Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
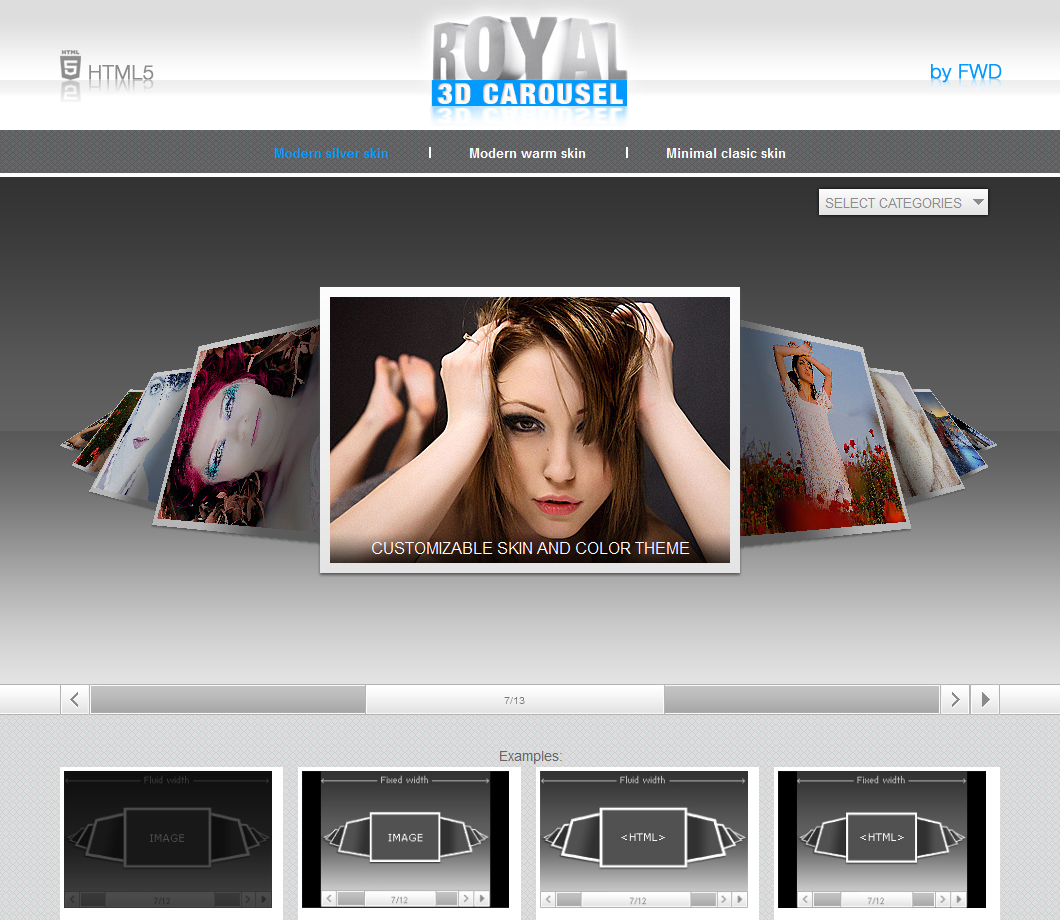
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.

11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari где и будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
slider » Скрипты для сайтов
2 433 Скрипты / SliderСлайдер с анимацией css свойства clip-path
 3 112
Form / Codepen
3 112
Form / CodepenРезиновый ползунок или range slider
Range slider с эффектом резиновости реализованном с помощью gsap tweenmax.
2 158 CodepenРазлетающиеся на осколки изображения
Слайдер изображений, которые при клике разлетаются на осколки с плавной анимацией реализованной на GSAP.
4 389 Slider / CodepenСлайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
1 828 CodepenСлайдер из apple устройств
Слайдер из apple устройств, которые реализованы на CSS. За счет смены css класса происходит анимация появления следующего устройства.
8 041 CodepenСлайдер продукта на базе swiper.
 js
jsСлайдер карточки продукта с демонстрацией выбора нескольких параметров, кнопкой добавить в корзину и анимацией иконки добавления в список желаний. Слайдер сделан на базе скрипта swiper.js
3 465 CodepenАдаптивная карточка со слайдером
Адаптивная карточка со слайдером swiper для использования на сайте.
3 893 CodepenWebGL Distortion Slider
Крутой слайдер с эффектом искажения при смене слайдов. Сделано с использованием библиотек three.js и TweenMax
12 025 Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
11 967 Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
Slider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
18 651 Скрипты / SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
Слайдер
Описание
Плагин позволяет создать любое количество слайдеров(Слайд-шоу изображений) и размещать их как на одной странице (к примеру, один в шапке сайта, а другой в подвале), так и на разных страницах сайта.
Возможности
Слайдер имеет 4 темы дизайна и 16 эффектов анимации. Возможность задать ссылку для каждого из слайдов. ВОзможность разместить разные слайдеры на главной странице и на странице категории.
ВОзможность разместить разные слайдеры на главной странице и на странице категории.
Пример использования слайдера на демо-сайте.
Настройки:
- Включение/отключение любого из слайдеров
- Задание высоты/ширины слайдера
- Выбор из 16 эффектов анимации
- Настройка скорости анимации в миллисекундах
- Количество времени на показ слайдов
- Номер слайда, с которого начинается показ
- Включение/выключение отображения навигации
- Остановка анимации при наведение
- Ручное управление слайдером
- Задание картинки, с которой начинается показ слайдов
- Заголовок, описание каждого слайда
Особенности
Плагин «Слайдер» разработан только для приложения Магазин, т.е. в других приложениях (Сайт, Блог, Фото) плагин не работает.
В меню магазина добавляется дополнительная вкладка «Слайдер»
Рекомендации по установке
Скопируйте код для вставки.
 Он представляет собой хелпер вывода вида {shopSliderPlugin::display(1)}
Он представляет собой хелпер вывода вида {shopSliderPlugin::display(1)}
В скобках указан идентификатор слайдера (в данном случае это «1»).
То есть, если Вы устанавливаете несколько слайдеров, у каждого слайдера будет свой идентификатор (2, 3, 4…).Нужно вставить скопированный код в файл шаблона.
Для вывода на Главной странице необходимо вставить хелпер вывода в файл home.html.
Для этого зайдите в админ.панель, затем Витрина->Шаблоны->home.html.
Место, куда Вы вставите код, определяет положение Слайдера на странице.- Вывод слайдера на странице категории отличается от вывода на странице (хелпер вставляется не в описание категории!)
Для вывода слайдера на странице категории необходимо:В настройках категории в поле «Дополнительные параметры» (последняя строчка) задать переменную, например, slider_id=1.
В шаблоне категории category.
 html разместить подобный код:
html разместить подобный код:
{if !empty($category.params.slider_id)}
{shopSliderPlugin::display($category.params.slider_id)}
{/if}
Если у Вас возникли сложности с установкой или настройкой плагина, пожалуйста, напишите в нашу Службу поддержки.
