«10 легких шагов к освоению Joomla! 3»: скачивайте, читайте
Закончена работа над переводом на русский язык книги Хагена Графа «Joomla! 3 — In 10 Easy Steps». Это бесплатное учебное пособие для начинающих теперь можно загрузить с сайта издательства.
Загрузить книгу в формате PDF (количество страниц: 110, приблизительный объем файла: 30 Мб).
«10 легких шагов к освоению Joomla! 3» рассказывает о том, как построить сайт при помощи Joomla: как установить эту систему управления содержимым, как ее настроить и как с ее помощью публиковать информацию.
Книга содержит множество иллюстраций и состоит из десяти глав:
- Что такое Joomla!?
- Загрузка и установка Joomla!
- Joomla на вашем языке
- Дизайн, макет, цвета
- Все дело — в пользователях, полномочиях, модулях и статьях
- Создание контента
- Публикация контента
- Расширения
- Социальные медиа и облачные вычисления
- Обычные задачи
«10 легких шагов к освоению Joomla! 3» — десятая книга о Joomla! в ряду созданных автором. Самая первая была посвящена еще системе управления содержимым Mambo — прародительнице «героини» этой книги. Работы Хагена Графа о Joomla переведены по меньшей мере на девять языков и пользуются значительной популярностью: количество загрузок многих из них исчисляется десятками тысяч.
Самая первая была посвящена еще системе управления содержимым Mambo — прародительнице «героини» этой книги. Работы Хагена Графа о Joomla переведены по меньшей мере на девять языков и пользуются значительной популярностью: количество загрузок многих из них исчисляется десятками тысяч.
«10 легких шагов к освоению Joomla! 3» доступна как в виде файла в формате PDF, так и онлайн. Существует также версия в формате ePub без DRM, распространяемая платно: 2 евро 79 евроцентов.
Простые шаблоны для Joomla 2.5 — 3.6
Подборка простых шаблонов. В основном шаблоны подборки совместимы и с Joomla 2.5 так и с версией 3. Нужно проверять. Оп…
Читать дальше…
DD Diet 36 — красивый шаблон Joomla
dd_diet_36. zip (images/files/dd_diet_36.zip)
zip (images/files/dd_diet_36.zip)
Читать дальше…
At Enigma Interworks — шаблон Joomla!
at_enigmainterworks_free (images/files/at_enigmainterworks_free.zip)
Читать дальше…
JM Balloon шаблон Joomla!
Шаблон JM Balloon — это оптимальное решение для сайтов развлекательного, детского или туристического характера. Продукт …
Читать дальше…
Alls2.5-3 — шаблон школы
alls2.5-3 (images/files/alls2. 5-3.zip)
5-3.zip)
Читать дальше…
DJ Real Estate 02 корпоративный шаблон
dj-real-estate02 (images/files/dj-real-estate02.zip)
Читать дальше…
RT Juxta — универсальный шаблон Joolma
rt_juxta_15_25.zip (images/files/rt_juxta_15_25.zip)
Читать дальше…
Electronos-FJT чистый шаблон для Joomla 1.7 и 2.5
electronos-fjt (images/shablon/electronos-fjt.zip)
Читать дальше…
Phoca Wallpapers 2 Joomla 2.
 5
5Стильный шаблон для сайтов на Joomla 2.5. Как всегда высокое качество от хорошо известной студии, великолепный и дизайн …
Читать дальше…
Ol Karinpi — шаблон сайта для Joomla 2.5
ol_karinpi.zip (images/shablon/ol_karinpi.zip)
Читать дальше…
RealEstateXL-ET
Интересный шаблон Joomla, совместим с версиями 1.7 и 2.5, который с легкостью можно настроить под собственные нужды. Шаб…
Читать дальше…
Massarbeit
Massarbeit – легкий приятный шаблон для сайта для Joomla 2. 5. Шаблон подойдет для сайтов различной тематики,…
5. Шаблон подойдет для сайтов различной тематики,…
Читать дальше…
JSN Mico Free
Дополнительная информацияjsn_mico_free_1.0.0_install.zip (images/shablon/jsn_mico_free_1.0.0_install.zip)…
Читать дальше…
JT Color
jt_color_v2_1_2_j25_j3.zip (images/shablon/jt_color_v2_1_2_j25_j3.zip)
Читать дальше…
JB Highline
jb_highline_v2.2.2_j25.zip (images/shablon/jb_highline_v2.2.2_j25.zip)
Читать дальше…
Cameleon Free
jj_cameleon_free_pack.![]()
Читать дальше…
Color 3
color3-free_accessibletemplate_joomla.zip (images/shablon/color3-free_accessibletemplate_joomla.zip)
Читать дальше…
TK Gen Free II
tk_gen_free_ii.zip (images/shablon/tk_gen_free_ii.zip)
Читать дальше…
Template Food Blog
food_blog.zip (images/shablon/food_blog.zip)
Читать дальше…
a4joomla Mininova
a4joomla-mininova-free. zip (images/shablon/a4joomla-mininova-free.zip)
zip (images/shablon/a4joomla-mininova-free.zip)
Читать дальше…
Kinetic — шаблон для Joomla! от студии RocketTheme
rt_kinetic_j15.zip (images/shablon/rt_kinetic_j15.zip)
Читать дальше…
JA Mers — свадебный шаблон для Joomla 3.0
ja_mers.v1.0.6.zip (images/shablon/ja_mers.v1.0.6.zip)
Читать дальше…
GK News 2
gk_news2_J!3.zip (images/shablon/gk_news2_J!3.zip) gk_news2_J!25.zip (images/shablon/gk_news2_J!25.zip)
Читать дальше…
IT Black & White 2 — шаблон для Joomla 3.
 x
xtpl-it_blackwhite2.zip (images/shablon/tpl-it_blackwhite2.zip)
Читать дальше…
Baseline — Адаптивный шаблон для Joomla 2.5 и 3.x
template_baseline_free.zip (images/shablon/template_baseline_free.zip)
Читать дальше…
Как установить шаблон для сайта на CMS Joomla
Краткие инструкции
Вступление
Шаблоны Joomla это один из типов расширений Joomla. Брать новые шаблоны безопаснее на сайтах известных разработчиков, а не из непроверенных источников. После скачивания шаблона из источника, нужно распаковать ZIP архив шаблона и проверить вложения архива. Авторы шаблонов могут упаковывать в один архив несколько шаблонов для разных версий Joomla, вкладывать описание шаблона, добавлять в архив нужные и ненужные плагины и модули своего авторства т. п.
