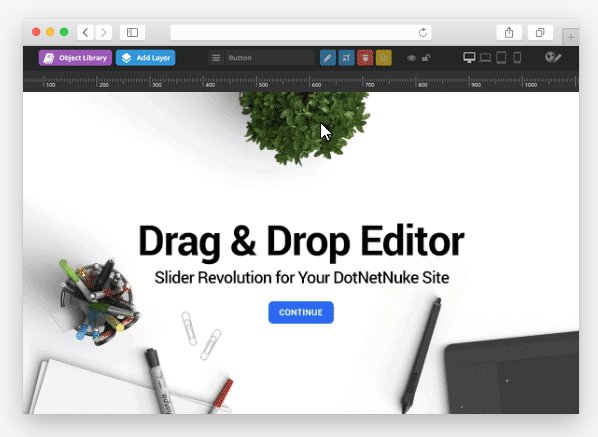
Создание слайдера для сайта с помощью сервисов, скриптов и программ
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker
Image Slider Maker — отличный сервис для создания слайдера онлайн.
ComSider
ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa
Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock
Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker
HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry
Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide
Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus
TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
Immersive Slider by Pete R.
Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider
SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide
Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
Разработчикам сайтов может пригодиться.
BeaverSlider
Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2
FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider
Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
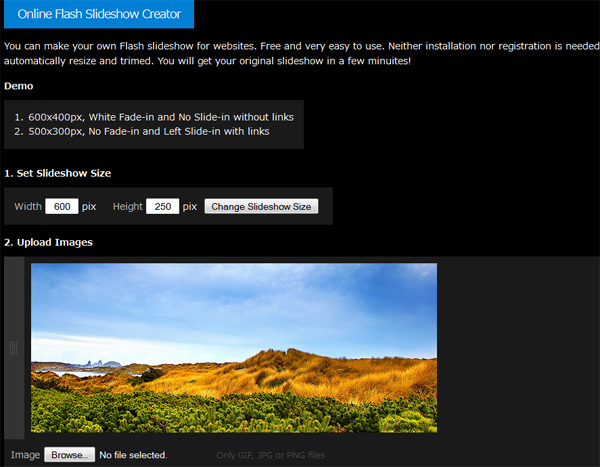
Online Flash Slideshow Creator
Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider
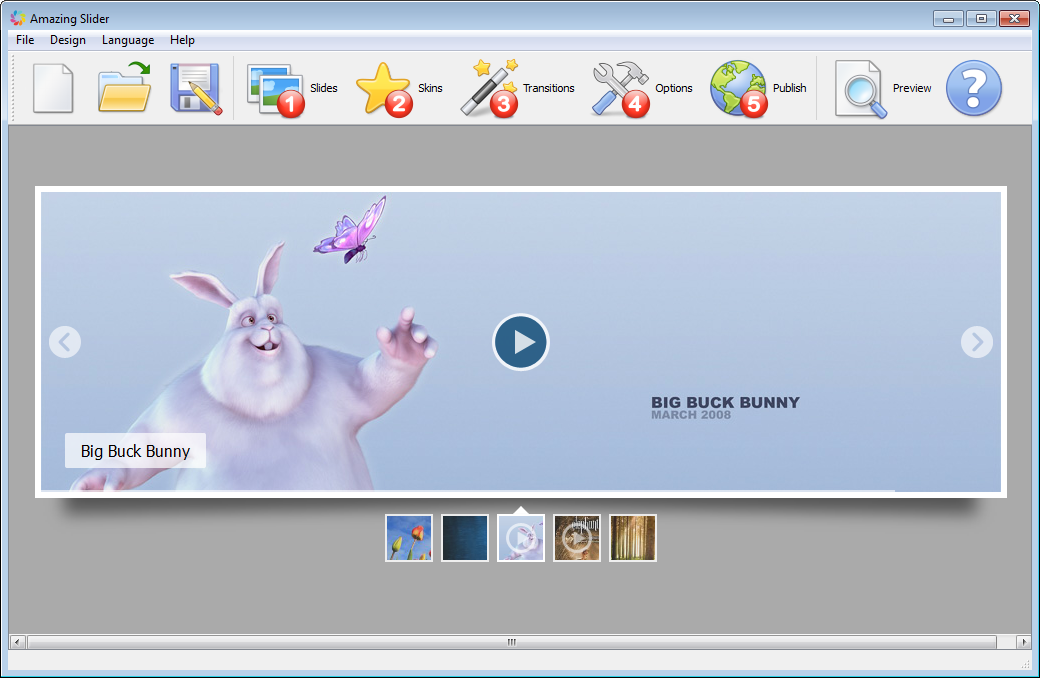
Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX
Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
Видео уроки
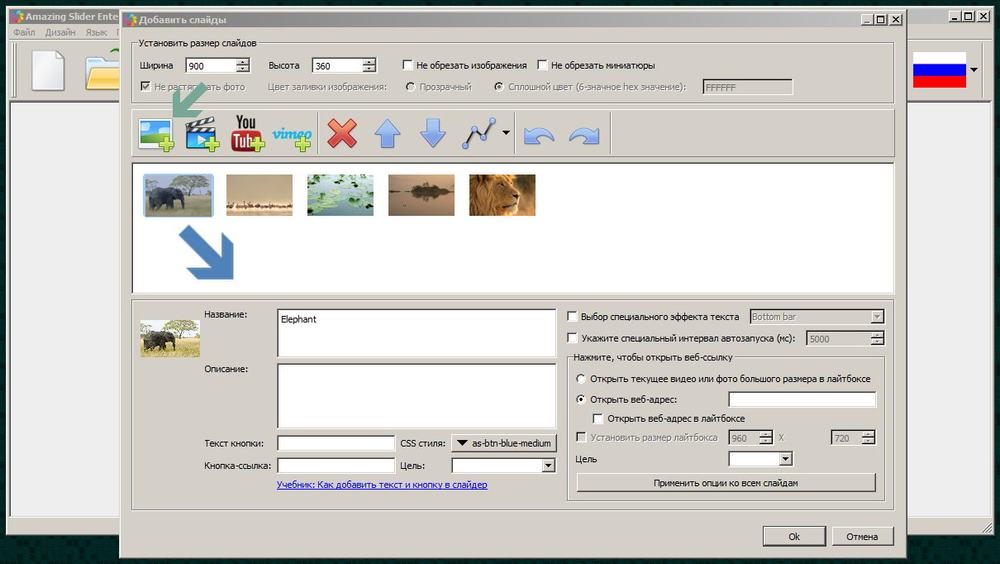
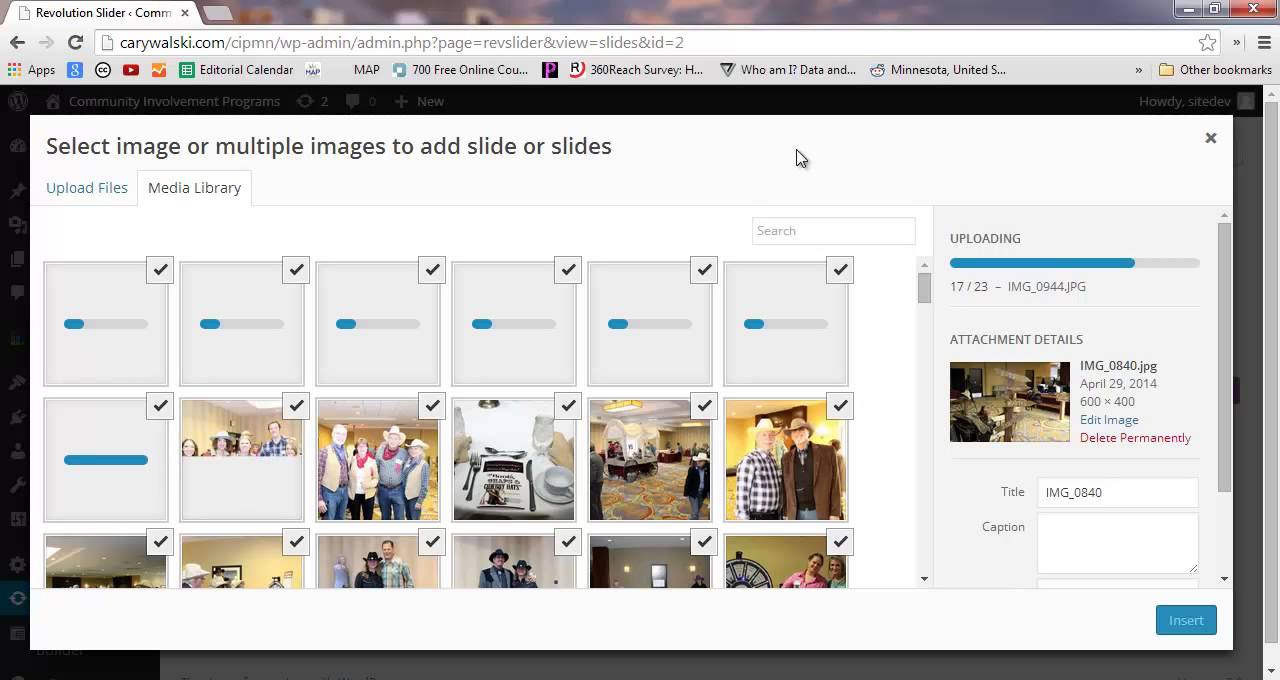
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения…’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’ из меню Изображения. Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.
Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.

- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры:
Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу»,
сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
…
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Слайдер Шаблоны веб-сайтов
Шаблоны веб-сайтов для слайдеров
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Создай наклейку со своей фотографией
Создать фотодизайн (больше не производится)
Создать слайдер дизайн (50 руб, 2-3 дня)
ФОТОДИЗАЙН
Фотодизайн — пленка на клейкой основе. Изображение наклейки нанесено на матовую
эластичную пленку, которая держится на коричневой подложке.
До нанесения фотодизайн имеет тусклый вид, это связано с тем, что прозрачная
пленка с изображением наклеена на коричневую основу. Фотодизайн от ODIVA не
имеет в печати белый цвет. Рекомендовано наносить изображение на белую или
светлую основу.
Преимущества фотодизайна:
— имеет клейкую основу;
— эластичная пленка;
— широкий ассортимент готовых дизайнов.
— стоимость.
Недостатки фотодизайна:
— блеклость самой наклейки до нанесения из-за коричневой подложки.
Каталог фотодизайна
Инструкции
СЛАЙДЕР-ДИЗАЙН
Слайдер-дизайн — тонкая пленка с картинкой для дизайна ногтей. Изображение
нанесено на глянцевую или матовую пленку, которая отходит от подложки после
отмачивания в воде.
Существует два вида пленки, на которых нанесено изображение: прозрачная и белая.
Слайдер-дизайн от ODIVA не имеет в печати белого цвета, поэтому рекомендуем его
наносить на белую или светлую основу.
Преимущества слайдер-дизайна:
— привлекательный товарный вид;
— тонкая пленка.
— практически не видна под покрытием.
Недостатки слайдер-дизайна:
— стоимость.
— срок производства 2-3 дня
Как сделать слайдер в электронном курсе
Чтобы электронный курс был интереснее, разработчики добавляют в него элементы игры, спецэффекты и анимации. В своих проектах я часто использую такую механику, как слайдер. Он помогает сравнить две фотографии по формату «было/стало» и наглядно показать разницу между ними.
Например, слайдер показывает в сравнении улицу до и после ремонта
Через слайдер также можно показать, как настройки камеры влияют на качество фотографии
Чтобы сделать слайдер, опытные разработчики обычно пишут код и вручную адаптируют заготовку под разные размеры экрана. Я расскажу, как сократить этот путь и создать интерактивный слайд в iSpring Suite за пять минут без навыков программирования. Вот какой слайдер мы сделаем:
1. Скачиваем шаблон слайдера
Чтобы вы не погрязли в технических тонкостях HTML-языка, я написал универсальный шаблон — с его помощью вы соберете слайдер под любую задачу. Скачайте архив и распакуйте на компьютере.
Визуально шаблон выглядит как простая компьютерная папка с файлами
2. Добавляем в шаблон картинки
Для слайдера понадобятся две картинки. Формат может быть любой, а вот размер одинаковый. Максимально допустимый: 1280×720. Изображения с большим разрешением не вместятся в слайдер целиком.
В моём шаблоне уже хранятся готовые картинки. Если нужно, замените их на свои. Главное, переименовать изображения, иначе слайдер не будет работать:
- before — названия для фотографии «Было»
- after — название для фотографии «Стало»
Копируем готовые картинки в папку img из шаблона слайдера и смотрим, что получилось:
3. Добавляем слайдер в курс
Чтобы слайдер заработал, загрузим его в курс как веб-объект. Для этого откройте панель инструментов iSpring Suite и выберите вкладку Web.
В новом окне меняем вкладку Веб-адрес на Путь к файлу. Ставим галочку напротив строки Включая все файлы и подпапки и загружаем файл index из шаблона слайдера.
Здесь же можно задать размер будущей интерактивности: показать её во весь слайд или установить произвольные пропорции.
Слайдер готов. Он автоматически подстроится под любой размер экрана — его приятно разглядывать даже с телефона. Чтобы насладиться результатом, нажмите Просмотр на панели инструментов.
Заготовка слайдера подойдет для любой версии iSpring Suite. Используйте её в работе и собирайте крутые электронные курсы.
Еще больше фишек по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите работу в конструкторе iSpring Suite и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
Как создать слайдер «До и после» (Было/стало) для сравнения изображений | Интеракти
Рассказываем, как создать интерактивный слайдер «До и после» (Было/стало) для сравнения изображений в бесплатном онлайн-редакторе Interacty.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийС помощью формата слайдера «До и после» можно сравнить улицы города «тогда и сейчас», показать известных людей в юности и сегодня, результат таяния ледников или других событий.
Как создать «До и после»?
Свое собственное сравнение можно создать за несколько минут с помощью универсального конструктора интерактивного контента Interacty. Для этого откройте галерею шаблонов и выберите механику «До и после».
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийВ галерее вы найдете шаблоны, которые отличаются наличием заголовка, подписей и кнопки «поделиться». Если вы планируете встроить проект на свой сайт, и вам нужен слайдер «До и после» в «чистом виде», то выбирайте шаблон без дополнительных элементов. При этом вы всегда сможете добавить их позже.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийВыбрали подходящий вариант? Нажмите «Использовать шаблон». Если вы не зарегистрированы, то сервис предложит создать аккаунт (это бесплатно и займет меньше минуты). Если у вас уже есть аккаунт, то вы сразу же попадете в редактор Interacty.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийПеред вами — готовый к публикации проект. Достаточно просто загрузить нужные картинки и настроить оформление в соответствии с вашей идеей.
Для загрузки картинок «До и после» кликните по центральной картинке (в нашем случае это старый и современный Лондон) — блок сравнения выделится голубой обводкой. Теперь весь этот блок можно масштабировать и двигать внутри рабочей области. При этом на панельке справа появятся кнопки загрузки изображений для левой и правой картинок.
Нажмите на кнопку загрузки («Изменить»)— и перед вами появится всплывающее окно с возможностью выбрать или загрузить изображения. Для примера мы взяли фотографии тающих ледников с сайта NASA.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийЕсли вы выбрали шаблон без текстов, то ваш проект уже готов — публикуйте!
Если вы хотите как у профи
Если вы выбрали шаблон с дополнительными элементами, то самое время заменить тексты, настроить шрифт, удалить ненужные элементы. Все блоки можно двигать. Например, если вы хотите добавить больше текста, смело сдвигайте блок с фотографиями ниже — высота проекта автоматически увеличится.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийЕсли нужно добавить логотип или, скажем, кнопку «Поделиться» Вконтакте — включите режим «Эксперт» (включается на панели справа). В этом режиме можно добавить тексты, картинки и кнопки перетащив их на рабочую область или просто кликнув на нужный элемент.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийУ нас получился такой проект:
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийЕсли вы активно изменяли дизайн проекта, не забудьте переключиться в мобильный редактор и адаптировать ваш проект для мобильных устройств. Достаточно просто подравнять блоки и вернуть «расползшиеся» тексты и кнопки обратно в рабочую область — это займет около минуты.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийПеред публикацией можно настроить то, как ссылка на ваш проект будет отображаться в социальных сетях. Для этого перейдите в таб «Проверка» и нажмите на кнопку «Редактировать».
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийВ открывшемся окне вы сможете указать нужный вам заголовок и пояснительный текст, а также загрузить картинку — поставим уже знакомую нам картинку с сайта NASA. Обратите внимание на панельку слева. «Основные настройки» — это то, как будет выглядеть ссылка на проект, если поделиться ею в мессенджерах или социальных сетях. Экран 1 и 2 — это настройка внешнего вида поста в Фейсбуке и Вконтакте при нажатии на кнопки «Поделиться» (ведь мы поставили две социальные кнопки). В нашем примере будем использовать везде одинаковые значения. Если вы планируете встроить проект на сайт — в поле «Переадресация» укажите страницу, на которой он будет размещен.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийТеперь после публикации проект будет выглядеть красиво и именно так, как вам нужно.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийГотово! Теперь вы можете смело публиковать проект: используйте прямую ссылку на ваш проект или встройте его на сайт или в блог, используя код, полученный при публикации.
Как создать слайдер «До и после» (Было/стало) для сравнения изображенийВот что у нас получилось в итоге:
https://interacty.me/projects/b438169de59840ea
Удачных проектов!
Создаем слайдер при помощи только CSS3
Создание слайдера — это отличный способ сделать сайт более динамичным. Как правило, слайдеры создают при помощи jQuery или какой-либо другой JavaScript-библиотеки. Тем не менее, с появлением CSS3, я покажу вам как создать его используя только CSS.
