Примеры идеального сочетания цветов в веб — дизайне
Приветствую Вас, дорогие читатели блога. Сегодня хотелось бы представить необычный пост, а именно сайты, с идеально подобранным сочетанием цветов.
Безусловно, что цвет это один из самых важных элементов в оформлении сайта. Подбирать их нужно тщательно и не спеша, потому что он способен влиять на человека как осознано, так и не осознано, психологически.
Вот по этому представляю Вам данную подборку, так сказать, для вдохновения. Здесь идеальное сочетание веб цветов, такие сайты хочется посещать опять и опять.
И конечно же тут присутствуют коды цветов, которые доминируют на каждом сайте. Наслаждайтесь друзья.
- #DC3D24
- #232B2B
- #FFFFFF
- #E3AE57
- #221E1D
- #ECEAE0
- #63AA9C
- #E9633B
- #AC2832
- #000000
- #DFD297
- #FFFFFF
- #F2EFE4
- #CB8C1D
- #4C3327
- #BD3632
www.
 atticuspetdesign.com
atticuspetdesign.com- #B94629
- #E3DEC1
- #E89F65
- #47AFAF
www.redbowlchallenge.org
- #FFD500
- #FFFFFF
- #38300A
- #E9C92D
- #000000
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
- #191919
- #DFE2DB
- #FFF056
- #FFFFFF
- #2B2B2B
- #DE1B1B
- #F6F6F6
- #E9E581
- #00ACE9
- #D43F3F
- #6A9A1F
- #F6F6E8
- #404040
www.halfofus.com.au
- #8A0651
- #FFFFFF
- #000000
- #424242
- #99CD4E
- #FFFFFF
- #343434
- #E1E1E1
- #222222
- #D11250
- #DB5800
- #006899
- #008F68
- #BDBAB4
- #FF6766
- #97CE68
- #6BCBCA
- #FF9900
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им.
 Ф.М. Достоевского
Ф.М. ДостоевскогоМетки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
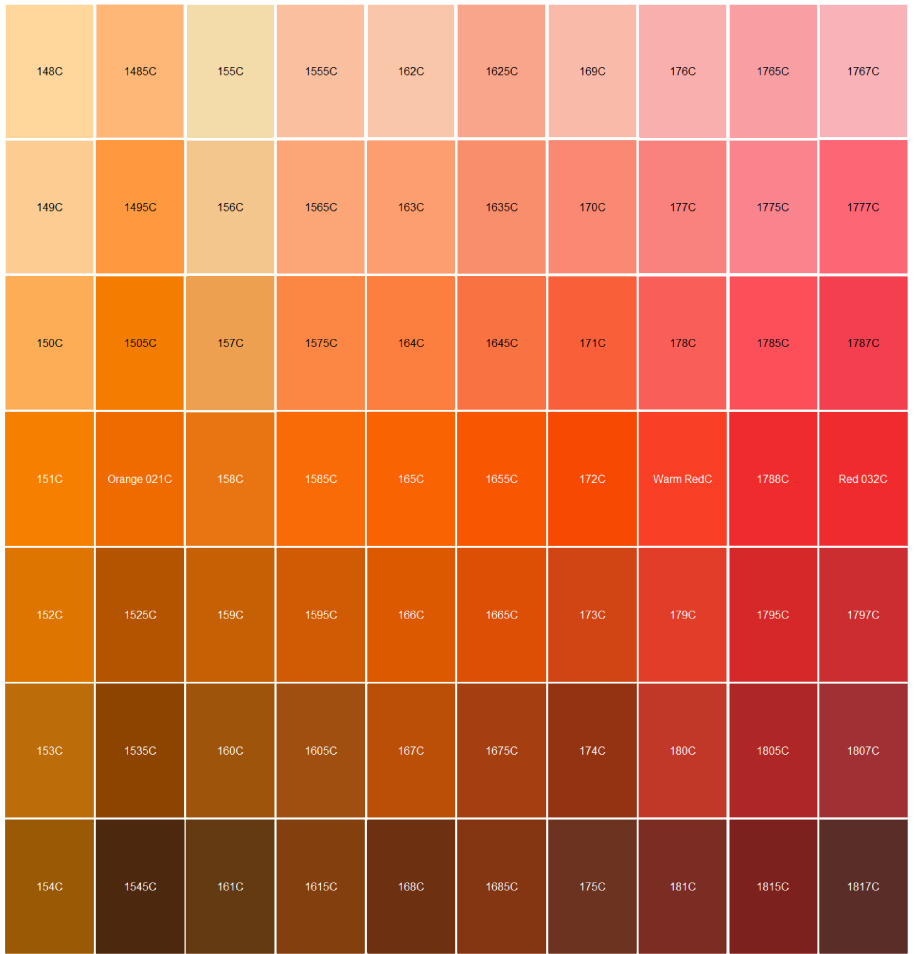
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Таблица сочетания цветов в интерьере: практические советы
В этой статье есть сведения о том, как обеспечить гармоничное оформление внутреннего пространства в жилых, общественных и коммерческих интерьерах. Таблица сочетания цветов в интерьере дополнена практическими примерами и советами профильных специалистов. Комплексное применение этой информации поможет получить необходимый результат с минимальными временными и финансовыми затратами.
Перед утверждением проекта надо уточнить сочетаемость цветов интерьераЧитайте в статье
Специальные определения, понятия, технологии
Излучение видимого диапазона волн отказывает сильное влияние на человека. Особенности психологического воздействия рассмотрены подробно ниже. Но достаточно представить желтый цвет, чтобы возникло ощущение тепла, улучшилось настроение. Ничего удивительного нет. Этот оттенок ассоциируется с ласковыми солнечными лучами, которые создают радостную и комфортную атмосферу.
Желтый цвет в интерьереЦвет способен вызвать положительные и отрицательные реакции. Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Цветовой круг, таблица сочетания цветов в интерьере
На этом рисунке изображен специализированный инструмент. Его применяют для проверки цветовых сочетаний в интерьере.
Цветовой кругВершины многогранника указывают на основные сочетания: «желтый-красный-синий», «фиолетовый-синий-красный» и другие. Но это не значит, что надо использовать только такие варианты. В действительности надо определить сначала, какой результат надо получить.
Для усиления контраста берут противоположные варианты («красный-зеленый», «фиолетовый-желтый»). Они становятся более выразительными при размещении рядом. Это надо учитывать, чтобы предотвратить чрезмерно сильное воздействие на зрителя. В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
Меньше ошибок будет допущено, если использованы соседние сегменты («сине-фиолетовый – синий», «Оранжевый – красно-оранжевый»). Чтобы не ошибиться, можно использовать простое правило. Поверните мысленно центральную фигуру на один сегмент по часовой стрелке. Вершины укажут на подходящие оттенки: сине-зеленый, желто-оранжевый и фиолетово-красный.
Цветовой круг с изменением интенсивностиДля более точного подбора используют подобные инструменты. Здесь в каждом секторе плавно изменена интенсивность цвета. Находящиеся поблизости варианты также будут гармонировать («19-18-17», «96-95-94»). Но и в этом случае следует проявлять должное внимание. Слишком темные («100-101-102»), либо светлые («53-54-55») сочетания сливаются в единый фон. Разница незаметна, поэтому интерьер получится недостаточно выразительный.
