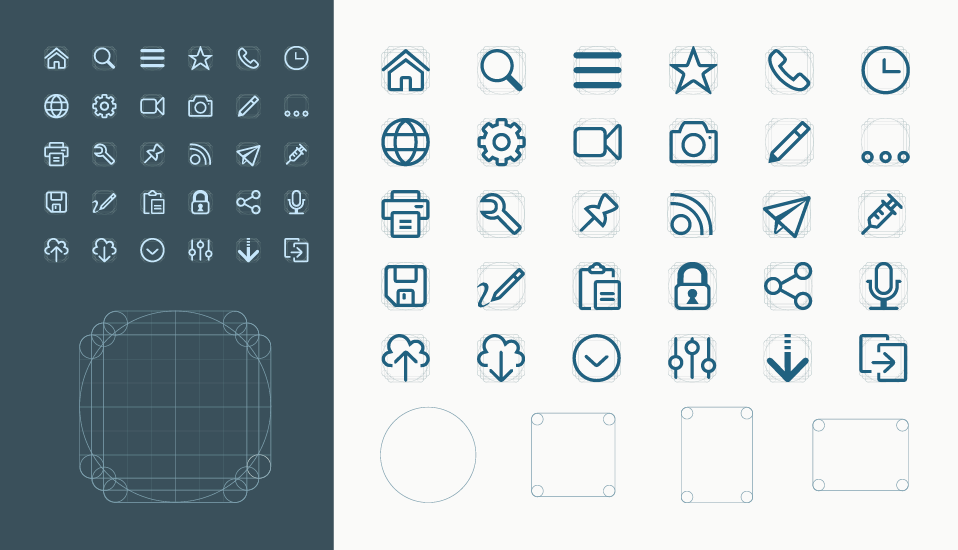
Сетки, принципы и правила создания интерфейсных иконок, iOS и Android
Если вы цифровой дизайнер, то уже наверняка сталкивались с сеткой иконок. Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Хотя эти линии могут казаться загадочной чепухой, они служат определенной цели. Давайте рассмотрим их подробнее.
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Обзор
Сетки иконок закладывают визуально основу для рисования. Они очерчивают размеры иконки, пиксельную сетку, лежащую в ее основе, и дополнительные ключевые линии, которым нужно следовать.
Сетка иконок – это инструмент, обеспечивающий скорость и последовательность процесса проектирования иконок. Когда один дизайнер рисует иконки, он хорошо знает правила, потому что сам их придумал. Но со временем он может их забыть. А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
Анатомия
Необходимые части сетки определяются контекстом – где иконки будут отображаться, какой будет маска и какие фигуры будут использоваться в качестве шаблонов.
Сетка иконки Material Play Store
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
Пиксельная сетка
Пиксельная сетка помогает рисовать с определенным шагом. Приращение в 1px долгое время считалось стандартом для цифровых технологий, а шаг в 0.5px пикселя стал применяться совсем недавно.
Приращение в 1px долгое время считалось стандартом для цифровых технологий, а шаг в 0.5px пикселя стал применяться совсем недавно.
Иконка увеличения громкости из руководства Material плотно прилегает к сетке 24 x 24px с использованием штриха в 2px:
Привязка к пикселям помогает сделать иконки четкими на экранах с более низким разрешением, но стала менее востребованной по мере улучшения аппаратного рендеринга.
Ключевые фигуры (Keyshapes)
Ключевые фигуры предоставляют исходные формы шаблонов. Обычно используются четыре основных элемента: круг, квадрат, прямоугольник в портретной и ландшафтной ориентации.
IBM использует эти 4 ключевые фигуры для создания иконок воспроизведения, сохранения, удаления и HD:
Думайте о ключевых фигурах как о starter kit, обеспечивающем необходимый стандарт, оставляя при этом место для гибкости и творчества. Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.
Ортогонали
Ортогонали – заимствованы из перспективы рисунка – относятся к ключевым линиям, которые пересекают центральную точку иконки и создают дополнительные вершины для использования. Эти линии обычно разрезают холст под углом 90 ° и 45 °. Когда требуются дополнительные углы, следующим шагом будет увеличение 15 ° и 5 °.