п.
Устанавливается новый шаблон, как и любое расширение Joomla из административной панели сайта.
Как установить шаблон для сайта CMS Joomla версии Joomla 3.x и 2.5
- Авторизуйтесь и войдите в административную панель сайта;
- В верхнем (главном) меню выберите Расширения → Установка;
- Установите шаблон через Загрузить файл пакета или Установить из каталога;
- После удачной установки шаблона его нужно сделать шаблоном по умолчанию,
для этого:
- В верхнем Меню выберите Расширения → Менеджер шаблонов;
- Выделите чекбокс в строке с нужным шаблоном и нажмите (справа вверху joomla 2.5 и слева вверху для joomla 3.0) кнопку «Использовать по умолчанию»;
Привяжите шаблон к нужным пунктам Меню сайта. Для этого
- Кликните по названию шаблона;
- В пункте «Привязка к меню» привяжите нужные пункты меню к шаблону.

Для установки шаблона из каталога, предварительно нужно распаковать архив самого шаблона и все папки и файлы шаблона залить в каталог для временных файлов tmp, предварительно его очистив.
Как установить шаблон для сайта CMS Joomla 1.5
- Авторизуйтесь и войдите в административную панель сайта;
- В верхнем меню выберите Расширения → Установить/Удалить;
- Установите шаблон через Загрузить файл пакета или Установить из папки;
- После удачной установки шаблона его нужно включить (сделать шаблоном по умолчанию):
- В верхнем Меню выберите Расширения → Менеджер шаблонов;
- Выделите чекбокс в строке с нужным шаблоном;
- Нажмите (справа вверху) кнопку в виде звезды «По умолчанию»;
- Если нужно привязать шаблон к нужным пунктам Меню сайта. Для этого кликните по названию шаблона и привяжите пункты меню в настройках шаблона.

На этом об установке шаблона Joomla все!
©Joomla-abc.ru
Другие краткие инструкции сайта
- Как сбросить счетчик просмотров отдельной статьи Joomla
- Как создать блокнот в панели управления Joomla сайта
- Как убрать из меню административной панели удаленный компонент
- Как чистить административную панель Joomla сайта – вкладка «Управление» Joomla
- Как сделать блог Joomla в три колонки
- Как создать переопределение Joomla 3 файлов
- Как посмотреть позиции модулей Joomla
- Как создать Меню Joomla — краткая инструкция
- Как установить шаблон для сайта на CMS Joomla
- Как установить расширение Joomla (Джумла) через каталог установки tmp
Похожие статьи
Связанные материалы
Популярные
- org/Article»> Форма обратной связи Joomla – как создать и разместить на сайте, урок 27
- Админ панель Joomla — вход, выход, авторизация, восстановление пароля, настройка страницы авторизации, урок 12
- Модуль HTML-код Joomla – подробное описание и использование, урок 33
- Главная страница сайта Joomla, все настройки главной страницы Joomla, урок 20
- Модуль вход на сайт Joomla, урок 34
- org/Article»> Общая настройка контактов Joomla – форма обратной связи, урок 24
- Модуль Список материалов категории Joomla сайта
- Модуль нижний колонтитул Joomla сайта
- Модуль Материалы–Новости Joomla сайта, урок 40
- Модуль Меню на Joomla сайте
- Настройки кэш Joomla — Общие настройки, Урок 14
- org/Article»> Как закрыть сайт от индексации поисковых систем
- Модуль Материалы в архиве Joomla сайта
- Как и зачем обновлять Joomla сайты, урок 17
- Общие настройки материалов Joomla — урок 20
Это читают чаще
- Перенос сайта Joomla на другой хостинг
- Визуальные редакторы Joomla 3: TinyMCE, JCE, CKEditor
- org/Article»> Как изменить пароль администратора из панели Joomla
- Установка Joomla на локальный сервер Денвер
- Замена иконки, favicon на сайте Joomla, как поменять
- Как восстановить пароль администратора сайта Joomla
- Как очистить кэш сайта Joomla
- Все способы настройки DNS серверов
- org/Article»> Работа с базой данных Joomla 3 на уровне пользователя
- ItemId в Joomla URL, что такое ItemId, зачем он нужен и почему он важен
Веб-мастеру
- Визуальные редакторы Joomla 3: TinyMCE, JCE, CKEditor
- Замена иконки, favicon на сайте Joomla, как поменять
- Работа с базой данных Joomla 3 на уровне пользователя
- ItemId в Joomla URL, что такое ItemId, зачем он нужен и почему он важен
- Структура корневого каталога Joomla
- J2XML перенос содержания и пользователей сайта Joomla – как объединить два сайта
- Подготовка перехода Joomla 3 на Joomla 4: 2022 год
Краткие инструкции
- Как перевести CMS Joomla, локализация Joomla на русский язык
- Своя позиция модуля на сайте Джумла
- Как установить плагин Joomla (Джумла) — краткая инструкция
- Как убрать из меню административной панели удаленный компонент
- Как сделать блог Joomla в три колонки
- Как чистить административную панель Joomla сайта – вкладка «Управление» Joomla
- Как установить шаблон для сайта на CMS Joomla
- Как посмотреть позиции модулей Joomla
- Как закрепить статью на главной Joomla сайта
- Как создать Меню Joomla — краткая инструкция
Бесплатные шаблоны для Joomla 3.
 x
xШаблоны на русском языке на joomla 3
На сайте Joomla-Create. ru представлены Лучшие бесплатные шаблоны для Joomla 3.x. Данные шаблоны распространяются по бесплатной лицензии и не имеют вредоносных вставок. Все шаблоны можно предварительно просмотреть нажав «Демо», понравившиеся можно скачать по прямой ссылке.
