8000+ шаблонов CSS | Бесплатные шаблоны CSS
Шаблоны веб-сайтов
Для тех, кто не знает, шаблоны веб-сайтов представляют собой предварительно созданные веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем подготовить свой веб-сайт к запуску! Шаблон веб-сайта — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, который используется для создания веб-сайта. Создание вашего сайта с помощью шаблона заключается в замене общих данных информацией, которую хочет пользователь (например, информацией об организации или услуге). Это вариант для пользователей без значительного опыта разработки, который также подходит для опытных разработчиков, если им нужно готовое решение, которое облегчает процесс создания сайта и позволяет избежать написания его с нуля. Дизайн и верстка шаблона предварительно разрабатываются и реализуются многими профессионалами — дизайнером, верстальщиком, разработчиком или веб-мастером.
Шаблон страницы — это шаблон с HTML-кодом, уникальным для одной страницы. Например, на главной странице может быть список новостей. Шаблон HTML-страницы также может включать блоки и другие элементы. Они позволяют настраивать макет страниц и внешний вид. Вы не можете использовать их как плагин, но можете использовать их в своих темах. Создавая и помещая их в папку своей темы, вы можете использовать различные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы. Бесплатный шаблон для сайта доступен везде.
Виды CSS-шаблонов
Есть много видов шаблонов для веб-сайтов. Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный шаблон CSS — это законченный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript.
Шаблон на основе Bootstrap имеет уникальные надстройки и может сделать ваш сайт более привлекательным. Вы можете скачать бесплатный шаблон адаптивной панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Отзывчивый HTML5 и отзывчивый HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайта Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
HTML-шаблоны с CSS
Простые шаблоны CSS обычно используются для создания основных статических HTML-сайтов, не требующих частого обновления, например, сайт-визитка.
Например, если вы владеете бизнесом и хотите продвигать свой продукт или продукт, вам необходимо использовать бизнес-сайт или целевую страницу. Бизнес-сайт — полноценный эффективный инструмент для ведения бизнеса, в современном мире невозможно без бизнес-сайта или портала. Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Бизнес-сайт — полноценный эффективный инструмент для ведения бизнеса, в современном мире невозможно без бизнес-сайта или портала. Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Дополнения на странице
Возможно, вас заинтересует видеобаннер — новый вид видеорекламы в Интернете. Это небольшой рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Бизнес-ориентированная страница должна быть четкой, чтобы доставлять необходимую информацию целевой аудитории. Некоторые эффекты и плагины улучшают дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины в 2D-среде вашего сайта. Шаблон с параллаксом сделает ваш ресурс более ярким и неповторимым. Плагин Creative Commons позволяет создателям лицензировать свой контент с использованием лицензии Creative Commons.
