Шаблоны CMS — плюсы и минусы
Шаблоны CMS — плюсы и минусы.
Как вы уже поняли из названия статьи – речь пойдет о шаблонах для популярных CMS, а если быть точнее – о готовых шаблонах, которые можно встретить как на просторах всевозможных «варезников», так и в платных магазинах. Если взять с десяток всевозможных книжек, посвященным легкому сайтостроению и освоению CMS – новички почерпнут из них лишь «плюсы» использования шаблонов. Собственно «плюсы» я не стану оспаривать, и их действительно стоит перечислить.
Плюсы использования шаблонов CMS
Большая часть население и вовсе не застала ту эпоху, когда страницы приходилось верстать самостоятельно, даже без использование всевозможных IDE, когда в вашем распоряжении был лишь браузер, блокнот, и какой-то простенький графический редактор. Даже сейчас я отчетливо помню, как создавал свой первый сайт, посвященный теме безопасности в сети. На данный момент на создание аналогичной «шапки сайта», меню и т.
Собственно, один из плюсов уже изложен – это скорость, которой можно допиться за счет либо использования огромной базы готовых шаблонов для всевозможных CMS, либо за счет наличие специализированных IDE, где вполне возможно даже за один день «состряпать» весьма приличный шаблон. Для новичка – это вообще рай на земле: не нужно осваивать ни HTML, ни CSS, ни PHP – требования (в плане освоения навыков) минимальны.
Минусы использования шаблонов CMS
Вот чего не упоминают всевозможные книжки, посвященные созданию сайтов, так это «минусы». Пожалуй начну по нарастающей, а именно с фронтенда: скорость – это конечно же хорошо, равно как и минимальные вложения средств, но в итоге большинство сайтов мало чем отличаются (визуальная часть) друг от друга…, в сущности типичный, скучный и однообразный дизайн + похожая навигация. Было ли раньше иначе ? Было, и в фронтендах действительно ощущалась «индивидуальность», если так можно выразиться.
Потому мой совет новичкам будет звучать так: если вы решились на покупку шаблона – в первую очередь попытайтесь оценить его с позиции наличия «индивидуальности», чего так не хватает большинству информационных площадок.
Бэкдоры, вирусы в шаблонах CMS
За последние пару лет эта проблема достигла действительно критических масштабов, и главным образом за счет «китайских братьев по разуму», которые наштамповали кучу программа, призванных автоматизировать использования уязвимостей. Теперь для того, чтобы «нагадить» на всевозможных площадках — достаточно лишь нажать на кнопку «НАГАДИТЬ» 🙂 Имеется ввиду, что для эксплуатации уязвимостей не требуется приобретать каких-то специфических познаний и навыков.
Затронутая тема вообще заслуживает отдельной статьи, посвященной сугубо устранению последствий заражения как отдельного сайта, так и сервера, на котором могли располагаться десятки и сотни сайтов. За последний год я сталкивался с необходимостью «реанимировать» пару серверов с сотнями сайтов (поступила подобная заявка от клиентов), но это уже тема отдельной статьи.
За последний год я сталкивался с необходимостью «реанимировать» пару серверов с сотнями сайтов (поступила подобная заявка от клиентов), но это уже тема отдельной статьи.
Резюмируя. Лучший способ обезопасить свои площадки (для новичка) — это использовать проверенные и «доверенные» ресурсы в качестве источника шаблонов сайта. Остается пожелать успехов и плодотворного сайтостроения в наступившем 2019 году !
Вам также могут быть интересны следующие статьи:
Выбери лучший шаблон для блога! Шаблоны для блога и CMS
Шаблоны cайтов для CMS и блогов
Системы управления контентом (CMS) прочно вошли в обиход сайтостроителей. Сегодня благодаря Joomla, WordPress или Drupal можно стать владельцем собственного интернет-ресурса в считанные часы, не обладая при этом специальными знаниями и не проходя обучающие курсы. Вам просто нужно посмотреть cms примеры сайтов и выбрать тот, что соответствует вашим требованиям.
CMS – это наиболее удобный инструмент для ведения, наполнения и обновления вашего сайта.
WordPress шаблоны
Готовые дизайны для WordPress — это идеальное решение для быстрого создания красивого и функционального сайта: готовые виджеты, более 50 шорткодов, панель настроек темы из админки, валидный код, слайдеры и формы, разные цветовые схемы для одного шаблона. Разработчики и простые пользователи оценят это по достоинству. Шаблон блога – то, что вам нужно для эффективной работы с клиентами.
Посмотреть все WordPress шаблоны
Joomla шаблоны
Joomla CMS по праву считается одной из самых популярных и востребованных систем управления контентом на сегодняшний день. Именно поэтому мы приготовили для вас огромный каталог адаптивных дизайнов, готовых к установке на хостинг. Вам останется просто «залить» необходимые файлы на сервер и приступить к наполнению своего сайта. Шаблон для блога можно создать быстро и просто.
Вам останется просто «залить» необходимые файлы на сервер и приступить к наполнению своего сайта. Шаблон для блога можно создать быстро и просто.
Посмотреть все Joomla шаблоны
Drupal темы
Посмотреть все Drupal шаблоны
MotoCMS 3 шаблоны
MotoCMS 3 шаблоны — это комплексное решение для создания сайта с Drag&Drop панелью управления. Вы сможете использовать множество виджетов для создания фотогалерей, контактных форм, интеграции Google карт и т.д. Ни одна другая CMS не сочетает такую функциональность и простоту управления. CMS для блога даст возможность управлять любимым ресурсом лично.
Посмотреть все MotoCMS 3 шаблоны
Шаблон CMS — Русские Блоги
** Шаблон cms основан на cms как архитектуре программы, которая является стилем и шаблоном страницы различных систем управления контентом CMS, созданных на основе соответствующей системы CMS. Определение шаблона CMS в отрасли также заключается в реализации стиля внешнего интерфейса системы CMS через язык вызова меток системы CMS, как и верхняя одежда человека. **
- Редактор введения
Что такое шаблон CMS? Прежде всего, мы должны понимать систему CMS. CMS — это аббревиатура системы управления контентом, что означает «система управления контентом». Система CMS также относится к CMS.Простое понимание шаблона CMS — это «оболочка» системы CMS, то есть стили и шаблоны страниц различных систем управления контентом CMS, созданные на основе соответствующей системы CMS. Определение шаблона CMS в отрасли также заключается в реализации стиля внешнего интерфейса системы CMS через язык вызова меток системы CMS, как и верхняя одежда человека.
Основная система CMS — это разделение ядра системы и шаблона CMS, поэтому в системе CMS может быть много шаблонов CMS, точно так же, как у человека может быть несколько видов одежды.
Шаблоны CMS можно разделить на шаблоны phpCMS, шаблоны aspCMS, шаблоны jspCMS и т. д. в зависимости от языка разработки системы CMS.
Шаблоны CMS более разделены в соответствии с системой CMS. Например, система PHPCMS используется для разработки шаблона PHPCMS, система DEDECMS используется для разработки шаблона DEDECMS, а система WordPress используется для разработки WordPress. Шаблон, шаблон DISCUZ, разработанный системой DISCUZ и так далее.