Онлайн-демо
HTML
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<img src=»images/test1.jpg» alt=»test1″ title=»test1″>
<div>
<h3>Страница 1</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
<div>
<img src=»images/test2.jpg» alt=»test2″ title=»test2″>
<div>
<h3>Страница 2</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
<div>
<img src=»images/test3.jpg» alt=»test3″ title=»test3″>
<div>
<h3>Страница 3</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
<div>
<img src=»images/test4.jpg» alt=»test4″ title=»test4″>
<div>
<h3>Страница 4</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
<div>
<img src=»images/test5.jpg» alt=»test5″ title=»test5″>
<div>
<h3>Страница 5</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
<div>
<img src=»images/test6.jpg» alt=»test6″ title=»test6″>
<div>
<h3>Страница 6</h3>
<div>Lorem ipsum dolor sit amet, consectur whatever blah.</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<ul>
<li><a href=»#content-inner-1″></a></li>
<li><a href=»#content-inner-2″></a></li>
<li><a href=»#content-inner-3″></a></li>
<li><a href=»#content-inner-4″></a></li>
<li><a href=»#content-inner-5″></a></li>
<li><a href=»#content-inner-6″></a></li>
</ul>
</div>
Согласен, что выглядит страшно. Очень страшно. Помните, что это не будет самой семантической вещью на планете. Теперь, позвольте мне объяснить.
У нас есть div «content-slider», который содержит все содержимое. Мы просто устанавливаем для него «margin: 0 auto» и забываем о нем.
Затем, у нас есть два раздела: div «content» и ul «nav». Div content содержит все наши страницы, и ul «nav», который позволяет нам получать доступ к разным страницам.
Теперь, прямо внутри div «content», мы добавляем 6 вложенных дивов: начиная с «content-inner-1» до «content-inner-6». Эти 6 дивов делают все основную работу, как именно, я объясню в дальнейшем.
CSS
#content-slider {
font-family: arial;
width: 640px;
margin: 0 auto;
margin-top: 100px;
}
#content {
overflow: hidden;
width: 640px;
height: 480px;
-webkit-box-shadow: 0px 0px 50px 10px #c9c9c9;
-moz-box-shadow: 0px 0px 50px 10px #c9c9c9;
box-shadow: 0px 0px 50px 10px #c9c9c9;
}
#content-inner {
width:10000px;
height: 480px;
}
.page {
width: 640px;
height: 480px;
float: left;
}
Как я уже сказал, все что мы сделали с div «content-slider» это поместили его по центру страницы, и сдвинули его на 100px от верхней границы страницы.
Стили для div «content» очень важны. Мы установили ему «overflow: hidden» — это гарантирует, что слайды будут невидимыми, пока они не будут выбраны.
Теперь, div «content-inner», который содержит все страницы. Именно по этой причине он имеет ширину 10 000 px. Обычно, Javascript позволяет изменять и устанавливать правильную ширину, но в данном случае мы не используем Javascript.
Страницы имеют ширину и высоту, и они располагаются друг за другом, для этого используем правило float:left.
Теперь напишем некоторые общие стили, для блоков «page-info», и «nav».
.page-info {
height: 90px;
background-color: rgba(99, 99, 99, 0.6);
position: relative;
margin-top: 0px;
bottom: 103px;
color: #dedede;
padding-left: 20px;
padding-top: 10px;
}
.page-info h3 {
font-size: 21px;
margin-bottom: 10px;
margin-top: 0px;
color: #fafafa;
}
.page-text {
font-size: 15px;
}
Как вы можете видеть, это всего лишь несколько простых стилей, которые делают страницу полупрозрачной и текст удобочитаемым.
Далее, мы добавим некоторые интересные CSS3-стили для кнопок.
.button {
float: left;
background: #bababa;
width: 16px;
height: 16px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
margin-left: 5px;
margin-right: 5px;
}
.button:hover {
-webkit-box-shadow: inset 0px 0px 2px 2px #d4d4d4;
-moz-box-shadow: inset 0px 0px 2px 2px #d4d4d4;
box-shadow: inset 0px 0px 2px 2px #d4d4d4;
}
.button:active {
-webkit-box-shadow: inset 0px 0px 2px 2px #7a7a7a;
-moz-box-shadow: inset 0px 0px 2px 2px #7a7a7a;
box-shadow: inset 0px 0px 2px 2px #7a7a7a;
}
.button a {
display: block;
width: 16px;
height: 16px;
}
Мы сделали кнопки круглыми, и дабавили им падающие тени.
Теперь я объясню, как это все будет работать.
Используя псевдо-селектор CSS3 :target, мы можем устанавливать стили элементов, которые находятся по ссылке. Например:
#example {
visibility: hidden;
}
#example:target {
visibility: visible;
}
Теперь, если мы были по адресу, такому как, например, http://www.example.com/index.html#example стили с :target выше, были бы применены. И в этом случае, div «example» будет виден.
Используя это, мы можем имитировать функцию JavaScript click. Если пользователь нажимает на ссылку, указывающую на «http://www.example.com/index.html#example», то стиль будет применяться к блоку «example».
В нашем случае, мы будем использовать «:target», чтобы сделать наш контент-слайдер работающим. Когда пользователь нажимает на любую из шести кнопок в меню навигации, «content-inner» будет сдвигаться в соответствующее положение, точно также как и при использовании JavaScript.
Вот код:
#content-inner-1:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: 0px;
}
#content-inner-2:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: -640px;
}
#content-inner-3:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: -1280px;
}
#content-inner-4:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: -1920px;
}
#content-inner-5:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: -2560px;
}
#content-inner-6:target #content-inner {
-webkit-transition: all 400ms ease;
-moz-transition: all 400ms ease;
-o-transition: all 400ms ease;
transition: all 400ms ease;
margin-left: -3200px;
}
Заключение
У нас есть 6 «content-inner-[number]» дивов, и каждый div соответствует странице. 6 страниц = 6 дивов.
Div «content-inner» является дочерним для каждого «content-inner-[number]» div-а, поэтому когда любой из 6 «content-inner-[number]» вызывается, мы можем установить соответствующие стили для «content-inner».
Так как каждая страница имеет ширину 640px, мы просто устанавливаем margin-left для div-a «content-inner» кратный 640.
Чтобы сделать «:target» стили рабочими, мы должны иметь ссылки, указывающие на них.
Для того чтобы действительно оживить «content-inner», мы создаем для него обычную CSS3-анимацию с использованием префиксов для разных браузеров.
Ну вот всё, мы имеем полностью функциональный, хотя и не семантичный, слайдер.
Онлайн-демо
Скачать файлы с примерами
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Интернет-слайд-шоу фотографий
Эта инструкция покажет вам, что вы делаете с приложением для создания слайд-шоу фотографий с веб-сайта:
HTML-слайд-шоу фотографий: отличные эффекты!
Здесь вы можете узнать больше об эффектах перехода, которые вы можете использовать в своем слайд-шоу фотографий:
BLAST ANIMATION & BALANCE ФОТО СЛАЙД-ШОУ БЕЗ КОЖИ
Вышеупомянутая демонстрация WOWSlider явно бросается в глаза и оригинальна.Эта демонстрация была разработана, чтобы выделить веб-страницы среди множества скучных и тусклых веб-сайтов. Фотографы, дизайнеры, предприниматели и другие творческие организации обнаружат, что использование этого программного обеспечения для создания слайд-шоу фотографий поможет привлечь больше внимания к их продуктам и повысить вовлеченность посетителей.
Тонкая рамка в белой рамке окружает слайд-шоу фотографий, и в течение первых нескольких секунд оно кажется просто еще одним простым слайд-шоу. Однако, как только появляется первый слайд, разницу легко увидеть.Геометрический взрыв происходит почти сразу: каждый слайд разбивается на бесчисленные квадраты и превращается в следующую картинку, а затем снова соединяется вместе. Оставшиеся прозрачные квадраты могут исчезнуть за пределами границ слайда, и быстро появится новая комбинация заголовка и поля описания. Эффект привлекает внимание и привлекает внимание.
Справа от слайд-шоу фотографий находится прокручиваемая галерея изображений, в которой все эскизы изображений обведены в белый цвет, за исключением текущего слайда, который заключен в зеленую рамку.Пользователи могут прокручивать вверх и вниз, или они могут вызвать рамку по своему выбору, щелкнув слайд, который они хотели бы увидеть. На слайде есть пара больших, легко читаемых полей заголовков и описаний с использованием текста без засечек. В поле заголовка отображается серый текст на полупрозрачном белом фоне, а в поле описания — белый текст на полупрозрачном зеленом фоне. Заголовок также появляется, если пользователь решает навести указатель мыши на одну из фотографий галереи изображений.
Также справа и слева от слайда есть две зеленые кнопки со стрелками.Эти стрелки среднего размера позволяют пользователям просматривать предыдущие или последующие слайды. Также возможна пауза; пользователям просто нужно щелкнуть непосредственно по слайду и удерживать кнопку мыши. Как только мышь будет отпущена, слайд-шоу возобновится с того места, где оно было остановлено. Подобные аспекты возлагают на пользователей ответственность за работу со своим веб-сайтом и позволяют им взаимодействовать со слайд-шоу или позволять ему воспроизводиться самостоятельно.
