Кисть для Фотошопа — Сердца / Creativo.one
Кисть для Фотошопа — Сердца / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяДополненияСкачать бесплатно кисти для ФотошопаЦветы и сердечкиКисть для Фотошопа — Сердца
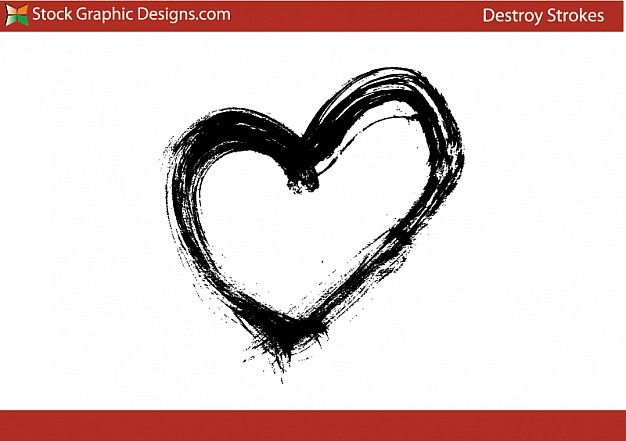
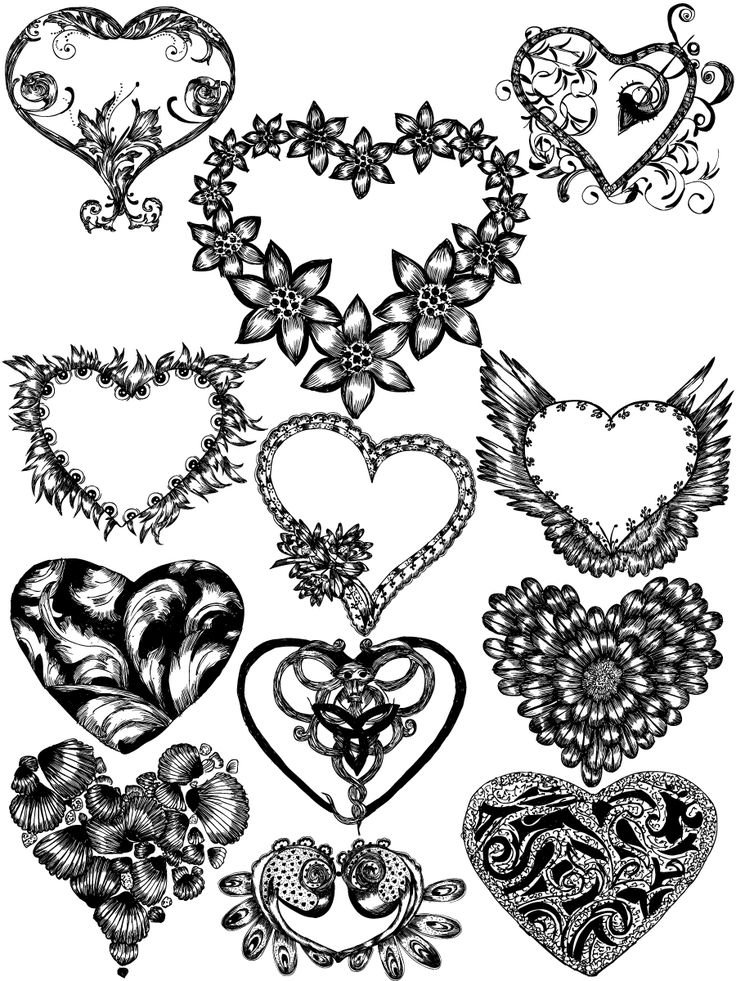
Отличная кисть с рисованными сердцами. Пригодится при создании открыток и другого оформления.
Формат — ABR. Размер — 3.7 мб.
Инструкцию по установке кисти в Фотошоп смотрите здесь.
Скачать Кисть для Фотошопа — Сердца
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Сердца и розы PNG, Кисти Сердца и розы для фотошопа, День святого Валентина.
PNG 1479*1238 px размер: 436,95 Kb
PNG 964*1458 px размер: 271,34 Kb
PNG 867*1803 px размер: 392,13 Kb
PNG 756*1782 px размер: 346,17 Kb
PNG 1307*1766 px размер: 534,96 Kb
PNG 855*1500 px размер: 303,11 Kb
PNG 1388*1419 px размер: 388,91 Kb
PNG 1675*1564 px размер: 546,27 Kb
PNG 886*1509 px размер: 384,26 Kb
PNG 654*1546 px размер: 199,17 Kb
PNG 919*1655 px размер: 386,03 Kb
PNG 1798*1776 px размер: 564,89 Kb
PNG 1677*1875 px размер: 512,39 Kb
PNG 1669*1683 px размер: 441,02 Kb
PNG 1655*1152 px размер: 384,83 Kb
PNG 1720*1766 px размер: 575,1 Kb
PNG 1367*1209 px размер: 324,27 Kb
PNG 1733*1322 px размер: 124,02 Kb
PNG 1600*1677 px размер: 694,14 Kb
PNG 1672*1078 px размер: 340,07 Kb
PNG 1227*1544 px размер: 321,75 Kb
PNG 1473*1592 px размер: 464,41 Kb
PNG 1657*1602 px размер: 871,31 Kb
PNG 1654*1702 px размер: 607,33 Kb
PNG 1722*1633 px размер: 315,54 Kb
PNG 1833*1659 px размер: 753,78 Kb
PNG 1853*1438 px размер: 412,4 Kb
PNG 1798*1266 px размер: 240,48 Kb
PNG 1877*1167 px размер: 273,34 Kb
PNG 1524*1847 px размер: 327,99 Kb
PNG 1855*1936 px размер: 730,51 Kb
PNG 1723*1330 px размер: 179,7 Kb
PNG 1786*1549 px размер: 148,95 Kb
PNG 1420*1598 px размер: 281,04 Kb
PNG 1880*1921 px размер: 279,17 Kb
PNG 1967*1966 px размер: 213,54 Kb
PNG 1192*1863 px размер: 188,02 Kb
PNG 1765*1816 px размер: 315,66 Kb
PNG 1876*1303 px размер: 219,63 Kb
PNG 1673*945 px размер: 163,35 Kb
PNG 693*1658 px размер: 132,52 Kb
PNG 1079*1844 px размер: 192,56 Kb
PNG 1761*968 px размер: 231,9 Kb
PNG 1568*1046 px размер: 575,32 Kb
PNG 1798*742 px размер: 344,54 Kb
PNG 918*1779 px размер: 244,94 Kb
PNG 795*1865 px размер: 278,21 Kb
PNG 1094*2292 px размер: 359,57 Kb
PNG 777*1609 px размер: 171,8 Kb
PNG 931*1765 px размер: 233,28 Kb
PNG 1592*1685 px размер: 338,04 Kb
PNG 922*2423 px размер: 248,72 Kb
PNG 886*1708 px размер: 361,48 Kb
PNG 1566*1158 px размер: 406,03 Kb
PNG 792*1621 px размер: 386,76 Kb
PNG 517*1438 px размер: 163,37 Kb
PNG 1845*1487 px размер: 626,4 Kb
PNG 832*1678 px размер: 309,61 Kb
PNG 1197*1822 px размер: 641,4 Kb
PNG 1407*1865 px размер: 715,94 Kb
PNG 1555*1733 px размер: 197,7 Kb
PNG 1811*933 px размер: 362,52 Kb
PNG 1272*1544 px размер: 472,16 Kb
PNG 1793*1141 px размер: 356,08 Kb
PNG 1351*1466 px размер: 205,48 Kb
PNG 851*1564 px размер: 353,12 Kb
PNG 1394*1494 px размер: 376,21 Kb
PNG 1677*1624 px размер: 430,13 Kb
PNG 1700*1437 px размер: 442,38 Kb
PNG 1577*1821 px размер: 382,74 Kb
PNG 1564*1459 px размер: 293,57 Kb
PNG 1568*653 px размер: 257,65 Kb
PNG 1254*1577 px размер: 408,9 Kb
PNG 1844*1112 px размер: 491,84 Kb
PNG 1833*1597 px размер: 479,54 Kb
PNG 1523*1146 px размер: 324,59 Kb
PNG 1520*1811 px размер: 542,31 Kb
PNG 1835*1326 px размер: 766,58 Kb
от простого к сложному.
 Часть 72. Магия узоров
Часть 72. Магия узоров12 — 2003
Яркие, завораживающие узоры могут заставить нас по-новому
взглянуть на привычные предметы. Они могут придать неожиданный колорит банальным
формам, изменив их до неузнаваемости. Они притягивают к себе взгляды и зачаровывают
своей магической красотой.
Узорами можно украсить все что угодно: начиная от стилизованных рисунков и заканчивая
поздравительными открытками. Хотите научиться их создавать? Седьмая версия Adobe
Photoshop позволяет не только рисовать узоры, но и помещать их на любое выбранное
изображение или форму.
1
Для начала нам понадобится какое-нибудь простое изображение, например сердце.
Можно найти клипарт с изображением сердца (как мы и поступили
в нашем примере) или нарисовать сердце с помощью Custom Shape Tool. Поскольку
мы собираемся создавать красочные узоры, то и работать будем с яркими цветами.
В нашем примере сердце ярко-синего цвета.
2 Для того чтобы без затруднений управлять элементами будущего узора, нам понадобится свободное пространство. С помощью инструмента перемещения Move Tool перетаскиваем сердце в нижнюю часть изображения и ставим его по центру. Затем убираем лишний фон инструментом кадрирования Crop Tool так, чтобы вокруг сердца все же осталось достаточно свободного места.
3 Дублируем слой в панели Layers с помощью команды Duplicate Layer. После этого делаем слой Layer 1 невидимым, щелкнув по пиктограмме глаза в панели Layers. На этой же панели щелкаем по пиктограмме замка на слое Layer 1, чтобы запереть его. Дальше вся работа будет осуществляться на основе слоя Layer 1 copy.
4 Для удобства можно увеличить масштаб изображения инструментом Zoom. С помощью
инструмента «перо» (Pen Tool) рисуем зигзагообразную
форму, которая может выходить за границы сердца. Даже тем, кто плохо владеет
этим инструментом, будет несложно это сделать — нужно лишь отметить «пером»
все угловые точки создаваемой формы.
5 Теперь в панели Paths выбираем созданный путь и применяем к нему команду Make Selection. Величина радиуса пера (Feather Radius) не имеет принципиального значения. В нашем примере она установлена на 1.
6 Теперь прибавим контрастности и объема выделенным областям. Для этого проводим инструментом затемнителя (Burn Tool) по нижним границам выделения, а инструментом осветлителя (Dodge Tool) — по верхним. Настройки в панели Options должны быть следующими: Range — Shadows, Exposure — 100% для обеих инструментов. Размер кисти можно выбирать по усмотрению.
7 Инструментом «волшебная палочка» (Magic Wand) при нажатой клавише
Shift выделяем фон изображения. Нажатием правой кнопки мыши
вызываем меню и применяем команду Select Inverse. Так мы сможем работать с теми
участками сердца, которые не были затронуты ранее. А все последующие действия
не коснутся фона и участков, находящихся внутри созданной нами ранее зигзагообразной
формы.
8 Выбираем инструмент «кисть» (Brush Tool) и в панели Options находим кисть Hard Pastel on Canvas. Диаметр кисти должен быть приблизительно равен ширине сердца. В данном примере он составляет 650 пикселов. В этой же панели устанавливаем параметры: Opacity — 80%, Flow — 100%. В качестве режима кисти (Mode) выбираем Linear Light.
9 Выбранной кистью проводим по сердцу так, чтобы получились линии, перпендикулярные полученной ранее зигзагообразной форме. Это прибавит элементу нашего будущего узора динамики.
10 Не убирая выделение, придаем контрастность и объем только что нарисованным кистью линиям с помощью инструментов «затемнитель» и «осветлитель» точно так же, как это было проделано с зигзагообразной формой. Теперь можно убрать выделение, щелкнув по изображению инструментом «лассо».
11 Теперь самое интересное. Для удобства уменьшаем масштаб
изображения до 33,3%. Дублируем слой Layer 1 copy. Выбираем инструмент прямоугольной
области (Rectangular Marquee) и щелкаем правой кнопкой мыши по изображению.
В появившемся меню выбираем опцию Free Transform.
Выбираем инструмент прямоугольной
области (Rectangular Marquee) и щелкаем правой кнопкой мыши по изображению.
В появившемся меню выбираем опцию Free Transform.
12 Центральную точку перетаскиваем к верху сердца и снова щелкаем по изображению правой кнопкой мыши. Выполняем поворот изображения на 90° по часовой стрелке (команда Rotate 90? CW в появившемся меню).
13 Так, дублируя каждый новый слой, повторяем поворот изображения. В результате получается ромб из наложенных друг на друга сердец — главный элемент будущего узора.
14 Теперь объединяем все четыре слоя с помощью команды Merge Visible в панели Layers — так будет удобнее работать дальше.
15 Поворачиваем изображение на 45° (меню Image —> Rotate Canvas —> Arbitrary), вписав в графу Angle цифру 45 и указав направление по часовой стрелке (CW).
16 С помощью инструмента перемещения перетаскиваем получившуюся
фигуру в верхний угол холста. Дублируем слой и тем же инструментом перемещения
максимально приближаем друг к другу две фигуры. Теперь аккуратно выделяем их
инструментом кадрирования так, чтобы вокруг фигур не было свободного пространства.
Объединяем слои командой Merge Visible в панели Layers.
Дублируем слой и тем же инструментом перемещения
максимально приближаем друг к другу две фигуры. Теперь аккуратно выделяем их
инструментом кадрирования так, чтобы вокруг фигур не было свободного пространства.
Объединяем слои командой Merge Visible в панели Layers.
17 Чтобы заполнить пустое пространство под полученными нами фигурами, создаем новый слой в панели Layers (команда New Layer) и перетаскиваем его в панели Layers так, чтобы он оказался под слоем с фигурами. Затем заливаем новый слой понравившимся цветом (в нашем примере был взят темно-синий).
18 Придадим нашему узору драматизм. Этого легко достичь
с помощью фильтра Accented Edges (меню Filter —> Brush Strokes —> Accented
Edges). Этот фильтр сделает края всех элементов узора более четкими, а сам узор
— контрастным. В открывшемся диалоговом окне настраиваем параметры по своему
усмотрению. В данном примере параметры таковы: Edge Width — 7, Edge Brightness
— 22, Smoothness — 2.
19 Итак, базовая часть орнамента готова. Теперь объединяем все слои (команда Flatten Image в панели или меню Layers). Для того чтобы превратить созданное нами изображение в узор, применяем к нему команду Define Pattern (меню Edit). Теперь мы сможем поместить этот узор на любое изображение. Посмотрим, как это выглядит на примере.
20 Открываем новый файл и помещаем в него изображение, на которое хотим наложить созданный нами узор. В нашем примере это бабочка, взятая из дингбат-шрифта butterflips (скачать его можно на сайте http://www.dingbatpages.com).
21 Теперь поместим созданный нами узор на изображение
бабочки. В меню Layer находим Layer Style —> Pattern Overlay. В открывшемся
диалоговом окне находим наш узор. С помощью ползунка Scale можно контролировать
масштаб узора. А при открытом диалоговом окне Layer Style инструментом перемещения
Move Tool можно передвигать узор внутри фигурки.
22 Чтобы сделать бабочку более яркой, а узор — разноцветным, в том же меню Layer —> Layer Style находим Gradient Overlay. В открывшемся диалоговом окне выбираем градиент (в нашем случае был выбран градиент Violet, Orange). Чтобы градиент не перекрыл полностью узор, устанавливаем Blend Mode на Hue. Так узор равномерно окрасится выбранным градиентом.
23 Для создания композиции на основе нашего узора можно заполнить пространство изображения другими бабочками. Главное правило — каждую новую бабочку необходимо помещать в новый слой. К каждой из них применяем Pattern Overlay. Чтобы узоры не выглядели одинаково, каждой бабочке задаем разные масштабы узора (Scale). Для каждой из них выбираем разные градиенты в Gradient Overlay и режимы наложения (Blend Mode). Можно менять слои местами, надкладывая одних бабочек на других.
24 Когда разноцветные бабочки заполнят все пространство изображения, создадим
новый слой (панель Layer —> New Layer), который поместим под всеми слоями
с бабочками.
25 Заливаем новый слой с помощью инструмента заливки (Paint Bucket Tool) темным цветом, чтобы создать для бабочек фон. Так они будут смотреться контрастнее и еще ярче. В нашем примере выбран темно-синий цвет.
26 Открываем знакомый нам Gradient Overlay (меню Layer —> Layer Style —> Gradient Overlay), выбираем градиент Foreground to Background, а Blend Mode устанавливаем на Hard Light.
27 И наконец, чтобы придать фону текстуру, применяем к нему наш узор. Сильно увеличиваем масштаб и задаем Blend Mode — Overlay.
КомпьюАрт 12’2003
Как нарисовать сердечко в фотошопе
Анимированное сердце в фотошоп. Как нарисовать сердце — Уроки Photoshop
Всем доброго настроения! И вот я снова здесь, публикую для Вас, дорогие мои читатели блога Домовёнок-Арт, уроки фотошоп для начинающих. И поскольку совсем немного осталось до дня всех влюбленных, то сегодняшний урок будет посвящено именно этому празднику: мы будем создавать валентинку в фотошопе .
Сразу оговорюсь: данный урок является лишь первой частью классной открытки или обоев для рабочего стола ко Дню всех влюбленных. Но обо всем по порядку.
Итак, открываем программу Adobe Photoshop и создаем новый документ размером 1280х1024 пикс. (по размеру монитора, ведь мы же делаем обои ко дню всех влюбленных), разрешение 72 пикс/см, цветовой режим RGB.
Выбираем инструмент Произвольная фигура , находим вверху в настройках инструмента изображение сердца (Черви называется).
Если у Вас такой фигуры нет, то ее нужно загрузить из стандартной библиотеки фотошопа. Для этого жмем на маленький треугольничек в правом верхнем углу и выбираем внизу вкладку Все.
