Секрет создания отличного градиента, вдохновленного природой
Градиенты, созданные природойВы когда-нибудь замечали, как некоторые цвета и градиенты выглядят очень естественными и красивыми, в то время, как другие кажутся неестественными и странными? Причина этого кроется где-то между зрачком и зрительной корой. Градиенты, которые мы называем красивыми, похожи на то, что мы видим в природе. И наоборот, сочетание цветов, которые наши глаза никогда не видели раньше, справедливо вызовет чувство дискомфорта и беспокойства. Человеческий глаз точно идентифицирует реальные и искусственные комбинации цветов. Например, самый большой источник вдохновения для наших глаз – небо. Даже если мы не проводим большую часть бодрствования, глядя на него, мы все еще находимся под влиянием его цветов, поскольку они покрывают наше окружение своими оттенками. Несмотря на световое и обычное загрязнение, даже в мегаполисах можно увидеть прекрасные восходы и закаты. Если вы оставите ощутимый комфорт в асфальтовых джунглях и решите пойти в горы, отправитесь на тропические острова или в леса, вы быстро поймете, как может выглядеть природа красивого градиента там, где нет толстого слоя смога и пыли.
На мой взгляд, самым большим вдохновением для поиска естественных градиентов является природа.
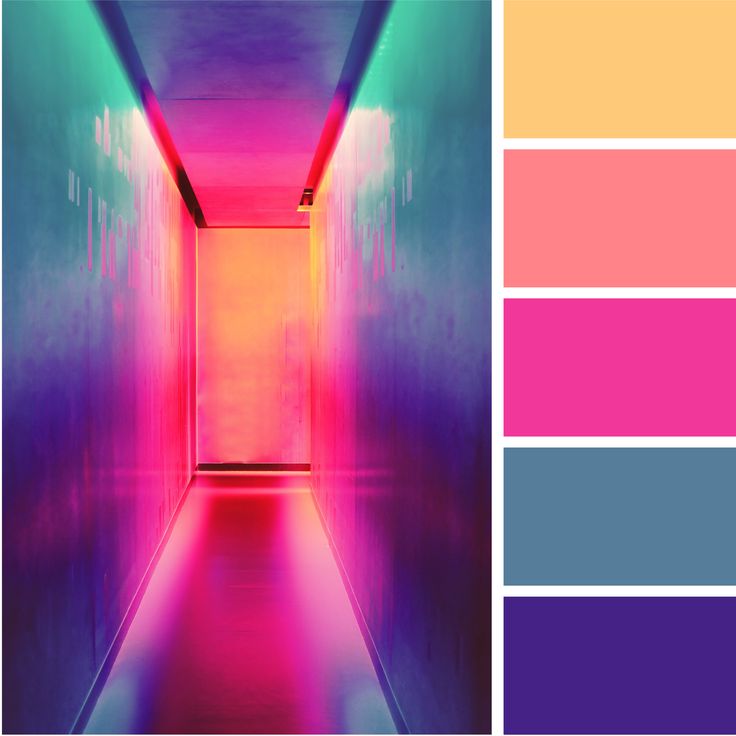
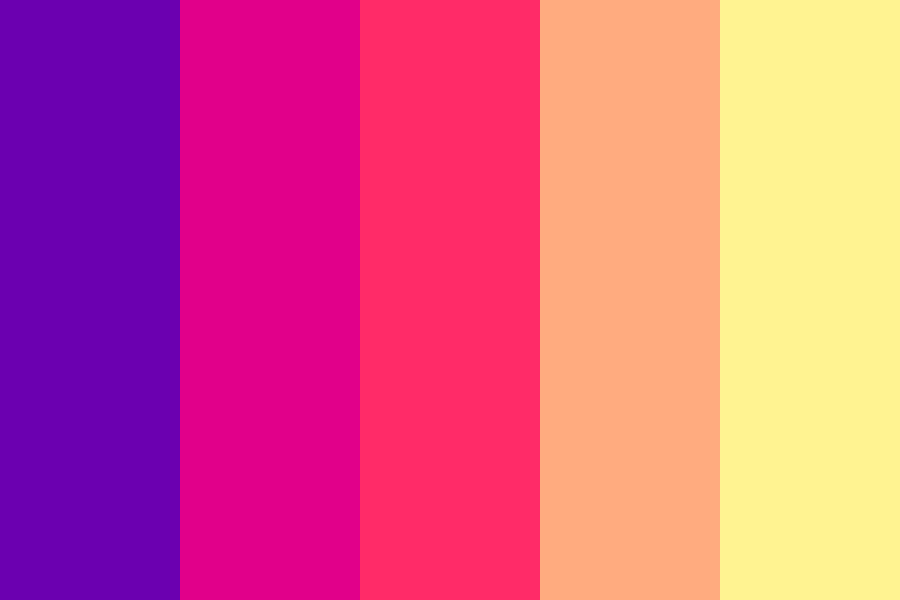
Иногда вы просто не можете поверить, насколько красочным может быть небо. Великолепное сочетание оранжевого, желтого, пурпурного, красного и синего цветов выглядит настолько фантастично, что мне еще предстоит найти прилагательное, которое могло бы это описать. Обычно вы можете наблюдать такие красивые закаты и восходы в тропических странах около экватора, но, честно говоря, настоящая изысканность неба в умеренном климате. Об этом можно писать стихи.
Самые красивые и чистые градиенты можно наблюдать рано утром на рассвете и в начале заката. Каждый из оттенков уникален. Осмелюсь предположить, вы пытались подобрать такой красивый градиент с помощью палитры цветов. Поэтому необходимо вдохновляться небом и красивыми фотографиями пейзажей природы. Таким образом, вы найдете лучшее сочетание цветов для вашего дизайна.
Небесный градиент может быть отличным фоном для вашего дизайна. В качестве примера я хочу поделиться с вами своей концепцией приложения погоды, использующем красивые естественные градиенты. Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба.
 net
netПеревод статьи Anna Grenn
Как сочетать цвета в градиенте
Денис Скорятин 0 Комментариев красного цвета, синего цвета, сочетание цветов, сочетания цветов, сочетать, сочетать цвета, цвет, цветовой круг, цветовом круге
Секрет создания отличного градиента, вдохновленного природой
Градиенты, созданные природой
Вы когда-нибудь замечали, как некоторые цвета и градиенты выглядят очень естественными и красивыми, в то время, как другие кажутся неестественными и странными? Причина этого кроется где-то между зрачком и зрительной корой. Градиенты, которые мы называем красивыми, похожи на то, что мы видим в природе. И наоборот, сочетание цветов, которые наши глаза никогда не видели раньше, справедливо вызовет чувство дискомфорта и беспокойства.
