Adobe Illustrator для веб-дизайнера 3) Линии и сетки
Владимир Никишин Владимир НикишинБлог
В Illustrator’е можно рисовать прямые, дуги, прямоугольные и полярные сетки.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
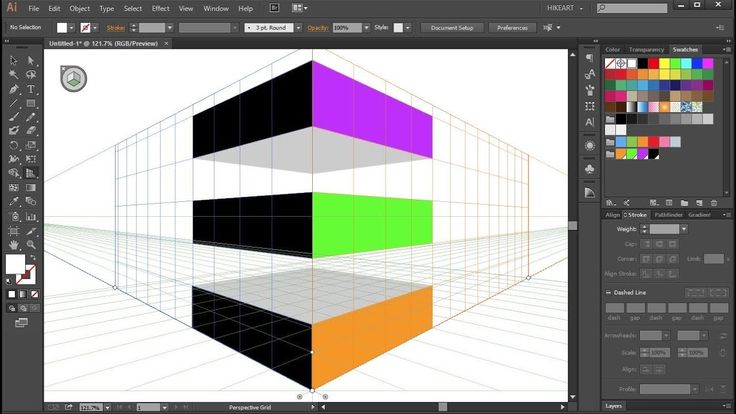
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Общее
- Клик одним из инструментов группы линий в свободной области, открывает настройки инструмента по умолчанию.

- Рисование любой линии или фигуры с нажатой тильдой ~ — клонирование этой линии или фигуры.
- Центр фигур. Панель Attributes ➜ Показать центр. В дугах будет показан центр эллипса, по которому строился контур.
🔵 Дуги (Arc)
Горячие клавиши Arc
- F — развернуть направление арки.
- Стрелки вверх-вниз — увеличить/уменьшить изгиб арки. По умолчанию изгиб (slope) равен 50. Также его можно изменить перед вычерчиванием, вызвав диалог арки, кликнув инструментом на свободной области.
🔵 Инструменты Rectangle Grid
Чаще всего используется для создания пользовательских направляющих.
Количество колонок и строк будет на единицу больше количества разделителей в диалоге настроек. В примере, будет начерчена сетка 6×6.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество строк.
- Стрелки вправо-влево — увеличить/уменьшить количество колонок.
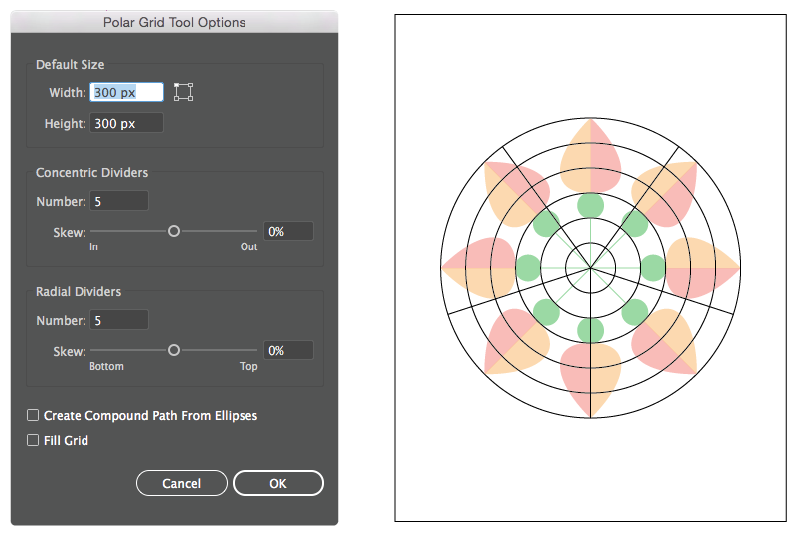
🔵 Инструмент Polar Grid
Также чаще всего используется для создания пользовательских направляющих. По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
Полярные сетки можно рисовать, как с радиальными разделителями, так и чистыми окружностями. Убрать разделители можно в диалоге или стрелками на клавиатуре.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество концентрических кругов.
- Стрелки вправо-влево — увеличить/уменьшить количество радиальных разделителей.
🔵 Спираль
Кликнуть инструментом по свободной области, чтобы открыть диалог настроек и задать исходные.
Decay (распад) — плотность витков внутри спирали. Чем выше процент, тем плотнее. 100% — витки сливаются во внешней окружности. Поэтому в большинстве случаев значение выбирается в диапазоне 70-90%.
Сегменты — это количество арок, из которых собирается спираль.
