Создание иллюстрации. Когда, зачем и кому нужны иллюстрации. Брендинговое агентство MindRepublic
В этой статье мы поговорим про создание иллюстрации. Рассмотрим различные виды иллюстраций, разберемся – что и для чего.
Создание иллюстрации.
Создание иллюстрации – уникальное явление из дизайнерской индустрии. Оно включает в себя слишком много и границы его определить практически невозможно. Попробуем найти ответ на вопрос: «что есть иллюстрация?»
Если обратиться к иллюстрации в рамках дизайна, то можно разделить её на 2 группы:
1.Инфографика
Нацелена на показ информации. Но инфографика – понятие профессиональное другое её название — информационные графики. Они широко применяются на страницах печатных изданий, в презентациях, документах отчётности, при создании дизайна сайта. С их помощью можно отобразить статистику, числа и прочие объекты, которые нужно поставить в выигрышное положение перед обычным текстом. Инфографика может быть реализована как простыми диаграммами и линейными графиками, так и яркими изображениями.
Создание инфографики – результат синтеза визуального и целостных данных, заключенных в ней.
Немного истории инфографики
Одним из ярких и ранних образцов результативности инфографики, демонстрирующих значимость визуализации статистики можно назвать случай, произошедший в 1890 годах в Лондоне:
Город был шокирован количеством смертей по неустановленной причине. Анализ возраста, рода занятий, пола и других показателей – не дал результатов. Установка видимой корреляция – отсутствовала. Тогда советники решили распределить смерти по проживанию погибших. Взяли городскую карту, на которую были нанесены схемы улиц. Стали вставлять булавки в дома жертв. Благодаря такому решению удалось выяснить, что все погибшие жили на болотистой местности на расстоянии не более 2-х кварталов от доков. Так обнаружилась первая зацепка, которая помогла связать между собой смерти.
Заказать создание уникальной иллюстрации
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
В последние годы значение инфографики только увеличивается. Объясняется это просто: не многие прочтут газету от первой страницы до последней, а прочитать журнал «от корки до корки» – задача и вовсе невыполнимая. Инфографика позволяют извлечь данные статьи, а после – сжать её, резюмировать и представить так, что для её восприятия хватит секунд, а не минут или даже часов, как требовалось бы без их использования.
Пример наглядного отображения данных.
Можете даже провести эксперимент: когда в следующий раз вам попадётся журнал – посмотрите на страницу, содержащую график. Вам совершенно точно удастся дать четкое резюме статье, которая содержит его не прочитав и буквы из её текста. Инфографика позволяет облегчить усвоение данных, понять взаимоотношения между каждой группой представленных данных.
Издательства используют инфографики для:
- Просеивания данных, относящихся к тексту, читать которые слишком долго;
- Разрыва больших текстов;
- Стимулирования читателя, пробуждение в нём интереса тексту.
Статистика и числовые показатели – вещь упрямая и четкая. Поэтому креативность и свобода действий при их визуализации – загнана в жесткие рамки. Инфографика обязана отличаться точностью. Эта точность включает в себя и масштабы, пропорции, однородность единиц измерения. А в процессе создания графиков и диаграмм, сравнивающих числовые показатели – важно быть уверенным, что иллюстрация четко отображает их соотношение.
2.Редакционная иллюстрация
Полная противоположность инфографике. Она используется не с целью точного отображения определенных данных. Иллюстрация:
- берет за свою основу понятия, применяемые в статье для увеличения силы действия данных;
- используется как инструмент визуализации рассказа без использования сопроводительных текстов.
Редакционная иллюстрация находит своё применение в разных областях. Иллюстраторы, трудящиеся над такой иллюстрацией наделены большими свободами. Они не вынуждены думать о неверности строгих данных.
Типология редакционных иллюстраций:
1.Техническая иллюстрация.
В современном мире, являющимся синтезом хайтека и мирского. Эта иллюстрация занимает всё большие пространства практически в каждом виде графической передачи данных. В состав такой иллюстрации входят:
- Разнообразные схемы;
- Всевозможные диаграммы;
- Карты и чертежные изображения.
Создание технической иллюстрации бывает предельно простым, например, создание линии, демонстрирующей последовательность сборки предмета. А может быть запредельно сложной, например, максимально детальный чертеж, на котором изображено внутреннее устройство двигателя внутреннего сгорания.
А может быть запредельно сложной, например, максимально детальный чертеж, на котором изображено внутреннее устройство двигателя внутреннего сгорания.
Такая работа требует особого внимания к деталям, обширного знания в области предмета, о котором она рассказывает. А также умения преподносить в графическом виде сложные идеи. Поэтому очень часто технические иллюстраторы обладают определенной научной или технологической подготовкой.
2. Книжные обложки.
Спорный вопрос из индустрии дизайна. Долгие годы специалисты графического дизайна не могут сойтись во мнении: что есть обложка? Некоторые – обычные фотографии, другие – исключительно произведения искусства, третьи – результат взаимодействия рисунка/фотографии и компьютерной обработки, четвертые – результат труда дизайнера, создавшего обложку только с использованием компьютерной техники. Мы же классифицируем обложку в качестве разновидности редакционной иллюстраций. Ведь несмотря на большое разнообразие форм и способов исполнения – они играют одну и туже роль.
Любая книга нуждается в обложке, которая может рассказать о её содержании.
Исключительно от издания зависит стиль иллюстрации. В зависимости от рода публикуемой книги они могут выставлять определенные требования к её обложке. Некоторые стоят горой за реализм, другим – по душе импрессионизм. Одни – используют фото, другие – считают это кощунством. И любое издательство обладает рядом строгих норм, соблюдая которые и должен трудиться иллюстратор.
Чтобы тесно познакомиться с обложками – можно просто сходить в ближайший книжный. Выберите научно фантастическую книгу и вы воочию будете наблюдать пример узкоспециализированной иллюстрации. Они, как правило, представлены в виде детализированной работы художника. После – перейдите к разделу романов, и вы сможете найти реалистичное изображение человека, окруженного детализированными предметами.
Любой книге, независимо от жанра – просто необходима привлекательная книжная обложка (а как иначе покупателю приметить нужную ему книгу среди сотен подобных?). А обложка для каждого жанра имеет четкие нормы, необходимые к соблюдению при её создании.
А обложка для каждого жанра имеет четкие нормы, необходимые к соблюдению при её создании.
3. Журнальные иллюстрации.
Периодическая печать использует иллюстрации с целью увеличения влияния текстов. Издатель считает, что хорошая иллюстрация обязана играть роль пригласительного билета на прочтение статьи. Кроме того, иллюстрация нацелена на передачу четкого посыла, который содержит статья. Каждый редактор имеет своё индивидуальное представления и свои предпочтения в иллюстрациях. К примеру, новостные журналы хотят горячих иллюстраций, способных передать посыл статьи. Они хотят, чтобы дизайнер создавал изображения, наполненные юмором, иронией на острые проблемы.
Журналы о моде, уходе за собой, доме здоровье, семейные журналы тоже имеют свой взгляд на то, какой должна быть иллюстрация. Одним по нраву лёгкие иллюстрации с преобладающими пастельными тонами, воздушностью. Другие – требуют красочных, иллюстраций, вызывающих бурю эмоций. Но все сходятся во мнении, что иллюстрация, рассказывающая о дизайне – должна быть светлой и нести только положительные чувства.
Мужские журналы по привычке применяют толстые линии, броские цвета. Особое значение придаётся особое значение использованным линиям, и они склонны изображать главную мысль статьи без отвлечения внимания на незначительные детали. И такие изображения не претендуют на звание высокоинтеллектуальных.
4. Календари.
Человек приобретает календарь во-первых – в качестве календаря (как бы парадоксально это не звучало) и, во-вторых, в качестве украшения. Иллюстрации, которыми обогащён календарь отражают индивидуальность человека, а могут быть представлены в виде «маленького отпуска»: палящее солнце, светящее на песчаный морской берег – становится разгрузочным, спасающим от рутины, особенно если метет метель и воет ветер. Большинство изданий такой печатной продукции схожи в поведении с представителями журнальных издательств. А от иллюстраторов требуют понятность и индивидуальности в работах.
Календарь обычно имеет двенадцать иллюстраций и важно создать единый тематический образ из всего комплекта иллюстраций к календарю. Иллюстрации к календарям могут и не иметь прямого отношения к временам года или месяцам, представителями которых они являются, однако обязаны пробуждать ассоциации.
Иллюстрации к календарям могут и не иметь прямого отношения к временам года или месяцам, представителями которых они являются, однако обязаны пробуждать ассоциации.
5. Постеры.
Используются в анонсах мероприятий, как вид дизайна рекламной продукции. Это смесь слова и образа – перенесенного на изображение. Они несут не только рассказ о самом мероприятии и деталях его проведения (место, время) они создаются с целью резюмировать отношение или чувства у зрителя и подталкивают его на пробуждения желания побывать на мероприятии.
Главная миссия постеров: привлечение потенциальных зрителей и выдача информации. Постеры, направленные на продвижение, содержат простой для прочтения, информативный текст, а более подробные детали проведения мероприятия указываются внизу, чтобы это было последнее на что посмотрит человек.
Цветовая гамма, используемая в постерах, подчиняется определенным изменчивым правилам. Эти правила зависят от того, что сейчас модно.
Но в постерах важен не только цвет, но и стиль, используемый при их создании. Постеры, которые создаются для массового зрителя – должны быть привлекательны для людей с разными вкусами, стилистически они должны радовать глаз, и в то же время сочетаться со всевозможным интерьером и экстерьером. Будь то автобусная остановка или здание музея.
Постеры, которые создаются для массового зрителя – должны быть привлекательны для людей с разными вкусами, стилистически они должны радовать глаз, и в то же время сочетаться со всевозможным интерьером и экстерьером. Будь то автобусная остановка или здание музея.
Иллюстрация стремительно развивается, расширяется. Безусловно работа иллюстратора может потребоваться в брендинге: создание логотипа и разработка фирменного стиля, при оформлении презентаций или оформлении дизайна офиса. Иллюстраторы в Mindrepublic мастерски доказывают это от проекта к проекту. По большому счету жанры рождаются и умирают каждый день. Мы же решили классифицировать и систематизировать то, что постоянно вокруг нас, с чем мы сталкиваемся ежедневно. То, на что мы смотрим и даже не останавливаем себя на мысли, что это изображение – иллюстрация.
Как создать иллюстрацию на iPad. Инструкция от Фила Дунского — Блог re:Store Digest
Иллюстратор Фил Дунский, который активно использует iPad Pro в работе, провел лекцию в Академии re:Store. Мы приготовили для вас её краткий конспект.
Мы приготовили для вас её краткий конспект.
Фил Дунский — талантливый иллюстратор, который стал популярным благодаря своему неповторимому стилю.
Фил сотрудничал со множеством компаний, среди которых ASUS, Beeline, BigBon, Blackberry, Bounty, Clear Vita ABE, Cosmopolitan, Danone, Domestos, Etisalat, F1 Grand Prix, JAF Tea, Heinz, Henkel, Gulliver Toys, Kinder, LINE, Lumene, Mail.Ru Group. С некоторыми работами Фила Дунского вы можете ознакомиться на его сайте.
В этом материале мы выделили 5 советов от Фила, которые помогут вам разобраться в последовательности создания иллюстраций на iPad. Вы узнаете, что и в каком порядке стоит делать.
1. Используйте iPad с Apple Pencil
Сегодня Фил Дунский использует для рисования самые разнообразные устройства, среди которых 15-дюймовый MacBook Pro с графическим планшетом Wacom, а также iPad и iPad Pro вместе с Apple Pencil. Но он отмечает, что при большом желании рисовать хватит даже iPhone.
iPad нравится Филу из-за сравнительно небольших размеров и форм-фактора. Во-первых, его можно всегда носить с собой даже в сравнительно небольшой сумке. Во-вторых, для рисования на таком устройстве не нужно полноценное рабочее место — творить с его помощью можно даже лежа на кровати.
