что это и зачем он нужен — ppc.world
6474 https://ppc.world/uploads/images/44/c6/5db160b0b1c3e-art-art-materials-bright-1047540.jpg 2019-10-24 2019-10-24 Яндекс Директ ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2.png 160 31- Яндекс Директ 1
- 24.

- 10326
- Для новичков
Избранное
София Гаитбаева ppc.world (до 2021 года)
В начале сентября 2019 года Яндекс добавил адаптивный шаблон в конструктор креативов в Директе. Мы выяснили, как он работает и пообщались с представителями трех агентств, которые успели протестировать новинку.
Как работает адаптивный шаблон
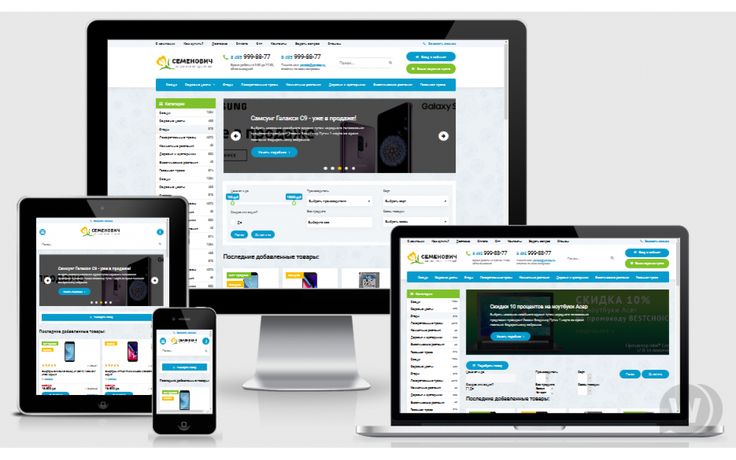
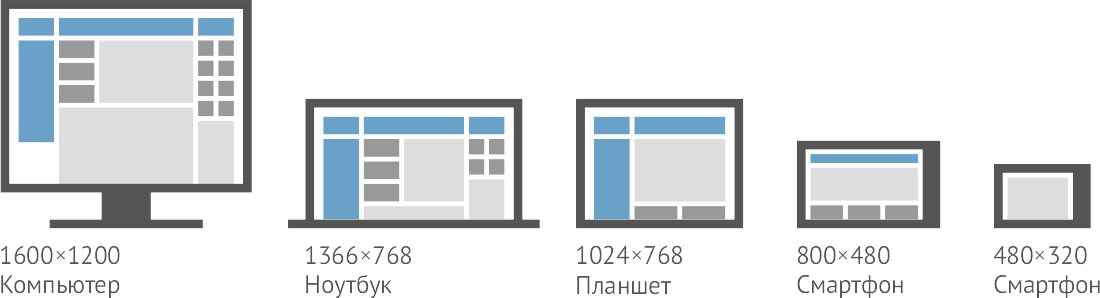
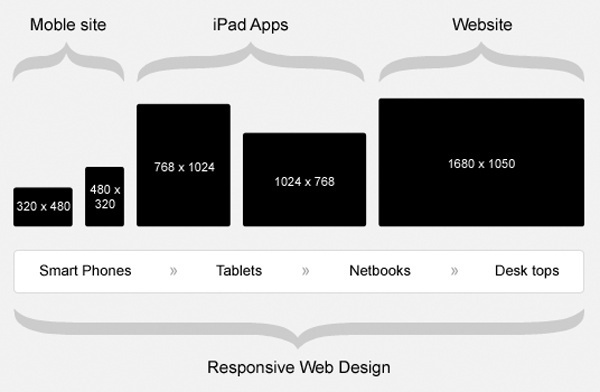
Адаптивный шаблон автоматически подстраивает креативы под все доступные размеры блока, что позволяет показывать объявление на максимальном количестве площадок. Также креатив масштабируется при изменении размера страницы.
Если в Директе появляется новый рекламный формат, объявления, сделанные с помощью адаптивного шаблона, подстроятся под него автоматически.
Создание объявления с помощью адаптивного шаблона
Чтобы сделать баннер с помощью адаптивного шаблона, начните создавать графическое объявление или редактировать имеющееся. В блоке «Креатив» нажмите «Добавить» — «Создать новый».
Адаптивный шаблон будет стоять первым в списке.
Выберите его и приступайте к созданию объявлений. Добавьте:
-
Фоновое изображение. Его можно загрузить из библиотеки, по ссылке, с компьютера или выбрать из ранее использованных. Старайтесь подобрать такое изображение, которое будет хорошо смотреться в любом формате.
-
Смарт-центр. Он позволяет выбрать область изображения, которая будет показываться во всех форматах. Поместите в смарт-центр основные элементы композиции изображении, чтобы они всегда были видны пользователю.
-
Цвет заливки и рамки.
 Следите, чтобы он не совпадал с фоном по цвету
Следите, чтобы он не совпадал с фоном по цвету -
Основной текст объявления (не более 60 символов) и его цвет. Он должен быть контрастным цвету заливки, чтобы выделяться на фоне.
-
Цвет заливки на кнопке CTA.
-
Текст призыва(не более 17 символов) и его цвет, контрастный кнопке CTA.
-
-
Домен.
-
Возрастное ограничение.
-
Предупреждение (для медицинской тематики, БАДов и детского питания).
-
Юридическую информацию.
Затем нажмите «Создать», чтобы сохранить креатив. Чтобы посмотреть, как адаптивный шаблон подстроит креативы под форматы, нажмите «Показать все». Вы увидите, как смотрится выбранное изображение в разных форматах и при необходимости сможете скорректировать смарт-центр, если необходимые элементы обрезались.
Созданный шаблон сохранится в разделе «Мои креативы» в конструкторе креативов.
Воспользуйтесь им, чтобы быстро и без лишних усилий создавать универсальные креативы для разных площадок. Это значительно сэкономит время создания кампаний и позволит сконцентрироваться на других задачах.
Что думают эксперты об адаптивном шаблоне в Директе
Артем Артемов менеджер отдела performance-маркетинга в WebCanape
Адаптивный шаблон — удобный инструмент. Его обязательно нужно использовать. Благодаря новинке больше не придется отдельно создавать баннеры разных форматов. Адаптивный баннер в РСЯ будет масштабироваться под любой размер блока, такое объявление отобразится на максимальном количестве площадок, а реклама получит максимальный охват.
Так, наш адаптивный баннер за пару дней был показан в 12 разных форматах. При этом на создание его ушло минут 15. Главное — подобрать изображение, которое адекватно кадрируется под все размеры.
На установке смарт-центра можно зависнуть, потому что не все изображения будут хорошо смотреться в разных размерах.
На наш взгляд, адаптивный баннер может собрать в несколько раз больше охватов, чем обычный в каком-то одном разрешении.
