Спрайты в Unity: определение, как их создавать и использовать
Как создать спрайт для Unity? Для этого в игровом движке предусмотрены свои инструменты, о которых мы поговорим чуть ниже.
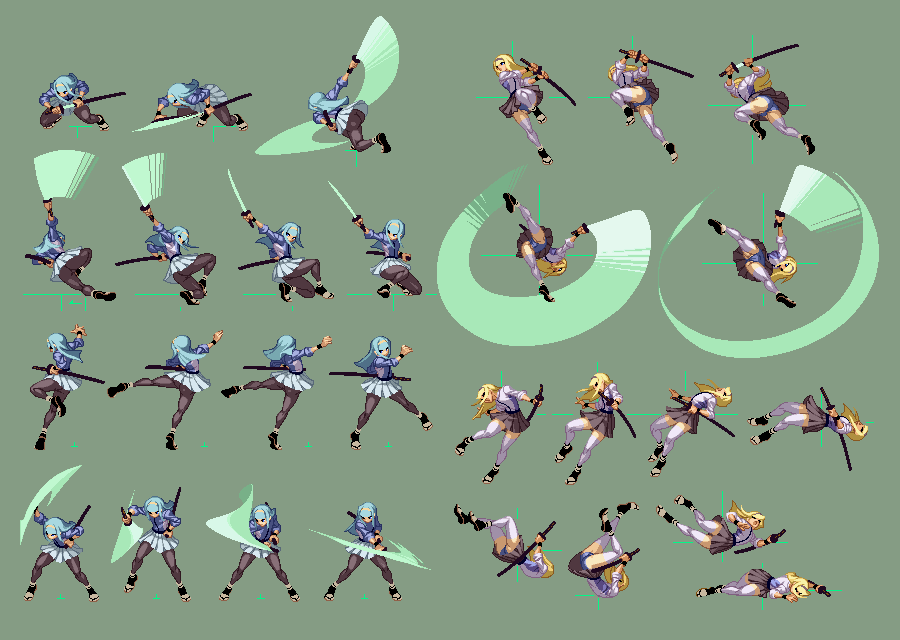
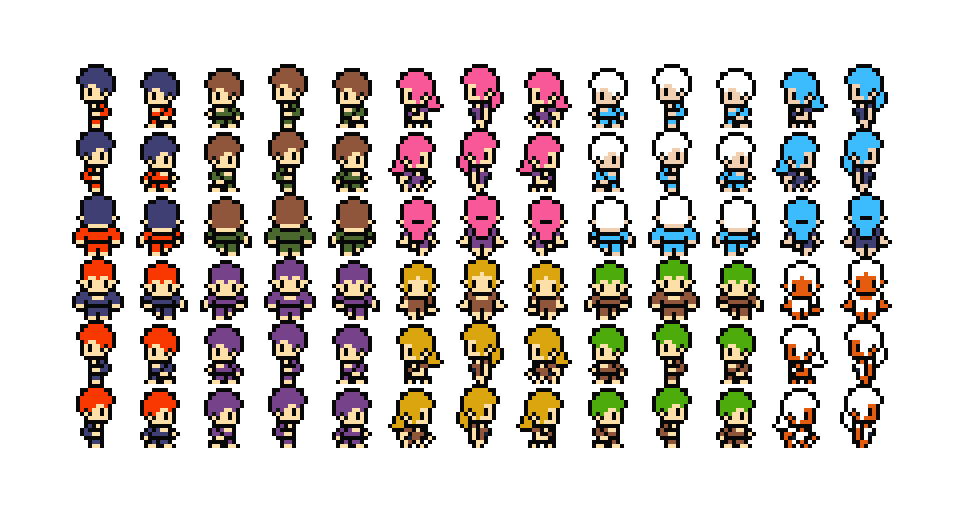
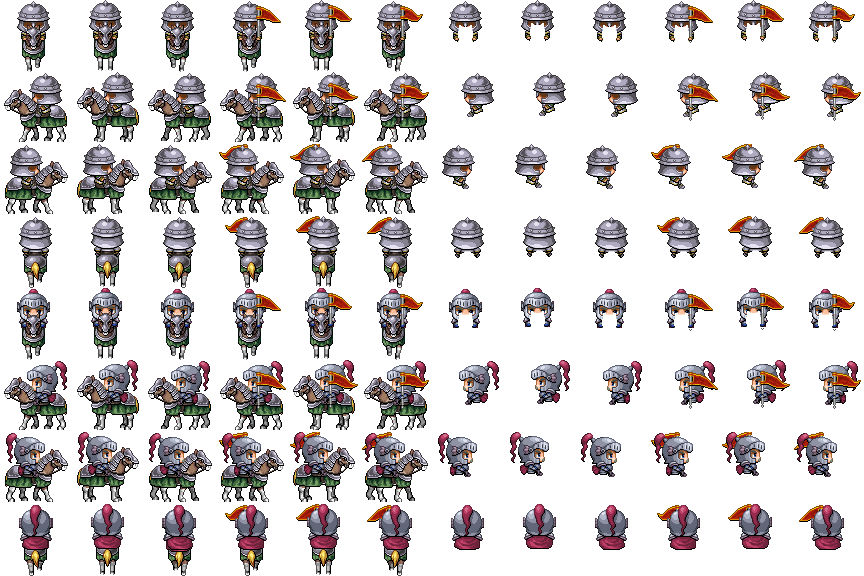
Спрайт — это графический объект, который используется при создании 2D-игр. Спрайт-технология пришла к нам еще в 80-х годах. Первые игры делались с применением спрайтов. Все знают, что если взять несколько похожих картинок и в определенной последовательности быстро их «прокрутить», то получится анимация или видео. Многие вспомнят о том, что видео — это 24 кадра в секунду, которые видит человек. Именно по такой «прокрутке» кадров и происходит создание спрайт-объектов. К примеру, берется игровой персонаж, а затем создается несколько разных его изображений. Потом эти изображения помещают в контейнер и зацикливают их прокрутку. Таким образом, получается анимация. Если показ картинок «подвязать» к кнопкам управления, тогда появляется полноценный игровой объект, который будет реагировать на нажатие кнопок.
