Как исправить ошибку Adobe Save for Web в Photoshop
Photoshop сохраняет файлы в собственном формате, например PSD, но поддерживает большое количество форматов изображений. Он может открывать изображения в этих форматах, а также может экспортировать изображение / файл в форматы, отличные от PSD. Например, он может сохранять файл в форматах, обычно используемых на веб-страницах, таких как JPG и PNG.
Оглавление
Ошибка Adobe Save for Web
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
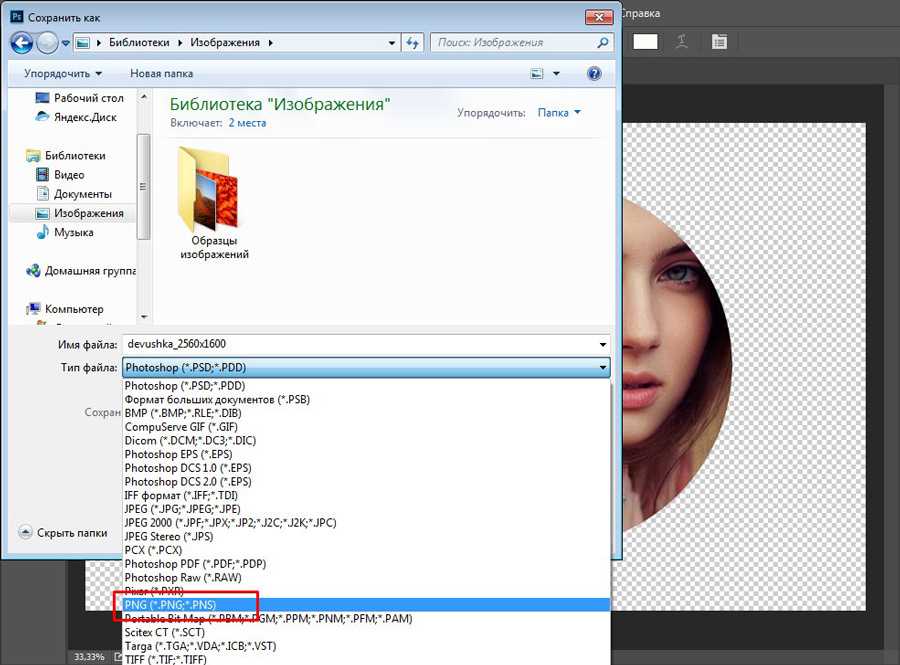
1. Сохранить как JPEG / PNG.
2. Сбросьте настройки Photoshop.