Шаблон CMS является обязательной частью создания веб-сайта с системой CMS. - Как отлаживать и редактировать
Во-первых, вы должны быть знакомы с языком HTML. Если вы не знакомы с языком HTML, не пытайтесь изменить шаблон. Затем вы можете использовать настройки управления шаблонами в фоновом режиме шаблона cms.В столбце управления шаблонами вы можете изменить каждую страницу шаблона, включая html-страницу, js-страницу, css-страницу и изображение.
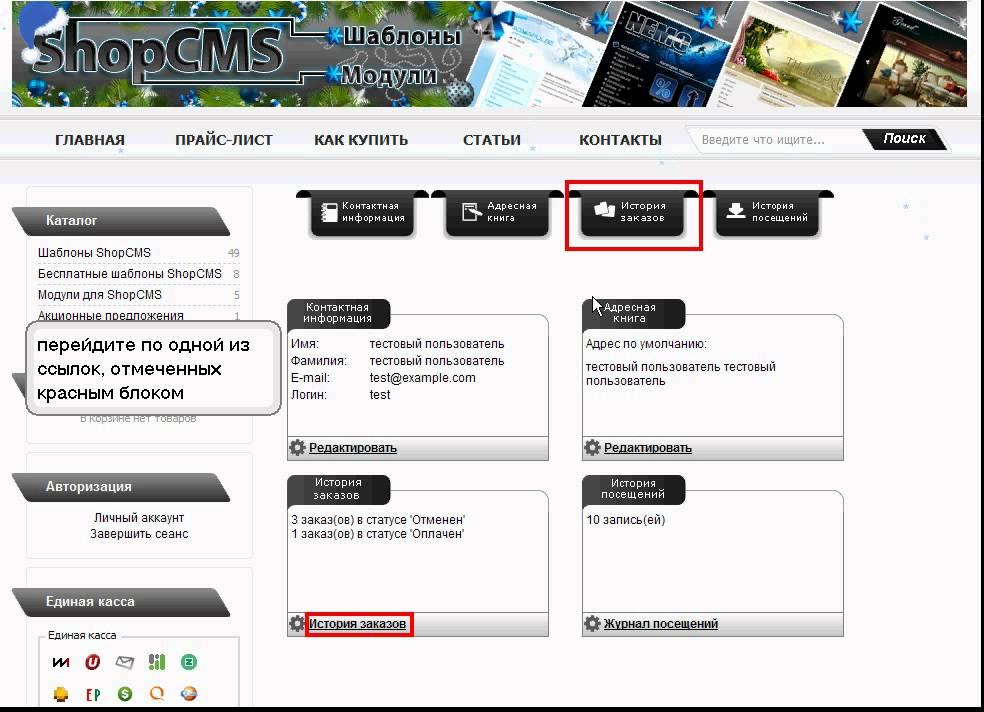
Управление шаблонами
В настройках модуля Структура можно регистрировать шаблоны страниц. Для этого шаблон страницы нужно загрузить на сервер в папку /tpls/content/ (в случае tpl-шаблонов), или /xsltTpls/ (в случае xsl-шаблонов), а затем в данной форме прописать название шаблона и имя загруженного файла.
При создании любых страниц выбор шаблона осуществляется по следующим правилам:
| • | Если страница создается подразделом другой страницы, и у этого раздела еще нет ни одной дочерней страницы, то в качестве шаблона по умолчанию выбирается шаблон этого раздела; |
| • | Если создается страница подразделом другой страницы, и у этого раздела есть одна или больше дочерних страниц, то в качестве шаблона по умолчанию выбирается тот шаблон, который используется в большинстве подстраниц этого раздела. |
Основной шаблон используется для системных страниц, таких как страница успеха после отправки из формы обратной связи или страница результатов поиска.
При нажатии на пиктограмму «Изменить» вы попадете на страницу редактирования данных шаблона.
Здесь отображается список страниц, которым назначен текущий шаблон.
Новый формат хранения шаблонов
С версии 2.8.5 в системе появился новый способ хранения и управления шаблонами. Обратите внимание, что в «Свойствах шаблона» появилось два новых поля — это «Имя шаблона» и «Тип шаблона«. В поле «Имя шаблона» следует вводить название шаблона (соответствует имени директории шаблона в папке ~/templates/), а в поле «Тип шаблона» — выбирать соответствующий шаблонизатор.
Также настоятельно рекомендуем ознакомиться с новым форматом расположения папок и файлов относительно корневой директории.
Обратите внимание, что при использовании на сайте шаблонов нового формата, работа расширений функциональности (PHP) происходит следующим образом: при вызове вашего макроса через протокол udata (site.) и «напрямую» ( ru/udata://content/testMenu
ru/udata://content/testMenusite.ru/content/testMenu), отрабатывать будут те php-скрипты, которые находятся в той же директории (~/templates/{имя_шаблона}/), что и шаблон, назначенный «Основным» для данного домена.
В случае необходимости вызвать напрямую макрос из шаблона, не назначенного основным — следует добавить к строке вызова параметр «?template_id={идентификатор шаблона в админ-панели}«.
При вызове же макроса на странице, будут отрабатываться php-скрипты, принадлежащие шаблону данной страницы.
Указанные ранее правила выбора системой шаблона для страниц при создании и при отображении «системных» страниц остаются неизменны.
Более подробно о создании и интегрировании шаблонов читайте здесь.
Свежие шаблоны CMS MODX для разработчиков
CMS MODX является дружелюбной системой для разработчиков, так как она представляет собой заслуживающий доверия CMF (Content Management Framework). Примечательно, что MODX также подходит для дизайнеров:
Примечательно, что MODX также подходит для дизайнеров:
WanChai является MODX темой для адаптивного одностраничного портфолио, построенного на Bootstrap 3 с чистым и современным дизайном. Она имеет настраиваемую секцию портфолио с расширяющимся просмотром и CSS3 анимацией при пролистывании:
Основанный на сетках (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX шаблон для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности STYZO включают в себя корректный код HTML5 и CSS3, полную кастомизацию в системе MODX, собственные анимации, настраиваемое портфолио, плагин Cube Portfolio, AjaxForm, блог, прейскурант и плагин JQuery Cycle:
Глянцевый, красочный, радующий глаз одностраничный дизайн, обрабатывающий большую часть переменных шаблона MODX и параметры темы. Построенная на основе Bootstrap 3.0 и разработанная с помощью LESS, эта тема снабжена набором опций, который позволяет контролировать каждый аспект сайта со стороны сервера:
Шаблон ClubCube – это идеальный выбор для ночного клуба. Его современный, запоминающийся дизайн незамедлительно привлекает внимание.
Его современный, запоминающийся дизайн незамедлительно привлекает внимание.
В этом шаблоне для сайта на MODX CMS используются незаурядные, яркие цвета и элементы, которые идеальны для индустрии развлечений.