Кроме того, вы можете добавить множество функций, например карту в формате XML. Карта сайта XML — это специальный файл, содержащий информацию о HTML-страницах индексируемого сайта. Многие люди также используют карты Google на веб-сайте страницы шаблона начальной загрузки, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты мобильными и иногда предоставлять различные цветовые схемы.
Интеграция с CMS
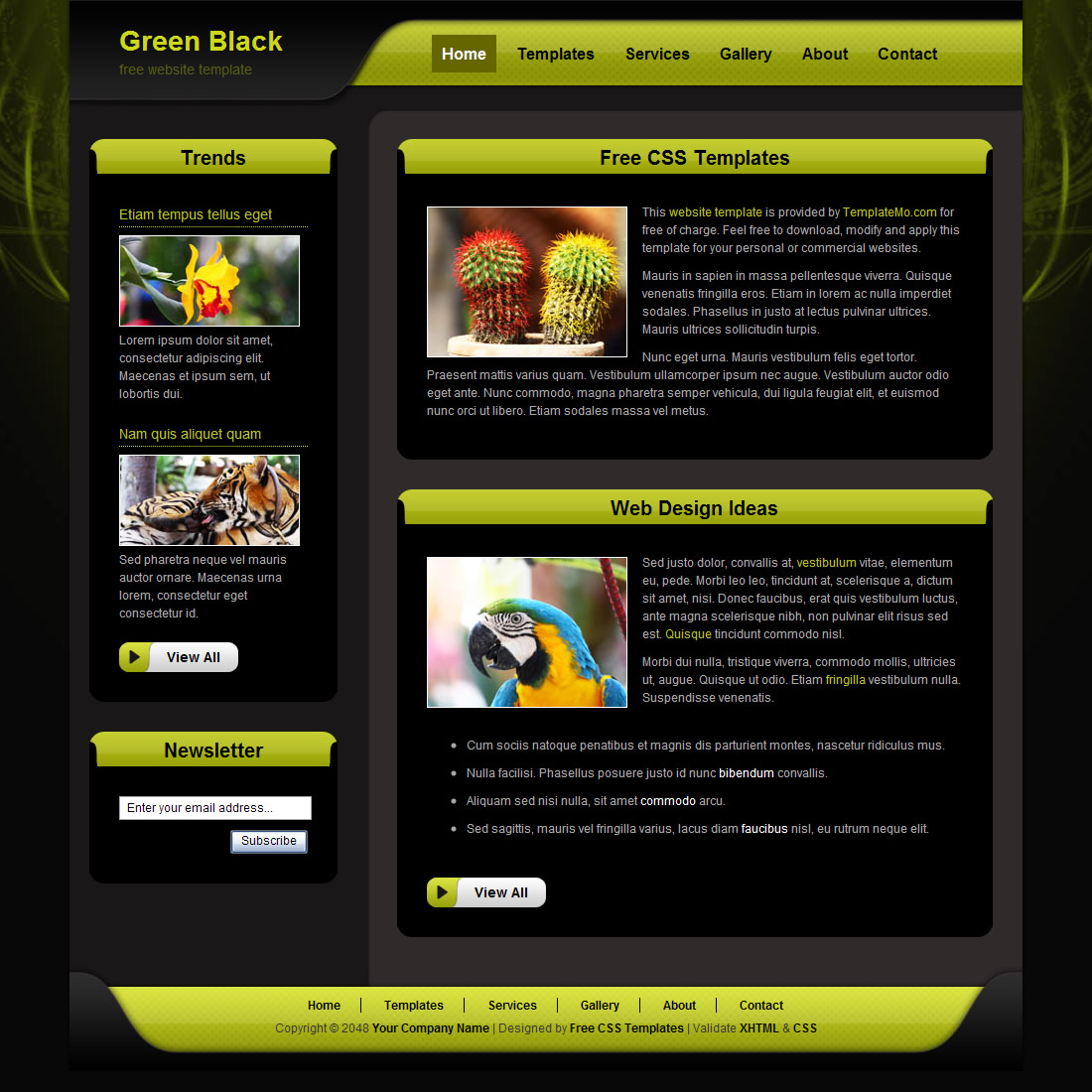
Цвет также играет важную роль на сайте и имеет свое значение. Например, зеленый цвет может быть необычно полезным цветом для веб-сайта: в распоряжении веб-дизайнера есть как минимум сотня различных его оттенков. Зеленый может быть как теплым, так и холодным, в зависимости от количества желтого и синего компонентов. Он сочетается со многими основными цветами.
Например, зеленый цвет может быть необычно полезным цветом для веб-сайта: в распоряжении веб-дизайнера есть как минимум сотня различных его оттенков. Зеленый может быть как теплым, так и холодным, в зависимости от количества желтого и синего компонентов. Он сочетается со многими основными цветами.
Другие шаблоны CSS
Все бесплатные шаблоны веб-сайтов написаны на CSS, и вы можете настроить шаблоны веб-сайтов любым удобным для вас способом. Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно загружать шаблоны и создавать свой веб-сайт! Если шаблон платный, вы можете скачать демо-версию шаблона (загрузка демо бесплатна). Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML. Однако создание CSS-шаблонов незаслуженно заработало репутацию чего-то сложного, особенно среди тех разработчиков, которые еще только осваивают эту технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но тем более потому, что сейчас существует просто множество различных методов создания макетов с использованием таблиц стилей.
11 сайтов шаблонов CSS: не начинайте с нуля!
Веб-дизайн стал более доступным, чем когда-либо, но он все еще требует много работы — и много навыков. — чтобы получить профессионально выглядящие результаты.
К счастью, вам не нужно начинать с нуля каждый раз. В Интернете доступны тысячи бесплатных CSS-шаблонов, которые охватывают современные тенденции и технологии дизайна. Вы можете использовать их в оригинальном виде или настроить их, чтобы сделать их своими.
В этом руководстве мы подробнее рассмотрим шаблоны CSS и то, где их найти.
Что такое шаблон CSS?
Шаблон CSS не просто содержит CSS: он дает вам все необходимое для создания полнофункционального веб-сайта. Когда вы загружаете один, вы обычно получаете папку, содержащую следующее:
- HTML-файлы — вы получите HTML-файл для каждой страницы сайта.
 Он будет содержать образец текста и изображений, которые вам нужно будет заменить на собственный контент. Вам также понадобится настроить метаданные, относящиеся к таким вещам, как описание сайта.
