css — Как расстянуть ссылку на весь блок?
Вопрос задан
Изменён 2 месяца назад
Просмотрен 1k раз
как мне расстянуть ссылку так, чтобы на неё можно было кликнуть по бэкграунду тэга li? display: block для ссылок не работает.
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.
product-list a {
display: block;
align-items: center;
margin-top: 6px;
text-decoration: none;
font-size: 20px;
border: 1px red solid;
}<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>- css
- html5
1
Как вариант, применить к тегу a width: 100% и text-align: center;
UPD. Для того, чтобы его растянуть на весь блок, нужно также установить height: 100% и убрать margin-top.
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: block;
align-items: center;
text-decoration: none;
font-size: 20px;
width: 100%;
height: 100%;
text-align: center;
border: 1px red solid;
}<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>2
Там в предыдущем ответе стиль ссылки не правильно задан, свойства флексов для блоков не работают или работают не корректно, смотри свойства ссылки и там всё отмечено, где и чт добавить и поменять
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1. 0" />
<title>Document</title>
<style>
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: flex; /*тут block не надо align-items и justify-content свойства флексов */
align-items: center;
justify-content: center; /*вот тут добавить ещё свойство и всё будет как надо*/
text-decoration: none;
font-size: 20px;
width: 100%;
height: 100%;
text-align: center;
border: 1px red solid;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</body>
</html>
0" />
<title>Document</title>
<style>
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: flex; /*тут block не надо align-items и justify-content свойства флексов */
align-items: center;
justify-content: center; /*вот тут добавить ещё свойство и всё будет как надо*/
text-decoration: none;
font-size: 20px;
width: 100%;
height: 100%;
text-align: center;
border: 1px red solid;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</body>
</html>Я бы убрал все из li и перенес в a. В коде закомментировал всё, что убрал, и отметил, что добавил в
В коде закомментировал всё, что убрал, и отметил, что добавил в
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
/* display: flex; */
/* justify-content: center; */
/* height: 30px; */
width: 100px;
min-height: 30px; /* Заменил height на min-height */
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: block;
/* align-items: center; */
/* margin-top: 6px; */
/* border: 1px red solid; */
/* Добавил */
height: 100%;
box-sizing: border-box;
padding-top: 6px;
text-align: center;
text-decoration: none;
font-size: 20px;
}<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как сделать полность блок ссылкой?
Задать вопрос
Вопрос задан
Изменён 2 года 7 месяцев назад
Просмотрен 122 раза
Как сделать весь блок ссылкой? В блоке <nav> решил создать навигационное меню, для этого использовал flex-box.
display: block; и width: 100%; height: 100%не работает. Не судите строго, я новичок.nav{
display: flex;
justify-content: space-between;
padding: 5px 10px;
background-color: #293855;
border-radius: 5px;
margin: 10px 10px 30px 10px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
nav a{
display: block;
width: 100%;
height: 100%;
color: #fff;
text-decoration: none;
}
nav a:hover{
color: #fff;
text-decoration: none;
}
.header__section{
display: flex;
align-items: center;
}
.header__item{
padding: 10px 10px;
}
.header__item:not(.headerlogo):hover{
background-color: #337ab7;
border-color: #2e6da4;
border-radius: 5px;
}
.headerlogo{
font-weight: 700;
}
.headerButton{
cursor: pointer;
}<nav>
<div>
<div>TOAA Web</div>
<div><a href="/">Главная</a></div>
</div>
<div>
<div><a href="/auth">Войти</a></div>
<div><a href="/registration">Регистрация</a></div>
</div>
</nav>- html
- css
- flexbox
5
Можно сделать весь блок ссылкой.