ClubCube является основанным на сетке (Twitter Bootstrap Grid System), адаптивным HTML5 шаблоном. Он позволяет реализовывать функционал, который будет:
- сообщать о событиях;
- публиковать фотоотчеты;
- выполнять бронирование;
- просматривать меню:
Neat является чистой, быстро загружающейся темой MODX, построенной с помощью модульных файлов Sass, для быстрой и легкой настройки пользовательского интерфейса. Тема использует мощную серверную часть MODX с большим количеством параметров и настраиваемых полей:
Тема имеет 3 шаблона, настраиваемые поля для изображений, файлы css/js/image и упакована в transport.zip. Поддерживает меню Wayfinder и Formlt для фрагментов формы обратной связи. В теме есть два меню: первое – это меню прокрутки для одностраничного сайта, а второе – для многостраничного (сниппет Formlt):
Является современной одностраничной анкетной/персональной темой для MODX CMS CMF, построенной на Bootstrap 3 с большим количеством опций для настройки. В ней есть раздел резюме с чистой разметкой и анимированными графиками, секция портфолио и раздел каталога. Вместе со сниппетами, которые поставляются с шаблоном, легко создавать собственный контент, который согласуется со стилем темы:
В ней есть раздел резюме с чистой разметкой и анимированными графиками, секция портфолио и раздел каталога. Вместе со сниппетами, которые поставляются с шаблоном, легко создавать собственный контент, который согласуется со стилем темы:
TREDD STUDIO представляет собой одностраничный адаптивный MODX шаблон на основе сетки (Twitter Bootstrap Grid System) для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности TREDD STUDIO включают в себя: корректный код HTML5 и CSS3, полную настройку в системе MODX, настраиваемое портфолио, прейскурант, плагин JQuery Cycle:
Основанный на сетке (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX evolution шаблон для музыки и музыкальных групп. Он включает в себя отличные функции и графику:
В теме есть настраиваемые поля для изображений и в разделе портфолио, и в разделе команды, контактная форма Formlt и поддержка меню Wayfinder. Эта тема отлично подходит для сайтов-портфолио, целевых страниц, веб-приложений и презентации творческих организаций. Уникальные функции и современный дизайн. Лучше всего подходит для стартапов:
Уникальные функции и современный дизайн. Лучше всего подходит для стартапов:
Многофункциональная одностраничная MODX тема для целевой страницы приложения или демонстрации продукта.
Построена с помощью фреймворка Bootstrap 3, который включает в себя адаптивную, ориентированную на мобильные устройства, систему сеток. Соответствующим образом она масштабируется до 12 колонок по мере увеличения размера окна просмотра:
Является чистой, плоской, стильной CMS MODX темой «сайта в разработке» с работающей формой подписки на новости для формирования аудитории. С помощью панели настроек темы MODX можно настроить почти любой аспект новой страницы. Смотрите скриншот ниже:
Современная адаптивная одностраничная MODX тема для портфолио. Она подойдет для любого вида бизнеса, которому необходимо продемонстрировать свое портфолио.
Главные файлы и изображения загружаются первыми (экран загрузки), затем идут миниатюры (загружена страница) и после этого большие изображения портфолио (страница полностью загружена).
Полностью адаптивный макет, который прекрасно подстраивается под разрешения мобильных устройств, планшетов и ПК:
Состоит из одного шаблона, настраиваемых полей для большей части контента, css/js/image файлов и упакован в файл transport.zip. Поддерживает сниппеты Wayfinder и Formlt (меню и форма контактов):
Это полностью адаптивная CMS MODX тема с чистым и минималистичным дизайном, который подходит для любого вида творческого и коммерческого использования. Base оптимизирована под мобильные устройства и персональные компьютеры, построена на основе фреймворка Bootstrap 3:
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
МЛМария Логутенкоавтор-переводчик статьи «Latest CMS MODX Templates in 2016 for Developer»
Template CMS — быстрая и маленькая cms для сайтов визиток и домашних страничек.

Template CMS v.2.0.3
10Сен2010
Template CMS — быстрая и маленькая cms для сайтов визиток и домашних страничек.
Текущая версия: 2.0.3
Сайт разработчика: template-cms.ru
Template CMS — небольшая быстрая система управления контентом сайта написанная на PHP позволяет легко создать сайт визитку, сателлит, домашнюю страничку человеку не имеющему специальных знаний в php или html. Если вы разбираетесь в PHP,HTML,CSS то можете быстро и легко создавать темы оформления и дополнения для Template CMS.
Основные возможности Template CMS:
- Простота установки, использования и обновления.
- Удобный интерфейс администрирования.
- Минимальные требования к хостигу (без MySQL только PHP)
- Многоязычный интерфейс администрирования. (английский, русский, +)
- Ключевые слова и описание как для каждой страницы так и для всех.
- Удобный визуальный редактор страниц.

- Возможность задать индивидуальный шаблон для любой страницы.
- Создание бекапов сайта.
- Смена тем оформления в один клик.
- Легкость разработки и интеграции новых тем оформления.
- Редактирование тем оформления прямо из админки
- Файловый менеджер с возможностью загрузки управлением файлами на сервере.
- Поддержка ЧПУ (с возможностью самому задавать расширения файлам .html .php .asp etc…)
- Расширяемость системы благодаря гибкому и удобному Plugin API
Существующие плагины:
- Textile — простой язык разметки, позволяющий пользователям получать код HTML из своего текста.
- Imperavi — популярный визуальный редактор на jQuery.
- Ckeditor — визуальный редактор текстов.
- Edit page — отображает иконку быстрого редактирования страницы.
- BBCodes — позволяет использовать bb коды в новостях, комментариях, страницах.
- Yandex share button — позволяет вашим посетителям размещать ссылку на страницу вашего сайта в разных соц.
 сетях.
сетях. - Comments — система комментариев к страницам сайта.
- Contacts — контактная форма.
- Guest Book — простая и удобная гостевая книга
- News — плагин новостей с возможностью комментирования.
- Smileys — набор смайлов которыми будут заменены 🙂 ;D 😉 8) и другие.
- OneSocialButton — добавляет к плагину новостей кнопки добавления в различные соц. сети.
- Simple Gallery — простая галерея с возможностью создания превьюшек.
- CLEditor — простой и свободный WYSIWYG-редактор на jQuery
- Tags — плагин для создания облака тегов на основе ключевых слов страниц.
- Paginator — плагин для разделение страницы на желаемое количество страниц.
- MultiGallery — плагин для создания и управления галереями.
Скриншоты админки системы:
Сам движок и все доступные темы, модули и плагины — можно скачать одним файлом.
Скачать CMS: Скачать Template CMS [1.4 Mb]
Пользовательский рейтинг:Подписаться на комментарии по RSS
Еще записи по теме
тем HubSpot CMS Hub от ThemeForest
Фильтр (1) & Уточнить
Цена в долларах США без учета налогов
Сортировать по: Бестселлеры Новейшие Лучший рейтинг В тренде Цена: по возрастанию Цена: по убыванию
74 доллара США
41 Продажа
Последнее обновление: 01 июл 21
74 доллара США
23 Продажи
Последнее изменение: 05 июл.
39 долларов США
8 Продажи
Последнее изменение: 30 июн 21
44 доллара США
7 Продажи
Последнее обновление: 05 июл 21
59 долларов США
6 Продажи
Последнее изменение: 29 июн 21
67 долларов США 40 долларов
6 Продажи
Последнее обновление: 08 окт 21
67 долларов США 40 долларов
6 Продажи
Последнее изменение: 08 окт 21
45 долларов США
5 Продажи
Последнее изменение: 30 окт 21
59 долларов США
5 Продажи
Последнее обновление: 06 июл.