3. Перезапустите Photoshop с новым рабочим диском.
Заключение
Ошибка Adobe Save for Web
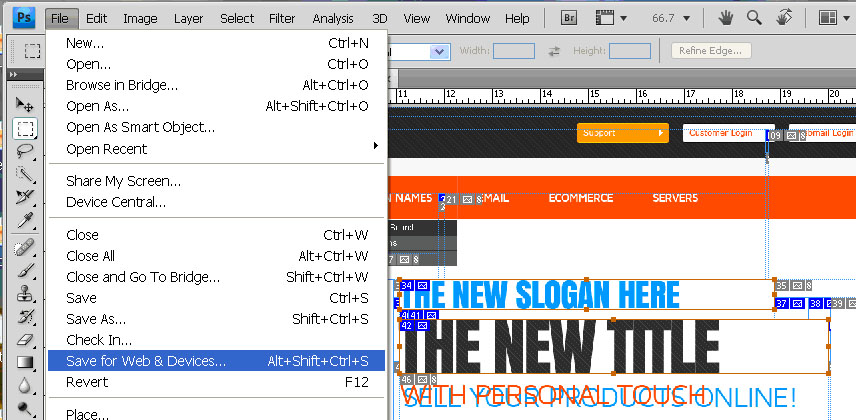
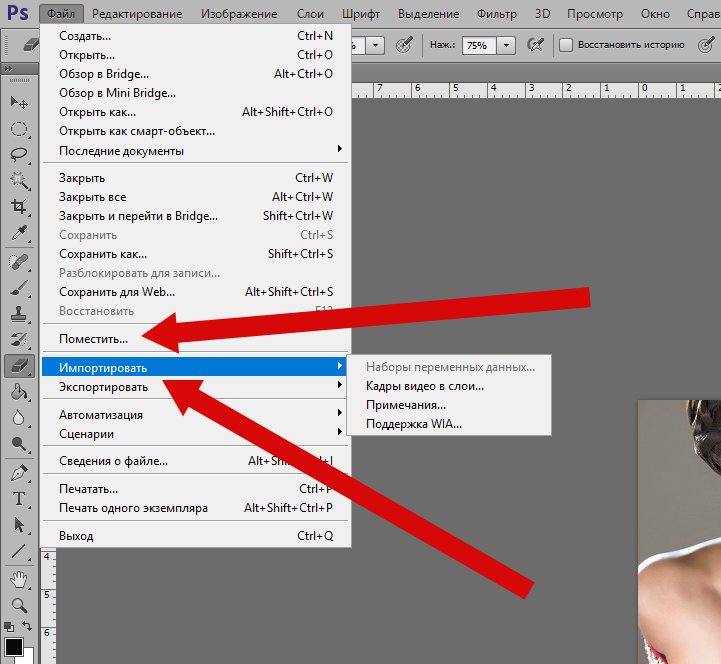
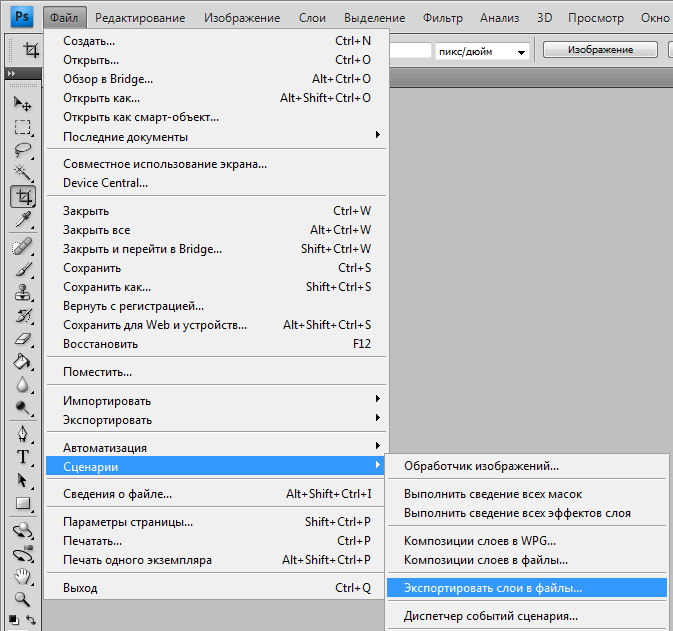
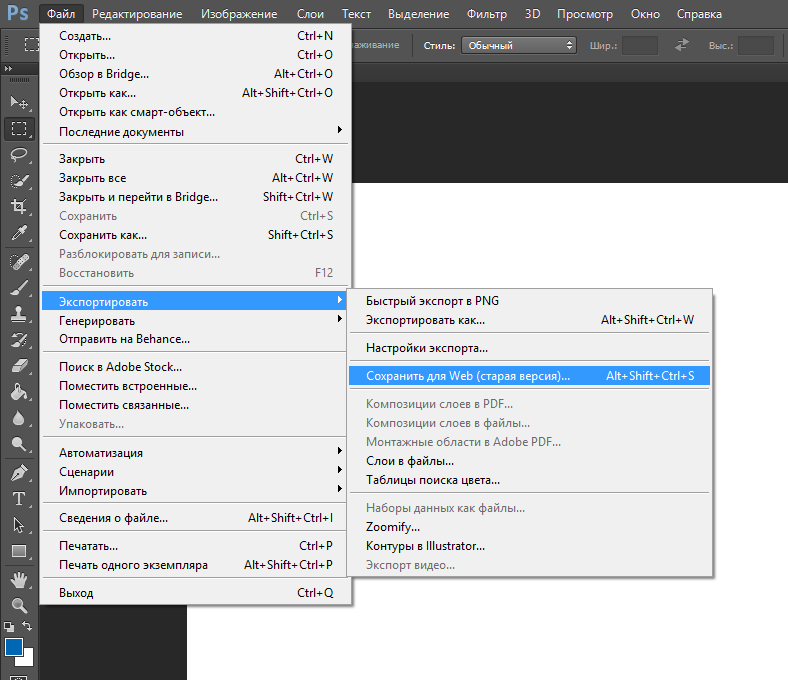
Форматы, известные как веб-форматы, не указаны в диалоговом окне «Сохранить» для файла Photoshop. Вместо этого вам нужно открыть диалоговое окно «Сохранить для Интернета». Он похоронен под опцией «Экспорт» и является устаревшей опцией, которую до сих пор используют многие пользователи. Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl + Alt + Shift + S.