Иконка выключения звука из руководства Material выравнивает косую черту под углом 45 °:
Маска
Маска кастомизирует контейнер иконки из квадратного холста, используемого по умолчанию. Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Для иконок лаунчера (которые находятся на главном экране и в панели приложений) разные OEM-производители Android девайсов применяют различные маски к своим иконкам.
Безопасная область и область обрезки
Безопасная область (safe area) или активная область (live area) показывает, где должно располагаться важное содержимое значка, а область обрезки (trim area) – показывает область, которую следует избегать.
В некоторых случаях безопасная область – это всего лишь рекомендация, но в случаях, когда контент будет обрезан, необходимо строго следовать безопасной области.
Иконка Google Apps Device Policy соответствует области обрезки:
Примеры
Теперь, когда мы знакомы с компонентами сетки иконок, давайте подробнее рассмотрим их конструкцию и использование.
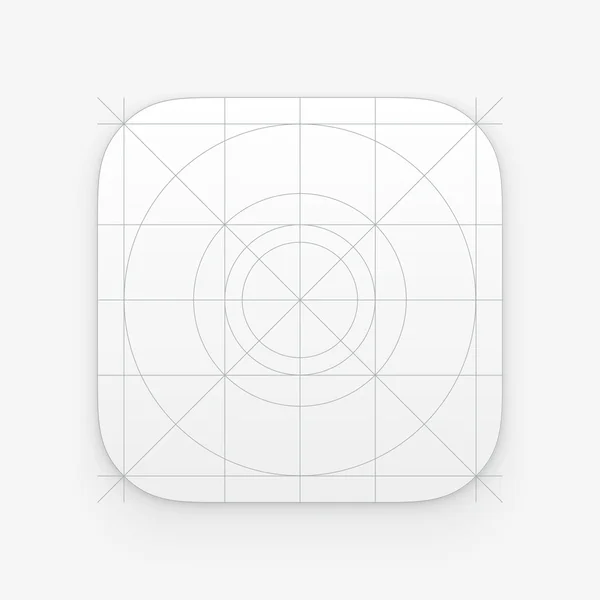
Сетка иконок iOS-приложений
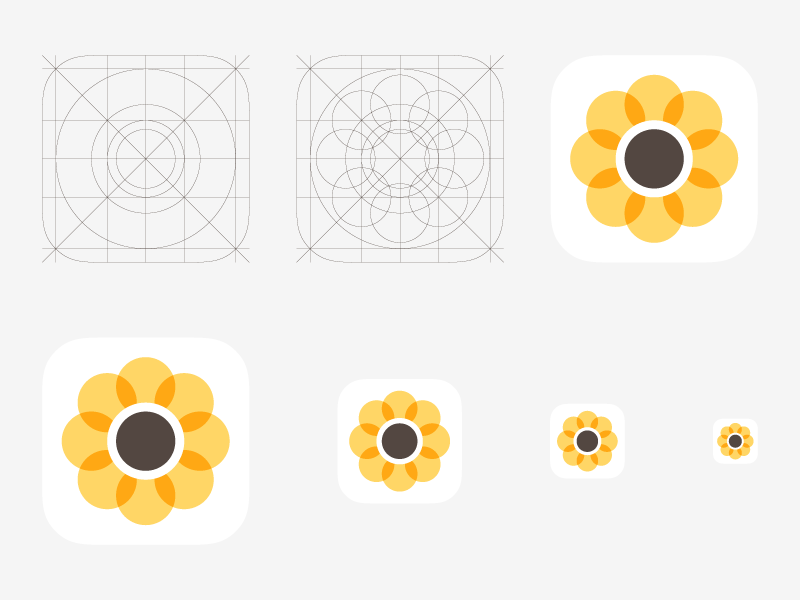
Сетка иконок приложений Apple помогает создавать значки приложений, отображаемые в App Store и системе iOS. Она основана на пропорциях золотого сечения и вписанных фигурах, взяв за отправную точку длину одной стороны. Ее маска представляет собой адаптацию расчета суперэллипса или кривой Ламе.
