Next Россия
Наш онлайн-магазин работает в обычном режиме. Поскольку ситуация с коронавирусом продолжает меняться, мы прилагаем все усилия, чтобы обеспечить безопасность каждого, продолжая при этом предлагать наилучший возможный сервис. Мы ввели дополнительные меры безопасности, чтобы защитить наших сотрудников склада и гарантировать им безопасные условия труда.
В соответствии с Постановлением Губернатора Московской области № 174-P от 4 апреля 2020 г. настоящим сообщаем, что компания Next LLC приняла следующие решения:
1) о продолжении работы компании Next LLC в период высокой готовности для органов управления и сил Московской областной системы предупреждения и ликвидации чрезвычайных ситуаций;
2) о соблюдении в компании Next LLC санитарных требований к организации работы предприятий, исключая риски заражения COVID-19, в период действия режима повышенной готовности, утвержденного постановлением (письмом) Главного государственного санитарного врача по Московской области от 04.
3) об установлении численности сотрудников компании Next LLC, подлежащих переходу на дистанционную работу, т.е. о переводе сотрудников на дистанционную работу в следующей должности: инженер по серверному оборудованию;
4) об установлении численности сотрудников компании Next LLC, не подлежащих переводу на дистанционную работу в соответствии с Приложением 1;
5) об установлении численности работников подрядчиков по гражданско-правовым договорам с компанией Next LLC, не подлежащих переводу на дистанционную работу в соответствии с Приложением 2;
6) об установлении режима нерабочих дней с сохранением заработной платы для работников на следующей должности: руководитель колл-центра.
Список сотрудников компании LLC Next, которые не подлежат переводу на дистанционную работу.
1. Техник.
2. Помощник заведующего складом.
3. Начальник смены.
4. Начальник смены.
5. Начальник смены.
6. Начальник смены.
7. Оперативный помощник.
8. Администратор.
9. Менеджер операций.
Список работников подрядчиков компании LLC Next, которые не подлежат переводу на дистанционную работу.
1. Менеджер объектов.
2. Уборщик.
3. Уборщик.
Работники компании Security Organisation AN-Security LLC:
1. Инспектор безопасности.
2. Инспектор безопасности.
3. Старший смены по безопасности.
4. Старший смены по безопасности.
5. Старший смены по безопасности.
6. Инспектор безопасности.
7. Инспектор безопасности.
Работники компании Kelly Services CIS LLC:
1. Диспетчер.
2. Диспетчер.
3. Диспетчер.
4. Диспетчер.
5. Оператор контактного центра.
6. Оператор контактного центра.
7. Оператор контактного центра.
8. Оператор контактного центра.
9. Оператор контактного центра.
10. Оператор контактного центра.
11. Начальник.
12. Оператор контактного центра.
Оператор контактного центра.
13. Оператор склада.
14. Оператор склада.
15. Оператор контактного центра.
17. Оператор склада.
18. Оператор склада.
19. Оператор склада.
20. Менеджер по коммуникациям.
21. Оператор контактного центра.
22. Оператор склада.
23. Оператор склада.
24. Оператор контактного центра.
25. Менеджер по коммуникациям.
26. Оператор контактного центра.
27. Менеджер по коммуникациям.
28. Оператор склада.
29. Оператор контактного центра.
30. Начальник.
31. Начальник склада.
32. Оператор контактного центра.
33. Начальник.
34. Оператор контактного центра.
35. Оператор контактного центра.
36. Оператор контактного центра.
37. Оператор контактного центра.
38. Начальник склада.
39. Оператор контактного центра.
40. Начальник.
41. Оператор склада.
42. Оператор контактного центра.
Оператор контактного центра.
43. Менеджер по коммуникациям.
44. Начальник.
45. Оператор контактного центра.
46. Оператор склада.
47. Оператор контактного центра.
48. Оператор контактного центра.
49. Оператор контактного центра.
50. Оператор контактного центра.
51. Оператор контактного центра.
52. Оператор контактного центра.
53. Оператор контактного центра.
54. Оператор склада.
55. Оператор склада.
56. Менеджер по коммуникациям.
57. Оператор склада.
58. Оператор склада.
59. Оператор контактного центра.
60. Оператор контактного центра.
61. Оператор склада.
62. Оператор контактного центра.
63. Оператор склада.
64. Специалист по подготовке и повышению квалификации персонала.
65. Оператор контактного центра.
66. Начальник.
67. Оператор контактного центра.
68. Оператор склада.
69. Оператор контактного центра.
70. Оператор склада.
71. Оператор склада.
72. Оператор контактного центра.
73. Менеджер по коммуникациям.
74. Оператор склада.
75. Оператор склада.
76. Оператор склада.
77. Оператор контактного центра.
78. Оператор контактного центра.
79. Оператор контактного центра.
80. Оператор контактного центра.
81. Оператор контактного центра.
82. Оператор склада.
83. Оператор контактного центра.
84. Оператор контактного центра.
85. Контактный центр.
86. Оператор склада.
87. Оператор контактного центра.
88. Оператор контактного центра.
89. Оператор склада.
90. Начальник склада.
91. Оператор контактного центра.
92. Оператор контактного центра.
93. Оператор склада.
94. Координатор службы поддержки.
95. Менеджер по коммуникациям.
96. Оператор контактного центра.
97. Оператор контактного центра.
98. Оператор контактного центра.
99. Оператор склада.
100. Оператор склада.
101. Менеджер по коммуникациям.
102. Оператор склада.
103. Оператор склада.
104. Оператор склада.
105. Оператор контактного центра.
106. Оператор склада.
107. Оператор контактного центра.
108. Оператор склада.
109. Оператор контактного центра.
111. Оператор склада.
112. Оператор контактного центра.
113. Оператор склада.
114. Оператор контактного центра.
115. Оператор контактного центра.
116. Оператор склада.
117. Менеджер по коммуникациям.
118. Оператор контактного центра.
Создание шеврона на матерчатой основе
Я возвращаюсь к теме шевронов и сегодня рассмотрю базу технологического процесса создания шеврона, который имеет основу. Такой основой могут быть тканые материалы типа габардина или саржи, нетканые типа фелта, и специализированные материалы, типа Step, Twilly, Canvay.
Специальные материалы создавались производителями специально для аппликаций и нашивок. Частенько на них есть текстура, имитирующая вышивку. Это помогает сэкономить стежки. Например, не вышивать фон. Вот так выглядит гунольдовский материал Step с лица:
А изнанка его проклеена чем-то типа клеевого спанбонда (poly mesh). Полагаю, сделано это не только для приклеивания к изделию, но и для большей стабильности:
Материал плотный и приятный на ощупь.
Останавливаться на способе производства шевронов с последующим оверложиванием после вышивки я не буду. У меня оверлока такого нет, как же мне писать об этом. Да и смысла особого я не вижу расписывать этот процесс. Там все просто: вышил, вырезал по периметру и обработал по срезу. Мне более интересны варианты с обрезкой по краю полностью вышитого шеврона и вышивка шеврона на заготовке.
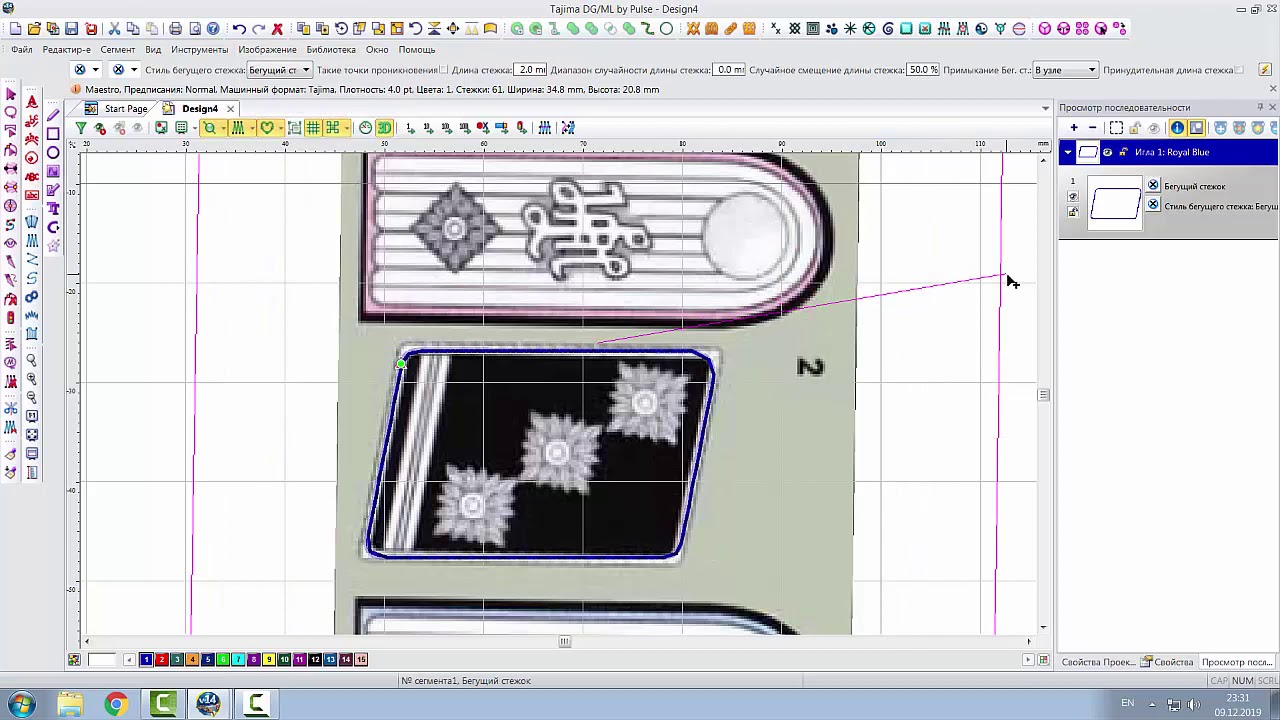
Расскажу для начала про шеврон на заготовке, край которой уже обработан оверлоком. Процесс оцифровки для создания файла следующий:
- Создание шаблона формы нашивки.
 Для этого нашивка сканируется и цифруется по периметру ее форма простым стежком (run). В конце строчки задается команда на останов машины и отъезд пялец.
Для этого нашивка сканируется и цифруется по периметру ее форма простым стежком (run). В конце строчки задается команда на останов машины и отъезд пялец. - Создание дизайна самой вышивки внутри шаблона формы.
Сам процесс вышивки прост и напоминает отчасти создание накладной аппликации:
- Запяливается стабилизатор, который имеет клеевой слой с одной стороны, типа фильмопласта. Клеевой стороной наверх. Защитная пленка со стабилизатора удаляется. Если такого стабилизатора нет, то можно использовать обычный, просто придется воспользоваться клеем временной фиксации.