Спирали лучше рисовать по полярной сетке, экспериментальным способом подбирая количество сегментов и распад.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество витков.

- ⌘ — увеличить/уменьшить распад.
- R — поменять направление.
Illustrator
Комментарии
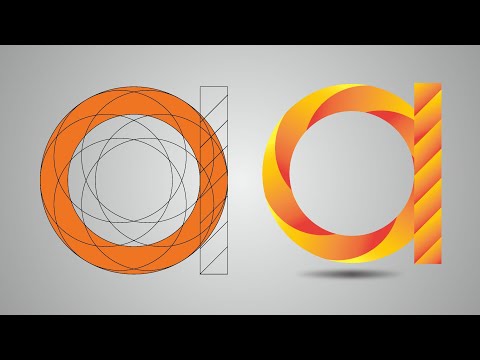
Рисуем сову при помощи круглой сетки в Adobe Illustrator
В этом уроке мы будем создавать стилизованную иллюстрацию совы в Adobe Illustrator. Для создания совы мы воспользуемся интересной техникой — сетки из круглых элементов. Поняв принцип работы этой техники, вы сможете создавать собственные иллюстрации в этом стиле, используя различные сочетания и геометрические фигуры.
Результат
1. Рисуем круги
Шаг 1
В меню выберите View > Show Grid/Просмотр>Показать сетку.
Инструментом Ellipse/Эллипс (L) создайте круг размером 165 x 165 px. Это будет круг головы. Затем нарисуйте еще один круг размером 147 x 147 px для тела. Выделите оба круга и в палитре Align/Выравнивание кликните по кнопкам горизонтального и вертикального выравнивания по центру (Horizontal align center и Vertical align center).
Шаг 2
Чтобы нарисовать глаз, создайте круг размером 45 x 45 px. На этот раз выровняйте его, кликнув по кнопке Vertical distribute center (Распределить центры по вертикали), разместив глаз в левой части, как на картинке ниже:
Нарисуйте круг размером 173 x 173 px и еще один размером 147 x 147 px и выровняйте их, как мы делали ранее. Нажмите Control-R чтобы вызвать линейку. Затем перетащите направляющую в центр. Расположите круги как показано на картинке ниже.
Шаг 3
Создайте еще три круга (красные): 293 x 293 px, 208 x 208 px и 173 x 173 px. Расположите их как показано на картинке ниже. Все эти круги должны быть выровнены по центру.
Создайте последние три круга (сиреневые): 237 x 237 px, 293 x 293 px и 117 x 117 px. Разместите их как показано ниже. Маленькие круги нарисованы только во вспомогательных целях.
Шаг 4
Выделите все круги, за исключением первых двух созданных. Нажмите Control-G чтобы сгруппировать их. Кликните правой кнопкой по группе, выберите Transform/Трансформировать, затем Reflect/Отразить. Выберите Vertically/Вертикально и нажмите Copy/Копия.
Используйте красные круги и направляющие, чтобы выровнять группу посредине.
Выделите всё, нажмите Control-C, заблокируйте слой и создайте новый слой. Нажмите Shift-Control-V чтобы вставить скопированное в то же место.
Выделите всё, снимите обводку и укажите заливку любого цвета. В палитре Pathfinder/Обработка контура кликните по кнопке Divide/Разделить.
Шаг 5
Удалите объекты, которые вам не нужны. Теперь вновь укажите объектам обводку, чтобы они были лучше видны.
2. Раскрашиваем сову
Шаг 1
Используя инструмент Direct Selection/Прямое выделение (A), выделяйте объекты и указывайте им цвет.
- Оттенки синего:
#577895,#BBC6CF,#365775 - Оттенки оранжевого:
#D17028,#E18E4A - Оттенки коричневого:
#555557,#797B7C,#8C8C8C
Шаг 2
Для глаз создайте два круга — 35 x 35 px (#848484) и 28 x 28 px (#444444).
Для бликов в глазах нарисуйте два круга размером 10 x 10 px (используйте тот же светлый оттенок синего). Поместите их один на другой и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.
Создайте круг размером 3 x 3 px и поместите его в верхнюю часть зрачка. Сгруппируйте глаз и дублируйте его, удерживая клавишу Alt и перетаскивая группу мышью.
3. Чистим работу
Инструментом Direct Selection/Прямое выделение (A) выделите все смежные объекты одного цвета и нажмите Unite/Объединить в палитре Pathfinder/Обработка контура.
Сделайте то же со всеми цветами.
