Как сделать гифку в Фотошопе CS6
Опубликовано: 10.03.2017 Изменено: 04.02.2018
Общаясь с друзьями в социальных сетях, вы, наверняка, часто получали от них в качестве прикола веселые анимации формата GIF. Эти разнообразные гифки, состоящие, как правило, из нескольких собранных воедино забавных кадров, сменяющих друг друга, имеют свойство передавать настроение человека, делать его беседу с кем — либо красочнее, интереснее и смешнее. Если вы являетесь поклонников таких подвижных и незамысловатых графических картинок, но совсем не осведомлены в вопросе их создания, тогда прочтите нашу познавательную статью. Она предоставит вам подробную информацию относительно того, как сделать гифку в фотошопе версии CS 6 за несколько минут самостоятельно без проблем и лишних затрат времени. Давайте начнем, дорогие друзья!
Содержание:
- Создаём GIF анимацию в Фотошопе версии CS 6
- Напоследок
Создаём
GIF анимацию в Фотошопе версии CS 6 Следуя нашим доступным и понятным рекомендациям, вы сможете справиться с этой несложной работой в кратчайшие сроки, а с приобретенным драгоценным опытом вообще моментально.
Следуя нашим доступным и понятным рекомендациям, вы сможете справиться с этой несложной работой в кратчайшие сроки, а с приобретенным драгоценным опытом вообще моментально.- Для начала вам потребуется сделать следующее для рождения будущей гифки: подобрать на ютубе понравившееся видео и скачать его на компьютер. Для этого необходимо загруженное нерасширенное видео поставить на паузу и перейти в адресную строку сверху окна. Перед словом ютуб потребуется вставить две английские буквы — SS. После чего сразу же следует нажать на «Enter».
- Мы попадаем на сайт Savefrom.net. Выставляем необходимое качество ролика и нажимает тут же Скачать его, сохранив на рабочем столе или же в ваших документах.
- Далее нам потребуется вырезать из этого же ролика небольшой интересный фрагмент для дальнейшей работы в фотошопе. Открываем программу Movie Maker или Киностудия, нажимаем на верхней панели окна Добавить видео и фотографии, а затем сразу же указываем место нахождение нашего видео.
 Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.
Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker. - Теперь приступаем к обрезке нашего ролика для будущей гифки. Активируем соответствующие инструменты, кликнув по видео два раза левой кнопкой мыши или же перейдя на верхней панели окна в Правку. Сделать это совсем не сложно.
- Курсором под видео выбираем необходимое начало будущего мини ролика, потом нажимаем на верхней панели на Установить начальную точку. Таким же путем производим и обрезку окончания видео, только после перемотки, нажав на кнопку Установить конечную точку.
- После того, как наш фрагмент создан, нам потребуется его правильно сохранить. Заходим в

- Чтобы узнать, как сделать гифку в фотошопе за несколько секунд, потребуется запустить данную программу и вставить в нее наше короткометражное видео. Для этого нажимаем на Файл в верхнем левом углу окна, потом Открыть. В нижней части панели заходим в Тип файла и выставляем на Все форматы. Далее заходим в наше видео и нажимаем Открыть. Она сразу же появится в окне фотошопа.
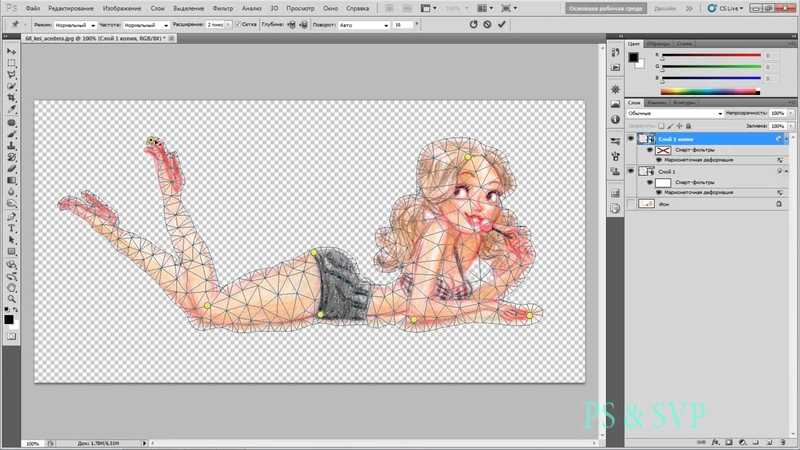
- Дальнейшие наши действия заключаются в сокращении видео до 2 — 3 — х секундного ролика. Чтобы выполнить эту задачу, нам необходимо обратить внимание на шкалу с курсором под роликом, с помощью которого нам предстоит выделить начало и конец будущей гифки, протянув стрелку до нужной точки. Когда начало видео будет определено, нам потребуется нажать на панели слева на ножницы и обрезать тем самым лишний элемент фильма. Таким же способом обрезаем и ненужный край конца видео. Наш редактируемый ролик разбился на три слоя.