Он будет содержать образец текста и изображений, которые вам нужно будет заменить на собственный контент. Вам также понадобится настроить метаданные, относящиеся к таким вещам, как описание сайта. - Файл CSS. Обычно вы получаете один основной файл CSS, содержащий все стили для сайта, а также любые дополнительные элементы, такие как таблица стилей сброса или файл для веб-шрифтов.
- Файл Javascript — если сайт содержит функции Javascript, в идеале их следует включать в отдельный файл, а не включать в документы HTML.
-
В отличие от большинства других типов шаблонов, с которыми вы столкнетесь — будь то шаблоны WordPress, Excel или InDesign — шаблоны CSS требуют определенных технических знаний.
У них нет дружественного интерфейса для их редактирования, поэтому вам нужно хотя бы знать, как разобраться с HTML-документом, чтобы добавить свой собственный контент. Чтобы сделать свои собственные настройки, вам понадобятся приличные знания CSS.
Что искать в шаблоне CSS
Есть так много бесплатных шаблонов CSS на выбор. Итак, как вы знаете, что подходит именно вам? Вот несколько вещей, на которые стоит обратить внимание:
- Дизайн — очевидно, вам нужен сайт, который выглядит красиво и отражает то изображение, которое вы хотите изобразить. Но также подумайте, подходит ли шаблон для ваших нужд сейчас и в будущем. Многие для одностраничных сайтов; некоторые предназначены для нескольких страниц. Если вам нужно последнее, подумайте, может быть, вам лучше использовать CMS, например WordPress.
- Оптимизированный для мобильных устройств — использование мобильного Интернета теперь выше, чем для настольных компьютеров, поэтому важно, чтобы ваш сайт функционировал должным образом на смартфонах.
 Любой приличный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш выбранный не делает, переключитесь на тот, который делает.
Любой приличный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш выбранный не делает, переключитесь на тот, который делает. - Хорошо написано — скачайте шаблон и посмотрите на код, прежде чем приступить к его использованию. Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть SEO-ориентированным, с правильным использованием заголовков и тегов заголовков.
- Лицензия — Обязательно проверьте лицензию для выбранного вами шаблона CSS. Многие из них доступны по лицензии Creative Commons. , но различные версии этой лицензии определяют, можете ли вы редактировать шаблон, можете ли вы использовать его в коммерческих целях, и нужно ли указывать первоначального дизайнера.
- Аддоны — некоторые разработчики шаблонов CSS предлагают свои работы на основе «freemium». Вы получаете шаблон бесплатно, но у вас есть возможность оплатить дополнительные настройки, чтобы сделать его уникальным для вашего сайта.

После всего этого давайте рассмотрим лучшие места, где можно найти бесплатные шаблоны CSS.
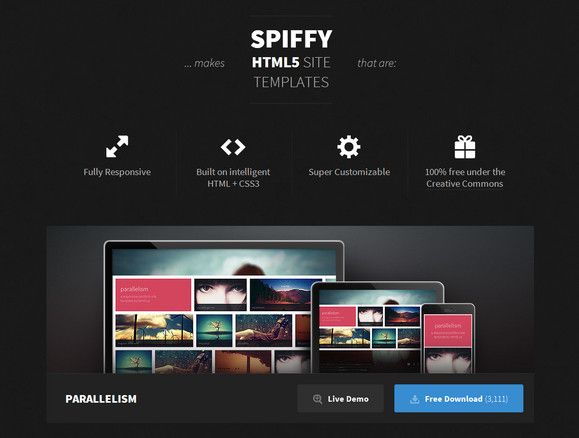
Эта потрясающая коллекция из более чем 800 шаблонов CSS содержит стили для каждого класса веб-сайта. Все они созданы специально для сайта, поэтому вы не должны видеть их где-либо еще.
Все шаблоны являются адаптивными и построены с использованием HTML5. Они небольшие и легкие, с дополнительными функциями Javascript, такими как лайтбокс видео или эффекты прокрутки, которые используются только там, где они добавляют реальную ценность к опыту.
Styleshout предлагает большой выбор бесплатных и платных шаблонов, первые из которых выпущены под лицензией Creative Commons.
Бесплатные шаблоны охватывают широкий спектр категорий, от полноценных веб-сайтов до страниц «Скоро в продаже», и даже часто пропускаемой страницы с ошибкой 404 Вы можете настроить их самостоятельно и адаптировать их к стилю вашего существующего сайта, или вы можете заплатить, чтобы заставить Styleshout сделать это за вас.
Эта супер-стильная коллекция шаблонов также очень популярна. Большинство из них были загружены сотни тысяч раз, и легко понять, почему.
