Как можно создавать собственные шаблоны в WordPress?
В этой статье мы расскажем, как создать собственный шаблон для WordPress с помощью плагина Beaver Builder.
- Зачем создавать собственные шаблоны в WordPress
- Создание собственного шаблона для WordPress
- Шаг 1: Установка и настройка плагина Beaver Builder в WordPress
- Шаг 2: Создание первого собственного шаблона
- Шаг 3: Повторное использование шаблона
- Шаг 4: Управление созданными шаблонами
- Экспорт шаблонов
- Импорт шаблонов Beaver Builder
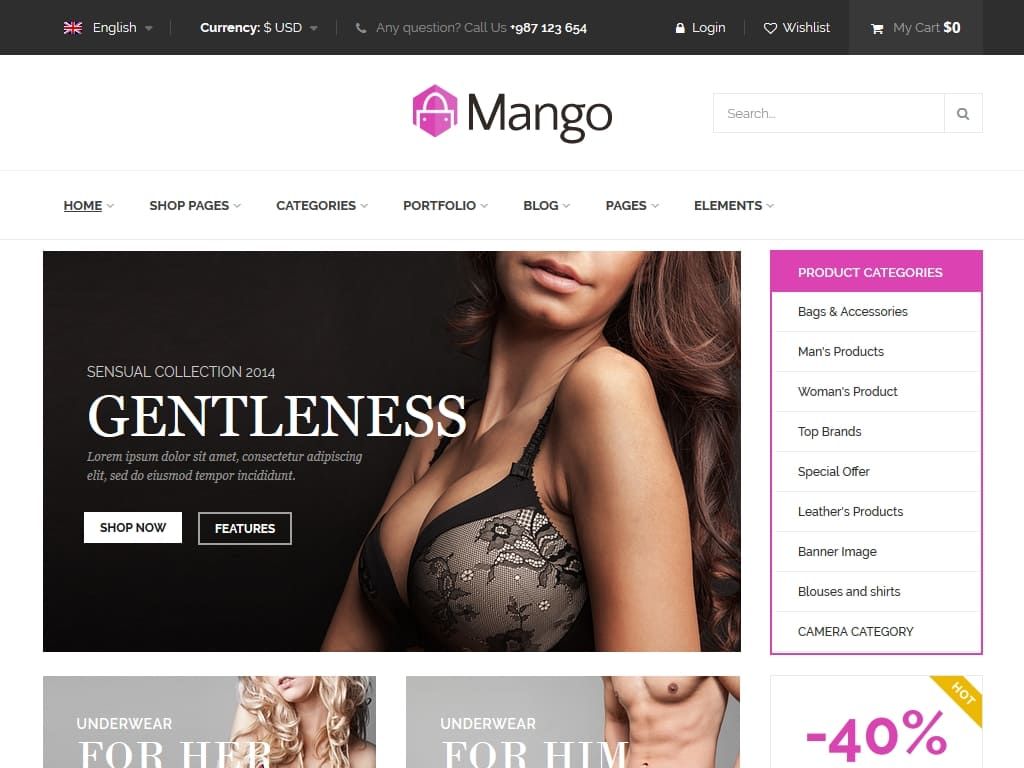
В интернете доступно множество премиальных тем оформления для WordPress, которые предлагают большое количество потрясающих встроенных шаблонов. Но они уже используются сотнями и тысячами сайтов. Кроме этого подобные шаблоны могут не соответствовать вашим требованиям.
Beaver Builder – это популярный плагин с визуальным редактором, который позволяет создавать уникальные шаблоны буквально за несколько минут.
Этот плагин предоставляет десятки встроенных шаблонов, которые помогут вам начать. А теперь рассмотрим, как с его помощью создать свои собственные шаблоны.
После скачивания, установки и активации плагина перейдите в меню Settings > Page Builder.
Затем введите лицензионный ключ.
Чтобы создать свой первый шаблон, в панели администрирования WordPress перейдите в меню Страницы>Все Страницы > Добавить новую. В текстовом редакторе перейдите на вкладку Page Builder.
Здесь доступно сразу несколько вариантов шаблонов. Выберите тот, который нравится больше всего. В раскрывающемся списке вы можете также выбрать тип шаблона.
После этого вы попадете в конструктор. Чтобы отредактировать определенное поле, кликните по нему.