Таблица сочетания цветов в интерьереДля упрощения решения практических задач используют такие «подсказки». Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Цветовая палитра сочетания цветов с учетом психологии
Упомянутое выше воздействие на эмоциональное состояние человека следует учитывать при оформлении интерьеров.
| Цвет | Особенности воздействия, ассоциации | Рекомендации по применению в дизайне |
| Красный | Стимуляция активности, физической деятельности, агрессии. | Используют осторожно. Не исключено отрицательное влияние на психику, артериальное давление. Аккуратное применение повышает энергетику помещения. Подходит для оформления спортивного зала, кухни. |
| Желтый | При достаточной интенсивности улучшает самочувствие, бодрость. Ассоциируется с теплотой и положительными эмоциями. | Его применение помогает сосредоточиться, поэтому желтый цвет вполне подойдет для делового офиса. Но излишняя энергетическая насыщенность – не лучшая характеристика для интерьера спальни. |
| Оранжевый | Это сочетание желтого и красного вобрало в себя особенности двух цветов. Бодрость, приятные ощущения, теплота – основные характеристики. | Более мягкое воздействие по сравнению с двумя предыдущими цветами. Даже при большом процентном отношении оранжевых оттенков в интерьере они не вызывает негативные эмоции. |
| Голубой | Небо, лед, чистота спокойствие. | Подходит для комнаты медитации, рабочего кабинета. Чтобы не сделать интерьер слишком холодным необходимо добавление теплых оттенков. |
| Синий | Этот респектабельный цвет ассоциируется с надежностью, отсутствием тревожных мыслей. | В таких цветах оформляют спальни. Соответствующие оттенки пригодятся для создания морских мотивов в детской комнате, ванной. |
| Зеленый | Свежесть природы, весеннее пробуждение после зимнего сна. | Разное влияние оказывают оттенки разной интенсивности. Темно-зеленый цвет подходит для оформления солидных интерьеров. В светлых тонах создают романтические комнаты стиля «прованс». |
| Фиолетовый | Роскошь, благородство, мудрость, мистика. Сильное успокаивающее воздействие. | Этот цвет не рекомендуется делать основным. Темные тона способны оказать на психику угнетающее воздействие. |
| Розовый | Романтика, оптимизм, отсутствие сложностей и негативных эмоций, сладкие вкусы. | Розовый цвет используют в детских и девичьих комнатах. Специалисты рекомендуют не употреблять слишком много сладостей. |
| Белый | Мудрость, простота, чистота. | Хорошо сочетается с любыми другими цветами, усиливает их при использовании в качестве фона. Белый цвет визуально увеличивает объем. Поэтому он идеально подходит для коридоров, небольших комнат. |
| Черный | Благородство, строгость. | В больших количествах оказывает угнетающее воздействие на психику. «Уменьшает» визуально объем. Его применяют для создания акцентов на отдельных элементах интерьера. |
Профессиональные подходы
Простейший вариант, использование оттенков одного диапазона спектра.
Однотипные цветаИнтерьер в серых тонахРозовая детская комнатаВторой подход, «гармоничный», заключается в применении близких цветов. Для проверки используют цветовой круг.
Сине-зеленый – зеленый – желто-зеленыйСиний – сине-фиолетовый – фиолетовыйСледующий традиционный подход – контраст.
Желтый – фиолетовыйЗдесь использованы смягченные оттенки, чтобы контраст не получился чрезмерным
Красный – зеленыйОранжевый – синийСтатья по теме:
3Д фотообои для стен. Фото оригинальных дизайнерских решений помогут придать изюминку интерьеру квартиры или загородного дома. На что следует обратить внимание при оформлении жилых, общественных и коммерческих помещений, читайте далее.
Применение профессиональных методик
В этой таблице сочетания цветов в интерьере опытный специалист соединил с определенными психологическими параметрами. Далее – приведены примеры интерьеров и комментарии. В них отмечены особенности, на которые следует обратить особое внимание.
Цветовые комбинацииКрасный – действительно очень сильный цвет. В этом интерьере его слишком многоДля гармоничного сочетания цветов в интерьере спальни дизайнер использовал яркий оттенок в правильных пропорцияхКрасно-коричневые оттенки действительно ассоциируются с богатой отделкой комнатыРомантический розовый цветДружественный оранжевый цвет – подходит для оформления столовыхСвежие светлые зеленые оттенкиТрадиционный темно-зеленый интерьер«Обновляющая» – это название сине-зеленой цветовой гаммы хорошо сочетается с ультрасовременными элементами интерьераТемно-синий – «надежный»Необходимое психологическое воздействие усилено особой конструкцией мебели. При первом взгляде на эти массивные простые части дивана понятно, что они способны выполнять свои функции длительное время.
Примеры сочетания цветов в интерьере кухни: фото и проекты
Правильному оформлению этой комнаты специалисты придают особое значение. Она эксплуатируется ежедневно. Тут необходимо создать гармоничную атмосферу без изъянов.
Современный интерьерЭто сочетание цветов в интерьере кухни, объединенной со столовой (на фото) подобрано специально:
- зеленый – свежесть;
- белый – чистота;
- красный – энергетика, стимуляция пищеварения;
- оранжевый – благоприятное воздействие на психику;
- желтый – теплота.
Рекомендации специалистов
В следующем перечне собраны тематические советы опытных дизайнеров. Они помогут не совершать ошибки при формировании эстетических параметров интерьера:
- Очень сложно создать гармоничный интерьер с одновременным применением более чем 3-х цветов. Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки.
- Начинают с выбора основного цвета декоративного покрытия стен, потолка, пола. На этих основах будут созданы «рисунки». Главный фон должен составлять от 705 до 80%.
- Если применить нейтральный цвет для основы, будет проще подбирать оттенки. Гораздо труднее найти гармоничное сочетание для яркого красного цвета, чем для чистого белого.
- Чтобы серый и другие ахроматические оттенки не сделали интерьер скучным, в него добавляют свежие краски.
- Нейтральные оттенки гармонично выглядят в самых разных комбинациях. Но к ним надо добавлять черный цвет осторожно, в небольших пропорциях. Его избыток нарушает гармонию нежной темы интерьера.
Стандартный прием, увеличение объема светлыми оттенками, можно дополнить современными технологическими решениями.
Рисунок на полупрозрачном материале с подсветкойИмитация неба с помощью подвесного потолкаПри слишком большой высоте стен, возникает желание сделать комнату уютнее. «Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Расширяют» узкие коридоры мелкими узорами и рисунками, светлыми цветами холодных оттенков.
Цвет венге в интерьере: сочетание полос, как видно на фото, расширяет комнату визуальноВыводы
Единого решения для всех проектов не существует. Так, если вся квартира будет создана в единой гамме, получиться слишком скучный интерьер. С другой стороны, оформив все комнаты по-разному, можно нарушить общий стиль.
Чтобы исключить эти и другие ошибки, следует научиться пользоваться компьютерным моделированием. С помощью универсальных графических редакторов и специализированных программ не сложно создать реалистичный проект всего объекта недвижимости в определенном масштабе. Его можно рассматривать с разных сторон, увеличивать, уменьшать. Самые сложные эксперименты будут выполняться быстро и точно. Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
ПОНРАВИЛАСЬ СТАТЬЯ? Поддержите нас и поделитесь с друзьями
Таблица сочетания цветов в интерьере и основные секреты дизайна
Большинство людей интуитивно чувствуют гармоничное сочетание оттенков разного цвета. Лишь немногим все равно, если в комнате с розовыми стенами стоит ядовито зелёный диван. Скорее всего, эти люди страдают нарушением зрения. Хорошее цветовое сочетание говорит о вкусе владельца жильца и, во многом, о его характере. Планируя ремонт, следует тщательно все продумать. В составлении проекта пригодится таблица сочетания цветов в интерьере и знание некоторых секретов дизайна, о которых подробнее – в этом материале.
Цветовая гармония — залог успешного интерьераСодержание статьи
Цветовой круг и таблица сочетания цветов в интерьере
Основных цветов семь, это цвета радуги. В плавных переходах и оттенках только жидкокристаллические экраны способны воспроизводить шестнадцать миллионов цветов, а человеческому восприятию доступно в полтора два раза больше. Тут можно растеряться, как же быть? Как выбрать из такой гигантской палитры удачные сочетания и чего следует избегать? Оказывается, все не так сложно.
Для интерьера комнаты рекомендуется использовать комбинацию из трёх цветов на ваш выбор, добавляя, при острой необходимости, один-два добавочных оттенкаПсихологи не без оснований утверждают, что цветовая гамма способна влиять на психическое и даже физическое здоровье человека. Учёные Востока успешно практиковали излечение цветом больных тяжёлыми заболеваниями.
Тона, которые вы подбираете для дизайна комнаты, должны соответствовать вашему характеру. Например, белый цвет – олицетворяет собой духовность и уверенность.
При его избытке люди, проживающие в таком помещении, могут со временем начать переоценивать свои возможности, так что не стоит увлекаться белоснежным интерьеромА вот красный показан людям с проблемами крови. Он способствует увеличению количество красных кровяных телец.
И у этого цвета есть оборотная страна – в такой комнате увеличивается выработка адреналина и человек может пребывать в постоянном возбужденииВывод один – не стоит делать ставку только на одну цветовую гамму. Нужно создавать гармоничное цветовое сочетание в интерьере, благотворно воздействующее на нервную систему и самочувствие.
Виды цвета
Все многообразие цветов в природе делится на три подгруппы:
- основная – синий, красный и жёлтый;
- вторичная – результат смешения основных цветов: зелёный, фиолетовый, оранжевый и подобные им;
- третичная – результат смешивания вторичного и основного цветов, например, изумрудный.
