Стандартная структура шаблона сайта. Пример построения документа на HTML5. Стартовая страница
Любой сайт начинается с создания или редактирования главной страницы. Она задаёт общую архитектуру будущему проекту.Структура сайта определяется главной страницей, все дополнительно созданные варианты имеют аналогичное построение за исключением содержимого (контента) «Тела страницы».
Рассмотрим простую схему построения любого среднестатистического сайта
Все шаблоны состоят изфайлов.html (страниц) и папок (директорий).Главная страницаindex.html открывается по умолчанию при вызове сайта по адресу домена: http://вашДомен.ru/
Файлы стилей дизайна лежат в папке (директории) css/ (ниже приведены примеры часто используемых файлов).
Файлы сценариев находятся в папке js/ (ниже включены примеры часто применяемых скриптов).
Файлы изображений обычно помещают в директорию img/ (ниже указаны разные форматы картинок).
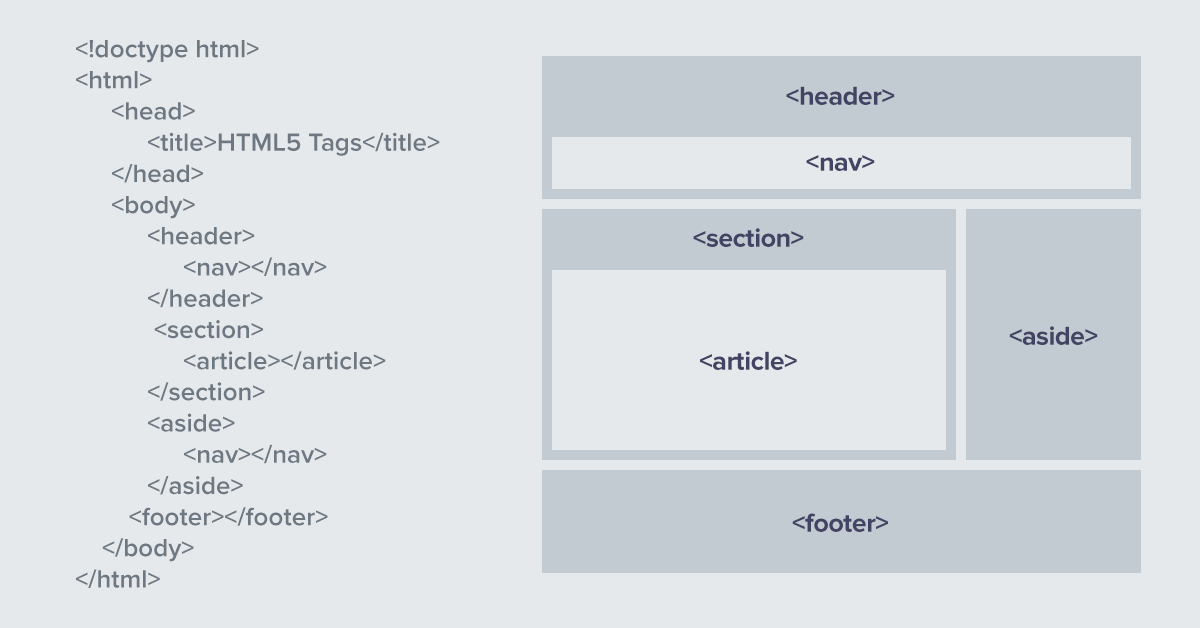
Пример структуры шаблона
Иерархия стандартного шаблона сайта
Жирным шрифтом обозначены — папки;Синим цветом выделены файлы;Красным цветом отмечены основные стандартные файлы.Шаблон(домен)/
index.html — главная страница
page1.html — дополнительная страница
page2.html — дополнительная страница
page3.html — дополнительная страница
contact.html — страница контактов
└── папка css/
––– style.css
––– bootstrap.css
––– font-awesome.css
––– jquery.3.4.1.min.js
––– и т.д.
└── папка js/
––– js.js
––– jquery.min.js
––– responsive.js
––– и т.д.
└── папка img/
––– image1.jpg
––– image2.png
––– image3.gif
––– image4.jpg
––– и т.д.
Пример стандартной стартовой страницы построенной на HTML5 с комментариями
Скачать пример страницы вы можете ниже. В коде страницы присутствуют комментарии, поэтому остановлюсь лишь на некоторых пунктах:— Атрибут lang=»en» можно заменить для русскоязычных сайтов на lang=»ru», хотя его присутствие является не обязательным.

— Как вы заметили, отсутствует атрибут Метатег Keywords — теперь поисковые системы обходятся без него и не нуждаются в нашем представлении для них ключевых слов.
— Мегатег Description остался в HTML5. Мы имеем возможность предложить поисковикам свою версию описания документа, но он в праве выбирать сам, какой фрагмент текста использовать для показа пользователям.
