Как сделать портфолио — Примеры: как оформить электронное портфолио к резюме
Портфолио играет решающее значение при устройстве на работу и получении долгожданной должности. В статье мы подробно рассмотрим этапы грамотного составления портфеля проектов, а также виды, типы, форматы, оформление, публикацию и бесплатные примеры готовых работ для разных профессий.
Чтобы выиграть на рынке труда, важно научиться правильно себя подавать, оборачивать свои и в привлекательную упаковку, научиться рекламировать себя, собственный профессионализм и способности.
Часто, просматривая объявления о работе, можно встретить фразу «присылайте резюме только при наличии портфолио». Для некоторых людей создание портфолио представляет сложность, и они отступают, так и не отправив запрос на рассмотрение кандидатуры.
к содержанию ↑# Что такое портфолио
Портфо́лио (переводиться, как «портфель») – это оформленный каталог выполненных проектов специалиста или компании, по которому потенциальные клиенты и работодатели могут оценить профессиональные способности подрядчика.
В зависимости от содержания, портфолио можно разделить на несколько видов:
- Оценочное – составляется из оценочной информации (наград, дипломов, сертификатов, официальных документов и отзывов клиентов).
- Показательное – включает лучшие отобранные кейсы с описанием хода проделанных работ и результатом реализованной задачи.
- Проблемно-ориентированное – содержит поставленную цель, процесс работы, задействованные ресурсы и решение проблемы.
- Результативное (кейс) – делается с упором на полученную выгоду заказчика от выполненной задачи, после сдачи проекта.
- Рабочее – перечень всех направлений профессиональной деятельности с демонстрацией или коротким описанием исполненных заказов.
- Тематическое – охватывает кейсы в рамках отдельной тематики и подчеркивает квалификацию в конкретной .
- Творческое (смешанное) – может содержать любые материалы и оформление для необходимой демонстрации навыков.
Знание и понимание классификации видов портфолио – дает возможность сделать правильные акценты при создании.
к содержанию ↑# Ценность портфолио для профессий
В портфолио нуждаются люди, связанные с творческими профессиями: фотографы и художники, модели и дизайнеры, соискатели в области рекламы и журналистики. Но каждый год увеличивается количество должностей, представителей которых просят наглядно продемонстрировать свои навыки и умения.
Без портфолио сложно обойтись, если:
- Должность предполагает творческую направленность.
- При создании чего-то фундаментально нового (статей, фотографий, кода, рисунков).
- Деятельность носит исследовательский или проектный характер.
- Работодатель требует предоставить прошлые работы.
Мнение эксперта
Екатерина Троицкая
Менеджер по подбору персонала
Задать вопросНаличие портфолио может понадобиться самым разным представителям трудовых групп: студентам, учителям и даже школьникам. Отличия лишь в информации, которая иллюстрирует способности определенного человека.
к содержанию ↑# Отличия резюме и портфолио
Ели вы обучались на курсах повышения квалификации – документ об их успешном окончании будет уместно прикрепить к портфолио, а информацию об окончании курсов и достигнутых результатах следует вносить в резюме.
- Резюме – это текстовые биографические данные о человеке, представленные с профессиональной стороны.
- Портфолио – это оформленные детали выполненных проектов, которые предоставляются наглядным способом.
# Форматы портфолио
При поиске работы бывают разные трудности связи с работодателем, поэтому лучше сразу подготовиться и заиметь две копии портфолио – распечатанную и электронную, минимум.
Первую вы можете взять с собой на собеседовании, а вторую – отправить по электронной почте, непосредственно с резюме.
Настоящий профессионал готов к непредвиденным обстоятельствам и всегда может продемонстрировать свою квалификацию.
к содержанию ↑# Печатная версия
Материал, который можно подержать в руках ценится больше, а с первокласным дизайном привлечет должное внимание и запомниться. К тому же будет под рукой в случае отсутствия интернета или времени на обмен контактами.


Бумажный каталог – традиционный и презентабельный формат подачи портфеля проектов.
- Удобен при личных встречах с заказчиками, есть возможность прокомментировать существенные моменты.
- Может быть оформлен в виде коммерческого предложения на несколько страниц и доставлено в офисы потенциальных клиентов.
# Цифровая версия
Файлы могут быть сохранены на компьютере, USB-накопителе, облачном диске + размещены на биржах фриланса или личном блоге – это дает возможность в любое время открыть его и отправить потенциальному работодателю.


Электронный каталог – отличается выбором инструментов и вариантов оформления портфолио.
- Выгодно при удаленном взаимодействии с нанимателями, удобно привлекать заявки из интернета и можно подключить рекламу.
- Компактный и быстрый способ передавать информацию, легко обновлять данные и анализировать количество просмотров.
# Как сделать портфолио
Будущее портфолио изначально нужно основательно проработать, правильно оформить и продвинуть, чтобы добиться изобилия входящих предложений – это даст возможность отбирать самые интересные заявки, и соответственно, достойно зарабатывать.
Основная – привлечь внимание потенциального клиента и подтолкнуть его к началу диалога.
Используйте для вдохновения агрегаторы работ других дизайнеров (dribbble.com), шаблоны конструкторов сайтов (wix.com). Не нужно копировать чужой дизайн, просто почерпните для себя подходящие элементы.
к содержанию ↑# Подготовка к созданию
На внутреннем рынке труда не существует единого шаблона для оформления и наполнения портфолио. Чем наполнить «деловой портфель», каким будет его внешний вид и размер содержания – решать придется самому, вдохновляясь чужим творчеством.
Вооружитесь удобным инструментом для визуального построения структуры портфеля – можно сделать на бумаге или в бесплатных программах ассоциативной карты «mind map».


# Выбор тематики
Первое, что нужно сделать – определить главные направления, в которых вы имеете достаточное количество работ для демонстрации (минимум 3) и рассортировать информацию удобно для восприятия: по названиям проектов, стилям, в алфавитном порядке, по хронологии или категориям. Можно сделать отдельную категорию личных разработок или прототипов.
- Вчерашним выпускникам можно собрать портфолио из удачных проектов студенческих лет, добавить полученные награды и грамоты.
- Для портфолио фотографа – альбомы со свадебными фотографиями, портретами, пейзажной съёмкой, детскими фотосессиями.
- Дизайнером интерьера стоит отдельно выделить городские квартиры, загородные дома и коттеджи, отделить офисные помещения от магазинов.
Но если Вы являетесь профессионалом узкой специализации, не следует раздувать профиль: хотите стать спортивным обозревателем – не следует выкладывать тексты с описанием электроприборов или керамической плитки, как бы хорошо он не написан.
к содержанию ↑# Подбор проектов
Далее, разделы нужно наполнить, но не переусердствуйте – наниматель просмотрит лишь несколько работ. Для каждой категории выберете от 3 до 20 образцово выполненных заказов, чтобы он мог оценить ваши профессиональные навыки и не потерял фокусировку внимания.
- Соблюдайте правильный порядок – вперед выдвигайте самые известные, креативные и масштабные работы.
- Не следует публиковать много проходных и однотипных заказов, чтобы не показаться посредственным.
- Следите за трендами и включайте в портфель собственные разработки – демонстрируйте личный интерес к делу.
- Прежде всего, ориентируйтесь на преобладающий вид деятельности, не пытайтесь уметь все.
- Наполните разделы только той информацией, которая будет актуальна для конкретной рубрики.
- Не показывайте работодателю полную подшивку работ, с первых дней трудовой деятельности.
# Как правильно оформить портфолио
Визуальная составляющая должна демонстрировать ваше первоклассное знание своего дела, особенно, если вы работаете с графикой. Проще говоря – содержать доказательства качественного выполнения задачи.
Оформление – значимая часть работы и такой же проект, как и другие.
Создание дизайна начинается с плана построения информации и проработки деталей! Поэтому, сначала следует разработать прототип (скетч), чтобы его создать – ответьте на вопросы и сделайте наброски на бумаге:
- Какие сведения (помимо работ) вы внесете в портфель?
- Как скомпонуете данные: на одной странице или нескольких?
- В каком порядке или на каких страницах?
Мнение эксперта
Екатерина Троицкая
Менеджер по подбору персонала
Задать вопросСтарайтесь делать простые и светлые дизайны, с крупными и понятными шрифтами. Такие сайты внушают доверие и всегда будут в тренде.
Самый простой способ получить первообраз будущего проекта – взять карандаш, несколько листов А4 и сделать базовые наброски ключевых элементов (пример на картинке ниже).


Не пытайтесь влепить все на первый план – грамотная структура должна постепенно подводить заказчика к целевому действию.
к содержанию ↑# Титульный лист (обложка)
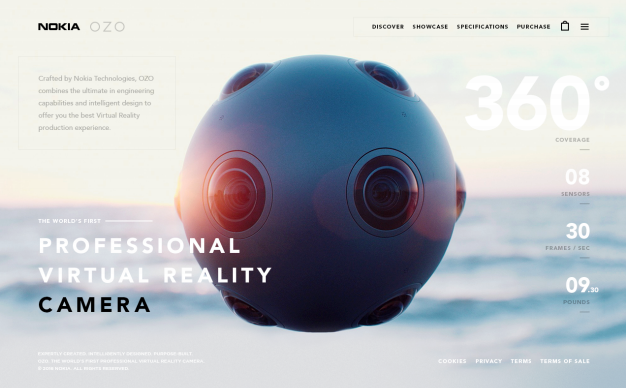
Превью, обложка, титульный лист, главный экран – первое, что видит наниматель когда сталкивается с вашей деятельностью. От качества полученной информации складываться первое впечатление и понимание, чем вы занимаетесь.
Неважно, какого формата будет ваше портфолио: презентация, PDF-документ, личный сайт или анкета на бирже – первый контакт с заказчиком должен нести самые важные данные о вас, быть ярким и запоминающимся.


# Информация о себе
Заведите блог, расскажите людям : об образовании, опыте и трудностях, с которыми вы сталкивались на пути к приобретению профессионализма. Поделитесь своей историей: откуда черпаете вдохновение, что больше всего любите в работе, к чему стремитесь…


Личная история поможет потенциальным клиентам получить представление о взаимодействии с вами, ближе познакомиться и расположить незнакомого человека к общению.
к содержанию ↑# Подробности кейсов
Картинки ничего не говорят – каждую работу должно сопровождать, хотя бы минимальное, описание. В нем можно указать: начальные эскизы, как называется проект, кто заказчик, какова цель проекта, стоимость, результат, отметить сколько времени потрачено на представленную работу.
Заостряйте внимание на уникальных или сложных решениях – они наглядно показывают ваше отношение к делу.


