6 советов по созданию эффективного дизайна иконок
- Дизайн
- 3 мин на чтение
- 2890
Команда онлайн-сервиса для быстрого создания векторных иконок Iconsflow, собрала воедино 6 советов о создании иконок: от скетча до выбора стиля будущих иконок.
В этой статье мы рассмотрим простые, но эффективные советы, которые пригодятся вам при разработке дизайна иконок.
Также мы поделимся ссылками на полезные инструменты по созданию профессионального набора иконок.
1. Аудитория
При создании иконок очень важно помнить о культурных различиях, поскольку цвета, образы и символы могут отличаться в разных странах. Например, в Японии черный цвет — это цвет радости. Еще один важный момент это принимать во внимание возраст целевой аудитории. Кричащие и дерзкие иконки подойдут для молодой аудитории, но корпоративные иконки должны быть в классических или пастельных тонах.
Еще один важный момент это принимать во внимание возраст целевой аудитории. Кричащие и дерзкие иконки подойдут для молодой аудитории, но корпоративные иконки должны быть в классических или пастельных тонах.
2. Простота всегда актуальна
Иконки должны передавать пользователям очень четкое послание. Стильные и простые иконки помогут им понять содержание. Избегайте использования большого количества элементов в дизайне иконки, это может запутать пользователей.
3. Стиль иконок
Перед тем, как погрузиться в процесс создания дизайна, убедитесь, что вы выбрали правильный стиль иконок. За последние пару лет мы видели быстрые изменения в дизайне программного обеспечения и интерфейса приложений — от сложного до стиля флэт и минимализма. Поэтому прежде чем приступать, определитесь, какой стиль иконок вам подойдет: контурные, компактные или плоские.
4. Сервисы для создания иконок
Для того, чтобы стать успевающим дизайнером, нужно работать эффективно. Сайты для создания иконок улучшат ваш рабочий процесс, сэкономят время и дадут больше пространства для экспериментов над новыми решениями. Эти полезные инструменты будут очень кстати, когда нужно переделать дизайн, изменить размер или внести правки в набор иконок в последний момент.
Сайты для создания иконок улучшат ваш рабочий процесс, сэкономят время и дадут больше пространства для экспериментов над новыми решениями. Эти полезные инструменты будут очень кстати, когда нужно переделать дизайн, изменить размер или внести правки в набор иконок в последний момент.
Вот некоторые из сайтов для создания иконок:
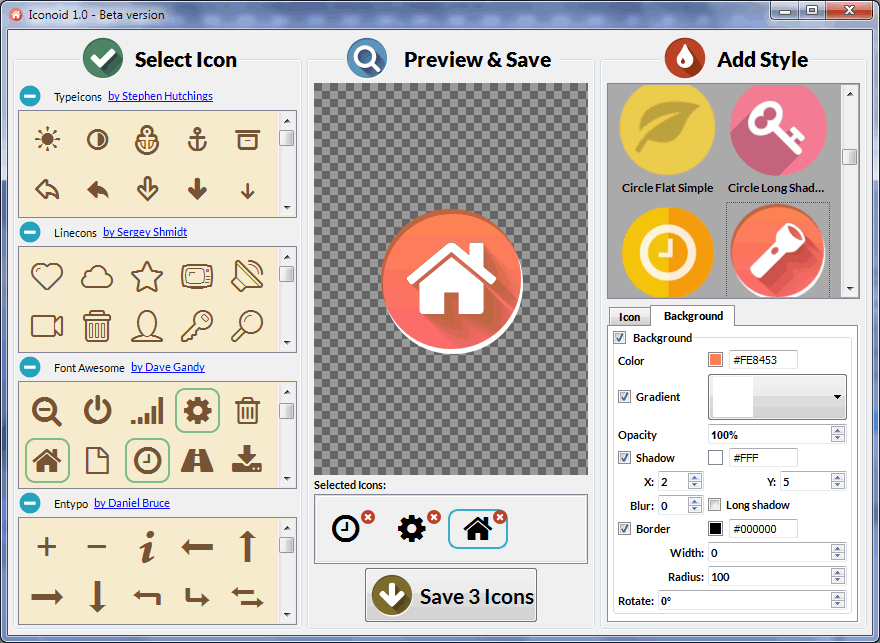
Iconsflow.com
Это онлайн редактор с множеством актуальных стилей иконок, многие из которых доступны бесплатно любому желающему. С помощью этого сервиса вы можете начать создание дизайна без знаний Photoshop или Illustrator.