Обувь, одежда и аксессуары
Горящие товары с бесплатной доставкой
«AliExpress Россия» работает отдельно от глобального «AliExpress» принадлежащего Alibaba. Он не зависит от мировых банковских систем и не попал под санкционный список со стороны США и Великобритании. Из Китая соответственно тоже можно заказывать ничего не опасаясь
Он не зависит от мировых банковских систем и не попал под санкционный список со стороны США и Великобритании. Из Китая соответственно тоже можно заказывать ничего не опасаясь
Получить купон
Человеческий глаз точно идентифицирует реальные и искусственные комбинации цветов. Например, самый большой источник вдохновения для наших глаз – небо. Даже если мы не проводим большую часть бодрствования, глядя на него, мы все еще находимся под влиянием его цветов, поскольку они покрывают наше окружение своими оттенками.
Несмотря на световое и обычное загрязнение, даже в мегаполисах можно увидеть прекрасные восходы и закаты.
Если вы оставите ощутимый комфорт в асфальтовых джунглях и решите пойти в горы, отправитесь на тропические острова или в леса, вы быстро поймете, как может выглядеть природа красивого градиента там, где нет толстого слоя смога и пыли. Это сочетания цветов, которые наш мозг находит наиболее привлекательными и красивыми. Это, безусловно, вызывает чувство смиренности перед божественным.
Я часто вижу в дизайне комбинации цветов, которые просто не подходят друг другу. Хорошим примером этого является переход от красного к зеленому. Оба цвета очень специфичные и яркие, но вы никогда не увидите их в природе в качестве градиента.
Что для Вас важнее при выборе обуви?
УдобствоКрасота
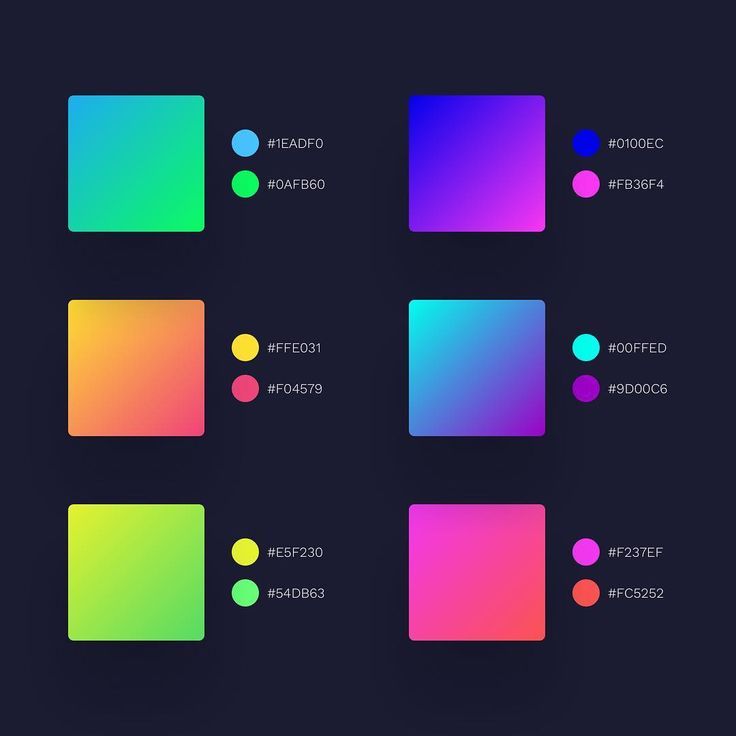
В небе много разных градиентов: оранжево-фиолетовый, фиолетово-красный, сине-фиолетовый, но по сей день я никогда не видела «зелено-красного».
Другой пример того, что не стоит делать – «оранжево-голубой», поскольку он не встречается в природе без красного и пурпурного цветов, в качестве перехода между ними. Соедините оранжевый и синий вместе, и они выглядят так, как будто начнут сражаться в любой момент. Увеличьте расстояние между ними другим цветом посредине и исчезнет дискомфорт для глаз.
Оранжевый и синий ужасная комбинация, а оранжевый, красный и фиолетовый, и синий создают прекрасный закат.
Как найти отличный природный градиент
На мой взгляд, самым большим вдохновением для поиска естественных градиентов является природа. В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создает беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создает беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
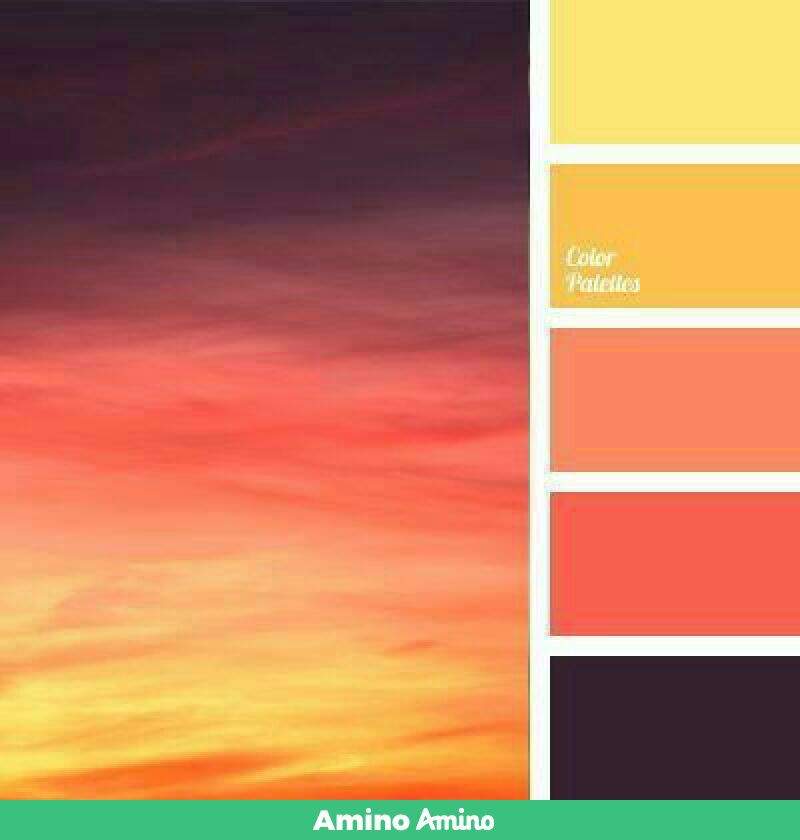
Иногда вы просто не можете поверить, насколько красочным может быть небо. Великолепное сочетание оранжевого, желтого, пурпурного, красного и синего цветов выглядит настолько фантастично, что мне еще предстоит найти прилагательное, которое могло бы это описать. Обычно вы можете наблюдать такие красивые закаты и восходы в тропических странах около экватора, но, честно говоря, настоящая изысканность неба в умеренном климате. Об этом можно писать стихи.
Не бойтесь использовать яркий градиент в своем дизайне. Если вы подберете правильные цвета, я обещаю, что это будет выглядеть фантастически.
