Делаем руководство по стилю, библиотеку и UI-кит в Sketch
Дизайн
05 марта 2019
Дизайнеры не зря считают Sketch ценным инструментом, который помогает сэкономить кучу времени — считает Миклос Филипс. Перевели статью о том, как создание стайл-гайдов экономит еще больше времени.
2 968 просмотров
Руководство по стилю нужно не только для того, чтобы поддерживать порядок. Оно позволяет быстро и без лишних усилий обновлять такие элементы, как цвета и иконки в нескольких документах. В этой статье пошагово описано, как создать стайл-гайд и UI-кит.
Руководство по стилю — это исчерпывающий живой документ, который отслеживает все повторяющиеся элементы проекта от правил брендинга до степени скругления кнопок.
Источник
 Мы рассмотрим организацию, цвета, иконки, шрифта, стили текста и ресурсы.
Мы рассмотрим организацию, цвета, иконки, шрифта, стили текста и ресурсы.- Создайте главную папку для файлов, плагинов и других необходимых ресурсов, таких как шрифты и иконки (плагины обсудим в конце).
- Создайте новый файл Sketch и назовите его именем клиента — например, «Schüco Library».
Если цвета уже есть, нужно преобразовать их в символы.
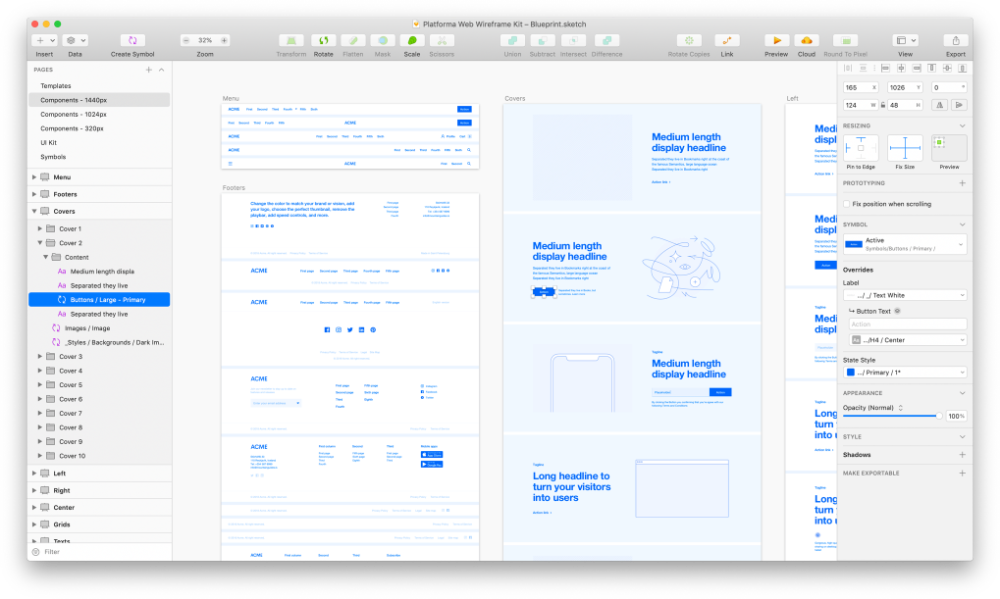
- Для этого создайте квадраты одинакового размера и соответственно измените их цвета. Нажмите «Создать символ» и сохраните эти элементы, используя систему маркировки color / @ color-name. Color / @ pink, color / @ background-grey или color / @ FFFFF — примеры правильных меток. Названия очень важны для стайл-гайда, поэтому необходимо установить формат с самого начала и соблюдать его.
- Когда закончите, добавьте их на страницу руководства по стилю.
- Сохраните образец в разделе документов вашей цветовой палитры.

Полезные сочетания клавиш: R — прямоугольник, T — текст, alt — измерение расстояния.
Сохраните образец в разделе документов вашей цветовой палитры
Превратив иконки в динамические символы, вы сможете легко менять их цвет на любой из палитры (смотрите предыдущий шаг). Это значит, что вы можете изменить цвет иконки, когда она уже находится в макете. Для этого вам понадобится выпадающее меню Overrides в инспекторе в правой панели.
- Сохраните иконку как символ (лучше как .svg).
- Перейдите на страницу символов, найдите иконку и замаскируйте ее цветом по умолчанию — из тех, что сохранили раньше. Для этого наложите цветовой символ поверх иконки и нажмите «Маска» на панели инструментов (или щелкните правой кнопкой мыши и выберите «Маска» во всплывающем меню).
- После этого удалите заливку: снимите флажок в разделе «Fills» в инспекторе.

- Упорядочьте иконки на странице стайл-гайда. Также здесь полезно будет указать цвета для активных и неактивных иконок — и любые другие важные цветовые характеристики.
Сохраните иконку как символ
Создайте маску из цветового символа
При необходимости измените цвет иконки с помощью выпадающего меню Overrides
После того, как вы выбрали шрифты, нужно указать стили текста: h2, h3, h4, h5, H5, тело, ссылки, подписи, метки и так далее.
- Выберите размер, начертание и межстрочный интервал для всех необходимых стилей.
- Напишите слово и отформатируйте его — когда вы нажмете на «Т», текстовый инструмент, автоматически появится «Type Something»
- Нажмите «Создать новый стиль текста».
- Сохраните стили текста на странице стайл-гайда.

Теперь самое интересное. Пришло время объединить все предыдущие шаги, чтобы создать ассет. Если они у вас уже есть, логично будет их обновить, используя стили текста, иконки и цвета, которые вы выбрали. Например, в рабочем документе проекта может быть много разных серых цветов, которые не учли раньше. Обновление гарантирует, что новые цвета согласуются с дизайном. Не забывайте о названиях и обязательно добавляйте ассеты на страницу руководства по стилю по мере их создания.
Вот некоторые предлагаемые ассеты для работы.
Кнопки
- Сделайте их динамическими, как в случае с иконками: маскируйте кнопку цветом по умолчанию и удалите заливку.
- Чтобы текст всегда оставался по центру, растяните текстовое поле по ширине, как кнопку, и отцентрируйте текст.
- Используйте сохраненные текстовые стили.
- Сохраните элементы как символы.

- Используйте функцию Overrides, чтобы изменить метки и цвета.
