Таблица сочетания цветов в интерьере: практические советы
В этой статье есть сведения о том, как обеспечить гармоничное оформление внутреннего пространства в жилых, общественных и коммерческих интерьерах. Таблица сочетания цветов в интерьере дополнена практическими примерами и советами профильных специалистов. Комплексное применение этой информации поможет получить необходимый результат с минимальными временными и финансовыми затратами.
Перед утверждением проекта надо уточнить сочетаемость цветов интерьераЧитайте в статье
Специальные определения, понятия, технологии
Излучение видимого диапазона волн отказывает сильное влияние на человека. Особенности психологического воздействия рассмотрены подробно ниже. Но достаточно представить желтый цвет, чтобы возникло ощущение тепла, улучшилось настроение. Ничего удивительного нет. Этот оттенок ассоциируется с ласковыми солнечными лучами, которые создают радостную и комфортную атмосферу.
Желтый цвет в интерьереЦвет способен вызвать положительные и отрицательные реакции. Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Цветовой круг, таблица сочетания цветов в интерьере
На этом рисунке изображен специализированный инструмент. Его применяют для проверки цветовых сочетаний в интерьере.
Цветовой кругВершины многогранника указывают на основные сочетания: «желтый-красный-синий», «фиолетовый-синий-красный» и другие. Но это не значит, что надо использовать только такие варианты. В действительности надо определить сначала, какой результат надо получить.
Для усиления контраста берут противоположные варианты («красный-зеленый», «фиолетовый-желтый»). Они становятся более выразительными при размещении рядом. Это надо учитывать, чтобы предотвратить чрезмерно сильное воздействие на зрителя. В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
Меньше ошибок будет допущено, если использованы соседние сегменты («сине-фиолетовый – синий», «Оранжевый – красно-оранжевый»). Чтобы не ошибиться, можно использовать простое правило. Поверните мысленно центральную фигуру на один сегмент по часовой стрелке. Вершины укажут на подходящие оттенки: сине-зеленый, желто-оранжевый и фиолетово-красный.
Цветовой круг с изменением интенсивностиДля более точного подбора используют подобные инструменты. Здесь в каждом секторе плавно изменена интенсивность цвета. Находящиеся поблизости варианты также будут гармонировать («19-18-17», «96-95-94»). Но и в этом случае следует проявлять должное внимание. Слишком темные («100-101-102»), либо светлые («53-54-55») сочетания сливаются в единый фон. Разница незаметна, поэтому интерьер получится недостаточно выразительный.
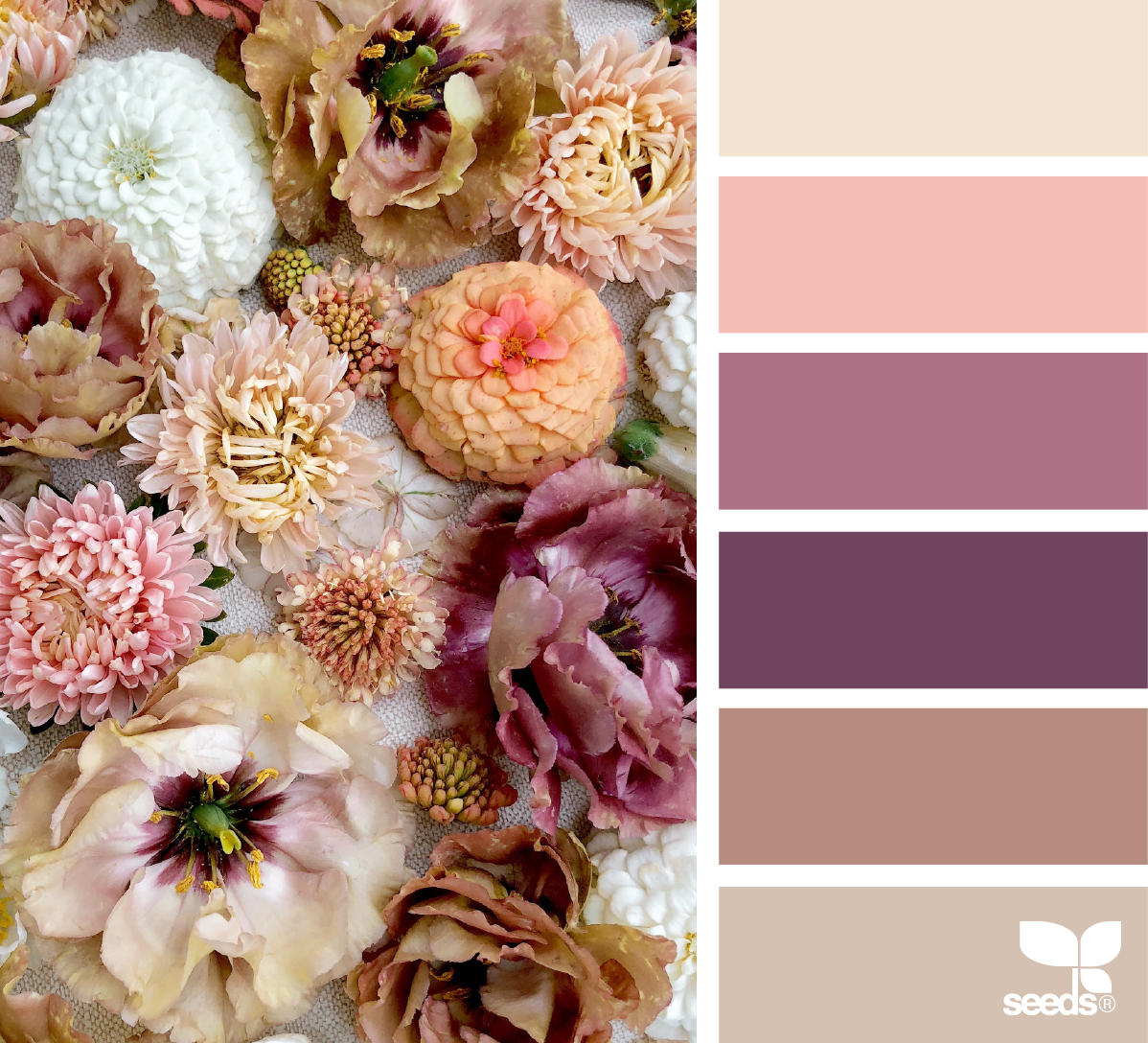
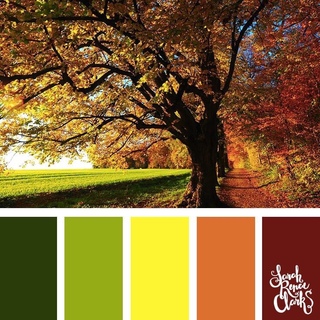
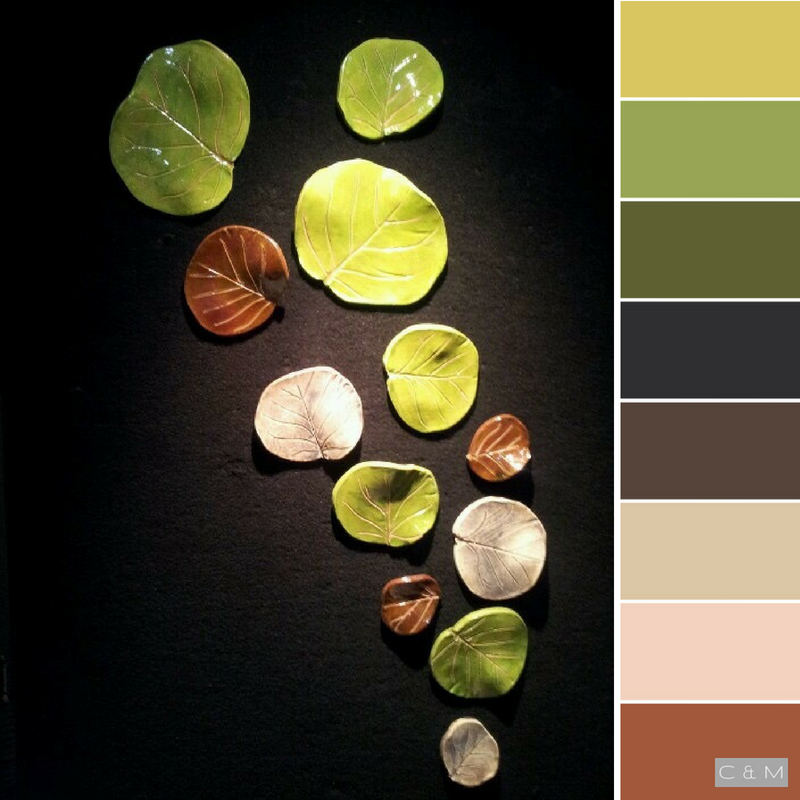
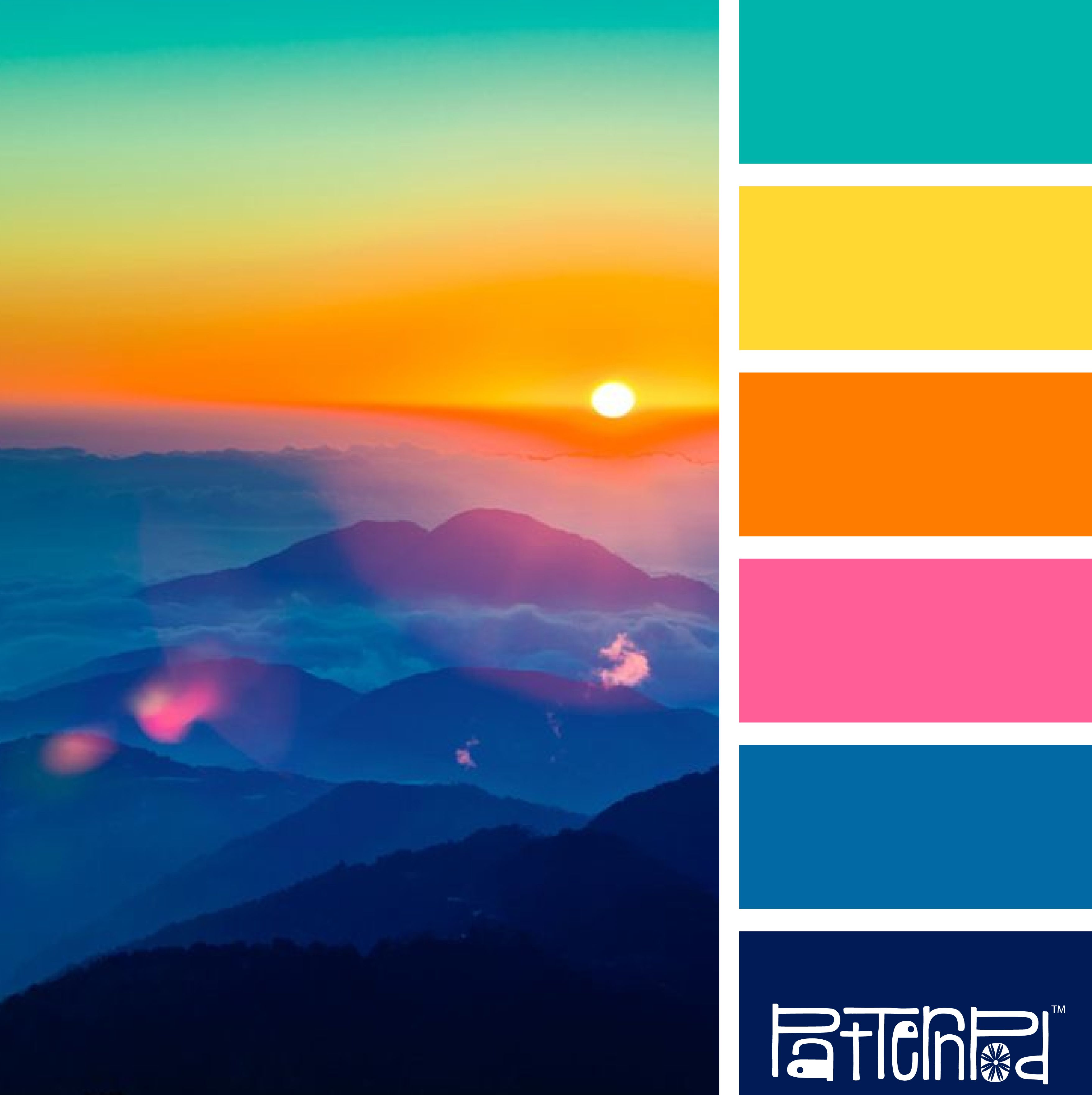
Таблица сочетания цветов в интерьереДля упрощения решения практических задач используют такие «подсказки». Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Цветовая палитра сочетания цветов с учетом психологии
Упомянутое выше воздействие на эмоциональное состояние человека следует учитывать при оформлении интерьеров.
