Установка шаблона WordPress — как установить тему на хостинг
Управление внешним видом сайта на WordPress обеспечивается установкой подходящего шаблона. Правильно подобранный шаблон не только обладает удачным дизайном, но и предоставляет вам контроль над способом отображения информации, а посетителю – удобную навигацию по вашему сайту.
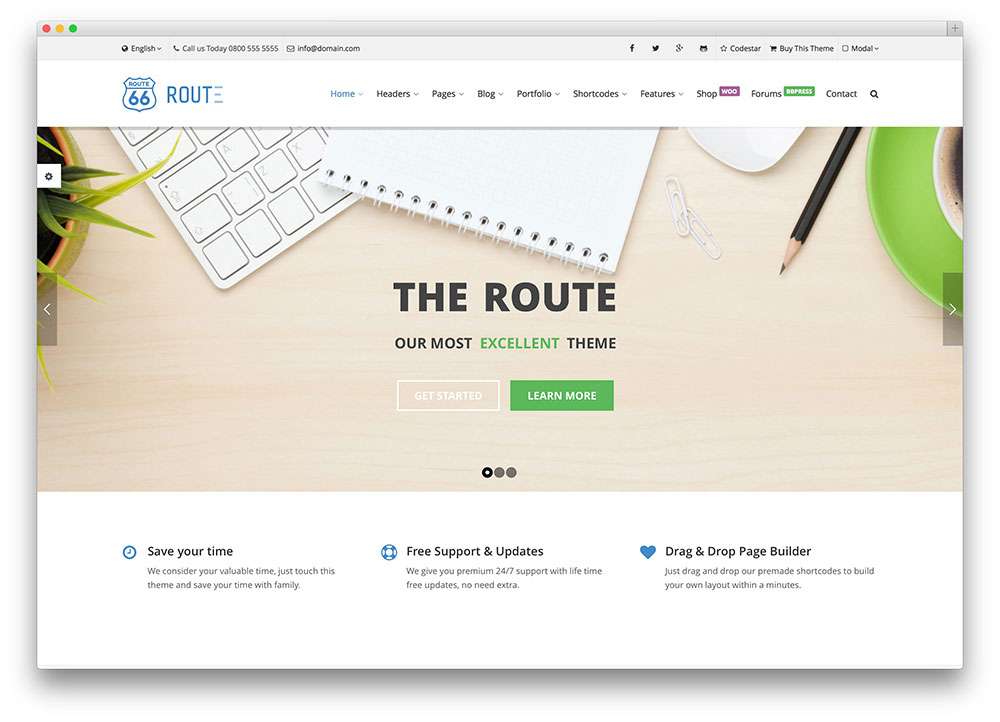
Примеры бесплатных шаблонов на официальном сайте вордпресс:
С чего начинать установку темы
Шаблон (тема) WordPress является визуальной и функциональной оболочкой для сайта, установленного на этом движке. По сути, это набор файлов, которые воспроизводят графический интерфейс сайта и помогают организовать пространство интернет-страницы для размещения материалов.
На что следует обратить внимание при выборе шаблона WordPress?
- Шаблон должен отвечать тематике и требованиям сайта, для которого вы собираетесь его использовать. По этому типу различают шаблоны, предназначенные для блогов, сайтов-визиток, лэндингов, порталов.

- Шаблоны бывают платные и бесплатные. Как правило, бесплатные шаблоны обладают урезанными функциональными возможностями, но для большинства сайтов хватает и их. При использовании платных тем вы можете рассчитывать на обновления и техническую поддержку от разработчика.
Даже если вы не ожидаете часть трафика на сайт с мобильных устройств, имеет смысл выбирать шаблон с адаптивным дизайном.
В этом случае он одинаково удачно будет выглядеть на широкоформатных мониторах и небольших экранах планшетов и смартфонов. Почему это важно? Даже если сегодня ваша целевая аудитория поголовно заходит на сайт с компьютеров (например, у вас бухгалтерский портал) – через полгода-год все может измениться. И вам придется переделывать все материалы на сайте с учетом нового дизайна.
Установка шаблона из архива на хостинг
Сейчас доступно большое количество тем WordPress, которые предлагаются для скачивания и установки в качестве шаблона сайта. Прежде чем установить новый шаблон, рекомендуем сделать бэкап всех файлов сайта и базы данных, особенно если сайт уже размещен в интернете и содержит важную информацию.
При выборе используйте проверенные шаблоны с официального сайта WordPress или от профессиональных разработчиков. Шаблоны из каталога WordPress можно свободно скачивать, а разработчики обычно предлагают бесплатные темы с урезанным функционалом для тестирования возможностей. Если тема понравится, вы сможете приобрести ее полнофункциональную премиум-версию.
Остерегайтесь скачивать бесплатные шаблоны из непроверенных источников – в 99% случаев в такую тему будет внедрен код со ссылками, ведущими на незнакомые вам сайты. Ссылки могут быть как явными, так и скрытыми. Не зная языков программирования, вы не сможете самостоятельно их удалить и подвергнете собственный сайт риску быть заблокированным поисковыми системами. А привлечение сторонних разработчиков для «чистки» шаблона обойдется дороже, чем его покупка.