Все обычные категории сайта обслуживаются, например, блог и страница продукта, и есть несколько особенно приятных дизайнов для фотографов, чтобы показать свои работы. Основные шаблоны в стиле сетки чрезвычайно настраиваемы, в то время как более яркие шаблоны, как правило, используют Javascript довольно интенсивно, поэтому могут быть менее подходящими для ваших настроек.
То, что Freebiesbug испытывает недостаток в количестве, это больше, чем восполняет качество. Сайт, на котором молодые разработчики демонстрируют свои навыки, включает в себя множество высококачественных, премиум-дизайнов.
Впечатляющая коллекция бесплатных шаблонов сайта идеально подходит для агентств, фотографов, разработчиков приложений и других креативщиков. Снабженные Javascript и CSS-эффектами и анимацией, вы можете настраивать сайты, хотя они часто бывают такими приятными, что вы этого не захотите.
Кроме того, Freebiesbug.com включает в себя все виды бесплатных ресурсов для веб-дизайнеров, в том числе шрифты, фотографии, эскизы Illustrator « и PSD файлы и многое другое.
Free-CSS.com — это веб-сайт без излишеств — на момент написания — около 2503 бесплатных шаблонов, а также множество премиальных шаблонов на случай, если вы все еще не можете найти то, что ищете.
С таким большим выбором, может быть немного сложно выбрать идеальный дизайн. Качество в целом хорошее, хотя 10 лет существования сайта означает, что на нем по-прежнему размещаются шаблоны, написанные на XHTML. Вы хотите избежать этого. Другое дело, чтобы убедиться, что вы проверяете лицензию для выбранного вами шаблона. Все они бесплатны, но некоторые являются общественным достоянием, некоторые Creative Commons, а некоторые используют авторскую лицензию.
28 страниц бесплатных шаблонов CSS, в основном с использованием современных макетов на основе сетки на одной странице. Если вы ищете простое, то это место для поиска. Дизайн чистый, привлекательный и простой в настройке.
Если вы ищете простое, то это место для поиска. Дизайн чистый, привлекательный и простой в настройке.
OS-Templates.com также предлагает большую коллекцию «базовых шаблонов». Они дают вам базовую структуру для веб-сайта в различных популярных схемах размещения (две колонки, три колонки и т. Д.), При этом они полностью не представлены. Как и использование темы по умолчанию в WordPress, пустой холст позволяет превратить ваш сайт во что угодно.
Maglev — это одностраничный шаблон веб-сайта, который можно просмотреть в действии на сайте boag.online .
Это быстрый, чистый шаблон, идеально подходящий для страницы продукта. Минималистский дизайн дополнен лишь несколькими эффектами Jquery, которые помогут вам прокручивать разделы. Простой макет работает сам по себе, но он также является отличной отправной точкой для ваших собственных настроек.
Шаблоны Pixel Buddha не ограничиваются веб-сайтами, они также включают в себя рассылки по электронной почте.
В любом случае, все они разработаны с использованием HTML5 и CSS3 и быстро реагируют, поэтому отлично смотрятся на любом устройстве. Основные моменты включают в себя Howdy HTML, красивый шаблон портфолио / резюме и SOHO HTML, потрясающая веб-страница электронной коммерции, которая содержит исходные PSD-файлы поверх HTML и CSS.
Около 500 бесплатных шаблонов доступны от Templatemo. Одними из лучших являются те, которые вырвались из системы сетки в стиле Bootstrap, чтобы попробовать что-то другое.
Большинство шаблонов просты и не перегружены, хотя такие функции, как лайтбоксы и карусели контента, включены там, где они необходимы. Нам также нравится тот факт, что по умолчанию несколько шаблонов настроены на работу с шестью страницами. Это облегчает задачу, если ваш контент не соответствует все более распространенному макету одной страницы.
Bootstrap — это невероятно популярный интерфейс, позволяющий вам создавать высококачественные веб-сайты в кратчайшие сроки. Тем не менее, это займет немного времени, чтобы узнать, где вступает Start Bootstrap.
Тем не менее, это займет немного времени, чтобы узнать, где вступает Start Bootstrap.
Эта коллекция бесплатных шаблонов с открытым исходным кодом построена с использованием грид-системы Bootstrap. Есть более 30 на выбор. Некоторые полностью разработаны и предназначены для приложений, блогов и целевых страниц, в то время как другие представляют собой пустые макеты, ожидающие вашего стиля.
Наконец, кое-что более практическое. Bootswatch предлагает 16 тем с открытым исходным кодом для стилей сайтов, созданных с помощью Bootstrap.