В создаваемый шаблон можно добавить до 6 столбцов, боковые панели, аудио, изображения, разделители и многое другое. Чтобы добавить строки и боковые панели, кликните по вкладке Row Layouts. Затем перетащите вариант с нужным количеством столбцов в визуальный конструктор.
Чтобы добавить строки и боковые панели, кликните по вкладке Row Layouts. Затем перетащите вариант с нужным количеством столбцов в визуальный конструктор.
С его помощью можно изменить фон, добавить ссылки, текст, границы и многое другое. Эти столбцы и строки также могут быть сохранены для дальнейшего использования. Для этого нажмите кнопку Save.
Другие элементы дизайна доступны в Basic Modules. С их помощью можно добавить кнопки, аккордеоны, карты, таймеры обратного отсчета и многое другое.
Просто перетащите нужные элементы в визуальный конструктор, размещенный слева. Каждый из этих элементов настраивается. Например, чтобы добавить новый Heading, просто нажмите на заголовок и перетащите его в макет шаблона. После этого нажмите на него, чтобы настроить.
Перед вами откроется окно с тремя вкладками: General, Style и Advanced. Первая вкладка предназначена для добавления в заголовок текста, ссылки и т. д. Вторая вкладка позволяет стилизовать заголовок с использованием разнообразных цветов, шрифтов и т. д. Третья позволяет работать с полями, видимостью, адаптивностью, анимацией и т. д.
д. Третья позволяет работать с полями, видимостью, адаптивностью, анимацией и т. д.
После редактирования шаблона нажмите кнопку Done. Затем вы увидите новое всплывающее окно с несколькими параметрами.
Они позволяют сохранить шаблон как черновик, опубликовать его или удалить.
Для повторного использования созданного шаблона перейдите в меню Tools. Там вы увидите следующие параметры:
Чтобы сохранить шаблон для последующего использования, нажмите кнопку «Save Template и дайте ему понятное название. После этого нажмите на кнопку Save.
Шаблоны, созданные с помощью плагина Beaver Builder, можно использовать на неограниченном количестве WordPress-сайтов. Они хранятся в пользовательском типе записи templates.
По умолчанию эта опция скрыта. Вы можете сделать ее видимой, перейдя в меню Settings > Page Builder > Templates.
После этого в списке выберите значение Enable Templates Admin и нажмите кнопку Save Template Settings. После этого вы увидите новый пункт меню Templates в панели администрирования WordPress. Все шаблоны страниц, которые вы сохраните, появятся в этом разделе.
Все шаблоны страниц, которые вы сохраните, появятся в этом разделе.
Чтобы экспортировать созданные шаблоны, перейдите в меню Инструменты> Экспорт.
Затем выберите «Шаблоны». Нажмите на стрелку выпадающего меню и выберите шаблон, который вы хотите экспортировать. После этого нажмите кнопку «Скачать файл экспорта».
Чтобы импортировать шаблон, перейдите в панель администрирования WordPress сайта, на который вы хотите перенести шаблон. Затем перейдите в меню Настройки > Импорт > WordPress. Используйте опцию «Установить сейчас» доступную на вкладке WordPress. Это действие загрузит и установит WordPress-плагин для импорта.
После установки плагина вы сможете загрузить скачанный XML-файл. Теперь созданный шаблон готов к использованию и на другом сайте.
Сергей Бензенкоавтор-переводчик статьи «How to Create a Custom WordPress Layout (Step by Step)»
Пустая тема WordPress- чистые шаблоны для разработки
Чистый шаблон для разработки сайта на WordPress представляет собой пустую тему с минимальным дизайном и базовой компоновкой элементов. Кому и зачем может потребоваться использование такой темы при создании сайта и где найти пустой шаблон?
Кому и зачем может потребоваться использование такой темы при создании сайта и где найти пустой шаблон?