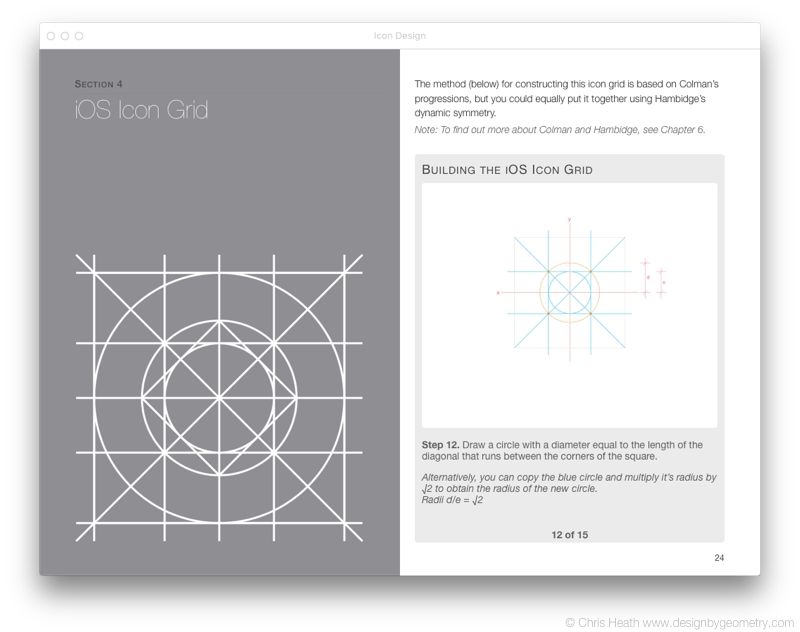
Строение сетки иконок iOS-приложений
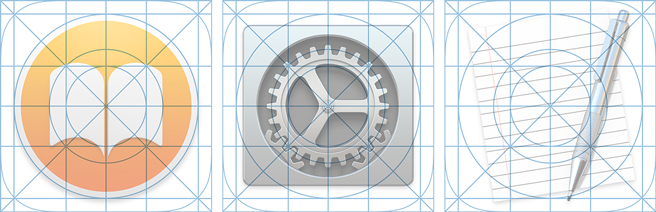
Круглые иконки приложений Apple, такие как Safari, Часы, Компас и Настройки, непосредственно следуют круговыми ключевыми линиями.
Не круглые иконки сложнее отследить, но, по-видимому, они используют комбинацию дальнейших расчетов золотого сечения:
Я считаю эту сетку очень приятной, но не самой интуитивно понятной в использовании. Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Сетки иконок Material Design
Основное различие между сетками iOS и Material – это добавление ключевых фигур в руководство Material. В шаблоне используются четыре основные фигуры – круг, квадрат, портретный и ландшафтный прямоугольник:
Ключевые фигуры Play Store
Gmail использует прямоугольник в ландшафтной ориентации:
В Google Apps Device Policy используется круг:
Google рекомендует несколько вариантов этой сетки, адаптированных к различным контекстам. Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Вот структура системной сетки, используемой для создания иконок интерфейсов продукта:
Структура системной иконки Material
Примечание об основных параметрах
Обратите внимание, что основной размер холста для этой сетки иконок составляет 24 x 24px.![]() Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
В некоторых семействах иконок дизайнеры рисуют нестандартные альтернативные размеры для оптимизации производительности. Например, иконка компаса Nucleo изящно уменьшает детализацию для ясности и читабельности, когда иконка становится меньше:
Разный уровень детализации иконки компаса Nucleo при размере от 64px до 16px
Это сложный прием, ведь его применение ко множеству иконок потребует много времени. Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Сетка иконок IBM
Сетка иконок IBM очень близка к Material, предлагая аналогичный набор ключевых фигур:
Ключевые фигуры IBM
В ее основе лежит холст размером 32 x 32px:
Структура сетки IBM
Вы видели это выше:
Иконки IBM icons поверх сетки (слева направо, сверху вниз): Воспроизведение, Сохранить, Удалить, HD, Пчела, Вырезать, Микроскоп и Глаз
Сетка иконок Phosphor
В прошлом году я и мой коллега выпустили Phosphor, семейство иконок, созданное для пользователей Android, чтобы они могли оформить домашний экран с минимальной эстетикой. Phosphor адаптирует сетку Material.
