Как создать набор иконок в формате шрифта
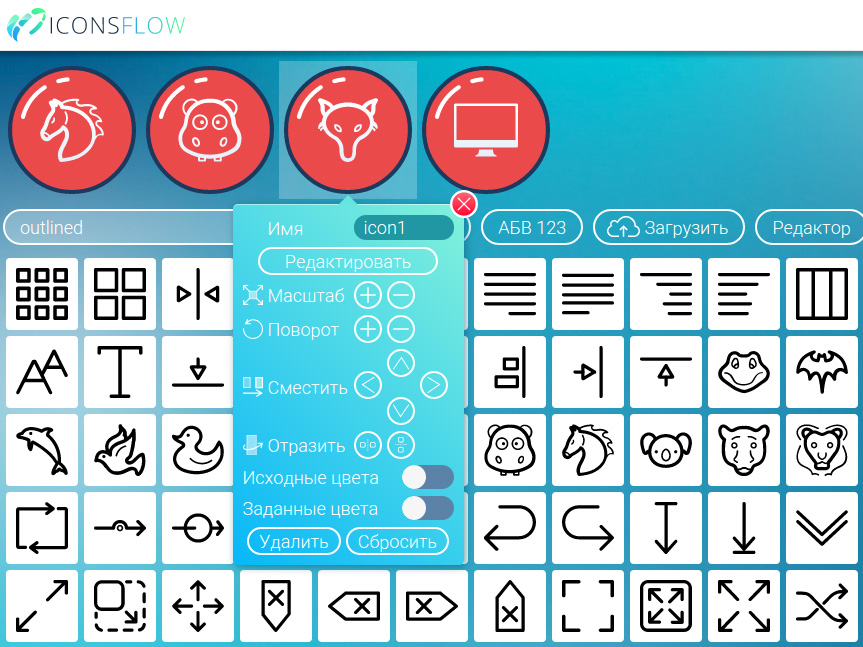
Статья, в которой рассмотрим процесс создания иконочного шрифта с помощью сервиса IcoMoon (https://icomoon.io/).
Разработка персонального иконочного шрифта для сайта является одной из основных задач веб-разработчика. Т.к. использование готовых наборов шрифтов, может сильно «утяжелить» загрузку страниц сайта. Это связано с тем, что они содержат большое количество иконок (Font Awesome — 675 иконок, IconMoon — 491, Foundation Icons — 283, Glyphicons Halflings – более 250). В то время как количество иконок, которых реально требуется для оформления среднего сайта, находится в диапазоне от 20 до 50 единиц.
Иконочный шрифт представляет собой обыкновенный шрифт, в котором вместо традиционных символов используются значки (иконки).
Использование иконок в таком формате является очень привлекательным решением. Во-первых, такими иконками очень просто управлять, т.е. изменять их размер, цвет и другие параметры. Осуществляется это с помощью таких же свойств CSS, которые применяются для стилизации обычного текста (
Осуществляется это с помощью таких же свойств CSS, которые применяются для стилизации обычного текста (font-size, color и др.). Во-вторых, в формате шрифта иконки находятся в векторном формате. Это означает то, что они хорошо масштабируются и отлично выглядят на экранах устройств с высокой плотностью пикселей. Кроме этого шрифт — это сжатый формат, а значит, для его загрузки может потребоваться гораздо меньше времени, чем для загрузки аналогичных векторных изображений. Ещё одним неоспоримым плюсом шрифтовых иконок является то, что они поддерживаются всеми браузерами. Осуществляется это благодаря созданию на базе одного пакета иконок шрифтов в различных форматах: eot, ttf, svg и woff. Это необходимо выполнить для того, что браузер использовал тот формат шрифта, который он «понимает». Потому что на текущий момент нет ни одного формата шрифта, который бы поддерживался всеми браузерами.![]()
Кроме достоинств у шрифтовых иконок есть конечно и недостатки. Первый связан с тем, что они немного теряют четкость отрисовки при очень маленьких размерах из-за сглаживания. Второй недостаток заключается в том, что с помощью них нельзя реализовать сложную цветную графику. Если у вас к иконкам имеются такие требования, то в качестве их формата лучше использовать svg.
Основный алгоритм действий по созданию шрифта в IcoMoon App
Рассмотрим некоторые основные шаги по разработке шрифта в сервисе IcoMoon App:
- Перейти на страницу IcoMoon App, с помощью кнопки, расположенной на главной странице сервиса или используя URL адрес: https://icomoon.io/app/.
- Ввести название проекта (значок «Manage Projects»).
- Добавить в проект при необходимости шрифт Font Awesome (кнопка с тремя полосочками -> Icon Library).
- Добавить в проект пустой набор, который можно использовать для помещения в него пользовательских (своих) иконок (кнопка с 3 линиями -> New Empty Set).