- Загружается программа. Машина вышивает первую разметочную строчку, останавливается, пяльца выезжают.
- Заготовка шеврона приклеивается в отмеченное строчкой место.
- Вышивается весь дизайн нашивки.
- Стабилизатор распяливается и отрывается от нашивки.
- Наносится клеевой слой.
Самое любопытное, что у нас не продают таких заготовок. Либо я просто об этом не знаю.
Перейду к разбору полностью вышитого шеврона. Я встречала 2-е технологии его создания:
- В 1-н прием.
- В 2-а приема.
Технология вышивки в 1-н прием заключается в следующем:
- Запяливется ткань с плотным отрывным стабилизатором (1-3 слоя). Ткань для усиления можно проклеить швейным флизелином. Можно дополнительно запялить с тканью бортовку. В общем, вариантов масса.
- Вышивается полностью весь дизайн.
- Вынимается и обрезается. Варианты обрезки: вручную или лазером. Кто-то подпаливает еще и краешки заготовок различными методами, начиная от зажигалок, заканчивая паяльниками и прочими нагревательными приборами. Кто во что горазд, одним словом.
- Потом наносится клеевой слой.

Оцифровка дизайна вышивки нашивки в 1-н прием самая простая из всех:
- Оцифровываем весь дизайн.
- Окантовываем финишным бордюром. Толщина бордюра не менее 3мм. Также есть вариант сделать этот бордюр двухслойным. Второй слой кладется по внешнему краю бордюра. Он меньше по толщине и плотность его в 2-а раза меньше основного бордюра. Он служит предохраняющим слоем для того случая, если при обрезке шеврона вдруг случайно будут подрезаны стежки. ПОдробнее об этом я писала вот тут.
Вот такой шеврон, какого-то европейского футбольного клуба у меня получился методом вышивки на ткани. В качестве основы я использовала Step. Это в моей практике второй шеврон. Поэтому выбирала я для него не слишком сложный дизайн. Кроме букв в нижней строчке, все просто. Эти буквы получились совсем никакие. Их высота всего 2мм. Но я думаю, что с ними еще можно побороться, чтобы добиться читабельности.
Технология вышивки в 2-а приема очень напоминает вышивку аппликации по предварительно вырезанному шаблону:
- Запяливается ткань с плотным отрывным стабилизатором.
 По необходимости усиливается, так же как описано выше.
По необходимости усиливается, так же как описано выше. - Вышивается полностью весь дизайн. Вместо бордюра вышивается простая строчка.
- Все распяливается и обрезается по периметру строчки.
- В пяльца запяливают только 1-н слой отрывного стабилизатора.
- Прошивается разметочная строчка. Машина останавливается, пяльца выезжают.
- Заготовка шеврона, которая была сделана и вырезана, приклеивается в отмеченное строчкой место на клей временной фиксации.
- Вышивается финальный бордюр.
- Шеврон вынимается из стабилизатора.
- Наносится клеевой слой.
Оцифровка дизайна вышивки нашивки в 2-н приема:
- Оцифровываем весь дизайн.
- Оцифровывается строчка для вырезки шеврона.
- Эта же строчка копируется в новый файл. Она будет разметочной для расположения шеврона. После нее ставиться команда на останов машины и отъезд пялец.
- Оцифровывается финишный бордюр. Толщина бордюра не менее 3мм.
 Рекомендации по нему такие же (см. выше).
Рекомендации по нему такие же (см. выше).
В общем-то вариантов изготовления – много, нужно просто подобрать для себя приемлемый.
P.S. Думаю, что оцифровка нашивок мало чем отличается от создания программ обычной вышивки. Тут используются те же самые принципы: учитывается компенсации, применяются каркасы, обращается пристальное внимание на места стыков смежных объектов и т.д. Просто в случае разработки файлов для нашивок надо быть более точным с подбором параметров, для получения качественных результатов. И это касается любо типа нашивок, как зашитых на 100%, так и вышитых на основе.
Конечно, применять специализированную ткань для вышивки шевронов не всегда есть возможность — это довольно дорогое удовольствие. Поэтому есть повод оглянутся по сторонам и рассмотреть в качетсве основы для вышивки шеврона оксфорд (она же тентовая ткань, а также можно глянуть в сторону плащевок), габардин или обычную смесовую диагональ (или смесовой/полностью синтетический твил), которые намного дешевле описанного выше специализированного вышивального, а не швейного твила.
Опрос о популярности того или иного вида ткани, используемой в качестве основы для нашивок и шеврон я опубликовала тут. Для просмотра результатов нужно проголосовать самостоятельно.
ПОХОЖИЕ ЗАПИСИ:
In-The-Hoop. Подставка под пасхальное яйцо
Пора готовится к Пасхе. Я довольно долго подбирала, что можно сделать, ведь не хочется банальностей. И подглядела на днях идею подставки под яйцо. Пустячок, а …
Бесплатный дизайн. Влюбленные кошки
Продолжаю тему влюбленных и выкладываю бесплатный дизайн пары кошек на фоне сердца. Сердце сделано в технике рваной аппликации. Идея для вышивки найдена мной в открытых …
Делаем вышитую коробку для мелочей в стиле оригами
Полагаю, что многие знакомы с искусством оригами – все в детстве складывали из бумаги самолетики, бомбочки, тюльпаны и т.д. И сегодня я предлагаю освежить в …
In-The-Hoop. Упаковка для бумажных платочков
Мне очень нравиться вышивать такие изделия, которые не надо потом шить.
 Такие, которые выходят из пялец уже готовыми. Не так давно подглядела, как делается простая …
Такие, которые выходят из пялец уже готовыми. Не так давно подглядела, как делается простая …In-The Hoop. Медведь
Давно хотела сделать мягкую игрушку, которую шить надо по минимуму. И как раз мне недавно понравилась медведь в одном из французских журналов с выкройками игрушек. …
Полные иллюстрированные гайдлайны по дизайну под iOS 13 — UXPUB
Возможно, вы никогда не проектировали приложение для iPhone и не знаете, с чего начать.
Возможно, вы уже спроектировали с десяток приложений, но ищите лучшие примеры. Руководство Apple «Human Interface Guidelines» просто ужасно.
В любом случае, эта статья для вас. В ней я расскажу все, что нужно знать, чтобы создавать iOS-приложение, соответствующее стандартам iOS 13.
Размеры экранов iPhone
В течение 5 или 6 лет после выпуска первого iPhone размеры экрана были вполне управляемыми. Если ваш дизайн работал на экране с разрешением 320×480, вы были великолепны. Теперь это дикий запад. Только за последние 3 года добавилось 3 новых размера экрана!
Теперь это дикий запад. Только за последние 3 года добавилось 3 новых размера экрана!
Вот полный список размеров экранов iPhone (добавьте эту ссылку в закладки; или скачайте PDF-файл ниже).
| Устройство | Размер артборда | Масштаб экспорта |
| 11 Pro Max, XS Max | 414 x 896 | @3x |
| 11 Pro, X, XS | 375 x 812 | @3x |
| 11, XR | 414 x 896 | @2x |
| 6+, 6S+, 7+, 8+ | 414 x 736 | @3x* |
| 6, 6s, 7, 8 | 375 x 667 | @2x |
| 5, 5s, 5c, SE | 320 x 568 | @2x |
| 4, 4s | 320 x 480 | @2x |
| 1, 2, 3 | 320 x 480 | @1x |
*Технически дисплей телефона 2.61x
- Размер артборда. Это «размер точки» или «@ 1x» размер данного устройства. Я настоятельно рекомендую проектировать артборды такого размера.
 (Ниже я объясню, чем отличаются точки от пикселей)
(Ниже я объясню, чем отличаются точки от пикселей) - Масштаб эскпорта. Это как сделать растровое изображение (PNG, JPG) намного больше при экспорте, чтобы максимально использовать преимущества более высокого разрешения некоторых устройств.
Артборд какого размера мне следует использовать для дизайна iPhone?
Используйте для своей аудитории наиболее распространенный размер экрана iPhone, но, если в вашем приложении есть экраны с большим объемом данных, обязательно протестируйте их на дисплеях меньшего размера.
- Если вы записываете аналитику в своем текущем приложении или веб-сайте, отметьте их * для наиболее распространенных размеров экрана вашей аудитории
- Если вы проектируете приложение для широкой аудитории, используйте общий самый популярный размер экрана iPhone: 375x667 pt
- Если вы проектируете приложение для тех, кто разбирается в технологиях или дизайне, самым популярным размером экрана iPhone, скорее всего, будет новейший 375x812 pt.

* Google Analytics записывает это в Audience > Mobile > Devices, затем перейдите на ярлык «Primary Dimension» и установите для него «Screen Resolution».
Дизайн, который хорошо работает на более узком экране (375pt), почти наверняка будет хорошо работать на более широком экране (414pt) – но не наоборот. Поэтому всегда лучше сначала спроектировать более узкие экраны, а затем перепроверить и настроить их для более крупных экранов. Поскольку высота не является ограничением, не так важно, имеют ли ваши артборды высоту 667 или 812 пикселей.
iOS Точки vs. Пиксели
«Точка» (point) – это показатель, по которому дизайнеры могут сравнивать размеры шрифтов и элементов интерфейса на iOS девайсах. «Пиксель» (pixel) – это крошечный квадрат света, из которых состоит экран вашего iPhone. Меньшие пиксели означают более четкое изображение, и это здорово. Но если вы просто уменьшите свои пиксели, все на экране тоже уменьшится! Чтобы сбалансировать это, дизайнеры измеряют размер элементов на экране в точках.![]() Если пиксели в два раза меньше изначальной высоты / ширины, мы можем просто использовать квадрат 2×2 пикселя для каждой точки (это называется масштаб @ 2x). А если пиксели составляют примерно треть изначальной высоты / ширины, мы можем использовать квадрат 3х3 пикселя для каждой точки.
Если пиксели в два раза меньше изначальной высоты / ширины, мы можем просто использовать квадрат 2×2 пикселя для каждой точки (это называется масштаб @ 2x). А если пиксели составляют примерно треть изначальной высоты / ширины, мы можем использовать квадрат 3х3 пикселя для каждой точки.
Точка – это единица, позволяющая нам иметь экраны с более высоким разрешением без сужения всех элементов на странице. При этом иногда дизайнеры используют эти термины взаимозаменяемо, и вам просто нужно по контексту понимать, что они имеют в виду.