Например, при движении вправо показываются одни картинки, влево — другие. А у пользователя создается впечатление, что игровой персонаж анимирован. Повторимся, что по факту происходит только смена картинок в кадре. В Unity работа со спрайтами внедрена по умолчанию, когда движок настроен на разработку 2D-игр. Если спрайт посмотреть в 3D-режиме, тогда он окажется «плоским», как лист бумаги. Все потому, что спрайт — это 2D-объект и у него нет Z-ширины.
Как создать спрайт для Unity
Когда на Unity создается новый спрайт, ему необходимо задать текстуру. Текстура — это изображение, которое отражает внешний вид спрайта. Такое изображение прикрепляется к спрайту, создавая GameObject, который можно использовать в игре.
Если нет возможности сразу добавить текстуру в проект, но наличие спрайта в игре вам обязательно, тогда можно применить «заполнитель спрайтов» на Unity. Заполнитель — это встроенный инструмент, который создает спрайт в виде простых геометрических фигур типа треугольника, квадрата, круга и заполняет их белым цветом.
В дальнейшем всегда будет доступно редактирование «заполнителя».
Чтобы создать спрайт на Unity, пройдите по следующему пути:
Assets → Create → Sprites
Подход с использованием заполнителей для спрайтов актуален в том случае, когда графика для спрайта не готова, но нужно продолжать разработку проекта.
Редактирование спрайтов в Unity
Создать спрайт для Unity несложно, как это делается — описано чуть выше. Вся сложность заключается в редактировании спрайта. Чем сложнее игровой спрайт и сложнее проект, тем труднее будет редактировать спрайт.
Для редактирования спрайтов в Unity есть встроенный инструмент — Sprite Editor. Чтобы запустить редактор спрайтов, нужно:
Открыть 2D-изображение в представлении проекта «Project View». Спрайт, который находится в режиме «Scene View», редактироваться не может.
Найти кнопку «Sprite Editor».
Вам откроется редактор спрайтов, в котором будет несколько доступных инструментов. Например: изменение масштаба, изменение расцветки, изменение местоположения спрайта на экране, поворот спрайта, настроить прозрачность, обрезать и др.
Настройка спрайтов может происходить в ручном режиме, если вы являетесь уверенным пользователем Unity. Но можно включить автоматический режим, и движок самостоятельно позаботится о настройках вашего спрайта. Обычно автоматическое редактирование спрайта применяют в качестве «грубой» обработки. Потом все равно придется делать более тонкое редактирование «руками». Но нужно понимать, что редактирование спрайта не будет таким насыщенным, как редактирование 3D-объекта. Спрайт — это картинка.
Средство визуализации спрайтов в Unity
Отобразить спрайт в Unity помогает компонент Sprite Renderer. Его нужно добавлять в GameObject через меню Components:
Components → Rendering → Sprite Renderer
Когда создается 3D-графика, тогда способов отразить объемный объект очень много.
Например, внешний вид объекта будет зависеть от его положения на экране, освещенности, перемещения, положения камеры и др. С 2D-объектами этого всего нет. Однако важно, чтобы соблюдался приоритет между спрайтами. То есть важно определить, какой спрайт может накладываться на другой спрайт в случаях их пересечения. Sprite Renderer как раз отвечает за соблюдение приоритетности. Делается это при помощи применения технологии сортировки слоев. То есть спрайты с низким приоритетом располагаются на низших слоях и могут перекрываться спрайтами с более высоким приоритетом.
Заключение
Как создать спрайт для Unity? Добавить спрайт в Unity несложно. Спрайт — это анимированная картинка, состоящая из множества кадров. О подготовке спрайта для Unity нужно позаботиться заранее. Благо для этого есть много программ. Например:
Paint Net;
Krita;
SAI 2;
GIMP;
Clip Studio Paint;
и др.
Создание спрайтов и костюмов. Урок 8 курса «Программирование в Scratch»
В Scratch на вкладке «Костюмы» есть встроенный графический редактор, в котором можно создавать собственные спрайты и их костюмы, а также изменять те, что были добавлены из библиотеки.
В этом уроке создадим собственный спрайт, а также несколько его костюмов.
Первым делом надо создать нового героя. Для этого на панели спрайтов, которая находится под сценой, в меню выбираем пункт «Нарисовать».
После этого здесь появится пустой спрайт, а на холсте вкладки «Костюмы» мы увидим, что ничего не нарисовано.
Пусть нашим героем будет смайлик. Нарисуем его с помощью инструментов «Круг» и «Линия». Также воспользуемся заливкой, чтобы раскрасить.
Костюмы можно переименовывать, как и спрайты.
Чтобы не рисовать второй костюм, продублируем первый. Для этого надо кликнуть по нему правой кнопкой мыши и выбрать в контекстном меню «дублировать».