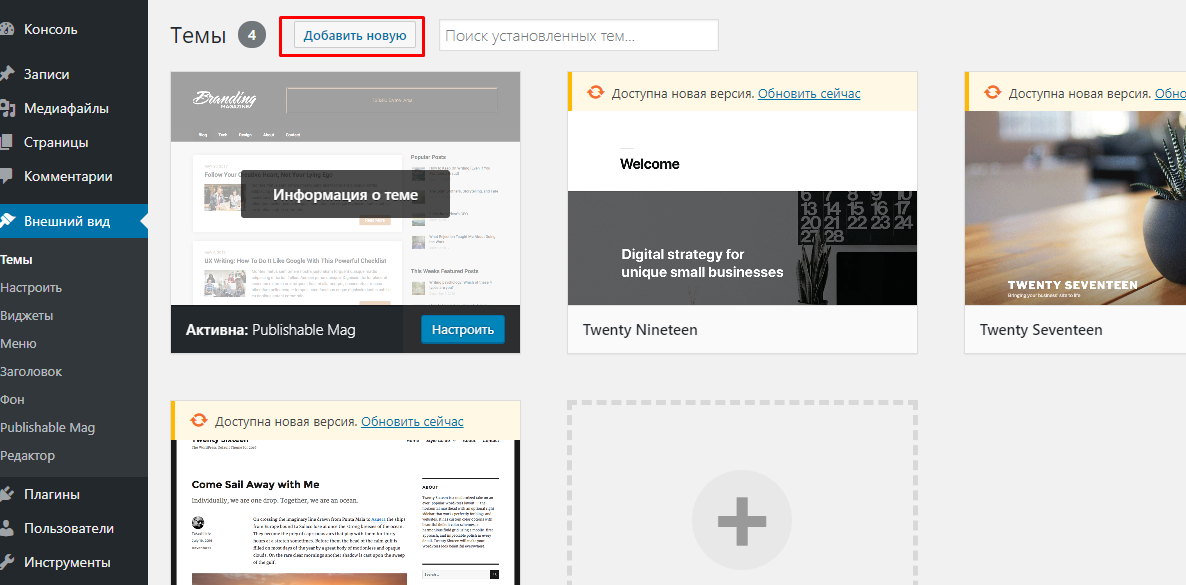
Установка шаблона в админке сайта вордпресс
Первый способ установки шаблона осуществляется из админ-панели WordPress. Войдите в админку вашего сайта, используя логин и пароль. В меню слева щелкните пункт «Внешний вид -> Темы» (1) и нажмите кнопку «Добавить новую» (2). В появившемся каталоге просмотрите предлагаемые шаблоны.
В меню слева щелкните пункт «Внешний вид -> Темы» (1) и нажмите кнопку «Добавить новую» (2). В появившемся каталоге просмотрите предлагаемые шаблоны.
Чтобы выбрать тему по определенным критериям используйте фильтр характеристик (3) – отметьте нужные вам критерии (4) и нажмите «Применить фильтры» (5). В каталоге останутся темы, подходящие по выбранным параметрам.
Щелкните мышью на картинке темы, чтобы посмотреть как будет выглядеть ваш сайт в случае ее применения. Для полноэкранного вида нажмите «Свернуть» (6), Перелистывайте темы с помощью стрелок (7), выход из режима просмотра осуществляется по нажатию крестика (8), а если тема вам понравилась – нажмите кнопку «Установить» (9).
После установки нажмите «Активировать» – тема применится к вашему сайту.
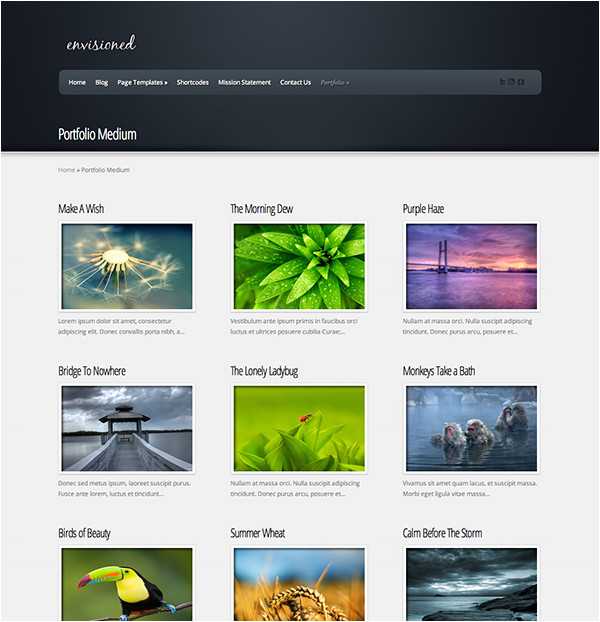
Иногда демонстрация возможностей шаблона в админ-панели или на официальном сайте WordPress не отображает все функциональные особенности темы. Если у разработчика шаблона есть собственный сайт, перейдите на домашнюю страницу темы по ссылке из каталога WordPress, чтобы изучить выбранную тему детально.
К примеру, сравните информацию, представленную по одному и тому же шаблону Amadeus:
— На официальном сайте WordPress . — На сайте разработчика .
Очевидно, что разработчик стремится показать тему с разных сторон, тогда как на официальном сайте wordpress есть возможность посмотреть отзывы людей, уже использовавших этот шаблон. Но все возможности темы не показаны, т.к. в репозитории wordpress устанавливаются только стандартные демо данные.
Установка шаблона из архива
Если вы скачали архив темы с сайта разработчика, ее можно установить из админки сайта.
- Войдите в меню «Внешний вид -> Темы».
- Выберите опцию «Добавить новую», затем нажмите «Загрузить тему».
- В появившемся поле нажмите «Choose File», в открывшемся окне выберите скачанный zip-файл с шаблоном.
- Нажмите «Установить».
- Дождитесь окончания установки темы и активируйте ее.
Более продвинутый способ установки шаблона из архива выполняется с использованием файлового менеджера. Предварительно распакуйте архив на компьютере в папку с названием темы.
Предварительно распакуйте архив на компьютере в папку с названием темы.
- Скачайте и установите файловый менеджер на свой компьютер. Подойдет, например, бесплатный FileZilla. Для подключения к хостингу укажите имя сервера (1), логин (2) и пароль (3), предоставленные вашим хостом при регистрации, и нажмите «Быстрое соединение» (4).
- Найдите у себя на компьютере распакованную папку с шаблоном (5) и скопируйте ее в директорию /wp-content/themes на хостинге (6).
- В админке WordPress войдите в меню «Внешний вид -> Темы». Найдите ваш шаблон среди установленных и нажмите «Активировать».