Скрипт слайдер с админкой « Блог вебмастера Романа Чернышова
Каждый администратор сайта, будь то магазина или сайта совместных покупок, цель которого повышение привлекательности в глазах пользователей и увеличение количества продаж, задумывается о том, каким образом улучшить сайт и приблизится к поставленной цели. Ранее мы уже рассматривали ряд способов придать сайту большую информативность, а нужные товары и закупки сделать более заметными для пользователей, благодаря модулям «Товары как в магазине» и «Карусель закупок». Сегодня мы рассмотрим модуль, он же скрипт «Слайдер» с функцией администрирования контента наполняющего его.
Что такое слайдер на сайте?
Слайдер представляет собой блок на странице сайта, в котором расположена картинка и описание(превью статьи, информация о товаре), поочередно сменяющаяся следующей картинкой и так далее. С возможностью ручного перелистывания и активной ссылкой при нажатии на которую пользователь переходит на страницу с подробным описанием. Пример того как выглядит слайдер ниже:
Пример слайдера 1
Пример слайдера 2
Пример слайдера 3
Скрипт слайдер с админпанелью
Хочу представить вашему вниманию скрипт слайдер jQuery(причем в качестве основного плагина можно использовать любой из доступных jQuery плагинов для организации слайдера на странице) с админпанелью, который с легкостью интегрируется в любой сайт на любую CMS, в том числе CMS Совместные покупки. Визуальное оформление самого слайдера, картинок и текста, может быть любым. Функционал админпанели дает возможность добавлять в слайдер картинки с описанием и активной ссылкой на нужную страницу. Также админка позволяет работать сразу с несколькими слайдерами на сайте, при добавлении данных вы просто указываете в каком месте(в каком слайдере) их выводить. Можно включать/выключать показ картинок выборочно, а для ссылок добавлять теги noindex и nofollow.
Также админка позволяет работать сразу с несколькими слайдерами на сайте, при добавлении данных вы просто указываете в каком месте(в каком слайдере) их выводить. Можно включать/выключать показ картинок выборочно, а для ссылок добавлять теги noindex и nofollow.
Админапанель
Установка, настройка и работа со скриптом достаточно просты, также при заказе вы можете рассчитывать на мою помощь в интегрировании его на ваш сайт. Можно привязать к админке любой jQuery плагин слайдера,
Системные требования
PHP 5>, MySQL 4>
Похожие записи
Простой адаптивный слайдер на jquery » Разработка плагинов на DLE
Описание
Это адаптивный слайдер, который мне пришлось сделать самому. Не смог найти слайдер, который мне нужен, хотя честно признаюсь я плохо искал. И так как я уже его сделал, подумал, что он может кому-то пригодиться. Но сразу скажу, что сейчас есть в сто раз лучше слайдеры к тому же для touch устройств. А вот мой не приспособлен для этого, он простой.
А вот мой не приспособлен для этого, он простой.Одним словом, я просто не хотел грузить сайт с мешком библиотек ради одного слайдера.
Подключение
Подключаем стили и скрипт слайдера:
<link href="css/prosto.slider.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/prosto.slider.js"></script>
Html структура слайдера:
<!-- Slider start -->
<div>
<!-- Изображения слайдера -->
<ul>
<li><img src="img/slide_1.jpg" alt=""></li>
<li><img src="img/slide_2.jpg" alt=""></li>
<li><img src="img/slide_3.jpg" alt=""></li>
</ul>
<!-- Кнопки назад вперёд -->
<a href="#"></a>
<a href="#"></a>
</div>
<ul>
<li>
<h3>Заголовок первого слайда</h3>
<span>Описание...</span>
</li>
<li>
<h3>Заголовок второго слайда</h3>
<span>Описание. ..</span>
</li>
<li>
<h3>Заголовок третьего слайда</h3>
<span>Описание...</span>
</li>
</ul>
<!-- Slider end -->
..</span>
</li>
<li>
<h3>Заголовок третьего слайда</h3>
<span>Описание...</span>
</li>
</ul>
<!-- Slider end -->
Скрипты я не буду писать тут. Скачивайте и смотрите что внутри. Сделано на быструю руку, строго не судите.
Работа слайдера
Слайдер адаптивный. Может содержать в себе как картинку так и видео например с YouTube, которое подстраивается под размеры слайдера. А так же заголовок и описание, либо другие элементы.
К сожалению нет автоматической прокрутки, так как не было такой задачи.
В общем много слов, лучше сами посмотрите…
Жалоба
Подскажите простой слайдер с авто прокруткой для каталога файлов — Вопрос от Коля Карнаух #3
Чтобы фото подгружались с материалов каталога файлов, фото нужно будет крепить к материалам с помощью доп поля Изображения.
Тот слайдер, что на примере, установить его можно, только стоит учитывать, что он не адаптивный и будет ломать отображение сайта на мобильных устройствах.
При установке слайдера нужно удалить скрипт:
<div>
<ul data-step1=»M1402,800h-2V0h2c0.6,0,1,0.4,1,1V800z» data-step2=»M1400,800h479L771.2,0h2399c0.6,0,1,0.4,1,1V800z» data-step3=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z» data-step4=»M-2,800h3V0h-1c-0.6,0-1,0.4-1,1V800z» data-step5=»M0,800h2021L628.8,0L1,0C0.4,0,0,0.4,0,1L0,800z» data-step6=»M0,800h2400V0L1,0C0.4,0,0,0.4,0,1L0,800z»>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG1_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-1)» xlink:href=»<?if($IMG_URL1$)?>$IMG_URL1$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG2_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0. 6,0,1,0.4,1,1V800z»/>
6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-2)» xlink:href=»<?if($IMG_URL2$)?>$IMG_URL2$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG3_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-3)» xlink:href=»<?if($IMG_URL3$)?>$IMG_URL3$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG4_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0. 6,0,1,0.4,1,1V800z»/>
6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-4)» xlink:href=»<?if($IMG_URL4$)?>$IMG_URL4$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
</ul> <!— .cd-slider —>
<ul>
<li><a href=»#0″>Next</a></li>
<li><a href=»#0″>Prev</a></li>
</ul> <!— .cd-slider-navigation —>
<ol>
<li><a href=»#0″><em>Item 1</em></a></li>
<li><a href=»#0″><em>Item 2</em></a></li>
<li><a href=»#0″><em>Item 3</em></a></li>
<li><a href=»#0″><em>Item 4</em></a></li>
</ol> <!— .cd-slider-controls —>
</div> <!— . cd-slider-wrapper —>
cd-slider-wrapper —>
<script src=»/js/jquery.mobile.custom.min.js»></script>
<script src=»/js/snap.svg-min.js»></script>
<script src=»/js/main.js»></script>
<link rel=»stylesheet» href=»css/reset.css»> <!— CSS reset —>
<link rel=»stylesheet» href=»css/style.css»> <!— Resource style —>
<script src=»js/modernizr.js»></script> <!— Modernizr —>
не забудьте скрипты и стили загрузить и установить.