Руководство дизайнера по DPI и PPI
iPhone Layout
Хотя разные iOS-приложения имеют разный Layout, многие стандартные страницы будут иметь Layout, подобный следующему:
Примечание: в разделе загрузок в конце статьи у меня есть шаблон iPhone для Sketch, у которого есть линейки, разделяющие эти области страницы, а также строка состояния и индикатор «Домой». Это позволяет очень быстро заполнять этот фреймворк страницы.
Строка состояния
Строка состояния отображается в верхней части любой страницы, за исключением некоторых полноэкранных изображений, видео или мультимедиа.
Строка состояния содержит индикаторы времени, сигнала, Wi-Fi и батареи, и может быть написана (текст и иконки) черным или белым цветом.
Фон для строки состояния может быть любого цвета – или даже быть прозрачным. Чтобы найти вариации цвета, которые соответствующим образом контрастируют с белым, используйте Accessible Color Generator.
Если вы используете строку состояния не для светлых изображений, вы, вероятно, захотите использовать белый текст.
Или, если вы хотите минималистичную строку состояния для различных изображений, используйте размытие фона.
Подобная строка состояния в стиле «матовое стекло» не добавляет никаких дополнительных цветов, границ или ненужных элементов, привлекающих внимание к интерфейсу – она просто размывает любые цвета под ней, делая текст более читабельным.
В приведенном выше примере светло-серый цвет фона страницы является цветом по умолчанию для «матового стекла», то есть текст поверх него должен быть черным, а не белым.
Только начиная с iPhone X появилась «челка» и закругленные углы на границе. Старые iPhone (и все iPad) имеют более короткую и компактную строку состояния.
Панель навигации
В навигационной панели приложение отображается навигация (сюрприз!), заголовок страницы, основные действия страницы и (часто) поиск.
Вы можете представить навигационную панель iOS, как состоящую из трех «строк».
В моем Sketch-шаблоне интерфейса iPhone, я разместил направляющие во всех местах, где обычно располагаются эти строки.
- Строка состояния: 44pt в высоту
- Первая строка: 44pt в высоту
- Вторая строка: 54pt в высоту
- Третья строка: 48pt в высоту
(Эти измерения не всегда точны, и значения в стандартных iOS-приложениях несколько отличаются, но эти цифры помогут вам начать работу)
Таким образом, приложение для iPhone будет показывать одну, две или три строки, в зависимости от (а) потребностей страницы и (б) состояния скролла.
Используйте одну строку, если вам просто нужно компактно отобразить некоторые действия страницы (даже заголовок страницы не является обязательным).
Однако, если у вас достаточно свободного пространства, макет страницы приложения iOS по умолчанию содержит две строки: одну для действий страницы, а вторую для большого заголовка страницы.
Но, если вам нужно показать поиск, то понадобиться третья строка (даже, если первая строка оставлена пустой!).
На скриншотах выше показано только pre–scrolled поведение. Как только пользователь начинает скроллить, iOS начинает вести себя следующим образом.
Если панель поиска должна быть всегда видна, она просто перемещается вверх из третьей строки во вторую во время прокрутки приложения.
Если она не нужна постоянно, она полностью исчезнет. Она видна только, когда пользователь находится в самой верхней части страницы.
Когда строки навигационной панели iOS исчезают при прокрутке, они снова появляются, когда пользователь прокручивает страницу вверх.
Обратите внимание, что переходы между состояниями очень плавно анимированы – небольшая, но характерная деталь стиля iOS.
Панель вкладок
В iOS-приложениях основные пункты назначения в приложении перечислены в виде вкладок в нижней части.
Давайте отметим несколько особенностей стиля:
- Выбранная иконка обозначается цветом заливки темы приложения.
- Фон может быть слегка полупрозрачным и размытым – эффект «матового стекла», в стиле навигационной панели
- Метки имеют текст 10-11pt в SF, шрифт по умолчанию
И несколько замечаний о поведении панели вкладок и ее кнопок:
- Различные вкладки запоминают свое состояние. Если вы путешествуете в определенное место назначения на одной вкладке, переключаетесь на другую вкладку, а затем переключаетесь обратно на первую вкладку, вы будете там, где остановились в этой вкладке, а не на ее «главном экране»
- Если вы нажмете на активную вкладку, вы вернетесь к «главному экрану» для этой вкладки
- Панель вкладок всегда видна внутри приложения, за исключением: 1) момента, когда отображается клавиатура 2) когда открыто модальное окно (во время критически важных задач пользователь должен сосредоточиться на текущей задаче, а не переходить к другим частям приложения)
Всего должно быть 2-5 вкладок. Если вам нужно отобразить больше 5 вкладок, пятой иконкой должно быть «More», чтобы показать другие пункты назначения на экране выбора при нажатии.
Если вам нужно отобразить больше 5 вкладок, пятой иконкой должно быть «More», чтобы показать другие пункты назначения на экране выбора при нажатии.
Индикатор «Домой»
Все новые iPhone (X и более поздние версии) имеют индикатор «Домой» (home indicator) – тонкую закругленную полоску, всегда присутствующую внизу экрана. За исключением тех случаев, когда вы уже на главном экране.
Он черный на всех светлых экранах, но может быть белым на темных экранах.
Слегка перетаскивая его, вы можете перемещаться между приложениями и главным экраном:
- Перетащите слегка вверх: вы перейдете на экран многозадачности для переключения между приложениями.
- Перетащите далеко вверх: вы перейдете на главный экран
Обычно индикатор «Домой» имеет свою собственную «рамку» высотой 34pt, в которой другие фиксированные элементы не отображаются.
Но прокручиваемые списки могут отображаться при скролле под индикатором «Домой» – и вы даже можете выбрать нажатием элемент под ним. Индикатор «Домой» реагирует только на свайп вверх.
Индикатор «Домой» реагирует только на свайп вверх.
Навигация
Основные пункты назначений приложений
Навигация между основными областями приложения описана в разделе Панель вкладок.
«Назад»
В iOS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
| Метод навигации «Назад» | Контекст, в котором используется |
| Тап по действию «Назад» в верхней левой части экрана | Любой экран, на котором присутствует действие «Назад» |
| Свайп вправо от левого края экрана | Любой экран, на котором присутствует действие «Назад» |
| Тап по действию «Отмена» или «Готово» вверху экрана | Модальные окна |
| Свайп вниз на контент экрана | Модальное или полноэкранное представление (например, фото или другие медиа) |
2 первых способа обычно применяются к одним и тем же экранам.
Посмотрите раздел модальные окна ниже, чтобы узнать больше о том, как их закрыть.
Поиск
В iOS-приложениях есть 3 основных точки входа:
- Панель поиска в навигационной панели
- Иконка поиска на навигационной панели
- Иконка поиска на панели вкладок
Однако, независимо от того, где находится точка входа в поиск, процесс поиска выглядит довольно схожим:
При желании вы можете показать популярные или недавние поисковые запросы под окном поиска. В своем курсе Learn UX Design я расскажу о лучших примерах поиска, которые касаются разработки интуитивно понятных и простых в использовании приложений
Модальные окна (Modal Sheets)
Некоторые задачи включают один экран – или линейную серию экранов – которые вы хотите, чтобы пользователи выполняли, не выходя из контекста, в котором они находятся.
Теперь в iOS 13 для этого у нас есть идеальный элемент интерфейса – Modal sheet.
Modal sheet – это обычная страница, которая (а) скользит снизу вверх, закрывая почти всю предыдущую страницу, но (б) оставляет предыдущую страницу видимой, но утопленной в фоновом режиме.
Modal sheet можно закрыть:
- Нажатием на действие «Закрыть» вверху («Отмена» в верхнем правом углу)
- Свайпом вниз по самой модальной карточке
Элементы интерфейса и элементы управления
Списки (AKA Табличные представления)
Помните: «90% мобильного дизайна – это списки». Если вы хотите научиться проектировать приложения для iPhone, узнайте, что Apple думает о своих списках (или, как они их называют, «Табличные представления»)
Всякий раз, когда вы создаете список на iPhone, вам нужно задать себе три вопроса:
- Какой текст я хочу отобразить?
- Хочу ли я добавить иконку / изображение?
- Что расположено в правой половине клетки?
Давайте рассмотрим каждый из них по очереди.
Какой текст вы хотите отобразить в каждом элементе списка? Вы можете выбрать:
- Только основной текст (17pt обычный)
- Основной текст (17pt обычный) со вторичным текстом (15pt обычный)
- Кастомный макет – например, основной текст (17pt обычный), вторичный текст (15pt обычный, НО СВЕТЛЕЕ) и третичный текст (15pt обычный, НО СВЕТЛЕЕ)
Слева от текста вы можете при желании отобразить иконку или изображение.
Наконец, есть несколько вариантов для правой части элемента списка:
- (Указывающий направо) шеврон. Почти по умолчанию он позволяет пользователям понять, что при нажатии они перейдут на другой экран
- Текст и шеврон. Это означает, что пользователь может перейти на другой экран, чтобы выбрать значение, которое будет здесь показано
- Галочка. Позволяет пользователю выбирать один из элементов списка в этой группе (Примечание: не множественный выбор, как веб-списки с флажками)
- Переключатель.
 Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка.
Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка. - Текстовые кнопки. Используйте системный цвет для ссылки на другую страницу или сценарий. Используйте красный текст для обозначения «разрушительного действия» – выключения или удаления чего-либо и т. д.
Существует еще больше iOS-парадигм того, что вы можете сделать со списками. Они не рассматриваются в этой статье, но мы рассмотрели наиболее распространенные варианты использования списков. Для получения дополнительной информации ознакомьтесь с разделом элементы управления вводом.
Кнопки
Обычно мы думаем о кнопках, как о цветных прямоугольниках с центрированным текстом. И приложения для iPhone, безусловно, используют подобные кнопки. Но, если вы пришли из мира веб-дизайна, вы можете удивиться, узнав, что многие кнопки в iOS представляют собой просто (а) иконки или (б) цветной текст расположенные в: (1) навигационной панели (вверху экрана) или (2) панели действий (внизу экрана)./0d2bcf10bd56d24.s.siteapi.org/img/71dbe93ead6d6cf63c952e2929b9cd024e336d4d.JPG)
Тем не менее, iOS также имеет кнопки на странице.
Поскольку действия со всей страницей появляются в фиксированных меню (панель навигации или панель действий), многие кнопки на странице применяются только к определенной части страницы и, следовательно, появляются на карточках.
Элементы управления вводом
Одна неочевидная вещь об элементах управления вводом в iOS-приложениях, состоит в том, что они почти все стилизованы как элементы списка.
Текстовые поля
Поле ввода текста выглядит как элемент списка с подсказкой, которая исчезает при наборе текста.