Виктория Лымарь специалист отдела интернет-маркетинга в агентстве Registratura.ru
Адаптивный шаблон — это очередной шаг к автоматизации и экономии времени при запуске рекламных кампаний. Учитывая, что схожий инструмент в другой системе контекстной рекламы показывается себя эффективнее обычных изображений как по трафику, так и по конверсиям, мы ожидаем подобный эффект от Яндекса.
Считаю, что этот шаблон нужно использовать. Сейчас мы тестируем адаптивные объявления у своих клиентов. Во-первых, это позволяет охватить как можно больше площадок и на первых порах выделиться среди конкурентов, как это обычно бывает с новыми инструментами. Во-вторых, адаптивный шаблон ускорит запуск рекламных кампаний.
В-третьих, мы ожидаем, что этот формат поможет избежать некорректного отображения объявления, как это иногда бывает с обычными графическими объявлениями.
К тому же в адаптивных объявлениях можно задать точечные настройки: цвет заливки, рамки и смарт-центр изображения — ту часть, которая всегда будет показываться пользователю.
Денис Земляков аккаунт-директор в ArrowMedia
Рекламная сеть Яндекса представляет собой динамическую систему распространения информации, которая постепенно увеличивается в объеме. Расширение происходит по определенным правилам, учитывающим интересы рекламодателей прежде всего в показе рекламы целевой аудитории.
Существует множество форматов и размеров рекламных блоков. И такая вариативность среди тысяч сайтов-партнеров Яндекса не всегда может полностью сочетаться со стандартами Директа.
Например, всегда существует вероятность, что вручную сформированное графическое объявление в одном из размеров или на одном из сайтов-партнеров не попадет в формат рекламного блока и поэтому будет для пользователя недостаточно информативным.
В отчетах эти случаи могут отражаться, скорее всего, в виде низкого CTR. При анализе эффективности такая площадка рискует попасть в список исключения, хотя истинная причина скорее в технической части, а не в вопросе релевантности объявления и целевой аудитории.
На основе этого примера я бы рекомендовал использование новинки. Минусами, на мой взгляд, инструмент не обладает, а вот плюс очевиден: при высокой конкуренции в сети за пользователя недопустимо терять его исключительно по причине несоответствия техническим деталям.
Итого
Адаптивный шаблон в Директе — удобный инструмент, он:
-
Автоматизирует создание объявлений разных форматов и экономит время специалиста.
-
Обеспечивает большой охват за счет показа на площадках во всех форматах.
-
Повышает эффективность рекламы, снижая вероятность неправильного отображения баннера.
-
Прост в настройке даже для начинающего специалиста, главное — правильно подобрать изображение, установить смарт-центр и следить за тем, как шаблон подстраивает изображение под разные форматы.

Подпишитесь, чтобы получать полезные материалы о платном трафике
Нажимая кнопку, вы даете согласие на обработку персональных данных
Читайте также
Лучшие статьи этого месяца
Лайфхаки
Текст рекламного объявления — собираем, как конструктор: универсальный шаблон, 21 схема и 50 примеров
13.02.2023
2077
Обзоры
Только успевайте тестировать. Главные инструменты продвижения ecommerce-проектов в 2023 году
21.02.2023
1790
Руководства
Сегментация целевой аудитории: 4 вида, 9 примеров, как проводить
16. 02.2023
02.2023
1601
Обзоры
GPT-технологии для тех, кто продает товары на маркетплейсах: какие лучше — эксперимент агентства eLama
27.02.2023
888
Руководства
Автоматизируем корреляционный анализ по конверсиям для роста продаж — гайд и шаблон для Google Таблиц
09.02.2023
888
Адаптивный шаблон V6 для Joomla 3
Описание шаблона
1. Адаптивный дизайн шаблона построен на основе framework Bootstrap 3.
Адаптивный дизайн шаблона построен на основе framework Bootstrap 3.
2. Встроенный иконочный шрифт Awesome.
3. Множество . В том числе позиции с использованием эффекта Parallax.
4. Настраиваемые параметры шаблона.
5. Настраиваемые модульные позиции с использованием библиотеки mobiledetect, дают возможность тонко настроить отображение контента для мобильных устройств. Возможность полного отключения неиспользуемых модульных позиций, для уменьшения количества запросов и снижения нагрузки на сервер.
6. Встроенные анимационные эффекты. Для использования эффекта достаточно добавить нужному блоку класс animated и класс требуемого эффекта. Возможные классы: bounceIn, bounceInDown, bounceInUp, bounceInLeft, bounceInRight, fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig. Примеры работы анимации.
7. Поле для ввода CSS кода (код при сохранении дописывается в файл стилей шаблона). Необходимо нажать «Сохранить» и лишь затем «Сохранить и закрыть».
8. Поле для ввода Javascript кода (код дописывается вниз страницы перед закрывающим тегом </body>). Пример использования — <script type=»text/javascript»>….. Ваш замечательный код…</script>
Внимание! 25.07.2018г. исправлена ошибка в макете модуля меню. Замените файл по пути /templates/brooksus_bs3_v6/html/mod_menu/brooksitemod.php на файл из архива.
Демо
1. Шаблон Joomla + Шаблон JoomShopping + Плагин расширений V2 + Модули корзины, сравнения и карусель товаров
2. Модульные позиции
Установка
Стандартная установка Joomla (/administrator/index.php?option=com_installer). Размер расширения 5Мб (за счёт наличия изображений бэкграунда).
После установки обновления обязательно откройте шаблон, нажмите «Сохранить» и затем уже «Сохранить и закрыть»!
Настройка
1. Для правильного отображения основного горизонтального меню, в настройках стандартного модуля меню необходимо выбрать «Альтернативный макет — Brooksite». В качестве HTML-тег модуля необходимо указать «div». Если необходимо использовать цветной фон меню, то укажите в поле «Суффикс CSS-класса модуля — tmpl-bgcolor» (не забудьте поставить пробел вначале строки) и выбрать «Стиль модуля — html5» (Посмотреть скриншот).
В качестве HTML-тег модуля необходимо указать «div». Если необходимо использовать цветной фон меню, то укажите в поле «Суффикс CSS-класса модуля — tmpl-bgcolor» (не забудьте поставить пробел вначале строки) и выбрать «Стиль модуля — html5» (Посмотреть скриншот).
2. Для отображения меню в самой верхней позиции (на демо сайте — позиция top-section-left) используйте «Альтернативный макет — flat» (Посмотреть скриншот).
3. В шаблон добавлены альтернативные макеты для стандартного модуля поиска (на демо сайте выведен в позицию top-search), для модуля переключения валют JoomShopping (на демо сайте выведен в позицию top-section-right) и для стандартного модуля хлебных крошек (на демо сайте выведен в позицию middle-navbar).
4. Если вы изменяете стили шаблона в файле bootstrap-theme.min.css, то необходимо после внесения изменений открыть и сохранить шаблон, что бы сформировался файл bootstrap-theme_combine.min.css с внесёнными изменениями.
