Чем создать ICO файл? Программы для создания ICO файлов
ICO
Рассмотрим основные варианты, с помощью которых можно создать файл формата ICO (Icon File). Зачастую выполнение данной задачи не потребудет каких-либо особых хитростей, просто скачайте Inkscape (для операционной системы Windows) — интерфейс программы не сложный, да и скачать ее вы можете бесплатно. Если же вы пользуетесь операционной системой Mac — скачайте Apple Preview как основную для данной платформы.
Вооружившись программой с правильным функционалом, вы наверняка не испытаете проблем с созданием файла ICO. Мы собрали в общий список все программы походящие под данную задачу для ОС Windows, Mac, Linux, Android и сделали удобную таблицу:
Программы для создания ICO файлов
Чем создать ICO в Windows? Mac Linux AndroidОбщее описание расширения ICO
Файл ICO представляет из себя формат хранения значков в операционной системе от Майкрософт. Данное расширения файла, является форматом изображения и может содержать иконки файлов, программ и папок в системе Windows. Такой формат файлов, состоит из двух побитовых изображений, одно из которых является маской изображения (AND), а второе представляется в качестве самой иконки, отображаемой на маске (XOR).
Узнать подробнее что такое формат ICO
Знаете другие программы, которые могут создать ICO? Не смогли разобраться как создать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.![]()
| Расширение файла | .png |
| Категория файла | images |
| Описание | PNG – растровый графический формат, разработанный в качестве альтернативы GIF, который обладал коммерческой лицензией. В его основе находятся лучшие возможности предшественника, в том числе сжатие без потерь и поддержка прозрачного фона. Технология PNG обеспечивает сохранение всех этапов редактирования и восстановление шага с сохранением качества. Однако она не позволяет сохранять в одном файле сразу несколько картинок, что ограничивает ее использование при разработке анимированных изображений. |
| Технические детали | Расширение PNG было предложено как инструмент, помогающий передавать и хранить изображения во Всемирной сети. Технология ограничивается 8-битным каналом прозрачности, благодаря чему можно корректировать цвета от непрозрачных до прозрачных. Она поддерживает 24-битовые цвета RGB, соответствующие картинки и оттенки серого. Правда, в качестве непрофессионального формата PNG не может отображать другие цветовые пространства. Открыть такие файлы позволяют большинство программ, также они запускаются в любых браузерах. Изображения отличаются небольшим весом при хорошем качестве. |
| Программы | Apple Preview Microsoft Windows Photos Adobe Photoshop CC Corel Paint Shop Pro Microsoft Windows Photo Gallery Viewer |
| Основная программа | Microsoft Paint |
| Разработчик | PNG Development Group (donated to W3C) |
| MIME type | image/png |
Как создать .
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок .ico
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
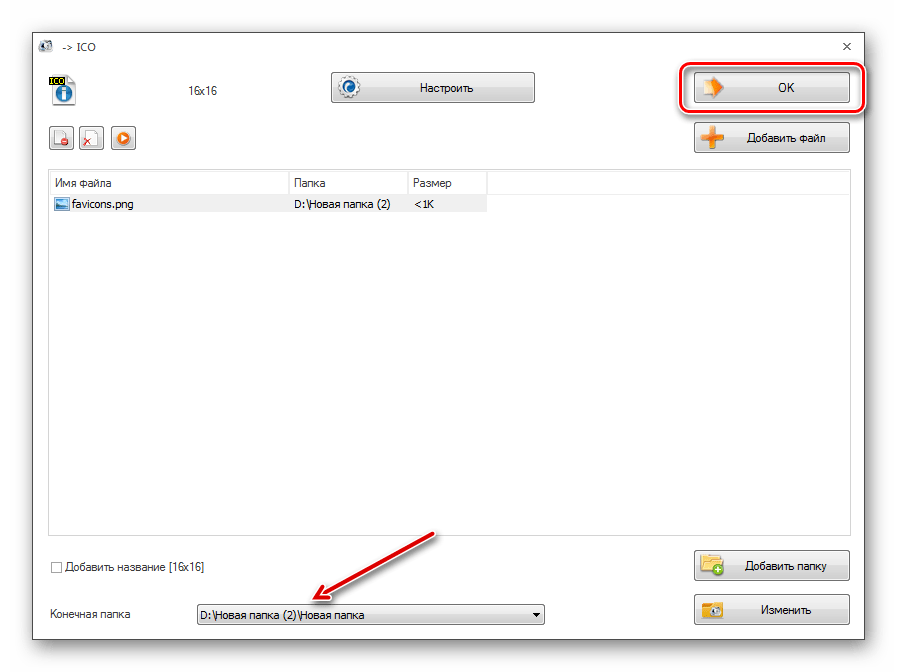
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе. Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Как создать иконку в фотошопе (ico photoshop)
Как мы видим, у картинки нет фона.![]() Она нам отлично подойдёт для создания иконки в формате ico в фотошопе
Она нам отлично подойдёт для создания иконки в формате ico в фотошопе
Наша иконка готова, и мы её успешно применяем!
Все подробности о создании иконки в фотошопе, описаны в видео, которое в начале! Если у кого-то, что-то не выходит смотрим видео обязательно!
Скачать иконку которая вышла в фотошопе, в видеоуроке вы можете, нажав сюда
Запуск ICO — пошаговая инструкция — Офтоп на vc.ru
{«id»:25255,»url»:»https:\/\/vc.ru\/flood\/25255-how-to-run-ico»,»title»:»\u0417\u0430\u043f\u0443\u0441\u043a ICO \u2014 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/25255-how-to-run-ico»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/25255-how-to-run-ico&title=\u0417\u0430\u043f\u0443\u0441\u043a ICO \u2014 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
120 292 просмотров
Анатолий Иванов
Провести ICO с помощью внешних консультантов стоит от $200 до $500 тысяч. Что стартап получает за эти деньги, описано в этой статье. Я расскажу об этапах, через которые вам придется пройти на пути к ICO, — примите решение, что из этого вы сможете сделать сами, а что лучше делегировать.
Я сотрудничаю с командами двух стартапов: один уже прошел этап пресейла и организует всё собственными силами, второй проект планирует проведение ICO осенью 2017 года и использует труд привлеченных консультантов.
В обоих стартапах технические специалисты умеют делать продукт, но не умеют смотреть на него с позиции инвестора. Поэтому мои основные задачи — вычитка документов, уточнение позиционирования, составление FAQ и Terms. Качественный маркетинг в ICO пока встречается редко: в этой сфере инвестиции пытаются привлечь в основном технические специалисты, а не маркетологи. Поэтому сделайте всё грамотно — и вы получите инвестиции.
Даже если вы соберете отличную команду, для решения технических и юридических вопросов я рекомендую привлекать специалистов. Налоги, вывод в фиатные деньги, ответственность перед инвесторами — всё это должно быть продумано до мелочей.
Аккуратно и ответственно используйте термины: акции, доля в компании, инвестиции, распределение прибыли. О том, какие существуют правовые риски, описано в этой статье.
Шаг 1. Сформулируйте идею
Для сбора первых пользовательских мнений используйте биткоин-форум BitconTalk, раздел «Альтернативные валюты».
На этом этапе ваш проект может и закончиться. Основа криптоинвестиций — токены. И если в вашем проекте токены используются без необходимости, то вас справедливо отправят искать инвестиции в другом месте. Например, вы хотите открыть сеть пиццерий. Зачем вам токены? Как ваша идея вообще связана с блокчейном? От ICO, несмотря на ажиотаж, всё же ожидают развития именно блокчейн-технологий.
Основа криптоинвестиций — токены. И если в вашем проекте токены используются без необходимости, то вас справедливо отправят искать инвестиции в другом месте. Например, вы хотите открыть сеть пиццерий. Зачем вам токены? Как ваша идея вообще связана с блокчейном? От ICO, несмотря на ажиотаж, всё же ожидают развития именно блокчейн-технологий.
Назовите свою тему по шаблону «Название проекта и основная идея», поставьте префикс [pre-ANN]. Например: [pre-ANN] VC — Crypto Fund for Media Startups. Если пока совсем не владеете английским языком, то создавайте тему в русскоязычной ветке. Когда запустите основную маркетинговую кампанию, поменяете у темы префикс на [ANN] или [ICO].
Шаг 2. Соберите команду
Если не тратить деньги на внешних консультантов, то в любом случае придется потратить время. Тысячи часов один человек вложить в проект не сможет, поэтому для эффективного запуска понадобится команда (20-30 человек).
Кто будет нужен: контент-специалисты, редакторы, PR-специалисты, SMM-специалисты, комьюнити-менеджеры, дизайнеры, программисты, таргетологи. При этом специалисты должны быть языковыми универсалами, иначе количество сотрудников увеличится пропорционально количеству языков.
Для оплаты работы команды можно использовать следующие методы:
- Собственные или заемные средства.
 Рассчитывайте, чтобы вам хватило: подготовка к ICO — от двух до пяти месяцев, сам этап ICO — от двух до восьми недель.
Рассчитывайте, чтобы вам хватило: подготовка к ICO — от двух до пяти месяцев, сам этап ICO — от двух до восьми недель. - Закрытая предпродажа. Для этого нужен MVP, сайт (или презентация) и развитые коммуникативные навыки основателей. Собираете нужную вам сумму криптовалютой ($50-200 тысяч), обналичиваете — и используете для покрытия расходов. Для инвесторов это самая рискованная стадия, поэтому вам придется приложить усилия для убеждения.