| Цвет | Особенности воздействия, ассоциации | Рекомендации по применению в дизайне |
| Красный | Стимуляция активности, физической деятельности, агрессии. | Используют осторожно. Не исключено отрицательное влияние на психику, артериальное давление. Аккуратное применение повышает энергетику помещения. Подходит для оформления спортивного зала, кухни. |
| Желтый | При достаточной интенсивности улучшает самочувствие, бодрость. Ассоциируется с теплотой и положительными эмоциями. | Его применение помогает сосредоточиться, поэтому желтый цвет вполне подойдет для делового офиса. Но излишняя энергетическая насыщенность – не лучшая характеристика для интерьера спальни. |
| Оранжевый | Это сочетание желтого и красного вобрало в себя особенности двух цветов. Бодрость, приятные ощущения, теплота – основные характеристики. | Более мягкое воздействие по сравнению с двумя предыдущими цветами. Даже при большом процентном отношении оранжевых оттенков в интерьере они не вызывает негативные эмоции. |
| Голубой | Небо, лед, чистота спокойствие. | Подходит для комнаты медитации, рабочего кабинета. Чтобы не сделать интерьер слишком холодным необходимо добавление теплых оттенков. |
| Синий | Этот респектабельный цвет ассоциируется с надежностью, отсутствием тревожных мыслей. | В таких цветах оформляют спальни. Соответствующие оттенки пригодятся для создания морских мотивов в детской комнате, ванной. |
| Зеленый | Свежесть природы, весеннее пробуждение после зимнего сна. | Разное влияние оказывают оттенки разной интенсивности. Темно-зеленый цвет подходит для оформления солидных интерьеров. В светлых тонах создают романтические комнаты стиля «прованс». В светлых тонах создают романтические комнаты стиля «прованс». |
| Фиолетовый | Роскошь, благородство, мудрость, мистика. Сильное успокаивающее воздействие. | Этот цвет не рекомендуется делать основным. Темные тона способны оказать на психику угнетающее воздействие. |
| Розовый | Романтика, оптимизм, отсутствие сложностей и негативных эмоций, сладкие вкусы. | Розовый цвет используют в детских и девичьих комнатах. Специалисты рекомендуют не употреблять слишком много сладостей. |
| Белый | Мудрость, простота, чистота. | Хорошо сочетается с любыми другими цветами, усиливает их при использовании в качестве фона. Белый цвет визуально увеличивает объем. Поэтому он идеально подходит для коридоров, небольших комнат. |
| Черный | Благородство, строгость. | В больших количествах оказывает угнетающее воздействие на психику. «Уменьшает» визуально объем. Его применяют для создания акцентов на отдельных элементах интерьера. |
Профессиональные подходы
Простейший вариант, использование оттенков одного диапазона спектра.
Однотипные цветаИнтерьер в серых тонахРозовая детская комнатаВторой подход, «гармоничный», заключается в применении близких цветов. Для проверки используют цветовой круг.
Сине-зеленый – зеленый – желто-зеленыйСиний – сине-фиолетовый – фиолетовыйСледующий традиционный подход – контраст.
Желтый – фиолетовыйЗдесь использованы смягченные оттенки, чтобы контраст не получился чрезмерным
Красный – зеленыйОранжевый – синийСтатья по теме:
3Д фотообои для стен. Фото оригинальных дизайнерских решений помогут придать изюминку интерьеру квартиры или загородного дома. На что следует обратить внимание при оформлении жилых, общественных и коммерческих помещений, читайте далее.
Применение профессиональных методик
В этой таблице сочетания цветов в интерьере опытный специалист соединил с определенными психологическими параметрами. Далее – приведены примеры интерьеров и комментарии. В них отмечены особенности, на которые следует обратить особое внимание.
Цветовые комбинацииКрасный – действительно очень сильный цвет. В этом интерьере его слишком многоДля гармоничного сочетания цветов в интерьере спальни дизайнер использовал яркий оттенок в правильных пропорцияхКрасно-коричневые оттенки действительно ассоциируются с богатой отделкой комнатыРомантический розовый цветДружественный оранжевый цвет – подходит для оформления столовыхСвежие светлые зеленые оттенкиТрадиционный темно-зеленый интерьер«Обновляющая» – это название сине-зеленой цветовой гаммы хорошо сочетается с ультрасовременными элементами интерьераТемно-синий – «надежный»Необходимое психологическое воздействие усилено особой конструкцией мебели. При первом взгляде на эти массивные простые части дивана понятно, что они способны выполнять свои функции длительное время.
Примеры сочетания цветов в интерьере кухни: фото и проекты
Правильному оформлению этой комнаты специалисты придают особое значение. Она эксплуатируется ежедневно. Тут необходимо создать гармоничную атмосферу без изъянов.
Современный интерьерЭто сочетание цветов в интерьере кухни, объединенной со столовой (на фото) подобрано специально:
- зеленый – свежесть;
- белый – чистота;
- красный – энергетика, стимуляция пищеварения;
- оранжевый – благоприятное воздействие на психику;
- желтый – теплота.
Рекомендации специалистов
В следующем перечне собраны тематические советы опытных дизайнеров. Они помогут не совершать ошибки при формировании эстетических параметров интерьера:
- Очень сложно создать гармоничный интерьер с одновременным применением более чем 3-х цветов.
 Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки.
Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки. - Начинают с выбора основного цвета декоративного покрытия стен, потолка, пола. На этих основах будут созданы «рисунки». Главный фон должен составлять от 705 до 80%.
- Если применить нейтральный цвет для основы, будет проще подбирать оттенки. Гораздо труднее найти гармоничное сочетание для яркого красного цвета, чем для чистого белого.
- Чтобы серый и другие ахроматические оттенки не сделали интерьер скучным, в него добавляют свежие краски.
- Нейтральные оттенки гармонично выглядят в самых разных комбинациях. Но к ним надо добавлять черный цвет осторожно, в небольших пропорциях. Его избыток нарушает гармонию нежной темы интерьера.
Стандартный прием, увеличение объема светлыми оттенками, можно дополнить современными технологическими решениями.
Рисунок на полупрозрачном материале с подсветкойИмитация неба с помощью подвесного потолкаПри слишком большой высоте стен, возникает желание сделать комнату уютнее. «Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Расширяют» узкие коридоры мелкими узорами и рисунками, светлыми цветами холодных оттенков.
Цвет венге в интерьере: сочетание полос, как видно на фото, расширяет комнату визуальноВыводы
Единого решения для всех проектов не существует. Так, если вся квартира будет создана в единой гамме, получиться слишком скучный интерьер. С другой стороны, оформив все комнаты по-разному, можно нарушить общий стиль.
Чтобы исключить эти и другие ошибки, следует научиться пользоваться компьютерным моделированием. С помощью универсальных графических редакторов и специализированных программ не сложно создать реалистичный проект всего объекта недвижимости в определенном масштабе. Его можно рассматривать с разных сторон, увеличивать, уменьшать. Самые сложные эксперименты будут выполняться быстро и точно. Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
ПОНРАВИЛАСЬ СТАТЬЯ? Поддержите нас и поделитесь с друзьями
Таблица сочетания цветов в интерьере и основные секреты дизайна
Большинство людей интуитивно чувствуют гармоничное сочетание оттенков разного цвета. Лишь немногим все равно, если в комнате с розовыми стенами стоит ядовито зелёный диван. Скорее всего, эти люди страдают нарушением зрения. Хорошее цветовое сочетание говорит о вкусе владельца жильца и, во многом, о его характере. Планируя ремонт, следует тщательно все продумать. В составлении проекта пригодится таблица сочетания цветов в интерьере и знание некоторых секретов дизайна, о которых подробнее – в этом материале.
Цветовая гармония — залог успешного интерьераСодержание статьи
Цветовой круг и таблица сочетания цветов в интерьере
Основных цветов семь, это цвета радуги. В плавных переходах и оттенках только жидкокристаллические экраны способны воспроизводить шестнадцать миллионов цветов, а человеческому восприятию доступно в полтора два раза больше. Тут можно растеряться, как же быть? Как выбрать из такой гигантской палитры удачные сочетания и чего следует избегать? Оказывается, все не так сложно.
Тут можно растеряться, как же быть? Как выбрать из такой гигантской палитры удачные сочетания и чего следует избегать? Оказывается, все не так сложно.
Психологи не без оснований утверждают, что цветовая гамма способна влиять на психическое и даже физическое здоровье человека. Учёные Востока успешно практиковали излечение цветом больных тяжёлыми заболеваниями.
Тона, которые вы подбираете для дизайна комнаты, должны соответствовать вашему характеру. Например, белый цвет – олицетворяет собой духовность и уверенность.
При его избытке люди, проживающие в таком помещении, могут со временем начать переоценивать свои возможности, так что не стоит увлекаться белоснежным интерьеромА вот красный показан людям с проблемами крови. Он способствует увеличению количество красных кровяных телец.
И у этого цвета есть оборотная страна – в такой комнате увеличивается выработка адреналина и человек может пребывать в постоянном возбужденииВывод один – не стоит делать ставку только на одну цветовую гамму. Нужно создавать гармоничное цветовое сочетание в интерьере, благотворно воздействующее на нервную систему и самочувствие.
Нужно создавать гармоничное цветовое сочетание в интерьере, благотворно воздействующее на нервную систему и самочувствие.
Виды цвета
Все многообразие цветов в природе делится на три подгруппы:
- основная – синий, красный и жёлтый;
- вторичная – результат смешения основных цветов: зелёный, фиолетовый, оранжевый и подобные им;
- третичная – результат смешивания вторичного и основного цветов, например, изумрудный.
А вот белый и чёрный условно не считаются цветом, так как не встречаются в естественных условиях.
Цветовой круг и варианты соотношенийВсе сегменты круга можно поделить на тёплые и холодные оттенки. Считается, что идеальным является комбинирование оттенков одной «температуры».
Ещё один вариант подбора комбинации – проведение диагональных линий. Здесь получится, как говорят, единство противоположностей.
Цветовая палитра сочетания цветов и некоторые важные принципы
Существует несколько вариантов комбинирования.
| Монохромное | Использование разных оттенков одного цвета. К примеру, розовый – от горячего до бледного. | |
| Ахроматичное | Оформление в черно-бело-серых тонах или черно-белых. Вариант не сложный, но для интерьера довольно скучный. | |
| Комплементарное | Применение контрастов, порой неожиданных, но сочетаемых. Например, жёлтый и фиолетовый. |
Черно-бело-серая гамма в интерьере должна быть разбавлена каким то цветным оформлением.
Белый цвет может стать ноткой, объединяющей в интерьере «сложные» цветаСветлые пастельные тона холодной «температуры» способны визуально увеличить площадь комнаты.
Используя в дизайне контрастные тандемы, следует выбрать один основной тон и подобрать к нему другие оттенки. При подборе не следует слишком увлекаться. Слишком много цветов сделают интерьер по-цыгански пёстрым. Пока этот вариант не в тренде.
Есть оттенки, которые не терпят соседства. Не стоит объединять тёмные горячие тона и светлые холодные. Например, тёмный бордо и бирюзовый. Такие тандемы могут неблагоприятно сказаться на психике обитателя комнаты.
Таблица сочетания цветов в интерьереПримеры комбинаций в интерьере
Используя тона разной температуры и контрастные сочетания, можно управлять настроением и самочувствием, создавать в помещении рабочую или романтическую атмосферу, ощущение комфорта и уюта. Рассмотрим примеры фото сочетания цветов в интерьерах разных комнат.
Детская комната: всё для развития малыша
Бытует мнение, что в детской комнате всё должно быть ярко и весело. Это не так, или не совсем так. Нужно подойти к выбору цвета очень ответственно, учитывая особенности ребёнка.