5. Дополнительные классы: tmpl-bgcolor (задаёт цвет из настроек шаблона бэкграунду элемента), tmpl-bordercolor (задаёт цвет границ из настроек шаблона), jshop-menu-first (суффикс класса меню в модуле меню выделяет первый пункт), pd15 (задаёт отступ внутри блока в 15px), mb15 (задаёт отступ блока снизу в 15px), mt50 (задаёт отступ блока сверху в 50px) dnone (задаёт свойство display:none), inline-block (задаёт свойство display:inline-block), prevent-default (блокирует стандартную реакцию на событие (клик по ссылке например)).
6. В шаблоне присутствуют цепочки связанных модульных позиций, которые не выведут модуль, если не опубликовать связанную позицию:
— color1-row-fw-ls и color1-row-fw-rc
— color1-row-fw-lc и color1-row-fw-rs
— color2-row-fw-ls и color2-row-fw-rc
— color2-row-fw-lc и color2-row-fw-rs
— footer-2col-1 и footer-2col-2
— footer-3col-1 и footer-3col-2 и footer-3col-3
— footer-4col-1 и footer-4col-2 и footer-4col-3 и footer-4col-4
Стать дизайнером шаблонов | Webflow
Получите скидку 50% на все шаблоны до 3 декабря, 23:59 по тихоокеанскому времени! Код: 1128CWWFTS123
Перейти к основному содержанию
Доверено командам по номеру
Доверено командам по адресу
Хотите стать дизайнером шаблонов Webflow? Платформа Webflow — отличное место для дизайнеров шаблонов, где они могут заявить о себе и заработать деньги!
Как подать заявку?
Как дизайнер шаблонов вы будете
получать конкурентоспособные выплаты за продажи шаблонов
Повысьте узнаваемость своего бренда
Присоединяйтесь к сообществу талантливых дизайнеров
Учитесь и делитесь передовым опытом
Расширьте свои знания о Webflow
Развлекайтесь и познакомьтесь с командой Webflow
Структура комиссии
0 07
80%3 Выплата 9 80% от общего объема продаж шаблонов
60% Выплата
- Получать 60% от общего объема продаж шаблонов
- Минимальный ежемесячный объем отправки шаблонов не требуется
Истории успеха
Наше сообщество дизайнеров шаблонов является творческим и чрезвычайно талантливым. Мы безмерно горды и благодарны за их работу.
Мы безмерно горды и благодарны за их работу.
Ребекка Лоу
Marion & Co / USA
Год, когда я узнал о Webflow, совпадает с годом, когда доход моего бизнеса удвоился. Через год после этого я присоединился к команде дизайнеров шаблонов Webflow и УВЕЛИЧИЛ свой доход втрое. Учитывая продажи моих шаблонов, узнаваемость бренда и новых клиентов, 2020 год станет первым годом, когда я привожу шестизначную цифру; и это только начало! Без сомнения, благодаря Webflow у меня будет стабильная и прибыльная карьера.
Том Беккерс
Flowbase / Австралия
Целью Flowbase является разработка ресурсов для сообщества, которые облегчают жизнь! Разработка шаблонов Webflow помогла нам достичь этой цели. Мы можем воспользоваться творческой свободой, чтобы самостоятельно поставлять значимые продукты для наших клиентов, развивать наш бренд и, в конечном итоге, получать вознаграждение за нашу креативность.
John D. Saunders
5Four Digital / USA
Сообщество шаблонов Webflow — это мощный центр. Процесс проверки детализирован и гарантирован, поскольку Webflow хочет, чтобы лучшие дизайнеры устанавливали стандарт для платформы. Я так много узнал о структуре и дизайне сайта, просто пройдя через этот процесс, и преимущества перевешивают подробный процесс. Я могу создать один раз и продать бесчисленное количество раз благодаря рынку, и я очень благодарен, что могу создавать крутые продукты для сообщества.
Процесс проверки детализирован и гарантирован, поскольку Webflow хочет, чтобы лучшие дизайнеры устанавливали стандарт для платформы. Я так много узнал о структуре и дизайне сайта, просто пройдя через этот процесс, и преимущества перевешивают подробный процесс. Я могу создать один раз и продать бесчисленное количество раз благодаря рынку, и я очень благодарен, что могу создавать крутые продукты для сообщества.
Мауро Сикард
Шаблоны Brix / Мексика
Опыт работы дизайнером шаблонов Webflow был не чем иным, как потрясающим. Это помогло нам расширить наш агентский бизнес в новую очень интересную вертикаль, и общий опыт работы с командой Webflow был отличным. Ускоренная перемотка вперед, 20 шаблонов спустя, мы уверены, что это было одно из лучших решений, которые мы приняли.
Chima Okehie
Obencci / Польша
Будучи дизайнером шаблонов Webflow, я помогаю великим людям и брендам развивать свой бизнес, а также узнавать о различных отраслях и их потребностях. Мало того, для меня было честью быть частью сообщества, которое обеспечивает поддержку и ценные отзывы, которые помогают вам процветать на рынке Webflow.
Мало того, для меня было честью быть частью сообщества, которое обеспечивает поддержку и ценные отзывы, которые помогают вам процветать на рынке Webflow.
Мы стремимся к разнообразию и инклюзивности
Мы стремимся создать команду, в которой разнообразие идей и идентичностей не только приветствуется, но и поощряется.
Почему? Потому что мы считаем, что сможем выполнить нашу первую миссию — создать продукт, который расширяет возможности всех, — если наша команда действительно отражает всех. И нам нужно работать лучше на этом фронте.
Поэтому мы особенно хотели бы призвать людей с другим цветом кожи, женщин, ветеранов, людей с ограниченными возможностями и представителей ЛГБТК+ подавать заявки.
Требования
Как получить одобрение в качестве дизайнера шаблонов Webflow? Ознакомьтесь с требованиями и убедитесь, что ваши образцы работ соответствуют критериям.
Подать заявку
Дизайн и эстетика
- Глубокое понимание принципов графического дизайна, включая контраст, типографику, компоновку, баланс, иерархию и пропорции Макет и структура
- Приятные композиции с интересным и креативным макетом
- Логическое название и структура классов — ваше название класса безупречно, следите за правильным написанием и используйте логическое название
Отзывчивость
- вы оптимизируете свои изображения для Интернета
Опыт
- Твердые знания и практический опыт создания проектов в Webflow.

- Глубокое понимание и применение Webflow CMS и/или Webflow Ecommerce
Ориентация на клиента
- Сильное чувство сопереживания по отношению к клиенту и конечному пользователю
- Отличные коммуникативные навыки и доступность для своевременного предоставления звездной поддержки шаблонов
Личные навыки
- 6 и творческое руководство от команды контроля качества шаблонов
- Сильная рабочая этика и позитивный настрой
Наша миссия
У Webflow две миссии. Один для мира, другой для нас. Чтобы каждый мог создавать для Интернета и вести полноценную и эффективную жизнь, пока мы это делаем.