- Задать название только что созданному набору (кнопка с тремя полосочками -> View / Edit Info).
- Добавить в набор пользовательские (свои) значки (кнопка «3 горизонтальные линии» -> Import to Set).
- Выполнить генерацию шрифта (нажать внизу страницы на элемент «Generate Font»).
- Нажать на значок шестерёнки и в открывшемся диалоговом окне ввести название шрифта (Font Name), префикс класса (Class Prefix), выбрать опцию «Use a class» (Использовать класс) и указать в поле значение «.icon».
- Нажать на кнопку «Download».
Подключение иконок в формате шрифта к странице
Для установки иконочного шрифта необходимо распаковать архив, созданный сайтом IcoMoon, и перенести из него в рабочий проект каталог fonts (шрифты) и файл «style.![]()
По умолчанию папка со шрифтами должна располагаться в том же каталоге что и файл CSS. Для того чтобы каталог fonts расположить по-другому, необходимо внести соответствующие изменения в файл «style.css».
Подключения шрифта к странице и классов для удобной работы с ним осуществляется посредством файла «style.css».
<!-- path-to - путь до файла style.css --> <link href="path-to/style.css" rel="stylesheet">
При желании содержимое файла «style.css» можно включить в свой файл стилей. Это позволит сократить количество HTTP-запросов и немного увеличить загрузку страницы.
Использование иконок на странице
Применение иконок созданного шрифта на странице осуществляется с помощью элемента i, к которому необходимо добавить базовый класс icon (определяется на основе настройки «Use a class») и класс иконки.
<!-- icon - базовый класс --> <!-- icon-ok - класс иконки ok --> <i></i>
Разработку собственных социальных значков для сайта очень просто выполнить в открытом векторном SVG редакторе Inkscape.![]()
Для этого их можно нарисовать или воспользоваться уже существующими изображениями иконок из бесплатных наборов.
Если вы в качестве исходников будете использовать растровые изображения значков, то их предварительно следует векторизовать.
После подготовки векторных svg-изображений их можно с помощью сервиса IcoMoon собрать в иконочный шрифт.
Создание иконки «Twitter» в InkscapeПример иконок социальных сетей в форме прямоугольника со скруглёнными краями.
Сборка шрифта из созданных иконок в IcoMoonСкачать шрифт с социальными иконками и исходные коды можно по следующей ссылке: https://yadi.sk/d/oaOfUROSyTjDQ.
Использование социальных иконок на странице (классы социальных значков можно посмотреть в файле «style.css»):
<i></i>
Кроме IcoMoon есть ещё и другие онлайн сервисы для создания значков в виде шрифта. К ним относится «fontello.com», «fontastic.me», «glyphter.com», «pictonic.co» и др.
Суперполезный гайд по созданию иконок для интерфейсов — Дизайн на vc.
Иконка, значок, символ, образ — каких только названий нет у этих атрибутов. Зачем они нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя – всё это расскажем ниже.
33 227 просмотров
1. Используйте оптическую сетку
Значок интерфейса может быть близок к одному из основных форм: прямоугольник, ромб, круг, треугольник, квадрат. Размытие показывает, что они имеют равный визуальный вес, потому что они превращаются в более или менее одинаковые капли.
В зависимости от формы значка вставьте его в соответствующий кадр оптической сетки. Например, квадратные значки более компактны, чем треугольные или удлинённые.
Чем компактнее значок, тем меньше места ему нужно. Чем более острые края или мелкие детали имеют значок, тем больше занимает пространство для художественной области.
Будьте внимательны, сетка должна помогать, а не ограничивать. Если значок визуально лучше с некоторыми торчащими элементами, пусть так и будет.
2. Учтите пиксельную сетку
Чтобы сделать иконки острыми на экранах с сеткой, придерживайтесь пикселей и отдавайте предпочтение двухпиксельным границам для значков строк. Центрированные двухпиксельные границы обеспечивают достаточную толщину и чёткие силуэты.
Если вы выбираете однопиксельные границы для значков, они должны быть либо внешними, либо внутренними, но не центрированными.
Сцентрированные однопиксельные границы делают значок размытым в масштабе 100%, однако он кажется чётче при увеличении масштаба.
Задайте начальную и конечную точки диагоналей в соответствии с сеткой пикселей. Диагонали с углами 45 °, 30 ° и 60 ° выглядят более острыми, чем диагонали с неравномерными углами, такими как 13,7 ° или 81 °.
3. Сохраняйте определённый уровень детализации
Лучше начать набор значков с самого сложного значка. Он определит уровень детализации и поможет сделать иконки того же визуального веса.
Когда значки имеют разные уровни детализации, более резкие привлекают больше внимания пользователя и кажутся визуально более тяжёлыми.![]()
4. Контролируйте минимальный размер зазора
Пространство между соседними элементами значка не должно быть слишком маленьким или непоследовательным во всем наборе. Определите минимальный зазор и держите его повсюду, чтобы избежать «прилипания» контура.
Для значков линий лучше сделать минимальное пространство, равное толщине линии. Линии должны быть либо чётко раздельными либо точно связанными.
5. Удалите повторяющиеся части
В наборах иконок вы можете повторять детали. Избавьтесь от них, чтобы сосредоточить внимание пользователя на важном. Чем меньше графического шума вы показываете, тем яснее его понимание.
Если целевой пользователь уже понимает, с чем он или она работает, нет необходимости повторять это снова и снова. Например, без иконок «@» на конвертах люди всё равно знают, что речь идёт об электронной почте.
Это правило также относится к различным дополнениям — рамкам, фону — вокруг иконки. Если они не помогают читать значок, уберите их.
6. Выберите определённый стиль и следуйте ему
Не смешивайте отображаемый объём с фронтальным изображением в пределах одного набора иконок. Гармония стилей поможет пользователям распознавать значки и понимать, что они имеют одинаковое значение.
Этот же принцип работает с иконками строк и заполненными значками. Если вы их смешиваете, люди могут подумать, что они имеют разное значение или статус. Конечно, если вы этого не хотите. Например, заполненный значок предназначен для команды ключа, а значки строк — для других команд.
Лучше иметь два варианта каждого значка в интерфейсах. Значок линии — для отключённого или обычного состояния. Заполненный значок — для состояния щелчка.
7. Используйте двухмерную систему калибровки
Восьмипиксельная сетка и 12-колоночная компоновка используются для многих интерфейсов как более гибкие, по сравнению с десятичной матрицей. 12 можно разделить на два, три, четыре и шесть. Таким образом, 24- или 48-пиксельные области значков стали стандартными. Эти значки можно масштабировать, если требуется больший размер.
Эти значки можно масштабировать, если требуется больший размер.
8. Следите, чтобы силуэты были чистыми и точными
Перфекционизм — не панацея. Никому не нужны пиксельные совершенные линии ради идеальных линий. Но это важно для правильного, а не искажённого отображения значков в конечном продукте. Имейте в виду минимальное необходимое количество анкеров и отсутствие зазоров между соседними элементами.
Та же история с раздражающими размерами «8.999 px» или «100.001 px». Если фиксирующие фигуры расположены точно, края иконок выглядят острыми. И вы не рискуете получить чрезмерные якоря и промежутки при объединении фигур.
9. Очистка SVG от мусора
Многие редакторы интерфейсов, такие как Sketch, могут создавать SVG с ненужными элементами — чрезмерными группами, цветными слоями и обтравочными масками.
Смотрите, в Sketch всё выглядит хорошо.
Откройте этот SVG в другом редакторе (например, Adobe Illustrator). Вы заметите пустые слои, ненужные группы и иногда обрезающие маски. Всё это может вызвать проблемы, когда фронтенд-разработчики конвертируют значки в иконку или используют SVG на веб-странице.
Всё это может вызвать проблемы, когда фронтенд-разработчики конвертируют значки в иконку или используют SVG на веб-странице.
Вы можете удалить этот мусор и пересохранить иконку.
Как видите, Sketch SVG (picture.svg) и отредактированный Illustrator SVG (picture_new.svg) имеют разные предварительные просмотры в вашем средстве просмотра файлов. Кстати, можно избавиться от мусора в значке в редакторе кода. Если вы знаете, как выглядит SVG-код, попробуйте удалить ненужные строки данных напрямую.
Конечно, все эти рекомендации исключительно субъективны. Но рекомендуем обратить внимание, где строгие геометрические иконы не выглядят лучшим образом.
Незаполненное пространство. Если на сайте есть пустые места, к примеру, «Нет задач» или «Все электронные письма прочитаны», лучше проиллюстрировать их иконками эмоций или поместить только текст. Эмоциональные иконки могут заставить пользователей улыбаться, в то время как геометрические значки не добавят никакой ценности для взаимодействия.
Маскоты и иллюстрации. Если в вашем интерфейсе есть талисман или иллюстрация, этот тип графики должен быть эмоциональным. В таком случае сложно представить, как дизайнер может изображать персонажа ограниченным выбором форм и придерживаться сетки.
Статья переведена и адаптирована на русский язык студией Netlab. Оригинал тут.
Дизайн иконки, заказать иконку, дизайн иконки приложения, создание иконки для дизайна сайта, дизайн иконки для сайта.
Создание иконки в веб-дизайне — это разработка изображения для обозначения информации с различными целями: описание товара, подчеркивание стилистической концепции, выражение посыла к покупке и т.д. Дизайн иконки от профессионалов не только увеличит конверсию сайта и посещаемость аккаунта, но и отразится на количестве продаж. Агентство «Веб Фокус» создаёт индивидуальные шаблоны изображений с учетом Ваших пожеланий, актуальных трендов в веб-дизайне, стилистических особенностей сайта.
Разновидности, особенности и области применения иконок
Когда речь идет об иконках, чаще всего имеют в виду создание иконки для дизайна сайта или для оформления аккаунта в Instagram, например, для закрепленных сторис.![]() Изображения для соц. сети выступают в качестве обложки для раздела с сохраненными видео. Цель – отобразить общую идею, тематику набора коротких сторис. Это позволит пользователю быстро ориентироваться в контенте, находить и просматривать интересный материал.
Изображения для соц. сети выступают в качестве обложки для раздела с сохраненными видео. Цель – отобразить общую идею, тематику набора коротких сторис. Это позволит пользователю быстро ориентироваться в контенте, находить и просматривать интересный материал.
Также важно учитывать стилистическую функцию данного элемента аккаунта. Небольшой значок сможет подчеркнуть единую дизайнерскую концепцию страницы, добавить оригинальности и выразить индивидуальность владельца.
При построении грамотного дизайна сайта веб-специалисты обращают внимание на детали и акценты, которые позволяют направить потенциального клиента на совершение целевого действия. Выделим основные функции иконок в разработке сайта.
- Помогают сэкономить место на странице, при этом донести информацию до посетителя. Пользователь не будет тратить время на перегруженный контент с объемным, неструктурированным текстовым наполнением.
- Миниатюрные изображения гораздо эффективнее воспринимаются потенциальными клиентами.
 Так, например, размещение привычных символов и образов ассоциируется с конкретными действиями: картинка с грузовым автомобилем подразумевает указание условий доставки, часы – срок изготовления товара, кошелек – стоимость, скидки, специальные предложения, документ – наличие сертификатов на товар.
Так, например, размещение привычных символов и образов ассоциируется с конкретными действиями: картинка с грузовым автомобилем подразумевает указание условий доставки, часы – срок изготовления товара, кошелек – стоимость, скидки, специальные предложения, документ – наличие сертификатов на товар. - Ориентированность в интерфейсе.
Для направления пользователя предусмотрен набор универсальных, международных символов:
– значок человека означает личный кабинет;
– изображение сердца позволяет просмотреть избранные товары или услуги;
– картинка тележки подразумевает добавление продукта в корзину.
Подобные элементы сайта позволяют пользователю быстро найти подходящий товар и оформить покупку.
Виды иконок в дизайне:
- Линейные: строгий минималистичный стиль, состоят из контуров, которые могут быть залиты одним или несколькими цветами;
- Иллюстрации: цветные прорисованные изображения, которые делают сайт ярким и оригинальным. При разработке рисунков важно учитывать общую стилистику сайта, в которую они должны гармонично вписаться;
- Объемные изображения;
- Стандартные элементы: не сопровождаются рисунками, состоят из символов: стрелка, галочка, знак восклицания и т.
 д. С одной стороны, такой вариант не отвлекает от основного содержания, но, с другой стороны, может не обратить на себя внимания потенциального клиента.
д. С одной стороны, такой вариант не отвлекает от основного содержания, но, с другой стороны, может не обратить на себя внимания потенциального клиента.
Как создание иконки влияет на конверсию сайта
Продуманные изображения позволяют веб-специалистам повысить конверсию и мотивировать посетителей к совершению желаемой сделки. В рамках стимулирования продаж они выполняют следующие задачи:
– обращают внимание на выгоды от покупки, преимущества компании;
– объясняют порядок оформления заказа, последовательность действий в работе бизнес-процессов компании;
– формируют понятную карточку товара, дополняя и адаптируя текстовое описание для большей восприимчивости;
– акцентируют внимание на специальных предложениях, что позволяет увеличить продажи конкретного товара.
Индивидуальное создание иконки
Разработать дизайн изображения можно либо самостоятельно (с помощью приложений по дизайну иконок), либо обратившись к профессионалам. Второй вариант, хоть и требует финансовых вложений, является предпочтительным по следующим причинам:
– оригинальный проект;
– учитывается общая стилистика сайта или аккаунта;
– специалист знает, что привлекает внимание посетителя сайта, а что, наоборот, не приведет к покупке;
– принимаются во внимания актуальные тренды в онлайн – продвижении бизнеса.
Сколько стоит дизайн иконки
Цена за разработку иконки, как правило, не является фиксированной. Она зависит от нескольких факторов:
- Сфера деятельности компании. Создание оригинального изображения для узкопрофильной компании стоит дороже, чем, например, картинка для магазина одежды.
- Профессионализм исполнителя. Услуги опытного веб-дизайнера отличаются высокой стоимостью и соответствующим результатом.
- Срочность заказа. Оперативность в исполнении может увеличить стоимость заказа в несколько раз.
- Сложность общей стилистики сайта или аккаунта.
Советы по оформлению иконок для сторис
Раздел с сохраненными сторис стал важной составляющей как личного, так и корпоративного аккаунта. Несмотря на кажущуюся простоту, оформление обложки и контента для данного раздела требуют ответственного подхода. Посетители блога ценят удобство навигации и простоту восприятия. Для того, чтобы Ваша страница отвечала названным ожиданиям, рекомендуем учитывать следующие правила при оформлении сторис:
– избегайте деталей. Картинка-обложка для набора видео подразумевает небольшой формат, на которым невозможно воспринимать мелкий шрифт и изображения. Для придания ясности и лаконичности подписи достаточно одного слова;
Картинка-обложка для набора видео подразумевает небольшой формат, на которым невозможно воспринимать мелкий шрифт и изображения. Для придания ясности и лаконичности подписи достаточно одного слова;