nav{
display: flex;
justify-content: space-between;
padding: 5px 10px;
background-color: #293855;
border-radius: 5px;
margin: 10px 10px 30px 10px;
color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
nav a{
color: #fff;
text-decoration: none;
}
nav a:hover{
color: #fff;
text-decoration: none;
}
.header__section{
display: flex;
align-items: center;
}
.header__item{
padding: 10px 10px;
}
.header__item:not(.headerlogo):hover{
background-color: #337ab7;
border-color: #2e6da4;
border-radius: 5px;
}
.headerlogo{
font-weight: 700;
}
.headerButton{
cursor: pointer;
}<nav>
<div>
<div>TOAA Web</div>
<a href="/"><span >Главная</span></a>
</div>
<div>
<a href="/auth"><span >Войти</span></a>
<a href="/registration"><span >Регистрация</span></a>
</div>
</nav>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать блок Div кликабельным в HTML — PeterElSt
Чтобы сделать Div кликабельным в HTML, вы можете использовать тег. Тег определяет гиперссылку, которая используется для ссылки с одной веб-страницы на другую. Атрибут href тега указывает URL-адрес страницы, на которую ведет ссылка. Тег также имеет кликабельную область. Чтобы сделать div кликабельным, вам нужно поместить тег внутри тега. Код будет выглядеть следующим образом: Clickable Div Когда кто-то нажимает на div, он попадает на страницу, указанную в атрибуте href.
Тег определяет гиперссылку, которая используется для ссылки с одной веб-страницы на другую. Атрибут href тега указывает URL-адрес страницы, на которую ведет ссылка. Тег также имеет кликабельную область. Чтобы сделать div кликабельным, вам нужно поместить тег внутри тега. Код будет выглядеть следующим образом: Clickable Div Когда кто-то нажимает на div, он попадает на страницу, указанную в атрибуте href.
Поскольку элементы div являются блочными элементами, их легко использовать при создании графических интерфейсов. Когда используются элементы div, они не кликабельны, потому что являются элементами разделения содержимого. Когда элемент щелкнут, нам может понадобиться использовать обработчик события onclick для обработки событий, испускаемых им. Элемент div и связанный с ним элемент включены в HTML. Мы присоединим обработчик события onclick и свяжем его с функцией, которая будет выполняться при нажатии на элемент div. Мы также можем комбинировать выражение с числом или знаком в зависимости от требуемого количества букв. Когда он определяет, что данная функция верна, JavaScript выполняет ее.
Когда он определяет, что данная функция верна, JavaScript выполняет ее.
Хорошей практикой UI/UX является демонстрация конечному пользователю полезности этого HTML-элемента. Добавление стилей к элементам во время выполнения позволит нам добиться того же результата, используя чистый JavaScript. Интерактивный элемент div может сделать функциональность элемента привязки более доступной. Мы можем имитировать элементы привязки, используя элемент div.
Как создать кликабельное изображение в HTML? Теги img> и a> используются в HTML для определения интерактивной ссылки на изображение . Кликабельное изображение можно добавить на веб-страницу после того, как оно было добавлено с помощью тега img> и тега a’.
Чтобы сделать кликабельным весь элемент, поместите над ним тег A.
Как сделать Div кликабельной ссылкой в HTML?
Кредит: stackoverflow.com
Мы просто добавляем к нему событие в кампусе, а затем связываемся с ним. Наконец, мы включаем указатель курсора: указатель для пользователя, чтобы указать, доступен ли элемент div. Если вы сделаете это, все элементы div будут кликабельны.
Наконец, мы включаем указатель курсора: указатель для пользователя, чтобы указать, доступен ли элемент div. Если вы сделаете это, все элементы div будут кликабельны.