А вот белый и чёрный условно не считаются цветом, так как не встречаются в естественных условиях.
Цветовой круг и варианты соотношенийВсе сегменты круга можно поделить на тёплые и холодные оттенки. Считается, что идеальным является комбинирование оттенков одной «температуры».
Ещё один вариант подбора комбинации – проведение диагональных линий. Здесь получится, как говорят, единство противоположностей.
Цветовая палитра сочетания цветов и некоторые важные принципы
Существует несколько вариантов комбинирования.
| Монохромное | Использование разных оттенков одного цвета. К примеру, розовый – от горячего до бледного. | |
| Ахроматичное | Оформление в черно-бело-серых тонах или черно-белых. Вариант не сложный, но для интерьера довольно скучный. | |
| Комплементарное | Применение контрастов, порой неожиданных, но сочетаемых. Например, жёлтый и фиолетовый. |
Черно-бело-серая гамма в интерьере должна быть разбавлена каким то цветным оформлением.
Белый цвет может стать ноткой, объединяющей в интерьере «сложные» цветаСветлые пастельные тона холодной «температуры» способны визуально увеличить площадь комнаты.
Используя в дизайне контрастные тандемы, следует выбрать один основной тон и подобрать к нему другие оттенки. При подборе не следует слишком увлекаться. Слишком много цветов сделают интерьер по-цыгански пёстрым. Пока этот вариант не в тренде.
Есть оттенки, которые не терпят соседства. Не стоит объединять тёмные горячие тона и светлые холодные. Например, тёмный бордо и бирюзовый. Такие тандемы могут неблагоприятно сказаться на психике обитателя комнаты.
Таблица сочетания цветов в интерьереПримеры комбинаций в интерьере
Используя тона разной температуры и контрастные сочетания, можно управлять настроением и самочувствием, создавать в помещении рабочую или романтическую атмосферу, ощущение комфорта и уюта. Рассмотрим примеры фото сочетания цветов в интерьерах разных комнат.
Детская комната: всё для развития малыша
Бытует мнение, что в детской комнате всё должно быть ярко и весело. Это не так, или не совсем так. Нужно подойти к выбору цвета очень ответственно, учитывая особенности ребёнка.
Красные оттенки «растормошат» медлительного малыша, а гиперактивного сделают совсем неуправляемымЖёлтые тона помогут сосредоточиться на занятиях, зелёные успокоят непоседу, голубые вырастят мечтателя, а в синей комнате младший член семьи будет чувствовать себя одиноко, особенно если у него нет сестры или брата.
Фиолетовый не рекомендуется для использования в детской, так как этот оттенок угнетающе действует на нервную системуО сочетании цветов в интерьере кухни: фото аппетитных вариантов
Удачное сочетание цветов в интерьере вашей кухни должно пробуждать аппетит. На фото самые удачные комбинации:
Салатовый цвет будет уместен в интерьере позитивных людейКлассические пастельные тона — универсальный вариантЯркие розовые оттенки придают интерьеру утонченностиЖелтый считается депрессивным цветом, но не в данном случаеОтличному настроению и повышенному аппетиту способствуют все оттенки оранжевого, жёлтый и зелёный. Для уюта стоит добавить красный и голубой, бежевый. Но слишком насыщенные тона могут вызвать обратный эффект – отбить аппетит.
Осторожно с гостиной
Гостиная – место, в котором собирается, как правило вся семья и гости. Здесь следует подбирать цвета не под индивидуальные предпочтения, а, скорее, универсальные оттенки, которые не будут ни у кого вызывать дискомфорта. По этой причине для гостиной комнаты используют нейтральные мягкие тона, в светлых оттенках.
Для пикантности можно добавить немного ярких красок в аксессуарахЛичное пространство: спальня
В сочетаниях цветов в интерьере спальни проявляется характер её владельца. Здесь можно использовать любимые краски, даже если вы страдаете стремлением к чёрному. Но следует помнить, что в слишком тёмной или яркой спальне трудно будет создать расслабляющую атмосферу.
Предпочтительны пастельные нежные тона, включая нежно-фиолетовыйКомбинирование оттенков на примере венге
Венге – сравнительно новый оттенок в наших интерьерах, но он с каждым годом завоёвывает все большую популярность. Кстати, венге – это порода тропической древесины. Её классические оттенки носят нотку тёмного шоколада. Давайте на примере цвета венге рассмотрим удачные сочетания и фото в интерьере.
Венге – цвет роскоши и аристократизма. Он универсален, так как подходит практически для любого дизайн-проектаЭтот оттенок успешно сочетается с:
- всеми оттенками молочного, песочного и бежевого;
- светлыми розовым и серыми тонами;
- оранжевым декором.
Любое из сочетаний,о которых сказано выше, следует дополнить яркими нотками: бирюзовым, красным или благородным бордо.
Венге можно использовать в разных вариантах:
- Полы в этом тоне выглядят дорого, как в аристократическом замке. Будет уместным в тон подобрать двери, они гармонично дополнят комплект.
- Мебель цвета венге – сегодня самый популярный продукт у множества производителей. Такие шкафы или комоды, как правило, не содержат лишнего декора.
- Кухня в тонах венге уже считается классикой. Она придаёт помещению благородный вид. Здесь в сочетании с оттенками коричневого можно использовать витражи.
- Если венге присутствует на стенах помещения, следует подбирать светлую мебель, которая будет достойно выглядеть на этом фоне.
Единственное место, где не стоит увлекаться этим цветом – ванная комната. Как правило, площадь этого помещения не велика, а оттенки темно коричневого сделают его визуально ещё меньше.
На ошибках учатся
Выгоднее, конечно, учиться на чужих ошибках, так что давайте рассмотрим самые распространённые ляпы, которые допускают доморощенные дизайнеры:
| Белым бело | Однотонный белый окрас комнаты нагоняет скуку. Учитывая, что белый сочетается с любым цветом, добавьте яркие аксессуары, настроение сразу изменится. |
| Стены разного цвета | Зонирование комнаты при помощи использования разной краски на стенах должно быть оправдано и тщательно выверено. В большинстве случаев этот приём – лишний. |
| Увлечением трендами | Если в моду вошла, к примеру, сине-красная полоска, совсем не значит, что в комнате все должно «заполосить». Использовать трендовые сочетания следует умело и не перегружать ими интерьер. |
| Невнимание к освещению | Перед тем, как сделать окончательный выбор в пользу той или иной цветовой гаммы, проверьте,как она будет выглядеть при дневном и при искусственном свете. Особенно следует обратить внимание на тёмные оттенки. |
| Пол не имеет значения | Ещё как имеет! Цвет пола привлекает внимание в первую очередь и влияет на общее восприятие интерьера. Оттенок этой плоскости также нужно соотносить с таблицей сочетания цветов в интерьере. |
| Всего поровну | Главное правило дизайнеров – основной оттенок занимает не меньше шестидесяти процентов в интерьере. Все остальные краски выступают лишь акцентами. |
| Избыток контрастов | Увлекаясь контрастными сочетаниями легко скатиться к безвкусице. Кроме того,такой дизайн может угнетающе действовать на психику. |
| Увлечение одним цветом | Если вы любите зелёный, это не значит, что все должно быть в оттенках зелёного. Такой интерьер, как и чисто белый, будет скучным и раздражающим. Его следует разбавлять другими красками. |
| Декор и мебель в разной цветовой гамме | Мебель должна находиться в гармонии с оттенками текстиля и прочими аксессуарами. Если использовать много пёстрого в покрытии пола и стен, можно упустить единую стилистику. |
| Избыток ярких красок | Яркие, насыщенные тона раздражающе действуют на психику. Если вы стремитесь добавить в интерьер яркости, используйте акценты, добавляя их в умеренном количестве. |
На вкус и цвет товарища нет
Хорошего дизайнера легко узнать по умелому сочетанию красок в интерьере. Не стоит рисковать, используя сомнительные сочетания, со временем они могут доставить массу неудобств и даже сказаться на самочувствии.
Даже яркие и контрастные сочетания при умелом использовании будут выглядеть элегантноУмело комбинируя оттенки, используя рекомендованные сочетания цветов, можно визуально изменить габариты помещения, создать расслабляющую, или напротив, бодрящую атмосферу. Прислушайтесь к своей интуиции, выбирайте любимые тона и не забывайте о ярких акцентах!