Установленный и активированный шаблон готов для дальнейшей настройки из админ-панели WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как настроить шаблон WordPress — Создать свой сайт бесплатно
- Настройка из кастомайзера — Customizer
- Настройка из панели темы
Theme Customizer
Как его найти? В админке вкладка Внешний вид — Настроить.
Вы попадёте во все настройки темы, раздел Customizer. В нём в зависимости от шаблона может быть разное количество настроек. Есть стандартные, одинаковые для всех:
- Settings General
Site Title + название сайта, ваш бренд, Tagline — логин, короткое описание чем занимаетесь.
Logo — логотип сайта, в разных темах разные размеры.
Favicon -иконка сайта, фавикон, будет во вкладке браузера, можно сделать из логотипа.
Цвета — цвет фона страниц, меню.
Фоновое изображение — фотография фона и настройки расположения, повтора. Website Layout — ширина страниц. Full Width во всю ширину экрана. Boxed — ширина страницы, когда видно фон по бокам.
- Header Settings
Настройки хедера, верха сайта. Обычно здесь написать номер телефона, адрес. Поставить ссылки на соц. сети.
- Front Page Sections
Настройки главной страницы. Предварительно надо выбрать у страницы шаблон Front Page. Тут можно выбрать какие блоки будут выводится на главной. Отключить блоки, выбрать какие страницы или категории будут показываться. Или заменить демо текст на свой. Что именно и как смотрите в документации.
Предварительно надо выбрать у страницы шаблон Front Page. Тут можно выбрать какие блоки будут выводится на главной. Отключить блоки, выбрать какие страницы или категории будут показываться. Или заменить демо текст на свой. Что именно и как смотрите в документации.
- Menu
Выбрать меню для вывода на странице из списка или создать новое. Иногда бывает до 3-х меню: хедер, главное и футер.
- Виджеты
Чтобы расширить возможности и вид используют widget. Вы выбираете какие установить в выбранный сайдбар. Количество зависит от количества установленных плагинов.
После активации шаблона появляется вкладка Install Plugins, в ней вы сможете установить необходимые плагины для функционала темы.
- Дополнительные стили
Легко поменяйте дизайн ваших страниц используя CSS-стили.
Настройка из панели темы
Если тема сложная у неё будет отдельная панель настроек. Обычно появляется вкладка с названием темы. Дальше вы настраиваете все вкладки. На рисунке я показываю панель от PARABOLA, эта панель появляется после установки плагина Cryout Serious Theme Settings. https://wordpress.org/themes/parabola/
Дальше вы настраиваете все вкладки. На рисунке я показываю панель от PARABOLA, эта панель появляется после установки плагина Cryout Serious Theme Settings. https://wordpress.org/themes/parabola/
Как настроить тему в вашем случае изучите в документации, обычно на сайте разработчика раздел Documentation или в архиве шаблона, если покупаете. Там подробно написано как установить, настроить и какие плагины нужно установить.
Для тех, кому сложно разобраться в технической документации оказываю консультацию или услугу по настройке шаблона. Обращайтесь через контактную форму или соц.сети.
Рекомендую:
Темы wordpress
Журнальные шаблоны для WordPress
Темы WordPress под AdSense
Landing WordPress
Как перевести шаблон
Как создать собственную тему WordPress с нуля (2023)
Хотите создать собственную тему WordPress, чтобы придать своему сайту уникальный вид?
Раньше создание темы WordPress было невозможным без дорогостоящих разработчиков или собственных знаний в области кодирования. Но сегодня некоторые плагины WordPress дают вам возможность создавать собственные темы с помощью простой функции перетаскивания.
Но сегодня некоторые плагины WordPress дают вам возможность создавать собственные темы с помощью простой функции перетаскивания.
В этой статье мы покажем вам, как создать собственную тему WordPress без написания кода.
Чтобы перейти к определенному разделу руководства, вы можете использовать быстрые ссылки ниже:
В этой статье
- Шаг 1. Установите плагин SeedProd
- Шаг 2. Выберите шаблон темы
- Шаг 3. Настройте Части вашей темы WordPress
- Шаг 4. Подключитесь к почтовой службе
- Шаг 5. Опубликуйте свою тему WordPress
Как создать тему WordPress с нуля?
Темы WordPress созданы с использованием комбинации PHP, CSS, JavaScript и HTML. Это языки программирования, для изучения которых требуется много тренировок. Так что, если вы сами не являетесь разработчиком, ваш единственный вариант — нанять агентства по разработке для создания тем для вас, что может быть очень дорогостоящим.
Но благодаря SeedProd теперь вы можете создать свою собственную тему WordPress без программирования. Он поставляется с простым интерфейсом перетаскивания, который может использовать каждый, и позволяет легко настраивать каждый аспект дизайна вашей темы.
Он поставляется с простым интерфейсом перетаскивания, который может использовать каждый, и позволяет легко настраивать каждый аспект дизайна вашей темы.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Почему SeedProd?
SeedProd — самый удобный плагин для создания целевых страниц для WordPress.
Он обеспечивает высокий уровень индивидуальной настройки и имеет множество дополнительных функций, включая:
- Конструктор тем
- Более 150 шаблонов целевых страниц
- Конструктор перетаскивания
- Интеграция электронного маркетинга
- 2 миллиона стоковых фото
- и более.
Благодаря этим функциям вы можете быстро создавать целевые страницы на своем веб-сайте в рамках существующей темы WordPress. Но теперь SeedProd добавил новую функцию, которая позволяет вам создавать свою собственную тему WordPress, используя тот же дизайн перетаскивания для максимальной простоты использования.
Давайте посмотрим, как создать тему WordPress с помощью SeedProd.
Для этого руководства мы предполагаем, что у вас уже есть веб-сайт WordPress, размещенный в домене. Если нет, вы можете ознакомиться с этим руководством по созданию веб-сайта WordPress.
Если вы хотите заменить существующую тему WordPress на ту, которую собираетесь создать, мы рекомендуем использовать для нее тестовый сайт разработки. Таким образом, вы не рискуете случайно вызвать какие-либо ошибки на своем основном сайте. Лучшие хостинг-сервисы WordPress, такие как Bluehost, предлагают среды разработки для WordPress.