«AliExpress Россия» работает отдельно от глобального «AliExpress» принадлежащего Alibaba. Он не зависит от мировых банковских систем и не попал под санкционный список со стороны США и Великобритании. Из Китая соответственно тоже можно заказывать ничего не опасаясь
Градиенты ясного неба
Самые красивые и чистые градиенты можно наблюдать рано утром на рассвете и в начале заката. Каждый из оттенков уникален. Осмелюсь предположить, вы пытались подобрать такой красивый градиент с помощью палитры цветов.
Поэтому необходимо вдохновляться небом и красивыми фотографиями пейзажей природы. Таким образом, вы найдете лучшее сочетание цветов для вашего дизайна.
Использование естественных градиентов в дизайне интерфейса
Небесный градиент может быть отличным фоном для вашего дизайна. В качестве примера я хочу поделиться с вами своей концепцией приложения погоды, использующем красивые естественные градиенты. Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба. Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные.
Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба. Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные.
В моих предыдущих статьях вы можете найти больше комбинаций естественных цветовых палитр:
Спасибо за прочтение!
Ребята, я рада поделиться с вами, своими исследованиями цветов и вдохновением природной палитрой. Я надеюсь, что эта статья поможет вам с подбором цветов:)
Пожалуйста, поделитесь в комментариях своими мыслями о естественных градиентах.
Вы можете подписаться на автора на dribbble.
Красивая цветовая палитра для вашего вдохновения: colorpalettes.net
Если вы нашли ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Николай Геллар
Переводчик, историк, меломан. Люблю кофе, книги и классический рок. Авторские права на переведенные материалы, размещаемые на сайте, принадлежат их авторам.
Как сочетать цвета в градиенте
Понятия яркости и насыщенности цвета (читать далее…)
Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.
Сочетание цветов в маникюре с помощью цветового круга
Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.
Пастельный и базовые оттенки (читать далее…)
Уже говорилось, что базовые оттенки сочетаются с любыми цветами, в том числе и с пастелью. По итоги получается нежный, но изысканный маникюр для женщин всех возрастов.
Правила сочетания цветов в нейл-дизайне
Круги, которые встречаются в интернете, отличаются друг от друга количеством оттенков каждого цвета или их насыщенностью, при этом перечисленные ниже правила продолжают быть применимы. Как сочетать цвета в градиенте
23. Фуксия, желтый и пурпурный (читать далее…)
Оранжевый бренды используют реже всего, поэтому он выделяется на общем фоне. Цвет заряжает бодростью и хорошим настроением. Персиковый делает дизайн более современным, а темно-зеленый несет природное спокойствие.
Как сочетать цвета в градиенте
Розовый – современный, молодежный и роскошный цвет, Сочетание разных его оттенков с темно-коричневым делает дизайн глубоким и серьезным. Как сочетать цвета в градиенте
Как сочетать цвета в градиенте
Теплота выбранного цвета (читать далее…)
Лучшее сочетание красного цвета — с белым, синим и черным. Это чистые оттенки, которые носили короли и королевы, эта гамма (без черного) представлена на российском триколоре и флагах других государств. Используйте чистые оттенки, и тогда вы точно сможете быть уверены в своем выборе.
Подробная информация о сочетании цветов с примерами
Аналогичные пары — те, что стоят рядом на цветовом круге. Такие пары часто встречаются в архитектурных композициях. Наверняка вы видели, когда дом покрашен в светлый лимонный, а архитектурные элементы — откосы и карнизы, балюстрады и архитравы – зеленые. Также встречается это решение очень часто и в аксессуарах — например, гораздо проще найти желтые туфли с оранжевой отделкой, чем желтые с синей или фиолетовой.
Содержание:
- 1 Градиенты, созданные природой
- 2 Как найти отличный природный градиент
- 3 Яркие оттенки небесного градиента
- 4 Градиенты ясного неба
- 5 Использование естественных градиентов в дизайне интерфейса
- 5.
 0.0.1 Николай Геллар
0.0.1 Николай Геллар
- 5.
Секреты эффективного использования градиентов в дизайне
Градиент – отличный способ сделать дизайн привлекательнее, интереснее и, что самое важное, веселее. Ведь нам так нужна эта красочная щепотка радости в нашей жизни, правда?
Это два совершенно отличных друг от друга варианта. Каждый из них может быть эффективным в своей ситуации. Я обожаю градиенты и работаю с ними часто и много. Поэтому хочу поделиться с вами своим опытом. Начнем с основ.
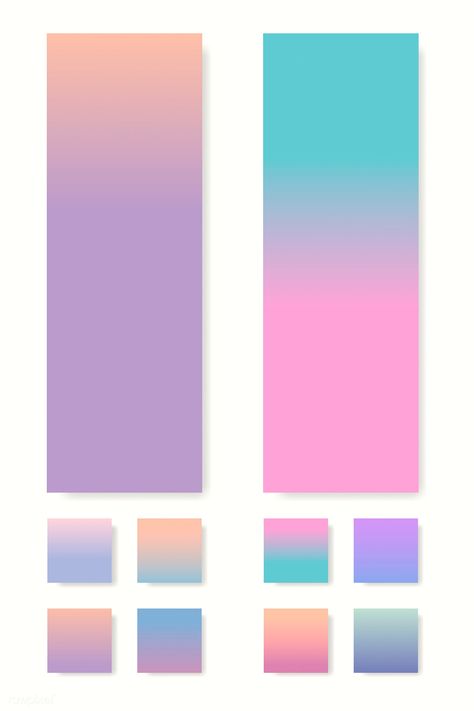
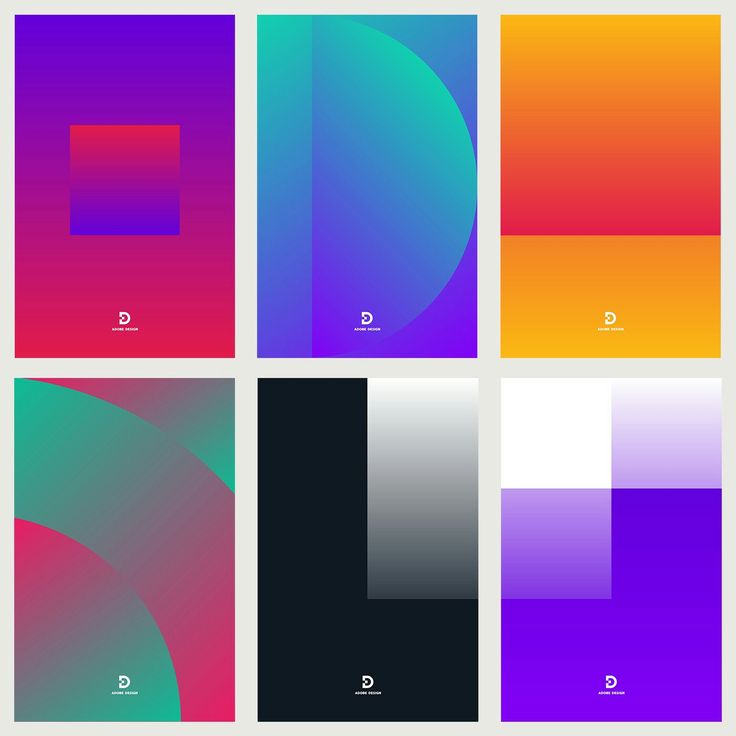
Наложение градиентов возможно, но этот метод не стоит использовать. Так довольно сложно расставить визуальные акценты из-за того, что не определен основной из двух и более цветов. Что касается фонового градиента в этом варианте – кажется, в нем есть несколько доминирующих цветов. На самом же деле, есть только 3 цветовых точки в основе градиента – циан, пурпурный и оранжевый.