Компании и владельцы веб-сайтов, которые хотят привлечь внимание дизайном своего веб-сайта, должны использовать плавные движения и смелые идеи.Эта демонстрация слайдера предоставляет обе эти особенности, а также простую в использовании, интуитивно понятную технологию, созданную для демонстрации продуктов и услуг в полной мере.
Комментарии
Мы хотели бы обновить нашу коммерческую неограниченную версию слайд-шоу с фотографиями в формате html. Как мы можем это сделать и какая у вас лучшая цена?
Все обновления бесплатны в течение одного года после покупки. К сожалению, период бесплатного обновления закончился. Если вы хотите продлить лицензию, вы можете получить ее за половину нашей текущей цены лицензии.
Я тестировал слайд-шоу фотографий на вашем веб-сайте и обнаружил, что одна проблема требует вашего совета. На моем веб-сайте я запускаю три слайд-шоу на трех разных HTML-страницах, в этом случае он генерирует три набора файлов «данных», «движка». Как мне с этим справиться.
Если вы хотите добавить несколько слайд-шоу на одну страницу, см. Эту инструкцию здесь: http://wowslider.com/help/many-slideshows-on-page-3.html
Слайдер не отображается в браузере Safari.Там, где должно быть слайд-шоу с фотографиями, остается пустое место. Он отображается только в Internet Explorer и Google Chrome на моем веб-сайте.
Пожалуйста, попробуйте создать слайд-шоу из фотографий в последней версии создателя слайд-шоу. Загрузить по той же ссылке в вашем лицензионном сообщении. Используйте тот же рег. ключ.
Я использую 7.2. Какая последняя версия? Пожалуйста, пришлите мне ссылку для скачивания последней версии.
Последняя версия WOW Slider — 7.8.
Привет, я пытаюсь добавить диафильмы в свое онлайн-слайд-шоу фотографий. Он отображается в исходном файле, но не отображается ни в одном браузере, когда я его загружаю. Не могли бы вы помочь мне решить эту проблему? См вложение.
Обратите внимание, что проекты не содержат изображений, они содержат только пути к ним. Если ваши изображения были перемещены, они не будут доступны для приложения. Откройте файл проекта в текстовом редакторе и проверьте пути. Если ваш проект открыт, его имя должно отображаться в строке заголовка.
Меня интересует бесплатное слайд-шоу из фотографий, но у меня есть вопрос Многие слайдеры WordPress позволяют связать КАЖДОЕ изображение с определенным адресом. Хорошо, но очень требовательно для большого слайд-шоу Я не нашел (на данный момент) слайдера, где можно привязать ВСЕ изображения галереи к ОДНОМУ адресу? Возможно ли это с вау?
К сожалению, можно связать каждое изображение только с конкретным адресом.
Хотел начать с того, что нам нравится слайд-шоу из фотографий на веб-сайте, и мы используем его уже пару лет.
Клиент попросил нас отображать названия фотографий, когда пользователь наводит курсор на основные фотографии в фотогалерее. Хотя раньше они не хотели отображать названия / описания фотографий, теперь они хотят, чтобы они появлялись при наведении курсора на основное изображение.
Поскольку мы уже сгенерировали все галереи и добавили заголовки, которые отличаются от имен файлов фотографий, мы хотели бы найти способ сделать это с помощью уже сгенерированного кода, а не повторно генерировать все галереи и повторно вставлять их на все страницы.
Вы можете видеть, что заголовки появляются при наведении курсора на эскизы, но мне также нужно, чтобы они отображались при наведении курсора на основные (большие) фотографии, и я хотел бы сделать это с помощью CSS или другого кода, если это возможно.
Сначала вам следует обновить программу. Затем создайте слайд-шоу изображений с описанием и опубликуйте их. Затем добавьте этот код в файл engine1 / style.css для каждого слайдера:
# wowslider-container1.ws-title-wrapper {
дисплей: нет;
}
# wowslider-container1: hover .ws-title-wrapper {
дисплей: блок;
}
Я считаю, что мой работодатель согласен с обновлением, однако нам было интересно, есть ли способ сделать это на текущем сайте (показывать описания без повторной публикации всех галерей и повторной вставки кода во все HTML-страницы и повторно выполнив все настройки, которые мы уже сделали для сайта) — другими словами, есть ли способ сделать это с уже опубликованными файлами, используя только код CSS?
Извините, без переиздания не будет.Дело в том, что теперь заголовки отключены.
Наш клиент хотел бы, чтобы звуковая дорожка воспроизводилась на фоне слайдера WOW, но также хотела бы кнопку, чтобы пользователь мог включить или выключить музыкальную дорожку. Раньше это было возможно с Flash. Возможно ли это в WOW Slider?
Вы можете добавить звуковую дорожку к своему слайд-шоу в окне «Свойства слайдера». Вы должны отметить «Воспроизвести аудиофайл», а затем загрузить свою звуковую дорожку. Выберите «стоп / воспроизведение», чтобы звуковая дорожка останавливалась / воспроизводилась после нажатия кнопки «стоп / воспроизведение».Обратите внимание, что ваше слайд-шоу остановится и начнется воспроизведение, если вы также нажмете на эту кнопку.
Благодарю за ваш ответ. Кнопка остановки / воспроизведения такая же, как кнопка паузы / воспроизведения? Нет возможности кнопки, чтобы остановить только звук, но разрешить продолжение слайд-шоу?
Я добавил кнопку воспроизведения / паузы, как вы предложили. Меня попросили добавить текстовое описание, которое не исчезнет и не исчезнет по мере исчезновения слайдов.
Есть ли способ иметь один заголовок / описание без эффектов, которое отображается во всем слайд-шоу и не исчезает, не скользит и не делает что-либо, но вместо этого остается в одном месте, видимом на протяжении всего слайд-шоу?
Это то, что я легко делал во Flash, но это не так очевидно в WOWslider.
Комментарии закрыты
Video Slideshow Maker | Создавайте бесплатные слайд-шоу онлайн
Создайте яркое слайд-шоу с видеоклипами.Слайд-шоу могут быть мощным инструментом для повествования. Эти советы экспертов и лучшие практики помогут вам создать слайд-шоу профессионального вида, которое привлечет вашу аудиторию.
Делайте слайд-шоу короткими.
Создаете ли вы слайд-шоу, чтобы поделиться с друзьями, или рекламное слайд-шоу для Facebook или Instagram, слайд-шоу должно содержать короткие видеоклипы.Короткие и сжатые видеоклипы лучше всего привлекают внимание аудитории, особенно если слайд-шоу сопровождается большим количеством другого контента, например устной презентации или другого письменного контента. Для более длинного слайд-шоу, содержащего сочетание фотографий и видеоклипов, старайтесь, чтобы продолжительность каждого видеоклипа составляла 20 секунд или меньше, и просматривайте каждую фотографию от трех до пяти секунд. Создайте раскадровку, чтобы спланировать слайд-шоу.
Чтобы создать слайд-шоу с видеоклипами, все ваши изображения, клипы и другой контент должны работать вместе, чтобы рассказывать убедительную историю.Если вы создаете слайд-шоу с музыкой, вам также необходимо убедиться, что ваши видеоклипы и фотографии соответствуют ритму и основному ощущению музыки.
Однако, когда вы работаете с несколькими изображениями и видеоклипами, не всегда легко представить, насколько хорошо все это сочетается друг с другом. Раскадровка может быть полезным инструментом для планирования вашего видео и выбора правильных элементов.
Создайте раскадровку или схему, чтобы спланировать контент и разработать логический порядок для представления каждого видеоклипа, фотографии и текста.Затем используйте редактор слайд-шоу Vimeo, чтобы добавить все свои видеоклипы, изображения и другие элементы, добавить текст, настроить цвета и шрифты, а также настроить свой проект для создания профессионального слайд-шоу, которое плавно перетекает и рассказывает захватывающую историю. Вы можете поделиться своим слайд-шоу в Интернете по предпочтительным каналам социальных сетей с помощью наших встроенных инструментов распространения или сохранить его, чтобы поделиться или встроить на платформу по вашему выбору.
Добавьте текст к видео и изображениям, чтобы четко передать ваше сообщение.
Используйте средство создания слайд-шоу с текстовыми функциями (например, Vimeo Create), чтобы улучшить свои изображения и видео с помощью подписей и другого текста, чтобы выделить важные моменты или усилить ключевые сообщения. Если вы создаете анимированное слайд-шоу для социальных сетей, имейте в виду, что многие пользователи просматривают социальные сети с выключенным звуком, поэтому они не услышат вашу озвучку, музыку или другой звук, пока не включат звук. Чтобы мотивировать их нажать кнопку включения звука, вам нужно по-настоящему привлечь их внимание и вызвать у них интерес в течение первых нескольких секунд, поэтому сделайте свое вступление в слайд-шоу с помощью захватывающего крючка, перед которым они просто не смогут устоять.