Поля поиска
- Примените ограничения на изменение размера (Risizing Constraints) к полю поиска, а также к иконкам и тексту, которые находятся в самом поле.
- Не забудьте применить стили текста и цвета, которые сохранили в цветовой палитре документа.
- Сохраните этот элемент как символ, используя search в качестве заголовка, или, если у вас есть несколько разных типов поиска, маркировку search / standard и search / no-icon.
Радиобаттоны и чекбоксы
- В Sketch есть возможность делать символ внутри символа, и это хороший способ опробовать ее в деле — сделать интеллектуальные ассеты радиобаттонов и чекбоксов.
- Для начала сделайте ассет кнопок. Сохраните этот элемент как символ, используя checkbox/selected и checkbox/deselected как лейблы.

- Теперь создайте поле ввода. Добавьте текст плейсхолдера к символу чекбокса, а затем конвертируйте весь ассет в символ. Хорошим лейблом для него будут input/checkbox/selected и input/checkbox/deselected.
Все затраченные вами усилия окажутся не напрасными, если благодаря стайл-гайду проект будет идти более гладко. Как только вы создадите все ассеты, примените библиотеку к документам проекта. В Sketch перейдите в «Настройки → Добавить библиотеку…» и добавьте документ библиотеки.
После того, как вы добавите библиотеку в файл проекта, вы можете получить доступ к ней и ее символам в соответствующем разделе.
Вы можете найти все свои библиотеки в разделе символов проектного документа. Вы можете добавлять и удалять столько библиотек, сколько захотите.
Если вы хотите обновить символ, дважды кликните по нему — появится документ библиотеки. После того, как внесете изменения, вернитесь к документу проекта и нажмите кнопку обновления в правом верхнем углу.
После того, как внесете изменения, вернитесь к документу проекта и нажмите кнопку обновления в правом верхнем углу.
В правом верхнем углу Sketch появится «Доступное обновление библиотеки»
Когда обновления библиотеки будут доступны, отобразятся измененные символы. Чтобы подтвердить изменения, нажмите «Обновить символы».
Стили текста не сохраняются в библиотеке, но эту проблему можно решить с помощью плагина Shared Text Styles для Sketch. Как только вы загрузили плагин, перейдите к документу библиотеки, а затем в меню: «Плагины -> Стили общего текста -> Экспорт…». Сохраните этот плагин в той же папке, что и документ библиотеки.
Затем в документе проекта снова зайдите в меню: «Плагины -> Общие стили текста -> Импортировать текстовые стили…» — и импортируйте файл, который вы только что сохранили. Вуаля — ваши текстовые стили появились.
Здесь та же история, что и со стилями текста.
Craft by InVision — это набор плагинов, которые выводят программное обеспечение Sketch на новый уровень. Они позволяют заменять изображения на стоковых фотографиях, создавать прототипы и синхронизировать их с InVision, создавать библиотеки и многое другое. Если вы скачали Craft, нажмите «cmd-shift-C» в документе — появится таблица стилей со всеми шрифтами.
Шесть шагов, которые мы описали выше, сделают работу над проектом более простой, а результат — более выверенным. В зависимости от того, насколько специфичный проект вы ведете, эти руководство по стилю, библиотеку и UI-кит можно использовать для одного клиента — или для нескольких.
Если приложить усилие для создания этих компонентов в начале работы, в будущем вы сэкономите много времени — возможно, для целого ряда проектов.
2 968 просмотров
Подпишись
Мы отправляем полезные материалы, которые помогут вам в работе
02 марта 2016
Эпизод II: дизайнерские ништяки этого февраля
11 сентября 2017
Парад удодов, выпуск 2. Делаем форму обратной связи, которая выбесит любого
06 июня 2017
UI/UX Design Meetup (Барнаул, приходи)
Toп 10 бесплатных UI-китов для Sketch
- UI/UX
- 4 мин на чтение
- 6363
Sketch быстро развивается в последние годы с большим количеством плагинов и бесплатных туториалов. Больше и больше фанатов Sketch’a охотно готовы делиться своими шаблона абсолютно бесплатно. Это упростило задачу найти бесплатный материал онлайн — начиная от простых шаблонов до полноценных UI-китов.
Больше и больше фанатов Sketch’a охотно готовы делиться своими шаблона абсолютно бесплатно. Это упростило задачу найти бесплатный материал онлайн — начиная от простых шаблонов до полноценных UI-китов.
Чтобы помочь начинающим дизайнерам улучшить их знание дизайна пользовательского интерфейса, мы собрали топ-10 UI-китов 2018 года для Sketch. Эта коллекция охватывает четыре категории: наборы UI для Android, iOS, wireframe и веб-интерфейсы.
UI-киты для Android
1. Android 8.0 Oreo Kit Sketch Resource
Дизайнер: Steph Kelly
Скачать UI-кит: ссылка
22 августа 2017 года Google выпустила официальную версию Android 8.0, известную как Android Oreo (Oreo). В настоящее время существует не так много шаблонов для этой системы.
Этот комплект пользовательского интерфейса обеспечивает очень подробный опыт и референсы для большинства дизайнеров интерфейса Android. Он сохраняет классический дизайн кнопок Google, цвета Material Design и традиционный дизайн панели навигации Android.
2. Material Design UI Kit Boilerplate Sketch Resource
Дизайнер: Joe Toscano
Скачать UI-кит: ссылка
Это конструктор с элементами необходимыми для того чтобы создать любого желаемого интерфейса. Все элементы превращаются в символы, и все, что вам нужно сделать, как новичку, это скопировать и применить их к вашему дизайну в Sketch.
3. Android TV UI Sketch Resource
Дизайнер: Qi Qu
Скачать UI-кит: ссылка
Это шаблон пользовательского интерфейса для приложений с большим экраном. Изучая этот конкретный дизайн пользовательского интерфейса, вы можете понять, как приложение с большим экраном представлено в главном интерфейсе и как приложение может помочь пользователям быстро получить необходимый контент.
UI-киты для iOS
1. iOS 11 UI Kit for iPhone X Sketch Resource
Дизайнер: Meng To
Скачать UI-кит: ссылка
Все элементы в этом наборе можно легко отрегулировать к любой ширине или высоте соответствующей различным размерам экранов. Большинство символов создаются на пользовательской основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный референс. Не упустите его!
Большинство символов создаются на пользовательской основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный референс. Не упустите его!