Переключатели (Switches)
Переключатели появляются внутри элемента списка с меткой слева и переключателем двоичного выбора справа.
Выбор даты и / или времени
Сначала он выглядит как элемент списка с меткой слева и значением справа, но, если вы нажмете на элемент списка, он развернется в специальный элемент управления «spinner».
Вы можете изменить это, чтобы выбрать (a) только время, (b) только дату, (c) и время и дату, или (d) какое-то другое пользовательское значение. При этом я не рекомендую использовать это в качестве универсальной замены для выпадающих списков. Вместо этого на мобильных устройствах вам часто нужно использовать п «экран выбора», который является отличной отправной точкой.?
При этом я не рекомендую использовать это в качестве универсальной замены для выпадающих списков. Вместо этого на мобильных устройствах вам часто нужно использовать п «экран выбора», который является отличной отправной точкой.?
Экраны выбора
Если вы когда-нибудь испытывали желание использовать выпадающий список, вам, вероятно, следует использовать в приложениях для iPhone паттерн экрана выбора. Вся идея в том, что у вас есть нечто, похожее на элемент списка, но на самом деле он приводит к другой странице, где вы выбираете значение.
Итак, ингредиенты:
(1) Один элемент списка с меткой, значением и шевроном приводит к (2) странице с множеством вариантов в списке, один из которых может быть выбран, и выбор отображается с помощью галочки.
После того, как вы сделали свой выбор, вы можете вернуться назад, с помощью свайпа или нажав кнопку в левом верхнем углу.
Типографика
Для получения дополнительной информации о типографике iOS (и, в частности, о размерах шрифтов), см. другую статью автора.
другую статью автора.
У iOS есть отличительная парадигма для стиля текста. Когда многие дизайн-системы используют стиль с размером или заглавными буквами, iOS-стили используют вес шрифта или цвет. Вот краткий обзор стилей текста iOS:
| Элемент | Стиль |
| Заголовок страниц (unscrolled) | 34pt полужирный #000 |
| Заголовок страницы (scrolled) | 17pt средний #030303 |
| Простой текст, Заголовки элементов списка, Ссылки | 17pt нормальный #000 |
| Вторичный текст | 15pt нормальный#8A8A8E |
| Третичный текст, Подписи | 13pt нормальный #8D8D93 |
| Кнопки, Элементы ввода текста | 17pt нормальный, разные цвета |
| Метки панели действий | 10pt обычный #8A8A8E |
Текст заголовка
Заголовки страниц пишутся двумя разными способами в приложениях для iPhone.
Когда пользователь еще не прокрутил (или прокрутил, но затем прокрутил обратно вверх):
- Размер: 34pt
- Вес шрифта: полужирный
- Цвет: #000
- Цвет темной темы: #FFF
- Выравнивание: по левому краю
Когда пользователь прокрутил вниз:
- Размер: 17pt
- Вес шрифта: средний
- Цвет: #030303
- Цвет темной темы: #FFF
- Выравнивание: по центру
Текст по умолчанию
«Стиль по умолчанию» для текста в приложениях на iPhone – это:
- Размер: 17pt
- Вес шрифта: нормальный
- Цвет: #000
- Цвет темной темы: #FFF
Вы можете многого добиться, сделав небольшие изменения в этом базовом стиле.
Например, в то время как обычные элементы списка пишутся с использованием стиля текста по умолчанию, приложение «Почта» показывает отправителей писем полужирным шрифтом – так как это помогает выделить имя отправителя от строки темы письма и превью.
Аналогично, текстовые кнопки ссылок в основном являются текстом по умолчанию, но с разными цветами.
И текст подсказки для поля поиска – это текст по умолчанию, но светло-серый.
Вторичный текст
iOS-приложения имеют стандартизированный стиль для любого вспомогательного «вторичного» текста.
- Размер: 15pt
- Вес шрифта: нормальный
- Цвет: #8A8A8E
- Цвет темной темы: #8D8D93
Третичный текст и подписи
Любые пояснительные «подписи» делаются еще меньше и легче, чем вторичный текст.
- Размер: 13pt
- Вес шрифта: нормальный
- Цвет: #6D6D72
- Цвет темной темы: #8D8D93
Минимальный размер текста
Просто определив минимальный размер текста вы сможете избежать головной боли с любой дизайн-системой. Для iOS-приложений это метки на панели действий с размером 10pt:
- Размер: 10pt
- Вес шрифта: нормальный
- Цвет: #999 (когда не выделен)
- Цвет темной темы: #757575 (когда не выделен)
Иконки приложений
Если вы создадите иконку приложения, которая будет отображаться во всех возможных местах для всех возможных моделей iPhone и iPad, вам в конечном итоге потребуется создать примерно с десяток вариантов одной и той же иконки.
Вы можете сделать это следующим образом.
(Если вы используете Sketch, вы можете сделать это довольно просто с помощью их шаблона – File > New from Template > iOS App Icon)
Однако, если вы похожи на меня, вы захотите убедиться, что учтены наиболее распространенные (или более новые) размеры дисплеев устройств. В конце концов, разве вся суть этого @3x масштаба не в том, что отдельные пиксели слишком малы, чтобы их видеть?
Вот план дизайна иконки iOS-приложения 80/20 от Эрика:
- Создайте квадратную иконку, которая будет хорошо смотреться с разрешением 60x60px (и убедитесь, что она хорошо выглядит в маске с помощью Apple superelljpse *)
- Увеличьте ее до @ 2x (120x120px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до @ 3x (180x180px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до 1024x1024px
- Экспортируйте все 4 размера в формате PNG.
 Готово ?
Готово ?
Суперэллипс iOS (AKA «Squircle») Форма иконки
Даже если вы всегда экспортируете свои иконки в виде квадратов, Apple будет урезать углы, используя форму, называемую суперэллипсом.
Суперэллипс – или squircle – очень похож на обычный прямоугольник с закругленными углами. На самом деле, разница в основном невидима невооруженным глазом. Логические обоснования для Apple: (а) суперэллипс более плавно переходит от прямой части к изогнутой, давая в итоге более органичную форму, и (б) он лучше согласуется с углами аппаратных устройств Apple.
Это действительно имеет значение, только если ваша иконка имеет границу, и в этом случае форма вашей границы должна определяться суперэллипсом, а не скругленным прямоугольником. Вот как создать суперэллипс в Sketch и Figma:
Как создать в Sketch Apple-иконку в форме суперэллипса
- Создайте квадрат, используя меню «Insert» или клавишу «r».
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Измените «Radius (Round Corners)» на «Radius (Smooth Corners)»
Как создать в Figma Apple-иконку в форме суперэллипса
- Создайте квадрат, используя пункт меню «Rectangle» или клавишу «r»
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Откройте меню «Independent Corners» (справа от настройки радиуса угла)
- Откройте меню «Corner Smoothing» (иконка «…») и установите для него индикатор «iOS» на 60%.

Другие особенности iOS
Есть пара вещей, о которых вам, вероятно, стоит знать, если вы проектируете приложение для iPhone. Я просто перечислю их здесь:
Размер цели нажатия (Tap Target Size)
Все, что пользователь должен иметь возможность нажимать – каждая кнопка, каждый ползунок, каждый элемент управления вводом – должны иметь размер не менее 44×44 pt.
Единственное исключение, когда нарушать это правило простительно – это текстовые ссылки. В тексте абзаца каждая строка текста, вероятно, будет немного короче, чем 44pt. Это означает, что (a) ваши ссылки будут иметь цель нажатия размером менее 44pt и (b) если в двух последовательных строках текста есть ссылки в одной и той же позиции, пользователям будет довольно сложно точно их нажать. Хотя этого не всегда можно избежать, стоит знать, что нужно стараться это минимизировать.
Даже Apple не всегда соблюдает строгие правила, касающиеся цели нажатия, хотя, я и советую вам их не нарушатьТемная тема
Начиная с iOS 13 появилась поддержка темной темы на уровне ОС. Приложения имеют (как правило) темный фон и светлый текст вместо светлого фона и темного текста.
Приложения имеют (как правило) темный фон и светлый текст вместо светлого фона и темного текста.
Хотя iOS автоматически перейдет на темную тему, если вы используете нативные элементы управления и цвета, вы должны понимать общие принципы темной темы для любого создаваемого вами интерфейса. Вот несколько простых рекомендаций:
- Цвета текста инвертированы. Черный текст становится белым, темно-серый текст становится светло-серым, а средний серый текст остается в основном таким же. Если вы посмотрите на приведенные выше стилитипографики, вы заметите, что iOS фактически отбрасывает несколько дополнительных оттенков и упрощает цвета текста для своей темной темы. Если вы не знаете, нужно ли делать серый цвет средней яркости темнее или светлее, выберите вариант с более контрастным текстом по отношению к фону.
- Цвет фона смещен. В отличие от текста, где более темные цвета становятся более светлыми, фоновые цвета просто смещаются в темную сторону.
 Если цвет фона был светлее в светлой теме, он все еще светлее в темной. Почему? Потому что свет падает с неба. Если вы осознаете это, вы поймете, что мы полагаемся на цвет фона для глубинных сигналов (в отличие от текста). И поэтому он работает совершенно по-другому.
Если цвет фона был светлее в светлой теме, он все еще светлее в темной. Почему? Потому что свет падает с неба. Если вы осознаете это, вы поймете, что мы полагаемся на цвет фона для глубинных сигналов (в отличие от текста). И поэтому он работает совершенно по-другому. - Тематические цвета видны на темном фоне. Любые акцентные цвета, которые вы ранее использовали на светлом фоне, теперь должны аналогичным образом выделяться на темном фоне. Поскольку яркость белого составляет 100%, а черного – 0%, это часто означает, что вы будете снижать яркость ярких цветов (и, в моей более широкой теории регулировки цветов, повышать их насыщенность).
Цвета взяты из iOS System Colors
Создание темной темы интерфейса – это отдельная тема, заслуживающая отдельного руководства, и это одна из тех вещей, которые я более подробно рассмотрю в своем курсе Learn UI Design.
Ресурсы
Я создал несколько ресурсов. Ссылки и описания ниже ?
Таблица размеров экранов iPhone
Пиксели, точки, дюймы, боже мой. Это краткое руководство по размеру и разрешению экрана каждой модели iPhone.
Это краткое руководство по размеру и разрешению экрана каждой модели iPhone.
? Скачать бесплатно
Шаблон дизайна iPhone 11
Этот файл Sketch (который вы также можете открыть в Figma) включает артборд iPhone 11 с (а) линейками для выделения общих участков экрана, (б) маской с «челкой» и закругленными углами и (в) строкой состояния, которую легкой перекрасить. Скачав его, откройте в Sketch и выберите File > Save as Template для быстрого доступа.