Давайте перечислим некоторые удивительные функции этого онлайн редактора:
— экспорт SVG (вектор), ICO и PNG;
— возможность персонализации иконок;
— загрузка ваших иконок;
— встроенный векторный редактор и т.д.
Flaticons.net
FlatIcons помогает персонализировать, задавать размеры и выбирать цвет. Вы можете создавать иконки до 128 px и скачивать их в формате PNG.![]()
5. Наброски
Все мы совершаем распространенную ошибку, когда дело касается дизайна — придерживаться первоначальной идеи. Но в конце процесса создания иконки часто бывает так, что первоначальная идея не так уж и хороша, как была в начале и приходиться делать много правок.
Поэтому перерисовывать иконку с набросков намного легче, чем с нуля создавать ее в редакторе.
Мозговой штурм и наброски — это лучший способ создавать разные варианты дизайна иконки.
6. Креативность и функциональность
Когда люди заходят на ваш сайт или открывают приложение, вы хотите, чтобы они нашли ваш сервис удобным и возвращались еще. Поэтому ваш дизайн должен быть творческим, но функциональным. Спросите себя, что облегчит жизнь вашего пользователя.
Наш совет — создавайте понятные, простые и заметные иконки. Излишняя креативность иногда дезориентирует и разрушает все впечатление.
Вот и все!
Мы надеемся, что вы узнали что-то новое об иконографике и это поможет вам создавать профессиональные и удобные для пользователя иконки.![]()
Авторы: команда Iconsflow
- #дизайн
- #иконки
- #советы
- #статья
- 2
Редактор иконок SVG — онлайн и бесплатно
Редактор иконок SVG — онлайн и бесплатноPhotoRetrica
Выберите редактор
App 1App 2App 3 На весь экран
Как редактировать значок SVG
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения.![]() Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для редактирования значка SVG. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Почему SVG идеально подходит для создания иконок
Адаптивный дизайн — популярная тема. Экраны давно вышли за рамки стандартных разрешений, и сайты можно просматривать как на устройствах размером с ладонь, так и на больших мониторах. Сайт должен выглядеть одинаково независимо от размера устройства и плотности пикселей. Существует множество различных техник и технологий для адаптации дизайна и контента.
Сайт должен выглядеть одинаково независимо от размера устройства и плотности пикселей. Этого можно добиться с помощью формата векторной графики — SVG. SVG отлично подходит для иконок. Хороший выбор для начинающих и продвинутых пользователей SVG. Интерфейс аккуратный и не загроможден множеством инструментов, которые вы не будете использовать. Редактор хорошо подходит для тех, кто плохо знаком с векторной иллюстрацией. Пользователь не должен теряться среди инструментов, которым непонятно, для чего они используются. Он содержит весь базовый набор для создания обычного изображения: формы, текст, слои, тени, рамки, фон и т.
Другие редакторы и инструменты
Редактор экспозиции
Измените экспозицию ваших фотографий онлайн в два клика. Наш бесплатный онлайн-редактор экспозиции позволит вам изменить экспозицию любого изображения.
Открыть приложение
Редактор яркости изображения
Измените яркость ваших фотографий онлайн в два клика. Наш бесплатный онлайн-редактор яркости позволит вам увеличить или уменьшить яркость любого изображения.
Открыть приложение
Изменить контраст
Отрегулируйте контраст ваших фотографий онлайн в два клика. Наш бесплатный онлайн-редактор яркости позволит вам изменить контрастность любого изображения.
Открыть приложение
Резкость изображения
Повышайте резкость своих фотографий онлайн и бесплатно.![]() С помощью нашего простого фоторедактора ваши каскадерские фотографии станут еще четче и профессиональнее.
С помощью нашего простого фоторедактора ваши каскадерские фотографии станут еще четче и профессиональнее.
Открыть приложение
Фильтры Instagram
Добавьте фильтры Instagram к своим фотографиям, чтобы получить идеальные снимки. У нас есть все фильтры из приложения Instagram, и даже больше, причем совершенно бесплатно.
Открыть приложение
Редактор иконок
Редактируйте свои SVG-иконки бесплатно с помощью нашего мощного инструмента. Бесплатно меняйте цвет целого или отдельных элементов, вращайте, кадрируйте, меняйте фон и многое другое.
Открыть приложение
Удалить фон
Автоматическое удаление фона за секунды. Здесь вы можете удалить фон с изображения и изменить его на прозрачный или белый.