В этом примере в фоновом градиенте есть пастельные цвета. Переход действительно мягкий, а новый цвет между ними незаметен. Светлый фон поглощает белый цвет, создавая интересный эффект. Но, если вам нужен противоположный результат, вы легко можете уменьшить непрозрачность. Но не забывайте, что вы всегда должны следить за контрастностью.
Переход действительно мягкий, а новый цвет между ними незаметен. Светлый фон поглощает белый цвет, создавая интересный эффект. Но, если вам нужен противоположный результат, вы легко можете уменьшить непрозрачность. Но не забывайте, что вы всегда должны следить за контрастностью.
Здесь в фоновом градиенте использован один цвет (темно-синий) и его оттенок (светло-голубой). Такой вариант выигрышный и простой, так как вы выбираете цвет, а затем подбираете оттенок, тень или тон. Но он невыразителен. Такой вид градиента может выглядеть слишком скучно.
Яркий вариант – это мой любимый! Два достаточно интенсивных цвета создают сильный градиент, и особенно хорошо сочетаются с текстом белого цвета. Такой вариант даже улучшает настроение! Поэтому если вам необходимо привлечь внимание людей к чему-то, не бойтесь использовать интенсивные цвета, и вы получите смелое, уникальное решение.
Магнетизм градиента
Почему же мы на самом деле используем градиенты в дизайне? Ответ очень прост – градиент «оживляет» картинку, а еще в окружающем мире нам привычно наблюдать переходы цвета.
Stripe, используя градиенты в B2B, является одним из лучших примеров. На страницах Stripe градиенты сочетаются с минимализмом, создавая баланс.
На сайте Mixpanel спокойный фоновый градиент сочетается с выразительными акцентами в виде иллюстраций, размещенных по всей странице. Эти иллюстрации играют главную роль на странице, а фон только дополняет их. Вместе с тем, кнопка CTA выделяется благодаря контрасту с основным фоном, поэтому она привлекает внимание.
Ustwo используют градиенты, чтобы выделить сообщение. Хотя на странице не так много отвлекающих элементов, но посетители сайта сразу обращают внимание на выделенный текст.
Красиво и просто
Подобрать идеальные цвета для создания градиента на самом деле не так просто. Сначала мы выбираем чистые цвета, не так ли? Можно добавить дополнительные оттенки, но при этом главное не допустить плохого цветового перехода.
Цвета подобраны не очень хорошо, середина выглядит грязно, и поэтому Майкл Скотт грустит. В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!
В такой ситуации можно изменить один из основных цветов (1 и 2 столбик) или добавить точку в середине и перейти от тени к четкому цвету (3 столбик). Всё очень просто!
Все должно быть плавным
Если есть заметная линия перехода между цветами – это некрасиво.
Но это не значит, что нужно переделывать градиент – достаточно эту линию растушевать. Добавьте точки к центральной области градиента и слегка переместите их из центра в верхнюю или нижнюю часть. Потом снова добавляйте эти точки и перемещайте их до краёв. Повторяйте эти действия, пока не увидите, что линия исчезла.
Альтернатива
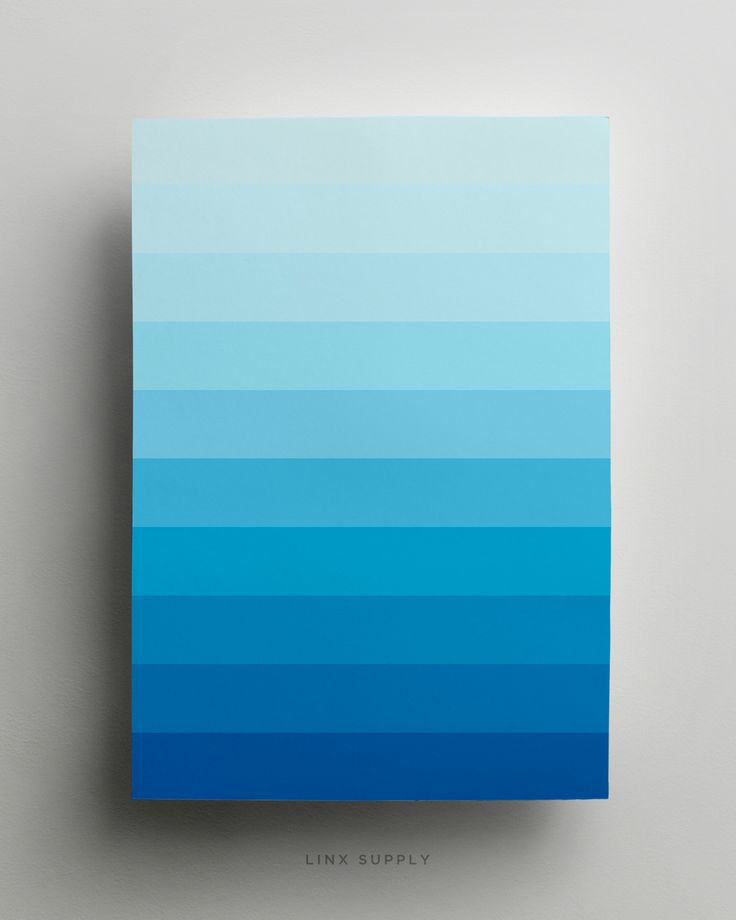
Существует еще один метод – градация. Он создает ощущение глубины и универсальности. Этот логотип был создан с использованием градации.
Создайте градиент. Затем слегка измените цвет посередине, чтобы получить более четкий светло-голубой цвет. После этого разделите линию на квадраты и подберите им соответствующий цвет.
Не упустите из виду: у вас получатся совершенно разные изображения в зависимости от того, есть ли пространство между конечными цветами (как между квадратами в последнем изображении) или же они соприкасаются как в примере с логотипом. Попробуйте оба варианта и посмотрите, какой из них вам больше подходит.
Попробуйте оба варианта и посмотрите, какой из них вам больше подходит.
Некоторые дизайнеры говорят, градиент – это тренд этого года, а другие уверяют, что это прошлый век. Лично я считаю, что это отличный метод, который может обогатить дизайн, если знать, как его использовать. Но не нужно полагаться только на моду. Профессиональная точка зрения и опыт гораздо ценнее.