Отправьте заявку
Отправьте нам свое портфолио и 3 примера работы Webflow на рассмотрение
Если ваша заявка будет одобрена, вы получите установочное электронное письмо на свой почтовый ящик в течение следующих 10 рабочих дней.
Ваше полное имяВаш адрес электронной почты учетной записи Webflow 3 ссылки только для чтения на ваши проекты Webflow. Чтение: Как получить доступ к ссылке только для чтения? Сайт вашего портфолио (Необязательно) Ссылка на ваш профиль Behance и/или Dribbble 1-2 коротких абзаца о том, почему вы хотите стать дизайнером шаблонов Webflow
Чтение: Как получить доступ к ссылке только для чтения? Сайт вашего портфолио (Необязательно) Ссылка на ваш профиль Behance и/или Dribbble 1-2 коротких абзаца о том, почему вы хотите стать дизайнером шаблонов Webflow Спасибо! Ваша заявка принята! в случае одобрения вы получите известие от нас в течение следующих 10 рабочих дней.
Если вы не получили от нас ответа, мы надеемся, что вы продолжите усердно работать и совершенствовать свое мастерство, и до новых встреч в будущем!
Ой! Что-то пошло не так при отправке формы.
Front — многоцелевой адаптивный шаблон
Bootstrapv5.2.2
Выпущено5 лет назад
Обновлено4 месяца назад
Версия v4.3.1
Категория Landing & Corporate
Вопросы?Связаться с продавцом
Front — полностью адаптивная и современная тема Bootstrap премиум-класса. Независимо от того, создаете ли вы услугу подписки, демонстрируете портфолио, публикуете блог или магазин электронной коммерции — многофункциональные компоненты Front и разработанные демонстрационные страницы помогут вам создавать самые лучшие продукты.
Сделано для всех:
- 6 готовых демонстраций (и их число продолжает расти) — Исследуйте различные демонстрационные варианты с внутренними страницами, такими как электронная коммерция, курсы, рынок приложений, служба поддержки, недвижимость и работа.
- 16 лендингов – Создайте профессиональный веб-сайт с корпоративными, деловыми и стартап лендингами
- 9 страниц учетной записи (новинка) — страницы после входа, такие как профиль, выставление счетов, заказы и т. д.
- 5 Страницы блога — Создайте современную платформу для публикаций и привлеките больше трафика на свой веб-сайт
- 8 страниц портфолио — продемонстрируйте свои потрясающие дизайн-макеты портфолио и тематические исследования
- 25 Вспомогательных страниц — готовые к использованию решения для страниц со всеми видами макетов контента, такими как информация, услуги, цены, контакты и т.
 д.
д. - Премиум-изображения — все изображения с демонстрационных страниц в реальном времени включены в пакет загрузки
- Рабочий процесс (инструменты) — автоматизируйте трудоемкие задачи, такие как компиляция SASS, минимизация файлов CSS, JavaScript и т. д.
- Документация — Узнайте подробные инструкции для всего, что вы видите в Front
- Фрагменты (новинка) — Начните создавать уникальные страницы с помощью готовых комбинированных компонентов
- Бесплатные обновления . Загружайте последнюю версию в любое время и обновляйте свой веб-сайт
- Служба поддержки клиентов — Первоклассная поддержка от основной команды, которая напрямую свяжется с вами для решения проблем
- 100% гарантия возврата денег – Без вопросов
- Фрагменты (новые)
- Страницы аккаунта (живые)
- Демонстрация недвижимости (живая)
- Демонстрация заданий (живая)
- Мощный инструмент сборки Gulp (живой)
- Bootstrap v5 (живой)
- RTL (скоро)
- Файл дизайна Figma (скоро)
Пожалуйста, не стесняйтесь запрашивать новую функцию на странице Свяжитесь с нами , и мы обязательно включим ее в будущие обновления.![]()
Разработчики в первую очередь
Тема настолько гибкая, что расширение базовых компонентов Bootstrap никогда не было таким простым.
- Создан с использованием последней версии Bootstrap 5.x
- Тщательно настроенный SASS
- Инструмент автоматизации Gulp для повышения производительности
- Удобная для разработчиков и хорошо прокомментированная структура кода
- Подробная подробная документация с фрагментами копирования и вставки
Дизайнерские решения
Получите доступ к настраиваемым дизайнам веб-страниц и полезным инструментам дизайна для создания веб-сайта с помощью:
- 100% адаптивные макеты/компоненты
- Премиум-изображения (100% демо-изображений включены в пакет загрузки)
- Десятки макетов заголовков/навигационной панели
- Управляйте внешним видом своего веб-сайта, от макета до содержания и цветов
- Сотни настраиваемых компонентов пользовательского интерфейса
- Эксклюзивные передние значки
- Масштабируемая векторная графика (SVG)
Мощные и гибкие библиотеки
Архитектура каждой библиотеки позволяет легко расширять или настраивать ее.
- AOS — динамическая анимация прокрутки страницы при прокрутке
- Bootstrap Select — интуитивно понятный плагин для множественного выбора и поиска
- Char.js — гибкие диаграммы
- Circles — круговые SVG-графики с анимацией при прокрутке
- Буфер обмена — Плагин копирования текста в буфер обмена
- Shuffle — библиотека, которая обеспечивает систему портфолио, анимированную фильтрацию или любой другой упорядоченный контент сетки
- Dropzone — загрузка файлов с прикреплением файлов перетаскиванием с предварительным просмотром изображений
- Полноэкранный лайтбокс — всплывающая галерея для изображений, содержимого HTML и мультимедиа
- Bootstrap Icons — высококачественная библиотека значков с открытым исходным кодом, содержащая более 1300 значков
- Ползунок диапазона (noUiSlider) — простой и отзывчивый ползунок диапазона формы
- Leaflet.js (Карты) — мобильная библиотека интерактивных карт с открытым исходным кодом, которой доверяют миллионы людей
- Swiper — самый современный мобильный сенсорный слайдер.

- Quill — мощный полнофункциональный текстовый редактор WYSIWYG
- Расширенный выбор — замена jQuery для полей выбора.
- И многие другие
Эксклюзивно в собственных библиотеках, созданных Htmlstream
- HS-Add-Field — создание динамических полей
- HS-счетчик — анимировать число от нуля (считая вверх).
