Повторяющиеся бесшовные узоры в Photoshop
Шаг 3. Создаём выделенную область в документе
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:
О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:
Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):
Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:
Шаг 7. Определяем документ, как узор
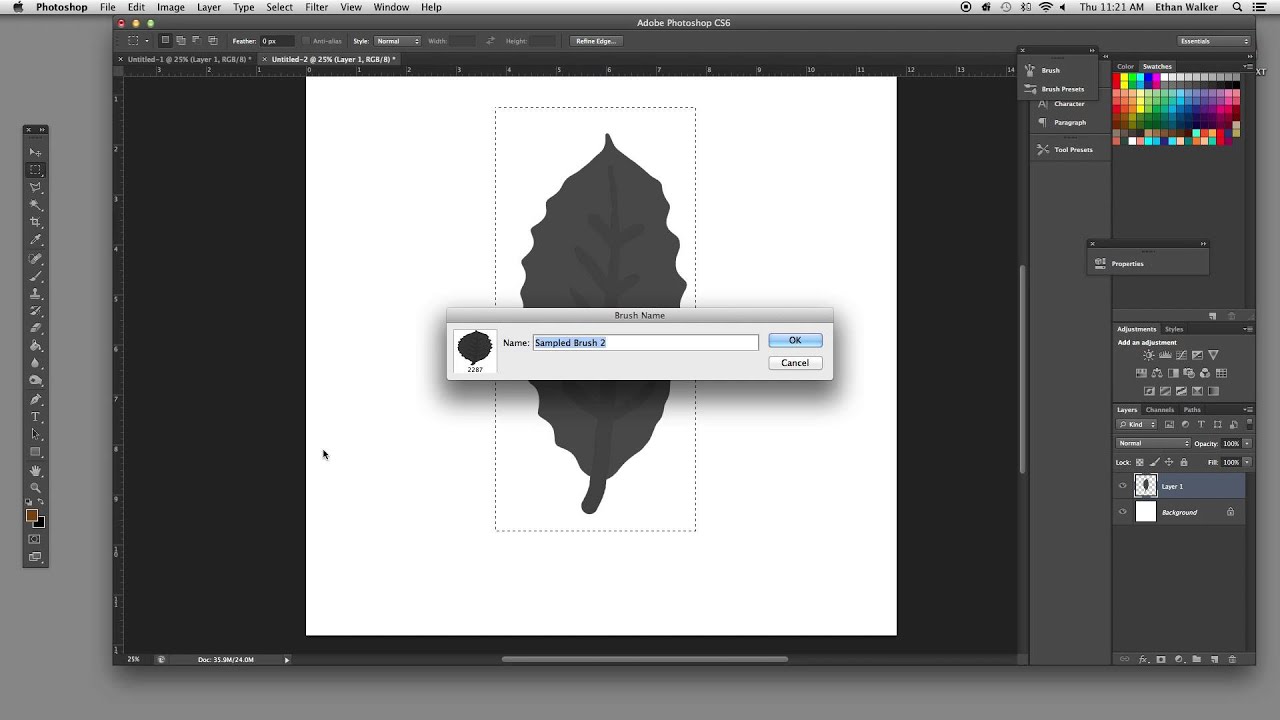