РезультатАвтор урока Marta Bērziņa
Перевод — Дежурка
Смотрите также:
- Плоская космическая иллюстрация в Adobe Illustrator
- Свадебная иллюстрация в Adobe Illustrator
- Рисуем коалу в Adobe Illustrator
Создание сетки в Adobe Illustrator для использования в PowerPoint • obsidianlearning.com
Что касается визуальной привлекательности, то о переполненных слайдах PowerPoint можно сказать немногое. Гармонично размещенный контент побуждает взгляд естественным образом перемещаться по графическим элементам, повышая как интерес, так и удержание. В этой статье Рик Кэррут описывает пошаговый метод создания сетки в Adobe Illustrator, которую можно использовать в PPT.
1. Создайте монтажную область
Начните с создания нового файла в Adobe Illustrator. Обязательно введите размеры монтажной области, соответствующие размерам вашей будущей презентации PPT. Параметры по умолчанию для PPT: 4:3 (10×7,5) и 16:9 (10×5,63). В этом примере я буду использовать 4:3 (10×7,5). Создав новый файл в соответствии с этими спецификациями, нажмите «Создать».
Параметры по умолчанию для PPT: 4:3 (10×7,5) и 16:9 (10×5,63). В этом примере я буду использовать 4:3 (10×7,5). Создав новый файл в соответствии с этими спецификациями, нажмите «Создать».
2. Закройте монтажную область
Выберите инструмент «Прямоугольник» на панели инструментов. Кроме того, вы можете использовать горячую клавишу (M). С помощью инструмента «Прямоугольник» покройте монтажную область заливкой по вашему выбору. Я не рекомендую использовать белый или серый цвет, похожий на тот, что окружает монтажную область, так как это может привести к некоторой путанице в последующих шагах. После того, как вы закроете монтажную область, выберите прямоугольник, который вы только что создали.
3. Разделить на сетку
Выделив прямоугольник, перейдите к «Объект» в строке меню и наведите курсор на «Путь» в раскрывающемся меню. При наведении появится новое меню. Выберите «Разделить на сетку». Появится новое окно с различными параметрами сетки, которые вы можете выбрать, чтобы построить сетку, которая наилучшим образом соответствует вашим потребностям.
4. Задайте параметры сетки
Вот где все самое интересное. Параметры создания строк находятся в левой части окна, а параметры создания столбцов — в правой части окна. В большинстве случаев вам понадобится только одна строка, поэтому мы оставим этот раздел в покое или введем «1» в поле «Строка», если его еще нет. В разделе столбцов справа введите количество столбцов, которое вы хотите для вашей сетки. Для целей этого примера я буду использовать три, но вы можете выбрать столько, сколько хотите. Два столбца, вероятно, являются хорошим выбором по умолчанию для большинства основных презентаций. Далее мы рассмотрим ширину столбца. Этот параметр автоматически заполняется количеством столбцов, которые вы выбрали для ввода, и не учитывает интервалы между столбцами. Это приводит нас к следующему варианту «Желоб». Промежуток — это пространство между столбцами, которое дает пространство между различными частями контента (например, текстом, изображениями и т. д.). Выбор хорошего размера поля действительно зависит от длины строки, размера шрифта, интерлиньяжа (промежутка между строками текста) и других свойств шрифта и абзаца.
5. Создание направляющих
После того, как вы нажмете «ОК», вы увидите, что прямоугольник, который вы нарисовали ранее, был разделен на сетку. Выберите сетку и щелкните правой кнопкой мыши.
6. Настроить сетку
Сетка на месте, но нужно сделать еще пару вещей, прежде чем поместить ее в PPT. Во-первых, отделите ваши столбцы от желобов и снова используйте «Инструмент «Прямоугольник», чтобы заполнить ваши столбцы/область содержимого другим цветом — мне нравится синий. После того, как ваши столбцы/области контента заполнены, вы захотите уменьшить непрозрачность цвета, чтобы вы могли видеть свой контент при использовании сетки в качестве подложки. Сохранение цвета заливки столбца со 100% непрозрачностью может затруднить настройку и просмотр содержимого при разработке презентации.
7. Сохранить сетку
Последний шаг в Illustrator — сохранить сетку как изображение и импортировать ее в PPT, как любое другое изображение. Выберите «Файл» в строке меню и наведите указатель мыши на «Экспорт». Появится выпадающее меню; выберите «Экспортировать как» в этом меню, а затем выберите место сохранения и тип файла. Тип файла .png или .jpg является хорошим вариантом.