Красные оттенки «растормошат» медлительного малыша, а гиперактивного сделают совсем неуправляемымЖёлтые тона помогут сосредоточиться на занятиях, зелёные успокоят непоседу, голубые вырастят мечтателя, а в синей комнате младший член семьи будет чувствовать себя одиноко, особенно если у него нет сестры или брата.
О сочетании цветов в интерьере кухни: фото аппетитных вариантов
Удачное сочетание цветов в интерьере вашей кухни должно пробуждать аппетит. На фото самые удачные комбинации:
Салатовый цвет будет уместен в интерьере позитивных людейКлассические пастельные тона — универсальный вариантЯркие розовые оттенки придают интерьеру утонченностиЖелтый считается депрессивным цветом, но не в данном случаеОтличному настроению и повышенному аппетиту способствуют все оттенки оранжевого, жёлтый и зелёный. Для уюта стоит добавить красный и голубой, бежевый. Но слишком насыщенные тона могут вызвать обратный эффект – отбить аппетит.
Осторожно с гостиной
Гостиная – место, в котором собирается, как правило вся семья и гости. Здесь следует подбирать цвета не под индивидуальные предпочтения, а, скорее, универсальные оттенки, которые не будут ни у кого вызывать дискомфорта. По этой причине для гостиной комнаты используют нейтральные мягкие тона, в светлых оттенках.
По этой причине для гостиной комнаты используют нейтральные мягкие тона, в светлых оттенках.
Личное пространство: спальня
В сочетаниях цветов в интерьере спальни проявляется характер её владельца. Здесь можно использовать любимые краски, даже если вы страдаете стремлением к чёрному. Но следует помнить, что в слишком тёмной или яркой спальне трудно будет создать расслабляющую атмосферу.
Предпочтительны пастельные нежные тона, включая нежно-фиолетовыйКомбинирование оттенков на примере венге
Венге – сравнительно новый оттенок в наших интерьерах, но он с каждым годом завоёвывает все большую популярность. Кстати, венге – это порода тропической древесины. Её классические оттенки носят нотку тёмного шоколада. Давайте на примере цвета венге рассмотрим удачные сочетания и фото в интерьере.
Венге – цвет роскоши и аристократизма. Он универсален, так как подходит практически для любого дизайн-проектаЭтот оттенок успешно сочетается с:
- всеми оттенками молочного, песочного и бежевого;
- светлыми розовым и серыми тонами;
- оранжевым декором.

Любое из сочетаний,о которых сказано выше, следует дополнить яркими нотками: бирюзовым, красным или благородным бордо.
Венге можно использовать в разных вариантах:
- Полы в этом тоне выглядят дорого, как в аристократическом замке. Будет уместным в тон подобрать двери, они гармонично дополнят комплект.
- Мебель цвета венге – сегодня самый популярный продукт у множества производителей. Такие шкафы или комоды, как правило, не содержат лишнего декора.
- Кухня в тонах венге уже считается классикой. Она придаёт помещению благородный вид. Здесь в сочетании с оттенками коричневого можно использовать витражи.
- Если венге присутствует на стенах помещения, следует подбирать светлую мебель, которая будет достойно выглядеть на этом фоне.

Единственное место, где не стоит увлекаться этим цветом – ванная комната. Как правило, площадь этого помещения не велика, а оттенки темно коричневого сделают его визуально ещё меньше.
На ошибках учатся
Выгоднее, конечно, учиться на чужих ошибках, так что давайте рассмотрим самые распространённые ляпы, которые допускают доморощенные дизайнеры:
| Белым бело | Однотонный белый окрас комнаты нагоняет скуку. Учитывая, что белый сочетается с любым цветом, добавьте яркие аксессуары, настроение сразу изменится. |
| Стены разного цвета | Зонирование комнаты при помощи использования разной краски на стенах должно быть оправдано и тщательно выверено. В большинстве случаев этот приём – лишний. |
| Увлечением трендами | Если в моду вошла, к примеру, сине-красная полоска, совсем не значит, что в комнате все должно «заполосить». Использовать трендовые сочетания следует умело и не перегружать ими интерьер. |
| Невнимание к освещению | Перед тем, как сделать окончательный выбор в пользу той или иной цветовой гаммы, проверьте,как она будет выглядеть при дневном и при искусственном свете. Особенно следует обратить внимание на тёмные оттенки. |
| Пол не имеет значения | Ещё как имеет! Цвет пола привлекает внимание в первую очередь и влияет на общее восприятие интерьера. Оттенок этой плоскости также нужно соотносить с таблицей сочетания цветов в интерьере. |
| Всего поровну | Главное правило дизайнеров – основной оттенок занимает не меньше шестидесяти процентов в интерьере. Все остальные краски выступают лишь акцентами. |
| Избыток контрастов | Увлекаясь контрастными сочетаниями легко скатиться к безвкусице. Кроме того,такой дизайн может угнетающе действовать на психику. |
| Увлечение одним цветом | Если вы любите зелёный, это не значит, что все должно быть в оттенках зелёного. Такой интерьер, как и чисто белый, будет скучным и раздражающим. Его следует разбавлять другими красками. Такой интерьер, как и чисто белый, будет скучным и раздражающим. Его следует разбавлять другими красками. |
| Декор и мебель в разной цветовой гамме | Мебель должна находиться в гармонии с оттенками текстиля и прочими аксессуарами. Если использовать много пёстрого в покрытии пола и стен, можно упустить единую стилистику. |
| Избыток ярких красок | Яркие, насыщенные тона раздражающе действуют на психику. Если вы стремитесь добавить в интерьер яркости, используйте акценты, добавляя их в умеренном количестве. |
На вкус и цвет товарища нет
Хорошего дизайнера легко узнать по умелому сочетанию красок в интерьере. Не стоит рисковать, используя сомнительные сочетания, со временем они могут доставить массу неудобств и даже сказаться на самочувствии.
Даже яркие и контрастные сочетания при умелом использовании будут выглядеть элегантноУмело комбинируя оттенки, используя рекомендованные сочетания цветов, можно визуально изменить габариты помещения, создать расслабляющую, или напротив, бодрящую атмосферу. Прислушайтесь к своей интуиции, выбирайте любимые тона и не забывайте о ярких акцентах!
Прислушайтесь к своей интуиции, выбирайте любимые тона и не забывайте о ярких акцентах!
Цвета в интерьереЭтот загадочный терракотовый цвет: фото в интерьере разных помещений
Понравилась статья? Сохраните, чтобы не потерять!
ТОЖЕ ИНТЕРЕСНО:
ВОЗМОЖНО ВАМ ТАКЖЕ БУДЕТ ИНТЕРЕСНО:
Таблица цветов. Сочетайте оттенки, как профессиональный дизайнер
Таблица сочетаемости цветов позволяет комбинировать оттенки, создавая стильный образ или гармонию в интерьере. Неправильно подобранные цвета говорят об отсутствии вкуса, а удачно выбранная цветовая палитра — о его безупречности. Поэтому поиск цветового решения в дизайне – приоритетная задача. Правильная цветовая гамма способна подчеркнуть достоинства и скрыть недостатки, расставить акценты, визуально увеличить или уменьшить пространство, а также поднять настроение, создать уют или незабываемое первое впечатление.
Таблица совместимости цветов и оттенков
Существует всего 3 базовых цвета – желтый, красный и синий, смешивая их, мы получим зеленый, фиолетовый, оранжевый. Теперь представьте, какое многообразие цветов и оттенков получается из комбинации их друг с другом, ведь в природе в чистом виде цвета встречаются крайне редко.
Теперь представьте, какое многообразие цветов и оттенков получается из комбинации их друг с другом, ведь в природе в чистом виде цвета встречаются крайне редко.
Для каждого из этого огромного множества оттенков можно подобрать несколько гармоничных сочетаний. Запомнить все невозможно, но есть маленькая хитрость, которой активно пользуются дизайнеры. С помощью цветового круга создаются таблицы совместимости цветов. Для удобного и правильного сочетания оттенков в таблице приведены возможные варианты, объединенные в палитры.
Главное, что стоит запомнить, — нет неправильных цветов, есть только неудачные цветовые сочетания. Гармоничным же является комбинирование родственных или контрастных оттенков. Но, обо всем по порядку.
Таблица теплых и холодных оттенков
Известно, что добавление желтого «согревает» цвет, синего, наоборот, делает его холодным. Однако не все так просто! Деление оттенков на теплые и холодные очень условно. У каждого цвета существует множество холодных и теплых тонов, поэтому даже желтый может «подостыть» (например, лимонный или лаймовый оттенок).
Теплые Холодные
Часто цветовая гамма строится на игре теплых и холодных цветов, контрасте (оранжево-голубой, желто-фиолетовый). Такая палитра способна творить настоящие чудеса с помещением. Например, для того чтобы визуально расширить пространство, стены лучше окрасить в холодные светлые тона. Предметы интерьера теплых насыщенных цветов создают уют в большом просторном помещении. Аксессуары контрастных оттенков прекрасно дополнят ваш образ, при грамотном комбинировании, подчеркнут достоинства.
Способность создавать гармоничные сочетания цветов – истинное мастерство, которым легко овладеть. С помощью цветового круга вы без труда сможете самостоятельно создать таблицу совместимости для любого оттенка.
Например, бежевый цвет хорошо гармонирует с цветовой палитрой пастельных тонов, а также прекрасно приглушает, успокаивает яркие и насыщенные краски.
Таблица цветов-компаньонов бежевого
Не секрет, что красный прекрасно сочетается с черным и белым, а то, что его можно дополнить жёлтым, зеленым, синим, розовым, для многих будет откровением.
 Говоря «красный», имеется ввиду один из множества его оттенков: ярко-алый, бурый, бордо, коралловый, красно-оранжевый и т.д. С помощью цветовых таблиц можно найти идеальное сочетание для каждого из них.
Говоря «красный», имеется ввиду один из множества его оттенков: ярко-алый, бурый, бордо, коралловый, красно-оранжевый и т.д. С помощью цветовых таблиц можно найти идеальное сочетание для каждого из них.Таблица контрастных цветов для красной гаммы
Желтый цвет уникален, так как превосходно гармонирует с теплыми (коричневый, оранжевый, зеленый) и холодными (бирюзовым, сиреневым, синим) оттенками. Синий превосходно смотрится с оранжевым, коричневым и фиолетовым. Разные его оттенки можно комбинировать с розовым, желтым, зелёным и лиловым.
Сочный микс: цветовой круг и немного волшебства
Самое простое цветовое сочетание создается на основе комбинирования нескольких оттенков одного цвета (монохромный принцип цветового круга).
Таблица монохромного сочетания для фиолетового
Добавить красок и выделиться из толпы поможет аналогичное сочетание из нескольких расположенных рядом оттенков. Такая палитра смотрится очень эффектно.
Таблица аналогичных соответствий
Теперь поговорим о смелых цветовых решениях.
 Чтобы привлечь внимание к деталям, подчеркнуть достоинства или выделить какие-то предметы интерьера, используйте контрастные (комплементарные) цвета. Они расположены друг напротив друга на цветовом круге.
Чтобы привлечь внимание к деталям, подчеркнуть достоинства или выделить какие-то предметы интерьера, используйте контрастные (комплементарные) цвета. Они расположены друг напротив друга на цветовом круге.Таблица комплементарных сочетаний
Цветовые миксы на этом не заканчиваются! 3 или 4 цвета, равноудаленные друг от друга на цветовом круге, – яркое и смелое сочетание. Главное в таком колорите – чувство меры. Ведь когда красок много, сложно соединить их в один гармоничный образ. В качестве основы лучше взять 1-2 цвета и дополнить картину аксессуарами или предметами интерьера гармоничных цветов.
Экспериментируйте с подбором таблица цветов онлайн!
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
Существует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач.
 В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.

- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
 Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10
Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серогоИгра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.

- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.

- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный.
 Вот почему он чаще всего используется только для текста и акцентов.
Вот почему он чаще всего используется только для текста и акцентов. - Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.

Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble. com/colors и выберите нужный цвет.
com/colors и выберите нужный цвет.