- HS-Go-to — плавная прокрутка назад к началу страницы
- HS-Header — мощный, отзывчивый навигационный заголовок Front, панель навигации
- HS-Header-Fullscreen — Полноэкранная навигация по заголовку
- HS-Mega-Menu — компонент навигации по мегаменю на передней панели, который расширяет возможности стандартной панели навигации
- HS-Progress-Bar — Анимированный индикатор выполнения
- HS-Quantity-Counter — счетчик ввода количества для систем магазина или около того
- HS-Scroll-Nav — прокрутка до целевого блока с плавной анимацией
- HS-Show-Animation — сделайте скучные блоки отображения/скрытия элегантными с помощью эффектов анимации открытия/закрытия
- HS-Step-Form — создайте многоступенчатую форму, чтобы привлечь больше лидов и повысить вовлеченность
- HS-Sticky-Block — сделайте любой блок плавающим на вашей странице
- HS-Switch — для переключения с одной настройки на другую
- HS-Toggle-State — переключение с одного значения на другое
- HS-Video-Bg — встраивание адаптивного видео или слайд-шоу для фонового содержимого
- HS-Video-Player — встроенный видеоплеер
Всегда улучшается
Front — это постоянно улучшающаяся тема, которая с каждым обновлением получает новые функции и компоненты пользовательского интерфейса. После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
Поддержка тем
Есть вопрос? Не беспокойся! Front поставляется с 6 месяцами бесплатной поддержки. Мы серьезно относимся к каждой проблеме, о которой нам сообщают, и стремимся решить каждую из них как можно быстрее. Кроме того, наша служба поддержки клиентов помогла более чем 12 000 клиентам, от фрилансеров до корпоративных компаний, ответить на их вопросы. Не стесняйтесь обращаться к нам по адресу https://htmlstream.com/contact-us
45 000+ довольных клиентов
За 7 лет мы продали более 45 тысяч копий шаблонов и узнали, как лучше всего создавать темы, которые охватывают любые потребности. В этой миссии ясно одно: сделать вашу жизнь проще как в коде, так и в дизайне. Вот как мы это делаем:
- Постоянные долгосрочные обновления, чтобы наш шаблон всегда соответствовал последним тенденциям
- Первоклассная команда поддержки, напрямую контактирующая с пользователями для решения проблем
- Если мы не сможем решить вашу проблему, мы вернем вам деньги
Нужна настройка?
Мы предлагаем доступные, профессиональные и модные индивидуальные дизайнерские решения исключительно для ваших собственных проектов! Передний шаблон можно легко настроить с помощью передовых компонентов и функций. Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Оставайтесь с нами
Наслаждайтесь использованием Front и следите за последними обновлениями и новостями на Facebook, Twitter и тизерами дизайна на Dribbble.
Версия v4.3.1 — 31 октября 2022 г.
Это обновление содержит незначительные улучшения.
- Улучшено: Документация
- Исправлено: выпадающие меню закрывались при наведении
- Обновлено: начальная загрузка с версии 5.2.0 до версии 5.2.2
Версия v4.3 – 13 августа 2022 г.
Это обновление содержит небольшие улучшения.
- Улучшено: Gulp теперь совместим с последней стабильной версией NodeJS .
- Улучшено: числовые операторы Sass
- Исправлено: проблемы переопределения переменных
- Исправлено: проблема переопределения переменных мягкого цвета
- Обновлено: начальная загрузка с версии 5.
 1.3 до версии 5.2.0
1.3 до версии 5.2.0 - Обновлено: значки Bootstrap с версии 1.8.1 до версии 1.9.1
- Другие обновления библиотеки, посетите страницу журнала изменений для получения более подробной информации
Версия v4.2 — 22 марта 2022 г.
Это обновление содержит незначительные улучшения.
- Улучшено: проблема с перекрытием вертикального ползунка на странице журнала блога.
- Улучшено: функциональность заголовка HS
- Улучшено: функция HS Mega Menu onClick
- Улучшено: Размеры аватара
- Обновлено: значки Bootstrap с версии 1.7.1 до версии 1.8.1
- Удалено: переменная $gradient-transparent заменена на прозрачную, чтобы исправить проблему Safari 9.0038
Версия v4.1 – 06 декабря 2021 г.
Это обновление содержит небольшие улучшения и исправления ошибок.
- Новинка – Скоро
- Новинка – Пакет иллюстраций
- Другие усовершенствования и обновления, посетите страницу журнала изменений для получения более подробной информации
Версия v4. 0 — 20 августа 2021 г.
0 — 20 августа 2021 г.
Передняя часть v4.0 — это основная переработка всего шаблона. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Следовательно, ниже приведены критические изменения, которые следует учитывать при переходе с версии 3.x на версию 4.0 или любую более раннюю версию Front.
Наиболее заметные улучшения, внесенные в Front v4.0
- Bootstrap v5 – Создан на основе последней версии Bootstrap v5.
- JavaScript – jQuery полностью удален как зависимость, а все библиотеки и файлы js теперь являются полностью ванильным JS.
- HTML – оптимизированы классы и структура кода.
- SCSS – все файлы и стили обновлены.
- Заголовки (Навбары) — полностью переписан с нуля.
Более подробный список изменений можно найти на странице журнала изменений.
Версия v3.3.0 – 3 декабря 2020 г.
Это обновление сосредоточено на новых демонстрационных страницах Gulp Toolkit, Real Estate & Jobs, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для получения более подробных сведений об изменениях посетите страницу журнала изменений.
- Новинка: набор инструментов Gulp
- Новинка: Недвижимость (5 страниц)
- Новое: Работа (9страниц)
- Новое: модальные окна входа/входа (применяются на всех основных демонстрационных страницах)
- Новое: Отправить страницу приложения для демонстрации «App Marketplace»
- Новое: библиотека подсчета символов
- Новое: библиотека HS Nav Scroller
- Новое: компоненты «Обложка профиля», «Заголовок страницы» и «Закладка флажка»
- Улучшено: расширенные классы утилит
- Улучшено: Компоненты и библиотеки
- Исправлено: проблема с клавиатурой HS Unfold «Пробел» на iPhone X
- Обновлено: Bootstrap с версии 4.
 5 до версии 4.5.3
5 до версии 4.5.3 - Обновлено: слайдер Ion Range и Fancybox до последних версий
Версия v3.2.2 — 30 июля 2020 г.
- Исправлено: ошибка Unfold JS
- Исправлено: улучшение пользовательского интерфейса страницы конфиденциальности
- Улучшено: Документация
Версия v3.2.1 – 08 июля 2020 г.
- Улучшено: страницы аккаунта на мобильных разрешениях
- Улучшено: Документация
Версия v3.2 – 09 июня 2020 г.
Это обновление сосредоточено на новых страницах учета, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: учетная запись (9 страниц) посмотреть здесь
- Новое: библиотека масок ввода
- Новинка: библиотека перьев
- Новое: библиотека Select2
- Новое: Добавить библиотеку Field HS
- Новое: компонент выделения текста
- Новое: Компонент индикатора легенды
- Новое: компонент вертикальной панели навигации
- Обновлено: начальная загрузка с версии 4.
 4.1 до версии 4.5
4.1 до версии 4.5 - Обновлено: jQuery с версии 3.3.1 до версии 3.5.1
- Обновлено: переход jQuery с версии 3.0.1 на версию 3.3.0
- Обновлено: библиотека прикрепления файлов HS
- Обновлено: HS Перейти к библиотеке
- Обновлено: библиотека HS Mega Menu
- Обновлено: библиотека HS Unfold
- Обновлено: библиотека HS Video Player
- Улучшено: расширенные классы утилит
- Улучшено: добавлены параметры аватара
- Улучшено: добавлена опция «Белая кнопка»
- Улучшено: добавлены параметры карт
- Улучшено: добавлена опция Breadcrumb Light
- Улучшено: добавлены параметры форм
- Улучшено: добавлен параметр группы списка .