Если вы пытаетесь сохранить изображение для Интернета, но получаете сообщение об ошибке, попробуйте исправить это ниже.
Ищете альтернативу Photoshop? Попробуйте эти.
ИСПРАВЛЕНИЕ: ошибка «Сохранить для Интернета» (Photoshop)
1. Сохранить как JPEG / PNG.
Если вы используете более новую версию Photoshop, вам не нужно использовать параметр «Сохранить для Интернета». Это устарело. Вместо этого вы можете использовать опцию Сохранить как.
- Открыть Файл Photoshop.
- Перейти к Файл> Сохранить как.
- Открыть Сохранить как тип раскрывающийся список и выберите JPEG.
- Щелкните Сохранить.
2. Сбросьте настройки Photoshop.
 Вы можете сбросить настройки Photoshop, выполнив следующие действия.
Вы можете сбросить настройки Photoshop, выполнив следующие действия.- Закрывать Фотошоп.
- Нажмите и удерживайте Сочетание клавиш Alt + Control + Shift и откройте Photoshop.
- Photoshop откроется с настройки сброшены.
3. Перезапустите Photoshop с новым рабочим диском.
Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета. Вы можете на лету создать новый рабочий диск, а затем сохранить изображение.
- Закройте Файл Photoshop.
- Нажмите и удерживайте Ctrl + Alt и откройте Photoshop.
- Использовать Файл> Открыть возможность открыть файл вы хотите сэкономить.
- Нажмите Ctrl + Alt + Shift + S вариант для сохранения файла как веб-изображение.
Заключение
Параметр «Сохранить как Интернет» более или менее подходит к концу. Вы можете легко сохранить файл PSD как PNG, JPG, GIF и т. Д. И встроить цветовой профиль в процесс. Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после того, как он был сохранен или ранее.
Вы можете легко сохранить файл PSD как PNG, JPG, GIF и т. Д. И встроить цветовой профиль в процесс. Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после того, как он был сохранен или ранее.
Photoshop: от простого к сложному
10 — 2000
Компрессия с творческим подходом
Преобразование неинтернетовских цветов
Механизм оптимизации и характер графики
Web-галереи
Устранение шумов
Сжатие и резкость
Компрессия с творческим подходом
Эксперименты со сжатием изображений способны давать самые разные результаты — что-то покажется вам интересным, а что-то отвратительным…
- Бывают случаи, когда вам не нужна прилизанная картинка, — ради придания
изображению оригинальности вы можете пожелать преднамеренно огрубить его.
И здесь артефакты компрессии могут оказаться полезными.
 Возьмите картинку наподобие этой.
Возьмите картинку наподобие этой. - Командой Save for Web (Сохранить для Web) вызовите диалоговое окно Web-оптимизации. Изменяя параметры GIF, вы можете контролировать сглаживание (dither) и выбирать новые цвета, что позволяет получать интересные эффекты с цветовыми переходами. Выберите какой-нибудь из предустановленных вариантов GIF и сократите количество цветов до четырех.
- Теперь можно выбирать любые цвета из цветовой таблицы, дважды щелкая на образцах. Если картинка взята из Web, ограничьтесь интернетовским набором цветов. Мы выбрали три цвета, а для логотипа определили черный.
- Различные варианты сглаживания дают разные результаты. В нашем примере для получения более резкого цветового порога сглаживание отключено вовсе, а цвета подобраны под эффект «ретро».