Вы можете самостоятельно создать макет своего сайта с помощью Bootstrap или загрузить один из пустых шаблонов из Start Bootstrap. Bootswatch изменяет шрифты, цвета фона и стили для кнопок, меню и других элементов. Это придает вашему сайту уникальный внешний вид, оставаясь верным ультра-чистому духу Bootstrap.
Легко собрать базовый веб-сайт с помощью Bootstrap, и Bootswatch дает ему мгновенную полировку.
Как использовать шаблоны CSS
Вообще говоря, есть два способа использования шаблонов. Вы можете использовать их как есть или использовать в качестве основы для собственного дизайна.
Опасность при использовании шаблонов заключается в том, что вы в конечном итоге получаете сайт, который идентичен чужому. Выберите популярный шаблон, и там могут быть буквально десятки тысяч идентичных сайтов. Это главный аргумент в пользу их настройки.
Шаблоны CSS — отличный способ для опытных веб-дизайнеров, которые имеют в виду базовый макет и хотят сразу перейти к его оформлению.
Они также идеально подходят для любого новичка в веб-дизайне. Если вы разбираетесь в HTML и CSS, но еще не уверены в себе и не знаете, как создать сайт с нуля, тогда CSS-шаблон станет и простым способом получить красивый сайт, и отличным инструментом обучения.
Вы можете рассматривать это как работу в процессе. Начните с переключения шрифтов и измените цветовую схему цветовую схему цветовую схему , и со временем вы можете изменить существующие элементы, добавить новые и так далее. Нет лучшего способа научиться чему-либо, чем практический практический опыт.
Нет лучшего способа научиться чему-либо, чем практический практический опыт.
Используете ли вы CSS шаблоны при создании сайтов? Какие ваши любимые места, чтобы найти их? Поделитесь своим опытом и советами с нами в комментариях.
Бесплатные макеты Figma для верстки сайта
Полезное 1 min
Привет! Figma уже давно прочно внедрилась в жизнь веб-разработчиков, это довольно удобная программа как для создания дизайна, так и для его использования. Собрал несколько бесплатных макетов для верстки сайта для вас!
Portfolio landing page
Макет портфолио. Сложность низкаяСсылка на макет
Классный сайт для портфолио, лично мне нравится простой и чистый дизайн.
Сложность: низкая
Clean simple landing page
Макет productivity. Сложность средняяСсылка на макет
Довольно простой по дизайну, но не самый простой в плане верстки сайт. Есть что отработать (декоративные элементы, слайдеры и т.д.)
Есть что отработать (декоративные элементы, слайдеры и т.д.)
Сложность: средняя
Client chat
Макет client chat. Сложность средняяСсылка на макет
Ооочень похоже на мессенджер Slack 🙂 Но тем не менее, интересно такое сверстать, особенно в плане семантики.
Сложность: средняя
Restaurant template
Макет ресторана. Сложность средняяСсылка на макет
Неплохой одностраничник на тему ресторана. Так же есть немало мелочей, которые можно отработать.
Сложность: средняя
Valorant concept
Макет valorant. Сложность высокаяСсылка на макет
Концепт по недавно вышедшей игре Valorant. В целом, это не совсем макет сайта, но мне дизайн нравится, и в принципе, можно под себя переделать. Для практики — самое то)
Сложность: высокая (только из-за нестандартного макета)
Thrivetalk landing page
Макет Thrivetalk. Сложность низкаяСсылка на макет
Простой лендинг, для отработки сеток (flexbox) самое то)
Сложность: низкая
Пока это все, на самом деле найти адекватные макеты для figma не так уж и просто, но будем стараться) Если же вы хотите еще, или хотите сборник psd-макетов от меня — пишите в комментарии, и все будет!
Всем добра, удачи в верстке макетов)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
50 бесплатных адаптивных веб-шаблонов HTML на 2021 год
Вы ищете быстрый и простой в редактировании способ ускорить процесс веб-дизайна? Ну вы пришли в нужное место. Мы собрали пятьдесят готовых адаптивных шаблонов HTML5, которые позволят вашему проекту веб-дизайна в кратчайшие сроки воплотить в жизнь всего лишь небольшую творческую настройку. И, что самое приятное, шаблоны сайтов абсолютно бесплатны!
Готовый шаблон — идеальный вариант для создания мощного веб-сайта для вашего бизнеса.Доступно множество профессионально разработанных шаблонов, но они часто требуют высокой степени настройки. В конце концов, вы обнаружите, что вам нужно изменить строки кода, чтобы получить требуемый результат. Хорошо, если вы знаете основы HTML и CSS, но что делать тем пользователям, которые ничего не знают о кодировании?