Есть затруднения? Просмотрите обучающее видео по настройке шаблона
Black & White
Отзывчивый тёмный шаблон для Joomla 3. Разработан для всех устройств. Доступно около 20-ти различных позиций. Различные настройки макета, модулей и тд.
AT HOSTING
Отзывчивый бизнес-шаблон для Joomla 3. Разработан для всех устройств. Доступно более 10-ти позиций. Несколько готовых стилей оформления. Множество настроек для типографики и макета.
Globaltech
Строгий бизнес-шаблон для Joomla 3. Разработан для всех устройств. Доступно около 30-ти позиций. Настройки позволяют изменить внешний вид элементов, а также исправить макет.
Большой светлый шаблон для Joomla 3. Разработан для всех устройств. Доступно большое количество позиций и несколько стилей для меню. Настройки и демо-данные.
Reality
Лаконичный бизнес-шаблон для Joomla 3. Разработан для всех устройств. Доступно более десятка позиций. Присутствует множество настроек и несколько присетов.
Hot Broken
Бесплатный светлый шаблоны для Joomla 3. Разработан для всех устройств. Доступно более десятка позиций. Присутствует множество различных настроек.
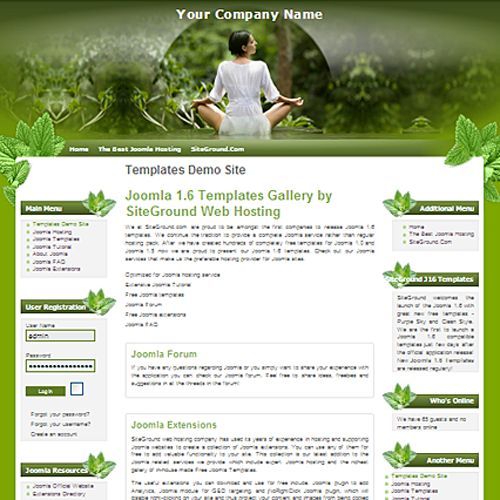
Qualify
Простой бесплатный шаблон зелёного цвета для Joomla 3. Разработан для всех устройств. Доступно небольшое количество самых необходимых позиций. Присутствуют только базовые настройки.
Интересный бесплатный шаблон с уникальными настройками для Joomla 3. Разработан для всех устройств. Доступен большой ряд позиций. Несколько присетов оформления и стилей для модулей.
Megazine
Бесплатный шаблон в тёмных тонах для Joomla 3. Разработан для всех устройств. Доступен большой ряд позиций. Несколько присетов оформления. Множество видов модулей и меню.
Разработан для всех устройств. Доступен большой ряд позиций. Несколько присетов оформления. Множество видов модулей и меню.
Бесплатный шаблон в тёмных тонах для Joomla 3. Доступен большой ряд позиций. В настройках можно изменить логотип и макет. Возможна установка демо-данных.
Приобрести курс по дизайну
Уникальный курс от Joomla-Create. ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Joomla-create. ru
21.01.2018 22:31:55
2018-01-21 22:31:55
Источники:
Https://joomla-create. ru/shablony-dlya-joomla-3-x
How to use SSL in a Joomla site? | JoomlArt » /> » /> .keyword { color: red; }
Шаблоны на русском языке на joomla 3
Joomla Force SSL is a Joomla feature to activate the SSL Certificate on your Joomla website.
SSL stands for Secure Sockets Layer, it is a security protocol that transmits private data across your Joomla site to the encrypted format. Accordingly, connections to/within your site will be on the secure https protocol instead of the standard http prefix.
Your site really needs SSL Certificate?
If you own an eCommerce or business website, SSL Certificate is nearly a must to protect your critical data. See the Further Knowledge section for the detailed appraisal.
Joomla Force SSL feature
How to set up SSL in your Joomla site?
Let’s consider if SSL Certificate is necessary for your site.
1. Checklist for your set up
To get SSL Certificate enabled for your Joomla site, you should have these followings in advance.
- SSL Certificate, which has been installed successfully on your server. You can learn about how to get SSL Certificate HERE. Your dedicated IP Address, which is unique for one SSL Certificate.

2. Enable Force SSL in your Joomla site
Note: we used Joomla 3 in this tutorial, for Joomla 2.5, it’s the same.
Step 1: configure your configuration. php file
Open your configuration. php file
Find the following line:
Next, open. htaccess file then add the following code to the bottom of the file.
Step 2: enable Force SSL in your Joomla site
In the Admin Panel, navigate through System >> Global Configuration or simply click the Global Configuration button.
Access Global Configuration in the back-end setting
Within the Server tab, in the Server Settings section, there are 3 Force SSL alternatives that you can select, namely:
- None: SSL will not be enabled in your Joomla site. Administrator Only: connections to your administrator will be on HTTPS. Entire Site: connections all over your website will be on HTTPS.

Configure Joomla Force SSL
Hit the Apply/Save button. You are done now! So let’s check your site now.
Joomla Force SSL is enabled
Tips:
If you want to enable Force SSL in some specific pages of your Joomla site. This option is actually not available in Joomla back-end settings. However, there are various Joomla extensions allowing you to redirect your selected pages into HTTPS. SSL Redirect could be a great pick, this extension is compatible with both Joomla 2.5 and Joomla 3.