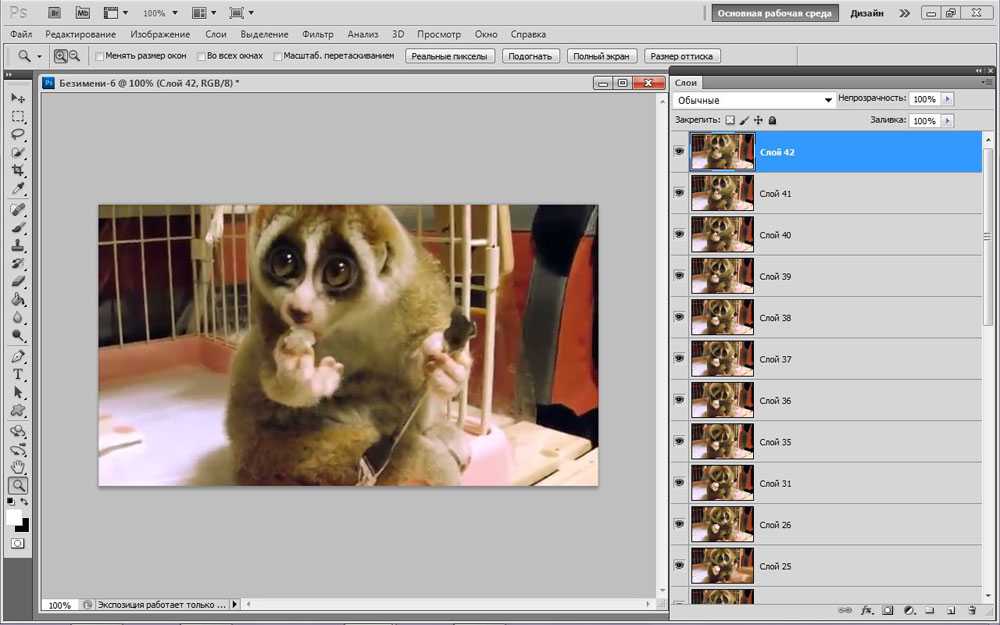
- В качестве GIF — анимации мы будем использовать средний фрагмент видео, выделенный на фото желтым цветом, от крайних же поочередно избавимся, переведя их нажатием мышки в корзину.

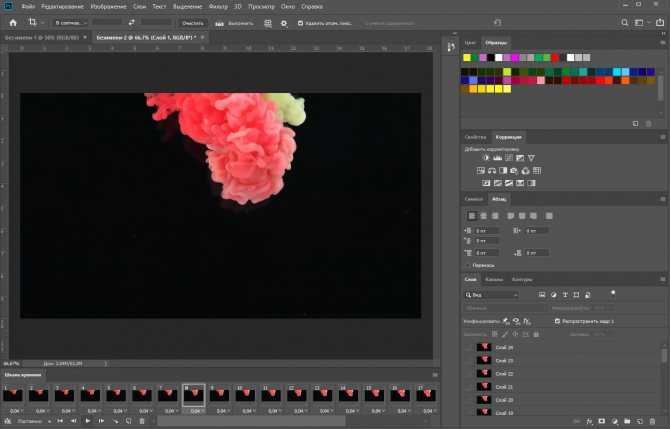
- Средний фрагмент ролика проверяем, просмотрев в очередной раз. Потом выбираем Файл в верхнем левом углу окна фотошопа, находим строку Сохранить для Web и заходим в нее.
- После того, как вы упомянутые выше шаги сделали, ждем, когда видео загрузится.
- После того, как все четыре кадра видео загрузились, находим в правой верхней части окна опции и вбираем формат GIF.
- После этого нам понадобится в нижней правой части окна фотошопа установить необходимые размеры будущей гифки в колонке Размеры изображения. Оптимальный вес ролика должен составлять приблизительно 2, 425 мегабайт. Ширина видео — 854 пикселя, а высота выставляется автоматически на 480 пикселей.