к содержанию ↑
# Призыв к действию
Эффективность портфолио порядком зависит от правильной мотивации вашей аудитории. Большая ошибка не призывать потенциальных работодателей к действиям: оставить запрос, написать сообщение, уточнить детали, подписаться на рассылку и подобном.
Есть много способов стимулировать посетителей, но чтобы получить желаемый эффект – требуется разобраться с основными потребностями ваших клиентов и предложить что-то за подписку, например.


# Контакты для связи
Люди часто не решаются сделать первый шаг, поэтому будьте предельно открыты для клиентов и указывайте, как можно больше возможных контактов.
Мнение эксперта
Екатерина Троицкая
Менеджер по подбору персонала
Задать вопросУ потенциального работодателя не должно быть сложности для коммуникации с вами.
# Где разместить портфолио
Когда макет будет утвержден и все элементы дизайна расположены на своих местах, следует приступать к переносу эскиза в электронный формат. Это можно сделать самостоятельно при помощи инструментов для прототипирования (на подобии Sketch.com), или нанять web-дизайнера на бирже.


Обращаясь за помощью к фрилансеру, желательно всегда использовать форматы, которые вы сможете редактировать, чтобы вносить правки.
Определитесь, каким образом вы будете распространять свой портфель. Есть множество способов познакомить людей со своими работами и сейчас мы по порядку обсудим лучшие места, куда можно выложить или отправить портфолио.
к содержанию ↑# Локальный источник
Разместите примеры своих работ в тех местах, которые доступны при отсутствии интернета: USB-накопители, жесткий диск компьютера, память телефона.
PDF – идеальный для этого способ хранения портфеля! Он открывается в любом браузере и всегда под рукой. Это ваш мини-сайт – его можно распечатать при необходимости, прикрепить к или указать ссылку на расположение файла в облаке.
Чтобы создать PDF-документ, потребуется программа MS Word и бесплатный сервис конвертации фалов (загуглить):
- Создайте вордовский бланк и наполните его, как описывалось выше↑
- Добавьте ссылки на полную версию портфолио (если есть) и рабочие контакты.
# Социальные сети
Профиль в соц.сетях является мощным механизмом привлечения клиентуры и может стать полноценным генератором заказов. Составьте профиль ориентируясь под свою специальность: с отзывами, ценами и другими полезными сведениями.
Чтобы получать заказы – требуется, не только вести социальную активность, но и правильно подготовить свой аккаунт:
- Посетителю сразу должно быть понятно, чем вы занимаетесь.
- Соблюдайте структуру ваших постов – сделайте папки под каждый вид услуг, например.
- Будьте на слуху: оставляйте комментарии в тематических сообществах, лайки, провоцируйте людей на репосты и т.д.


# Канал на YouTube
Покажите процесс работы: придумываете дизайн, собираете материал, относитесь к задачам. Нанимателю нужно показать, что он не ошибется начав сотрудничество с вами. Видео – отличный способ доказать добросовестность исполнителя.
Видео-контент легко воспринимается и внушает наибольшее доверие, среди других способов продвижения.
Особенно хорошо доказывают экспертность обучающие уроки и видео-отзывы людей – запишите процесс, где вы не только качественно выполняете работу, но и учите так делать других. По возможности берите интервью у заказчиков, например через Skype.


# Онлайн сервисы
Для фрилансеров существует большое количество сайтов, где можно разместить портфолио. «Минус» подобных сервисов в том, что большая часть посетителей – это такие же фрилансеры, в поиске вдохновения. Но и работодатели тоже присутствуют, поэтому следует использовать эти инструменты.
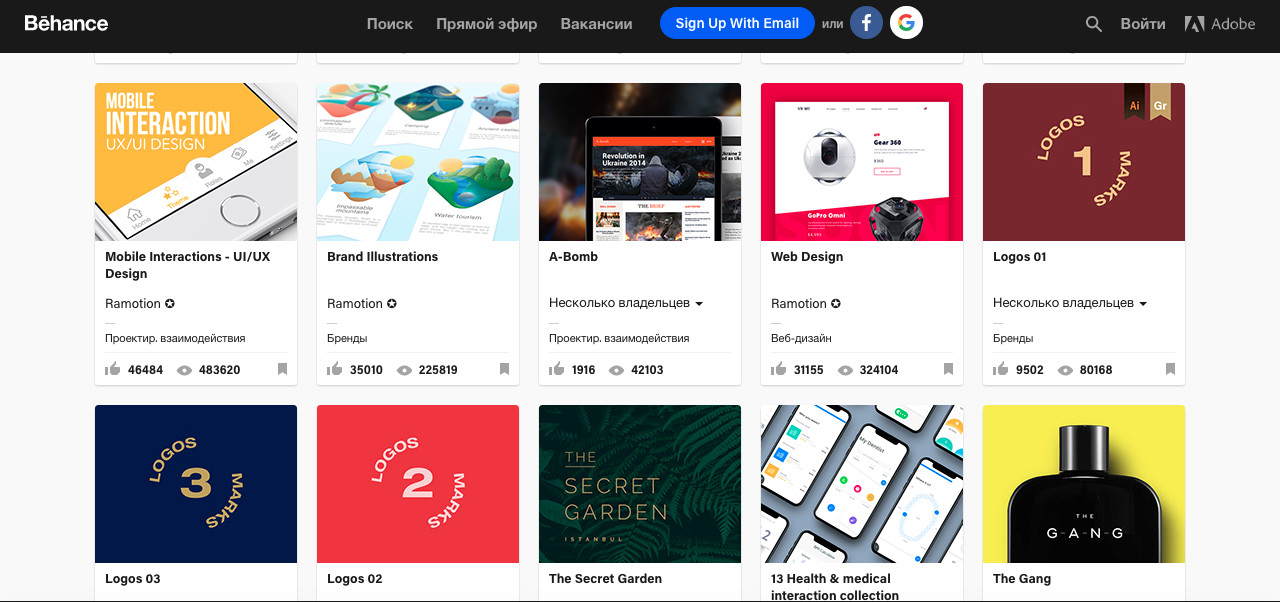
Behance.net
Крупнейшее международное онлайн-портфолио для тех, кто работает графикой, анимацией, звуком и видео.
Здесь ищут работников крупные бренды и платят большие деньги, поэтому конкуренция на площадке соответствующая – публикуйте только лучшие работы и следите за трендами.


Pinterest.com
Бесплатный фотохостинг, позволяющий в онлайн режиме публиковать изображения на тематические доски и делиться ими с другими пользователями.
Очень недооцененный инструмент поиска заказчиков и идей, имеет большую платежеспособную аудиторию + аккаунты брендов и компаний. Может стать полноценным источником привлечения клиентов.


Менее популярные:
- Contently.com – англоязычный сайт для редакторов, копирайтеров.
- Dribbble.com – аналог behance, но для публикаций требуется приглашение.
- Coroflot.com – американская социальная сеть дизайнеров, иллюстраторов.
# Биржи фриланса
Сайты для поиска удаленной работы обладают необходимым функционалом для публикации портфолио, и они (условно) бесплатные. Дополнительно можно получать постоянные заказы, продвигаясь в рейтинге исполнителей. Нужно хорошо заполнить свой профиль и зарабатывать отзывы выполняя заказы.
Самые распространенные биржи:
- Kwork.ru – Rus;
- Work-Zilla.com – Rus;
- Freelance.ru – Rus;
- Freelancer.com – Rus;
- Fl.ru – Rus;
- Freelancehunt.ru – Rus;
- Weblancer.net – Rus;
- Upwork.com – Eng;
- Fiverr.com – Eng.


# Персональный блог
Наличие собственного сайта – преимущество, которое позволяет: прокачивать личный бренд, проводить детальную аналитику посетителей, настраивать контекстную и таргетированную рекламу, продвигать сайт в поиске и получать стабильные заказы.
Конечно, сайт не отменяет другие способы размещения и продвижения, но является необходимым компонентом для хорошего специалиста.
Личный ресурс легко установить и настроить самостоятельно, нужно лишь скачать бесплатную систему управления блогом WordPress и заказать услугу хостинга.


# Конструкторы сайтов
Если у вас нет желания разбираться с тонкостями установки и настройки блога – можно воспользоваться более простыми решениями и создать сайт на конструкторе, благо в интернете полно подобных платформ.
Все конструкторы схожи функционалом, основные отличия в количестве шаблонов и стоимости доступа к расширенным возможностям. Самые известные сервисы:
- ru.wix.com
- tilda.cc
- nethouse.ru
- lpgenerator.ru


# Советы и рекомендации
Интернет – место, где хорошее портфолио быстрее попадется на глаза работодателю, которого заинтересуют ваши навыки. Но даже при наличии такового – его необходимо продвигать, чтобы не увязнуть в рутине и проходных заказах. Следуйте советам приведенным ниже, и всегда будете востребованы для крупных заказчиков.
# Несуществующие проекты
Придумайте идеального клиента, который попросит сделать вашу любимую задачу и качественно выполните её. Это может быть новый дизайн для Google или сайт новой линейки Mercedes-Benz – что угодно.
Такой метод отлично действует на начальном этапе продвижения портфеля и дает возможность специалисту проявить свои творческие способности. Однако, не рекомендуется превышать планку в 20-30% по отношению к реальным работам.