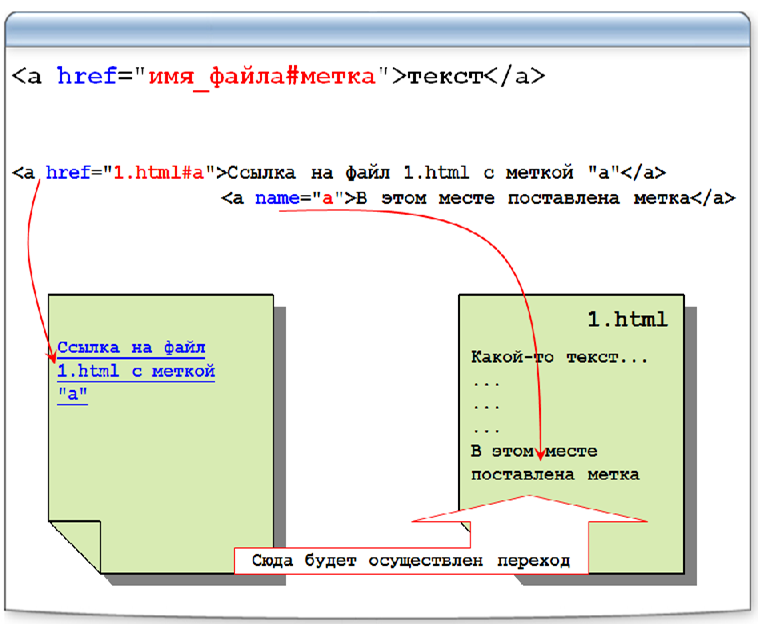
Создание ссылок с помощью HTML-тега A
Тег *a” можно использовать для создания ссылки в HTML. URL-адрес веб-страницы, с которой ведет ссылка, указывается атрибутом href в теге *a>. Целевой атрибут, который равен кликабельный текст , также можно назначить. Браузер запросит URL-адрес, связанный с атрибутом href, как только пользователь щелкнет ссылку.
Могу ли я сделать Div кликабельным?
Авторы и права: Stack Overflow
Да, вы можете сделать div интерактивным, добавив событие onclick к элементу div.
По мнению валидаторов W3C, блочные элементы не должны вкладываться в строчные элементы. Заполнив весь div ссылкой, вы можете сделать его кликабельным. >div> внутри A является допустимым в HTML5. Для получения дополнительной информации см. http://dev.w3.org/html5/markup/a.html#a-changes. В HTML5 вложение элементов уровня блока в элементы привязки больше не является недопустимым. Добавьте теги в div и поместите его внутри href, если хотите, чтобы ссылка отображалась на боковой панели. Вы можете создать Функция OnClick с Javascript, например.
>div> внутри A является допустимым в HTML5. Для получения дополнительной информации см. http://dev.w3.org/html5/markup/a.html#a-changes. В HTML5 вложение элементов уровня блока в элементы привязки больше не является недопустимым. Добавьте теги в div и поместите его внутри href, если хотите, чтобы ссылка отображалась на боковой панели. Вы можете создать Функция OnClick с Javascript, например.
Сделать элемент Div интерактивным с помощью Javascript
Чтобы сделать элемент div интерактивным, необходимо написать код JavaScript. Несмотря на свою семантику и доступность, div «кликабелен» на всех устройствах в контексте сайта. Когда вы делаете ссылки display: block, вы можете сделать всю прямоугольную область «кликабельной». Чтобы сделать тег кликабельным, используйте атрибут href. Назначение ссылки представлено этим атрибутом.
Как сделать интерактивный HTML-код?
Кредит: www.askquesty.com
Цель может быть указана следующим образом. Затем следует добавление текста, кликабельного в HTML. В этом примере https://testbook.com/ — это ссылка, которая появится в тексте «Страница веб-сайта Testbook». Наконец, на последнем этапе вы можете добавить тег */a*, чтобы указать, где заканчивается ссылка.
Затем следует добавление текста, кликабельного в HTML. В этом примере https://testbook.com/ — это ссылка, которая появится в тексте «Страница веб-сайта Testbook». Наконец, на последнем этапе вы можете добавить тег */a*, чтобы указать, где заканчивается ссылка.