Наконец, не забудьте сделать резервную копию своего сайта перед созданием темы. Это гарантирует, что вы всегда сможете восстановить свой сайт до стабильного состояния, если что-то пойдет не так. Вы можете найти различные варианты в этом списке плагинов резервного копирования WordPress.
После того, как вы сделали эти приготовления, пришло время приступить к созданию пользовательской темы WordPress без кода!
Шаг 1.
 Установите плагин SeedProd
Установите плагин SeedProdПрежде всего, установите плагин SeedProd на свой сайт WordPress. Вы можете посмотреть инструкции по установке плагинов WordPress, если вы никогда раньше не устанавливали плагин.
Вам понадобится как минимум лицензия SeedProd Pro, чтобы разблокировать функцию создания тем. Чтобы активировать лицензию Pro, откройте свою учетную запись SeedProd и щелкните вкладку
Затем откройте панель администратора WordPress и перейдите в SeedProd »Настройки. Затем введите скопированный ключ в поле Лицензионный ключ и нажмите Подтвердить .
Теперь перейдите к SeedProd » Theme Builder. Это панель инструментов, на которой будут жить все ваши различные элементы темы.
Теперь у вас есть два способа создать свою тему с помощью SeedProd: создать каждую отдельную часть вашей темы самостоятельно или использовать готовый шаблон и отредактировать части, которые вам не нравятся.
Каждая тема WordPress состоит из разных частей, включая:
- Заголовок
- Нижний колонтитул
- Домашняя страница
- Одиночный пост
- Одна страница
- Архив или страница блога
- Боковая панель
Создание каждой из этих частей с нуля может быть немного пугающим, если вы создаете тему впервые. В этом случае есть более простой способ сделать это.
SeedProd поставляется с различными готовыми шаблонами тем, которые настраивают общую структуру для вашей законченной темы. Таким образом, все различные части автоматически добавляются в структуру, но вы все равно можете настроить каждую часть по своему усмотрению.
В оставшейся части руководства мы будем использовать одну из тем SeedProd, чтобы показать вам шаги, поскольку это наиболее удобный для начинающих метод создания пользовательской темы WordPress.
Шаг 2. Выберите шаблон темы
Функция создания тем имеет несколько предварительно созданных тем, созданных по образцу бизнес-сайтов различных типов. Чтобы просмотреть доступные темы, нажмите кнопку Themes .
Чтобы просмотреть доступные темы, нажмите кнопку Themes .
SeedProd поставляется с шаблонами для различных предприятий и отраслей, включая маркетинговые агентства, рестораны, компании по уходу за домашними животными и многое другое.
В этом примере мы будем использовать тему Starter. Как только вы выберете тему, SeedProd автоматически создаст все отдельные части темы.
Вы также можете отключить различные части темы, если они вам не нужны для вашего сайта. Чтобы отключить любой раздел, вы можете использовать кнопки-переключатели под заголовком «Опубликовано».
Вы можете изменить настройки для каждой части вашей темы, щелкнув Edit Conditions 9Кнопка 0074.
Откроется модальное окно, в котором вы можете изменить имя, тип, приоритет и настроить условия, когда и где эта часть должна появиться на вашем веб-сайте.
В большинстве случаев вы можете оставить эти настройки по умолчанию и перейти к настройке каждой части темы.
Шаг 3. Настройка частей вашей темы WordPress
Теперь, когда все основные компоненты вашей темы определены, мы можем настроить дизайн каждого из них, чтобы он выглядел именно так, как мы хотим.
Чтобы начать редактирование, наведите курсор на часть темы и нажмите Edit Design .
Для этого урока мы настроим верхний и нижний колонтитулы, домашнюю страницу и страницу блога. Те же принципы настройки применяются ко всем остальным страницам.
Верхний и нижний колонтитулы
Чтобы начать редактирование верхнего колонтитула, нажмите кнопку Edit Design , которая появляется при наведении указателя мыши на верхний колонтитул. Это приведет вас к интерфейсу перетаскивания тем SeedProd. Наведите курсор и щелкните область заголовка, чтобы открыть параметры настройки, которые появятся на левой панели.
По умолчанию в заголовке есть логотип SeedProd. Вы можете очень легко заменить его логотипом вашего бизнеса. Нажмите на изображение, чтобы удалить или заменить его, загрузив собственный логотип.
Нажмите на изображение, чтобы удалить или заменить его, загрузив собственный логотип.
SeedProd позволяет изменять размер и выравнивание логотипа. Вы также можете добавить пользовательскую ссылку на логотип. Например, вы можете перенаправлять пользователей на главную страницу, когда они нажимают на логотип.
Вы также можете изменить цвет фона заголовка. Просто наведите указатель мыши на область заголовка, пока не увидите синий контур. Нажмите на нее, чтобы найти новое меню параметров на левой панели. Теперь вы можете изменить цвет заголовка и выбрать сплошной цвет или даже градиент.
Теперь щелкните вкладку Advanced , чтобы получить доступ к дополнительным настройкам, таким как тень, интервал, граница, положение и т. д.
Когда вы закончите вносить все изменения, нажмите кнопку Сохранить в правом верхнем углу конструктора и нажмите кнопку с крестиком, чтобы выйти на главную панель инструментов конструктора тем.
Если вы хотите включить верхний колонтитул на свой сайт, вы можете повторить те же шаги, чтобы отредактировать дизайн нижнего колонтитула.
Далее мы собираемся отредактировать домашнюю страницу.
Домашняя страница
Домашняя страница — это передняя часть вашего веб-сайта. Обычно он содержит важные элементы, которые определяют, кто вы, что вы делаете, и обеспечивают социальное доказательство посредством отзывов и отзывов.