Автор: Ludmila Shevchenko
Перевод: Ася Галушка
Читайте также:
Как структурируются команды UX разработчиков в «Shopify»
Дизайн для суицидальных пользователей: как мы можем спасти больше жизней
[Личности]: Арне Ван Каутер о работе в Hello Monday, судействе в Awwwards и вдохновении
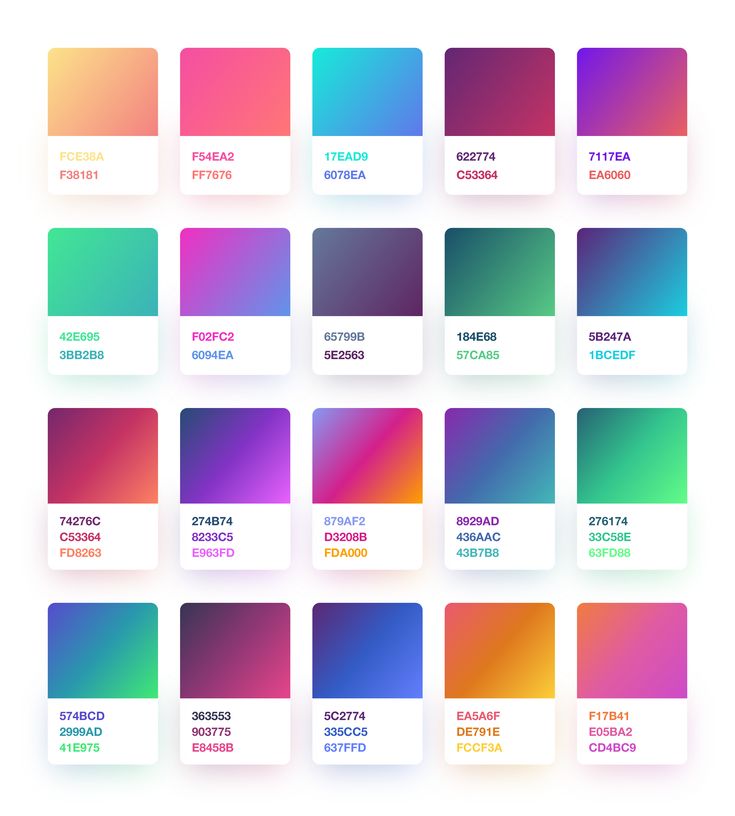
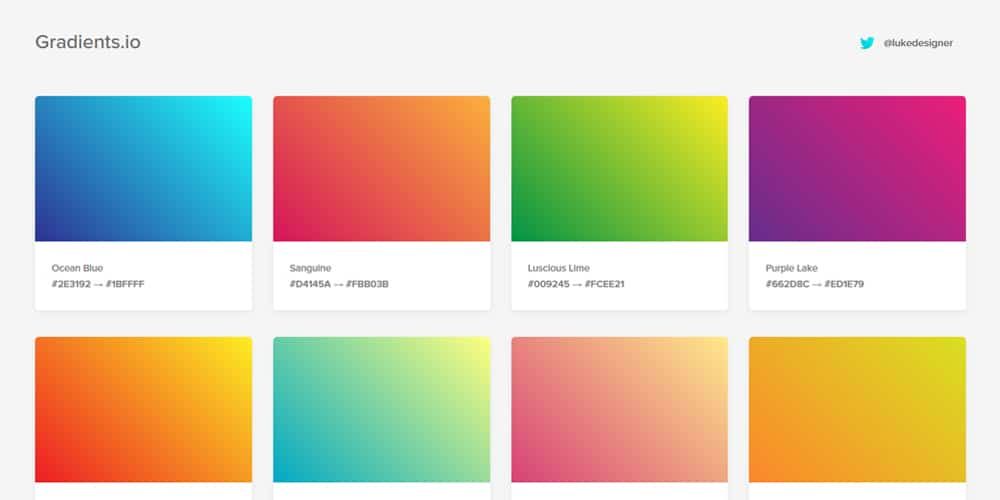
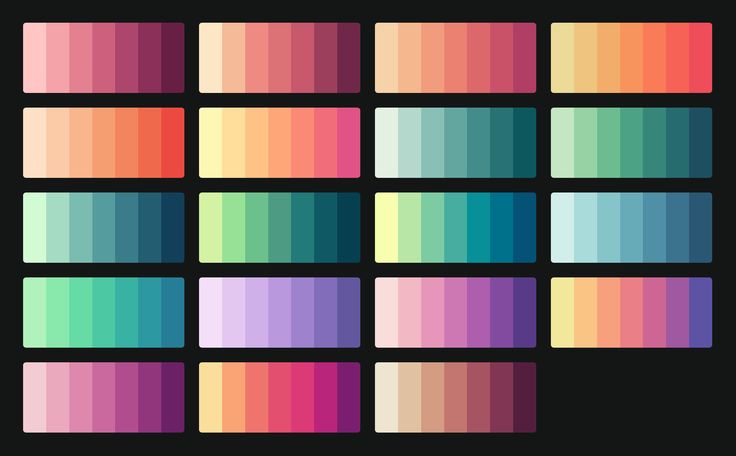
20 увлекательных цветовых палитр с градиентом
Цветовые градиенты — это новый черный цвет?
Все мы знаем, что цвета могут выражать настроение и чувства. Желтый передает счастье. Черный выглядит утонченно. Бренд или реклама традиционно придерживаются сплошных цветов, чтобы обеспечить мгновенную связь со своими потребителями. Вы можете вспомнить фирменный цвет Coca-Cola, McDonald’s и Milo? Полные оценки для вас.
Вы можете вспомнить фирменный цвет Coca-Cola, McDonald’s и Milo? Полные оценки для вас.
Итак, при чем здесь цветовые градиенты? Использование цветовых градиентов существовало десятилетия назад художниками и художниками граффити. Когда в 2016 году Instagram изменил свой логотип, он стал вирусным.0003
Вы когда-нибудь чувствовали себя спокойно и в то же время раздраженно? Ну, может быть, нет. Градиент цветов не обязательно вызывает две противоречивые эмоции. Как и северное сияние, оно запоминающееся, увлекательное и веселое.
Одно можно сказать наверняка: постоянно растущее число приложений и брендов не остановится в ближайшее время. Рассмотрите возможность включения градиентов в свой контент, чтобы выделиться из беспорядка.