| Опция | Тип данных | По умолчанию | Описание |
|---|---|---|---|
| items | Number | 3 | Количество элементов, которые вы хотите увидеть на экране. |
| margin | Number | 0 | Отступ в пикселях справа от слайда. |
| loop | Boolean | false | Бесконечная прокрутка элементов. |
| nav | Boolean | false | Выводит кнопки вперед\\назад. |
| autoplay | Boolean | false | Автовоспроизведение. |
| autoplayTimeout | Number | 5000 | Задержка для автовоспроизведения. |
| dots | Boolean | true | Показывать точки навигации. |
| center | Boolean | false | Отцентровать элемент. Хорошо работает даже с нечетным количеством элементов. |
| mouseDrag | Boolean | true | Включение перетягивания слайдов мышью. |
| touchDrag | Boolean | true | Включение перетягивания слайдов на тач-скрине. |
| pullDrag | Boolean | true | Возможность тянуть слайды за границы. |
| freeDrag | Boolean | false | Тоже, только к отдельному слайду. |
| stagePadding | Number | 0 | Отступы слева и справа (чтобы видеть соседние слайды). |
| merge | Boolean | false | Слияние элементов. Ищет data-merge=»{number}’ внутрли элемента… |
| mergeFit | Boolean | true | Выбираются объединенные элементы, если экран меньше, чем значение элемента. |
| autoWidth | Boolean | false | Автоматический подбор ширины. Попробуйте использовать свойства ширины в атрибуте style. |
| startPosition | Number/String | 0 | Стартовая позиция или URL хэш-строка ‘#id’. |
| URLhashListener | Boolean | false | Реагировать на изменение хэша URL. |
| rewind | Boolean | true | Вернуться назад, когда граница карусели достигнута. |
| navText | Array | [‘next’,’prev’] | Текст для кнопок. Поддерживает HTML. |
| navElement | String | div | Тип элемента DOM для одной направленной навигационной ссылки. |
| slideBy | Number/String | 1 | Навигация по слайдам x.’страница’. |
| dotsEach | Number/Boolean | false | Показывать точки каждого элемента X. |
| dotData | Boolean | false | Использование data-dot содержимого. |
| lazyLoad | Boolean | false | «Ленивая» загрузка изображений. |
| autoplayHoverPause | Boolean | false | Пауза при наведении. |
| smartSpeed | Number | 250 | Рассчет скорости. Бета. |
| fluidSpeed | Boolean | Number | Рассчет скорости. Бета. |
| autoplaySpeed | Number/Boolean | false | Скорость автовоспроизведения. |
| navSpeed | Number/Boolean | false | Скорость навигации. |
| dotsSpeed | Boolean | Number/Boolean | Скорость пагинации. |
| dragEndSpeed | Number/Boolean | false | Скорость при «отпускании» слайда. |
| callbacks | Boolean | true | Включение событий коллбеков. |
| responsive | Object | empty object | Объект для опций адаптивности. |
| responsiveRefreshRate | Number | 200 | Адаптивная частота обновления. |
| responsiveBaseElement | DOM element | window | Указывает на любой DOM элемент. |
| video | Boolean | false | Включение выборки с видео-сервисов. |
| videoHeight | Number/Boolean | false | Установка высоты для видео. |
| videoWidth | Number/Boolean | false | Установка ширины для видео. |
| animateOut | String/Boolean | false | Класс для CSS3 анимации исчезновения. |
| animateIn | String/Boolean | false | Класс для CSS3 анимации появления. |
| info | Function | false | Обратный вызов для получения базовой информации (текущий элемент/страница/ширина). |
| nestedItemSelector | String/Class | false | Используйте его, если элементы карусели глубоко вложены в какой-то сгенерированный контент. Не используйте точку перед именем класса. Не используйте точку перед именем класса. |
| itemElement | String | div | Тип DOM-элемента для слайда. |
| stageElement | String | div | Тип DOM-элемента для шага прокрутки. |
| navContainer | String/Class/ID/Boolean | false | Устанавливает ваш собственный контейнер для навигации. |
| dotsContainer | String/Class/ID/Boolean | false | Устанавливает ваш собственный контейнер для пагинации. |
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и оснащены всеми последними функциями и функциями. Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery. Отзывчивый слайдер с поддержкой касания / смахивания? Ползунок во всю ширину с миниатюрами диафильма и контролем воспроизведения / паузы? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
Отзывчивый слайдер с поддержкой касания / смахивания? Ползунок во всю ширину с миниатюрами диафильма и контролем воспроизведения / паузы? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте, ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря, 2020 WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д..
Д..
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 мая, 2020 WOW Slider v8.8
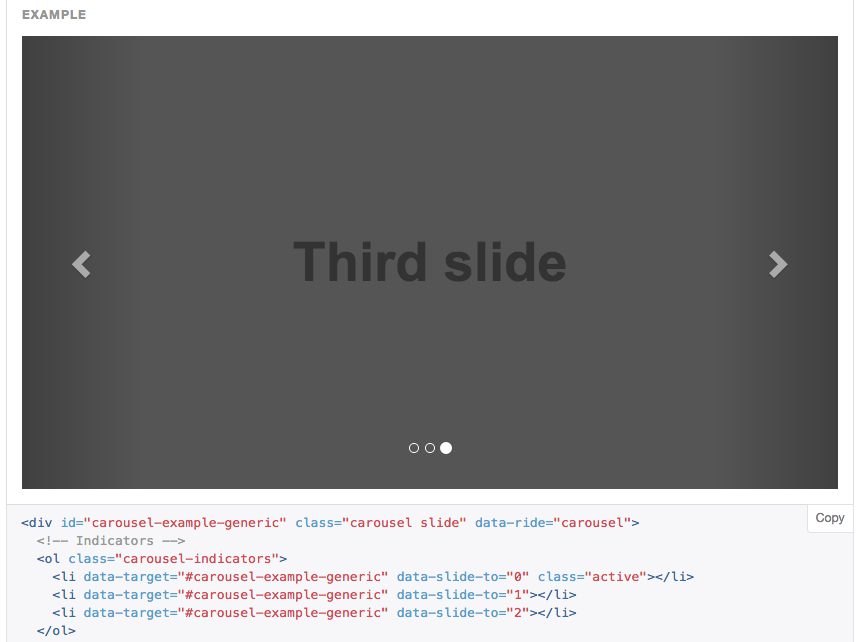
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
.* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
WOWSlider v7. 8
8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7.5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
WOW jQuery Slideshow v6. 7
7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно Live Preview. Посмотрите, как слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс, Пузыри, Эффекты капель и Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна и квадратов — теперь намного плавнее
jQuery Slideshow v6.2
* Поддержка полноэкранной разметки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Обновление интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
Слайдер jQuery v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
Слайдер jQuery v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить опцию «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ionosphere, Luxury и Sunny
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3.7
* Новые шаблоны: Surface и Vernisage
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс, Облако, Привод, Метро
* Поддержка нового jQuery 1.9
* Однострочный код внедрения iframe. Когда вы «публикуете в папке», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод, чтобы упростить вставку ползунка или предотвратить возможные конфликты CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений .png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете контролировать цвет пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина, Доминион, Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time, Темная материя, Catalyst jQuery Banner Rotator, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Параметр прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тень, числовой шаблон
* Исправлен конфликт с ранее установленными ползунками в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript отключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения щелчка правой кнопкой мыши по слайдам
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты — проверьте jQuery Carousel, HTML5 Slider, Демонстрации слайд-шоу CSS
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь вы можете ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого слайдера и добавить несколько слайдеров на одну страницу.