59 долларов США
5 Продажи
Последнее изменение: 24 июн 21
49 долларов США
5 Продажи
Последнее обновление: 28 авг.21
99 долларов США
4 Продажи
Последнее обновление: 03 ноя 21
59 долларов США
4 Продажи
Последнее изменение: 12 июл 21
55 долларов США
4 Продажи
Последнее изменение: 23 июля 21
57 долларов США
4 Продажи
Последнее изменение: 09 июн 21
75 долларов США
4 Продажи
Последнее изменение: 07 июн 21
39 долларов США
4 Продажи
Последнее обновление: 02 июл.
49 долларов США
3 Продажи
Последнее изменение: 10 июн 21
99 долларов США
3 Продажи
Последнее изменение: 30 июн 21
69 долларов США
3 Продажи
Последнее изменение: 28 июн 21
44 доллара США
3 Продажи
Последнее изменение: 14 июн 21
60 долларов США
2 Продажи
Последнее изменение: 25 июля 21
59 долларов США
2 Продажи
Последнее изменение: 29 июн 21
67 долларов США
2 Продажи
Последнее изменение: 05 июл.
49 долларов США
2 Продажи
Последнее изменение: 08 июн 21
99 долларов США
2 Продажи
Последнее изменение: 12 июл 21
64 доллара США
2 Продажи
Последнее изменение: 14 июн 21
99 долларов США
2 Продажи
Последнее обновление: 12 авг 21
67 долларов США
2 Продажи
Последнее изменение: 04 июл.
99 долларов США
2 Продажи
Последнее изменение: 12 июл 21
бизнес-шаблонов Joomla от ThemeForest
Фильтр (1) & Уточнить
Цена в долларах США без учета налогов
Сортировать по: Бестселлеры Новейшие Лучший рейтинг В тренде Цена: по возрастанию Цена: по убыванию
43 доллара США
740 В продаже
Последнее обновление: 17 ноя 18
59 долларов США
454 Продажи
Последнее обновление: 16 фев 19
45 долларов США
395 Продажи
Последнее изменение: 05 июн 19
48 долларов США
316 Продажи
Последнее изменение: 15 окт 13
39 долларов США
314 Продажи
Последнее обновление: 30 ноя 20
48 долларов США
312 Продажи
Последнее обновление: 06 окт 14
48 долларов США
308 Продажи
Последнее обновление: 14 окт. 20
20
48 долларов США
284 Продажи
Последнее изменение: 17 янв.
49 долларов США
259 Продажи
Последнее обновление: 13 ноя 17
48 долларов США
257 Продажи
Последнее изменение: 23 апр 21
49 долларов США
252 Продажи
Последнее изменение: 27 мар 19
48 долларов США
249 Продажи
Последнее изменение: 28 янв.
48 долларов США
203 Продажи
Последнее обновление: 18 апр 17
48 долларов США
192 Продажи
Последнее обновление: 11 ноя 21
59 долларов США
190 Продажи
Последнее обновление: 23 ноя 17
48 долларов США
186 Продажи
Последнее изменение: 11 мая 17
30 долларов США
184 В продаже
Последнее изменение: 28 июл.
43 доллара США
184 В продаже
Последнее изменение: 15 июл 19
40 долларов
164 Продажи
Последнее обновление: 06 окт 14
29 долларов США
159 в продаже
Последнее обновление: 24 фев 21
39 долларов США
153 Продажи
Последнее обновление: 18 янв 17
38 долларов США
153 Продажи
Последнее изменение: 28 16 мая
49 долларов США
151 Продажа
Последнее изменение: 27 мар 19
48 долларов США
145 Продажи
Последнее изменение: 20 сен 21
48 долларов США
144 Продажи
Последнее обновление: 04 апр 20
48 долларов США
138 Продажи
Последнее изменение: 15 апр 21
58 долларов США
124 Продажи
Последнее обновление: 29 дек 20
32 доллара США
123 Продажи
Последнее обновление: 10 фев 10
48 долларов США
120 Продажи
Последнее обновление: 25 ноя 13
48 долларов США
118 Продажи
Последнее изменение: 17 июн 15
CMS — шаблоны блогов | Template Monster
CMS и шаблоны блогов
Наша коллекция шаблонов CMS и блогов представлена в этом раздел.Поскольку ведение блога сегодня чрезвычайно популярно, мы с гордостью предлагаем стильный способ сказать «Привет» и произвести впечатление на мир профессиональная красота вашего блога.
Этот раздел содержит шаблоны системы управления контентом (CMS). это упростит управление вашим сайтом, чем вы можете себе представить. С использованием Платформы CMS для запуска вашего веб-сайта сегодня очень распространены и позволяют профессионально управлять своим сайтом, даже если вы ничего не знаете о HTML или другие языки кода.
WordPress шаблоны
Тема WordPress — это скин (тема или шаблон) для одного из самых популярных программ для ведения блогов — WordPress. Это не независимо от того, что вы ведете в блоге. У нас есть дизайны для профессиональных блогеров и любители тоже.
Посмотреть все темы WordPress
Темы Joomla
Шаблоны Joomla — это макеты премиум-класса с потрясающий, но полностью адаптивный дизайн для использования с Joomla! CMS Платформа.Планируете ли вы создать онлайн-блог, галерею или бизнес-сайт, ориентированный на определенную аудиторию, эти темы будут идеально подходить для любого онлайн-проекта. Просто не торопитесь и посмотрите, что мы можем предложить!
Посмотреть все шаблоны Joomla
Темы Drupal
Темы Drupal от Template Monster являются темы, которые можно установить на платформу CMS для настройки дизайна вашего сайта. Drupal — это платформа CMS с открытым исходным кодом, которая предоставляет веб-мастеру с широким набором административных возможностей, но вместе с тем остается очень удобной и простой в использовании.
Посмотреть все темы Drupal
Шаблоны Moto CMS 3
Шаблоны MotoCMS 3 — это законченные решения для веб-сайтов, оснащенные усовершенствованной админ-панелью Drag & Drop для удобного управления веб-сайтом. MotoCMS предоставляет пользователям широкий спектр виджетов для создания фотогалереи, контактных форм, встраивания карт Google и т. Д. Никакая другая CMS не предлагает такой фантастической функциональности при сохранении простоты работы.
Посмотреть все шаблоны Moto CMS 3
Темы шаблонов CMS на TemplateMonster
На торговой площадке TemplateMonster вы найдете несколько шаблонов CMS, относящихся ко многим темам.В каком бы бизнесе или отрасли вы ни работали, вы найдете соответствующую тему, которая наилучшим образом удовлетворит ваши потребности и обеспечит вам все необходимые функции и возможности. Ниже приведены некоторые из наиболее распространенных тем, с которыми вы можете столкнуться:
- дом и семья;
- общество и люди;
- компьютеров и интернета;
- недвижимость;
- животных и питомцев;
- электроника;
- медицинский;
- продуктов питания и ресторанов;
- развлечения и игры;
- искусство и культура.
Как выбрать лучшую CMS
При выборе правильной системы управления контентом (CMS) вы должны учитывать все свои личные или деловые потребности. Однако иногда из-за большого количества CMS выбор не так прост, как кажется.
Вот почему ниже мы перечислили некоторые из наиболее важных моментов, которые следует учитывать при выборе той или иной CMS.
Простота использования
Самое важное, о чем следует помнить при выборе CMS, — это простота использования.Управлять всем содержанием вашего веб-сайта будет непросто, если система непростая.