- В Параметры повторов устанавливаем функцию Постоянно для цикличности GIF — анимации. После выполненных действий выбираем Сохранить.
- Когда все изменения загрузятся, нам понадобится обозначить имя файла и снова Сохранить.

- После того, как сделали гифку в фотошопе по нашим пошаговым рекомендациям, вам нужно ее открыть, нажав правой кнопкой мышки и выбрав Открыть с помощью и Internet Explorer. В открытом окне появится ваша GIF — анимация.
Вот, в принципе, и готово наше графическое изображение. Надеемся, что наш подробный урок стал для вас понятным и запоминающимся. А если возникли еще кое — какие вопросы, тогда вот вам подготовленное нами видео. Внимательно изучите его и закрепите на практике. Успехов!
Напоследок
Вот и подошла к своему завершению наша познавательная статья, благодаря которой вы теперь знаете, как сделать гифку в фотошопе самостоятельно быстро и легко. Просмотрев нашу инструкцию с наглядными фото, вы наверняка убедились в том, что страшного — то и сложного в данной работе ничего нет. Стоит всего лишь немного потренироваться, уделив этому чуточку своего внимания и желания. За ваше терпение и труд последует обязательно вознаграждение в виде приятного и теплого «Спасибо!» от друзей, получивших ваши красивые и смешные анимации в формате GIF. Всего вам доброго, дорогие друзья!
Стоит всего лишь немного потренироваться, уделив этому чуточку своего внимания и желания. За ваше терпение и труд последует обязательно вознаграждение в виде приятного и теплого «Спасибо!» от друзей, получивших ваши красивые и смешные анимации в формате GIF. Всего вам доброго, дорогие друзья!
Поделитесь с друзьями:
Adblock
detector
Как создать анимированный GIF-файл до/после в Photoshop
В этом видеоуроке Аарон Нейс из Phlearn показывает, как создать классный GIF-файл до и после изображения, который вы можете опубликовать в социальных сетях, чтобы продемонстрировать свои навыки редактирования (или что-то еще). иначе вы хотите показать таким образом).
Сначала нужно получить изображения «До» и «После». Во многих случаях изображение «До» будет неотредактированной фотографией (если мы делаем GIF до/после редактирования). Это будет фоновый слой любого файла Photoshop.
С этого момента каждое изменение, которое вы вносите в изображение, должно происходить на новом слое.
Теперь создайте новый слой в верхней части документа и перейдите к «Изображение — Применить изображение». Выберите «Объединить», «Умножить» и убедитесь, что «Инверсия» не отмечена. Это поместит копию вашего изображения на один слой — это будет слой «После».
Следующим шагом является дублирование слоев «До» и «После» в новый документ. Начните с создания нового документа размером для Интернета (см. эту таблицу для справки).
После создания нового документа выберите слои «До» и «После» из исходного изображения и нажмите и перетащите их в новый документ. Не забудьте выбрать оба слоя при внесении каких-либо изменений, так как вам нужно, чтобы они были в одном и том же месте.
Превратите слои «До» и «После» в смарт-объекты, прежде чем преобразовывать их в новом документе. Это позволит вам изменить размер изображения, не влияя на качество видео.
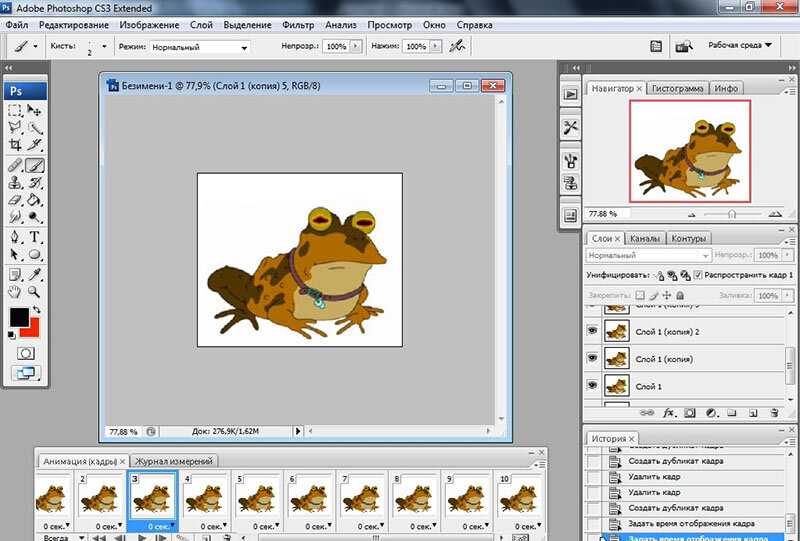
Чтобы создать анимацию, перейдите в «Окно > Временная шкала», чтобы открыть временную шкалу анимации, и нажмите «Создать новую анимацию кадра».