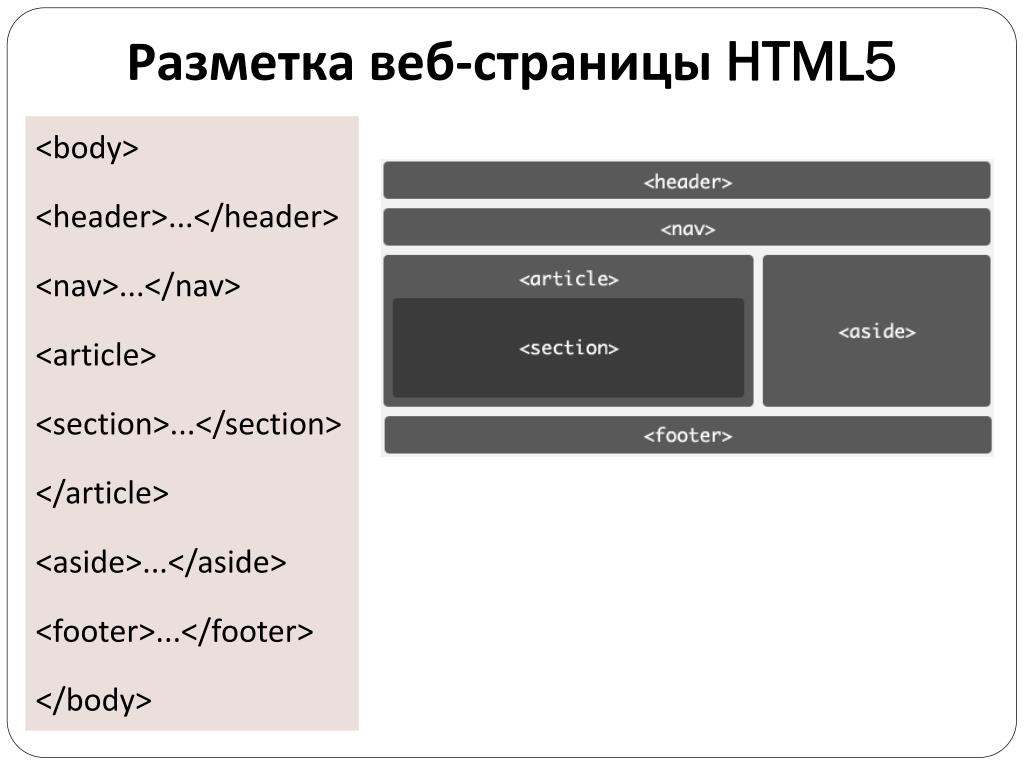
В структуре страницы желательно использовать семантические элементы HTML5 определяющие тематику блоков, например:
<header> — элементы навигации и заголовков;
<nav> — подразумевает навигацию;
<section> — группирует тематическое содержимое;
<article> — дочерний элемент <section>;
Это не обязательное требование, можно просто воспользоваться обычными элементами DIV, если вы в будущем не собираетесь структурировать страницу под семантическую разметку Schema.
Пример кода стартовой страницы HTML5
<!doctype html> <!-- Допускается любой регистр --> <html lang="en"> <!-- Для русскоязычных сайтов lang="ru" --> <head> <meta charset="utf-8"> <!-- Объявляет кодировку страницы --> <title>Стартовый шаблон HTML5</title> <!-- Название страницы --> <meta name="description" content="Документ построен на HTML5"> <!-- Описание страницы --> <meta name="author" content="SiteY"> <link rel="stylesheet" href="css/styles.css"> <!-- Путь к пользовательской папке с файлом --> <link rel="stylesheet" href="https://...../bootstrap.min.css"><!-- Абсолютный путь к внешнему файлу --> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script><!-- Для капризов IE 9 --> <![endif]--> </head> <body> <!-- Шапка - заголовок страницы --> <header> <!-- Навигация --> <nav> <div> Меню сайта </div> </nav> <!-- Слайдер--> <div> Слайдер </div> </header> <!-- Конец Шапка --> <!-- Тело страницы --> <main> <section> <section> <article> Часть секции 1 </article> </section> <section> <article> Часть секции 2 </article> </section> </section> </main> <!-- Конец тела страницы --> <div> Дополнительная колонка SideBar </div> <!-- Footer --> <footer> <div> <p> Copyright © 2019</p> </div> </footer> <script src="js/js.