2. Apple Watch UI Kit v2 Sketch Resource
Дизайнер: Minimum Inc
Скачать UI-кит: ссылка
Этот UI-кит для Apple Watch, который содержит несколько для удовлетворения любых потребностей, которые могут возникнуть в процессе проектирования. Каждый экран полностью настраивается и прост в использовании в Sketch. Если вы заинтересованы в дизайне пользовательского интерфейса Apple Watch, этот комплект является отличным стартом.
UI-киты для Wireframe
1. Mobile UI Wireframe Kit Sketch Resource
Дизайнер: Ray Macari
Скачать UI-кит: ссылка
Wireframe шаблон является хорошим средством для улучшения рабочего процесса проектирования и повышения эффективности. Можно импортировать файлы Sketch с помощью таких инструментов прототипирования, как Mockplus, а также использовать существующие иконки, элементы аннотаций и символы для быстрого изменения стилей.
Можно импортировать файлы Sketch с помощью таких инструментов прототипирования, как Mockplus, а также использовать существующие иконки, элементы аннотаций и символы для быстрого изменения стилей.
Вам просто нужно добавить взаимодействия, чтобы быстро завершить разработку. Для начинающих, это хороший набор пользовательского интерфейса для изучения базового макета страницы, архитектуры приложений, контента и потоков пользовательского интерфейса.
2. Moon Wireframe Kit Sketch Resource
Дизайнер: George Frigo
Скачать UI-кит: ссылка
Этот набор включает 50 представлений для следующей раскадровки, базового каркаса или любой части вашего удивительного приложения. Есть следующие категории: авторизация, меню, настройки, галерея, лента, предметы, списки, контакты, профиль, уведомления, комментарии, статистика, корзина. Наслаждайтесь!
UI-киты для веб-страниц
1. Simple Portfolio Template PSD-Sketch
Дизайнер: Mehmet Zinnur Öcal
Скачать UI-кит: ссылка
Портфолио веб-дизайна является очень важным каналом для продвижения. Этот шаблон предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Полная совместимость со Sketch и PSD.
Этот шаблон предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Полная совместимость со Sketch и PSD.
2. Landing UI Kit Sketch Resource
Дизайнер: Ruslan Latypov
Скачать UI-кит: ссылка
Бесплатный UI-кит лендинговых страниц. Тонны компонентов пользовательского интерфейса, созданных вручную, чтобы увеличить скорость создания веб-страниц.
3. Portland UI Kit
Дизайнер: etCraftwork
Скачать UI-кит: ссылка
Это идеальный, элегантный и яркий набор веб-интерфейса. Он сочетает в себе эстетику и удобство использования и, безусловно, шаблон, достойный обучения для начинающих. Он имеет бесплатные шрифты и большое количество элементов дизайна для удовлетворения различных потребностей веб-дизайна. Векторные компоненты полностью совместимы и доступны для редактирования.
Источник: Medium
- #ui
- #ui kit
- #бесплатно
- #киты
- #макеты
- #ресурсы
- #скачать
- #шаблоны
- 1
дизайнов Sketch UI Kit, тем, шаблонов и загружаемых графических элементов на Dribbble
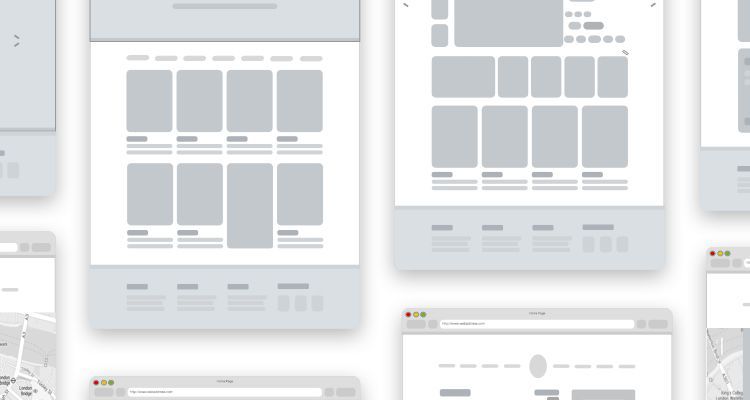
Посмотреть комплект Sketch & Figma Mobile Wireframe (бесплатно)
Набор каркасов для мобильных устройств Sketch & Figma (бесплатно)
Просмотр панели инструментов Unity — рабочий стол
Панель инструментов Unity — рабочий стол
Посмотреть МАТОВЫЙ ДВИГАТЕЛЬ
МАТОВЫЙ ДВИГАТЕЛЬ
Просмотр компонента Memoji во Framer
Компонент Memoji во Framer
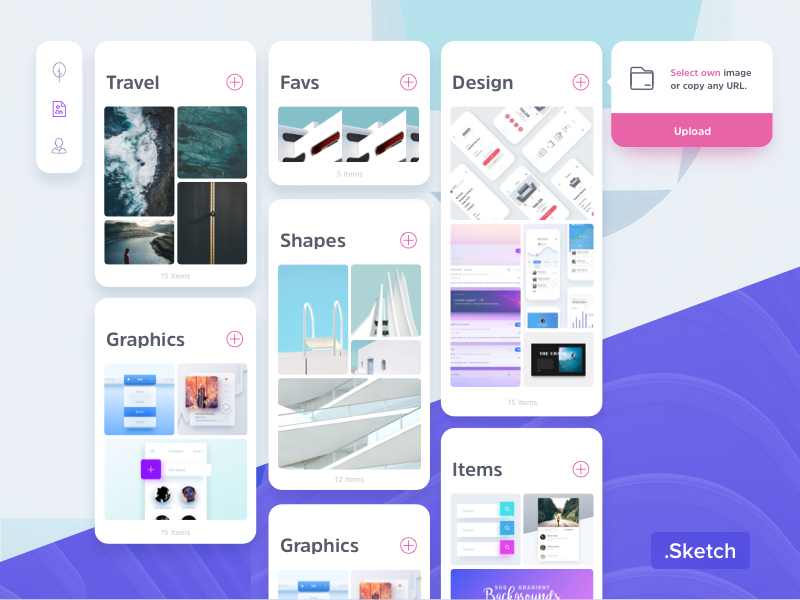
View Atlas — файловый менеджер iOS UI Kit
Atlas — File Manager iOS UI Kit
View Daility 2 — Graph Kit [Легкий режим]
Комплект Daility 2 — Graph [Легкий режим]
Просмотреть Wirekit
Комплект проводов
Просмотр шаблонов во Framer
Шаблоны во Framer
Просмотреть белую тему Daility 2 [UI Kit]
Белая тема Daility 2 [UI Kit]
Посмотреть комплект пользовательского интерфейса Daility 2 на behance
Комплект пользовательского интерфейса Daility 2 on behance
Посмотреть набор пустых каркасов 🌿
Набор пустых каркасов 🌿
Посмотреть 🔥 Комплект пользовательского интерфейса Daility 2 | Более 280 артбордов (Sketch, Figma, Adobe XD)
🔥 Набор пользовательского интерфейса для Daility 2 | 280+ артбордов (Sketch, Figma, Adobe XD)
Просмотреть Комплект каркасов Saldin Multiporse Wireframe
Каркасный комплект Saldin Multiporse
Посмотреть набор макетов пользовательского интерфейса
Набор макетов пользовательского интерфейса
Посмотреть Вааааа! Набор иллюстраций
Вааааа! Набор иллюстраций
Посмотреть адаптивное обновление конструктора пользовательского интерфейса
Адаптивное обновление пользовательского интерфейса конструктора
Просмотр карточек информационной панели проекта
Карточки информационной панели проекта