? Скачать бесплатно
Дополнительные ресурсы
Руководство Apple «Human Interface Guidelines» для iOS. Известно, что стандарты Apple трудно читать. Сначала вам нужно пройтись по их абстрактным принципам, и вы постоянно будете сталкиваться с их нестандартной терминологией (почему списки называются «Таблицами» (Tables ) и расположены в разделе «Представления» (Views) !? Разве это не должно быть в разделе «Элементы управления»? Нет, но по-видимому, простой текст является «элементом управления» – просто посмотрите раздел «Метки» (Labels)./0d2bcf10bd56d24.s.siteapi.org/img/466d6a0bd34077b2321d9c8bff6fc961c641bfad.JPG) В любом случае, я скажу, что, как только вы перестроите свое мышление, руководство Apple обретет больше смысла. Кроме того, если вы проектируете приложение для iPhone, вам все равно придётся его прочитать. Лучше всего к этому привыкнуть.
В любом случае, я скажу, что, как только вы перестроите свое мышление, руководство Apple обретет больше смысла. Кроме того, если вы проектируете приложение для iPhone, вам все равно придётся его прочитать. Лучше всего к этому привыкнуть.
iOS vs. Android App UI Design: Полное руководство. Хорошо, допустим, вы решите, что в какой-то момент будете делать версию своего приложения для Android. Лучше всего начать думать о некоторых конструктивных различиях уже сейчас. Кто знает, в конечном итоге возможно вы позаимствуете ряд идей из принципов дизайна Android.
Рекомендации по размерам шрифта iOS. Одна из самых неожиданных частей в разработке интерфейса – это интуитивное понимание того, какой размер шрифта использовать. Итак, чтобы помочь с этим, я написал самое полное в мире руководство по размерам шрифтов.
iOS дизайн рекомендации от Ivo Mynttinen. Самое полное руководство, которое я смог найти, по созданию приложений для iPhone, написанное понятным языком (помимо этой статьи ?).
Подводя итог
Я что-то упустил? В чем-то ошибся? Напишите мне [email protected]. Я буду обновлять это руководство для повышения его точности и читабельности.
Последнее примечание ?
Вас также могут заинтересовать:
- Learn UI Design, мой полноформатный онлайн-видео курс по дизайну пользовательского интерфейса
- The Design Newsletter, информационная рассылка, на которую уже подписалось более 30 000 человек. Она содержит оригинальные статьи о дизайне, нацеленные на предоставление вам тактических советов по улучшению ваших UX / UI навыков.
Визитные карточки Chevron и Texaco
перейти к содержанию Меню Визитная карточка Chevron и Texaco — больше, чем топливная карта.
Это бизнес-решение.
Как мы помогаем держать вещи в движении:
Выберите карту, которая подходит для вашего бизнеса.
Визитная карточка
Лучше всего подходит для компаний, которые поддерживают лояльность своих клиентов.
Нет платы за установку, годовой или карточной платы; принято почти на 8000 станциях Chevron и Texaco в США
Карта доступа к бизнесу
Лучше всего подходит для предприятий, которые ездят далеко и часто ездят.
Зарабатывайте до 6 центов за галлон, начиная с 500 галлонов, когда вы заправляетесь в Chevron и Texaco. Кроме того, вы можете использовать его на 95% заправочных станций в США.
Посмотреть скидки
Сравните и выберите.
Посмотрите, чем отличается каждая карта с первого взгляда, с помощью нашей сравнительной таблицы.
Простое управление мобильным счетом.
Наслаждайтесь оперативным доступом к своей учетной записи с помощью бесплатного приложения Fleet SmartHub
- Просматривайте и оплачивайте счета в любое время
- Отслеживать все платежные операции, включая доступный кредит
- Проверить детали транзакции покупки
- Перевыпуск, завершение и проверка статуса карт
Больше, чем топливная карта — экономьте на шинах, отелях и многом другом!
Когда важны все расходы, Chevron и Texaco Business Card помогут вам получить больше за каждый доллар. Доступ к специальным скидкам поможет вам сэкономить на товарах, необходимых вашему бизнесу, таких как шины, отели, инструменты для автопарка и многое другое. *
Доступ к специальным скидкам поможет вам сэкономить на товарах, необходимых вашему бизнесу, таких как шины, отели, инструменты для автопарка и многое другое. *
Свяжитесь с нами.
Мы здесь, чтобы ответить на любые вопросы, которые могут у вас возникнуть о программе или процессе подачи заявки.
Являетесь ли вы владельцем бизнес-счетов Chevron и Texaco?
* На некоторые учетные записи клиентов могут не распространяться эксклюзивные скидки.Для получения дополнительной информации о программе звоните 1-855-548-7336.
Карта доступа Chevron and Texaco Business
| Галлонов, приобретенных за расчетный период | Скидка за галлон |
|---|---|
| 500 — 2 000 | 1 ¢ |
| 2001–4000 | 2 ¢ |
| 4 001 — 6 000 | 3 ¢ |
| 6 001 — 8 000 | 4 ¢ |
| 8 001 — 10 000 | 5 ¢ |
| 10 000+ | 6 ¢ |
Скидки могут быть изменены в любое время без предварительного уведомления и применяются только в офисах Chevron и Texaco.
Скидки указаны в центах за галлон в зависимости от количества галлонов, приобретенных в точках Chevron и Texaco за расчетный период.
Кредит будет отображаться в вашей выписке по счету.
Узнайте, как вы можете зарабатывать баллы и экономить на бензине, а также на товарах в магазине, когда вы идете на местную станцию Exxon или Mobil.
Получите ответы на вопросы о преимуществах Exxon Mobil Rewards + ™, премиальном статусе, вознаграждениях AARP и программе Frequent Filler.
Как я могу зарабатывать баллы по программе Exxon Mobil Rewards + ™?
С программой Exxon Mobil Rewards + вы можете зарабатывать баллы за товары, которые вы покупаете каждый день — например, топливо, товары в магазинах и автомойки.За каждые заработанные 100 баллов вы можете обменять на сбережения в размере 1 доллара. Вы получите 3 балла за галлон топлива и 2 балла за каждый доллар, потраченный в магазине или на автомойках.
Что такое статус Exxon Mobil Rewards + Premium ™?
Статус Premium — это уровень в программе Exxon Mobil Rewards + ™. После того, как вы получите право на получение статуса премиум-участника, вы заработаете 2x базовых балла — равных 6 центам за галлон — за соответствующие покупки газа Synergy Supreme + ™.Статья
После того, как вы получите право на получение статуса премиум-участника, вы заработаете 2x базовых балла — равных 6 центам за галлон — за соответствующие покупки газа Synergy Supreme + ™.Статья
Чтобы получить статус Exxon Mobil Rewards + Premium, просто заправляйте премиум-бензином Synergy Supreme + не менее 3 раз в календарный месяц не менее 8 галлонов. Просто продолжайте пополнять счет 3 раза в месяц, чтобы поддерживать свой премиум-статус. Пропустили пополнение? Без проблем. У вас еще есть 3 месяца до истечения срока действия льгот.
Каковы преимущества привязки моего членства в AARP?
Новые участники Exxon Mobil Rewards + ™ получат бонус в размере 200 баллов за регистрацию. Все члены AARP, которые связывают свое членство, получат 1 дополнительный балл на топливо за галлон и 1 дополнительный балл за доллар, потраченный в магазине.Также будут проводиться специальные «дни участников AARP», во время которых участники зарабатывают вдвое больше баллов за одну топливную транзакцию.
Вы можете привязать свою учетную запись AARP онлайн или через приложение Exxon Mobil Rewards +. Обязательно держите под рукой номер своей членской карты AARP.
Что такое программа Exxon Mobil Rewards + ™ Frequent Filler?
Frequent Filler — это бонусная программа в рамках программы Exxon Mobil Rewards +. Чтобы получить бонусные баллы Exxon Mobil Rewards + Frequent Filler, вы должны быть зарегистрированным участником Exxon Mobil Rewards + и приобретать 100 или более галлонов топлива Synergy ™ в течение календарного месяца (т.е.г., август). *
После того, как вы квалифицируетесь как специалист по регулярной заправке, вы получите 1 дополнительный балл за топливо и 2 дополнительных балла за покупки в магазине — равные 4 цента за галлон и 4 цента за доллар — за соответствующие покупки топлива Synergy ™ и соответствующих критериям товаров в магазине. на станциях Exxon ™ и Mobil ™. Вы получите пособие до конца месяца плюс один месяц (например, получите право в августе и получите пособие до сентября). Продолжайте покупать 100 галлонов или более каждый месяц, чтобы поддерживать свои бонусные баллы за частый наполнитель.
Продолжайте покупать 100 галлонов или более каждый месяц, чтобы поддерживать свои бонусные баллы за частый наполнитель.
Есть еще вопросы о наградах?
Посетите нашу страницу часто задаваемых вопросов>© 2021 ExxonMobil. Все используемые здесь товарные знаки являются товарными знаками или зарегистрированными товарными знаками Exxon Mobil Corporation или одной из ее дочерних компаний, если не указано иное.
Free Chevron Background Maker | Создайте любой узор шеврона в любом цвете
Воспользуйтесь нашим бесплатным конструктором фона в виде шеврона, чтобы сделать фоны из шевронов для печати с множеством различных рисунков, которые можно использовать для личного или коммерческого использования.Вы можете выбрать узор шеврона, изменить цвет всего узора или отдельных линий и цвет фона. Вы также можете создавать шевронные узоры с текстурой акварели, блеска или металла.
Бесплатная программа для создания фона Chevron
Выберите одну из нескольких различных текстур фона или любой сплошной собственный цвет для фона и шевронного узора.
Создатель фона Open Chevron
Изменить цвет шевронного узора
Изменить цвет фона
Можно также использовать эффекты блеска или акварели
Также можно использовать разные цвета
Фон тоже можно менять
Доступно множество дизайнов Chevron
Создатель фона Open Chevron
Как сделать узор шеврона?
Вам не нужно знать, как сделать узор шеврона, чтобы создать фон для печати.
- Выберите узор шеврона из галереи шаблонов. Все они черно-белые, но вы можете изменить цвета после выбора шаблона.
Затем вы можете выбрать фон, если хотите использовать текстурированный фон. В противном случае вы можете покрасить фон в сплошной цвет на более позднем этапе. Доступны различные текстурированные фоны, такие как сусальное золото, акварель, блестки и т. Д.
Решите, хотите ли вы раскрасить форму шеврона в один сплошной цвет для каждого зигзагообразного узора в другой цвет.