Прежде, чем рисовать, устанавливаем основной цвет в панели инструментов. Я пока выбрала цвет 870404 , но в процессе создания мы его, если что, сможем подкорректировать.
Итак, рисуем небольшое сердечко. Обратите внимание на настройку Выполнить заливку пикселов , маленький квадратик.
Давайте сделаем объемное сердце, для чего дважды кликаем по слою в Панели слоев или идем в меню Слои-Стиль слоя-Параметры наложения. Теперь устанавливаем следующие настройки, показанные на скриншотах (для увеличения нажмите на изображение):
Создаем новый слой. А также загружаем выделение сердечка: зажав клавишу С trl , кликаем по иконке слоя в панели справа.
Выбираем инструмент Градиент , устанавливаем цвета, как на рисунке. Режим наложения нормальный , Линейный градиент . Проводим вертикально инструментом сверху вниз.
Меняем режим наложения слоя на Насыщенность
Создаем еще один слой Слой 3 . Вновь выбираем Произвольную фигуру и рисуем сердце белого цвета, немного меньшего размера.
Жмем сочетание клавиш Ctrl+ T , вызывая тем самым Произвольную трансформацию слоя. Правой кнопкой мыши выбираем функцию Деформация , появится сетка из 9 прямоугольников. Зажимая по очереди нужные прямоугольники, перетаскиваем и растягиваем изображение, как показано на скриншоте. Как только результат устроит, жмем Enter .
Зажимая по очереди нужные прямоугольники, перетаскиваем и растягиваем изображение, как показано на скриншоте. Как только результат устроит, жмем Enter .
Нам нужно отсечь нижнюю острую часть маленького сердечка. Я это сделала при помощи инструмента Перо . Как им пользоваться, я рассказывала в статье о . Рисуем контур этим инструментом, закрыв его, правой клавишей образуем выделенную область с растушевкой 1 пикс. Инвертируем выделение сочетанием клавиш Shift+ Ctrl+ i или через меню Выделение –Инверсия . Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу Del
Отменяем выделение комбинацией клавиш Ctrl+D . И опять загружаем выделение большого сердца (см. выше). При этом находимся на Слое 3 . Идем в меню Фильтр – Размытие – Размытие по Гауссу и устанавливаем следующие настройки
Меняем режим смешивания слоя на Перекрытие , а прозрачность снижаем до 47%.
Самый главный элемент для будущей валентинки в фотошопе готов.
Итак, в сегодняшнем уроке фотошоп для начинающих мы создали такое пылающее объемное сердце, которое станет основной фигурой для нашей будущей валентинки. В следующем уроке я обязательно покажу, как сделать красивую открытку — .
А я Вам желаю успешно освоить создание этого сердечка, ведь впереди нас ждет еще более интересная работа! До скорого!
Ваш Домовёнок Елена.
Всякие разные новости:
Вкусные идеи для Вас.
Здравствуйте! Сегодня научимся рисовать сердце в фотошопе . Сердечко хоть и не с крыльями, но тем не менее получится достаточно симпатичное.
Урок несложный, единственное, что может вызвать затруднение — это инструмент Перо . Для многих он долгое время остается сложным элементом программы, но, если мы не будем тренироваться, тогда никогда ничего не освоим. Уверяю, что в этом уроке у вас все получится.
Сначала мы рисуем одну половину сердца, затем копируем слой и делаем симметричную вторую половину. А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
В конце урока мы нарисуем его так:
Теперь все подробнее:
Определимся с размером будущего изображения. Я сделаю 256 на 256 пикселей с прозрачным фоном. Поскольку форма сердца подразумевает симметрию обеих ее половин, нам нужно установить вертикальную направляющую, по которой мы будем ориентироваться, чтобы в итоге все получилось ровным и симметричным.
Чтобы установить направляющую, сперва, включите инструмент Линейки (Просмотр — Линейки, поставьте галочку), сверху и слева появятся две полоски со шкалой. Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.
Затем в бой вступает, нелюбимый для многих, инструмент Перо . При помощи него мы сделаем что-то наподобие скелета будущего сердца. Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:
Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:
В следующем шаге начнем придавать узнаваемые округлые формы. Именно тут и начинается главная сложность в работе с пером. Возьмите инструмент Угол (находится во вкладке пера в самом низу списка). Кликните на крайнюю правую точку и, не отпуская кнопку мыши, начинайте двигать в сторону. Некогда прямые линии начнут деформироваться. Вам нужно сделать так, чтобы угол стал закругленным.
Еще немного подергав за все созданные точки, нужно добиться вот такого результата:
Теперь нужно преобразовать наш новоиспеченный контур в . Для этого, при все том же выбранном инструменте Угол , нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область .
В появившемся диалоговом окне, в параметре Радиус растушевки установите значение 0. В результате получим выделенную область одной половины сердца:
В результате получим выделенную область одной половины сердца:
Зальем выделение красным цветом. Выполните команду Редактирование — Выполнить заливку . В появившемся диалоговом окне найдите параметр Содержимое — Использовать и в выпадающем меню выберите Цвет . Появится палитра, где нужно выбрать красный оттенок (на самом деле, это не так важно, т.к. далее мы будем применять градиент).
Нарисуем недостающую вторую половину. Продублируйте выделение на новый слой, нажав Ctrl+J . Выделите копию слоя на палитре, возьмите инструмент свободное трансформирование Ctrl+T и щелкните по изображению правой кнопкой мыши. Из появившегося меню кликните Отразить по горизонтали . Теперь вторая половинка стала зеркальной. При помощи установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь оно стало похоже само на себя! Можно убрать направляющую.
Следующими этапами, нарисованное нами сердечко оформим должным образом. Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои .
Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои .
Первым делом, применим Градиент . Дважды щелкните по слою, появится окно Стиль слоя , в его левой части нажмите Наложение градиента . Справа в настройках наложения вы увидите цветную полосу, нажав на нее появится окно Редактор градиентов . Установите цвет от темного красного (# 9a080f ) до более светлого оттенка (# f38e8e ).
Можно добавить обводку. Она находится там же в стилях слоя. Цвет выберите из оттенков красного, непрозрачность примерно 80%.
Добавим игру света.
Создайте новый пустой прозрачный слой. Зажав клавишу Ctrl , нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Выделив новый пустой слой, поверх выделенной области наложите градиент, но только так, чтобы он своим белым светом сильно наш красный цвет не обесцветил.
Выберите инструмент и нарисуйте полукруг, чтобы примерно на треть выделить наше сердце. Затем нажмите Backspace . В результате мы удалили выделенную часть белого градиента. От него лишь осталась небольшая часть сверху, словно падает свет. Если получился слишком явный контраст, градиенту можно понизить непрозрачность.
Вот и все! Я специально расписал все очень подробно, так как урок рассчитан на начинающих пользователей фотошопа. Отпишитесь в комментариях о своих успехах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Скоро февраль, а с ним и день святого Валентина. Попробуем сделать вот такое пульсирующее сердце.
Скоро февраль, а с ним и день святого Валентина. А на этот праздник принято дарить всем валентинки, то есть маленькие подарочки или открытки в форме сердечка.
В этом уроке попробуем сделать вот такое пульсирующее сердце.
Итак, открываем фотошоп, даем команду:
File-New (Файл — Новый). Размер зададим 400 на 400 пикселей. Фон нам не нужен пока, поэтому указываем, что картинка будет с прозрачным фоном.
Нам для урока не так уж и важно, насколько хорошо нарисовано сердце. Главное — анимация. Поэтому не будем морочить себе голову тем, как покрасивее нарисовать сердечко, воспользуемся готовым шаблоном.
Растягиваем рисунок на весь холст, для того, чтобы он был симметричным, не забываем удерживать нажатой клавишу Shift.
Фигура рисуется с теми стилями, которые были у вас установлены. У меня это просто черный цвет. Но, абсолютно неважно, как выглядит ваша фигурка сердца, так как мы ее сейчас все-равно перекрасим.
Для этого щелкаем по миниатюре на слое с зажатой клавишей Ctrl. Сердце выделится. Берем инструмент градиентная заливка. Выбираем стиль заливки от центра и задаем цвета — красный и бордовый.
Заливаем выделение. Но рисунок все-равно выглядит плоским. Поэтому придадим ему немного объема. Для этого вызываем панельку стилей слоя (либо командой в меню Слой-Стили (Layer-Styles), либо кнопкой Fx ). Добавляем Скос и рельеф и Тень. Величину установите сами, как вам больше понравится.
Но рисунок все-равно выглядит плоским. Поэтому придадим ему немного объема. Для этого вызываем панельку стилей слоя (либо командой в меню Слой-Стили (Layer-Styles), либо кнопкой Fx ). Добавляем Скос и рельеф и Тень. Величину установите сами, как вам больше понравится.
Итак, получилось что-то вроде вот этого. Да, мы дальше будем копировать слои. Поэтому закроем описание стилей, чтобы они не мешали.
Копируем слой с сердечком. Проще всего нажать комбинацию клавиш Ctrl+J. Но можно воспользоваться и контекстным меню (правая кнопка мыши по слою и выбираем пункт Дублировать слой (Duplicate layer)).
Уменьшаем сердце на втором слое. Для этого сначала выделяем его (Ctrl + щелчок по миниатюре). Нажимаем комбинацию клавиш Ctrl+T (или даем команду Edit — Free Transform). Задаем размеры в 90% от исходных.
Копируем второй слой. И точно так же уменьшаем сердечко на нем на 10%. Третий слой копируем и на нем делаем размер сердца в 80% от исходного.
Должно все выглядеть вот так:
Все готово. Вызываем панель создания анимации Окно — Анимация (Window — Animation). Открываем меню и создаем кадры из слоев.
Вызываем панель создания анимации Окно — Анимация (Window — Animation). Открываем меню и создаем кадры из слоев.
Не забываем, что каждый кадр должен показываться какое-то время. У меня это — 0,2 сек. Анимация должна повторятся постоянно.
Выберем инструмент Ellipse-tool (находится под Type tool) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР!»…после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
Выберем Convert Point tool… будем надеятся что никто не увидит вашего позора, когда вы прочитав эти строки, озираясь по комнате, начнете судорожно тыкаться в поисках этого инструмента…
Теперь посмотрим на скриншот и повторим действия для трансформации нашей фигуры в сердце…
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool…. привыкайте, без них никак. В результате пары минут стараний у вас должен получится будущий орган — серДце.
Щелкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool) и выбираем Make Selection. Feather Radius=0
Feather Radius=0
Зальем выделение красным цветом.
Shift+Ctrl+J — вырежем выделение в новый слой.
Создадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
Вы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали… возвращайте ее!
Будем использовать встроенные Styles для создания объема нашему сердечку. Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles), — необязательно лишь бы вы нашли стиль под названием Blue Glass (Button)… это то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем, однако на органе появилась синюшность… однако мертвит, и вы бегом кидаетесь в HueSaturation крутите ползунки а эффект неизменен! Ну… глюк!… в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect. И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy)… Зайдите в Color Overlay и установите красный цвет… Зайдем в Inner Glow и понизим Opacity до 30%. Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Судорожно жмем ОК…
Ну ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком… ну тут просто ваша фантазия как подразмыть края нашего изображения чтобы небыло резкого цветового перехода… Думаю справитесь. Это обычная рутина.
Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000, чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты…
Делаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя — верхний=Layer 1 copy 2. На нем выполним правым щелчком — Clear Layer Style.
Eye Candy4000 — CHROME. Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35. Жмем ОК.
Присвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! — именно Fill а не Opacity).
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе . Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать. Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть .
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
Из оставшейся части будем формировать половинку сердца.
Сформировать половинку сердца.(Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой.
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный.)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши, передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
Как нарисовать сердце в фотошопе. Как сделать сердце в фотошопе
Как вы смотрите на то, чтобы сделать приятное своей второй половинке и послать ей маленькую любовную записочку? Для этого нам нужно будет придать пикантности записке в виде анимированного сердечка.
Итак, определяемся с фоном, в качестве такового можно использовать клипарт.
Создаем новый файл (рабочий файл)размером 500*500 пикселей.
Открываем ту картинку, которая будет фоном нашей записке. Переходим во вкладку «Файл», выбираем «Открыть». Копируем изображение, для этого при помощи инструмента «Прямоугольная область» удерживая левую кнопку мыши, обводим изображение. Во вкладке «Редактирование», выбираем функцию копировать и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование», функция «Вставить» вставляем скопированную картинку. Если изображение не помещается целиком в рабочий файл, то для этого во вкладке «Редактирование» выбираем функцию «Трансформирование» и в ней «Масштабирование». Изображение окажется в прямоугольной области. Изображение можно уменьшить, либо увеличить, можно передвинуть по площади рабочего файла. Удерживая левую кнопку мыши взять за уголок выделенной области передвигаем его, можно также навести мышь на уголок выделенной области и при появлении стрелочки изменить размер слоя с изображением.
Переходим во вкладку «Файл», выбираем «Открыть». Копируем изображение, для этого при помощи инструмента «Прямоугольная область» удерживая левую кнопку мыши, обводим изображение. Во вкладке «Редактирование», выбираем функцию копировать и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование», функция «Вставить» вставляем скопированную картинку. Если изображение не помещается целиком в рабочий файл, то для этого во вкладке «Редактирование» выбираем функцию «Трансформирование» и в ней «Масштабирование». Изображение окажется в прямоугольной области. Изображение можно уменьшить, либо увеличить, можно передвинуть по площади рабочего файла. Удерживая левую кнопку мыши взять за уголок выделенной области передвигаем его, можно также навести мышь на уголок выделенной области и при появлении стрелочки изменить размер слоя с изображением.
Теперь копируем клипарт сердечко. Вставляем в рабочий файл.
Создаем дубликат слоя с сердечком. Левой кнопкой мыши нажимаем по слою с сердечком, тем самым делая слой активным. Нажимаем правую кнопку мыши и в появившемся списке функций выбираем «Создать дубликат слоя».
Нажимаем правую кнопку мыши и в появившемся списке функций выбираем «Создать дубликат слоя».
В открывшемся окошке задаем название слоя или просто сразу нажимаем ОК.
Для удобства первый слой с сердечком так и обозначим 1, а второй 2.
Второй слой с сердечком делаем меньше первого. Нажимаем мышью на нужный нам слой, переходим во вкладку «Редактировать», «Трансформирование», «Масштабирование».
Немного уменьшаем второй слой с сердечком и располагаем его так, чтобы серединка сердечка, которое меньше приходилась на середину большего сердечка. Это необходимо для того, чтобы сердечко билось, а не двигалось.
Снимаем глазик (видимость слоя) со слоя со вторым сердечком. Для этого левой кнопкой мышки нажимаем на глазик нужного нам слоя.
Теперь переходим к созданию анимации. Во вкладке «Окно» выбираем «Анимация», нажимаем мышкой.
Внизу нашего файла появляется окошко раскадровки. Там у нас уже есть один кадр. Создаем ещё один кадр. Для этого нажимаем листик на ленте раскадровки.
Для этого нажимаем листик на ленте раскадровки.
Выставляем на кадрах время 0,5 секунд. Для этого на кадре, где указано время нажимаем треугольничек и выбираем из списка 0,5.
Далее становимся на первый кадр и соответственно к нему выставляем видимость для первого слоя с сердечком. Переходим ко второму кадру и для него выставляем видимость второго слоя с сердечком, при этом снимаем видимость с первого слоя с сердечком.
На ленте раскадровки убеждаемся, что выставлено воспроизведение в режиме постоянно.
Теперь, переходим к сохранению файла с анимацией сердечка. Для этого во вкладе «Файл» выбираем функцию «Сохранить для веб и устройств».
Здравствуйте! Сегодня научимся рисовать сердце в фотошопе . Сердечко хоть и не с крыльями, но тем не менее получится достаточно симпатичное.
Урок несложный, единственное, что может вызвать затруднение — это инструмент Перо . Для многих он долгое время остается сложным элементом программы, но, если мы не будем тренироваться, тогда никогда ничего не освоим. Уверяю, что в этом уроке у вас все получится.
Уверяю, что в этом уроке у вас все получится.
Сначала мы рисуем одну половину сердца, затем копируем слой и делаем симметричную вторую половину. А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
В конце урока мы нарисуем его так:
Теперь все подробнее:
Определимся с размером будущего изображения. Я сделаю 256 на 256 пикселей с прозрачным фоном. Поскольку форма сердца подразумевает симметрию обеих ее половин, нам нужно установить вертикальную направляющую, по которой мы будем ориентироваться, чтобы в итоге все получилось ровным и симметричным.
Чтобы установить направляющую, сперва, включите инструмент Линейки (Просмотр — Линейки, поставьте галочку), сверху и слева появятся две полоски со шкалой. Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.
Затем в бой вступает, нелюбимый для многих, инструмент Перо . При помощи него мы сделаем что-то наподобие скелета будущего сердца. Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:
В следующем шаге начнем придавать узнаваемые округлые формы. Именно тут и начинается главная сложность в работе с пером. Возьмите инструмент Угол (находится во вкладке пера в самом низу списка). Кликните на крайнюю правую точку и, не отпуская кнопку мыши, начинайте двигать в сторону. Некогда прямые линии начнут деформироваться. Вам нужно сделать так, чтобы угол стал закругленным.
Еще немного подергав за все созданные точки, нужно добиться вот такого результата:
Теперь нужно преобразовать наш новоиспеченный контур в . Для этого, при все том же выбранном инструменте Угол , нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область .
В появившемся диалоговом окне, в параметре Радиус растушевки установите значение 0. В результате получим выделенную область одной половины сердца:
Зальем выделение красным цветом. Выполните команду Редактирование — Выполнить заливку . В появившемся диалоговом окне найдите параметр Содержимое — Использовать и в выпадающем меню выберите Цвет . Появится палитра, где нужно выбрать красный оттенок (на самом деле, это не так важно, т.к. далее мы будем применять градиент).