Вы можете упростить навигацию по своему веб-сайту, научившись создавать кликабельный текст в HTML. Из-за атрибута href элемента ссылки создаются в HTML с использованием HTML. Вы можете использовать ссылку для перехода практически к любому типу файлов, включая изображения, аудиофайлы, видео, HTML-файлы и т. д. В приведенном ниже фрагменте кода вы можете заменить URL_of_choice URL-адресом, который вы хотите, чтобы ваш пользователь посещал при нажатии. Пользователь будет перенаправлен на страницы, на которых есть ссылки на тексты, если он или она наведет курсор мыши и щелкнет один из четырех текстов в приведенном выше примере, включая Testbook, Курс WordPress, Курс Excel или Курс разработки веб-сайтов.
Нажмите «ОК»: гиперссылка будет отображаться на вашей странице.

Эта ссылка будет отображаться при посещении определенной страницы. Нажав на нее, вы сможете активировать ссылку.
Как сделать интерактивное поле в Css?
Интерактивное поле в CSS может быть создано с помощью псевдокласса :active. Этот псевдокласс сделает любой элемент, на который нажали, активным и интерактивным.
Мы начнем с создания простого элемента управления флажком. Затем мы добавим метку к элементу флажка «тип ввода», назначив атрибут «для» метке и, наконец, нажмите обработчик события на элемент «вход». В поле флажка введите границу однозначным сплошным цветом #ccc; обозначьте его однозначным сплошным #ddd; а затем, после установки флажка, введите ширину верхней границы из двух цифр
Как сделать Div интерактивным Javascript
Есть несколько шагов, которые необходимо выполнить, чтобы сделать Div интерактивным с помощью JavaScript. . Во-первых, вам нужно создать функцию, которая будет выполняться при нажатии на div. Затем вам нужно прикрепить эту функцию к div с помощью обработчика события onclick. Наконец, вам нужно убедиться, что функция вызывается при нажатии на div.
Затем вам нужно прикрепить эту функцию к div с помощью обработчика события onclick. Наконец, вам нужно убедиться, что функция вызывается при нажатии на div.
Как сделать элемент Div кликабельным в машинописном тексте?
Значение атрибута href тега привязки , который является дочерним элементом div, может использоваться для кликабельности всего div.
Как связать элемент Div в HTML?
Чтобы нацелить HTML-элемент с определенным атрибутом ID, вы можете использовать # предопределить свой href. Когда вы перейдете к тому же HTML-документу как href=»#footer»>, вы обнаружите, что div id=»footer» расположен в нижнем колонтитуле страницы. Возврат к началу страницы часто осуществляется путем возврата к определенному типу href.
Сделать блок кликабельным с помощью CSS
Если вы хотите сделать блок кликабельным с помощью CSS, вы можете использовать псевдокласс :active. Это сделает div доступным только тогда, когда он находится в активном состоянии.
Как сделать окно интерактивным в HTML
Когда вы нажимаете кнопку, она отображается как интерактивная ссылка. Вы можете вставить текст в элемент кнопки , используя элемент button> (и пометить такими словами, как *i, *b, *strong, *br) и т. д. Вы также можете включить *img. Кнопка, содержащая элемент *input, не имеет такой функциональности.
Цель этой статьи — продемонстрировать, как сделать любой элемент HTML интерактивным. Вы используете уникальный идентификатор и код CSS для таргетинга на элемент, как показано в предыдущей строке. При наведении на элемент курсор: dopointer используется для превращения мыши в указатель. Размещение тегов anhcor вокруг изображения — еще один способ сделать его кликабельным.
Как сделать элемент Div интерактивным в React
Чтобы сделать элемент div интерактивным в React, необходимо добавить к элементу обработчик события onClick. Этот обработчик событий будет вызываться при каждом щелчке элемента. В обработчике вы можете делать все, что хотите, например, перенаправить пользователя на новую страницу.
В обработчике вы можете делать все, что хотите, например, перенаправить пользователя на новую страницу.