Вы должны спросить себя, какие основные требования предъявляются к вашему веб-сайту, и как вы хотите организовать его содержание и управлять им.
Таким образом, прежде чем сделать свой выбор, вы должны убедиться, что CMS имеет все функции и опции, которые позволят вам наилучшим образом обрабатывать каждую часть вашего веб-сайта.
Стоимость
Большинство систем управления контентом бесплатны, но только с их базовыми версиями.В некоторых случаях вам может потребоваться полный контроль над каждым аспектом вашего веб-сайта. В таком случае вам, возможно, придется заплатить.
Таким образом, прежде чем выбрать одну CMS, а не другую, вам необходимо подумать о цене, которую вам придется заплатить, и убедиться, что она соответствует вашему бюджету.
Настройка
Одна из самых важных вещей, которые следует учитывать при выборе CMS, — это то, позволяет ли она вам редактировать любое место вашего веб-сайта или нет. Неспособность сделать это может раздражать и расстраивать.Кроме того, вас могут заставить нанять и заплатить разработчику, если у вас нет опыта в редактировании кода.
Безопасность
Вам обязательно нужна CMS, которая обеспечит безопасность вашего контента, пользователей и посетителей. Таким образом, вам не обойтись без устройства, обеспечивающего безопасность вашего сайта. Выберите один с надежными протоколами безопасности и функциями. Кроме того, выберите систему, которая отдает приоритет автоматизации (например, автоматическое резервное копирование, обновления программного обеспечения и т. Д.). Таким образом, вы не будете делать это вручную, рискуя поставить под угрозу безопасность своего сайта.
Преимущества использования шаблона CMS
Покупка шаблона вместо создания веб-сайта с нуля дает множество преимуществ. Это объясняет, почему все больше и больше людей предпочитают это делать. Преимущества выходят за рамки экономической сферы.
Ниже мы перечислили некоторые из наиболее актуальных, которые вы потенциально можете получить.
Профессиональный вид
Создание веб-сайта с нуля требует опыта в дизайне, помимо знаний в области взаимодействия с пользователем и пользовательского интерфейса.Если вы новичок или неопытный, у вас могут быть плохие результаты. В таком случае покупка шаблона может быть лучшим вариантом для вас. Он обеспечит ваш сайт профессиональным оформлением и всеми наиболее важными функциями, которые вам нужны.
Согласованность дизайна
Шаблон будет иметь согласованный дизайн, что является еще одним преимуществом. Последовательность дизайна придает вашему контенту профессионализм и надежность, что заставляет людей оставаться с ним и дольше взаимодействовать с ним.Кроме того, дизайн также укрепит идентичность вашего бренда, поскольку люди смогут узнавать его в Интернете и на платформах социальных сетей.
Экономия времени и денег
Наем веб-разработчика для реализации вашего веб-сайта может быть очень дорогостоящим и может потребовать много времени в зависимости от сложности проекта. Если вам срочно нужно открыть свой бизнес, покупка шаблона может стать для вас правильным решением. Вы сможете реализовать его немедленно, и в большинстве случаев вы не потратите больше 100 долларов.
Поддержка
Большинство онлайн-шаблонов имеют бесплатную поддержку, которую затем можно расширить, заплатив небольшую дополнительную плату. Это особенно удобно, поскольку во время реализации или использования шаблона у вас могут возникнуть проблемы или вопросы относительно его функциональности. Обратившись в службу поддержки, вы сразу получите ответы. В результате вы сэкономите время и усилия, которые пришлось бы потратить, если бы вам пришлось самостоятельно разобраться в проблеме.
SEO-дружелюбие и оперативность
Большинство последних шаблонов оптимизированы для SEO и адаптивны.Это означает, что пользователи смогут получать доступ к вашему веб-сайту, четко видеть его и взаимодействовать с ним независимо от устройства, с которого они получают к нему доступ. Кроме того, они оптимизированы для SEO. Например, они предлагают только необходимые функции, за исключением тех, которые не являются обязательными. Это означает, что ваш сайт будет загружаться быстрее и потенциально может занять более высокое место в результатах поиска Google. В результате он получит больше внимания, трафика и потенциальных клиентов.
Шаблоны CMS для неограниченной загрузки с MonsterONE
Если вам нужно более одного шаблона CMS или нескольких графических изображений для вашего проекта, подписка на план MonsterONE может быть правильным решением для ваших нужд.Это позволит вам получить доступ и загрузить неограниченное количество шаблонов CMS и многих других цифровых графических изображений, разработанных экспертами со всего мира с использованием профессиональных инструментов и программного обеспечения.
CMS шаблоны, вопросы и ответы
Что такое шаблон CMS?
Шаблон CMS — это предварительно разработанный ресурс, который показывает структуру и дизайн для любого веб-сайта с полным набором функций макета и отображения. Он совместим с системой управления контентом, инструментом, используемым для управления контентом веб-сайта.
Какая CMS самая лучшая?
WordPress — одна из самых популярных и используемых CMS. Предлагая широкий спектр опций и инструментов, WP делает управление веб-сайтом простым и функциональным.
Что такое Друпал?
Drupal — это программное обеспечение для управления контентом. Это помогает вам создавать универсальный и структурированный контент, который нужен каждому веб-сайту.
Что такое Moto CMS?
Moto CMS — это конструктор веб-сайтов, который позволяет создавать веб-сайты, удобные для мобильных устройств.
Шаблоны— База знаний Cascade CMS
Шаблоны— это документы XHTML, которые предоставляют структуру ресурсов страницы. Шаблоны обычно содержат каркас HTML и необходимые сценарии и файлы CSS для создания желаемого «внешнего вида» страницы.
Введение
Шаблоны— это документы XHTML, которые предоставляют структуру ресурсов страницы. Шаблоны обычно содержат каркас HTML и необходимые сценарии и файлы CSS для создания желаемого «внешнего вида» страницы.
В дополнение к элементам HTML в шаблоне используются системные теги для определения областей содержимого, называемых регионами. Как только регион определен в шаблоне, он служит заполнителем для взаимозаменяемого содержимого в форме статических или динамических блоков.
Создание шаблона
Для создания шаблона:
- Нажмите Добавить содержимое > По умолчанию > Шаблон .
- В поле Name введите имя для вашего шаблона.
- В поле Placement Folder выберите папку, в которой должен быть создан шаблон.
- На вкладке «Содержимое » добавьте содержимое в свой шаблон, загрузив простой текстовый файл / HTML-файл или введя содержимое непосредственно в редактор кода.
- Используйте системные теги для определения областей содержимого в шаблоне.
- На вкладке Настроить вы увидите системные области, определенные в шаблоне, которые затем можно заполнить блоками и форматами.
- Блоки и форматы, назначенные на уровне шаблона, будут унаследованы всеми страницами, использующими шаблон, но могут быть переопределены на уровне конфигурации или страницы.
- При желании вы можете выбрать формат XSLT для применения на уровне шаблона.
- Нажмите Предварительный просмотр Черновик и Отправить .
DEFAULT , которая заполнена контентом, специфичным для страниц, использующих этот шаблон.Другие названия регионов можно использовать для создания необходимого количества дополнительных областей содержимого. Если область DEFAULT не существует при создании шаблона, она будет автоматически добавлена сразу после открывающего тега .Шаблоны проектов
Меню Добавить в Документы Добавить в ДокументыPiranha использует инструмент
.NET CLIdotnet newдля создания новых проектов, который представляет собой кроссплатформенный и независимый от IDE подход к созданию проектов.Вы можете узнать больше оdotnet newи различных стандартных опциях, доступных здесь.