- Небольшой оклад для сотрудников, нематериальная мотивация (новый рынок, новые знания, международный проект и так далее), но с условием большого бонуса по итогам ICO (от трёх до десяти окладов).
Основной язык для ICO — английский. Основные маркетинговые рынки — тоже зарубежные. Рунет, конечно, дает свой инвестиционный вклад, но сосредотачиваться придется на англоязычном маркетинге, а значит, специалистов подбирать с соответствующим опытом.
Рынок перегрет, собрать в одном месте два десятка человек вам вряд ли удастся, поэтому сразу осваивайте работу с удаленными сотрудниками. Trello, Slack, Google Drive, Google Hangouts и другие подобные сервисы станут вашими лучшими друзьями.
Шаг 3. Изучите конкурентов
Изучите, какие проекты недавно эффективно провели ICO. Проекты соревнуются за деньги инвесторов, поэтому ваши конкуренты за эти деньги — это любые ICO-проекты. Все они разные, у многих есть чему поучиться.
Из последних качественных ICO я рекомендую посмотреть на Civic, EOS, Polybius.![]() Загрузите с сайтов этих проектов Whitepaper, FAQ, подпишитесь на их социальные каналы, вступите в их публичные чаты. Вам нужно погрузиться в эту среду, начать мыслить на криптоязыке.
Загрузите с сайтов этих проектов Whitepaper, FAQ, подпишитесь на их социальные каналы, вступите в их публичные чаты. Вам нужно погрузиться в эту среду, начать мыслить на криптоязыке.
Шаг 4. Зарегистрируйте компанию
Если у вас нет компании за рубежом, самое время её создать. На российское юрлицо привлекать такие инвестиции я бы не рекомендовал.
Какие юрисдикции выбрали проекты российских основателей:
- Starta — США.
- MobileGo — США.
- Golos — Белиз.
- Polybius — Эстония.
- ZrCoin — Кипр.
- Waves — Великобритания.
- SONM — Сингапур (ранее были в Швейцарии).
- Exscudo — Эстония.
- BitCAD — Сингапур.
Шаг 5. Опишите продукт на основе идеи
Whitepaper — основной документ проекта. Если вы качественно проделали работу на втором шаге, то знаете, как он выглядит. Это самый сложный документ: он дольше всего готовится и его нужно тщательно вычитывать.
Вдумчиво прочитают ваш документ, может быть, десять человек, но именно они могут создать вам проблемы. Криптоэнтузиасты имеют вес в сообществе, их читают тысячи людей. Если вы ведете масштабную рекламную кампанию, но вас есть, за что критиковать, криптоэнтузиасты с высокой вероятностью сделают это.
Криптоэнтузиасты имеют вес в сообществе, их читают тысячи людей. Если вы ведете масштабную рекламную кампанию, но вас есть, за что критиковать, криптоэнтузиасты с высокой вероятностью сделают это.
Большой и сложный Whitepaper массовый инвестор не читает, зато сразу ставит жирный плюс проекту. Если что-то в Whitepaper можно проиллюстрировать — сделайте это. Инвесторы будут пробегать текст по диагонали и фокусироваться на картинках.
Если пишете Whitepaper сами, дайте его на вычитку специалистам: за $300-$400 в час они поправят проблемные места. Вообще я рекомендую активно обращаться за разовыми консультациями по разным вопросам — это сэкономит много времени, нервов и, возможно, даже денег.
Типовая структура документа:
- Background — с чего всё началось.
- Introduction — описание рынка, применимость блокчейна на нем.
- Market Analysis — более глубокий анализ рынка, потенциал роста рынка, существующие конкуренты.
- Introduction to product — какой продукт, сервис или проект вы предлагаете.
- Product specific section — более подробное описание продукта, графики, таблицы, расчеты.
- Technical — более подробное описание технических аспектов продукта.
- Use cases — практики применения продукта.
- The pre-ICO — если проводится предварительное привлечение инвестиций.

- The ICO — смотрите шаг «Опишите условия для инвесторов».
- Roadmap of development — что сейчас сделано, что и в какие сроки планируется.
- Financial Projections — на что будут расходоваться инвестиции.
- Team — руководство, ключевые сотрудники и их опыт.
- Conclusion — заключение, выводы.
FAQ — соберите все возможные вопросы и опубликуйте их. По мере появления новых вопросов заносите их в FAQ. Удивительно, но лишь единицы проектов имеют полноценный раздел «Вопросы и Ответы».
Хорошим тоном считается выпускать пошаговые руководства (tutorial) на действия, которые потенциально могут вызвать затруднение: как пользоваться личным кабинетом, как сделать перечисления с разных типов кошельков, как получить токены после выпуска. Это и дополнительный контент для ваших социальных каналов, и забота об удобстве пользователей.
Шаг 6. Запустите сайт и email-рассылку
Что касается сайта — сейчас в основном используется одностраничная структура, она очень удобна для ознакомления. Если вы планируете масштабную рекламную кампанию, сразу подумайте о хостинге.
В момент старта продаж тысячи пользователей окажутся на вашем сайте одновременно. Случаются и DDoS-атаки, защиту от них тоже продумайте заранее (одновременно с такой атакой идет и массированный спам фишинговыми ссылками по всем социальным каналам вида «сайт временно не работает, переходите на копию и регистрируйтесь»).![]()
Структура сайта:
- Форма подписки.
- Видеоролик.
- Дорожная карта: что и в какие примерные сроки (разбивка по кварталам) планируется сделать.
- Описание ICO.
- Команда: качественные фото, краткие биографии, ссылки на соцсети.
- Пресса: фотографии с Виталием Бутериным, ссылки на публикации, видеозаписи презентаций и выступлений.
- Описание продукта.
- Работающие кейсы.
- Документы: Terms, Whitepaper.
- Партнеры.
- Контакты и социальные каналы.
Что можно рассылать подписчикам:
- Еженедельные новости — держать в курсе проекта.
- Напоминания о дате инвестиций — за месяц, на неделю, за день до старта.
- Напоминание о старте инвестиций — за пять минут до старта.
- Оповещения о безопасности и ссылки на пошаговые руководства
Шаг 7. Опишите условия для инвесторов
На этом этапе нужно решить, будет ли у вас pre-sale и pre-ICO. Я рекомендую делать и то, и другое — это позволяет находить баги с помощью пользователей, а также отрабатывать работу в социальных каналах. Даже проводя pre-sale и pre-ICO, вы можете решить выпустить токены только в конце основного раунда инвестиций.
Я рекомендую делать и то, и другое — это позволяет находить баги с помощью пользователей, а также отрабатывать работу в социальных каналах. Даже проводя pre-sale и pre-ICO, вы можете решить выпустить токены только в конце основного раунда инвестиций.
Проверьте следующее:
- Дата начала и окончания ICO (рекомендуемая длительность не более четырёх недель).
- Какие виды валют принимаются (биткоины, эфир и прочие)?
- Есть ли уже работающий продукт?
- Есть ли дорожная карта?
- На чем будут основаны токены?
- Токены: количество выпущенных и намайненных токенов, предусмотрено ли ограничение на выпуск, как определяется начальная цена токенов, что будет с непроданными токенами.
- Есть ли Escrow (гаранты, обладающие доступом к собранным средствам)?
- Аудит исходного кода независимыми аудиторами, наличие исходников на GitHub.
- Распределение токенов: сколько команде, сколько на ICO, сколько на bounty-активности. Распределение автоматическое или ручное?
- Pre-ICO: что получат первые инвесторы и на каких условиях (сколько уже выпущено токенов, сколько продано и сколько будет выпущено).
- Кто менторы, советники, эксперты?
- Какие есть партнеры среди блокчейн-сервисов и финансовых институтов (например, PWC, банки, инвесторы)?
- Условия bounty-программы.
- Предварительные договоренности о листинге на биржах и сроки листинга.
- Бонусы в зависимости от времени инвестирования.
 Или бонусы в зависимости от процента от общего выпуска.
Или бонусы в зависимости от процента от общего выпуска. - Предусмотрен ли максимальный hidden cap, прекращающий сбор средств.
- Для граждан США и других стран: принимаются ли от них инвестиции?
- Полученные средства: предусмотрена ли равномерная выдача их команде в течение двух-трёх лет?
- Мотивации для инвестирования: участие в прибыли, продажа на бирже, участие в управлении, байбэк? Это длительная инвестиция или краткосрочная?
- При каком количестве собранных средств кампания считается успешной? Предусмотрен ли возврат, если не достигнута цель?
- После завершения ICO: на что пойдут собранные средства? Предусмотрены ли разные модели развития в зависимости от собранных денег?
Шаг 8. Создайте социальные каналы
Для западных пользователей:
- Блог на сайте.
- Поддержка по почте.
- Reddit.
- Medium.
- Telegram.
- Twitter.
- Facebook.
- Slack.
- Linkedin.
- Если у вас открытый код, то поставьте ссылку на GitHub.
- Если ресурсы команды позволяют, то ведите YouTube и Instagram.
- Если пишете на китайском языке, то используйте и Weibo.
Для русскоязычных пользователей добавьте:
- Medium.

- Telegram.
- «ВКонтакте».
- Facebook.
Переименуйте свою тему на форуме BitcoinTalk, поставьте префикс [ANN] или [ICO]. Если можете, то создайте темы-копии и в локальных ветках (сейчас на форуме 19 языковых локальных веток). Поставьте ссылки с каждого канала на все остальные.