8. Добавьте сетку в PPT
Теперь вы можете вставить изображение сетки в образец слайдов презентации PPT. Изображение сетки должно быть точно правильного размера, без необходимости масштабирования. Вам нужно расположить изображение сетки в самом конце образца слайдов, чтобы весь ваш контент располагался поверх подложки. В образце слайдов щелкните изображение правой кнопкой мыши. Появится меню с опцией «Отправить на задний план» — выберите эту опцию. При создании презентации в обычном режиме вы сможете свободно размещать содержимое в подложке. Далее мы… отпразднуем, потому что вы все сделали! После того, как вы разместили свой контент в пределах сетки, найдите минутку, чтобы полюбоваться прекрасно организованной презентацией.
При создании презентации в обычном режиме вы сможете свободно размещать содержимое в подложке. Далее мы… отпразднуем, потому что вы все сделали! После того, как вы разместили свой контент в пределах сетки, найдите минутку, чтобы полюбоваться прекрасно организованной презентацией.
Чтобы упростить вам задачу, я создал подложку в виде сетки, которую можно поместить в презентацию PPT для вашего использования. С помощью этой сетки вы сможете быстро начать компоновку презентации с 1–6 колонками. Имейте в виду, что желоба, возможно, придется отрегулировать, чтобы они соответствовали содержанию вашей конкретной презентации. Для этого вы можете уменьшить ширину текстовых полей по мере необходимости, чтобы создать одинаковый интервал между столбцами.
Инструмент сетки Illustrator | Использование инструментов сетки на чертежах для эффективного шаблона
Инструмент сетки Illustrator помогает пользователю создавать прямоугольные сетки. Эти прямоугольные сетки состоят из столбцов и строк, которые являются прозрачными, съемными и управляемыми по своей природе. С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты. В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты. В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
Как использовать инструмент сетки в Adobe Illustrator?
Использование Grid Tool — интересная работа в Adobe Illustrator. Давайте пошагово рассмотрим инструмент Grid Tool в Adobe Illustrator. Прежде чем начать, мы познакомимся с некоторыми основами Adobe Illustrator.
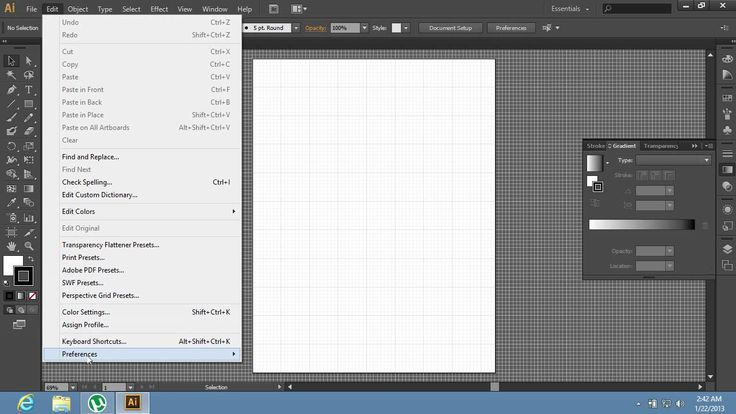
Это пользовательский интерфейс Adobe Illustrator.
Здесь вы можете создать новый документ или открыть свой объект предварительного рисования, нажав на открытую вкладку этого интерфейса; при нажатии на создать откроется диалоговое окно, здесь можно задать высоту, ширину, ориентацию и другие параметры страницы и нажать на вкладку создать в этом диалоговом окне…
Здесь у нас есть панель инструментов в левой части рабочей области Adobe Illustrator.
С правой стороны у нас есть вкладки свойств и слоев в свойствах. Мы можем увидеть свойства выбранного объекта. В слоях мы можем видеть номер слоя, который мы использовали в нашем проекте; Вы можете узнать все это из наших различных руководств.
Давайте начнем знакомство с инструментом сетки. У нас есть Grid Tool в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком; щелкните по нему, чтобы выбрать его.