- Вы вольны выбирать либо мягкие, либо яркие оттенки. Здесь мы набрали восемь
цветов, включая красный, желтый, зеленый, синий и черный, придав изображению
такой вид, будто рассматриваем его через инфракрасный детектор.
 В некоторых
ситуациях это может оказаться вполне уместным.
В некоторых
ситуациях это может оказаться вполне уместным. - Для полного огрубления картинки можно воспользоваться регулятором снижения качества, доступным в режиме GIF-компрессии. В этом примере мы оставили лишь два цвета, выбрали вариант Diffusion (Диффузия) для сглаживания и задали уровень сжатия 79%. Регуляторы Lossy (Потери) и Dither (Сглаживание) взаимодействуют друг с другом; чтобы добиться желаемого результата, поэкспериментируйте с ними.
|
|
Преобразование неинтернетовских цветов
Цветовой палитры Web придерживаться вовсе не обязательно — на начальном этапе можно использовать любые цвета…
- Если не хотите, можете не придерживаться палитры Web-цветов. Цветовую схему для этого изображения мы выбрали по своему усмотрению.
- Откройте изображение в Photoshop и с помощью команды Color Range (Цветовой
диапазон) создайте маску для трех не-интернетовских цветов (черный, разумеется,
относится к интернетовским).
 Загружая выделения по очереди, скопируйте и вставьте
каждый цвет в новый слой. Не забудьте включить параметр Preserve Transparency
(Сохранить прозрачность).
Загружая выделения по очереди, скопируйте и вставьте
каждый цвет в новый слой. Не забудьте включить параметр Preserve Transparency
(Сохранить прозрачность). - Активизируйте слой и снимите «пипеткой» образец цвета, затем выберите команду Other > DitherBox (Другие > DitherBox) из меню Filter. Щелкните на оранжевой стрелке, и фильтр DitherBox выполнит преобразование. Если результат вас не устраивает, подберите цвета вручную, щелкая на ячейках в области редактирования. Нажмите кнопку Fill (Заливка), и слой заполнится гибридным цветом, составленным из интернетовских. Повторите то же и для других слоев.
|
|
Механизм оптимизации и характер графики
Для успешного создания Web-сайта очень важно понимать, как функционирует компрессия…
- При проектировании Web-сайта полезно знать, как работает метод сжатия изображений.
 В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами.
В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами. - Эта картинка не блещет красотой, а для фона Web-страницы вообще не годится (хотя мы еще и не такое видали), зато подходит в качестве иллюстрации для нашего примера. В формате GIF размер файла составляет примерно 4 Кбайт.
- Теперь поверните холст на 90°, чтобы полосы стали не горизонтальными, а вертикальными. Сохраните изображение как GIF с теми же установками. Вы обнаружите, что размер файла повернутой картинки возрос втрое, так как участки одинаковых цветов в строках стали гораздо короче. Это не значит, что вертикальных полос в дизайне нужно избегать, но помнить об этом следует.
|
|
Web-галереи
Помимо всего прочего подготовка Web-галереи включает сжатие изображений до размеров миниатюры…
- Web-галерея может быть представлена разными способами, но всегда предполагается
наличие уменьшенных версий изображений, посредством которых посетитель вызывает
привязанные к ним полноразмерные картины.
 Пакетная обработка файлов для Web-галереи в Photoshop хотя и удобна, но не особенно впечатляет.
Пакетная обработка файлов для Web-галереи в Photoshop хотя и удобна, но не особенно впечатляет. - Если вы создаете трехмерные изображения, то для миниатюры можно использовать каркас. Каркасный рендеринг малого размера делается быстро, для этого воспользуйтесь GIF-сжатием. Такая миниатюра стимулирует интерес зрителя (а как будет выглядеть эта картинка «во плоти»?).
- Для изображений других типов можно использовать полутоновые серые или даже черно-белые миниатюры, сохраненные с алгоритмом сглаживания (dithering) или без него. Это дает минимальный размер файла и способствует унификации стиля страницы. Нетрудно составить и скрипт (Action) для пакетной обработки таких изображений.
- Тот факт, что компрессия выполняется построчно, можно обратить себе на пользу,
придав индексной странице своеобразный стиль. Эта миниатюра привязана к изображению
с полным разрешением.