- Улучшено: добавлена модальная опция .
- Улучшено: добавлены параметры Navs & Tabs
- Улучшено: добавлены параметры таблиц
- Улучшено: расширены функциональные возможности библиотеки HS Video Player
- Улучшено: расширены функциональные возможности библиотеки HS File Attach
- Улучшено: видеофон в Classic Studio улучшен на устройствах меньшего размера
- Улучшено: Hero на странице Help Desk
- Улучшено: Цвет ссылки в стиле Soft Alert
- Исправлено: проблема с перемещением значка видеоплеера при наведении
- Исправлено: ошибка Unfold JS
- Исправлено: событие щелчка мегаменю .
- Исправлено: добавлен отсутствующий идентификатор в раздел Hire Us в демо OnePage SASS
- Исправлено: добавлена отсутствующая библиотека unfold.js в демонстрации OnePage SASS и Classic Software 9.0038
- Удалено: библиотека Bootstrap Select и Tagify вместо Select2
- Выпало: библиотека Summernote вместо Quill
- Удалено: библиотеки Datatables, Flatpickr и Password Strength из-за отсутствия вариантов использования в текущих версиях Front. Однако, если они вам нужны по каким-либо причинам, вы можете обратиться к предыдущей версии документации Front (например, v3.1.1).

Версия v3.1.1 — 15 апреля 2020 г.
Это обновление содержит незначительные улучшения.
- Новое: добавлены аватары шагов и компоненты без полей для последнего элемента
- Улучшено: обновлены иллюстрации в разделе «Курс», «Ошибка 404», «Режим обслуживания», «Скоро в продаже» и «Корзина пуста».
- Улучшено: на страницу «Введение в документацию» добавлен фрагмент кода начального шаблона.

- Улучшено: исходный код библиотек hs.summernote.js и hs.dropzone.js
- Улучшено: переменные SCSS
- Улучшено: Документация
- Улучшено: Фрагменты
Версия v3.1 – 31 марта 2020 г.
Это обновление сосредоточено на новых фрагментах, а также на некоторых исправлениях и улучшениях. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: Фрагменты посмотреть здесь
- Новое: страницы документации «Устройства», «Прикрепление файла», «Переключатель», «Модал», «Всплывающие окна», «Вкладки» и «Подсказки».
- Новое: полезные классы
- Добавлено: класс .nav-borderless
- Dopped: класс .nav-icon в пользу компонентов шага
- Улучшено: плагин HS-Unfold
- Улучшено: цвет ссылки при наведении на страницы «Курс» и «Электронная коммерция»
- Улучшено: Документация
- Исправлено: радиус границы .avatar по умолчанию
- Исправлено: выравнивание группы .
 avatar
avatar - Исправлено: ошибки JS в assets/js/files при использовании theme.min.js
Версия v3.0 — 20 марта 2020 г.
Front v3.0 — это основная переработка всего шаблона. Наиболее заметные изменения и улучшения приведены ниже.
- Дизайн — почти все страницы переработаны и выглядят по-новому.
- JavaScript – все скрипты полностью переписаны с нуля, за последние два года с момента выпуска Front мы получили множество отзывов от пользователей и внедрили все из них, благодаря чему JavaScript Front масштабируется на любом уровне.
- HTML — полностью избавился от соглашения об именах BEM CSS в пользу классов имен Bootstrap, чтобы соответствовать кодам компонентов Front, таким же родным, как коды компонентов Bootstrap.
- CSS/SCSS — расширенные переменные компонентов для еще большего удобства настройки.
Front v3. 0 поставляется с большим количеством критических изменений, которые следует учитывать при переходе с v2.x на v3.0 Front. Для более подробного журнала изменений, пожалуйста, посетите страницу журнала изменений.
0 поставляется с большим количеством критических изменений, которые следует учитывать при переходе с v2.x на v3.0 Front. Для более подробного журнала изменений, пожалуйста, посетите страницу журнала изменений.
Версия v2.9.4 – 21 января 2020 г.
- Обновлено: Bootstrap с версии 4.4.0 до версии 4.4.1
- Обновлено: jQuery с версии 3.3.1 до версии 3.4.1
- Обновлено: проверка jQuery с версии 1.16.0 до версии 1.19..1
- Обновлено: Bootstrap Select с версии 1.13.2 до версии 1.13.10
- Обновлено: буфер обмена с версии 2.0.1 до версии 2.0.4
- Обновлено: Flatpickr с версии 4.5.1 до версии 4.6.2
- Обновлено: FontAwesome с версии 5.9.1 до версии 5.12.0
Версия v2.9.3 – 29 ноября 2019 г.
- Обновлено: Bootstrap с версии 4.3.1 до версии 4.4.0
- Обновлено: Gulp-файл с версии 3.9.x на версию 4.x
- Обновлено: файл package.json
- Обновлено: ссылка на загрузку эскиза в файле README.
 md
md
Версия v2.9.2 – 4 сентября 2019 г.
- Исправлено: assets/scss/ путь в некоторых файлах SASS
Версия v2.9.1 – 02 августа 2019 г.
Это обновление содержит мелкие исправления.
- Исправлено: проблема с выпадающим интервалом в разделе «Блоги» на панели навигации на мобильных устройствах
- Исправлено: переменная .btn-sm sass для глобального размера
- Обновлено: добавлены файлы разработчика для библиотеки bootstrap-select 9.0038
Версия v2.9.0 — 25 июля 2019 г.
Это обновление посвящено новой домашней странице, изменению дизайна страниц блога, а также некоторым исправлениям и улучшениям.
- Новое: Onepage Corporate посмотреть здесь
- Новое: Стили компонентов
- Новое: служебные классы
- Удалено: страницы блога заменены новыми страницами оформления блога
- Обновлено: FontAwesome с версии 5.
 8.1 до версии 5.9.0
8.1 до версии 5.9.0 - Нажмите «Исправления и улучшения», чтобы просмотреть подробный список изменений
Версия v2.8.0 — 27 июня 2019 г.
Это обновление ориентировано на новый магазин демо-приложений с внутренними страницами, документацией и улучшениями начального пакета.
- Новое: Домашняя страница App Marketplace посмотреть здесь
- Новое: Страница описания App Marketplace посмотреть здесь
- Новое: Страница результатов поиска App Marketpalce посмотреть здесь
- Новое: страница со списком службы поддержки посмотреть здесь
- Новое: служебные классы
- Улучшено: Документация
- Улучшено: пакет Satrter
Версия v2.7.0 — 31 мая 2019 г.