Шаблон Starter Theme, который мы используем, имеет все ключевые разделы, которые вы обычно найдете на главной странице бизнес-сайта, включая:
- Основная область
- Секция характеристик
- Отзывы
- Раздел часто задаваемых вопросов
Вы можете изменить каждый блок этой страницы, включая изображения, текст, кнопки, цвета и макет.
На приведенном ниже рисунке показано, как легко редактировать различные части страницы с помощью простых действий перетаскивания.
Используйте настройки и блоки в левом меню, чтобы редактировать дизайн, пока вы не будете полностью удовлетворены. Когда вы внесли все изменения, обязательно проверьте предварительный просмотр для мобильных устройств.
Если какие-либо элементы сайта кажутся неполными в мобильной версии, вы можете вернуться к редактированию и вносить коррективы, пока все не станет идеально.
Когда вы будете довольны своей домашней страницей, нажмите кнопку Сохранить и вернитесь на панель инструментов конструктора тем SeedProd.
Страница блога
Теперь давайте создадим пользовательскую страницу блога для вашего сайта. На панели инструментов конструктора тем нажмите ссылку Edit Design под Blog Index, Archives, Search , чтобы начать его редактирование.
Здесь вы можете добавлять или удалять различные элементы, такие как содержание публикации, отрывок, биографию автора и многое другое, используя интерфейс перетаскивания. Нажмите на одну из публикаций, отображаемых на этой странице, чтобы получить доступ к дополнительным настройкам.
Нажмите на одну из публикаций, отображаемых на этой странице, чтобы получить доступ к дополнительным настройкам.
Эти настройки позволяют изменить тип запроса сообщений, макет, нумерацию страниц. Вы также можете изменить контроль над дополнительными сведениями, которые должны отображаться в каждом сообщении, такими как дата публикации, автор, избранное изображение, отрывок и многое другое.
После настройки страницы блога нажмите Сохранить и снова вернитесь на панель управления.
Global CSS
В разделе Global CSS настраиваются глобальные параметры цветов, типографики, макета и стиля вашей темы.
На панели инструментов Theme Builder нажмите Edit Design в разделе Global CSS вашей темы.
Например, вы можете выбрать цвет и шрифт кнопки , которые должны отображаться на всем сайте.
Точно так же вы можете изменить текстовые шрифты, фон, макет и даже добавить пользовательский CSS в свою тему. Эти изменения будут применяться ко всему сайту и обеспечат единообразие стиля.
Эти изменения будут применяться ко всему сайту и обеспечат единообразие стиля.
Когда вы закончите настройку параметров по своему вкусу, нажмите кнопку Сохранить .
Шаг 4. Подключение к службе рассылки
SeedProd позволяет вам подключиться к службе маркетинга по электронной почте, что является важным шагом, если вы хотите включить подписку или регистрационную форму в свою тему.
На самом деле, если на вашем сайте установлен WPForms, он автоматически интегрируется с SeedProd. Таким образом, вы можете встраивать любые формы, созданные с помощью WPForms, в любую часть вашей темы с помощью SeedProd.
После создания формы вам необходимо убедиться, что ваша служба маркетинга по электронной почте подключена к SeedProd, чтобы вы могли отправлять и получать электронные письма, связанные с формой.
Чтобы связать службу маркетинга по электронной почте с темой SeedProd, щелкните вкладку Подключить на верхней панели экрана конструктора тем во время редактирования любой части темы.
Нажмите на любую почтовую программу из списка и следуйте инструкциям на экране, чтобы завершить интеграцию с вашей темой SeedProd. Когда вы закончите, ваши записи в форме подписки будут автоматически добавлены в ваш список рассылки.
Шаг 5. Опубликуйте свою собственную тему WordPress
Теперь ваша тема готова к развертыванию! Чтобы запустить свою тему, перейдите на панель инструментов конструктора тем и нажмите кнопку-переключатель «Включить тему SeedProd » в правом верхнем углу экрана.
Теперь давайте взглянем на нашу недавно созданную пользовательскую тему WordPress!
Это главная страница темы с заголовком:
А вот и страница блога.
И все! Вы только что создали свою первую пользовательскую тему WordPress без кода!
Затем создайте контактные формы для вашего сайта WordPress
Теперь, когда у вас есть совершенно новый сайт WordPress, вам следует подумать о добавлении контактных форм, чтобы посетители могли легко связаться с вами. WPForms — самый удобный конструктор форм WordPress с более чем 5 миллионами активных установок.
WPForms — самый удобный конструктор форм WordPress с более чем 5 миллионами активных установок.
Вы можете не только расширить свой список рассылки с помощью WPForms, но и выполнять множество других действий, таких как сбор пожертвований для вашей некоммерческой организации.
Создайте свою форму WordPress сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Как создать собственную тему WordPress без строки кода
Недостатка в темах WordPress определенно нет. Доступны как бесплатные, так и платные темы, независимо от того, ищете ли вы их в официальном хранилище или обращаетесь к сторонним рынкам и независимым разработчикам тем.
Эти темы WordPress упрощают создание веб-сайта для ваших клиентов. Однако бывают случаи, когда вам нужен более индивидуальный дизайн. В таких ситуациях очевидное решение — создать собственную тему WordPress самостоятельно.
Однако бывают случаи, когда вам нужен более индивидуальный дизайн. В таких ситуациях очевидное решение — создать собственную тему WordPress самостоятельно.
Единственная проблема заключается в том, что создание пользовательской темы WordPress с нуля может занять некоторое время из-за задействованного кода. Если у вас сжатые сроки, это не осуществимое решение.
Но что, если бы вы могли создать собственную тему WordPress без программирования? Хорошая новость в том, что вы можете. Благодаря AI Builder от 10Web вы можете быстро создать собственную тему и вовремя предоставить веб-сайт для своего клиента.
В этой статье мы поговорим о различных темах WordPress, обсудим причины, по которым вам может понадобиться пользовательская тема, и покажем, как создать пользовательскую тему WordPress без единой строки кода.
Обзор типов тем WordPress
Существует несколько различных типов тем WordPress. Давайте рассмотрим каждый из них более подробно.