# Портфолио к резюме
Не забывайте указывать ссылку на портфолио в – это станет главным оценочным фактором при приеме на работу, поскольку визуально докажет ваш профессионализм.
Подумайте, что наниматель хочет получить от работника, какие задачи ему нужно решать? Покажите, что уже сталкивались с подобным и делали работу качественно. Тогда работодатель захочет получить подобные услуги и для себя.
к содержанию ↑# Примеры портфолио
- Программист. Программисту будет уместно наполнить свой «портфель» разработанными программными кодами, стартапами в сфере программирования, готовыми программами.
- Фотограф. Кандидат должен собрать в своём альбоме самые удачные фотоснимки. Но нужно соблюдать тематику, которая интересует заказчика. Так, например, если специалист нужен для модельного агентства, фото природных ландшафтов вряд ли пригодится.
- Дизайнер. Здесь есть что показать. Специалист может представить работодателю собственноручную работу с веб-сайтами, оформление офисов и интерьера компаний, ландшафтный дизайн придомовых территорий и парковых зон.
- Копирайтер. При наличии профильного образования необходимо сразу же о нем упомянуть. Разбейте статьи, которые Вы пишите, по категориям и направлениям. Включите примеры с описанием товаров, тексты для рассылки на е-мейлы. Украсьте статьи привлекательными заголовками.
- Маркетолог. Собирает свое портфолио из статистических данных. В нем должны присутствовать графики, таблицы, скриншоты, образцы заключенных контрактов. Из Вашего наглядного досье работодателю необходимо понять, удастся ли ему с Вашей помощью привлечь клиентов и повысить продажи.
Спасибо за внимание к статье, надеюсь материал оказался полезен и вам удалось разобраться с составлением портфолио. Дополнительно советую прочитать рекомендации о заполнении раздела и желаемой .
Эта статья отняла изрядное количество сил и времени, но невозможно чего-нибудь не упустить. Поэтому если вы можете дополнить публикацию полезным советом – не поленитесь сделать это =) Так же делитесь этим руководством в социальных сетях с друзьями и коллегами по цеху.
Данную статью написал эксперт
Николай Бороздин
Директор кадрового агентства
8 лет работы в сфере HR в компаниях с численностью до 2 000 человек персонала. Пропустил через себя тысячи резюме, нанял и обучил более сотни специалистов и управленцев.
Отличная статья 1
Как создать идеальное техническое портфолио / Хабр
Привет, Хабр! представляю вашему вниманию перевод статьи «How To Build A Great Technical Portfolio» автора Emma Wedekind.Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
Ваше портфолио должно говорить людям о вас.
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.
Ваше портфолио должно демонстрировать вашу лучшую работу или проект.
Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.
Ваше портфолио должно иллюстрировать ваши впечатляющие навыки разработки (и дизайна)
Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала Gatsby на React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Ваше портфолио должно быть актуальным
Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами. Поэтому так важно держать информацию о себе настолько актуальной, насколько это возможно.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Ваше портфолио должно содержать ваши контакты
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.
Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Back-end разработчики
Если вы back-end разработчик, или вам не очень нравится разрабатывать UI, то можете взять на заметку несколько советов.
1.Применяйте
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .
4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Front-end разработчики
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.
Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
- Убедитесь, что ваш код организован вдумчиво и эффективно. Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение.
- Убедитесь, что ваш CSS чистый и организованный. Попробуйте придерживаться более современного CSS для позиционирования элементов (таких как Flexbox или CSS-Grid над floats). Это показывает, что вы остаетесь в курсе спецификаций.
- Используйте семантический HTML. Структурируйте код в иерархию с определенными основными областями. Используйте эти ключевые области (section, nav, header, aside, body и др.) для обозначения важных моментов в вашем портфолио. Старайтесь сократить использование div и span.
Я всегда рекомендую включить следующие пункты в ваше портфолио:
- О себе: Кто вы? Что вы любите делать в свободное время? Какие у вас есть забавные факты?
- Работа/проекты/навыки: С какими технологиями вы работали? Какие проекты разработали?
- Блог (дополнительно): Если вы ведете блог, поделитесь им здесь.
- Контакты: как рекрутёр может связаться с вами?
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
 Olia Gozha on Behance
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
 Источник: Pinterest
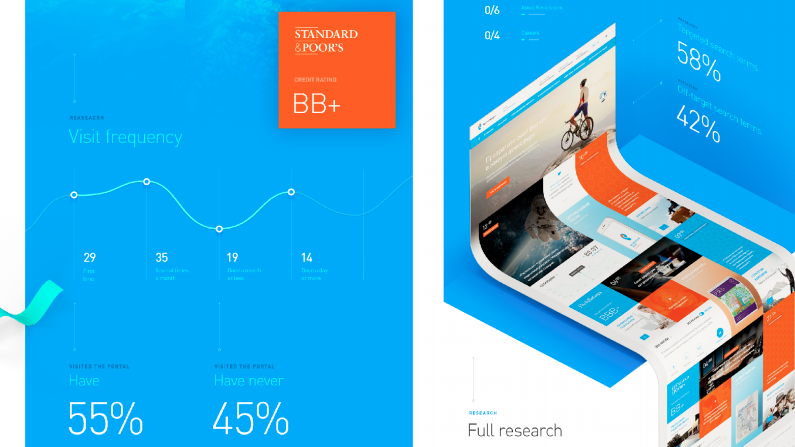
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Руководство по созданию выдающегося портфолио / Хабр
В UX дизайне портфолио значат больше чем высшее образование. Работодатели и менеджеры по набору персонала будут использовать ваше портфолио чтобы определить ваш опыт, эстетичность и, что более важно, вашу способность решать проблемы бизнеса в реальном мире.Создание своего первого портфолио может показаться невероятно сложной задачей. Я собрал всеобъемлющее руководство чтобы помочь начинающим UX дизайнерам создать портфолио, которое покажет их уникальные истории.
1. Создайте сайт
Это очевидный шаг при создании хорошего онлайн портфолио. Ваш сайт, это непросто описание вашей работы — это ваша работа. Сделайте все возможное чтобы сделать его идеальным.
1.1 Подключите веб-аналитику
Добавьте Google Analytics на ваш сайт чтобы собирать статистику посещений. Это поможет вам составить профиль ваших посетителей: кто недавно посетил ваш сайт (местоположение), как долго и какие ваши проекты он просматривал. С помощью этих данных вы сможете оптимизировать результативность своего сайта на максимум.
1.2 Сделайте вашу навигацию предельно понятной
Не экспериментируйте и сделайте все по-умному. Убедитесь что пользователи точно знают как узнать о вас больше: страница о вас, портфолио, контакты и т.д.
Несмотря на то что сайт Тиффани содержит множество интересных кейсов, найти актуальную навигацию сложно.
1.3 Создайте дополнительные портфолио на других сайтах
Ваше портфолио не должно ограничиваться одним сайтом. Behance и Dribbble являются отличными местами чтобы поделиться вашими работами. Это поможет вам найти будущих клиентов и работодателей, а также добавит вам престижа среди дизайнеров.
Behance играет важную роль в поиске новых клиентов для многих компаний. У Ramotion одно из моих любимых портфолио. Почти каждая их работа получает много внимания от СМИ.
2. Расскажите историю
Убедитесь что ваше портфолио сосредоточено вокруг пользователя. Определите что хочет увидеть ваша аудитория и покажите как ваши навыки могут им пригодиться.
- Ищите и анализируйте вакансии. Это поможет вам понять какие навыки, образование и опыт нужны для работы которую вы хотите.
- Найдите тех с кем вы соревнуетесь. Просматривайте их портфолио чтобы определить где вы можете выделиться.
Далее вы должны определить свои сильные стороны и сконцентрироваться на них в вашем портфолио. Поиск ответов на следующие вопросы поможет вам лучше преподнести себя:
- Какая у вас подготовка? Какие ваши навыки будут наиболее полезны для UX дизайнера?
- Есть ли у вас определённый стиль? Специализируетесь ли вы на конкретных видах дизайна?
2.1 Создайте хорошие главную страницу и страницу «Обо мне»
Ваша главная страница должна кратко, но эффективно рассказывать кто вы такой и какую работу ищете. Дайте посетителям краткую информацию перед тем, как они увидят страницу «Обо мне».
Главная страница Адхама хорошо показывает его навыки.
Страница «Обо мне» это лучшее место чтобы рассказать побольше о вашем опыте, ваших хобби, интересах, а также кем бы вы хотели стать. Используйте её чтобы дать вашим будущим работодателям понять кто вы как личность.
Портфолио Эрика Бью это отличная комбинация лаконичного дизайна и запоминающейся личности.
2.2 Используйте отзывы
Социальное подтверждение ваших навыков это хороший способ вызвать доверие на любом сайте, но они особенно хороши для портфолио. Отзывы достаточно легко собрать если у вас хорошие отношения с клиентами.
Эдмунд выделил целую страницу под отзывы.
2.3 Не пытайтесь быть UX единорогом
«UX единорог» это призрачный дизайнер, который владеет множеством навыков во всех направлениях дизайна. Вместо этого, думайте о своих навыках как Т-фигуре. Концепт «Т-фигура» означает что есть некоторые навыки, которые вы должны иметь, чтобы считать себя профессионалом (горизонтальная линия), а есть другие навыки, которыми вы владеете (вертикальная линия).
(Я очень хорош в этом и хорошо знаком с этим другим — прим. пер.) Изображение: Futurice
Очень заманчиво для лучшей конкурентоспособности указывать что вы хороши во всём, но вам следует избегать этой мысли. Вместо этого, уделите особое внимание вашим основным навыкам и используйте ваш опыт чтобы донести почему они так важны.