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Сочетание цветов в интерьере: в поисках гармонии
Знаменитая фраза о том, что нет некрасивых цветов, а есть только неподходящие, имеет прямое отношение к сочетанию цветов в интерьере. Правильно подобранная палитра оживляет помещение, настраивает на позитив, влияет на настроение и самочувствие, на саму нашу жизнь. Универсальной подсказкой для составления гармоничного сочетания цветов является цветовой круг.
Универсальной подсказкой для составления гармоничного сочетания цветов является цветовой круг.
Подбор цветов всегда был сложной задачей для художников и дизайнеров. Чтобы ее облегчить, были предприняты попытки систематизации цветовой гармонии. Этим занимались великий Леонардо да Винчи, Исаак Ньютон, Иоганн Вольфганг фон Гёте, Вильгельм Фридрих Освальд и Иоганнес Иттен. Каждый из них исследовал природу цвета и создал свой вариант цветового круга.
Что такое цветовой круг и их варианты
Цветовой круг представляет собой сектора, окрашенные в спектральные цвета разных тонов и их переходы, а также модели HSB — Hue (оттенок), Saturation (насыщенность), Brightness (яркость).
- Круг Леонардо да Винчи включал красный, синий, желтый, зеленый, а также белый и черные цвета. Он первый ввел понятия противоположных (комплементарных) и расположенных рядом (аналогичных) цветов.
- Круг Ньютона состоял из семи цветов радуги. Исследования разложения спектра солнечного луча привели его к открытию законов оптического смешения цветов и появлению новых, которые отсутствовали в спектре.

- Цветовой круг Гете состоял из красного, желтого и синего — основных цветов, которые чередовались с оранжевым, зеленым и фиолетовым. Он стал основоположником науки о психологии цвета и первым открыл физиологическую оптику.
- В начале прошлого века Оствальд создал цветовой круг, который стал основой для построения модели цвета RGB. Он выделил в качестве базовых желтый, ультрамариновый, красный и зелено-синий (цвет морской волны). Цвета, которые получались при их делении, замкнул в круг из 24 цветов. В этом круге он выделил гармоничные сочетания из диад — противоположных цветов, триад — двух ближайших цветов и противоположных и квадриад — двух соседних и двух противоположных.
- В 1961 году швейцарец Иоганнес Итткен опубликовал результаты своих исследований в книге «Искусство цвета». В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре.
Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
Как работать с цветовым кругом Иттена
С помощью круга Иттена достаточно просто составить таблицу сочетания цветов.
-
Для выбора комплементарных сочетаний выберите цвет в нужном секторе и проведите прямую линию. Цвет, с которым она соединит первый оттенок, и будет дополнительным (комплементарным). Интересное и более сложное сочетание может получиться, если провести не прямую, а линию под углом в соседний сектор.
В комплементарной сочетаемости композиция интерьера строится по принципу контраста.
 Использование дополнительных цветов усиливают его эффект.
Использование дополнительных цветов усиливают его эффект.
-
Аналоговая триада — три оттенка, расположенные рядом. Это хороший вариант сдержанного и гармоничного подбора оттенков цвета.
Выбор рядом расположенных цветов одинаковой насыщенности и температуры создает яркую нюансную динамичную композицию, но длительное пребывание в таком интерьере может утомить.
-
Классическая триада — выберите основной оттенок цвета и постройте из этой точки равносторонний треугольник. Обычно в таком сочетании соблюдают такую пропорцию количественного использования оттенков: 60%, 30%, 10%.
Триада хорошо смотрится в активных помещениях: кафе, игровых комнатах, гостиных, тренажерных залах. В таком сочетании важно удачно выбрать главный цвет.
- Тетрада состоит из четырех цветов на одинаковом расстоянии друг от друга.
 Сочетать четыре и больше цветов в одном интерьере достаточно сложно. С такими цветовыми решениями лучше справится профессиональный дизайнер.
Сочетать четыре и больше цветов в одном интерьере достаточно сложно. С такими цветовыми решениями лучше справится профессиональный дизайнер.
-
Круг Иттена — условная схема. В нее не входят белый, черный и серый цвета, которые называют ахроматическими. В переводе с английского «achromatic» означает «бесцветный». В зависимости от насыщенности выделяют светлые, яркие, тусклые и блеклые цвета, от температуры — теплые и холодные.
Количества белого цвета определяет тональность, черный делает их тусклыми. Светлые оттенки зависят от количества добавленного белого цвета, черный отвечает за тусклость. В ярких тонах примеси белого и черного отсутствует Яркие тона – чистые, в них отсутствует примесь белого или черного. Приглушенную гамму составляют с использованием серого цвета.
Стиль и цвет интерьера
Цвета интерьера выбирают в зависимости от выбранного стиля. Дизайнеры рекомендуют использовать следующие оттенки:
Дизайнеры рекомендуют использовать следующие оттенки:
| Классический | Мягкие пастельные тона, оттенки желтого, голубого, бежевого, зеленого, золотые акценты в сочетании с белым. |
| Эко | Оттенки бежевого, коричневого, приглушенные зеленые тона, светлые оттенки желтого, белый. |
| Минимализм | Белый, черный, серый, серебро. |
| Лофт | Коричневый, оттенки серого, красный, кирпичные оттенки. |
| Средиземноморский | Синий, голубой, белый, песочный, сине-зеленые оттенки. |
| Прованс | Голубой, молочные оттенки белого, нежные розовые тона. |
| Хай-тек |
Былый, черный, серебристый, оттенки цвета металлов.
|
| Кантри | Мягкие оттенки желтого, оранжевого, песочного, коричневого. |
Больше узнать о возможностях сочетания о возможностях сочетания синего, бежевого, серого, белого, желтого, золотого, зеленого цветов в интерьерах, познакомиться с их использованием в реализованных проектах компании ОРГРАФ можно в отдельных статьях на сайте.
Гармоничные сочетания цветов. Цветовой круг Йоханесса Иттена. Aipa.ru
Характеристика и классификация цветов
Цвета подразделяют на хроматические, т. е. цветные, и ахроматические (белые, черные и все серые).
Качественные характеристики:
- цветовой тон (a) — определяет название цвета: зеленый, красный, желтый, синий и др.
- насыщенность (б) — термин насыщенность цвета определяется его близостью к спектральному. Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
- светлота (в) — светлота характеризует, насколько тот или иной хроматический цвет светлее или темнее другого цвета или насколько данный цвет близок к белому. (На практике принято заменять этот понятие понятием «яркость»). К светлым можно отнести желтый, розовый, голубой, светло-зеленый и т. п., к темным — синий, фиолетовый, темно-красный и другие цвета.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий, красный и жёлтый.
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный =фиолетовый; красный + желтый =оранжевый; желтый + синий =зеленый). Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получимтретичные цвета.
При собрании всех этих цветов вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основа всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Если в цвет добавить белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета тон становится темнее. Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Итак, основные схемы гармоничного сочетания цветов следующие.
Классические схемы сочетания цветов
- Монохромное сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью.
2. Аналогичное сочетание цветов
Сочетание трёх соседних цветов в цветовом круге (зеленого, сине-зеленого и желто-зеленого). Подобное сочетание хорошо подходит для оформления интерьеров, особенно детских комнат.
Аналогичное сочетание цветов
3. Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат. Проще говоря два противоположных на цветовом круге цвета
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В картинах и интерьерах, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Комплементарное сочетание
4. Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.
Разбитое дополнение
5. Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Триадное сочетание
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник).
В качестве тренировки начните с простых сочетаний попробуйте подобрать картину по номерам к своему интерьеру в соответствии с одной из предложенных схем, или найти гармонию в самой картине.
Схемы гармоничного сочетания цветов
фото, цветовой круг и палитры
Вопрос какие цвета гармонично друг с другом сочетаются мы задаем, подбирая одежду, обувь, сумочку и аксессуары. Часто это привычные дуэты понятных для нас цветов – белый, черный, серый, красный, синий. Один из вариантов – цветовые сочетания принта в уже выбранном элементе комплекта. Давайте разнообразим наши образы новыми цветовыми сочетаниями. Поэтому разберем, какие цвета сочетаются друг с другом. Чтобы помочь справиться с этой задачей, создан цветовой круг — сочетания цветов и схемы, как подсказки.
Теплые и холодные цвета
Все оттенки делятся на теплые и холодные. При этом один и тот же цвет может быть, как теплым, так и холодным. Теплым его делает смешение с желтым, а холодным – с синим.
Для чего нужно научиться различать температуру оттенков? Внешность каждой девушки относится к определенному цветотипу. Обладательницам холодной колористики «Зима» и «Лето», стилисты советуют выбирать вещи холодных оттенков. А «Весне» и «Осени» наоборот, теплую гамму, но не забываем, что макияж вносит свои корректировки, и адаптировать можно любой цвет.
Цветовой круг – деление
Цветовой круг подбора цветовой гаммы изначально создавался для молодых художников. На нем наглядно показано, какие оттенки получатся в результате смешения 3 основных цветов – красного, желтого и синего.
Цветовой круг
Сегодня цветовой круг онлайн позволяет определить, какие из оттенков будут комбинироваться друг с другом, а от сочетания каких лучше отказаться. Таким образом, девушка подберет интересные комплекты и будет выглядеть ярко и стильно. Достаточно просто разобраться, как пользоваться цветовым кругом и какие варианты сочетаний существуют.
Схемы сочетаний по цветовому кругу
Монохром
Монохроматическим сочетанием принято считать комбинацию оттенков одного цвета – от светлых до темных тонов. Объединяя в образе монохромные цвета получается удивительный эффект – total look.
Монохром в цвете
Total look
Несмотря на простоту такой схемы, аутфит будет выглядеть стильно и изысканно. А чтобы наряд не выглядел скучно или однообразно, сюда добавляют нейтральные тона (черный, белый или серый) или, как вариант, можно сыграть на фактуре тканей.
Ахроматические цвета
Ахроматические цвета и их сочетания
Данное сочетание основано на использовании нейтральных или ахроматических цветов. К ним принято относить черный, белый и серый. Они способны дополнять друг друга и хорошо комбинируются с другими оттенками гаммы. Но чтобы образ не оказался перегруженным, яркие акценты делают в виде обуви, сумки, шарфа или украшений. Такой вариант исключает ошибки, поэтому подойдет любым модницами, которые не хотят ломать голову над вопросом, какие цвета в одежде сочетаются?
Ахроматический цвет — черный
Ахроматический цвет — белый
Ахроматические оттенки — серый
Комплиментарные цвета
Сочетание комплиментарных цветов основано на контрасте. Популярными комбинациями признаны: зеленый с красным, оранжевый с синим или фиолетовый с желтым. Так как подобные сочетания не останутся не замеченными, то в основном их выбирают только смелые и уверенные в себе девушки.
Комплиментарные цвета в одежде
Аналоговые цвета
Комбинация нескольких аналоговых цветов или тех, которые расположены по соседству на цветовом круге, в одежде создают спокойное и располагающее впечатление. В качестве примера можно назвать комбинации синего с зеленым, оранжевого с желтым и т. д. При этом один из оттенков должен быть главным, а другой будет играть второстепенную роль.
Аналоговые цвета
Триада (классическая, контрастная)
В правилах цветового круга есть такое понятие, как триадические сочетания – это комбинация 3 разных цветов, расположенных на схеме на одинаковом расстоянии.
Триада — примеры использования трех цветов
Несмотря на кажущийся яркий контраст, подобное сочетание окажется достаточно гармоничным. Различают несколько видов триады:
- Классическая. Подбор цветов на цветовом круге осуществляется под углом в 120 градусов. За основу здесь взяты красный, синий и желтый, являющиеся равноудаленными.
- Контрастная. Подобная комбинация выглядит менее контрастной и получается благодаря объединению рядом стоящих оттенков.
Тетрада
Такое сочетание 4 цветов цветового круга можно назвать ярким и даже вызывающим. Все они находятся на одном расстоянии относительно друг друга. Проведя между ними воображаемые линии можно получить прямоугольник или квадрат.
Тетрада — варианты схемы
При этом квадратное сочетание окажется более мягким, чем прямоугольное. В данном случае один из них станет основным, два – вспомогательными, а четвертый носит роль акцента.