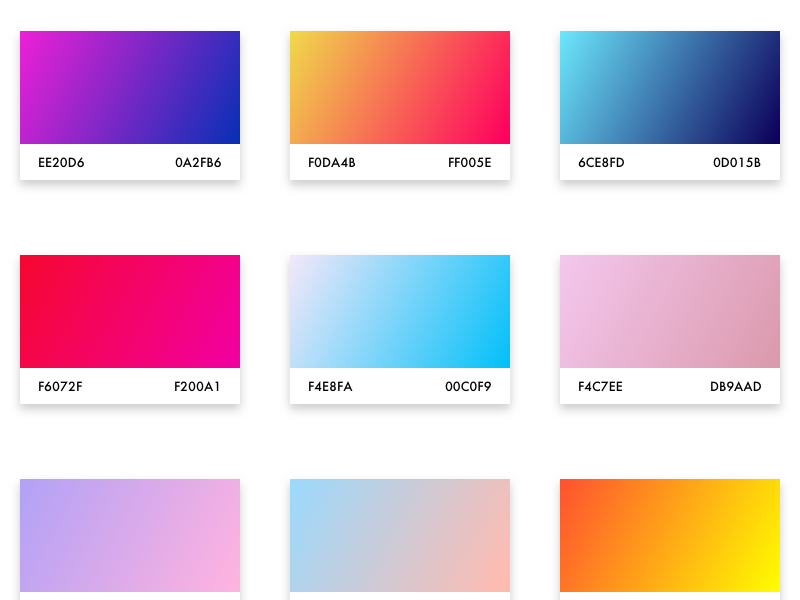
#1 – Candies Be Love#00B09B #96C93D
Candies Be Love — зеленоватая цветовая палитра, переходящая в желтую. Это может пригодиться при упаковке ваших новейших продуктов или при разработке проекта. Эта цветовая палитра успокаивающая, привлекательная и заставит зрителей сходить с ума.
#DCE35B #45B649
Easy med начинается там, где закончились Candies be love. Он начинается с желтого и переходит к зеленому, что означает, что цветовая палитра для этого — зеленый и желтый. А вот соответствующая градиентная палитра Easy Med. Как и другая палитра, это может быть идеальным способом создания градиентного фона для вашего сайта. Или вы можете использовать его в упаковке, разработке приложений, а также в печати.
#3 – Limade Cooler#A1FFCE #FAFFD1
Kinase Cooler – одна из самых красивых цветовых палитр. Он имеет приглушенный зеленый шалфей и желтый лайм, которые смешиваются друг с другом. У этого есть классная, но забавная привлекательность. Вы можете использовать его для создания графики для вашего следующего дизайнерского проекта или проявить творческий подход.
#4 – Вкус корицы#4AC29A #BDFFF3
Аромат корицы известен своими опасными сине-зелеными оттенками. Градиентный дизайн придает ему 3D-качество. Голубовато-зеленый плавно переходит в белый. Он идеально подходит для дизайнеров, которые ищут палитру пастельных градиентов.
Градиентный дизайн придает ему 3D-качество. Голубовато-зеленый плавно переходит в белый. Он идеально подходит для дизайнеров, которые ищут палитру пастельных градиентов.
#B2FEFA #0ED2F7
Мальдивы Холидей – символ бирюзово-голубых вод океана. Лучший способ использовать эту цветовую палитру — использовать ее для туристического веб-сайта или логотипа. Синий цвет внушает доверие, а в Maldives Holiday есть все необходимое для привлечения аудитории.
#6 – Chitty Chitty Bang Bang#007991 #78FFD6
Chitty Chitty Bang Bang – более темная вариация Cinnamist Flavour. Различные стили градиентных палитр могут состоять из двух основных цветов, но если вы достаточно креативны, вы можете создать потрясающую палитру. Здесь среди RGB — присутствуют синий и зеленый. Он подходит для разработки логотипа, поскольку имеет глубокий оттенок синего, но градиент придает ему достаточную глубину.
#7 – Голубое небо#56CCF2 #2F80ED
Цветовая палитра голубого неба украла все цвета неба! Он имеет сильное синее влияние, которое прогрессирует повсюду. Для дизайна пользовательского интерфейса вы можете использовать эту палитру или сохранить ее для своей следующей коллекции визитных карточек.
Для дизайна пользовательского интерфейса вы можете использовать эту палитру или сохранить ее для своей следующей коллекции визитных карточек.
#000046 #1CB5E0
Visions of grandeur имеет известную палитру, используемую многими популярными веб-сайтами. Эта градиентная палитра представляет собой крутую смесь блюза. Вы можете легко использовать его для своего веб-сайта или создать удивительный фон.
#9 – Черная роза#F4C4F3 #FC67FG
Черная роза – это сладкие лавандовые цвета. Сочетание сладкого розового и фиолетового создает фантастический эффект. Смотреть на эту палитру одно удовольствие. Используйте его для упаковки косметических продуктов или брендинга.
#10 — Azure Pop#EF32D9 #89FFFD
Azure Pop — это смесь фиолетового и синего цветов. Фиолетовый часто используется для яркого цвета в цветовых палитрах. Однако здесь он создает глубину. Даже Instagram использовал цветовой градиент, близкий к этому.
Даже Instagram использовал цветовой градиент, близкий к этому.
#800080 #FFC0CB
Сплавленная страсть немного отличается от других палитр градиентов в списке. Он имеет более теплый тон, который является привлекательным. У Fused Passion есть элегантные цвета для обновления вашего бренда.
#12 – Purpink#7F00FF #E100FF
Purpink – это близкий оксюморон для фиолетового и розового. Это одна из самых популярных палитр градиентных цветов. Вот почему такие бренды, как даже Tinder, используют его. Ярко-розовый заменяет легкий розовый. Но он очень похож на логотип известного приложения для знакомств.
#13 — Космическая Вселенная#FF00CC #333399
Космическая Вселенная представляет собой палитру более темных оттенков. Есть лиловый и фиолетовый. Логотип Walk использует точный цветовой градиент для своего логотипа. Вы можете использовать его как темный фон для сайта.
#FFAFBD #FFC3A0
Розанна — это вариант логотипа Адама с приглушенным градиентом. В то время как логотип Адама имеет более яркий и теплый оранжевый и розовый цвета, здесь цвета немного приглушены. Но пастельные/пепельные оттенки делают Roseanna идеальной палитрой для косметических и велнес-брендов или даже для технологических компаний
#15 – Уже созрел?#FC4A1A #F7B733
Мы все помним, как логотип Firefox сжигал Fox. Созрела ли еще палитра со всеми теплыми тонами. В нем есть ощущение глубокого лета. Вы можете использовать его для любых целей — упаковки, брендинга, дизайна логотипа или даже печати. Это отличный фон как для светлого, так и для темного текста или переднего плана.
#16 – One Over the Hill#FF7E5F #FEB47B
One over the Hill – персиковая вариация на тему Созрел ли он еще. Пастельные тона в градиенте источают энергичную атмосферу. Оранжевый имеет такую тенденцию. Фитнес-блогеры или бренды могут использовать его для создания захватывающего контента, такого как одежда, фон, дизайн продукта и т. д.
Оранжевый имеет такую тенденцию. Фитнес-блогеры или бренды могут использовать его для создания захватывающего контента, такого как одежда, фон, дизайн продукта и т. д.
#FF9966 #FF5E62
Здоровые кораллы напомнят вам о Моане. Он отражает яркие цвета кораллов — определенно великолепный фон для веб-сайтов. Или вы также можете использовать его в обычных изображениях, как у нас. Все, что вам подходит.