3. Думайте о там как структурировать ваши проекты
Несмотря на ваш подход и эстетичность вашего сайта, большинство работодателей хотят знать как вы решаете проблемы. Потратьте некоторое время размышляя о том, как вы будете презентовать ваши проекты чтобы максимизировать их ценность.
3.1 Расположите наиболее подходящие проекты сначала (вместо последних)
Пусть сначала отображаются ваши наиболее впечатляющие проекты, вместо расположения в хронологическом порядке. Это особенно важно если у вас небольшой опыт и вы хотите получить свою первую работу в UX. Учитывайте что ваше портфолио должно не только показывать ваши прошлые работы, но и указывать направление развития. Удостоверьтесь что вы добавили в портфолио только тот тип проектов, с которым вы хотите работать больше.
3.2 Создайте многообещающие превью
Начальные стадии отбора кандидатов могут быть безжалостными. Менеджер по набору персонала или работодатель должен пересмотреть десятки(если не сотни) портфолио чтобы отобрать несколько. Не удивляйтесь что они часто принимают решение меньше чем за минуту. Трой Парк и Патрик Неэман утверждают что люди тратят примерно 10-15 секунд, просматривая UX портфолио. Старайтесь кратко донести детали проекта используя текст и проверьте доступна ли основная информация на вашем сайте, используя 60-секундный тест.
Портфолио Алана Шена имеет хорошее превью для каждого проекта.
3.3 Преодолейте NDA (соглашение о неразглашении)
Для многих дизайнеров NDA является наибольшей угрозой для их портфолио. Тем не менее NDA не должно стать причиной исключить проект из портфолио. Вот несколько способов решить проблему с NDA:
- Спросите разрешение. Если у вас хорошие отношения с клиентом, вам могут разрешить опубликовать проект, особенно если вы уберете все деликатные детали.
- Обезличьте работу. Не указывайте определенную информацию и используйте размытие чтобы скрыть наводящие на клиента элементы. Потенциальному работодателю будет более интересно увидеть общую картину (на что вы способны), нежели определенные детали другой компании.
- Пересоздание. Если вы не можете показать реальный проект, пересоздайте его чтобы показать что вы сделали. Просто не забудьте указать что это пересозданная работа.
3.4 Только не говорите что у вас нет проектов для портфолио
У всех недавних выпускников появляется одна и та же проблема — они не могут получить опыта работы без портфолио, и не могут получить портфолио без опыта работы. Я рекомендую показывать свой потенциал любыми возможными путями. Например, вы можете участвовать в Daily UI Challenge и добавить несколько лучших в ваше портфолио. DailyUI (99designs тоже хорошо подойдет — прим. пер.) особенно хорош для начинающих, потому что он не только помогает развить ваши навыки, но и делает вас заметнее в сообществе дизайнеров. Дополнительно, я рекомендую добавлять в портфолио академические работы и концепт проекты.
3.5 Делайте акцент на качестве, вместо количества
Меньше это лучше для вашего портфолио. Выберите 2 или 3 проекта и опишите их детально. Исключите слишком похожие друг на друга проекты, будет достаточно и одной истории. Вполне нормально будет иметь портфолио из всего одного проекта, если это будет хороший проект.
Все портфолио Майкла Еверсона построено вокруг одного проекта — SoundCloud для iOS. Он детально описывает все этапы разработки и подкрепляет их отличными превью, таким образом он ясно дает понять как он работает.
4. Описывайте в деталях
В то время как в других отраслях будет достаточно показать только финальный продукт или описать результаты, в UX же все по-другому. Больше чем увидеть просто готовый продукт, работодатели/заказчики хотят узнать как вы решили поставленную проблему. Очень важно показать какой процесс прошла ваша работа и что она не просто появилась как по волшебству. Хотя формат описания может варьироваться в зависимости от проекта, в основном, я рекомендую делить каждый проект на два этапа: обзор и UX процесс. Сначала идет обзор. Посетитель должен иметь возможность сразу понять о чем этот проект и его цели. Вот темы, которые можно добавить:
- Задачи проекта — Для чего проект был начат?
- Цель — Какие результаты нужно получить?
- Длительность — Сколько времени было затрачено?
- Команда — С кем вы работали над проектом? Добавьте имена и ссылки на их LinkedIn профили.
- Ваша роль — Какой вклад в проект вы сделали?
- Результат — Изображения/видео или ссылки на скачивание приложения, просмотр прототипа, исходных кодов.
Каждая работа из портфолио Итуна Чжана начинается с краткого обзора.
Этап «UX процесс», пожалуй, наиболее важная часть вашего портфолио. Как UX дизайнер вы должны очень серьезно отнестись к объяснению всего процесса, поскольку вас будут по нему оценивать.
Пример UX процесса. Изображение: Zurb.
Вы должны понимать то, что вашу работу можно оценивать только в контексте. Опишите проблему и её решение, покажите процесс который вы прошли чтобы получить финальный продукт.
- Проблема/вызов в дизайне — Это может быть что-то простое, например, несколько предложений которые расскажут о проблеме (бизнеса) которую вы решали.
- Исследование пользовательской аудитории — Опишите ваших пользователей и их нужды, мотивацию и проблемные моменты. Эта часть может включать инструменты с помощью которых вы собирали эту информацию (например персонажи и карты симпатий). Также можете упомянуть анализ конкурентов (рассмотрите сильные и слабые стороны конкурентов в решении потребностей пользователей).
- Решение — В этой части дайте ответы на следующие вопросы: Как вы решили проблему? Почему вы выбрали это решение и что повлияло на ваш выбор?
- Дизайн — Обязательно опишите как вы прошли путь от идей к конкретному решению. Покажите блок-схемы, макеты и работающие прототипы (да, это все разные вещи — прим. пер.). Работодатели должны знать что вы можете это сделать и можете смотреть на проект с точки зрения разработчика. По возможности, добавьте интерактивный прототип (например как InVision) чтобы дать возможность посетителям поиграть с ним.
- Тестирование — Как вы определяете успех/провал? Как вы тестировали ваше решение? Какие вопросы вы задавали?
4.1 Создайте сильную историю
Ваши проекты это история о вас и ваших проектах, повествование о вашем путешествии, ваши успехи и проблемы, ваши препятствия на пути.
- Определите приоритеты для разной информации о вашем проекте и давайте её читателям в нужном месте, чтобы сделать рассказ интереснее.
- Продемонстрируйте ваши навыки решения проблем. Описывая разные части вашей работы в портфолио, убедитесь что вы ясно рассказали о проблеме которая была и как вы её решили.
- Покажите свою способность применять в процессе решения проблемы подходящие инструменты.
- Покажите свою способность лаконично выражаться с помощью слов и изображений. Объясните процесс шаг за шагом и дайте изображениям контекст.
- Попытайтесь явно показать чему вы научились в процессе работы над проектом.
Саймон Пен преподносит каждую часть дизайна как отдельную историю, дополненную превосходными изображениями. История разработки Amazon Prime Music из портфолио Саймона.
4.2 Опишите влияние вашей работы
Покажите ценность которую вы принесли нанявшей вас компании. Если можно, опишите как ваш дизайн привел компанию к успеху. Если есть позитивные результаты, обязательно расскажите о них: подчеркните почему проект был успешен (целевые метрики поднялись на X%) и укрепите свою роль в его достижении.
Другой пример из портфолио Саймона. Результат проекта ILC NSW ‘AT Magic’
4.3 Не зацикливайтесь на визуальном представлении
Не делайте вид что вы визуальный дизайнер (если вы не он). Запомните, что целью портфолио не является показать ваши потрясающие навыки дизайнера. Наличие компетентных навыков визуального дизайна определенно будет плюсом, но не путайте их с главной задачей вашей должности — «решением проблем бизнеса разрабатывая опыт взаимодействия».
Портфолио Слава Кима уделяет слишком много внимания изображениям и не предоставляет основной информации о UX процессе.
4.4 Не концентрируйтесь только на конечной цели
Достаточно часто UX дизайнеры в своих портфолио концентрируются на финальном продукте, а не «путешествии» проекта. Однако менеджеров по найму меньше интересует финальный продукт, они больше заинтересованы в процессе создания этих продуктов. Хорошее портфолио всегда дополняют исследования, стоящие за финальным результатом.
Майкл Щепаньский представляет каждую часть как волнующую историю которая подчеркивает его проницательность.
4.5 Не переоценивайте свой вклад
Не врите. Несложно присвоить себе все заслуги за проект, над которым работала целая команда. Запомните, честность — это наилучшая стратегия: если вы что-то не умеете делать или у вас в этом нет опыта — не говорите об этом в вашем портфолио! Четко и честно обозначьте свою роль и тех, кто с вами работал.
Заключение
Создание хорошего UX портфолио это путешествие требующее много усилий (времени, обучения и повторения), но оно определённо того стоит. Если вы преуспеете, портфолио будет демонстрировать глубину ваших способностей как дизайнера, покажет то, как вы мыслите и даст потенциальным работодателям или клиентам понимание того, что такое работать с вами. Запомните, люди нанимают людей, не портфолио.
Как сделать портфолио? Примеры и образцы хорошего портфолио