WOW Slider v1.3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или отдельную фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
Реализация слайдера JavaScript
Реализация слайдера JavaScriptЭти инструкции покажут вам, как добавить слайдер JavaScript на свои страницы.
Получение файлов JavaScript
Для того, чтобы этот слайдер работал, вам понадобится копия JQuery и копия кода JavaScript слайдера. Вы можете скачать их оба здесь (Параметры + щелкните, чтобы загрузить файлы):
Используйте тег скрипта, чтобы добавить JavaScript в HTML-документы.
- Вы должны включить эти теги для каждой HTML-страницы, на которой хотите использовать ползунок.
- Теги скрипта должны находиться между тегами
- Обязательно обновите атрибут src на правильный путь
Создание HTML
Основная структура, которую вы должны использовать для своего HTML, представляет собой серию тегов div.
![]()
Вот разбивка:
- Вся галерея должна быть заключена в тег div с идентификатором ‘gallery’
- Все изображения должны быть заключены в div с идентификатором slides
- Каждый тег изображения должен быть заключен в div с идентификатором «слайд»
- Вы должны указать ширину и высоту ваших изображений как атрибуты html в теге img.Вот как JavaScript знает, как далеко «скользить»
Добавление CSS
Для работы ползунка необходимо использовать следующие стили CSS : / * Стили для слайдов * /
/ * Чтобы слайд-шоу заработало, вам нужно включить только эти стили * /
#gallery {
переполнение: скрыто; / * Это гарантирует, что лишние фотографии будут скрыты * /
ширина: 960 пикселей; / * Это должно быть установлено на ширину вашего
галерея (часть, которую вы действительно хотите просмотреть)
Обязательно измените это значение на ширину, которую вы хотите видеть * /
}
.горка
плыть налево; / * Это гарантирует, что все наши изображения отображаются в строке * /
}
Просмотрите таблицу стилей для демонстрационной страницы слайдера, чтобы узнать, как стилизовать кнопки меню. Код CSS хорошо прокомментирован. Убедитесь, что вы используете другое изображение для реальных кнопок.
Регулировка параметров ползунка
Следующие изменения не являются обязательными. Вы должны открыть и отредактировать файл slideshow.js, чтобы внести эти изменения.
Отрегулируйте скорость ползуна
Вы можете настроить, как медленно или быстро перемещается каждый слайд.
Отключение автоматического скольжения
Ползунок автоматически перемещается каждые 5 секунд. Вы можете отключить это поведение.
Изменение скорости автоматического скольжения
Вы можете изменить скорость автоматической прокрутки каждого слайда.
Отключить случайное изображение при загрузке страницы
Когда страница загружается, ползунок устанавливается для перехода к случайному изображению в слайд-шоу. Вы можете выключить это.
Чтобы изменить эти параметры, найдите следующий код в верхней части слайд-шоу.js файл:
/ *** Параметры слайд-шоу **** /
/ * Скорость скольжения
* Изменяет скорость, с которой изображения скользят. Чем больше число, тем медленнее
* /
var slideSpeed = 600;
/ * Автоматическое скольжение
* Устанавливает, будет ли слайд прокручиваться автоматически. Установите значение false, чтобы выключить.
* /
var autoSlide = true;
/ * Автоматический скользящий таймер
* Устанавливает, сколько времени между каждым автоматическим слайдом. Число - миллисекунды (5000 = 5 секунд).
* /
var autoSlideTimer = 5000;
/ * Случайное изображение
* Устанавливает, будет ли выбираться случайное изображение при загрузке страницы.Если false, будет показано первое изображение.
* /
var loadRandom = true;
Изменять только выделенные разделы кода.
бесплатных скриптов и руководств для слайдера содержимого jQuery
Ресурсы • Сценарии Андриан Валеану • 16 июня 2014 г. • 6 минут ПРОЧИТАТЬ
Возможно, вы видели некоторые компании с красиво оформленными веб-сайтами, на которых также есть слайдер контента, отображающий их доступные продукты и услуги; и с тех пор вы спрашиваете себя, как это делается? Если вы все еще не узнали, послушайте меня, потому что вот ответ.Это сделано с помощью jQuery.
Из года в год возможности HTML5, CSS3 и jQuery увеличиваются. В настоящее время скрипты, основанные на сотрудничестве этих трех гигантов, более предпочтительны, чем другие. И это вполне предсказуемо ; есть самые разные причины. Прежде всего, большинство современных браузеров поддерживают новые возможности CSS3. Во-вторых, у каждого такого устройства есть привлекательный запасной вариант для устаревших браузеров. В-третьих, большая часть современных слайдеров построена на адаптивных макетах.Наконец, как правило, такие скрипты не замедляют ваш проект.
Когда дело доходит до возможностей слайдеров jQuery , они также играют значительную роль, тем более что список функций варьируется от разработчика к разработчику. Иногда даже бесплатные скрипты могут предлагать отличный набор опций, которые не только предоставляют инструменты для уникальной настройки, но и позволяют более эффективно управлять своими данными, позволяя использовать HTML-контент, а также получать контент с YouTube, Vimeo, Flickr и т. Д.
Так что не спешите покупать скрипт, возможно, вы найдете бесплатный компонент, который будет полностью соответствовать вашим требованиям и сэкономит ваши деньги, или попробуйте создать компонент с нуля самостоятельно, используя одно из руководств, представленных ниже.
Бесплатные руководства по работе с слайдером содержимого jQuery
Слайдер с адаптивным изображением
Если вы являетесь счастливым обладателем Impressionist UI, то вам обязательно стоит оценить это руководство. И даже если у вас нет этого высококачественного набора базовых элементов, созданного для построения различных интерфейсов по кирпичику, эта статья обязательно будет вам полезна.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыОн нацелен на онлайн-аудиторию, которая прекрасно знает основы HTML, CSS и jQuery и хочет вникнуть в них немного глубже. В руководстве объясняется, как преобразовать простой PSD-шаблон слайдера в полностью рабочий модуль, который наглядно продемонстрирует ваши изображения, а также предоставит пользователям удобную навигацию.
Вращающийся слайдер изображений с помощью jQuery
Хотите узнать, как получить максимальную отдачу от различных профессиональных плагинов jQuery? Затем обратите внимание на это подробное руководство, которое не только разъясняет технику использования таких важных надстроек, как jQuery 2D Transformation Plugin и jQuery Mousewheel Plugin, но также демонстрирует, как обычный слайдер изображений может извлечь выгоду из его использования. Вы ознакомитесь с:
- стандартная разметка;
- css стилей для создания масок и угловых элементов;
- javascript-код для анимации вращения и многого другого.
Parallax Slider с jQuery
Компонентына основе Parallax все еще широко используются, поэтому получение конкретных знаний о том, как правильно их создавать, является обязательным, тем более что они могут быть полезны не только для создания автономных компонентов, но и для оказания существенной помощи в создании прототипов веб-сайтов.
