Создание иллюстраций
Использование иллюстраций (лат. Illustratio — освещение) – один из самых действенных способов привлечь внимание аудитории к содержанию информационного текста или рекламного послания.
Исследования специалистов показывают, что в рекламе эффективность текста, сопровождаемого иллюстрациями, возрастает на 50%.
Взяв в руки книгу или любое другое иллюстрированное издание, подавляющее большинство людей сначала рассматривает иллюстрации и лишь затем переходят к чтению. Интересно отметить, что подписи к изображениям прочитывают вдвое больше людей, чем остальной текст.
Преимущества иллюстраций – эмоциональность, скорость, точность
Яркие зрительные образы более, чем текст, способны вызывать у людей эмоциональный отклик. Кроме того, иллюстрации работают быстрее – идея воспринимается почти мгновенно. Еще одно преимущество изображений – точность. По сравнению со словесной, зрительную информацию исказить намного труднее.
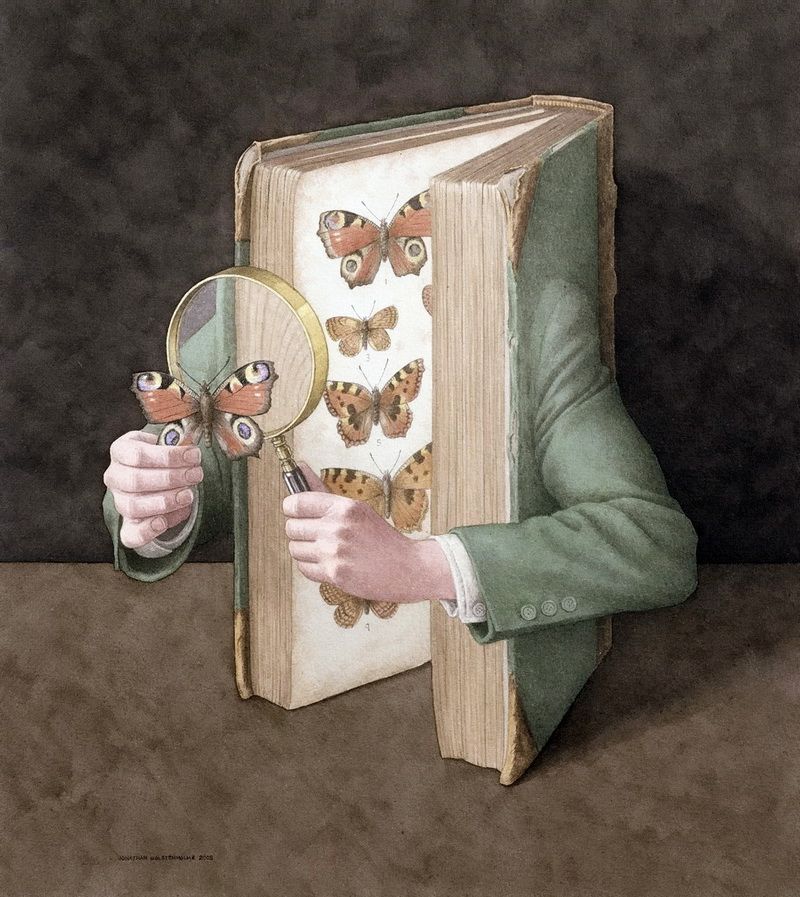
Как универсальный метаязык, изображения используются для объяснения тех моментов, которые невозможно в полной мере обозначить исключительно словами, например, для демонстрации описываемых объектов (например, ботаническая иллюстрация), для дополнения текстовой информации – создания навигации или пошаговых инструкций (техническая иллюстрация).
Сфера использования иллюстраций:
- Сайты
- Баннеры
- Инфографика
- Этикетки товаров
- Фирменная упаковка
- POS-материалы (например, шелфтокеры, воблеры, промостойки)
- Наружная реклама
- Флаеры, листовки, плакаты
- Книги, буклеты, каталоги
Виды иллюстраций
В настоящее время дизайнерами и художниками применяются самые разнообразные виды иллюстраций – скетчи (быстрые наброски), комиксы, коллажи, фотоизображения (в том числе с применением графики 3D).
Техника исполнения может быть реалистичной или стилизованной.