Таким образом, создадим смайлу несколько костюмов, изменяя только его улыбку.
Теперь придумаем сценарий, в котором смайлу придется менять свои костюмы. Пусть кот ходит по сцене с помощью стрелок клавиатуры, когда касается смайла, тот случайным образом меняет свой костюм.
Для начала запрограммируем перемещение кота:
Однако кто кого касается? Кот смайла или смайл кота? В данном случае разница есть, так как если кот касается смайла, то блок «касается цвета …» должен добавляться коту. Если же смайл касается кота, то блок добавляется смайлу.
Результат взаимодействия спрайтов больше всего отражается на смайле.
Бросим эту команду в редактор кода смайла, выберем пипетку и наведем ей на кота. Причем так, чтобы выбрать его оранжевый цвет. Ни в коем случае не белый или черный. А только какой-то уникальный цвет кота, характерный только для него.
Поскольку костюм смайла должен меняться случайно, понадобиться команда «выдать случайное от … до …». Итоговый скрипт смайла может выглядеть так:
Команда «передать брысь» внутри блока «если касается цвета» нужна для того, чтобы как только кот коснется смайла, он сразу отскакивал от него. Иначе цикл, который крутится очень быстро, снова зафиксирует касание. Получится, что смайлик от одного касания кота начнет очень быстро менять свои костюмы.
Чтобы этого не произошло, можно либо вставить команду «ждать … секунд», либо быстро убирать кота от смайла. В данном случае используется второй вариант. Посылается сигнал, а когда кот его принимает, то убегает туда, где нет смайла.
Посылается сигнал, а когда кот его принимает, то убегает туда, где нет смайла.
Задание
Реализуйте сценарий, в котором при каждом нажатии пробела два спрайта попеременно превращаются друг в друга. Например, при каждом нажатии пробела яблоко превращается в бананы, а бананы – в яблоко.
PDF-версия курса и android-приложение включают три дополнительных урока («Списки», «Функции», «Работа со звуком»), а также ответы к заданиям.
Как создать лист спрайтов
Как создать лист спрайтов
- Форматы листов спрайтов
- Рабочий процесс простого листа спрайтов
- Предварительный просмотр анимации
Что такое лист спрайтов?
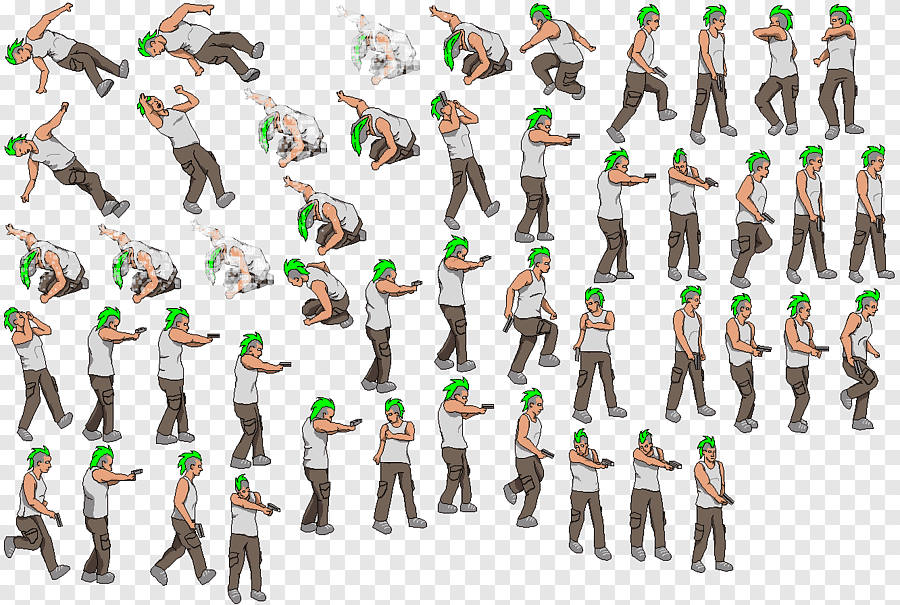
Листы спрайтов существуют уже с первых дней компьютерных игр. Идея состоит в том, чтобы вместо этого создать одно большое изображение, содержащее все анимации персонажа. работы со многими отдельными файлами.