js"></script> <!-- Путь к папке со скриптом --> <script> Вставка для скрипта </script> </body> </html>
Скачать пример стартовой страницы на HTML5: Standard-HTML5.rar [1,08 Kb] (cкачиваний: 254)
Сайт-визитка с Админкой
Галерея фото и видео, обратная связь
HTML5 шаблон сайта web-студии — Bayguzin.ru
- Главная >
- Шаблоны сайтов >
- Шаблоны web-студий
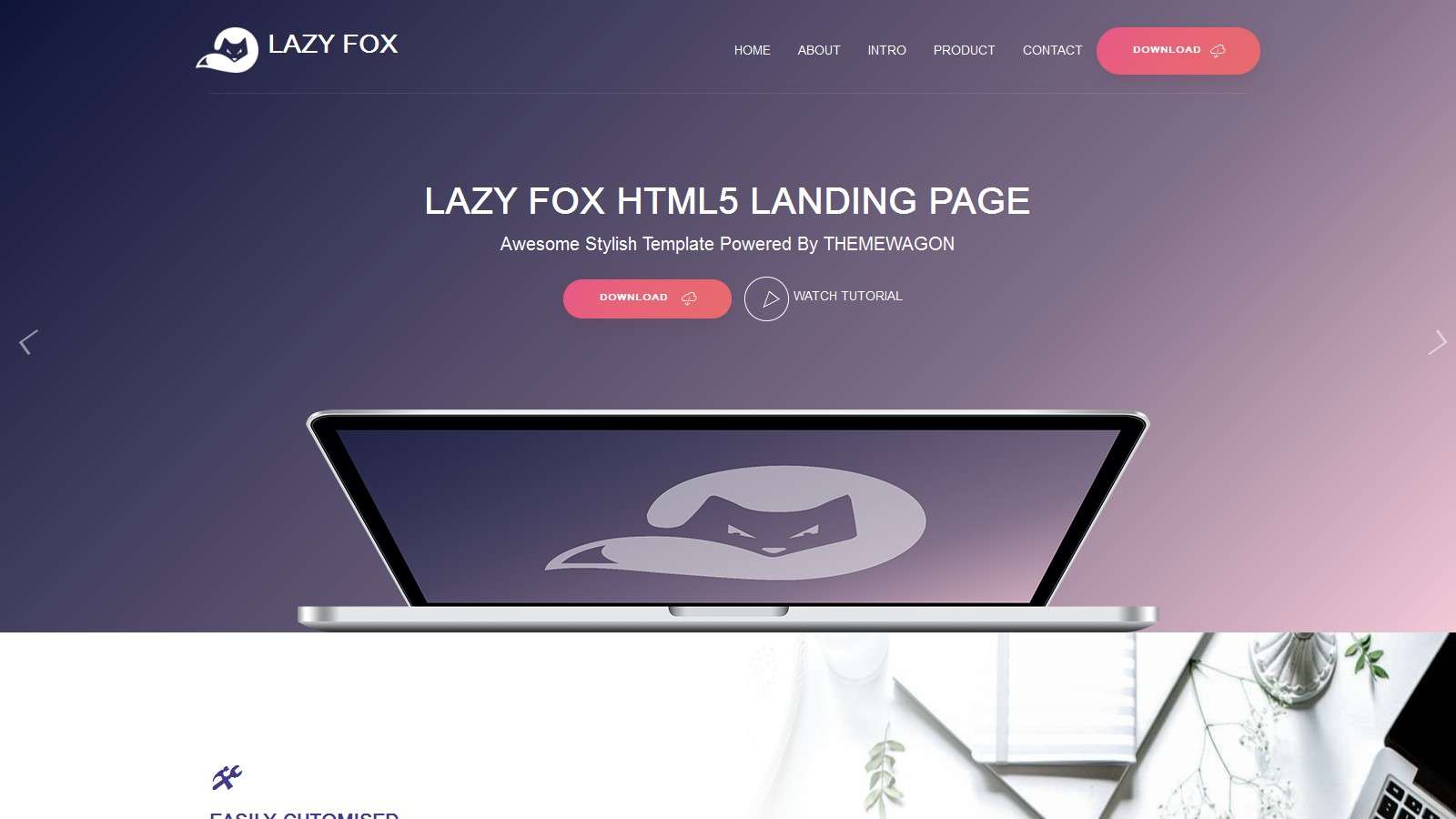
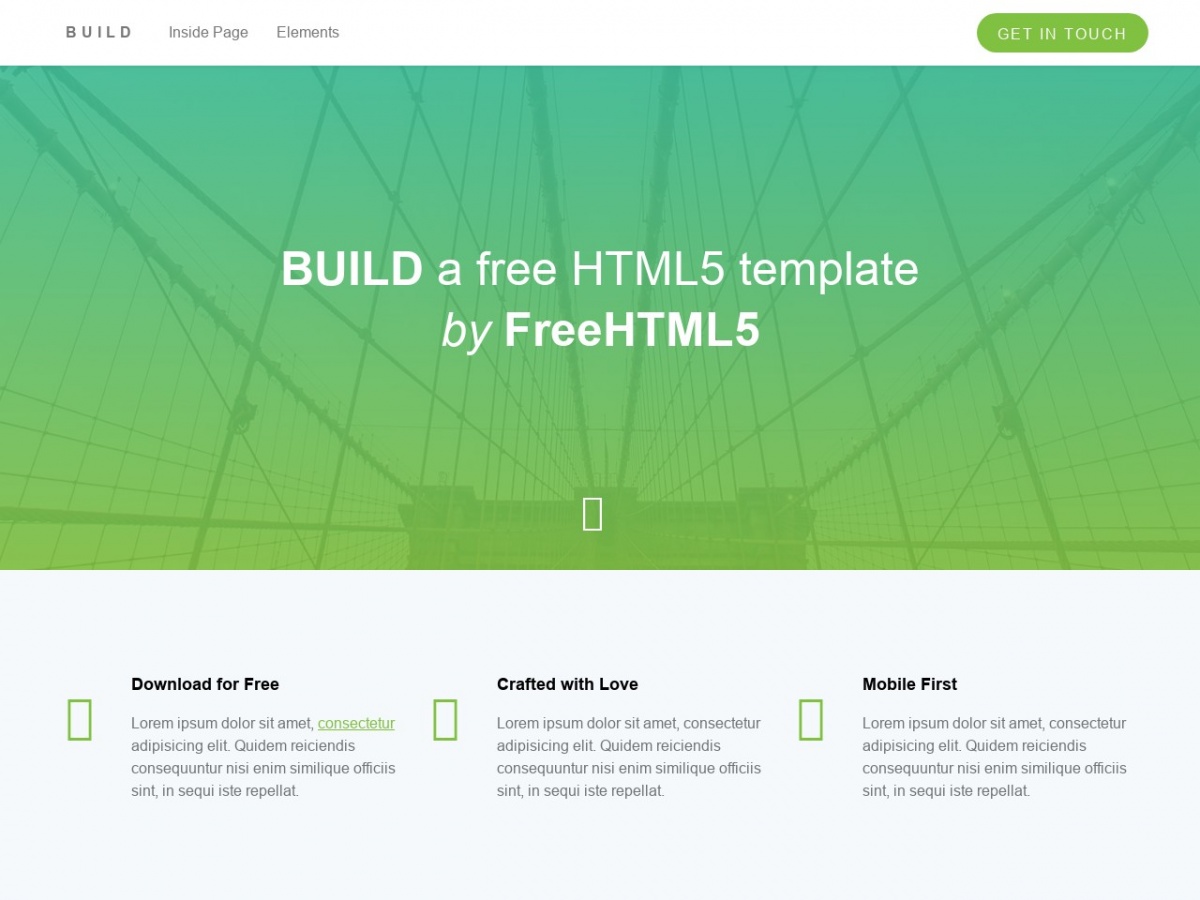
Добро! Шаблон, который я Вам хочу представить — это современный дизайн и адаптированная верстка, куча страниц с разным контентом и огромным количеством двигающихся элементов.
В шаблоне 7 страниц, на которых очень много всяких разных элементов и разновидностей подачи информации. Сейчас я расскажу об этих страницах поподробнее.
Главная страница
Изображение главной страницы вы можете увидеть в самом верху статьи. Как видите она чем то смахивает на landing page. Великолепный широкоформатный слайдер с анимацией текста, различными иконками, меняющими цвет при наведении, плавным появлением элементов, текста, изображений и так далее. Здесь есть и слайд-шоу и карусель из трех изображений и форма обратной связи (над которой Вам придется поработать самим).
Страница «About»
Если вы загляните в меню, которое, кстати, фиксируется вверху экрана при прокрутке, то вы увидите несколько страниц с разным оформление. Первая из них — это страница с информацией о компании. Здесь огромное количество инфографики: иконки, процента, круговые графики, процентная шкала,
Страница «Contact Us»
Страница Контактной информации также иконками и деталями. Здесь расположена карта и форма обратной связи.
Страница «Blog»
Страница Блога представляет собой ленту новостей или постов с категориями, тегами, превью изображениями. Исполнено все изумительно и со вкусом
Страница «Single Blog»
Это текстовая страница блога. Тут есть блочные элементы текста, css цитаты, комментариев и так далее. И на этой и на предыдущей страницах есть левая колонка, где крутятся последние комментарии, популярные статьи.
Страница «Portfolio»
Страница с портфолио работ представляет из себя стену фотографий с фильтрацией и слайд-шоу. Каждую миниатюру можно увеличить, кликнув по ней.
Вот такой шаблон сайта web-студии на HTML5. Обязательно посмотрите «Демо версию» сайта и скачивайте к себе в копилочку. Добро!