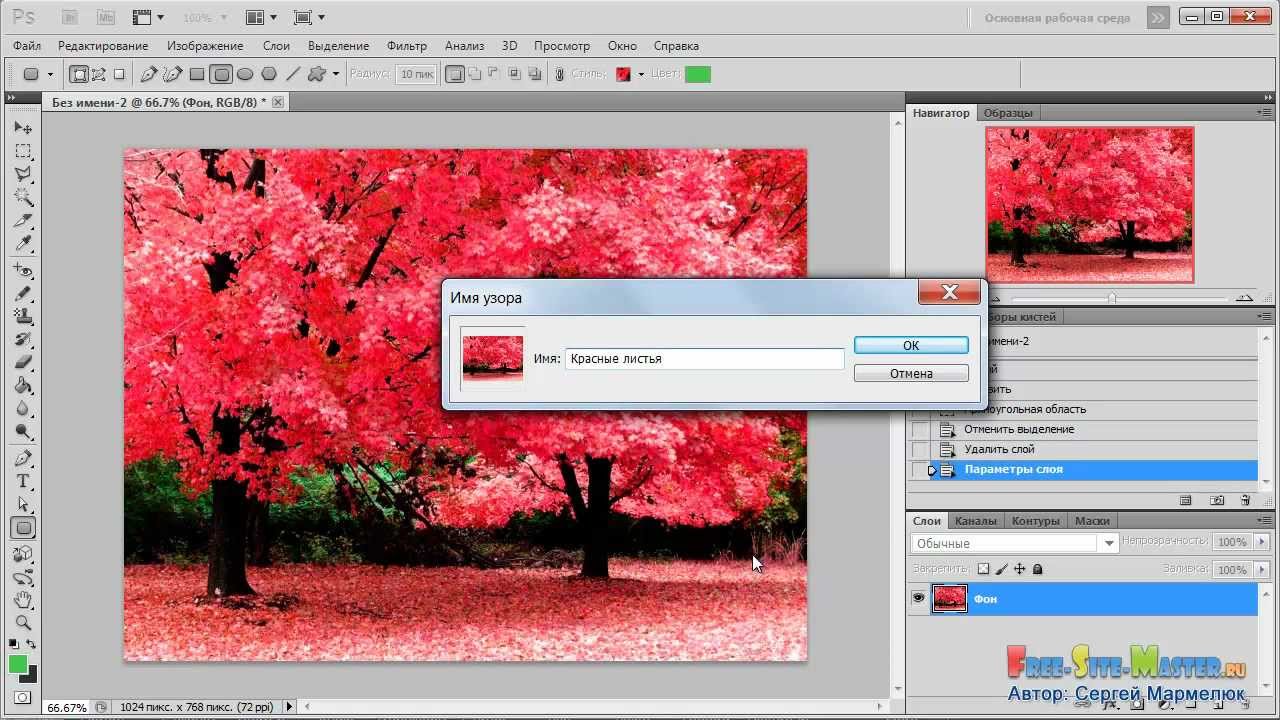
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
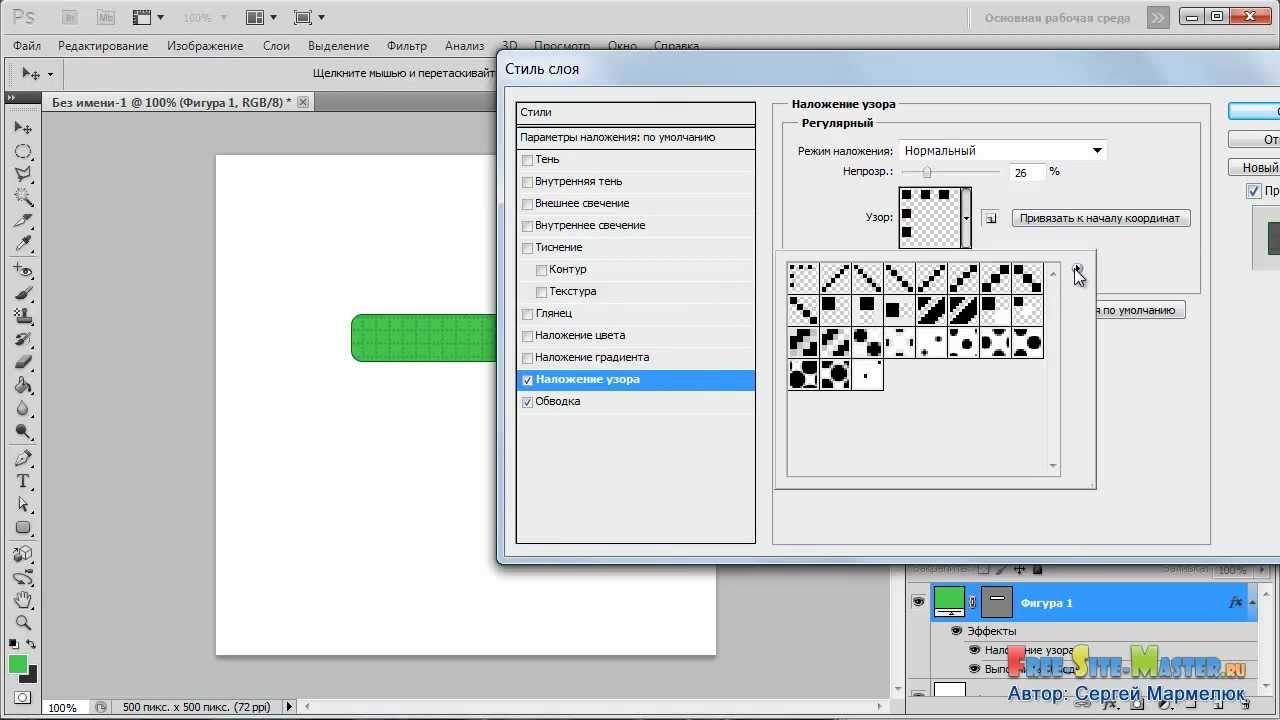
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:
После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:
Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
Как рисовать повторяющиеся узоры в Фотошоп / Creativo.one
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части.
