как выделять жирным шрифтом слова в абзаце в HTML/CSS?
Я новичок в веб-программировании, и у меня есть несколько очень простых вопросов.
Я пытаюсь выделить жирным шрифтом несколько слов в одном абзаце, но не знаю, как это сделать с помощью HTML/CSS.. Как я могу выделить жирным шрифтом одно слово, например «bold» в моем примере?
Это выделяет жирным шрифтом целый абзац:
<html>
<head>
<style type="text/css">
p.n1
{
font:15px bold 30px Georgia,serif;
}
</style>
</head>
<body>
<p>I am in bold. </p>
</body>
</html>
Поделиться Источник user1111042 30 января 2012 в 01:26
7 ответов
36
<p><strong>This is in bold.</strong> This is not.
</p>
Вы можете найти Mozilla Developer Network очень удобным и надежным справочником.
Поделиться Mike Hofer 30 января 2012 в 01:32
10
Я знаю, что этот вопрос старый, но я столкнулся с ним и знаю, что у других людей может быть такая же проблема. Все эти ответы хороши, но не дают должных подробностей или реальных советов TRUE.
Когда требуется, чтобы стиль определенный раздел пункт Использовать в теге span.
<p><span>Andy Warhol</span> (August 6, 1928 - February 22, 1987) was an American artist who was a leading figure in the visual art movement known as pop art.</p>
Энди Уорхол (6 августа 1928 — 22 февраля 1987) — американский художник, ведущий деятель движения визуального искусства, известного как поп-арт.
Как показывает код, стили тега span для указанных слов: «Andy Warhol». Вы можете дополнительно стилизовать слово, используя любые коды стиля шрифта CSS.
Вы можете дополнительно стилизовать слово, используя любые коды стиля шрифта CSS.
{font-weight; font-size; text-decoration; font-family; margin; color}, etc.
Любой из них и многое другое можно использовать для стилизации слова, группы слов или даже определенных абзацев без необходимости добавлять класс в документ таблицы стилей CSS. Надеюсь, это кому-то поможет!
Поделиться Michael Anderson — NinjaSush3 20 апреля 2013 в 07:33
3
если вы хотите просто «bold», ответ Майка Хофера в основном правильный.
но обратите внимание, что тег выделяет свое содержимое жирным шрифтом по умолчанию, но вы можете изменить это поведение с помощью css, например:
p strong {
font-weight: normal;
font-style: italic;
}
Теперь ваш «bold» курсив 🙂
Поэтому старайтесь использовать теги по их значению, а не по стилю по умолчанию.
Поделиться Rodrigo 30 января 2012 в 02:01
- Android — не может выделять жирным шрифтом больше одного слова в edittext
У меня есть editText, в котором я хочу выделить жирным шрифтом текст, который я выбираю. Я использую контекстную панель действий с кнопкой для выделения выделенного слова жирным шрифтом. Проблема в том, что если я выделяю слово жирным шрифтом, то не могу выделить другие, а если я удаляю промежуток…
- Изменить (жирным шрифтом) все слова перед определенным словом
У меня есть список из почти 1000 наград, которые должны появиться на сайте. Каждая награда находится в своем собственном диапазоне и соответствует формату x for y пример: <span>Broadcast Film Critics Association Award for Best Director</span> Для каждого из этих промежутков я хотел бы…
3
<p><b> BOLD TEXT </b> not in bold </p>;
Включите текст, который вы хотите выделить жирным шрифтом между <b>.
Поделиться user1177371 30 января 2012 в 05:38
3
<style type="text/css">
p.boldpara {font-weight:bold;}
</style>
</head>
<body>
<p>Stack overflow is good site for developers. I really like this site </p>
</body>
</html>
http://www.tutorialspoint.com
Поделиться swati16 12 августа 2012 в 05:49
1
Хотя ваш ответ имеет много решений, я думаю, что это отличный способ сохранить строки кода. Попробуйте использовать пролеты, которые отлично подходят для таких ситуаций, как ваша.