Типы листов спрайтов
Полоски спрайтов и полосы анимации
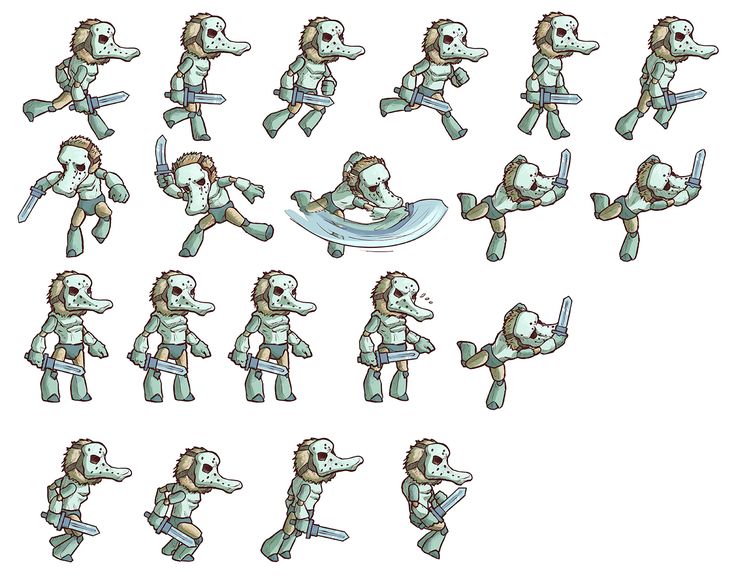
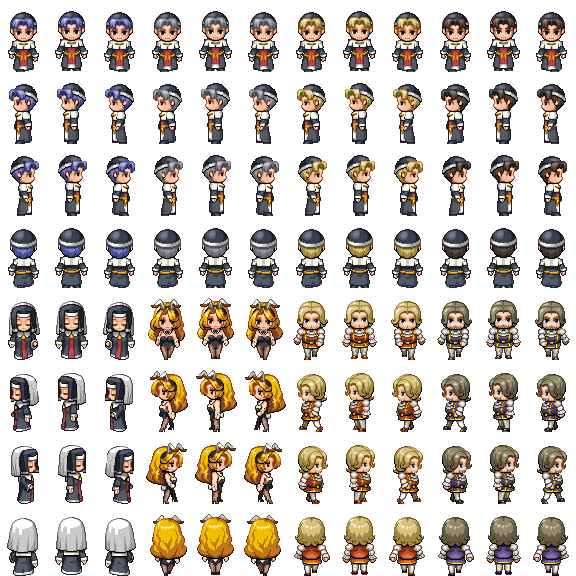
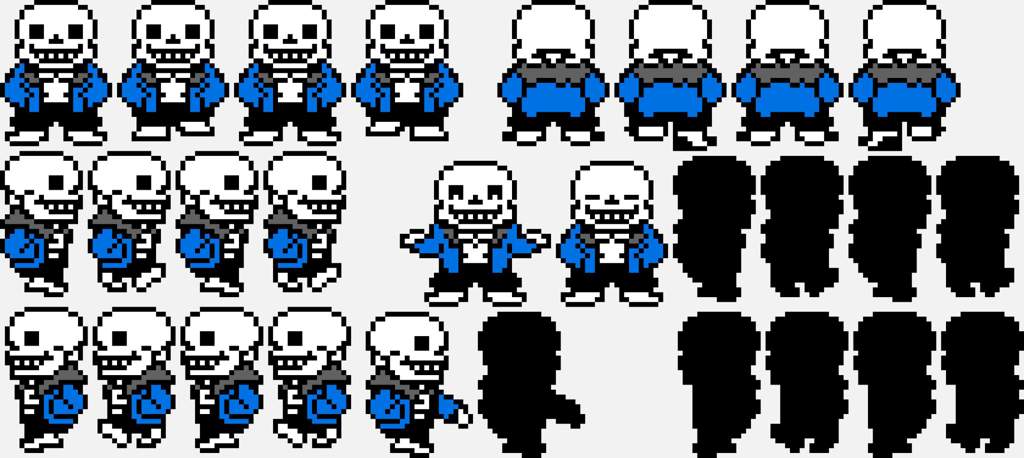
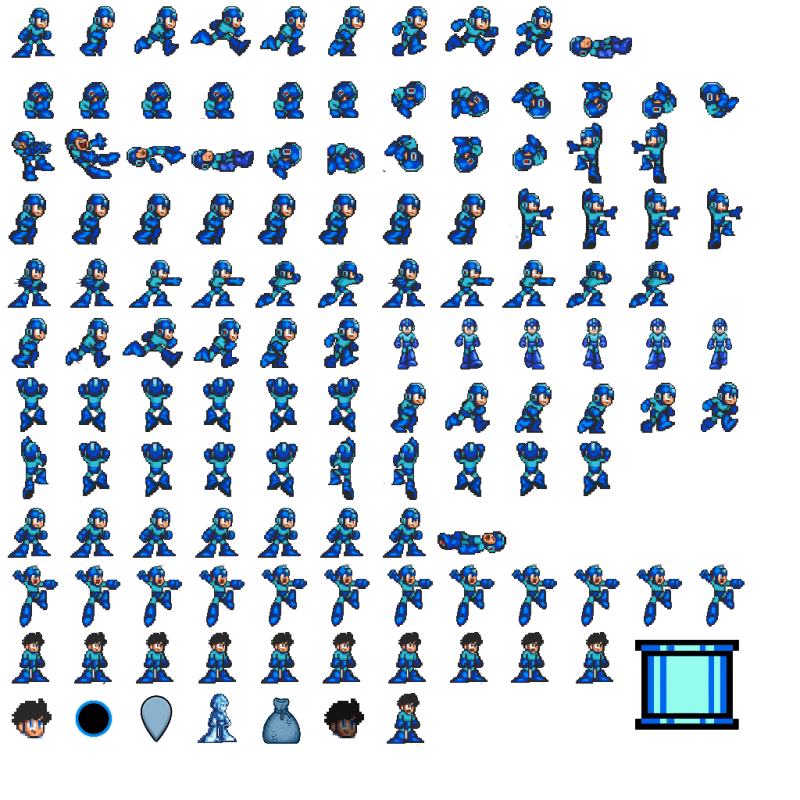
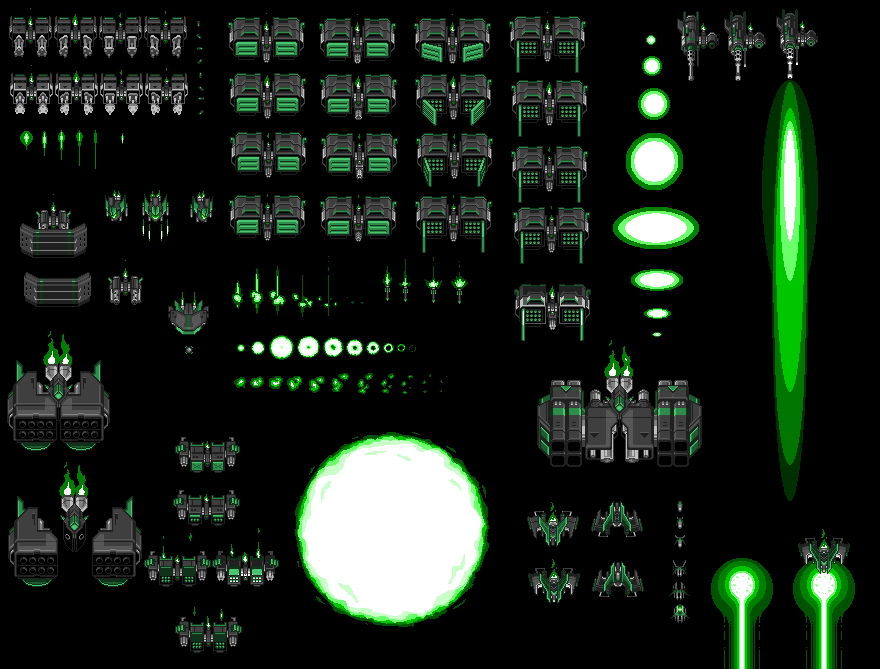
Анимационная полоса — это простейшая форма листа спрайтов: она просто размещает каждый кадр анимации рядом друг с другом. Все кадры имеют одинаковый размер, и анимация выравнивается в каждом кадре.
Все кадры имеют одинаковый размер, и анимация выравнивается в каждом кадре.
Наборы фрагментов
Он также может содержать несколько строк, если анимация длиннее или если несколько анимаций объединены.
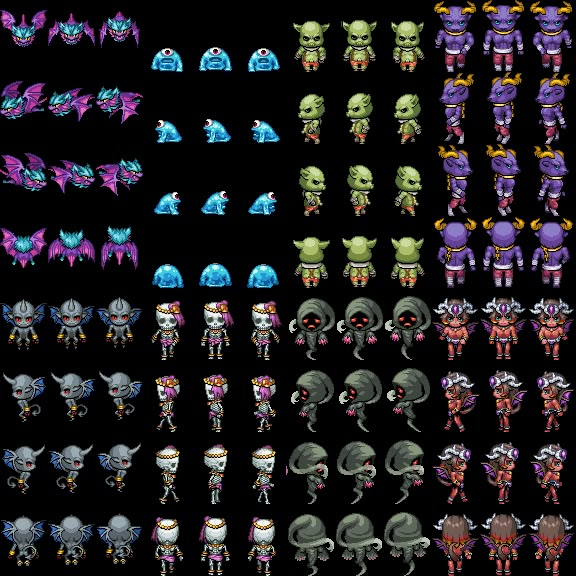
Набор тайлов ничем не отличается от листа спрайтов: он содержит строительные блоки для игровых уровней. Это пример тайловой карты:
В игре легко получить спрайты, поскольку все они имеют одинаковую ширину и высоту. Недостатком является то, что спрайты тратят много памяти из-за всей дополнительной прозрачности.
Оптимизированные листы спрайтов
Разработчики игровых движков знают о бесполезной трате памяти в простых листах спрайтов и начали оптимизировать пространство. Самый простой способ — удалить прозрачность вокруг спрайта и сжать его до ограничивающей рамки.
Еще более эффективный способ — использовать контуры полигонов для вырезания спрайтов.
Обрезка спрайта с использованием ограничивающего прямоугольника