Сравнивая iPad и iPad Pro, талантливый иллюстратор выделяет поддержку последним стилуса Apple Pencil, который не похож на других по простоте и удобству работы. Он также подчеркивает, чем новее планшет вы используете, тем проще с помощью него будет рисовать и тем больше слоев получится использовать.
Тем не менее, Фил Дунский отмечает, что современным художникам точно не хватает умения рисовать на бумаге. Он подчеркивает, если вы только учитесь рисовать, лучше используйте как современные инструменты вроде iPad, так и традиционные.
2. Рисуйте в приложении Procreate
Для рисования на iPad и iPad Pro Фил Дунский использует отмеченное наградами модераторов App Store и других сервисов приложение Procreate — профессиональный инструмент для художников с обилием возможностей для создания качественных иллюстраций.
Талантливый иллюстратор отмечает, что по многим возможностям это мобильное приложение опережает полноценный Adobe Photoshop на Mac. Например, в Procreate точно больше самых разнообразных кистей, которые помогут в создании изображений абсолютно любой сложности.
Как только ваш Apple Pencil прикоснется к экрану iPad Pro с запущенным Procreate, вы забудете, что рисуете на электронном устройстве, и почувствуете привычный лист бумаги и самый обыкновенный простой карандаш. Правда возможностей у последнего в данном случае будет куда больше.
Разработчикам Procreate удалось упаковать полный набор профессиональных возможностей в одно небольшое приложение для iPad Pro с простым интерфейсом. Оно поддерживает 64-битные цвета, холсты невероятного разрешения, а также гибкую настройку кистей под свои нужды.
3. Начинайте рисовать с набросков
Фил настаивает, что любую иллюстрацию нужно начинать с обыкновенного наброска: неважно, как много на ней деталей. Так вы сможете определиться с главными и второстепенными элементами изображения.
Так вы сможете определиться с главными и второстепенными элементами изображения.
Иллюстратор подчеркивает, что скетчи каждого объекта на картинке нужно рисовать до тех пор, пока они не будут устраивать вас. Однако на этом этапе необязательно делать персонажей на рисунке слишком детализированными: достаточно в общих чертах определиться, как они будут выглядеть, а детальной проработкой вы сможете заняться потом.
Более того, если вы рисуете для коммерческих целей, то именно на этом этапе — ещё до раскрашивания — необходимо согласовать с заказчиком все детали рисунка.
4. Не торопитесь раскрашивать скетч
Раскрашивать скетчи Фил Дунский рекомендует уже после того, как вы определились со всеми главными деталями иллюстрации и, если это вообще необходимо, согласовали их со своим заказчиком. Но могут быть и исключения.
Например, Фил отмечает, что некоторые скетчи вообще не нравятся ему до того момента, пока он не начнет наполнять их цветом. Он подчеркивает, что часто случается так, что объекты иногда начинают приобретать смысл и характер только при разукрашивании. Но такие случаи единичны.
Он подчеркивает, что часто случается так, что объекты иногда начинают приобретать смысл и характер только при разукрашивании. Но такие случаи единичны.
Чтобы не выходить за границы формы, иллюстратор рекомендует использовать блокировку прозрачности слоя. Таким образом вы не зацепите второстепенные элементы при добавлении цвета.
Каждый элемент на иллюстрации в данном случае становится отдельным слоем, который можно перемещать любым необходимым образом. Современные iPad Pro могут работать с большим числом таких объектов.
5. Не забудьте добавить объема
Несмотря на то, что каждая иллюстрация создается в двух измерениях, ее можно и нужно делать объемной. Такую зритель будет воспринимать живой. Для него она определенно окажется более интересной и привлекательной.
Объемными плоские рисунки Фил Дунский рекомендует делать на финальном этапе доработки — уже тогда, когда ваши наброски полноценно наполнены цветом, а все объекты расставлены по поверхности иллюстрации.
Работа над объемом достаточно трудоемкая, поэтому перед ней следует окончательно согласовать с заказчиком все нюансы той или иной иллюстрации, если она коммерческая, или еще раз оценить ее самостоятельно для дальнейшего добавления в свое портфолио.
Объемным изображение становится в процессе добавления на него теней и света. Вы должны представить, как на тот или иной объект падает свет, чтобы сделать одну часть его элементов более светлой, а вторую более темной. Когда вы закончите работу над иллюстрацией, она должна ожить.
Смотрите лекцию полностью
В статье мы раскрыли основные моменты лекции Фила Дунского, которая прошла в Академии re:Store. Чтобы получить еще больше интересной и полезной информации, просмотрите видеозапись мероприятия целиком.
В итоге иллюстрации может научиться каждый: чтобы создавать интересные изображения, зарабатывать на своем творчестве и делиться им с друзьями через социальные сети или мессенджеры, достаточно iPad, одного-двух приложений, небольшого количества практики и следования советам выше.
В рамках Академии re:Store мы регулярно проводим лекции и семинары в Москве и Санкт-Петербурге о любых проявлениях творчества, в котором непосредственное участие принимают устройства Apple — iPhone, iPad, Mac и так далее. Посещение мероприятий свободное.
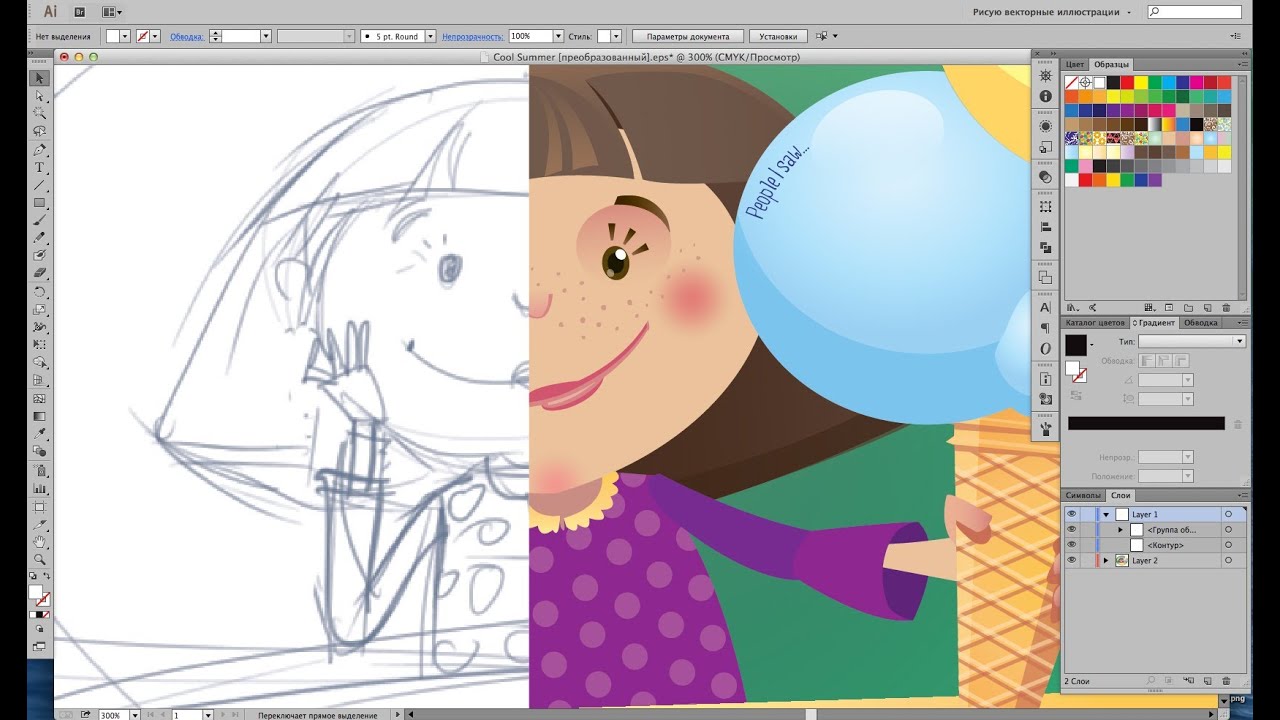
Урок Matte Painting: создание иллюстрации
Продолжаем переводить для вас серию уроков по Matte Painting! На этот раз урок от художника Waldemar van Deurse, по созданию зимнего мейта.
Приветствую! Меня зовут Вальдемар ван Дерс. Я живу в Польше, а если точнее, то в небольшом городке под названием Жешув. Почти что 9 лет я работал графическим дизайнером в разных креативных агентствах Польши. Сейчас работаю в качестве UI дизайнера на различные компании по всему миру. Из-за своего значительного возраста, который близок к пенсионному ;D (30), я решил использовать все свои навыки и сфокусироваться на Matte Painting, чтобы пробиться в киноиндустрию.
Обзор
Хорошо… Давайте приступим к работе!
Поскольку я дилетант в Matte Painting, самой сложной задачей для меня стала передача глубины и пространства на изображении, которое на 90% состоит из снега. Если бы я заранее не подготовил несколько фотографий, —таких, где передана глубина на заснеженных горах — то, наверное, не смог бы достичь такого реалистичного эффекта на итоговом изображении. Итак, рекомендую всегда создавать реф-листы, прежде чем начинать какую-либо работу.
Если бы я заранее не подготовил несколько фотографий, —таких, где передана глубина на заснеженных горах — то, наверное, не смог бы достичь такого реалистичного эффекта на итоговом изображении. Итак, рекомендую всегда создавать реф-листы, прежде чем начинать какую-либо работу.
За работой я проводил около 3-4 часов в день (после полноценного рабочего дня в офисе). Помимо фотографий я добавил 3D-сферу из zBrush, используя плагин «Greeble».
Совет:
Все Matte Paint-художники или концепт-художники, на которых я когда-либо был подписан, говорили, что если вы хотите создать реалистичное изображение, то нужно найти лучшие из возможных фотографий, которые и помогут придать изображению реализма.
Руководство
Итак, давайте взглянем на небольшую статью, которую я подготовил. Постараюсь вам все объяснить на примерах, взятых из процесса работы над «Артефактом».
Часть 1 — Концепция и история.
Как вы видите на изображении ниже, мои художественные навыки не слишком высоки :D. Но даже этого хватает для того, чтобы вычерпать нужную информацию о композиции, глубине, точках интереса и освещении. Еще мне хотелось добавить 3D-объект, поэтому было решено не наполнять сцену большим количеством сложных элементов. Я хотел сделать картинку простой и понятной.
Но даже этого хватает для того, чтобы вычерпать нужную информацию о композиции, глубине, точках интереса и освещении. Еще мне хотелось добавить 3D-объект, поэтому было решено не наполнять сцену большим количеством сложных элементов. Я хотел сделать картинку простой и понятной.
На самом деле не важно, насколько ужасно выглядит ваш скетч, ведь он нужен только в качестве основы для дальнейшего развития идеи.
Развитие идеи и композиции рисунка
Часть 2 — Референсы
Далее я начал процесс фотобаша с поиска фотографий в интернете с заснеженными горами на горизонте и эпичным освещением. Как я и говорил ранее, вы просто обязаны отыскать рабочие фотографии перед стартом, они сильно помогут. Не пропускайте этот этап!!
Теперь, когда моя коллекция фотографий готова, я могу приступить к настоящей работе.
Некоторые из изображений, взятых с сайта
Часть 3 — Делаем правильный дальний план
Я верю, что лучше всего начинать работу с дальнего плана и постепенно выходить на передний. Так у вас получится создать надежную основу, на которую можно будет в дальнейшем добавлять детали на передний план.
Так у вас получится создать надежную основу, на которую можно будет в дальнейшем добавлять детали на передний план.