Программы цветового круга онлайн для подбора цвета
Для тех, кто не уверен в своих знаниях и силах и не понимает, какие цвета сочетаются, в интернете представлены специальные онлайн цветовые круги сочетания цветов. Вот только некоторые из них:
Пользоваться ними достаточно просто. И в итоге можно увидеть на фото, какие цвета в одежде сочетаются.
Примеры основных сочетаний в одежде
Прежде чем разобраться, какие цвета в одежде сочетаются и составить идеальный образ, следует определиться с базовым оттенком. И только после этого следует приступать к подбору дополнительного тона. Чтобы образ получился гармоничным, в начале не следует комбинировать больше 3 разных цветов. При этом третий должен выступать в роли аксессуара.
С показа VALENTINO
Если говорить об аксессуарах, то украшения из золота будут гармонировать с теплыми тонами в одежде, а серебро с холодными. Но последние тенденции миксуют золотые и серебрянные украшения в рамках одного наряда.
С чем сочетается белый
Белый, аналогично бежевому, способен сочетаться с любым оттенком. Он всегда будет смотреться сдержано и не станет приковывать излишнее внимание со стороны окружающих. Его еще называют палочкой-выручалочкой. Поэтому, если есть сомнения, какие цвета в одежде сочетаются, можно смело комбинировать белый с любым другим. Но девушкам с пышными формами, с ним нужно быть аккуратнее, так как в неправильном крое или выборе ткани этот цвета способен добавить несколько ненужных килограммов.
С чем сочетается черный
Черный является результатом смешения всех цветов. Он является самым популярным и востребованным. Его можно использовать, как в качестве основного, так и вместо акцентного элемента. Если черного в образе будет не очень много, то он будет гармонично смотреться с любыми оттенками.
С чем сочетается серый
С какими цветами в одежде сочетается серый? Хоть он и считается многими скучным, серый будет гармонировать с синим, желтым, зеленым и бронзовым. Неплохо он выглядит рядом с голубым. Комбинируя его с остальными оттенками, нужно обращать внимание на фактуру вещи.
С чем сочетается красный
Его принято считать королем цветов и ассоциировать с любовью, страстью и эмоциями. При этом красный коварен, и неправильно подобрав ему компаньона, можно получить вульгарный образ. Классическое сочетание – черный и красный. С белым он будет неплохо контрастировать. Допустимо комбинировать красный с желтым, зеленым, синим или бордовым. А вот соседства с коричневым или кирпичным нужно избегать.
С чем сочетается розовый
Подходит такой оттенок не всем. Так как розовый уже сам по себе привлекает внимание, его стоит носить вместе с красным, зеленым или желтым. Так же ему гармонируют холодные оттенки – голубой, салатовый, кремовый.
С чем сочетается синий
Благодаря широкой гамме оттенков, синий является универсальным. Светлые тона контрастируют с красным, коричневым или оранжевым. Резонно его совместить с золотым, серым или оливковым. С зеленым и розовым светло-синий будет уместен. Темные оттенки синего сочетаются с желтым, кремовым, фиолетовым и коричневым.
С чем сочетается голубой
Голубой подходит как светлым тонам: белому, кремовому, лиловому, золотистому, серому или бледно-оранжевому, так и насыщенным винным оттенкам. Примером могут служить образы с цветами марсала, малиновым, глубоким фиолетовым.
С чем сочетается оранжевый
Оранжевый – веселый и нарядный, но его в образе не должно быть много. Он станет идеальным выбором для зеленоглазых модниц. С какими цветами в одежде сочетается этот оттенок? Идеально он смотрится с белым, черным, серым, сиреневым, желтым, зеленым и синим.
Цветовые сочетания в образах street style
С чем сочетается желтый
Цвет солнца ассоциируется с открытостью, роскошью и свежестью. К нему можно подобрать вещи зеленого, сиреневого, голубого или мятного оттенка. Для создания контраста с ним стоит надеть вещь оранжевого, красного или родного тона.
С чем сочетается фиолетовый
Чтобы получить такой оттенок нужно соединить синий и красный. Психологи утверждают, что фиолетовый оказывает успокаивающее действие на нервную систему. Этот цвет идеален для креативных и творческих натур. В одежде он сочетается с желтым, оранжевым, лаймовым, синим. На городскую прогулку, к нему нужно подобрать белую вещь, а для деловой встречи – черную. На блондинках будет трогательно смотреться смесь фиолетового с лиловым или сливовым. А вот с красными или зелеными тонами в образе нужно быть аккуратными, важны правильные оттенки.
С чем сочетается коричневый
Одежда таких оттенков подходит для базового аутфита. Какие цвета сочетаются с ним? Любые, но больше всего подходят вещи зеленого, кремового, синего, голубого или белого цветов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Теория цвета и цветовые палитры — Полное руководство [2021]
Вы когда-нибудь видели цвет, который сразу напомнил вам об определенном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с противоречивой цветовой схемой или вернули вещь, которую вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой сообщать нам настроение, эмоции и мысли. Исследование, проведенное Институтом исследований цвета, показывает, что люди подсознательно оценивают продукт в течение 90 секунд после его просмотра, и от 62% до 90% этой оценки основываются только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы ярко передать визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, в действительности дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многослойный набор руководящих принципов, которые определяют использование цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от освоения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы расскажем:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником по дизайну пользовательского интерфейса CareerFoundry.Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, и дает основные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Давайте начнем с основ: что такое теория цвета?
Теория цвета — это структура, которая информирует об использовании цвета в искусстве и дизайне, направляет выбор цветовых палитр и способствует эффективной передаче дизайнерского послания как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовое цветовое колесо отображает три категории цвета; основные цвета, вторичные цвета и третичные цвета. Если вы помните, как узнавали об этом на уроке искусства, молодец — вы уже постигли основы теории цвета!
Давайте кратко рассмотрим, что влекут за собой эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.Основные цвета — красный, синий и желтый.
- Вторичные цвета — оранжевый, пурпурный и зеленый — другими словами, цвета, которые могут быть созданы путем комбинирования любых двух из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со второстепенным. Третичные цвета — пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов.«Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не только отображает каждый первичный, вторичный и третичный цвет — он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги, цветовое колесо помогает дизайнерам создавать индивидуальные цветовые палитры, которые способствуют эстетической гармонии. Давайте подробнее рассмотрим эти цветовые варианты:
оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка.В этом отношении оттенок можно интерпретировать как источник цвета. Любой из шести основных и дополнительных цветов является оттенком.
Оттенок
Оттенок означает, сколько черного добавлено в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, означает, сколько белого добавлено к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон — это результат того, что к цвету добавлены как белый, так и черный. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого — при условии, что серый является чисто нейтральным (содержит только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», используемые в отношении цвета. Это называется цветовой температурой и является важным фактором, когда речь идет о теории цвета.
Теплые тона содержат оттенки желтого и красного; холодные цвета имеют синий, зеленый или фиолетовый оттенок; а нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета существенно влияет на нашу эмоциональную реакцию на него.Например, с точки зрения психологии цветов теплые цвета демонстрируют волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы поговорим немного о психологии цвета позже!
3. Важность цветовой гармонии
Пожалуй, наиболее важный аспект теории цвета. Цветовая гармония связана с использованием цветовых комбинаций, приятных для человеческого глаза. Цветовые палитры могут способствовать контрасту или созвучию, но пока они имеют смысл вместе, они все равно могут давать визуально удовлетворительный эффект.
Когда дело доходит до дизайна пользовательского интерфейса, гармония цветов — это то, к чему стремятся все дизайнеры. Цветовая гармония, основанная на психологической потребности в балансе, привлекает зрителя и устанавливает чувство порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цвета, мы можем перейти к добавлению и удалению цвета. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная цветовые модели. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий и основан на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет к белому.Цветовая модель RGB составляет основу всех электронных экранов и, как следствие, является моделью, наиболее часто используемой дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, которая получает цвета путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный, и он в основном используется при физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса.А теперь перейдем к самому интересному: цветовым палитрам!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры образуют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены как комбинация HEX-кодов. Шестнадцатеричные коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включало только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы обеспечить создание наилучшего интерфейса для своих пользователей.
6. Какие бывают типы цветовых палитр?
Цвета можно комбинировать, чтобы сформировать одну из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса.Давайте вместе пройдемся по ним.
Монохромный
Популярный выбор дизайнеров, однотонная цветовая гамма состоит из различных тонов и оттенков одного цвета.
Аналог
Аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда не требуется контраст, например, на фоне веб-страниц или баннеров.
Дополнительные
Дополнительные цветовые палитры состоят из цветов, помещенных друг перед другом на цветовом круге.Хотя название может говорить об обратном, дополнительные цветовые палитры на самом деле противоположны аналогичным и монохроматическим цветовым палитрам, поскольку они нацелены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Комплиментарно-раздельно
Раздельная дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, который в данном случае будет желтым и красным.
Триадический
Триадная цветовая схема основана на трех отдельных цветах, которые находятся на одинаковом расстоянии от цветового круга. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Тетрадик
Обычно используется более опытными дизайнерами, четырехцветная цветовая схема включает два набора дополнительных пар — всего четыре цвета из цветового круга, которые должны образовывать прямоугольник при соединении.Хотя балансировать немного сложнее, это дает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая рассказывает историю вашего бренда и находит отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от ряда личных факторов, включая пол, культурный опыт и возраст.Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто ваша аудитория. Каковы их общие черты и каковы их ожидания? Какие бренды, относящиеся к вашему, популярны среди вашей целевой аудитории, и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок дизайна пользовательского интерфейса!
Учитывайте психологию цвета
Определив целевую аудиторию, пора взглянуть на психологию, лежащую в основе потенциальных цветов вашего бренда. Психология цвета — это раздел психологии, изучающий влияние цветов на настроение и поведение человека. Согласно психологии цвета, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлекает вашу целевую аудиторию и точно рассказывает историю вашего бренда, важно иметь базовые представления о психологии цвета. Чтобы вы быстрее освоились, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Orange — энергичный и теплый. Некоторые общие ассоциации с оранжевым включают творчество, энтузиазм, беззаботность и доступность.
- Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, но также и страстью, желанием и любовью.Некоторые общие ассоциации с красным включают действие, приключения, агрессию и азарт.
- Желтый пробуждает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Pink вызывает чувство невинности и нежности, благодарности, романтики, мягкости и признательности.
- Blue считается авторитетным, надежным и заслуживающим доверия. Общие ассоциации с синим включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовая палитра состоит из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре основных цвета и один стандартный цвет для вашего текста (обычно черный или серый).Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и при необходимости проведите пользовательское тестирование.
Примечание. Вы можете добавлять больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам добиться оптимальной цветовой палитры.Помните: здесь главная цель — цветовая гармония!
Не экономьте на контрасте
Цветовой контраст — это основа любого интерфейса, так как он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного и того же цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют стать полной головной болью при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры контролируют уровень контрастности в зависимости от того, чего хочет достичь интерфейс.Опытные дизайнеры стремятся создать умеренный уровень контраста и применять высококонтрастные цвета только для элементов, которые должны выделяться, например для призыва к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть приятным визуально, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные дизайнерские соглашения с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать больше, чем им нужно.
Некоторые общие цветовые соглашения дизайна пользовательского интерфейса включают:
- Использование темного цвета для текста для удобства чтения
- Сохранение светлых тонов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживайтесь классических цветов призыва к действию, например красного для предупреждающего знака.
Соблюдение этих соглашений снизит когнитивную нагрузку на пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите знать, выберете ли вы лучшую цветовую палитру? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, к эмоциональной реакции, которую цвет может противопоставлять, нельзя относиться легкомысленно; он может в значительной степени улучшить или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создадите интерфейс с использованием цветов, которые понравятся вашим пользователям.Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
Когда дело доходит до фактического выбора цветовой палитры для вашего интерфейса, легко кажется, что вы не знаете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания цветовых палитр в Интернете.Сделайте ваш выбор!
Adobe Color
Будучи источником «хлеба с маслом» для всех цифровых креативов, Adobe Color предлагает практически все доступные цветовые палитры. По сравнению с другими генераторами цветовых схем Adobe Color намного более комплексный, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загружаемых вами изображений.