Открыть приложение
Генератор счетов
Сгенерируйте счет для вашей компании бесплатно и онлайн. Вы можете настроить все, что вам нужно, включая валюту, адрес и многое другое без ограничений.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
↑Icon Maker: создайте иконку бесплатно
Создать иконку с помощью конструктора иконок Fotor очень просто. Не нужно начинать с чистого листа. Просмотрите нашу библиотеку иконок и выберите ту, которая лучше всего подходит для вас. Вы можете изменить его цвет, положение и размер, щелкнув по нему. Затем рождается новая икона.
Создание значков
Создание значков для вашего веб-сайта
Простой и сложный дизайн веб-значков может не только произвести впечатление на посетителей, но и увеличить число кликов по определенным кнопкам. Используйте конструктор значков Fotor, чтобы создать подходящие значки для своего веб-сайта и добиться неожиданных результатов в своем бизнесе.
Используйте конструктор значков Fotor, чтобы создать подходящие значки для своего веб-сайта и добиться неожиданных результатов в своем бизнесе.
Создание значков
Добавление разработанного значка к изображению
Помимо создания значков для веб-страниц, вы также можете создавать уникальные значки для своих фотографий, чтобы ваши фотографии выглядели более живыми и интересными. Мы поддерживаем вас в разработке значков сердца, значков эмодзи, симпатичных значков и многого другого. Нет необходимости загружать сложные графические программы. Теперь легко добавляйте любимые значки на свои фотографии с помощью Fotor.
Создать значки сейчас
Создать значок сервера для разных платформ
Создайте значки для своих платформ социальных сетей, которые представляют вас, компанию или группу. Эти значки могут заставить людей сразу же подумать о вас или вашей компании, когда они их увидят. Fotor — это не только средство для создания иконок для сервера разногласий, средство для создания иконок для YouTube, но и средство для создания иконок для сервера Minecraft. Это позволяет вам создавать значки, используемые на этих платформах, и приносить отличные результаты вашим рекламным акциям.
Это позволяет вам создавать значки, используемые на этих платформах, и приносить отличные результаты вашим рекламным акциям.
Создайте значки прямо сейчас
Настройте значки, чтобы сделать их уникальными
Настройте свой значок, чтобы он выделялся из толпы. После выбора значка, который вы хотите использовать, из нашей библиотеки измените значок, отрегулируйте размер и расположение значка. Вы даже можете изменить ориентацию значка. Кроме того, добавьте к своим значкам специальные шрифты и текст. Затем создается новый уникальный значок.
Создание значков
Загрузка значков в формате PNG
Бесплатный генератор значков Fotor поможет вам сохранить значки в формате PNG. Это не влияет на качество пикселей ваших значков и упрощает и ускоряет их использование в дальнейшем.
Создание иконок
Как создать иконку с помощью конструктора иконок Fotor?
- Нажмите кнопку «Создать значки» на этой странице, чтобы начать.

- Нажмите «Элементы», чтобы просмотреть значки в нашей библиотеке элементов. Выберите тот, который вам нравится.
- Измените цвет, отрегулируйте размер и положение значка и добавьте к нему текст.
- Когда вы закончите, нажмите кнопку «Загрузить», чтобы сохранить значок png с высоким разрешением для печати или легко поделиться своими цифровыми наклейками в Интернете.
Создание значков
Часто задаваемые вопросы по Icon Maker
Как создать значок приложения?
Fotor — онлайн-конструктор иконок для приложений. С его помощью вы можете легко создавать значки приложений. Просто откройте Fotor на своем компьютере, нажмите кнопку «Создать дизайн» и просмотрите образцы иконок нашего приложения. Выберите тот, который вы хотите использовать, и настройте его цвет, положение и размер. Затем вы можете быстро получить значок приложения.
Легко ли использовать инструмент для создания иконок Fotor?
Да. Создатель значков Fotor имеет сотни шаблонов значков и богатых элементов графического дизайна. Не нужно начинать с чистого листа. Кроме того, он имеет инструмент перетаскивания и интуитивно понятный интерфейс. С помощью этого конструктора иконок вы можете получить привлекательные иконки за считанные минуты.
Создатель значков Fotor имеет сотни шаблонов значков и богатых элементов графического дизайна. Не нужно начинать с чистого листа. Кроме того, он имеет инструмент перетаскивания и интуитивно понятный интерфейс. С помощью этого конструктора иконок вы можете получить привлекательные иконки за считанные минуты.
Могу ли я создать значок на своем мобильном телефоне?
Да. Fotor предлагает приложение для создания иконок для устройств ISO и Android. С помощью различных шаблонов значков и элементов дизайна вы можете создать свой собственный значок на мобильном телефоне.
Как создать значок для игры?