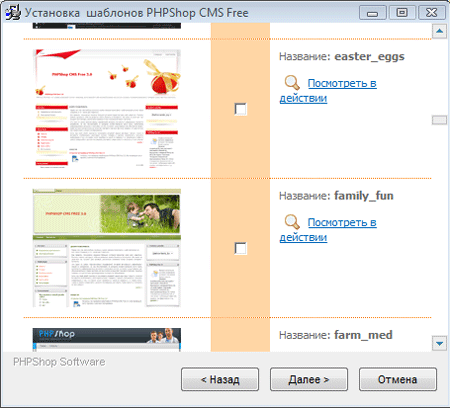
Если вы хотите быстро приступить к работе, самый простой способ начать — использовать один из доступных шаблонов . Шаблоны используются для создания нового проекта с нуля, а не для добавления функциональности CMS в существующее приложение.
Если вы хотите добавить Piranha в приложение, неплохо было бы создать новый проект на основе одного из шаблонов и изучить, что происходит при запуске .CS .
Установка шаблонов
Шаблоны проектов для .NET Core устанавливаются из CLI с помощью команды dotnet new . Если вы обновляете уже установленный шаблон, убедитесь, что вы указали версию, которую хотите установить.
> dotnet new -i Piranha.Templates
Как использовать шаблоны
При создании нового проекта с dotnet new вы должны сначала создать новую пустую папку.По умолчанию новый проект имеет имя в честь содержащейся в нем папки . Если вы хотите назвать свой проект иначе, чем текущая папка, вы можете использовать опцию -n ProjectName .
Обратите внимание, что присвоение вашему проекту имени
Piranha(даже если это тестовый проект) приведет к ошибке циклической ссылки при попытке восстановить пакеты. Это связано с ограничением вdotnet restore.
Пустой шаблон
Создает пустой проект с Piranha, который можно использовать в качестве шаблона для общих проектов и API для веб-приложений без заголовка.
> dotnet new piranha.empty
Опции
При создании пустого проекта доступны следующие параметры.
-d | --database Задает поставщика базы данных, который следует использовать
SQLite - использовать SQLite как базу данных
SQLServer - использование SQL Server в качестве базы данных
MySql - использовать MySql в качестве базы данных
PostgreSql - использовать PostgreSql как базу данных
По умолчанию: SQLite
-s | --storage Задает поставщика хранилища, который следует использовать
FileStorage - используйте FileStorage для загруженных ресурсов
BlobStorage - используйте Azure BlobStorage для загруженных ресурсов.
По умолчанию: FileStorage
ПРИМЕЧАНИЕ: если вы измените значения по умолчанию для базы данных или хранилища, вам нужно будет установить соответствующие строки подключения в настройках приложения.json
Сгенерированные файлы
После выполнения dotnet new вы должны получить проект, содержащий следующие файлы.
wwwroot /
appsettings.json
editorconfig.json
Program.cs
Startup.cs
Веб-шаблон для MVC
Создает приложение для ASP.NET MVC с некоторыми типами содержимого по умолчанию и представлениями . При первом запуске приложения вам будет предоставлена возможность заполнить некоторые тестовые данные, чтобы показать вам, как работать с контентом в Piranha CMS.
> дотнет новый piranha.mvc
Опции
При создании проекта MVC доступны следующие параметры.
-d | --database Задает поставщика базы данных, который следует использовать
SQLite - использовать SQLite как базу данных
SQLServer - использование SQL Server в качестве базы данных
MySql - использовать MySql в качестве базы данных
PostgreSql - использовать PostgreSql как базу данных
По умолчанию: SQLite
-s | --storage Задает поставщика хранилища, который следует использовать
FileStorage - используйте FileStorage для загруженных ресурсов
BlobStorage - используйте Azure BlobStorage для загруженных ресурсов.
По умолчанию: FileStorage
ПРИМЕЧАНИЕ: если вы измените значения по умолчанию для базы данных или хранилища, вам нужно будет установить соответствующие строки подключения в настройках приложения.json
Сгенерированные файлы
После выполнения dotnet new вы должны получить проект, содержащий следующие файлы.
активов /
scss /
inc /
...
style.scss
Контроллеры /
CmsController.cs
SetupController.cs
Модели /
SaveCommentModel.cs
StandardArchive.cs
StandardPage.cs
StandardPost.cs
семя/
...
Просмотры/
Cms /
DisplayTemplates /
...
...
Настраивать/
...
Общий/
...
wwwroot /
...
appsettings.Development.json
appsettings.json
compilerconfig.json
compilerconfig.json.defaults
editorconfig.json
gulpfile.js
package.json
Program.json
Startup.json
После настройки проекта вы можете безопасно удалить SetupController.cs и папку seed , поскольку они используются только для создания примера содержимого в процессе установки.
Если вы хотите продолжить, изменив включенные стили scss в проект, и вы не используете Visual Studio , вам необходимо установить зависимости для обработки конвейера внешнего интерфейса с помощью:
> установка npm
Веб-шаблон для Razor Pages
Создает приложение для Razor Pages с некоторыми типами содержимого по умолчанию и Pages .При первом запуске приложения вам будет предоставлена возможность заполнить некоторые тестовые данные, чтобы показать вам, как работать с контентом в Piranha CMS.
> дотнет новый piranha.razor
Опции
При создании проекта Razor доступны следующие параметры.
-d | --database Задает поставщика базы данных, который следует использовать
SQLite - использовать SQLite как базу данных
SQLServer - использование SQL Server в качестве базы данных
MySql - использовать MySql в качестве базы данных
PostgreSql - использовать PostgreSql как базу данных
По умолчанию: SQLite
-s | --storage Задает поставщика хранилища, который следует использовать
FileStorage - используйте FileStorage для загруженных ресурсов
BlobStorage - используйте Azure BlobStorage для загруженных ресурсов.
По умолчанию: FileStorage
ПРИМЕЧАНИЕ: если вы измените значения по умолчанию для базы данных или хранилища, вам нужно будет установить соответствующие строки подключения в настройках приложения.json
Сгенерированные файлы
После выполнения dotnet new вы должны получить проект, содержащий следующие файлы.
активов /
scss /
inc /
...
style.scss
Контроллеры /
CmsController.cs
Модели /
SaveCommentModel.cs
StandardArchive.cs
StandardPage.cs
StandardPost.cs
Страницы /
DisplayTemplates /
...
_Layout.cshtml
_ViewImports.cshtml
_ViewStart.cshtml
Archive.cshtml
Page.cshtml
Почта.cshtml
семя/
...
Просмотры/
Настраивать/
...
wwwroot /
...
appsettings.Development.json
appsettings.json
compilerconfig.json
compilerconfig.json.defaults
editorconfig.json
gulpfile.js
package.json
Program.json
Startup.json
После настройки проекта вы можете безопасно удалить SetupController.cs и папку seed , поскольку они используются только для создания примера содержимого в процессе установки.