Охлаждение
Coolors — это полезный и удобный для начинающих генератор цветовой палитры, идеально подходящий для знакомства с HEX-кодами.Вы можете просматривать случайные готовые цветовые палитры, экспериментировать с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но с их генератором еще веселее поиграться. Как только вы найдете цвет, который вам нравится, просто скопируйте его и вставьте в любое внешнее приложение и приступайте к дизайну!
Руководство по цветам Adobe Illustrator
Adobe Illustrator Color Guide выделяется своей популярной функцией «цветовой справочник». После того, как вы выбрали цвет, справочник цветов сгенерирует для вас пятицветную палитру.Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета были дополнительными.
9. Заключительные мысли
Если вам кажется, что это много информации, которую нужно усвоить, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы стать успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь.Знание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Посмотрите эти сообщения в блоге:
цветовых палитр и цветовых схем пользовательского интерфейса
Дизайн — это коммуникация. Так же, как писатели используют слова для общения со своими читателями, дизайнеры используют визуальный язык, чтобы предоставить нужный опыт. У дизайнеров есть множество различных инструментов для создания правильного визуального языка и цвет — один из самых мощных инструментов в их арсенале.
Отличные цветовые палитры могут создать правильный настроения и мотивации посетителей действие. Но при разработке нового продукта часто бывает трудно определиться с цветовую схему, потому что существует очень много возможных цветовых сочетаний. В этом статьи, я расскажу об основах того, что учитывайте при выборе цветовой палитры для вашего продукта.
Основы теории цвета
Перед погружением в подробностях о том, как выбрать цветовую палитру для вашего следующего проекта важно понимать несколько основных терминов о цвет.
Оттенок
Оттенок — одно из основных свойств цвета. Это значит и цвет, и оттенок цвета (цвет, смешанный с черным). Например, синий, зеленый, оранжевый и желтый — каждый из них является оттенком.
Шкала оттенков цветаНасыщенность
Насыщенность цвета — это интенсивность цвета. По мере увеличения насыщенности цвета кажутся чище.
Насыщенность цветаТон
Тон получается путем смешивания цвета с серый.
Пример цветового тона. Изображение по шестнадцатеричному цвету.Оттенок
Оттенок представляет собой смесь цвета с белым, который уменьшает темноту.
Пример цветового оттенкаВот как все элементы работают вместе:
График терминологии смешения цветовОсновная цветовая схема
Цветовой круг — обязательный инструмент для создание цветовых палитр. Всем, кто хочет создать свою цветовую схему, следует воспользуйтесь цветовым кругом.
Цветовой кругНиже приведены три основных стандарта цветовой схемы. которые упрощают создание новых схем, особенно для начинающих:
Монохроматическая
Монохромная цветовая схема — самая простая создать, потому что он создан из разных оттенков одного оттенка.Цвета в эта схема хорошо сочетается друг с другом, оказывая успокаивающее действие. Но несмотря на простота, легко создать скучный интерфейс, используя монохроматическую схему, так что будьте осторожный!
Монохроматическая цветовая схемаАналог
Аналогичные цвета представляют собой группы из трех цветов которые находятся рядом друг с другом на цветовом круге. Как следует из названия, аналогичный цветовые палитры создаются с использованием аналогичных цветов. Обычно используется один цвет как доминирующий цвет, в то время как другие используются для обогащения схемы.
Аналогичная цветовая схемаДополнительные
Дополнительные цвета противоположны каждому другой на цветовом круге. Высокая контрастность дополнительных цветов создает яркий вид. В своей основной форме дополнительные цветовые схемы состоят из только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимание зрителя.
Дополнительная цветовая схема6 вещей, которые следует помнить при создании цветовой палитры для вашего пользовательского интерфейса
Многие дизайнеры подбирайте цвета на основе своей интуиции.Хотя этот подход сам по себе неплох, результат зависит от вашего личного вкуса, а также от интуиции, которую сложно стандартизировать. В этом раздел, я хочу поделиться более системным подходом к выбору и использованию цвета. Вот несколько основных правил, которые нужно помнить при работе с цветом.
1. Всегда начинайте с оттенков серого
Выбирать цвета — это весело, и поэтому дизайнеры уделяют этому занятию много времени. Но прежде пробуя различные цветовые комбинации для вашего пользовательского интерфейса, важно помнить состояние вашего пользовательского интерфейса.Если вы только в начале процесса проектирования, лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального иерархия вашего макета, а не выбор цвета для призыва к действию кнопки.
2. Сохраняйте простоту
Применение цвета в дизайне имеет много дел с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса. Использование слишком большого количества цветов — распространенная ошибка дизайна.Это обычная ошибка для неопытные дизайнеры, потому что они часто выбирают цвета случайным образом и в конечном итоге создание эффекта радуги (когда продукты имеют столько цветов, что они становятся крайне отвлекает).
Обычно рекомендуется использовать максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию, проведенному в Университете Торонто, о том, как люди используют Adobe Color, большинство людей заявили, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
3. Правило 60-30-10
Теперь мы знаем, что наша цветовая схема должна иметь максимум три цвета, пора узнать, как выбрать эти три цвета.В этом нам поможет известное правило декорирования. 60-30-10 — это правило дизайна интерьера. В нем говорится, что для создания визуально стабильной композиции вы необходимо использовать 60% для вашего доминирующего оттенка, 30% для вашего вторичного цвета и 10% для акцентного цвета. Основная идея этого правила заключается в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы выделить их. А также акцентный цвет используется для создания фокусных точек. В дизайне пользовательского интерфейса акцентные цвета используется для выделения ключевого сообщения или функционального элемента (например, вызова кнопка действия).
Фотография в масштабе 60/30/10. Изображение предоставлено UxPlanet.4. Учитывайте эмоциональное воздействие цветов.
Хорошо известно, что цвета могут вызывать эмоции. Эмоции, которые вызывают цвета, определяют, как пользователи воспринимают ваш продукт. Вот почему, когда вы выбираете цветовую палитру для своего продукта, важно не только думать о том, как все выглядит, но и думать о том, как они тоже чувствуют.
Вот как обычно воспринимаются цвета в Западный мир:
- Красный.Сила, страсть, опасность, важность
- Оранжевый. Резвая, энергичная, дешевая
- Жёлтый. Веселая, приветливая, внимательная
- Зеленая. Натуральный, безопасный, свежий
- Синий. Спокойный, надежный, заслуживающий доверия
- Purple. Роскошно, романтично, духовно
- Розовый. Женственность, молодость, невинность
- Черный. Утонченный, резкий, загадочный
- Белый. Чистота, чистота, здоровье
- Серый. Нейтральный, формальный, изысканный
Стоит отметить, что это общие ассоциации, и точное значение может варьироваться в зависимости от контекста.Значение цветов также существенно различается в зависимости от культуры. Если вы хотите узнать больше о значении цвета в разных частях мира, ознакомьтесь со статьей «Символизм цветов и значения цветов во всем мире».
4. Найдите вдохновение
Создание цветовой схемы может быть трудным, особенно если вы пытаетесь сделать это с нуля. Чтобы упростить, искать вдохновение. Попробуйте просмотреть изображения, чтобы найти то, что вам нравится:
- Фотографии природы.Это общеизвестный факт, что природа — лучшее вдохновение. Так что ты можешь взять свой любимый снимок и получить из него цветовую схему с помощью одного из этих инструментов.
- Видео. Музыкальные клипы и фильмы являются отличным источником вдохновения для визуальных дизайнеров.
После того, как вы найдете нужное изображение, вы можете использовать инструмент Coolors, чтобы выбрать из него цвета.
Выбор цвета из изображенияКроме того, вы можете посетить Dribbble Colors, где вы можете фильтровать работы дизайнера по цвету.
Dribble упрощает поиск и фильтрацию по цвету. Изображение предоставлено Dribble.5. Используйте готовые цветовые палитры
Что делать, если знаете, какие цвета вы должны быть в вашей цветовой схеме, но не знаете, как выбрать эти цвета? Ты можете искать готовые цветовые палитры.
Adobe Color — отличный инструмент как для создания, так и для поиска цветовых схем.
Adobe Color поможет вам найти цветовую схему в несколько кликов.Вы также можете ознакомиться с рекомендациями по материальному дизайну.
Образцы цветов материального дизайна5. Учитывайте доступность
Примерно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространенным является дальтонизм на красный / зеленый цвет. Человек, страдающий этой формой дальтонизма, обычно не видит изменений как красного, так и зеленого цветов.
Цветовой круг при недостатке красно-зеленогоУбедитесь, что выбранная вами схема будет удовлетворить потребности пользователей с дальтонизмом или дефицитом цветового зрения (ССЗ).Дальтонизм принимает разные формы (в том числе красно-зеленый, сине-желтый и монохромный), поэтому важно использовать несколько визуальных подсказок, чтобы сообщать о важных состояниях в вашем продукте. Помимо цвета используйте элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания действия и содержание.
Не используйте только красный и зеленый цвета для передачи информации, потому что это может вызвать затруднения у людей, которые не могут различать красный / зеленый цвета.Чтобы избежать проблем с доступностью при проектировании, рекомендуется самостоятельно испытывать дальтонизм во время проектирования.NoCoffee Vision Simulator для Chrome можно использовать для моделирования нарушений цветового зрения и состояний слабовидения. Например, используя параметр «Дефицит цвета», параметр «Дейтеранопия», вы можете просматривать веб-страницы в оттенках серого. Это поможет сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Снимок экрана nocoffee visionНаличие достаточного цветового контраста — еще одна вещь, о которой вам нужно помнить при работе над своим пользовательским интерфейсом. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким контрастом рядом друг с другом может затруднить чтение вашей копии.
Цветовой контраст в текстеВыработайте привычку проверять контрасты, чтобы цвета фона и переднего плана отображались с достаточным контрастом для дальтоника или человека с ослабленным зрением. Это не так сложно, все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно обозначаемого как 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами.W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь контрастность не менее 4,5: 1 на его фоне.
- Большой текст (14 пт полужирным / 18 пт обычный и выше) должен иметь коэффициент контрастности не менее 3: 1 по сравнению с задний план.
И хорошая новость в том, что вам не нужно проверять коэффициент контрастности вручную. Вы можете использовать такой инструмент, как Color Contrast Checker, чтобы проверить свои цветовые комбинации всего за несколько кликов.
Заключение
Цвет — чрезвычайно мощный инструмент в арсенале дизайнеров, но это также непростой инструмент для освоения. Надеюсь, что упомянутые выше правила помогут вам подобрать подходящую цветовую схему. Пришло время попробовать эти правила на практике. Помните, что лучший способ достичь совершенства в цветовых схемах — это создать их.
Иллюстрация любезно предоставлена Авалон Ху.
Как выбрать цвета для визуализации данных | Майкл Йи | Nightingale
Цвет — главный фактор в создании эффективных диаграмм.Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой — скроет или отвлечет от цели визуализации.
В этой статье я опишу типы цветовой палитры, которые используются при визуализации данных, дам несколько общих советов и передовых методов работы с цветом, а также выделю несколько инструментов для создания и тестирования цветовых палитр для ваших собственных диаграмм.
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные палитры
- Расходящиеся палитры
Тип цветовой палитры, которую следует использовать в визуализации, зависит от характер данных, отображаемых в цвете.
Качественная палитра
Качественная палитра используется, когда переменная имеет категориальный характер. Категориальные переменные — это переменные, которые имеют разные ярлыки без внутреннего упорядочивания. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, назначенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры 10 или менее цветами.При большем количестве цветов вы начинаете сталкиваться с проблемами при различении групп. Если у вас больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Повторять цвета несколько раз — плохая идея, так как это может вызвать путаницу.
Самые маленькие срезы слева не только повторяют цвета в палитре, их также довольно сложно отличить друг от друга.Основной способ создания различий между цветами — это их оттенки.Дополнительные вариации можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезно при преднамеренном использовании. Избегайте использования двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейный график, на котором дневные показания показаны светлой линией, а еженедельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет упорядоченные значения по своей природе, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе оттенка, яркости или того и другого.
Самым важным параметром цвета в последовательной палитре является его легкость. Обычно более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными цветами. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне.На темном фоне обычно бывает обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Вторым параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Однако стоит рассмотреть возможность использования диапазона между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (в сторону красного или желтого) идет на более светлый конец, а более холодный (в сторону зеленого, синего или пурпурного) — на более темный.