Further knowledge about SSL Certificate
Pros and cons of SSL Certificates
Pros:
- Higher security level for communication data and eCommerce transaction. Customers are guaranteed while making payment in your Joomla site. SSL Certificate is compulsory for the PCI compliance, which is required by card providers such as Visa, MasterCard, Discover Network, American Express, Diners Club International, etc.
 to accept your credit card payment.
to accept your credit card payment.Cons:
- HTTPS traffic consumes much more resources than HTTP does to encrypt and decrypt the data for both the server and web browser. As all the critical data is hidden, the troubleshooting components such as URL path, SQL responses or parameters, etc. are hidden as well.
Types of SSL Certificates
There are 3 types of SSL Certificate:
- Dedicated SSL Shared SSL Wildcard SSL
If this is your first time with SSL, Shared SSL is recommended. You then can get used to with this security method without having to pay the most costly type.
Want to see examples with screenshots of each SSL type? Check it out.
SSL tools
One of the biggest problems you may meet with SSL Certificate is that you may face with difficulty while troubleshooting problems in your Joomla site. Nevermind, you can use tools to overcome this at ease. One of the most popular SSL troubleshooting tool providers in SSLShoppers. Visit them just in case you need any tool for troubleshooting, testing, checking, generating and so on.
Visit them just in case you need any tool for troubleshooting, testing, checking, generating and so on.
Our recommendation
If your website are half of community and half of eCommerce, turning on SSL Certificate for some pages only is much of help instead of having HTTPS for the whole site. At the moment, Joomla back-end settings does not support you to do that, but you can use the suggested third party Joomla extensions.
In case you do not want SSL Certificate for your eCommerce site, it is applicable to use third party services from PayPal, Google Checkout or Amazon Payments. While processing payment, your customers will be redirected into these service providers’ websites instead.
Enable Force SSL in your Joomla site
Note: we used Joomla 3 in this tutorial, for Joomla 2.5, it’s the same.
Step 1: configure your configuration. php file
Open your configuration. php file
Find the following line:
Next, open. htaccess file then add the following code to the bottom of the file.
htaccess file then add the following code to the bottom of the file.
Step 2: enable Force SSL in your Joomla site
In the Admin Panel, navigate through System >> Global Configuration or simply click the Global Configuration button.
Access Global Configuration in the back-end setting
Within the Server tab, in the Server Settings section, there are 3 Force SSL alternatives that you can select, namely:
- None: SSL will not be enabled in your Joomla site. Administrator Only: connections to your administrator will be on HTTPS. Entire Site: connections all over your website will be on HTTPS.
Configure Joomla Force SSL
Hit the Apply/Save button. You are done now! So let’s check your site now.
Joomla Force SSL is enabled
Tips:
If you want to enable Force SSL in some specific pages of your Joomla site. This option is actually not available in Joomla back-end settings. However, there are various Joomla extensions allowing you to redirect your selected pages into HTTPS. SSL Redirect could be a great pick, this extension is compatible with both Joomla 2.5 and Joomla 3.
This option is actually not available in Joomla back-end settings. However, there are various Joomla extensions allowing you to redirect your selected pages into HTTPS. SSL Redirect could be a great pick, this extension is compatible with both Joomla 2.5 and Joomla 3.
How to use SSL in a Joomla site.
Www. joomlart. com
25.01.2017 5:57:48
2017-01-25 05:57:48
Источники:
Https://www. joomlart. com/tutorials/joomla-tutorials/how-to-use-ssl-in-a-joomla-site
How to customize Joomla layout | JoomlArt » /> » /> .keyword { color: red; }
Шаблоны на русском языке на joomla 3
How to customize layout width for templates developed with JA T3v2 framework and T3 framework.
Solutions:
For templates developed with T3v2 framework
From back-end of your site, go to: Extensions >> Template Manager >> JA Template >> Profiles Tabs >> specified width as you wish.
For templates developed with T3 framework
#1: For templates developed with T3 Framework version 1.4.x — and integrated Bootstrap 2
Here is the list of templates developed with T3 Framework version 1.4.x- and integrated Bootstrap 2.
- JA Magz JA Muzic JA Fixel JA Beranis JA Smashboard JA Hawkstore JA Fubix JA Argo JA Mitius JA Onepage JA Mero JA Brisk
Open the templates/ja_template/less/variables. less file, then find the code like this:
Now customize size for responsive layouts as you wish.
Next, compile LESS to CSS. From back-end of your site, go to: Extensions >> Template Manager >> JA Template then click Compile LESS to CSS button so that the changes will be compiled to CSS file.
#2: For templates developed with T3 Framework version 2.x+ and integrated Bootstrap 3
Here is the list of templates developed with T3 Framework version 1.4.x- and integrated Bootstrap 2.
- JA Sugite JA Decor JA Biz Purity III JA Bookshop JA Appolio JA Obelisk JA University (T3 version)
Open the templates/ja_template/less/variables. less file, then find the code like this:
less file, then find the code like this:
Now customize the size for responsive layouts as you wish.
Next, compile LESS to CSS. From back-end of your site, go to: Extensions >> Template Manager >> JA Template then click Compile LESS to CSS button so that the changes will be compiled to CSS file.
Resize position in blocks
Question:
I want to change size of a position (sidebar, main content) in templates developed with T3 Framework.
Solutions:
#1: Bootstrap 2 and T3 Framework version 1.4.x-
This docs is for templates that developed with T3 Framework version 1.4.x — and integrated Bootstrap 2.
Open the block file that you want to customize size of positions. By default, the block files are located in: templates/t3_bs3_blank/tpls/blocks/ .
We use the span grid of Boostrap 2 to arrange width of positions in each block. You can customize size of position by changing the span width for position, just make sure that the total span width of all sections in the block is 12 span.
You can customize size of positions in responsive layouts such as tablet layout.
#3: Bootstrap 3 and T3 Framework version 2.x+
This docs is for templates that developed with T3 Framework version 2.x+ and integrated Bootstrap 3.
We use grid system of Bootstrap 3 to arrange size of positions in each block.