– уникальность. Готовые шаблоны из бесплатных приложений встречаются на каждой второй странице в социальной сети. Избегайте скучных, однообразных вариантов, которые стандартизируют и обезличивают блог;
– стилистика. Для пользователей соц. сетей важна визуальная составляющая страницы: единство цветовой гаммы, стиля изображений, шрифтов, рамок, подписей и т.д. Перед тем как заказать создание иконки, ознакомьтесь с содержанием и спецификой оформления сторис, которые будут размещены под данной обложкой. Также рекомендуем проанализировать общую концепцию аккаунта.
ВАЖНО: рисунок на светлом фоне упрощает восприятие, в то время как картинка на синем фоне заставляет всматриваться и напрягать зрение.
Веб-дизайнеры агентства «Веб Фокус» создают уникальный стиль при оформлении дизайна иконок для сайтов и аккаунтов в социальных сетях. При заключении договора специалисты:
При заключении договора специалисты:
– помогут определиться с функцией, которую будет выполнять изображение: навигация, привлечение внимания, указание на порядок действия и т.д.;
– выберут стилистическое направление в оформлении;
– оценят общую концепцию продвижения бизнеса, с учетом пожеланий заказчика создадут индивидуальные образцы изображений.
Для получения консультации о сроках, порядке и стоимости работ Вы можете оставить заявку на нашем сайте.
Создайте дизайн логотипа иконки бесплатно!
- Средство для создания логотипов
- Тип
- Средство для создания логотипов иконок
Создайте красивый дизайн логотипа Icon с помощью GraphicSprings. Это быстро и просто. Настройте и загрузите свой логотип прямо сейчас!
Настройте и загрузите свой логотип прямо сейчас!
Комбинация абстрактных замков
Звездный объектив для фотосъемки
Острая абстрактная ветряная мельница
Серый и черный бриллиант
Круг из белых лепестков
Двойные стрелки Абстрактный
Абстрактный консалтинговый лист
Абстрактная тень окна
Планета абстрактных технологий
Абстрактный белый лист
Синее абстрактное окно
Абстрактный мир растений
Соединение абстрактных треугольников
Абстрактный розничный покупатель
Абстрактный религиозный крест
Абстрактное подключение к Интернету
Алмазно-голубой камень
Голубая планета Галочка
Цветочное сердце для свиданий
Круг кодирования разработчиков
Абстрактная форма крыла
Красивый абстрактный цветок
Абстрактный монитор камеры
Коммуникации Зеркало Людей
Абстрактный глаз оптометриста
Относится к логотипу Icon
- 3D логотип
- Логотип герба
- Символ Логотип
- Изображение логотипа
- Логотип элемента
- Значок логотипа
Создать профессиональный дизайн значков с помощью конструктора логотипов GraphicSprings очень просто.
Как создать значок логотипа
1. Выберите шаблон логотипа значка
Просмотрите наш выбор профессионально разработанных шаблонов логотипов, чтобы начать работу.
2. Редактируйте свой дизайн логотипа Icon
Настройте свой дизайн с помощью нашего сложного программного обеспечения для создания логотипа Icon.
3. Загрузите свой значок логотипа
Если вы довольны своим значком логотипа, просто нажмите «Загрузить», чтобы получить мгновенный доступ к вашим файлам.
Сначала выберите один из наших дизайнов. У нас есть тысячи дизайнов на выбор, чтобы помочь вам создать свой собственный значок. Просмотрите категории и выберите несколько, которые вам нравятся, чтобы изучить их подробнее. В каждой категории у нас есть много различных графических опций. Помните, что при выборе графического логотипа он должен представлять компанию или группу, для которой вы создаете логотип или значок. Это может означать, что он связан с вашим именем или с тем, какую услугу вы предоставляете.![]() Он также может представлять ваш талисман.
Он также может представлять ваш талисман.
Самое приятное в использовании конструктора логотипов GraphicSprings в качестве средства создания пользовательских иконок заключается в том, что каждый предоставленный нами дизайн представляет собой идеально разработанный шаблон, который находится прямо в вашем распоряжении. Наши собственные художники работали над созданием того, чем ваша компания может гордиться. Мы делаем тяжелую работу за вас, чтобы вы могли получить свой идеальный логотип как можно проще. Некоторые программы требуют от вас больших знаний, чтобы создать иконку. Знание таких элементов дизайна, как форма, цвет и размер, очень полезно в подобных программах. Вам почти нужно художественное образование, чтобы создать отличный логотип или графику. Однако, используя наши шаблоны на GraphicSprings, вам ничего этого знать не нужно. Наши создатели уже подумали обо всем этом за вас и создали идеальные значки, которые вы можете отредактировать по своему вкусу.
При выяснении того, как сделать свой собственный значок, шаги очень просты, если вы используете наш конструктор значков для сайта. После того, как вы выбрали графику из наших многочисленных категорий, вы можете отредактировать ее по своему вкусу. На нашей платформе редактирования такие пользователи, как вы, могут легко изучить программу, что дает вам достаточно времени для творчества. В отличие от некоторых программ, для изучения которых требуется пройти курс обучения, наш инструмент для создания значков поможет вам создавать собственные значки, не требуя предварительного обучения. Просто выберите предпочтительные инструменты и при необходимости внесите изменения, изменив все, что вы хотите в шаблоне. Вы можете изменить размер, цвет, поворот и другие параметры значка, используя редактор шаблонов. Как только вы довольны своим дизайном, поделитесь им с друзьями или семьей для отзывов или загрузите его мгновенно.
После того, как вы выбрали графику из наших многочисленных категорий, вы можете отредактировать ее по своему вкусу. На нашей платформе редактирования такие пользователи, как вы, могут легко изучить программу, что дает вам достаточно времени для творчества. В отличие от некоторых программ, для изучения которых требуется пройти курс обучения, наш инструмент для создания значков поможет вам создавать собственные значки, не требуя предварительного обучения. Просто выберите предпочтительные инструменты и при необходимости внесите изменения, изменив все, что вы хотите в шаблоне. Вы можете изменить размер, цвет, поворот и другие параметры значка, используя редактор шаблонов. Как только вы довольны своим дизайном, поделитесь им с друзьями или семьей для отзывов или загрузите его мгновенно.
GraphicSprings — лучший бесплатный производитель иконок. С нашей программой вам больше не нужно беспокоиться о том, что вам нужен профессиональный логотип или графика, но вы не можете получить их из-за ресурсов или затрат.![]() Вы можете сделать его самостоятельно, используя нашу простую в использовании платформу. Потратьте столько времени или меньше, сколько вам нужно, чтобы создать и разработать свой собственный значок. Как только вы будете готовы, выберите один из наших вариантов загрузки, а затем с гордостью покажите свой собственный значок. Итак, запрыгивайте на наш конструктор логотипов и взгляните на наш выбор графики. Достаточно скоро вы будете с гордостью демонстрировать свои собственные.
Вы можете сделать его самостоятельно, используя нашу простую в использовании платформу. Потратьте столько времени или меньше, сколько вам нужно, чтобы создать и разработать свой собственный значок. Как только вы будете готовы, выберите один из наших вариантов загрузки, а затем с гордостью покажите свой собственный значок. Итак, запрыгивайте на наш конструктор логотипов и взгляните на наш выбор графики. Достаточно скоро вы будете с гордостью демонстрировать свои собственные.
Популярные отрасли
- Абстрактный
- Бухгалтерский учет и финансы
- сельское хозяйство
- Животные и домашние животные
- Архитектурный
- Адвокат и закон
- Автомобили и транспортные средства
- Бизнес-консультирование
- Дети и уход за детьми
- Очистка и техническое обслуживание
- Коммуникации
- Сообщество и некоммерческие организации
- Компьютер
- Логотип строительства
- Знакомства
- Образование
- Развлечения и искусство
- Экологичность и экологичность
- Мода и красота
- Цветочный
- Еда, напиток
- Мебель для дома
- промышленный
- Интернет
- Ландшафтный дизайн
- Письмо на основе
- Медицина и фармацевтика
- Логотип фотографии
- Политика
- Логотип недвижимости
- религиозный
- Розничная торговля
- Безопасность
- Спа и эстетика
- Спортивный
- Технологии
- Путешествия и отель
- Свадебные услуги
Средство для создания логотипов
Free Icon Logo Maker, Creator & Logo Generator Online
Запустите свой бренд с помощью бесплатного конструктора логотипов Hatchful.
Начните с вашего бренда
Многие логотипы используют изображение как часть своего дизайна, чтобы дать клиентам что-то узнаваемое и запоминающееся, чтобы они ассоциировались с компанией. Лучшие из этих логотипов совершенствуют свои изображения до почти единственного выражения основополагающего духа, стиля и культуры своего бренда. Это иконки логотипов, и в некотором смысле они представляют собой вершину создания логотипов. Если вы начинаете бизнес и чувствуете себя особенно уверенно, или если вы проводите ребрендинг существующей операции и вам нужен новый логотип, значок логотипа, созданный с помощью Hatchful, может быть именно тем, что вам нужно, чтобы передать душу вашего бренда в самом простом виде. способ возможен.
Настройте свой дизайн логотипа в виде пиктограммы
Когда вы будете готовы приступить к созданию визуального образа своего бренда, Hatchful станет лучшим инструментом, который поможет вам создать логотип в виде пиктограммы. Всего за несколько кликов Hatchful автоматически сгенерирует десятки шаблонов логотипов, которые вы сможете выбрать и настроить для реализации своего творческого видения.![]() Начните создавать символический бренд сегодня с логотипом-значком, разработанным с помощью Hatchful, бесплатного производителя логотипов.
Начните создавать символический бренд сегодня с логотипом-значком, разработанным с помощью Hatchful, бесплатного производителя логотипов.
Создайте потрясающий логотип за считанные секунды с помощью Hatchful
Экономьте время и деньги
Не нанимайте дизайнера и создайте свой собственный логотип за считанные секунды, без опыта.
Сотни шаблонов
Получите доступ к обширной библиотеке шаблонов логотипов, разработанных для того, чтобы вы могли сделать их своими собственными.
Активы социальных сетей
Загрузите логотипы в высококачественных файлах PNG для использования на всех платформах социальных сетей.
Студия дизайна по созданию логотипов
Добавляйте значки, настраивайте цвета, изменяйте шрифты и редактируйте макеты для создания уникального логотипа.
Индивидуально для вашей отрасли
Найдите варианты дизайна логотипа, адаптированные специально для вашей отрасли или ниши бизнеса.
Повысьте узнаваемость бренда
Создайте уникальный логотип, чтобы повысить доверие клиентов к вашему бренду и продуктам.
Часто задаваемые вопросы
Что делает хороший значок логотипа?
Настоящая иконка выглядит плоской. То есть это не иллюстрация, показывающая три измерения или затенение. Великолепные дизайны логотипов в виде значков представляют собой набор геометрических фигур и пустого пространства, которые создают символ, представляющий что-то, связанное с бизнесом, часто с продуктом. Он также может работать с текстом, указывающим название компании, или без него. Лучшие из них передают много информации в сжатой и упрощенной упаковке, которую можно использовать в любом размере, в любом цвете или приложении.
Как бесплатно сделать значок логотипа с помощью Hatchful?
Создать значок логотипа с помощью бесплатного конструктора логотипов Hatchful можно быстро и просто. Просто зайдите на сайт hatful. shopify.com и нажмите «Начать», а затем выберите бизнес-категорию, которая лучше всего подходит для вашей деятельности. Затем выберите стили логотипа из предложенного списка, например «Яркий», «Современный» или «Жирный», затем добавьте название своей компании и дополнительный слоган. Выберите все места, где будет отображаться ваш логотип, после чего Hatchful автоматически создаст десятки дизайнов, из которых вы сможете выбирать; выберите один из них для настройки на следующем шаге, а затем загрузите его вместе с полезным набором ресурсов бренда.
shopify.com и нажмите «Начать», а затем выберите бизнес-категорию, которая лучше всего подходит для вашей деятельности. Затем выберите стили логотипа из предложенного списка, например «Яркий», «Современный» или «Жирный», затем добавьте название своей компании и дополнительный слоган. Выберите все места, где будет отображаться ваш логотип, после чего Hatchful автоматически создаст десятки дизайнов, из которых вы сможете выбирать; выберите один из них для настройки на следующем шаге, а затем загрузите его вместе с полезным набором ресурсов бренда.
Как создать значок логотипа с нуля?
Начните свой дизайн логотипа значка, подумайте обо всех символах и их ассоциациях, которые вы хотели бы сочетать с вашим брендом. Затем сократите все до самой простой и простой версии. Например, почтовая служба может захотеть включить человека, доставляющего почту, почтовый ящик и письмо, входящее в прорезь, но уточненный прямоугольник с клапаном конверта сделает эту работу более эффективной и простой. Добавьте название своей компании подходящим шрифтом, если хотите, или рискните и используйте иконку отдельно. Для начала создайте свой логотип в одном цвете, а затем добавьте акцентные цвета, когда макет вас устроит.
Добавьте название своей компании подходящим шрифтом, если хотите, или рискните и используйте иконку отдельно. Для начала создайте свой логотип в одном цвете, а затем добавьте акцентные цвета, когда макет вас устроит.
Является ли средство создания логотипов Hatchful бесплатным?
Не беспокойтесь о найме графического дизайнера или брендингового агентства, потому что программа для создания логотипов Hatchful совершенно бесплатна. Создайте свой значок логотипа самостоятельно: вам не нужен предыдущий опыт графического дизайна, и вам даже не нужно регистрироваться. Hatchful также включает в себя неограниченные версии, что позволяет вам вносить столько изменений и обновлений в дизайн вашего логотипа, сколько вам нужно, чтобы сделать его правильным. Как только он будет готов к работе, вы можете легко загрузить версию с высоким разрешением как часть комплексного набора элементов брендинга для социальных сетей, вашего веб-сайта и многого другого.
Может ли Shopify помочь мне в развитии моего бизнеса?
Развивайте свой бизнес от неизвестного до культового с Shopify в качестве вашего технологического партнера. Предлагая интуитивно понятный интерфейс и оптимизированный процесс настройки, платформа электронной коммерции Shopify устраняет обычные головные боли, связанные с разработкой веб-сайта, чтобы вы могли сосредоточиться на своем бизнесе. Продвигайте свой бренд, продавайте и доставляйте товары, планируйте встречи в сервисе, публикуйте мультимедийный контент и многое другое с помощью Shopify. Кроме того, Shopify включает в себя доступ к ценным инструментам, таким как генератор названий компаний, генератор условий и положений и средство для создания визитных карточек. Когда приближается время запуска вашего нового веб-сайта, вы можете легко добавить значок логотипа из Hatchful.
Дизайн логотипов по отраслям
Просмотрите сотни профессионально выглядящих логотипов, созданных специально для вашего бизнеса.![]()
ТалисманыВинтажные логотипыЛоготипыЛоготипы-монограммыАбстрактные логотипыТипографские логотипыРетро-логотипыЭмблемыЛоготипы-аватарыЛоготипы-значкиГеометрические логотипыЛеттермаркиЛоготипы-изображенияКаллиграфические логотипыЛоготипы по стилю
Чего вы ждете?