Виды иллюстраций по цветопередаче:
- Полноцветная. Запоминаемость цветных изображений значительно (для фото – практически на 100%) выше, чем монохромных
- С ограниченной цветовой гаммой (до 3-5 цветов)
- Монохромная черно-белая – с растяжкой тона от черного до белого
- Градиентная – строится на градиентных цветовых растяжках, они могут быть ступенчатыми или плавными, монохромными или цветными
В зависимости от предпочтений целевой аудитории целесообразно использовать или сдержанные, или яркие цвета. Так, например, для рекламы товаров категории «luxury» часто выбирается строгий монохромный вариант. Отметим, что в некоторых случаях особенно эффективным бывает прием выделения персонажа полным цветом на черно-белом фоне.
Техники исполнения иллюстраций также достаточно разнообразны: линейная (выполненная одной линией), линейно-пятновая, точечная.
Основные правила создания иллюстраций
Текст может накладываться на иллюстрацию – на тот участок, который имеет ровные тон и цвет. Печать текста на пестром фоне, затрудняющем чтение – редкое исключение, допускаемое лишь при необходимости решения специфических задач.
Отметим некоторые наиболее важные принципы, которые следует учитывать при создании изображений:
- Иллюстрация и текст должны работать вместе, а не существовать сами по себе. Существует простой способ проверить выполнение этого правила: закрыть текст и посмотреть – понятно ли по иллюстрации, о чем идет речь?
- Иллюстрации должны быть просты и не перегружены деталями
-
Не стоит использовать художественные приемы, которые затрудняют безошибочное восприятие послания.

- «Картинка» должна иметь смысловой центр. Если в сюжете принимает участие человек, именно он будет в центре внимания. Если в иллюстрации используются изображения людей, желательно, чтобы хорошо были видны их лица. Особое внимание зрителей обращено на глаза, губы, нос
- Иллюстрация не должна становиться «вампиром», оттягивающим на себя все внимание
Среди различных характерных ошибок, которые могут делать иллюстраторы, стоит выделить:
- Игнорирование предпочтений целевой аудитории – использование несоответствующего стиля и неверных образов, в частности, тех, что подсказаны личным опытом или собственным вкусом
- Неправильная композиция
- Отделенность от текста
Эффективность иллюстраций
Иллюстрации эффективны, если:
- Вызывают любопытство
- Задерживают внимание
- Вовлекают в процесс изучения (чтения текста)
- Создают заинтересованность и положительные эмоции
- Мотивируют на действие
Некоторые способы повышения эффективности рекламных иллюстраций:
- Использование типажей, хорошо известных потребителям (например, по TV-шоу)
 Например, рекламируя пищевые продукты, показывать не ингредиенты, а готовое блюдо
Например, рекламируя пищевые продукты, показывать не ингредиенты, а готовое блюдо- Использование динамичных сцен. Они привлекают внимание больше, чем статичные
- Использовать одно крупное изображение вместо нескольких мелких. Изображение товара без упаковки должно быть достаточно крупным для того, чтобы ясно были видны наиболее важные части товара. Миниатюрные иллюстрации менее интересны зрителю, кроме того, они могут «искажать» информационное сообщение
Некоторые товары целесообразно показывать в упаковке – так, чтобы впоследствии их было нетрудно узнать в местах продаж.