СледующаяЦвета в интерьереЭтот загадочный терракотовый цвет: фото в интерьере разных помещений
Понравилась статья? Сохраните, чтобы не потерять!
ТОЖЕ ИНТЕРЕСНО:
ВОЗМОЖНО ВАМ ТАКЖЕ БУДЕТ ИНТЕРЕСНО:
Как сочетать цвета — общие правила
Здравствуйте, дорогие=) Сегодня хочу написать о том, как сочетать цвета для создания определенного настроения. Правила совсем не сложные, потому удивительно,что когда я в свое время это искала, я их не встречала. Поэтому пришлось двигаться от интуиции, а потом уже пытаться эту интуицию как-то вербализовать =) Вербализовалось оно само в процессе рассказов людям за три года работы=) Получилось довольное простое руководство, которое, надеюсь, вам пригодится.
1) Классический европейский способ. База + акцент
Как вы знаете, любую палитру можно условно разделить на базовые и акцентные цвета. База — это то, что близко к бесцветному, ахроматике — белый и его оттенки, варианты черного, разнообразный серый, и еще бежевый и коричневый.
База — это фон. Вещи, которые «подо все». База нужна для того, чтобы связать между собой точки интереса, не выступая вперед.
Акценты — все «цветные» цвета палитры- все самое насыщенное. Акценты несут психологические посылы, основанные на психологии цвета (блок о цветовых ассоциациях у нас есть, и я его не забросила, хотя пока не все цвета рассмотрели, в памяти можно освежить, пролистав оглавление. http://color-harmony.livejournal.com/238413.html). В общих чертах, все ассоциации цветовые так или иначе придут к вам довольно верно, если будете полагаться на образное мышление. Психология цвета очень похожа у представителей разных культур, полов и возрастов, потому как ассоциации идут из природы.
Итак, самый простой и беспроигрышный способ сочетать цвета — это использовать базовый цвет + акцентный.
Например, если мы берем серый.
Серый+ синий. Спокойный элегантный образ. (синий — вода, спокойствие, прохлада)
Серый+ розовый = располгающий, мягкий, довольно романтичный (розовый — нежность, мягкость)
Серый+ фиолетовый = необычый творческий образ (сиреневый — космос, мистика, неординарность)
И так же примерно со всеми остальными цветами. Как видите настроение задает акцент, серый служит фоном.
То же и с любым другим базовым цветов. Ну например, с бежевым.
Бежевый+красный = согревающий, по-земному чувственный образ. (красный = чувственность, страсть, огонь)
Бежевый+зеленый = умиротворяющий располагающий образ (зеленый — листва, природа, гармония)
Бежевый+бирюза\морская волна = спокойный расслабленный образ (бирюза = морская вода, расслабленность)
Ну и так далее=)
2) Творческое использование цветов без базы.
В некоторых культурах, как я писала недавно, базу в принципе не используют в обежде, предпочитают более броские цветовые сочетания. И находки бывают вполне интересные. Можно сочетать по два — три цветных цвета между собой, а можно использовать сочетание двух «цветных» цветов, разбавленное базой.
Чтобы создать нужное настроение из двух акцетных цветов, важно вспомнить о цветовом круге. Притом желательно о более правильном круге Манселла, а не об иттеновском, который многие используют. Кто давно читает сообщество, знают, почему, кто нет — напомню. http://color-harmony.livejournal.com/93180.html
Итак, вот он, Манселловский цветовой круг.
На примере зеленого ( который я никак не доразберу в блоке о психологии цвета Х) ) я расскажу об общих приципах.
Во главе угла в сочетаниях «акцентных» цветов между собой стоит такое понятие как динамика. Динамика — это движение, скачок. Маленькая динамика создает впечатление медленного течения, успокаивает. Большая — быстрых скачков, привлекает внимание .
Динамика выражается засчет дальности расположения цветов друг от друга в цветовом круге.
1) низкая динамика = цвета близко в цветовом круге ( монохром — отсутствие динамики вообще, один цвет). раполагающие и расслабленные образы, довойно спокойные с определенным посылом. движение — медленное течение.
Например, зеленый+ синий
2) Средняя динамика = цвета не близко и не далеко в цветовом круге, имеют общий первичный цвет в примеси (первичные — синий, желтый, красный). например, сиреневый и зеленый. Оба имеют в своем составе синий, но находятся не очень близко. Образы творческие интересные, привлекающие внимание, но не слишком. Динамика — летящая походка, небольшие скачки.
3) Высокая динамика — цвета противоположны в цветовом круге или находятся очень далеко. Движение — огромные скачки. Броские, сильно привлекающие внимание образы. Либо «драма» — т.е. «все глаза на меня», либо спорт и активность. Как пример — зеленый+маджента
Примерно так же будет, если двинуться и в обратную сторону — от зеленого к желтому.
В общем-то и все премудрости=) в интерьере\ природе\визуальном искусстве тоже работает=)
низкая динамика, спокойствие
средняя динамика, творчество
высокая динамика, активность
На сочетания влияют и еще несколько правил, которые вы уже знаете
1) наличие общего подтона. Цвета хорошо сочетаются, если есть общий подтон, другими словами, если это цвета одной цветотипной палитры или близких. Все цвета любой палитры сочетаются между собой.
2) при сочетании цветов именно в гардеробе важно учитывать вашу контрастность (то, насколько вы можете носить темные и светлые цвета вместе, какой разброс по шкале серого выдерживает внешность). Если контраст в одежде сильно выше или сильно ниже, чем во внешности, будет не совсем идеальная картинка, даже если цвета вам подходят.
3) в гардеробе не используют больше трех — четырех цветов одновременно (площадь тела больше не позволит, иначе будет рябить в глазах. Принты не в счет — там некоторые цвета в маленьком количестве очень) Цветом считается лепесток цветового круга во всех его оттенках. Сиреневый и светло — сиреневый — это один цвет. а сиреневый и сине-сиреневый — два.
Удачи вам и творческих успехов в сочетании цветов! =) =*
Лучшие сочетания цветов. — Цвет песка
Сочетаем цвета правильно. 30 цветов от белого до чёрного!
1. Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
2. Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
3. Серый – базовый цвет, хорошо сочетается с капризными цветами: фуксия, красный, фиолетовый, розовый, синий.
4. Розовый – с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно — голубым.
5. Фуксия (темно – розовый) – с серым, желто-коричневым, зеленым лаймом, зеленой мятой, коричневый.
6. Красный – подходит к желтым, белым, бурым, зеленым, синим и черным.
7. Томатно – красный: голубой, зеленая мята, песчаный, сливочно – белый, серый.
8.Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
9. Малиново-красный: белый, черный, цвет дамасской розы.
10. Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
11. Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
12. Темно-коричневый: лимонно-желтый, голубой, зеленая мята, пурпурно-розовый, зеленый лайм.
13. Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
14. Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
15. Светло – оранжевый: серый, коричневый, оливковый.
16. Темно –оранжевый: бледно – желтый, оливковый, коричневый, вишнёвый.
17. Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
18. Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
19. Бледно-желтый: фуксия, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
20. Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
21.Оливковый: апельсиновый, светло-коричневый, коричневый.
22. Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
23. Салатовый цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
24. Бирюзовый: фуксия, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
25. Электрик красив с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
26. Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
27. Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
28. Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
29. Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, зеленая мята, светло-оранжевый.