P.S. Я удалил из архива папку video, так как она весит 500 MB. Вам просто нужно будет вставить свои видео по тому пути, который указан в html.
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы Скачать (15.49 Mb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Руководство для начинающих по HTML5
HTML5 был разработан, чтобы делать практически все, что вы хотите делать в Интернете, без необходимости загружать плагины браузера или другое программное обеспечение.
В этом посте мы расскажем все, что вам нужно знать о HTML5, в том числе:
- что это такое
- в чем разница между HTML и HTML5
- что нового в HTML5
- как использовать HTML5
- когда вышел HTML5
- какие браузеры поддерживают HTML5
Что такое HTML5?
HTML5 — новейшая версия HTML. Термин относится к двум вещам. Одним из них является сам обновленный язык HTML с новыми элементами и атрибутами. Во-вторых, это более широкий набор технологий, которые работают с этой новой версией HTML, например новый формат видео, и позволяют создавать более сложные и мощные веб-сайты и приложения.
Чтобы понять, как развивался HTML с годами, давайте рассмотрим различия между HTML и HTML5.
HTML против HTML5
HTML является основным языком разметки World Wide Web. Первоначально предназначенный для семантического описания научных документов, с тех пор он эволюционировал, чтобы описывать гораздо больше.
Первоначально предназначенный для семантического описания научных документов, с тех пор он эволюционировал, чтобы описывать гораздо больше.
Большинство страниц в Интернете сегодня были созданы с использованием HTML4. Несмотря на то, что со времени написания первой версии HTML в 1993 году он значительно улучшился, HTML4 по-прежнему имел свои ограничения. Самым большим было то, что веб-разработчики или дизайнеры хотели добавить на свой сайт контент или функции, которые не поддерживались в HTML. В этом случае им пришлось бы использовать нестандартные проприетарные технологии, такие как Adobe Flash, которые требовали от пользователей установки плагинов для браузера. Даже в этом случае некоторые пользователи не смогут получить доступ к этому контенту или функции. Например, пользователи iPhone и iPad не смогут этого сделать, поскольку эти устройства не поддерживают Flash.