Пустая тема Вордпресс для разработки
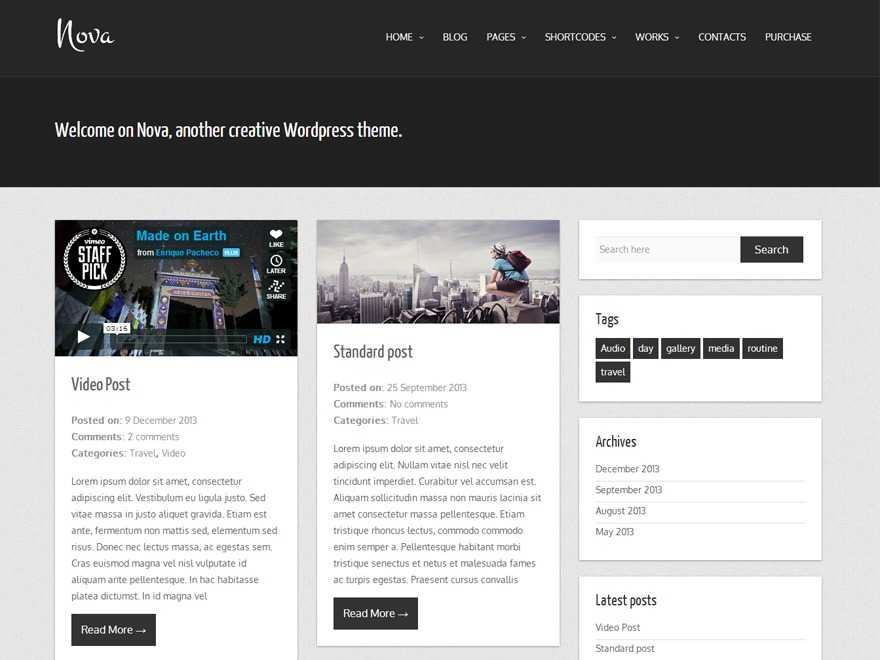
Чистая тема используется веб-дизайнерами и веб-разработчиками в качестве основы для создания сайта с полностью настраивающимися элементами. Такой шаблон представляет собой скелет с минимальным содержанием, который обычно включает код для отображения записей, архивных страниц, комментариев. При этом стиль оформления либо вообще отсутствует, либо представлен по минимуму.
Кому может понадобиться использование пустой темы WordPress? Полностью стилизованные шаблоны удобны для применения «как есть». Если Вы не разработчик, а заказчик – то проще и дешевле приобрести премиум-тему с несколькими видами страниц, тематических блоков и вариантов оформления контента.
Если вам просто нужен типовой сайт – готовый премиум-шаблон редко стоит более 60 долларов, в то время как разработка «с нуля» может стоить несколько сотен или тысяч.
Пустой шаблон WordPress послужит отправной точкой для разработки собственной пользовательской темы. Такие темы поставляются с базовым PHP, CSS и HTML-кодом и уже заполненными файлами. Использование шаблона для собственных нужд позволит использовать все возможности в полной мере, поскольку чистая тема предоставит:
- чистый неформатированный код без мусора;
- индивидуальную настройку CSS без навязанных стилей оформления;
- отсутствие излишней сложности в управлении элементами страницы.
Пустые темы WordPress ускоряют рабочий процесс за счет сокращения объема кода, который необходимо написать. Наличие скелетной основы означает, что не требуется каждый раз повторять один и тот же процесс, когда вы создаете новый шаблон. Использование пустой темы снижает вероятность того, что вы забудете важные файлы или код, необходимые для правильной работы сайта на WordPress.
Где скачать чистый шаблон для WordPress?
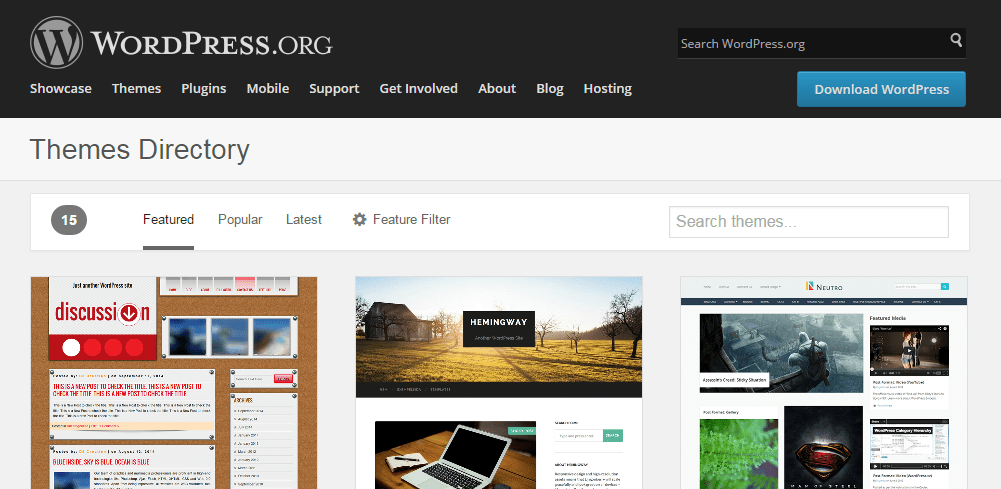
Найти пустую тему для разработки сайта на WordPress можно в каталоге на официальном сайте (1). Наберите в строке поиска «blank» (2), в репозитории содержится 2 пустых шаблона для создания пользовательской темы (3).