Все бесплатные шаблоны веб-сайтов в этой коллекции получены с проверенных веб-сайтов. Они также созданы с учетом последних тенденций веб-дизайна и сочетают в себе поразительный внешний вид с непревзойденной функциональностью.
Они также созданы с учетом последних тенденций веб-дизайна и сочетают в себе поразительный внешний вид с непревзойденной функциональностью.
Если вам нужны бесплатные шаблоны Bootstrap и комплекты пользовательского интерфейса, прочтите этот пост.
Apollo — красивый и бесплатный одностраничный веб-шаблон, созданный для профессиональных фотографов, для демонстрации ваших снимков.
Бесплатный веб-шаблон HTML5 Global можно использовать в качестве одностраничного сайта-портфолио или легко редактировать для работы в качестве веб-сайта креативного агентства.
Адаптивный HTML-шаблон для разработки проектов с чистым и удобным дизайном.
Созданный в современном стиле Howdy — это минималистичный веб-шаблон в стиле резюме, который идеально подходит для творческих дизайнеров или фотографов.
Photon — это бесплатный одностраничный шаблон HTML5, который поддерживает изображения с эффектом параллакса и кнопки с некоторыми фантастическими эффектами наведения. Выберите этот шаблон, чтобы придать вашему онлайн-резюме эффектный вид.
Выберите этот шаблон, чтобы придать вашему онлайн-резюме эффектный вид.
Адаптивный шаблон целевой страницы, созданный с помощью CSS Flexbox.
Если вам нужен современный веб-сайт с расширенными функциями, то шаблон Landed станет для вас идеальным выбором. Он имеет полноэкранное изображение главного героя в верхней части домашней страницы и поддерживает ленивую загрузку изображений, макеты с эффектом параллакса и многое другое.
Бесплатный шаблон веб-сайта Colossus предлагает чистый и отзывчивый макет, который позволяет привлечь больше посетителей, поскольку он автоматически настраивает ваши страницы на любое разрешение экрана, будь то настольное или мобильное устройство.
Бесплатный шаблон HTML5 Viral отличается чистым и минималистичным макетом с полноразмерным разделом изображения в заголовке, мегаменю и фанатичным набором кнопок с эффектами наведения.
Бесплатный веб-шаблон Abele отличается гибким дизайном, мегаменю, большой областью героя и т. д.
д.
Созданный в современном стиле Howdy — это минималистичный веб-шаблон в стиле резюме, который идеально подходит для творческих дизайнеров или фотографов.
Highlights — это одностраничный шаблон веб-сайта, специально разработанный для онлайн-резюме и портфолио. Он предлагает полноэкранный слайдер и адаптивный дизайн, благодаря чему веб-сайт одинаково хорошо работает на экранах и устройствах разных размеров.
Tessellate — чистый одностраничный шаблон.
Pichichi — адаптивный шаблон портфолио.
My Kingdom — плоский корпоративный адаптивный шаблон.
Harbour — это бесплатный шаблон плоского портфолио для веб-сайта.
Treviso — чистый шаблон портфолио. Загрузка также включает файлы PSD.
Start — это бесплатный многоцелевой одностраничный шаблон, созданный с помощью Bootstrap 3.
Big Picture — это бесплатный одностраничный веб-шаблон портфолио.
Freebix — чистый многоцелевой шаблон.
Picku — это бесплатный минималистичный шаблон веб-сайта для фотографов и креативщиков.
Prologue — это современный многоцелевой шаблон левой боковой панели.
Caprice — это чистый бизнес-шаблон.
Шаблон целевой страницы был создан с помощью Bootstrap.
Mamba — это плоский одностраничный шаблон, созданный с помощью Bootstrap.
Landy — гибкий одностраничный шаблон.
Escape Velocity — это бесплатный адаптивный шаблон сайта HTML5, разработанный в плоском стиле.
Serendipity — это бесплатный адаптивный шаблон блога в одну колонку.
Responsive Wedding — это бесплатный, многофункциональный адаптивный шаблон HTML5, который использует путевые точки jQuery и ScrollTo для удобного одностраничного макета.
Фантастическая коллекция из шести минималистичных и бесплатных шаблонов целевых страниц HTML и CSS для стартапов.
Готово!
Найдите подходящий шаблон для своего веб-сайта и придайте ему новый вид и улучшенные функциональные возможности. С помощью любого из этих шаблонов HTML5 вы обязательно привлечете растущую аудиторию и повысите коэффициент конверсии.