Сигнал, HTML5. HTML5 был разработан, чтобы исключить необходимость в этих нестандартных проприетарных технологиях. С помощью этой новой версии HTML вы можете создавать веб-приложения, которые работают в автономном режиме, поддерживают видео и анимацию высокой четкости и знают, где вы находитесь.
С помощью этой новой версии HTML вы можете создавать веб-приложения, которые работают в автономном режиме, поддерживают видео и анимацию высокой четкости и знают, где вы находитесь.
Чтобы понять, как HTML5 может все это делать, давайте посмотрим, что нового в этой последней версии HTML.
Что нового в HTML5?
HTML5 был разработан с основными целями, в том числе:
- Облегчение чтения кода для пользователей и программ чтения с экрана
- Уменьшение перекрытия между HTML, CSS и JavaScript
- Повышение гибкости и согласованности дизайна в разных браузерах
- Поддержка мультимедиа без использования Flash или других плагинов
Каждая из этих целей повлияла на изменения в этой новой версии HTML. Давайте сосредоточимся на семи из этих изменений ниже.
Новые семантические элементы
HTML5 представил несколько новых семантически значимых тегов. К ним относятся
Встроенный SVG
При использовании HTML4 вам потребуется Flash, Silverlight или другая технология для добавления масштабируемой векторной графики (SVG) на веб-страницы. В HTML5 вы можете добавлять векторную графику непосредственно в документы HTML с помощью тега
См. рисование ручкой круглой формы с помощью встроенного SVG от Кристины Перриконе (@hubspot) на CodePen.
Функции форм
Вы можете создавать более интеллектуальные формы благодаря расширенным параметрам формы HTML5. В дополнение ко всем стандартным типам ввода формы HTML5 предлагает больше, в том числе: datetime, datetime-local, дату, месяц, неделю, время, число, диапазон, адрес электронной почты и URL-адрес. Вы также можете добавить средства выбора даты, ползунки, проверку и текст заполнителя благодаря новому атрибуту заполнителя, который мы обсудим позже.
В дополнение ко всем стандартным типам ввода формы HTML5 предлагает больше, в том числе: datetime, datetime-local, дату, месяц, неделю, время, число, диапазон, адрес электронной почты и URL-адрес. Вы также можете добавить средства выбора даты, ползунки, проверку и текст заполнителя благодаря новому атрибуту заполнителя, который мы обсудим позже.
Формат видео WebM
До появления HTML5 для встраивания аудио- и видеоконтента в веб-страницы вам требовались подключаемые модули браузера. HTML5 не только представил теги
Атрибут-заполнитель
HTML5 представил атрибут-заполнитель. Вы можете использовать это с элементом , чтобы предоставить короткую подсказку, чтобы помочь пользователям заполнить пароли или другие поля ввода данных. Это может помочь вам создать лучшие формы. Однако важно отметить, что этот атрибут недоступен для вспомогательных технологий. Не стесняйтесь читать больше о проблемах с атрибутом заполнителя.
Это может помочь вам создать лучшие формы. Однако важно отметить, что этот атрибут недоступен для вспомогательных технологий. Не стесняйтесь читать больше о проблемах с атрибутом заполнителя.
События, отправленные сервером
Событие, отправленное сервером, — это когда веб-страница автоматически получает обновленные данные с сервера. Это было возможно с HTML4, но веб-страница должна была бы запрашивать
HTML5 поддерживает односторонние события, отправляемые сервером. Это означает, что данные постоянно отправляются с сервера в браузер. Подумайте, насколько это было бы полезно, если бы на вашем веб-сайте отображались курсы акций, новостные ленты, ленты Twitter и так далее. События, отправленные сервером, поддерживались в предыдущей версии HTML, но веб-странице приходилось многократно запрашивать их.
Локальное веб-хранилище
В предыдущей версии HTML данные сохранялись локально с помощью файлов cookie. В HTML5 веб-хранилище используется вместо файлов cookie благодаря API сценариев. Это позволяет хранить данные локально, как файлы cookie, но в гораздо больших количествах.
Это позволяет хранить данные локально, как файлы cookie, но в гораздо больших количествах.
Теперь, когда мы понимаем, что нового в HTML5, давайте посмотрим, почему вы должны использовать его на своем веб-сайте.
Почему HTML5?
HTML5 предлагает широкий спектр преимуществ по сравнению с предыдущими версиями HTML, некоторые из которых мы кратко упомянули выше. Давайте подробнее рассмотрим лишь несколько причин, по которым HTML5 такой особенный.
Совместимость во всех браузерах.
HTML5 поддерживается всеми основными браузерами, включая Chrome, Firefox, Safari, Opera, а также iOS для браузеров Chrome и Safari и Android. Он может работать даже со старыми и менее популярными браузерами, такими как Internet Explorer. Это означает, что при создании с помощью HTML5 вы знаете, что пользователи будут иметь постоянный опыт на вашем сайте, независимо от того, какой браузер они используют, на мобильном или настольном компьютере.