Как создать отличный дизайн логотипа, чтобы правильно запустить свой бренд? Вы могли бы потратить много времени и денег на то, чтобы получить один профессиональный дизайн. Или вы можете зайти в Интернет и попробовать средство для создания логотипов Hatchful.
на базе
Icon Logos | Icon Logo Maker
Изображение для предварительного просмотра логотипаЗначок приложения для подключения к Интернету
by восемьдесятLOGOS
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок обмена сообщениями в чате
by logoroma
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок квадратной камеры
by beldinki
Редактировать
Скачать
Изображение для предварительного просмотра логотипаГеометрическая икона насекомых
от CreativePixels
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГеометрическая цветочная икона
by royallogo
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаИкона Собака Кошка
by lazeefish
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок градиентной стрелки
by JimjemR
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЛев игровой значок
от SimplePixelSL
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок домашнего приложения
by lazeefish
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСовременная икона
by JimjemR
Редактировать
Скачать
Изображение для предварительного просмотра логотипаАбстрактная икона равенства
по городам
Редактировать
Скачать
Изображение для предварительного просмотра логотипаАбстрактная синяя икона
от arishu
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок глобального радара
от CreativePixels
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок продуктового магазина
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСиняя икона животного
от Inovalius
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаПисьмо о природе
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок геометрической камеры
by royallogo
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок камеры сердца
by wasih
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаСиняя икона
от Inovalius
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗеленый значок GS
by JimjemR
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаРозовая икона пирамиды
от JimjemR
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок белого щенка
by novita007
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаИкона пивного стекла
от CreativePixels
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок Голубого Ангела
by novita007
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаИконка Обувь Обувь
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаИкона Кофейня
by восемьдесятLOGOS
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаАбстрактная икона корабля
от Mypen
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЛебедь птица значок
by novita007
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаМинималистская икона пива
by shen02
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаЗначок штепсельной вилки
от CreativePixels
Редактировать
Загрузить
Изображение для предварительного просмотра логотипаГеометрическая икона льва
by ArtFreedom
Редактировать
Скачать
Изображение для предварительного просмотра логотипаЭлегантная икона
от yhinna
Редактировать
Скачать
- Страница 1 из 29
- 1
- 2
- 3
- 4
- 5
- .
 ..
.. - 29
1 — 32 из 914 значок логотипа
Логотипы-иконки — самые известные логотипы. Выберите значок, который лучше всего будет представлять ваш бренд, и сделайте его своим. Рассмотрим нашу коллекцию иконок-логотипов. В конструкторе логотипов у нас есть все виды изображений — от животных до технических продуктов, от изображений красоты до красоты природы. Вы можете просматривать страницы любимых значков или выбирать необычные, специфические и уникальные. Затем настройте шаблон, щелкнув другую форму, размер, цвет, шрифт, стиль и макет.
Скачайте конечный продукт бесплатно, используя бесплатное средство для создания логотипов. И если у вас есть бюджет на дизайн премиум-класса, я предлагаю вам изучить наш платный инструмент для создания логотипов, где можно использовать множество символов, шрифтов, гарнитур, художественных стилей и цветовых вариантов. Предприятия, бренды, организации и учреждения никогда не ошибутся, выбрав значок в качестве основного изображения логотипа. Поднимите свои брендинговые и маркетинговые кампании на новый уровень с помощью удобного для начинающих инструмента для создания логотипов BrandCrowd и его исчерпывающего списка идей логотипов и дизайнов логотипов.
Предприятия, бренды, организации и учреждения никогда не ошибутся, выбрав значок в качестве основного изображения логотипа. Поднимите свои брендинговые и маркетинговые кампании на новый уровень с помощью удобного для начинающих инструмента для создания логотипов BrandCrowd и его исчерпывающего списка идей логотипов и дизайнов логотипов.
Другие логотипы, похожие на логотипы Icon
- логотипы агентств
- логотипы инноваций
- логотипы стиля
- логотипы мастерских
- дизайн логотипов
- мозаичные логотипы
- идея логотипы
- визуальные логотипы
- оригами логотипы
- закрученные логотипы
- логотипы движения
- лопата логотипы
- калейдоскоп логотипы
- логотипы цепи
- фокус логотипы
- проволочные логотипы
- логотипы творчества
- логотипы
- иллюзия логотипы
- офсетные логотипы
- крутить логотипы
- твист логотипы
- логотипы призмы
- логотипы креативных услуг
- сплошные логотипы
- сломанные логотипы
- комбинированные логотипы
Создать логотип Icon легко с помощью BrandCrowd Logo Maker
Создайте профессиональный значок логотипа за считанные минуты с помощью нашего бесплатного конструктора логотипов.![]() Создатель логотипа BrandCrowd прост в использовании и позволяет полностью настроить его, чтобы получить желаемый значок логотипа!
Создатель логотипа BrandCrowd прост в использовании и позволяет полностью настроить его, чтобы получить желаемый значок логотипа!
Выберите значок-логотип
Выберите один из значков-логотипов на этой странице или обновите параметры поиска.
Настройте свой значок логотипа
Измените цвета, шрифты, добавьте слоган… Наш инструмент для создания значков логотипа на 100 % настраиваемый и простой в использовании.
Загрузите свой значок логотипа!
Загрузите свой значок логотипа и начните делиться им со всем миром!
Введите любое ключевое слово и мы начнем делать логотипы для вас
Как создать значок логотипа, который вам понравится.
Хотите крутой значок-логотип? Тогда вы находитесь в правильном месте! BrandCrowd имеет сотни логотипов, которые вы можете настроить всего за несколько кликов.![]() Вы можете попробовать средство для создания логотипов бесплатно!
Вы можете попробовать средство для создания логотипов бесплатно!
Чтобы создать идеальный дизайн значков, просто выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных значков-логотипов
2. Найдите дизайн, который вам нравится, и измените цвета, шрифт и макет
3. Когда вы будете довольны с вашим логотипом, загрузите мгновенно
Какие элементы делают красивый значок логотипа?
Легко создать значок логотипа с помощью конструктора логотипов BrandCrowd, но если вы правильно воспользуетесь этими элементами дизайна, ваш логотип будет идеальным. Ваш значок логотипа должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш значок логотипа был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужен ли вашему логотипу значок или просто текст? Должен ли он иметь комбинацию обоих?
Нужен ли вашему логотипу значок или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для вашего значка логотипа имеет большое значение.
Подробнее
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный значок-логотип или, может быть, что-то более нежное? Обязательно выбирайте шрифты с умом.
Узнать больше
Часто задаваемые вопросы
Создать этот идеальный значок-логотип с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель значков логотипов BrandCrowd?
Средство для создания значков-логотипов BrandCrowd позволяет создавать и настраивать выделяющиеся значки-логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов, что делает создание вашего логотипа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов, что делает создание вашего логотипа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию моего значка логотипа?
Абсолютно! Прозрачная версия вашего значка логотипа предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего значка логотипа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для логотипов-иконок?
Вы хотите, чтобы ваш значок логотипа выделялся среди конкурентов. Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен иметь ваш значок логотипа, но имейте в виду, какое сообщение вы хотите передать с помощью своего логотипа. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы-значки — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы-значки — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст я должен выбрать для моего значка логотипа?
Что в имени? Если у вас еще нет названия для вашего значка логотипа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи для логотипов других компаний с иконками. Помните, что ваш значок логотипа должен иметь броское и не оскорбительное имя, которое хорошо подходит для всей команды. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на значке логотипа.
Как найти правильный значок логотипа?
Проще говоря, пиктограммы-логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке логотипов, созданных профессиональными дизайнерами со всего мира. Найти идеальные логотипы-значки так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что если ваш значок логотипа будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
Как добавить слоган к значку логотипа?
Вы можете легко улучшить свой значок логотипа с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Как рекламный джингл или популярная песня, этот дополнительный текст на значке логотипа помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я мгновенно загрузить свой значок логотипа?
Да. Теперь, когда вы создали идеальную иконку логотипа, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях. Все необходимые файлы логотипов доступны в вашем аккаунте.
Получу ли я значок логотипа в векторном формате?
Конечно. Ваш значок логотипа от BrandCrowd предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, насколько большой вы хотите свой значок логотипа, он будет отлично смотреться. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.![]()
Бесплатный конструктор значков приложений для создания значков приложений и значков приложений NFT
Как создать значок приложения за 3 простых шага?
Следуйте инструкциям ниже и создайте собственный значок приложения всего за несколько кликов:
- Выберите шаблон логотипа значка приложения
Ознакомьтесь с нашей подборкой профессионально разработанных шаблонов логотипов, чтобы начать работу.
- Редактирование дизайна логотипа значка приложения
Настройте свой дизайн с помощью нашего программного обеспечения для создания логотипов и создайте собственный значок приложения без каких-либо дизайнерских навыков.
- Загрузите свой значок логотипа
Если вы довольны своим значком логотипа, просто нажмите «Загрузить», чтобы получить мгновенный доступ к своим файлам.
Создайте значок приложения
Создайте значок приложения онлайн с помощью App Icon Maker от Appy Pie
Создайте красивый значок приложения для iOS, Android и Windows за считанные минуты.![]() Добавьте логотип своего бренда и более эффективно передайте историю своего бренда. Обозначьте цель вашего приложения и сделайте так, чтобы оно выглядело потрясающе на экране устройства пользователей вашего приложения. Вдохновите пользователей мгновенно загрузить ваше приложение и мгновенно получить больше клиентов. Создатель значков Appy Pie позволяет создавать и загружать значки приложений для приложений iOS, Android и Windows за считанные минуты. Он прост в использовании, и вам не нужны какие-либо дизайнерские навыки.
Добавьте логотип своего бренда и более эффективно передайте историю своего бренда. Обозначьте цель вашего приложения и сделайте так, чтобы оно выглядело потрясающе на экране устройства пользователей вашего приложения. Вдохновите пользователей мгновенно загрузить ваше приложение и мгновенно получить больше клиентов. Создатель значков Appy Pie позволяет создавать и загружать значки приложений для приложений iOS, Android и Windows за считанные минуты. Он прост в использовании, и вам не нужны какие-либо дизайнерские навыки.
Создание значка приложения — это не просто добавление изображения в ваше приложение. Это гораздо больше. Значок приложения — это первое, что увидит пользователь, увидев ваше приложение. Важно убедиться, что значок вашего приложения привлекателен, актуален и уникален. App Icon Maker Appy Pie гарантирует, что значок вашего приложения соответствует всем этим требованиям. App Icon Maker от Appy Pie предлагает широкий выбор вариантов настройки. Вы можете выбрать цвет фона, значок, имя и размер значка приложения.![]() Вы также можете добавить текст к значку приложения и выбрать шрифт, цвет и размер текста.
Вы также можете добавить текст к значку приложения и выбрать шрифт, цвет и размер текста.
Вы можете создавать потрясающие значки приложений с нуля или настраивать готовые шаблоны значков приложений в соответствии со своими требованиями. С помощью нашего простого в использовании онлайн-конструктора значков приложений вы можете в кратчайшие сроки создавать значки приложений для всех основных платформ магазинов приложений, таких как Android, iOS и Windows. Создать значок приложения с помощью генератора значков приложений Appy Pie очень просто. Вам просто нужно ввести свой шаблон и добавить логотип, цвет текста и обложку. После этого нажмите «Создать», и все готово. Создатель значков приложений создаст для вас изображение значка и все необходимые размеры.
Преимущества создания значка приложения с помощью нашего онлайн-конструктора значков приложений
Хорошо продуманный значок приложения, который привлечет внимание вашей целевой аудитории, повысит коэффициент конверсии, вовлеченность и прибыльность вашей компании. К счастью, создавать привлекательные значки приложений с помощью конструктора значков приложений Appy Pie слишком сложно. Генератор значков приложений Appy Pie позволяет создавать самые потрясающие значки приложений без каких-либо дизайнерских навыков. Создание значка приложения может стать полезным опытом, который подарит вам чувство гордости и выполненного долга. Вот некоторые преимущества создания иконки для вашего мобильного приложения:
К счастью, создавать привлекательные значки приложений с помощью конструктора значков приложений Appy Pie слишком сложно. Генератор значков приложений Appy Pie позволяет создавать самые потрясающие значки приложений без каких-либо дизайнерских навыков. Создание значка приложения может стать полезным опытом, который подарит вам чувство гордости и выполненного долга. Вот некоторые преимущества создания иконки для вашего мобильного приложения:
- Повышение узнаваемости бренда: Одним из наиболее важных преимуществ создания значков приложений является то, что это может помочь повысить узнаваемость бренда. Создав уникальную и привлекательную иконку, вы поможете своему приложению выделиться среди остальных и с большей вероятностью запомнится пользователям.
- Расширенный пользовательский интерфейс: Еще одно преимущество создания значков приложений заключается в том, что они могут улучшить взаимодействие с пользователем. Хорошо продуманная иконка может облегчить пользователям поиск и запуск вашего приложения, а также может помочь создать у пользователей лучшее первое впечатление о вашем приложении.