Используйте значок «Новый кадр», чтобы создать кадры из слоев «До» и «После». Выберите продолжительность кадра и количество повторений анимации. В этом примере мы выбираем «3 секунды» и «Навсегда». Обязательно нажмите кнопку «Воспроизвести», чтобы просмотреть анимацию на временной шкале.
Это не первый раз, когда мы пытаемся создать GIF. Если вы хотите создать простой GIF-файл и не хотите использовать Photoshop, вы можете использовать онлайн-сервисы, такие как giphy или gfycat, для загрузки и обмена собственными GIF-файлами. У нас также есть другие простые руководства по этой теме, в том числе «Как превратить видео в GIF в Photoshop» Говарда Пински и Брайана О’Нила Хьюза «Как создать анимированный GIF в Photoshop».
Вы можете найти много других видеоруководств по Photoshop в разделе Photoshop на LensVid (и вы можете найти гораздо больше видео Phlearn в нашем специальном подразделе Phlearn).
Иддо Генут
Иддо Генут
Иддо Генут — основатель и главный редактор LensVid.com. Он был репортером по технологиям, работающим в международных изданиях с конца 1990-х годов и освещающим фотографию с 2009 года. Иддо также является соучредителем производственной компании, специализирующейся на коммерческом визуальном контенте продуктов питания и продуктов.
Tagged: Aaron Nace Adobe Photoshop Создать анимированный GIF GIF PhlearnКак сделать анимированный GIF в Photoshop
Анимированные GIF могут быть очень интересными, они похожи на анимированные фотографии или небольшие видеоролики, вставленные в фотографию. Они отлично подходят для коротких рекламных объявлений, и их можно добавлять на веб-сайты и добавлять ссылки. В этом уроке мы покажем вам , как сделать анимированный GIF в Photoshop .
Чтобы создать свой собственный анимированный GIF с помощью Photoshop, выполните следующие простые шаги:
- Запустите Photoshop
- Откройте изображение в Photoshop
- Отключите видимость слоев для всех, кроме первого слайда
- Затем перейдите в окно, затем щелкните Timeline
- Здесь Отключите отображение нового слоя во всех кадрах
- Сделать новый кадр щелкните Дублировать выбранный кадр
- Выберите кадр, с которого вы хотите, чтобы он начинался, и щелкните Кадры анимации Tweens
- Вы можете дополнительно настроить анимированный GIF-файл
- Вы можете изменить время, в течение которого он должен оставаться открытым перед переключением на следующий кадр
- Наконец, установите время, в течение которого GIF будет повторяться.

- Предварительный просмотр и сохранение анимированного GIF.
Теперь давайте углубимся в детали.
Планирование содержания
Ключом к успеху любого проекта является планирование. С этой анимацией важно спланировать, что вы хотите, чтобы анимация была. Они будут решать, как анимация будет выглядеть и выполняться. Спросите себя, какова цель анимации? Это для рекламы? Это просто для удовольствия? Ответив на эти вопросы, вы узнаете, какие ресурсы вам понадобятся для создания анимированного GIF.
Соберите ресурсы
После планирования содержимого вы определились с целью анимированного GIF. Если это для рекламы, то там будут ключевые элементы, которые вам понадобятся. Что рекламируется, целевая аудитория и информация. Получите фотографии предметов или услуг, а также номера, адреса, время и место проведения, если это необходимые ресурсы. Целевая аудитория будет решать, какие цвета использовать и насколько яркими они будут.
Сделать анимацию
Самое интересное — создание анимированного GIF-файла. Здесь вы объедините все забавные навыки, чтобы создать GIF, который будет виден всем. GIF-файлы обычно маленькие и динамичные, поэтому они должны быть точными и по существу. GIF должен быть совместим со всеми устройствами, скоростями сети и быть интересным, чтобы другие хотели смотреть его снова и снова и делиться им.
Здесь вы объедините все забавные навыки, чтобы создать GIF, который будет виден всем. GIF-файлы обычно маленькие и динамичные, поэтому они должны быть точными и по существу. GIF должен быть совместим со всеми устройствами, скоростями сети и быть интересным, чтобы другие хотели смотреть его снова и снова и делиться им.