Как видно на примере ниже, я решил изменить несколько деталей: таких как облака и голубое небо. Мне не хотелось, чтобы мои эксперименты мешали всей сцене. Запомните, мы никогда не хотим “терять” детали! Крайне важно, чтобы детали были настолько заметными, насколько это возможно, поэтому не стоит накладывать их поверх всех пустых участков.
Сверху — оригинальная фотография, снизу — задний фон, получившийся в результате небольших манипуляций с небом и облаками
Для этих облаков и неба я использовал другую фотографию из выбранного пака и приклеил ее к фону. Тут видно, что я немного дорисовал их вручную. Подбор неба иногда отнимает очень много времени, но, к счастью, в этом случае все используемые фотографии были сделаны в одном месте, отчего у меня не было проблем с тем, чтобы подогнать их по размеру.
Если вы используете очень разные изображения, я рекомендую использовать “Levels” или “Curves” для настройки яркости, а после — воспользоваться регулировкой “Color balance” для изменения цветовой палитры. Это сложно и займет какое-то время, но вы овладеете этим приемом в процессе.
Это сложно и займет какое-то время, но вы овладеете этим приемом в процессе.
Совет:
Если есть такая возможность, то лучше всего использовать изображения из целой серии (набора) фотографий, ведь это облегчит их подгонку и вы запросто сможете соединить их на рисунке. Позже, в процессе работы вы сможете использовать и другие изображения, но вам обязательно пригодится хороший фундамент.
Часть 4 — Работа “от фона”
Теперь, когда у нас есть хороший фундамент, мы можем начать работать над передним планом.
Я выбрал фотографии с одинаковым освещением и перспективой. Не сходите с ума, стараясь идеально наложить слой маски и градиент, просто используйте инструмент «lasso» и быстро вырезайте слои, чтобы посмотреть, соответствуют ли эти элементы сцене. Если все в порядке, вы можете начать “очищать” и редактировать края фотографий. Не забудьте сосредоточить внимание на крошечных деталях по краям — они придадут реализма и будут играть вам на руку, если вы потратите на них больше времени. Если у вас есть хороший контраст между объектами (на моем изображении речь идет о контрасте между горой и небом), вы можете легко использовать каналы в Photoshop, чтобы вырезать лишнюю часть фотографии (см. Изображение ниже).
Если у вас есть хороший контраст между объектами (на моем изображении речь идет о контрасте между горой и небом), вы можете легко использовать каналы в Photoshop, чтобы вырезать лишнюю часть фотографии (см. Изображение ниже).
Для этого нужно создать новый слой, продублировав один цвет из панели с цветовыми каналами. Вы можете выбрать между красным, синим и зеленым каналами. Лучше всего использовать самый контрастный канал — в моем случае выбор пал на синий. Теперь создаем черно-белые маски (используя “Levels”), которые помогут быстро отделить детали на фотографии. Позже вы можете легко создать выделение с помощью этого слоя, удерживая CTRL и кликнув на миниатюру этого нового слоя.
Слева — продублированный синий канал, справа — финальная маска из продублированного слоя
Следующий шаг — подгонять элементы по всей сцене, фокусируясь на бликах, средних тонах и тени. Мне нравится использовать “Levels” в фотошопе, но многие художники отдают предпочтение “Curves”. Вы должны просто играться с настройками, перескакивая с красного на зеленый, с зеленого на синий, пока не будете в полной мере довольны результатом. Опять же, вы можете использовать настройку кривых и другие параметры, если хотите. Мне просто наиболее комфортно вести работу с уровнями.
Вы должны просто играться с настройками, перескакивая с красного на зеленый, с зеленого на синий, пока не будете в полной мере довольны результатом. Опять же, вы можете использовать настройку кривых и другие параметры, если хотите. Мне просто наиболее комфортно вести работу с уровнями.
Используйте уровни или кривые, чтобы настроить цвет и интенсивность
Совет:
Запомните! По мере того, как ваши слои приближаются к переднему плану, они должны становиться контрастнее и содержать больше деталей!
Часть 5 — История
Здесь я решил перекрыть всю композицию и добавить интересную историю, используя 3D-объект (из zBrush). Я отрендерил его в Keyshot (это программное обеспечение очень просто в использовании и результат рендера выходит довольно классным!). Я настоятельно рекомендую вам взглянуть на него, потому что это, пожалуй, самый простой 3D-инструмент для освещения и рендера.
Слева — сфера, сделанная в Zbrush (использован плагин Greeble), справа -первоначальное размещение на сцене
Как только объект был готов, я смог поместить его на свое изображение и замаскировать нижнюю часть, чтобы она выглядела заснеженной. Затем я снова вернулся к настройке “Color balance” и “Curves” для изменения цвета. Я решил вручную нарисовать дополнительный снег на одной стороне объекта, чтобы он смотрелся более гармонично со сценой.
Часть 6 — Финальные штрихи
У меня было мало времени, чтобы отполировать некоторые области и добавить более интересные элементы в композицию до крайнего срока сдачи, но я думаю, что лаконичность это хорошо, и еще лучше — сдавать законченный результат в срок! Я добавил несколько теней на чужеродный «Артефакт», чтобы показать направление света. Не забывайте сделать несколько цветовых поправок в тенях, бликах и средних тонах. Как только я закончил, то понял, что трудно судить о масштабах сцены, поэтому решил добавить маленького персонажа, чтобы изображение выглядело более эпическим. Некоторые простые исправления, подобные этим, способны сделать изображение намного лучше!
Некоторые простые исправления, подобные этим, способны сделать изображение намного лучше!
Сейчас, когда я смотрю на работу в целом, я, действительно, доволен результатом. Но иногда бывает такое чувство (которое известно всем), что я думаю: “Черт! Мне нужно исправить это или вот это… Может, вообще стоит переделать все, и только тогда картинка получится лучше… Может быть лучше удалить этот отстой…”
У всех появляется такое чувство, когда они смотрят на старую работу, но это хорошо. Это значит, вы прокачались с тех пор, как начали работать! Итак…
Запомните → Объем, а не совершенство!
Об этом говорил Эндрю Райс на лекции “7 навыков высокоэффективных художников”. Я рекомендую вам посмотреть это видео, потому что оно очень-очень хорошее и длится всего 30 минут!
Если у вас остались какие-нибудь вопросы — не стесняйтесь писать мне в социальных сетях и на Artstation. Я постараюсь вам помочь!
Всего наилучшего! Вальдемар ван Дерс.
***
Хотите узнать новый пайплайн по созданию окружения — записывайтесь на курс по окружению школы CG LAB.
А также подписывайтесь на наш обучающий паблик — здесь много уроков и статей про художников, специализирующихся именно на окружении.
Спасибо за внимание!
Перевод подготовила Вета Соболева специально для школы CG LAB. Редакторы — Олеся Тивуэль и Лина Сидорова.
Другие статьи:
Пайплан художника Etienne Hebinger при создании иллюстрации «Mountain Shelter»
Начало пути: Разбираемся в композиции
Начало пути: стадики
назначение, типизация, использование на сайте
На сайтах и в соцсетях нас окружают всяческие картинки, фотографии, рисунки, графики, диаграммы и прочие визуальные элементы. Каждая из этих иллюстраций транслирует собственную идею и смысл. Но чем эта техника отличается от остальных видов изображений?
Я расскажу, что такое иллюстрация, чем она отличается от других видов изображений и перечислю сферы ее применения.
Понятие иллюстрации
Иллюстрация – это любое изображение, которое сопровождает текст, при этом дополняет или поясняет его. Само слово произошло с латинского и переводится как «наглядное изображение». Человек, который создает подобные картинки, называется иллюстратором.
Сейчас значение слова куда более расширено. Современные иллюстрации не только поясняют текст, но и повествуют какую-либо отдельную историю. При просмотре подобной картинки человек увидит определенный сюжет, так сказать «прочитает» его. То есть тут надо рассказывать историю – передавать определенный смысл или контекст через изображение.
Есть отдельный термин – коммерческая иллюстрация. Под ним подразумевается любая иллюстрация, за которую автору платят. То есть определенные рисунки или фотографии создаются на заказ, в соответствии с брифом или техническим заданием. Далее заказчик может использовать изображение в любых целях, например опубликовать на сайте, использовать в рекламе или при создании обложек, персонажей.
В чем состоят отличия от рисунка, фотографии?
Рисунок – это не всегда иллюстрация, но иллюстрация может быть рисунком. То же касается и фотографий – но только в том случае, если они сопровождают и поясняют текст. Все зависит от того, как и каким образом их использовать.
Фотографии и картинки для статьи на сайте – все те же иллюстрации и дополнения к тексту.
Разница между иллюстрацией и инфографикой
Инфографика имеет некоторое отношение к иллюстрации, но все же отличается от нее. Так, инфографика доносит до человека сложную информацию не только с помощью изображений и картинок, но и текста, различных графических элементов и так далее. Инфографика самобытна, в некоторых случаях может полностью заменить текст и зависит от его формы и типа. Соответственно, она может как быть иллюстрацией, так и содержать в себе несколько иллюстративных элементов.
Чем иллюстратор отличается от художника и графического дизайнера?
Иллюстратор создает картинки, соответствующие смыслу текста и сопровождающие повествование. Его задача – подобрать материалы, которые идеально дополняют контекст заданной темы.
Его задача – подобрать материалы, которые идеально дополняют контекст заданной темы.
Художник же производит уникальный контент, который отражает его личные переживания. Через свои произведения он отражает собственное видение и пытается передать его другим.
А вот графический дизайнер использует готовые картинки для реализации целей и задач заказчика. Его главная задача – создать композицию, которая поможет наладить коммуникацию с аудиторией и в то же время отразит главную идею проекта.
На практике все эти границы размыты.
Где используются иллюстрации?
Подобные изображения могут использоваться в самых различных сферах и для разных целей. Причем не важно, в каком виде они распространяются – цифровом или бумажном. Ведь в первую очередь человек обращает внимание именно на изображение…
Далее я перечислю основные сферы применения современных иллюстраций.
Издательское дело
Изначально иллюстрации стали распространяться именно благодаря массовой печати. Их можно встретить в различных книгах, журналах, газетах или брошюрах.
Их можно встретить в различных книгах, журналах, газетах или брошюрах.
Сайты и приложения
Иллюстрации для сайтов и приложений все же отличаются от тех, что используются в массовой печати. В первую очередь они должны быть адаптированы под любые устройства и экраны разных размеров. К тому же в интернете подобный вид изображений может быть представлен в виде анимации. Но основной задачей данного вида изображений в интернете является влияние на аудиторию, а также сопровождение текстового контента.