Phosphor адаптирует сетку Material.
Структура сетки Phosphor
Для достижения визуального баланса ключевые фигуры иконки примерно основаны на расчетах ее площади. Мы используем круг, чтобы нарисовать иконки приложений Daylio и New York Times, квадрат для
Ключевые фигуры и примеры иконок Phosphor
В некоторых случаях (второй ряд) мы используем форму напрямую, а в других (последний ряд) она просто служит общим руководством.
Важно отметить, что мы не сразу сформировали структуру сетки Phosphor. Со временем мы удалили части, которые не были полезными (например, дополнительные ортогонали), мы уточнили и выделили область обрезки, а также изменили ключевые линии по мере того, как правила нашего семейства иконок обретали форму.![]()
Несколько вариантов сетки Phosphor
Сетка – это рекомендация
Как и любая сетка, сетки иконок предназначены для использования в качестве рекомендаций, а не жестких правил. Не используйте их, когда они перестанут быть полезными.
Оптический баланс
Всегда проверяйте оптический баланс. В приведенном ниже примере строгое следование ключевой фигуре круга не совсем правильно.
В контексте символ «G» кажется немного большим. Если немного уменьшить его масштаб, он будет выглядеть более сбалансированным.
Часто бывает необходимо отклониться от сетки для достижения визуального баланса. Следуйте тому, что выглядит оптически правильным, а не строгим метрическим значениям.
Чтобы узнать больше об оптических эффектах, прочтите эту прекрасно иллюстрированную статью Славы Шестопалова: «Оптические эффекты в пользовательских интерфейсах: иллюстрированное руководство».
Тестирование
Протестируйте свои иконки в контексте, чтобы проверить их согласованность и эффективность.![]() Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Для Phosphor мы разработали строгую процедуру контроля качества, используя «тестовые листы», в которых каждая новая иконка помещается рядом с ее «братьями и сестрами» разных размеров и цветов. Предварительный просмотр выполняется непосредственно на устройствах Android, чтобы убедиться в ясности, удобочитаемости и соответствии стилистике.
Последовательность тестирования иконки Curiosity:
Сетки + Принципы + Правила
Сетки иконок обеспечивают удобный визуальный ориентир, но не содержат всех технических правил и принципов дизайна, которым должна соответствовать каждая иконка. Чтобы получить полную картину, совместите сетки иконок с документацией.
Лично для меня сетки иконок – скорее вспомогательный элемент, а принципы и правила важнее всего:
Примеры принципов из семейства иконок Phosphor:
- Понятность.
 Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки.
Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки. - Краткость. Используйте как можно меньше деталей. Стиль Phosphor — редуктивный. Будьте лаконичны и целенаправленны в каждом штрихе, чтобы передать суть изображаемого.
- Характер. Будьте оригинальны. Добавляйте уникальные детали экономно, чтобы не быть слишком строгим.
—
Пример технических правил семейства иконок Phosphor:
- Используйте холст 48 x 48px
- Используйте обводку по центру 1.5px
- Используйте закругленные концевые заглавные буквы
- Используйте непрерывные штрихи, если разорванные сегменты не нужны для понимания
- Используйте прямые сегменты, идеальные дуги и угол наклона 15°, где возможно
- Отрегулируйте кривые, когда это необходимо для соблюдения принципов дизайна.

- Используйте целые, четные приращения чисел для измерений, где это возможно; при необходимости округлите до 1px или 0,5px
- Начните со следующих ключевых линий фигуры: круги 28 x 28px, квадраты 25 x 25px, прямоугольники в ландшафтной ориентации 28 x 22px, прямоугольники в портретной ориентации 22 x 28px
- Сохраняйте область обрезки толщиной 6px
Это руководящие принципы, которые развиваются по мере того, как мы узнаем, что работает, а что нет. Не возражайте против проведения итерации и соответствующим образом обновите свою документацию.