50 бесплатных шаблонов CSS / (X) HTML — noupe
Шаблоны дизайна помогают создать индивидуальность для любого конкретного веб-сайта. Поскольку технологии в отрасли очень быстро меняются, их необходимо постоянно обновлять.Многие дизайнеры загружают готовые шаблоны CSS, чтобы узнать больше. На многих этапах дизайнеры ищут помощи в виде вдохновения, которое помогло бы им вернуться к своему творческому пути. Или они просто хотят узнать кое-что о структуре веб-сайтов и построить свои собственные проекты на основе «пуленепробиваемых» шаблонов.
Чтобы вы продолжали свое творческое приключение, мы собрали несколько классных и абсолютно бесплатных веб-макетов CSS и XHTML. Вы можете скачать и использовать их в личных и / или коммерческих целях.Пожалуйста, внимательно прочтите лицензионные соглашения перед использованием шаблонов; лицензии могут время от времени меняться. Не стесняйтесь выражать себя в новом стиле и … не забудьте поделиться с нами своим мнением в разделе комментариев ниже!
Вы можете скачать и использовать их в личных и / или коммерческих целях.Пожалуйста, внимательно прочтите лицензионные соглашения перед использованием шаблонов; лицензии могут время от времени меняться. Не стесняйтесь выражать себя в новом стиле и … не забудьте поделиться с нами своим мнением в разделе комментариев ниже!
[fblike]
Бесплатные и полезные шаблоны CSS / (X) HTML
HTML5 и CSS3 (Демо | Скачать)
JeansWebsite (Демо | Скачать)
Адвокат и адвокат (Демо | Скачать)
Ornare (Демо | Скачать)
iPhone App (загрузить)
StudioClick (Демо | Скачать)
Darkness (Демо | Скачать)
MYportfolio (Демо | Скачать)
2 породы (Демо | Скачать)
WesternShop (Демо | Скачать)
CSS Heaven 1 (Демо | Скачать)
Zen Design (Демо | Скачать)
Shop Around (Демо | Скачать)
Ikonik (Демо | Скачать)
Internet Music (Демо | Скачать)
Nova Studio (Демо | Скачать)
YIW Minimal (Демо | Скачать)
YIW Folio (Демо | Скачать)
CleanBusiness (Демо | Скачать)
Pure Elegance (Демоверсия | Скачать)
Блог о фильме (Демо | Скачать)
Solitude (Демоверсия | Скачать)
Speed Racing (Демоверсия | Скачать)
PinkShop (Демо | Скачать)
Веб-дизайн (Демо | Скачать)
Online Edu (Демо | Скачать)
GrayCompany (Демо | Скачать)
EleganceBusiness (Демо | Скачать)
Кофеварка (Демо | Скачать)
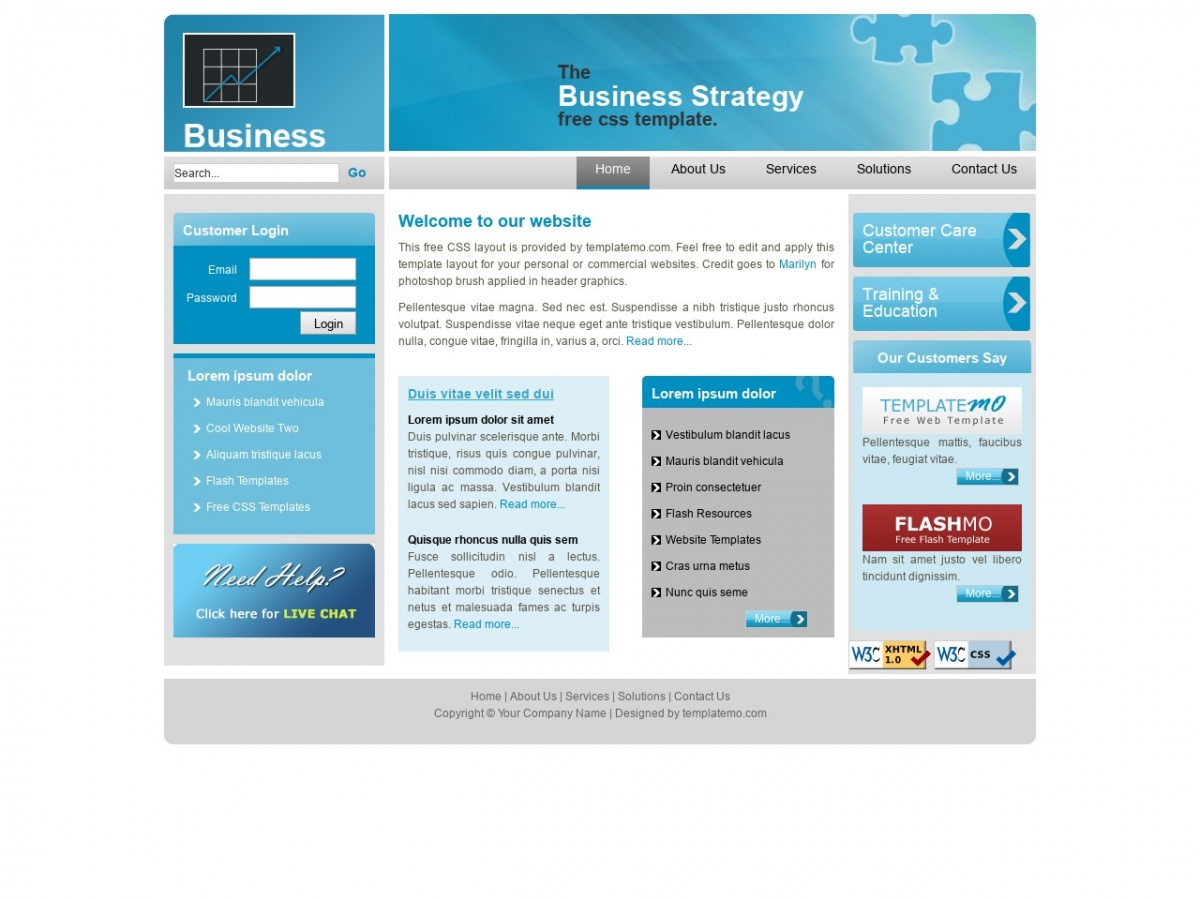
BusinessTemplate (Демо | Загрузить)
Настольный ПК (Демо | Скачать)
RealOne (Демоверсия | Скачать)
BAMBOO (Демо | Скачать)
Книжный магазин (Демо | Скачать)
Symisun (Демо | Скачать)
Пакет(Демо | Скачать)