Сделать иконку для игры очень просто. Просто откройте средство создания игровых иконок Fotor и загрузите изображение из игры. Удалите фон с изображения с помощью средства удаления фона и добавьте текст и наклейки. Тогда вы получите это.
Связанные фото-наклейки Возможности для вас
Узнайте больше о стикерах
Free Icon Maker | Создайте собственный значок с помощью инструмента HubSpot
Что такое значок?
Значки — это простые изображения, представляющие реальную вещь (например, программное обеспечение, приложения, веб-сайты). Это узнаваемый символ, передающий дух вашего бренда.
Это узнаваемый символ, передающий дух вашего бренда.
Например, значок HubSpot представляет собой оранжевую букву «О» с тремя линиями, указывающими в трех разных направлениях. Говорят, что этот символ выглядит как звездочка, часть цепи или зубчатое колесо. Значок выглядит современно — и когда люди его видят, он ассоциируется у них с технологической компанией.
Вы можете использовать значки на своем веб-сайте, в приложениях или профилях социальных сетей. Означает ли это включение значков социальных сетей на ваш веб-сайт для перенаправления людей на социальные профили вашего бренда или размещение значков на вкладке вашего браузера, чтобы легко идентифицировать ваш сайт, когда несколько браузеров легко открыты.
Создавайте собственные значки с помощью бесплатного конструктора значков веб-сайтов HubSpot.
Создание значков без установки инструмента для создания значков
Произведите впечатление на посетителей и увеличьте рейтинг кликов с помощью пользовательского значка. Создатель пользовательских значков HubSpot позволяет создавать и загружать значки без установки программного обеспечения для дизайна.
Создатель пользовательских значков HubSpot позволяет создавать и загружать значки без установки программного обеспечения для дизайна.
Просто откройте браузер и начните создавать бесплатные иконки для своего веб-сайта и профилей в социальных сетях.
Бесплатные иконки повышают узнаваемость бренда
В качестве визуальных символов значки помогают пользователям определить, чего они хотят или в чем нуждаются. Создатель значков веб-сайтов HubSpot позволяет мгновенно создавать уникальные логотипы, значки и векторные изображения — даже без навыков дизайна.
Позаботьтесь о своем брендинге. Выберите один из тысяч настраиваемых шаблонов, чтобы создать собственный загружаемый дизайн.
Экспорт бесплатных значков SVG за считанные минуты
Нет двух одинаковых типов изображений значков. Файлы векторных изображений, такие как SVG, расширяются до любого размера без потери разрешения, в то время как растровые (или пиксельные) файлы, такие как PNG, при расширении становятся пикселизированными.![]()
Бесплатный онлайн-конструктор значков HubSpot поддерживает различные типы файлов изображений. Выберите идеальные размеры значков для своего веб-сайта и социальных сетей и загрузите нужный формат файла, чтобы мгновенно получить свой дизайн.
Вы можете использовать различное программное обеспечение для самостоятельного создания значка. В то время как некоторые программы сложнее других, конструктор пользовательских значков HubSpot прост в использовании и помогает создавать новые наборы значков за считанные минуты.
Выберите один из тысяч шаблонов и настройте цвет, размер и шрифт вашего логотипа в редакторе значков. Когда вы закончите, загрузите свой уникальный значок в форматах JPG, WebP, SVG и PNG.
Значок веб-сайта называется фавикон. Вы можете добавить его на свой сайт, сохранив файл изображения значка в каталоге вашего сайта.
Фавиконы имеют формат ICO, но большинство веб-сайтов используют формат PNG, поскольку он более широко распространен и имеет меньший размер файла.

Системы управления контентом, такие как HubSpot CMS, также позволяют добавлять значки веб-сайтов без HTML-кодирования.
Хороший значок должен быть простым, уникальным и запоминающимся. Логотипы веб-сайтов или приложений должны быть фирменными, а общие значки, подобные тем, которые используются для профилей в социальных сетях, должны быть идентифицируемыми.
Изображения должны быть видны, иметь высокое разрешение и быть доступны в различных форматах файлов.
Если у вас нет логотипа бренда, генератор комплектов брендов HubSpot поможет вам его создать. Просто введите отрасль, название и слоган вашего бизнеса, чтобы получить персонализированные рекомендации по логотипу.
Затем вы можете легко интегрировать активы вашего набора брендов в CMS HubSpot.
Да, вы можете сразу загрузить свои значки после их создания с помощью создателя значков веб-сайта HubSpot.
При создании значка помните о следующих советах:
- Сделайте свои значки узнаваемыми .

- Сделайте свои значки узнаваемыми .