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
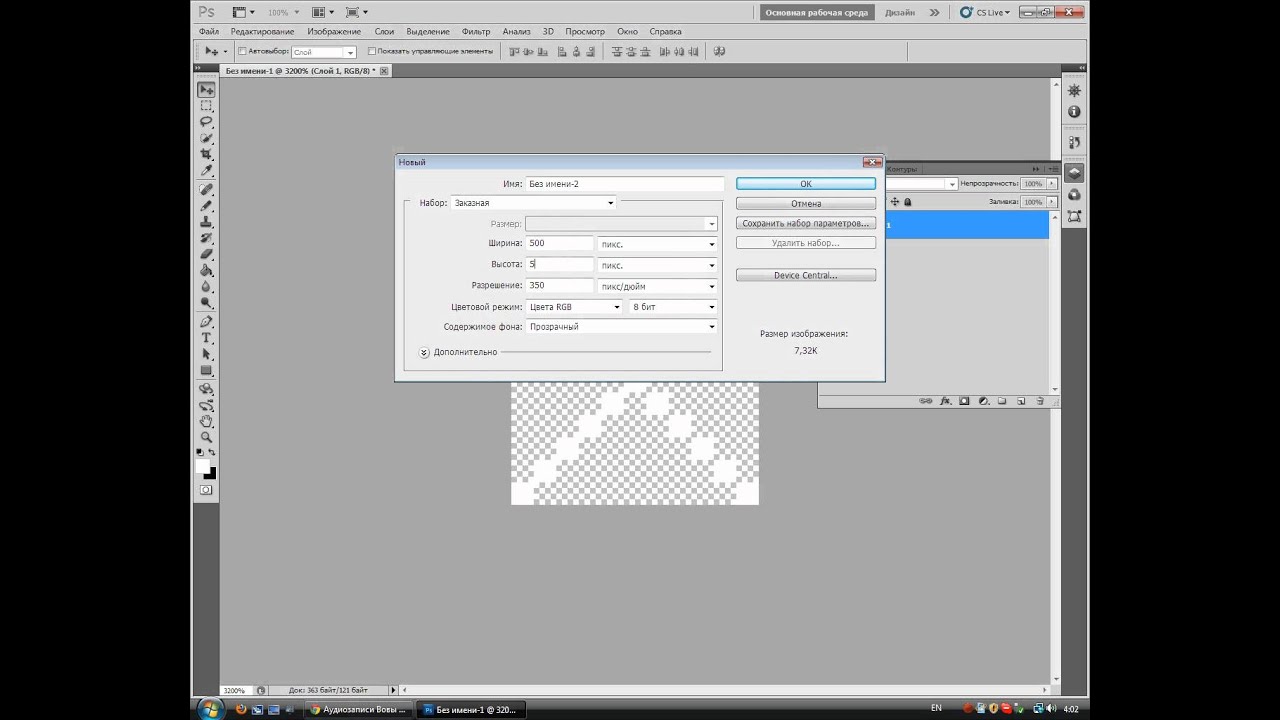
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
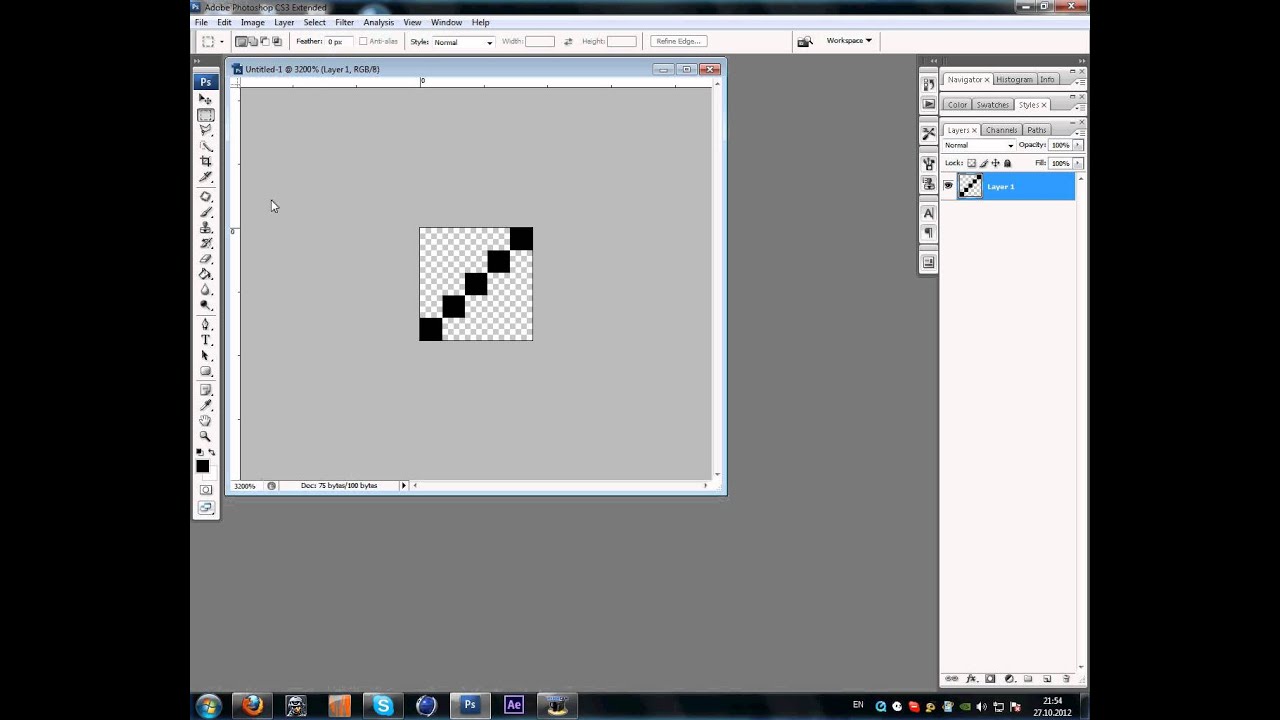
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl
Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа.
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов.![]() Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой»
Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой»
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5.
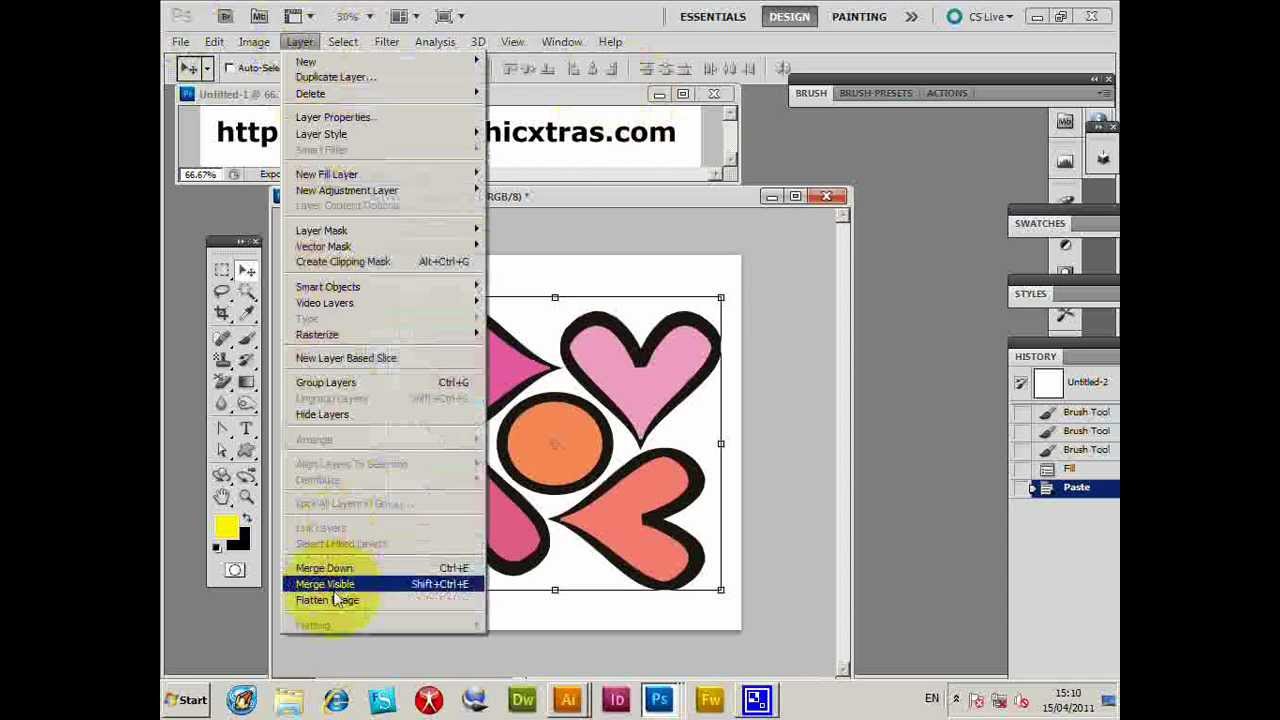
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6.
 Применяем фильтр «Сдвиг»
Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7.
 Определяем мотив в качестве узора
Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8.
 Создаем новый документ
Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Как рисовать повторяющиеся узоры в Фотошоп / Creativo.
 one
oneВ этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:
Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию)./apssavepatterns2014-56a458933df78cf77281ee5e.png) Теперь, масштаб изображения равен 500%.
Теперь, масштаб изображения равен 500%.
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5.
 Дублируем слой
Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6.
 Применяем фильтр «Сдвиг»
Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7.
 Определяем мотив в качестве узора
Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8.
 Создаем новый документ
Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Как рисовать повторяющиеся узоры в Фотошоп / Creativo.
 one
oneВ этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:
Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.
Теперь, масштаб изображения равен 500%.
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5.
 Дублируем слой
Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6.
 Применяем фильтр «Сдвиг»
Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7.
 Определяем мотив в качестве узора
Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8.
 Создаем новый документ
Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Как сделать узор в фотошопе
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс. . Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
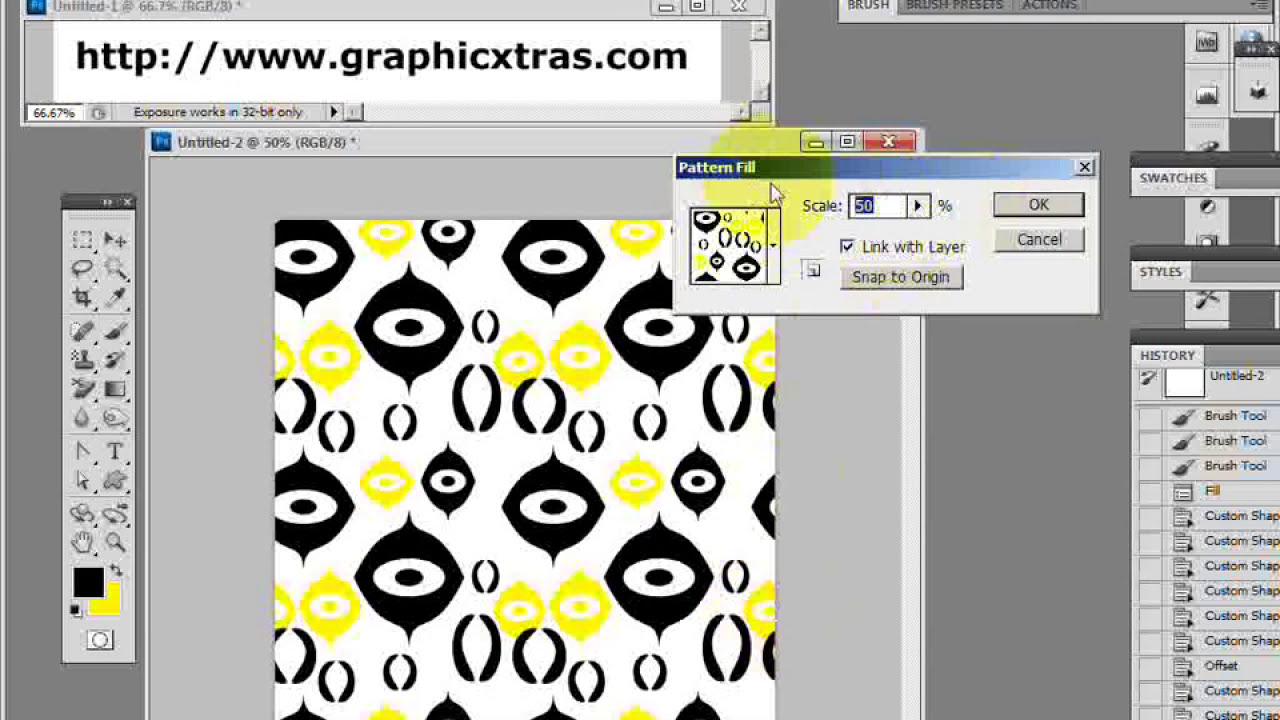
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
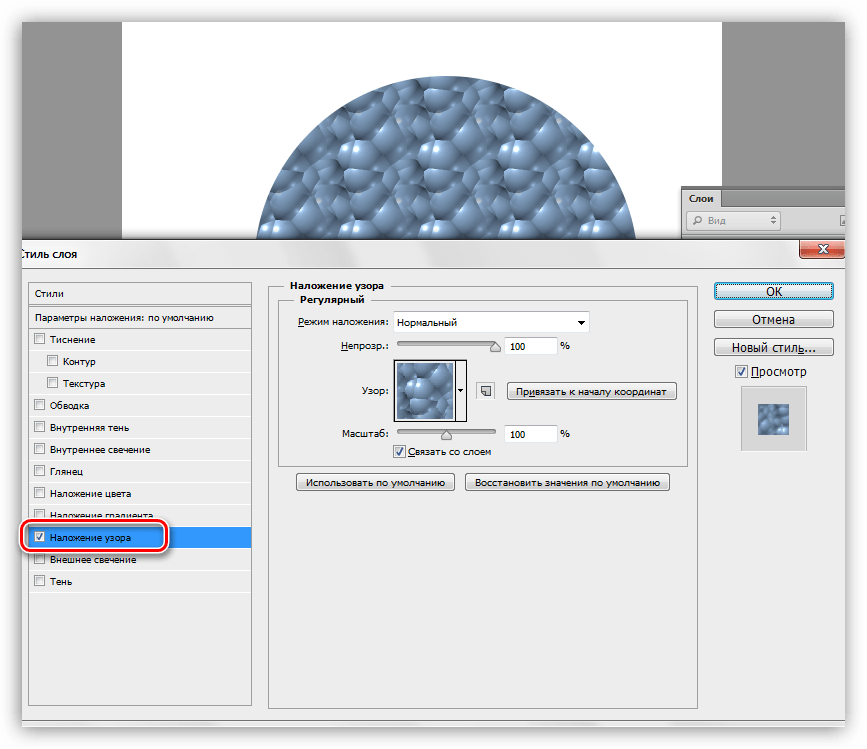
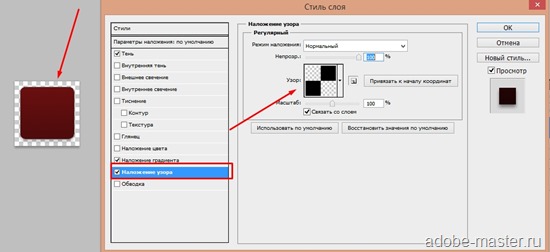
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т. е введите любое название для вашего узора. После нажмите ОК.
е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как создать стиль, узор, градиент в Фотошопе
Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit — Define Pattern (Редактирование — Определить узор).
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню — Редактирование — Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».
По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).