В этом учебном пособии изложены простые принципы использования эффекта параллакса, который добавляет прекрасную перспективу ползунку.
Компактный просмотрщик новостей с jQuery
Владельцы новостных порталов и интернет-журналов, смотрите! Это учебник, который нельзя пропустить.Статья проливает свет на общие правила построения хорошо структурированного и компактно расположенного виджета для ненавязчивого отображения последних новостей. Виджет грамотно разделен на 2 функциональные части. Первая часть охватывает список статей, а вторая часть предназначена для наглядной демонстрации, включающей изображение и краткое описание.
Такой солидный и грамотно скомпонованный агрегат обязательно пригодится в ваших информационно-перегруженных проектах.
Awkward Showcase — подключаемый модуль jQuery
Хотите получить больше, чем просто слайдер контента? Тогда этот легкий, но мощный плагин jQuery был разработан специально для вас.С помощью этого компонента вы сможете:
- добавлять всплывающие подсказки к изображениям в слайдере;
- назначают подписи и HTML-контент;
- включить эскизы и использовать их в качестве дополнительной навигации;
- активирует динамическую высоту для лучшего визуального представления и многого другого.
WOW Слайдер
Это небольшой скрипт слайдера высокого класса, основанный на адаптивном макете, который поставляется с некоторыми фантастическими эффектами, включая базовые (срезы, затухание, поворот, размытие) и некоторые дополнительные (домино, коллаж, фото).А если вы не разбираетесь в технологиях, вам нужны такие базовые функции, как:
- красивых готовых скина;
- способность изящно деградировать в старых браузерах;
- поддержка сенсорного свайпа;
- дружелюбие с популярными поисковиками;
- совместимость с браузером.
Тогда этот плагин jQuery должен быть в вашем наборе инструментов.
Создание мозаичного слайд-шоу с помощью jQuery и CSS
Разработчик руководствуется представлением о том, что представление ваших изображений должно быть визуально приятным и привлекающим внимание.А чтобы добиться длительного благоприятного впечатления, нужно создать слайд-шоу, которое будет отличаться от других хотя бы уникальными эффектами; как этот компонент с переходом в стиле мозаики. В руководстве показано, как быстро и эффективно создать стандартное слайд-шоу с таким эффектом.
Как создавать слайд-шоу с автоматическим продвижением
Хотите узнать, как быстро добавить эффект автопродвижения в слайд-шоу с помощью всего нескольких строк кода? Затем обратите внимание на эту небольшую, но информативную статью, в которой не только описаны некоторые интересные подсказки и уловки, но и вы сможете загрузить обычный скрипт слайд-шоу, который вы можете сразу же использовать в своем проекте.
Как обычно, разработчик полагается на выигрышную комбинацию HTML5, CSS3 и jQuery, которые творят всю магию.
Кодирование слайд-шоу с вращающимся изображением с помощью CSS3 и jQuery
Воспользуемся такой встроенной и готовой к использованию библиотекой jQuery, как плагин rotate. Компонент помогает не только добавить изюминку слайд-шоу, но также придает веб-сайтам некоторую интерактивность, а также украшает страницы продуктов и другие веб-проекты.
Конечно, мы собираемся начать с создания обычного слайд-шоу с вращающимся изображением, принципы которого можно легко использовать при решении других подобных задач.Так что взгляните на эту короткую, но подробную статью.
Учебное пособие по созданию красивого слайдера jQuery
Хотя руководство представляет собой краткий обзор стандартного метода создания простого слайдера изображений, который позволяет добавлять описания и подписи к изображениям и предоставляет пользователям базовую цифровую навигацию, он включает в себя бесплатный универсальный слайдер jQuery, который будет совместно работать с вашим проекты на отлично. Кроме того, в руководстве проясняется несколько фундаментальных принципов, которые также могут пригодиться.
Piecemaker XML Галерея
Эта надежная XML-галерея на основе jQuery позволяет улучшить ваш проект с помощью приятного слайд-шоу изображений, открытого для различных экспериментов. Таким образом, вы можете использовать его в любом проекте, который вам нравится, вносить различные модификации и даже улучшать его, если это необходимо. Вдохновленный передовым CU3ER Image Slider от Стефана Ковача, скрипт также может похвастаться такими функциями, как:
- эффекты трехмерного перехода;
- подписи и ссылки;
- настройка автовоспроизведения.
Планируете добавить в заголовок хорошо продуманные виджеты, которые привлекут внимание всех пользователей? Тогда воспользуйтесь этим привлекательным слайдером контента, который решит все ваши проблемы и естественным образом впишется в ваш проект. Более того, он обладает такими функциями, как:
- поддержка свайпа;
- отзывчивость;
- динамических слайд-шоу;
- переходов CSS3;
- быстрая и простая установка;
- приятных обратных вызова.
У вас есть желание добавить классику в ваш проект? Тогда не сомневайтесь и используйте эту простую галерею слайдеров, которая имеет традиционный внешний вид и традиционную флеш-привлекательность. Его цель — продемонстрировать изображения с помощью набора небольших эскизов, которые вы можете перемещать с помощью ползунка. Основанный на легком плагине jQuery Easing, базовой разметке HTML и стилях CSS3, он определенно не перегружает ваш проект.
Заключение
Internet предлагает нам свободу выбора, когда дело доходит до выбора слайдера содержимого jQuery для нашего проекта. Существует множество бесплатных и дополнительных скриптов, которые на самом деле выполняют одну и ту же работу: демонстрируют изображения / иллюстрации, поэтому кажется, что плагины имеют тенденцию быть похожими, но всегда есть различия, скрытые в списке функций, которые влияют наше решение.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Touch-Enabled Image Gallery и Content Slider Plugin
RoyalSlider — Touch-Enabled Image Gallery и Content Slider PluginRoyalSlider — это плагин для галереи изображений и слайдера контента.
Скриптдоступен как jQuery и как плагин WordPress.
Каждый шаблон слайдера адаптивен и удобен для сенсорного ввода. Взгляните на него на своем мобильном устройстве или попробуйте изменить размер браузера, чтобы увидеть эффект.
Плагин используется на сайтах популярных брендов — Diesel, Peugeot, Audi, Twitch, Ralph Lauren, таких организаций, как NYC.gov и Oxford.
Список реальных примеров использования ▸
Посмотреть все шаблоны слайдеров ▸
Особенности версии jQuery
Модульный
АрхитектураScript позволяет вам создавать свою собственную версию скрипта с помощью онлайн-инструмента и включать в сборку только те функции, которые вам нужны.
Сенсорное управление
Сенсорная навигация для слайдера и миниатюр, вертикальных или горизонтальных.
Отзывчивый на мобильный
Размер слайдов и миниатюр можно динамически изменять (все слайдеры на этом сайте адаптивные).
HTML-контент в слайдах и превью
В каждый слайд и миниатюру можно вставить любое содержимое.Ссылки автоматически блокируются при перетаскивании, ввод также обрабатывается.