Часть каналов подразумевают общение, другие — только информирование. Соблюдайте баланс: предоставьте пользователям возможность задавать вопросы и ведите официальные каналы для объявлений и новостей.
Пользователи бывают разные: могут прийти и мошенники, которые будут публиковать фишинговые ссылки. Модерируйте все каналы, желательно круглосуточно. Во время ICO это особенно рекомендуется: ссылка от пользователя с ником вроде MainModerator, которая провисит всю ночь в ваших каналах, может значительно подпортить вам репутацию.
Идеально, если вы сможете поддерживать коммуникации во всех каналах и на всех языках. Если же вы понимаете, что не сможете выделить столько ресурсов, то ограничьтесь двумя-тремя социальными каналами. Социальные медиа пригодятся вам и после ICO. Интересный факт: один из фондов, инвестирующих в криптовалюты, считает сигналом к продаже то, что команда два месяца не публикует новости.
Помимо юридических и налоговых последствий, самое страшное, что может случиться с вашим ICO, — это обвинения в скаме (scam — на сленге обозначает любое негативное явление).![]() Как шутят криптоэнтузиасты, любое ICO — скам по определению. Репутация очень важна. Постоянно задавайте себе вопрос: не может ли вызвать обвинения в скаме то, что я сейчас напишу или сделаю.
Как шутят криптоэнтузиасты, любое ICO — скам по определению. Репутация очень важна. Постоянно задавайте себе вопрос: не может ли вызвать обвинения в скаме то, что я сейчас напишу или сделаю.
Шаг 9. Разработайте и опубликуйте bounty-кампанию
Bounty — вознаграждение пользователей за PR-активности: подписи на форумах, ведение тем в локальных языковых версиях, перевод документов на локальный язык, публикации в социальных сетях, блогах и прочее.
Условия баунти публикуются либо в основной теме на BitcoinTalk, либо во вспомогательной с префиксом [Bounty]. Я рекомендую создавать отдельную тему, потому что иначе в основной теме будет 90% обсуждений баунти.
Шаг 10. Разместите проект в ICO-трекерах
Трекеры изучают ваш проект, и если он не выглядит как скам, то размещают его в своём списке. Некоторые площадки могут попросить денег за размещение или за подробный обзор — примерно $1-3 тысячи.
Список основных трекеров:
Китайские трекеры:
Каждый месяц появляются новые трекеры, так что список ещё во время подготовки вашего ICO может увеличиться вдвое.
Шаг 11. Разместите материалы в тематических СМИ
Здесь традиционная PR-работа: составление списка площадок, подготовка материалов, контакт с редакторами площадок. Что-то расписывать здесь смысла не вижу, материалов по PR в интернете множество.
Шаг 12. Запустите рекламу
Используйте любые источники трафика, с которыми умеете работать. Ваша основная задача — сделать так, чтобы токены продались в первый же день (час). Чтобы потенциальные покупатели приходили на ваш сайт или в ваши социальные каналы, восхищались и заносили дату вашего ICO красным маркером в свои ежедневники.
Что для этого можно сделать
Ограничивайте максимальную сумму привлечения. Это хороший признак для инвесторов: вы не забираете с рынка все возможные деньги, а привлекаете столько, сколько нужно для развития. Чем меньше привлечённая сумма, тем больше шансов на кратный рост инвестиций.
Дайте бонусы или скидки по времени или первым инвесторам. Во всех статьях, блогах и социальных каналах пишите о том, каким высоким спросом вы пользуетесь: публикуйте данные о количестве email-подписчиков, участниках социальных каналов, прогнозы аналитиков о высоком спросе на ваши токены.
Шаг 13. Разработайте личный кабинет инвестора
Основная функциональность кабинета: прием криптовалюты, перечисление выпущенных токенов на кошелек, настройки. Дополнительная функциональность: подгрузка идентификационных документов, дополнительная защита, разного рода таймеры. Для разработки крайне рекомендую обратиться к специалистам, которые имеют в этом опыт.
Шаг 14. Сделайте переводы на другие языки
Сделать перевод можно своими силами или при помощи bounty-кампаний. Языки, которые пользуются популярностью: китайский, японский, корейский, русский, немецкий, французский.
Желательно полностью перевести сайт. Whitepaper можно не переводить целиком (помните, полную версию читают только несколько англоязычных гиков).
Шаг 15. Выпустите токены
Вариантов не так много: выпуск на платформе Ethereum, на платформе Waves или собственные токены. Для выпуска токенов крайне рекомендую обратиться к специалистам. Хотя Waves декларируют, что это очень просто, — решайте, пробовать самим или нет.
Шаг 16. Начните ICO
Начните ICO
Наконец, настал этот день. Круглосуточное дежурство специалиста из каждого направления очень желательно. Даже в момент старта ваш сайт могут взломать и заменить кошельки для перечисления, как это случилось с ICO Coindash 17 июля.
Следите за сбором средств, подогревайте интерес в социальных каналах — создавайте финальный ажиотаж. Используйте на этом шаге всё, чему вы научились за предыдущие несколько месяцев.
Резюме
Цена на проведение ICO постоянно растет. На рынок выходит всё больше проектов, разобраться в них становится всё сложнее. Инвесторы разочаровываются в ICO: криптовалюты нестабильны, получить ROI в тысячи процентов удается редко. Возможно, через год $1 млн уже будет недостаточно для качественного маркетинга, а сегодняшние расходы будут казаться смешными.
Иконки ico: как и зачем их нужно делать
Пиктограммы или иконки в формате ico пользователь персонального компьютера видит ежедневно. Они повсеместно используются, как в сети Интернет, так и внутри любой операционной системы.
Для облегчения понимания можно сказать, что любое изображение ярлыка игры или программы или небольшое изображение, располагающееся в адресной строке браузера, его вкладке или списке закладок является ico иконкой. Сегодня можно встретить иконки 64х64 ico, иконки ico для сайтов и другие форматы:
Сегодня можно встретить иконки 64х64 ico, иконки ico для сайтов и другие форматы:
Иконки ico чаще всего применяются простыми пользователями именно при создании сайтов. Следует помнить, что это изображение должно быть запоминающимся и выделяющимся среди других.
Такой подход способен значительно увеличить количество посетителей сайта, однако он имеет и свои очевидные трудности: малый размер иконки редко позволяет сделать полноценную картинку.
Иконки для сайта 16х16 ico можно создать при помощи любого удобного пользователю графического редактора (им может быть даже классический paint в котором можно создать файл 16 на 16 или 32 на 32 пикселя и по точкам нарисовать иконку) или специального интернет ресурса:
Как сделать иконку ico
Есть несколько способов создания иконок ico:
- При помощи специализированных графических редакторов, таких как: IconCool Studio и IcoFХ можно создать иконку из большой полноцветной картинки, просто нажав кнопку: «преобразовать» в иконку. При этом нужно будет указать размер будущей картинки. Все остальное программа сделает сама. В ней можно сделать, как иконки 16х16 ico, так и пиктограммы других размеров;
- При помощи специального онлайн сервиса (например, favicon.ru), создать иконку онлайн ico невероятно просто:
Для начала пользователю нужно загрузить на сайт выбранное изображение, после чего нужно нажать кнопку «редактировать иконку» и указать, какая часть картинки будет прозрачной. После этого нужно будет нажать кнопки «сохранить изменения» и «создать favicon», после чего пользователю будет отправлен готовый файл с иконкой 16х16 ico. Так же можно нарисовать иконку собственноручно, пользуясь онлайн редактором; - Тем, кто не хочет тратить свое время на рисование или поиск нужной картинки для иконки ico 256×256 или любого другого размера, существуют специальные онлайн ресурсы, где в свободный доступ выложены большие архивы пиктограмм. Огромный набор иконок ico можно свободно скачать с сайта iconpack.
 ru или любого другого похожего ресурса:
ru или любого другого похожего ресурса:
Удачи!
НП РТС предложит создать совет для отбора ICO-проектов с участием ЦБ и ВЭБа
Ассоциация НП РТС назвала два основных условия для определения правового статуса ICO в России: это обязательная идентификация клиентов криптобирж и отбор ICO-проектов специальным советом, в который могут войти представители ЦБ, ВЭБа, «Сколково» и участники рынка. Об этом RNS рассказал президент ассоциации НП РТС Роман Горюнов в кулуарах форума инновационных финансовых технологий Finopolis в Сочи.
«По нашему мнению, пункт номер один — это обязательная идентификация клиентов, которые работают. Второе — это фильтр проектов, которые выходят на ICO, через наблюдательный совет площадки, в который могли бы войти представители Банка России, Внешэкономбанка, «Сколково», других институтов, которые ЦБ сочтёт компетентными, и участников рынка. Все это для того, чтобы ставить фильтр в тех условиях, когда достаточно сложно выработать регулирование: какое ICO правильное, какое неправильное. Потому что под этим словом может скрываться многообразие продуктов. Таким образом, на первом этапе наиболее разумно было бы учредить коллегиальный орган с участием регулятора, под эгидой регулятора, который эти продукты отбирает и согласовывает их выход на площадку», — сказал Горюнов.
Ранее НП РТС совместно с Фондом развития Дальнего востока запустила торговую площадку «Восход». В числе ближайших анонсированных ICO, проведение которых запланировано на площадке, размещение cельхозкооператива LavkaLavka и сингапурского фонда Diamundi Pte Ltd. В частности, Diamundi Pte выпустит криптовалюту D1 Coin, обеспеченную бриллиантами «Алросы» инвестиционного качества.