Это обновление в основном касается новых страниц «Главная», «Магазин» и некоторых внутренних страниц (измененный дизайн).
- Новинка: Домашняя страница Classic Studio посмотреть здесь
- Новое: домашнюю страницу комплекта пользовательского интерфейса приложения можно посмотреть здесь
- Новое: изменен дизайн внутренней страницы «Об агентстве» посмотреть здесь
- Новое: изменен дизайн внутренней страницы Агентства услуг, посмотреть здесь
- Новое: демонстрационные страницы категорий магазина можно посмотреть здесь
- Новое: демо-страницы боковой панели «Категории магазина» посмотреть здесь
- Новое: демонстрационные страницы сетки товаров магазина можно посмотреть здесь
- Новое: магазин Список продуктов демонстрационные страницы посмотреть здесь
- Новое: Магазин Пустая корзина Демонстрационные страницы посмотреть здесь
- Новое: Заказ в магазине завершенные демонстрационные страницы посмотреть здесь
- Новое: примеры фонового видео
- Новое: параметры модального окна
- Новое: служебные классы
- Новое: страница предварительной загрузки страницы документации
- Удалено: стартовые страницы «О запуске» и «Службы» вместо новых страниц «О программе» и «Службы».

- Исправлено: .btn-custom-toggle-основной цвет границы при наведении
- Улучшено: Документация
Версия v2.6.0 – 4 мая 2019 г.
Это обновление направлено на улучшение страниц магазина и нескольких расширений библиотеки.
- Новое: изменен дизайн демонстрационных страниц магазина
- Новое: добавлен прогресс Slick Thumb
- Новое: опция «Гладкая стрелка»
- Новое: добавлены параметры значка
- Новое: опции Summernote
- Обновлено: Font Awesome с версии 5.7.2 до версии 5.8.1
- Удалено: дублирование классов .dropdown-menu-*-left и .dropdown-menu-*-right
- Summernote с двойным переключателем в виде стрелки
- Улучшено: Документация
Версия v2.5.0 – 19 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App SaaS посмотреть здесь
- Новое: домашнюю страницу рабочего процесса приложения можно посмотреть здесь
- Новое: буфер обмена в модальном примере
- Новое: параметры разбивки на страницы в таблицах данных
- Новое: служебные классы
- Улучшено: обновлены SVG-иллюстрации
- Улучшено: тени формы смягчены для лучшего вида
- Улучшено: теперь цвета градиента переписаны с переменными
- Улучшено: переменные SCSS
- Улучшено: документация
- Обновлено: Летняя заметка с версии 0.
 8.10 до версии 0.8.11
8.10 до версии 0.8.11 - Исправлено: наложение макета блока героя на странице Classic-consulting 9.0038
- Исправлено: кавычки на классической странице блога с отдельной статьей .
- Исправлено: белый цвет фона предварительного загрузчика SVG
Версия v2.4.0 – 5 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App Payment посмотреть здесь
- Новое: домашнюю страницу App Software можно посмотреть здесь
- Новое: просмотр внутренней страницы клиентов здесь
- Новое: просмотр внутренней страницы истории клиента здесь
- Новое: добавлена опция поиска с нажатием вниз
- Новое: параметр наложения фона для hs.unfold.js
- Новое: мягкий цвет фона
- Новое: подключаемый модуль для загрузки файлов методом перетаскивания Dropzone
- Новое: служебные классы
- Удалено: удален файл _overflow.
 scss в пользу классов Bootstrap .overflow
scss в пользу классов Bootstrap .overflow - Улучшено: Документация
- Обновлено: файл gulpfile.js
Версия v2.3.0 – 14 марта 2019 г.
Это обновление сосредоточено на нескольких улучшениях, обновлениях библиотек и незначительных исправлениях ошибок.
- Новое: страница статуса
- Новое: компонент временной шкалы
- Новое: Компоненты загрузки Spinner
- Новое: переключатель в стиле iOS (класс модификатора для наших настраиваемых флажков)
- Новое: классы-модификаторы .list-group-horizontal для отображения групп списков в виде горизонтальной строки
- Обновлено: Bootstrap с версии 4.1.3 до версии 4.3.1
- Обновлено: FontAwesome с версии 5.5 до версии 5.7.2
- Улучшено: .custom-checkbox отключен цвет состояния
- Улучшено: классы .btn в навигации по страницам Аккаунта с помощью класса .text-nowrap
- Улучшено: стили кнопок
- Улучшено: документация
- Исправления: активный класс hs.
 hamburger.js .
hamburger.js . - Исправления: проблема с высотой строки .badge-md .
- Исправления: проблема с расстоянием между отзывами в параметрах вертикальной карусели Slick
- Исправления: добавлен тип=”” к кнопкам, где его не было
- Исправления: проблема с высотой строки .custom-checkbox .
- Исправления: стиль размера .form-control удален для класса .input-group-lg .
- Исправления: .btn-soft-* проблемы с цветом при наведении курсора
- Исправления: добавлен параметр автозапуска hs.video-player.js
- Исправления: добавлена опция автоматического воспроизведения слайд-шоу hs.fancybox.js
- Исправления: проверка подсказки пароля
Версия v2.2.1 – 18 февраля 2019 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Исправлено: HS Megamenu закрывается на маленьких устройствах.
- Улучшено: документация
Версия v2. 2 – 11 февраля 2019 г.
2 – 11 февраля 2019 г.
Это обновление сосредоточено на новых внутренних страницах корпуса, нескольких улучшениях и исправлениях ошибок.
- Новинка: внутренние страницы дома
- Новое: служебные классы
- Исправлено: Формы проверки
- Исправлено: проблема HS GoTo на iOS .
- Исправлено: ошибка развертывания HS с помощью кнопки Esc 9 на клавиатуре.0038
- Исправлено: ошибка HS Megamenu hideTimeOut .
- Исправлено: ошибка ползунка HS Range с диаграммами .
- Улучшено: документация
Версия v2.1.1 – 03 января 2019 г.
Это обновление содержит несколько улучшений и обновлений. Кроме того, мы добавили новую библиотеку надежности паролей.
- Новое: плагин jQuery Password Strength Bootstrap
- Новое: страница документации по надежности пароля
- Новое: параметры буфера обмена
- Новое: служебные классы
- Обновлено: FontAwesome с версии 5.
 5 до версии 5.6.3
5 до версии 5.6.3 - Улучшено: hs.unfold.js и добавлен атрибут data-unfold-target-is-menu.
- Улучшено: Документация
Версия v2.1 – 18 декабря 2018 г.
Это обновление сосредоточено на демонстрационных страницах новых вакансий, нескольких улучшениях и незначительных исправлениях ошибок. Кроме того, обратите внимание, что эта версия включает Критические изменения , стили .u-label заменены классами .btn. Однако если вы не хотите интегрировать критические изменения, вы можете сохранить файл SASS labels в своей папке и использовать старые классы.