Откройте Photoshop и выберите новый, для параметра изображения выберите разрешение 72 пикселя, размер 350 x 300 пикселей, цветовой режим RGB, а в дополнительных параметрах выберите sRGB в цветовом профиле. Размеры могут показаться небольшими, но помните, что GIF должен быть маленьким, чтобы он занимал место в Интернете и подходил для большинства устройств, не занимая слишком много места. Однако, если есть необходимость и место не ограничено, вы можете увеличить размер GIF, это может быть баннер или заполнить большое рекламное место на сайте.
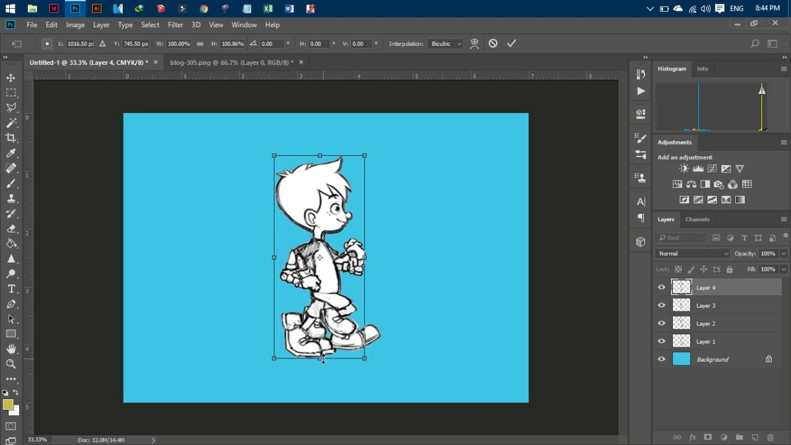
Добавьте весь контент, который вы хотите сделать частью анимированного GIF. Они будут добавлены в разные слои. Помните, что если это реклама, вам нужно будет добавить слова, чтобы привлечь аудиторию. Все, что необходимо показать на каждом слайде, будет контролироваться видимостью слоя.
Помните, что если это реклама, вам нужно будет добавить слова, чтобы привлечь аудиторию. Все, что необходимо показать на каждом слайде, будет контролироваться видимостью слоя.
Как только все содержимое будет добавлено, отключите видимость слоя для каждого, кроме того, который вы хотите показать на первом слайде. Помните, что вы также можете рисовать, этот анимированный GIF может работать аналогично перелистыванию страницы для анимации. Это также может быть как Как сделать анимацию, где части Как сделать видео или фото-шоу могут быть собраны вместе.
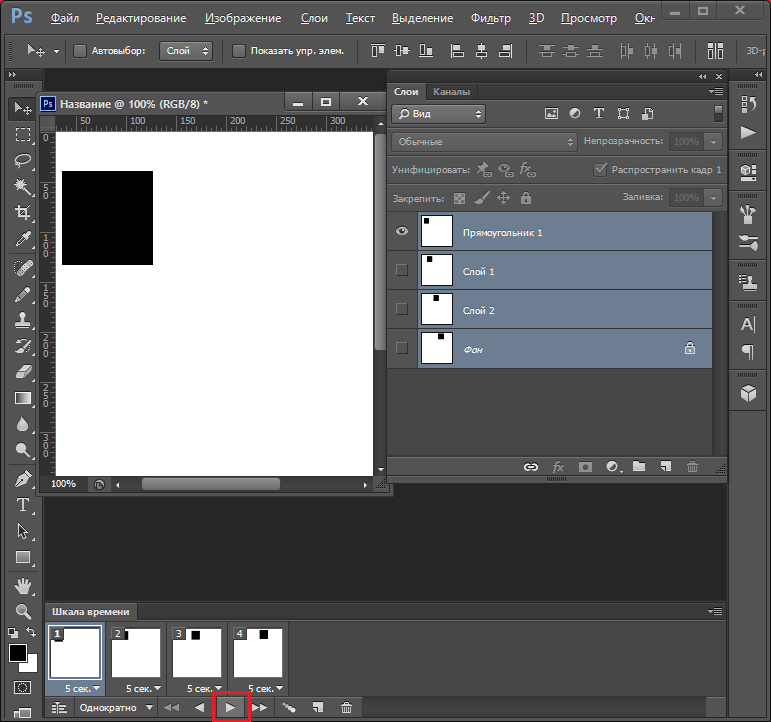
Чтобы начать создание, перейдите в «Окно» и нажмите «Временная шкала». Это откроет область временной шкалы, чтобы можно было добавить содержимое и действия.