Если вы хотите продолжить, изменив включенные стили scss в проект, и вы не используете Visual Studio , вам необходимо установить зависимости для обработки конвейера внешнего интерфейса с помощью:
> установка npm
404 | Микро Фокус
Сформируйте свою стратегию и преобразуйте гибридную ИТ-среду.
Помогите вам внедрить безопасность в цепочку создания стоимости ИТ и наладить сотрудничество между ИТ-подразделениями, приложениями и службами безопасности.
Помогите вам быстрее реагировать и получить конкурентное преимущество благодаря гибкости предприятия.
Ускорьте получение результатов гибридного облака с помощью услуг по консультированию, трансформации и внедрению.
Службы управления приложениями, которые позволяют поручить управление решениями экспертам, разбирающимся в вашей среде.
Услуги стратегического консалтинга для разработки вашей программы цифровой трансформации.
Полнофункциональное моделирование сценариев использования с предварительно созданными интеграциями в портфеле программного обеспечения Micro Focus, демонстрирующее реальный сценарий использования
Услуги экспертной аналитики безопасности, которые помогут вам быстро спроектировать, развернуть и проверить реализацию технологии безопасности Micro Focus.
Служба интеграции и управления услугами, которая оптимизирует доставку, гарантии и управление в условиях нескольких поставщиков.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Мобильные услуги, которые обеспечивают производительность и ускоряют вывод на рынок без ущерба для качества.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Комплексные услуги по работе с большими данными для продвижения вашего предприятия.
Шаблонов проектов Jamstack
Artisan Static
Artisan Static — это начальный шаблон для создания статического блога Jigsaw, размещенного на Netlify.
Это включает в себя выделение кода, кнопки общего доступа, комментарии, аналитику, RSS-канал, контактную форму, CMS и многое другое.
HTML, CSS и JavaScript в этом шаблоне крайне минимальны, что позволяет легко построить или полностью заменить код.
Пробудитесь, шаблон блога Nuxt
Awake — это шаблон Nuxt.js для создания красивого и надежного статического сайта с блогом.Он поддерживает поиск по сайту, подписку на рассылку новостей через mailchimp, комментарии через disqus и многое другое. Он построен с учетом производительности (автоматическое изменение размера изображения, отложенная загрузка и многое другое).
BigCommerce Gatsby Starter с Netlify CMS
Пример проекта Gatsby, BigCommerce и Netlify CMS, предназначенного для быстрого старта сайтов электронной коммерции Jamstack.
Благодаря использованию функций Netlify поддерживает встроенную корзину и процесс оформления заказа (с более чем 50 платежными шлюзами / методами, расширенными поставщиками налогов и услуг доставки и т. Д.), Который использует API BigCommerce для обеспечения полного непрерывного взаимодействия с покупателем. , без необходимости в сложной серверной части или промежуточное ПО.
Примечание. Требуется магазин BigCommerce, бесплатную пробную версию которого можно получить на bigcommerce.com, включая доступ к API, если у вас еще нет учетной записи. Существует также дополнительная партнерская программа, которая включает в себя учетную запись песочницы, в которой можно поиграть.
Commerce.js — полноценный магазин электронной коммерции, построенный на Next.js
Полноценная и настраиваемая витрина электронной коммерции Jamstack, созданная с помощью Next.js как интерфейс, Chec и Commerce.js как серверную часть электронной коммерции с готовым к производству развертыванием в Netlify.
Chec / Commerce.js — это платформа электронной коммерции с первым API-интерфейсом, которая помогает компаниям свободно разделять и использовать свои веб-сайты. Этот шаблон включает в себя маркетинговые страницы, страницу со списком продуктов, страницы отображения отдельных продуктов, функции корзины и оформления заказа, а также страницу подтверждения заказа.
Примечание. Вам необходимо создать учетную запись Chec на commercejs.com, которая включает доступ к API.Следуйте инструкциям в репозитории github, чтобы настроить начальную настройку.
Delog — GatsbyJS + Netlify CMS
Delog разработан для профессиональных блоггеров и веб-дизайнеров для создания веб-сайтов с молниеносной скоростью навигации. Просто следуйте инструкциям, приведенным в документе «Прочтите меня», и ваш веб-сайт полностью настроен с помощью CMS и контактной формы. Обладая базовыми знаниями CSS / SCSS, вы также можете изменить цветовую схему в соответствии с вашим стилем.
Eleventy base шаблон блога
Этот шаблон проекта включает простую структуру блога с использованием Eleventy. Он демонстрирует, как собирать страницы в сообщения блога и обеспечивать структуру тегов.
empress-blog — Каспер
Полнофункциональная реализация системы блогов на статическом сайте, которая в основном совместима с шаблонами Ghost и Ghost.
Построен на EmberJS, полностью готов к работе с SEO, и весь контент написан с использованием Markdown
.Основы — Gatsby и NetlifyCMS Starter
Стартовый инструмент для запуска вашего невероятно быстрого персонального веб-сайта и блога, созданный с помощью Gatsby и Netlify CMS.Сделано с ❤ от Stackrole
Характеристики
- Блог и личный веб-сайт с Netlify CMS.
- Адаптивный веб-дизайн
- Настройте содержимое домашней страницы, страницы «О нас» и страницы контактов.
- Добавить / изменить / удалить сообщения в блоге.
- Измените настройки веб-сайта, добавьте Google Analytics и сделайте его своим в CMS.
- Оптимизировано для SEO
- Структурированные данные OpenGraph
- мета-карты Twitter
- Красивые XML-файлы Sitemap
- Контактная форма Netlify, работает сразу после развертывания.
- Пригласите соавторов в Netlify CMS, не предоставляя доступ к своей учетной записи Github через Git Gateway
- Инструкции можно найти на readme.md в репозитории Github.
- Gatsby инкрементальные сборки с Netlify.
Gatsby + Netlify CMS для начинающих
Начальный проект по использованию Gatsby для создания сайта блога с поддержкой Netlify CMS для создания контента.
Этот пример является шаблоном кофейной компании Kaldi (адаптированный из One Click Hugo CMS).
Блог разработчиков Gatsby
Полностью настраиваемый шаблон блога, разработанный для разработчиков (или кого-либо еще), желающих заняться блоггингом. Легко редактировать, настраивать и расширять. Блог полностью статически сгенерирован с помощью GatsbyJS, поставляется с подсветкой синтаксиса (через PrismJS) из коробки и, помимо прочего, имеет встроенный рендеринг на стороне сервера.
Блог начинающего гэтсби
Генератор статических сайтов, использующий React и обеспечивающий предварительный рендеринг и гидратацию на стороне клиента. Некоторые интересные бонусы включают в себя простую поддержку сервис-воркеров и встроенный GraphQL для предоставления шаблонов с их данными.
Блог Gatsby Contentful Starter
Статические сайты масштабируемы, безопасны и требуют минимального обслуживания.Однако у них есть недостаток. Не всем нравится редактировать файлы, создавать проект и куда-то его загружать. С Contentful и Gatsby вы можете подключить свой любимый генератор статических сайтов к API, который предоставляет простой в использовании интерфейс для людей, пишущих контент, и автоматизирует публикацию с помощью таких сервисов, как Travis CI или Netlify.
Стартовый сайт Gatsby по умолчанию
Генератор статических сайтов, использующий React и обеспечивающий предварительный рендеринг и гидратацию на стороне клиента.Некоторые интересные бонусы включают в себя простую поддержку сервис-воркеров и встроенный GraphQL для предоставления шаблонов с их данными.