- Создайте класс для выделения любого элемента жирным шрифтом. Так что для текста абзаца это будет
span.bold(This name can be anything do not include parenthesis) { font-weight: bold; }
- В вашем html вы можете получить доступ к этому классу, например, используя теги span и добавив класс bold или любое другое имя, которое вы выбрали
1
Добавить тег <b>
<p> <b> I am in Bold </b></p>
Для получения дополнительных тегов форматирования текста нажмите здесь
Поделиться mee 10 июля 2015 в 06:44
Похожие вопросы:
jQuery-выделите жирным шрифтом все слова в запросе
У меня есть большой документ HTML, книга, и мне нужно выделять жирным шрифтом каждое появление Toronto.
Как выделять жирным шрифтом текст с помощью компактной рамки
У меня есть приложение, написанное на C# для компактной платформы (3.5). Я пытаюсь отобразить какой-то текст на форме жирным шрифтом. Класс Label не дает мне возможности выделять жирным шрифтом мой…
Как BOLD определенные слова в NSString абзаце
Мне было интересно, можно ли выделить жирным шрифтом конкретные слова в тексте, который хранится в NSString. Я могу выделять жирным шрифтом, изменять шрифт символов в зависимости от их расположения…
MigraDoc-выделенный жирным шрифтом определенный текст в абзаце
Часть слова жирным шрифтом в настройки
Как я могу сделать часть слова жирным шрифтом в reStructuredText? Вот пример того, что мне нужно: . rst означает r e s tructured t ext.
rst означает r e s tructured t ext.
Android — не может выделять жирным шрифтом больше одного слова в edittext
У меня есть editText, в котором я хочу выделить жирным шрифтом текст, который я выбираю. Я использую контекстную панель действий с кнопкой для выделения выделенного слова жирным шрифтом. Проблема в…
Изменить (жирным шрифтом) все слова перед определенным словом
У меня есть список из почти 1000 наград, которые должны появиться на сайте. Каждая награда находится в своем собственном диапазоне и соответствует формату x for y пример: <span>Broadcast Film…
Как я могу динамически выделять жирным шрифтом первые два слова в абзаце?
Как я могу динамически выделять жирным шрифтом первые два слова в абзаце? Я пытаюсь выделить жирным шрифтом первые два слова в абзаце, что я могу сделать ? за это Использование HTML Javascript Css…
Использование docx4j для выделения жирным шрифтом слова в абзаце
 ..
.. Можно ли выделить жирным шрифтом часть слова в Slack (Linux)?
Можно ли выделять жирным шрифтом часть слова в Slack Chat? Пример : Stack Overflow . Я использую Ubuntu 18.04 и версию Linux slack. Использование построителя сообщений и значения unicode \u000b,…
Жирный текст CSS. Как сделать жирный шрифт в HTML Выделение жирным шрифтом в html
Жирность шрифта определяется при помощи атрибута CSS font-weight
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т. к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
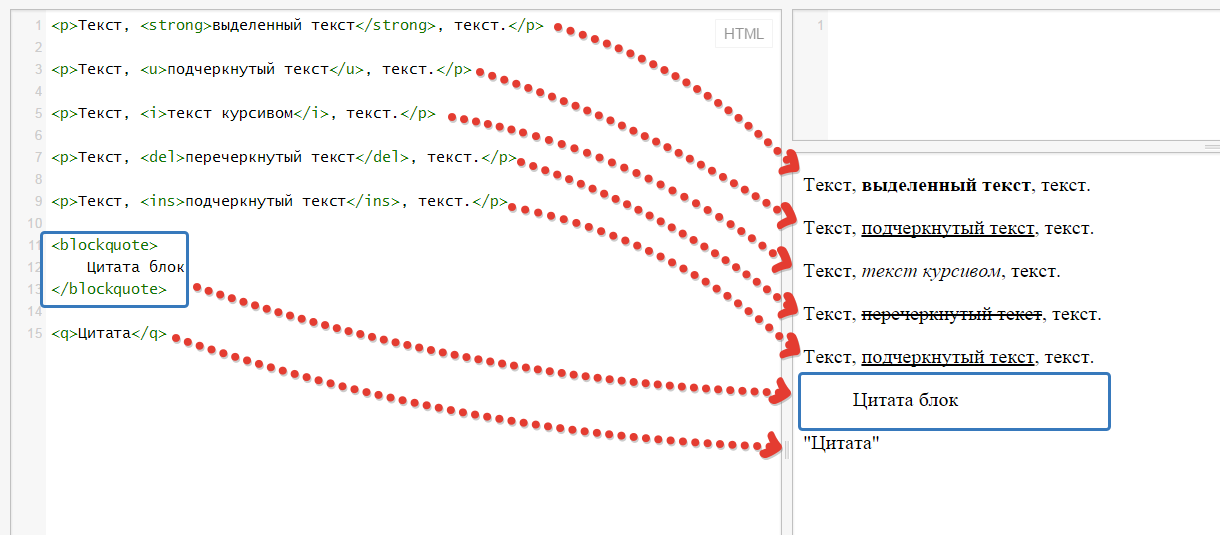
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
выделение текста жирным шрифтом без изменения размера контейнера
Это очень старый вопрос, но я возвращаюсь к нему, потому что у меня была эта проблема в приложении, которое я разрабатываю, и я нашел здесь все необходимые ответы.