Наберите в строке поиска «blank» (2), в репозитории содержится 2 пустых шаблона для создания пользовательской темы (3).
Чистые темы также можно найти на сайтах известных разработчиков шаблонов и плагинов.
Например, по адресу: https://livecomposerplugin.com/downloads/blank-theme/. Некоторые пустые темы WordPress оснащены полезными интегрированными функциями, такими как адаптивные макеты или образцы страниц, которые помогут протестировать ваш сайт.
С использованием чистой темы можно создать шаблон под сайт, содержащий очень много текстовой информации, например, различные онлайн-базы или справочники. Не рекомендуется скачивать пустые темы в блогах неизвестных вебмастеров, поскольку в такой код могут быть добавлены посторонние ссылки.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Стартовая тема для WordPress
Название темы Слизняк темы Автор URI автора Описание Шаблон WooCommerce _sassify!На основе _s из github
Привет. Моя стартовая тема называется _s или подчеркивает , если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня в качестве родительской темы. Вместо этого попробуйте превратить меня в следующую, самую потрясающую тему WordPress. Вот для чего я здесь.
Моя стартовая тема называется _s или подчеркивает , если хотите. Я тема, предназначенная для взлома, поэтому не используйте меня в качестве родительской темы. Вместо этого попробуйте превратить меня в следующую, самую потрясающую тему WordPress. Вот для чего я здесь.
Мой ультра-минимальный CSS может сделать меня похожей на тартар темы, но это означает, что меньше вещей будет мешать вам, когда вы разрабатываете свою потрясающую тему. Вот некоторые из других более интересных вещей, которые вы найдете здесь…
Узнайте больше обо мне в «1000-часовой форе: Знакомство с темой _s» на ThemeShaper.
- Достаточное количество простых, хорошо прокомментированных, современных шаблонов HTML5.
- Полезный шаблон 404.
- Необязательный образец реализации пользовательского заголовка в
inc/custom-header.php. - Пользовательские теги шаблонов в
inc/template-tags.php, которые поддерживают чистоту и аккуратность ваших шаблонов и предотвращают дублирование кода.
- Некоторые небольшие изменения в
inc/template-functions.php, которые могут улучшить работу с темами. - Скрипт по адресу
js/navigation.js, который превращает ваше меню в выпадающее меню на маленьких экранах (например, на вашем телефоне), готовое к использованию CSS. - 2 образца макетов CSS в
макетов/для боковой панели по обе стороны от вашего контента. - Грамотно организованный начальный CSS в
style.css, который поможет вам быстро начать работу над дизайном. - Под лицензией GPLv2 или выше. 🙂 Используйте его, чтобы сделать что-нибудь классное.
Символы подчеркивания на github
Пользовательские шаблоны WordPress — Документация Nicepage
Резюме
- Обзор
- Добавление нового пользовательского шаблона
- Выбор типа шаблона
- Настройка имени пользовательского шаблона
- Стилизация пользовательского шаблона
- Экспорт темы с пользовательским шаблоном
- Установка темы с пользовательским шаблоном
- Открытие шаблона пользовательской категории
- Интерактивный просмотр шаблона пользовательской категории
Обзор пользовательских шаблонов WordPress
Создание и использование пользовательского шаблона WordPress для настройки макетов шаблонов WordPress, о которых вы можете узнать об иерархии шаблонов WordPress на странице https://developer. wordpress.org/themes/basics/template-hierarchy. /.
wordpress.org/themes/basics/template-hierarchy. /.
Исходное изображение с WordPress.org.
Вы также можете узнать больше о пользовательских шаблонах на WordPress.org:
Шаблоны категорий WP
https://codex.wordpress.org/Category_TemplatesТаксономии WP
https://codex.wordpress.org/Taxonomies
Добавление нового пользовательского шаблона WordPress
Вы можете добавить новый пользовательский шаблон WordPress аналогично основным шаблонам в разделе Тема -> Добавить шаблон.
Выбор типа шаблона
Выберите параметр «Пользовательский шаблон WordPress» в диалоговом окне «Добавить шаблон».