Разговаривая с клиентами и фрилансерами, я часто спрашиваю: на что, по-вашему, в первую очередь обращает внимание заказчик? В большинстве случаев люди указывают на портфолио и опыт работы. Это закономерно. Как еще заказчики могут оценить качество и профессионализм удаленного работника? Только по примерам работ.
В нашей статье мы расскажем, как сделать красивое и эффектное портфолио, которое привлечет к вам много клиентов.
Портфолио – это грамотно оформленный перечень работ определенного специалиста.
Например, портфолио копирайтера состоит из написанных им текстов, отсортированных по тематике или виду текста (коммерческое предложение, контент для сайтов, слоганы).
Портфолио модели – это снимки, дающие представление о работе модели в разных образах. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции.
По уровню и качеству работ в портфолио клиенты судят об исполнителе – стоит с ним работать или нет. Поэтому оформлению портфолио нужно уделять пристальное внимание.
Как составить портфолио?
- Выделите направления, по которым вы желаете создать портфолио. Например, у копирайтера это могут быть: коммерческие предложения, тексты для сайтов, нейминг, слоганы. У фотографа: репортажная съемка, портреты, свадебная съемка и т.д.
- По каждому направлению отберите ваши лучшие работы и средние по качеству проекты. Оптимально включить в портфолио 10-20 работ по каждому направлению. Это уже создать у клиента нормальное представление о вашем уровне.
- Подумайте над красивым оформлением портфолио. Например, фрилансер-копирайтер может сформировать один файл в .doc, где будут представлены все отобранные им коммерческие предложения или создать отдельный файлы для каждого текста. Главное, чтобы они были правильно оформлены. Можно создать несколько папок, куда добавить работы по направлениям.
- Разместите портфолио в Интернете, на личном сайте, флешке или диске. Идеально, если ваше портфолио будет всегда с вами – никогда не знаешь, где придется общаться с клиентом.
Какие работы добавить в портфолио?
Первый вопрос, который возникает при создании портфолио – какие работы указывать? Если Вы – начинающий фрилансер, то – все. В этом случае на Вас работает количество материалов, качество может быть ниже уровня гуру. Но Вы показываете заказчику – у Вас уже есть выполненные проекты и их много! Главное, чтобы опыт был. Если Вы – далеко не новичок и за плечами тысяча-другая написанных новостей и статей или сотня запущенных сайтов, то выбирайте интересные работы. Вы – профессионал, и знаете, что у Вас получилось лучше.
Однако нельзя слишком приукрашивать свои работы. Важно включить в портфолио как лучшие, так и средние по уровню проекты. Клиент должен понимать, какое качество вы можете выдавать стабильно, а не только в случае «творческого удара».
Куда добавить портфолио в Интернете?
- На персональном сайте — лучший вариант, поскольку ссылки на образцы портфолио Вы сможете дать на визитке, любой бирже удаленной работы, а также в процессе общения на форуме или в сообществе.
- На бирже удаленной работы — хороший вариант, позволяет привлечь внимание к портфолио со стороны потенциальных заказчиков, однако для этого Вам потребуются платные услуги по выделению портфолио в каталоге фрилансеров (см. статью «Где искать клиентов? Поиск клиентов в Интернете»).
- В каталогах фрилансеров — на данный момент отдельных каталогов практически нет.
- На форумах — темы быстро уходят в архив и со временем Ваше портфолио может быть удалено с сайта. Эффект от добавления портфолио на форумах может быть в течение первой недели-двух. Чтобы получать внимание посетителей форума в дальнейшем, Вам придется обновлять портфолио или иным способом привлекать к нему внимание. Другие минусы способа: отсутствие возможности добавить много работ, красиво их оформить и удобно структурировать.
- На досках объявлений — аналогичные недостатки, как при добавлении портфолио на форумах.
25 сайтов, где можно разместить портфолио!
Посмотрите обзор сайтов, где можно разместить портфолио представителям творческих профессий.
Как правило, реальных заказчиков приносят два первых варианта – персональный сайт и биржи удаленной работы. Причем сайт работает только в том случае, если он широко известен и раскручен в интернете. Либо вариант два – вы отправляете заказчику ссылку на ваш сайт, где он может спокойно посмотреть портфолио.
Биржи удаленной работы – это хлебные места для фрилансеров, откуда можно получить постоянный приток заказчиков. Причем как разовые заказы, так и постоянные! Как правило, на каждой бирже удаленной работы есть каталог фрилансеров, в котором исполнители могут опубликовать свое портфолио. В этой статье мы большей частью поговорим об оформлении портфолио на биржах телеработы. Далее важно учитывать, что фрилансеры в каталогах сортируются по рейтингу. Он формируется по-разному, но обычно зависит от следующих факторов: количество работ в портфолио, количество отзывов о фрилансере, посещаемость портфолио (сколько человек его посмотрели). Соответственно, чем лучше оформлено Ваше портфолио и чем выше Ваш рейтинг, тем больше заказчиков найдут Вас в каталоге и предложат работу!
Просто каталоги фрилансеров, форумы и доски объявлений приносят меньше отдачи, но все-таки полностью игнорировать данные места нельзя. У меня был случай, когда заказчик нашел и сам написал как раз по объявлению на форуме, оставленному несколько месяцев назад! Правда, случай был только один. Но если через форумы получится взять хоть один крупный заказ, все усилия окупятся сторицей.
Оформление портфолио на бирже
Большинство бирж позволяют ввести название работы, короткий комментарий (около 300 символов), фотографию и ссылку на источник. Понятно, если вы – дизайнер, то можете поставить в качестве фотографии скриншот сайта, над которым работали. А что желать журналистам? То же самое. Ставить скриншот страницы со статьей. Если статья большая – сделайте скриншот ее небольшой части, а на полную версию дайте ссылку. Если Вы программист – имеет смысл описать суть работы в комментариях, а затем дать ссылку на сайт, где можно посмотреть работу скрипта или системы управления. Как вариант – можно разместить скриншот админ-панели CMS.
Как правило, большинство современных бирж телеработы позволяют указывать свою специализацию. И соответственно, для каждого направления можно добавить работы из портфолио. Правило здесь одно: во всех заявленных Вами типах работ должны быть примеры. Минимум – один, а лучше два или три. Можно больше. Иначе ситуация не в Вашу пользу. Например, человеку необходимо написать статью. Он ищет фрилансера и находит в каталоге Ваше портфолио. Но там нет ни одного примера статьи. Что сделает заказчик? Скорее всего, найдет другого исполнителя.
Отдельно хочется отметить количество работ в портфолио. Как уже было сказано ранее, многие биржи телеработы ведут рейтинг фрилансеров. И размер этого рейтинга иногда напрямую зависит от количества работ в портфолио. Например, Free-Lance.ru начисляет дополнительно около пяти баллов за одну работу. Поэтому фрилансеры заинтересованы ставить как можно больше примеров! Мне приходилось видеть портфолио, где количество работ переваливало за сотню, а то и за две сотни! Длина страницы поражала воображение! Но стоит ли так «накручивать» рейтинг? Понятно, лишних 20 работ – и есть 100 баллов. Сотня работ – уже 500 баллов. Но что скажет заказчик, просматривая такое портфолио? Спасибо точно не скажет. Для него огромный список – это море информации, обработать которую невозможно. Скорее всего, он покинет такое портфолио вместе с заказом. Также надо учитывать, что банальное размещение множества проектов — далеко не единственный путь получить высокий рейтинг. На его размер влияют и другие фаткоры: посещаемость портфолио, отзывы заказчиков и другое. И зачастую влияние этих факторов сильнее, нежели количество работ.
Оптимально размещать до 10-15 работ в каждом направлении. Этого достаточно чтобы не захламить страницу, повысить рейтинг на 50-75 баллов и дать заказчику полное представление о Ваших знаниях и способностях. Что делать, если работ недостаточно? Разделять! Например, Вы пишете новости для портала, допустим, Kadrof.ru. Вместо того, чтобы ставить эту работу одним пунктом (новости для Kadrof.ru), Вы разделяете и вводите каждую новость как отдельный проект. Поучается не одна работа, а допустим – десять. И никто не будет против. Все по правилам. И рейтинг вырастет не на 5 пунктов, а сразу на 50.
Как сделать профессиональное портфолио?
Разберем описанную выше теорию на конкретных примерах портфолио. Поскольку чужие портфолио рассматривать в статье будет не корректно, я зарегистрировался на нескольких биржах, выложил туда примеры работ и на их основе разберу, какое портфолио оформлено хорошо, а какое — плохо.
Пример хорошего портфолио:
http://freelance.ru/users/Sersh/
Плюсы образца портфолио:
- В каждом направлении – от 2 до 6 проектов
- Выбраны лучшие и свежие работы
- Статьи сделаны со скриншотами
- Грамотное название и описание проектов
- Страница в целом выглядит аккуратно
- Есть аватар (фотография исполнителя)
Это портфолио я оформлял недавно, соответственно, добавил в него новые работы из свежих, дополнил скриншотами, провел разделение проектов. Его можно использовать как образец для оформления электронного портфолио.
Пример портфолио, требующего доработки:
http://www.freelancejob.ru/users/Sersh/
Минусы данного портфолио:
- Мало свежих работ,
- Мало превью, скриншотов,
- Представлены не все направления работы,
- Немного отзывов.
Данное портфолио я планирую в ближайшее время переработать и значительно улучшить, в частности, устранить перечисленные выше недостатки.
Пример портфолио на корпоративном сайте:
http://brave-agency.ru/portfolio/
Преимущества данного портфолио:
- Имеются примеры работ (готовые аудиты), которые можно сказать и посмотреть. Это очень важно для консалтинговых сфер (клиентам важно понимать, какой результат они получат),
- Указано общее число проектов, над которым работали специалисты агентства (цифры положительно работают в портфолио),
- Каждая работа имеет превью в виде скриншота сайта,
- Каждый проект имеет краткое описание,
- Указан список проведенных работ и полученный результат,
- Работы сгруппированы по категориям.
В данном примере не хватает ссылок на отзывы клиентов рядом с работами, представленными в портфолио. Также необходимо постоянно обновлять работы, добавляя свежие проекты.
Остались вопросы?
Если у Вас возникли вопросы, связанные с оформлением портфолио, Вы можете задать их в разделе Вопрос-ответ или в комментариях к статье. Буду рад ответить и помочь!
Полезные статьи по теме:
Рекомендуем