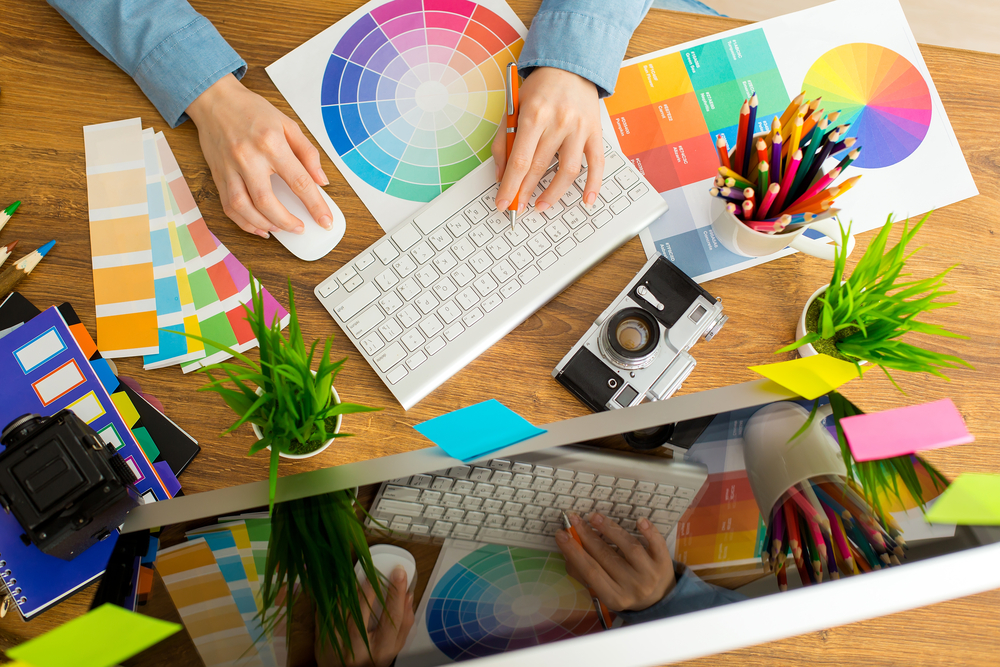
Как создаются иллюстрации
Узнать о том, какие типы изображения и какие приемы будут наиболее подходящими для конкретной задачи или рекламной кампании, Вы можете у наших специалистов, работающих над Вашими проектами.
Создание иллюстраций выполняется в рамках создания брендбука Вашей компании. Это гарантирует точное и быстрое выполнение работы, так как многие вопросы, связанные с изучением особенностей бизнеса, наши специалисты решают в предварительном порядке.
Стадии работы:
- Заполнение брифа
- Оценка предпочтений целевой аудитории, мониторинг работ конкурентов
- Генерация идей, создание «быстрых» эскизов (скетчей)
- Выбор идеи
- Создание и согласование окончательного макета
Результат работы – иллюстрации, которые соответствуют общей рекламной концепции и решают необходимые локальные задачи.
Изображения могут использоваться для макета печатного издания или размещения на сайте. Узнать о том, чем отличаются изображения для виртуальной или «реальной» публикации, Вы можете у наших специалистов.
Отметим, что помимо основного результата, Вы получите дополнительный материал – промежуточные иллюстрации и разработки, которые могут быть использованы в последующих рекламных кампаниях.
Примеры нашей работы размещены в портфолио.
Детальную информацию о наших услугах вы можете получить по телефону +7 495 287-87-00.
Создание или изменение списка иллюстраций
Word 2016 для Mac Word для Mac 2011 Еще…Меньше
Чтобы создать список иллюстраций, которые содержатся в документе, примените стиль к подписям иллюстраций, а затем соберите список с помощью этих подписей.
Выполните одно из указанных ниже действий.
Создание списка иллюстраций с помощью встроенных стилей
Щелкните в том месте документа, куда нужно вставить список иллюстраций.

-
В меню Вставка выберите команду Оглавление и указатели, а затем откройте вкладку Список иллюстраций.
-
Выберите пункт Параметры и установите флажок Стиль.
-
Во всплывающем меню Стиль выберите имя стиля, который используется для названий иллюстраций, а затем нажмите кнопку ОК.
-
В поле Форматы выберите одно из оформлений.
org/ListItem»>
Выберите другие нужные параметры.
Обновление списка иллюстраций
После добавления новых иллюстраций в документ можно обновить существующий список иллюстраций, чтобы включить в него новые элементы. Word повторно создаст список иллюстраций, чтобы отразить изменения. Можно обновить весь список или только номера страниц.
-
Удерживая нажатой клавишу CONTROL, щелкните список иллюстраций, а затем выберите пункт Обновить поля.
-
Выберите нужный параметр.
Изменение стиля списка иллюстраций
При изменении списка иллюстраций Word создает его повторно, чтобы отразить изменения.
-
Щелкните список иллюстраций.
-
В меню Вставка выберите команду Оглавление и указатели, а затем откройте вкладку Список иллюстраций.
-
Выберите пункт Параметры и установите флажок Стиль.
-
Во всплывающем меню Стиль выберите имя стиля, который используется для названий иллюстраций, а затем нажмите кнопку ОК.
org/ListItem»>
-
В диалоговом окне Стиль нажмите кнопку Изменить.
-
Выберите нужные параметры.
В поле Форматы выберите параметр Из шаблона и нажмите кнопку Изменить.