Нарисуем недостающую вторую половину. Продублируйте выделение на новый слой, нажав Ctrl+J . Выделите копию слоя на палитре, возьмите инструмент свободное трансформирование Ctrl+T и щелкните по изображению правой кнопкой мыши. Из появившегося меню кликните Отразить по горизонтали . Теперь вторая половинка стала зеркальной. При помощи установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь оно стало похоже само на себя! Можно убрать направляющую.
Следующими этапами, нарисованное нами сердечко оформим должным образом. Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои .
Первым делом, применим Градиент . Дважды щелкните по слою, появится окно Стиль слоя , в его левой части нажмите Наложение градиента . Справа в настройках наложения вы увидите цветную полосу, нажав на нее появится окно Редактор градиентов . Установите цвет от темного красного (# 9a080f ) до более светлого оттенка (# f38e8e ).
Можно добавить обводку. Она находится там же в стилях слоя. Цвет выберите из оттенков красного, непрозрачность примерно 80%.
Добавим игру света.
Создайте новый пустой прозрачный слой. Зажав клавишу Ctrl , нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Выделив новый пустой слой, поверх выделенной области наложите градиент, но только так, чтобы он своим белым светом сильно наш красный цвет не обесцветил.
Выберите инструмент и нарисуйте полукруг, чтобы примерно на треть выделить наше сердце. Затем нажмите Backspace . В результате мы удалили выделенную часть белого градиента. От него лишь осталась небольшая часть сверху, словно падает свет. Если получился слишком явный контраст, градиенту можно понизить непрозрачность.
Вот и все! Я специально расписал все очень подробно, так как урок рассчитан на начинающих пользователей фотошопа. Отпишитесь в комментариях о своих успехах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке мы узнаем, как сделать фон с сердечками в фотошопе ко Дню Святого Валентина.
Сегодня я покажу вам как можно использовать стандартные кисти, формы и стили слоя для создания привлекательного фона в фотошопе CS6.
Приступаем к работе
Создаем новый документ (Ctrl+N) размером 1000px на 1000px.
Делаем фон
На панели инструментов выбираем инструмент Paint Bucket Tool (G), заливаем фоновый слой цветом #FFCB92.
Берем инструмент кисть Brush Tool(B).
Выбираем стандартную круглую кисть с мягкими краями, цвет #F16A50.
Рисуем кистью мягкие разводы на холсте, у вас должно получиться примерно следующее:
Применим к слою с разводами маску, нажав «Add layer mask»(кружок в прямоугольнике) внизу палитры слоев.
Выберите мягкую круглую кисть черного цвета (поставьте непрозрачность кисти Opacity — 20%).
Рисуйте на маске черной кистью, чтобы частично скрыть части слоя с разводами, как на рисунке ниже:
Создаем новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Выберите розовый цвет #F6615D. Частично закрашиваем изображение новым цветом как показано ниже.
Снова добавьте к слою маску, выберите мягкую круглую кисть, непрозрачность установите 15%.
Рисуйте черным цветом, чтобы скрыть части розового слоя, как мы это уже делали ранее.
Вот что примерно у нас должно получиться:
Создаем еще один новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Снова выбираем стандартную круглую кисть с мягкими краями.
Закрашиваем фон частично красным цветом #730506.
Добавляем к слою маску, нажав на иконку внизу палитры слоев. Выбираем круглую мягкую кисть черного цвета с непрозрачностью 50%.
Рисуем по маске выбранной кистью, чтобы показать частично скрыть красный слой и показать слои под ним.
Снова создайте новый слой – Ctrl+Shift+N.
Возьмите круглую кисть с мягкими краями и непрозрачностью 20%, нарисуйте цветом #A10004 несколько мазков в правом нижнем уголке.
Понизьте заливку слоя до 40% в палитре слоев.
Рисуем сердечки
Создаем новый слой — Ctrl+Shift+N.
Начинаем рисовать маленькое сердце, используя инструмент Pen Tool (P), в настройках инструмента в верхней панели выберите «Фигура».
Нарисуйте сердце как показано на картинке ниже, чтобы добиться плавных линий, используйте инструмент Convert Point Tool, с помощью которого вы можете добавлять к точкам направляющие, а затем с их помощью корректировать контур.
Вот что должно у нас получиться в итоге:
Дважды щелкните на слое с сердцем в палитре слоев, в появившемся окне выберите «Inner Shadow» (Внутренняя тень).
Кликните на цветную полосу в строке «Градиент», чтобы задать цвета градиента. Настройте переход как показано на картинке.
Вот что получилось у нас на этом этапе:
Делаем дубликат слоя с сердцем – Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T (инструмент Free Transform – Свободная трансформация), чтобы уменьшить размер сердечка и повернуть его.
Зажимаем Shift, чтобы пропорции изображения не изменились при уменьшении размера.
Поменяем также настройки градиента для второго сердечка.
Дважды щелкаем по слою, в появившемся окне, выбираем строку Gradient Overlay (Наложение градиента).
Кликаем по цветной полосе в строке Gradient «Градиент», чтобы задать другие цвета для нового сердечка.
Вот что должно у нас получиться:
Сделайте несколько копий слоев с сердечками, используйте Ctrl+T, чтобы менять положение и размер объектов. Не забывайте зажимать Shift при изменении размера сердечек.
Постарайтесь заполнить сердечками половину документа, как показано на рисунке ниже:
Выделите все слои с сердечками в палитре слоев (зажмите Ctrl, чтобы выделить несколько слоев одновременно). Нажмите Ctrl+G, чтобы объединить выделенные слои в группу.
Создайте копию только что созданной группы – Ctrl+J.
Скройте видимость первой группы, щелкнув по иконке глаза в палитре слоев.
Растрируйте копию скрытой группы, выделив ее и нажав Ctrl+E.
Заходим в меню Filter — Blur — Gaussian blur(Фильтр – Размытие – Размытие по Гауссу). Радиус ставим примерно 11.
Вот что у нас получилось:
Создайте копию размытого слоя.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), щелкните правой кнопкой по выделению, выбрав соответствующие пункты контекстного меню, поворачиваем изображение на 90 градусов против часовой стрелки, отражаем по горизонтали и опускаем немного вниз.
Перенесите ранее скрытую группу на самый верх в палитре слоев и включите ее видимость снова кликнув по иконке глаза.
После этого изменяйте размеры и положения каждого сердечка из группы при помощи Ctrl+T. Вот что у вас должно получиться:
Создайте новый слой — Ctrl+Shift+N.
Выберите инструмент кисть (B), круглую с мягкими краями.
Установите цвет кисти #FE7600 (Непрозрачность – 10%).
Рисуйте мягкой кистью поверх сердечек как показано на рисунке:
Снизьте заливку слоя в палитре слоев до 62%, а режим смешивания поставьте Overlay (Перекрытие).
Рисуем шестиугольники
На панели инструментов выберите инструмент Polygon Tool (U).
Нарисуйте шестиугольник белого цвета, установите значение 6 в окне «Стороны» в настройках инструмента сверху.
Вот что получилось у меня:
Снизьте заливку слоя с шестиугольником в палитре слоев до 18%, измените режим смешивания на Overlay (Перекрытие).
Сделайте несколько копий слоя с шестиугольником.
Меняйте положение и размер фигур при помощи Free Transform (Ctrl+T).
Должно получиться вот что:
Соедините слои, содержащие шестиугольники в одну группу (нажмите кнопку Ctrl, чтобы выделить соответствующие слои в палитре слоев и нажмите Ctrl +G, чтобы создать новую группу).
Объедините группу в один растрированный слой (выделите группу, а затем нажмите Ctrl+E).
Работаем на только что растрированном слое.
Заходим в меню Filter — Blur — Gaussian blur. Радиус ставим примерно 6px.
Вот что у нас получилось на этом этапе:
Выберите мягкую круглую кисть, непрозрачность установите 30%.
Рисуем по маске черным цветом, чтобы частично скрыть шестиугольники, как на картинке ниже:
Сделайте копию последнего слоя, удалите маску со слоя.
Зайдите в меню Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 1,7.
Используя инструмент Свободное трансформирование (Ctrl+T), поверните копию слоя, как на картинке:
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев.
Выберите мягкую круглую кисть, непрозрачность установите 20%, черного цвета.
Рисуем по маске черным цветом, чтобы частично скрыть слой, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Рисуем точки и звезды
Создаем новый слой.
Берем стандартную круглую кисть с мягкими краями белого цвета.
Выбранной кистью рисуем множество точек как показано на рисунке. Меняйте размер (горячие клавиши «[» — уменьшить диаметр и «]»-увеличить диаметр)и непрозрачность кисти для лучшего эффекта.
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев. Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуем по маске черным цветом, чтобы частично скрыть слой с точками, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Скопируйте файл кистей в эту директорию:
C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes folder (X – ваша версия Photoshop).
Либо установите кисти, как показано в уроке.
Создаем новый слой, берем кисть Brush Tool (B), выбираем узор со звездой.
Рисуем на нашей картинке множество маленьких звездочек белого цвета.
Меняем режим смешивания слоя со звездами на Overlay (Перекрытие).
Сделайте копию слоя со звездочками и переключитесь на слой копии.
Поменяйте заливку слоя на 50%, а режим смешивания на Overlay (Перекрытие) в палитре слоев.
Создайте новый слой и выберите другую кисть из ранее загруженного набора, чтобы нарисовать еще больше белых звезд.
Объедините в группу все слои со звездами (нажмите кнопку Ctrl, чтобы выбрать необходимые слои в палитре cлоев и нажмите Ctrl+G, чтобы cоздать новую группу).
Добавьте маску к группе слоев со звездами.
Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуйте по маске, чтобы немного скрыть видимость группы со звездами, как на картинке:
Создаем новый слой и берем кисть, которой уже пользовались ранее, рисуем над слоем с сердечками, как на картинке ниже. Цвет — №00F695 (Opacity снизьте до 20%).
Поменяйте режим смешивания слоя на Overlay.
Соедините все слои в один растрированный слой (нажмите кнопку Ctrl, чтобы выбрать слои в палитре cлоев и нажимаем Ctrl+E).
Сделайте копию растрированного слоя.
На самом первом растрированном слое применяем фильтр:
Filter — Sharpen — Unsharp mask (Фильтр – Усиление резкости — Контурная резкость).
Вот что получилось:
На втором растрированном слое применяем фильтр:
Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 4,8.
Вот что получается на этом этапе:
Поставьте заливку слоя на 7% и измените режим смешивания слоя на Linear Dodge в палитре слоев.
Наш великолепный фон с сердечками ко Дню Всех Влюбленных готов!
В этом уроке мы узнали, как нарисовать фон в фотошопе ко Дню Святого Валентина. Надеюсь, урок вам понравился!
Используя возможности графического редактора Photoshop, можно самостоятельно сделать в подарок близким красивую открытку или рисунок. Нарисованное сердечко украсит праздничную открытку и расскажет о ваших чувствах.
Инструкция
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания , зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Если Вам необходимо изменить положение формы в процессе её создания , зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T. Потянув за боковые маркеры, я наклонил сердечко:
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl , цвет и размер задаём в зависимости от вкуса и задач.
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
- Доктор комаровский написал подробную инструкцию по гриппу и орви
- Комаровский: лечение гриппа и орви, инструкция как лечить
- Реальное состояние рынка
- Смотреть читать мангу жанр оборотни
Как нарисовать сердце. Как в Фотошопе нарисовать сердце
Используя возможности графического редактора Photoshop, можно самостоятельно сделать в подарок близким красивую открытку или рисунок. Нарисованное сердечко украсит праздничную открытку и расскажет о ваших чувствах.
Инструкция
Здравствуйте! Сегодня научимся рисовать сердце в фотошопе . Сердечко хоть и не с крыльями, но тем не менее получится достаточно симпатичное.
Урок несложный, единственное, что может вызвать затруднение — это инструмент Перо . Для многих он долгое время остается сложным элементом программы, но, если мы не будем тренироваться, тогда никогда ничего не освоим. Уверяю, что в этом уроке у вас все получится.
Сначала мы рисуем одну половину сердца, затем копируем слой и делаем симметричную вторую половину. А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
В конце урока мы нарисуем его так:
Теперь все подробнее:
Определимся с размером будущего изображения. Я сделаю 256 на 256 пикселей с прозрачным фоном. Поскольку форма сердца подразумевает симметрию обеих ее половин, нам нужно установить вертикальную направляющую, по которой мы будем ориентироваться, чтобы в итоге все получилось ровным и симметричным.
Чтобы установить направляющую, сперва, включите инструмент Линейки (Просмотр — Линейки, поставьте галочку), сверху и слева появятся две полоски со шкалой. Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.
Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.
Затем в бой вступает, нелюбимый для многих, инструмент Перо . При помощи него мы сделаем что-то наподобие скелета будущего сердца. Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:
В следующем шаге начнем придавать узнаваемые округлые формы. Именно тут и начинается главная сложность в работе с пером. Возьмите инструмент Угол (находится во вкладке пера в самом низу списка). Кликните на крайнюю правую точку и, не отпуская кнопку мыши, начинайте двигать в сторону. Некогда прямые линии начнут деформироваться. Вам нужно сделать так, чтобы угол стал закругленным.
Еще немного подергав за все созданные точки, нужно добиться вот такого результата:
Теперь нужно преобразовать наш новоиспеченный контур в . Для этого, при все том же выбранном инструменте Угол , нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область .
Для этого, при все том же выбранном инструменте Угол , нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область .
В появившемся диалоговом окне, в параметре Радиус растушевки установите значение 0. В результате получим выделенную область одной половины сердца:
Зальем выделение красным цветом. Выполните команду Редактирование — Выполнить заливку . В появившемся диалоговом окне найдите параметр Содержимое — Использовать и в выпадающем меню выберите Цвет . Появится палитра, где нужно выбрать красный оттенок (на самом деле, это не так важно, т.к. далее мы будем применять градиент).
Нарисуем недостающую вторую половину. Продублируйте выделение на новый слой, нажав Ctrl+J . Выделите копию слоя на палитре, возьмите инструмент свободное трансформирование Ctrl+T и щелкните по изображению правой кнопкой мыши. Из появившегося меню кликните Отразить по горизонтали . Теперь вторая половинка стала зеркальной. При помощи установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь вторая половинка стала зеркальной. При помощи установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь оно стало похоже само на себя! Можно убрать направляющую.
Следующими этапами, нарисованное нами сердечко оформим должным образом. Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои .
Первым делом, применим Градиент . Дважды щелкните по слою, появится окно Стиль слоя , в его левой части нажмите Наложение градиента . Справа в настройках наложения вы увидите цветную полосу, нажав на нее появится окно Редактор градиентов . Установите цвет от темного красного (# 9a080f ) до более светлого оттенка (# f38e8e ).
Можно добавить обводку. Она находится там же в стилях слоя. Цвет выберите из оттенков красного, непрозрачность примерно 80%.
Добавим игру света.
Создайте новый пустой прозрачный слой. Зажав клавишу Ctrl , нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Выделив новый пустой слой, поверх выделенной области наложите градиент, но только так, чтобы он своим белым светом сильно наш красный цвет не обесцветил.
Выберите инструмент и нарисуйте полукруг, чтобы примерно на треть выделить наше сердце. Затем нажмите Backspace . В результате мы удалили выделенную часть белого градиента. От него лишь осталась небольшая часть сверху, словно падает свет. Если получился слишком явный контраст, градиенту можно понизить непрозрачность.
Вот и все! Я специально расписал все очень подробно, так как урок рассчитан на начинающих пользователей фотошопа. Отпишитесь в комментариях о своих успехах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Спасибо!
Всем доброго настроения! И вот я снова здесь, публикую для Вас, дорогие мои читатели блога Домовёнок-Арт, уроки фотошоп для начинающих. И поскольку совсем немного осталось до дня всех влюбленных, то сегодняшний урок будет посвящено именно этому празднику: мы будем создавать валентинку в фотошопе .
Сразу оговорюсь: данный урок является лишь первой частью классной открытки или обоев для рабочего стола ко Дню всех влюбленных. Но обо всем по порядку.
Итак, открываем программу Adobe Photoshop и создаем новый документ размером 1280х1024 пикс. (по размеру монитора, ведь мы же делаем обои ко дню всех влюбленных), разрешение 72 пикс/см, цветовой режим RGB.
Выбираем инструмент Произвольная фигура , находим вверху в настройках инструмента изображение сердца (Черви называется).
Если у Вас такой фигуры нет, то ее нужно загрузить из стандартной библиотеки фотошопа. Для этого жмем на маленький треугольничек в правом верхнем углу и выбираем внизу вкладку Все.
Прежде, чем рисовать, устанавливаем основной цвет в панели инструментов. Я пока выбрала цвет 870404 , но в процессе создания мы его, если что, сможем подкорректировать.
Итак, рисуем небольшое сердечко. Обратите внимание на настройку Выполнить заливку пикселов , маленький квадратик.
Давайте сделаем объемное сердце, для чего дважды кликаем по слою в Панели слоев или идем в меню Слои-Стиль слоя-Параметры наложения. Теперь устанавливаем следующие настройки, показанные на скриншотах (для увеличения нажмите на изображение):
Создаем новый слой. А также загружаем выделение сердечка: зажав клавишу С trl , кликаем по иконке слоя в панели справа.
Выбираем инструмент Градиент , устанавливаем цвета, как на рисунке. Режим наложения нормальный , Линейный градиент . Проводим вертикально инструментом сверху вниз.
Меняем режим наложения слоя на Насыщенность
Создаем еще один слой Слой 3 . Вновь выбираем Произвольную фигуру и рисуем сердце белого цвета, немного меньшего размера.
Вновь выбираем Произвольную фигуру и рисуем сердце белого цвета, немного меньшего размера.
Жмем сочетание клавиш Ctrl+ T , вызывая тем самым Произвольную трансформацию слоя. Правой кнопкой мыши выбираем функцию Деформация , появится сетка из 9 прямоугольников. Зажимая по очереди нужные прямоугольники, перетаскиваем и растягиваем изображение, как показано на скриншоте. Как только результат устроит, жмем Enter .