Одноцелевые темы
Как следует из названия, одноцелевые темы были разработаны для одного типа веб-сайтов. Это могут быть темы для блогов, темы для каталогов, темы для бизнеса и так далее. Например, простая тема блога не подойдет для бизнес-сайта, если она не будет существенно изменена.
Это могут быть темы для блогов, темы для каталогов, темы для бизнеса и так далее. Например, простая тема блога не подойдет для бизнес-сайта, если она не будет существенно изменена.
Универсальные темы
С другой стороны, многоцелевые темы можно использовать для различных типов веб-сайтов. Многоцелевую тему можно использовать для создания блога, бизнес-сайта или веб-сайта-каталога.
Многоцелевые темы обычно поставляются с несколькими демонстрационными сайтами, созданными для разных целей, чтобы показать вам весь спектр возможностей этой многоцелевой темы.
Пустые темы
Пустые темы имеют базовую структуру. Их часто называют начальными темами, потому что они позволяют вам взять начальную структуру темы и построить стили именно так, как вы хотите.
Некоторые пустые темы создаются специально с учетом плагинов компоновщика страниц. У них есть только базовый стиль. Другими словами, вы будете использовать тему в качестве основы и создавать макет страницы с помощью плагина компоновщика страниц.
Премиум-темы со встроенными плагинами компоновщика страниц
Другие типы тем WordPress имеют премиум-опции, которые поставляются со встроенными плагинами компоновщика страниц. Эти темы полностью созданы и полностью функциональны. Чтобы упростить настройку для тех, кто не является разработчиком, они включают плагин для создания страниц, такой как Elementor. Веб-сайты Elementor иногда могут работать медленно, однако есть несколько простых советов, которые могут это исправить.
темы электронной коммерции
темы электронной коммерции были разработаны для интернет-магазинов. Обычно они интегрируются с WooCommerce, который является самым популярным плагином электронной коммерции для WordPress. Некоторые темы также могут интегрироваться с Easy Digital Downloads, Dokan или другими плагинами для электронной коммерции.
Темы с живым настройщиком
Когда дело доходит до оформления вашей темы WordPress, большинство тем используют преимущества WordPress Live Customizer. Вы можете настроить цвета и шрифты, добавить параметры для загрузки пользовательского логотипа или добавления изображения заголовка и многое другое.
Вы можете настроить цвета и шрифты, добавить параметры для загрузки пользовательского логотипа или добавления изображения заголовка и многое другое.
Темы с расширенными панелями параметров темы
Наконец, у нас есть темы, в которые встроены расширенные панели параметров темы. Эти панели параметров темы обычно включают более сложные параметры стиля, такие как управление полями и отступами на страницах и вокруг отдельных элементов, добавление пользовательских сценариев в верхний или нижний колонтитул и даже написание собственного CSS.
5 причин, по которым вам нужна собственная тема WordPress
Как видите, существует несколько различных типов тем WordPress. Вы можете использовать любую из этих тем для создания веб-сайта для вашего клиента. Но, как мы упоминали ранее, иногда вам нужна собственная тема WordPress.
Причины для этого включают:
- Когда вы не можете найти тему с нужным вам стилем или функциями
- Если вы хотите больше контролировать дизайн темы
- Ваш клиент хочет уникальную тему, которая действительно выделяется
- Если вы не хотите иметь дело со встроенными функциями, ваш клиент никогда не будет использовать
- Вы хотите обеспечить качество кода, а не проверять каждую строку кода на наличие потенциальных проблем
Пользовательская тема WordPress против дочерней темы WordPress
Вам может быть интересно, зачем вам создавать пользовательскую тему, если можно создать дочернюю тему. Проблема с этим подходом заключается в том, что для создания дочерней темы может потребоваться кодирование. Если у вас есть регулярные сроки проекта, это не должно быть проблемой, но если у вас сжатые сроки, вам нужно работать быстро.
Проблема с этим подходом заключается в том, что для создания дочерней темы может потребоваться кодирование. Если у вас есть регулярные сроки проекта, это не должно быть проблемой, но если у вас сжатые сроки, вам нужно работать быстро.
Если это так, то создание пользовательской темы без кодирования, которую вы можете повторно использовать в будущих проектах, является наиболее разумным способом.
Структура темы WordPress
Прежде чем мы углубимся в создание нашей пользовательской темы WordPress, давайте рассмотрим структуру тем WordPress и основные функции, которые вы должны создать.
Тема WordPress состоит из файла стиля с именем stylesheet.css или style.css и различных файлов PHP, которые выводят контент, который вы публикуете в WordPress. Как минимум, вам нужно всего два файла для создания функциональной темы: файл style.css и index.php, который содержит цикл WP для отображения контента, опубликованного в WordPress.
Помимо этого, тему составляют два типа файлов PHP:
- Части шаблона, выводящие содержимое в верхний, нижний колонтитулы и боковую панель
- Страницы-шаблоны, выводящие содержимое отдельных страниц, таких как index.
 php, front-page.php, single.php и подобные страницы-шаблоны.
php, front-page.php, single.php и подобные страницы-шаблоны.
Вы можете легко создавать их без какого-либо кодирования, используя конструктор AI от 10Web на основе Elementor.
Имейте в виду, что ваша тема не должна использоваться для добавления пользовательских функций. Это территория плагинов, что означает, что любая пользовательская функция, которая может вам понадобиться, может быть создана с помощью специального плагина.
Как создать тему WordPress с помощью 10Web AI Website Builder
Теперь, когда вы знаете, какие существуют типы тем WordPress и когда вам может понадобиться собственная тема, давайте рассмотрим, как ее создать.
Чтобы создать пользовательскую тему WordPress без кодирования, вам понадобятся функции 10Web AI Website Builder и плагина для создания страниц. Вам также понадобится сплошная пустая тема, которая послужит основой для вашего веб-сайта, поскольку WordPress не может работать должным образом без темы.