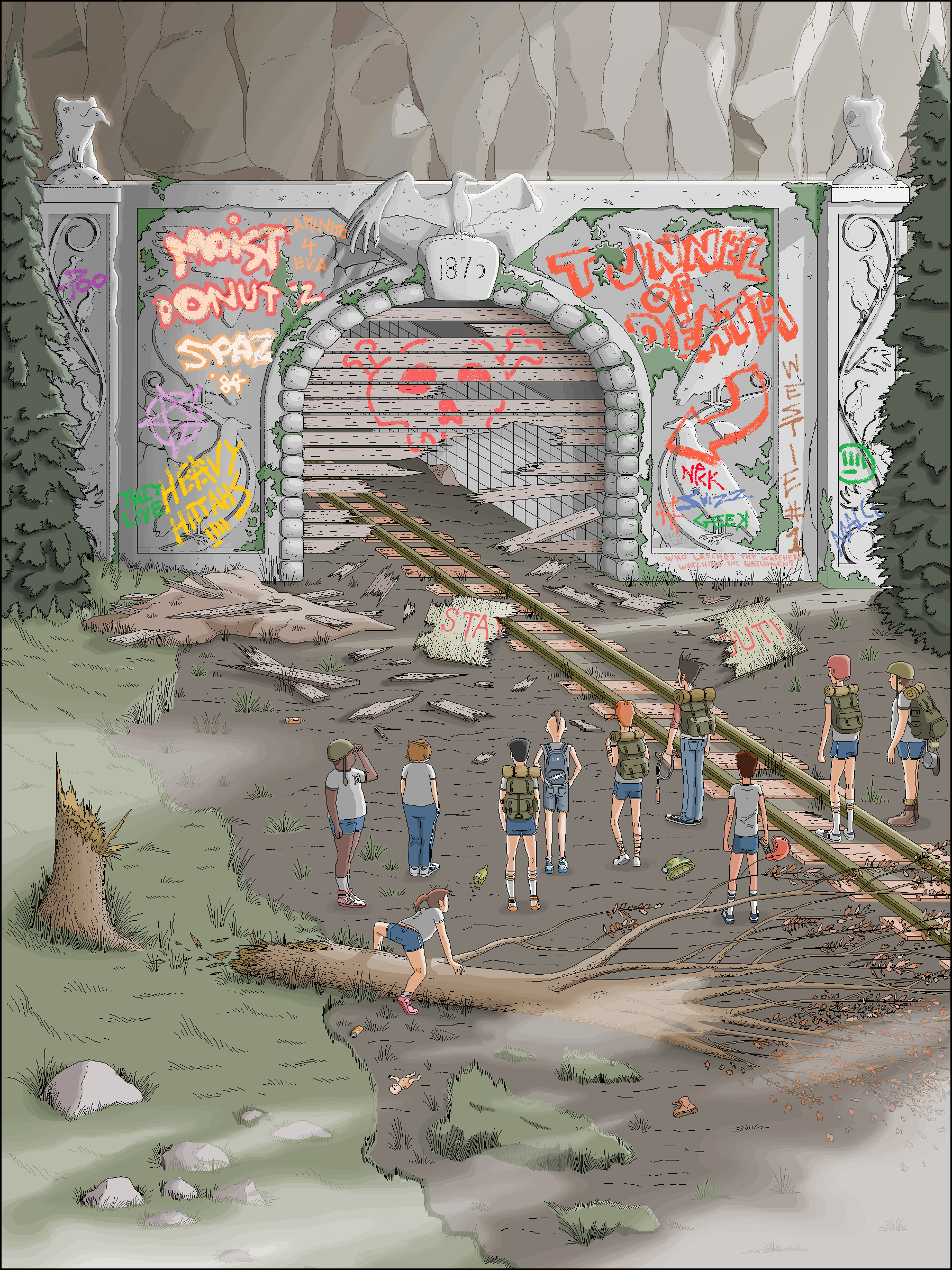
Иллюстрация к данной статье
Реклама и коммерция
С помощью иллюстраций компании создают идеальное позиционирование на рынке. Такие изображения могут отражать ценности, концепцию и основную миссию, причем как самой компании, так и товара, который она производит и продвигает. Наиболее частые случаи использования иллюстраций в коммерческой сфере – это создание логотипа и упаковки.
Архитектура и интерьер
Здесь все не так просто, но иллюстрации могут использоваться в дизайне домов. Хороший пример – это муралы, то бишь огромные рисунки, нанесенные на стенах домов. Так, не каждый мурал может быть иллюстрацией, но в отдельных случаях его все же можно назвать таковым.
Тату
Татуировки изначально использовались для передачи определенного смысла или истории. Не мне рассказывать, откуда произошел данный вид искусства. Но по сей день, выбирая тату, человек вкладывает в него определенное значение.
Наука, исследования и аналитика
Иллюстрация также отлично может передавать смысл и значение научных явлений и терминов, вкратце давать выводы по огромным параграфам и абзацам. Те же графики и диаграммы, различные карты, майндмэпы, схемы и так далее.
Заключение
Суть иллюстрации неизменна – она дополняет текст, передает настроение и контекст содержания, поясняет что-то и порой даже рассказывает собственную историю. И не всегда важно, где она размещена, в каком виде или в какой технике она выполнена.
И не всегда важно, где она размещена, в каком виде или в какой технике она выполнена.
от наброска до законченной иллюстрации
Привет! Я Suke, главный иллюстратор VALORANT. Вам наверняка интересно узнать, как создаются иллюстрации для вашей любимой игры, так что мы всей командой решили рассказать вам об этом процессе, о нашем художественном стиле, а также о том, как на наших холстах разворачивалась история агента Astra.
Но сперва взгляните на это!
В акте 2 эпизода 2 мы добавили в VALORANT нового агента – Astra. Но мало просто ввести в игру еще одного персонажа, ведь он должен быть уникальным и не выбиваться из общей атмосферы и художественного стиля VALORANT.
Разработка нового агента всегда начинается с эскиза.
Эскизы – это быстрые и упрощенные наброски. На этапе создания эскиза мы перебираем разные варианты внешнего вида агента, пока не найдем лучший, потому что на следующем этапе уже нельзя ничего переделать.
В процессе разработки персонажа мы учитываем множество деталей: его характер, мировоззрение, личные качества и отличительные особенности, такие как латная перчатка у Astra. Мы стремимся отразить основную идею персонажа в его дизайне, чтобы по нему сразу было видно, из какого он теста.
Мы стремимся отразить основную идею персонажа в его дизайне, чтобы по нему сразу было видно, из какого он теста.
Очень важно всегда использовать интересные формы для деталей костюма. Кое-где можно даже сэкономить на реалистичности, главное – не нарушать этот хрупкий баланс!
«КЛЮЧЕВЫЕ ИЛЛЮСТРАЦИИ» ПО VALORANT
Создание «ключевых иллюстраций» по VALORANT (то есть тех изображений, которые используются для рекламы нового контента) мы начинаем с того, что представляем себя на месте игроков. Мы задумываемся: какое впечатление должна производить иллюстрация? Как нам представить персонажа, чтобы за него хотели играть?
В случае с иллюстрацией агента Astra мы хотели подчеркнуть, что она специалист, и показать, какой силой она владеет. А еще что наша Astra игривая, молодая и энергичная.
Так как же мы искали подходящую позу и правильную композицию, чтобы все это передать? Сперва мы сделали несколько грубых набросков, на которых Astra парит в воздухе, чтобы смотрящий (то есть вы) сразу понял, что ее сила связана с небом.
Для следующего этапа мы выбрали лучший набросок персонажа в динамике. Мы использовали косую линию действия, чтобы показать, как плавно Astra двигается, но вместе с тем передать и ее игривость. Заметили на видео, как на следующем этапе она стала еще более озорной, когда я слегка приподнял ей уголки губ и заставил похитрее прищуриться в «камеру»?
Интересно, как в дизайне Astra сочетаются ее космическая сила и афрофутуризм. Мне особенно понравилось работать над ее золотой рукой, особенно когда мне в голову пришла идея изобразить, что перчатка наполовину разобрана и под ней видно «истинную» форму агента.
Еще у Astra в игре очень мощный и красивый ультимейт. Увы, на одной иллюстрации все ее умения не уместишь, но нам все равно удалось изобразить необычную силу нашей повелительницы времени и пространства.
В итоге Astra получилась как настоящая. Я и сам удивляюсь, как мы смогли создать такого живого персонажа с нуля! Надеюсь, вам тоже нравится новый агент!
Создание художественных и технических иллюстраций
- org/BreadcrumbList»>
- Начало
- Создание иллюстраций
Если верить популярной поговорке – одна картинка лучше тысячи слов. В большинстве случае, когда Вам в руки попадается печатное издание или упаковка, первым делом Вы обращаете внимание на иллюстрации и только после этого читаете текст. Согласно исследованиям, эффективность рекламного сообщения увеличивается более чем вдове, если текст сопровождает иллюстрация.
В последние годы растет интерес к использованию в дизайне рукотворных, художественных иллюстраций. Иллюстрации активно используются в упаковке, становятся частью фирменного стиля, украшают буклеты и брошюры или являются самостоятельными визуальными элементами книг и журналов. Использование авторских иллюстраций в дизайне упаковки позволяет добавить товару индивидуальности. Упаковка, в дизайне которой использована иллюстрация, зачастую, делает продукт визуально более «дорогим».
Упаковка, в дизайне которой использована иллюстрация, зачастую, делает продукт визуально более «дорогим».
Преимущества, которые дают иллюстрации – эмоциональность, скорость, точность
Яркие зрительные образы вызывают у человека гораздо больший эмоциональный отклик, чем вербальная информация. Иллюстрации также быстрее передают информацию. С помощью продуманного и хорошо выполненного изображения информация воспринимается практически моментально. К тому же она передается точно – словесная информация часто бывает искажена, а вот зрительную информацию исказить намного сложнее.
Иллюстрации задействуют более глубинные пласты создания и с их помощью бывает возможно легко объяснить то, что сложно или почти невозможно передать исключительно словами. Так, иллюстрация является незаменимым средством при создании инструкций по сборке и использованию, всевозможных мануалов и гайдов.
Пиктограммы, также являясь по сути иллюстрациям, но с очень сфокусированной и концентрированной смысловой нагрузкой, могут передавать заложенные в них смыслы даже носителям других языков.
Создание иллюстрации – это сложный творческий процесс, требующий большого времени и кропотливого труда художника, однако в результате дизайн становится неординарным. Студия Omnibus гордится иллюстративными работами, созданными нашими специалистами для многочисленных проектов в самых разных областях.
Для каких проектов может потребоваться создание графических иллюстраций:
- Разработка дизайна упаковки и этикетки
- Создание дизайна рекламных и POS-материлов
- Создание сайтов и мобильных приложений
- Оформление книг и печатных изданий
- Разработка фирменных стилей
- Инфографика в СМИ
Виды иллюстраций, создаваемых агентством Omnibus
Этапы создания иллюстрации в агентстве Omnibus:
- Заказчик направляет в агентство бриф на проект
- Если арт-директор, работающий над проектом, считает, что для достижения цели будет правильно использовать графическую иллюстрацию, он продумывает смысловую и стилистическую часть будущей иллюстрации и направляет свои мысли для обсуждения заказчику.
 Часто для демонстрации стилистики прилагаются “референсы” – изображения, созданные в некой стилистике, дающие заказчику понять, как арт-директор видит стиль будущей иллюстрации. Если работа ведется по бренд-буку, то иллюстрация будет выполнена в указанной в нем технике и стилистике.
Часто для демонстрации стилистики прилагаются “референсы” – изображения, созданные в некой стилистике, дающие заказчику понять, как арт-директор видит стиль будущей иллюстрации. Если работа ведется по бренд-буку, то иллюстрация будет выполнена в указанной в нем технике и стилистике. - дизайнер-иллюстратор создает несколько карандашных эскизов будущей иллюстрации, передающих смысловую часть и композицию будущей иллюстрации и, после согласования с арт-директором направляет заказчику на рассмотрение
- после рассмотрения и выбора заказчиком эскиза задача по созданию иллюстрации передаётся художнику-иллюстратору, который выполняет ее в согласованной стилистике и технике. Выполненная иллюстратором работа передается заказчику. В случае наличия у заказчика пожеланий в большинстве случаев в иллюстрацию можно внести коррективы для достижения результата, удовлетворяющего заказчика.
Как мы оцениваем качество созданной иллюстрации?
Иллюстрация эффективна, если она:
- привлекает внимание
- вызывает интерес
- доносит самостоятельное сообщение
- вовлекает в чтение текстовой части сообщения
- вызывает положительные эмоции
- резонирует со вкусами зрителя
- запоминается
- мотивирует на действие
Стоимость создания иллюстраций:
- Создание иллюстрации персонажа: 5,000 — 15,000 р.

- Графические и живописные иллюстрации: от 1,500 до 7,500 р.