- Например, вы можете придать картинке полосатую текстуру. Для этого проще всего воспользоваться фильтром Sketch > Halftone Pattern (Эскиз > Полутоновой узор). Обязательно повысьте контраст; чем шире вы сделаете полосы, тем сильнее будет сжатие. В результате получаем файл вдвое меньшего объема, чем стандартный 16-цветный GIF. Да и выглядит такая миниатюра достаточно интересно.
- Другие виды текстуры можно получить с помощью фильтров Graphic Pen (Тушь), с горизонтальными штрихами, разумеется, и Conte Crayon (Волшебный карандаш) — в этом случае задайте текстуру холста, освещение сверху и полномерный масштаб. Помните, что вам нужны строки одноцветных пикселов (это помогает компрессии), однако при этом я картинка должна быть разборчивой и подогревать интерес посетителя.
|
|
Устранение шумов
Одним из признаков неэффективной компрессии является слишком большое количество шумов, но проблема эта решается просто…
- Чтобы компрессия давала хорошие результаты, необходимо проверить изображение
на наличие шумов и сократить их уровень.
 Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.
Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией. - Выберите команду Save for Web (Сохранить для Web) и установите вариант JPEG Medium (JPEG Среднее). Как видим, наше изображение содержит довольно много шумов, которые вызваны зерном фотопленки. В данном случае JPEG-компрессия образует файл размером 11,53 Кбайт (против 1,2 Мбайт оригинала) — совсем неплохо.
- Покиньте диалог Save for Web, ничего не сохраняя, и добавьте в копию изображения
искусственный шум. Воспользуйтесь фильтром Filter > Noise > Add Noise
(Фильтр > Шум > Зернистость) с величиной эффекта 10. Теперь размер файла,
сохраненного с установкой JPEG Medium, вырос более чем вдвое — до 29,28 Кбайт.
Мораль: когда вам важно сохранить минимальный размер файла, остерегайтесь
зашумленности.

- Проблема эта решается несколькими способами. Примените к зашумленному изображению фильтр Noise > Despeckle (Шум > Ретушь) и снова войдите в диалог Save for Web. Наш файл сократился до 17,1 Кбайт — весьма существенно.
- Другой способ — воспользоваться фильтром Noise > Median (Шум > Монокль). Он смягчает изображение, устраняя шумы, а в больших дозах производит характерный эффект постеризации. Применительно к нашему зашумленному глазу с радиусом 2 пиксела фильтр позволяет получить JPEG-файл размером 13,2 Кбайт — почти такой же, как и исходный.
- Наконец, фильтр Dust & Scratches (Пыль и царапины) предлагает еще один
вариант. Помимо радиуса он позволяет регулировать порог срабатывания, давая
возможность оставлять часть изображения нетронутым. Но даже при этом JPEG-компрессия
сокращает файл до 10,6 Кбайт. Недостатком этих фильтров является некоторая
потеря четкости; впрочем, компрессия всегда предполагает компромисс между
качеством и размером файла.

|
|
Сжатие и резкость
Когда следует увеличивать резкость Web-графики — до или после компрессии?
- Готовя изображение для Web, возможно, вы захотите повысить его резкость. Однако помните, что делать это необходимо до компрессии. Возьмите два одинаковых JPEG-изображения с разной степенью сжатия.
- Если применить фильтр Unsharp Mask (Нерезкое маскирование) к версии с сильным сжатием, вы добьетесь лишь того, что еще сильнее проявятся артефакты компрессии. В данном случае грубость JPEG-оптимизации очевидна.
- Откройте версию того же изображения с малой степенью сжатия и снова попробуйте
повысить резкость. Сейчас вы не только не увидите артефактов (во всяком случае
их будет мало), но и обнаружите, что увеличивать резкость понадобится гораздо
меньше, а результат будет лучше.
 Теперь изображение можно подвергать дальнейшей
компрессии.
Теперь изображение можно подвергать дальнейшей
компрессии.