Выберите цвета, которые вы хотите использовать.
Затем вы можете добавить текст и / или инициалы.
Если вы создаете фон для печати, то распечатайте. Если вы хотите создать обои или цифровой фон, загрузите файл в формате jpg или png. Вы также можете скачать фон в виде файла pdf.
Как сделать шеврон на фоне инициалов
Вы можете использовать наш бесплатный конструктор фона шеврона, чтобы сделать фон шеврона с инициалами.
Создатель фона Open Chevron
- Откройте средство создания фона.
- Выберите дизайн шаблона шеврона.
- Выберите цвет шеврона и цвет фона.
- Нажмите «Добавить текст», чтобы добавить инициалы.
- Выберите шрифт, размер и цвет начального символа. Перетащите его туда, где вы хотите, чтобы он появился.
Как сделать фон с монограммой в виде шеврона
Вы можете использовать наш бесплатный конструктор фона, чтобы сделать фон монограммы. Мы также предлагаем бесплатное средство для создания монограмм с большим количеством доступных шрифтов для монограмм.
Создатель фона Open Chevron
- Откройте средство создания фона.
- Выберите дизайн шаблона шеврона.
- Выберите цвет шеврона и цвет фона.
- Щелкните «Добавить текст», чтобы добавить свою первую букву. Сделайте больше.
- Нажмите «Добавить текст», чтобы добавить вторую букву. Сделайте больше.
- Выберите шрифт, размер и цвет инициалов. Перетащите их туда, где вы хотите, чтобы они отображались.
- Вы можете добавить более двух инициалов.Вы также можете добавить свое имя или другой текст.
Что такое шеврон?
Шевронный узор — это узор с серией v-образных форм, образующих зигзагообразный фон. Вам не нужно знать, как сделать узор шеврона, чтобы использовать наши фоны для печати.
Бесплатная подарочная карта Chevron Gift Card $ 50 — Rewards Store
Подарочные карты Chevron можно использовать в США для оплаты топлива, закусок и услуг. Принимаются почти на 8000 фирменных станциях Chevron и Texaco в США. Без скрытых комиссий, без срока действия
Принимаются почти на 8000 фирменных станциях Chevron и Texaco в США. Без скрытых комиссий, без срока действия
* Это физическая подарочная карта, которая будет отправлена на адрес, указанный в вашей учетной записи Swagbucks. Убедитесь, что адрес указан правильно, так как мы не можем отправить замену газовых карт.
Заявление об ограничении ответственности:
Подарочные карты Chevron действительны в более чем 8000 представительств Chevron и Texaco в США и могут быть использованы для покупки разрешенных товаров и услуг.Chevron U.S.A. Inc., включая ее филиалы и подразделения, не является спонсором или со-спонсором данной рекламной акции и не аффилирована с Swagbucks. См. Условия на сайте www.svmcards.com. Все права защищены.
Примечание. Это физическая подарочная карта, которая будет отправлена на адрес доставки, связанный с вашей учетной записью Swagbucks. Ни при каких обстоятельствах эта подарочная карта не будет отправлена по другому адресу. Чтобы обновить адрес доставки, перейдите в «Мои настройки» и щелкните вкладку редактирования, расположенную рядом с полем «Информация о доставке».
Подпишитесь на Swagbucks
Зарегистрируйтесь бесплатно, используя только свой адрес электронной почты и пароль.
Заработок
5000 SBЗаполняйте опросы, пользуйтесь промо-акциями, находите предложения по покупкам, играйте в игры или смотрите видео.
Обменяйте свои баллы на
Подарочная карта Chevron Gift Card на 50 долларов СШАОбменяйте свой SB на подарочная карта Chevron Gift Card на 50 долларов США .
Где можно использовать подарочную карту Chevron?
Вы сможете использовать свою подарочную карту Chevron на любой из 8000 действующих станций Chevron или Texaco в США. К сожалению, невозможно купить что-либо в Chevron или Texaco в Интернете, но это не означает, что вы не сможете использовать электронную подарочную карту для покупки топлива или закусок.
Существуют ли ограничения на подарочные карты Chevron?
Существуют некоторые ограничения на то, что вы можете покупать с помощью подарочной карты Chevron или подарочной карты Texaco. Вы не сможете использовать этот подарок для покупки дополнительных подарочных карт или лотерейных билетов. Однако все остальное в магазине Chevron или Texaco будет доступно.
Что можно купить с помощью подарочной карты Chevron?
Как уже упоминалось, Chevron и Texaco специализируются на предоставлении топлива, необходимого для доставки из пункта A в пункт B.Вы сможете использовать свою подарочную карту, чтобы наполнить бак или наполнить живот любой из закусок, имеющихся в наличии у местного Chevron. Однако учтите, что если ваш Chevron прикреплен к ресторану быстрого питания, вам понадобится отдельная подарочная карта или кредитная карта для покупки еды.
Как проверить остаток на подарочной карте Chevron?
Вы можете проверить баланс своей подарочной карты Chevron одним из трех способов:
- Позвоните в Chevron или Texaco по телефону 1-800-972-7481
- Проверьте баланс в магазинах
- Войдите в систему chevrontexacostations.
 com и войдите в свою учетную запись, чтобы проверить баланс.
com и войдите в свою учетную запись, чтобы проверить баланс.
Будет ли компания Chevron заменить утерянную или украденную подарочную карту?
К сожалению, Chevron не заменит поврежденные карты или подарочные карты, которые были утеряны или украдены на данный момент. Вот почему так важно, чтобы ваша физическая подарочная карта была в максимальной безопасности. Также убедитесь, что вы не разглашаете свою регистрационную информацию никому, кому вы не доверяете. Хотя вы не можете делать покупки в Интернете в Chevron, кто-то, взломавший вашу учетную запись, может по-прежнему использовать вашу электронную подарочную карту для совершения покупок лично.
Чем подарочные карты Chevron отличаются от газовых карт?
Подарочная карта Chevron дает вам множество преимуществ, но это не то же самое, что газовая карта. Подарочные карты Chevron помогут вам приобрести цистерну с бензином или закуски в Chevron in-out./0d2bcf10bd56d24.s.siteapi.org/img/ec32c8a61a6161dd19d41126e7715bd08d90a5fd.JPG) Для сравнения, газовые карты помогут вам сэкономить на каждой полученной цистерне с бензином. Вы не сможете использовать подарочную карту для получения скидки на бензобак. При этом вы можете использовать газовую карту Chevron и подарочную карту Chevron одновременно с получением максимальной выгоды.
Для сравнения, газовые карты помогут вам сэкономить на каждой полученной цистерне с бензином. Вы не сможете использовать подарочную карту для получения скидки на бензобак. При этом вы можете использовать газовую карту Chevron и подарочную карту Chevron одновременно с получением максимальной выгоды.
Что такое Chevron?
Chevron — это линия заправочных станций, которые помогут вам заправиться, находитесь ли вы в дороге или просто собираетесь на работу и обратно. Остановившись у местной станции Chevron, вы сможете проверить ассортимент закусок, напитков и безделушек в их круглосуточном магазине, пока наполняете бак. Chevron известен своими стандартами чистоты топлива с добавкой Techron.
Как получить бесплатную подарочную карту Chevron?
Хотите бесплатно пополнить бак? Тогда вам понадобится бесплатная подарочная карта Chevron на бензин.Лучший способ положить одну из этих карт в свой кошелек — создать учетную запись Swagbucks.
При регистрации учетной записи Swagbucks вы сможете зарабатывать баллы учетной записи, принимая участие в опросах, играя в игры и просматривая видео. Как только вы наберете достаточно баллов, вы сможете обналичить их в обмен на бесплатную подарочную карту у вашего любимого продавца, например Chevron, Mobil, Amazon и других.
Бесплатная онлайн-квитанция на газ — Квитанции на газ в Канаде и США
Бесплатная онлайн-машина для газовых расписок — Канадские и американские квитанции на газ — Получение квитанцийИзготовитель топливных квитанций позволяет заменять утерянные или забытые квитанции на топливо.
(Обновлено 27 ноября 2018 г. — теперь можно изменять дату и время!)
Сколько раз вы платили за топливо и забывали получить квитанцию за свой газ,
или забыли, куда положили квитанцию? Там наверное
не так много станций, которые помогут вам заменить утерянные квитанции за газ, но это не так./0d2bcf10bd56d24.s.siteapi.org/img/b9920da1ed203c8f08655abd4b6ac602df888381.JPG) проблема больше. Хотя этот производитель газовых квитанций может быть лучшим решением для предположения, это
все же лучше, чем принять полную потерю, когда вы платите за газ авансом
и нуждаются в возмещении.Просто заполните формы в меру своей памяти.
Вы сможете быстро найти адрес и номер телефона заправочной станции.
поиск в Интернете. Налоги включены в стоимость топлива, поэтому
наверное, не критично вводить эти поля. Налоги можно опустить, введя ноль в
поля налоговой ставки. В противном случае вам нужно будет знать, какой налог в вашем штате или провинции
Ставки и ставки федерального налога на газ равны. В Канаде налоги обычно составляют 5 процентов.
федеральный HST / GST и 6 или 7 процентов провинциального PST.Опять же, эта информация должна быть
доступно онлайн. Если вы не знаете, что ввести в любое из полей формы, просто
оставьте их пустыми и отправьте форму. Производитель квитанции о газе вернет любую ошибку
сообщения вместе с предложениями или примерами того, что вы должны ввести или как
отформатируйте введенную информацию.
проблема больше. Хотя этот производитель газовых квитанций может быть лучшим решением для предположения, это
все же лучше, чем принять полную потерю, когда вы платите за газ авансом
и нуждаются в возмещении.Просто заполните формы в меру своей памяти.
Вы сможете быстро найти адрес и номер телефона заправочной станции.
поиск в Интернете. Налоги включены в стоимость топлива, поэтому
наверное, не критично вводить эти поля. Налоги можно опустить, введя ноль в
поля налоговой ставки. В противном случае вам нужно будет знать, какой налог в вашем штате или провинции
Ставки и ставки федерального налога на газ равны. В Канаде налоги обычно составляют 5 процентов.
федеральный HST / GST и 6 или 7 процентов провинциального PST.Опять же, эта информация должна быть
доступно онлайн. Если вы не знаете, что ввести в любое из полей формы, просто
оставьте их пустыми и отправьте форму. Производитель квитанции о газе вернет любую ошибку
сообщения вместе с предложениями или примерами того, что вы должны ввести или как
отформатируйте введенную информацию. Вы также можете посмотреть любые другие квитанции за газ, которые у вас есть.
чтобы помочь вам ввести правильную информацию.