Нам нужно отсечь нижнюю острую часть маленького сердечка. Я это сделала при помощи инструмента Перо . Как им пользоваться, я рассказывала в статье о . Рисуем контур этим инструментом, закрыв его, правой клавишей образуем выделенную область с растушевкой 1 пикс. Инвертируем выделение сочетанием клавиш Shift+ Ctrl+ i или через меню Выделение –Инверсия . Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу Del
Отменяем выделение комбинацией клавиш Ctrl+D . И опять загружаем выделение большого сердца (см. выше). При этом находимся на Слое 3 . Идем в меню Фильтр – Размытие – Размытие по Гауссу и устанавливаем следующие настройки
И опять загружаем выделение большого сердца (см. выше). При этом находимся на Слое 3 . Идем в меню Фильтр – Размытие – Размытие по Гауссу и устанавливаем следующие настройки
Меняем режим смешивания слоя на Перекрытие , а прозрачность снижаем до 47%.
Самый главный элемент для будущей валентинки в фотошопе готов.
Итак, в сегодняшнем уроке фотошоп для начинающих мы создали такое пылающее объемное сердце, которое станет основной фигурой для нашей будущей валентинки. В следующем уроке я обязательно покажу, как сделать красивую открытку — .
А я Вам желаю успешно освоить создание этого сердечка, ведь впереди нас ждет еще более интересная работа! До скорого!
Ваш Домовёнок Елена.
Всякие разные новости:
Вкусные идеи для Вас.
В этом уроке мы узнаем, как сделать фон с сердечками в фотошопе ко Дню Святого Валентина.
Сегодня я покажу вам как можно использовать стандартные кисти, формы и стили слоя для создания привлекательного фона в фотошопе CS6.
Приступаем к работе
Создаем новый документ (Ctrl+N) размером 1000px на 1000px.
Делаем фон
На панели инструментов выбираем инструмент Paint Bucket Tool (G), заливаем фоновый слой цветом #FFCB92.
Берем инструмент кисть Brush Tool(B).
Выбираем стандартную круглую кисть с мягкими краями, цвет #F16A50.
Рисуем кистью мягкие разводы на холсте, у вас должно получиться примерно следующее:
Применим к слою с разводами маску, нажав «Add layer mask»(кружок в прямоугольнике) внизу палитры слоев.
Выберите мягкую круглую кисть черного цвета (поставьте непрозрачность кисти Opacity — 20%).
Рисуйте на маске черной кистью, чтобы частично скрыть части слоя с разводами, как на рисунке ниже:
Создаем новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Выберите розовый цвет #F6615D. Частично закрашиваем изображение новым цветом как показано ниже.
Снова добавьте к слою маску, выберите мягкую круглую кисть, непрозрачность установите 15%.
Рисуйте черным цветом, чтобы скрыть части розового слоя, как мы это уже делали ранее.
Вот что примерно у нас должно получиться:
Создаем еще один новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Снова выбираем стандартную круглую кисть с мягкими краями.
Закрашиваем фон частично красным цветом #730506.
Добавляем к слою маску, нажав на иконку внизу палитры слоев. Выбираем круглую мягкую кисть черного цвета с непрозрачностью 50%.
Рисуем по маске выбранной кистью, чтобы показать частично скрыть красный слой и показать слои под ним.
Снова создайте новый слой – Ctrl+Shift+N.
Возьмите круглую кисть с мягкими краями и непрозрачностью 20%, нарисуйте цветом #A10004 несколько мазков в правом нижнем уголке.
Понизьте заливку слоя до 40% в палитре слоев.
Рисуем сердечки
Создаем новый слой — Ctrl+Shift+N.
Начинаем рисовать маленькое сердце, используя инструмент Pen Tool (P), в настройках инструмента в верхней панели выберите «Фигура».
Нарисуйте сердце как показано на картинке ниже, чтобы добиться плавных линий, используйте инструмент Convert Point Tool, с помощью которого вы можете добавлять к точкам направляющие, а затем с их помощью корректировать контур.
Вот что должно у нас получиться в итоге:
Дважды щелкните на слое с сердцем в палитре слоев, в появившемся окне выберите «Inner Shadow» (Внутренняя тень).
Кликните на цветную полосу в строке «Градиент», чтобы задать цвета градиента. Настройте переход как показано на картинке.
Вот что получилось у нас на этом этапе:
Делаем дубликат слоя с сердцем – Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T (инструмент Free Transform – Свободная трансформация), чтобы уменьшить размер сердечка и повернуть его.
Зажимаем Shift, чтобы пропорции изображения не изменились при уменьшении размера.
Поменяем также настройки градиента для второго сердечка.
Дважды щелкаем по слою, в появившемся окне, выбираем строку Gradient Overlay (Наложение градиента).
Кликаем по цветной полосе в строке Gradient «Градиент», чтобы задать другие цвета для нового сердечка.
Вот что должно у нас получиться:
Сделайте несколько копий слоев с сердечками, используйте Ctrl+T, чтобы менять положение и размер объектов. Не забывайте зажимать Shift при изменении размера сердечек.
Постарайтесь заполнить сердечками половину документа, как показано на рисунке ниже:
Выделите все слои с сердечками в палитре слоев (зажмите Ctrl, чтобы выделить несколько слоев одновременно). Нажмите Ctrl+G, чтобы объединить выделенные слои в группу.
Создайте копию только что созданной группы – Ctrl+J.
Скройте видимость первой группы, щелкнув по иконке глаза в палитре слоев.
Растрируйте копию скрытой группы, выделив ее и нажав Ctrl+E.
Заходим в меню Filter — Blur — Gaussian blur(Фильтр – Размытие – Размытие по Гауссу). Радиус ставим примерно 11.
Вот что у нас получилось:
Создайте копию размытого слоя.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), щелкните правой кнопкой по выделению, выбрав соответствующие пункты контекстного меню, поворачиваем изображение на 90 градусов против часовой стрелки, отражаем по горизонтали и опускаем немного вниз.
Перенесите ранее скрытую группу на самый верх в палитре слоев и включите ее видимость снова кликнув по иконке глаза.
После этого изменяйте размеры и положения каждого сердечка из группы при помощи Ctrl+T. Вот что у вас должно получиться:
Создайте новый слой — Ctrl+Shift+N.
Выберите инструмент кисть (B), круглую с мягкими краями.
Установите цвет кисти #FE7600 (Непрозрачность – 10%).
Рисуйте мягкой кистью поверх сердечек как показано на рисунке:
Снизьте заливку слоя в палитре слоев до 62%, а режим смешивания поставьте Overlay (Перекрытие).
Рисуем шестиугольники
На панели инструментов выберите инструмент Polygon Tool (U).
Нарисуйте шестиугольник белого цвета, установите значение 6 в окне «Стороны» в настройках инструмента сверху.
Вот что получилось у меня:
Снизьте заливку слоя с шестиугольником в палитре слоев до 18%, измените режим смешивания на Overlay (Перекрытие).
Сделайте несколько копий слоя с шестиугольником.
Меняйте положение и размер фигур при помощи Free Transform (Ctrl+T).
Должно получиться вот что:
Соедините слои, содержащие шестиугольники в одну группу (нажмите кнопку Ctrl, чтобы выделить соответствующие слои в палитре слоев и нажмите Ctrl +G, чтобы создать новую группу).
Объедините группу в один растрированный слой (выделите группу, а затем нажмите Ctrl+E).
Работаем на только что растрированном слое.
Заходим в меню Filter — Blur — Gaussian blur. Радиус ставим примерно 6px.
Вот что у нас получилось на этом этапе:
Выберите мягкую круглую кисть, непрозрачность установите 30%.
Рисуем по маске черным цветом, чтобы частично скрыть шестиугольники, как на картинке ниже:
Сделайте копию последнего слоя, удалите маску со слоя.
Зайдите в меню Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 1,7.
Используя инструмент Свободное трансформирование (Ctrl+T), поверните копию слоя, как на картинке:
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев.
Выберите мягкую круглую кисть, непрозрачность установите 20%, черного цвета.
Рисуем по маске черным цветом, чтобы частично скрыть слой, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Рисуем точки и звезды
Создаем новый слой.
Берем стандартную круглую кисть с мягкими краями белого цвета.
Выбранной кистью рисуем множество точек как показано на рисунке. Меняйте размер (горячие клавиши «[» — уменьшить диаметр и «]»-увеличить диаметр)и непрозрачность кисти для лучшего эффекта.
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев. Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуем по маске черным цветом, чтобы частично скрыть слой с точками, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Скопируйте файл кистей в эту директорию:
C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes folder (X – ваша версия Photoshop).
Либо установите кисти, как показано в уроке.
Создаем новый слой, берем кисть Brush Tool (B), выбираем узор со звездой.
Рисуем на нашей картинке множество маленьких звездочек белого цвета.
Меняем режим смешивания слоя со звездами на Overlay (Перекрытие).
Сделайте копию слоя со звездочками и переключитесь на слой копии.
Поменяйте заливку слоя на 50%, а режим смешивания на Overlay (Перекрытие) в палитре слоев.
Создайте новый слой и выберите другую кисть из ранее загруженного набора, чтобы нарисовать еще больше белых звезд.
Объедините в группу все слои со звездами (нажмите кнопку Ctrl, чтобы выбрать необходимые слои в палитре cлоев и нажмите Ctrl+G, чтобы cоздать новую группу).
Добавьте маску к группе слоев со звездами.
Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуйте по маске, чтобы немного скрыть видимость группы со звездами, как на картинке:
Создаем новый слой и берем кисть, которой уже пользовались ранее, рисуем над слоем с сердечками, как на картинке ниже. Цвет — №00F695 (Opacity снизьте до 20%).
Поменяйте режим смешивания слоя на Overlay.
Соедините все слои в один растрированный слой (нажмите кнопку Ctrl, чтобы выбрать слои в палитре cлоев и нажимаем Ctrl+E).
Сделайте копию растрированного слоя.
На самом первом растрированном слое применяем фильтр:
Filter — Sharpen — Unsharp mask (Фильтр – Усиление резкости — Контурная резкость).
Вот что получилось:
На втором растрированном слое применяем фильтр:
Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 4,8.
Вот что получается на этом этапе:
Поставьте заливку слоя на 7% и измените режим смешивания слоя на Linear Dodge в палитре слоев.
Наш великолепный фон с сердечками ко Дню Всех Влюбленных готов!
В этом уроке мы узнали, как нарисовать фон в фотошопе ко Дню Святого Валентина. Надеюсь, урок вам понравился!
Н овый документ 800×600 . Белая заливка.
В ыберем инструмент Ellipse-tool (находится под Type tool ) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР! «. после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
В ыберем Convert Point tool . будем надеятся что никто не увидит вашего позора, когда вы прочитав эти строки, озираясь по комнате, начнете судорожно тыкаться в поисках этого инструмента.
Т еперь посмотрим на скриншот и повторим действия для трансформации нашей фигуры в сердце.
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool . привыкайте, без них никак. В результате пары минут стараний у вас должен получится будущий орган серДце.
Щ елкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool ) и выбираем Make Selection . Feather Radius=0
З альем выделение красным цветом.
Shift+Ctrl+J вырежем выделение в новый слой.
С оздадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
В ы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали. возвращайте ее!
Б удем использовать встроенные Styles для создания объема нашему сердечку. Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles ), необязательно лишь бы вы нашли стиль под названием Blue Glass (Button). это то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем, однако на органе появилась синюшность. однако мертвит, и вы бегом кидаетесь в Hue\Saturation крутите ползунки а эффект неизменен! Ну. глюк. в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect . И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy). Зайдите в Color Overlay и установите красный цвет. Зайдем в Inner Glow и понизим Opacity до 30% . Поиграем с настройкой Shading в разделе Bevel and Emboss . поставим Angle=150 Altitude=64
однако мертвит, и вы бегом кидаетесь в Hue\Saturation крутите ползунки а эффект неизменен! Ну. глюк. в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect . И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy). Зайдите в Color Overlay и установите красный цвет. Зайдем в Inner Glow и понизим Opacity до 30% . Поиграем с настройкой Shading в разделе Bevel and Emboss . поставим Angle=150 Altitude=64
Судорожно жмем ОК .
Н у ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком. ну тут просто ваша фантазия как подразмыть края нашего изображения чтобы небыло резкого цветового перехода. Думаю справитесь. Это обычная рутина.
Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000 , чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты.
Д елаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя верхний=Layer 1 copy 2. На нем выполним правым щелчком Clear Layer Style .
Eye Candy4000 CHROME . Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35 . Жмем ОК .
П рисвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! именно Fill а не Opacity ).
З айдем на слой background и закрасим оставшуюся оконтовку сердца белой кистью.
ВУАЛЯ! Конечно стоит поманипулировать с настройками чтобы получить еще более сногсшибательное сердечко ко Дню Святого Валентина.
Как нарисовать сердце в фотошопе
Шаг 1. Начнем урок с выбора Инструмента Произвольня Фигура (Custom Shape Tool (U)) и выбора формы сердца. Основным (foreground) цветом делаем #bb2525 и рисуем сердце.
Шаг 2. Теперь, щелкаем правой кнопкой мыши на миниатюре слоя с сердцем на Палитре Слоев и выбираем пункт Параметры наложения (Blending Options). Выбираем подменю Тень (Drop Shadow) и задаем такие параметы: (О`кей пока не нажимаем)
Выбираем подменю Тень (Drop Shadow) и задаем такие параметы: (О`кей пока не нажимаем)
Шаг 3. Выбираем подменю Внутренняя Тень (Inner Shadow). Задаем параметры, как на картинке внизу и Окей опять не жмем.
Шаг 4. Выбираем подменю Внешнее Свечение (Outer Glow). Окей опять не жмем.
Шаг 5. Выбираем подменю Внутреннее Свечение (Inner Glow). Окей все еще не нажимаем.
Шаг 6. Выбираем подменю Наложение Градиента (Gradient Overlay). Окей опять не жмем.
Шаг 7. Используем параметры для градиента, как на картинке внизу.
Шаг 8. Выбираем подменю Наложение узора (Pattern Overlay). Задаем параметры,как на картинке внизу и, наконец, жмем Окей.
Шаг 9. У вас должно получиться что-то вроде этого.
Шаг 10. Я добавил еще стрелки и вот, что у меня получилось. Вместо стрелок можете добавить люминесцентные линии.
Очень красивые кисти для фотошопа
Кисть (также известная как кисть) — это термин, используемый для описания инструмента кисти на панели инструментов Photoshop.
Для любителей Photoshop, конечно же, кистей по умолчанию на панели инструментов Photoshop по умолчанию недостаточно для творчества. Поиск новых уникальных кистей принесет бесконечное вдохновение, позволяя им создавать красивые эффекты для фотографий всего несколькими щелчками мыши.
Вот краткое изложение 30 самых красивых кистей в истории Photoshop, которые вы можете бесплатно скачать и использовать.
- Как объединить фотографии в фотошопе из 2-х разных изображений
- Как использовать Photoshop CS5 — Часть 1: Набор инструментов
- 10 лучших веб-сайтов предоставляют бесплатную кисть для Photoshop
Если вы не знаете, как установить кисть для Photoshop, обратитесь к этой статье: Как установить кисть в Photoshop.
Список кистей фотошопа в уроке
- 1. Стрела с щеткой
- 2. Техническая кисть
- 3. Кисть для рисования.
- 4. Расчешите перья.
- 5. Кисть выделяет стиль шрифта.
- 6. Обработайте изолированные листья сложными деталями.

- 7. Почисти луну.
- 8. Грязные брызги.
- 9. Кисть узор, листья, веточки.
- 10. Ткань для щетки.
- 11. Смешанные цветочные кисти.
- 12. Water Brush Vol. 2
- 13. Кисть в виде дерева.
- 14. Почистите кусты и листья.
- 15. Набор кистей для брызг
- 16. Расчесывайте волосы, типы.
- 17. Кисть с круглым эффектом.
- 18. Кисть для редактирования лица и портрета.
- 19. Кисть с эффектом метеора, ночное небо.
- 20. Кисть специальный свет
- 21. Расчесать волосы 2
- 22. Бабочки и декоративные рамки.
- 23. Чистите траву и растения.
- 24. Кисть с рисунком пейсли.
- 25. Щеточные ожоги.
- 26. Кисть для растворения частиц пыли, используемой для воздействия на человека.
- 27. Кисть облако.
- 28. Кисть дыма.
- 29. Почистите фигурные плавники сердца.
- 30. Счистить грязь.
- 31. Кисть Кайла Т. Вебстера
- 32. Кисть для набросков и набросков.
- 33. Кисть для создания эффекта боке.

- 34. Кисть для создания цвета глаз для Photoshop и GIMP.
- 35. Кисть создает техническую форму.
- 36. Кисть для каллиграфии.
- 37. Натуральная кисть
- 38. Кисть для карты.
- 39. Новогодняя кисть
1. Стрела с щеткой
Чтобы сделать фотографию загадочной и мощной, вы можете загрузить серию кистей, чтобы добавить огня вашим фотографиям, что является одной из лучших кистей с разрывом на сегодняшний день! Эти кисти будут иметь встроенный градиент Photoshop и параметры изображения JPG, чтобы упростить вашу работу.
2. Техническая кисть
Этот набор кистей Photoshop совершенно бесплатный для личного и коммерческого использования. Вы можете использовать его в своем проекте, изменять и адаптировать к целям редактирования фотографий.
3. Кисть для рисования.
В этой кисти есть все 30 кистей с каракулями, чтобы удовлетворить ваши потребности в дизайне. Эти случайные коллекции карикатур можно использовать для многих дизайнерских проектов, таких как карточки событий, закладки, заголовки веб-страниц или личные поздравительные открытки.
4. Расчешите перья.
5. Кисть выделяет стиль шрифта.
6. Обработайте изолированные листья сложными деталями.
7. Почисти луну.
Если вы любитель астрономического космоса или вам нужна луна на ваших фотографиях, эта кисть станет для вас отличным советом.
8. Грязные брызги.
9. Кисть узор, листья, веточки.
Подсказка для любителей легкости и красоты цветов. Этот набор кистей можно использовать в Photoshop 7+.
10. Ткань для щетки.