Расходимая палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, тогда мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, занимающей центральное значение. Значения, превышающие центр, назначаются цветам на одной стороне от центра, а меньшие значения назначаются цветам на противоположной стороне.
Обычно отличительный оттенок используется для каждой из последовательных палитр компонентов, чтобы упростить различение положительных и отрицательных значений относительно центра.Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная и непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя разными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно соответствуют первому типу, тогда как инструменты для создания визуализаций часто обладают способностью создавать непрерывную связь.Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, дискретная палитра все же имеет свои достоинства.
Наша способность различать различия в цвете слабее, чем у нас, по положению или длине, поэтому мы уже в невыгодном положении из-за привязки цвета к точным значениям. Дискретизация ценностей может снизить когнитивную нагрузку за счет выявления общих закономерностей в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы они лучше представляли данные.Если данные содержат значения выбросов, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны неравного размера, чтобы лучше отображать различия в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где была некоторая разница в цвете между близкими значениями с непрерывной палитрой (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Избегайте ненужного использования
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это необходимо. Не для каждой диаграммы, которую вы создаете, потребуется несколько цветов. Если у вас есть только две переменные для построения, они, вероятно, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда необходимо закодировать третью переменную в диаграмме или если это компонент специальной диаграммы, такой как круговая диаграмма.Однако есть случаи, когда можно добавить цвет, чтобы выделить конкретный результат или как дополнительную кодировку выделения.
Цвета радужных полос слева не имеют смысла, и их следует избегать. Справа большинство полосок имеют нейтральный серый цвет, чтобы выделить сравнение двух цветных полос.Согласование с цветом на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставить цвета диаграмм, если они относятся к одной и той же группе или объекту.Если цвета меняют свое значение между диаграммами, это может затруднить понимание диаграммы читателем.
Воспользуйтесь осмысленностью цвета
Иногда вы можете усилить восприятие цветов, чтобы повысить эффективность визуализации. Если группам, которые вы рисуете, присущи цветовые обозначения, например, для спортивных команд и политических партий, назначение соответствующих цветов может облегчить читателям отслеживание визуализации. Вы даже можете попробовать создать собственные палитры, взяв за основу цвета вашего бренда.
Общее практическое правило — избегать высоких уровней насыщенности и яркости цвета, чтобы снизить утомляемость глаз. Это также позволяет выделить элементы, которые важны для , придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы, помимо прочего, поместить неважные данные на задний план.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком.Например, красный цвет может ассоциироваться со страстью или опасностью в некоторых западных культурах, но процветанием и удачей в некоторых восточных культурах. Это может быть не особенно важно, если результаты не будут представлены широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Не забывайте о дальтонизме
Около 4 процентов населения страдает дальтонизмом в той или иной форме, в основном мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, из-за которых синий и желтый оттенки выглядят одинаково.По этим причинам полезно попробовать изменить размер, отличный от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы понять, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
В Интернете есть множество инструментов, которые помогут вам выбрать и протестировать цвета для визуализации данных. Здесь я выделю некоторые из самых простых инструментов, которые помогут вам быстрее освоить выбор цвета.
ColorBrewer — это классический справочник цветовых палитр, который предоставляет несколько различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности дальтоников, поэтому не забудьте проверить значок глаза над панелью цветовых кодов, чтобы проверить, имеет ли набор цветов высокую вероятность возникновения трудностей с восприятием (обозначено цифрами ? и X ). , соответственно).
Палитра цветов данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр.Вкладка «Палитра» по умолчанию лучше всего подходит для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно будет оставлять некоторые сегменты оттенков в цветовом круге.
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его опциями для коррекции яркости и интерполяции Безье и немного более сложным вводом значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек останова для алгоритма, который пытается подобрать палитру.В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяющий наиболее распространенные типы недостатков, при которых могут возникнуть проблемы.
Для создания качественных палитр не так много простых и быстрых инструментов, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical были быстрыми для создания случайных палитр, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Но один интересный способ создать качественную палитру — это черпать вдохновение из изображений и снимков экрана с привлекательными естественными палитрами.Есть несколько инструментов, которые помогут в этом, но Color Thief — один из самых простых в использовании, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, но вам, вероятно, придется внести некоторые изменения и исправления, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для людей с недостатками восприятия цвета. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем собирать визуализации. Помимо возможности просматривать наборы цветов в контексте примеров графиков и при недостатках восприятия имитированных цветов, вы также можете сразу же модифицировать и изменять цвета своей палитры.
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных.В зависимости от типа данных, отображаемых в цвете, следует использовать разные типы цветовой палитры — качественную, последовательную или расходящуюся. Убедитесь, что когда используется цвет, он имеет смысл и используется последовательно, и постарайтесь решить проблему дальтонизма, чтобы улучшить доступность вашего сюжета.
Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
Выбор цветовой схемы с помощью цветового круга
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем. Вы можете узнать, как быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемы и палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания основы того, как цвета выбираются и соединяются. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Цветовая палитра относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы. Поэтому, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски. Это более конкретно для вашего проекта.
Изучив несколько основных техник цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то маленькое недорогое цветовое колесо станет вашим лучшим союзником. Ищите цветовое колесо, которое показывает цветовые отношения на оборотной стороне. Возможность указать, как цвета соотносятся друг с другом, упрощает выбор цвета.
Типы цветовых схем
Чтобы создать великолепную цветовую схему, вам не потребуется обширное цветовое образование, но вам нужно знать о цветовых отношениях. Создание цветовой схемы, основанной на цветовых отношениях, будет казаться и выглядеть более гармонично, чем схема, созданная без планирования.
- Монохроматическая цветовая схема: Это цветовая схема только одного цвета. Используя вариации яркости и насыщенности, вы легко можете создать стильную схему, которая будет выглядеть профессионально оформленной. Нейтральные цвета — это элегантный выбор для однотонных цветовых схем.
- Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге. Эта цветовая схема может быть яркой с высоким контрастом, если цвета используются с одинаковой насыщенностью.Эта схема, естественно, будет включать теплый и холодный цвета, поскольку они находятся на противоположных сторонах колеса.
- Аналогичная цветовая схема: Это схема, в которой используются три смежных цвета. Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и желто-зеленого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо сочетаются с акцентными стенами и другими крупномасштабными акцентами, потому что цвета естественно гармонируют друг с другом.
- Triad Color Scheme: Это схема с тремя цветами, равномерно распределенными по цветовому кругу. Цветовая схема триады может включать зеленый, фиолетовый и оранжевый, поэтому следует соблюдать осторожность с насыщенностью выбранных вами цветов. Это еще одна схема, в которой выгодно выбрать один цвет, который будет доминировать, а два других станут акцентами.
- Split-Complementary: Это цветовая схема, в которой используются три цвета. Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета.Менее драматичная, чем дополнительная цветовая схема, разделенная-дополнительная — это простая цветовая схема, которую можно создать и с которой жить.
- Тетрадическая цветовая схема: Это схема, в которой используются два набора дополнительных цветов. Работа с четырьмя цветами может быть более сложной задачей, но при этом можно получить полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать четырехцветную цветовую схему. Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов.Любая дополнительная схема будет содержать теплые и холодные цвета и требует особой осторожности, чтобы сбалансировать их.
Если вы найдете цветовое колесо, иллюстрирующее цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
6 цветовых схем для идеального изображения
Некоторые цвета просто неправильно смотрятся вместе.
Коричневый и салатовый? Фу.
Некоторые из нас просто не умеют комбинировать цвета для создания красивых дизайнов. Как графический дизайнер или любой дизайнер, если на то пошло, важно, чтобы вы понимали различные комбинации и отношения, которые цвета имеют друг с другом, чтобы убедиться, что вы соединяете их так, чтобы они выглядели правильно .
Неважно, разрабатываете ли вы целый веб-сайт или дизайн одноразовой печатной рекламы.Дизайнерам часто приходится долго экспериментировать с цветовыми схемами, прежде чем они наконец почувствуют, что все сделали правильно. Прежде чем мы начнем узнавать, как не тратить на это время зря, давайте узнаем, что на самом деле представляет собой цветовая схема.
Что такое цветовая схема?
Цветовая схема — это группа цветов, выбранная дизайнером, графическая или иная. В идеале эти цвета эстетичны и должны понравиться зрителю.
Существуют миллионы цветовых схем, которые вы можете использовать в проекте, но это не значит, что все они хороши.Если вы хотите, чтобы зрители вашего проекта чувствовали себя комфортно, лучше всего понять, как цвета связаны друг с другом.
Ниже мы рассмотрим каждую из этих шести цветовых схем и то, что дизайнеры должны знать о каждой из них.
1. Монохроматическая цветовая схема
Монохроматическая цветовая схема в некоторой степени похожа на комбинирование гарнитур из одного семейства, тогда как пары шрифтов в этой монохроматической цветовой схеме представляют собой вариации одного и того же оттенка.Вариации производятся путем корректировки оттенков, тонов и оттенков.
Оттенки создаются путем добавления белого к оттенку, а оттенки и тона создаются путем добавления более темных цветов к оттенку.
Это, пожалуй, самый простой выбор при поиске цветовой схемы, при выборе этого пути для вашего дизайна почти нет опасных зон. Самая большая проблема, с которой можно столкнуться, — это переборщить — плакат, составленный только из оттенков фиолетового, — это то, на что нужно наступать осторожно.
Источник: Morphe2.Аналогичное цветовое решение
Аналогичные цветовые схемы — это цветовые комбинации, составленные из тех, которые находятся рядом друг с другом на цветовом круге. Из-за их физической близости на цветовом круге они часто похожи друг на друга и поэтому составляют красивую цветовую схему.
В дизайне лучше , а не равномерно распределять эти цвета. Вместо этого выберите один цвет, который будет доминировать, а два других подчеркнут его.
Источник: Behance3.Дополнительная цветовая схема
Иногда противоположности нас удивляют и действительно притягивают. Дополнительные цвета можно найти на цветовом круге, выбрав один цвет и цвет прямо напротив него. Противоположности действительно притягиваются. Использование этой цветовой схемы делает разные элементы чрезвычайно отличными друг от друга. Он хорошо передается, поэтому, если вы хотите добиться именно такой атмосферы, используйте эту цветовую схему в своих интересах. Если дизайн, который вы создаете, не предназначен для восприятия в таком свете, избегайте этого.
Источник: Happy Collections
Не отключайте цвета при использовании этой цветовой схемы; это только снижает возбуждающий эффект, который он создает. Яркость каждого цвета стимулирует движение глаз, привлекая зрителей от одного элемента к другому.
4. Триадическая цветовая схема
Хотя это и не самый простой вариант, триадные цветовые схемы — самый безопасный вариант, если вы хотите выйти за пределы одного оттенка. Триадные цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы обеспечивают зрителям сильный контраст, аналогичный дополнительной цветовой схеме. Однако триадные цветовые схемы достигают этого эффекта, не нарушая покой.
Источник: GIMP
5. Сплит-дополнительная цветовая схема
В этой цветовой схеме используются две дополнительные цветовые схемы, которые расположены рядом друг с другом на цветовом круге. Это обеспечивает ту же потрясающую способность, что и дополнительные цветовые схемы, но дает дизайнерам еще несколько вариантов цвета.
Использование этой схемы дает немного больше уверенности в выборе цвета, чем если бы дизайнер создавал всего два дополнительных цвета. Сплит-комплиментарность по-прежнему сильно контрастирует, она просто снимает с ваших глаз немного веса.
Источник: Крис Картер
6. Цветовая схема тетрадика
Эта схема, также известная как двойная дополнительная цветовая схема, состоит из двух дополнительных пар. Другое название для этого (да, это нужно запомнить) — «прямоугольные цвета», потому что эти цвета можно найти, создав прямоугольник на цветовом круге.
Эти цвета могут показаться немного тревожными, особенно если их разделить на равные части. Чтобы не отвлекать внимание (от вашего дизайна), выберите один из этих цветов, который будет вашим доминирующим, а остальные три цвета будут выступать в качестве акцентов.
Источник: Светящийся пейзаж
Как только вы поймете взаимосвязь между всеми этими цветами, вы можете начать применять их к своим новейшим графическим проектам.