Slider HTML — фантастический слайдер на чистом CSS3
Эффект поворота & Слайдер геометрического стиля Html
Этот шаблон cssSlider придаст вашим изображениям элегантные края, поскольку каждый слайд изящно плавно появляется и исчезает по спирали. Благодаря такому динамическому входу и выходу этот слайдер будет прекрасно работать на любом сайте, на котором размещены фотографии или иллюстрации с яркими цветами и четким фокусом. Посетители вашего веб-сайта также получат постоянный контроль над слайд-шоу на всем протяжении, что сделает вашу домашнюю страницу местом, к которому они, несомненно, захотят возвращаться снова и снова.
Навигацию легко обнаружить и управлять ею, с тонкими белыми стрелками по обеим сторонам слайд-панели, чтобы двигаться вперед или видеть прошлые изображения. Зрители могут остановить просмотр в любой момент и вернуться к первому слайду, нажав в любом месте изображения, и когда они будут готовы возобновить просмотр, они могут продолжить, используя белую стрелку вперед в правой части экрана. Между тем, ненавязчивая панель предварительного просмотра в нижней части слайд-шоу будет отображать любой из слайдов шоу, когда пользователи наводят указатель мыши на отдельные поля.Если вам интересно, где вы находитесь в шоу, поле, представляющее текущий слайд, будет отображаться более жирной белой линией, чем остальные, чтобы избежать путаницы. Нажмите на поле, которое связано с изображением, которое вы хотите увидеть, и слайд-шоу сразу же перенесет вас к этому изображению.
В правом верхнем углу изображений есть прозрачное поле заголовка, обведенное белым контуром, а новое поле появляется слева при каждой смене сцены. Он использует изящный белый шрифт, который легко читать и достаточно вневременной, чтобы дополнять широкий спектр дизайнов сайтов.Когда слайд покидает экран, поле заголовка сдвигается назад влево, а текст исчезает, создавая более плавный переход к следующему изображению и новому окну заголовка.
Благодаря этому слайд-шоу, созданному на чистом CSS3, ваши фотографии и рисунки можно легко просматривать на любом современном мобильном устройстве без каких-либо проблем. Фактически, вы можете с уверенностью ожидать такой же невероятной производительности, которую вы полюбили во всех шаблонах cssSlider, даже без использования jQuery или JavaScript.Выберите этот шаблон сейчас и посмотрите, насколько просто создать идеальное слайд-шоу для вашего веб-сайта в кратчайшие сроки.
Free Html5 Image Slider, Html5 Picture Slider Maker Скачать
Бесплатно • Youtube и Viemo Video • Простота использования
Обобщить
Hi Slider — это замечательный инструмент для создания слайд-шоу jQuery , который также является бесплатным создателем слайдера изображений Html5 .Изображения, видео с YouTube или Vimeo можно импортировать как исходные файлы для создания слайд-шоу jQuery. Различные шаблоны и скины, а также отдельные переходы для каждого файла в Hi Slider предлагают пользователям совершенно новый опыт создания слайд-шоу. Удивительно, но четыре основных формата вывода (базовая версия Html, подключаемый модуль WordPress, модуль Joomla и модуль Drupal) , несомненно, предоставят пользователям больше удобств.
Следующее изображение и текст демонстрируют пошаговое руководство по созданию бесплатного слайдера изображений Html:
Шаг1. Получите exe-файл Free Html5 Image Slider Maker и установите программное обеспечение на свой компьютер;
Шаг 2. Дважды щелкните ярлык программного обеспечения и щелкните демо, чтобы просмотреть пример. Наведите указатель мыши на кнопку «Создать», чтобы начать создание слайдера изображений jQuery. Простые параметры для определения при импорте, и вы можете добавлять файлы изображений, YouTube или Vimeo в качестве элементов слайдера изображений.
Шаг 3. После импорта всех элементов пользователи могут выбрать шаблон и тему для слайдера изображений Html5 и изменить внешний вид и функциональные кнопки для идеального слайд-шоу jQuery.(Дважды щелкните, чтобы применить шаблон и обложку, но нажмите кнопку «Обновить» на рамке, чтобы сохранить пользовательские настройки.)
Шаг 4. Индивидуальный заголовок и описание набора, информация о переходе и действии для каждого элемента Image Slider, обязательно после всех операций пользователи должны нажать «Обновить», чтобы увидеть эффект.
Шаг 5. Отредактируйте переход, нажав кнопку «Случайно».
Step6. После предварительного просмотра пользователи могут вывести слайд-шоу jQuery как слайдер изображения в формате Html5 и определить свойства.
С помощью слайдера изображений jQuery в формате HTML пользователи могут загружать выходные файлы на веб-сайт и показывать слайдер изображений на веб-страницах.
Конструктор веб-сайтов Слайдер изображений
Добавьте на свой веб-сайт выдвижную горизонтальную панель, чтобы отображать важные страницы на вашем веб-сайте с помощью Ewisoft Image Slider.
Шаг 1:
- Это онлайн-инструмент, поэтому вам необходимо сначала загрузить изображения на сервер веб-хостинга, прежде чем создавать слайдер изображений.
- Чтобы загрузить изображения на сервер, посетите панель управления провайдера веб-хостинга и войдите в систему, указав имя пользователя и пароль, которые они вам предоставили.
- Перейдите в панели управления туда, где находится файловый менеджер .
- В диспетчере файлов вы можете загружать файлы вручную, используя соответствующие кнопки для загрузки изображений на ваш сервер.
- Загрузите изображения в свою веб-папку с именем / images / . Если у вас еще нет папки изображений на вашем сервере, вы можете создать ее. Например, это будет что-то вроде http: // www. yoursite.com/ images. Здесь вы можете загружать свои изображения.
Шаг 2:
- Посетите страницу слайдера изображений Ewisoft.
- Введите информацию, сделайте свой выбор и введите полные URL-адреса изображений, которые вы загрузили на этапе Step 1 .Пример: http: //www.yoursite.com/ images / image1.jpg
- После того, как вы сделали все свои выборы и ввели информацию, нажмите кнопку Create внизу страницы.
Шаг 3:
- Когда вы нажимаете кнопку Create , вы попадете на экран, где вы можете скопировать код, необходимый для вашей страницы Ewisoft.
- Нажмите Выбрать все , чтобы скопировать код для раздела.
- В Ewisoft щелкните правой кнопкой мыши (в левой части окна) страницу, на которой вы хотите разместить ползунок изображения, и выберите Properties > Script .
- Вставьте код перед тегом .
- Вернитесь к экрану Image Slider и нажмите Select All , чтобы скопировать код для раздела Body.
- В Ewisoft щелкните, чтобы отредактировать страницу. Щелкните вкладку HTML , чтобы перейти к коду страницы и вставить код, который вы скопировали с экрана Create , туда, где вы хотите, чтобы отображался слайдер изображения.
- В Ewisoft щелкните Preview , чтобы правильно просмотреть слайдер на странице.
Slider, Gallery и Carousel от MetaSlider — Responsive WordPress Plugin — WordPress plugin
С MetaSlider вы можете создать мощный, оптимизированный для SEO слайдер, слайд-шоу, карусель или галерею за считанные минуты с помощью адаптивного плагина №1 в мире для изображений, фото, видео (YouTube / Vimeo), слоя, HTML, продукта и фида сообщений. слайды!
Обзор
С помощью MetaSlider и MetaSlider Pro, самого популярного плагина для слайдеров WordPress, улучшение вашего блога или веб-сайта не может быть проще! Просто выберите изображения, фотографии, видео и многое другое из своей медиатеки WordPress, перетащите их на место, а затем установите заголовки слайдов, ссылки и поля SEO на одной странице.
Слайдеры, слайд-шоу, карусели и галереиMeta Slider совместимы с редактором блоков WordPress (Gutenberg).
Владельцам сайтов
MetaSlider дает вам возможность создавать красивый слайдер, слайд-шоу, карусель или галерею на вашем сайте WordPress с помощью самого простого и интуитивно понятного интерфейса плагина из всех плагинов WordPress для изображений, фотографий и видео. Продемонстрируйте свои изображения, фотографии и видео, последние работы или даже товары в своем интернет-магазине. Встроенные функции SEO в MetaSlider гарантируют, что у людей не возникнет проблем с поиском вашего сайта и созданных вами слайдеров, слайд-шоу, галереи и карусели!
Разработчикам
Создавайте впечатляющие слайдеры, слайд-шоу, карусели и галереи для своих клиентов и будьте уверены, что, когда они возьмут на себя управление, они легко смогут поддерживать это.Meta Slider предоставляет доступ ко многим своим функциям через фильтры и действия WordPress, поэтому вы можете настроить MetaSlider так, как хотите.
Для разработчиков тем
Используйте мощные фильтры и действия MetaSlider, чтобы идеально настроить MetaSlider для вашей темы WordPress. Идеально интегрированный плагин слайдера, слайд-шоу, карусели и галереи сделает вашу тему более привлекательной и эффективной для ваших пользователей. MetaSlider поддерживает любой тип контента, который может понадобиться вашим пользователям: изображение, фото, видео (YouTube / Vimeo), слой, HTML, продукт и канал сообщений.
MetaSlider Pro
Для пользователей, желающих дополнительно настроить слайдер, слайд-шоу, карусель или галерею, мы предлагаем дополнительные мощные функции с MetaSlider Pro.