Преимущество этого подхода заключается в том, что вы можете сэкономить время и силы при создании пользовательской темы WordPress. Благодаря конструктору веб-сайтов с ИИ вы можете автоматизировать процесс создания своей темы и заставить ИИ генерировать изображения и контент за считанные минуты вместо того, чтобы тратить часы на написание кода с нуля.
Благодаря конструктору веб-сайтов с ИИ вы можете автоматизировать процесс создания своей темы и заставить ИИ генерировать изображения и контент за считанные минуты вместо того, чтобы тратить часы на написание кода с нуля.
Создание темы для вашего веб-сайта — это приятный процесс с нашим AI Builder. Ответьте на несколько вопросов о вашей компании и предоставьте требования, и искусственный интеллект за несколько минут создаст собственный проект веб-сайта с уникальными изображениями и контентом. Вы также можете добавить дополнительные страницы с помощью инструмента воссоздания AI (просто вставьте URL-адрес страницы, которую вы хотите воспроизвести, и получите страницу и тему), готовые страницы (выберите из нашей библиотеки готовых макетов с темами) или пустые страницы (создайте и настройте свою страницу и тему самостоятельно). Дополнительные страницы также могут автоматически наследовать темы вашего веб-сайта для обеспечения согласованности.
Это особенно полезно, если вы новичок или разработчик среднего уровня, так как вам не нужно беспокоиться о том, что вы не знаете, как правильно кодировать что-то.
1. Создайте целевые страницы и начальный контент с помощью AI Builder
Чтобы начать работу с нашей пользовательской темой, мы начнем с использования AI Builder. AI Builder использует глубокие нейронные сети и мощные алгоритмы искусственного интеллекта для создания страниц веб-сайта с помощью 10Web Builder и премиальных виджетов.
Помимо создания страниц веб-сайта, он также может создавать шаблоны верхнего и нижнего колонтитула, которые нам нужны для полной темы WordPress, как мы упоминали ранее.
Шаг 1: Создайте новый веб-сайт WordPress с помощью 10Web
Чтобы создать начальный контент, который вы сможете настроить позже, вам потребуется новая пустая установка WordPress. Если у вас уже есть учетная запись в 10Web Hosting, перейдите на панель инструментов и выберите параметр Create with AI Builder .
В противном случае посетите домашнюю страницу AI Builder и нажмите кнопку регистрации. Создайте свою учетную запись, а затем выберите вариант создания нового веб-сайта WordPress.
Шаг 2: Создайте начальный контент
Теперь вам нужно заполнить форму, предоставленную AI Builder. Форма достаточно простая. Он просто задает вопросы о вашем веб-сайте и его требованиях. Также приведены примеры ответов на вопросы, чтобы дать вам представление о том, что вы можете включить. Ваши ответы помогут ИИ создать уникальную персонализированную тему для вашего сайта.
Вы можете настроить свой веб-сайт, выбрав основной цвет и правильный шрифт для своего веб-сайта.
После создания вы можете просматривать свой веб-сайт и вносить изменения с помощью Elementor.
Чтобы дополнить вашу тему и веб-сайт, AI Builder также предлагает три варианта создания страницы: воссоздание AI, предварительно созданные страницы с шаблонами, созданными дизайнером, и пустая страница.
Вы даже можете добавить больше страниц на основе уже существующих целевых страниц с помощью инструмента воссоздания AI. Чтобы воссоздать дополнительные страницы, выполните следующие действия:
- На приборной панели нажмите Добавить новую страницу и выберите Добавить с воссозданием AI .

- Вставьте URL-адрес существующей целевой страницы или URL-адрес целевой страницы (которая может принадлежать третьей стороне), которую вы хотите воссоздать.
- Нажмите Воссоздать , чтобы начать воссоздание.
- После воссоздания вы можете просмотреть результаты своего воссоздания и отредактировать свой сайт с помощью Elementor.
- На приборной панели нажмите Добавить новую страницу и выберите Добавить с воссозданием AI .
Шаг 3: Создание шаблонов верхнего и нижнего колонтитула
Последним шагом в этой части процесса является создание шаблонов верхнего и нижнего колонтитула, которые будут использоваться на вашем веб-сайте. Перейдите на панель инструментов WordPress и нажмите «Шаблоны » > «Добавить новый ».
В появившемся всплывающем окне выберите тип шаблона, который вы хотите создать, из раскрывающегося меню, дайте ему имя и нажмите Создать шаблон . Затем вы можете использовать 10Web Builder на основе Elementor, чтобы создать собственный верхний или нижний колонтитул для своей темы. Конечно, если входные URL-адреса содержат одинаковый верхний и нижний колонтитулы, эти шаблоны будут автоматически созданы для вас конструктором веб-сайтов 10Web AI, поэтому вам не нужно выполнять вышеуказанные шаги.
Конечно, если входные URL-адреса содержат одинаковый верхний и нижний колонтитулы, эти шаблоны будут автоматически созданы для вас конструктором веб-сайтов 10Web AI, поэтому вам не нужно выполнять вышеуказанные шаги.
Когда вы закончите создание шаблона верхнего и нижнего колонтитула, вы можете добавить условие для отображения шаблона. Это включает отображение шаблона на всем сайте, выбранных страницах или выбранных типах шаблонов. Например, вы можете создать отдельный заголовок для архивных страниц или что-то в этом роде.
Когда вы закончите создание шаблона верхнего и нижнего колонтитула, вы можете добавить условие, которое будет определять, где на вашем веб-сайте вы хотите отобразить этот конкретный шаблон. Это включает в себя отображение шаблона на всех страницах всего сайта или на отдельной странице, затем включение его на страницу определенного типа или нет, и так далее и тому подобное.
Чтобы добавить условие, нажмите Дополнительно , добавьте условия в соответствии со своими предпочтениями, а затем нажмите Опубликовать . Затем вы можете повторить те же шаги, чтобы создать другие шаблоны заголовков или шаблон нижнего колонтитула.