Вы также можете посмотреть любые другие квитанции за газ, которые у вас есть.
чтобы помочь вам ввести правильную информацию.
Устройство газовых расписок
Сначала вычислить итоговые значения топлива
———————————
Цена от Количество:
———————————
Количество начиная с цены:
———————————
Результаты из приведенных выше форм цены и количества будут показаны здесь, а также будут автоматически введены в формы создателя квитанции.
Знаете ли вы, что вы можете разделить общую сумму и оплатить как кредитной картой, так и наличными одновременно?
Если общая сумма, выплаченная наличными, и CC превышает общую сумму задолженности, изменение к оплате рассчитывается автоматически. Например: Общая задолженность = 65,30 долларов США; Оплачивается CC = 60 долларов США; Оплачивается наличными = 10 долларов США; Срок сдачи = 4,70 доллара США.
* ПРИМЕЧАНИЕ: сумма CC не может превышать Общую сумму задолженности. Если вам не удастся уменьшить сумму CC, полная сумма Cash станет
Измените срок, и ваша квитанция будет выглядеть совершенно глупо.При использовании Cash Pay сумма должна быть на округленную сумму выше.
чем Оставшаяся общая сумма задолженности (в типичных бумажных деньгах — 1,5,10,20,50), или она должна быть Точной суммой задолженности. например: если
Оставшаяся сумма долга составляет 52,60 доллара, при этом сумма выплаты наличными должна составлять 52,60 доллара или даже 55 долларов. Здравый смысл использования валюты должен
работать в любом случае.
Например: Общая задолженность = 65,30 долларов США; Оплачивается CC = 60 долларов США; Оплачивается наличными = 10 долларов США; Срок сдачи = 4,70 доллара США.
* ПРИМЕЧАНИЕ: сумма CC не может превышать Общую сумму задолженности. Если вам не удастся уменьшить сумму CC, полная сумма Cash станет
Измените срок, и ваша квитанция будет выглядеть совершенно глупо.При использовании Cash Pay сумма должна быть на округленную сумму выше.
чем Оставшаяся общая сумма задолженности (в типичных бумажных деньгах — 1,5,10,20,50), или она должна быть Точной суммой задолженности. например: если
Оставшаяся сумма долга составляет 52,60 доллара, при этом сумма выплаты наличными должна составлять 52,60 доллара или даже 55 долларов. Здравый смысл использования валюты должен
работать в любом случае.
Как создавать онлайн-курсы бесплатно или почти бесплатно
По данным Национального центра статистики образования (NCES — США), в 2014 г. 5 750 417 студентов были зачислены на курсы дистанционного обучения. В этом случае создание онлайн-курса может быть многообещающим и прибыльным бизнесом, если у производителя есть хороший контент и эффективная стратегия продаж.
В этом случае создание онлайн-курса может быть многообещающим и прибыльным бизнесом, если у производителя есть хороший контент и эффективная стратегия продаж.
Но если вы думаете, что для создания хорошего контента необходима огромная продукция с расширенной редакцией и прекрасными сценариями, вы сильно ошибаетесь. Что определяет, актуален ли ваш видеоурок для вашей целевой аудитории, так это то, насколько вы осведомлены об этой теме и сколько проблем решает ваш контент.
Чтобы раз и навсегда разрушить миф о том, что создание хороших продуктов стоит дорого, мы делимся советами, чтобы вы могли создавать онлайн-курсы бесплатно или почти бесплатно. Готовы ли вы оказаться перед камерами?
1. Узнайте, какую камеру вы можете использовать для записи Один из основных вопросов среди продюсеров, которые начинают создавать контент, — это тип камеры, который больше подходит для записи, в конце концов, вы хотите, чтобы ваша аудитория видела ценность в этом продукте, и он включает видео с самым профессиональным видом возможный./0d2bcf10bd56d24.s.siteapi.org/img/05d6c7118d0987d94ab56469492de421d702f565.JPG)
Помимо существующего улучшенного оборудования, когда речь идет о качестве изображения, подходящая камера не всегда самая дорогая, а именно та, которая лучше соответствует вашим потребностям. Продюсер, занимающийся экстремальными видами спорта, может использовать GoPro для съемок на открытом воздухе, но это не значит, что это лучшее оборудование для каждого видео, которое он снимает.
Некоторые люди смогут записывать качественный контент на смартфон или даже любительскую камеру, просто используя функции, которые могут предложить эти устройства.
Если вы готовы вложить большие средства, вы можете купить камеру DSLR, которая имеет больше функций, таких как сменные объективы, видоискатель, среди прочего, и поэтому они требуют больших вложений как в камеру только для тела, так и в линзы.
Конечно, наличие более высокотехнологичного устройства повысит ценность вашего материала, но мы рекомендуем инвестировать в этот тип устройства только тогда, когда вы уже освоили методы записи, потому что DSLR варьируется от 500 до 40 000 долларов США, намного выше бюджет большинства людей и не вариант для людей, которые хотят сэкономить./0d2bcf10bd56d24.s.siteapi.org/img/e358b70adbac082831c4a6deba590d7448673ab8.JPG) Мы советуем инвестировать, когда ваш бизнес уже получил финансовую отдачу.
Мы советуем инвестировать, когда ваш бизнес уже получил финансовую отдачу.
2. Осторожно со звуком
Видеозапись на мобильный телефон может быть превосходной, однако этого не происходит с захватом звука. И зачем тебе об этом беспокоиться?
На самом деле это простой ответ: люди даже смотрят видео с плохим качеством изображения (например, домашнее видео и видео со скрытой камеры), но плохой звук мешает пониманию зрителя, что может повлиять на производительность вашего видео, количество лайки, репосты, коэффициент удержания и т. д.
Но не волнуйтесь, потому что есть простой (и дешевый!) Способ решить эту проблему. Вам просто нужно купить себе петличный микрофон, который можно носить на шее того, кто представляет видео, и подключить его к своему мобильному телефону с помощью адаптера.
Хорошая новость заключается в том, что петличный микрофон можно найти менее чем за 5-700 долларов США, а адаптер обойдется вам не дороже 10 долларов США. Мы же говорили, что это дешево!
3. Уход за видеоосвещением
Уход за видеоосвещением Для получения более четких и качественных изображений необходимо хорошее освещение.В случае записи, чем больше света, тем лучше.
Как и в примере с камерами и микрофонами, который мы вам предоставили, есть несколько способов добиться хороших результатов в освещении вашего видео. Вы можете купить светодиодную видеолампу для студийной записи или создать самодельную версию софтбокса, следуя руководствам, доступным на YouTube.
Но лучший выбор, который сэкономит ваше время и деньги, — это запись у окна в однотонной стене (желательно светлой) и максимально эффективное использование солнечного света.Помимо того, что видео, записанное при солнечном свете, не так много, они более естественны, что может помочь вам стать ближе к своей аудитории.
4. Выберите идеальный сценарий Судя по тому, о чем мы говорили ранее в тексте, качественный контент не всегда тот, где есть самые прекрасные сценарии. Итак, имейте в виду, что ваш контент должен привлекать больше внимания, чем визуальные элементы в видео (за исключением случаев, когда вы используете реквизит для демонстрации или постановки чего-либо).
Итак, имейте в виду, что ваш контент должен привлекать больше внимания, чем визуальные элементы в видео (за исключением случаев, когда вы используете реквизит для демонстрации или постановки чего-либо).
Это не означает, что вы должны всегда записывать в одном и том же месте или ограничивать параметры декораций.Однако, если вы хотите избежать непредвиденных событий, выбирайте спокойные места и избегайте помещений с заметным движением транспорта или строительным шумом.
Вы даже можете записывать видео в комнате своего дома! Если это так, сообщите людям, что вы снимаете видео в этот момент и что они не могут ходить по комнате или прерывать вас, потому что это приведет к увеличению объема работы при редактировании и, в более крайних случаях , вам нужно будет полностью снова записать видео.
5.Положи усилие на скрипт Прежде чем создавать онлайн-канал, вам нужно решить, о чем вы собираетесь говорить. После этого попытайтесь определить в этой нише запросы аудитории, которые игнорируются, и сосредоточьтесь на том, чтобы выяснить, как ваш продукт может удовлетворить эти потребности.
Модный рынок дистанционно говорит о моде больших размеров. Как насчет создания продукта об этом? Если вы посвятите себя познанию своей аудитории, вы увидите, что есть много примеров, подобных упомянутому нами.Как только вы решите, о чем будете говорить, следующие этапы станут проще. Тем более, написание сценария.
А вам действительно нужен скрипт? Многие люди до сих пор сомневаются в этом этапе, потому что считают, что сценарий может сделать контент искусственным и повлиять на спонтанность зрителя.
Однако вы должны согласиться с нами в том, что когда вы создаете онлайн-курс, видеоролики могут стать очень длинными, и почти невозможно запомнить весь контент. Вот почему важно установить иерархию информации, чтобы вы не забыли обсудить любую тему и не повлияли на обучение вашего ученика.
Недавно мы написали пост только о том, как писать сценарии видео. Там мы поделились некоторыми советами для людей, которые хотят создавать ценный контент, даже не работая с видео раньше, и не нуждаются в найме профессионала только для этого.
Мы уверены, что, прочитав этот контент, вы увидите, что написание сценария может быть проще, чем вы думаете! Помните, что у вас уже есть самое главное — знания по теме.
6. Выберите платформу для размещения вашего продуктаНе имеет значения наличие оригинального содержания, если учащийся вынужден смотреть ваши видео в плохой учебной среде с ограниченными возможностями взаимодействия.
Идеально найти платформу, которая объединяет все функции, которые вам понадобятся, чтобы сделать ваши видео доступными для учащихся, но при этом имеет удобную компоновку и удобство просмотра. Таким образом вы убедитесь, что ваши ученики получат хороший опыт работы с вашим продуктом, и уменьшите количество возражений со стороны покупателей в будущем.
Производители, выбравшие Hotmart для размещения своих онлайн-курсов, могут использовать Hotmart Club, нашу эксклюзивную платформу дистанционного обучения, которая имеет собственный видеоплеер, а также другие функции, которые можно использовать для увеличения продаж вашего продукта.
Это еще одна услуга, которую мы предлагаем нашим пользователям бесплатно, если только Производитель не решит использовать Club Player. В этом случае взимается символическая сумма в размере 1,49 доллара США за студента.
Теперь, когда вы уже знаете, что онлайн-курсы можно создавать бесплатно или с небольшими инвестициями, как насчет того, чтобы начать? Узнайте, как создавать и продавать классы видео, используя только свой мобильный телефон!