Вывод
Последовательное использование сетки иконок способствует достижению гармонии в семействе иконок и ускоряет процесс проектирования. Это довольно красивый артефакт, но убедитесь, что используемые инструменты и процессы приносят вам пользу. Со временем они могут устареть или использоваться неправильно – оцените, полезна ли ваша сетка, стоит ли отложить ее в сторону или пора внести изменения.
Иконки Phosphor сетки иконок Phosphor
Спецификации сетки иконок
Apple
- Apple Design Resources: Официальные шаблоны, которые включают размеры холста для иконок App Store (но, к сожалению, без векторных сеток)
- Material System Icon Keyline Shapes: Сетка для системных иконок, которые используются в интерфейсах продукта.
- Google Play icon design specifications: спецификации и шаблоны для иконок приложений, используемых в Play Store.
- Adaptive icons and Android icons: спецификации иконок приложений, используемых в лаунчере (главный экран, панель приложений).
- Material Product Icon Keyline Shapes: сетка для иконок продуктов, которые сопоставляются с Google Play и адаптивными иконками лаунчера, указанными выше.

IBM
- IBM’s UI Icons: Четкое руководство по сетке иконок и отличные наглядные пособия
? Спасибо: Toby Fried, Monica Chang, Tate Chow и Christine Lee
Перевод статьи medium.com
Полное руководство по созданию набора плоских иконок
1. Используйте оптическую сетку
Иконку обычно можно привести к одному из базовых форматов: горизонтальный прямоугольник, вертикальный прямоугольник, диагональный прямоугольник, круг, треугольник, квадрат. Размытие показывает, что у этих фигур одинаковый визуальный вес, потому что они превращаются в похожие по размеру пятна.
В зависимости от формы иконки, впишите её в соответствующую рамку сетки. Например, квадратные иконки более компактны, чем треугольные или вытянутые.
Чем компактнее иконка, тем меньше ей нужно пространства. Чем больше у неё острых углов или мелких деталей, тем больше ей нужно места.![]()
Не становитесь рабом сетки. Она должна помогать, а не ограничивать. Если иконка выглядит лучше с выделяющимися элементами, сделайте так.
2. Помните о пиксельной сетке
Чтобы иконки выглядели отчетливо на всех экранах, придерживайтесь пиксельной сетки и отдавайте предпочтение границе в два пикселя, которая обеспечивает достаточно плотный и четкий силуэт.
Если вы выберете границы толщиной в один пиксель, они могут быть внутренними или внешними, но они не должны быть центрированными.
Центрированные границы толщиной в один пиксель делают иконку размытой в масштабе в 100%, хотя она и кажется четкой при приближении.
Устанавливайте начальные и конечные точки диагоналей в соответствии с пиксельной сеткой. Диагонали с углами в 45°, 30° и 60° выглядят четче, чем диагонали с углами вроде 13,7° и 81°.
3. Придерживайтесь определенного уровня детализации
Лучше начинать создавать набор иконок с самой сложной из них. Это определит уровень детализации и поможет добиться одинакового визуального веса.
Это определит уровень детализации и поможет добиться одинакового визуального веса.
Когда у иконок разный уровень детализации, самые детальные из них привлекут больше внимания пользователя и будут казаться визуально тяжелее.
4. Контролируйте минимальный размер промежутков
Расстояние между соседними элементами иконки не должно быть слишком маленьким или непостоянным. Определите минимальный промежуток и сохраняйте его везде, чтобы избежать “слипания” контуров.
Для линейных иконок минимальное расстояние лучше сохранять равным толщине линии. Линии должны быть либо разделены, либо соединены, но никогда не почти соединены.