Обрезка спрайта с использованием многоугольника
Игровому движку теперь требуется дополнительная информация для отрисовки спрайта:
Ему нужно знать, где находится спрайт и насколько удалена прозрачность.
Эта информация может быть сохранена в файле данных, который поставляется с листом спрайтов. Он не только содержит координаты, но также может содержать имена спрайтов и другая метаинформация.
С помощью этого файла данных намного проще сообщить игровому движку, что вы хотите нарисовать Banana sprite — вместо рисуем спрайт на позиции (299,192) .
Это пример оптимизированного листа спрайтов, и его файл данных может выглядеть так:
"Apple.png": {
"кадр": {"x": 292, "y": 304, "w": 60, "h": 61},
"повернуто": ложь,
"обрезанный": правда,
"spriteSourceSize": {"x":23,"y":29,"w":60,"h":61},
"sourceSize": {"ш":90,"ч":90},
"стержень": {"х":0,5,"у":0,5}
},
"Банан.png": {
"кадр": {"x": 299, "y": 192, "w": 99, "h": 113},
"повернуто": ложь,
"обрезанный": правда,
"spriteSourceSize": {"x":14,"y":15,"w":99,"h":113},
"sourceSize": {"ш":128,"ч":128},
"стержень": {"х":0,5,"у":0,5}
},
... Создание листа спрайтов
Самый простой способ создать оптимизированные листы спрайтов — использовать TexturePacker.![]() TexturePacker — это инструмент, который специализируется на создании листов спрайтов.
Бесплатная версия позволяет создавать полосы спрайтов и тайловые карты.