- col-lg — : size on large devices Desktops col-md — : size on medium devices Desktop col-xs — : size on extra small devices Phones col-sm — : size on small devices Tablets
Know more about Bootstrap 3 grid system: http://getbootstrap. com/css/#grid
Open the block file that you want to customize size of positions. By default, the block files are located in: templates/t3_bs3_blank/tpls/blocks/ .
In the sample above, we have main content position, sidebar 1 and sidebar 2. The total grids is 12. In Medium devices, main content size is col-md-6 , sidebar 1 and sidebar 2 is col-md-3 . In extra small devices, main content size is col-xs-12 , sizebar1 and sidebar 2 is col-xs-6 .
To change size of the positions, just change the grids for devices.
Change module width from Template manager
Question:
I want to change module size from the Joomla template manager
Solution:
In back-end of Purity III template or any template developed with the new T3 framework, you can change the position of module and the number of position in spotlight block and resize the positions.
Widen module width using Class Suffix
Question:
Is it possible to get the «Side News-module» to show 3-4 news horizontally on JA Bookshop Template
Solution:
Open the back-end of JA SideNews module, add a Module Class suffix for the module — col-5 .
Now add style class rule to the custom. css file in templates/ja-template/css. Create such new file if it doesn’t exist.
Full width Slideshow in JA Brisk
Problem:
Is it possible to have full width slideshow with JA Brisk template
Solution:
Add the CSS rule into this file: /templates/ja_brisk/css/custom. css
css
Swap full-width to boxed layout via Admin
Question:
Does t3/Purity III have the ability to easily swap from full-width to boxed layout?
Solution:
With new T3 or Purity III template, it supports various layouts. And in admin panel of T3/Purity III, you can easily assign position to part of layout you want and change the number of module position in spotlight block. We implement Bootstrap into our framework, so with a bit knowledge of LESS / Css you can easily change to layout as you wish.
Question:
How to modify the main menu width 100% in JA Event template?
Solution:
Open the ex-header. php in the templates\ja_events\blocks folder, find and remove the code:
JA Hawkstore.
Www. joomlart. com
29.06.2017 22:55:08
2017-06-29 22:55:08
Источники:
Https://www. joomlart. com/documentation/joomla-faqs/layout-width
обновлений на выходных: 10 шаблонов обновлены до версии Joomla 3.
 8.1 и выпущен JA Megafilter
8.1 и выпущен JA MegafilterОбновления продуктов
Обновления продуктов Joomla и информация о версии
Арвинд Чаухан
JoomlArt.com.
В эти выходные мы выпускаем еще 10 шаблонов Joomla для совместимости с Joomla 3.8.1 и исправления ошибок, а также компонент JA Megafilter с новыми функциями и исправлениями ошибок. Пожалуйста, проверьте детали выпуска ниже:
10 Шаблоны Joomla обновлены для Joomla 3.8.1
10 шаблонов Joomla обновлены для Joomla 3.8.1
Шаблон JA Teline V версии 1.1.3
Список изменений:
- Проблема с инструментом сгенерированных изображений
- Дублированный вступительный текст
- Ошибка CSS на странице тегов
- Удалить пустое место на странице сведений о статье
- На всех страницах контактов отсутствует стиль
- Невозможно пропустить содержимое компонента
- Страница печати не оформлена
- Удалить пустое место на странице редактирования статьи
Шаблон JA Cagox версии 1.
 0.9
0.9Список изменений:
- Ошибка на виртуальной машине после отправки обзора
- На странице оформления заказа отображается ошибка на iphone/ipad
- Pagebreak отображает ошибку на iphone
- Отсутствует значок поиска и очистки на странице элемента тега
- Необходимо изменить стиль кнопки добавления в корзину в RTL
Шаблон JA UBER версии 2.1.7
Список изменений:
- Вкладка контейнера отображается неправильно при использовании 2 вкладок контейнера на странице
- Отсутствует группа настраиваемых полей на странице редактирования статьи
- Не удается сохранить дату и время в модуле временной шкалы ACM
- Не удается отобразить средство выбора даты в стиле временной шкалы при создании новой временной шкалы
- ACM Features Intro Style 5, выпуск только для Chrome
- Заголовок статьи на странице результатов поиска отображает ошибку
- Отсутствует значок поиска и очистки на странице элемента тега
Шаблон JA Hotel, версия 1.
 0.6
0.6Список изменений:
- Русский перевод
- Ошибка CSS в редакторе
- Ошибка при оплате
- Страница контактов изменена в формате отображения
- Ошибка уведомления на странице комнаты
- Невозможно пропустить com_content
- Получил цвет сообщения об ошибке css
- Отсутствует значок размера шрифта в элементе k2
- Отсутствует стиль на странице результатов поиска k2
- Ошибка css в элементе редактирования k2
- Страница архивных статей выглядит некрасиво
- Отсутствует значок поиска и очистки на странице элемента тега
Версия шаблона JA Purity III 1.2.1
Список изменений:
- Серьезная ошибка PURITYIII-176 Purity III — макет журнала — избранные статьи из подкатегорий
- Проблема с инструментом структурированных данных Google
- Joomla 3.7.0 — отсутствует меню гамбургеров
- Пропустить содержимое компонента не работает
- Изменить заголовок заголовка при просмотре на iPad
- Следует добавить больше межстрочного интервала между изображением и текстом
- Повторное выравнивание значка поиска и очистки
- Ошибка CSS на странице всех позиций при просмотре на iphone
Шаблон JA Nuevo версии 1.