Просмотреть слайдер содержимого ▸Супер настраиваемый
50+ вариантов js, 4 скина с файлами фотошопа, 9 готовых шаблонов (и многое другое в ближайшее время). Все можно настроить и динамически изменять размер с помощью CSS.
Семантический и SEO-дружественный
Все изображения видны поисковым системам. Slider требует минимальной разметки.Имена тегов можно изменять (слайдер можно создать из неупорядоченного списка, а также из списка div).
Интеллектуальный автозапуск
Автоматическое слайд-шоу, ожидающее загрузки изображения, с возможностью остановки при первом действии пользователя или паузы при наведении курсора.
Интеллектуальная отложенная загрузка
Галереязагружает соседние изображения в фоновом режиме, поэтому пользователям не нужно каждый раз ждать, и изображения доступны мгновенно.Вы можете указать количество изображений для предварительной загрузки в настройках.
Анимированные блоки
Slider может содержать блоки HTML, которые появляются после перехода между слайдами с использованием эффектов затухания или перемещения. Предоставляется в виде модуля и может быть легко удален из сборки для сохранения производительности.
Посмотреть пример ▸
Собственный полноэкранный режим
Slider поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Посмотреть полноэкранную галерею ▸Поддержка видео
YouTube или Vimeo можно добавить в любой слайдер. Видео скрыто под заполнителем изображения и не загружает тяжелый iframe, пока он не потребуется. Также есть API и инструкции по добавлению других видеоисточников. Предоставляется как модуль.
Смотреть видео галерею ▸Удобство для пользователя
Не блокирует вертикальную прокрутку, не блокирует масштабирование браузера по умолчанию, работает, если JavaScript отключен, позволяет перемещаться так быстро, как хочет пользователь (не блокирует навигацию), имеет опции для отключения перетаскивания мышью / касанием для слайдов и эскизов.
Постоянные ссылки (глубокие ссылки)
Вы можете добавить ссылку на каждый слайд из адресной строки, добавив #hash в конец URL. При желании вы можете сделать так, чтобы URL-адрес автоматически изменялся при смене слайда.
Галерея с пермалинами ▸Эскизы, вкладки или маркеры
Эскизы управляются жестами смахивания, их можно расположить вертикально или горизонтально и изменить размер отдельно от основной области ползунка.
Просмотр галереи ▸Автоматическое масштабирование изображения
Изображения могут «помещаться в область», «заполнять область», «помещаться в область, только если изображение меньше» или не масштабироваться вообще.
Универсальный источник
Вы получаете унифицированную версию JS-кода и красиво организованные файлы CSS. Вы можете изменять любые исходные файлы в соответствии со своими потребностями.
Форум поддержки
Вы можете задавать вопросы на форуме поддержки и просматривать базу знаний с множеством руководств.Поддержка осуществляется прямыми разработчиками скриптов, ничего не передается на аутсорсинг.
Бесплатные обновления
Slider сейчас находится в 9-й версии, и каждое из этих обновлений было бесплатным. Плагин постоянно находится в разработке, не стесняйтесь запрашивать новые модули или шаблоны.
Разработчикам:
Кроссплатформенность и кроссбраузерность
Slider работает и был протестирован на IE7 +, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS и даже черно-белый браузер Kindle Keyboard :). Использует перспективное обнаружение функций (для преобразований CSS3 3d и rAF). Начиная с 9.3.5 RoyalSlider также поддерживает сенсорную навигацию в IE10 с использованием API указателя.
CSS3-анимации
Slider использует переходы CSS3 с откатом для анимации всего: слайдов, миниатюр и блоков. При перетаскивании используется requestAnimationFrame.
Управление памятью
Gallery сохраняет только несколько слайдов в списке отображения и не использует технику «клонирования» для экономии памяти на мобильных устройствах.
41653 лицензии продано со средн. Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
(данные из версий HTML и WP, на 17 февраля 2014 г.)
16 лучших слайдеров и руководств jQuery
Недооцененное искусство разработки слайдеров
Полное раскрытие информации, не все слайдеры в этом списке построены с использованием jQuery или требуют его, но, похоже, это универсальный поисковый запрос, поэтому мы хотели, чтобы это было в названии.
Когда в начале 2010-х веб-дизайн начал набирать популярность, включение слайдера в веб-дизайн было самым крутым, что вы могли сделать, когда дело дошло до создания веб-сайта.
Неважно, что это был за веб-сайт — или какая неуместная чушь была размещена внутри слайдера — если вы создавали веб-сайт, вы помещали слайдер где-то в этом сукином сыне.
Но потом началось помешательство на SEO.
Все оптимизаторы поисковых систем начали утверждать, что это плохо для SEO, потому что это замедляет ваши страницы или поисковые системы не могут читать текст, отображаемый на слайдере.
Хотя они могут замедлить работу вашего веб-сайта, если они не разработаны должным образом, большинство из этих утверждений оказались полной ерундой.
Тогда почти все слайдеры выглядели одинаково. Это были полноразмерные карусели с той же фигней анимацией, которую вы видите на PowerPoint.
Даже с кажущимся бесконечным количеством доступных плагинов слайдеров WordPress, все они выглядели почти одинаково.
Ползунок похож на комбинацию усов и кефали; сделай это неправильно, и ты выглядишь как устаревший инструмент, сделай это правильно, и ты гребаная легенда
Хорошо, поэтому я не могу вспомнить время, когда кого-либо, кто разработал крутой слайдер jQuery, называли легендой , но вы поняли.
Наш список слайдеров jquery составлен из множества различных источников. Хотя большинство плагинов для слайдеров WordPress — полная чушь, есть некоторые, на изучение которых стоит потратить время, если у вас нет возможности разработать их самостоятельно.
Этот список не только для плагинов слайдеров или специальных скриптов, но также для руководств и перьев Codepen.
Вот как наш список разбит:
- Лучшие учебники для слайдеров jQuery
- Лучшие скрипты и библиотеки для слайдеров jQuery
- Лучшие слайдеры jQuery для WordPress
Лучшие учебники для слайдеров jQuery 15
Codrops — фантастический сайт с учебными пособиями и ресурсами.Один или два раза в месяц они выпускают новое руководство по различным уникальным веб-элементам, которые вы можете предварительно просмотреть и загрузить бесплатно. Недавно они выпустили слайдер с анимированными фрагментами, в котором есть действительно крутые переходы между слайдами и анимация.
Создан с использованием новых и уже существующих anime.js, jQuery, HTML и CSS.
ПОСМОТРЕТЬ ДЕМО
Анимированный слайдер искаженияЭто определенно один из моих любимых. Этот слайдер, созданный талантливой командой Green Chameleon, использует библиотеку 3D javascript 3.js. Кроме того, он также использует немного GSAP, а затем HTML и CSS. Чтобы получить максимальную отдачу от этого, вам нужно будет с умом выбирать фоновые изображения. Относительно похожие по форме изображения — лучший способ максимально эффективно использовать этот слайдер.