Это также один из самых популярных наборов кистей на протяжении многих лет. В этой коллекции есть нежные, натуральные кусочки ткани, которые сделают ваши фотографии более яркими.
11. Смешанные цветочные кисти.
С этой кистью из смешанных цветов у вас будет несколько десятков различных кистей, таких как набор кистей с четким и чистым узором в стиле гранж. Обычно этот набор составляет 800–100 пикселей.
Эти смешанные кисти созданы на PS7 и будут работать с любой более поздней версией.
12. Water Brush Vol. 2
Коллекционная кисть Vol. 2 имеет 12 больших кистей (размером от 1280 пикселей и больше). В этом наборе кистей есть водяные брызги, рябь, капли. Вы можете использовать их для всех типов дизайн-проектов: от брошюр и брошюр до обоев и фонов для твиттера.
Эти кисти совместимы с Photoshop CS3 и выше.
13. Кисть в виде дерева.
14. Почистите кусты и листья.
15. Набор кистей для брызг
Это один из последних наборов PS, который содержит 17 кистей Photoshop с брызгами краски высокого разрешения. Кисти имеют большой размер от 2440 пикселей до 2500 пикселей, что делает их идеальными как для печатных, так и для веб-проектов. Прекрасно создавать брызги и брызги. Как и многие другие наборы кистей, Splatter используется совершенно бесплатно для коммерческого и личного использования. Использование брызг, капель и брызг — новая тенденция дизайна.
16. Расчесывайте волосы, типы.
Кисти здесь созданы для Photoshop. Эта кисть несовместима с PS 7 или более ранней версией — это можно сделать только с помощью Photoshop CS.
Эта кисть несовместима с PS 7 или более ранней версией — это можно сделать только с помощью Photoshop CS.
Эти кисти используются бесплатно.
17. Кисть с круглым эффектом.
18. Кисть для редактирования лица и портрета.
Отличный способ добавить эффекты к цифровой картине — использовать мотивы. Наносить легко и быстро.
19. Кисть с эффектом метеора, ночное небо.
Коллекция эффектов кисти метеора, ночное небо, включает 13 больших наборов кистей, представляющих ночное небо (пыльное пространство, звезды, вид на луну и т. Д.). Вы можете использовать их для создания крутых эффектов для своих проектов: от листовок и листовок до обоев и фонов Twitter.
Эти кисти совместимы с Photoshop CS3 и выше.
20. Кисть специальный свет
Этот набор кистей — отличный выбор для создания специальных световых эффектов. С ярким режимом наложения ваши изображения будут более яркими.
21. Расчесать волосы 2
Эту кисть можно сделать в Photoshop CS3. После ввода этих кистей в Photoshop вы увидите две разные кисти. В первом наборе размер каждой кисти 2500 пикселей, а во втором наборе размер каждой кисти — 500 пикселей. Я надеюсь тебе понравится.
После ввода этих кистей в Photoshop вы увидите две разные кисти. В первом наборе размер каждой кисти 2500 пикселей, а во втором наборе размер каждой кисти — 500 пикселей. Я надеюсь тебе понравится.
22. Бабочки и декоративные рамки.
23. Чистите траву и растения.
24. Кисть с рисунком пейсли.
25. Щеточные ожоги.
Этот набор кистей включает 10 потрясающих огненных эффектов. У некоторых кистей есть отверстия, чтобы вы могли разместить внизу мотивы или изображения. Загрузите эту горящую кисть прямо сейчас, чтобы создавать произведения искусства.
26. Кисть для растворения частиц пыли, используемой для воздействия на человека.
Это отличная кисть для пыли для фотошопа. Эти кисти позволяют быстро добавлять пыль и грязь в ваш дизайн.
27. Кисть облако.
Этот последний набор содержит 17 кистей Photoshop. Эти кисти имеют размер от 2300 пикселей до 2500 пикселей. Благодаря большому размеру он подходит как для печати, так и для веб-проектов. Вы можете использовать множество разных способов для добавления космических элементов и туманностей в ваш дизайн. Почему бы не изменить их с помощью инструментов деформации и растушевки в Photoshop. Также вы можете создавать простые фоны с вашими проектами. Давайте испытаем их.
Вы можете использовать множество разных способов для добавления космических элементов и туманностей в ваш дизайн. Почему бы не изменить их с помощью инструментов деформации и растушевки в Photoshop. Также вы можете создавать простые фоны с вашими проектами. Давайте испытаем их.
28. Кисть дыма.
Коллекция дымчатых картин Грэма Джеффри. Этот набор кистей дает изображения сигаретного дыма для фотошопа как наиболее часто используемый набор кистей всех времен.
29. Почистите фигурные плавники сердца.
Кисти-сердечки сделаны из кисточек.
30. Счистить грязь.
В этом наборе кистей 5 наборов кистей, все они имеют размер 1700 x 1700 пикселей.
31. Кисть Кайла Т. Вебстера
Большой набор из более чем 1000 кистей — это одна из новых функций Adobe Photoshop CC 2018, которую вы не должны пропустить. Когда вы посетите страницу загрузки Adobe.com, вы увидите 15 бесплатных кистей Photoshop. Выберите кисть, которая соответствует вашим потребностям, например, акварель, сухие материалы, эффекты брызг, мегапакет с 300 кистями. Для подписчиков Creative Cloud вы абсолютно бесплатны.
Для подписчиков Creative Cloud вы абсолютно бесплатны.
32. Кисть для набросков и набросков.
Если вы используете метод набросков или набросков, эти 12 кистей очень вам подойдут. Эйлерт Янбен — иллюстратор-фрилансер из Германии, который рисует сценарий собственной кистью. Всего в коллекции 300 кистей, но стоит 9 долларов. Но он также предлагает 12 бесплатных кистей для ваших основных потребностей в рисовании.
33. Кисть для создания эффекта боке.
Наверняка вы не новичок в технологии боке (только качество размытых частей фотографии), и лучший способ создать эффекты боке — это снимать с помощью объектива. Второй способ — творческие хитрости с фотошопом. Brusheezy — известный сайт о кистях Photoshop и ресурсах PSD. Он имеет 24 кисти с высоким разрешением и максимальным размером 500 пикселей, которые помогут вам создать желаемый эффект боке.
34. Кисть для создания цвета глаз для Photoshop и GIMP.
Изучив Brusheezy, остановитесь на DeviantArt, чтобы добавить свою коллекцию кистей Photoshop к вашим портретным потребностям. Этот уникальный набор кистей для теней предназначен для Photoshop и GIMP, в нем 52 кисти с разными цветами глаз, такими как блестки, узорчатый макияж глаз и т. Д., Подходящие для тех, кто увлечен макияжем.
Этот уникальный набор кистей для теней предназначен для Photoshop и GIMP, в нем 52 кисти с разными цветами глаз, такими как блестки, узорчатый макияж глаз и т. Д., Подходящие для тех, кто увлечен макияжем.
35. Кисть создает техническую форму.
Кисти создают эту форму и технологическую диаграмму с помощью указанной выше кисти для создания цвета глаз, и вы можете найти ее на веб-сайте Стефани. Формы кисти включают круги, шестиугольники, прямые линии, чертежи, диаграммы, двоичные конструкции (включая двоичную сортировку, например, матрицу), шестерни, схемы и многие формы. другие искусства.
36. Кисть для каллиграфии.
BrushLovers.com предлагает множество кистей для Photoshop, и здесь вы можете найти отдельные кисти для каллиграфии. Эта кисть для каллиграфии 54 поможет вам имитировать традиционный стиль каллиграфии и создать интересный эффект рукописного ввода.
37. Натуральная кисть
Этот набор из 31 кистей получен от RetroSupply, набора кистей Photoshop, вдохновленных природой. Это не бесплатно, но при указании вашего адреса электронной почты предоставляется бесплатный образец кисти для гуаши. Вы также можете зарегистрироваться на сайте и получать свои другие подарки.
Это не бесплатно, но при указании вашего адреса электронной почты предоставляется бесплатный образец кисти для гуаши. Вы также можете зарегистрироваться на сайте и получать свои другие подарки.
38. Кисть для карты.
Зайдите на MyPhotoshopBrushes.com и выберите этот уникальный набор из 146 кистей. Эта кисть содержит географические формы и линии карты, которые помогут вам заполнить уникальные карты, такие как ваше собственное сокровище в стиле Индианы Джонса.
39. Новогодняя кисть
Загрузите эти 20 кистей и создайте дизайн для флаеров, рождественских открыток, рождественских фотографий и т. Д. Для своих родственников и друзей. Эти кисти можно расширять с высоким разрешением. Посетите MyPhotoshopBrushes.com, чтобы бесплатно получить рождественский и зимний наборы кистей. Эти кисти бесплатны для использования в личных и коммерческих целях.
Узнать больше:
- 45 умных советов по Photoshop, которые нужно знать (часть 1)
- Photoshop CS: Как создать и использовать кисть (часть 1)
- Как повернуть «кисть» в фотошопе всего за 5 секунд с помощью этого совета
Как в фотошопе нарисовать сердце.
 Как сделать сердце в фотошопе
Как сделать сердце в фотошопеНовый документ 800×600. Белая заливка.
Выберем инструмент Ellipse-tool (находится под Type tool) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР!»…после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
Выберем Convert Point tool… будем надеятся что никто не увидит вашего позора, когда вы прочитав эти строки, озираясь по комнате, начнете судорожно тыкаться в поисках этого инструмента…
Теперь посмотрим на скриншот и повторим действия для трансформации нашей фигуры в сердце…
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool…. привыкайте, без них никак. В результате пары минут стараний у вас должен получится будущий орган — серДце.
Щелкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool) и выбираем Make Selection. Feather Radius=0
Зальем выделение красным цветом.
Shift+Ctrl+J — вырежем выделение в новый слой.
Создадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
Вы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали… возвращайте ее!
Будем использовать встроенные Styles для создания объема нашему сердечку. Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles), — необязательно лишь бы вы нашли стиль под названием Blue Glass (Button)… это то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем, однако на органе появилась синюшность… однако мертвит, и вы бегом кидаетесь в HueSaturation крутите ползунки а эффект неизменен! Ну… глюк!… в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect. И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy)… Зайдите в Color Overlay и установите красный цвет… Зайдем в Inner Glow и понизим Opacity до 30%. Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Судорожно жмем ОК…
Ну ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком… ну тут просто ваша фантазия как подразмыть края нашего изображения чтобы небыло резкого цветового перехода… Думаю справитесь. Это обычная рутина.
Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000, чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты…
Делаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя — верхний=Layer 1 copy 2. На нем выполним правым щелчком — Clear Layer Style.
Eye Candy4000 — CHROME. Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35. Жмем ОК.
Присвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! — именно Fill а не Opacity).
Зайдем на слой background и закрасим оставшуюся оконтовку сердца белой кистью.
ВУАЛЯ! Конечно стоит поманипулировать с настройками чтобы получить еще более сногсшибательное сердечко ко Дню Святого Валентина.
(Шаблон «Пламенеющие сердца» со своими фото)
Вот и подошёл День Всех Влюблённых.
Воодушевлённый этой грядущей датой, решил сделать урок»Как сделать сердце в фотошопе» (Шаблон «Пламенеющие сердца» со своими фото) по созданию оригинальной открытки — «Валентинки».
Конечный результат получился, на мой взгляд, впечатляющим.
К тому же, эту открытку теперь можно использовать, как шаблон – вставляйте свои фотографии на место моих и – «вуаля», как говорят французы.
Урок не очень сложный (средний уровень), но шагов получилось довольно много – более пятидесяти. Но, если всё делать аккуратно и внимательно, то, я думаю, Вы с успехом справитесь.
Мы с Вами рассмотрим и создание световых эффектов, и создание светового переливающегося облачка, текстовые эффекты и ещё много чего интересного. Надеюсь, Вас увлечёт этот творческий процесс. Не стремитесь повторять всё в точности – экспериментируйте, пробуйте и не бойтесь ошибаться – у Вас всегда под рукой палитра «История», не забывайте о ней.
Надеюсь, Вас увлечёт этот творческий процесс. Не стремитесь повторять всё в точности – экспериментируйте, пробуйте и не бойтесь ошибаться – у Вас всегда под рукой палитра «История», не забывайте о ней.
Шаг 1.
Создаём новый документ размерами 1920×1080px. И придадим этому слою Стиль слоя (двойной клик по слою в Панели слоёв).
Цвет градиента выбираем от «#411f10 » до чёрного:
Не закрывая окна Стилей слоя, передвиньте Ваш градиент инструментом «Перемещение» в нижнюю часть документа.
Шаг 2.
Помещаем на наш фон чашку кофе – я скачал её с бескрайних полей «Яндекс-картинок», Вы же можете позаимствовать её у меня (прилагается), либо подобрать свою. Подгоните по размерам (Ctrl + T).
Моя «Чашка кофе» была в формате PNG, т.е. на прозрачном фоне. Но пришлось вырезать некоторые части, как на скриншоте ниже (инструментом «Волшебная палочка» или «Лассо» выделяете ненужные участки, и нажимаете «Delete»).
Шаг 3.
Инструментом «Эллипс» (Ellipse Tool) (U) создайте фигуру, как показано у меня на иллюстрации (Стиль – Фигура, Заливка – белая, Обводка – нет). После этого примените Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом в 30px.
Шаг 4.
Создайте в Панели слоёв группу и назовите её «Световые эффекты». Смените режим наложения этой группы на «Осветление основы» (Color Dodge) и перенесите только что созданный вами эллипс в эту папку.
Шаг 5.
Для создания искрящихся частиц будем использовать гибкие настройки кистей. Создайте новый слой в группе “Световые эффекты”, выберите основным цветом белый и настройте кисть в соответствии с приведёнными ниже рисунками.
Шаг 6.
Нанесите настроенной кистью искры на наш слой и примените к нему стиль Внешнее свечение (Outer Glow).
Шаг 7.
Добавим немного дыма. Создайте новый слой и назовите его “Дым”. Смените режим наложения слоя на «Осветление основы» (Color Dodge) и переключитесь на инструмент Лассо (Lasso Too)l. Задайте этому инструменту Растушёвку 40px и создайте выделение, как у меня на картинке ниже.
Смените режим наложения слоя на «Осветление основы» (Color Dodge) и переключитесь на инструмент Лассо (Lasso Too)l. Задайте этому инструменту Растушёвку 40px и создайте выделение, как у меня на картинке ниже.
После этого, убедитесь что основным цветом у вас выбран белый, а фоновым — чёрный (нажмите сначала «D», затем «X» и запустите фильтр «Рендеринг > Облака» (Filter > Render > Clouds).
На заметку: можете поиграть фильтром несколько раз до тех пор, пока не получите лучший результат.
Снимите выделение (Ctrl + D).
Шаг 8.
Добавим дыму романтического шарма.
Выбираем инструмент Горизонтальный текст (Horizontal Type). Напишем что-нибудь, вроде «I love you, My love» и второй текст – например, «Want to love forever». В каждой из строки продублируйте текст несколько раз, чтобы он получился длинным (3-4 раза).
Примените к обоим слоям Фильтр «Искажение > Волна» (Distort> Wave).
Примените к текстовым слоям Свободную трансформацию (Ctrl + T).
У Вас, возможно, всплывёт окно:
Нажмите Ок и продолжайте. Расположите Ваши текстовые слои так:
Примените к ним Стили слоя (двойной клик по строке слоя в Панели слоёв), как показано ниже:
Добавьте Слой-маску к обоим текстовым слоям и сотрите чёрной мягкой кистью лишнее. У Вас должно получиться примерно так:
Объедините все созданные слои с текстовым «дымом» в группу (Ctrl + T) и назовите группу «Текст-дым».
Шаг 9.
Теперь займёмся созданием пламени для нашего сердца.
Создайте новый документ (Ctrl + N).
Скачайте и установите себе в программу Фотошоп кисти «Огонь» (прилагаются). Как установить кисти в Фотошоп, думаю, разберётесь или посмотрите на нашем сайте .
Выберете эту кисть:
Нанесите этой кистью одним кликом изображение на документ.
Перейдите на вкладку Каналы и создайте дубликат Красного канала
Стоя на копии Красного канала, перейдите на вкладку «Слои» и добавьте корректирующий слой «Кривые» и измените кривую, как на фото ниже:
В Каналах должен быть активным канал «Красный копия». Нажмите на миниатюру слоя «Слой 0» с зажатой клавишей Ctrl – появляется выделение Красного канала. Копируем слой – нажимаем сочетание клавиш «Ctrl + C».
Шаг 10.
Мы создали пламя для дальнейшей работы.
Переходим обратно в наш документ «Пламенеющие сердца». Создадим новый слой поверх всех слоёв и назовём его «Огонь». Вставим наше скопированное пламя — нажимаем «Ctrl + V»
И применим к нему Стиль слоя, как показано ниже:
Шаг 11.
Создаём новый слой и назовём его «Сердце». Выбираем инструмент «Произвольная фигура» (Custom shape). Найдите фигурку сердца в библиотеке фигур Photoshop, нанесите её на документ и залейте белым цветом. Затем понизьте Прозрачность (Opacity) фигуры до 10%
Затем понизьте Прозрачность (Opacity) фигуры до 10%
Шаг 12.
Сердце мы создали в качестве шаблона для размещения нашего пламени. Давайте этим и займёмся.
Переходим на слой «Огонь» и вызываем команду Свободное трансформирование (Ctrl + T). Щёлкните внутри изображения правой клавишей мыши (ПКМ) и выберете «Деформация» (Transform > Warp). Вытягивая точки и узлы сетки, расположите пламя по контуру Сердца.
После этого нажмите Enter и продублируйте слой (Ctrl +J). Нажмите ещё раз «Ctrl + T» и выберете «Отразить по горизонтали» (Flip Horizontal). Поместите копию слоя на второй половине Сердца. Примените к этому слою функцию «Деформация», подгоняя её по форме Сердца.