5. Уберите повторяющиеся части
В наборе иконок у вас могут быть повторяющиеся детали. Избавьтесь от них, чтобы привлечь внимание пользователя к тому, что выделяется. Это как сокращение дроби в математике. Чем меньше шума, тем больше понимания.
Если пользователь уже понимает, с чем работает, не нужно повторять это снова и снова.![]() Например, отсутствие иконок с конвертами не заставит людей думать, что это не почтовое приложение.
Например, отсутствие иконок с конвертами не заставит людей думать, что это не почтовое приложение.
Это правило также относится к разным украшениям вокруг иконки. Если они не помогают читать иконку, они мешают.
6. Выберите определенный стиль и придерживайтесь его
Не нужно смешивать объемные изображения с фронтальными проекциями в одном наборе. Постоянство стиля поможет пользователям узнавать иконки и понимать, что они обладают одинаковой важностью.
Этот же принцип относится к линейным иконкам или иконкам с заливкой. Если вы будете их смешивать, люди могут подумать, что они обладают разной степенью важности или статусом. Если, конечно, вы этого не добиваетесь специально. Например, иконка с заливкой может обозначать основную команду, а линейные иконки — остальные команды.
Хорошо будет иметь два варианта каждой иконки в интерфейсах. Линейная иконка — для выключенного или обычного состояния, а иконка с заливкой — для состояния после нажатия.![]()
7. Используйте двойную систему размеров
Восьмипиксельная сетка и сетка в 12 колонок используются во многих интерфейсах, так как они более гибкие по сравнению с размерами на основе десятых долей. 12 можно разделить на 2, 3, 4 и 6. Поэтому 24 или 48-пиксельные размеры иконок стали стандартом. Эти иконки можно масштабировать на больший размер при необходимости.
8. Сохраняйте силуэты чистыми и аккуратными
Перфекционизм — это не цель. Никому не нужны выверенные до пикселя линии. Но это важно для правильного отображения иконки в финальном продукте. Помните о минимальном количестве элементов формы и отсутствии пробелов между соседними элементами.
То же самое относится к раздражающим размерам в 8.999 px или 100,001 px. Если точки размещены верно, иконка выглядит четкой. При этом у вас не будет риска получить лишние точки и пробелы при слиянии формы.
9. Чистите SVG от мусора
Многие редакторы интерфейса вроде Sketch могут создавать SVG с ненужными артефактами: лишними группами, слоями цветов и обтравочными масками. Давайте посмотрим. В Sketch все выглядит хорошо.
Давайте посмотрим. В Sketch все выглядит хорошо.
Откроем этот SVG в другом редакторе. Вы заметите пустые слои, ненужные группы и иногда и обтравочные маски. Все эти вещи могут стать причиной проблем при использовании на веб-странице.
Вы можете убрать этот мусор и сохраниться.
Вы увидите, что у SVG Sketch (picture.svg) и у отредактированного SVG Illustrator (picture_new.svg) разные предпросмотры.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Главная
В нашей серии «Дизайн иконок» мы поговорим об основах дизайна иконок. Ускорьтесь, узнав об истории иконок, о том, как важен контекст и почему упрощение работает. В этой статье будут рассмотрены основные элементы сеток значков и то, как сетка значков может помочь обеспечить быстрый и последовательный дизайн.
Так прекрасно и в то же время так ужасно стоять перед чистым холстом.
– Поль Сезанн
Без паники.
– Путеводитель по Галактике для автостопщиков
Как могут подтвердить многие дизайнеры и художники, чистый холст представляет безграничные возможности. Нет предела тому, что может заполнить это пространство. И это может быть в равной степени захватывающим и парализующим. С таким количеством направлений, с которых может развиваться дизайн, с чего же начать?
Самый простой способ начать заполнение пустого холста — добавить предопределенные ограничения, которые дают вам ограничения для работы. В дизайне значков одним из самых полезных ограничений является сетка значков.
Что такое сетка значков?
