаваться в подробности о том, как я создал узор, потому что я не хочу отвлекать внимание от создания узора.В основном я использовал инструмент «Перо» (P) для создания большинства значков Illustrator и добавил различные заливки и тени, чтобы придать им немного глубины. Я начинаю с размещения значков в местах, перекрывающих край, прежде чем заполняю середину квадрата. Поскольку есть перекрывающиеся края, не забудьте Копировать (Command + C), Вставить на передний план (Command + F) и изменить соответствующее значение X или Y на панели Transform.
Шаг 8
Теперь, когда у нас есть все перекрывающиеся элементы, мы можем начать заполнять остальную часть квадрата другим текстом и объектами.Я использовал еще немного текста в разных шрифтах Susa, Sugar Pie и Cooter. Я использовал еще несколько значков, созданных с помощью инструмента «Перо» (P), штриховые элементы и деформированные эллипсы. Вы можете заполнить квадрат любыми элементами, которые захотите.
Шаг 9
Все элементы готовы, и теперь мы можем создать образец узора из произведения искусства! Сначала выберите исходный квадрат, скопируйте (Command + C), Вставить на задний план (Command + B) и удалите любую заливку и обводку. Мы должны создать эту пустую квадратную копию, чтобы Illustrator мог определять края образца.Если бы мы не включили эту пустую квадратную форму, у нас будет странный узор, который не будет бесшовным.
Шаг 10
Выберите все иллюстрации и перетащите их на панель «Образцы». Теперь вы можете использовать свой новый образец бесшовного шрифта на любом объекте!
Окончательные изображения
Ниже снова финальный бесшовный узор. Как ты это сделал? Размещайте ссылки на свои результаты в комментариях! Вы можете использовать эти шаблоны на фонах веб-сайтов, фонах Twitter, печатных проектах и многом другом.Я действительно хочу сделать из своей декоративной подушки!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы. ,