- 3D визуализации предметов: от 1,500 р. и выше в зависимости от сложности моделирования и визуализации
- 3D визуализации зданий и помещений: от 6,500 р. в зависимости о сложности и объема моделирования и визуализации
- Пиктограммы и знаки: 500 — 2,500 р. за иллюстрацию
- Технические иллюстрации: 1,000 — 7,500 р. в зависимости от сложности
Примеры нашей работы размещены в портфолио по созданию иллюстраций.
Заказать создание иллюстраций
Создание иллюстраций для сайтов | Подготовка иллюстраций и рисунков | Студия веб-дизайна «Эскиз» (Санкт-Петербург)
Веб дизайн
- Создание дизайна сайта
- Оригинальный дизайн
- Креативный дизайн
- Редизайн сайта
Создание иллюстрации для жителя Нью-Йорка (за семь дней)
Житель Нью-Йорка оказал огромное влияние на американскую культуру с момента своего появления в 1925 году. Помимо легендарных длинных историй, его уникальный графический стиль вдохновлял поколения дизайнеров .
Помимо легендарных длинных историй, его уникальный графический стиль вдохновлял поколения дизайнеров .
Но имея всего несколько дней на концепцию, дизайн и анимацию, процесс создания редакционных иллюстраций может быть безумным. В этой статье Дэниел Сэвидж проведет нас через создание иллюстрации к статье о застревании бумаги.
Дэниел обычно принимает задания с иллюстрациями из своей студии в Лос-Анджелесе, но на этот раз все было по-другому.
«Проект пришел ко мне в начале поездки в Сноуберд, штат Юта, поэтому большая часть его была сделана в пути или в домике, когда я не был по пояс в свежем порошке. Ничто не сравнится с оплатой за вашу поездка с розыгрышем! »
На лыжной базе Даниэль набросал три концепции для своего клиента на выбор.
«Первой концепцией был вид изнутри принтера.Бумага летала, пока не замялась, затем открывался люк, и трое инженеров просовывали голову. Эта идея была бы забавной анимацией, но, возможно, не была бы такой интересной в печати ».
« Второй Концепт представлял собой фотографию инженера, напечатанную на замятой бумаге. Воодушевленный, он превратился бы из чистого в заклинившее, а выражение его лица изменилось бы с счастливого на раздраженное. Была возможность напечатать это и сделать покадровую анимацию.«
» Третьей концепцией было направление, которое они выбрали. С концептуальной точки зрения это довольно очевидно — инженер застрял в принтере ».
После утверждения направления пришло время приступить к наброскам.
Замедленная съемка Даниэля на iPad
«Вы должны позволить статической версии иметь приоритет. Статическое изображение всегда можно каким-то образом анимировать, даже если это так просто, как мигающий свет, но это не так. всегда работайте наоборот.Сказав это, я все же стараюсь иметь в виду и то, и другое при создании набросков (или, по крайней мере, при принятии решения, какие эскизы представить).
По мере того, как иллюстрация обретала форму, главный герой претерпел некоторые тонкие изменения.
» Я пытался обыгрывать комедийный аспект лица. Им понравилось, но попросили геометрическое лицо, чтобы оно выглядело более научным ».
Как только статическая версия была закончена, пришло время начать анимацию.
« Изначально я собирался заставить его увлечься затем принтер отодвинулся, но посчитал забавнее делать позы намного более преувеличенными, быстро сокращая каждую из них.Это было анимировано в After Effects, что позволяет быстрее уложиться в сроки редактирования ».
Анимация была готова, и иллюстрация была готова к публикации.
« Когда Авива Михайлов помещает изображение в полноэкранный режим спереди и в центре. на сайте это довольно мощно. Вы не можете игнорировать это! А видеть свою работу в печати всегда захватывающе — приятно иметь возможность прикоснуться к ней ».
7 шагов к образу за кадром дизайнера
Как и костюм на Хеллоуин, иллюстрации могут быть веселыми и красочными или пугающими и монохромными, но все они служат впечатляющими визуальными эффектами, соединяющими аудиторию с контентом.У каждого иллюстратора и дизайнера есть свой подход к созданию этих наглядных пособий, в том числе и у меня. Вот закулисный взгляд на мой процесс иллюстрации…
7 шагов процесса иллюстрации:
1. Разберитесь с концепцией.
Прежде чем приступить к рисованию, вам нужно определиться со своей концепцией. Будь то для клиента или для личного проекта, понимание этого является ключом к созданию успешной иллюстрации.
Начните с таких вопросов, как например, кто является аудиторией? Для какой отрасли это нужно? Когда и где это будет опубликовано? Какие ключевые темы? И т.п.Это поможет сузить круг ваших идей и убедиться, что они соответствуют видению проекта.
Прежде чем приступить к рисованию, необходимо определиться со своей концепцией. Будь то для клиента или для личного проекта, понимание этого является ключом к созданию успешной иллюстрации. | # Дизайнеры | # Иллюстраторы | #ContentMarketing Нажмите, чтобы написать твит
Будь то для клиента или для личного проекта, понимание этого является ключом к созданию успешной иллюстрации. | # Дизайнеры | # Иллюстраторы | #ContentMarketing Нажмите, чтобы написать твит2. Ищите вдохновение.
Меня часто спрашивают, как я придумываю свои иллюстрации. Иногда они приходят прямо из моего воображения, но, скорее всего, мне нравится черпать вдохновение из самых разных источников.
Я найду иллюстраторов, которыми я восхищаюсь, сделаю снимки на свой телефон и прикреплю кучу примеров иллюстраций на доске Pinterest. Чем больше источников вдохновения, тем лучше. Таким образом, вы не будете копировать чужую работу.
Сайты, на которые я люблю часто заходить в поисках вдохновения и ссылок, включают Behance, Brown Paper Bag, Pexels, Pinterest и Unsplash.
3. Эскиз, этюд, этюд.
Имея в виду ваши идеи и рекомендации под рукой (или в телефоне), пора начать делать наброски в вашем любимом альбоме для рисования или в приложении для рисования. Мне нравится начинать с эскизов или небольших быстрых рисунков. Они помогают мне сузить выбор макета, который мне больше нравится, не беспокоясь о деталях и не задумываясь.
Мне нравится начинать с эскизов или небольших быстрых рисунков. Они помогают мне сузить выбор макета, который мне больше нравится, не беспокоясь о деталях и не задумываясь.
После этого я делаю наброски большего размера, чтобы уточнить композицию, размеры, персонажей и т. Д. Я не слишком беспокоюсь о совершенстве на данном этапе процесса иллюстрации.
4. Поиграйте с цветовым решением.
После наброска следует моя любимая часть: поиск идеальной цветовой палитры. Цвета важны, поскольку они помогают вызвать эмоции и усиливают послание иллюстрации.Если я работаю с фирменными цветами, мне нравится экспериментировать с их размещением.
Не бойтесь экспериментировать с прозрачностью и тонами. Когда у меня есть свобода выбора цветовой палитры, я создаю несколько эскизов, содержащих разные варианты цветов. Помните, что этот шаг предназначен для поиска правильной комбинации дополнительных цветов, так что будьте гибкими и получайте удовольствие.
Существуют сотни генераторов цветовой палитры, которые помогут вам начать работу. Мои личные фавориты — это Colormind, ColorSpace, Coolors и Paletton.
Мои личные фавориты — это Colormind, ColorSpace, Coolors и Paletton.
5. Заблокируйте это.
Пора приступить к созданию иллюстрации, выделив фигуры. Независимо от того, использую ли я Adobe Illustrator, Procreate или даже традиционный материал, такой как акварель, это, как правило, самый трудоемкий этап, поэтому я предпочитаю воспроизводить свой любимый подкаст или шоу в фоновом режиме.
Руководствуясь эскизом, я начинаю рисовать различные элементы на отдельных слоях, чтобы все было красиво и организовано. Бывают случаи, когда я следую эскизу до буквы Т; но по большей части я буду много дорабатывать, чтобы улучшить иллюстрацию.
6. Примите обратную связь.
К этому моменту я часами смотрю на экран компьютера, и все начинает сливаться вместе. Свежая пара глаз — это именно то, что мне нужно, прежде чем я закончу. Хотя получение отзывов может показаться сложным, мы, творческие люди, должны принять это. Исправляю ошибки, которые иначе остались бы незамеченными, и я могу изучить новые методы и подходы.
Я задаю вопросы, чтобы прояснить любую путаницу, и стараюсь оставаться открытым.Благодаря этому мои навыки значительно улучшаются, и я на один шаг ближе к достижению видения проекта.
7. Доработайте детали.
Имея в виду конструктивную обратную связь, я начинаю внедрять эти изменения. Как только это будет сделано, пора приступить к деталям. От тонких линий до текстур и градиентов — детали помогают оживить иллюстрацию! Я нахожу время, чтобы подумать, сколько мне добавить и что убрать, чтобы не перегружать иллюстрацию.В конце концов, дьявол кроется в деталях.
Это обертка.
После завершения всех семи шагов иллюстрация готова! Мой процесс может отличаться от другого иллюстратора, и это нормально. Важно понимать, какие шаги лучше всего подходят для вас. Как и в случае с Хэллоуином, когда вы преодолеете его ужас, процесс иллюстрации станет временем для экспериментов и веселья!
Сотворение Проповедь иллюстраций, Бесплатные идеи проповедования по Сотворению
Сотворение
PROПредоставлено Джонатаном Бушем 16 февраля 2003 г.

основан на 83 отзыву
| 3516 просмотров
Сотворение Бог создал мула и сказал ему: «Ты будешь мулом, постоянно работая от заката до рассвета, неся тяжелые грузы на своей спине.Вы будете есть траву, и у вас не будет ума. Вы проживете 50 лет ». Мул ответил:« Так жить 50 лет — это слишком. …Подробнее
Теги: Творчество
Номинал: Пятидесятники
Брак и создание
Предоставлено Марком Эберли 30 января 2009 г.

Брак и создание Ваша жизнь началась как соединение двух клеток, одной от матери и одной от отца.Клетка твоего отца совершила невероятное путешествие как одна из тысяч. Каждая клетка несет 23 хромосомы. Когда ячейка твоего отца и ячейка твоей мамы встретились, они …Подробнее
Теги: Творчество
Номинал: Церковь Бога
Сотворение или эволюция?
Предоставлено доктором.
 Фред У. Пенни, 11 августа 2019 г.
Фред У. Пенни, 11 августа 2019 г.на основе 2 оценок
| 1825 просмотров
Был проведен эксперимент … Компьютер поместили в клетку с шестью обезьянами, и после месяца работы с клавишами… обезьяны напечатали пятьдесят страниц, но ни одного слова.Это удивительно, учитывая, что самым коротким словом в английском может быть слово из одной буквы, например …Подробнее
Священное Писание: Бытие 1: 1-2
Теги: Создание, Эволюция
Номинал: Пятидесятники
Бытие говорит о сотворении Солнца.
 … PRO
… PROПредоставлено Кевином Тейлором 8 марта 2002 г.
основан на 29 отзыву
| 1785 просмотров
1.Бытие говорит о сотворении солнца. В Откровении говорится о месте, которому не нужно солнце. 2. Бытие говорит о появлении греха в этом мире. Откровение говорит об изгнании всех грехов. 3. Бытие говорит о грехе-проклятии, наложенном на человечество. Откровение говорит о …Подробнее
Теги: Второе пришествие
Номинал: Церковь Бога
Сотворение мира — свидетельство существования.
 ..
..Предоставлено Бобом Джойсом 6 сентября 2007 г.
на основе 1 оценка
| 2995 просмотров
Творение — свидетельство существования Бога.Один молодой человек однажды сказал своей матери, что он атеист, что он больше не верит в Бога. Она тихо ответила: «Если нет Бога, сотворившего мир?» Он ответил: «Никто не создал его, это просто произошло». Через несколько дней он вернулся домой из …Подробнее
Номинал: Баптист
Творение прошло хорошо! В сцене из телевидения.