Просмотреть фолио: Комплект дизайнерского портфолио
Фолио: набор портфолио дизайнера
Посмотреть Бахрам | Мультиконцептуальная тема эскиза блога
Бахрам | Мультиконцептуальный блог Sketch Theme
Посмотреть Класка! Набор иллюстраций
Класк! Комплект иллюстраций
Посмотреть базу знаний
База знаний
Просмотреть публикацию в социальных сетях Dashboard бесплатно Figma, Sketch и XD
Публикация в социальных сетях Dashboard Free Figma, Sketch & XD
Просмотр панели навигации
Панель навигации
Посмотреть Вааааа! Набор иллюстраций пользовательского интерфейса
Вааааа! Набор иллюстраций пользовательского интерфейса
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
30 лучших бесплатных наборов пользовательского интерфейса Sketch для iOS, Android и веб-приложений
2020 год был непростым, но он уже позади! Начался новый год дизайна и творчества.
Чтобы помочь вам двигаться вперед и провести год, как мы надеемся, лучше, мы собрали 30 лучших бесплатных наборов дизайна пользовательского интерфейса Sketch, шаблонов и других ресурсов для iOS, Android и веб-приложений.
Большинство из них доступны для бесплатной загрузки и содержат полностью настраиваемые элементы и шаблоны пользовательского интерфейса. Здесь вы можете найти почти все типы наборов дизайна пользовательского интерфейса Sketch, включая наборы каркасов мобильных приложений, наборы веб-иллюстраций, наборы пользовательского интерфейса панели инструментов, наборы пользовательского интерфейса приложений электронной коммерции, наборы пользовательского интерфейса онлайн-курсов и т. д.
Мы также включили пять лучших мест, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вам нужны для вашего следующего проекта приложения. Это сэкономит вам бессчетное количество часов работы.
1). Бесплатный Goonie Market UI Kit Sketch Resource
Дизайнер: Buğra Dere
Формат: Sketch, Adobe XD
Популярность: 9862 просмотров и 3387 загрузок Market UI kit — это привлекательный набор пользовательского интерфейса мобильного приложения, специально созданный для интернет-магазинов, таких как продуктовые магазины, супермаркеты, продовольственные магазины и фруктовые магазины. Мы также включили пять лучших мест, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вам нужны для вашего следующего проекта приложения. Это сэкономит вам бессчетное количество часов работы.
Мы также включили пять лучших мест, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вам нужны для вашего следующего проекта приложения. Это сэкономит вам бессчетное количество часов работы.
Бесплатная загрузка
2). Free Flower Store UI Kit
Дизайнер: Алиса Самохина
Формат: Sketch, Adobe XD
Популярность: 8381 просмотров и 3106 скачиваний
Лучше использовать для: интернет-магазинов или сайтов магазинов Мы также включили пять лучших мест, где вы можете искать любые наборы пользовательского интерфейса Sketch, шаблоны или другие ресурсы, которые вам нужны для вашего следующего проекта приложения. Это сэкономит вам бессчетное количество часов работы.
Бесплатная загрузка
3). Бесплатный набор пользовательского интерфейса Yolk для iOS
Дизайнер: Антони Ботев
Формат: Sketch
Лучше использовать для: проектов приложений iOS
Цена: бесплатно
Бесплатный набор пользовательского интерфейса Yolk – это бесплатный набор пользовательского интерфейса мобильного приложения, специально разработанный для устройств iOS . Он поставляется с 42 экранами и 552 стилями текста, а также включает до 47 пользовательских значков и символов, которые помогут вам начать работу.
Он поставляется с 42 экранами и 552 стилями текста, а также включает до 47 пользовательских значков и символов, которые помогут вам начать работу.
Если вы работаете над проектом iOS, это может быть идеальным инструментом для экономии времени при создании различных типов приложений.
Бесплатная загрузка
4). Бесплатный набор пользовательского интерфейса для игр для iOS
Дизайнер: Аля Пригоцкая
Формат: Sketch
Популярность: 9243 просмотров и 2644 скачиваний
Лучше использовать для: проектов мобильных игр
Цена: бесплатная игра для iOS
5
Концепция игрового приложения для iOS с причудливым стилем иллюстрации. Он вдохновляет дизайнеров, которые ищут готовые элементы пользовательского интерфейса и шаблоны для создания игровых приложений.
Бесплатная загрузка
5). Бесплатный iOS Starter Kit Sketch
Дизайнер: Макс Торч
Формат: Sketch
Популярность: 22193 просмотров и 10993 скачиваний
Лучше использовать для: проектов мобильных игр
все наиболее важные элементы, которые могут вам понадобиться для быстрого запуска проекта iOS, такие как сенсорные панели, общие значки, базовые кнопки и другие элементы дизайна iOS.