 0.6
0.6Список изменений:
- Серьезная ошибка JATCNUEVO-136 Полоса прокрутки на странице элемента k2 при просмотре на маленьком экране
- Отсутствует значок размера шрифта в элементе k2
- Невозможно закрыть элемент k2 при редактировании элемента k2 во внешнем интерфейсе
- Ссылка на комментарий не работает для подробной статьи
- Коробка для ярлыков Shoud restyle
Шаблон JA Playmag версии 1.1.8
Список изменений:
- JAPLAYMAG-170 Подсказка отображает ошибку на странице контактов
- K2: ошибка CSS в редакторе
- Отсутствуют кнопки поиска и очистки на странице тегов
- K2: Избранная этикетка не имеет стиля
- Сообщения K2 не имеют стиля
- Kunena: проблема с навигацией на странице поиска
- Обзор: Дата изменения отображает ошибку в сведениях об элементе
Шаблон JA Medicare версии 1.1.9
Список изменений:
- Google Font вызывает поддержку HTTPS
- Не отображаются настраиваемые поля в статьях и категориях
- Ошибка CSS на странице тегов
- Значок календаря следует изменить на другой цвет
- Подсказка отображает неправильное положение
Шаблон JA Sugite версии 1.
 1.8
1.8Список изменений:
- JATCSUGITE-214 Стиль поддержки для контактной страницы
- Ошибка уведомления на странице сведений о блоге при просмотре на iphone
- Ошибка css на странице регистрации
- Ошибка CSS на странице редактирования профиля при просмотре на iphone
- Рестайлинг фильтра поиска на странице тегов
- Easyblog — в окне поиска отображается ошибка на iphone
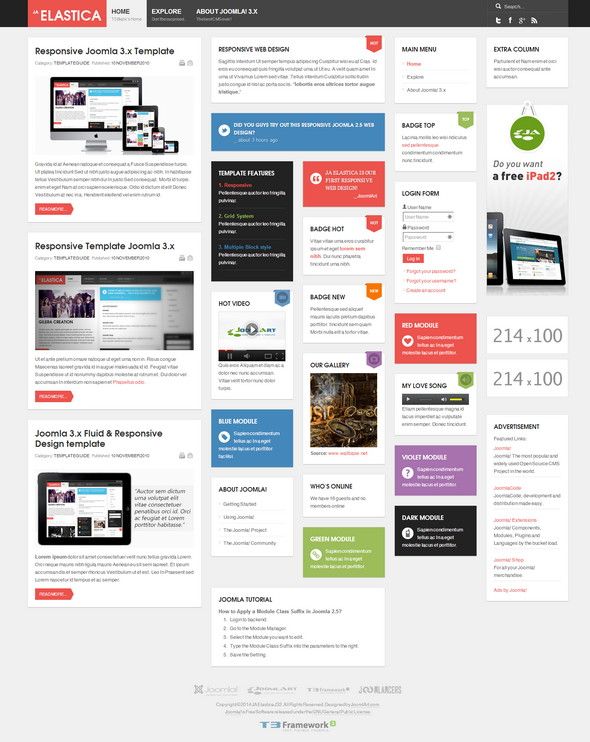
Шаблон JA Elastica версии 2.5.7
Список изменений:
- Ошибка CSS в модуле входа в систему
- Возникли некоторые ошибки при редактировании статьи во внешнем интерфейсе
- Получено предупреждение на домашней странице при включении режима разработки
- На странице контактов отображается ошибка на iphone
- Страница поиска отображается некрасиво на iphone
- Ошибка css на странице smartsearch
- Удалить веб-ссылку
- Стиль для оповещения о сообщении
- Отсутствует значок поиска и очистки на странице элемента тега
- Следует изменить поле темы на странице контактов
- Ошибка css на портрете iPad
Выпущена версия 1.
 1.0 JA Megafilter с 5 новыми функциями и исправлениями ошибок
1.0 JA Megafilter с 5 новыми функциями и исправлениями ошибокНовые возможности:
- Поддержка сортировки по нелатинским символам
- Добавление загрузчика
- Добавить счетчик для цветного и медиа-фильтра
- Обновление макета и настройки макета
- Добавить контроллер cron
Исправление ошибок:
- Исправление заголовка поиска не работает в IE
- Чистое значение диапазона перед рендерингом
- Исправить ошибку позиции сортировки по умолчанию с направлением по убыванию
Узнайте больше о 5 потрясающих новых функциях ЗДЕСЬ
шагов обновления:
- Просмотрите сравнение между версиями в Обновлениях версий JoomlArt и замените затронутые файлы, если вы не настроили затронутые файлы.
- Рекомендуется : Используйте компонент JA Extensions Manager для обновления. Посмотрите видео , чтобы узнать, как выполнить обновление с помощью JAEM.

Нашли эту статью интересной? Подпишитесь на нашу рассылку, чтобы узнать больше.
Или поделитесь этой статьей с друзьями
Твитнуть
Vina Rudo — многоцелевой шаблон Virtuemart Joomla от TechCoral
- Добавить в избранное
- Добавить в коллекцию
Предварительный просмотр в реальном времени
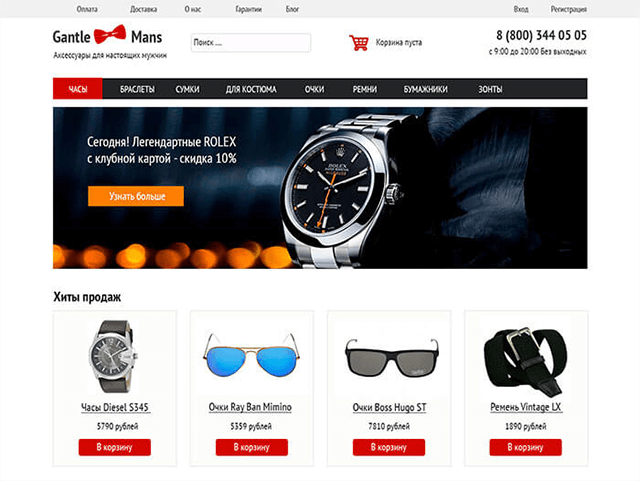
Vina Rudo — это многоцелевой шаблон Virtuemart Joomla с современным адаптивным дизайном, оптимизированным для настольных компьютеров, планшетов и смартфонов. Этот шаблон представляет собой идеальное сочетание красивого дизайна с одним из лучших решений электронной коммерции для Joomla 3, компонентом VirtueMart 3. Vina Rudo подходит для любого типа магазинов: модный магазин, магазин часов, магазин сумок с множеством функций.