В данном разделе находится онлайн-курс по фрилансу. Он состоит из серии статей, из которых вы узнаете, что такое фриланс и удаленная работа, как …

Поиск выгодных заказов – одна из основных задач фрилансера. Хорошие клиенты сами не заводятся. Нужно приложить усилия, чтобы получить хорошую …
20 советов для создания идеального портфолио
До появления интернета дизайнерам приходилось составлять бумажные портфолио в надежде, что их пригласят на собеседование и там они смогут показать свои работы. Сегодня же любой, кто имеет устройство с выходом в интернет, может узнать о вас и познакомиться с вашими работами удаленно. Однако мало просто создать лендинг и разместить их на нем. Очень важно сделать так, чтобы ваше портфолио выделялось из сотен других подобных.
Ниже мы дадим вам ряд советов, с помощью которых вы сможете создать свое идеальное портфолио.
Содержание статьи
1. Будьте избирательны
2. Выбирайте только самые сильные работы
3. Показывайте свои самые уникальные и креативные работы
4. Покажите разнообразие
5. Определитесь с количеством работ
6. Подумайте и о бумажном портфолио
7. Выбирайте высокое разрешение
8. Будьте в курсе актуальных трендов
9. Стремитесь к единообразию
10. Обеспечьте плавный переход между работами
11. Сделайте фотографии своих бумажных работ
12. Сделайте их интересными
13. Включайте свои личные работы
14. Укажите детали проекта
15. Результаты
16. Сделайте снимок крупным планом
17. Покажите процесс дизайна
18. Не используйте flash или анимацию в своем онлайн-портфолио
19. Попросите взгляд со стороны
20. Регулярно пересматривайте свое портфолио
Вместо заключения
1. Будьте избирательны
Не стоит включать в свое портфолио абсолютно все, что вы когда-либо создавали. Выделите время и просмотрите все свои работы. Исключите все, что не является предметом вашей гордости или что вы не считаете своей лучшей работой.
Портфолио Лиз Грант (Liz Grant) чистое, простое и красивое. Оно не перенасыщено и в нем легко ориентироваться:
«Разместите в своем портфолио лишь самое лучшее из того, что у вас есть. Не нужно выкладывать абсолютно все. У людей короткая концентрация внимания, особенно в интернет-пространстве, поэтому в первую очередь покажите им все самое лучшее», — говорит Грант.
2. Выбирайте только самые сильные работы
Речь идет о тех проектах, которые оказались успешными, получили восторженные отзывы и дали хорошие результаты.
Агентство Nowhere Famous выставляет наиболее сильные и красивые работы в своем портфолио. Они все смотрятся настолько эффектно, что вам сложно решить, что именно из этого открыть в первую очередь:
3. Показывайте свои самые уникальные и креативные работы
Отбирайте для портфолио те работы, которые демонстрируют собой самые последние тренды. Они не должны повторять работы других дизайнеров. Заставьте людей думать «ничего себе, вот ЭТО действительно классно!» Портфолио Duoh! — и весь сайт целиком — пример такой уникальности:
Читайте также: Профессиональные советы по созданию идеального портфолио веб-дизайнера4. Покажите разнообразие
Не стоит ограничиваться одним единственным форматом и включать в свое портфолио лишь примеры веб-дизайна или иллюстрации. Обеспечьте разнообразие работ, но при этом убедитесь, что все они связаны между собой тем или иным образом.
Портфолио арт-директора и дизайнера Корины Ники (Corina Nika) включает множество разных проектов, прекрасно сочетающихся между собой:
5. Определитесь с количеством работ
Ориентируйтесь на качество, а не на количество. Если все же говорить о конкретных цифрах, то мы рекомендуем размещать в своем портфолио 10-20 работ, но не более, дабы не потерять внимание зрителя. Сколь бы замечательными ни были ваши работы, человек все равно просмотрит лишь несколько из них.
В портфолио Олли Сорсби (Olly Sorsby) на первый план выдвинут один проект, а ниже приводится несколько дополнительных. Такой формат портфолио приковывает внимание зрителя к одному нужному проекту:
6. Подумайте и о бумажном портфолио
Несмотря на то что сегодня большинство дизайнеров используют онлайн-портфолио, есть смысл подумать и о создании бумажной версии на случай реальных собеседований, особенно если вы дизайнер полиграфии.
Портфолио Abra Design на изображении выше выполнено в форме журнала, что всегда будет актуально. Также вы можете пойти действительно креативным путем, как Алекс Фоукс, и создать работу, которая будет являться произведением искусства сама по себе:
7. Выбирайте высокое разрешение
Даже если ваше портфолио целиком располагается в Сети, вы никогда не можете быть уверены в том, что однажды вам не понадобится его распечатать. На этот случай желательно иметь фотографии всех ваших работ в высоком разрешении. Портфолио Найноа Шизуры (Nainoa Shizura) целиком состоит из потрясающих, крупных фотографий в высоком разрешении:
Кроме того, четкие крупные изображения идеально подходят для шеринга в социальных сетях. Они производят на зрителя должный эффект и придают вашему портфолио высококачественный вид.
8. Будьте в курсе актуальных трендов
Не стоит включать в свое портфолио работы, выполненные более 3 лет назад. Тенденции, техники и технологии меняются очень быстро. Меньшее, что вам нужно — это выглядеть устаревшим.
Дизайнер Роберт Гавик (Robert Gavick) создал одностраничное, очень модное и трендовое онлайн-портфолио, а Джон Джейкоб (John Jacob) демонстрирует свои работы нетрадиционным и интересным способом, вместо того чтобы использовать плоские фотографии или PDF-файлы.
Читайте также: Для чего фотографу лендинг-пейдж портфолио9. Стремитесь к единообразию
Отобрав в конечном итоге несколько работ, убедитесь, что все они связаны между собой тем или иным образом и отражают ваш бренд. Портфолио не должно выглядеть так, словно все это работы разных людей.
Дизайнерам Джессике Комингоре (Jessica Comingore) и Мхо (Mhou) удалось сохранить свои портфолио чистыми и единообразными.
10. Обеспечьте плавный переход между работами
Это не значит, что вам нужно объединить веб-дизайны и логотипы. Обратите внимание на сочетание цветов и на углы.
Портфолио Down With Design и Tractor Beam — отличные примеры плавного перехода между работами: все они выглядят единообразно до того момента, как их откроют. Это создает приятный внешний вид и при этом не сбивает зрителя с толку.
11. Сделайте фотографии своих бумажных работ
В том случае если работа, которую вы хотите разместить в интернете, имеется только в печатном виде, сфотографируйте ее. Если у вас нет хорошей камеры, не используйте свой iPhone, а наймите профессионального фотографа и проведите небольшую фотосессию.
12. Сделайте их интересными
Если у вас имеется только PDF разработанного вами журнала или постера, поищите в интернете мокап ресурс, такой как, например, Graphicburger. Там есть возможность бесплатно скачать многоуровневые PDF-файлы с вашими работами, чтобы они выглядели так, словно вы нанимали фотографа. Они идеально подходят для веб-сайтов и приложений. Агентство Everything использует для всего своего портфолио мокапы:
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услуг13. Включайте свои личные работы
То, что вы включаете в свое портфолио, не всегда должно быть обязательно выполнено для заказчика. Если у вас есть свои личные любимые проекты, вы можете также внести их в свое портфолио. Дизайнер бренда и упаковки Пол Курра (Paul Currah) разместил несколько таких работ в своем портфолио:
14. Укажите детали проекта
Кто клиент, какие инструменты использовались и как именно продвигали проект — было бы здорово указывать всю эту информацию в подписи к работам в вашем портфолио.
Агентство Studio Faculty указывает не только имена дизайнеров, но также использованные бумагу и шрифты.
15. Результаты
Если вы разрабатывали дизайн для маркетинговой кампании, было бы хорошо включить имена всех остальных, кто работал над этим проектом, то, как они измеряли результаты, и насколько эти результаты оказались успешными. Ниже вы можете видеть портфолио агентства Supremo, где они описывают результаты своего проекта:
«Спустя 3 месяца показатель отказов сайта Smoke&Croak опустился ниже 40%. Это означает, что более 60% пользователей взаимодействовали с сервисом»
Читайте также: Как найти клиентов для веб-студии?16. Сделайте снимок крупным планом
Видеть работы вживую и на экране — две абсолютно разные вещи. В реальной жизни вы можете потрогать их и узнать, на какой бумаге они были напечатаны, разглядеть все нюансы цвета. В случае с онлайн-портфолио прекрасно сработает вариант с включением нескольких крупных планов особенно интересных деталей работы:
17. Покажите процесс дизайна
Ваш клиент не выбрал логотип, который вам так понравился? Попробуйте включить эту работу в свое портфолио. Покажите процесс дизайна и пять вариантов логотипа, которые вы разработали для своего клиента. Интересным для креативных директоров является демонстрация дизайн-мышления и самого процесса дизайна.
На изображении выше вы можете наблюдать дизайн-мышление и процесс дизайна Келси Кронкхайт (Kelsey Cronkhite) на протяжении всего проекта. Агентство Hanger также включает эскизы, демонстрирующие начало процесса дизайна:
18. Не используйте flash или анимацию в своем онлайн-портфолио
Ваше портфолио должно быть простым и не перегруженным. Позвольте зрителю просматривать его в своем собственном темпе. Использование эффекта параллакса и других вариантов прокрутки приемлемо и очень популярно сегодня. Филипп Эндрюс (Philip Andrews) использует в своем портфолио разные формы прокрутки, удачно направляющие взгляд зрителя. А в портфолио Arun для демонстрации каждой отдельной работы используются простые всплывающие окна (pop up):
19. Попросите взгляд со стороны
Взгляд очень быстро замыливается, поэтому прежде чем завершить свое портфолио, попросите кого-нибудь взглянуть на него.
Хорошо ли оно смотрится? Профессионально? Легко ли перемещаться по лендингу?
«Ничто не погубит ваш авторитет настолько быстро, как портфолио, полное грамматических и орфографических ошибок. Невнимательное отношение к контенту в своем портфолио — яркий признак того, что и в остальной работе вам свойственна небрежность», — добавляет дизайнер Эрик Ногучи (Eric Noguchi).
20. Регулярно пересматривайте свое портфолио
Если вы считаете, что все заканчивается после того, как вы нажали кнопку «опубликовать» на странице своего портфолио, то возвращайтесь к пункту № 8. Чтобы ваше портфолио всегда оставалось актуальным и отвечающим последним тенденциям, установите график пересмотра своего портфолио. Например, каждые шесть месяцев. Добавляйте новые работы и удаляйте все, что устарело или просто приелось.
Вместо заключения
Итак, ваше портфолио наконец-то готово! Вы критично взглянули на все свои работы и отобрали самые лучшие из них, продемонстрировав свое разнообразие и креативность. Что же теперь?
- Если у вас есть полноценный сайт, то очевидным решение будет добавить раздел «Портфолио». Вы можете также озаглавить его как «Примеры работ».
- Если же у вас нет своего сайта и ресурсов для его создания, обратите внимание на глобальные творческие сообщества, где дизайнеры могут представить свои работы.
- Flickr изначально являлся сервисом по обмену фотографиями, но позже развился в площадку портфолио. Вы можете группировать здесь свои работы по категориям так же, как и в обычном портфолио.
- Instagram также является лидирующей платформой для создания неофициального портфолио. Для этой цели лучше завести второй аккаунт, чтобы ваши селфи не маячили между двумя рекламными кампаниями.
- Ну и наконец, рассмотрите возможность создания отдельного лендинга, чтобы указывать ссылку на него в социальных сетях и на визитках. Платформа LPgenerator предлагает на выбор несколько готовых шаблонов, которые легко можно адаптировать под себя:
«Портфолио — это основа креатива, поскольку оно показывает, на что вы способны», — говорит графический дизайнер Джейкоб Касс (Jacob Cass) из Just Creative. Это витрина ваших крови, пота, талантов и триумфов. Это ваш бренд, гордитесь этим. А теперь идите и покажите его миру!
Высоких вам конверсий!
По материалам: canva.com
06-09-2018
25 сайтов, где можно разместить портфолио!