- Видеослайды YouTube и Vimeo : с легкостью включайте в свои слайд-шоу адаптивные видео с YouTube и Vimeo в высоком разрешении.
- HTML-слайды : создавайте полностью настраиваемые HTML-слайды с помощью встроенного редактора. Мы даже встроили более 50 потрясающих переходов CSS3!
- Layer slides : Создавайте CSS3-анимированные слайды HTML Layer с помощью встроенного редактора Drag & Drop WYSIWYG.
- Полнофункциональный текстовый редактор с дополнительным CSS
- Динамическая лента сообщений / слайды с избранными изображениями : автоматическое отображение последних сообщений в блогах, событий или продуктов WooCommerce в слайд-шоу.
- Планирование слайдов и видимость слайдов : клиенты Pro теперь могут планировать отображение слайдеров только в определенные даты.
- Пользовательские темы — создайте свою собственную тему : MetaSlider теперь имеет 11 потрясающих новых и бесплатных профессиональных тем для слайдеров, которые вы можете изучить.
- Навигация по миниатюрам : Придайте слайд-шоу ощущение галереи с помощью навигации по миниатюрам
- Премиум-поддержка
Четыре типа слайд-шоу
Ползунки, слайд-шоу и карусели MetaSlider включают четыре типа адаптивных слайд-шоу с более чем 20 эффектами перехода: Flex Slider 2, Nivo Slider, Responsive Slides, Coin Slider. Эти слайдеры поддерживают слайды изображений, фото, видео (YouTube / Vimeo), слоев, HTML, продуктов и постов. Для некоторых типов слайдов требуется MetaSlider Pro.
Опыт новой фотогалереи
MetaSlider теперь предлагает новую галерею, которая поддерживает изображения и фотографии. С помощью простого конструктора фотогалереи с помощью перетаскивания вы можете создать адаптивную и оптимизированную фотогалерею за считанные секунды, используя те же изображения WordPress Media Gallery, которые вы уже используете со слайдерами, слайд-шоу и каруселями MetaSlider. Фотогалерею Meta Slider можно добавить на любую страницу с помощью простого шорткода, как и в MetaSlider.
Мы создаем фотогалерею, руководствуясь следующими принципами:
* Быстро. Благодаря современным передовым методам ваша адаптивная фотогалерея будет работать быстрее, чем когда-либо.
* Ориентация на SEO — поисковым системам понравится ваша фотогалерея.
* Полная доступность WCAG — все пользователи смогут пользоваться вашей отзывчивой фотогалереей.
* Проста в использовании, увлекательна в освоении. С расширенными функциями фотогалереи для тех, кому они нужны.
Наша отзывчивая фотогалерея включает простые в использовании функции, которые вы ожидаете. Вы можете создать фотогалерею, добавить изображения в свою галерею из библиотеки мультимедиа WordPress, перетащить изображения и фотографии в галерею, чтобы изменить их порядок, и добавить атрибут изображения alt к своим изображениям и фотографиям, чтобы ваша галерея была оптимизирована для SEO.Чтобы ваша отзывчивая фотогалерея выглядела правильно на вашей странице или в публикации WordPress, галерея Meta Slider позволяет вам изменять ширину изображения и фотографии, максимальную ширину, минимальную ширину и интервал вашей галереи.
Фотогалерея MetaSlider также предлагает полноэкранный режим без отвлекающих факторов для редактирования галереи, и вскоре мы добавим в фотогалерею темный режим и выбор цвета фона.
Чтобы добавить свою отзывчивую фотогалерею Meta Slider на страницу, просто нажмите кнопку «Добавить на страницу» в редакторе галереи, чтобы сгенерировать шорткод WordPress, который можно перетащить на любую страницу или сообщение.
Фотогалерея MetaSlider находится в разработке, и мы хотели бы услышать ваши отзывы о галерее и идеи относительно функций фотогалереи, над которыми мы должны работать дальше.
Карусель
Помимо создания традиционных слайдеров и слайд-шоу, MetaSlider можно использовать для создания каруселей, которые позволяют показывать несколько изображений одновременно. Карусели MetaSlider совместимы со всеми типами слайдов: изображениями, фотографиями, видео (YouTube / Vimeo), слоями, HTML, продуктами и слайдами постов.Они идеально подходят для отображения списка ваших последних сообщений или для использования в качестве слайдера «Рекомендуемый продукт» на главной странице.
Просто и удобно
MetaSlider имеет красивый, интуитивно понятный интерфейс, который позволит вам с легкостью создавать потрясающие слайд-шоу. Простой и удобный интерфейс создания слайдеров и галереи MetaSlider позволяет быстро и быстро создавать красивые изображения, фотографии, видео (YouTube / Vimeo), слои, HTML, продукты и публикации, слайд-шоу, карусель и галерею. отзывчивый.С помощью перетаскивания в MetaSlider переупорядочивания слайдера, слайд-шоу, карусели и галереи вы можете легко изменять дизайн, чтобы найти идеальный вид для вашего сайта.
Наш простой и интуитивно понятный интерфейс идеально подходит для индивидуальных пользователей, разработчиков и клиентов!
Поддержка всех типов контента
MetaSlider обеспечивает неограниченную поддержку слайдера изображений и фотографий, слайд-шоу, карусели и галереи, включая подписи, ссылки, текст заголовков и замещающий текст.С помощью надстройки MetaSlider Pro вы также можете добавлять видео (YouTube / Vimeo), слой, HTML, продукт и содержимое канала публикации в слайдер, слайд-шоу или карусель.
Вы можете использовать любую комбинацию типов слайдов MetaSlider Pro для слайдеров, слайд-шоу и каруселей. Например, у вас может быть слайдер со слайдом изображения, слайд с лентой сообщений (который может содержать несколько сообщений) и видео слайд. Для его создания просто добавляйте слайды, как обычно, каждый раз выбирая соответствующий тип слайдов.
Галерея Meta Slider в настоящее время поддерживает изображения и фотографии, которые можно добавить прямо из вашей медиабиблиотеки WordPress.
Изображения
Это может быть самый простой тип слайдов, но он по-прежнему производит отличное впечатление на любом веб-сайте! Представьте свои красивые изображения в потрясающем слайдере, слайд-шоу, карусели или галерее. Слайды изображений — это основной тип слайдов, включенных в Meta Slider. На слайде с изображением будет отображаться изображение с подписью. При желании вы можете связать слайд с выбранным вами URL-адресом.
Добавьте изображения в слайд-шоу прямо из медиа-менеджера WordPress, добавьте нужные подписи, установите поля SEO и настройте параметры, чтобы слайд-шоу отображалось именно так, как вам нравится.Сделайте это с помощью MetaSlider Pro и используйте редактор тем, чтобы изменить внешний вид навигации, стрелок и подписей.
Фото
Используйте адаптивные слайды изображений и навигацию по диафильмам, чтобы создать простое, но эффективное слайд-шоу, демонстрирующее ваши красивые фотографии и другие изображения. Добавьте плагин фото-лайтбокса с нашим дополнением MetaSlider Lightbox, чтобы люди могли просматривать изображение как можно большего размера.
Расширьте свое портфолио фотографий с помощью функции Thumbnail Navigation в составе MetaSlider Pro.Навигация по миниатюрам для фотографий добавляет ряд миниатюр в виде карусели под слайдером или слайд-шоу. Вы можете настроить миниатюры фотографий, чтобы сделать их максимально интересными для посетителей вашего сайта.
Анимированные слайды со слоями
С помощью MetaSlider Pro вы можете создавать анимированные слайды слоев для слайдера, слайд-шоу или карусели. Создавайте CSS3-анимированные слайды HTML-слоя с помощью встроенного редактора перетаскивания. Слайды Meta Slider Layer Slides идеально подходят для простого создания привлекательных слайд-презентаций и слайд-шоу с использованием потрясающих эффектов с 50 вариантами анимации и красивым, простым в использовании интерфейсом.Слои могут включать текст, HTML, изображения, фотографии, видео и даже шорткоды! Пользователи Layer Slide также могут воспользоваться дополнительными параметрами оптимизации и настройки, включая использование видео в качестве фона слайда и настройку отступов и цвета фона каждого слоя.
Слайды постподачи
С помощью MetaSlider Pro вы можете создавать слайды сообщений для автоматического отображения вашего последнего контента, сообщений в блогах, событий или продуктов WooCommerce в вашем слайдере, слайд-шоу или карусели. Слайды MetaSlider Post Feed динамически вытягивают слайды на основе ваших сообщений WordPress, используя изображение в качестве слайда.Они также широко известны как «Слайдеры контента», «Избранные слайдеры», «Слайдеры сообщений» или «Динамические слайдеры».
Настройки слайда канала сообщений позволяют вам контролировать, какие типы сообщений вы хотите отображать, порядок их отображения и ограничивать публикации определенными тегами или категориями. Вы можете настроить шаблон подписи с помощью набора тегов шаблона, включая {title}, {отрывок}, {author} и {date}. Как и все наши другие типы слайдов, слайд Post Feed может отображаться в сочетании с любым другим типом слайдов.