(Пропустите этот абзац для TL; DR …)Я использую шрифт Gotham с сайта cloud.typography.com, и у меня есть кнопки, которые начинаются пустыми (с белой рамкой / текстом и прозрачным фоном) и приобретают цвет фона при наведении курсора. Я обнаружил, что некоторые цвета фона, которые я использовал, плохо контрастировали с белым текстом, поэтому я хотел изменить текст на черный для этих кнопок, но — из-за визуального трюка или обычных методов сглаживания — темный текст на светлом фоне всегда кажется более светлым, чем белый текст на темном фоне. Я обнаружил, что увеличение веса темного текста с 400 до 500 обеспечивает почти такой же «визуальный» вес. Тем не менее, он увеличивал ширину кнопки на крошечную величину — доли пикселя — но этого было достаточно, чтобы кнопки выглядели слегка «дрожащими», от чего я хотел избавиться.
Решение:
Очевидно, что это действительно привередливая проблема, поэтому ее нужно было решить. В конечном итоге я использовал негатив letter-spacingдля более жирного текста, как рекомендовал cgTag выше, но 1px был бы излишним, поэтому я просто рассчитал именно ту ширину, которая мне нужна.
Изучив кнопку в Chrome devtools, я обнаружил, что ширина моей кнопки по умолчанию была 165,47 пикселей, а при наведении — 165,69 пикселей, разница 0,22 пикселей. На кнопке было 9 символов, поэтому:
0,22 / 9 = 0,024444 пикселей
Преобразуя это в em-единицы, я мог сделать настройку независимой от размера шрифта. Моя кнопка использовала размер шрифта 16 пикселей, поэтому:
0,024444 / 16 = 0,001527эм
Итак, для моего конкретного шрифта следующий CSS сохраняет кнопки точно такой же ширины при наведении курсора:
.btn {
font-weight: 400;
}
.btn:hover {
font-weight: 500;
letter-spacing: -0.001527em;
}Пройдя небольшое тестирование и используя приведенную выше формулу, вы сможете найти именно то letter-spacingзначение, которое подходит для вашей ситуации, и оно должно работать независимо от размера шрифта.
Единственное предостережение заключается в том, что разные браузеры используют несколько разные вычисления субпикселей, поэтому, если вы стремитесь к этому уровню OCD с точностью до субпикселей, вам нужно будет повторить тестирование и установить разные значения для каждого браузера. Стили CSS, ориентированные на браузер, обычно не одобряются по уважительной причине, но я думаю, что это один из вариантов использования, когда это единственный вариант, который имеет смысл.