Как заявила глава ЦБ Эльвира Набиуллина, регулятор выступает против легализации в России криптовалют в качестве платёжного средства, а также против легализации оборота этих инструментов и производных от них на российских биржах.
Горюнов отметил, что в НП РТС понимают опасения регулятора, но считают необходимым дать возможность российским компаниям привлекать средства в экономику через ICO, а гражданам — снизить риски, связанные с ICO в иностранных юрисдикциях.
«Мы сразу заявили, что мы понимаем опасения регулятора, те риски, которые есть, и ведём дискуссию относительно того, как эти риски минимизировать. В каком формате было бы правильно в России дать возможность, во-первых, российским компаниям привлекать средства в российскую экономику через инструмент ICO, а во-вторых, снизить риски российских граждан, которые в огромном количестве уже вовлекаются в торговлю цифровыми активами, поскольку эту транснациональная история», — сказал он.
Горюнов напомнил, что за август 2017 года 3 млн уникальных посетителей сайтов международных криптобирж составил трафик из России.
«Но мы понимаем опасения Банка России, и с ним, естественно, находимся в контакте. Если делать это в российской инфраструктуре, нужно это делать в консенсусе и с пониманием того, что Банк России это поддерживает», — подвёл итог Горюнов.
Как из картинки создать иконки для Windows (ico)?
- – Автор: Игорь (Администратор)
У вас есть любимые фотографии, из которых хотите создать полноценные иконки для вашего компьютера? Или может вам хочется заменить иконки программ на более подходящие, но нет инструмента для преобразования картинок? Тогда не стоит откладывать это дело. Существует очень простой способ для конвертирования ваших jpg, png и gif в набор иконок (ico) разного размера.
Особенно прекрасным в данном методе является то, что вам не нужно устанавливать и изучать интерфейс каких-либо программ.![]() Способ использует онлайн флэш приложение, которое преобразует файлы изображений в файлы нужных размеров и формата. Все что от вас потребуется — это зайти в интернете на сайт и нажать несколько кнопок. Однако, загвоздка все же, в вашем браузере должен быть включен Adobe Flash. Вот сам метод:
Способ использует онлайн флэш приложение, которое преобразует файлы изображений в файлы нужных размеров и формата. Все что от вас потребуется — это зайти в интернете на сайт и нажать несколько кнопок. Однако, загвоздка все же, в вашем браузере должен быть включен Adobe Flash. Вот сам метод:
- Зайдите на сайт (к сожалению, сайт converticon(.)com более недоступен). Перед вами должно появится вот такое небольшое окно:
- Нажмите кнопку «Get Started»
- Откроется диалог выбора файла Windows. Выберите изображение, из которого вы хотите создать иконки
- После того, как вы нажмете «Открыть» и как закроется диалоговое окно, на сайте отобразится следующее окно:
- Если вы выбрали не то изображение или решили, что лучше использовать другое, то для повторного выбора картинки нажмите кнопку «Browse» и выберите другую картинку. Если вас все устраивает, то нажмите кнопку «Export» и перед вами откроется следующее окно:
- Выберите размер для вашего будущего значка. Обратите внимание, что Windows XP использует различные настройки размера, по сравнению с Windows Vista / 7
- Для Windows XP лучше выбрать три размера, как показано на рисунке выше: 16×16, 32×32 и 48×48. Убедитесь, что галочки установлены напротив всех трех пунктов, а так же в том, что выбрана закладка «Icon». Все три размера будут сохранены в одном файле с расширением ICO. Обратите внимание, что Windows 7 не поддерживает значки, содержащие несколько размеров.
- Для Windows Vista / 7 лучше выбрать один размер 256×256 для ICO файла
- После того, как вы определились с размерами, нажмите кнопку «Save As» и выберите место, где вы бы хотели сохранить значок
- Если вы хотите продолжить создание иконок, то нажмите кнопку «Browse» для выбора другого изображения. После чего повторите все шаги
Обращаем ваше внимание на то, что иконки имеют квадратные размеры, тогда как большинство фотографий имеют прямоугольную форму.![]() Сайт позаботится об этом не соответствии, автоматически заполнив пустое пространство так, чтобы довести вашу фотографию до квадрата. Так что вам не нужно заботится о размерах исходных фотографий.
Сайт позаботится об этом не соответствии, автоматически заполнив пустое пространство так, чтобы довести вашу фотографию до квадрата. Так что вам не нужно заботится о размерах исходных фотографий.
Теперь вы знаете как создать иконки для Windows из ваших изображений. А так же особенности преобразования иконок, которые необходимо учитывать для разных версий Windows.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Программа PrivaZer или как очистить компьютер от мусора и защитить конфиденциальность данных?
- Как вставить текст в командную строку Windows?
Добавить комментарий / отзыв
Favicon Generator — Изображение в Favicon
О генераторе favicon
Если у вас уже есть изображение, которое вы хотели бы использовать для favicon на вашем сайте, это именно тот инструмент, который вам нужен. Фавикон генератор преобразует ваше изображение в значок. Вы можете загрузить PNG, JPG или BMP, а генератор значков выведет ICO файл.
Для наилучшего результата загрузите квадратное изображение.Вы можете использовать стандартный инструмент для редактирования изображений, если вам нужно обрезать изображение. Один раз ваше изображение подготовлено, загрузите его с помощью инструмента выше. Следующий, убедитесь, что изображение для предварительного просмотра вам нравится. Наконец, используйте кнопку загрузки, чтобы экспортировать значок в формате ICO.
Зачем мне нужен файл ICO вместо PNG?
Файл ICO — это специальный файл изображения, используемый браузером. Уникальный
Особенность ICO-файла в том, что он многослойный.Каждый слой
значок имеет другой размер изображения.![]() Общие размеры
для значков в формате ICO — 16×16 пикселей, 32×32 пикселей и 48×48 пикселей.
Общие размеры
для значков в формате ICO — 16×16 пикселей, 32×32 пикселей и 48×48 пикселей.
Для лучшей совместимости веб-браузеры могут использовать файл ICO. генерируется генератором значков. Браузеры будут использовать разные размеры для отображения в разных областях сайта таких как панель закладок, адресная строка, вкладка браузера и как ярлык на рабочем столе.
Какие типы изображений лучше всего подходят для генератора значков?
Генератор значков лучше всего работает с простым значком, логотипом или письмо. Сложный или сложный дизайн плохо работает, когда он изменить размер с помощью генератора значков, так как многие детали теряются. Если ваш логотип очень сложный, мы рекомендуем создать значок из текст с использованием альтернативного генератора.
Как создавать файлы ICO в Photoshop на Mac | Small Business
Изображения, которые используются в качестве значков в операционной системе Windows, необходимо сохранять в формате ICO.По умолчанию программа редактирования изображений Adobe Photoshop не поддерживает формат ICO, что делает невозможным создание файла ICO в Photoshop на компьютере Mac с конфигурацией по умолчанию. Однако с помощью подключаемого модуля формата файлов пользователи Photoshop могут создавать файлы ICO на Mac.
Загрузить подключаемый модуль
Прежде чем вы сможете создать файл ICO, вы должны сначала загрузить подключаемый модуль. Откройте веб-браузер и перейдите на Telegraphics.com.au. Щелкните параметр «Формат ICO», а затем ссылку для загрузки под заголовком «Mac», который соответствует вашей версии Photoshop.Доступны следующие варианты: «Mac CS2 / 3/4», «Mac 68k,« Mac CS5 »и« Mac Classic (PowerPC) ».
Установить подключаемый модуль
Для правильной работы подключаемого модуля он должен быть установлен в правильную папку . Дважды щелкните DMG-файл подключаемого модуля, чтобы смонтировать изображение, и перетащите файл подключаемого модуля на рабочий стол компьютера. Щелкните значок «Finder» в док-станции компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», затем папка «Плагины». Перетащите файл плагина в папку «Форматы файлов» внутри папки «Плагины».
Дважды щелкните DMG-файл подключаемого модуля, чтобы смонтировать изображение, и перетащите файл подключаемого модуля на рабочий стол компьютера. Щелкните значок «Finder» в док-станции компьютера, а затем значок папки «Приложения». Щелкните папку «Adobe Photoshop», затем папка «Плагины». Перетащите файл плагина в папку «Форматы файлов» внутри папки «Плагины».
Создание файла ICO
Установив плагин, вы готовы создать файл ICO. Щелкните значок «Finder» в док-станции компьютера, а затем папку «Приложения». Дважды щелкните значок приложения «Adobe Photoshop», чтобы запустить приложение. Откройте или создайте изображение, которое вы хотите сохранить в формате ICO, щелкните меню «Файл» и выберите вариант «Сохранить». Щелкните стрелку справа от заголовка «Формат файла» и выберите параметр «ICO (значок Windows)». Нажмите кнопку «Сохранить», чтобы создать файл.
Устранение неполадок
Если у вас возникли проблемы с использованием подключаемого модуля, вы должны сначала убедиться, что он правильно установлен. Щелкните меню «Photoshop» и наведите курсор мыши на параметр «О плагине». Если в появившемся боковом меню указано «ICO (значок Windows) …», плагин установлен правильно. Если его нет в списке, выйдите из Photoshop и повторите процедуру установки. Кроме того, вы не можете сохранить изображение размером более 256 пикселей в высоту или ширину в формате ICO. Если изображение больше указанной ширины или высоты, формат ICO не будет отображаться в раскрывающемся меню «Формат файла».