СлайдыPost Feed могут использоваться для показа одного сообщения за раз, но они особенно хорошо работают в режиме карусели (как указано выше), позволяя вам демонстрировать большое количество ваших последних сообщений на небольшом пространстве.
Видео слайды
С помощью MetaSlider Pro вы можете легко включать адаптивные видео YouTube и Vimeo в высоком разрешении в свой слайдер, слайд-шоу или карусель. Видеослайд будет отображать видео в вашем слайд-шоу прямо с Vimeo или YouTube. Видео будет автоматически приостановлено, если пользователь перейдет к следующему слайду.
Просто добавьте URL-адрес вашего видео в слайд YouTube или Vimeo, и Meta Slider добавит его в ваш слайдер, слайд-шоу или карусель. Либо создайте слайд-шоу, полное ваших любимых видеороликов, либо смешайте его между слайдами других типов, чтобы получить именно тот результат, который вы хотите.
Если вы выберете опцию FlexSlider с видео слайдами, вы сможете воспользоваться функцией воспроизведения / паузы MetaSlider. Это означает, что у вас может быть автовоспроизведение слайд-шоу, но оно будет приостанавливаться, когда вы устанавливаете воспроизведение видео, и продолжаться после того, как видео закончится.Вы даже можете настроить автоматическое воспроизведение слайдера или слайд-шоу, чтобы получить плавную, полностью автоматическую презентацию!
Слайды с наложением HTML
С MetaSlider Pro вы можете создавать полностью настраиваемые HTML-слайды с помощью встроенного редактора. Мы даже встроили более 50 потрясающих переходов CSS3!
Слайды с внешним URL-адресом
С помощью MetaSlider Pro вы можете создавать внешние URL-слайды для загрузки изображений для вашего слайдера, слайд-шоу или карусели непосредственно из источников, не относящихся к WordPress, например CDN или хостов изображений.
Слайдеры делают любой сайт более привлекательным
Портфолио сайтов
Добавьте несколько фотографий в слайдер, слайд-шоу или карусель в виде слайдов слоев, затем добавьте слой, покрывающий изображение, для которого установлен полупрозрачный цвет, чтобы получить фантастическое наложение. Затем добавьте анимированный текст, чтобы подробно рассказать о вашей компании. Выберите параметр «Растянуть», чтобы слайдер, слайд-шоу или карусель заполняли экран, чтобы действительно произвести впечатление. Под ним добавьте слайд с изображением некоторых из ваших последних работ.Добавьте наш дополнительный плагин MetaSlider Lightbox, чтобы вы могли увеличивать масштаб работы. Или вы можете добавить слайд публикации в режиме карусели, настроив отображение типа публикации вашего клиента с его логотипом в качестве избранного изображения.
Сайты фотографии
Используйте слайды изображений и навигацию по ленте, чтобы создать простой, но эффективный слайдер или слайд-шоу, чтобы продемонстрировать свои красивые фотографии и другие изображения. Добавьте плагин лайтбокса с нашим дополнением MetaSlider Lightbox, чтобы люди могли просматривать изображение как можно большего размера.
Интернет-магазин
С помощью MetaSlider Pro добавьте слайдер или слайд-шоу со слоями, показывающими ваши последние предложения вверху и слайдом карусельной публикации внизу, отображающим тип публикации ваших продуктов. MetaSlider прекрасно работает с Woocommerce и позволяет использовать такую информацию, как цена продукта, в шаблоне пост-слайда.
Новостной сайт или блог
С MetaSlider Pro покажите свою избранную историю или используйте слайд публикации, чтобы показать свои последние сообщения с помощью слайдера, слайд-шоу или карусели.
Используйте простые слайды с изображениями, чтобы показывать изображения, относящиеся к избранной истории. Совместите это с слайдером или слайд-шоу, установленным в режиме карусели, содержащим слайд публикации для отображения других историй. Используйте Редактор тем, чтобы переместить и настроить заголовки в соответствии с вашей темой.
Оптимизирован для скорости
MetaSlider работает быстро — на вашу страницу включен только минимум JavaScript / CSS для работы вашего слайдера, слайд-шоу, карусели или галереи. Мы оптимизировали плагин Meta Slider, чтобы ваши изображения, фотографии, видео (YouTube / Vimeo), слои, html-слайды, продукты и каналы публикаций загружались быстро, не замедляя работу посетителей вашего веб-сайта.
Интеграция Unsplash
MetaSlider интегрирован с Unsplash для доступа к бесплатным изображениям и фотографиям через Unsplash.com для вашего слайдера, слайд-шоу, карусели и галереи. Поиск подходящего изображения или фотографии может быть самой сложной частью создания привлекательного слайдера, слайд-шоу, карусели или галереи, а MetaSlider упрощает этот процесс, никогда не покидая интерфейс плагина WordPress.
Адаптивный и оптимизированный для SEO
MetaSlider — это адаптивный, оптимизированный для SEO плагин WordPress, который позволяет создавать слайдер, слайд-шоу, карусель и галерею за считанные секунды, которые являются адаптивными и оптимизированными для SEO.
Ваш адаптивный слайдер, слайд-шоу, карусель или галерея MetaSlider адаптируется к ширине устройства, на котором они отображаются, включая настольный компьютер, мобильный телефон или планшет. Контент будет отзывчивым независимо от типа контента, который вы используете: изображение, фото, видео (YouTube / Vimeo), слой, HTML, продукт и слайды фида публикаций.
Вкладка Meta Slider SEO позволяет вам установить заголовок изображения и замещающий текст для ваших слайдов. Текст заголовка должен содержать дополнительную информацию о слайде, тогда как замещающий текст должен использоваться для описания самого изображения.Эти данные позволяют поисковым системам «читать» ваши слайды и помогают с рейтингом в поисковых системах!
Мощные возможности редактирования
В дополнение к простым и легким в использовании функциям перетаскивания MetaSlider, наш плагин для слайдера, слайд-шоу, галереи и карусели для WordPress предлагает множество мощных функций. Независимо от того, являетесь ли вы владельцем сайта, который хочет произвести хорошее первое впечатление красивыми фотографиями, или кем-то, кто создает веб-сайты для клиентов, Meta Slider позволяет вам создать идеальный индивидуальный опыт.Эти функции редактирования поддерживают любой тип контента, включая изображение, фото, видео (YouTube / Vimeo), слой, HTML, продукт и фид публикаций.
- Ползунок полной ширины и поддержка галереи , чтобы соответствовать дизайну вашего сайта, совместимы с любой темой WordPress, которую вы решите использовать.
- Intelligent Image Cropping : Уникальная функция Smart Crop гарантирует идеальный размер слайдов. Не суетись.
- Smart Pad : WПри отключенной обрезке Smart Pad автоматически добавляет отступ к портретным изображениям, позволяя смешивать портретные и альбомные изображения и поддерживать постоянную высоту слайд-шоу.
- Редактор перетаскивания : Включает переупорядочивание слайдов перетаскиванием, интеллектуальную обрезку изображения, установку положения обрезки изображения.
- Конфигурация слайдера : эффект перехода, скорость, время и многое другое!
- Live Theme Editor : с MetaSlider Pro вы можете создавать неограниченное количество тем и просматривать их на лету.
- Навигация по эскизам (Pro) : MetaSlider Pro добавляет 2 новых типа навигации по слайдерам и слайд-шоу:
- «Миниатюра» выводит статическую строку миниатюр под слайд-шоу.Совместим с Flex и Nivo Slider.
- «Диафильм» выведет ряд миниатюр в стиле карусели под слайд-шоу (с левой и правой навигацией) — идеально, если у вас много слайдов! Совместим с Flex Slider.
Гибкий рабочий процесс
MetaSlider оптимизирован для быстрого и гибкого рабочего процесса. Вы можете предварительно просмотреть свой слайдер, слайд-шоу, карусель или галерею прямо из редактора на панели инструментов Meta Slider. Вы можете создать идеальный дизайн, не переключаясь между панелью управления и своей страницей или публикацией.
Добавить слайдер, слайд-шоу, карусель или галерею MetaSlider так же просто, как добавить шорткод на страницу или сообщение WordPress. Рабочий процесс шорткода обеспечивает максимальную гибкость для встраивания Meta Slider именно туда, где он будет наиболее эффективным.
Темы для слайдеров
MetaSlider Pro представляет редактор тем Meta Slider. MetaSlider Pro включает 11 бесплатных профессиональных и отзывчивых тем слайд-шоу для слайдеров, слайд-шоу и каруселей. Эти темы позволяют без труда создавать красивые и эффективные слайдеры, слайд-шоу и карусели, разработанные профессионалами.
Редактор тем MetaSlider также позволяет создавать собственные темы слайдера, слайд-шоу и карусели для использования на своих сайтах, на которых вы устанавливаете Meta Slider. С помощью этих тем вы можете идеально отображать любой контент, включая изображения, фото, видео (YouTube / Vimeo), слои, HTML, продукты и слайды каналов публикаций.