Включает автономный просмотр.

HTML5 позволяет создавать автономные приложения. Браузеры, которые поддерживают автономные приложения HTML5 (а таких большинство), будут загружать HTML, CSS, JavaScript, изображения и другие ресурсы, из которых состоит приложение, и кэшировать их локально. Затем, когда пользователь попытается получить доступ к веб-приложению без сетевого подключения, браузер отобразит локальные копии. Это означает, что вам не придется беспокоиться о том, что ваш сайт не загрузится, если пользователь потеряет или не будет иметь активного подключения к Интернету.
Позволяет писать более чистый код.
Благодаря новым семантическим элементам HTML5 вы можете создавать более понятные и описательные базы кода. До HTML5 разработчикам приходилось использовать множество общих элементов, таких как div, и стилизовать их с помощью CSS, чтобы они отображались как заголовки или меню навигации. Результат? Много разделов и имен классов, которые затрудняли чтение кода.
HTML5 позволяет писать более семантически значимый код, что позволяет вам и другим читателям разделять стиль и содержание.
Это более доступно.
Кроме того, благодаря новым семантическим элементам HTML5 вы можете создавать более доступные веб-сайты и приложения. До появления этих элементов программы чтения с экрана не могли определить, что элемент div с именем класса или идентификатора «header» на самом деле является заголовком. Теперь с помощью
Как использовать HTML5
Чтобы начать использовать HTML5 на своем веб-сайте, рекомендуется сначала создать шаблон HTML. Затем вы можете использовать это как шаблон для всех ваших будущих проектов. Вот как выглядит базовый шаблон:
Это заголовок страницы
min.css">
Это заголовок
Это абзац.
Давайте рассмотрим процесс создания этого файла построчно, чтобы вы могли создать HTML-шаблон для своих веб-проектов. Вы можете использовать простой текстовый редактор, например Notepad++.
- Во-первых, объявите тип документа как HTML5. Для этого вы должны добавить специальный код в самую первую строку. Нет необходимости добавлять «5» в это объявление, поскольку HTML5 — это просто эволюция предыдущих стандартов HTML.
- Далее определите корневой элемент. Поскольку этот элемент сигнализирует о том, на каком языке вы собираетесь писать, в документе HTML5 он всегда будет.
- Включите атрибут языка и определите его в открывающем теге элемента HTML.
 Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en».
Без языкового атрибута программы чтения с экрана по умолчанию будут использовать язык операционной системы, что может привести к неправильному произношению заголовка и другого содержимого на странице. Указание этого атрибута позволит программам чтения с экрана определить, на каком языке написан документ, и сделает ваш веб-сайт более доступным. Поскольку мы пишем этот пост на английском языке, мы установим для атрибута lang файла значение «en». - Также включите атрибут manifest в открывающий HTML-тег. Это указывает на файл манифеста вашего приложения, который представляет собой список ресурсов, к которым может потребоваться доступ вашему веб-приложению, когда оно отключено от сети. Это позволяет браузеру загружать ваш сайт, даже когда пользователь теряет или не имеет подключения к Интернету.
- Создайте раздел заголовка документа, написав открывающий тег и закрывающий тег. В шапку вы поместите метаинформацию о странице, которая не будет видна на фронтенде.

- В разделе заголовка назовите свой документ HTML5. Заключите имя в теги
. - Под заголовком добавьте метаинформацию, определяющую набор символов, который браузер должен использовать при отображении страницы. Как правило, страницы, написанные на английском языке, используют кодировку UTF-8, поэтому добавьте строку:.
- Ниже добавьте ссылки на любые внешние таблицы стилей, которые вы используете. Например, если вы загружаете Bootstrap CSS в свой проект, это будет выглядеть примерно так:. Для этой демонстрации я включу фиктивную ссылку и комментарий в HTML, отметив, что это необязательно.
- Теперь создайте основной раздел документа, написав открывающий тег и закрывающий. Раздел body содержит всю информацию, которая будет видна во внешнем интерфейсе, например абзацы, изображения и ссылки.
- В основной раздел добавьте заголовок и абзац.
 Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги.
Вы напишете название заголовка и заключите его в теги , а также напишете абзац и заключите его в теги. - Наконец, не забудьте закрывающий тег элемента html.
Когда вы закончите, вы можете сохранить файл с расширением .html и загрузить его в браузер, чтобы посмотреть, как он выглядит.
Когда появился HTML5?
Первый общедоступный проект HTML5 был выпущен Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG) в 2008 г. Однако он не был выпущен в качестве рекомендации Консорциума World Wide Web (W3C) до 28 октября 2014 г. Затем эта рекомендация была объединен с HTML Living Standard WHATWG в 2019 г..
Чтобы понять, почему процесс разработки спецификации занял более десяти лет, давайте взглянем на сложную историю HTML5.
В 1999 году, через год после выпуска HTML4, W3C решил прекратить работу над HTML и вместо этого сосредоточиться на разработке эквивалента на основе XML под названием XHTML. Четыре года спустя интерес к развитию HTML возобновился, поскольку люди начали понимать, что развертывание XML полностью зависит от новых технологий, таких как RSS.