TexturePacker — это инструмент, который специализируется на создании листов спрайтов.
Бесплатная версия позволяет создавать полосы спрайтов и тайловые карты.
Загрузите TexturePacker отсюда — он доступен для Windows, macOS и Linux:
Загрузите TexturePacker 7.0.2
для Windows
Также доступен для macOS и LinuxКак создать полосу спрайтов чем перетаскивание ваших спрайтов на TexturePacker:
TexturePacker берет все файлы изображений в папке и упаковывает лист для вас. Он поддерживает большое количество форматов изображений. включая PSD-файлы PhotoShop и даже Flash-ролики (.swf).
При использовании бесплатной версии вам придется изменить 3 параметра по умолчанию. Это не ограничение, потому что они нужны для создания полосы спрайтов:
- Алгоритм: Базовый
- Режим обрезки: Нет
- Png Opt Level: 0 (в дополнительных настройках)
Нажмите кнопку Опубликовать — и готово.
Как создать оптимизированный лист спрайтов
Полоски спрайтов — хорошее начало, но во многих случаях это пустая трата памяти. Если вы планируете создать игру, вам следует оптимизировать лист спрайтов.
Прежде всего, выберите игровой движок, который вы планируете использовать. TexturePacker поддерживает более 30 движков и может быть расширен для поддержки любого нового.
Нажмите кнопку Формат данных в настройках. Выберите двигатель, который вы планируете использовать, из раскрывающегося списка:
TexturePacker автоматически применяет оптимизированные настройки по умолчанию для игрового движка. Он также записывает файл данных с необходимой информацией о спрайте, когда вы нажимаете «Опубликовать».
Посетите наш обучающий раздел для получения подробных инструкций, как использовать листы спрайтов для игр.
Блог Aseprite
Aseprite v1.3-rc1
1 марта 2023 г. Привет, аспрайтеры! Через несколько месяцев мы готовим первый
релиз-кандидат, чтобы наконец перейти к версии 1.![]() 3 (и оставить версию 1.2
позади). Если все пойдет хорошо (и, возможно, с парой дополнительных
релиз-кандидаты) мы наконец выложим v1.3 в основной канал (и
бета-канал будет использоваться для быстрого добавления новых функций).
3 (и оставить версию 1.2
позади). Если все пойдет хорошо (и, возможно, с парой дополнительных
релиз-кандидаты) мы наконец выложим v1.3 в основной канал (и
бета-канал будет использоваться для быстрого добавления новых функций).
(Продолжить чтение…)
Aseprite v1.2.40 и v1.3-beta21
5 сентября 2022 г.Приветствую вас, Asepriters! Сегодня мы выпускаем несколько важных исправлений ошибок и некоторые дополнительные второстепенные функции. Одним из них является возможность экспортировать наборы тайлов как листы спрайтов или экспортировать только выделение (в бета-версия). Вот полный список изменений:
(Продолжить чтение…)
Aseprite v1.2.35 и v1.3-beta16
2 июня 2022 г. Сегодня мы выпускаем Aseprite v1.2.35 и v1.3-beta16 для всех пользователей.
с несколькими исправлениями ошибок.
(Продолжить чтение…)
Aseprite v1.2.31 и v1.3-beta8
12 января 2022 г.Сегодня мы выпускаем Aseprite v1.2.31 и v1.3-beta8 с несколькими исправление ошибок, поддержка чипа macOS M1 и улучшенная поддержка Linux (например, перетаскивание файлов внутри окна и несколько исправлений для использования нескольких окна).
(Продолжить чтение…)
Aseprite v1.2.30 и v1.3-beta7
26 октября 2021 г.Сегодня мы выпускаем Aseprite v1.2.30 и v1.3-beta7 с несколькими ошибками. исправление и новые возможности сценариев для будущих расширений (веб-сокет, события, экспериментальный отладчик)
(Продолжить чтение…)
Aseprite v1.2.29 и v1.3-beta6
24 августа 2021 г.
Сегодня мы выпускаем новую версию Aseprite v1.2.29 и v1.3-beta6! Включая несколько критических исправлений ошибок и некоторую производительность улучшения. Теперь Aseprite v1.3 доступен во всех дистрибутивах каналы (Humble Bundle, itch, Gumroad и др.)
(Продолжить чтение…)
Aseprite v1.2.28
12 июля 2021 г.Сегодня мы выпускаем новую версию Aseprite v1.2.28 и v1.3-beta5. Включая некоторые исправления ошибок и улучшения производительности:
(Продолжить чтение…)
Aseprite v1.2.27
19 апреля 2021 г.Сегодня мы выпустили новую стабильную версию v1.2 с несколькими ошибками. исправления. Это не версия редактора тайловых карт, но мы собираемся запустите Aseprite v1.3 в ближайшие недели!
(Продолжить чтение. ..)
..)
Aseprite v1.2.25
18 августа 2020 г.Незначительный выпуск с исправлениями ошибок:
(Продолжить чтение…)
Aseprite v1.2.24
12 августа 2020 г.Всем привет! Незначительный крошечный выпуск с исправлениями ошибок:
(Продолжить чтение…)
Aseprite v1.2.22
4 августа 2020 г.Привет, аспрайтеры! Новый второстепенный релиз сегодня с несколькими исправлениями, больше стабильности для v1.2!