Здесь собраны сайты, где можно разместить портфолио дизайнерам, фотографам, иллюстраторам и представителям других творческих профессий. Большинство сайтов бесплатные, и позволяют разместить портфолио в Интернете сразу после регистрации.
Международные сайты
- Dribbble.com – сообщество дизайнеров. Размещать портфолио на сайте могут веб-дизайнеры, графические дизайнеры, иллюстраторы и представители других смежных творческих специальностей. Для регистрации нужно приглашение от пользователя.
- Behance.net – международный каталог дизайнеров. Можно выкладывать изображения и видео. Ресурс очень крупный и популярный.
- Portfolio.deviantart.com – раздел для портфолио на крупной и известной социальной сети художников DeviantArt. До 100 изображений можно выложить бесплатно. Есть вариант платного размещения – он позволяет добавлять неограниченное число работ.
- Carbonmade.com – сайт для размещения портфолио дизайнеров, фотографов, иллюстраторов, копирайтеров, архитекторов и других специалистов. Сайт платный.
- Coroflot.com – сообщество дизайнеров. В портфолио на сайте можно добавлять неограниченное число работ.
- Bleidu.com – сайт для создания портфолио дизайнеров, фотографов, художников, моделей и других представителей творческих профессий.
- Viewbook.com – сайт для размещения портфолио фотографов. Заточен под размещение фотографий. Сайт платный.
- Society6.com – сайт, где дизайнеры, художники могут разместить свои работы, а посетители сайта – заказать различные предметы с авторским дизайном. За заказанные вещи автор получает комиссию.
- Cargocollective.com – платформа для создания своего сайта-портфолио. Будет полезна дизайнерам, иллюстраторам, фотографам.
- Flickr.com – очень популярный сервис для хранения фотографий и видео.
- Portfoliosfriend.com – сервис для размещения работ дизайнеров, фотографов, иллюстраторов. Работы размещаются в виде превью, при клике на превью работы происходит переход на сайт автора.
- Krop.com – платформа для создания сайтов-портфолио дизайнеров, иллюстраторов, фотографов. Сервис платный.
- Dunked.com – сервис для создания сайтов-портфолио фотографов, художников, дизайнеров. Использование платное.
- Portfoliobox.net – инструмент для создания онлайн-портфолио фотографов, дизайнеров, художников, стилистов, моделей, архитекторов. Сайт переведен на русский язык. Есть возможность подключения интернет-магазина, блока, загрузки видео. До 50 изображений можно разместить бесплатно.
- Squarespace.com – конструктор сайтов. Имеет широкий функционал (можно развернуть фотогалерею, интернет-магазин, лендинг-пейдж, блог и т.д.).
Myportfolio.com – платформа для создания сайтов, ориентированная на дизайнеров, фотографов. Portfolio бесплатно для пользователей Adobe Creative Cloud.
Сайты России и СНГ
- Revision.ru – русскоязычное сообщество дизайнеров. Существует с 1999 года. Сюда можно добавлять свои работы, а пользователи могут их просматривать, оценивать, добавлять в избранное.
- Webstack.ru – сайт для веб-дизайнеров и заказчиков их услуг. Здесь можно разместить свои работы. Для регистрации нужно написать администрации сайта на e-mail.
- Techdesigner.ru – сообщество дизайнеров, иллюстраторов, 3д-моделлеров. Здесь можно выложить свои работы на обсуждение. Лучшие работы могут попасть в каталог и пожизненно размещаться в нем.
- Portfolios.ru – сервис для создания онлайн-портфолио фотографа, дизайнера. Можно добавлять изображения, а также flash-ролики, видео с YouTube и Vimeo. До 15 изображений можно загрузить бесплатно, безлимитный тариф платный.
- 4portfolio.ru – бесплатный сайт для создания портфолио специалистов в любых областях.
- Nerve.ru – сайт, где могут создать портфолио фотографы, художники, дизайнеры.
- Illustrators.ru – сообщество иллюстраторов и художников, где авторы могут выкладывать свои работы.
- Formo.ua – проект для дизайнеров интерьеров, где специалисты могут разместить примеры своих работ.
Russiancreators.ru – сайт для представителей творческих профессий: дизайнеров, художников, иллюстраторов, фотографов, скульпторов и других специалистов, где можно в том числе разместить портфолио.
Полезные материалы по теме:
Рекомендуем

В обзоре собраны онлайн-школы английского языка, которые набирают репетиторов и переводчиков на удаленную работу. По каждой указаны условия …