Бесплатная загрузка
6). Бесплатный набор пользовательского интерфейса iOS 11 для iPhone X. Sketch
Дизайнер: Meng To
Формат: Sketch
Популярность: 188319 просмотров и 92719 загрузок UI Kit — это красочный набор пользовательского интерфейса iOS для iPhone. Все компоненты, макеты и другие элементы созданы на основе рекомендаций Apple по человеческому интерфейсу и могут соответствовать любой ширине и высоте различных устройств.
Кстати, этот набор пользовательского интерфейса также дает вам хороший пример того, как использовать градиентные цвета для улучшения визуальной привлекательности интерфейсов приложений.
Бесплатная загрузка
7). Бесплатный набор Neumorphic UI Kit Sketch
Дизайнер: Migue Mtz
Формат: Sketch
Популярность: 16846 просмотров и 6041 загрузок
Лучше использовать для: мобильных проектов iOS и Android
NeumorphicUI Kit
Бесплатно
6 набор пользовательского интерфейса бесплатного качества с нейроморфным стилем.
 Он предлагает каждому пользователю 30 основных компонентов и экранов для создания отличительного мобильного приложения. Вы можете свободно использовать его для личного и коммерческого использования.
Он предлагает каждому пользователю 30 основных компонентов и экранов для создания отличительного мобильного приложения. Вы можете свободно использовать его для личного и коммерческого использования.Бесплатная загрузка
8). Lotus Mediation UI Kit Sketch
Дизайнер: Kenan Demir
Формат: Sketch
Популярность: 10882 просмотра и 3582 загрузки привлекательная концепция приложения для медитации с 10 мобильными экранами. Все доступные экраны полностью настраиваемые и хорошо продуманы для дизайнеров для создания приложений для медитации или музыки. Темный режим также предлагается, чтобы помочь им создать лучший UX.
Бесплатная загрузка
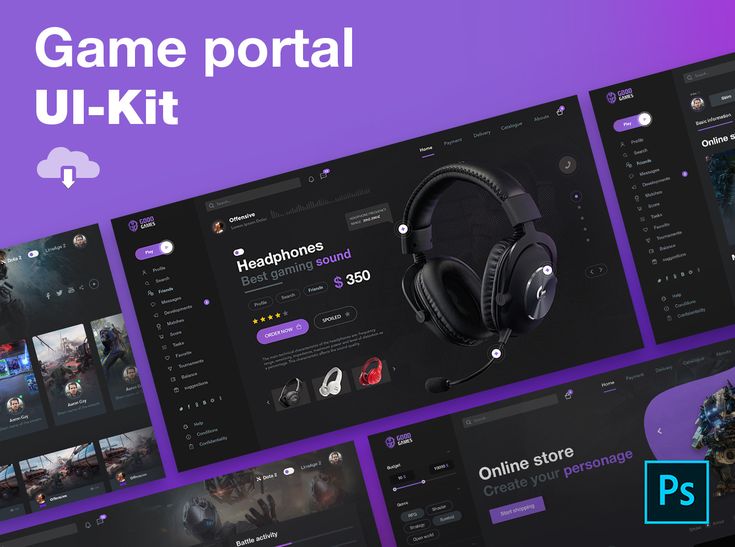
9). Бесплатный набор игрового пользовательского интерфейса Sketch
Дизайнер: Bartek Zieman
Формат: Sketch
Популярность: 14041 просмотров и 3723 загрузки
Лучше использовать для: веб-сайт проекта
Цена: Sketch is Free 9 Gaming Kit Комплект пользовательского интерфейса, созданный для онлайн-магазина игр GameNite, который позволяет пользователям свободно покупать и продавать игровые предметы с использованием технологии блокчейн. Он имеет высококачественный темный режим и дает дизайнерам прекрасную возможность научиться создавать высококачественную платформу для онлайн-игр.
Он имеет высококачественный темный режим и дает дизайнерам прекрасную возможность научиться создавать высококачественную платформу для онлайн-игр.
Бесплатная загрузка
10). Free Cheeze Pizza App Sketch
Дизайнер: Alexandre Mai Huynh
Формат: Sketch
Популярность: 32667 просмотров и 11465 загрузок Яркий набор пользовательского интерфейса для ресторана и приложения для заказа еды, включающий более 200 экранов и полезных компонентов. Дизайнер черпает вдохновение в известном кулинарном приложении Pizza Hut и предлагает полный набор редактируемых артбордов и элементов.
Этот комплект пользовательского интерфейса приложения — хороший инструмент, который может помочь вам быстро создать приложение для доставки еды или еды в одиночку или с вашей командой.
Бесплатная загрузка
11). Бесплатный Android Pie UI Kit Sketch
Дизайнер: DeveloperTown
Формат: Sketch
Популярность: 79774 просмотров и 37039 загрузок
Лучше использовать для: мобильных проектов Android
Sketch is Pie Kit Цена: бесплатно Android
6 набор пользовательского интерфейса Android, созданный на основе последних стандартов дизайна материалов.
 Он охватывает 25 хорошо продуманных векторных экранов и элементов, предоставляя вам полезные инструменты для быстрого создания приложений для материального дизайна.
Он охватывает 25 хорошо продуманных векторных экранов и элементов, предоставляя вам полезные инструменты для быстрого создания приложений для материального дизайна.Бесплатная загрузка
12). Бесплатный набор для обрамления устройств Sketch
Дизайнер: O/M Studio
Формат: Sketch
Популярность: 27045 просмотров и 5089 загрузок
Лучше использовать для: мобильных проектов Android и iOS Kit Sketch — это бесплатный набор макетов для создания макетов устройств, который поможет вам своевременно тестировать проекты Android или iOS на различных устройствах на ранних этапах. Он поставляется с реалистичным и минималистичным стилем дизайна, что позволяет легко создавать широкий спектр мобильных макетов.
Бесплатная загрузка
13). Бесплатный адаптивный шаблон сетки Sketch
Альтернативный вариант: Бесплатный адаптивный шаблон сетки Sketch
Дизайнер: Сара Кеннеди
Формат: Sketch
Популярность: 7391 просмотров и 2342 загрузки
Цена: бесплатно
Free Responsive Grid Template — это бесплатный адаптивный CSS-шаблон сетки для пользователей Sketch. Он обеспечивает широкий диапазон размеров экрана, таких как широкоэкранный, рабочий стол, планшет и мобильный экран. Таким образом, вы можете свободно использовать эти шаблоны сетки для создания мобильных проектов.