Ссылки
Ресурсы
Биография писателя
Александр Пуарье начал профессионально писать в 2005 году. Он работал главным редактором литературного журнала «Каллиопа», получив две награды APEX Awards за выдающиеся публикации. Пуарер окончила Тихоокеанский университет со степенью бакалавра искусств по английскому языку.
Favicon — Как создать Favicon.ico
Попробуйте перед покупкой .Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Попробуйте Adobe Stock бесплатно в течение одного месяца — скоро закончится!
Вот отличное предложение от Adobe, которое продлится только до конца ноября — получите 10 бесплатных изображений Adobe Stock. Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен, когда вы подпишетесь на один год в Adobe Stock (план 10 изображений в месяц) по цене 29,99 долларов США в месяц. (плюс применимые налоги) Отмена без риска в течение первого месяца.
Тайны Фавикона.ico — Как создать значок Favicon в Photoshop
Favicon — это небольшой пользовательский значок, который появляется рядом с URL-адресом веб-сайта в адресной строке веб-браузера. Они также отображаются на ваших сайтах, отмеченных закладками, на вкладках в браузерах с вкладками и в виде значков для ярлыков Интернета на рабочем столе или в других папках Windows. И когда я говорю «мало», я имею в виду 16 пикселей на 16 пикселей. Так что, если вам нравится хороший дизайнерский вызов, попробуйте свои силы в этом.
Все, что вам нужно для добавления значка Favicon на ваш сайт, — это значок Windows (.ico) файл, обычно называемый favicon.ico, который вы загружаете в основной каталог своего веб-сайта. В настоящее время большинство браузеров, помимо Internet Explorer, могут вместо этого использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но поскольку все браузеры, включая IE, понимают формат .ico, и поскольку в нем есть много интересных функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
Скачать плагин
Вам понадобится плагин Photoshop в формате Windows Icon (ICO) для экспорта в формат.ico формат файла. Вы можете скачать плагин из Telegraphics. Плагин читает и записывает файлы ICO в 1, 4 и 8-битном индексированном и 24-битном режимах RGB, а также считывает и записывает 32-битные значки «XP» (с 8-битным альфа-каналом). Обязательно установите плагин, прежде чем приступить к этому руководству.![]()
Давайте начнем
Поскольку 16 x 16 — это такая маленькая область холста, может быть очень сложно проявить творческий подход. Поэтому вместо этого начните свой проект с холстом, установленным на 64 x 64 (всегда используйте четные числа, если вы планируете изменять размер файлов).Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Дизайн
Если у вас уже есть логотип, вам следует уменьшить его до размера 16 x 16, чтобы проверить, выдержит ли он. Если он не выглядит хорошо при таком размере, поработайте с холстом 64 x 64 и попробуйте создать простой дизайн, включающий цвета из палитры вашего веб-сайта.
Когда вы будете готовы протестировать дизайн, выберите меню «Изображение»> «Размер изображения» и введите 16 x 16. Щелкните «Resample Image» и выберите «Bicubic Sharper» из раскрывающегося меню (только CS для этого шага).Это лучшая настройка, позволяющая убедиться, что изображение не размывается при изменении размера. Если он по-прежнему недостаточно резкий, вернитесь и увеличьте резкость, перенасыщите и / или увеличьте контраст исходного изображения, а затем снова измените его размер.
Если вы чувствуете, что значок не совсем то, что вы хотели, просто продолжайте настраивать его, пока он не станет идеальным. При таком крошечном размере может потребоваться несколько попыток, прежде чем у вас все получится.
Сохранение пользовательского значка
Перейдите в меню «Файл»> «Сохранить как» и убедитесь, что вы назвали файл значком «favicon».ico. В разделе «Формат» в раскрывающемся меню необходимо выбрать значок Windows (ICO). Этот формат будет доступен в Photoshop только после того, как вы загрузите и установите плагин. На следующем шаге вам нужно будет загрузить этот новый файл в корневую папку вашего веб-сайта, поэтому сейчас рекомендуется перейти и сохранить его в этом месте на жестком диске.
Загрузка файла Favicon.ico
Подключитесь к своему серверу и загрузите файл Favicon.![]() ico на свой веб-сайт.Вы должны поместить его в тот же каталог, что и ваша домашняя (индексная) страница, и оставить его свободным, стараясь не помещать его в каталог изображений или другую папку. Стандартное расположение — это «корневая» папка вашего сайта, которая находится в том же каталоге, что и ваша домашняя (индексная) страница, а не внутри каталога изображений или другой папки. Если вы поместите его туда (и назовете его favicon.ico), большинство браузеров найдут его автоматически.
ico на свой веб-сайт.Вы должны поместить его в тот же каталог, что и ваша домашняя (индексная) страница, и оставить его свободным, стараясь не помещать его в каталог изображений или другую папку. Стандартное расположение — это «корневая» папка вашего сайта, которая находится в том же каталоге, что и ваша домашняя (индексная) страница, а не внутри каталога изображений или другой папки. Если вы поместите его туда (и назовете его favicon.ico), большинство браузеров найдут его автоматически.
Некоторые браузеры будут искать в исходном HTML-коде прямую ссылку на значок вашего сайта.ico файл. Вы можете помочь этим браузерам, добавив эту ссылку в заголовок каждой страницы, на которой вы хотите разместить Favicon.ico.
Вот код ссылки, который нужно включить:
После добавления этого кода загрузите все измененные страницы.
(Некоторые люди предполагают, что на самом деле более правильным является следующее: Вы можете использовать оба, если хотите!)
Если вы хотите использовать вместо этого GIF или PNG, используйте этот формат (просто помните, что он не будет работать в IE):
или
Тестирование
Если ваш новый значок Favicon не отображается сразу, попробуйте обновить страницу или очистить кеш — или поставить знак «?». в конце URL-адреса, что заставит браузер думать, что страница новая и не кэшируется.
Устранение неполадок
Проблемы с браузером : Microsoft IE 6 для Windows не будет отображать значок, пока URL-адрес не будет добавлен в избранное.Или попробуйте этот трюк: перейдите в адресную строку, щелкните существующий (обычно это IE по умолчанию) значок, затем немного «покачивайте» его и отпустите. Это перезагрузит страницу и должен появиться новый значок.
Safari для MAC не будет отображать обновленный значок, пока кеш браузера не будет очищен. Но выбор «пустой кеш» из меню не поможет, потому что Safari хранит значки в отдельном кеше. Выберите «Правка»> «Сбросить Safari» и установите флажок «Удалить все значки веб-сайтов». Если вы не можете этого найти, очистите кеш значков самостоятельно.Найдите его в «Пользователь»> «Библиотека»> «Safari»> «Иконки». В версии Safari для Windows найдите C: \ Documents and Settings \ YourUserName \ Local Settings \ Application Data \ Apple Computer \ Safari \ WebpageIcons.db. Закройте Safari, удалите файл, перезапустите Safari. (Иногда вам также необходимо перезагрузить компьютер.)
В FireFox очистите кеш и перезапустите браузер. В Opera просто обновите.
Windows на самом деле может самым верить в то, что не обновляет значки для ярлыков Интернета (например, на рабочем столе).Этот совет от www.vistax64.com/tutorials :
1. Щелкните правой кнопкой мыши на рабочем столе.
2. Выберите «Персонализация» и выберите «Настройки дисплея» (или просто «Настройки» в XP).
3. Измените цвет с 32-битного на 16-битный и нажмите «Применить».
4. Измените цвет на 32 бита и нажмите «Применить».
Формат файла недоступен : Формат файла Windows Icon (ICO) будет недоступен до тех пор, пока вы не загрузите и не установите плагин, а затем не закроете и не перезапустите Photoshop.
Устранение неполадок Обновление
Один человек, у которого были проблемы с Internet Explorer 7, прислал нам небольшой совет:
У меня были проблемы с IE 7, но добавление этих двух строк кода решило проблему:
Я нашел информацию здесь:
www.webmasterworld.com/ html / 3251565.htm
И Шариф отправляет это: По моему опыту, Internet Explorer кажется немного нестабильным с точки зрения времени, которое требуется, прежде чем вы решите отобразить значок.Я пробовал много вариантов кода, но в большинстве случаев значок не отображается сразу, однако недавно я обнаружил полезный совет: как только вы разместите код на своих веб-страницах и загрузите файл favicon.ico на свой сервер, перейдите к файлу favicon.ico (www.yoursite.com/favicon.ico), и браузер (IE 7) немедленно отобразит значок и сохранит его там.
Фавиконы с несколькими разрешениями
Так что, если вы зашли так далеко, вы уже можете видеть свой значок в адресной строке браузера, и он, вероятно, выглядит отлично.Вы амбициозны и хотите сделать еще один шаг?
Особенно в Windows значки значков появляются повсюду. Например, если вы помещаете ярлык на веб-сайт на рабочий стол, Windows часто использует значок сайта в качестве значка ярлыка. Но на рабочем столе Windows использует значок гораздо большего размера, обычно 48×48 пикселей. Когда это произойдет, Windows придется увеличить размер вашего значка, и он, вероятно, будет выглядеть размытым и уже не таким красивым.
Вы можете это исправить. Одна из замечательных вещей.ico заключается в том, что они могут содержать нескольких версий значка с разными размерами и глубиной цвета (вроде как анимированный GIF содержит несколько кадров). Когда они это делают, Windows использует наиболее подходящий размер и глубину цвета. Для размеров наиболее распространены 16×16, 24×24, 32×32 и 48×48 пикселей, и все они могут быть объединены в один файл .ico.