(Продолжить чтение…)
Aseprite v1.2.21
17 июня 2020 г.Привет, аспрайтеры! Это месяц релизов. В этой версии есть несколько исправлений:
(Продолжить чтение. ..)
..)
Aseprite v1.2.20
11 июня 2020 г.Привет, аспрайтеры! у нас есть новая небольшая версия с несколькими исправлениями ошибок тут и там:
(Продолжить чтение…)
Aseprite v1.2.19
28 мая 2020 г.Привет, асеприты! Небольшой выпуск сегодня с некоторыми критическими исправлениями ошибок и некоторыми настройками:
(Продолжить чтение…)
Aseprite v1.2.18
24 апреля 2020 г.Привет, аспрайтеры! Мы надеемся, что вы заботитесь о себе в эти трудные моменты, в которые мы все живем! Сегодня мы выпускаем Aseprite v1.2.18 с важными исправлениями и небольшой новой функцией, с которой вы можете начать играть:
(Продолжить чтение…)
Aseprite v1.
 2.17 11 марта 2020 г.
2.17 11 марта 2020 г. Сегодня вышла новая версия Aseprite с важными исправлениями:
(Продолжить чтение…)
Aseprite v1.2.16
19 ноября 2019 г.Сегодня мы выпускаем новую версию с важными исправлениями сбоев и некоторыми новыми функциями:
(Продолжить чтение…)
Aseprite v1.2.15
11 сентября 2019 г.Выпущена новая дополнительная версия для исправления некоторых важных ошибок в версии 1.2.14:
(Продолжить чтение…)
Aseprite v1.2.14
6 сентября 2019 г.Новая версия с несколькими исправлениями ошибок, небольшими улучшениями и одной функцией для одновременного преобразования нескольких ячеек:
(Продолжить чтение. ..)
..)
Aseprite v1.2.13
2 июля 2019 г.Сегодня мы выпускаем новую версию с важным исправлением сбоя при использовании эталонных слоев (вам следует обновить свою версию) и несколькими новыми функциями:
(Продолжить чтение…)
Aseprite v1.2.11
11 мая 2019 г.Привет, аспрайтеры! Сегодня у нас есть хорошие и плохие новости:
(Продолжить чтение…)
Aseprite v1.2.10-beta2
30 октября 2018 г.Только что вышел новый Aseprite v1.2.10-beta2! Этот бета был выпущен на всех каналах/веб-сайтах, где доступен Aseprite.
(Продолжить чтение…)
Aseprite v1.2.9
25 июля 2018 г. Только что вышел новый Aseprite v1. 2.9! В эти месяцы мы выпускали
некоторые бета-версии, и теперь этот выпуск включает в себя все изменения из бета-версий +
некоторые дополнительные функции.
2.9! В эти месяцы мы выпускали
некоторые бета-версии, и теперь этот выпуск включает в себя все изменения из бета-версий +
некоторые дополнительные функции.
(Продолжить чтение…)
Новые Условия использования и Политика конфиденциальности
22 мая 2018 г.Уважаемые Asepriters, как вы, возможно, уже знаете, новые правила в ЕС о данных защита будет проходить с 25 мая: Общее положение о защите данных (ВВП).
(Продолжить чтение…)
Aseprite v1.2.7
16 марта 2018 г.Сегодня выпущена версия Aseprite v1.2.7 с исправлениями ошибок и небольшими новыми функциями.
(Продолжить чтение…)
Aseprite v1.2
25 сентября 2017 г. Aseprite v1.2, наконец, новая стабильная версия (*). Если бы ты был
уже используя бета-версию, вы не заметите существенных
изменения. Но если вы использовали Aseprite v1.1.13, есть
много новых функций
для тебя (как
соотношение сторон пикселей,
группы слоев,
перекрывающиеся теги кадров,
градиенты, эталонные слои и т. д.)
Если бы ты был
уже используя бета-версию, вы не заметите существенных
изменения. Но если вы использовали Aseprite v1.1.13, есть
много новых функций
для тебя (как
соотношение сторон пикселей,
группы слоев,
перекрывающиеся теги кадров,
градиенты, эталонные слои и т. д.)
(Продолжить чтение…)
Aseprite v1.2-beta12
5 июля 2017 г.Незначительный выпуск с исправлениями ошибок для Aseprite v1.2-beta10 и Aseprite v1.2-beta11. Основное изменение заключается в том, что клавиша F4 снова отображает диалоговое окно ползунков RGB/HSV/HSL:
(Продолжить чтение…)
Aseprite v1.2-beta11
29 июня 2017 г.Небольшой новый релиз с исправлениями ошибок для Асепрайт v1.2-бета10.
(Продолжить чтение…)
Aseprite v1.
 2-beta10 23 июня 2017 г.
2-beta10 23 июня 2017 г. Привет, аспрайтеры! Сегодня мы выпускаем Aseprite v1.2-beta10 с новыми функции! Ты можешь получить его со всех наших каналов. (Скромный Bundle дает некоторые проблемы с загрузкой файлов, но некоторые файлы пока должны быть доступны.)
(Продолжить чтение…)
Aseprite Community
20 июня 2017 г.В эти дни мы настраивали новый Веб-сайт сообщества Aseprite в усилия по централизации поддержки пользователей в одном месте. Это будет основным сайт для обращения за помощью, размещение новых функций, сообщать об ошибках или делиться своим произведением искусства.