Объедините два слоя «Огонь» и «Сердце» в группу и назовите её «Пламенное сердце». Я добавил к группе Стиль слоя:
Инструментом «Ластик» (Eraser) сотрите лишнее в пламени. Получилось следующее:
Примените к группе Свободное трансформирование «Ctrl + T» и разверните Сердце, как Вам нравится.
Шаг 13.
Создадим заготовку для шаблона – вставки в наше Сердце фотографии наших любимых.
Перейдите на слой «Сердце» и вызовите выделение, нажав на иконку слоя с зажатой клавишей Ctrl. Затем перейдите в «Меню > Выделение > Трансформировать выделенную область» (Transform Selection). Уменьшите немного размеры выделения. Также зайдите в Меню > Выделение > Модификация > Растушёвка (Modify > Feather) и выберете 10 пикс.
Теперь переходим на фоновый слой «Слой 0» и нажимаем «Delete».
Теперь мы можем вставить любое фото в пустое окошко. Выбираем фотографию и размещаем её под фоновым слоем «Слой 0»
С помощью команды «Ctrl + T» подгоняем фотографию по размеру и положению в документе.
Шаг 14.
Мы создали одно Пламенное сердце. Давайте добавим сюда ещё одно.
Продублируйте группу «Пламенное сердце», перетащив её на иконку Новый слой или нажав «Ctrl + J».
Примените к копии слоя Свободную трансформацию «Ctrl + T», уменьшите её и переместите как Вам понравится, ведь совсем не обязательно делать всё в точности — поэкспериментируйте, подвигайте. Может быть, переместите слой ниже и расположите его за большим сердцем, поиграйте с размером.
Может быть, переместите слой ниже и расположите его за большим сердцем, поиграйте с размером.
Повторите действия как в шаге 13 (выделить Сердце >уменьшить и растушевать >выделение > удалить выделенное на фоновом слое > вставить своё фото).
Шаг 15.
Займёмся фоном — какой-то он у нас получился мрачный.
Добавим поверх фона текстуру бетона (прилагается).
Переносим текстуру на документ поверх фонового слоя и растягиваем на всё изображение.
Измените режим наложения на «Перекрытие» (Overlay). Как видите, текстура отобразилась и на других слоях – исправим это. Добавьте на слой Маску слоя
И сотрите чёрной кистью те участки, где структура бетона лишняя.
Выберете инструмент Кисть (Brush -B). Непрозрачность кисти поставьте 8-10 %, цвет -#f8aa77, жёсткость -0%, размер – 200 пикс. Создайте над фоновым слоем «Слой 0» новый слой и назовите его «Подсветка». Нарисуйте на этом слое несколько пятен в разных местах.
Если Вам кажется, что Вы перестарались с пятнами, то сотрите лишнее Ластиком или, ещё лучше, добавьте Маску слоя (значок «Добавить векторную маску» внизу Панели слоёв) и сотрите на Маске чёрной кистью В этом случае Вы можете вернуть стёртое белой кистью по Маске слоя.
Добавьте ещё один слой поверх слоя «Подсветка» и назовите его «Подсветка сердец». Этой же кистью пройдите вокруг сердец. Добавьте слою Маску слоя и чёрной кистью по Маске сотрите лишнее. К тому же, Вы всегда можете уменьшить непрозрачность слоя
Получилось такая картина:
Шаг 16.
Добавим текст на нашу открытку.
Напишем, к примеру «With the» (один слой), «beloved» (второй текстовый слой) и «FOREVER» (третий слой). Откройте «Меню > Символ». Шрифт подберите на Ваш вкус, я выбрал Viner Hand ITC . Подкорректируйте в этом же окне Символ размер шрифта, цвет выберете белый. Задайте одному из текстовых слоёв Стиль слоя, как показано ниже
Получилось так:
Нажмите по слою с созданным Стилем ПКМ и выберете «Скопировать стиль», Затем перейдите на другие текстовые слои и, кликнув ПКМ, выберете «Вклеить стиль».
Выберете инструмент Перемещение и разместите Ваши текстовые слои так, как считаете нужным. Я, к тому-же изогнул слой с текстом «FOREVER».
Наверное, на этом и остановимся. Вот конечный результат:
Хотелось бы отметить, что если вы хорошо освоили стили слоёв, а также нюансы настройки кистей, то вам под силу создавать совершенно невероятные эффекты, порой, отличающиеся друг от друга, как небо и земля. Иногда совсем небольшие изменения в настройках параметров могут дать абсолютно отличный от предыдущего результат, поэтому — просто пробуйте и проявляйте фантазию!
На этом наш урок Как сделать сердце в Фотошопе (Шаблон «Пламенеющие сердца» со своими фото) закончен. Честно признаюсь, сам получил большое удовольствие от творческого процесса. Этот приём, конечно, не нов и Вы наверняка найдёте нечто подобное Интернете. Но, пропустите это через себя, добавьте своей изюминки и Вы увидите, как преобразится Ваша работа, как она будет не похожа на все остальные.
Мы в этом уроке рассмотрели с Вами множество техник – это и создание световых эффектов, и создание светового переливающегося облачка, и работа с текстурами, и текстовые эффекты и ещё много чего.
Надеюсь урок Вас не очень утомил и будет Вам очень полезен и кстати.
Удачных Вам творческих работ!
Инструкция
Откройте Photoshop и создайте документ размером 800х600 пикселей и белой заливкой. Нажмите на клавиатуре U. На панели инструментов кликните правой кнопкой мыши на выбранный инструмент и выберите из списка Ellipse Tool (Эллипс). Зажмите Shift и нарисуйте на документе окружность.
Нажмите на клавиатуре Ф и на панели инструментов щелкните правой кнопкой мыши на используемый инструмент. Выберите Direct Selection Tool (Стрелка) или Path Selection Tool (Выделение контура). Трансформируйте фигуру в сердце с помощью направляющих, тяните за закрашенные кружки и квадраты.
Нажмите клавишу З. Кликните правкой кнопкой мыши на сердце и выберите Make Selection (Создать выделение). В поле Feather (Растушевка) проставьте 0 и нажмите «Ок». Выберите инструмент Paint Bucket (Заливка), нажав G. Залейте цветом. Нажмите на клавиатуре Shift+Ctrl+J, чтобы получить слой с названием Layer 1 (Слой 1).
Скопируйте слой Layer 1 сочетанием Ctrl+J, чтобы получить Layer 1 copy (Слой 1 копия). Включите палитру Styles (Стили) во вкладке Window (Окно). Нажмите на стрелочку/стрелочку с полосками в правом верхнем углу и выберите Reset Styles (Восстановить стили). Выберите наиболее подходящий стиль, например, Blue Glass.
В палитре слоев нажмите правой кнопкой мыши на слой Layer 1 copy. Выберите в выпавшем меню Blending Options (Параметры наложения). В открывшемся окне кликните на Color Overlay (Наложение цвета). Щелкните на прямоугольник с цветом и выберите красный.
В пункте Bevel and Emboss (Тиснение) в Shading измените значение Angle (Угол) на 150, значение Altitude (Высота) на 64. При необходимости заходите в пункты, отмеченные галочкой, и меняйте параметры наложения. Нажмите Ок после завершения редактирования. Подпишите сердце при необходимости и сохраните в формате.png.
Чтобы не рисовать сердце с помощью направляющих, нажмите U на клавиатуре. Кликните правой кнопкой мыши в панели инструментов на активированный инструмент. Выберите инструмент Custom Shape Tool (Произвольная фигура), выглядящий как клякса. На панели под верхним меню вы увидите надпись Shape (Форма). Кликните на квадрат с фигурой справа от надписи. Выберите фигуру сердца.
Выберите инструмент Custom Shape Tool (Произвольная фигура), выглядящий как клякса. На панели под верхним меню вы увидите надпись Shape (Форма). Кликните на квадрат с фигурой справа от надписи. Выберите фигуру сердца.
Установите курсор на документ, нажмите левую кнопку мыши и потяните мышь. Получится сердце . Нажмите Ctrl+Enter. Скопируйте слой с помощью Ctrl+J. В панели слоев кликните на слой с сердце м правой кнопкой мыши и выберите Blending Options (Параметры наложения). В пункте Color Overlay установите красный цвет.
Чтобы нарисовать сердце от руки (мышью) или на , создайте новый документ и нажмите И на клавиатуре. Нажмите в области холста правой кнопкой мыши. Задайте кисти красный цвет и жесткость. Нарисуйте сердце .
Видео по теме
Полезный совет
Чтобы сердце, созданное с помощью инструмента «Произвольная фигура», было пропорциональным, нажмите под верхним меню на стрелочку справа от рисунка кляксы. Стрелка указывает вниз. Выберите вторую из списка надпись Defined Proportions (Пропорционально).
Выберите вторую из списка надпись Defined Proportions (Пропорционально).
Источники:
- Как в фотошопе сделать анимацию сердца
- сердце в фотошопе
Задачи, решаемые при помощи современных растровых графических редакторов, связаны в основном с обработкой существующих изображений. Создание с нуля полноценной композиции в таком редакторе — весьма трудоемкий процесс. Фрагменты реалистичных изображений высокого разрешения гораздо проще получить при рендеринге векторной графики и трехмерных сцен. Однако, благодаря большому количеству фильтров, в растровых редакторах можно легко создать множество псевдо-реалистичных изображений. Например, дым в фотошопе — дело нескольких минут.
Вам понадобится
- Редактор графики Adobe Photoshop.
Инструкция
Создайте новый документ. Нажмите сочетание Ctrl+N, либо выберите в главном меню пункты «File» и «New…». В отобразившемся диалоге задайте параметры создаваемого . В полях «Width» и «Height» введите ширину и высоту изображения. Имеет смысл данные значения в диапазоне 400-600 пикселей. В списке «Background Contents» выберите пункт «Transparent». В списке «Color Mode» установите значение «RGB Color», а в списке, расположенном от него — значение «8 bit». Нажмите кнопку «OK».
В полях «Width» и «Height» введите ширину и высоту изображения. Имеет смысл данные значения в диапазоне 400-600 пикселей. В списке «Background Contents» выберите пункт «Transparent». В списке «Color Mode» установите значение «RGB Color», а в списке, расположенном от него — значение «8 bit». Нажмите кнопку «OK».
Выберите цвета переднего и заднего плана. Кликните по элементам управления, расположенным на панели инструментов, отображающим соответствующие цвета. Появятся диалоги выбора цвета. Установите цвет переднего плана в серый (шестнадцатеричное RGB-значение в диапазоне B4B4B4-E8E8E8), а цвет заднего плана в черный.
Создайте новый слой. Выберите в меню «Layer», «New», «Layer…», или же нажмите клавиши Shift+Ctrl+N.
Создайте изображения дым а. Активируйте инструмент «Polygonal Lasso Tool». Выделите область изображения произвольной формы. Форма области выделения должна быть вытянута в вертикальном направлении. Желательно, чтобы она была достаточно неправильной формы и ассиметрична. Залейте область выделения при помощи инструмента «Paint Bucket Tool» цветом переднего плана. При желании, осветлите края области с помощью инструмента «Dodge Tool». Снимите выделение, нажав Ctrl+D. Объедините слои, выбрав в меню пункты «Layer» и «Merge Down», либо нажав Ctrl+E.
Залейте область выделения при помощи инструмента «Paint Bucket Tool» цветом переднего плана. При желании, осветлите края области с помощью инструмента «Dodge Tool». Снимите выделение, нажав Ctrl+D. Объедините слои, выбрав в меню пункты «Layer» и «Merge Down», либо нажав Ctrl+E.
Этот урок покажет Вам как заставить сердце биться при помощи Photoshop и Image Ready.Этот урок покажет Вам как заставить сердце биться при помощи Photoshop и Image Ready . Информация из этого урока может служить для создания различных открыток, начиная от дня святого Валентина и заканчивая днем рождения. Ваши друзья и родные будут приятно удивлены.
1. Создайте новый документ размером 300 x 300px . Возьмите инструмент Произвольная фигура (Custom Shape tool), переключитесь на слой-фигура (Shape Layers) и выберите сердце из списка фигур. Установите основной цвет (foreground color) #FD7FA3 . Теперь нарисуйте сердце, которое должно занимать большую часть пространства в окне. Расположите его в центре документа.
Расположите его в центре документа.
2. Добавьте Cтиль слою — Тень (Drop Shadow).
Внутренняя Тень (Inner Shadow).
Внутреннее свечение (Inner Glow).
Наложение градиента (Gradient Overlay).
Внешнее свечение (Outer Glow).
Глянец (Satin).
У Вас должно получиться нечто подобное:
3. Сделайте три копии слоя с сердцем. Используя свободную трансформацию (Free Transform Tool) установите размер первой копии 95% от оригинала, второй 90% и третьей 85% , а первоначальное изображения оставьте без изменений.
4. Теперь переходим в Image Ready (Ctrl+Shift+M). Откройте панель анимации (Окно — Анимация), а затем нажмите на маленький треугольник в правом верхнем углу панели. Там выберите пункт Создать кадры из слоев (Make Frame from Layers). Cлой с фоном переместите в корзину.
*Если у вас Photoshop CS3 и выше, то откройте Окно> Анимация и выпоните 4 шаг
5. Выберите второй кадр и нажмите на Создать дубликат текущего кадра (Duplicate current frame). Затем перетащите слой в конец анимационной ленты. Повторите процедуру для третьего сердца.
Вы должны получить 6 кадров. Теперь установите время задержки 0,05 секунд для первого кадра и 0,1 секунды для четвертого. Сохраните Вашу работу и наслаждайтесь результатом.
В ыберем инструмент Ellipse-tool (находится под Type tool ) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР! «…после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
В ыберем Convert Point tool … будем надеятся
что никто не увидит вашего позора, когда вы прочитав эти
строки, озираясь по комнате, начнете судорожно тыкаться
в поисках этого инструмента. ..
..
Т еперь посмотрим на скриншот и повторим действия
для трансформации нашей фигуры в сердце…
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool …. привыкайте, без них никак.
В результате пары минут стараний у вас должен получится
будущий орган серДце.
Щ елкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool ) и выбираем Make Selection . Feather Radius=0
З альем выделение красным цветом.
Shift+Ctrl+J вырежем выделение в новый слой.
С оздадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
В ы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали… возвращайте ее!
Б удем использовать встроенные Styles для
создания объема нашему сердечку. Произведите Reset
Styles (треугольничек в кружочке справа от надписи Styles ), необязательно лишь бы вы нашли
стиль под названием Blue Glass (Button)… это
то что выбрал из стилей я.
Произведите Reset
Styles (треугольничек в кружочке справа от надписи Styles ), необязательно лишь бы вы нашли
стиль под названием Blue Glass (Button)… это
то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем,
однако на органе появилась синюшность… однако мертвит,
и вы бегом кидаетесь в Hue\Saturation крутите ползунки
а эффект неизменен! Ну… глюк!… в голове открылся люк.
Вы применили стиль. Стиль дал нашему изображению Effect .
И тут указан цвет. Его и поменяем. Дважды щелкните по
изображению буковки f (палитра Layers правее от
надписи Layer 1 copy)… Зайдите в Color Overlay и установите красный цвет… Зайдем в Inner Glow и понизим Opacity до 30% . Поиграем с настройкой Shading в разделе Bevel and Emboss … поставим Angle=150 Altitude=64
Судорожно жмем ОК …
Н у ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком.
 .. ну тут просто ваша фантазия как
подразмыть края нашего изображения чтобы небыло резкого
цветового перехода… Думаю справитесь. Это обычная рутина.
.. ну тут просто ваша фантазия как
подразмыть края нашего изображения чтобы небыло резкого
цветового перехода… Думаю справитесь. Это обычная рутина.Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000 , чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты…
Д елаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя верхний=Layer 1 copy 2. На нем выполним правым щелчком Clear Layer Style .
Eye Candy4000 CHROME . Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35 . Жмем ОК .
П рисвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! именно Fill а не Opacity ).
З айдем на слой background и закрасим оставшуюся оконтовку сердца белой кистью.
ВУАЛЯ! Конечно стоит поманипулировать с настройками
чтобы получить еще более сногсшибательное сердечко ко
Дню Святого Валентина.
кистей фотошоп Сердца Валентинки. Идеальные сердца раскрашены вручную акварельной графикой. Автор Леф
- Войти/Зарегистрироваться
Добавить в корзину
Дополнительная информация
Лицензирование: Полная лицензия, одно рабочее место
*Пожалуйста, свяжитесь с нами для получения многопользовательской лицензии
Типы файлов: PNG,XXX
Валентинка, акварельное сердце, набор кистей Photoshop.
Идеальный набор акварельных кистей PS для вашего любовного проекта. Этот набор включает в себя 64 изображения PNG в качестве бонуса (16 дизайнов в 4 цветах). Отлично подходит для брендинга, скрапбукинга, изготовления открыток и т. д. Включенный бонусный набор, как показано в предварительном просмотре, находится в палитре «Розовый сад». Вы можете найти подходящую графику из палитры розового сада в магазине.
Все кисти сделаны в Photoshop CC, но должны работать с CS2 и выше.
Обычные PNG без кистей PS (все они включены в этот пакет здесь, а также в качестве бонуса) можно найти здесь
• Что вы получите
После покупки вы получите файлы для мгновенной загрузки в ZIP-файл. ZIP-файл будет содержать 16 кистей Photoshop CC в файле ABR и 64 файла PNG с высоким разрешением и размером от 4 до 8,5 дюймов в ширину / высоту в качестве бонуса. Все изображения имеют разрешение 300 точек на дюйм, что идеально подходит для печати.
• Что происходит?
Хотите быть в курсе новых вещей, которые я делаю, и получать доступ к специальным предложениям и бесплатным подаркам? Подпишитесь на мою рассылку здесь
• Социальные сети:
Чтобы заглянуть за экраны, вы можете найти меня в Instagram и Facebook
Спасибо за покупку здесь!
По Леф в Дополнениях / Кисти
$8. 00
00
5,0
на основании отзывов
17
купить сейчас
Дополнительная информация
Лицензирование: Полная лицензия, одно рабочее место
* Пожалуйста, свяжитесь с нами для лицензирования нескольких рабочих мест
Типы файлов: PNG,XXX
Ознакомьтесь с другими нашими популярными ресурсами по графическому дизайну и рукоделию.