Сетка значков — это холст, который мы используем для создания значков. Это простая сеть горизонтальных и перпендикулярных линий, которые обеспечивают буквальные ориентиры для рисования значков. Сетки значков определяют размер и размеры значков, а также обеспечивают ключевые формы и вторичные ограничения для обеспечения согласованности.![]()
- Обеспечить согласованность всего семейства значков
- Установка направляющих и форм по умолчанию
- Создание пиктограмм с точностью до пикселя
Достаточно взглянуть на дизайнеров-новаторов, таких как Отл Айхер и Сьюзан Каре, чтобы понять, насколько важными могут быть сетки для систем иконок. Хотя технология, которую мы используем сегодня, более продвинута, Каре и Айхер заложили основу не только того, как мы масштабируем иконографию, но и того, как подходить к эффективному дизайну через призму минимализма. Определенные ими стандарты до сих пор используются дизайнерами.
Олимпийские игры 1972 года: стандарт согласованности дизайна значков
Отл Айхер установил стандарт для современных символов и значков с пиктограммами, разработанных для Олимпийских игр 1972 года в Мюнхене. Отл создал систему сетки для своих иконок, которая сохраняла единообразие дизайна, обеспечивая при этом уникальный и динамичный визуальный стиль. В доцифровом мире дизайна сетка значков Отла позволяла другим легко изменять размер и масштабировать его проекты для использования на вывесках, плакатах и т. д. без потери четкости и качества.
В доцифровом мире дизайна сетка значков Отла позволяла другим легко изменять размер и масштабировать его проекты для использования на вывесках, плакатах и т. д. без потери четкости и качества.
Знаки интерфейса Macintosh 1980-х годов: творчество в условиях ограничений
Работа Сьюзан Кэр над ранними интерфейсами Macintosh — это определение творчества в условиях ограничений. Ограниченная буквально 16-пиксельным холстом и одним цветом, она часто использовала миллиметровую бумагу для разработки своих проектов. Поскольку пользователи просматривали значки на экранах компьютеров с низким разрешением, она полагалась на простоту, поэтому значки оставались разборчивыми при их исходном маленьком размере.
Современная иконография и инструменты последовательности
Сегодня дизайн иконок часто должен жить как в реальном, так и в цифровом мире. Они существуют на экранах компьютеров, мобильных устройствах, упаковке продуктов, приборных панелях автомобилей, указателях и многом другом. Современные дизайнерские программы позволяют нам создавать наши иконки с использованием векторов, что делает изменение размера и масштабирование в лучшем случае тривиальной задачей. Новейшие дисплеи имеют такое высокое разрешение, что зрители редко видят отдельные пиксели. Но сетки иконок продолжают оставаться одним из важнейших инструментов нашего набора инструментов.
Современные дизайнерские программы позволяют нам создавать наши иконки с использованием векторов, что делает изменение размера и масштабирование в лучшем случае тривиальной задачей. Новейшие дисплеи имеют такое высокое разрешение, что зрители редко видят отдельные пиксели. Но сетки иконок продолжают оставаться одним из важнейших инструментов нашего набора инструментов.
5 Элементы сетки значков
Теперь, когда мы все согласны с тем, что сетки значков — лучшая вещь после значка нарезанного хлеба, мы разберем их элементы.
ХОЛСТ ДЛЯ ИКОН У вас не может быть значка без места для его размещения. (Ну, вы можете, но это было бы одиноко.) Называете ли вы это монтажной областью, фреймом, полем просмотра или просто «Бобом», холст значка является содержащим элементом для вашего дизайна значка. В приведенных ниже примерах мы установили размер холста в 20 квадратных пикселей. Но размер холста может варьироваться в зависимости от требований вашего набора иконок. (В Font Awesome мы используем слегка измененный холст размером 20 на 16 пикселей.)
(В Font Awesome мы используем слегка измененный холст размером 20 на 16 пикселей.)
Значки, не содержащиеся на холсте или выходящие за его край, могут быть обрезаны или смещены.
СЕТКА ИКОНОКСетка значков представляет собой структурированную основу для вашего значка. Для значков дизайна интерфейса ваша сетка является синонимом пиксельной сетки — это означает, что каждый квадрат сетки сопоставляется непосредственно с одним пикселем на экране компьютера. Выравнивая значок непосредственно по линиям сетки, вы гарантируете, что дизайн останется четким. (Большинство дизайнерских программ позволяют «привязываться к сетке» во время проектирования, что облегчает вашу работу.)