- Улучшенная возможность поиска приложений: Значок приложения помогает пользователям легче найти ваше приложение, повышая вероятность его использования.
- Улучшенная возможность поиска приложений: Значок приложения помогает пользователям легче найти ваше приложение, повышая вероятность его загрузки. Значок приложения также упрощает идентификацию вашего приложения, когда вы просматриваете список приложений на своем телефоне.
- Увеличение количества загрузок приложений: Наконец, создание значков приложений также может помочь увеличить количество загрузок вашего приложения. Как упоминалось выше, хорошо продуманная иконка может сделать ваше приложение более заметным и повысить вероятность его загрузки пользователями.
- Повышение рейтингов и отзывов приложений: Обзоры и рейтинги приложений — два наиболее важных фактора, определяющих, будет ли ваше приложение успешным или нет. Значок приложения может повысить рейтинг приложения и количество отзывов несколькими способами.

Зачем выбирать генератор значков приложений Appy Pie для создания собственного значка приложения?
Средство создания значков приложений Appy Pie — один из лучших инструментов дизайна, доступных для создания собственного значка приложения. Это очень просто в использовании и это бесплатно! Вы можете использовать его для создания значков для всех видов приложений, включая iOS, Android и Windows Phone. Приложение App Icon Maker от Appy Pie обладает широким набором функций, позволяющих создавать красивые профессиональные значки всего за несколько кликов. Вы можете использовать его для создания значков любого размера, и вы даже можете использовать его для создания значков приложений NFT. Он также имеет широкий спектр шаблонов, которые вы можете использовать для создания своих значков, поэтому вам не нужно начинать с нуля. Есть несколько причин, по которым вам следует использовать онлайн-конструктор значков приложений Appy Pie для создания пользовательского значка приложения:
- Простота использования
Генератор значков приложений Appy Pie очень прост в использовании.
 Вы можете создать значок приложения без какого-либо опыта проектирования.
Вы можете создать значок приложения без какого-либо опыта проектирования. - Создавайте привлекательные значки приложений
С помощью генератора значков приложений Appy Pie вы можете создавать визуально привлекательные значки приложений, которые будут более эффективно представлять ваш бренд.
- Несколько инструментов редактирования
Генератор значков приложений Appy Pie предлагает несколько инструментов редактирования для создания привлекательных значков приложений.
- Бесплатное использование:
Генератор значков приложений Appy Pie можно использовать бесплатно. Вы можете создавать привлекательные значки приложений, не тратя денег.
- Кодирование не требуется
Вам не нужно знать программирование, чтобы создавать привлекательные значки приложений с помощью генератора значков приложений Appy Pie.
Создайте значок приложения прямо сейчас
Бесплатный онлайн-конструктор анимированных значков
Создавайте собственные анимированные иконки бесплатно, легко и быстро.
Заставьте свои статические значки, символы, иллюстрации или любое изображение танцевать, анимировав их с помощью инструмента анимации DanceLogo. DanceLogo — это простой в использовании онлайн-инструмент для анимации, в котором вы можете бесплатно и быстро создавать собственные анимированные значки, символы, анимированные иллюстрации и многое другое. Ваша любимая статическая графика превратится в красивые анимированные значки, готовые к загрузке в любом размере и формате.
Загрузите свой значок, следуйте простым в использовании шагам анимации, визуализируйте и сохраните анимацию значка, чтобы загрузить ее в виде анимированного изображения GIF или WebP, и легко используйте ее на своих веб-сайтах, в мобильных приложениях или проектах видеопроизводства по вашему желанию.
Анимируйте свою иконку бесплатно
Создавайте анимированные иконки бесплатно, легко и быстро
Анимированные значки, символы и иллюстрации часто используются, чтобы привлечь внимание вашей аудитории, встраивая их в ваши веб-сайты, мобильные приложения и презентации. Анимированные значки с прозрачным фоном и хорошего качества можно легко использовать для создания видео.
Анимированные значки с прозрачным фоном и хорошего качества можно легко использовать для создания видео.
На DanceLogo вы можете создавать анимированные иконки с чистым и минималистичным дизайном , который регулирует различные параметры визуального отображения, такие как фон, скорость, эффекты, ускорение и многое другое. Анимация может быть любой: от простого значка входа или выхода из сцены, циклической сцены без начала и конца до более сложных 3D-эффектов.
Предположим, вы хотите легко создавать собственные анимированные значки и улучшать свои веб-сайты, мобильные приложения, видео или любой интерфейс, который вам нужен . В этом случае DanceLogo — лучшее место, где вы можете их анимировать. Вам не нужно быть экспертом-аниматором, моушн-дизайнером или тратить деньги. Просто загрузите свои символы, иллюстрацию или значок и начните создавать собственный анимированный значок за считанные минуты прямо в веб-браузере.
Используйте анимированную иконку, как никогда раньше
Символ анимированного изображения
внутри веб-сайтаАнимированный загрузчик GIF
Используйте его как Intro Используйте его как Outro
Использовать в шапке веб-сайта
Добавьте свой анимированный логотип в шапку своего веб-сайта, блога или интернет-магазина и оставьте незабываемое впечатление.