Переключение переменной состояния в React
Событие onClick можно использовать в React для переключения переменной состояния, которая определяет, будет ли отображаться компонент. Наиболее практичное использование этой функции — визуализация компонента только в том случае, если он виден. Для этого используйте свойство onClick для элемента. При нажатии на элемент необходимо сначала изменить переменную состояния. Если переменная состояния имеет значение true, компонент может быть визуализирован. Компонент не может быть визуализирован, если для переменной состояния установлено значение false.
Создание по-настоящему доступного интерактивного элемента div — Блог инженеров
При разработке функций в Wealthfront довольно часто можно получить макет дизайна, в котором кликабельна вся карточка. Одним из примеров является карточка учетной записи на панели управления клиента.
Сама ссылка выделена фиолетовым основным текстом, и, нажав на нее, вы попадете на соответствующую страницу учетной записи Wealthfront. На самом деле, щелкнув любое место на карточке учетной записи, вы также попадете на эту страницу.
Проблемы доступности
Добавление этой функциональности кажется довольно простым, и хотя мы используем React в Wealthfront, это можно сделать аналогичным образом, используя (или не используя) почти любой фреймворк. Мы можем просто добавить обработчик onClick в div нашей учетной записи. Хотя средства чтения с экрана и индексы вкладок не будут знать об этой новой ссылке, на самом деле это нормально, так как доступная ссылка также существует в элементе div. Это будет выглядеть примерно так:
Посмотрите код на Gist.
Однако изначально мы столкнулись с двумя проблемами при использовании этого метода.
- Нам нужно добавить много обработчиков onClick в кодовую базу, поэтому было бы предпочтительнее как-то абстрагировать эту логику.

- Нам необходимо поддерживать интерактивные карточки, которые не имеют видимой вложенной ссылки или кнопки.
В последнем случае программы чтения с экрана не смогли правильно идентифицировать нашу новую ссылку.
Распространенное, но неполное решение
Большинство примеров решений, которые мы нашли в Интернете для решения этих или подобных проблем, включали добавление функций, подобных кнопкам, в div. Например, мы могли бы создать компонент ClickableContainer.
Посмотреть код на Gist.
Добавив обработку клавиш, индекс вкладки, роль и метку aria, этот элемент div, по сути, становится доступной кнопкой, и затем мы можем добавить в кнопку любое содержимое, которое захотим. Это решение отлично подходит для простых компонентов, которые на самом деле выглядят и функционируют как кнопка. Хотя в этом случае, вероятно, имеет смысл использовать более семантический .
К сожалению, этот подход менее эффективен для сложных компонентов. Давайте еще раз взглянем на компонент карты счета, упомянутый выше.
Давайте еще раз взглянем на компонент карты счета, упомянутый выше.
Если бы мы сделали всю карточку кнопкой, программам чтения с экрана было бы трудно прочитать ее содержимое пользователю. Например, предоставление арии-лейбла, что-то вроде «Мой личный инвестиционный счет», приведет к тому, что читатель укажет только это и пропустит другую ценную информацию, такую как текущий баланс. Отсутствие метки aria вместо этого приведет к тому, что читатель укажет все содержимое кнопки сразу, что может быть громоздким и бесполезным при описании назначения кнопки. Кроме того, это решение работает только для имитации кнопки. В примере с карточкой счета, приведенном выше, нам действительно нужна ссылка, так как мы выполняем навигацию. При таком подходе кажется, что нет простого способа зафиксировать это несоответствие.
Другой потенциальный недостаток заключается в том, что иногда у нас есть интерактивная карточка, которая на самом деле содержит несколько ссылок или кнопок. Например, давайте посмотрим на другую карточку, рекламирующую нашу новую функцию «Автопилот».
В данном случае у нас есть ссылка «Как это работает», которая ведет на страницу автопилота, и щелчок в любом месте карты сделает то же самое. То есть где угодно, кроме X, который убирает карту. Если бы мы сделали всю эту карточку кнопкой, у программы чтения с экрана или клавиатуры не было бы хорошего способа перейти к кнопке закрытия, поскольку она находилась бы внутри карточки, которая затем действовала бы как кнопка.