Создание значка с несколькими разрешениями не намного сложнее, чем то, что вы сделали для создания своего значка 16×16, Telegraphics, там же, где вы разместили свой плагин favicon, также имеет другой плагин http: // www.telegraphics.com.au/sw/info/icobundle.html, который позволяет объединить несколько значков в один файл .ico. На самом деле это не плагин, а отдельная программа для Windows (используется в командной строке) или MacOS (перетаскивание и
уронить). Существует также множество автономных инструментов, которые создают для вас значок с разным разрешением из одного начального изображения. Вот пара, которую можно попробовать бесплатно: www.sibcode.com/icon-studio и www.aha-soft.com/anytoicon .
Что касается глубины цвета… опять же, если вы работаете в Windows, вы, возможно, заметили раньше, что некоторые значки на вашем рабочем столе имеют неровные края, в то время как другие плавно переходят по краям. Плавное наложение связано с тем, что эти значки содержат версию с 32-битной глубиной цвета, которая обеспечивает настоящую прозрачность, как и ваши слои в Photoshop. Вы можете создать 32-битную версию своего значка, а также 24-битную (16 миллионов цветов, прозрачность в формате gif), 16-битную (256 цветов) или даже 8-, 4- или 2-битную … все из которых снова можно было хранить в одном.ico файл!
Итак, если вы хотите, чтобы ваш значок выглядел великолепно, где бы его ни увидели люди, попробуйте создать несколько версий в файле favicon.ico. Например:
16×16, 16-битные (256) цвета
16×16, 32-битные цвета
32×32, 16-битные (256) цвета
32×32, 32-битные цвета
48×48, 16-битные (256) цвета
48×48 , 32-битные цвета
Но не сходите с ума, потому что каждый вариант делает ваш значок немного больше, а это означает, что загрузка займет больше времени.
Вдохновение
Если вам нужно вдохновение, просмотрите эту прекрасную коллекцию значков. Также обратите внимание на симпатичный категоризированный список из 50 замечательных значков в журнале Smashing Magazine. Вы можете найти что-то, что натолкнет вас на идею.
Вот и все. Наслаждайтесь своими избранными!
Скидка Creative Cloud — Скидка 40% на Adobe Creative Cloud
Текущие пользователи Creative Suite — Скидка 40% в первый год использования Adobe Creative Cloud.Предложение доступно для всех зарегистрированных пользователей отдельных продуктов и пакетов CS3 или более поздних версий. Недоступно для образовательных учреждений или клиентов с корпоративным лицензированием.
С Adobe Creative Cloud простая ежемесячная подписка дает вам всю коллекцию инструментов CS6 и многое другое. Любите печатать? Заинтересованы в веб-сайтах и приложениях для iPad? Готовы редактировать видео? Вы можете все это сделать. Кроме того, участники Creative Cloud автоматически получают доступ к новым продуктам и эксклюзивным обновлениям сразу после их выпуска.А благодаря облачному хранилищу и возможности синхронизации с любым устройством ваши файлы всегда будут там, где они вам нужны. Creative Cloud доступен для отдельных лиц или групп.
Программа onOne для цифровых фотографов — эксклюзивная скидка 15%
Программа onOne — это самый быстрый и простой способ сделать ваши изображения необычными. Они работают везде — с Photoshop, Lightroom, Aperture и как отдельные приложения. Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne.
Perfect Photo Suite
— Все, что вам нужно для реализации вашего фотографического видения
— Семь интегрированных продуктов для вашего рабочего процесса фотографии
— Perfect Effects: Создание впечатляющих изображений
— Perfect Portrait: Простое мощное ретуширование
— Perfect Resize (Genuine Fractals ): Увеличение изображений для печати
— Perfect Layers: мощь слоев без Photoshop
— Perfect Mask: необходимый инструмент для вырезания
— FocalPoint: установите фокус там, где вы хотите
— Фоторамка: границы, фон, текстуры и украшения
Perfect Effects
— Добавьте популярные HDR и ретро-образы
— Воссоздайте внешний вид пленок и техник темной комнаты
— Завершите изображения с помощью виньеток, текстур и границ
Perfect Portrait
— Простое мощное ретуширование портрета
— Автоматическое сглаживание кожи и удаление пятен
— Мгновенное улучшение глаз и зубов
Perfect Mask
— Удаление фона с помощью одним щелчком мыши
— Легко обрезать такие жесткие вещи, как волосы, стекло и ветки деревьев
— Все лучшие инструменты маскирования без Photoshop
Perfect Resize
— Получите максимальное качество увеличения изображения на основе Genuine Fractals
— Увеличьте мобильный с телефона на цифровую зеркальную камеру до 1000%
— Сохранение резкости и детализации исходной фотографии
FocalPoint
— Мгновенное создание образа светосильных и дорогих объективов
— Регулировка глубины резкости после снимка
— Имитация творчества внешний вид объективов с наклоном и сдвигом
Фоторамка
— Улучшение изображений с помощью границ, текстур и украшений
— Добавление аутентичных краевых эффектов пленки и темной комнаты
— Полная библиотека из более чем 1000 профессиональных элементов дизайна
Perfect Layers
— Расширьте возможности редактирования изображений Lightroom и Aperture
— Объединение лучших частей нескольких фотографий
— Ретуширование портретов и пейзажей
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs, чтобы получить мгновенную скидку на 15% на любой продукт Topaz, включая комплекты и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который имеет возможности HDR и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высочайшего качества шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Веб-шаблон Photoshop — Учебник по дизайну веб-сайтов
Узнайте, как создать веб-шаблон Photoshop с помощью этого руководства по дизайну веб-сайта.Включает готовую веб-страницу с кодом и ссылками на бесплатные ресурсы.
Pixel Fonts спешат на помощь — как их использовать и где их взять
Графические дизайнеры, работающие над веб-проектами, часто жалуются, что когда шрифты, предназначенные для печати, имеют меньший размер, их становится труднее читать и они становятся непривлекательными для глаз. Даже использования сглаживания (параметр сглаживания в палитре символов) недостаточно, чтобы эти шрифты лучше смотрелись на экране. Решение, когда это происходит, состоит в том, чтобы полностью отказаться от шрифтов принтера и попробовать использовать шрифт Pixel, который будет давать четкое, чистое изображение при очень маленьких размерах.
Шаблоны блогов и советы по дизайну блогов
В этом уроке Photoshop предлагаются советы о том, как улучшить шаблоны блогов путем добавления собственных элементов дизайна. Включает список бесплатных ресурсов блога и рецепт мартини.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Инструмент веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда.Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы».Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка на скидку.
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и обеспечивает комплексную простоту используйте инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки.Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Imagemagick для создания favicon.ico с размерами 16×16 и 32×32 в нем · GitHub
Imagemagick для создания favicon.ico с размерами 16×16 и 32×32 в нем · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Imagemagick для создания значка.ico с размерами 16×16 и 32×32 в нем
| # IE все еще безрассудный, поэтому все еще используйте favicon.ico | |||||
| convert -resize x16 -gravity center -crop 16×16 + 0 + 0 -flatten -colors 256 input.png output-16×16.ico | |||||
| convert -resize x32 -gravity center -crop 32×32 + 0 + 0 -flatten -colors 256 input.png вывод-32×32.ico | |||||
| преобразовать output-16×16.ico output-32×32.ico favicon.ico | |||||
| # Затем HTML должен указать size = «XxY» как наибольший размер из-за ошибок браузера | |||||
| # Создаем яблочные | |||||
| convert -resize x152 input.png apple touch-icon-152×152.png | |||||
| convert -resize x120 input.png apple-touch-icon-120×120.png | |||||
| convert -resize x76 input.png apple-touch-icon-76×76.png | |||||
| convert -resize x60 input.png apple-touch-icon-60×60.png | |||||
| # HTML для apple | |||||
Что такое ICO?
Если у всех на устах было одно слово в финансах, то это криптовалюта. Если вы ругали себя за то, что не попали на первый этаж блокбастерных монет, таких как Биткойн и Эфириум, вы можете подумать об инвестировании в первичное предложение монет (ICO).Однако будьте осторожны: ICO очень рискованны даже в самых лучших обстоятельствах и имеют высокий потенциал для мошенничества.
Ключевые выводы
- Предприниматели, желающие запустить новую криптовалюту, могут сделать это посредством первичного предложения монет (ICO), разновидности первичного публичного предложения (IPO).
- В настоящее время государственное регулирование ICO практически не регулируется, и любой может запустить его, при условии, что он внедрит технологию.
- Как? Создайте технический документ или другой документ с описанием системы, создайте веб-сайт или приложение, описывающее, как это работает, и ищите финансирование.
- Реклама является ключевым моментом, поскольку на рынке так много конкурирующих монет, поэтому очень важно выяснить, как привлечь внимание целевой демо.
- Не хотите запускать новую монету, а хотите инвестировать в новую монету? Обязательно проведите тщательное исследование, так как существует ряд мошенников.
Так что же такое ICO?
Представьте себе: вы стартап из Кремниевой долины, у вас есть отличная идея для новой системы криптовалюты. Возможно, вы хотите упростить платежную систему для родителей / няни, чтобы она могла быть цифровой и зашифрованной.Какая отличная идея! Назовем это BabyCoin. Единственная проблема в том, что вам нужны люди, которые будут давать вам деньги, чтобы вы действительно могли зарабатывать валюту. Теперь вы можете пойти в банк или попытаться привлечь венчурных инвесторов, но что, если бы вы могли собрать деньги, не отказываясь от своей собственности в компании? Войдите в ICO.