Начать создание схемы
Не хитрым способом, а красочно! Понимание взаимосвязи между цветами может помочь вам не только в ваших проектах, но и дать вам представление о дизайне других.Созданы ли они руками человека или созданы матерью-природой, цветовые схемы очевидны в нашей повседневной жизни.
Мы только начинаем заниматься цветом здесь, и это лишь один из семи элементов искусства.
20 лучших комбинаций цветов комнаты
Саймон Аптон / Женевьева Гарруппо для Homepolish
Любой хороший дизайнер скажет вам, что цвет имеет силу. Его можно использовать, чтобы вызвать разное настроение, рассказать историю в доме, даже изменить то, как кто-то чувствует себя в пространстве.Таким образом, выбор цветовой палитры для комнаты может быть высокоуровневым и довольно сложным. Прежде чем вы начнете выбирать цвета краски, мебели или декора, важно понять, какие цвета лучше всего сочетаются друг с другом и почему.
По словам Николь Гиббонс, основателя и генерального директора Clare Paint, существует несколько различных подходов к сочетанию цветов.
1) Выбирайте цвета с одинаковой температурой:
«Цвета можно разделить на две группы: теплые или холодные.А сочетание цветов с одинаковыми температурами всегда приводит к гармоничным цветовым сочетаниям. Например, сочетание холодных оттенков, таких как синий и зеленый, всегда хорошо работает. Или сочетание теплых нейтральных тонов, таких как мягкий бежевый с насыщенным коричневым, глубоким оттенком или оранжевым, будет одинаково приятным для глаз ».
2) Go Monochrome:
«Мне нравится работать с монохромными палитрами. Думайте тон в тон. Это очень изысканный вид, и он практически надежен, чтобы работать и работать.Цвета одного и того же оттенка, но немного разных тонов — например, бледно-голубой с более глубоким синим — всегда будут выглядеть потрясающе ».
3) Выберите дополнительные цвета:
«Противоположности притягиваются, и это, безусловно, верно, когда мы думаем о цвете с точки зрения цветового круга. Цвета напротив друг друга, как правило, очень дополняют друг друга и прекрасно смотрятся в паре. Одно из моих любимых дополнительных сочетаний цветов — сочетание коралловых оттенков с сине-зелеными акваториями.
И если ничего не помогает, большая доза великого вдохновения может иметь большое значение. Ниже вы найдете 20 ярких цветовых комбинаций в некоторых из наших любимых пространств.
Реклама — продолжить чтение ниже
1 Бирюза + Крем
Стена гостиной резко приподнимается над стенами из бирюзовой травы, которые служат фоном для кремовой консоли и абажуров.
2 Виридиановый зеленый + фиолетовый
Глубокие оттенки зеленого и фиолетового с разнообразной текстурой создают в этом офисе ощущение винтажной роскоши.
3 Зеленый + красный
Классическое сочетание зеленого и красного с разнообразными узорами и текстурами.
4 Золото + Королевский синий
В этой шикарной гостиной диван из шелкового бархата королевского синего цвета обрамлен нестандартными прикроватными тумбочками из красивого желтого золота, которые увенчаны соответствующими лампами.
5 Палисандр + мшистый зеленый
Гардеробная в главной спальне передает марокканскую атмосферу, где мшистая зелень и красный цвет розового дерева подчеркнуты, но имеют более землистые оттенки.
6 Бэби-синий + жемчужно-розовый
Индивидуальная синяя краска в этой гостиной служит фоном для великолепного сочетания узоров и эклектичных акцентов. Жемчужно-розовый абажур уравновешивает прохладную синеву стен.
7 Коралл + Сирень
В уютной главной спальне палитра мягких розовых и пурпурных, включая сиреневое постельное белье и коралловое кресло, кажется комфортным, но элегантным.
8 Индиго + бирюзовый
Логово с перфорированными краями играет яркими, прохладными тонами, включая винтажный диван из бархата индиго и полосатый коврик с дополнительным бирюзовым узором.
9 Кирпич красный + загар
Чистый, свободный и залитый светом домашний офис сочетает в себе теплые нейтральные тона, уютные и скоординированные.
10 Румяна + Темно-оливковый
Палитра мягких землистых тонов для гостиной включает румяна и темно-оливковые подушки, которые вносят цвет в пространство, не чувствуя себя излишне резким.
11 Бирюзовый + Древесный уголь
Мужественный, но просторный дом в Малибу сохраняет прохладу благодаря палитре бирюзовых и древесных углей, играющих с видами на океан.
12 Песок + флот
Подушки темно-малийского цвета украшают диван из натуральной мешковины, что прекрасно подойдет для этого марракешского входа.
13 Желтый + серый
Очаровательная гостевая спальня обыгрывает старинные узоры и оттенки, в том числе разнообразные оттенки серого в сочетании с солнечно-желтыми акцентами.
14 Синий Серый + Морковный Апельсин
Светло-сине-серые стены, покрытые травяной тканью, подчеркивают великолепный естественный свет в этом пространстве, а ярко-оранжевые акценты обеспечивают сбалансированный акцент цвета.
15 Шалфей + Камень
В залитой светом прихожей дома в долине шкафы с приглушенным шалфеем дополняют земную эстетику в сочетании с раковиной из натурального камня.
16 Приглушенный синий + красный
Яркая спальня сводит цвета к минимуму, с индивидуальным изголовьем в красно-белую полоску и глубокими приглушенными синими стенами.
17 Бледно-лавандовый + бледно-желтый
Банкетная зона представлена палитрой холодных и теплых оттенков, включая пастельные стены лавандового и желтого цветов.
18 Кофейный коричневый + темно-синий
Коричневые стены кажутся нейтральными, но в то же время нестандартными, обеспечивая идеальную основу для темно-синего полосатого постельного белья и кожаных навершия лошадей.
19 Синий цвет: средний оттенок + оранжевый, средний оттенок
Подобные тона теплых и холодных цветов гармонично сочетаются в этой столовой, а тонкие узоры придают пространству текстуру.
20 Румяна Coral + Beige
Ярко-коралловое изголовье из ворсистой бархатной ткани сочетается с бежевым ребристым постельным бельем, в котором сочетаются женственные природные тона и сияние текстуры.
Люсия Тонелли Помощник редактора Люсия Тонелли — помощник редактора в Town & Country, где она пишет о королевской семье, культуре, недвижимости и многом другом.Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты.Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Реклама — продолжить чтение ниже
7 вдохновляющих мягких цветовых палитр для дизайна вашего веб-сайта
Мягкая цветовая палитра приятно смотреть. Он создает гармонию в дизайне веб-сайта, делая его приятным и достойным посещения. Но мягкая цветовая схема предлагает нечто большее: она выводит контент вперед и делает его более важным, чем дизайн.Это позволяет контенту веб-сайта говорить само по себе, а цветовая схема занимает свое место в фоновом режиме.
Мы собрали несколько мягких цветовых сочетаний, чтобы вдохновить вас. Вот они:
Пример № 1
Источник
Эта мягкая цветовая палитра хороша для полного затемнения фона в пользу содержимого веб-сайта. Он имеет оттенки розового, синего, зеленого и серого, но в очень низких концентрациях, что делает их мягкими.Фактически, он приглушает цвет в пользу контента. Поэтому, если у вас есть отличный контент для отображения, не стесняйтесь использовать эту цветовую палитру.
Вы можете использовать менее очевидный цвет в комбинации для размещения важного содержимого на странице. Это позволит ему засиять выразительностью. Следовательно, контент для размещения в таких местах должен быть тщательно отобран и сформулирован. Кроме того, используйте синий оттенок в качестве цвета акцента и оставьте его для кнопок с призывом к действию и других областей, которые вы хотите выделить.
Пример №2
Источник
Это мягкая цветовая палитра, которую можно использовать для бизнес-сайтов. Имеет 3 (из 5) цветов, которые можно использовать как акцентные. Вам решать, будет ли фон иметь больше темных оттенков или светлых. Противоположный вариант будет хорошим выбором для выделения кнопок с призывом к действию, пунктов меню и т. Д. Например, у вас есть цвет «Винтажный закат», расположенный на светлом фоне. Комбинация также включает вариации серого, которые смягчают два наиболее контрастных цвета.Переход от розового к коричневому мягкий, слегка заметный. Один нежно-розовый оттенок встречается где-то в цветовой гамме с серым.
Пример № 3
Источник
Эта цветовая комбинация является частью статьи о цветовых схемах для веб-сайтов, посвященных оздоровлению или йоге. Скажем, цветовая комбинация подходит для широкого спектра женских веб-сайтов. На этот раз контраст между розовым и серым более заметен и лучше воспринимается.Средние оттенки намного светлее и тем самым мягче. Здесь вы можете поиграть с двумя цветами акцента для разных кнопок CTA и сохранить промежуточные оттенки для фона. Цветовая схема включает немного белого (FCF1EF воспринимается как белый) и цветов с большим количеством белого в их составе, в отличие от четко видимых цветов. Вы можете использовать цветовую схему как таковую или можете экспериментировать, исходя из ее предложений нюансов.
Пример № 4
Источник
Это мягкая цветовая палитра, аналогичная приведенной выше.У него те же основные цвета: розовый, серый, белый, но насыщенность как-то другая. Кроме того, он предлагает новое расположение цветов в вашей цветовой схеме, с темно-серым для кнопок CTA. Или вы можете использовать темно-серый фон для страниц и выбрать наиболее контрастный цвет (почти белый) для кнопок с призывом к действию. Эта цветовая схема подходит как для корпоративных, так и для личных сайтов.
Пример № 5
Приведенная выше цветовая палитра в некоторой степени повторяет некоторые другие цветовые комбинации, уже представленные в статье.Разница заключается в насыщенности цвета и в том, насколько светлые или темные цвета лучше всего контрастируют. Сочетание включает вариации розового и оттенков серого, оттенков серого больше, чем розового. Это делает приведенную выше цветовую схему почти нейтральной, поэтому она подходит для самых разных нишевых веб-сайтов. Ему не хватает акцентного цвета, который должен быть применим к кнопкам CTA или другим элементам, которые нужно выделить. Поэтому вам следует найти дополнительный цвет, который будет выполнять эту роль акцентного цвета на веб-сайте.
Бонус:Источник
Как видно из фона, эта мягкая цветовая гамма лучше всего подходит для свадебных веб-сайтов, посвященных свадебной фотографии.Также он имеет широкий спектр приложений для женских сайтов (красота, стиль жизни, мода, макияж и т. Д.). Он имеет 5 содержащих цветов, 3 более выражены, а 2 других почти незаметны. В этом случае вам лучше использовать более темные цвета для кнопок CTA, поскольку нет достаточного контраста между светлыми и темными нюансами, чтобы поместить оттенки «Ваниль» на цвет «Поля лаванды». Вы можете внести новшества, включив градиент для одного из цветов, как показано на скриншоте выше. Тебе решать.
Источник
И последнее, но не менее важное: цветовая палитра, которая хорошо подходит для замечательного дизайна веб-сайта. Имеет более ярко выраженные цвета, в том числе оранжевый и фиолетовый. Это креативная цветовая схема, которая предлагает поэкспериментировать с различными оттенками и нюансами, пока вы не найдете лучший вариант для своего бренда. / У вас есть около 3 цветов в комбинации, которые вы можете выбрать и использовать в качестве акцентного цвета. От вас зависит, как вы распределите цвета на своем веб-сайте и сделаете его достаточно привлекательным, чтобы посетители могли приходить и возвращаться на него.В качестве креативной цветовой схемы она рекомендуется для инновационных веб-сайтов или компаний, которые хотят выделиться с помощью уникального дизайна.
Это 7 основных рекомендаций мягких цветовых палитр, которые вы можете использовать для своего веб-сайта. Прочтите о них, выберите один или два из них и используйте их. Вы можете использовать их как таковые или изменять в соответствии с вашими рекомендациями по брендингу, чтобы наилучшим образом представлять вашу компанию или личный веб-сайт. Если у вас есть другие предложения по мягкой цветовой палитре или вы хотите поделиться с нами своей работой, не стесняйтесь оставлять комментарии и рассказывать нам о своем опыте использования таких цветовых схем.
.