ПОСМОТРЕТЬ ДЕМО
Анимированный слайдер с эффектом циклонаСозданный Сенией Задворных на Codepen, этот слайдер, вероятно, наименее практичный из всей группы. При переходе между слайдами происходит резкая анимация, напоминающая ту задницу Таноса, убивающую всех.На 99,9% веб-сайтов на линии сегодня такая анимация была бы излишней, но, тем не менее, это крутой учебник и великолепный показ веб-разработки.
Этот слайдер также использует файл three.js вместе с GASP и несколькими другими скриптами.
ПРОСМОТРЕТЬ ДЕМО
Слайдер с анимированным фреймом SVGЕще один сексуальный слайдер, разработанный Codrops, здесь у нас есть слайдер, использующий SVG-анимацию для создания потрясающих рамок / границ во время перехода от одного слайда к другому.Используя anime.js, некоторые дополнительные JS, HTML и CSS, это отличный учебник по полноразмерному слайдеру для веб-дизайнеров, которым нужен отличный слайдер-герой. Этот анимированный слайдер также использует классный скрипт imagesLoaded для определения того, когда изображение загружено; отличный инструмент для слайдеров.
ПРОСМОТРЕТЬ ДЕМО
JQuery Clip-Path Slider
Этот слайдер jQuery содержит потрясающие анимации пользовательского интерфейса как для каруселей, так и для переходов между страницами.В этом учебном пособии, разработанном Марио Маселли, сочетается уникальная комбинация jQuery, GSAP и clip-path в CSS для перехода фонового изображения под цветной слой (который также переключается на новые цвета с каждым слайдом).
ПРОСМОТР ДЕМО
Простой и легкий JQuery SliderИногда самое простое — лучшее. Если вы ищете чрезвычайно простой и легкий скрипт слайдера для разработки — без необходимости начинать с нуля — эта бесплатная загрузка может быть для вас.Этот слайдер jQuery, доступный на jqueryscript.net, очень легкий, но по-прежнему поддерживает сенсорное управление и имеет как маркеры, так и стрелки для перехода между слайдами.
ПРОСМОТР ДЕМО
Слайдер миниатюр JQueryСозданный digistate, этот слайдер jquery был создан на платформе swiper.js. Это руководство по Codepen — один из лучших легких слайдеров thumber, с которыми мне приходилось сталкиваться, и он чрезвычайно уникален в том смысле, что в нем используется вертикальный макет миниатюр с горизонтальными переходами между слайдами.
ПРОСМОТРЕТЬ ДЕМО
Лучшие скрипты и библиотеки jQuery Slider
Ползунки и карусели FlickityFlickity был впервые выпущен в 2015 году, но за последний год или около того он стал одним из самых популярных. легкие и надежные библиотеки слайдеров jQuery есть. Благодаря фантастической документации и активному сообществу поддержки, Flickity обычно является нашей библиотекой javascript для проектов веб-разработки, необходимых в слайдере или карусели.
Карусели Flickity созданы с сенсорным управлением и имеют бесконечное количество доступной документации (наряду с учебными пособиями по Codepen).
ПРОСМОТРЕТЬ БИБЛИОТЕКУ
Библиотека сценариев Owl CarouselБиблиотека Owl Carousel — еще один сценарий слайдера / карусели, на который многие веб-разработчики полагаются в своей повседневной разработке. Owl Carousel поставляется с возможностью касания и перетаскивания, она работает во всех современных браузерах, она построена адаптивно, и для нее также есть, казалось бы, неограниченное количество ресурсов и учебных пособий.
ПРОСМОТРЕТЬ ДЕМО
Плагин GSAP TweenMax для слайдеровХорошо, поэтому GSAP не обязательно является скриптом или плагином специально для слайдеров, но в настоящее время все лучшие слайдеры и карусели создаются с использованием GSAP. GSAP разработан и поддерживается GreenSock, и это, возможно, лучшая библиотека javascript. Плагин GSAP TweenMax — лучший способ создать современный слайдер с красивыми переходами для изображений и текста. В отличие от большинства других библиотек в этом списке, GSAP не бесплатен, но определенно стоит своей цены.
ПРОСМОТРЕТЬ ДЕМО
Swiper Touch Carousel & SliderКак и GSAP, Swiper не требует jQuery, поэтому добавление его в этот список может показаться немного нелогичным, но это наш список, поэтому мы сделаем все, что угодно нахрен мы хотим. Swiper славится своей мобильной сборкой и адаптивностью к прикосновениям. На веб-сайте Swiper есть фантастическая документация и множество бесплатных демонстраций. Swiper также бесплатен, разработан и поддерживается iDagerous.нас. Swiper на 100% бесплатен!
ПРОСМОТРЕТЬ ДЕМО
Лучшие платные плагины и плагины для слайдеров WordPress
Если вы все еще изучаете разработку — и используете WordPress в качестве системы управления контентом — возможно, вы ищете надежный плагин для слайдера для своей сборки.
Мы все были там, и нет ничего постыдного в покупке слайдера премиум-класса, который облегчит вам жизнь. По мере расширения ваших знаний в области веб-разработки всегда рекомендуется разрабатывать собственные слайдеры, чтобы избежать медленной загрузки, вызванной плагинами слайдеров и миллионами файлов, которые они добавляют на ваш сайт.Если вы разрабатываете свою собственную тему WordPress или просто HTML-сайт, есть также множество платных слайдеров jQuery.
С учетом сказанного, мы составили короткий список лучших плагинов премиум-класса и плагинов для слайдеров WordPress:
Какой слайдер или карусель jQuery вам подходит?
Я не знаю. Мы просто дали вам несколько вариантов. Если вы еще не знаете, вам, вероятно, не повезло.
Если вам нужна помощь в принятии решения, у вас есть какие-либо вопросы или у вас есть слайдер или руководство, которое, по вашему мнению, следует добавить в список, свяжитесь с нами, и мы свяжемся с вами, как только сможем.
Ознакомьтесь с некоторыми другими нашими бесплатными фрагментами кода и статьями по веб-разработке, чтобы получить еще больше интересного.
Глобальные настройки — Slider Revolution
Найдите описания под этим обзором:
1. Разрешение
Выберите, для какой роли пользователя WordPress разрешен доступ к администратору плагина Slider Revolution.
2. Глобальное включение библиотек
Загрузите сценарии плагинов на все страницы вашего сайта, независимо от того, какая страница содержит шорткод RevSlider.Полезно для сайтов Ajax, которые динамически загружают содержимое страницы.
3. Список страниц для включения библиотек Revslider
При желании добавьте список идентификаторов страниц / сообщений, разделенных запятыми, чтобы включить скрипты плагина. А слово «домашняя страница» может быть включено, чтобы скрипты всегда были на главной странице вашего сайта.
4. Значения по умолчанию для изображений с перекрестными источниками
Выберите параметр совместного использования ресурсов между источниками (CORS) для изображений модуля.
Не задано — CORS вообще не используется (полезно, если ваши изображения размещены в сетях CDN).
Анонимный — Если сервер не предоставляет учетные данные исходному сайту (не устанавливая HTTP-заголовок Access-Control-Allow-Origin:), изображение будет испорчено и его использование будет ограничено.