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
5,0
0
Товар, который вы пытаетесь добавить в корзину, уже добавлен.
Товар, который вы пытаетесь добавить в корзину, уже куплен.
Товар, который вы пытаетесь добавить в корзину, уже добавлен.
Как сделать боке в форме сердца в Photoshop
teknosegan 19 августа 2022 г.
Как сделать боке в форме сердца в Photoshop . Но используйте фото с сильным сюжетом. В этом уроке мы узнаем, как создать идеальную форму сердца в Adobe Photoshop, используя инструменты выделения круга и прямоугольника.
Креативное место для фотосъемки с эффектом боке с сайта thecreativeplace.blogspot.caПрикрепите длинный кусок скотча снаружи, а затем аккуратно сверните прямоугольную полосу. Не беспокойтесь о текущем фоне. Если вам нужно только боке, начните поворачивать кольцо фокусировки, пока не увидите, как свет превращается в форму вырезанного объекта.
Источник: charlesotherpersonality.blogspot.com Шаг 1. Вырежьте круг из черного картона, обводя крышку объектива или используя циркуль. Чтобы контролировать боке, у вас должна быть диафрагма в форме сердца в той точке внутри объектива, где уже живут лепестки диафрагмы.
Чтобы контролировать боке, у вас должна быть диафрагма в форме сердца в той точке внутри объектива, где уже живут лепестки диафрагмы.
Вы также можете сделать эту кисть боке любой формы. Но используйте фото с сильным сюжетом.
Источник: www.shutterstock.comШаг 1. Вырежьте круг из черного картона, обведя крышку объектива или воспользовавшись циркулем. Наряду с этим, вы можете регулировать количество света.
Источник: www.deviantart.comОткройте файл в Adobe Photoshop. Использование кистей для боке в фотошопе — отличный способ добавить очень специфические эффекты боке к вашим фотографиям.
Источник: www.diyphotography.net В этом уроке мы научимся создавать идеальную форму сердца в Adobe Photoshop, используя инструменты выделения круга и прямоугольника. Вырежьте контур фигуры с помощью канцелярского ножа, тщательно убирая любые грязные углы, иначе они будут видны на ваших фотографиях.
Скрепите их скотчем. Если вам нужно только боке, начните поворачивать кольцо фокусировки, пока не увидите, как свет превращается в форму вырезанного объекта.
Источник: www.designdune.comКруг должен быть того же размера, что и ваша линза. Инструменты, используемые для создания пользовательских форм боке.
Источник: www.youtube.comНо используйте фото с сильным сюжетом. Поместите круг на полоску бумаги, которую вы подогнали для корпуса объектива в шаге 1.
Источник: www.designdune.comЕсли у вас есть человек или объект вам. Чтобы создать изображения боке в фотошопе, начните с открытия файла.
Источник: www.pinterest.com Простой способ добавить боке в виде сердца к вашим фотографиям в Photoshop, а также бесплатные наложения боке в виде сердца! Перейдите в фильтр> другое> максимум и установите радиус:.
Примените фильтр размытия по Гауссу (фильтр > размытие > размытие по Гауссу) с радиусом 2,0 пикселя. Откройте файл в Adobe Photoshop.
Источник: www.pinterest.comНажмите и удерживайте, чтобы начать рисовать кистью на холсте. Есть два раздела, которые позволят вам редактировать эффект боке.
Источник: www.youtube.comВыберите кисть боке, установите размер кисти около 400px. Шаг 1. Вырежьте круг из черного картона, обведя крышку объектива или воспользовавшись циркулем.
Источник: www.designdune.comИспользование кистей для боке в фотошопе — отличный способ добавить на фотографии очень специфические эффекты боке. Во-первых, ползунок размытия под размытием поля на панели инструментов размытия.
Источник: www.publicdomainpictures.net Простой способ добавить боке в виде сердца к вашим фотографиям в фотошопе плюс бесплатные наложения боке в виде сердца! Использование кистей для боке в фотошопе — отличный способ добавить очень специфические эффекты боке к вашим фотографиям.
Нажмите и удерживайте, чтобы начать рисовать кистью на холсте. Прикрепите длинный кусок скотча снаружи, а затем аккуратно сверните прямоугольную полоску.
Источник: www.designdune.comВ любом другом месте сложно. Наряду с этим, вы можете регулировать количество света.
Источник: www.pinterest.comПростой способ добавить боке в виде сердца к вашим фотографиям в Photoshop, а также бесплатные наложения боке в виде сердца! Прикрепите длинный кусок скотча снаружи, а затем аккуратно сверните прямоугольную полоску.
Источник: www.pinterest.comПростой способ добавить боке в виде сердца к вашим фотографиям в Photoshop, а также бесплатные наложения боке в виде сердца! Откройте файл в Adobe Photoshop.
Источник: www.brusheezy.com Вы также можете сделать эту кисть боке любой формы. Теперь вам нужно смягчить текстуру и смешать цвета.
Инструменты, используемые для создания пользовательских форм боке.
Кроме того, вы можете регулировать количество света. В любом другом месте вы комплексуете. Если у вас есть человек или объект вы.
Возьмите фильтр и прижмите его к передней части объектива.
Теперь нужно смягчить текстуру и смешать цвета. Чтобы контролировать боке, у вас должна быть диафрагма в форме сердца в той точке внутри объектива, где уже живут лепестки диафрагмы. Поместите круг на полоску бумаги, которую вы подогнали для корпуса объектива в шаге 1.
Согните вниз все выступы, которые вы сделали на круге.
Простой способ добавить боке-сердечко к вашим фотографиям в Photoshop, а также бесплатные наложения боке-сердечка! После того, как холст был заполнен хорошим количеством боке. Откройте файл в Adobe Photoshop.
Шаг 1. Вырежьте круг из черного картона, обведя его по крышке объектива или воспользовавшись циркулем.
Круг должен быть того же размера, что и ваша линза. В этом уроке мы узнаем, как создать идеальную форму сердца в Adobe Photoshop, используя инструменты выделения круга и прямоугольника. Есть два раздела, которые позволят вам редактировать эффект боке.
В этом уроке мы узнаем, как создать идеальную форму сердца в Adobe Photoshop, используя инструменты выделения круга и прямоугольника. Есть два раздела, которые позволят вам редактировать эффект боке.
Прикрепите длинный кусок ленты снаружи, а затем аккуратно сверните прямоугольную полосу.
Если вам нужно только боке, начните поворачивать кольцо фокусировки, пока не увидите, как свет принимает форму вырезанного объекта. Использование кистей для боке в фотошопе — отличный способ добавить очень специфические эффекты боке к вашим фотографиям. Во-первых, ползунок размытия под размытием поля на панели инструментов размытия.
Поделись этим:
сделать фотошоп в форме
Вам также может понравиться
9 ключевых факторов для реалистичного рисования
Реалистичный рисунок и живопись могут сбивать с толку, когда вы новичок. Весь путь к реализму временами сложен и разочаровывает многих, но это не обязательно.
Реалистичная графика выглядит максимально правдоподобно. Он выглядит аутентично и, кажется, оживляет вашу страницу. Может быть легче подключиться и оценить, потому что вы можете легко распознать то, что видите на этом листе бумаги. Неудивительно, что многие художники тратят много времени, пытаясь освоить или усовершенствовать реалистичные приемы.
Вы можете освоить базовые навыки с помощью полезных материалов, найденных в Интернете, например, этого руководства по рисованию рук от BioWars и других пошаговых руководств. Вы также можете улучшить свою общую художественную чувствительность и набор навыков с помощью этих девяти ключевых факторов для освоения реалистичной живописи и рисунка.
Фото Дарьи Тумановой.
1 – Используйте эталон качества, чтобы попрактиковаться в точности.
Придумайте отличную композицию, прежде чем начать рисовать. Очень важно найти референс хорошего качества для вашего произведения. Используйте фотографию или реальную модель, которую вы можете тщательно проанализировать до и во время творческого процесса.
При использовании фотографии из Интернета убедитесь, что она имеет хорошее разрешение. Это позволяет вам увеличивать масштаб всякий раз, когда вам нужно проверить детали. Попробуйте использовать фотографию хорошего качества, а не переэкспонированную или недоэкспонированную, на которой плохо видны детали.
Новички могут использовать программное обеспечение для редактирования фотографий, такое как Photoshop, чтобы превратить цветное изображение в черно-белое. Это позволяет вам легко замечать светлые и темные точки на изображении, а различение значений является ключом к их рисованию. Значение очень важно для получения реализма, возможно, даже важнее, чем цвет.
2 — Начните с наброска и постепенно продвигайтесь вперед.
Приступая к рисованию, очень важно видеть то, на что вы смотрите, в простых формах и меньше сосредотачиваться на деталях.
Сначала вы должны определить пропорции и их расположение. После того, как вам это удастся, вы можете перейти к текстуре и затенению. Ужасно часами работать с деталями и штриховкой, а потом понять, насколько неверны ваши пропорции. Вам придется полностью переработать существующий эскиз.
Ужасно часами работать с деталями и штриховкой, а потом понять, насколько неверны ваши пропорции. Вам придется полностью переработать существующий эскиз.
Не забывайте рисовать свои первые наброски легкой рукой. Вам не нужны видимые линии при работе над реалистичным рисунком. Линии вашего эскиза не должны быть видны к тому времени, когда вы закончите рисовать.
3 – Избегайте резких краев и линий
Как упоминалось ранее, реализм означает тонкие различия в значениях. Играйте со светом и тенью, чтобы получить желаемый эффект, не обрисовывая свои фигуры, как в мультфильмах.
Однако при работе с такими текстурами, как волосы или ткани, необходимо использовать линии. Однако такие линии неоднородны; они бывают разной длины и толщины.
Независимо от того, находятся ли они вокруг формы или перспективы или появляются, когда вы пытаетесь создать плавные градиенты, очень важно держаться подальше от резких линий и краев.
Фото, Душан Кипич.
4 – Экспериментируйте с источниками света и ракурсами
Создание реалистичной картины – это вопрос экспериментов. Как художник, вы, вероятно, попытаетесь написать портрет хотя бы раз в своей карьере. Это отличный способ развить свои навыки и освоить новые техники. Кроме того, вы можете легко экспериментировать с несколькими типами освещения.
Как художник, вы, вероятно, попытаетесь написать портрет хотя бы раз в своей карьере. Это отличный способ развить свои навыки и освоить новые техники. Кроме того, вы можете легко экспериментировать с несколькими типами освещения.
Самый простой способ попрактиковаться и изучить свет — это фотоизучение. Портреты доступны в Интернете, где вы можете найти вдохновение. Простой поиск в Google покажет вам различные типы освещения, используемые в портретах: краевое освещение, окружающий свет, контровое освещение и комбинации освещения.
Дополнительные источники света, помимо основного света на рисунке, могут создать ощущение волшебства и уникальности. Проведите несколько исследований, чтобы узнать, как работают углы и источники освещения и как они улучшают ваши рисунки.
5 – Работайте над переходами
Реалистичные рисунки имеют постепенные и плавные переходы от светлого к темному. Большинство эталонных фотографий с естественным освещением показывают постепенные изменения освещения. Вы не должны замечать резких переходов между одним цветом и другим. Между ними также не должно быть резких границ.
Вы не должны замечать резких переходов между одним цветом и другим. Между ними также не должно быть резких границ.
Переходы — это изменения, которые вы замечаете на поверхности или объекте. Существуют различные типы переходов, такие как:
– Переход оттенка или цвета
– Переход по тону – от темного к светлому
– Переход по температуре – от теплых к холодным тонам
– Переход по краю – от размытого к резкому
– Переход по фактуре – от шероховатой поверхности к гладкой.
Каждая часть объекта или поверхности связана с источником света. Когда некоторые части находятся ближе к источнику света, они выглядят ярче, чем те, что дальше. Также учитывайте отражения на блестящих поверхностях.
Обратите внимание на эти переходы, чтобы избежать плоских поверхностей, которые должны выглядеть более естественно и неровно.
6 – Используйте естественные цветовые палитры
Используйте цвета для достижения реалистичных результатов. Ваши навыки рисования будут развиваться со временем, как и ваша уверенность в создании подходящих цветовых комбинаций.
Может возникнуть соблазн использовать самые яркие и смелые цвета, но обычно они не дают наиболее реалистичных результатов. Вместо этого работайте с цветами, которые вы видите в природе. Ищите естественные цветовые палитры и образцы, чтобы понять, как рисовать листву или оттенки кожи, например.
Цвета кожи очень сложны из-за строения кожи. Вам нужно лучше понять его, а это означает больше, чем просто использование разных оттенков оранжевого, персикового или коричневого. Вы должны научиться различать небольшие изменения цвета и воссоздавать их в своих картинах.
7 – Играйте с цветовыми температурами
Используйте цвета в своих интересах. Это означает определить тип цвета на фотографии или картине и подражать ему при попытке рисования. Цветовая температура — это описание того, насколько они холодные или теплые. Одни цвета от природы холодные, другие теплые.
Желтый, оранжевый и красный — теплые цвета, потому что когда вы смотрите на них, они напоминают вам о горячих вещах, таких как огонь. Пурпурный, синий и зеленый — это холодные цвета, потому что, когда вы думаете о них, они напоминают вам о холодных вещах, таких как море.
Пурпурный, синий и зеленый — это холодные цвета, потому что, когда вы думаете о них, они напоминают вам о холодных вещах, таких как море.
Помните, что холодные или теплые цвета могут быть еще холоднее или теплее. Адаптируйте цветовую температуру к чувствам, которые вы хотите, чтобы ваша картина вызывала. Играйте с естественными источниками света (небо, солнце) и искусственными источниками света, чтобы создать реалистичную картину.
Фото, Штефан Штефанчик.
8 – Добавление текстуры
Отличный способ добавить реалистичности вашим рисункам – применить текстуры. Вы делаете это, добавляя фототекстуры (когда работаете в цифровом формате) или используя кисти при традиционной живописи.
Фототекстуры — это части фотографий, которыми вы управляете и которые смешиваете в своей работе. Они отлично подходят для добавления текстур для одежды, кожи и грубых деталей.
Текстурные кисти позволяют традиционным художникам создавать реалистичные пейзажи, листву, волосяные фолликулы и многое другое. Конечно, вы также можете добиться цифрового реализма, добавив текстурированные кисти в Photoshop. Вы можете найти их в Интернете или сделать свои собственные кисти, если хотите.
Конечно, вы также можете добиться цифрового реализма, добавив текстурированные кисти в Photoshop. Вы можете найти их в Интернете или сделать свои собственные кисти, если хотите.
9 — Насыщенность — ваш друг
Еще один аспект, который следует учитывать при реалистичном рисовании, — это насыщенность, то есть насколько цвет резкий или тусклый. Когда насыщенности нет, остаются оттенки серого. Максимальное насыщение происходит с чистыми цветами.
Насыщенность определяется путем определения интенсивности цвета. Уменьшите насыщенность, добавив белый, черный, коричневый или серый цвет к интенсивным цветам. Получив некоторый опыт работы с цветовой насыщенностью, вы заметите, насколько насыщенными являются части любого объекта.
Заключение
Путем проб и ошибок вам удастся адаптировать свой стиль рисования к реализму и в свое время создавать великолепные картины.
В следующий раз, когда вы увидите понравившуюся фотографию, полюбуйтесь и изучите ее. Затем попытайтесь воспроизвести его с учетом приведенной выше информации. Найдите свою идеальную формулу, практикуясь с значениями, цветами и формами. Результаты, которые вы ищете, обязательно последуют.
Затем попытайтесь воспроизвести его с учетом приведенной выше информации. Найдите свою идеальную формулу, практикуясь с значениями, цветами и формами. Результаты, которые вы ищете, обязательно последуют.
Как использовать инструмент Custom Shape Tool в Photoshop
Когда вы видите отличный дизайн, созданный в Photoshop, вы можете задаться вопросом, какой инструмент использовался для его создания. Вы всегда обнаружите, что дизайн был создан с помощью инструмента Custom Shape Tool в Photoshop.
Нестандартные формы, как вы думаете? Единственный дизайн формы, который я видел, выглядит как стоковое искусство. Но этот мощный инструмент может предложить гораздо больше, и его универсальность часто остается неиспользованной. Итак, вот руководство для начинающих по использованию инструмента Custom Shape Tool в Adobe Photoshop.
Инструмент пользовательской формы Photoshop — это инструмент формы, который позволяет создавать нестандартные и пользовательские формы. В то время как различные инструменты Photoshop предлагают основные формы, которые вы можете создавать, редактировать и комбинировать вместе, например Прямоугольник И овал Инструменты — Инструмент нестандартной формы дает вам несколько вариантов.
Инструмент Custom Shape Tool не только предоставляет библиотеку готовых типов фигур, но также позволяет легко создавать собственные пользовательские формы для использования с этим инструментом. Вы можете добавить свои собственные дизайны в библиотеку скинов для использования в любое время.
После того как вы добавите фигуру в свой дизайн, вы сможете легко преобразовать его в узор, который можно добавить на любую поверхность в Photoshop.
В представлении Photoshop по умолчанию инструмент «Пользовательская форма» скрыт на виду. Инструмент пользовательской формы можно найти на левой панели инструментов как один из многих инструментов, расположенных под значком инструмента по умолчанию. Найдите инструмент формы по умолчанию — обычно инструмент прямоугольника — и нажмите и удерживайте значок, пока не отобразятся другие инструменты.
Вы познакомитесь с инструментом Custom Shape Tool по его значку с небольшим узором в виде брызг, почти похожим на лужу. Щелкните значок, чтобы активировать инструмент пользовательской формы файла . После активации вы можете оставить его и на клавиатуре, чтобы выбрать инструмент позже.
После активации вы можете оставить его и на клавиатуре, чтобы выбрать инструмент позже.
Использование инструмента «Пользовательская фигура» очень просто, как и любого другого инструмента формы в Photoshop. Когда ваш инструмент пользовательской формы активен, верхняя панель настроек в верхней части вашего рабочего пространства изменяется в соответствии с его параметрами.