Вот как это работает. Вы создаете документ, подробно описывающий, как именно будет работать система (обычно это называется white paper), делаете красивый веб-сайт и объясняете, почему это отличная идея, которая может быть очень полезной.Затем вы просите людей отправить вам деньги (обычно биткойны или эфиры, но вы также можете использовать фиат), а взамен вы отправляете им обратно немного BabyCoin. Они надеются, что BabyCoin будет широко использоваться и будет в большом обращении, что повысит стоимость валюты.
Важно отметить, что, в отличие от первичного публичного предложения (IPO), инвестирование в ICO не приведет к тому, что у вас будет доля собственности в компании, которой вы даете деньги. Вы делаете ставку на то, что в настоящее время бесполезная валюта, за которую вы платите сейчас, вырастет в цене позже и принесет вам деньги.
Итак, кто может запустить ICO?
Буквально кто угодно! В настоящее время в Америке очень мало регулирования ICO, то есть, пока вы можете настроить технологию, вы можете попробовать и получить финансирование в своей валюте. Сейчас криптовалюта в целом похожа на дикий запад; на холмах есть золото и относительно мало законов. Это может пойти вам на пользу или привести к мошенничеству. Из всех способов финансирования ICO, вероятно, является одним из самых простых в использовании как мошенничество.Поскольку нет никаких правил, ничто не мешает кому-то выполнить всю работу, чтобы заставить вас поверить, что у него есть отличная идея, а затем скрыться с деньгами.
Это означает, что если вы действительно собираетесь участвовать в новом ICO, о котором вам рассказал ваш друг Эйден с работы, убедитесь, что вы сделали свою домашнюю работу. Первое, что нужно сделать, это убедиться, что люди, проводящие ICO, настоящие и подотчетные. В век Интернета нелегко найти стоковую фотографию и создать убедительный веб-сайт, поэтому важно приложить все усилия.Некоторые вещи, на которые стоит обратить внимание: какая история у потенциальных клиентов продукта с криптовалютой или блокчейном? Если похоже, что у них нет никого с соответствующим опытом, который можно было бы легко проверить, это плохой знак.
Как мне начать собственное ICO?
Самое важное, что вы хотите сделать, — это убедиться, что вы или кто-то (возможно, несколько человек) участвовали в работе и понимали криптовалюту и блокчейн. Даже если кто угодно может провести ICO, это не значит, что все должны это делать.Вы должны быть в состоянии ответить на вопросы на месте по каждой мелочи, относящейся к вашему ICO.
Вы также должны спросить себя, действительно ли вы думаете, что ваш бизнес получит активную выгоду от ICO. По сути, после прочтения этой статьи вам следует проконсультироваться с кем-нибудь, кто может взглянуть на вашу конкретную идею и сказать, является ли это хлопком или нет. Если это не так, возможно, вам лучше воспользоваться более безопасными способами финансирования.
Если вы полны решимости двигаться вперед, вам понадобится белая книга, которая представляет собой документ, который должен точно определять, что ваша валюта может предложить, чего никогда раньше не было, или как вы сделаете устоявшуюся идею лучше, чем кто-либо другой.Этот документ должен быть интересным, информативным и очень, очень подробным, как белая книга для Ethereum, одного из самых успешных ICO.
Как и в любом бизнесе, нужно зацепить покупателя к концу первой страницы. В официальном документе Ethereum требуется время, чтобы объяснить, что такое блокчейн, а затем подробно рассказывается, как они намерены развивать прогресс, достигнутый Сатоши Накамото, и создавать что-то захватывающее. Все это они делают к концу первой страницы. Теперь, должен ли каждый официальный документ включать полную историю блокчейна, включая время, когда парень заплатил 10 000 биткойнов за пиццу? Вероятно, нет, но это должно быть понятно кому-то, кто не знает, как работают эти системы.
ICO практически не регулируется, особенно по сравнению с IPO для акций, поэтому проявите должную осмотрительность, прежде чем приступить к инвестированию.
Маркетинг вашего ICO
Теперь, когда у вас есть официальный документ, вам нужно рекламировать. У вас есть две цели, которых вы будете пытаться достичь: люди, знающие, как работают криптовалюты и ICO, и люди, которые практически ничего не знают. Вы захотите определить людей, которые будут больше всего взволнованы вашим новым предприятием, поскольку они будут более охотно давать вам деньги, если это означает для них сделку.В случае с BabyCoin (опять же, гипотетически), возможно, мы обратимся к некоторым популярным мамочкам-блогерам / влогерам и посмотрим, будут ли они заинтересованы в создании некоторого контента, чтобы продемонстрировать, почему BabyCoin является крупнейшим нововведением в сфере ухода за детьми со времен Клуба няни. Просто убедитесь, что они раскрывают характер сделки, чтобы рекламировать для вас: SEC выпустила предупреждение для инвесторов, в котором говорится, что знаменитости незаконно использовать социальные сети для поддержки ICO, не раскрывая, какую компенсацию они получили.
Вы также захотите сделать своих программистов и потенциальных клиентов доступными для ответов на вопросы в социальных сетях, таких как Reddit и Twitter. Вам также следует рассмотреть возможность размещения вашего ICO в некоторых списках, которые содержат базы данных о том, что они считают качественными ICO. Таким образом вы вовлекаете людей в криптосообщество в восторг от вашего продукта, который, надеюсь, будет распространяться через Интернет.
Большой! Итак, слухи о BabyCoin ходят, и люди в восторге, осталось только определить цены и распределение токенов.Вы также можете захотеть иметь прототип, чтобы просто доказать, что вы знаете, что делаете. Создайте свой сайт, настройте обмен и удачи!
Что со всеми этими ICO знаменитостей?
Если вы видели, как ваши любимые актеры и артисты, такие как Джейми Фокс и Ghostface Killah, призывают своих последователей инвестировать в новое горячее ICO, возможно, вам стоит присмотреться к ним поближе.
Суперзвезда бокса Флойд Мэйвезер-младший и ди-джей Халед однажды продвигали Centra Tech, ICO, которое привлекло 30 миллионов долларов в конце 2017 года, но в конечном итоге Centra в суде была названа мошенничеством, и двум знаменитостям пришлось урегулировать соглашение с U.С. регуляторы. По состоянию на август 2020 года трое основателей Centra Tech признали себя виновными в мошенничестве с ICO.
Как определить, какие ICO хороши?
Просто не забывай делать уроки. Поскольку ICO практически не регулируются, вам нужно быть более осторожным, чем при инвестировании в IPO. Прочтите технический документ, изучите членов команды и убедитесь, что у них есть опыт работы с криптовалютой.
Вы также можете использовать надежные веб-сайты, такие как Coinschedule.com, который выбирает только те ICO, которые они рассмотрели и считают законными и интересными.Хотя вы не должны полностью доверять никаким веб-сайтам, предлагающим листинг, они могут быть весьма полезны.
5 000
Самый последний подсчет количества существующих криптовалют, которые постоянно добавляются; примерно 1600 или около того доступны на биржах.
Кто-нибудь собирается регулировать ICO?
В декабре 2017 года SEC классифицировала токены ICO как ценные бумаги, при этом председатель SEC Джей Клейтон заявил в то время, что они доказали, что «токен представляет собой инвестиционный контракт и, следовательно, является ценной бумагой в соответствии с нашими федеральными законами о ценных бумагах.В частности, мы пришли к выводу, что предложение токенов представляет собой вложение денег в обычное предприятие с разумным ожиданием получения прибыли от предпринимательских или управленческих усилий других ».
Это означает, что SEC готовится принять жесткие меры против ICO, которые, по их мнению, вводят инвесторов в заблуждение. Первый удар был нанесен 11 декабря 2017 года, когда SEC остановила работу калифорнийской компании Munchee, выпустившей приложение для обзора продуктов питания. Манчи пытался собрать деньги, чтобы создать криптовалюту, которая будет работать в приложении для заказа еды.Это первый случай, когда SEC прекращает проведение ICO для незарегистрированных ценных бумаг. Означает ли это, что молот вот-вот упадет? Посмотрим.
Итог
В конце концов, ICO — это невероятно новый способ сбора денег, и все пытаются адаптироваться к новым способам, не допуская ошибок. Если вы думаете, что можете убить многообещающее новое ICO, просто заранее сделайте домашнюю работу. Криптовалюта — это высокий риск и высокая прибыль, и ICO не исключение.
Инвестирование в криптовалюты и другие первичные предложения монет («ICO») очень рискованно и спекулятивно, и эта статья не является рекомендацией Investopedia или автора вкладывать средства в криптовалюты или другие ICO. Поскольку ситуация каждого человека уникальна, перед принятием каких-либо финансовых решений всегда следует проконсультироваться с квалифицированным специалистом. Investopedia не делает никаких заявлений и не дает никаких гарантий относительно точности или своевременности информации, содержащейся в данном документе.На момент написания статьи автор не владеет криптовалютой ни в каком количестве.
Формат файлов Photoshop ICO и как создавать значки
Favicons — это на первый взгляд (и буквально!) Небольшой, но важный способ продвижения вашего бренда на вашем сайте. Мы визуальны по своей природе, что означает, что мы с большей вероятностью узнаем эту маленькую синюю птичку для Twitter или этот красный конверт для Gmail быстрее, чем мы их имена, когда просматриваем нашу панель закладок.Вы можете сами создавать значки, создавая файлы ICO в Photoshop. Такой курс, как краткое руководство по Photoshop CC, научит вас значкам и многим другим вещам, о которых вы даже не подозревали, может делать Photoshop.