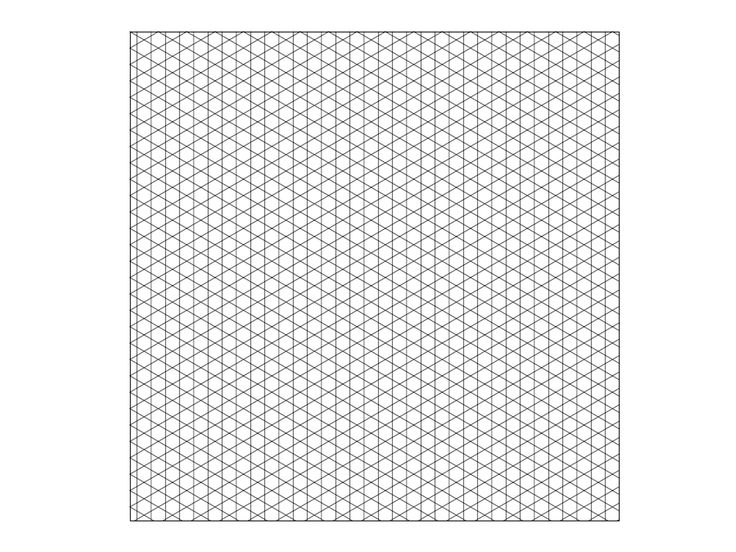
Нажмите на открытку рабочей области. диалоговое окно будет открыто. Здесь Размер по умолчанию показывает размер сетки. Горизонтальные разделители показывают количество столбцов в сетке. Вертикальные разделители показывают количество строк в сетке. Заполните данные в этом диалоговом окне в соответствии с вашими требованиями.
Нажмите кнопку вкладки «ОК», чтобы применить сетку к открытке.
Или вы можете нарисовать сетку, просто перетащив ее кнопкой мыши, нажмите на открытку и не отпускайте щелчок и перетащите ее, чтобы придать сетке высоту и ширину по вашему усмотрению.
Вы можете изменить данные нарисованной сетки в любой момент, выберите сетку, нажмите клавишу Shift на клавиатуре, и снова нажмите на сетку, удерживая клавишу Shift; откроется диалоговое окно изменения параметра. Здесь вы можете изменить размер сетки, количество строк и столбцов.
Вы можете увеличить или уменьшить количество столбцов и строк в сетке во время ее рисования, возьмите инструмент сетки, щелкните в любом месте открытки и перетащите ее, не оставляя щелчка, и нажмите клавишу со стрелкой вверх. на клавиатуре, чтобы увеличить количество строк и клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество строк, клавишу со стрелкой вправо, чтобы увеличить количество столбцов и клавишу со стрелкой влево, чтобы уменьшить количество столбцов.
Вы можете заполнить цветом сетку, установив флажок в поле заливки.
Теперь выберите цвет заливки из опции цвета заливки.
Вы также можете изменить цвет заливки с панели управления в верхней части рабочей области.
Вы можете добавить образец из меню библиотек образцов, нажмите на библиотеки образцов, откроется диалоговое окно, выберите здесь образец, который вы хотите добавить в свою сетку.
Отсюда вы можете изменить толщину и цвет обводки, изменив данные по своему усмотрению.
Или вы также можете изменить ход с панели управления в верхней части рабочей области.
Вы можете сделать линию обводки темной или светлой, изменив параметр непрозрачности.
Если вам нужны разные типы сетки в разных частях открытки, разделите открытку на части отрезком линии, затем щелкните инструмент сетки. Нажмите на тот участок, в котором вы хотите нарисовать сетку; теперь откроется диалоговое окно; установите параметр здесь по своему усмотрению, нажмите OK, чтобы применить.
Посмотреть сетку можно только в этом разделе; вы можете настроить размер сетки, перетаскивая ее с зажатой клавишей Shift на клавиатуре в соответствии с разделом.
Теперь вы можете изменить стиль всей сетки по отдельности.
Теперь сделаем узор с сеткой; перейдите на вкладку окна в верхней части рабочей области, нажмите на образцы.
Диалоговое окно с образцами будет опцией, теперь выберите сетку, выберите инструмент ведро с живой краской на панели инструментов, убедитесь, что заливка сетки включена.
Теперь щелкните ячейку сетки, чтобы заполнить цветом эту ячейку с помощью инструмента Live Paint Bucket.
Вы можете изменить цвет живой краски, нажав клавишу со стрелкой влево на клавиатуре; вы можете видеть, что цвет будет изменен на панели образцов, когда вы нажмете клавишу со стрелкой влево на клавиатуре и снова щелкните, чтобы применить цвет в ячейке.
Вы можете создать красивый узор с сеткой, используя инструмент Live Paint Bucket.
Вы можете преобразовать сетку в направляющую. Чтобы изменить сетку на направляющую, выберите сетку, перейдите на вкладку вида в верхней части рабочей области, перейдите к параметру направляющей и нажмите «Создать направляющую».