Использовать учетные данные — Если сервер не предоставляет учетные данные исходному сайту (через HTTP-заголовок Access-Control-Allow-Credentials), изображение будет испорчено и его использование будет ограничено.
5. Вставить скрипты в нижний колонтитул
Выберите, чтобы всегда загружать скрипты плагина в нижний колонтитул страницы.Полезно, когда другие необходимые скрипты, такие как jQuery, также настроены для загрузки в нижний колонтитул вашей страницы.
6. Отложить загрузку Javascript
Добавляет атрибут «отложить» к тегам скрипта плагина. Полезно, когда скрипты должны загружаться после завершения анализа страницы.
7. Сторонняя отложенная загрузка данных
Если вы используете стороннюю функцию отложенной загрузки, например WP Fastest Cache, вы можете найти здесь параметр данных. В этом примере будет использоваться wpfcOriginalSrc в качестве имени данных
8.Устранение проблем с таблицей RS
Полезно для решения особых случаев, когда при установке / обновлении подключаемых модулей возникают проблемы.
9. Режим высокой контрастности редактора
Все параметры в плагине будут отображать более высокую контрастность.
11.10.13. Ширина содержимого области просмотра по умолчанию
Определите точки останова медиа-запросов CSS по умолчанию для подключаемого модуля. Например, если «Ширина мобильного контента по умолчанию» была изменена на 640 пикселей, всякий раз, когда размер экрана составляет 640 пикселей или меньше, будет отображаться область телефона вашего слайдера.
14. Отключить библиотеку RS Font Awesome
Эта опция предотвратит загрузку библиотеки Font Awesome на интерфейсе слайдера.
15. Дополнительный URL-адрес загрузки шрифта
Используйте этот параметр для загрузки примера пользовательского шрифта: http://fonts.useso.com/css?family for Chinese Environment
16. Включить загрузку шрифта Google
Загрузить from Google — Загружать шрифты прямо из Google.
Предварительная загрузка из Google — Заставляет браузер загружать шрифты из Google как можно скорее.
Отключить, загрузить самостоятельно — Не загружает шрифты из Google. Вы можете добавить пользовательские шрифты на свой веб-сайт, используя метод правила CSS3 @ font-face, как упоминалось в этой статье.
17. Включите выбор пользовательского шрифта в редакторе
Вставьте сюда свои имена «Семейство шрифтов», которые вы загрузили на свой веб-сайт, и они появятся здесь в раскрывающемся списке.
БЕСПЛАТНО: руководство по созданию
сайтов, вызывающих трепет
Получите полный контроль над всеми аспектами веб-дизайна, чтобы создавать сайты с высокой конверсией и творчеством.Получите доступ к нашему списку высококачественных статей и повысьте свои навыки.
Адаптивный сенсорный слайдер / Галерея / Карусель / Баннер / Слайд-шоу html
Сенсорное движение пальцем / мышью
Jssor Slider — это карусель слайдеров с сенсорным пролистыванием изображений с более чем 200 эффектами слайд-шоу. При касании Jssor Slider он застывает, а затем перемещается в направлении, в котором проводится пальцем.Он поставляется с исходным кодом библиотеки javascript.
Оптимизировано для мобильных устройств
Jssor Slider работает в любом браузере с поддержкой JavaScript, включая Windows Phone, iOS, Android, Opera Mobile и т. Д.
А Jssor Slider хорошо протестирован на мобильном телефоне.
Оба формата слайдера jQuery, доступный без jQuery
Плагин слайдера Jssor jQuery и слайдер версии No-jQuery работают почти одинаково, оба предназначены для карусели слайдеров изображений и карусели слайдеров контента.Слайд-шоу и анимация слайдов с субтитрами доступны для обеих версий.
Разработчики jQuery пользуются библиотекой jQuery js. Версия без jQuery — это карусель слайдеров без jQuery. Разработчики, не использующие jQuery, получают облегченный фрагмент кода для вырезания / вставки, который можно свободно встраивать в любую веб-страницу.
Слайдер Bootstrap Carousel
Карусель начальной загрузки и слайдер начальной загрузки легко тренировать.Есть 2 простых примера, которые демонстрируют, как улучшить пользовательский интерфейс вашего загрузочного веб-сайта с помощью слайдера jssor carousel. Загрузите пример Bootstrap Carousel Slider.200+ эффектов / переходов для слайд-шоу
Jssor Slider поставляется с более чем 200 потрясающими эффектами слайд-шоу, а самый масштабируемый инструмент для создания переходов слайд-шоу позволяет создавать бесконечные переходы слайд-шоу.См. Более 200 переходов между слайд-шоу.30+ профессиональных демонстраций
Он поставляется с 20+ профессиональными шаблонами кода jquery + javascript + html (и их количество постоянно растет).
Масштабируемый механизм компоновки
Масштабируемый механизм компоновки делает возможной глубокую настройку.Это означает, что интерфейс адаптивный, пользователь может добавлять или удалять навигатор, навигатор со стрелками и навигатор по миниатюрам или любой интерфейс оформления. Пользователь может свободно заполнять скин.
Легкость благодаря интеллектуальному сжатию
Jssor Slider — это независимая карусель слайдеров javascript, она не зависит от сторонней библиотеки javascript. Интеллектуальный механизм сжатия резервирует только необходимый код.Все коды, относящиеся к неиспользуемым функциям, будут удалены. Размер окончательного независимого кода javascript составляет минимум 15 КБ.
Вырезать и вставить, бесплатное встраивание
Jssor Slider поставляется с чистым и анонимным фрагментом кода javascript. Никаких дополнительных файлов css не требуется, никаких дополнительных файлов javascript не требуется. Нет проблемы конфликта версий, нет конфликта с любой другой библиотекой javascript.
Кросс-браузер, поддерживаются все браузеры
Jssor Slider — это кроссбраузерная карусель слайдеров, поддерживаются все браузеры (IE 6+, Firefox 3.6+, Chrome 3+, Safari 3+, Opera 10+, iOS Safari, Opera Mobile, Android Browser, iPhone, iPad, Mac, Windows Surface так далее.).
Комплект разработчика с множеством демонстраций
Jssor Slider поставляется с подробной документацией по API, множеством простых примеров, 30+ профессиональными демонстрациями.
Бесплатные обновления, бесплатные будущие версии
Бесплатная загрузка, бесплатное обновление. Всегда бесплатно и бесплатно.
Навигация по клавишам со стрелками
Включена навигация с помощью клавиш со стрелками, нажмите стрелку влево, чтобы провести пальцем влево, нажмите стрелку вправо, чтобы провести пальцем вправо.
.
 Он представляет собой хелпер вывода вида {shopSliderPlugin::display(1)}
Он представляет собой хелпер вывода вида {shopSliderPlugin::display(1)} html разместить подобный код:
html разместить подобный код: ..</span>
</li>
<li>
<h3>Заголовок третьего слайда</h3>
<span>Описание...</span>
</li>
</ul>
<!-- Slider end -->
..</span>
</li>
<li>
<h3>Заголовок третьего слайда</h3>
<span>Описание...</span>
</li>
</ul>
<!-- Slider end -->