КомпьюАрт 10’2000
Оптимизация изображений для Интернета в Adobe Photoshop
Оптимизация графики для Интернета — это искусство создания привлекательных изображений с минимально возможным размером файла. Интернет-пользователи не будут ждать, пока загрузятся ваши замечательные фотографии, если это займет слишком много времени. Поэтому настройка ваших изображений для Интернета является жизненно важной задачей. Adobe Photoshop предлагает вам простой способ найти баланс между качеством и размером ваших изображений. В этом совете мы рассмотрим его Save for Web 9.Команда 0004.
Изображения для Интернета обычно сохраняются как GIF или JPEG . Формат JPEG лучше всего подходит для оптимизации изображений с непрерывными тонами, таких как изображения с градиентами или свечением. Сжатие GIF лучше всего подходит для оптимизации плоских или простых изображений с одноцветными областями, таких как логотипы, иллюстрации, мультфильмы, штриховые рисунки.
В следующем примере мы будем сжимать простое изображение с небольшим количеством цветов и без градиентов, поэтому Формат файла GIF подойдет нам лучше всего.
Шаг 1. Открываем логотип в Adobe Photoshop. Это psd файл, 2,73 Мб. Он определенно нуждается в оптимизации, если он подготовлен для Интернета.
Вызовите команду Файл => Сохранить для Web и вы увидите следующее диалоговое окно с логотипом в нем.
Подсказка: Масштаб изображения можно настроить в диалоговом окне с помощью инструмента Масштаб на левой панели. Нажмите на картинку, чтобы увеличить ее, или ALT+щелчок, чтобы уменьшить ее. Вы также можете установить процент в поле в левом нижнем углу.
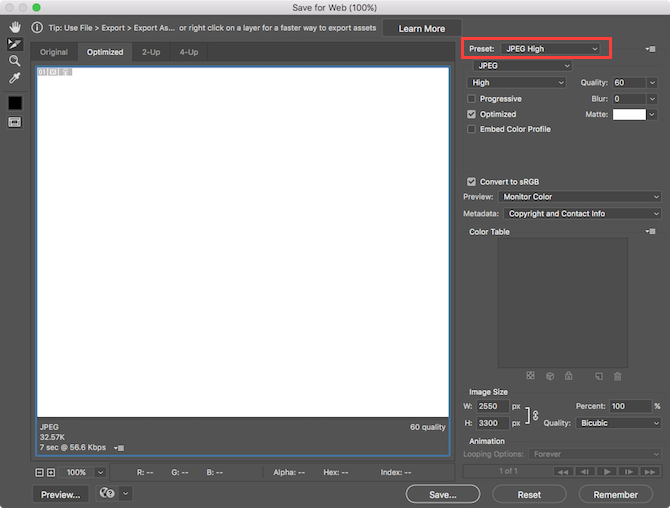
Шаг 2. В верхней части окна находятся вкладки: Исходный, Оптимизированный, 2-в-, 4-в- . Мы выбираем вкладку 4-Up. Он покажет исходную картинку и 3 оптимизированные версии с разными настройками. Так что у вас уже есть выбор и вы можете подобрать изображение, которое выглядит лучше. На фото ниже мы показали только две картинки — оригинальную и одну из оптимизированных. Оптимизированное изображение обведено серой рамкой. Это означает, что он активирован и на правой панели показаны его настройки. Посмотрите информацию под правой картинкой, там указан размер изображения в КБ, время загрузки на определенной скорости, количество цветов на картинке и т.д.
Так что у вас уже есть выбор и вы можете подобрать изображение, которое выглядит лучше. На фото ниже мы показали только две картинки — оригинальную и одну из оптимизированных. Оптимизированное изображение обведено серой рамкой. Это означает, что он активирован и на правой панели показаны его настройки. Посмотрите информацию под правой картинкой, там указан размер изображения в КБ, время загрузки на определенной скорости, количество цветов на картинке и т.д.
Шаг 3. Мы видим, что время загрузки слишком велико для такого простого изображения, и его можно улучшить.
Ниже приведены настройки для правого (оптимизированного) изображения. Это формат GIF, но вы можете выбрать другой формат в раскрывающемся меню. Мы также можем заметить, что данные правого изображения (вверху) показывают 47 цветов, а настройки ниже — 64 цвета. Это означает, что на картинке меньше цветов, чем 64, и показывается их максимум. Таблица цветов отображает все цвета, присутствующие на изображении.