В 2004 году Mozilla и Opera предложили продолжить развитие HTML на семинаре W3C. Когда члены W3C отклонили предложение в пользу продолжения разработки замен на основе XML, Mozilla и Opera, к которым присоединилась Apple, создали Рабочую группу по технологиям веб-гипертекстовых приложений (WHATWG) для продолжения развития HTML.
В 2006 году W3C изменил курс и заявил, что заинтересован в участии в разработке спецификации HTML5. Через год была сформирована группа для работы с WHATWG. Эти две группы работали вместе в течение нескольких лет до 2011 года, когда решили, что у них две разные цели. В то время как W3C хотел опубликовать законченную версию HTML5, WHATWG хотела публиковать и постоянно поддерживать живой стандарт HTML.
В 2014 году W3C опубликовал свою «окончательную» версию HTML5, а WHATWG продолжала поддерживать «живую» версию на своем сайте. Эти два документа объединились в 2019 году., когда W3C и WHATWG подписали соглашение о совместной разработке единой версии HTML в будущем.
Какие браузеры поддерживают HTML5?
Все последние версии основных браузеров, включая Google Chrome, Opera, Mozilla Firefox, Apple Safari и Internet Explorer, поддерживают многие функции HTML5, но не все. В настоящее время Chrome и Opera являются наиболее совместимыми с HTML5, за ними следуют Firefox и Safari. Internet Explorer наименее совместим, хотя частично или полностью поддерживает большинство функций HTML5.
Ниже приведена таблица, показывающая различную совместимость основных браузеров. Вот ключ:
- ✓ Полностью поддерживается
- ≈ Частично поддерживается
- ✗ Не поддерживается
| Хром | опера | Firefox | сафари | Internet Explorer | |
| Новые семантические элементы | ✓ | ✓ | ✓ | ✓ | ≈ |
| Встроенный SVG | ✓ | ✓ | ✓ | ✓ | ✓ |
| Функции расширенной формы | ✓ | ✓ | ≈ | ≈ | ≈ |
| Формат видео WebM | ✓ | ✓ | ✓ | ≈ | ✗ |
| Атрибут-заполнитель | ✓ | ✓ | ✓ | ✓ | ≈ |
| События, отправленные сервером | ✓ | ✓ | ✓ | ✓ | ✗ |
| Локальное веб-хранилище | ✓ | ✓ | ✓ | ✓ | ✓ |
Если вам нужна более подробная информация о различных версиях браузеров, поддерживающих HTML5, посетите Caniuse. com.
com.
HTML5 — это будущее всемирной паутины
Благодаря новым семантическим элементам, расширенным параметрам форм, независимым от формата тегам видео и многому другому HTML5 меняет способы создания веб-страниц разработчиками. Это, в свою очередь, меняет опыт потребителей в Интернете. Теперь мы можем смотреть видео без необходимости обновлять Flash или загружать другое программное обеспечение. Мы можем использовать приложения, когда у нас нет подключения к Интернету. Мы можем одинаково хорошо работать на сайте, используя мобильный телефон, планшет или Smart TV — и многое другое.
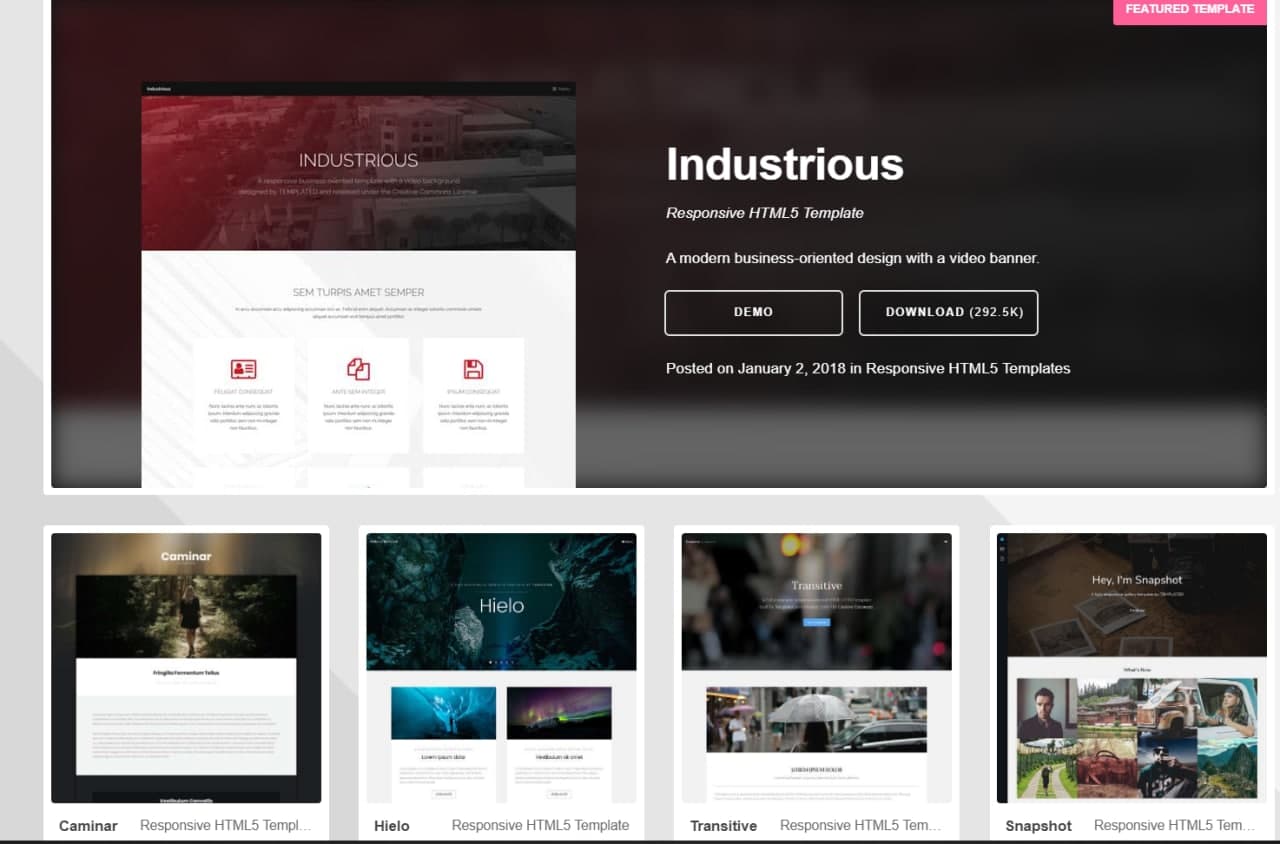
Более 50 тем и шаблонов страниц HTML5