(Продолжить чтение…)
Aseprite v1.2-beta8
14 апреля 2017 г. Привет, аспрайтеры! Сегодня мы выпускаем Aseprite v1.2-beta8 по всем каналам (Humble Bundle, Steam, itch.![]() io и Gumroad) с новыми функциями! (Как обновить Aseprite?)
io и Gumroad) с новыми функциями! (Как обновить Aseprite?)
(Продолжить чтение…)
Aseprite v1.1.10 и v1.2-beta4
8 декабря 2016 г.Привет, аспрайтеры! Сегодня мы выпускаем v1.1.10 и v1.2-beta4 с новыми функциями и несколькими исправлениями. (Как обновить Aseprite?)
(Продолжить чтение…)
Aseprite v1.1.8 и v1.2-beta2
20 сентября 2016 г.Привет, аспрайтеры! Сегодня мы выпускаем v1.1.8 и v1.2-beta2 с новыми функциями. (Как обновить Aseprite?)
(Продолжить чтение…)
Aseprite v1.1.7 и v1.2-beta1
28 июля 2016 г. Привет, асеприты! Сегодня мы выпускаем некоторые исправления ошибок для версии 1.1 и первую бета-версию для версии 1. 2 в бета-ветке Steam. (Как обновить Aseprite?)
2 в бета-ветке Steam. (Как обновить Aseprite?)
(Продолжить чтение…)
Aseprite v1.1.6 и новая схема управления версиями
6 июля 2016 г.Новый Aseprite v1.1.6 доступен с исправлениями ошибок и некоторыми незначительными улучшениями! (Как обновить Aseprite?)
(Продолжить чтение…)
Aseprite v1.1.5
4 мая 2016 г.Доступна новая версия Aseprite с множеством исправлений ошибок и несколькими новыми незначительными функциями (не забудьте проверить, как обновить Aseprite):
(Продолжить чтение…)
Aseprite v1.1.4
12 апреля 2016 г.Выпущена новая версия Aseprite с несколькими исправлениями ошибок и некоторыми новыми функциями:
(Продолжить чтение. Все покупатели могут получить ключ Steam на этом сайте (*)
Все покупатели могут получить ключ Steam на этом сайте (*)
(Продолжить чтение…)
Aseprite в Steam Greenlight
25 ноября 2015 г.На прошлой неделе мы выпустили Aseprite в Steam Greenlight. Нам нужна ваша помощь, чтобы наконец стать доступной через Steam. Это даст нам возможность автоматически обновлять Aseprite и может стать хорошей возможностью для добавления других интеграций Steam Workshop в будущем.
(Продолжить чтение…)
Выпущен Aseprite v1.1.1!
6 ноября 2015 г.Исправления ошибок и новые функции для всех!
(Продолжить чтение…)
Aseprite v1.1.0.1 + чернила для теней
27 августа 2015 г. Через неделю у нас есть несколько исправлений ошибок и улучшений производительности, которые мы хотели бы выпустить.
Выпущен Aseprite v1.1!
21 августа 2015 г.Вот и Aseprite v1.1 доступен на Gumroad и itch.io! Изменений так много, что невозможно составить исчерпывающий список. Вот основные новые функции, на которые вы можете обратить внимание:
(Продолжить чтение…)
Выпущена бета-версия 5 Aseprite v1.1
4 июня 2015 г.Сегодня мы выпускаем Aseprite v1.1-beta4 beta5, чтобы исправить некоторые критические ошибки, обнаруженные в v1.1-beta3. Спасибо всем, кто предоставил отчеты о сбоях! Эта версия также включает некоторые дополнительные функции:
(Продолжить чтение…)
Выпущена третья бета-версия Aseprite v1.1
11 мая 2015 г. Aseprite v1.1-beta3 доступен для всех наших клиентов! Получите это от вашего
Гамроуд или
Аккаунт itch. io. Самые большие изменения:
io. Самые большие изменения:
(Продолжить чтение…)
Доступна бета-версия Aseprite v1.1
10 апреля 2015 г.Aseprite v1.1-beta1 уже доступен каждому покупателю! Хотите попробовать? Войдите в свою учетную запись Gumroad, и вы увидите несколько дополнительных файлов, доступных для загрузки. (Отметьте это, если у вас возникли проблемы.)
(Продолжить чтение…)
Aseprite 1.0.9 и другие новости
2 февраля 2015 г.Доступен новый выпуск с исправлениями ошибок и некоторыми незначительными улучшениями:
(Продолжить чтение…)
Выпущен Aseprite 1.0.6!
12 ноября 2014 г. Новая версия Aseprite доступна прямо сейчас! Это включает в себя множество исправлений ошибок и пару новых функций. Вот краткое изложение изменений:
Вот краткое изложение изменений:
(Продолжить чтение…)
Выпущен Aseprite 1.0.3!
28 августа 2014 г.Новая версия Aseprite с новыми функциями доступна прямо сейчас! Вы можете увидеть список изменений на странице примечаний к выпуску. Самые важные вещи:
(Продолжить чтение…)
Выпущен Aseprite 1.0!
6 июня 2014 г. Привет, аспрайтеры! Доступна новая версия Aseprite v1.0!! За эти два года было проделано много работы, новых функций, тестирования и исправления ошибок. Мы пробовали делать пожертвования и кампании по сбору средств, но ничего не получалось так, как мы. Как, возможно, некоторые из вас уже знают, мы пытались (пытаемся) создать продукт из Aseprite, и, поскольку пожертвования не были решением, сегодня мы выпускаем Aseprite за очень небольшую плату (10 долларов США).