Просто загрузите его как WebP или GIF того же размера, что и ваш текущий статический логотип, и используйте его как анимированное изображение.
Используйте в своих электронных письмах
Добавьте свой анимированный логотип в качестве подписи электронной почты или используйте его в своих информационных бюллетенях и вдохновляйте других.
Просто загрузите свою анимацию в виде файла GIF в любом размере. Кроме того, вы можете настроить частоту кадров и качество анимации для файлов меньшего размера.
Использование в веб-приложениях и мобильных приложениях
Используйте анимированный логотип, анимированный значок или анимированный символ на своем веб-сайте, в мобильном приложении, блоге или интернет-магазине так же, как вы добавляете изображение.

Просто загрузите свою анимацию в формате WebP или GIF нужного размера, частоты кадров и качества и используйте ее как любое статическое изображение, такое как PNG или JPG, чтобы произвести впечатление на свою аудиторию.
Использовать как анимированный водяной знак
Добавьте свой анимированный логотип в свои видео на YouTube. Вы можете поместить его поверх любого видео в правом нижнем углу.
Просто загрузите его в виде видеофайла WebM , который сохраняет прозрачность фона анимации и делает ваше видео более профессиональным и привлекательным.
Использовать как загрузчик GIF
Используйте анимированный логотип или значок в качестве загрузчика веб-приложения, вставив его, как и любое другое статическое изображение.

Просто загрузите свой персональный загрузчик в виде файла GIF любого размера и установите его в своем веб-приложении в качестве предварительного загрузчика.
Использовать как интро или аутро
Добавьте свой собственный анимированный логотип или значок в начале или в конце ваших видео, независимо от формата.
Просто загрузите анимацию высокого разрешения в виде видео WebM или MP4 и произведите незабываемое впечатление на своих зрителей.
Использование в видеопроизводстве
Используйте свой анимированный логотип или значок в своих видео.
 Благодаря прозрачному фону вы можете использовать собственную анимацию внутри любого видеоконтента любого размера и положения.
Благодаря прозрачному фону вы можете использовать собственную анимацию внутри любого видеоконтента любого размера и положения.Просто загрузите его в виде видеофайла с высоким разрешением WebM , сохраняющего прозрачность фона анимации, и используйте его с любым инструментом для редактирования видео.
Скачать в любом размере и формате
Визуализируйте собственную анимацию в высоком разрешении для загрузки в виде WebP , GIF , WebM или MP4 без фона в любом размере, частоте кадров или качестве в соответствии с любыми потребностями.
У вас есть неограниченное количество изменений после покупки, если вам нужно изменить фон, эффекты и многое другое.
 ..
..
Как создать анимированный значок GIF?
Используйте DanceLogo, чтобы легко и быстро сделать свой собственный анимированный значок бесплатно прямо из веб-браузера, выполнив следующие простые шаги:
Загрузите свою иконку
1. Загрузите свой значок
Зарегистрируйтесь/войдите в свою учетную запись DanceLogo и загрузите свою иконку в формате на основе изображения, таком как файлы JPG, JPEG, PNG или SVG. Это также может быть символ, изображение-текст или любой статический визуальный элемент, который вы хотите анимировать в виде GIF для своего веб-сайта или мобильного приложения.
 Мы рекомендуем использовать статическое изображение высокого разрешения с прозрачным фоном для достижения наилучших результатов.
Мы рекомендуем использовать статическое изображение высокого разрешения с прозрачным фоном для достижения наилучших результатов.Если ваш файл значка имеет фон, вы можете автоматически удалить фон логотипа.
2. Отрегулируйте масштаб, положение и фон значка.
Отрегулируйте масштаб, положение и фон значка перед началом процесса анимации и нажмите кнопку «Далее». В зависимости от ваших потребностей, вы можете установить свой будущий анимированный фон значка как прозрачный (без фона), сплошной цвет, фон изображения или фон видео.
3.
 Установить вступительный (вступительный) эффект
Установить вступительный (вступительный) эффектВы можете легко установить вступительный эффект, если хотите, чтобы ваша анимированная иконка имела вступительную видеосцену движения. У вас есть множество входных эффектов на выбор, выберите категорию и щелкните имя эффекта, чтобы увидеть эффект анимации значка в режиме реального времени.
Кроме того, вы можете настроить скорость входа анимированного значка, ускорение и задержку. Сделав это, нажмите кнопку «Далее», чтобы перейти к следующему шагу.
Установите эффект движения видео
4.
 Установите эффект петли
Установите эффект петлиУстановите эффект цикла, если вы хотите, чтобы ваш анимированный значок имел повторяющуюся видеосцену движения. У вас есть множество циклических эффектов на выбор, выберите категорию и щелкните имя эффекта, чтобы увидеть эффект анимации значка в режиме реального времени.
Кроме того, вы можете настроить скорость и ускорение цикла анимированных значков. Сделав это, нажмите кнопку «Далее», чтобы перейти к следующему шагу.
5. Установите эффект завершения (выхода)
Вы можете легко установить эффект завершения, если хотите, чтобы у вашего анимированного значка была сцена движения на выходе.
 У вас есть множество эффектов выхода на выбор, выберите категорию и щелкните имя эффекта выхода, чтобы увидеть эффект анимации значка в режиме реального времени.
У вас есть множество эффектов выхода на выбор, выберите категорию и щелкните имя эффекта выхода, чтобы увидеть эффект анимации значка в режиме реального времени.Кроме того, вы можете настроить скорость выхода, ускорение и задержку анимированного значка. Сделав это, нажмите кнопку Render, чтобы сохранить и создать анимированный значок GIF.
6. Рендеринг и загрузка
Если вас устраивает значок видео, нажмите кнопку « Полноразмерная визуализация ». Сделав это, вы сможете загрузить видеологотип высокого разрешения с любым соотношением сторон, несколькими расширениями файлов (включая файлы, поддерживающие прозрачность) и любыми размерами.