Как создать временную шкалу в Pages для Mac + бесплатный шаблон
В этом пошаговом руководстве по временной шкале Pages объясняется, как сделать профессиональные графики с использованием популярного текстового редактора для Mac.
Несмотря на то, что Pages в первую очередь предназначен для обработки текста, пользователи Mac также могут создавать базовые временные шкалы, начиная с двумерной пузырьковой диаграммы. Однако полученные визуальные эффекты требуют ручного форматирования, что может занять много времени, если вам нужно создавать более подробные планы или регулярно их обновлять.
Те, кому нужно быстрее создавать профессиональные визуальные эффекты, могут попробовать онлайн-создатель временной шкалы например, Office Timeline, чтобы упростить их работу.Доступный из любого браузера, инструмент позволяет быстро создавать, редактировать и загружать графику в виде собственного слайда PowerPoint , что упрощает совместное использование и включение в презентации. В этом руководстве показано, как создать временную шкалу как вручную в Pages, так и автоматически с помощью Office Timeline Online. Если вы хотите узнать, как создать диаграмму Ганта в Pages для Mac, пожалуйста, см. наш учебник по диаграмме Ганта здесь.
Какой учебник вы хотели бы увидеть?
Как вручную создать временную шкалу на страницах
1.Добавьте двумерную пузырьковую диаграмму в документ Pages
Откройте Pages и выберите Blank Landscape из галереи шаблонов, чтобы у вас было достаточно места для вашей диаграммы Ганта.
Перейдите к Insert → Chart и выберите 2D Bubble из всплывающего меню.Pages автоматически сгенерирует пузырьковую диаграмму, которая выглядит как на изображении ниже:
2. Добавьте данные проекта на пузырьковую диаграмму
Щелкните область диаграммы, а затем — появившуюся кнопку Edit Chart Data .
В появившейся таблице Chart Data добавьте данные вашего проекта следующим образом:
i. Перечислите ключевые события вашего проекта ( этапов, ) в первой строке, в которой по умолчанию указывается название месяца.Делайте описания этапов как можно короче, поскольку они будут позже отображаться на графике, и вы хотите, чтобы они были полностью видны.
ii. Используйте столбец X , чтобы ввести сроки выполнения для каждого этапа, как показано на изображении ниже.
iii. В столбце Y каждого этапа в той же строке даты выполнения этапа добавьте цифру, например 1, 2, 3 или 4.Эти числа будут выступать в качестве элементов построения, которые задают вертикальное положение пузырей вех на диаграмме. Пузырьки с меньшими номерами на графике будут отображаться ближе к оси X, а пузырьки с более крупными цифрами будут расположены выше на графике.
iv. Наконец, в столбце Размер каждой вехи введите число, например 10, 20, 30, чтобы установить размер соответствующего пузырька на временной шкале.В моем случае я использовал значение 20 для всех моих этапов.
После добавления всех данных проекта итоговая диаграмма будет выглядеть так:
3.Отформатируйте графику для оптимизации релевантности и включите ключевые детали
Как вы могли заметить, Pages автоматически добавлял часы к временным рядам на горизонтальной оси временной шкалы. Если вы хотите удалить часы для более четкого вида, выберите область диаграммы и затем перейдите к Axis → Value (X) на панели Format справа. Здесь выберите None из раскрывающегося меню Time в разделе Value Labels .
Хотя легенда, расположенная над графиком, дает информацию о вехах диаграммы, зрителю может быть трудно следить за ней. Более эффективный способ сообщить подробности ваших вех — отобразить их прямо на соответствующих пузырьках.Если вы хотите воспользоваться этим предложением, вам необходимо:
i. Удалите легенду: перейдите на вкладку Chart и снимите флажок для Legend в разделе Chart Options .
ii. Добавьте пузырьковые метки, отображающие описания этапов и даты выполнения: на вкладке «Серии» установите флажки для Показать имя серии и Значения , убедившись, что в раскрывающемся меню выбрано X , как показано на рисунке. ниже:
На той же вкладке вы можете изменить положение меток с помощью функции Location или их формата даты и времени из раздела Value Data Format .В моем примере я сохранил расположение метки по центру, но выбрал None из раскрывающегося меню Time .
Затем вам нужно будет сделать текст метки более заметным, отрегулировав его размер и цвет. Выберите все метки этапов (Shift + щелчок) и используйте параметры Font на вкладке Bubble Labels справа.Я решил изменить шрифт с Regular Helvetica Neue на Bold Helvetica и уменьшить его с 12 до 10 пунктов.
Увидев, что числовые значения на вертикальной оси перекрывают некоторые названия этапов и не добавляют большого значения к общему значению диаграммы, я решил их удалить.Чтобы сделать то же самое, перейдите к Axis → Value (Y) и выберите None из раскрывающегося меню в разделе Value Labels .
Вы также можете удалить горизонтальные линии с изображения, поскольку они не имеют отношения к временной шкале.Для этого на вкладке Value (Y) перейдите к Major Gridlines и выберите None из раскрывающегося меню.
Добавление вертикальных линий на диаграмму поможет вам выделить относительное расстояние между контрольными точками. Это делается на вкладке Value (X) и требует от вас:
я.Выберите предпочитаемый тип линий сетки из раскрывающихся меню в разделах Major и Minor Gridlines . Я выбрал прямые серые линии по 0,5 балла для них обоих.
ii. Вставьте дополнительные промежуточные вертикальные линии из раздела Axis Scale , увеличив количество Minor Steps .
Учитывая, что самая верхняя веха моей временной шкалы не была полностью включена в область моей сетки, я исправил это, вернувшись на вкладку Value (Y) и установив значение Max Scale в Axis Scale на 5.
После выполнения всех вышеперечисленных шагов итоговая временная шкала будет выглядеть, как показано ниже:
4. Настройте временную шкалу страниц
На этом этапе ваша временная шкала может быть немного изменена, чтобы выглядеть более уникальной.Вот несколько предложений:
Измените цвета пузырьков диаграммы по умолчанию — выберите веху, которую вы хотите перекрасить, перейдите на вкладку Style и используйте индикатор цвета рядом с Fill . Вот как я настраиваю хроматику для своей графики.
Добавление эффектов — из того же раздела Style вы можете применить ряд эффектов, таких как тени и штрихи.Обязательно выделите все пузыри диаграммы (Shift + щелчок) перед изменением стиля. Поскольку я не хотел слишком загружать графику, я добавил только простой черный контур с помощью функции Stroke .
Добавьте заголовок к временной шкале — выберите область диаграммы, перейдите на вкладку Диаграмма и установите флажок для Заголовок в разделе Параметры диаграммы .Если вы хотите изменить шрифт, размер, выравнивание и цвет текста заголовка, дважды щелкните его и используйте параметры на небольшой панели справа.
После выполнения описанных выше шагов и дополнительной настройки размеров моя окончательная временная шкала в Pages будет выглядеть так:
Как сделать хронологию онлайн автоматически
Профессионалы могут иллюстрировать простые планы с помощью временных шкал, встроенных в Pages, но они могут столкнуться с ограничениями с точки зрения настройки и гибкости при работе с более сложными данными проекта.
Создавать профессиональные визуальные эффекты, которые можно легко обновлять, становится проще с Хронология Office в Интернете . Позволяя автоматически создавать привлекательную графику из любого браузера, инструмент также предлагает множество функций, которые помогут вам быстро настроить и обновить временные шкалы, которые затем можно загрузить и поделиться ими в виде файла .pptx или изображения .png . Для начала, получить доступ к бесплатному онлайн-конструктору временной шкалы здесь и следуйте инструкциям ниже.
1. Добавьте данные своего проекта в Office Timeline Online
Выберите Timeline с нуля на вкладке New в веб-приложении, чтобы начать построение временной шкалы. У вас также есть возможность выбрать один из предварительно разработанных шаблонов или импортировать расписание из существующего файла Excel. В моем примере я решил создать новую временную шкалу с нуля.
После выбора Timeline с нуля , вы попадете в окно Data View инструмента, где вы можете ввести и отредактировать детали вашего проекта.
Введите вехи и сроки их выполнения в разделе Data View , чтобы создать временную шкалу в реальном времени, предварительный просмотр которой можно увидеть справа.Используя вкладку Data , вы также можете сделать несколько предварительных вариантов стиля, например, выбрать форму и цвет для каждой вехи. После этого вы можете получить доступ к своей графике в полном размере и настроить ее в дальнейшем, щелкнув либо изображение предварительного просмотра справа, либо вкладку Timeline на ленте.
2.Быстро настройте и обновите свою временную шкалу
Теперь, когда ваша временная шкала создана, вы можете легко настраивать и обновлять ее по мере необходимости. Используйте временную шкалу View , чтобы быстро установить разные цвета, формы и размеры для ваших контрольных точек, переместить их выше или ниже временного диапазона или добавить дополнительные функции, такие как «Прошедшее время» и «Сегодняшний маркер». Как вы можете видеть на изображении ниже, моя окончательная временная шкала включает в себя вехи и тексты разных цветов и размеров, что помогает мне привлечь внимание к ключевым деталям моего плана.
Если у тебя есть бесплатную учетную запись Office Timeline Online, вы можете автоматически сохранять свои временные шкалы в облаке, получать к ним доступ в любое время и мгновенно обновлять их при необходимости. Добавляйте и редактируйте данные на вкладке Data или настраивайте сроки выполнения прямо на временной шкале, просто перетаскивая этапы влево или вправо.Когда вы будете готовы, вашу временную шкалу можно загрузить в виде редактируемого слайда PowerPoint, которым вы можете поделиться с коллегами или представить на собраниях.

 Для этого нашивка сканируется и цифруется по периметру ее форма простым стежком (run). В конце строчки задается команда на останов машины и отъезд пялец.
Для этого нашивка сканируется и цифруется по периметру ее форма простым стежком (run). В конце строчки задается команда на останов машины и отъезд пялец.
 По необходимости усиливается, так же как описано выше.
По необходимости усиливается, так же как описано выше. Рекомендации по нему такие же (см. выше).
Рекомендации по нему такие же (см. выше). Такие, которые выходят из пялец уже готовыми. Не так давно подглядела, как делается простая …
Такие, которые выходят из пялец уже готовыми. Не так давно подглядела, как делается простая … (Ниже я объясню, чем отличаются точки от пикселей)
(Ниже я объясню, чем отличаются точки от пикселей)
 Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка.
Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка.

/0d2bcf10bd56d24.s.siteapi.org/img/32a0f25b7c0e32704fbe2aa3d1607b4d2a9bb184.JPG) com и войдите в свою учетную запись, чтобы проверить баланс.
com и войдите в свою учетную запись, чтобы проверить баланс.