Blush: иллюстрации для всех
Легко создавайте и настраивайте потрясающие иллюстрации из коллекций художников со всего мира. Попробуйте, это довольно весело.
Create RandomКак Blush делает разработку ваших проектов простой и увлекательной?
1. Выберите стиль
Выберите коллекцию из нескольких стилей и тем, созданных художниками со всего мира.
2. Настройте рисунок
Поэкспериментируйте с вариантами, пока не создадите рисунок, рассказывающий вашу историю.
3. Используйте в своем дизайне
Загрузите изображение в формате PNG или SVG и используйте его в своем веб-приложении, презентации или любом другом проекте, который вы хотите воплотить в жизнь.
Foodies
от Gustavo Pedrosa
вкусности
от Blush Team
Wonder Curiners
от старшего. креативны, как художники, которых они решили представлять. Динамические, мощные, настраиваемые иллюстрации — все это в инструменте, в котором вы работаете над дизайном. Не забывайте чертовски весело!
Роги, дизайнер-адвокат Figma
Мне очень нравятся высококачественные, причудливые и, казалось бы, бесконечные комбинации, предлагаемые в приложении Blush. Так приятно видеть это сочетание технологий и традиционной иллюстрации, которое имеет смысл только в Интернете.
Уна Кравец, адвокат веб-разработчиков в Google
Каждый раз, когда я использую Blush, я улыбаюсь. Это сделало проектирование нижних штатов и бортовых экранов таким увлекательным. Мало того, что иллюстрации потрясающие, но их простота позволяет мне с легкостью настраивать иллюстрации — это буквально спасло меня. Будучи дизайнером в небольшой команде, Blush просто необходим!
Мало того, что иллюстрации потрясающие, но их простота позволяет мне с легкостью настраивать иллюстрации — это буквально спасло меня. Будучи дизайнером в небольшой команде, Blush просто необходим!
Эдгар Чапарро, UX-дизайнер в Zenput
Blush теперь мой любимый плагин для Sketch, который экономит мне много времени при поиске красивых иллюстраций для использования в моих проектах.
Марк Эндрю, дизайнер UI-UX Cheatsheet
Blush мгновенно улучшает мой дизайн. Трудно поверить, что что-то настолько простое и быстрое может добавить столько стиля, но это действительно меняет правила игры.
Лекс Роман, дизайнер роста в Growth Designers
После работы над множеством проблем с SVG-to-web с другими инструментами дизайна я получил совершенно новое представление о том, насколько цельным, легким и красивым является сам Blush как продукт и иллюстрации внутри него.
Кейтлин Сауэрс, дизайнер UX в EDVO
Уровень детализации и продуманности этих систем иллюстраций невероятен. Мне нравится, что Blush — это не только открытие великолепных иллюстраций, но и знакомство с замечательными художниками, которые их создали!
Мне нравится, что Blush — это не только открытие великолепных иллюстраций, но и знакомство с замечательными художниками, которые их создали!
Девин Манкузо, специалист по стратегии дизайна в Google
Мы используем Blush для поиска иллюстраций для цифровых продуктов, чтобы добавить немного цвета и индивидуальности. Опыт пока большой. Сайт прекрасный. Сочные иллюстрации. Очень легко добавить в Figma и поиграть.
Ноам Сохачевский, соучредитель SIDE Labs
Персонализируйте невероятные иллюстрации от художников со всего мира
Изабела Хамфри
Визуальный дизайнер и иллюстратор, в настоящее время проживающий в Мехико. Ее работы вдохновлены яркой и красочной культурой, которая ее окружает.Элина Сесилия Гиглио
UX/UI дизайнер, который любит рисовать, иллюстрировать и перемещать вещи. До участия в Mercado Libre UX & Eventbrite.Сусана Ортис
Художник из Баха, Мексика. Цвет имеет важное значение в моей жизни, и моя работа отражает его среди моих картин. Абстрактные и цветочные узоры — мой основной стиль.
Абстрактные и цветочные узоры — мой основной стиль.Познакомьтесь со всеми художниками
Раскройте свой творческий потенциал
У вас есть контроль
Blush дает вам контроль над каждым маленьким произведением искусства. Вы можете смешивать и сочетать различные компоненты, пока не получите идеальный рисунок.
Лицензия Worry-Free
Лицензия Blush позволяет вам использовать любое изображение в личных и коммерческих целях без указания авторства.