30. Черный универсален, элегантен, смотрится во всех очетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Интересные сочетания цветов в интерьере (70 фото)
Цветовые сочетания в интерьере
Гостиная в ярких цветах
Цветовая гамма в интерьере
Сочетание цветов в интерьере
Бежевый цвет в интерьере
Цветовые сочетания в интерьере
Цветовые сочетания в интерьере
Покраска стен сочетание цветов
Палитра цветов для интерьера
Гармоничное сочетание цветов в интерьере
Цветовые сочетания с сиреневым в интерьере
Подборка цветов в интерьере
Подборка цветовой гаммы в интерьере
Голубой и зеленый в интерьере
Цветовая гамма для гостиной
Цветовые сочетания в интерьере
Цветовые решения в интерьере
Подборка цветов в интерьере
Цветовые сочетания с голубым в интерьере
Сочетание оттенков в интерьере
Цветовые сочетания в интерьере
Цветовые сочетания в интерьере палитра
Яркая спальня
Желтый и бирюзовый в интерьере
Сочетание цветов в интерьере гостиной
Цветовые сочетания в интерьере
Полосатые стены в интерьере
Цветовые сочетания в интерьере
Цветовая гамма в интерьере гостиной
Современный яркий интерьер
Контрастное сочетание цветов в интерьере
Цветовая гамма в интерьере
Гостиная в желтых тонах
Цветовая гамма в интерьере
Цветовые сочетания в интерьере
Сочетание цветов в интерьере
Палитра цветов для интерьера
Сочетание ярких цветов в интерьере
Цветовые сочетания в интерьере гостиной
Цвета в интерьере сочетание
Цветовые сочетания в интерьере
Цветовые сочетания с серым в интерьере
Разноцветная комната
Цветовая гамма в интерьере
Цветовая гамма в интерьере
Цветовые сочетания в интерьере
Цветовая гамма для комнаты
Сочетание серого и фиолетового в интерьере
Сочетание оттенков в интерьере
Цветовая гамма в интерьере
Марракеш цветовая палитра
Цветовые акценты в интерьере
Яркие оттенки в интерьере
Сочетание красного и зеленого в интерьере
Цветовая гамма в интерьере
Цвета в интерьере сочетание
Сочетание оттенков в интерьере
Цветовые сочетания в интерьере
Цветосочетания в интерьере
Цветовые сочетания в интерьере
Сочетание цветов в интерье
Цветовая гамма в интерьере
Цветовая Гармония в интерьере
Сочетание цветов в Интер
Палитра цветов для интерьера
Удачные сочетания цветов в интерьере
Цветовая гамма в интерьере
Цветовые сочетания в интерьере
Спальня в пастельных тонах
Желтые стены в гостиной
комбинаций цветовых схем
Эта страница позволяет вам протестировать наши различные комбинации цветовых схем. Вы можете использовать палитру цветов, чтобы выбрать цвета, или использовать цветовую диаграмму внизу страницы.
Палитра цветов
Используйте эту палитру цветов для выбора комбинаций цветовых схем. Вы можете создать комбинацию цветовой схемы, щелкнув каждое / любое из 5 полей и выбрав цвет. Давай … попробуй прямо сейчас!
Инструкции:Для создания комбинации цветовой схемы:
Это автоматически обновит поле выбранным цветом. |
Таблица цветов
Еще один способ проверить комбинации цветовой схемы — выбрать цвет из приведенной ниже таблицы. Вы можете щелкнуть название цвета, шестнадцатеричное значение или десятичное значение RGB, чтобы увидеть, как выглядит цвет, когда для него установлен цвет фона веб-страницы.
Давай … попробуй!
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Красные | ||
| Индийский красный | CD5C5C | 205,92,92 |
| Светлый коралловый | F08080 | 240,128,128 |
| Лосось | FA8072 | 250,128,114 |
| Темный лосось | E9967A | 233,150,122 |
| Лосось светлый | FFA07A | 255,160,122 |
| Малиновый | DC143C | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| FireBrick | B22222 | 178,34,34 |
| Темно-красный | 8B0000 | 139,0,0 |
| Розовый | ||
| Розовый | FFC0CB | 255,192,203 |
| Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | FF69B4 | 255,105,180 |
| Глубокий розовый | FF1493 | 255,20,147 |
| средний фиолетовый красный | C71585 | 199,21,133 |
| Бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Апельсины | ||
| Коралл | FF7F50 | 255,127,80 |
| Помидор | FF6347 | 255,99,71 |
| Оранжевый Красный | FF4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255,140,0 |
| Оранжевый | FFA500 | 255,165,0 |
| желтый | ||
| Золото | FFD700 | 255 215,0 |
| Желтый | FFFF00 | 255,255,0 |
| Светло-желтый | FFFFE0 | 255,255,224 |
| Лимонный шифон | FFFACD | 255,250,205 |
| Светлый Голденрод Желтый | FAFAD2 | 250,250,210 |
| Папайя кнут | FFEFD5 | 255 239 213 |
| Мокасины | FFE4B5 | 255 228 181 |
| Персик Пух | FFDAB9 | 255 218 185 |
| Пэйл Голденрод | EEE8AA | 238 232 170 |
| хаки | F0E68C | 240,230,140 |
| Темный хаки | BDB76B | 189 183 107 |
| Фиолетовый | ||
| Лаванда | E6E6FA | 230,230,250 |
| Чертополох | D8BFD8 | 216,191,216 |
| Слива | DDA0DD | 221 160 221 |
| фиолетовый | EE82EE | 238,130,238 |
| Орхидея | DA70D6 | 218 112 214 |
| Фуксия | FF00FF | 255,0,255 |
| пурпурный | FF00FF | 255,0,255 |
| Средняя Орхидея | BA55D3 | 186,85,211 |
| средний фиолетовый | 9370DB | 147,112,219 |
| Синий Фиолетовый | 8A2BE2 | 138,43,226 |
| Темно-фиолетовый | 9400D3 | 148,0 211 |
| Темная орхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| Фиолетовый | 800080 | 128,0,128 |
| Ребекка фиолетовый | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| MediumSlateBlue | Синий сланец7B68EE | 123 104 238 |
| Голубой | 6A5ACD | 106,90,205 |
| Темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| Зеленый Желтый | ADFF2F | 173,255,47 |
| Шартрез | 7FFF00 | 127,255,0 |
| Зеленый газон | 7CFC00 | 124,252,0 |
| Лайм | 00FF00 | 0,255,0 |
| Лайм-зеленый | 32CD32 | 50,205,50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| Светло-зеленый | 90EE90 | 144 238 144 |
| средний весенний зеленый | 00FA9A | 0,250,154 |
| Пружинно-зеленый | 00FF7F | 0,255,127 |
| Средний Морской Зеленый | 3CB371 | 60 179 113 |
| SeaGreen | 2E8B57 | 46,139,87 |
| Лес зеленый | 228B22 | 34,139,34 |
| Зеленый | 008000 | 0,128,0 |
| Темно-зеленый | 006400 | 0,100,0 |
| Желто-зеленый | 9ACD32 | 154 205,50 |
| OliveDrab | 6B8E23 | 107,142,35 |
| оливковое | 808000 | 128,128,0 |
| DarkOliveGreen | Темно-зеленый556B2F | 85,107,47 |
| Средний Аквамарин | 66CDAA | 102,205,170 |
| Темно-зеленый | 8FBC8F | 143 188 143 |
| Светло-зеленый | 20B2AA | 32 178 170 |
| Темный Циан | 008B8B | 0,139,139 |
| бирюзовый | 008080 | 0,128,128 |
| синий / голубой | ||
| Аква | 00FFFF | 0,255,255 |
| Голубой | 00FFFF | 0,255,255 |
| LightCyan | E0FFFF | 224,255,255 |
| Бледно-бирюзовый | AFEEEE | 175 238 238 |
| Аквамарин | 7FFFD4 | 127,255,212 |
| бирюзовый | 40E0D0 | 64 224 208 |
| средний бирюзовый | 48D1CC | 72,209,204 |
| Темно-бирюзовый | 00CED1 | 0,206,209 |
| CadetBlue | 5F9EA0 | 95,158,160 |
| SteelBlue | 4682B4 | 70,130,180 |
| Голубой Сталь | B0C4DE | 176,196,222 |
| Синий порошок | B0E0E6 | 176,224,230 |
| Голубой | ДОБАВИТЬ8E6 | 173 216 230 |
| SkyBlue | 87CEEB | 135,206,235 |
| LightSkyBlue | 87CEFA | 135,206,250 |
| DeepSkyBlue | Синий00BFFF | 0,191,255 |
| DodgerBlue | 1E90FF | 30,144,255 |
| Василек синий | 6495ED | 100 149 237 |
| RoyalBlue | 4169E1 | 65,105,225 |
| Синий | 0000FF | 0,0,255 |
| средний синий | 0000CD | 0,0,205 |
| Темно-синий | 00008B | 0,0,139 |
| ВМС | 000080 | 0,0,128 |
| MidnightBlue | 1 | |
| 25,25,112 | ||
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Коричневый | ||
| Корнсилк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | FFE4C4 | 255 228 196 |
| Навахо Белый | FFDEAD | 255 222 173 |
| Пшеница | F5DEB3 | 245 222 179 |
| BurlyWood | ДЭБ887 | 222 184 135 |
| Желто-коричневый | D2B48C | 210,180,140 |
| RosyBrown | BC8F8F | 188 143 143 |
| SandyBrown | F4A460 | 244,164,96 |
| Золотарник | DAA520 | 218,165,32 |
| Темный Голденрод | B8860B | 184,134,11 |
| Перу | CD853F | 205,133,63 |
| Шоколадный | D2691E | 210,105,30 |
| Седло Коричневый | 8B4513 | 139,69,19 |
| Сиенна | A0522D | 160,82,45 |
| Коричневый | A52A2A | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белый | ||
| Белый | FFFFFF | 255,255,255 |
| Снег | FFFAFA | 255,250,250 |
| Ханидью | F0FFF0 | 240,255,240 |
| MintCream | F5FFFA | 245,255,250 |
| Лазурный | F0FFFF | 240,255,255 |
| AliceBlue | F0F8FF | 240 248 255 |
| Призрачный белый | F8F8FF | 248 248 255 |
| Белый дым | F5F5F5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| бежевый | F5F5DC | 245 245 220 |
| OldLace | FDF5E6 | 253 245 230 |
| Цветочно-белый | FFFAF0 | 255,250,240 |
| слоновая кость | FFFFF0 | 255,255,240 |
| Белый античный | FAEBD7 | 250 235 215 |
| Белье | FAF0E6 | 250,240,230 |
| Бледно-лиловый | FFF0F5 | 255,240,245 |
| Мисти Роуз | FFE4E1 | 255 228 225 |
| Серый | ||
| Гейнсборо | DCDCDC | 220,220,220 |
| Светло-серый | D3D3D3 | 211 211 211 |
| Светло-серый | D3D3D3 | 211 211 211 |
| Серебро | C0C0C0 | 192,192,192 |
| Темно-серый | A9A9A9 | 169 169 169 |
| Темно-серый | A9A9A9 | 169 169 169 |
| Серый | 808080 | 128,128,128 |
| Серый | 808080 | 128,128,128 |
| DimGray | 696969 | 105,105,105 |
| DimGrey | 696969 | 105,105,105 |
| Светло-серый | 778899 | 119,136,153 |
| Светло-серый | 778899 | 119,136,153 |
| Серый сланец | 708090 | 112,128,144 |
| Серый шифер | 708090 | 112,128,144 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Руководство для начинающих по цветовым кодам HTML
Добавление цвета на ваш сайт может вызвать эмоции, создать атмосферу и сделать ваш общий дизайн более целостным.