Шаблоны HTML/CSS В последнее время веб-дизайн претерпел множество изменений. Новые и более совершенные технологии и программирование в совокупности сыграли большую роль в том, что веб-дизайн преобразился. Например, шаблоны веб-страниц HTML5 являются последними фаворитами дизайнеров. Эти шаблоны наделены универсальными функциями, которые преобразуют функциональность и производительность веб-страниц. Вы также можете посетить Шаблоны веб-сайтов HTML5. шаблонов веб-страниц HTML5 — это кладезь замечательных опций и функций, и все они являются хорошей новостью для веб-сайтов. Если вам нравится исследовать и экспериментировать, шаблоны веб-страниц HTML5 — это то, что вам нужно — благодаря впечатляющим деталям, таким как изменяемые одним щелчком цветовые схемы, редактируемые верхние и нижние колонтитулы, макеты страниц с поддержкой перетаскивания, интеллектуальные значки и шрифты, бесплатные изображения и клипы. искусства. Вы также можете увидеть адаптивных тем HTML5.
Вы также можете посетить Шаблоны веб-сайтов HTML5. шаблонов веб-страниц HTML5 — это кладезь замечательных опций и функций, и все они являются хорошей новостью для веб-сайтов. Если вам нравится исследовать и экспериментировать, шаблоны веб-страниц HTML5 — это то, что вам нужно — благодаря впечатляющим деталям, таким как изменяемые одним щелчком цветовые схемы, редактируемые верхние и нижние колонтитулы, макеты страниц с поддержкой перетаскивания, интеллектуальные значки и шрифты, бесплатные изображения и клипы. искусства. Вы также можете увидеть адаптивных тем HTML5.
Многоцелевой шаблон для креативного агентства и портфолио $17
Одностраничный шаблон HTML5 $17
Бесплатный одностраничный шаблон HTML5
Скачать бесплатную демоверсию
Адаптивный HTML 5 Шаблон Onepage $16
Бесплатный шаблон страницы Html5
Бесплатная демонстрация Скачать
Корпоративный одностраничный HTML5 шаблон $15
Креативное портфолио и тема блога WordPress $59
Простой шаблон страницы Html5
Скачать бесплатную демоверсию
Адаптивная целевая страница приложения $15
Красивый бесплатный шаблон страницы HTML5
Бесплатная демоверсия Скачать
Alyeska Адаптивная тема WordPress $49
Одностраничный шаблон Bootstrap Parallax Retina $15
Адаптивная HTML5-тема WordPress $49
Трехмерный одностраничный HTML5-шаблон $18
Бесплатный шаблон страницы HTML5
Скачать бесплатную демоверсию
Одностраничный корпоративный шаблон HTML5 14 долларов
Одностраничный шаблон HTML5 Parallax 16 долларов
Бесплатный шаблон HTML-страницы с типизированным текстом
Скачать бесплатную демо-версию
Бесплатный шаблон проекта HTML5
Скачать бесплатную демоверсию
Одностраничный адаптивный шаблон Parallax $21
Адаптивный шаблон хостинга $24
Пользовательский одностраничный HTML5-шаблон $15
Скрипт HTML5 Одностраничный шаблон $15
Адаптивный одностраничный HTML-шаблон 5 Шаблон $15
HTML5 Шаблон пакета целевых страниц $16
Wunderkind – One Page Parallax Theme $19
Гибкий и отзывчивый HTML5 шаблон целевой страницы $12
HTML5 One Page Studio Template $16
Получите лучшие мультимедиа в своем веб-дизайне, так как лучшие из этих веб-шаблонов HTML5 могут похвастаться плавными галереями изображений и воспроизведением видео в стиле Youtube прямо с веб-страницы, что дает вам возможность создавать действительно универсальные веб-интерфейсы.