 ..
..Предоставлено Тимоти Доланом 5 января 2008 г.
Создание прошло хорошо! В сцене из телешоу «Жанна Аркадийская» (что, кстати, не всегда является теологически правильным) Жанна просит Бога доказать, что Он — Бог. Он спрашивает Джоан: «Теперь … как я могу это сделать?» Она говорит: «Сделайте чудо или что-то в этом роде». Бог говорит: «А как насчет этого?», Когда Он указывает на …Подробнее
Номинал: Баптист
Наука доказывает креационизм
Предоставлено Джином Грегори 12 января 2009 г.

на основе 1 оценка
| 2338 просмотров
НАУКА ДОКАЗЫВАЕТ ТВОРЧЕСТВО Аллен Рекс Сэндидж, величайший в мире космолог-наблюдатель, который разгадал секреты звезд, разгадал тайны квазаров, открыл возраст шаровых скоплений, определил расстояния до удаленных галактик и количественно оценил Вселенную. …Подробнее
Теги: Творчество
Номинал: Баптист
Славное творение Бога
Предоставлено Джейсоном Бонниксеном 28 августа 2011 г.

на основе 1 оценка
| 2576 просмотров
БОЖЬЕ СЛАВНОЕ ТВОРЕНИЕ Иногда для нас полезно выйти из своего окружения, чтобы увидеть славу Бога и быть еще более благодарными за все, что он сделал и дал, за то, что он делает сейчас и будет делать во веки веков для всего творения.Уходя в отпуск в прошлые выходные, я освежил …Подробнее
Священное Писание: Исайя 65: 17-25
Теги: Слава
Номинал: Лютеранский
За кулисами: процесс создания иллюстрации ККИ Покемон — Колонка — Конкурс иллюстраций коллекционной карточной игры Покемонов 2022
За кулисами: процесс создания
иллюстрации ККИ Покемон
Мы попросили Акиру Эгаву, официального иллюстратора коллекционных карточных игр покемонов, рассказать нам о процессе создания иллюстрации для карты Milotic.
Акира Эгава
Иллюстратор / дизайнер персонажей. С 2019 года она рисует в качестве официального иллюстратора коллекционных карточных игр покемонов. Пользуясь своим опытом 3D-моделирования, она активно работает в различных областях, таких как игры, книги, выставки, разработка продуктов и многое другое. Она находится в бесконечном познавательном путешествии, чтобы найти ответ на один вопрос: что делает что-то «крутым»? Она играет в видеоигры Pokémon с Pokémon Gold, Pokémon Silver и Pokémon Crystal .
Она очень любит Мьюту.
Иллюстратор Milotic: Акира Эгава
Включено в ККИ «Покемон»: Sword & Shield — Darkness Ablaze
О чем следует помнить при рисовании иллюстрации
Q : Прежде всего, сообщите нам, что вы считаете важным при рисовании иллюстрации.
A : Для меня показ «жизни» покемона является самым важным. То есть где живет покемон? Как живется? В чем его сильные стороны? Как выглядит его борьба? Я хочу ответить на эти вопросы, чтобы ответы выглядели круто.
То есть где живет покемон? Как живется? В чем его сильные стороны? Как выглядит его борьба? Я хочу ответить на эти вопросы, чтобы ответы выглядели круто.
Q : Вы действительно заботитесь о «крутизне».
A : Сколько себя помню, я любил крутые вещи. Например, мне всегда нравились сериалы с героями и героинями в главных ролях, особенно сцены, где они сражаются с плохими парнями! Это заставило меня полюбить все «крутые» вещи, и даже сегодня я пытаюсь достичь этого с помощью своих иллюстраций.
Шаг 1: Выбор, исследование и составление покемонов
Q : Как проходит процесс от выбора покемонов до исследования и разработки композиции иллюстрации? А какие материалы делает Creatures Inc.дают вам, когда вас просят проиллюстрировать?
A : Когда запланированная дата заказа наступает заранее, я получаю заказ по электронной почте, и именно тогда я впервые узнаю, какой покемон был выбран. Узнать, каким покемоном это будет, похоже на открытие сундука с сокровищами! Затем, проверяя материалы, которые мне предоставили для этого покемона, я начинаю придумывать разные идеи, как его нарисовать, и начинаю знакомиться с ним.
Узнать, каким покемоном это будет, похоже на открытие сундука с сокровищами! Затем, проверяя материалы, которые мне предоставили для этого покемона, я начинаю придумывать разные идеи, как его нарисовать, и начинаю знакомиться с ним.
Q : Следующий шаг — создание эскизов.Как вы к этому подойдете? Кроме того, расскажите нам больше о ваших предварительных исследованиях покемонов.
A : Первое, что я всегда делаю, это читаю информацию о Pokédex из видеоигр. Я читал, чтобы узнать, где живет покемон, чем он питается и в чем его сильные стороны. В некотором смысле это похоже на чтение энциклопедии животного. После этого я собираю материалы о существах, похожих на дизайн покемонов. Я также использую базу данных коллекционных карточек на веб-сайте ККИ Покемон, чтобы просмотреть существующие карточки, созданные другими официальными иллюстраторами карточных игр покемонов, чтобы убедиться, что то, что я планирую рисовать, не слишком похоже по композиции или стилю. Помимо изучения покемонов в играх, я также проверяю, появлялся ли он в мультсериале, на телевидении или в фильмах. После того, как это сделано, я начинаю определять, что будет композицией и фоном для иллюстрации.
Помимо изучения покемонов в играх, я также проверяю, появлялся ли он в мультсериале, на телевидении или в фильмах. После того, как это сделано, я начинаю определять, что будет композицией и фоном для иллюстрации.
Q : Итак, вы тратите много времени на исследования, прежде чем начать рисовать.
A : Определенно знаю. Этап исследования занимает много времени. Но поскольку я кладу перо на бумагу только после того, как уже определился, как должна выглядеть иллюстрация, поиск материалов для меня очень важен! Я бы сказал, что трачу на это больше времени, чем на наброски реальных набросков.
Шаг 2. Создание эскиза и доставка эскиза
Q : Расскажите, пожалуйста, о вашем процессе создания эскизов.
A : В процессе исследования я придумываю идею иллюстрации, которую хочу сделать. Чтобы увидеть, как это на самом деле будет выглядеть на карточке, я набросал очень черновой набросок, ограничив лишь контурами.
После того, как я посмотрел на них на бумаге, потрясающие идеи, которые у меня были в голове, часто оказывались… в конце концов, не очень крутыми (смеется).Я делаю более грубые наброски, спрашивая себя, была бы иллюстрация круче, если бы лицо покемона было ориентировано иначе, если бы композиция была перевернута, и так далее, пока методом проб и ошибок результат не начнет напоминать то, что у меня было в ум для начала. В зависимости от иллюстрации, на выполнение этого шага у меня может уйти целый день с несколькими черновиками.
Как только я определюсь с позой и композицией, я начну делать более подробный набросок с грубой окраской.Лично мне нравится включать в свои проекты фон и освещение. Это помогает лучше понять, как будет выглядеть готовый продукт.
Черновик готов!Q : Все черновики проходят проверку * Creatures Inc. и The Pokémon Company. Это важный шаг, необходимый для защиты уникальности Покемонов и ККИ Покемонов. Какие отзывы и советы вы получите после проверки этого черновика?
* В ходе этого процесса проверки иллюстрации проверяются, чтобы убедиться, что они вписываются во вселенную покемонов по дизайну и атмосфере, а также предлагаются идеи, чтобы сделать их более «похожими на покемонов». ”
”
A : Чаще всего я получаю отзывы о форме покемона. Меня часто просят внести небольшие изменения, чтобы изобразить покемона правильным и интересным образом.
То же самое и с цветами покемонов. Мне нравится использовать очень глубокие тени, и в результате мои иллюстрации получаются слишком темными. Меня часто просят настроить окраску покемона, чтобы она больше походила на оригинальный дизайн или чтобы исходную палитру было легче увидеть.Иногда меня также просят сделать всю иллюстрацию светлее, чтобы она не выглядела слишком темной после печати на открытке.
Перевод для приведенного выше списка:
- 1. Что касается головки, отрегулируйте ее так, чтобы центр был наибольшим. (необходимо сделать)
- 2. Сделайте кончик головы немного короче (если возможно)
- 3. Сделайте контур глаза немного толще (если возможно)
- 4. Часть тела от шеи до живота должна выглядеть тоньше (должна)
Шаг 3: Раскраска
Q : Расскажите нам об используемых вами лакокрасочных материалах и оборудовании.
A : Все мои рисунки я рисую в цифровом виде. Я использую ЖК-планшет для рисования, и у меня есть еще один монитор рядом с ним для отображения справочных материалов. Что касается программного обеспечения, я использую (Adobe) Photoshop.
Q : Как вы собираетесь раскрашивать иллюстрацию?
A : Я обычно рисую фон перед тем, как начать раскрашивать покемона. Поскольку я хочу, чтобы покемон был главной особенностью иллюстрации, я чувствую себя выполненным после того, как эта часть сделана, и у меня меньше мотивации рисовать фон (смеется).Вот почему я обычно делаю это наоборот, убеждаясь, что покемон и фон, на котором он стоит, имеют одинаковый уровень качества.
При рисовании фона я использую фотографии и лично посещаю соответствующие сцены, чтобы добиться более реалистичного вида. Тем не менее, я стараюсь уравновесить этот реализм со стилизованным чувством, присущим только иллюстрациям.

Когда я закончу с фоном на 80%, я делаю перерыв и начинаю раскрашивать Покемона.Вместо того, чтобы использовать разные слои для контуров, цветов и теней покемонов, я накладываю слои одного цвета друг на друга, как на картине. В процессе раскрашивания я также делаю некоторые дополнительные настройки форм, приближаясь к конечному продукту.
Продолжайте перекрывать, пока я не буду удовлетворен.Когда я раскрашиваю покемонов, я больше всего забочусь о том, чтобы придать им максимально реалистичные текстуры. Что бы вы почувствовали при прикосновении к этому покемону? Холодно? Тепло? Жесткий? Буши? Вот о чем я думаю, пока рисую.
Как я и предполагал, я также сознательно добавляю неравномерность цвета, чтобы придать текстуру поверхности тела покемона. Например, с Milotic я начал с бледно-оранжевого, а затем добавил другие оранжевые и красные с похожими оттенками, потому что менее однородный цвет дает более реалистичную текстуру. Я также добавил несколько игривых мазков контрастных цветов, особенно синего и зеленого, чтобы кожа Милотика выглядела более прозрачной и создавалось впечатление, что вода вокруг нее отражается от нее.
Если вы используете инструмент «Пипетка» Photoshop для живописной фотографии, вы можете извлекать различные цвета. Точно так же в реальной жизни цвет состоит из множества оттенков, смешанных вместе. Вот почему важно сделать цвет неровным, чтобы придать иллюстрации богатство текстуры.
Шаг 4: Последние штрихи
Q : Расскажите нам о последних штрихах, таких как любой эффект или фильтр, которые вы используете для завершения иллюстрации.
A : Самое замечательное в цифровом рисовании то, что вы можете добавлять дополнительные эффекты после того, как иллюстрация будет готова! Например, вы можете добавить мягкие отражения света к определенному месту, чтобы показать, что на него ярко светит солнце, или вы можете сделать так, как будто свет рассеивается влажным воздухом. Как я сказал ранее, мои иллюстрации, как правило, получаются слишком темными, поэтому на этом последнем этапе я часто осветляю их, чтобы тени не терялись при печати.