#18 – AB+#F85032 #E73827
Эта палитра очень похожа на Healthy Corals. Однако он на тон темнее. Цветовой прогресс незаметен. Небольшая настройка в палитре может изменить ее внешний вид. Логотип Solpak пьяного похож на логотип приложения Weekend.com. Но единственное небольшое отличие заключается в том, что Solpak немного светлее и имеет более желтый оттенок.
#19 – Кимоно#EE0979 #FF6A00
Кимоно представляет собой странную смесь оранжевого и розового цветов. Никто и подумать не мог, что эти два цвета будут сочетаться друг с другом, пока они не превратились в градиент. Он отдаленно напоминает логотип Instagram 2016 года.
Никто и подумать не мог, что эти два цвета будут сочетаться друг с другом, пока они не превратились в градиент. Он отдаленно напоминает логотип Instagram 2016 года.
#BDC3C7 #2C3E50
Не пятьдесят оттенков – минималистичный цветовой градиент. Он полон серых и белых тонов. Если вы ищете роскошный и минималистичный стиль, эта цветовая палитра подойдет вам. Не 50 оттенков имеют более 50 оттенков серого.
Для чего используется цветовая палитра градиента?
Использование цветовой палитры градиента довольно ограничено. Но это уже давно стало тенденцией, и бренды пытаются использовать ее как можно чаще. Скоро появятся более творческие способы его использования. Но вот несколько вариантов использования палитр градиентов –
Брендинг
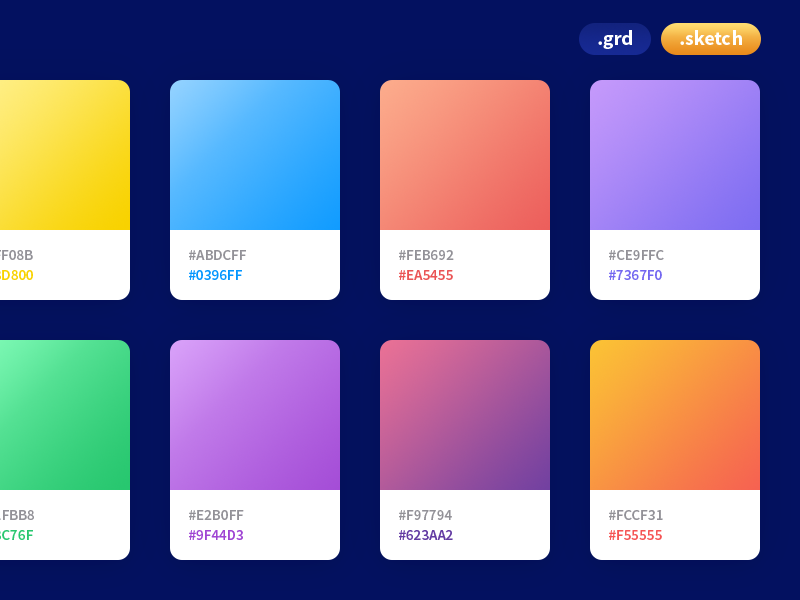
Создание цветовой палитры бренда может быть сложной задачей, но градиент – это простая и уникальная идея. Mr. Hugo — это удобный аккаунт в Instagram, который делится красивыми цветовыми палитрами и соответствующими им палитрами градиентов с шестнадцатеричными кодами. Вы можете посетить эту учетную запись, чтобы узнать больше о том, как использовать градиентные палитры для брендинга. Его можно использовать в дизайне логотипов, дизайне продуктов и даже упаковке.
Вы можете посетить эту учетную запись, чтобы узнать больше о том, как использовать градиентные палитры для брендинга. Его можно использовать в дизайне логотипов, дизайне продуктов и даже упаковке.
Печать
В печати можно открыть истинное очарование градиентных палитр. Его можно использовать для печати визитных карточек, обложек книг и постеров. Вы можете использовать простой бледный фон и использовать градиент только в качестве акцента, или вы можете сделать это наоборот. Однако, чтобы создать градиентную палитру для вашего бренда, вам нужно использовать палитру цветов и опробовать различные образцы, прежде чем что-то решить.
Заключение Градиентная палитра сейчас является хитом цветовой тенденции в мире. Все компании, большие и малые, хотят выделиться, и поэтому они хотят исследовать новые тенденции, которые отличали бы их от остальных. Надеюсь, вам помог список с шестнадцатеричным кодом. Это лучший инструмент для создания коротких видеороликов или рекламы для ваших брендов. Если вы хотите создать градиентный фон для своего веб-сайта или видео о продукте, OFFEO может создать захватывающие короткие видеоролики за считанные минуты. Вы хотите сделать продукт или промо-ролик с градиентными цветами? Зарегистрируйтесь сейчас, и создание вашего видео займет всего несколько минут!
Если вы хотите создать градиентный фон для своего веб-сайта или видео о продукте, OFFEO может создать захватывающие короткие видеоролики за считанные минуты. Вы хотите сделать продукт или промо-ролик с градиентными цветами? Зарегистрируйтесь сейчас, и создание вашего видео займет всего несколько минут!
Градиентный дизайн логотипа: руководство для начинающих
Instagram, General Motors и Tinder… что общего у всех этих брендов? Красочный градиентный дизайн логотипа! Если вы хотите создать логотип, который будет выделяться среди множества плоских конкурентов, градиент может быть правильным выбором.
Градиенты вернулись в качестве тенденции графического дизайна в этом году, и все больше и больше компаний используют красочные градиентные логотипы, чтобы вызвать отклик у своей аудитории и произвести неизгладимое впечатление.
Но когда уместно использовать градиентный логотип? И какие цветовые сочетания создают хороший градиент? Мы рассмотрим все, от того, что такое градиент, до того, как сделать свой собственный. И все это с забавными примерами градиентных логотипов!
И все это с забавными примерами градиентных логотипов!
Что такое градиент?
Градиенты (также называемые цветовыми шкалами или цветовыми последовательностями) состоят из постепенного смешения цветов или оттенков. Они могут быть смесью аналогичных цветов одного оттенка ИЛИ смесью самых разных цветов. Вы также можете использовать градиент, который плавно переходит от одного цвета к прозрачности.
Чтобы получить настоящий эффект градиента, цвета должны перетекать друг в друга — их нельзя располагать рядом. Без постепенного смешивания у вас будет просто красочный дизайн. Вот пример этого:
Существует три основных типа градиентов; линейные, радиальные и конические. Каждый из них имеет немного отличающийся способ смешивания цветов, но все они производят одинаковый эффект смешанного градиента.
Когда выбрать градиентный логотип
Ищете способ выделиться среди конкурентов? Градиент может быть уловкой, чтобы вас заметили.
Градиенты часто придают логотипам трехмерный эффект, из-за чего изображение выделяется на экране. Взгляните на рисунки ниже — у одного справа плоская графика, а у другого применен эффект градиента.