- Новое: внутренние страницы заданий
- Новое: макет заголовка
- Новое: служебные классы
- Улучшено: Документация
Версия v2.0.2 – 3 декабря 2018 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Улучшено: документация
- Обновлено: FontAwesome с версии 5.
 2 до версии 5.5
2 до версии 5.5 - Исправлено: проблема с hs.megamenu.js на устройствах iPad .
- Исправлено: плагин Bootstrap Select конфликтует с hs.unfold.js.
- Исправлено: стиль активной кнопки Bootstrap для флажков и переключателей
- Исправлено: Bootstrap выбрал фрагмент кода копирования с неправильным названием класса
- Исправлено: некоторые проблемы со связыванием
Версия v2.0.1 – 14 ноября 2018 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Обновлено: файл hs.sticky-block.js полностью переписан и обновлен с версии 1.0 до версии 2.0.
- Обновлено: липкие блоки, где использовались
- Улучшено: Документация
- Улучшено: файл hs.scroll-nav.js
- Исправлено: проблема смещения привязки на страницах документации
- Исправлено: home/onepage-saas.html SVG-компонент блока цен (.ie-abstract-shapes-11) в браузере IE
Версия v2. 0 – 8 ноября 2018 г.
0 – 8 ноября 2018 г.
Передняя часть v2.0 — это полностью переписанный шаблон. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Фронт v2.0 поставляется с основная часть критических изменений , следовательно, Migration List — это критические изменения, которые следует учитывать при переходе с v1.x на v2.0 Front.
- Новинка: Home Classic Sturt-up
- Новинка: Главная Одностраничный креатив
- Новинка: главная страница SaaS
- Новое: Страница счета
- Новое: страницы часто задаваемых вопросов
- Новое: IE теперь поддерживается
- Новое: полезные классы
- Новое: Группа списка
- Новое: опция градиента заголовка
- Новое: Переключить параметр заголовка верхней панели
- Новое: Набор новых: SVG Icons
- Новое: страницы входа
- Новое: плагин Player.js
- Новое: плагин SVG-инжектора
- Новое: плагин Range Slider
- Обновлено: Animate.
 css
css - Обновлено: Popper.js
- Обновлено: Bootstrap-выбор
- Обновлено: Typed.js
- Улучшено: доступность unfold.js (раскрывающийся список)
- Улучшено: hs.video-player.js
- Исправлено: проблема деградации Google Map.
- Исправлено: проблема выбора стиля Bootstrap при загрузке страницы
- Исправлено: функция щелчка mega-menu.js
- Исправлено: проблема со свертыванием заголовка не сворачивалась
- Исправлено: проблема разбивки на страницы hs.datatables.js с активным состоянием
- Исправлено: рендеринг размера шрифта
- Исправлено: Классификация префикса Font Awesome, где классы fa- изменились на fas-
- Исправлено: плагин hs.go-to.js исчезал при прокрутке
- Исправлено: проблема с горизонтальной полосой прокрутки pages/contacts-agency.html на блоках значков.
- Исправлено: home/classic-crypto.html Исправлена проблема с выравниванием изображения в новостях блога: с классом .
 w-100 для родителя.
w-100 для родителя. - Исправлено: проблема с видимостью custombox в IE.
- Исправлено: страница pages/services-start-up.html с ценами на страницы.
Версия v1.3 – 06 августа 2018 г.
Это обновление сосредоточено на новых страницах учета/профиля, улучшениях и незначительных исправлениях ошибок.
- Новое: страницы аккаунта/профиля
- Новое: круги (круговые диаграммы)
- Новое: Таблицы данных
- Новое: Календарь выбора даты (Flatpickr)
- Новое: библиотека Bootstrap Select
- Новое: библиотека ввода тегов Bootstrap
- Новинка: WYSIWYG-редактор Summernote
- Новое: переключение состояний
- Новое: Вспомогательные классы
- Обновлено: Bootstrap Framework
- Обновлено: CubePortfolio
- Обновлено: FontAwesome
- Незначительные исправления ошибок и улучшения во всем шаблоне.
Версия v1. 2 – 05 июня 2018 г.
2 – 05 июня 2018 г.
Это обновление сосредоточено на новых домашних страницах, улучшениях и незначительных исправлениях ошибок.
- Новинка: Страница Landing House
- Новинка: Страница посадочных заданий
- Новое: корпоративная бизнес-страница
- Новое: добавлена страница документации по таблицам
- Дополнительные классы добавлены
- Исправлено: ссылки меню starter/headers/header-sidebar-right.html исправлены
- Исправлено: исправлена проблема неправильной ссылки «темно-белое при прокрутке» в starter/header-layouts.html
- Исправлено: функция инициализации confirm_password изменена на confirmPassword .
- Исправлено: исправлена проблема с видимостью в Search Classic
- Улучшено: hs.go-to.js — теперь вы можете использовать его как ссылку
- Улучшено: Документация
Версия v1.1 — 13 мая 2018 г.
Это обновление посвящено дизайну Sketch, улучшениям и незначительным исправлениям ошибок.
- Новое: добавлена версия Sketch
- Обновлено: пакет значков FontAwesome обновлен с 5.0.6 до 5.0.13
- Исправлено: некоторые файлы SASS изменены
- Исправлено: имя файла slick-carousel-preloader-black.svg переименовано в slick-carousel-preloader-primary.svg
- Исправлено: обновлен недопустимый токен API Instagram .
- Исправлено: неправильное написание классов .text-lu-left и .text-lu-right
- Исправлено: атрибут data-compensation=»#header» удален из разметки контента «переход»
Версия v1.0 – 8 мая 2018 г.
- Первоначальный выпуск
Пожалуйста, не забудьте сделать резервную копию ваших файлов и прочитать журнал изменений, прежде чем обновлять переднюю копию. Если у вас возникнут какие-либо проблемы с шаблоном Front в процессе обновления и разработки, не стесняйтесь обращаться в нашу службу поддержки, и наша команда поможет вам в кратчайшие сроки.


 Следите, чтобы он не совпадал с фоном по цвету
Следите, чтобы он не совпадал с фоном по цвету На установке смарт-центра можно зависнуть, потому что не все изображения будут хорошо смотреться в разных размерах.
На установке смарт-центра можно зависнуть, потому что не все изображения будут хорошо смотреться в разных размерах.



 д.
д.
 1.3 до версии 5.2.0
1.3 до версии 5.2.0 5 до версии 4.5.3
5 до версии 4.5.3 4.1 до версии 4.5
4.1 до версии 4.5
 avatar
avatar md
md 8.1 до версии 5.9.0
8.1 до версии 5.9.0
 8.10 до версии 0.8.11
8.10 до версии 0.8.11 scss в пользу классов Bootstrap .overflow
scss в пользу классов Bootstrap .overflow hamburger.js
hamburger.js 5 до версии 5.6.3
5 до версии 5.6.3 2 до версии 5.5
2 до версии 5.5 css
css w-100 для родителя.
w-100 для родителя.