Электронная коммерция Gatsby Starter
Начинающий GatsbyJS сосредоточился на создании сайта электронной коммерции с использованием Moltin eCommerce Api и платежного шлюза Stripe.
Блог Gatsby Starter Minimal
Стартовый пакет GatsbyJS, ориентированный на типографику и минималистичный стиль.Пишите сообщения в своем блоге с помощью уценки и легко настраивайте внешний вид сайта. В блоге есть такие функции, как категории, выделение PrismJS и предыдущие / следующие заметки. Благодаря офлайн-поддержке, WebApp Manifest и расширенному SEO блог стал полноценным PWA.
Хьюго Новела с лесным хозяйством
Благодаря минимальному стилю и максимальному количеству функций, включая несколько макетов домашней страницы, встроенную функцию обмена в социальных сетях и темный режим, Novela позволяет легко начать публикацию красивых статей и рассказов с Hugo и Forestry.
Novela создана командой Narative и предназначена для всех, кто любит Интернет.
Начальная тема блога Hugo — Casper
Шаблон Hugo для создания сайта блога с поддержкой NetlifyCMS для создания контента.
Этот шаблон сайта имеет конвейер ресурсов с использованием Gulp и Webpack для обработки JavaScript с помощью Babel и CSS с PostCSS.
Стартовый комплект Indiego Hugo
Социально ориентированный стартовый набор блога Hugo с модульным рабочим процессом Gulp CSS для разработчиков внешнего интерфейса.
Публикуйте свои RSS-каналы в социальных сетях, все сообщения в блогах и статусные сообщения, размеченные с помощью микроформатов для предварительного просмотра сообщений.
Jamdocs — стартер для документирования в Gridsome
Окончательная статическая тема документации для Jamstack. Широкие возможности настройки на основе Gridsome, готовые к развертыванию в Netlify одним щелчком мыши. Jamdocs оптимизирован, чтобы работать как можно быстрее, сейчас он набирает 100/100/100/100 баллов в Google Lighthouse.И оценка 100/100 в Google Page Speed Insights.
Jamify Starter для публикации блогов с Gatsby и Ghost
Публикуйте быстро развивающиеся блоги с Gatsby и Ghost.
Этот стартовый шаблон предназначен для профессиональных издателей, которым нужен полнофункциональный интерфейс с бесконечной прокруткой, гибкой маршрутизацией, многоязычной поддержкой и богатой экосистемой плагинов. Он построен с учетом производительности (автоматическое изменение размера изображения, отложенная загрузка с помощью gatsby-image и т. Д.) И поддерживает подписку на рассылку новостей, простую интеграцию комментариев и многое другое.Этот стартовый пакет поддерживает инкрементные сборки, что обеспечивает самое быстрое время сборки из когда-либо существовавших.
Стартер темы Jekyll & Alembic
Alembic является отправной точкой для проектов Jekyll, предлагая всевозможные навороты, но с меньшей сложностью. Это стартовый комплект для немедленного развертывания сайта Jekyll на Netlify.
Шаблон Jekyll + Netlify CMS
Простой шаблон Jekyll для создания быстрого статического веб-сайта на Netlify с рабочим процессом непрерывного развертывания и Netlify CMS для редактирования контента.
Этот шаблон предоставляет образцы страниц, сообщения в блогах и рабочую контактную форму на основе Netlify Forms.
Стартовое приложение Next.js с NextAuth.js и бессерверной базой данных PlanetScale
Это начальное приложение сочетает в себе возможности бессерверных баз данных PlanetScale с ORM следующего поколения Prisma и NextAuth.js для аутентификации для создания Next.js, которое можно масштабировать вместе с вами. В этом начальном приложении все пользователи, которые регистрируются или входят в систему, автоматически сохраняются в вашей базе данных PlanetScale. Существует также встроенная страница администратора, где вы можете видеть свою таблицу пользователей без необходимости писать запросы к базе данных.
Примечание. После развертывания в Netlify вам нужно будет следовать инструкциям в документации, чтобы настроить и запустить базу данных PlanetScale.
Nextjs Starter для блога
Стартер Nextjs для блога
🚀 Nextjs Starter — это шаблонный код для вашего блога на основе Next.js framework. ⚡️ Сделано с использованием Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
Вы можете найти демонстрацию Nextjs Starter.
Вы также можете проверить наши темы Nextjs или, если вы хотите, увидеть все наши темы React. Вы можете увидеть все наши другие премиальные темы, используя другой статический статический генератор, такой как Eleventyjs.
Характеристики
Функция блога:
- 🎈 Подсветка синтаксиса с помощью Prism.js
- 🤖 Метаданные SEO и теги Open Graph
- ⚙️ JSON-LD для расширенного индексирования
- 📖 Разбивка на страницы
- 🌈 Включите БЕСПЛАТНУЮ минималистичную тему блога
- ⬇️ Уценка
- 💯 Максимальное количество очков за маяк
Первый опыт разработчика:
- 🔥 Далее.js для генератора статических сайтов
- 🎨 Интеграция с Tailwind CSS
- 💅 PostCSS для обработки Tailwind CSS
- 🎉 Проверка типа TypeScript
- ✏️ Линтер с ESLint
- 🛠 Программа форматирования кода с Prettier
- 🦊 Метаданные SEO, теги JSON-LD и Open Graph с Next SEO
Встроенная функция из Next.js:
- ☕ Минимизировать HTML и CSS
- 💨 Живая перезагрузка
- ✅ Очистка кеша
Философия
- Минимальный код
- Оптимизировано для SEO
- 🚀 Готово к производству
Шаблон блога Bael с Netlify CMS и бессерверной функцией
Bael — это бесплатный шаблон, который дает вам простой способ начать блог, в котором используются современные технологии, такие как статическая архитектура Jamstack, макет CSS-сетки, адаптивный дизайн, бессерверная функция, которая обрабатывает подписку на рассылку электронных писем с помощью Sendgrid и нечеткий поиск — все завернутый в брутальную эстетику.
Bael работает с использованием Nuxt.js, Vue.js, Netlify CMS и размещается на Netlify.
Бесплатная учетная запись Sendgrid и ключ API необходимы для настройки функции подписки на рассылку новостей.
Сделано jake101
Шаблон Nuxt и Netlify CMS
Сверхмощный стартовый проект, созданный на основе инструмента
create-nuxt-appCLI и использующий Netlify CMS для генерации контента в Nuxt API из плоских файлов.Платформа для начинающих по умолчанию
Начальный шаблонPlatframe по умолчанию (адаптивный) принимает форму целевой страницы, которую можно в мгновение ока персонализировать или полностью адаптировать для различных масштабов проекта.
Многостраничные сайты хорошо поддерживаются благодаря устойчивой к росту масштабируемой архитектуре. Шаблон обеспечивает детальный контроль и работает на расширяемой многофункциональной системе сборки.
Что произойдет, если вы нажмете «Развернуть в Netlify»?
После того, как вы нажмете кнопку «Развернуть в Netlify», вы попадете в простой рабочий процесс регистрации. Подключите репозиторий Git и нажмите «Сохранить», и Netlify развернет сайт в глобальной сети доставки контента. Вы получите ссылку на URL-адрес вашего действующего сайта.
.



 сетях.
сетях.