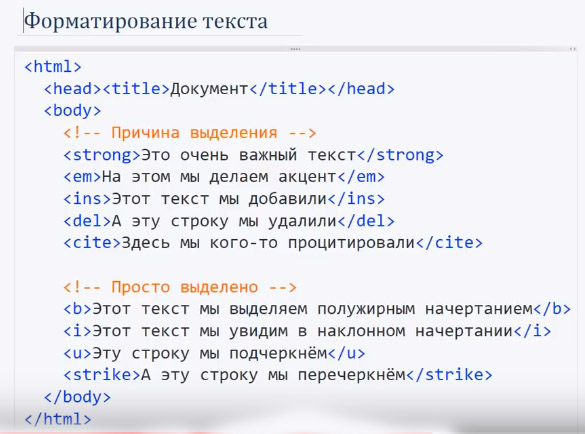
Форматирование текста (font-weight, font-style, font-size, text-indent) в HTML
В этой статье будут рассмотрены способы форматирования текста с помощью различных CSS свойств.Жирность текста (font-weight)
С первого взгляда свойство font-weight дублирует тег <b>. То есть делает текст жирным. Но не спешите с выводами, потому что это свойство может различать градации жирного. Для этого у него есть несколько значений:- normal — нормальная жирность шрифта (то есть нет жирного)
- bold — текст будет выделен жирным
- bolder — текст будет жирнее, чем жирность текста у родительского элемента
- lighter — текст будет менее жирным, чем текст у родительского элемента
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше.Помимо эти названий свойство font-weight может принимать численные значения: 100, 200, 300, 400 и т.д. до 900. Чем больше цифра — тем жирнее текст. Нормальный текст без выделения жирным соответствует цифре 400. Выделенный жирным текст соответствует цифре 700.
Далеко не у всех шрифтов есть весь набор градаций жирного. Обычно используются только два: bold и normal варианты. Поэтому в таких ситуациях какую цифру ни ставь, все равно получишь только 2 варианта жирности. Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Курсив (font-style)
Курсив можно получить с помощью тега <i>. Но ещё и через свойство font-style со значением italic. Приведём пример:Тише, <span>мыши</span>, кот на крыше.Тише, мыши, кот на крыше.Чтобы сделать из курсива нормальный шрифт, используйте «font-style: normal;»
Размер шрифта (font-size)
Через CSS свойство font-size можно задать размер шрифта. Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:
Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:- px — пикселы,
- % — проценты (от размера шрифта родительского элемента)
- em — высота шрифта элемента (единица — это сто процентов от размера шрифта родительского элемента),
- pt — пункты (по сути пиксели, но в пропорции 12pt = 16px)
- текстовые названия размеров: xx-small, x-small, smal, medium, large, x-large, xx-large
- ex — высота символа х (единица — это сто процентов),
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше.
Красная строка (text-indent)
Наверное, вы уже заметили, что HTML не воспринимает пробелы. То есть если в HTML коде поставить сотню пробелов между словами, а потом открыть этот HTML файл в браузере, то пробелы заменятся на один. Из-за этого и нет возможности сделать красную строку в абзаце. Но на помощь приходит CSS свойство text-indent, которое может сделать этот отступ. Значение этого свойства задаются в пикселях. Приведём пример:<div>
Тише, мыши, кот на крыше,<br>
а котята ещё выше.
</div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Жирный текст с помощью HTML и CSS.
 Как сделать жирный шрифт в HTML
Как сделать жирный шрифт в HTMLСегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
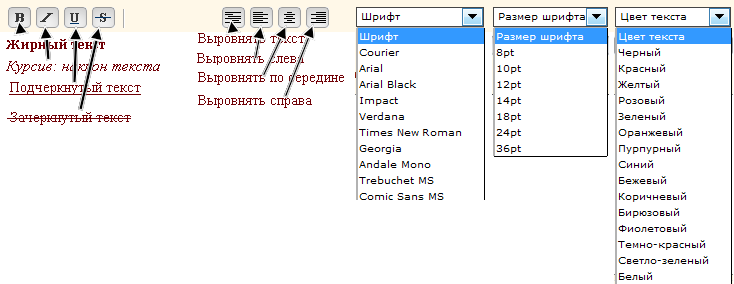
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
Шаг 1. Печатаем наш текст
Шаг 2. Выделяем текст левой клавишей мыши
Шаг 3. Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.
Для выполнения таких манипуляций разработчики предусмотрели несколько способов :
- Применение горячих клавиш
- Всплывающее меню , которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт» , которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм . Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
Начертание полужирное в css
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
Объявление насыщенности в CSS
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником. Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Что будет, если уровень насыщенности отсутствует?
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
/* запрещаем браузеру синтезировать полужирный стиль шрифта */ font-synthesis: none;Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Вопросы и ответы
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Перевод статьи “How To Fine-Tune Your Font Weights In CSS?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
font-weight, font-style и т.д. | lesson-web.ru
Наверняка, из урока по Html вы помните теги «b», «i» и «u», которые делают наш текст жирным, курсивным и подчёркнутым. На самом деле, в CSS есть аналоги этих тегов, которые позволяют сделать тоже самое.