Затем вы можете повторить те же шаги, чтобы создать другие шаблоны заголовков или шаблон нижнего колонтитула.
2. Создание функций темы
Теперь, когда у вас есть основы, пришло время создать вышеупомянутые шаблоны страниц и основные функции темы.
Шаг 1: Создание файлов шаблонов
Первым шагом в этой части процесса является создание файлов шаблонов страниц. Напоминаем, что вам нужно создать следующее:
- Индексная страница для отображения ваших сообщений в блоге
- Шаблон отдельной записи для отображения содержимого одной записи в блоге
- Шаблон страницы поиска, на котором будут отображаться результаты поиска
- Одностраничный шаблон для отображения отдельных страниц
- Страница 404, которая отображается, когда контент не найден на вашем сайте
Чтобы создать шаблон страницы, перейдите на панель инструментов WordPress и нажмите Templates . Выберите Добавить новый , а затем выберите тип шаблона в раскрывающемся меню. Например, чтобы создать один шаблон сообщения, выберите Single , дайте ему имя и нажмите Create template .
Например, чтобы создать один шаблон сообщения, выберите Single , дайте ему имя и нажмите Create template .
Затем используйте виджеты 10Web Site Builder для создания шаблона сообщения в блоге. В этом примере я добавил виджет заголовка поста/страницы, виджет избранного изображения и виджет содержимого поста.
Когда вы закончите настройку шаблона, используйте меню «Дополнительно», чтобы задать условия для этого шаблона, чтобы отображались все сообщения блога на вашем сайте. Нажмите Опубликуйте , когда закончите. Повторите те же шаги для других шаблонов, таких как страница архива, страница 404 и любые другие необходимые шаблоны страниц.
Шаг 2: Создание стилей
Следующим шагом будет создание стилей для пользовательской темы WordPress. Для этого нажмите на гамбургер-меню в 10Web Builder. Оттуда вы можете установить цвета по умолчанию, шрифты по умолчанию, глобальные настройки и другие визуальные стили для вашей темы.
Имейте в виду, что вам необходимо отключить глобальные цвета и глобальные шрифты на панели настроек Elementor, чтобы ваша тема наследовала установленные вами стили.
Шаг 3. Создание частей содержимого
После того, как вы создали стили и шаблоны страниц, последнее, что вам может понадобиться, — это создавать различные части контента и повторно используемые блоки. Это может включать в себя такие вещи, как форма подписки на информационный бюллетень, раздел для функциональных услуг, раздел о том, призыв к действию и многое другое.
Процесс создания части содержимого такой же, как и для создания шаблонов страниц. На панели инструментов WordPress нажмите Templates > Add New и выберите Section .
Затем используйте виджеты и блоки контента, чтобы создать нужный тип раздела.
3. Установите необходимые плагины
После создания и установки темы рекомендуется установить все необходимые плагины, чтобы предоставить вашим клиентам необходимые им функции. Мы рекомендуем несколько дополнительных плагинов:
Мы рекомендуем несколько дополнительных плагинов:
- SEO-плагин — вы можете использовать SEO-плагин 10Web, Yoast SEO или любой другой SEO-плагин .
- Плагин оптимизации изображений — вы можете использовать сервис Image Optimizer от 10Web для автоматической оптимизации изображений на вашем сайте
- Плагин контактной формы — WPForms или Contact Form 7 — это надежные расширенные плагины контактной формы, которые облегчат посетителям возможность связаться с вами или вашим клиентом. Однако, если вам нужны только базовые формы, виджета формы в 10Web Builder будет достаточно.
- Плагин резервного копирования — это поможет вам регулярно создавать резервные копии вашего сайта, чтобы вы могли легко восстановить его, если что-то пойдет не так. Вы можете включить плагин резервного копирования 10Web или другой плагин резервного копирования по вашему выбору
- Плагин производительности — плагин производительности поможет вашему сайту загружаться быстрее.
 Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко.
Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко.
4. Сделайте тему/веб-сайт повторно используемой
Последний шаг — сделать вашу пользовательскую тему WordPress многоразовой, чтобы вы могли использовать ее в будущих проектах. Этого можно добиться двумя способами:
- Экспорт отдельных страниц/шаблонов — просто экспортируйте все отдельные страницы и шаблоны в виде файлов JSON и используйте функцию импорта, чтобы импортировать их на другой сайт. Чтобы экспортировать шаблон, перейдите на Шаблоны > Сохраненные шаблоны . Наведите курсор на шаблон, который хотите экспортировать, и нажмите Экспорт шаблона .
- Сделайте резервную копию всего сайта или базы данных — используйте плагин для резервного копирования, чтобы создать и экспортировать резервную копию вашего сайта, а затем импортировать резервную копию на другой сайт.
Оба этих варианта позволяют повторно использовать тему при создании новых страниц и сэкономить массу времени в процессе проектирования и разработки.
Заключительные мысли
Как видите, создать собственную тему WordPress можно даже без написания единой строчки кода. Благодаря AI Builder и Elementor от 10Web вы можете легко создавать собственные темы WordPress и повторно использовать их для создания новых сайтов. Советы в этой статье помогут вам ускорить рабочий процесс дизайна и создать собственную тему WordPress, которую вы сможете использовать для всех своих проектов WordPress. Начните сегодня с бесплатной пробной версии AI Builder от 10Web.
Часто задаваемые вопросы
1. Нужна ли WordPress собственная тема?
Несмотря на то, что существует множество готовых тем для WordPress, пользовательская тема дает вам больше контроля над окончательным дизайном. Вы можете стилизовать его так, как хотите, и создать действительно уникальный веб-сайт. Другими словами, пользовательская тема не обязательна, но дает вам полный контроль над дизайном сайта.
2. Сколько времени занимает создание пользовательской темы WordPress?
Обычно, если вы пишете тему с нуля, это может занять до 2-3 недель, но если вы используете AI Builder от 10Web, время проектирования и разработки может быть сокращено до 1-2 дней, что позволяет вам клиентов с быстрой окупаемостью.