Настройка имени пользовательского шаблона WordPress
Из иерархии шаблонов WordPress вы можете узнать, какие шаблоны вы можете изменить в WordPress для вывода своего контента.
В приведенном ниже примере мы ввели имя шаблона для вывода сообщений определенной категории. Мы выбрали категорию «Новости» с ID=1 для демонстрационных целей. Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Однако вы можете выбрать любой шаблон, поддерживаемый в WordPress, разрешенный для настройки.
Вы можете дополнительно прочитать о шаблонах категорий WP.
Переименование пользовательского шаблона
Позже, при необходимости, вы можете переименовать пользовательский шаблон WordPress, изменив значение в поле «Имя шаблона» на панели свойств.
Стилизация пользовательского шаблона
После добавления нового пользовательского шаблона необходимо изменить его макет и стилизовать его элементы. Вы также можете использовать пресеты блоков. В нашем примере для вывода сообщений категории «Новости» с пользовательским шаблоном category-1.php мы добавим предустановку с тремя столбцами, содержащую элемент «Сообщения блога».
Экспорт темы с пользовательским шаблоном WordPress
Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательский шаблон category-1.php .
Установка темы с пользовательским шаблоном WordPress
Установите экспортированную тему в WordPress. Активируйте тему после завершения установки.
Активируйте тему после завершения установки.
Просмотр пользовательского шаблона категории
Нам нужно правильно проверить, импортировали ли мы пользовательский category-1.php Шаблон в нашем примере. Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть».
Просмотр в реальном времени пользовательского шаблона категории
В браузере вы увидите настроенный шаблон, выводящий сообщения категории новостей, и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
## Резюме — Обзор
— Добавление нового пользовательского шаблона
— Выбор типа шаблона
— Установка пользовательского имени шаблона
— Стилизация пользовательского шаблона
— Экспорт темы с пользовательским шаблоном
— Установка темы с пользовательским шаблоном
— Открытие пользовательского шаблона категории
— Просмотр в реальном времени пользовательского шаблона категории ## Обзор пользовательских шаблонов WordPress Создайте и используйте пользовательский шаблон WordPress для настройки макетов шаблонов WordPress, о которых вы можете узнать об иерархии шаблонов WordPress на странице https://developer.
 Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема ->
Исходное изображение с [WordPress.org] (https://developer.wordpress.org/themes/basics/template-hierarchy/). Вы также можете узнать больше о пользовательских шаблонах на WordPress.org: — Шаблоны категорий WP
https://codex.wordpress.org/Category_Templates — Таксономии WP
https://codex.wordpress.org/Таксономии ### Добавление нового пользовательского шаблона WordPress Вы можете добавить новый пользовательский шаблон WordPress аналогично базовым шаблонам в Тема ->
 php** мы добавим пресет из трех столбцов, содержащий элемент [Сообщения блога](страница:83207). !добавление содержимого в шаблон.png! ### Экспорт темы с пользовательским шаблоном WordPress Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательский шаблон **category-1.php**. !export-theme.png! ### Установка темы с пользовательским шаблоном WordPress Установите экспортированную тему в свой WordPress. Активируйте тему после завершения установки. !установка-wp-theme.png! ### Просмотр шаблона пользовательской категории Нам нужно правильно проверить, импортировали ли мы пользовательский шаблон **category-1.php** в наш пример. Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть». !link-to-news-category-template.png! ### Интерактивный просмотр шаблона пользовательской категории В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.
php** мы добавим пресет из трех столбцов, содержащий элемент [Сообщения блога](страница:83207). !добавление содержимого в шаблон.png! ### Экспорт темы с пользовательским шаблоном WordPress Вы готовы установить тему в свою CMS. Для этого экспортируйте свою тему, содержащую пользовательский шаблон **category-1.php**. !export-theme.png! ### Установка темы с пользовательским шаблоном WordPress Установите экспортированную тему в свой WordPress. Активируйте тему после завершения установки. !установка-wp-theme.png! ### Просмотр шаблона пользовательской категории Нам нужно правильно проверить, импортировали ли мы пользовательский шаблон **category-1.php** в наш пример. Перейдите в «Сообщения» -> «Категории», найдите категорию «Новости» в таблице «Категории» и нажмите ссылку «Просмотреть». !link-to-news-category-template.png! ### Интерактивный просмотр шаблона пользовательской категории В браузере вы увидите настраиваемый шаблон, выводящий сообщения категории «Новости», и URL-адрес в адресной строке, показывающий путь к этой категории на вашем веб-сайте.