Prestigious (Демо | Скачать)
CleanInterface (Демо | Скачать)
Гранж шаблон (Демо | Скачать)
Summer of Love (Демо | Скачать)
Бизнес-шаблон (Демо | Скачать)
Одностраничное портфолио с HTML5 и CSS3 (Демо | Скачать)
Портфолио (Демо | Скачать)
Портфолио (Демо | Скачать)
CSS Heaven 2 (Демо | Скачать)
Silverblog (Демо | Скачать)
Alexx C (Демо | Скачать)
Photo Pro css шаблон (Демо | Скачать)
Охотники за сокровищами (Демо | Скачать)
Простое решение (Демо | Скачать)
beSmart (Демо | Скачать)
[fblike]
шаблонов CSS, бесплатные шаблоны веб-сайтов CSS, SSI-Developer.
 нетто
неттоВведение / CSS-шаблоны с двумя столбцами
Все следующие шаблоны css созданы
с использованием XHTML1.0 и CSS2.
Шаблоны, отмеченные значком I
рекомендую.
Обратите внимание: эти шаблоны css являются инструментом обучения и должны быть тщательно протестированы перед использованием в «производственный» веб-сайт.
Шаблоны являются действительными CSS2 и XHTML1.0 Transitional и были протестированы на WinXP с IE6, Opera 7.11 и Mozilla 1.5b, а также Firefox 0.8 и Netscape 7.1 (которые в основном такие же, как Mozilla).
Шаблоны CSS : Два столбца | Три колонны | Общий
Купить профессиональные готовые шаблоны
Два Колонна гибкая
Описание: Наверное, проще всего сделать страницу. Содержит два В макетах div основной контент просто перемещается влево. Очень простой!
Два Колонна гибкая с заголовком
Описание:
В основном тот же шаблон, что и выше, но с
добавление div-заголовка для заголовка страницы, вашего логотипа или баннеров
и т. п.Опять же, очень просто настроить.
п.Опять же, очень просто настроить.
Два Столбец, левый столбец статический
Описание: Две колонки, левая столбец абсолютно расположен слева и имеет фиксированную ширину. Право столбец содержимого имеет размер и позиционирование с использованием полей и будет изменить размер в окне браузера.
Два Столбец, левый столбец, статический, со строкой заголовка
Описание: Это тот же шаблон, что и выше, но с добавление простой панели заголовка, которую можно использовать для ссылок, окно поиска и т. д..
Два Столбец фиксированной ширины с верхним и нижним колонтитулами
Описание: Страница фиксированной ширины по центру с заголовком, нижний колонтитул, левый столбец навигации и правый столбец содержимого. Один из мои любимые.
Шаблоны : Две колонки | Три колонны | Общий
Купить профессиональные готовые шаблоны
Примечание: плохие цветовые схемы и толстые границы.
шаблоны предназначены для демонстрационных целей.