Он обеспечивает широкий диапазон размеров экрана, таких как широкоэкранный, рабочий стол, планшет и мобильный экран. Таким образом, вы можете свободно использовать эти шаблоны сетки для создания мобильных проектов.
Бесплатная загрузка
14). Free Movie App UI Kit Sketch
Дизайнер: Aervea
Формат: Sketch
Популярность: 57466 просмотров и 20956 загрузок
Лучше использовать для: проектов мобильных приложений
App is Free
5 Free Movie Kit 9 высококачественный набор пользовательского интерфейса приложения для просмотра фильмов, включающий более 30 экранов. Все экраны полностью настраиваемые и многоуровневые. Поскольку он сделан дизайнером из Китая, каждый экран также доступен на английском и китайском языках.
Бесплатная загрузка
15). Бесплатный набор Momento UI Kit Sketch
Дизайнер: Кулдип Шарма
Формат: Sketch
Популярность: 53247 просмотров и 18665 загрузок
Лучше использовать для: проектов мобильных приложений
Momento UI Kit5 Бесплатно
набор пользовательского интерфейса мобильного приложения, созданный для тех дизайнеров, которым нужны готовые элементы дизайна и шаблоны интерфейса для создания блестящего приложения для социальных сетей, такого как Instagram.
 Минималистичный стиль и яркая цветовая гамма также являются еще одной особенностью, которую вы должны выбрать для своего следующего проекта.
Минималистичный стиль и яркая цветовая гамма также являются еще одной особенностью, которую вы должны выбрать для своего следующего проекта.Бесплатная загрузка
16). Бесплатное приложение Make Wireframe Kit Sketch
Дизайнер: Singlain
Формат: Sketch
Популярность: 29067 просмотров и 11239 скачиваний
Лучше использовать для: проектов мобильных приложений
Цена: бесплатно
5 набор каркасов, который включает 100 популярных экранов и 10 категорий, чтобы вы могли быстро и легко создавать новые мобильные каркасы, макеты, прототипы, шаблоны и приложения. Эта версия является только демонстрационным пакетом; это позволит вам протестировать свои дизайны и проверить, подходят ли они для вашего мобильного проекта.
Бесплатная загрузка
(Кстати, если этот набор каркасов не то, что вы ищете, удобный инструмент проектирования Mockplus также может предоставить вам быстрый и простой способ создания и тестирования мобильных каркасов, макетов, прототипов, шаблонов. и даже другие проекты в течение нескольких минут. Это поможет вам и вашей команде быстрее проектировать и лучше сотрудничать, и все это в одном месте.)
и даже другие проекты в течение нескольких минут. Это поможет вам и вашей команде быстрее проектировать и лучше сотрудничать, и все это в одном месте.)
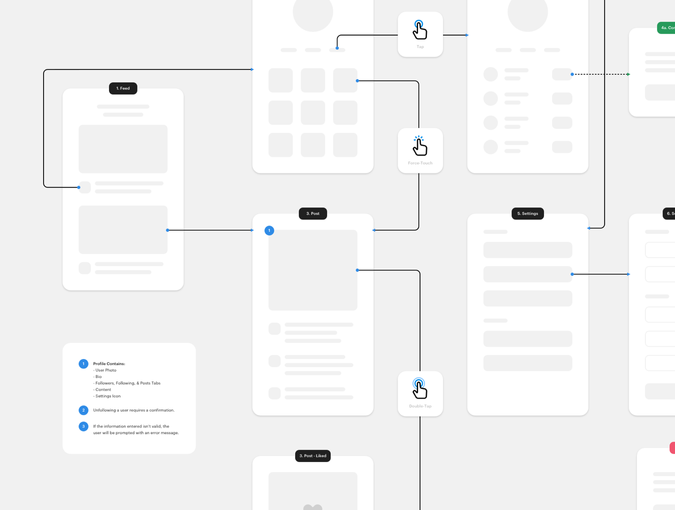
17). Бесплатный комплект Sketch Mobile Wireframe Kit
Формат: Sketch
Лучше использовать для: проектов мобильных приложений
Цена: Бесплатно
Бесплатный набор Sketch Mobile Wireframe Kit — это аккуратный минималистичный набор каркасов для мобильных приложений с более чем 45 готовыми шаблонами. Он предлагает пользователям 7 вариантов мини-приложений или категорий контента и является хорошим инструментом, который поможет вам максимально легко запустить свой мобильный проект.
Бесплатная загрузка
18). Бесплатный набор пользовательского интерфейса мобильного приложения CaFit Fitness
Дизайнер: Capi Creative
Формат: Sketch, Photoshop, Adobe XD
Лучше использовать для: проектов мобильных приложений
Цена: Бесплатно
CaFit — это бесплатный набор пользовательского интерфейса для мобильных фитнес-приложений. Он поставляется с более чем 45 высококачественными мобильными экранами. Яркая и горячая цветовая гамма также делает приложение более привлекательным и энергичным. Вы можете свободно менять цвета, шрифты, изображения, формы и другие элементы, чтобы с легкостью создать свое мобильное приложение.
Он поставляется с более чем 45 высококачественными мобильными экранами. Яркая и горячая цветовая гамма также делает приложение более привлекательным и энергичным. Вы можете свободно менять цвета, шрифты, изображения, формы и другие элементы, чтобы с легкостью создать свое мобильное приложение.
Бесплатная загрузка
19). Бесплатный комплект пользовательского интерфейса панели управления фитнесом Bodyform
Дизайнер: Merixstudio
Формат: Sketch
Лучше использовать для: проектов мобильных приложений
Цена: Бесплатно
Bodyform Fitness App UI kit — это чистый и современный набор пользовательского интерфейса мобильного приложения для фитнеса, содержащий более 50 адаптивных и настраиваемых компонентов. Его можно загрузить бесплатно, и он предоставляет пользователям как темную, так и светлую версию экрана.
Бесплатная загрузка
20). Бесплатный эскиз пользовательского интерфейса для электронной коммерции
Дизайнер: Денис Шеремет
Формат: Sketch
Популярность: 9161 просмотров и 389 просмотров0 загрузок
Лучше использовать для: веб-сайтов коммерческих или интернет-магазинов
Цена: Бесплатно
Бесплатный набор пользовательского интерфейса для электронной коммерции — это красивый набор пользовательского интерфейса для Sketch с хорошим руководством по стилю и атомарной структурой дизайна. Он предлагает более 60 компонентов и 50 шаблонов, которые подходят практически для всех типов интернет-магазинов или сайтов электронной коммерции.