Что мы можем сделать, чтобы уменьшить размер изображения в формате GIF? (1) Уменьшить количество цветов, (2) Уменьшить количество сглаживания, (3) Добавить сжатие с потерями, (4) Изменить алгоритм уменьшения цвета.
Шаг 4. Вы можете настроить параметры экспериментально. Это особенно верно для алгоритма уменьшения цвета и сжатия с потерями. Они помогают во многих случаях. В данном случае это мало помогло. Мы только уменьшили количество цветов. Оказалось, что для этого изображения достаточно 4 цветов без особой потери качества.
Таким образом, нам удалось уменьшить размер картинки с 2,73 Мб до 19,8 Кб и, наконец, до 12,6 Кб.
Шаг 5. Сохраните оптимизированную картинку, нажав кнопку Сохранить . В следующем диалоговом окне вам будет предложено ввести имя файла и выбрать целевую папку.
Как получить качество Photoshop «Сохранить для Интернета» с помощью ImageMagick?
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 4к раз
Когда я изменяю размер изображения с помощью функции «Сохранить для Интернета» в Photoshop, оно выглядит иначе, чем если бы я конвертировал его с помощью ImageMagick. Есть ли параметр, который я могу изменить в ImageMagick, чтобы получить те же результаты, что и в Photoshop? Вот пример.
Есть ли параметр, который я могу изменить в ImageMagick, чтобы получить те же результаты, что и в Photoshop? Вот пример.
Оригинал:
«Сохранить для Интернета» 30.01%
vs
convert -geometry 30.01% home-button-full.png home-button-ipad.png
Увеличено, чтобы было легче увидеть разницу:
7 9002
ImageMagick:
- imagemagick
- фотошоп
0
Единственная непосредственная разница, которую можно обнаружить, это:
- Результат Photoshop:
76x86пикселей. Результат - ImageMagick:
76x87пикселей. - Количество цветов Photoshop, используемых PNG, составляет
378. - Количество цветов ImageMagick, используемых PNG, составляет
401. - Размер файла Photoshop для PNG составляет
4,239 байт. Размер файла
Размер файла - ImageMagick для PNG составляет
3,410 байт.
Я знаю только как исправить первую разницу:
конвертировать ориг.png -масштаб 76x86\! масштабированный-76x86.png
(Результат этой команды уменьшил количество уникальных цветов до 358 … но это случайно только .)
Пока мы не знаем, какой другой вид фильтрации Photoshop Сохранить для Интернета. .. подходит, у нас мало шансов точно воспроизвести его результаты… Вы можете попробовать это:
convert orig.png -scale 76x86\! -интерполировать бикубическое масштабирование-76x86.png
4
Проверьте, какой метод повторной выборки (бикубический, билинейный и т. д.) вы использовали в фотошопе, и убедитесь, что он использует тот же метод.
-тип интерполяции Тип: бикубический, билинейный, средний и т. д. Тип интерполяции
Согласно документам, Imagemagick по умолчанию использует билинейный, тогда как Photoshop по умолчанию использует бикубический.


 В некоторых
ситуациях это может оказаться вполне уместным.
В некоторых
ситуациях это может оказаться вполне уместным. Загружая выделения по очереди, скопируйте и вставьте
каждый цвет в новый слой. Не забудьте включить параметр Preserve Transparency
(Сохранить прозрачность).
Загружая выделения по очереди, скопируйте и вставьте
каждый цвет в новый слой. Не забудьте включить параметр Preserve Transparency
(Сохранить прозрачность). В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами.
В частности, графическая информация считывается и сохраняется построчно, а
для сокращения размера файла используется кодирование длин серий с запоминанием
смежных строк одинаково окрашенных пикселей. Откройте какое-нибудь изображение
с горизонтальными полосами.

 Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.
Чем выше зашумленность, тем меньше
вероятность качественной компрессии. Это легко проверить на примере. Откройте
файл с какой-нибудь фотографией.

 Теперь изображение можно подвергать дальнейшей
компрессии.
Теперь изображение можно подвергать дальнейшей
компрессии.