Никогда не теряйте контекст
Blush работает с вашими любимыми дизайнерскими инструментами, поэтому вы можете тестировать и повторять иллюстрации в своем дизайне. Больше никаких перетаскиваний из папки!
Все в векторе
Масштабируйте изображения вверх и вниз без потери качества. Обновите, чтобы использовать свои иллюстрации в формате SVG.
Давайте создадим вашу первую иллюстрацию!
Нарисуйте свои собственные иллюстрации, клипарты и аватары — Учимся вместе с Тони Винсентом
/ Тони ВинсентЕсть смартфон или планшет? Тогда вы сможете рисовать свои собственные иллюстрации, картинки и аватары! В Learning in Hand #32 я делюсь примерами и показываю приемы создания собственных работ, даже если вы не считаете себя художником. Моя техника основана на обрисовке фотографий, так что не волнуйтесь, если вас смущают ваши навыки рисования. В видео показано бесплатное приложение Adobe Illustrator Draw для iOS и Android, и эти методы, безусловно, можно использовать в других приложениях для рисования.
Просмотрите 13-минутное видео на YouTube, Vimeo, iTunes в виде подкаста, через RSS или скачайте.
Есть смартфон или планшет? Тогда вы сможете рисовать свои собственные иллюстрации, картинки и аватары! В Learning in Hand #32 я делюсь примерами и показываю приемы создания собственных работ, даже если вы не считаете себя художником. Моя техника основана на обрисовке фотографий, так что не волнуйтесь, если вас смущают ваши навыки рисования.
Моя техника основана на обрисовке фотографий, так что не волнуйтесь, если вас смущают ваши навыки рисования.
Стенограмма
Меня зовут Тони Винсент, и я хотел бы показать вам свою технику трассировки и рисования собственных иллюстраций, картинок и аватаров.
Мне нравится использовать собственные иллюстрации в своих проектах. Благодаря этому моя работа выглядит оригинально и может привлечь внимание. Посмотрите мои посты в Instagram, имя пользователя @learninginhand. Я думаю, что посты, которые действительно выделяются, — это те, где я нарисовал иллюстрации.
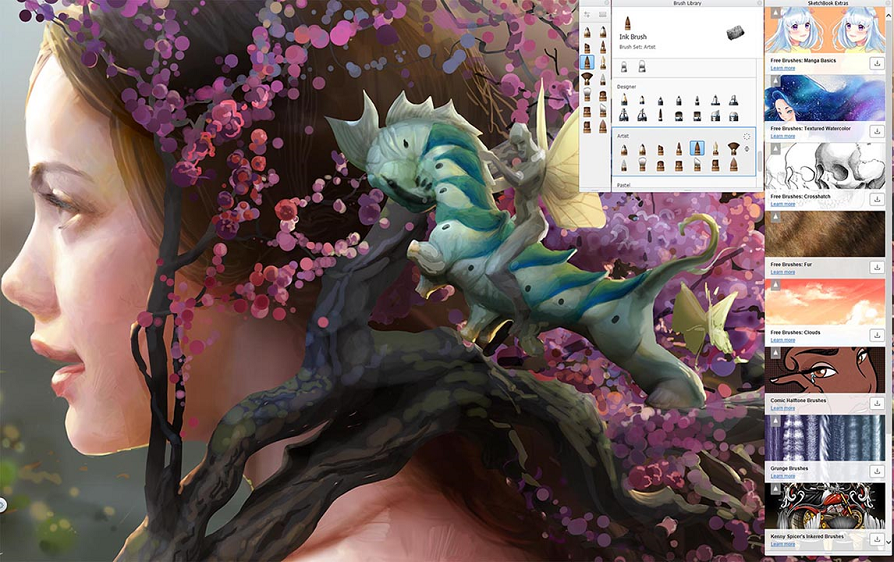
Существует множество приложений для планшетов, которые могут импортировать изображение в качестве фонового слоя, что позволяет рисовать поверх него. «Объясни все» и Autodesk SketchBook доступны практически для всех типов устройств с сенсорным экраном. Хотя оба эти приложения хороши, я использую Adobe Illustrator Draw на своем iPad. Я использую Apple Pencil в качестве стилуса. Стилус не обязателен для рисования на планшете, но даже дешевый стилус может упростить рисование и трассировку.
Проследить карту. Полезно рисовать собственную карту, поскольку вы можете использовать собственную цветовую кодировку и маркировку. Позволь мне показать тебе.