Он предлагает более 60 компонентов и 50 шаблонов, которые подходят практически для всех типов интернет-магазинов или сайтов электронной коммерции.
Бесплатная загрузка
21). Бесплатный комплект пользовательского интерфейса SmartDash для электронной коммерции
Дизайнер: Arotect Digital
Формат: Sketch
Лучше использовать для: коммерческих веб-сайтов с пользовательскими панелями управления
Цена: Бесплатно
Бесплатно SmartDash — это классный современный коммерческий набор пользовательского интерфейса с 9 высококачественными экранами и хорошо организованными слоями. Шаблоны пользовательского интерфейса панели инструментов — это действительно хорошие инструменты, которые помогут вам четко и интуитивно визуализировать все данные о бизнесе или профиле пользователя.
Бесплатная загрузка
22). Бесплатный набор пользовательского интерфейса для электронной коммерции Jello
Designer: Product Experience
Формат: Sketch, Adobe XD и Figma
Лучше использовать для: веб-сайтов электронной коммерции
Цена: Бесплатно
Jello Ecommerce — это красивый коммерческий набор пользовательского интерфейса, совместимый со Sketch, Figma и Adobe XD. Этот набор пользовательского интерфейса включает в себя более 40 мобильных экранов, 40 вайрфреймов, один набор значков с линиями и 5 иллюстраций, что делает его хорошим инструментом для ускорения процесса разработки вашего продукта.
Этот набор пользовательского интерфейса включает в себя более 40 мобильных экранов, 40 вайрфреймов, один набор значков с линиями и 5 иллюстраций, что делает его хорошим инструментом для ускорения процесса разработки вашего продукта.
Бесплатная загрузка
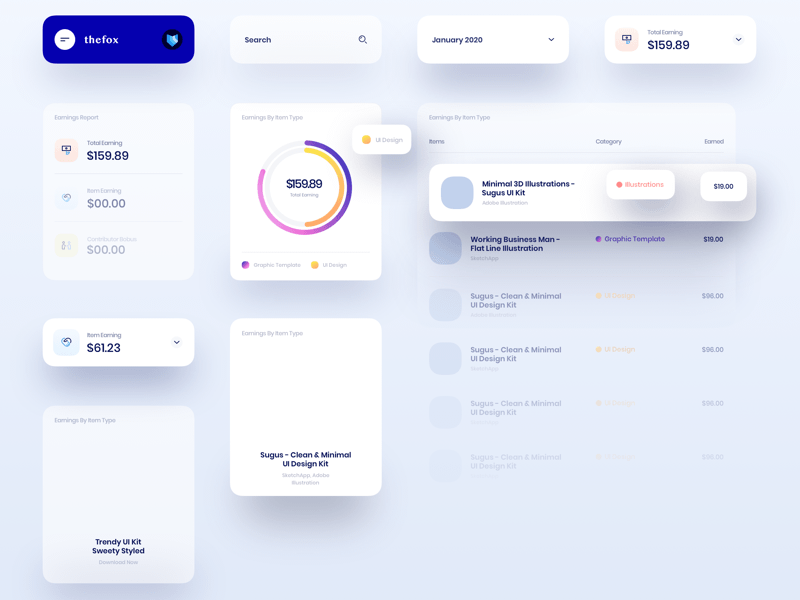
23). Бесплатный комплект пользовательского интерфейса Dashboard
Дизайнер: Craftwork Studio
Формат: Sketch и Figma
Лучше использовать для: проектов веб-сайтов
Цена: Бесплатно
Бесплатный набор пользовательского интерфейса для приборной панели — хороший источник вдохновения для дизайнеров, которые хотят создать великолепный дизайн пользовательского интерфейса для приборной панели. Этот набор пользовательского интерфейса с открытым исходным кодом предлагает полный набор готовых шаблонов и чистых базовых элементов, которые помогут вам быстро приступить к работе. Все элементы дизайна полностью настраиваются и легко редактируются.
Бесплатная загрузка
24).
 Бесплатный многоцелевой набор пользовательского интерфейса приложения Marvie для iOS
Бесплатный многоцелевой набор пользовательского интерфейса приложения Marvie для iOSДизайнер: Тома Ли
Формат: Sketch и Figma
Лучше использовать для: проектов мобильных приложений iOS
Цена: бесплатно
Mavie — это темный набор пользовательского интерфейса приложения iOS с очаровательными иллюстрациями и яркими цветами. Все компоненты и символы хорошо организованы и легко редактируются. Вы можете свободно использовать его для создания различных мобильных приложений, которые включают в себя различные диаграммы, формы регистрации, уведомления о лентах, настройки приложений и так далее.
Бесплатная загрузка
25). Free Card UI Kit
Дизайнер: Eythan
Формат: Sketch и Figma
Лучше использовать для: мобильных приложений для iOS и Android
Цена: бесплатно
Карточные дизайны пользовательского интерфейса позволяют дизайнерам легко создавать чистые и аккуратные макеты. Если вы ищете вдохновение для дизайна карт, чтобы улучшить свои проекты, этот набор пользовательского интерфейса для карт — идеальный вариант. Он предлагает не только 4 образца экрана, но также имеет 6 шаблонов карточек, созданных с помощью новой функции Auto Layout в Sketch. Вы можете легко загрузить этот набор пользовательского интерфейса для компоновки интерфейсов и быстрого создания приложения для iOS или Android.
Он предлагает не только 4 образца экрана, но также имеет 6 шаблонов карточек, созданных с помощью новой функции Auto Layout в Sketch. Вы можете легко загрузить этот набор пользовательского интерфейса для компоновки интерфейсов и быстрого создания приложения для iOS или Android.
Бесплатная загрузка
26). Бесплатный набор пользовательского интерфейса Brizy. вы создаете блестящие веб-макеты. Он также предлагает векторные иконки, и все бесплатные изображения взяты из Unsplash. Вы можете свободно использовать его для личных или коммерческих проектов.