Принимая во внимание линию взгляда при просмотре этой иллюстрации и ритм иллюстрации в целом, я использую такие эффекты, как линии движения или световые лучи, чтобы показать, как движется покемон.После этого, если позволит время, я буду добавлять все больше и больше деталей или даже перерисовывать некоторые формы с нуля.
Q : Создание эскизов, окраска и окончательная обработка. Какой этап, по вашему мнению, требует больше всего энергии?
A : Больше всего меня утомляет рисование набросков! Для меня это все равно, что нарисовать чертеж для иллюстрации. Представьте, что вы строите дом без чертежей или планов местности.Если бы вы просто начали класть кирпичи волей-неволей, ваш дом, вероятно, развалился бы еще до того, как вы это сделали. То же самое и с иллюстрациями. Набросок черновика и работа над ним до тех пор, пока вы не сможете вообразить состояние завершения, потребует больше всего энергии.
Шаг 5: Завершение!
Q : Как узнать, что иллюстрация завершена?
A : Я спрашиваю себя, будет ли неловко показать это другим и будет ли это популярным как профессиональное произведение коммерческого искусства.Это минимальные требования, чтобы я мог считать одну из моих иллюстраций «завершенной». Иногда, когда я ретуширую работу, которая уже соответствует этим требованиям, наступает момент, когда я понимаю, что у меня неплохо рисую, и чувствую себя взволнованным! Это не очень научный подход, но это стандарт, который я установил для своей работы, поэтому я просто продолжаю рисовать и рисовать, пока не буду уверен, что он соблюден. Иллюстрирование карт ККИ Покемон — очень важная работа для меня, поэтому я не хотел бы приводить какие-либо иллюстрации, которыми я не горжусь от всей души.
Q : Что вы чувствуете, когда заканчиваете иллюстрацию?
A : Когда я доставляю законченную иллюстрацию Creatures Inc. и знаю, что моя работа сделана, я испытываю огромное чувство выполненного долга. Добрые, теплые комментарии, которые я всегда получаю от Creatures по поводу завершенных иллюстраций, заставляют меня чувствовать себя счастливым и успокаивающим. Но ничто так не доставляет мне удовольствия, как выпуск настоящей печатной открытки! Вот тогда я действительно знаю, что моя работа сделана.Это ни с чем не сравнимое чувство, и не будет большим преувеличением сказать, что я живу, чтобы испытать эти моменты (смеется).
Все сделано!Q : Наконец, пожалуйста, отправьте сообщение всем тем, кто думает подать заявку на участие в конкурсе иллюстраций из коллекционных карточных игр Pokémon 2022.
A : Прежде всего, я хочу, чтобы вы получали удовольствие от рисования от всего сердца. Конечно, иногда иллюстрирование может быть сложной задачей. Иногда у вас не получается добиться того, чтобы изображение выглядело так, как вы хотите, и это просто неприятно … Но это неизбежно при любой творческой работе.Я надеюсь, что вы сможете найти что-то, что поможет вам преодолеть эти трудные моменты, например, небольшое достижение, которым вы гордитесь, или комплимент, сделанный кем-то вашему искусству. Я надеюсь, что эти вещи помогут вам оставаться влюбленными в рисование, чтобы вы могли пройти весь процесс, наслаждаясь собой и получая удовольствие от рисования покемонов, которых вы любите! Это мое воодушевляющее послание всем вам.
Я также хочу сказать вам еще одну вещь: не беспокойтесь о тенденциях или о том, что думают другие люди.Придерживайтесь того, кто вы есть, и рисуйте то, что вам нравится. Я желаю, чтобы вы все свободно рисовали, показывая уникальность своего искусства и самих себя.
Раньше я подавал заявки на участие в конкурсах иллюстраций. По моему опыту, независимо от того, насколько хороша ваша иллюстрация, пока вы думаете о негативных вещах вроде «этого недостаточно» или «это никогда не будет выбрано», ну, ваша иллюстрация никогда не будет выбрана (смеется). Очень важно быть уверенным в своих иллюстрациях. Представьте свои иллюстрации, как если бы они были покемонами — верными товарищами, которых вы тренировали сами и с которыми теперь собираетесь вступить в битву.Отправляйте свои иллюстрации с уверенностью, с которой вы бы отправили своего покемона в бой!
Композиция и текст: Сюсукэ Мотомия (One-up) Фото: Кайоко Ямамото
Иллюстратор Миха Хьюген о создании многогранного коллажа к 10-летнему юбилею The Verge
Verg e исполняется 10 лет, и взгляд на истории последнего десятилетия дает не только инкапсуляцию того, что охватил The Verge , но и моментальный снимок того, насколько быстро трансформируются технологии, которые информируют нашу жизнь.А поскольку мы The Verg e, мы не можем просто смотреть назад. Празднование последних 10 лет — это еще и вопрос о том, что может быть дальше. Миша Хьюген — идеальный художник, чтобы свести это пересечение к единому изображению, потому что изображения Миши никогда не ограничиваются одним пространством. Его сюрреалистические иллюстрации функционируют как сцены, в которых мы можем одновременно исследовать крупные планы крошечных модульных миров и обширных переосмысленных реальностей. Хотя он пишет и красит в цифровом виде, его искусство сохраняет аналоговое качество, наполненное полутонами, которые напоминают литографию своими руками.
25 редакционных иллюстраций, каждая из которых представляет одну функцию в нашем пакете Verge 10, соединяются в бесшовную бесконечную сетку, заполненную пасхальными яйцами и точными линиями, которые предлагают что-то новое при каждом просмотре. (Мы также думаем, что из него получится отличный узор для любых ваших домашних обоев.)
Я говорил с Мишей о том, что он бросил художественную школу, об эволюции его стиля иллюстрации и о том, почему городские исследования сыграли решающую роль в его развитии как художника.
Это интервью было слегка отредактировано для ясности.
Как вы делаете свои иллюстрации?
Раньше я всегда делал наброски и линии на бумаге, затем сканировал линии и раскрашивал их в цифровом виде. Но недавно я купил себе планшет для рисования с экраном, который делает работу в цифровом режиме более естественной. В настоящее время я делаю только наброски на бумаге, но не удивлюсь, если скоро сделаю это и в цифровом формате.
Что касается моей личной работы, мне иногда нравится полностью аналоговый, часто с акриловой краской и маркерами. Мне нравится, насколько эффективна цифровая иллюстрация и что доступно бесконечное количество вариантов. Раньше это было немного подавляюще, но теперь это кажется преимуществом. Мне очень нравится свобода, которую он мне предлагает.
Как вы подошли к этому проекту для Verge 10? Был ли его масштаб ошеломляющим?
Когда я прочитал, что собираюсь сделать более 25 иллюстраций, которые должны быть идеально связаны друг с другом, я, честно говоря, был немного ошеломлен.Но как только я позволил этому погрузиться и сообразил, как я собираюсь к этому подойти, я был просто взволнован. Я использую разные кадры в одной иллюстрации, и вещи входят и выходят из этих кадров, что позволяет мне перемещать объекты из одного кадра в другой, связанный с ним рядом. Как только я сделал четыре или пять иллюстраций для этого проекта и увидел, что они хорошо связаны друг с другом, я понял, что это сработает, что было очень утешительно.
Как вы впервые приступаете к рисованию? Как работает ваш процесс создания набросков — вы начинаете с идеи или просто видите, что выходит, когда вы садитесь за работу?
Первое, что я делаю, это делаю небольшое резюме статьи, чтобы иметь представление о том, что это за тема и как я могу ее представить.Затем я начинаю думать об объектах, которые должны быть внутри, и о том, как сделать их интересными, или о том, как превратить их в нечто большее, чем просто буквальное изображение этих элементов. Возьмем, к примеру, иллюстрацию к статье об электромобилях. Основная идея статьи заключается в том, что батареи Tesla разряжались слишком быстро, чтобы их можно было использовать в качестве гоночных автомобилей. Аккумулятор и электромобиль — вот вещи, которые реально должны были быть на изображении. Тогда я начал думать о том, как заставить эти объекты говорить с воображением.Я начал искать, как выглядят электродвигатели и интерьер автомобилей Tesla. Экраны приборной панели Tesla натолкнули меня на идею создать кадр с руками гонщика, держащего руль, переходящий в рамку с приборной панелью, а из этого экрана выходит еще один кадр с изображением почти разряженной батареи.
Иллюстрация Миха ХьюгенКак вы начали свою карьеру иллюстратора? Были ли какие-то поворотные моменты, которые сделали вас художником, которым вы являетесь?
Рисую всю свою жизнь.Я был тем типичным мечтательным ребенком, который в классе всегда заполнял страницы своих тетрадей каракулями. Когда я закончил среднюю школу, я пошел в художественную школу специально, чтобы стать учителем рисования. Но тогда я был слишком молод для себя и не воспринимал это всерьез. Через полгода я ушел. Я вообще не думал о будущем. Некоторое время я занимался подработкой и, наконец, решил пойти в ArtEZ, чтобы изучать дизайн иллюстраций. Думаю, сначала мне нужно было стать немного повзрослее.
Мое отношение полностью изменилось. В первый год мне казалось, что я уже умею рисовать и у меня уже есть свой стиль. Каждое задание я выполнил и сдал вовремя. Ни разу не пропустил дедлайн. Но на мой взгляд, я сделал это только для того, чтобы получить эту бумагу. Но к концу второго года я увидел, как мои одноклассники открывают для себя новые материалы, новые стили, и это заставило меня понять, что глупо не пытаться также исследовать новые вещи. Именно тогда я начал придумывать, что я хочу сказать своими иллюстрациями и как это сказать.
Я закончил школу с портфолио работ о городских исследованиях. Я ходил на заброшенные стройки и сносил рестораны и пытался передать это чувство приключения в своих рисунках.
После выпуска у меня было множество подработок. Я работал на фабрике по укладке ящиков на сборочные конвейеры. Медленно, но верно я начал получать больше заказов, и около двух лет назад я бросил свою дневную работу и попытался зарабатывать на жизнь просто иллюстрацией. Три месяца спустя разразился COVID-19, и несколько крупных комиссий были отменены.Но, к счастью, правительство Нидерландов предоставило субсидию фрилансерам, что позволило мне продолжить работу.
Что вас привлекло в создании иллюстраций о городских исследованиях? Есть ли что-то особенно привлекательное в заброшенных местах?
В детстве я гулял с друзьями по промышленным районам города. Это всегда было по-настоящему захватывающе. Я думаю, что чувство, которое я испытывал, когда строил хижины и мосты для перехода через канавы, или открывая интересные места, никогда не покидало меня.
Как развивался ваш стиль? Изменилось ли это со временем?
За прошедшие годы мой стиль претерпел несколько изменений. И с точки зрения предметов, и с точки зрения того, как я подхожу к иллюстрации.
Я рисовал много пыльных чердаков, сараев, ржавых фабрик, промышленных зон, заполненных автомобильными шинами, деревянными поддонами и железными прутьями. Через некоторое время мне захотелось заняться чем-то другим. Затем я начал возвращаться к рисованию более сюрреалистических, психоделических вещей, что дает мне возможность придумывать интересные композиции, меняя точки зрения и находя решения, позволяющие превращать объекты в другие.
Ваша работа состоит из множества модульных географических элементов — вы увеличиваете крупный план сцены, вы накладываете элементы из других мест поверх ландшафта. Как это произошло и как вы создаете эти композиции?
Мне кажется, что такой подход к иллюстрации исходит из двух вещей. Первый — из того, как я рисовал в подростковом возрасте. Раньше я просто брал тонкий лайнер и начинал рисовать, почти не имея в виду концепцию. Часто все начиналось с органических форм, и я строил оттуда.Это позволило мне взглянуть на рисунок с высоты птичьего полета и увидеть несколько способов рисования. Я также развил хорошее чувство пространственного восприятия, поэтому я могу визуализировать объект под разными углами. А еще я открыл возможность добавления рамок, что дало мне возможность поиграть с размером и перспективой.