В этом посте мы расскажем все, что вам нужно знать о принципах дизайна, связанных с цветовыми кодами HTML, чтобы вы могли обновлять и добавлять цвета на своем сайте. Независимо от того, переделываете ли вы свой веб-сайт или выбираете цветовую палитру в первый раз, освоение этого важного навыка может помочь вам создать сайт, который будет последовательно отражать внешний вид вашего бренда.
Начнем с определения цветовых кодов HTML.
Цветовые коды HTML
Мы видим цвета каждый день и даем им названия, например красный и желтый.В этих цветах есть сотни различных оттенков, для которых у нас также есть названия. Например, есть не только розовый, но и неоново-розовый, жевательный розовый, розовый, фуксия, пурпурный и множество других.
Проблема в том, что даже если мы попытаемся уточнить, эти названия цветов могут интерпретироваться по-разному разными людьми. Неоново-розовый для одного человека может быть фуксией для другого, а может быть пурпурным для кого-то.
Чтобы избежать этой неточности в Интернете, мы используем цветовые коды HTML. Компьютеры могут интерпретировать цветовые коды HTML для отображения соответствующего цвета.Эти коды могут быть разных форматов, включая шестнадцатеричные цветовые коды. Давайте подробнее рассмотрим этот формат ниже.
Шестнадцатеричные цветовые коды HTML
Шестнадцатеричные цветовые коды — это самый популярный формат HTML, используемый на веб-сайтах и в других программных приложениях. Каждый шестнадцатеричный код состоит из трех байтовых шестнадцатеричных чисел, которым предшествует хэштег.
Байт — это пара символов в шестнадцатеричном коде, которые представляют интенсивность трех основных цветов (красного, зеленого и синего) в цвете.Диапазон значений от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета)
.Это означает, что каждый шестнадцатеричный код состоит из трех пар или шести символов в общей сложности. Эти шесть символов могут быть любой комбинацией из десяти цифр (0-9) и шести букв (a-f). Эта 16-символьная система счисления известна как шестнадцатеричный код. Всего существует 16 777 216 возможных комбинаций. Попробуем разобраться в некоторых из них.
Чтобы вычислить шестнадцатеричный код белого цвета, примите во внимание, что вы должны смешать каждый из трех основных цветов с их полной интенсивностью.Это означает, что шестнадцатеричный код белого цвета — #FFFFFF. Поскольку черный — это недостаток основного цвета, его шестнадцатеричный код цвета # 000000. Если вы хотите красный цвет, вам нужна самая высокая интенсивность красного и самая низкая интенсивность двух других основных цветов. Следовательно, шестнадцатеричный код красного цвета будет # FF0000. Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Источник
Посмотрите на снимок экрана ниже, чтобы увидеть больше примеров.
Источник
Чтобы лучше познакомиться с шестнадцатеричными кодами, вы можете поиграть с онлайн-инструментами, такими как палитра цветов и колеса.
Используя палитру цветов, показанную ниже, вы можете определить шестнадцатеричные коды разных цветов, от черного и белого до самого глубокого зеленого и самого яркого синего.
Источник
Найдя понравившийся цвет, запишите его шестнадцатеричный код. Таким образом, вы можете повторно использовать одни и те же цвета в разных дизайнах и на разных каналах, что важно для единообразного брендинга.
Теперь, когда вы понимаете, что такое цветовые коды HTML и, в частности, шестнадцатеричные коды, давайте посмотрим, как можно использовать цветовые коды HTML.
Как использовать цветовые коды HTML
Вы можете добавить шестнадцатеричные коды в HTML своего сайта, чтобы изменить цвет отдельных элементов.
Скажем, например, вы хотите изменить цвет абзаца на красный. Вы просто добавляете атрибут стиля к элементу абзаца, который хотите раскрасить, и используете свойство цвета с правильным шестнадцатеричным кодом. Код будет выглядеть так:
Красный текст абзаца
Используя этот код, я мог преобразовать вступление к этому сообщению в блоге, сделав первый абзац красным.На передней панели это будет выглядеть примерно так:
Источник
Вы также можете разделить HTML и CSS и получить тот же результат.
Вот код CSS, который вы поместили в заголовок своего документа:
кузов {
цвет: # FF0000;
}
Вот HTML-код, который вы поместили в основной раздел документа:
Красный абзац текста
Используя этот же процесс, вы можете изменить цвет фона, текста и других элементов на вашем сайте.
Создание сайта в цвете
Color может помочь выделить элемент на странице, создать узнаваемость бренда и сделать ваш сайт запоминающимся. Теперь, когда у вас есть базовые представления о цветовых кодах HTML, вы можете добавлять или изменять цвет на своем сайте, чтобы создать единый дизайн.
Теперь, когда у вас есть цветовые коды HTML, узнайте о других кодах HTML, которые могут помочь вам правильно отображать информацию на вашем веб-сайте и вносить необходимые обновления.
Цветовые коды
В HTML цвет строится с использованием комбинации трех основных цветов, а именно красного, зеленого и синего.Каждый из этих трех цветов может принимать значение от 0 до 255, которое представляет его принадлежность к смеси цветов: 255 — максимальное участие, а 0 — минимальное.
Затем цветовой код, используемый в HTML , состоит из знака решетки («#»), за которым следует интенсивность красного, зеленого и синего цветов (в указанном порядке), записанная в шестнадцатеричной системе счисления. Когда цвет в шкале от 0 до 255 записывается в шестнадцатеричной системе счисления, вы всегда получаете двухзначное значение между «00» и «ff».Таким образом, цветовой код всегда состоит из семи символов.
В этой схеме цветовой код для самого глубокого красного требует наличия значения «ff» для красной части и «00» для остальных, что возвращает «# ff0000». Аналогично, цветовой код для зеленого — «# 00ff00», а для синего — «# 0000ff». Когда эти три значения смешиваются, вы получаете те же результаты, что и в палитре, так что можно создать желтый, смешивая красный и зеленый («# ffff00»), фиолетовый, смешивая красный и синий («# ff00ff»), и голубой, смешивая зеленый и синий. («# 00ffff»).
Тон также можно изменять, увеличивая или уменьшая все три значения пропорционально. Например, фиолетовый цвет, показанный выше («# ff66ff»), можно очистить («# ff66ff») или затемнить («# aa00aa»).