Итак, для того, чтобы сделать текст жирным, мы используем свойство «font-weight» со значением «bold».
.box{
font-weight: bold;
}А если у вас, может быть, уже задан «font-weight: bold» и вы хотите сбросить это значение, тогда вы пишете «normal».
.box{
font-weight: normal;
}Так же, можно задавать жирность в цифирных значениях. Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
.box{
font-weight: 300; // Миниуми: 100, Максимум: 900
}
Дальше, если мы хотим сделать наш шрифт курсивным, то пишем «font-style» и здесь задаёте свойство «italic», и тогда текст становится курсивным.
.box{
font-style: italic;
}
Но в случае с «font-style» есть ещё значение «oblique».
.box{
font-style: oblique;
}
Оно, в принципе, ничего визуально не изменяет, но фактически делаются совершенно разные действия. Если мы делаем «italic», то берётся курсивное начертание шрифта. А вот второе значение, которое очень сложно произносить, «oblique», просто наклоняет текст. Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Дальше, как получить шрифт с нижним подчёркиванием? Для этого используем свойство «text-decoration» и «underline».
.box{
text-decoration: underline;
}
Пример: Текст с нижним подчеркиванием
С английского «under» — «низ», «line» — «линия», «линия снизу». Всё логично.
Также у «text-decoration» есть ещё несколько подсвойств. Первое – это «overline», линия сверху.
.box{
text-decoration: overline;
}
Пример: Текст с верхним подчеркиванием
Дальше, «line-through», которое делает перечёркивание.
.box{
text-decoration: line-through;
}
Пример: Текст с перечеркиванием
То есть, на будущее, если вы захотите делать блок с прайсом на что-то, и там будет старая цена и новая цена. Как правило, старая цена подсвечивается красненьким и перечёркивается. С помощью этого CSS-свойства вы можете перечеркнуть текст, и он будет как будто старая цена. Ну, не обязательно это будет старая цена, но, я думаю, можно для таких случаев использовать это свойство. Всё, «line-through», «overline» и «underline». Больше вам пока что тоже ничего не надо.
И ещё одно CSS-свойство, которое нельзя сделать с помощью тегов – это «text-transform». Здесь есть несколько таких свойств. Первое, давайте, рассмотрим «capitalize».
.box{
text-transform: capitalize;
}
Что даёт это свойство? Каждая первая буква каждого слова становится заглавной. На самом деле, немножечко странное CSS-свойство. Честно, никогда в жизни его не использовал. Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Дальше, что нам ещё интересно?
«Lowercase» — это когда все буквы становятся нижнего регистра.
.box{
text-transform: lowercase;
}
И наоборот, «uppercase», когда все буквы становятся заглавными или верхнего регистра.
.box{
text-transform: uppercase;
}
Бывают такие сайты, где чисто по стилистике все слова пишутся большими буквами, когда каждая буква всегда заглавная. То есть чтобы не писать текст через CapsLock или с зажатым Shift’ом все слова – это неудобно, можно использовать свойство «text-transform: uppercase», и будет вам в принципе счастье. Давайте ещё раз: «capitalize», «lowercase» и «uppercase» — вот три самых важных свойства для этого CSS-свойства.
Собственно, вот так вот можно работать с нашим текстом. Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Вот такие классные CSS-свойства. Всё, на этом мы заканчиваем с ними и идём к следующему уроку!
HTML: 3 способа сделать текст полужирным в CSS
В этом руководстве вы научитесь выделять текст полужирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово bold для выделения шрифта жирным шрифтом с помощью свойства font-weight . Но если вы хотите применить разную степень смелости, вы можете использовать числа, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы выделить текст в абзаце жирным шрифтом.Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, полужирный, светлее или кратные 100 от 100 до 900 , где 400 соответствует нормальному. Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | жирный | светлее | номер | начальный | наследование;
Как указать начертание шрифта
font-weight: 700; font-weight: жирный; / * то же, что 700 * / шрифт: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для класса в разделе заголовка
<стиль>
. bold_text {
font-weight: жирный;
}
HTML
<тело>Этот абзац полностью выделен жирным шрифтом.