Бесплатная загрузка
27). Free Illustration UI Kit
Дизайнер: Pixel True Design
Формат: Sketch, Photoshop, Adobe XD
Лучше использовать для: веб-сайтов и приложений
Цена: бесплатно
Этот бесплатный набор UI идеально подходит для тех дизайнеров, которые хотят разработать иллюстративный веб-сайт или приложения. В нем собрано 70 красивых бесплатных минималистичных и современных иллюстраций. Каждая иллюстрация разработана в двух стилях и бесплатна как для личного, так и для коммерческого использования. Вы можете легко редактировать тексты и компоненты в соответствии с вашими проектами.
Каждая иллюстрация разработана в двух стилях и бесплатна как для личного, так и для коммерческого использования. Вы можете легко редактировать тексты и компоненты в соответствии с вашими проектами.
Бесплатная загрузка
28). Бесплатный набор пользовательского интерфейса для онлайн-курсов
Дизайнер: Creative Pox
Формат: Sketch
Лучше использовать для: мобильных приложений
Цена: бесплатно
Этот набор пользовательского интерфейса представляет собой минималистичный и иллюстративный мобильный набор пользовательского интерфейса для онлайн-курсов. Вы можете изменить тексты, значки, компоненты и изображения, чтобы создать свой онлайн-курс.
Бесплатная загрузка
29). Бесплатный комплект пользовательского интерфейса для музыкальной платформы
Дизайнер: Элад Изак
Формат: Sketch
Лучше использовать для: музыкальных онлайн-сайтов
Цена: бесплатно
Music Platform — это набор пользовательского интерфейса в темной тематике, специально разработанный для музыкальных онлайн-сайтов. Он содержит набор готовых дизайнов карт и компонентов, что делает его хорошим инструментом для вашего следующего приложения для музыкального веб-сайта.
Он содержит набор готовых дизайнов карт и компонентов, что делает его хорошим инструментом для вашего следующего приложения для музыкального веб-сайта.
Бесплатная загрузка
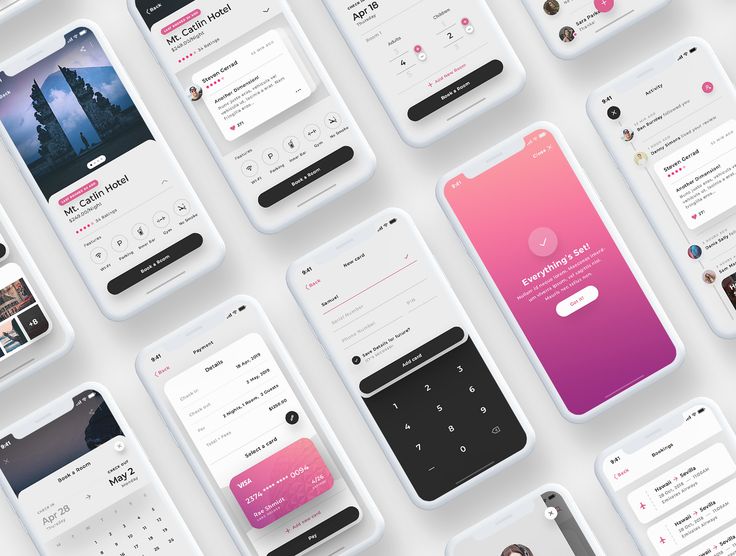
30). Бесплатно Find A Roommate UI Kit
Дизайнер: Патрик Пустол
Формат: Sketch
Лучше использовать для: мобильных приложений
Цена: бесплатно
«Найти соседа по комнате» — это стильный и минималистичный набор пользовательского интерфейса для любого приложения, которое помогает людям находить комнаты, дома или квартиры. Он поставляется с 16 экранами, 100% масштабируемыми векторами и даже низкокачественными каркасами. Каждый экран также настраивается и прост в использовании. Вы можете легко выбрать экран и внести несколько простых изменений, чтобы ваше приложение заработало в кратчайшие сроки.
Скачать бесплатно
5 лучших мест, где можно бесплатно загрузить ресурсы дизайна пользовательского интерфейса Sketch
Где вы должны найти бесплатные загрузки ресурсов дизайна пользовательского интерфейса Sketch, которые вы ищете? Вот пять вариантов, которые нельзя пропустить.
1). Dribbble
Dribbble — это первое обязательное место, которое вы должны проверить, чтобы просмотреть и загрузить самые последние и самые креативные комплекты дизайна пользовательского интерфейса Sketch. С множеством дизайнов и ресурсов, связанных с веб-сайтами или мобильными приложениями, от лучших дизайнеров и креативщиков мира вы обязательно найдете то, что вам нужно, чтобы поднять свой проект на новый уровень.
2). Sketch App Resources
Веб-сайт Sketch App Resource — это онлайн-сайт, специально созданный для пользователей Sketch, на котором собраны тысячи бесплатных и премиальных файлов и ресурсов Sketch, таких как плагины, учебные пособия, статьи и т. д. Многие наборы пользовательского интерфейса Sketch, наборы каркасов и шаблоны содержат сотни элементов пользовательского интерфейса. Это отличное место для поиска ресурсов приложения Sketch, которые вы ищете.
3). Sketch Repo
Sketch Repo — это молодой веб-сайт, который предоставляет бесплатные и высококачественные значки, макеты и наборы пользовательского интерфейса для приложения Sketch. Если у вас нет времени просматривать все его ресурсы Sketch один за другим, вы также можете подписаться на его информационный бюллетень и проверять коллекцию файлов каждую неделю.
Если у вас нет времени просматривать все его ресурсы Sketch один за другим, вы также можете подписаться на его информационный бюллетень и проверять коллекцию файлов каждую неделю.
4). Freebiesbug
Freebiesbug – это блог о веб-дизайне, в котором публикуется большое количество бесплатных и высококачественных дизайнерских ресурсов, таких как бесплатные PSD-файлы, иллюстрации, шрифты, фотографии и многое другое. Он предлагает посетителям специальный раздел «Бесплатные эскизы», где вы можете просматривать и загружать последние ресурсы приложения Sketch, включая бесплатные наборы пользовательского интерфейса Sketch.
5. Дизайн магазина пользовательского интерфейса
На веб-сайте дизайна магазина пользовательского интерфейса собраны сотни бесплатных ресурсов наборов пользовательского интерфейса для Sketch, Adobe XD, Adobe Illustrator и других инструментов дизайна со всего мира. Полный набор фильтров поможет вам быстро найти нужные вам наборы пользовательского интерфейса Sketch.