В окне временной шкалы отключите параметр Новый слой, видимый во всех кадрах
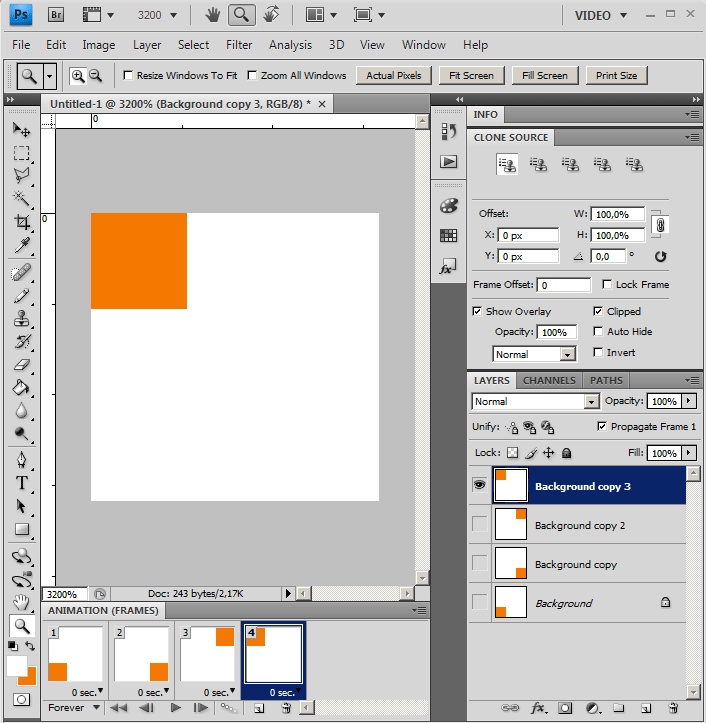
Чтобы создать новый кадр, щелкните Дублировать выбранный кадр в нижней части окна временного кадра. Этот параметр упрощает задачу, потому что, если это самый последний кадр, он позволяет выровнять новый контент в нужном месте, особенно если вам нужно переместить его в другое место или под другим углом. Это облегчает движения при воспроизведении слайдов.
Этот параметр упрощает задачу, потому что, если это самый последний кадр, он позволяет выровнять новый контент в нужном месте, особенно если вам нужно переместить его в другое место или под другим углом. Это облегчает движения при воспроизведении слайдов.
Вы можете добавить Fade Transition между слайдами, это называется Tweening . Выберите кадр, с которого вы хотите, чтобы он начинался, и щелкните Кадры анимации Tweens . Чем больше кадров вы добавите, тем больше будет файл, поэтому используйте Tween с умом.
Ниже окна таймфрейма есть несколько элементов управления для настройки анимированного GIF. Вы можете настроить каждый кадр на желаемое время. Однако не забудьте сделать важную информацию более заметной на более длительный срок. Вы также можете выбрать, сколько раз вы хотите, чтобы анимированный GIF-файл повторялся, прежде чем он закончится. Три раза должно быть хорошо. Это позволит правильно просматривать контент после завершения анимированного GIF, чтобы не надоесть и не использовать слишком много ресурсов зрителей. Есть кнопки управления с воспроизведением, так что вы можете просмотреть анимацию. Всем кадрам можно присвоить одинаковую продолжительность, удерживая Ctrl + Нажмите и выберите все, затем выберите время.
Есть кнопки управления с воспроизведением, так что вы можете просмотреть анимацию. Всем кадрам можно присвоить одинаковую продолжительность, удерживая Ctrl + Нажмите и выберите все, затем выберите время.
Чтобы сохранить в формате GIF, выберите «Файл», «Сохранить для Интернета». Появится диалоговое окно. Вы можете просто выбрать предварительный просмотр GIF или нажать «ОК», если вам не нужно вносить какие-либо изменения. Теперь вы можете поделиться созданным вами анимированным GIF. Анимированный GIF будет воспроизводиться в любом веб-браузере. В диалоговом окне «Сохранить для Интернета» есть кнопка предварительного просмотра, которая позволяет просмотреть GIF и показать копию HTML-кода.
Выше показана базовая готовая GIF-анимация. наблюдайте и смотрите, как он играет на постоянной скорости. Важная информация может оставаться на экране достаточно долго, чтобы ее можно было прочитать, но не слишком долго, чтобы не надоесть.
Прочтите: Советы и рекомендации по Adobe Illustrator для начинающих.

 Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.
Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.