Я нашел карту первых 13 американских колоний. Я импортирую его как слой фонового изображения в новый проект. Обратите внимание, что это изображение не очень высокого разрешения. Это нормально, потому что после трассировки у меня будет гораздо более четкое изображение.
Чтобы лучше видеть собственные следы пера, я предпочитаю делать слой Photo прозрачным.
Переключившись на слой рисования, я выберу перо и изменю размер.
Затем я увеличу свой холст перед тем, как начать трассировку. Я обведу каждую колонию черным цветом.
Если я ошибаюсь, я нажимаю кнопку «Отменить». Я часто пользуюсь этой кнопкой.
Далее я хочу раскрасить колонии в соответствии с их регионами. Чтобы сделать колонии Новой Англии синими, я выбираю цвет. В Adobe Draw вы можете заполнить замкнутую область, нажав и удерживая внутри области. В других приложениях для рисования может быть специальный инструмент Bucket Fill.
В других приложениях для рисования может быть специальный инструмент Bucket Fill.
Ой! Мое ведро пролилось! Это потому, что я не полностью закрыл форму. Мне нужно использовать свою ручку, чтобы закрыть отверстие, а затем попытаться заполнить его снова.
Я меняю свой цвет, чтобы заполнить колонии в Средней Атлантике.
И снова я меняю цвет и заливаю ведро южных колоний.
Фотослой больше не нужен, поэтому я щелкаю значок глаза, чтобы скрыть его. Когда фотослой скрыт, я могу сохранить свой рисунок.
Все становится сложнее, когда вы хотите рисовать предметы и людей. Мне нравится рисовать по фотографиям, потому что мои наброски от руки не выглядят так, как я хочу. Если я обведу, мои иллюстрации станут гораздо более узнаваемыми.
Вы можете использовать любое изображение в качестве фотослоя для трассировки. Я предпочитаю использовать фотографии, которые сделал сам, в качестве своего фотослоя. Отслеживание чужого исходного изображения может быть нарушением авторских прав, поэтому, если вы собираетесь использовать изображения, которые не принадлежат вам, лучше всего использовать изображения, на использование которых у вас есть разрешение, например, изображения, находящиеся в общественном достоянии, и изображения Creative Commons. (Посмотрите Pixabay, Pexels, Open Clipart и Photos for Class.)
(Посмотрите Pixabay, Pexels, Open Clipart и Photos for Class.)
Давайте воспользуемся техникой трассировки для рисования объекта. Давайте нарисуем этот микрофон.
Я добавляю фотографию микрофона в качестве фотослоя. Я делаю слой почти прозрачным, чтобы лучше видеть свои линии.
Переключившись на слой Draw, я выделяю микрофон черным цветом.
В Adobe Draw есть фигуры, которые я могу использовать в качестве трафаретов. Я выбираю трафарет Line, который дает мне прямой край. Я могу использовать два пальца, чтобы расположить линию именно там, где я хочу. Я могу провести по краю, чтобы получить прямую линию.
Когда моя трассировка завершена, я собираюсь снова сделать слой Photo полностью непрозрачным.
Я хочу покрасить верхнюю часть микрофона в фиолетовый цвет, как на фото. Чтобы получить именно этот оттенок фиолетового, я долго нажимаю «Цвет», и появляется окно выбора. Я перемещаю селектор, чтобы выбрать фиолетовый цвет на фотографии. Именно этот оттенок фиолетового теперь мой выбранный цвет. Другие приложения для рисования могут использовать инструмент «Пипетка» для выбора цветов.
Именно этот оттенок фиолетового теперь мой выбранный цвет. Другие приложения для рисования могут использовать инструмент «Пипетка» для выбора цветов.
Я могу выбрать цвет ручки микрофона, а затем долго нажимать, чтобы заполнить.
Остальные части микрофона имеют разные оттенки. Проверь это! Я могу нажать «Цвет» и выбрать «Выбор». Я могу настроить ползунок, чтобы выбрать более светлый или более темный оттенок. Я могу использовать этот цвет для заполнения ведра.
Когда мой рисунок готов, я могу сохранить или скопировать его. Я предпочитаю копировать, а затем вставлять в такие приложения, как Keynote, Google Slides или Book Creator. Там я могу комбинировать свою иллюстрацию с текстом и другими фотографиями.