Примечание: Если у вас есть дополнительные вопросы о том, как анимировать значок, отправьте запрос в нашу службу поддержки. Будем рады помочь.
Уникальные черты
Прозрачность анимированного фона значка
Если вам нужно использовать анимированные значки на своем веб-сайте, в мобильном приложении, электронной почте, баннерах или видеопродукции, мы вам поможем. Ваша анимированная иконка будет работать как изображение PNG с прозрачным фоном.
Шаблоны анимированных иконок
Вы можете легко использовать любую готовую анимированную иконку, настроить ее и мгновенно превратить свою иконку в анимированную.

Пользовательский размер значка Скачать
Мы поможем вам, даже если вам нужно, чтобы анимированный значок вписался в ваш веб-сайт, электронную почту, баннеры и видеопродукцию. Вы можете скачать анимированную иконку любого размера, формата, расширения и качества.
Скачать как анимированное изображение
Вы можете использовать свою анимированную иконку как обычный файл изображения, но теперь она будет анимированной. Вы можете скачать файл в формате WebP (рекомендуется) или GIF .

Все анимированные иконки совместимы с вашим: веб-сайт, электронная почта, информационный бюллетень, блог, мобильное приложение, интернет-магазин, видео на YouTube, TikTok, публикации в социальных сетях, видеореклама, презентации, инструменты для редактирования видео и многое другое…
Часто задаваемые вопросы
Сколько стоит анимированная иконка?
С помощью инструмента DanceLogo вы можете бесплатно анимировать свои значки. Если вы довольны результатами, нажмите «Полноразмерный рендеринг», чтобы создать анимированную иконку в высоком разрешении и разблокировать все функции загрузки .

Один кредит равен одному анимированному значку в полном размере, а стоимость начинается от 96 долларов за кредит. Полноразмерная визуализация включает в себя несколько загружаемых форматов, таких как GIF, MP4, WebP и WebM, неограниченные изменения и загрузки после покупки, прозрачность фона, настраиваемые размеры и высококачественные файлы анимированных значков в различных форматах и размерах.
После того, как кредит используется для одного анимированного значка, он всегда будет доступен для будущих изменений и правок. Вы можете проверить нашу страницу с ценами, чтобы купить кредиты или узнать больше обо всех функциях DanceLogo.
Как скачать мою анимированную иконку?
Чтобы загрузить анимированную иконку в идеальном виде для своего веб-сайта, блога, интернет-магазина, мобильного приложения и многого другого, выполните следующие простые действия:
- 1.
 Войдите в свою учетную запись DanceLogo и перейдите на страницу « Мои анимации »;
Войдите в свою учетную запись DanceLogo и перейдите на страницу « Мои анимации »; - 2. Выберите анимированный значок, который хотите загрузить, и нажмите кнопку 9.0589 Кнопка «Создать загрузку» расположена справа;
- 3. Выберите формат файла для вашего анимированного значка WebP (рекомендуется) , GIF , WebM или Mp4 , добавьте желаемую ширину и высоту и нажмите кнопку «Создать загрузку»;
- 4. Подождите несколько секунд, пока файл не будет готов к загрузке, нажав кнопку 9.0589 Кнопка загрузки .
- 1.
У моего анимированного значка прозрачный фон?
Да, у вас может быть анимированная иконка без фона.
 Как только вы анимируете свой символ с прозрачным фоном и визуализируете его в полном размере, вы сможете загрузить его, установив непрозрачность фона на нуле. Расширения файлов WebM и WebP поддерживают полную прозрачность фона видео. Эти файлы также поддерживаются самыми современными веб-браузерами и мобильными браузерами.
Как только вы анимируете свой символ с прозрачным фоном и визуализируете его в полном размере, вы сможете загрузить его, установив непрозрачность фона на нуле. Расширения файлов WebM и WebP поддерживают полную прозрачность фона видео. Эти файлы также поддерживаются самыми современными веб-браузерами и мобильными браузерами.Имейте в виду, что прозрачность фона для файлов GIF поддерживается частично. Файл Mp4 не поддерживает альфа-канал фонового видео.
Могу ли я загрузить свою анимированную иконку в формате GIF?
Да , с помощью DanceLogo вы сможете загрузить свою анимированную иконку в виде анимированного GIF-файла, который идеально впишется на ваш веб-сайт, в блог или в мобильное приложение.
 Для этого вы должны отрендерить анимированную иконку в формате высокого разрешения.
Для этого вы должны отрендерить анимированную иконку в формате высокого разрешения. Кроме того, перед загрузкой анимированного значка в формате GIF вы можете выбрать размеры файла, соотношение сторон, качество и частоту кадров.
Если у вас есть дополнительные вопросы о том, как создавать потрясающие анимированные значки, посетите нашу страницу справки.
Что говорят люди?
- Диона Лебедь Специалист КТК Недавно я купил несколько анимированных иконок у этих людей.
Отличное качество + отсутствие фона для моих анимированных гифок.
 Тоже очень оперативно.
Отличное обслуживание клиентов, если необходима дополнительная информация. Мне нравится представительная манера каждого взаимодействия.
Тоже очень оперативно.
Отличное обслуживание клиентов, если необходима дополнительная информация. Мне нравится представительная манера каждого взаимодействия. - Келан Хортон Разработчик прототипов в Oracle Я использовал DanceLogo для пяти различных анимированных иконок без фона и нашел их услуги превосходными и быстрыми. В одном случае, когда загрузка не работала, они решили проблему в течение получаса. Их эффекты привлекательны и гибки. Наслаждаться!
- Найла Гросс UX-дизайнер, UI-дизайнер Меня впечатлила гибкость этого инструмента, выбор видеоэффектов на выбор и возможность изменять значения анимации — отличные опции — отличный сервис, с помощью которого я смог анимировать свои значки для своего клиентского веб-приложения.

- Майкл Медрано Специалист по контент-маркетингу Я сделал анимированную иконку и нуждался в паре изменений, и Алекс из DanceLogo помог мне. Он был быстр и терпелив, когда я хотел, чтобы все выглядело как надо! Спасибо за отличное обслуживание клиентов.
- Вивьен Ларсон Специалист по креативному маркетингу Я бы рекомендовал DanceLogo и их обслуживание клиентов на 500%.
Алекс помог мне с моими проблемами с загрузкой анимированных иконок, и все сразу стало хорошо.
 Спасибо еще раз!
Спасибо еще раз!
Анимируйте свои статические значки
в анимированные GIF-файлы за считанные минуты
С DanceLogo вы получите анимированную иконку без фона, которая вам понравится за минут. Просто загрузите свой статический значок, символ или иллюстрацию.
Следуйте простым и быстрым шагам, чтобы анимировать значок прямо в окне браузера , визуализируйте и загружайте его в любом размере в виде анимированного GIF, изображения WebP, MP4 или видео WebM, которое идеально подходит для вашего веб-сайта, дизайна или видеопродукции.
Сделать анимированную иконку GIF
Как создать значок или другое изображение
- Статья
- 10 минут на чтение
Вы можете создать новое изображение, растровое изображение, значок, курсор или панель инструментов, а затем использовать редактор изображений для настройки их внешнего вида. Вы также можете создать новое растровое изображение по образцу шаблона ресурса.
Значки и курсоры: ресурсы изображений для устройств отображения
Значки и курсоры — это графические ресурсы, которые могут содержать несколько изображений разных размеров и цветовых схем для разных типов устройств отображения. У курсора также есть горячая точка, место, которое Windows использует для отслеживания своего положения. И иконки, и курсоры создаются и редактируются с помощью Редактор изображений , а также растровые изображения и другие изображения.
При создании нового значка или курсора редактор изображений сначала создает изображение стандартного типа. Изображение изначально заливается экранным (прозрачным) цветом. Если изображение является курсором, горячая точка изначально является левым верхним углом с координатами
Если изображение является курсором, горячая точка изначально является левым верхним углом с координатами 0,0 .
По умолчанию редактор изображений поддерживает создание дополнительных образов для устройств, показанных в следующей таблице. Вы можете создавать изображения для других устройств, введя параметры ширины, высоты и количества цветов в поле 9.0589 Диалоговое окно Пользовательское изображение .
| Цвет | Ширина (в пикселях) | Высота (в пикселях) |
|---|---|---|
| Монохромный | 16 | 16 |
| Монохромный | 32 | 32 |
| Монохромный | 48 | 48 |
| Монохромный | 64 | 64 |
| Монохромный | 96 | 96 |
| 16 | 16 | 16 |
| 16 | 32 | 32 |
| 16 | 64 | 64 |
| 16 | 48 | 48 |
| 16 | 96 | 96 |
| 256 | 16 | 16 |
| 256 | 32 | 32 |
| 256 | 48 | 48 |
| 256 | 64 | 64 |
| 256 | 96 | 96 |
Создать образ устройства (значок или курсор)
При создании нового ресурса значка или курсора Редактор изображений сначала создает изображение в определенном стиле (32 × 32, 16 цветов для значков и 32 × 32, монохромный для курсоров). Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Когда вы открываете ресурс значка или курсора в редакторе изображений, по умолчанию открывается изображение, наиболее точно соответствующее текущему устройству отображения.
Примечание
Если в вашем проекте еще нет файла .rc, см. раздел Создание нового файла сценария ресурсов.
Диалоговое окно New ![]()
В свойстве Target Image Type перечислены доступные типы изображений, в которых вы выбираете тип изображения, которое хотите открыть:
16 x 16, 16 цветов
32 x 32, 16 цветов
48 x 48, 16 цветов
64 x 64, 16 цветов
96 x 96, 16 цветов
16 x 16, 256 цветов
32 x 32, 256 цветов
48 x 48, 256 цветов
64 x 64, 256 цветов
96 x 96, 256 цветов
16 x 16, монохромный
32 x 32, монохромный
48 x 48, монохромный
64 x 64, монохромный
96 x 96, монохромный
Примечание
Любые существующие изображения не будут отображаться в этом списке.
Свойство Custom открывает диалоговое окно Custom Image , в котором можно создать новое изображение с пользовательским размером и количеством цветов.
Диалоговое окно Пользовательское изображение позволяет создать новое изображение с пользовательским размером и количеством цветов. Включены следующие свойства:
Включены следующие свойства:
| Собственность | Описание |
|---|---|
| Ширина | Предоставляет место для ввода ширины пользовательского изображения в пикселях (от 1 до 512, максимальное значение — 2048). |
| Высота | Предоставляет место для ввода высоты пользовательского изображения в пикселях (1–512, максимальное значение — 2048). |
| Цвета | Предоставляет место для выбора количества цветов пользовательского изображения: 2, 16 или 256. |
Используйте диалоговое окно Open
| Недвижимость | Описание |
|---|---|
| Текущие изображения | Список изображений, включенных в ресурс. |
Чтобы создать новый значок или курсор
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
В диалоговом окне «Вставить ресурс» выберите Значок или Курсор и выберите Новый . Для значков это действие создает ресурс значка с 16-цветным значком размером 32 × 32. Для курсоров создается монохромное (двухцветное) изображение размером 32 × 32.
Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панели инструментов.
 Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Добавление изображения для другого устройства отображения
Перейдите в меню Изображение > Новое изображение устройства или щелкните правой кнопкой мыши на панели редактора изображений и выберите Новое изображение устройства .
Выберите тип изображения, которое вы хотите добавить. Вы также можете выбрать Custom , чтобы создать значок, размер которого недоступен в списке по умолчанию.
Чтобы скопировать образ устройства
Перейдите в меню Изображение > Открыть изображение устройства и выберите изображение из списка текущих изображений. Например, выберите 16-цветную версию значка 32 × 32.
Скопируйте текущее отображаемое изображение значка ( Ctrl + C ).