Таблица цветов
Из-за характера этого раздела слепые люди могут найти следующую цветовую таблицу малопригодной.
На этой цветовой таблице показан широкий диапазон цветов, которые можно использовать в документах HTML . Если вы щелкнете по диаграммам, цвет и его код будут отображаться на панели «Текущая».Дополнительные функции позволяют пользователям предварительно просмотреть выбор цвета в приведенном ниже примере документа, выбрав один из его элементов, а затем цвет из диаграммы.
цветов HTML # 222222
Тоны #eeeeee
Оттенок цветов можно изменять, пропорционально увеличивая или уменьшая три значения. #eeeeee
# 888888цветов HTML создаются с использованием комбинации трех основных цветов: красного, зеленого и синего.Каждый из этих цветов может принимать значение от 0 до 255 и представлен в шестнадцатеричной системе счисления (от 00 до ff). При этом цвет состоит из шести символов, где два первых представляют значение красного цвета, два вторых представляют значение зеленого цвета, а два третьих представляют значение синего цвета. Например, чисто-красный цвет получает «ff» для красного и «00» для остальных: «ff0000»). Затем цветовой код, используемый в HTML , состоит из знака решетки («#»), за которым следует интенсивность красного, зеленого и синего цветов (в указанном порядке), записанная в шестнадцатеричной системе счисления.# 222222
#dddddd Таблица цветовых кодовHTML 🎨
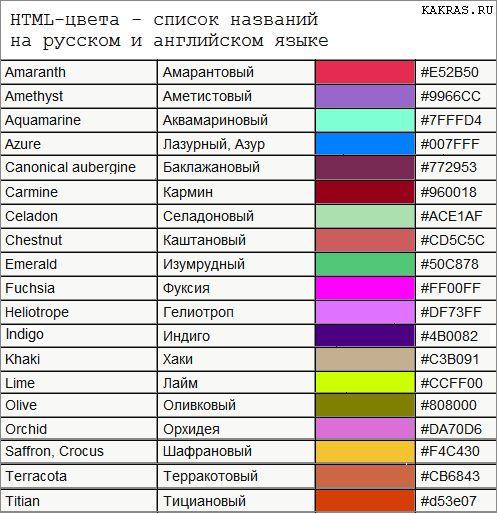
HTML цветовых кодов и названий.
Палитра цветов HTML
Красный цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светлый лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | RGB (240,128,128) | |
| индийский красный | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралловый | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255,215,0) | |
| оранжевый | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые тона
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтый | # FFFFE0 | RGB (255,255,224) | |
| лимонный шифон | #FFFACD | RGB (255,250,205) | |
| светло-золотисто-желтый | # FAFAD2 | RGB (250,250,210) | |
| papayawhip | # FFEFD5 | RGB (255 239 213) | |
| мокасины | # FFE4B5 | RGB (255 228 181) | |
| персиковый | # FFDAB9 | RGB (255 218 185) | |
| палеоголденрод | # EEE8AA | RGB (238,232,170) | |
| хаки | # F0E68C | RGB (240,230,140) | |
| даркхаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| зеленый | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| зеленовато-зеленый | # 32CD32 | RGB (50,205,50) | |
| лайм | # 00FF00 | rgb (0.255,0) | |
| лесозеленый | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | RGB (0,100,0) | |
| зелено-желтый | # ADFF2F | RGB (173,255,47) | |
| желто-зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний зеленый | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-синий | # 8FBC8F | RGB (143 188 143) | |
| средний, зеленый | # 3CB371 | RGB (60,179,113) | |
| Сигрин | # 2E8B57 | RGB (46,139,87) | |
| оливковое | # 808000 | RGB (128,128,0) | |
| темно-оливковый, зеленый | # 556B2F | RGB (85,107,47) | |
| оливидраб | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| Аква | # 00FFFF | RGB (0,255,255) | |
| аквамарин | # 7FFFD4 | RGB (127,255,212) | |
| средний аквамарин | # 66CDAA | RGB (102,205,170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюза | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72,209,204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| светло-зеленый | # 20B2AA | RGB (32,178,170) | |
| кадетсиний | # 5F9EA0 | RGB (95,158,160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| чирок | # 008080 | RGB (0,128,128) |
Синие цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | RGB (176,224,230) | |
| голубой | # ADD8E6 | RGB (173 216 230) | |
| светло-голубой | # 87CEFA | RGB (135,206,250) | |
| голубой | # 87CEEB | RGB (135,206,235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| голубой | # B0C4DE | RGB (176,196,222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100,149,237) | |
| голубой | # 4682B4 | RGB (70,130,180) | |
| королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средний синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| темно-синий | # 000080 | RGB (0,0,128) | |
| полуночно-синий | # 1 | ||
| RGB (25,25,112) | |||
| средний голубой | # 7B68EE | RGB (123 104 238) | |
| грифельно-голубой | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Пурпурный
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| фиолетовый | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218,112,214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| средне-фиолетовый | # 9370DB | RGB (147,112,219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| даркорхид | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые тона
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255,192,203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| хотпинк | # FF69B4 | RGB (255 105 180) | |
| диппинк | # FF1493 | RGB (255,20,147) | |
| палево-фиолетовый | # DB7093 | RGB (219 112 147) | |
| средний фиолетовый | # C71585 | RGB (199,21,133) |
Белый цвет
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | RGB (255,250,250) | |
| медовая роса | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | RGB (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| aliceblue | # F0F8FF | RGB (240 248 255) | |
| белый привидение | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | RGB (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| oldlace | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | RGB (255,250,240) | |
| слоновая кость | # FFFFF0 | RGB (255,255,240) | |
| антиквелый | # FAEBD7 | RGB (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| бледно-лиловый | # FFF0F5 | RGB (255 240 245) | |
| Мистироуз | # FFE4E1 | RGB (255 228 225) |
Серые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| серебро | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| димгрей | # 696969 | RGB (105,105,105) | |
| серый свет | # 778899 | RGB (119,136,153) | |
| серый | # 708090 | RGB (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | RGB (0,0,0) |
Коричневые цвета
| Цвет | HTML / CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| корнсилк | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | RGB (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| бурливуд | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
См. Также
Напишите, как улучшить эту страницу
Этот веб-сайт использует файлы cookie для улучшения вашего опыта, анализа трафика и отображения рекламы.Учить больше25 примеров идеальных сочетаний цветов в веб-дизайне
Сегодня мы покажем вам несколько примеров веб-сайтов, на которых используются красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются друг с другом и создают приятный глазу результат. У нас есть несколько стилей, от нежных и гладких до ярких дуэтов и супер красочных страниц.
От нашего спонсора: попробуйте Mailchimp сегодня.
Цвет, безусловно, очень важный элемент веб-дизайна, и если вы знакомы с теорией цвета, используемой в изобразительном искусстве, вы можете знать, что даже после большого количества исследований реакция на цвета довольно субъективна, и люди реагируют по-разному. Некоторые реакции основаны на фоне, другие — на личных вкусах и даже психологических чувствах. На самом деле теория цвета — это наука, которая помогает нам разрабатывать наши проекты, и это, безусловно, то, что нужно учитывать при создании веб-сайта.
Сегодня мы покажем вам несколько примеров веб-сайтов, на которых используются красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются друг с другом и создают приятный глазу результат. У нас есть несколько стилей, от нежных и гладких до ярких дуэтов и супер красочных страниц.
Если вам интересно, вот несколько хороших инструментов, связанных с цветом: COLOURLovers, Kuler Adobe, Color Scheme Designer и помните, что иногда вы можете использовать Firebug, чтобы узнать, какие цвета люди используют в дизайне.Наслаждаться!