Поддержка и вопросы перед продажей:
Не стесняйтесь отправить заявку здесь: http://tickets. vinagecko.com/ Если у вас есть какие-либо вопросы перед продажей или вам нужна помощь в установке темы.
vinagecko.com/ Если у вас есть какие-либо вопросы перед продажей или вам нужна помощь в установке темы.
Основные характеристики:
- Адаптивный дизайн: Это означает, что вам нужен только один шаблон для рабочего стола, планшета, смартфона и других мобильных устройств.
- 3 макета домашней страницы: Vina Rudo поставляется с 4 красивыми домашними страницами для интернет-магазина, которые легко подходят для любого интернет-магазина.
- Полная поддержка VirtueMart 3: VirtueMart 3, созданный на основе более чем 10-летнего опыта, предоставляет вам мощное и комплексное решение для электронной коммерции. Вина Рудо полностью поддерживает это!
- Мультивалютность: Vina Rudo полностью поддерживает отображение цены продукта в мультивалютности. Например: евро (€), доллар ($) …
- Multi-Languages: Vina Rudo также полностью поддерживает несколько языков. Мы уже установили 5 языков: английский, французский, иврит, русский и немецкий.
 Вы также можете использовать один язык по умолчанию для создания своего веб-сайта в кратчайшие сроки.
Вы также можете использовать один язык по умолчанию для создания своего веб-сайта в кратчайшие сроки. - Поддержка языка RTL: поддерживает RTL (справа налево) языковые конструкции, такие как арабский, фарси и иврит.
- Фильтр продуктов Ajax: предлагает как мощный поиск, так и модуль фильтрации, который фильтрует по категориям, производителям, настраиваемым полям и ценовому диапазону. Это очень быстро и легко настраивается.
- Ajax VirtueMart Поиск по категориям: Мощный ajax-поиск для отображения результатов поиска продуктов Virtuemart. Цель этого модуля — отображать предложения продуктов из выбранной категории при вводе в строку поиска, а затем направлять вас на страницу сведений о продукте.
- Сравнение продуктов Virtuemart: великолепный компонент Joomla и плагин для сравнения продуктов, которые пользователь/покупатель выберет, нажав кнопку «Добавить для сравнения», и эти выбранные продукты будут отображаться параллельно. Пользователь также может удалить продукт сравнения из списка «Добавить в корзину сравнения».
 Вина Рудо полностью поддерживает этот компонент.
Вина Рудо полностью поддерживает этот компонент. - Список желаний продукта VirtueMart: универсальный компонент для сохранения ваших любимых продуктов/списка желаний, обмена ими с семьей и друзьями через Twitter, Facebook, Google+ или по электронной почте. Вина Рудо полностью поддерживает этот компонент.
- VirtueMart One Page Checkout: сделайте так, чтобы клиенты могли совершать покупки в вашем магазине очень быстро. Создавайте специальные страницы, где клиенты могут выбирать товары, оформлять заказ и оплачивать все на одной странице! Вина Рудо полностью поддерживает этот компонент.
- Информационный бюллетень Функция: AcyMailing — это компонент Joomla, позволяющий вам поддерживать реальную связь с вашими контактами с помощью маркетинга по электронной почте, информационных бюллетеней, автоответчиков, маркетинговых кампаний и т. д. Теперь Vina Rudo полностью его поддерживает.
- Akeeba Backup: лучший компонент, который можно использовать для резервного копирования, восстановления и перемещения вашего Joomla! Вина Рудо полностью поддерживает этот компонент.
 Это сэкономит ваше время, чтобы перенести веб-сайт разработки на живой сайт.
Это сэкономит ваше время, чтобы перенести веб-сайт разработки на живой сайт. - Layout Builder: позволяет любому настраивать существующую тему в любой форме и размерах без какого-либо языка программирования!
- Мегаменю: позволяет отображать массу содержимого в пункте меню, включая текст, изображения, модули и статьи.
- Off-Canvas Menu: используется в основном с мобильными и сенсорными устройствами и может предоставить вашим пользователям чрезвычайно полезный и красивый опыт.
- Богатая типографика: расширенная типографика на основе Bootstrap позволит вам стилизовать ваши таблицы, формы и кнопки, а также другие элементы, чтобы сделать ваш сайт более красивым.
- Поддержка шорткода: установлен полезный шорткод, с помощью которого любой может добавить множество дополнительных функций на веб-сайт без знаний программирования.
- Базовый шаблон HTML5: мы добавили HTML5 в наши шаблоны, чтобы сделать элегантный, современный и оптимизированный для SEO веб-сайт, который будет полностью функциональным и представляет собой потрясающую типографику.

- Построено с использованием меньшего количества CSS: вы можете уменьшить избыточные запросы к браузерам при разработке CSS, и это сделает весь ваш веб-сайт более мощным и быстрым, чем когда-либо.
- Используйте Helix Framework: Helix Framework — один из лучших легких и многофункциональных адаптивных фреймворков для шаблонов Joomla.
- 7 расширений премиум-класса от VinaGecko: Vina Camera Image Slider, Vina Article Carousel, Vina Vertical News Ticker, Vina Product Carousel для VirtueMart, Vina Product Ticker для VirtueMart, Vina Insta Grid Image Gallery и Vina Manufacturers Carousel для Virtuemart — популярные расширения для Joomla. 3.х. Теперь вы можете использовать его в шаблоне Vina Rudo.
- Полная поддержка компонента JComment: JComments — это мощная и простая в использовании система комментариев на основе AJAX для Joomla. Вина Рудо полностью поддерживает это!
- Сжатие CSS и Javascript: Helix значительно сокращает время загрузки вашего веб-сайта, используя передовые системы сжатия CSS и JS, которые работают со всеми типами браузеров.