Доступное решение
Мы решили эти проблемы, создав компонент ExpandedClickableArea.
Посмотреть код на Gist.
Наш компонент ExpandedClickableArea по-прежнему является стандартным
и будет рассматриваться как таковой в целях доступности. Но теперь он будет искать вложенный узел DOM с атрибутом data-expand-click-area и перенаправлять все клики на этот элемент. Здесь мы также принимаем некоторые меры предосторожности, чтобы гарантировать, что элемент действительно доступен для клика (a, кнопка или ввод) и что мы еще не нажали на ссылку или кнопку (поскольку в этом случае соответствующее действие уже выполнено). . Это также не позволяет нам перейти на страницу автопилота при нажатии кнопки X.
. Это также не позволяет нам перейти на страницу автопилота при нажатии кнопки X.Но есть еще один вариант использования, который мы не учли — когда у нас есть интерактивная область без явной вложенной ссылки (или кнопки), которую нужно развернуть. Что ж, для этого тоже есть простое решение. Внутри компонента мы можем просто добавить компонент ссылки или кнопки и добавить класс только для sr. Затем мы можем добавить tabIndex=»-1″ и некоторые стили, которые сделают элемент видимым только для программ чтения с экрана.
Посмотреть код на Gist.
Еще лучше, если у вас есть общий компонент или, вы можете просто добавить свойство isSrOnly, которое добавит класс и tabindex для вас. И тогда у нас снова есть доступный и полнофункциональный компонент ExpandedClickableArea.
Если это покажется вам интересным, загляните на страницу вакансий Wealthfront и помогите нам продолжать создавать удивительные и доступные продукты! Вы также можете узнать больше о Wealthfront или о нашей новой функции автопилота, о которой говорилось выше.
Раскрытие информации
Это сообщение было подготовлено исключительно в информационных целях. Ничто в этом сообщении не должно быть истолковано как предложение, рекомендация или предложение купить или продать какую-либо ценную бумагу или финансовый продукт. Любые ссылки на другие серверные сайты предлагаются для удобства и не подразумевают, что Wealthfront или ее аффилированные лица одобряют, спонсируют, продвигают и/или связаны с владельцами или участниками этих сайтов или подтверждают любую содержащуюся информацию. на этих сайтах, если прямо не указано иное.
Wealthfront предлагает бесплатный программный механизм финансовых консультаций, который предоставляет автоматизированные инструменты финансового планирования, помогающие пользователям достигать лучших результатов. Услуги по управлению инвестициями и консультационные услуги предоставляются Wealthfront Advisers LLC, зарегистрированным консультантом по инвестициям SEC, а брокерские продукты предоставляются Wealthfront Brokerage LLC, членом FINRA/SIPC.


 0" />
<title>Document</title>
<style>
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: flex; /*тут block не надо align-items и justify-content свойства флексов */
align-items: center;
justify-content: center; /*вот тут добавить ещё свойство и всё будет как надо*/
text-decoration: none;
font-size: 20px;
width: 100%;
height: 100%;
text-align: center;
border: 1px red solid;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</body>
</html>
0" />
<title>Document</title>
<style>
.product-menu {
display: flex;
justify-content: center;
background: #ccffff;
width: 70%;
height: 500px;
border-radius: 2%;
}
.product-list {
display: flex;
flex-direction: column;
list-style-type: none;
margin-top: 50px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.product-list li {
display: flex;
justify-content: center;
width: 100px;
height: 30px;
border: solid #666666 1px;
background: #fff;
}
.product-list a {
display: flex; /*тут block не надо align-items и justify-content свойства флексов */
align-items: center;
justify-content: center; /*вот тут добавить ещё свойство и всё будет как надо*/
text-decoration: none;
font-size: 20px;
width: 100%;
height: 100%;
text-align: center;
border: 1px red solid;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</body>
</html>