При создании значков для дизайна окружающей среды может быть проще настроить сетку, используя различные единицы измерения, такие как дюймы, сантиметры или шеппи. Но в старом добром дизайне экрана мы обычно придерживаемся пикселей.
НАПРАВЛЯЮЩИЕ ДЛЯ ИКОНОК Установка основных направляющих на холсте для значков позволяет установить внешние ограничения на размер значков. В то время как большинство значков попадают в область дизайна (или «живую» область), дополнительное заполнение переполнения позволяет использовать более широкие значки, сохраняя при этом плотность и оптический вес. В приведенном ниже примере область дизайна составляет 16 пикселей с отступом 2 пикселя, что позволяет использовать максимальный размер значка 20 пикселей.
В то время как большинство значков попадают в область дизайна (или «живую» область), дополнительное заполнение переполнения позволяет использовать более широкие значки, сохраняя при этом плотность и оптический вес. В приведенном ниже примере область дизайна составляет 16 пикселей с отступом 2 пикселя, что позволяет использовать максимальный размер значка 20 пикселей.
Формы клавиш — это предопределенные объекты, размеры которых были протестированы и проверены таким образом, что каждая иконка занимает одинаковый объем на странице, независимо от ее общей формы, что помогает гарантировать, что ваш значки сохраняют аналогичный оптический вес. Другими словами, все они «ощущаются» одинакового размера, независимо от их реальных размеров.
Хотя «смотреть» на эти формы — разумный выбор, на самом деле здесь тоже есть немного математики. Каждая форма имеет разные размеры, но все они имеют одинаковый объем. Прямоугольник 12 на 16 пикселей имеет объем 192, тогда как квадрат 14 на 14 пикселей имеет объем 196.
Прямоугольник 12 на 16 пикселей имеет объем 192, тогда как квадрат 14 на 14 пикселей имеет объем 196.
Используйте ключевые фигуры в качестве основных строительных блоков для дизайна значков. Стандартные формы — это круг, квадрат и прямоугольник, но ваши потребности могут отличаться.
ЗНАЧКИПоследний и самый важный элемент сетки иконок — это… как вы уже догадались… фактическая иконка. Как говорится в старой поговорке, вы не сможете создать сетку, не взломав сначала несколько иконок. Или что-то в этом роде.
Итак, возьмите этот холст для значков, наложите на него особенную сетку значков, наложите на нее несколько направляющих и с любовью добавьте несколько ключевых фигур. пора делать иконки™ .
Создание собственных значков
Готовы погрузиться? Используйте эти шаблоны значков в качестве отправной точки для создания новых значков! И следите за нашими будущими статьями, в которых мы рассмотрим анатомию значков и то, как стиль значков может принести пользу вашему бренду в целом.![]()
Шаблоны дизайна значков:
- Шаблон дизайна значков Adobe Illustrator
- Шаблон дизайна значков Figma
И мы будем рады видеть ваши творения! Поделитесь ими с нами в Твиттере и разместите на своем любимом веб-сайте с помощью функции загрузки иконок Font Awesome. (Псс… для этого вам понадобится план Pro!)
Загрузите свои собственные значки!
Icon Grid Template дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр шаблонов сетки значков
Шаблоны сетки значков
Посмотреть шаблон иконки macOS для Figma
Шаблон значка macOS для Figma
Посмотреть ВЕБ-САЙТ — МАГАЗИН — ШЛЯПА
ВЕБ-САЙТ — МАГАЗИН — ШЛЯПКА
Посмотреть КОФЕЙНЮ
КОФЕЙНЯ
View Dusk — Шаблон портфолио Framer
Dusk — Шаблон портфолио Framer
Просмотр шаблона сетки значков приложений IOS и Android
Шаблон сетки значков приложений для IOS и Android
Посмотреть ДСМ.