В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения …
20 выдающихся дизайнерских портфолио, которые вдохновят вас
Впечатляющее дизайнерское портфолио может стать ключевым фактором при поиске следующей работы. Чтобы выделиться среди горы портфелей, важно серьезно подумать о своем присутствии в Интернете.
Чтобы вдохновить вас, мы выбрали несколько лучших дизайнерских портфелей от дизайнеров-фрилансеров и студий. Хотя эти примеры все разные, все они отличаются уникальным использованием таких функций, как умная анимация, причудливая и запоминающаяся эстетика или увлекательный пользовательский опыт — творческий подход и новаторское мышление помогут вам далеко.
Для тех, кто не разбирается в технологиях, наш гид по лучшим конструкторам веб-сайтов и наши любимые темы портфолио WordPress помогут вам в пути. Кроме того, вот несколько основных советов по содержанию на сайте вашего портфолио. Или, если вы уверены, что создаете собственное портфолио дизайна, изучите наш обзор лучших услуг веб-хостинга, чтобы убедиться, что вы получаете лучшее предложение.
Итак, изучите эти вдохновляющие примеры портфолио онлайн-дизайна, а затем приступайте к реализации своих собственных идей.
01. RoAndCo
Отсутствие информации, но потрясающая презентация (Изображение предоставлено Ro and Co)RoAndCo — студия в Нью-Йорке, основанная креативным директором Роаном Адамс. Команда предлагает красиво продуманные решения в области дизайна, брендинга и творческого направления для ряда клиентов, преимущественно из секторов моды, красоты, технологий и образа жизни.
В соответствии с духом работы студии, просмотр веб-сайта RoAndCo сам по себе является интересным. Проекты представлены почти в журнальном стиле.Веб-сайт RoAndCo позволяет зрителю циклически переключаться между изображениями на разделенном экране, анимированными веб-презентациями и полноэкранным видео. Это тщательно продуманное портфолио, которое приятно просматривать в браузере и на мобильных устройствах.
Полное отсутствие информации о любом проекте немного раздражает, но, тем не менее, RoAndCo создала хорошо продуманный, запоминающийся пользовательский интерфейс.
02. Янтарь Сюй
Красиво и информативно (Изображение предоставлено Амбер Сюй)Портфолио дизайнера анимационного дизайна и иллюстратора Амбер Сюй красиво смотрится и, что особенно важно, с ним легко ориентироваться.Страницу украшают высококачественные изображения, соблазнительно оформленные, и при наведении курсора на каждое из них вы получаете слоган с информацией о проекте. При нажатии на нее отображается дополнительная информация и тщательно подобранные изображения, что дает вам реальное представление о ее достижениях и стиле.
03. Робин Мастромарино
Это портфолио сохраняет свежесть (Изображение предоставлено Робином Мастромарино)Парижский дизайнер интерфейсов Робин Мастромарино сохраняет свежесть на своем сайте портфолио дизайнеров. Интригующий эффект на его домашней странице заставляет проекты выглядеть так, как будто они находятся в колесе, с некоторыми приятными штрихами анимации пользовательского интерфейса.В каждом тематическом исследовании изображения также немного деформируются при прокрутке. Хотя это не подходит для каждого креатива, учитывая, что Mastromarino специализируется на дизайне пользовательского интерфейса, это привлекает все внимание.
04. Active Theory
Это похоже на вход в совершенно новый мир (Изображение предоставлено Active Theory)Посещение веб-сайта портфолио Active Theory похоже на вход в совершенно новый мир. Дизайн сочетает в себе угрюмую эстетику в стиле «Бегущего по лезвию» — и к тому же очень удачный.От настраивающей настроение анимации домашней страницы с активируемыми мышью глитч-эффектами до странной страницы «О нас» — все прекрасно работает вместе. Студия сохраняет чистоту на своих страницах проектов, каждый пример демонстрирует полноэкранную анимацию, наложенную коротким рекламным объявлением и соответствующими ссылками на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
05. Velvet Spectrum
Убер-красочные миниатюры делают это портфолио визуальным удовольствием (Изображение предоставлено: Velvet Spectrum)Velvet Spectrum — это онлайн-прозвище визуального художника и дизайнера Люка Чойса.Люк сохранил простоту на своей домашней странице с помощью монтажа невероятно красочных миниатюр, которые приводят к визуально захватывающим примерам его работ, отображаемых в большом размере для максимального воздействия. Черный фон сохраняет чистоту и помогает работе сиять. Простое, но суперэффективное дизайнерское портфолио.
06. Локомотив
Локомотив преподносит сюрпризы во всем своем портфолио (Изображение предоставлено: Локомотив)Это впечатляющее дизайнерское портфолио создано Locomotive, студией, расположенной в Квебеке, Канада.Благодаря команде, специализирующейся на создании выдающегося цифрового опыта, этот сайт-портфолио действительно сияет. Игривые анимации оживляют дизайн на всем сайте (а не только на домашней странице). Кажется, что усилия и мысли вложены в каждый элемент, от причудливой обработки меню гамбургеров до неожиданной анимации на странице «О программе».
07. Studio Thomas
Названная в честь двух креативных директоров, Томаса Остина и Томаса Кумбса, Studio Thomas — это студия в Восточном Лондоне, которая занимается визуальной коммуникацией в физическом и цифровом мирах, а ее сайт идеально отражает ее исследовательский и экспериментальный подход.Это великолепный пример бруталистского веб-дизайна с множеством ярких штрихов; Нам особенно нравится трехмерная каркасная модель кафе «Памбан», по которой можно перемещаться с помощью мыши.
08. Buzzworthy Studio
Buzzworthy Studio описывает себя как крутая цифровая студия в Бруклине, и ее сайт — чертовски привлекательная визитная карточка, демонстрирующая великолепные веб-технологии с самого начала. Отличная типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильное внимание к эстетике означает, что вы останетесь изучать все проекты Баззуорти.
09. Ксавье Куссо
Дизайнер из Барселоны Ксавье Куссо до недавнего времени был старшим арт-директором в Vasava, но теперь он работает фрилансером с потрясающим сайтом-портфолио, созданным Burundanga Studio, чтобы продемонстрировать свои работы с использованием ярких цветов. , непосредственная типографика и практически все уловки с анимацией и параллакс-скроллингом в книге.
10. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merijn Hos)Это следующее портфолио дизайна не столь яркое, как примеры, которые мы исследовали до сих пор, но оно по-прежнему очень эффективно.Иллюстратор и художник Мерин Хосс создает прекрасно детализированные психоделические произведения искусства, но использует в целом более сдержанный и традиционный подход к отображению своих работ в своем онлайн-портфолио.
Красочные эскизы появляются на чистом белом фоне, похожем на галерею, при нажатии на который открываются большие изображения проекта и краткое описание. Доказательство того, что вам не нужны все навороты для создания удобного взаимодействия с пользователем.
11. ToyFight
Это портфолио выполнено с юмором и размахом.Манчестерская студия ToyFight использует ряд необычных эффектов — от прокрутки параллакса до анимированных переходов и даже 3D-рендеринга версий сражающихся друг с другом основателей.Все это может угрожать перегрузить саму работу над шоу, но, учитывая, что все было выполнено с таким визуальным юмором и размахом, исследовать это удовольствие.
12. Made Thought
Сайт циклически перебирает изображения с лозунгами (Изображение предоставлено: Made Thought)Современный дизайн-центр Made Thought ведет туда, где другие следуют. Изначально студия выбрала домашнюю страницу, на которой отображалось видео, которое в сверхбыстром темпе прокручивало рабочие образцы, но заменило это решение чем-то более спокойным, менее безумным и более приятным для изучения.
На новой домашней странице (медленно) просматриваются красивые кадры недавних проектов с лозунгом, подводящим итог каждому из них. Затем посетители могут ознакомиться с другими образцами работы с помощью яркой типографской страницы навигации, которая находится на вкладке «Исследование».
13. Марли Калвер
Веб-сайт Калвера простой, но продуманный (Изображение предоставлено Марли Калвер)Веб-сайт дизайнера и художника Марли Калвер — простое дело, но оно демонстрирует, насколько тщательно продуманный выбор цвета и шрифта в сочетании с простой макет и навигация — залог любого успешного онлайн-портфолио.
Несмотря на то, что работа Марли проста по своей природе, она очень эффектно демонстрируется за счет использования больших, быстро загружаемых изображений, что позволяет легко перемещаться по ним.
14. Малика Фавре
Смелая и красивая (Изображение предоставлено Маликой Фавре)Смелые и красивые работы иллюстратора Малики Фавре очень эффектно представлены в ее портфолио онлайн-дизайна. Она использует полноэкранный гобелен миниатюр (некоторые из которых являются анимированными) от края до края, чтобы побудить посетителей рассмотреть работу более подробно.После щелчка по миниатюрам открывается полноэкранная галерея работ, представленная на дополнительных цветных фонах, которые демонстрируют работу с большим эффектом.
15. Studio Myerscough
Интернет-визиткаИнтернет-присутствие дизайнера Мораг Майерсоу больше похоже на онлайн-визитку, чем на веб-сайт. Он состоит из одной простой целевой страницы с тремя значками, указывающими на ее электронную почту, учетные записи Instagram и Twitter.
Это действительно современный подход от очень авторитетного и уважаемого ветерана отрасли, который очень эффективно использует социальные сети, чтобы продвигать свою работу и процесс, стоящий за ней.
Хотя это довольно крайний пример, многие креативщики сейчас используют социальные сети в качестве основного средства не только для продвижения, но и для демонстрации своей работы.
Следующая страница: 20-28 в нашем списке портфолио блестящего дизайна
.8 лучших инструментов для создания портфолио
Каким бы творческим вы ни были, потенциальные работодатели или клиенты ожидают, что ваши лучшие работы будут представлены в легко усваиваемом формате.
Чтобы удовлетворить потребность в дизайнерских портфолио, появились десятки инструментов для создания портфолио, и прямо сейчас мы представляем наши фавориты на рынке; некоторые платные, некоторые бесплатные.
Конечно, существует множество других инструментов для портфолио. Так что, если есть тот, который вам особенно нравится, и вы чувствуете, что нам следует добавить его в список, расскажите нам о нем в содержании ниже!
Behance на сегодняшний день является крупнейшей платформой для портфолио в сетиС более чем миллионом креативов, размещающих свои работы на Behance, и трафиком порядка 60 миллионов + просмотров страниц в месяц, она должна что-то делать правильно.Онлайн-сервис, запущенный в 2006 году, был куплен в 2012 году компанией Adobe и с тех пор включен в Creative Cloud, что упростило пользователям Photoshop, Illustrator и т. Д. Возможность делиться своими незавершенными работами, а также готовыми дизайнами.
Behance сам по себе остается бесплатным, и вам определенно не нужна подписка Creative Cloud для его использования. Adobe также недавно улучшила сервис, запустив бесплатное приложение Behance Display для iOS и Android; это синхронизируется с Behance и позволяет демонстрировать свою работу, даже когда вы не в сети.
Adobe Portfolio полностью интегрирован в Behance и Creative CloudВ то время как Behance позволяет размещать ваше портфолио в пределах своего собственного «огороженного сада», Adobe Portfolio (ранее известный как Behance Pro Site) позволяет создавать собственные независимые веб-сайт-портфолио с использованием ряда шаблонов и простых инструментов.
Adobe Portfolio поставляется как часть подписки Creative Cloud, и, как и следовало ожидать, все синхронизируется с вашей учетной записью Behance, поэтому вы можете добавлять любые работы из портфолио, размещенные там, без необходимости загружать их повторно.Другие интересные функции включают персонализированные URL-адреса, защиту паролем и использование шрифтов Typekit.
Morpholio предлагает способ как представить свою работу, так и получить ее критику.Если вы хотите улучшить свое портфолио работ, а не просто представить его, Morpholio может быть для вас. Это бесплатное приложение для iOS, запущенное в 2011 году, позволяет легко критиковать ваш дизайн со стороны других креативщиков.
Вы можете обсуждать работу, идеи или проекты на публичном или частном форуме; сделайте набросок поверх любого изображения, чтобы оставить комментарий или поделиться идеями; и просматривать комментарии и зарисовки других участников, приглашенных на критику.
Конечно, если вы предпочитаете, чтобы люди держали свое мнение при себе, вы также можете просто использовать Morpholio как способ показать свое портфолио: в конце концов, это бесплатно.
Fabrik предлагает высококлассные услуги портфолио для взыскательных профессионалов.Fabrik обещает помочь вам создать индивидуальный веб-сайт портфолио за считанные минуты. Он предлагает интерфейс перетаскивания, ряд адаптивных шаблонов и интеграцию с Vimeo, YouTube, Soundcloud и Slate.
По сути, Fabrik утверждает, что предлагает более профессиональное решение, чем конкуренты, с грамотно разработанными темами, которые понимают и адаптируются к контенту проекта.Вы можете свободно переключать темы в любое время, не влияя на свои проекты, а темы включают в себя несколько макетов, предназначенных для дополнения различного контента и мультимедийных форматов.
Также предлагается выбор темы и макета одним щелчком мыши, простые конфигурации и полная настройка шрифтов и цветов. Цены на Fabrik начинаются с 5,75 фунтов стерлингов в месяц. Существует также 14-дневная бесплатная пробная версия без использования кредитной карты.
Инструмент для создания веб-сайтов Squarespace твердо ориентирован на помощь творческим людям в создании онлайн-портфолио.Squarespace — это не просто инструмент для создания портфолио; на самом деле это обычная услуга по созданию веб-сайтов.Но он настолько заинтересован в нацеливании на креативщиков, которые хотят создать онлайн-портфолио, и так много креативщиков прислушались к этому призыву, что мы почувствовали себя обязанными включить его в этот список.
Squarespace делает во многом то же, что и другие конструкторы веб-сайтов: предлагает простой в использовании, готовый к употреблению способ быстро создать портфолио. Но он делает это лучше, чем другие, с красивыми темами, которые представляют вашу работу элегантным, профессиональным образом, и простой, но эффективной функциональностью, которая означает, что любой клиент или работодатель найдет то, что им нужно, быстро и легко.
Услуга предлагает 14-дневную бесплатную пробную версию (кредитная карта не требуется), а цены начинаются с 12,99 долларов США в месяц при ежегодной оплате.
Dunked предлагает супер-простой способ разместить ваше портфолио в Интернете.Проделав большую работу с темами WordPress на ThemeZilla, Орман Кларк хотел создать супер-простой способ создания сайта онлайн-портфолио. И с Дункедом ему это в значительной степени удалось. Его интерфейс перетаскивания прост в использовании, а элегантные, основанные на сетке и полностью адаптивные шаблоны завоевали множество поклонников в творческом сообществе.
Интегрированный с YouTube, Vimeo, SoundCloud и Flickr, Dunked полностью оптимизирован для экранов Retina, позволяет создавать собственный URL-адрес и предлагает, казалось бы, бесконечные возможности настройки. Если вы так настроены, вы также можете редактировать и настраивать HTML и CSS. При 10-дневной бесплатной пробной версии (кредитная карта не требуется) тарифные планы начинаются с 7 долларов в месяц при ежегодной оплате.
Приложение Krop-портфолио полностью интегрировано в его доску вакансий.Начав свою жизнь в 2000 году как частный информационный бюллетень для ведущих дизайнеров, Krop превратился в одновременно доску по трудоустройству в творческой индустрии и веб-сайт для размещения портфолио.Таким образом, его конструктор портфолио не просто предлагает настраиваемые профессиональные шаблоны и простой в использовании конструктор перетаскивания; он полностью интегрируется в сайт вакансий, чтобы заинтересовать рекрутеров в найме ваших услуг.
Все портфолио Krop доступны из его Creative Database, внутреннего инструмента, который он предоставляет рекрутерам. В Krop также есть раздел под названием Pluck’t, в котором демонстрируется ежедневный подбор портфелей Krop сотрудниками.
Minimal Folio упрощает создание портфолио.Minimal Folio выполняет то, что написано на этикетке.Это приложение за 2,99 доллара США предлагает простой способ представить ваши изображения и видео на iPad.
Приложение не имеет торговой марки, поэтому ваша работа будет иметь чистое и минималистичное представление. Вы также можете управлять несколькими портфелями; пакетный импорт изображений из ваших фотоальбомов; копировать и вставлять элементы между разными портфелями или приложениями; и облачная синхронизация с несколькими устройствами с Dropbox.
.