Шаг 1. Выберите форму
Самая важная часть инструмента пользовательской формы — это выбор самой формы. Чтобы выбрать фигуру из библиотеки Photoshop, перейдите в меню «Выбор пользовательской формы».
Как только вы нажмете на выпадающее меню, вы увидите целую кучу предустановленных опций. Эти формы варьируются от рамок для картин и баннеров до элементов природы, текстовых пузырей, сердец и квадратов. У вас также будут любые пользовательские скины DIY в этой библиотеке.
Шаг 2: Настройте параметры
После выбора стиля формы вы должны выбрать цвет для заливки и обводки. заполнение Это цвет, который будет внутри вашей фигуры. Мозговая атака Цвет определяет ваш образ.
заполнение Это цвет, который будет внутри вашей фигуры. Мозговая атака Цвет определяет ваш образ.
Эти две опции находятся в правом верхнем углу рабочей области. Нажав на каждый соответствующий образец, вы увидите раскрывающееся меню.
Здесь вы можете выбрать цветовой тон для заливки или обводки. Вы также можете вообще не использовать цвет. Чтобы оставить Заливку или Обводку пустыми, выберите белый квадрат с красной линией. Кроме того, если вам не нравится какой-либо из этих цветовых образцов, вы также можете выбрать собственный цвет из палитры цветов . Эта опция находится в правой части выпадающего меню.
Хотите использовать несколько пользовательских цветов одновременно? Вот как создать цветовую палитру в Photoshop.
Шаг 3. Нарисуйте свою фигуру
Теперь, когда вы знакомы с инструментом пользовательской формы, пришло время рисовать. Во-первых, убедитесь, что ваш инструмент пользовательской формы все еще активен. Затем щелкните и перетащите курсор по странице, чтобы нарисовать фигуру. Вы увидите контур синего цвета. Поймайте Преобразование при перетаскивании, чтобы сохранить пропорции.
Затем щелкните и перетащите курсор по странице, чтобы нарисовать фигуру. Вы увидите контур синего цвета. Поймайте Преобразование при перетаскивании, чтобы сохранить пропорции.
Как только фигура станет примерно нужного размера, отпустите курсор. Синие линии автоматически заполнятся цветом, если у вас нет цвета 9.0021 заполнение Параметр установлен на среднюю красную линию перед запуском.
Вы также увидите небольшие «метки», размещенные в стратегических точках вдоль этого синего контура, который все еще окружает вашу фигуру. Вы можете использовать эти теги для настройки формы, так что давайте сделаем это сейчас.
Шаг 4: Настройте свой внешний вид
Чтобы задать собственную форму, нажмите a Или перейдите на левую панель инструментов и нажмите Инструменты прямого выбора . Его значок выглядит как маленькая белая стрелка, не путать с навигатором, расположенным под тем же значком.
Инструменты прямого выбора Позволяет устанавливать отдельные опорные точки вдоль пути. Как только вы активируете инструмент «Прямой выбор», щелкните в любом месте фигуры, и вы увидите, что все синие «метки» станут белыми. Это ваши точки опоры.
Как только вы активируете инструмент «Прямой выбор», щелкните в любом месте фигуры, и вы увидите, что все синие «метки» станут белыми. Это ваши точки опоры.
Чтобы установить якорь, нажмите на одну из белых точек — она снова станет синей, показывая, что она выбрана. Нажмите и перетащите несколько опорных точек, чтобы выбрать более одной за раз. Чтобы настроить внешний вид, перетащите любую из выбранных узловых точек в новое место.
Когда опорные точки окажутся там, где вы хотите, отпустите курсор. Форма автоматически приспособится к этому новому пути. Продолжайте делать это, пока все ваши точки не будут изменены так, как вы хотите.
Шаг 5. Установите точки привязки
При нажатии на точку привязки вы можете заметить, что по обе стороны от нее выступают две маленькие «ручки». Эти маркеры являются точками управления перетаскиванием. Когда вы их корректируете, они изменяют форму и кривизну вашей опорной точки, а не перемещают ее из точки А в точку Б.
Чтобы отрегулировать эти ручки, щелкните точку привязки, которую вы хотите отрегулировать. Затем наведите указатель мыши на ручку, которую хотите изменить, и она станет синей. Нажмите и перетащите ручку, чтобы переместить ее. Вы заметите, что отдельная кривая вашей фигуры, связанная с выбранной опорной точкой, изменится вместе с ней.
Затем наведите указатель мыши на ручку, которую хотите изменить, и она станет синей. Нажмите и перетащите ручку, чтобы переместить ее. Вы заметите, что отдельная кривая вашей фигуры, связанная с выбранной опорной точкой, изменится вместе с ней.
Все остальные точки привязки останутся прежними. Вам придется тянуть каждую ручку крепления отдельно, чтобы внести эти изменения, поскольку, как правило, это невозможно сделать.
Если вам не нравится форма новой кривой, вы можете просто пойти на это выпуск > Отменить перетаскивание контрольной точки . Photoshop вернет ваши изменения.
Шаг 6. Настройте обводку
Теперь, когда вы изменили форму цветка, пришло время настроить мозговую атаку .
Обязательно выберите фигуру с помощью инструментов прямого выделения ( a ) или выбрав слой «Форма» на панели «Слои», пока активен инструмент «Пользовательская фигура» (U).
Затем перейдите на верхнюю панель настроек и щелкните раскрывающееся меню для Stroke 9. 0021 размер . Перетаскивая ползунок вперед и назад по полосе, вы можете сделать линию Обводки тоньше или толще.
0021 размер . Перетаскивая ползунок вперед и назад по полосе, вы можете сделать линию Обводки тоньше или толще.
Вы также можете изменить файл Записывает штриха, щелкнув раскрывающееся меню рядом с ним. Здесь вы можете выбрать последовательный, пунктирный или пунктирный стиль линии. Вы также можете изменить выравнивание, шляпы и настройки углов здесь.
Если в библиотеке пользовательских фигур Photoshop нет нужного вам вида, вы можете легко создать свою собственную. Вы можете сохранить свою самодельную форму в библиотеке для будущего использования с остальной частью библиотеки форм.
Чтобы создать собственную форму, нарисуйте картинку с помощью . расширение кисть ( B ) или создайте черный силуэт из изображения с помощью настройки порога на вкладке изображение. Когда у вас есть изображение или фигура, которая отлично смотрится в черном цвете, используйте дополнительный инструмент «Волшебная палочка» ( W ), чтобы выбрать область, щелкнув по ней.
После выбора черной части изображения — так будет выглядеть ваша пользовательская форма — перейдите к Window > дорожек , чтобы открыть панель дорожек. затем нажмите . Выберите вариант действия в нижней части панели «Дорожки».
Это превратит ходячих муравьев в синие линии пути с якорями и добавит слой пути под названием Work Path. затем перейдите к выпуску > Определите пользовательскую форму . Назовите свою фигуру в диалоговом окне и нажмите да .
Теперь ваша пользовательская фигура появится в библиотеке инструмента «Пользовательская фигура», и вы сможете использовать ее так же, как и любую другую пользовательскую форму.
С помощью инструмента «Пользовательская фигура» в Photoshop вы можете добавлять в свою работу забавные, профессиональные или полностью персонализированные фигуры. В библиотеке фигур есть большой выбор фигур, но мы также показали вам, как легко создавать фигуры с нуля. Этот инструмент упускают из виду, он может преобразить вашу работу в Photoshop.
Этот инструмент упускают из виду, он может преобразить вашу работу в Photoshop.
Adobe Digital Editions в App Store
Описание
Одно устройство для чтения электронных книг для всех ваших книг, защищенных Adobe DRM, на iPad, Mac или ПК. Adobe Digital Editions (ADE) можно загрузить и использовать бесплатно, а также без рекламы. Используйте его для чтения книг в форматах EPUB и PDF как онлайн, так и офлайн. Заимствуйте электронные книги из многих публичных библиотек для использования с ADE. Расширьте возможности чтения, перенося книги с персонального компьютера на iPad. Организуйте свои книги в красивую пользовательскую библиотеку.
Наслаждайтесь великолепными мультимедийными книгами, наполненными интерактивными функциями, видео и многим другим. Поддержка стандарта EPUB3 в ADE позволяет: последовательно отображать аудио- и видеоконтент; динамическое изменение размера изображения без потери четкости; поддержка макетов с несколькими столбцами, интерактивных викторин и математических формул.
• Выберите один из различных размеров шрифта и пять удобных для чтения режимов страницы
• Выделите ваши любимые отрывки и добавьте заметки с помощью встроенных функций закладок
• Легко находите слово или символ в любом месте книги с помощью мощного поиска особенность
• Используйте ночной режим или регулируйте яркость экрана, чтобы найти идеальное освещение для любой среды.
• Забавная статистика о том, сколько времени вы тратите каждый день на чтение книги и многое другое.
Загружая, вы соглашаетесь с Условиями использования по адресу http://www.adobe.com/special/misc/terms.html.
Не продавать мою информацию: https://www.adobe.com/privacy/ca-rights-linkfree.html
Версия 4.5.11.2
• Совместимость с iOS SDK 13.x.
• Исправлена проблема сбоя epub3.
Рейтинги и обзоры
Рейтинг 1,6 тыс.
Худшее приложение, которое я когда-либо использовал
Я только что купил электронную книгу, и мне потребовалось загрузить это приложение, чтобы прочитать ее. Я потратил на это 40 долларов. Хочу поделиться своим крайним недовольством качеством формата электронной книги. Его было невероятно сложно скачать, и я потратил почти 40 минут, пытаясь понять, как его скачать. Наконец-то я понял, в чем проблема, просматривая комментарии на странице обзоров IOS от нескольких других, у которых были похожие проблемы. Проблема заключалась в том, что вы не можете использовать сафари для его загрузки, поэтому мне пришлось установить совершенно новый интернет-браузер, чтобы загрузить его. Затем, когда он был наконец загружен, я был невероятно разочарован качеством самой электронной книги.
Содержание в книге отличное. Я знаю, потому что у меня есть версия в мягкой обложке. Но я искал электронную версию, которую можно было бы взять с собой в дорогу и легко получить к ней доступ вдали от дома. Когда вы читаете книгу в формате электронной книги, она выглядит ужасно. Слова обрываются, вы даже не можете дочитать полные предложения, потому что форматирование все шаткое. Это приложение абсолютно смешно. Качество настолько плохое, что вообще не читается.
Кто придумал эту вонючку?
Я читаю книги на своем телефоне уже более десяти лет, и со временем я использовал для этого множество различных приложений. Это похоже на худшее из приложений первого поколения: большая часть экрана пуста вокруг крошечного узкого столбца текста, который выглядит смехотворно оправданным, потому что он действительно создает отвлекающие объемы пустого пространства посередине страницы.
Лучшие приложения, предназначенные для реальных читателей, располагаются ближе к краю экрана, позволяют прекратить выравнивание текста по ширине, когда это позволяет избежать отвлекающих пробелов, которые буквально затрудняют чтение, или сохранить выравнивание по ширине, когда оно подходит для текст.
Имя Adobe является синонимом графического дизайна, такие программы, как Photoshop, теперь настолько мощны и гибки, что сама эта гибкость пугает многих новых пользователей. Кажется очевидным, что они забыли об этой гибкости при создании этой ужасной реализации читалки электронных книг. Он заставляет экраны выглядеть странно искаженными отпечатками и страницами и игнорирует многолетний опыт, который делает более совершенных читателей на самом деле приятными в использовании.
Не для школы или отдыха
Есть проблемы, о которых я и все мои одноклассники упоминали во время использования этого приложения. Основная проблема заключается в том, что он сильно зависает и останавливается, если вы используете его в автономном режиме. Когда вы слишком много перелистываете страницы, он начинает зависать на некоторое время, прежде чем вы снова сможете перелистывать страницы. Поэтому, когда мы искали определенную страницу в нашей электронной книге, приложение зависало каждые 10-15 секунд.
Это происходит реже при подключении к Интернету, но все же может произойти. Особенно, если приложение еще не загрузило некоторые части книги.
Другая проблема заключается в том, что нет более простого способа найти определенную страницу. Несмотря на то, что в приложении есть скроллер, который помогает вам перемещаться по страницам, он не указывает, на какую страницу вы собираетесь перейти. Если есть способ сделать это в будущем, это тоже было бы хорошо.
TL;DR Я не рекомендую это приложение всем, кто хочет использовать его для электронных книг. Будь то в образовательных или развлекательных целях. Будет лучше, если вы найдете приложение, которое может работать намного лучше, пока Adobe не исправит эти проблемы. Это того не стоит.
Разработчик, Adobe Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Покупки
- Расположение
- Контактная информация
- Идентификаторы
- Данные об использовании
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Адоб Инк.
- Размер
- 78 МБ
- Категория
- Книги
- Возрастной рейтинг
- 4+
- Авторское право
- © 2018 Adobe Systems Incorporated и ее лицензиары. Все права защищены.
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
GIMP — Учебники
🛈 Как и все, что создано проектом GIMP, эти учебники полностью
написанное сообществом. Поэтому, если вы найдете какой-либо учебник неполным,
или если он содержит ошибки или устаревшую информацию, лучше всего
внести исправление. Кроме того, мы тепло приветствуем новые учебники. Смотри ниже
за полный вклад
процедура.🛈
Поэтому, если вы найдете какой-либо учебник неполным,
или если он содержит ошибки или устаревшую информацию, лучше всего
внести исправление. Кроме того, мы тепло приветствуем новые учебники. Смотри ниже
за полный вклад
процедура.🛈
Новичок
Быстрый просмотр GIMP
Используйте GIMP для простых графических задач без изучения сложных методов обработки изображений .
Простой плавающий логотип
В этом руководстве рассматриваются некоторые основные приемы работы с изображениями и слоями.
Создание изображения в форме круга
Как создать изображение в форме круга.
Создание формы сердца с выделением
Как создать форму сердца с выделением.
Маски слоя
Введение в использование масок слоя для изменения непрозрачности слоя.
Базовые цветовые кривые
Первый взгляд на инструмент Кривые и настройку цветовых тонов в изображении.
Ваш профиль GIMP (и вы)
Что такое профиль GIMP и как его использовать.
Обзор форматов изображений
Выбор наилучшего формата изображения для ваших целей.
Папки ресурсов
Расширение возможностей GIMP за счет новых подключаемых модулей, сценариев, кистей и т. д.
Редактирование фотографий
Цифровое черно-белое преобразование
Подробное руководство по преобразованию для создания черно-белого результата из цветного изображения.
Маски яркости
Использование многослойных масок для выделения определенных тонов на изображении для редактирования.
Отображение тонов с помощью функции «Цвета/экспозиция»
Использование операции GIMP «Цвета/экспозиция» с высокой битовой глубиной для добавления компенсации экспозиции к теням и полутонам при сохранении ярких деталей.
Фокус-группа
Приложения для маскирования слоев и творческих фильтров.
Рисование
Параметрические кисти
Взгляд на преимущества и гибкость использования параметрических кистей.
Программирование
Basic GIMP Perl
Узнайте, как писать простые сценарии Perl с помощью модуля gimp-perl (только для пользователей GNU/Linux).
Автоматизация редактирования
Использование GIMP Python для автоматизации рабочего процесса.
Автоматическое создание XCF из JPG
Импорт изображений XCF по каталогу за раз .
Добавление новых руководств или исправлений
Вам не нужно быть разработчиком, чтобы участвовать в проекте GIMP. Некоторые члены команды помогают с дизайном, управлением сообществом, анализом ошибок… и некоторая помощь с документацией и руководствами!
Единственное, о чем мы просим участников, это использовать лицензии Libre , которые разрешить кому-либо делиться, распространять и изменять учебные пособия. Это позволяет другие, чтобы исправить учебники, даже годы спустя, даже если первоначальный автор больше нет рядом. Это те же правила, что и для нашего кода, что делает GIMP – бесплатное программное обеспечение.
Рекомендуемые лицензии :
- Free Art 1.3
- Creative Commons Attribution-ShareAlike 4.0, международный
- Creative Commons Attribution 4.
 0 Международный
0 Международный - CC0 1.0 Универсальный.
Итак, вы хотите внести свой вклад? Процесс прост, вот пример для гипотетический случай, когда вы нашли ошибку в существующем учебнике. В таком случае редактирования существующего текста ваше изменение будет автоматически считается, что в той же лицензии, что и выбранный первым автором:
- Все содержание учебника можно найти на нашем веб-сайте
хранилище
( Гитлаб ). Нажав на эту ссылку, не стесняйтесь просматривать, чтобы понять структуру файла: каждый
учебник указан в отдельной папке, и в каждой папке есть файл с именем
index.mdкоторый содержит текст учебника. Есть много других файлов, которые сопровождают учебник внутри папки, такие как изображения, скриншоты и различные активы. - Как только вы нашли учебник, который хотите отредактировать, нажмите кнопку
index.md, и вы увидите синюю кнопку с надписью «Редактировать». Нажмите это (очевидно, вам нужно сначала создать логин и подключиться).
- Gitlab предложит вам «форкнуть» проект из-за отсутствия разрешения. Нажмите «вилка».
- После этого внесите изменения с помощью Синтаксис уценки.
- Когда вы довольны своими правками, перейдите к нижней части страницы редактирования, обратите внимание на поле «Сообщение фиксации». Заполните соответствующую информацию, объясняющую, что вы сделали. Нажмите «Принять изменения».
- Появится страница «Новый мерж-реквест». Нажмите «Создать запрос на слияние».
- Готово! Теперь все, что вам нужно сделать, это дождаться одного из основных участников чтобы просмотреть и подтвердить ваши изменения.
Если вам просто нужно изменить изображение (например, потому что оно показывает устаревшее
версия GIMP), вы можете выбрать изображение в Gitlab и нажать кнопку
Кнопка «Заменить». Вам будет предложено загрузить новую версию и
напишите «Сообщение фиксации», чтобы объяснить изменение. Пожалуйста, запишите
желаемая лицензия Libre на изображение в
зафиксировать сообщение.