декодировать
Gimme Delivery
- # DC3D24
- # 232B2B
- #FFFFFF
- # E3AE57
Кухонная мойка Studios
- # 221E1D
- # ECEAE0
- # 63AA9C
- # E9633B
Стивен Гачеру
Крейг Моррисон
IFYC
Лидеры — Конференция
- # AC2832
- # 000000
- # DFD297
- #FFFFFF
Стропальщики для кода
- # F2EFE4
- # CB8C1D
- # 4C3327
- # BD3632
Том, Дик и Гарри
Atticus Pet Design Studio
- # B94629
- # E3DEC1
- # E89F65
- # 47AFAF
Red Bowl Challenge
Вильями Салминен
Ла Мулад
- # FFD500
- #FFFFFF
- # 38300A
- # E9C92D
- # 000000
Привет Студия
- # E4DBBF
- # DC5B21
- # 70AB8F
- # 383127
Меа Чаппа
- # 1
- # DFE2DB
- # FFF056
- #FFFFFF
Набор для выживания с сыром
- # 2B2B2B
- # DE1B1B
- # F6F6F6
- # E9E581
Дом на дереве
- # 00ACE9
- # D43F3F
- # 6A9A1F
- # F6F6E8
- # 404040
Блум
Половина нас
Топливо
- # 8A0651
- #FFFFFF
- # 000000
- # 424242
Тенистые акры
- # 99CD4E
- #FFFFFF
- # 343434
- # E1E1E1
Веб-панель инструментов
- # EB593C
- # 333333
- # ABDCD6
- #FFFCEC
Морошка
- # EDEDE4
- # F74906
- # 554E44
- #FFFFFF
Поучительные цитаты
- # 222222
- # D11250
- # DB5800
- # 006899
- # 008F68
Архитектура кайт-студии
- # BDBAB4
- # FF6766
- # 97CE68
- # 6BCBCA
- # FF9900
Источник:
Сайт «Лучшие дизайны»
вдохновляет
цветовых таблиц HTML | Лучший инструмент цветового кода HTML
Цветовые диаграммы важны для хорошего дизайна вашего веб-сайта или блога! Цветовые таблицы HTML помогут вам определить, какой цветовой узор вы сможете начать использовать в своем проекте.
Сделайте так, чтобы ваш сайт WordPress загружался молниеносно, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Прежде чем показать вам все детали и цветовые коды, давайте сначала рассмотрим некоторые очень важные детали!
Каждый раз, когда вы начинаете новый дизайн-проект (в своем блоге или для клиента), вы обычно должны просмотреть все соответствующие детали проекта.
Прекрасно подобранные цвета просто великолепны!
Вы определенно можете использовать свой любимый цвет для блога, но было бы уместно использовать цвета, которые ваши читатели будут счастливы найти.Мы объясним дальше…
Когда вы говорите о наиболее конкретных и растущих бизнес-целях, очень важен более научный подход к цветовым схемам, которые вы ассоциируете со своим брендом.
Вам необходимо понять важность « психологии цвета » и то, как она может в конечном итоге повлиять на ваши результаты.
Что такое психология цвета?Цвета окружают нас повсюду, и они влияют на нас по-разному. Они могут вызывать определенные эмоции и настроения.Некоторые исследования объясняют, как цвет может повлиять на поведение ваших клиентов или посетителей блога / сайта по отношению к бренду. Проще говоря, мы можем влиять на реакцию людей на наш проект.
Давайте посмотрим на некоторые популярные цвета и на то, какое влияние они оказывают:
Вдохновляет: Доверие, ответственность, безопасность и дружелюбие.
Используется: Facebook, PayPal, Skype и Ford
Вдохновляет: Природа, деньги, баланс, энергия и здоровье.
Используется : Starbucks, Animal Planet и WhatsApp
Вдохновляет: Радость, эмоции, агрессия и действие.
Используется : Fanta и Soundcloud
Вдохновляет: Комфорт, органичность, дружелюбие и надежность.
Используется: Hershey, Instagram и UPS
Вдохновляет: Энергия, класс, элегантность, горе и престиж.
Используется : Johnnie Walker, Chanel и Nike
Вдохновляет: Женственность, любовь, доброта и романтика.
Используется : Victoria Secrets и Барби
Вдохновляет: Творчество, достоинство, авторитет и мудрость.
Используется : Yahoo, Hallmark и Cadbury
Вдохновляет: Страсть, гнев, опасность, энергия и внимание
Используется: CocaCola, Canon, Levis и Virgin
Теперь мы можем понять, как вызывающие цвет эмоции могут помочь повысить коэффициент конверсии вашего блога.
Теперь мы представим цветовых таблиц , цветов HTML и цветовых кодов RGB , которые вы можете использовать в своем блоге должным образом.
цветов (HTML код)HTML-коды цветов инструменты помогут вам найти определенных цветов HTML для вашего сайта / блога. Отличные инструменты, такие как HTML коды цветов и HTML Color Picker , сделают работу намного проще, чем вы думаете (инструменты см. Ниже).
Чтобы быстро начать использовать цветов HTML на своем сайте, взгляните на « Использование цветовых кодов HTML» в теме ниже.Если вы хотите знать, что означают эти комбинации символов в коде HTML , взгляните на раздел « HTML Теория цветового кода » ниже.
С помощью этой динамической диаграммы HTML-таблицы цветов вы можете получить справочные коды для основных цветов.
Щелкните любой цветной квадрат, чтобы получить код цвета HTML . См. Список недавно выбранных цветов (щелкните изображения).
>> Щелкните здесь, чтобы получить доступ к инструменту цветового кодирования HTML <<
Вы также можете выбрать через другой инструмент…
>> Щелкните здесь, чтобы бесплатно использовать инструмент цветового кодирования HTML <<
Цветовое пространство RGB«Цветовое пространство RGB» или RGB Цветовая система строит все цвета из комбинации красного, зеленого и синего цветов.
Использование красного, зеленого и синего (по 8 бит) имеет целочисленные значения от 0 до 255. Это дает возможность 256 * 256 * 256 = 16777216 цветов.
RGB ≡ Красный, зеленый, синий (красный, зеленый и синий)
Каждый пиксель ЖК-монитора отображает цвета таким образом, сочетая красный, зеленый и синий светодиоды.
Когда красный пиксель установлен на «0» (ноль), светодиод не горит. Когда красный пиксель установлен на «255», светодиод горит полностью.
Любое значение между ними определяет частичное свечение светодиода.
Цвета, форматы и расчеты RGB КодRGB имеет 24 бита формата (биты 0..23):
| КРАСНЫЙ [7: 0] | ЗЕЛЕНЫЙ [7: 0] | СИНИЙ [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8-й | 7-й | 0 |
- RGB = (R * 65536) + (G * 256 ) + B, (когда R — красный, G — зеленый, а B — синий)
Синий цвет RGBКод белого RGB = 255 * 65536 + 255 * 256 + 255 = #FFFFFF
RGB Красный цветКод синего RGB = 0 * 65536 + 0 * 256 + 255 = # 0000FF
Зеленый цвет RGBКрасный код RGB = 255 * 65536 + 0 * 256 + 0 = # FF0000
Серый цвет RGBЗеленый код RGB = 0 * 65536 + 255 * 256 + 0 = # 00FF00
Желтый цвет RGBСерый код RGB = 128 * 65536 + 128 * 256 + 128 = # 808080
Ниже представлена инфографика с таблицами цветов HTML, которая включает названия цветов, коды и RGB.Желтый код RGB = 255 * 65536 + 255 * 256 + 0 = # FFFF00
Источники: www.htmlcolorcodes.com
Как использовать названия цветов HTMLКак и шестнадцатеричные цветовые коды, названия цветов HTML могут использоваться со встроенными стилями HTML или в отдельной таблице стилей CSS.
HTML
Текст абзаца из ясеня
CSS
/ * Ваша таблица стилей .css * /
h2 {цвет: индийский красный; }
p {color: SlateGray; } Заключение Вы можете видеть, что, тщательно используя психологию цвета в своем проекте, вы можете создать как более запоминающееся впечатление для посетителей, так и более эффективный результат для своего клиента.
Вы также можете облегчить себе жизнь, используя доступные здесь инструменты цвета HTML!
Понравилась статья о таблицах цветов HTML? Оставьте свой комментарий ниже, это очень важно для нас! Таким образом мы сможем обмениваться большим количеством дизайнерских идей.
цветов в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием Red , Green и Blue , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 до FF (в шестнадцатеричном формате) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
числа / изображения / шестнадцатеричный цвет.js
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | B |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых комбинаций |
(и поэтому вы видите заявления о «16 миллионов цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64, 48,255) в десятичной системе, которая равна (40, 30, FF) в шестнадцатеричной системе счисления и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы # FF0000
Фиалки # 0000FF
Только не забывайте,
Трава тоже # 00FF00
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| Зеленый | (0,255, 0) | # 00FF00 |
| Синий | (0, 0,255) | # 0000FF |
| Желтый | (255 255, 0) | # FFFF00 |
| Голубой | (0,255,255) | # 00FFFF |
| пурпурный | (255, 0,255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