- Google Analytics: пользователи могут легко интегрировать код Google Analytics на свой веб-сайт и могут поддерживать все функции, предоставляемые Google Analytics.
- Работает на BootStrap: Bootstrap создан на основе адаптивного CSS-дизайна с меньшим количеством кода, что улучшает общий вид вашего веб-сайта.
Журнал изменений:
Версия 1.0 — 22 марта 2017 г. - Первый выпуск.
Полезные ссылки:
- Демо: http://joomla.vinagecko.com/templates/?template=vina_rudo
- Онлайн-документация: http://joomla.vinagecko.com/docs/?template=vina_rudo Поддержка форума
- : http://vinagecko.com/forum/joomla-templates/779-вина-рудо
- Поддержка билетов: http://tickets.vinagecko.com
Показать больше Показать меньше
JM Горячие новости
Обновлено 25.09.2017
Пакет быстрой установки:
(!) обновлено:
- Joomla! обновлен до 3.
 8.0
8.0 - DJ-MediaTools обновлен до версии 2.10
- DJ-MegaMenu обновлен до версии 3.5.4
- DJ-jQueryMonster обновлен до версии 1.3.4
- DJ-вкладки обновлены до версии 1.3.4
- Обновление платформы EF4 до версии 4.7.8
Обновление от 28.07.2016
Внесены изменения в:
1. Пакет быстрой установки:
(!) модификации:
- Joomla обновлена с версии 3.4.3. до 3.6.0 вер.
- Плагин EF4 Framework обновлен с версии 4.5. до 4.7 вер.
- DJ-MegaMenu обновлен с версии 3.0.0. до версии 3.4.2 Pro.
- DJ-MediaTools обновлен с версии 2.4.3. до 2.7.1 вер.
- DJ-Tabs обновлены с версии 1.2.4.3. до 1.3.1 вер.
2. Шаблон JM Hot News ver. 1.01:
(!) модификации:
- Исправлен блок системных сообщений. В некоторых случаях он не отображался должным образом.
- Исправлены неправильные заголовки http на странице с ошибкой
- Улучшенные примеси для LESS
- LESS файлы очищены от хаков для старых браузеров
- Разделы изменены на div, чтобы избежать предупреждений о проверке
- Настройка стилей для DJ-MediaTools
- Добавлен русский язык
(+) добавлены новые файлы:
- /templates/jm-hot-news-ef4/language/ru-RU/*
(!) отредактированных файлов:
- /templates/jm-hot-news-ef4/js/scripts.
 js
js - /templates/jm-hot-news-ef4/less/comingsoon.less
- /templates/jm-hot-news-ef4/less/djmediatools.less
- /templates/jm-hot-news-ef4/less/djmediatools_responsive.less
- /templates/jm-hot-news-ef4/less/djmegamenu.less
- /templates/jm-hot-news-ef4/less/djmegamenu_rtl.less
- /templates/jm-hot-news-ef4/less/joomla.less
- /templates/jm-hot-news-ef4/less/layout.less
- /templates/jm-hot-news-ef4/less/offline.less
- /templates/jm-hot-news-ef4/less/offcanvas.less
- /templates/jm-hot-news-ef4/less/template.less
- /templates/jm-hot-news-ef4/less/template_mixins.less
- /templates/jm-hot-news-ef4/less/template_responsive.less
- /templates/jm-hot-news-ef4/less/template_rtl.less
- /templates/jm-hot-news-ef4/less/override/ltr/tables.less
- /templates/jm-hot-news-ef4/less/override/ltr/navbar.less
- /templates/jm-hot-news-ef4/less/override/ltr/forms.
 less
less - /templates/jm-hot-news-ef4/less/override/ltr/dropdowns.less
- /templates/jm-hot-news-ef4/less/override/ltr/buttons.less
- /templates/jm-hot-news-ef4/less/override/ltr/button-groupes.less
- /templates/jm-hot-news-ef4/less/переопределить/rtl/tables.less
- /templates/jm-hot-news-ef4/less/override/rtl/navbar.less
- /templates/jm-hot-news-ef4/less/переопределить/rtl/forms.less
- /templates/jm-hot-news-ef4/less/override/rtl/dropdowns.less
- /templates/jm-hot-news-ef4/less/override/rtl/buttons.less
- /templates/jm-hot-news-ef4/less/override/rtl/button-groupes.less
- /templates/jm-hot-news-ef4/lib/jm_template.php
- /templates/jm-hot-news-ef4/tpl/блоки/*
- /templates/jm-hot-news-ef4/error.php
- /templates/jm-hot-news-ef4/templateDetails.xml
(-) удалены файлы:
- /templates/jm-hot-news-ef4/less/override/ltr/mixins.less
- /templates/jm-hot-news-ef4/less/override/rtl/mixins.
 less
less
Обновление от 03.07.2015
Внесены изменения в:
1. Пакет быстрой установки:
(!) модификации:
- Joomla обновлена с версии 3.3.6. до 3.4.3 вер.
- DJ-MegaMenu обновлен с версии 2.1.0. до 3.0.0 вер.
- DJ-Tabs обновлены с версии 1.2.3. до 1.2.4.3 вер.
- DJ-MediaTools обновлен с версии 2.3.2. до версии 2.4.3.
- Плагин EF4 Framework 4.5 вер. установлено
- Плагин EF3 Framework удален
- Установлен шаблон JM Hot News для EF4 Framework
- Шаблон JM Hot News для EF3 Framework удален
2. Шаблон JM Hot News ver. 1.00:
(+) новые возможности:
- Шаблон обновлен для поддержки EF4 Framework. Поскольку все файлы были изменены, рекомендуется удалить старый шаблон и установить новый. Прочтите нашу статью о том, как лучше всего обновить шаблон с EF3 до EF4
Обновление от 09.06.2014
Внесены изменения в:
1.