Вы смотрите на работы других художников в поисках вдохновения?
Раньше я делал это много, особенно во время и после выпуска, когда я действительно выяснял свой стиль.Раньше я смотрел на другие работы и пытался определить, что сделало эту конкретную иллюстрацию привлекательной. В настоящее время я не смотрю на работы других людей как на вдохновение с точки зрения стиля.
Как выглядит ваш рабочий распорядок?
Я довольно хаотичный человек, поэтому мне очень нравится иметь некоторую структуру, которую, как фрилансеру, вы действительно должны создать сами. Поэтому я стараюсь иметь пятидневную рабочую неделю с 9 до 5. В прошлом году я арендовал студию с другим иллюстратором и аниматором.Это действительно помогает мне разделять мою работу и личную жизнь.
Бывают недели, когда я очень занят и работаю по десять и более часов в день. Иногда бывают недели, когда у меня действительно нет заказов. Именно тогда я пытаюсь создать личные работы, из которых иногда делаю распечатки для своего интернет-магазина или просто для своего портфолио. Единственное, что вы не можете заставить вдохновение и творчество. Так что бывают дни, когда я часами смотрю на чистый лист бумаги, заставляя себя создавать что-то и делать это до 5:00.Часто это не срабатывает, поэтому я все еще пытаюсь понять, что делать в такие моменты, потому что я не хочу ничего не делать.
Комиссия о чем мечтаете?
Помимо искусства, я очень люблю скейтбординг. Я занимаюсь этим около 17 лет. Еще я люблю сочинять музыку, особенно играть на электрогитаре. Я играю в группе, мы играем комбинацию из инди и фанка. У меня было несколько заказов, где я получил возможность объединить эти страсти.Я сделал несколько афиш для концертов, сделал несколько обложек для EP и альбомов, а также дизайн некоторых товаров, а также однажды спроектировал колоду для скейтборда для небольшого скейтшопа. Думаю, моей мечтой было бы создать искусство для группы, которую я действительно люблю. Еще я с удовольствием разрабатывал дизайн колод для известного бренда скейтбордов.
Но эта комиссия за The Verge тоже была комиссией мечты. Мне очень понравилась задача сделать такое большое количество иллюстраций и связать их вместе, чтобы получилось одно большое изображение.И для меня было большой честью получить возможность работать вместе с такой большой платформой над проектом, который по моим меркам огромен.
Но на самом деле у меня нет конкретных мечтаний или планов, я просто пытаюсь продолжать расти как художник, потому что у каждой комиссии есть возможность привести к другой. То, как возникла эта комиссия за The Verge , является прекрасным примером. Год или два назад я отправил электронное письмо в журнал The Believer , выходящий раз в два месяца, с просьбой о сотрудничестве.Некоторое время я ничего о них не слышал. Но через несколько месяцев я получил отклик и попросил сделать разворот и две иллюстрации для журнала об украденных реликвиях из Индии. Они оценили мою работу над The Believer , и я получил новый заказ на дизайн одной из их обложек. Я был очень горд создать обложку в своей маленькой студии в Зволле для журнала из Америки. Когда Кристен [которая раньше работала в The Believer ] начала работать в The Verge , она предложила мне потрясающий шанс поработать над проектом Verge 10.Так здорово, как все началось с одного письма! Для меня это уже неожиданная мечта.
Отличная иллюстрация от Сотворения мира
Я всегда был заядлым натуралистом (в контексте, наблюдателем созданной Богом флоры и фауны). Так меня устроил Бог. Быть дома, смотреть, фотографировать, изучать и размышлять о творении Бога — вот некоторые из моих любимых занятий. И я думаю, что это настолько изящно, что Бог вложил в работу своего творения бесчисленные примеры и иллюстрации, которые мы можем применить к христианской жизни.Один из этих примеров поразил меня около года назад, когда я задумывался о важности подготавливать учеников для Иисуса.
Я подумал: «Какая самая важная работа каждого существа в мире — от мельчайшего микроскопического организма до могучего синего кита?» В Бытие 1 мы видим, что Бог повелел всей жизни «плодиться и размножаться, и наполнять воды в морях, и позволять птицам размножаться на земле». Размножение — одна из самых важных работ! Размножение имеет решающее значение для продолжения существования любого живого существа на этой планете.Если организм не воспроизводит себя, вид вымрет. Таким образом, размножение имеет первостепенное значение и требует значительного количества энергии и внимания, чтобы гарантировать, что потомство будет продолжаться.
Хадсон учит Тангусину ее числам.
Итак, какое отношение этот пример из творения имеет к христианской жизни, в частности к воспитанию учеников? Это просто. Мы, как последователи Христа, должны воспроизводить себя, если христианство будет продолжаться и в будущем. Воспроизведение себя означает, что мы обращаемся к другим и учим их, чтобы у них была возможность поверить в Иисуса.И когда люди приходят к вере во Христа, мы помогаем им и продолжаем учить их, пока они не станут зрелыми в своей вере. Вот как мы подготавливаем учеников (что буквально означает «последователи»), и это, безусловно, самая важная работа для верующих во Христа. Подобно тому, как каждый организм инстинктивно намерен воспроизводить себя, мы, христиане, также должны вкладывать много времени, энергии, финансов и так далее, чтобы увидеть, как другие приходят ко Христу.
Вы помните последнее повеление Господа Иисуса своим ученикам? Последнее и самое важное, что он повелел им, было: «Итак идите и научите все народы, крестя их во имя Отца и Сына и Святого Духа, уча их соблюдать все, что Я повелел вам». (Матфея 28: 19–20а).Эта заповедь была дана ученикам Иисуса, но эта заповедь актуальна и для нас сегодня.
Иисус сказал своим ученикам, что, поскольку ему была дана вся власть, он посылает их. Он также сказал им, что всегда будет с ними даже до самого конца возраста. Если бы ученики не были верны повелению Иисуса, то благая весть никогда бы не распространилась по нашим странам. Но Евангелие распространилось на нас, и теперь у нас есть великая привилегия и ответственность воспроизводить самих себя и видеть, как другие приходят к познанию истинного мира, который приходит только от познания Спасителя.
Да поможет нам Бог обдумать этот великий пример, который Он дал нам в Своем творении, и позвольте нам молиться, чтобы увидеть, как Бог хочет использовать каждого из нас для воспроизводства — протянуть руку и достичь одного.
* Взгляды, выраженные Дикой семьей, являются их собственными и не обязательно таковыми из Ответов в Книге Бытия.
Как создать иллюстрацию для печати на футболке
Мандаты, связанные с иллюстрацией, всегда радуют нашу студию. Они позволяют нам подойти к проекту более индивидуально, применить наш стиль и индивидуальность.
Мандат
Holy Guns, колумбийский бренд одежды, связался с нами, чтобы воплотить в жизнь все дизайны зимней коллекции 2014/2015. Визуальные эффекты, которые они хотели применить к своей одежде, были разнообразны по своему характеру. Необходимо было найти смесь логотипов, типографики и иллюстраций.
В данном случае мы будем наблюдать за созданием иллюстрации на стадии ее проектирования. При трактовке последнего следует отсылать к старинным мультфильмам. Подопытный — енот, который крадет сумку с банкнотами.Дизайн должен сопровождаться слоганом «Получи деньги».
Исследования, вдохновение и мозговой штурм
Первым шагом в дизайне является понимание концепции и графического стиля желаемых тем. Для этого вы должны создать вдохновляющую библиотеку изображений. Эти изображения становятся ориентирами на протяжении всего остального процесса, потому что они содержат вдохновляющие элементы для достижения желаемого результата. Наблюдение за этими изображениями позволяет проанализировать используемые характеристики и применяемые методы.
С этого момента мы можем начать думать о характеристиках, которые мы дадим субъекту. Мы говорим о вдохновении, а не о копировании. Лично я часто использую сайт Behance.net для сбора отзывов, потому что он объединяет работы с самыми разными видами лечения и дисциплинами. Это дает нам более широкую и богатую библиотеку вдохновения.
Эскиз
Теперь, когда наши референсы выбраны и наше направление выбрано, пора дать карандашу говорить.Быстрые наброски на бумаге помогают нам ознакомиться с формами и подобрать предмет. Этот шаг также удобен для сравнения вариантов углов, положений и пропорций для каждого из элементов, составляющих рисунок. Не стоит особо останавливаться на этих набросках, потому что они не будут финальным визуалом. Это, скорее, способ изучить множество техник и создать множество набросков, чтобы получить наилучшую возможную финальную иллюстрацию.
Чертеж
На этом этапе проектирования необходимо управлять функциями и визуальными элементами, которые будут составлять наш рисунок.Позиции, пропорции и углы, которые мы собираемся использовать для нашей окончательной композиции, должны быть хорошо определены. Теперь мы должны начать обрисовывать основной дизайн, который приведет к нашей окончательной иллюстрации. Рекомендуется использовать карандаш, чтобы стереть некоторые области и начать заново.
К этому шагу нужно отнестись с особой тщательностью и вниманием к деталям, так как он определит ваше окончательное изображение. Не сомневайтесь, перезапустите, если считаете, что результат не является оптимальным.
Рукописный ввод
Когда карандашная версия рисунка готова, пора начинать рисовать.Это включает повторение линий чернилами для получения более точной визуализации. В зависимости от желаемого результата можно использовать несколько техник, например, перо, кисть, фетр, перо… Этот шаг позволяет нам стереть следы карандаша и получить контур нашей подошвы.
Сканирование
Теперь, когда наш дизайн готов, пришло время использовать сканер, чтобы усовершенствовать его. Важно сканировать чертеж с определенными настройками. Во-первых, вы должны импортировать изображение с максимально возможным разрешением.Лично я сканирую его, а затем пропускаю через Photoshop, чтобы заменить, увеличить, уменьшить или преобразовать элементы, которые можно улучшить. Я также пользуюсь настройкой контрастности, яркости и уровней. Это поможет нам сделать следующий шаг.
Векторизация
Если сканирование подготовлено правильно, векторизацию можно легко выполнить в Illustrator с помощью инструмента «Отследить изображение». Однако для получения более четкого и контролируемого результата рекомендуется восстановить все линии с помощью инструмента «Перо».Как только это будет сделано, игра с весами линий определит уровни чтения, что упростит понимание визуально (самые важные линии толще, а второстепенные линии тоньше). В конце этого этапа можно добавить несколько дополнительных штрихов, чтобы улучшить конечный результат.
Раскраска, тестирование и аппликации
Этот шаг заключается в применении цвета к областям, ограниченным контуром рисунка. Создание цветных масс, которые будут размещены на обратной стороне контура, придаст чертежу общее ощущение размера.Как только эти области цвета определены, сделайте имитацию фотошопа на рубашке, чтобы увидеть результаты, которые будут получены от дизайна и цветов. Цвета иллюстрации следует выбирать в зависимости от цвета носителя, на котором она будет напечатана. В данном случае футболка. Обязательно запишите эталоны цветов и сообщите их принтеру, чтобы конечный результат был как можно более точным.
Подготовка файлов к печати
На этом этапе обычно выполняется проектирование.Теперь мы должны подготовить файлы, которые позволят принтеру создавать шелковые трафареты. Каждый цвет соответствует экрану, поэтому необходимо разделить дизайн на отдельные файлы — по одному для каждого цвета. В данном случае мы использовали два цвета, третий — цвет рубашки.
Этот процесс мы используем чаще всего, но, очевидно, адаптируем его к вашим творческим привычкам для достижения оптимальных результатов.
Мы надеемся, что эта статья поможет вам понять, как именно мы создаем наши иллюстрации, и подскажет идеи для развития вашей собственной техники.