Взгляните на рисунки ниже — у одного справа плоская графика, а у другого применен эффект градиента.
Однако мы не рекомендуем выбирать градиентный логотип только потому, что вы хотите выделиться или потому что это модно. Он должен соответствовать индивидуальности вашего бренда и, что более важно, резонировать с вашей целевой аудиторией.
Например, если вы хотите создать логотип для своей бутиковой юридической фирмы, использование градиента, вероятно, не понравится вашим клиентам, которые привыкли видеть традиционные логотипы и логотипы обычного права.
С другой стороны, если вы создаете логотип для своего онлайн-блога о здоровье и благополучии, у вас будет больше возможностей для экспериментов с забавными стилями и цветами.
Градиенты подходят для логотипа, если:
- Вы собираетесь использовать свой логотип (в основном) в онлайн-целях. Градиенты обычно сложны для печати, потому что они состоят из нескольких цветов.
 Если ваш бизнес будет продвигаться в основном через печатные материалы, такие как меню, визитные карточки, вывески или автомобильные наклейки, вам следует настоятельно рассмотреть возможность использования плоского (неградиентного) дизайна логотипа.
Если ваш бизнес будет продвигаться в основном через печатные материалы, такие как меню, визитные карточки, вывески или автомобильные наклейки, вам следует настоятельно рассмотреть возможность использования плоского (неградиентного) дизайна логотипа. - Вы работаете в более творческой сфере. Если вы финансовый консультант или ультраминималистский мебельный бренд, градиент — не лучший выбор. Но если вы работаете в более творческой сфере, это может подойти. Помните: ваш логотип должен соответствовать индивидуальности вашего бренда и целевой аудитории.
- Ваш логотип включает символ или монограмму. Градиент в названии компании или слогане используется редко, поскольку важно, чтобы текст логотипа оставался разборчивым. Вместо этого градиенты обычно применяются к символам или элементам монограммы в логотипе. Если вам нужен словесный (только текстовый) логотип, градиентный дизайн, вероятно, не для вас.
- Дизайн вашего логотипа прост.
 Если вы хотите, чтобы ваш логотип имел контейнер, слоган или все вышеперечисленное, добавление градиента сделает дизайн слишком сложным и трудным для восприятия. Но если ваш первоначальный дизайн простой и минималистичный, добавление градиента может сработать.
Если вы хотите, чтобы ваш логотип имел контейнер, слоган или все вышеперечисленное, добавление градиента сделает дизайн слишком сложным и трудным для восприятия. Но если ваш первоначальный дизайн простой и минималистичный, добавление градиента может сработать.
Будьте осторожны при применении градиентов. Они могут оказать существенное визуальное влияние на дизайн, поэтому важно использовать их экономно. Без ограничений ваш дизайн может выглядеть очень быстро. Мы рассмотрим несколько советов по этому поводу позже.
Вам не нужно добавлять градиент ко всему дизайну вашего логотипа. Чаще визуальный эффект применяется только к символу, монограмме или контейнеру.
Примеры градиентного дизайна
Логотипы с градиентом все чаще появляются в технологической отрасли. Логотипы приложений должны выделяться на телефонах и других устройствах, а градиенты помогают выделить значок.
Помимо известных примеров логотипов, приведенных выше, существует множество других крутых логотипов с градиентами, из которых можно черпать вдохновение! Поищите на таких сайтах, как Pinterest и Dribbble, чтобы узнать, найдете ли вы что-нибудь, что пробудит ваш творческий потенциал.
Как уже упоминалось, градиенты чаще используются для символов логотипа, а не для всего логотипа. Это также хорошо подходит для значков приложений, таких как Instagram и его набор инструментов.
Основная причина избегать градиентов в тексте (или проявлять осторожность) — удобство чтения — название вашей компании всегда должно быть очень четким.
Создайте свой градиентный логотип прямо сейчас!
Советы по созданию логотипа с градиентом
Итак, как сделать логотип с градиентом? Не все градиенты сделаны одинаковыми или подходят для каждой эстетики бренда, поэтому хорошо подумайте, прежде чем сделать прыжок.
Прежде чем вы приступите к делу, давайте рассмотрим, что нужно и что нельзя делать при создании градиентного логотипа.
1. Сделайте акцент на контрасте
- Сделайте: Учитывайте контраст и доступность при создании градиентного логотипа.
- Не следует: Используйте только свое собственное суждение, чтобы проверить, доступен он или нет.
 Попросите нескольких друзей или членов семьи проверить, понятно ли им это!
Попросите нескольких друзей или членов семьи проверить, понятно ли им это!
2. Тщательно выбирайте цвет
- Сделать: Используйте градиент, если сочетания цветов логотипа хорошо продуманы и соответствуют вашему бренду.
- Не следует: Используйте градиент, который выглядит так, как будто он был создан не задумываясь.
3. Проверьте на черно-белом фоне и черная версия вашего логотипа настоятельно рекомендуется).
4. Сделайте текст разборчивым
- Необходимо: Убедитесь, что знаки препинания и ударения разборчивы при создании градиентов. Например, не теряется ли точка над буквой «i» на фоне?
- Не следует: Создайте градиентный дизайн, который не подходит для шрифта и стиля имени.

5. Сделайте его тонким
- Выполните: Сначала создайте цельный (и простой) дизайн логотипа, а затем проверьте, как выглядят градиенты.
- Не следует: Добавляйте к логотипу градиенты, которые затрудняют его чтение или воспроизведение. Главное тонкость!
Как создать градиентный логотип
Если вы планируете создать градиентный логотип для своего бизнеса, наш конструктор логотипов — отличный вариант!
Вам не нужны выдающиеся дизайнерские навыки, чтобы попробовать его, и это отличный способ проверить, подходит ли вам градиентный дизайн.
Вот краткое пошаговое руководство по созданию градиентного логотипа с помощью Looka:
- Щелкните элемент логотипа, который вы хотите отредактировать (слоган, символ или контейнер).
- В меню над вашим логотипом выберите кружок в крайнем левом углу, чтобы открыть меню Color Picker .

- В нижней части палитры цветов , выберите нужный градиент.
- Тестируйте цвета и стили градиентов, чтобы убедиться, что они подходят для вашего дизайна!
При правильном использовании градиенты могут стать отличным способом добавить индивидуальности вашему дизайну логотипа. По крайней мере, это возможность активизировать ваш брендинг, и его легко проверить при разработке логотипа.
Важно отметить, что добавление градиента к вашему логотипу не делает его автоматически крутым и резким — ваш дизайн должен отлично выглядеть как с цветом, так и без него. Обязательно просмотрите его в черно-белом режиме, чтобы проверить, работает ли базовый дизайн.
И хотя добавление градиента ко всему логотипу может показаться чрезмерным, добавление градиента только к символу является наиболее распространенной практикой (и на то есть веская причина).
Лучший способ создать свой собственный градиентный логотип — начать с вдохновения и протестировать различные цвета и стили, прежде чем что-то делать.