Наличие уникального значка для вашего веб-сайта облегчит потребителям поиск вашего сайта на загруженной панели закладок или среди ряда вкладок, а также убедит их, когда они попадут на вашу страницу, в том, что они правы место.
Несомненно, значок важен для любого, у кого есть веб-сайт.Вопрос только в том, как его сделать? Ну, это начинается с формата файла Photoshop ICO.
Что такое фавикон?
Прежде всего, что такое фавикон? Сокращенно от избранного значка , который также описывается, среди прочего, как значок ярлыка, значок вкладки или значок закладки, значок — это небольшой, обычно мини-логотип 16 × 16, который вы можете использовать на своем веб-сайте. Если браузер поддерживает это, он будет отображать значок в таких местах, как адресная строка, панель закладок, вкладки, история страниц, данные просмотра и т. Д.
ЗначокUdemy.com — это небольшой зеленый квадрат с заглавной буквой U, как показано на вкладке выше.
Favicons сохраняются как файлы ICO, формат файла, который сохраняет несколько изображений разных размеров для целей масштабирования. Все значки в Windows, от исполняемых файлов рабочего стола до приложений из меню «Пуск», сохраняются с расширениями файлов .ico.
Создание файлов ICO в Photoshop
Photoshop — отличная и гибкая программа для редактирования графики для создания пользовательских значков.Однако для сохранения файлов с расширением .ico в Photoshop необходимо загрузить отдельный плагин. К счастью, это действительно легко сделать.
Шаг 1 — Установите плагин
Плагин можно найти на веб-сайте Telegraphics. Вам нужна загрузка с пометкой ICO (Windows Icon) Format, которая доступна как для Mac, так и для Windows.
Чтобы установить плагин, сначала убедитесь, что Photoshop закрыт. Извлеките загруженные файлы и поместите их в подпапку Plug-Ins> File Formats в указанном месте Adobe Photoshop.
Теперь, когда вы открываете Photoshop, создаете новый документ, нажимаете «Сохранить как» и расширяете раскрывающееся меню, тип файла ICO должен быть опцией.
Шаг 2. Создайте свой значок в документе 64 × 64
Если вы полный профессионал и можете работать в пределах 16 × 16 пикселей, дерзайте! Но если вам нужно немного больше места для работы, вы можете начать с документа размером 64 × 64 пикселя, а затем масштабировать его позже.
Если вы знаете, как работают все функции графического дизайна и редактирования в Photoshop, у вас не должно возникнуть проблем с разработкой базового значка.Если вы не знаете, как работает какой-либо из инструментов палитры, вам следует сначала прочитать об этом! Попробуйте этот курс Photoshop Essentials, а затем вернитесь к этому руководству, когда станете мастером графического дизайна!
Для нашего примера значка мы создали простой градиентный фон и одну букву «А» для обозначения нашего «бренда».
Шаг 3 — Уменьшите масштаб до 16 × 16
Теперь пора изменить размер значка, чтобы он был совместим с веб-браузерами.Выберите Изображение> Размер изображения в меню вверху или нажмите Alt + Ctrl + I и измените размер на 16 × 16. Убедитесь, что это пиксели, а не дюймы.
Также хорошо открыть раскрывающееся меню с надписью «Resample» и выбрать опцию Bicubic Sharper. Это гарантирует, что изображение не будет слишком размытым при изменении размера, но если оно по-прежнему теряет слишком много резкости, вы всегда можете настроить эти свойства с помощью параметров фильтра.
Если все сделано правильно, вы должны увидеть, что ваш значок 64 × 64 преобразован в значок 16 × 16!
Закругление углов вашего значка может придать ему совершенно новый вид.В зависимости от того, какой стиль вы выберете, возможно, стоит научиться этому.
В этом кратком руководстве по Photoshop CC показано, как легко это сделать с помощью новых функций Photoshop CC. Для более старых версий рассмотрите этот учебный курс Photoshop по освоению основ.
Шаг 4. Сохраните значок как ICO или файл типа .ico
Это простой шаг. Если вы установили плагин правильно, теперь пора перейти в меню «Файл»> «Сохранить как», открыть раскрывающееся меню и выбрать ICO (значок Windows) (*.ICO) вариант. Нажмите кнопку «Сохранить», и вам будет предложено указать формат значка.
Рекомендуется сохранить файл как стандартный ICO, поскольку формат PNG (Vista) не очень совместим.
После нажатия ОК вы можете запутаться. Почему приложение Photoshop по-прежнему ссылается на наш значок как на .psd, когда мы только что сохранили его как ICO? Это потому, что файл ICO нельзя редактировать в Photoshop. Просто попробуйте открыть его и посмотрите. После того, как вы сохраните свой значок как ICO, этот файл ICO станет окончательным.Если вы хотите внести в него изменения, вам придется продолжать редактировать файл .psd, пока вы не будете удовлетворены конечным продуктом, и снова сохранить его как ICO.
Использование вашего файла ICO на вашем веб-сайте
Итак, у вас есть новый красивый значок, сохраненный в виде файла ICO, но как вы на самом деле заставите его отображаться на панелях закладок и вкладках вашего веб-сайта?
Это первое правило важно знать: ваш файл ICO должен быть сохранен (или перемещен в) каталог, в котором находится ваша домашняя страница, обычно это корневая папка.Если вы сохраните его в отдельном каталоге изображений или где-то еще, браузер не сможет его найти.
Затем убедитесь, что вы вставили следующее между тегом
в HTML-документе для вашей домашней страницы:FaviconName Здесь следует подставить имя вашего файла .ico favicon. По умолчанию браузеры будут искать «favicon.ico», поэтому лучше сохранить его как таковой.
Вот и все! Вы создали уникальный значок для своего веб-сайта и научились его использовать. Дополнительные советы по веб-дизайну и графическому дизайну можно найти на следующих курсах Udemy:
Последнее обновление страницы: январь 2014 г.
Как создать ICO-файл Favicon из изображения PNG, JPG или SVG
Значок веб-сайта является неотъемлемой частью идентичности бренда, как и логотип веб-сайта. Однако обычно это файл ICO по сравнению с обычными форматами изображений, такими как PNG, JPG или SVG.В этой статье мы увидим, как преобразовать обычное изображение в файл favicon.ico без использования какого-либо программного обеспечения для редактирования фотографий, такого как Photoshop или GIMP.
Знакомство с историей Favicon.ico
Файл favicon.ico содержит изображения разных размеров и похож на файлы ICON, используемые на настольных компьютерах. Впервые он появился в 1999 году, когда Microsoft выпустила Internet Explorer 5 и добавила поддержку значков.
Файл значка изначально задумывался как значок.ico в корне вашего домена. Например, http://yourdomain.com/favicon.ico. Позже W3C определил стандартную реализацию файлов значков, используя элемент HTML в разделе
с атрибутом href, определяющим расположение файла значков. Согласно новой схеме этот файл значка может находиться в любом каталоге веб-сайта и может иметь любой формат файла изображения. Однако IE поддерживал только формат файла ICO от версии 5 до версии IE 10.Таким образом, хотя форматы файлов PNG и JPG поддерживаются другими браузерами, для обеспечения совместимости со старыми версиями Internet Explorer рекомендуется указывать значок веб-сайта как.ico файл. Позже мы увидим, как вы также можете указать значки в метатегах для Android и iOS, и они будут использоваться, когда пользователь прикрепит ваш веб-сайт к своему домашнему экрану.
Создание логотипа и значка
Если у вас нет существующего логотипа для вашего веб-сайта, вы можете перейти в Logaster, и он поможет вам шаг за шагом и поможет вам создать логотип вашего веб-сайта, а также значок.
Создание логотипа и значка с помощью LogasterСоздание значка на основе изображения
Если у вас уже есть логотип, но вы хотите преобразовать его изображение в значок значка, то прочтите, как это сделать.
Шаг 1. Получите начальное изображение для Favicon
Начнем со следующего изображения PNG для нашего значка. Как правило, вы должны использовать логотип своего веб-сайта или модифицированную версию логотипа. Убедитесь, что изображение вашего значка может уместиться внутри квадратного значка и быть разборчивым даже при небольших размерах. Лучше, чтобы исходное изображение было размером не менее 260 х 260 пикселей.
Это изображение является частью набора векторных элементов поп-арта и доступно для бесплатной загрузки с нашего сайта в форматах AI, EPS, SVG, PSD и PNG.
Если вам нужен собственный логотип веб-сайта, вы можете взглянуть на коллекцию шаблонов логотипов GraphicRiver для профессионально разработанных логотипов.
Шаг 2: Создайте значок Favicon из изображения
После того, как у вас будет начальное изображение, перейдите на веб-сайт realfavicongenerator.net и загрузите свое изображение с помощью кнопки «Select your Favicon Picture». Этот веб-сайт поможет вам создать значок, совместимый практически со всеми браузерами и платформами.
Затем веб-сайт попросит вас настроить значок для различных устройств, включая iOS, Android, Windows и macOS.Эти конфигурации необходимы для отображения вашего значка на главном экране пользователя этих устройств. Убедитесь, что вы изменили настройки, такие как цвет фона, размер полей, цвет темы и т. Д., В зависимости от цветов вашего значка. Можно увидеть предварительный просмотр в реальном времени, который поможет вам настроить эти значения.