О слоях В примерах карты и микрофона мы использовали только один слой рисования. Adobe Draw позволяет использовать несколько слоев рисования. Теперь, если вы новичок в использовании приложений для рисования, вы можете придерживаться одного слоя рисования. Это начинает сбивать с толку, когда вы добавляете слои. Когда я рисую людей, мне нравится использовать слои. Например, на этой иллюстрации я использовал несколько слоев. С помощью слоев я могу менять цвета, слова и изображения на рубашке.
Это начинает сбивать с толку, когда вы добавляете слои. Когда я рисую людей, мне нравится использовать слои. Например, на этой иллюстрации я использовал несколько слоев. С помощью слоев я могу менять цвета, слова и изображения на рубашке.
В этом примере каждый человек находится в своем слое.
Каждый объект размещается на отдельном слое.
Здесь я помещаю себя на один слой, а части компьютера на другие слои.
На этой иллюстрации я сфотографировал свою дочь. Ее волосы, лицо, рубашка и iPad находятся на разных слоях.
А вот в этом с сыном весь рисунок в один слой. Итак, слои не нужны, но чем больше я рисую, тем больше вижу смысла в их использовании.
Рисовать людей сложно. С практикой я совершенствуюсь. Существуют разные способы рисования аватара. Один из способов — обвести черным контуром, а затем заполнить цветом. Другой — обвести и заполнить оттенками одного цвета. Или у вас может вообще не быть контуров. Вместо этого вы используете разные цвета и формы.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Я предпочитаю рисовать свои аватары без контуров. Позвольте показать вам…
После того, как я поместил слой с фотографией, я рисую шею. Я обвожу его, а затем заливаю тем же цветом, чтобы контура не было видно.
Затем выберите оттенок того же цвета и обведите голову и залейте.
Мне нравится размещать волосы на отдельном слое. Итак, я добавляю слой, трассирую и заливаю.
Добавление деталей к волосам может сделать их более реалистичными. Я делаю слой рисования частично прозрачным, чтобы я мог видеть слой с фотографией ниже в качестве ориентира.
Теперь я возвращаюсь к слою с головой и шеей. Я делаю его частично прозрачным, чтобы я мог видеть фотографию ниже, чтобы проследить черты лица. Я должен точно решить, сколько деталей включить.
Undo — мой друг, так как я часто им пользуюсь.
На новом слое я рисую свою руку. Я обнаружил, что руки должны иметь очертания, иначе они выглядят как капли. Поэтому я обвожу контур одним цветом, а затем заливаю похожим цветом.
Я добавляю еще один слой и заполняю рубашку.
Наконец, я скрываю фотослой, чтобы увидеть готовую иллюстрацию. Я всегда могу вернуться и внести изменения в любой из слоев.
Дополнительные советыЯ создал целую библиотеку проектов. Я сохраняю их все, потому что я могу использовать их снова, возможно, продублировав их и изменив что-то для нового проекта. Мне нравится иметь собственную библиотеку настраиваемых клип-артов!
Имейте в виду: ваш окончательный рисунок не обязательно должен быть точно таким, как вы видите на исходном изображении. Например, в этом мультике я действительно не рвал на себе волосы, и у меня действительно не было компьютерных чипов в голове. Но я смог отследить исходную фотографию и внести изменения.
Например, в этом мультике я действительно не рвал на себе волосы, и у меня действительно не было компьютерных чипов в голове. Но я смог отследить исходную фотографию и внести изменения.
Вы должны увидеть, как учащиеся Епископальной дневной школы Святого Стефана во Флориде используют Adobe Draw в своих проектах. Они раскрашивали собственные карты, рисовали карикатуры на предлоги, делали аватарки, создавали иллюстрации для своих проектов. Они становятся все лучше и лучше с Adobe Draw!
Посмотреть в полном размере
Кристиан
Посмотреть в полном размере
Марина
Посмотреть в полном размере
Тициано
Посмотреть в полном размере
Тициано
Посмотреть в полном размере
Тициано
Посмотреть в полном размере
от Luca
Я продолжаю учиться и совершенствоваться, когда дело доходит до создания моих собственных иллюстраций, аватаров и клипартов.


 Например, рекламируя пищевые продукты, показывать не ингредиенты, а готовое блюдо
Например, рекламируя пищевые продукты, показывать не ингредиенты, а готовое блюдо