Откройте другое изображение значка в другом окне Редактор изображений . Например, откройте 16-цветную версию значка 16 × 16.
Вставьте изображение значка ( Ctrl + V ) из одного редактора изображений окно в другую. Если вы вставляете больший размер в меньший, вы можете использовать маркеры значков, чтобы изменить размер изображения.
Чтобы удалить изображение устройства
Когда изображение значка отображается в редакторе изображений , перейдите в меню Изображение > Удалить изображение устройства . Когда вы удаляете последнее изображение значка в ресурсе, ресурс также удаляется.
Примечание
При нажатии клавиши Del изображения и цвета, которые вы нарисовали на значке, удаляются, но значок остается, и теперь вы можете изменить его дизайн. Если вы нажмете Del по ошибке, нажмите Ctrl + Z , чтобы отменить действие.
Для создания прозрачных или инвертированных областей в изображениях устройств
В редакторе изображений исходный значок или изображение курсора имеет атрибут прозрачности. Хотя изображения значков и курсоров имеют прямоугольную форму, многие из них не выглядят так, потому что части изображения прозрачны, а основное изображение на экране видно через значок или курсор. При перетаскивании значка части изображения могут иметь инвертированный цвет. Вы создаете этот эффект, устанавливая цвет экрана и инверсный цвет в окне «Цвета».
Экран и инвертированные цвета, которые вы применяете к значкам и курсорам, либо формируют и окрашивают производное изображение, либо назначают инверсные области. Цвета обозначают части изображения, которые имеют эти атрибуты. Вы можете изменить цвета, которые представляют атрибуты цвета экрана и обратного цвета при редактировании. Эти изменения не влияют на внешний вид значка или курсора в вашем приложении.
Примечание
Диалоговые окна и команды меню, которые вы видите, могут отличаться от описанных в Справка в зависимости от ваших активных настроек или редакции. Чтобы изменить настройки, перейдите в меню Инструменты > Настройки импорта и экспорта . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Чтобы изменить настройки, перейдите в меню Инструменты > Настройки импорта и экспорта . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Для создания прозрачных или инверсных областей
В окне Colors выберите селектор Screen-Color или Inverse-Color .
Примените трафаретный или инвертированный цвет к изображению с помощью инструмента рисования. Дополнительные сведения об инструментах рисования см. в разделе Использование инструмента рисования.
Для изменения растрового или инверсного цвета
Выберите либо селектор Screen-Color , либо селектор Inverse-Color .
Выберите цвет из палитры Colors в окне Colors .
Дополнительный цвет автоматически назначается другому селектору.

Совет
Если дважды щелкнуть Screen-Color или Inverse-Color , появится диалоговое окно Выбор пользовательского цвета.
Использование палитры из 256 цветов
С помощью редактора изображений значки и курсоры могут иметь большой размер (64 × 64) с палитрой из 256 цветов на выбор. После создания ресурса выбирается стиль изображения устройства.
Чтобы создать 256-цветный значок или курсор
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть существующий ресурс изображения в вашем .rc , такой как курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
В диалоговом окне «Вставить ресурс» выберите Значок или Курсор и выберите Новый .

Перейдите в меню Изображение > Новое изображение устройства и выберите нужный стиль 256-цветного изображения.
Выбор цвета из 256-цветной палитры для больших значков
Для рисования выбором из 256-цветной палитры необходимо выбрать цвета из палитры Colors в окне Colors.
Выберите большой значок или курсор или создайте новый большой значок или курсор.
Выберите цвет из 256 цветов, отображаемых в палитре Colors в окне Colors .
Выбранный цвет станет текущим цветом в палитре Colors в Цвета Окно.
Примечание
Исходная палитра, используемая для 256-цветных изображений, соответствует палитре, возвращаемой
CreateHalftonePaletteWindows API. Все значки, предназначенные для оболочки Windows, должны использовать эту палитру, чтобы предотвратить мерцание во время реализации палитры.
Установка активной точки курсора
Горячая точка курсора — это точка, на которую Windows ссылается при отслеживании положения курсора. По умолчанию активная точка устанавливается в левый верхний угол курсора с координатами 9.1284 0,0 . Свойство Hotspot в окне Properties показывает координаты горячей точки.
На панели инструментов редактора изображений выберите инструмент Set Hotspot .
Выберите пиксель, который вы хотите назначить активной точкой курсора.
Свойство Hotspot в окне Properties отображает новые координаты.
Для создания и сохранения растрового изображения в формате .gif или .jpeg
При создании растрового изображения изображение создается в растровом формате (.bmp). Однако вы можете сохранить изображение в формате GIF или JPEG или в других графических форматах.
Примечание
Этот процесс не применяется к значкам и курсорам.
Перейдите в меню Файл > Откройте , затем выберите Файл .
В диалоговом окне New File выберите папку Visual C++ , затем выберите Bitmap File (.bmp) в поле Шаблоны и выберите Открыть .
Растровое изображение открывается в редакторе изображений .
При необходимости внесите изменения в новое растровое изображение.
Пока растровое изображение все еще открыто в редакторе изображений , перейдите в меню Файл > Сохранить имя файла .bmp Как .
В диалоговом окне Сохранить файл как введите имя, которое вы хотите присвоить файлу, и расширение, обозначающее нужный формат файла, в Имя файла поле. Например, myfile.gif .

Примечание
Вы должны создать или открыть растровое изображение вне вашего проекта, чтобы сохранить его в другом формате файла. Если вы создадите или откроете его в своем проекте, команда Сохранить как будет недоступна. Дополнительные сведения см. в разделе Просмотр ресурсов в файле сценария ресурсов вне проекта (автономный).
Выбрать Сохранить .
Преобразование изображения из одного формата в другой
Изображения в формате GIF или JPEG можно открывать в редакторе изображений и сохранять их в виде растровых изображений. Кроме того, вы можете открыть растровый файл и сохранить его в формате GIF или JPEG. Изображения, с которыми вы работаете, не обязательно должны быть частью проекта для редактирования в среде разработки (см. Автономное редактирование изображений).
Откройте изображение в редакторе изображений .
Перейдите в меню Файл > Сохранить имя файла Как .

В диалоговом окне Сохранить файл как в поле Имя файла введите имя файла и расширение, обозначающее нужный формат.
Выбрать Сохранить .
Чтобы добавить новый ресурс изображения в неуправляемый проект C++
В представлении ресурсов щелкните правой кнопкой мыши файл .rc и выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете просто щелкнуть правой кнопкой мыши Курсор и выберите Вставить курсор .
В диалоговом окне «Вставить ресурс» выберите тип ресурса изображения, который вы хотите создать (например, Bitmap ), затем выберите New .
Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панели инструментов.
 Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Чтобы добавить новый ресурс изображения в проект на языке программирования .NET
В обозревателе решений щелкните правой кнопкой мыши папку проекта (например, WindowsApplication1 ).
В контекстном меню выберите Добавить , затем выберите Добавить новый элемент .
На панели Категории разверните папку Локальные элементы проекта , затем выберите Ресурсы .
На панели Шаблоны выберите тип ресурса, который вы хотите добавить в свой проект.
Ресурс добавлен в проект в обозревателе решений , и ресурс открывается в редакторе изображений. Теперь вы можете использовать все инструменты, доступные в редакторе изображений , для изменения изображения.