Слайдеры импорта / экспорта
С помощью импорта / экспорта слайдера, слайд-шоу и карусели вы можете перемещать идеально разработанные слайдеры между вашими веб-сайтами или веб-сайтами ваших клиентов.Вместо того, чтобы воссоздавать свои настройки на каждом веб-сайте, экспортируйте свой слайдер, слайд-шоу или карусель одним щелчком мыши и так же легко импортируйте их в другой набор WordPress с помощью Meta Slider.
Готовность к редактору блоков Gutenberg
MetaSlider был разработан для бесперебойной работы с новым редактором блоков Gutenberg WordPress с использованием нашего блока Gutenberg. Мы даем вам максимальную гибкость для встраивания Meta Slider в ваш веб-сайт WordPress с помощью блока Гутенберга, шорткода или виджета.
Полностью локализован с поддержкой перевода
MetaSlider совместим с некоторыми из самых популярных плагинов перевода WordPress, включая WPML, PolyLang и qTranslate.Вы можете убедиться, что ваш слайдер, слайд-шоу, карусель или галерея полностью локализованы для вашей аудитории по всему миру. Локализация поддерживает любой контент, который вы включаете в свой слайдер, включая изображение, фото, видео (YouTube / Vimeo), слой, HTML, продукт и слайды фида сообщений.
Поддержка лайтбоксов
MetaSlider предлагает адаптивную поддержку лайтбоксов с изображениями и фотографиями с надстройкой MetaSlider Lightbox, позволяя открывать слайды в лайтбоксах, используя один из нескольких поддерживаемых плагинов лайтбоксов, включая Easy FancyBox, Simple Lightbox и FooBox Image Lightbox.
Интеграция плагинов
MetaSlider интегрирован с другими популярными плагинами WordPress, включая WooCommerce, Календарь событий и WPML, чтобы вы могли беспрепятственно показывать наиболее интересный контент вашей аудитории в слайдере, слайд-шоу, карусели или галерее.
Плагин управления популярными событиями Календарь событий можно использовать вместе с новыми слайдами постов MetaSlider. MetaSlider определяет, активирован ли у вас плагин календаря событий, и предлагает вам возможность упорядочить события по дате, чтобы вы могли отображать предстоящие события в слайдере, слайд-шоу или карусели.
Расширенные возможности разработчика
Помимо самого простого в использовании плагина для слайдера, слайд-шоу, карусели и галереи WordPress, MetaSlider также предлагает расширенные функции разработчика, которые делают Meta Slider самым мощным плагином для создания слайдера, слайд-шоу, карусели и галереи:
- Удобство для разработчиков, с обширными хуками и фильтрами — Meta Slider раскрывает свою функциональность с помощью фильтров и действий WordPress, поэтому вы можете настроить Meta Slider так, как хотите
- Расширенный редактор тем для создания идеального слайдера, слайд-шоу или карусели
- Совместимость с несколькими сайтами WordPress
Особая благодарность поддерживаемым нами слайдерам
Подробнее о них можно узнать здесь:
* Flex Slider
* Responsive Slider
* Coin Slider
* Nivo Slider
Узнайте больше на metaslider.com
Следуйте за нами в Twitter: @wpmetaslider
Шаблоны и библиотека шаблонов
MetaSlider теперь включает доступ к шаблону Extendify и библиотеке шаблонов, к которой можно получить доступ, нажав кнопку «Библиотека» в строке меню редактора. Мы предоставляем множество шаблонов и шаблонов для различных вариантов использования и каждую неделю добавляем новые шаблоны. Щелкните по функциям -> MetaSlider, чтобы увидеть шаблоны, включающие блок MetaSlider.
Примечание. Шаблоны и шаблоны зависят от блоков и стилей, применяемых плагином Editor Plus.Плагин Editor Plus необходим при импорте шаблона или паттерна. Если вы удалите Editor Plus, шаблоны и шаблоны будут по-прежнему отображаться на вашем сайте, но это может повлиять на стиль. Кроме того, стандартные изображения, включенные в шаблоны, размещаются в Extendify. Мы рекомендуем заменить изображения или добавить их напрямую в медиатеку.
Конфиденциальность
MetaSlider использует настраиваемый API для извлечения шаблонов и шаблонов из библиотеки шаблонов и шаблонов Extendify.Для улучшения обслуживания и стабильности мы храним журналы, которые могут содержать следующее:
- тип браузера
- ссылающийся сайт
- дата и время запроса
- выбор категории или поисковый запрос
- анонимный IP-адрес
Запросы API выполняются только тогда, когда пользователь нажимает кнопку «Библиотека».
Подробнее о нашей политике конфиденциальности: https://extendify.com/privacy-policy
Подробнее о наших условиях обслуживания: https: // extendify.ru / условия обслуживания
Политика конфиденциальности:
MetaSlider использует Appsero SDK для сбора неконфиденциальных диагностических данных после подтверждения пользователя. Эти данные помогают нам быстрее устранять проблемы и улучшать продукты.
Meta Slider собирает эти диагностические данные только тогда, когда пользователь разрешает это через уведомление в настройках WP Admin или MetaSlider. Ознакомьтесь с нашей политикой конфиденциальности.
Слайдер Вопрос | Ползунок обзора
Что такое вопрос о слайдере?
вопросов с ползунком позволяют респондентам оценить вариант ответа по числовой шкале, перетащив ползунок.Респонденты перетаскивают ползунок, чтобы записать свои ответы. Вопросы со скользящей полосой — это тип вопросов с графической оценкой. Респондентам не нужно вводить текст или номер, чтобы ответить на вопрос.
Шкала оценокSlider позволяет исследователям создавать стили вопросов и ответов, которые включают более широкий диапазон ответов и обеспечивают анимацию и интерактивность. С помощью вопросов с ползунком в опросе респонденты могут выбирать значения, перетаскивая ползунок по диапазону.
Вопросы с ползунком особенно полезны, когда респонденты хотят ввести ответ, состоящий из двух цифр.Например, предположим, что доступны следующие варианты: пять, десять, пятнадцать и двадцать. Что, если респонденты захотят ответить тринадцать? В этом случае они выберут вариант, который не соответствует их фактическому ответу. Это может привести к неточным результатам и, следовательно, к неточным выводам. Вопросы со шкалой ползунка снимают это ограничение вопросов с множественным выбором и позволяют респондентам выбирать любой вариант от нуля до двадцати.
Пример вопроса опроса по скользящей шкале
Вы можете создать вопросы для опроса с помощью слайдера для:
- Сколько времени вы тратите на указанные ниже действия?
- Как часто у вас есть блюда нижестоящей кухни?
- Насколько вы удовлетворены следующим?
Типы вопросов с ползунком в опросе со скользящей шкалой
- Текстовый ползунок : текстовый вопрос с скользящей шкалой перемещается поверх текстовых вариантов ответа.В зависимости от того, в какой момент респондент покинул индикатор, будет выбран ответ.
- Числовой ползунок : Ползунок вопроса с числовой скользящей шкалой над двоичными вариантами ответов. Респонденты могут перемещать индикатор вправо или влево для увеличения или уменьшения числа соответственно.
Ползунковый вопрос в онлайн-опросах
Вы можете установить начальную позицию вопроса о шкале ползунка, чтобы избежать искажения данных.Респонденты склонны перетаскивать ползунок, который находится близко к начальной точке. Отчеты, созданные на основе таких результатов, не представляют большой ценности. Вы можете установить ползунок как для вопросов с числовым, так и для текстового ползунка.
QuestionPro предлагает следующие параметры для установки начальной позиции вопроса с числовой скользящей шкалой.
- По умолчанию
- Левый
- Средний
- Правый
- На заказ
Для вопроса с текстовым ползунком вы можете установить положение, указанное ниже.
Вы также можете выбрать отображение ответа, выбранного респондентами. Это особенно полезно в вопросах числового слайдера с небольшим размером шага.
Использование вопросов для опроса с помощью слайдера
Вопросы с ползунком опроса обычно используются, когда есть несколько вариантов ответа. Хотя вы также можете использовать этот тип вопроса для единственного варианта ответа. Слайдер — отличный способ привлечь аудиторию с помощью интерактивной текстовой или числовой скользящей шкалы.
Преимущества вопросов-слайдеров
- Сбор отзывов по нескольким элементам : скользящие типы вопросов позволяют одновременно собирать отзывы по нескольким элементам, связанным с одним и тем же вопросом. Таким образом, вам не нужно добавлять несколько вопросов.
- Легко ответить : Респонденты должны просто перетащить ползунок, чтобы ответить на вопрос. Таким образом, с их стороны требуется очень мало усилий, чтобы ответить на вопрос. Это улучшает общее впечатление участников от прохождения опроса.
- Быстрый ответ : Респонденты могут поделиться большим количеством отзывов за меньшее время. Им просто нужно нажать на ползунок, чтобы ответить на вопрос.
- Хорошо работает как на настольном компьютере, так и на мобильном устройстве : Вопросы с ползунком хорошо подходят как для настольных компьютеров, так и для мобильных устройств и выглядят одинаково хорошо.