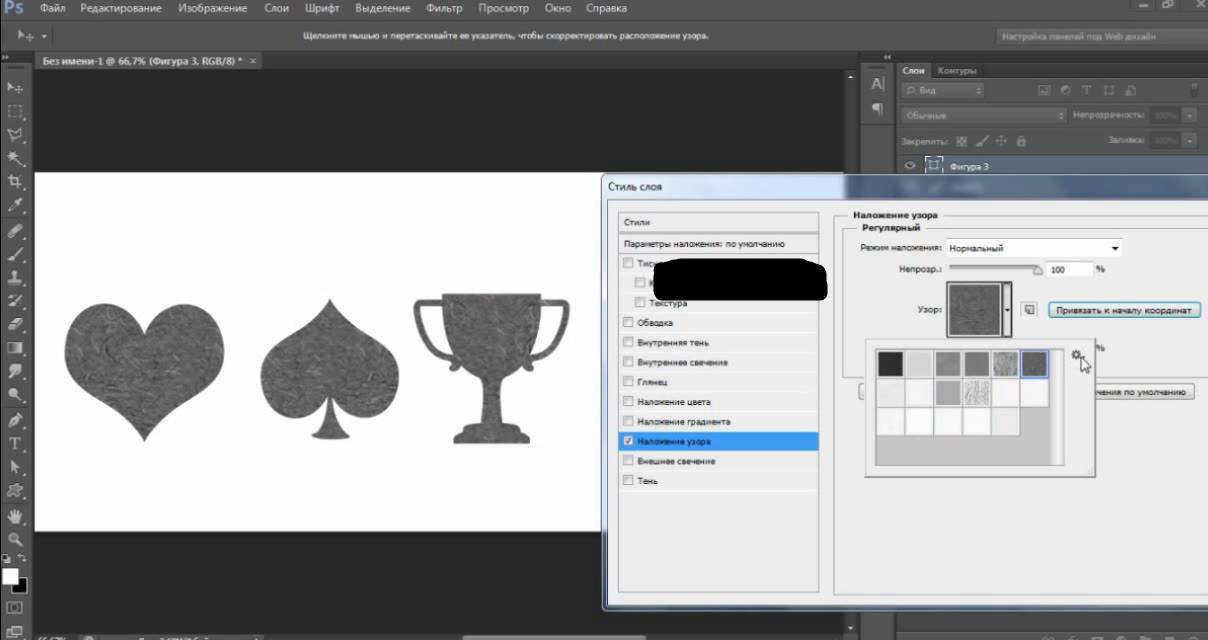
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
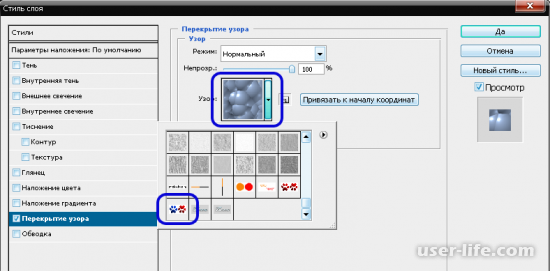
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
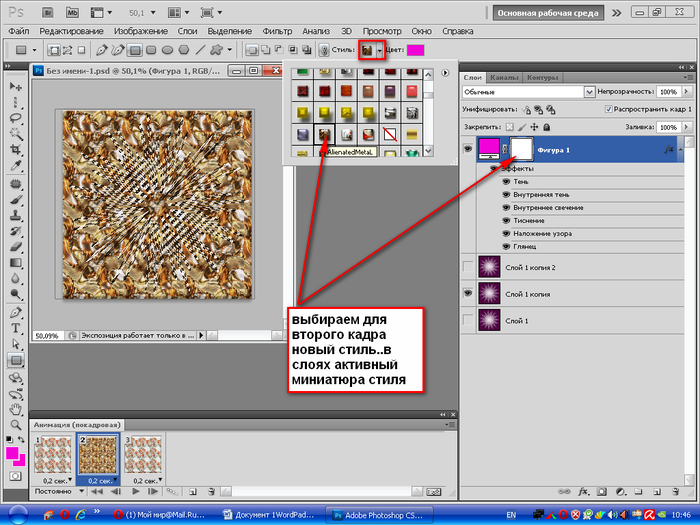
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):
Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):
Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей — букву S мы можем сохранить как кисть: заходим через меню Edit — Define Brush Preset (Редактирование — Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
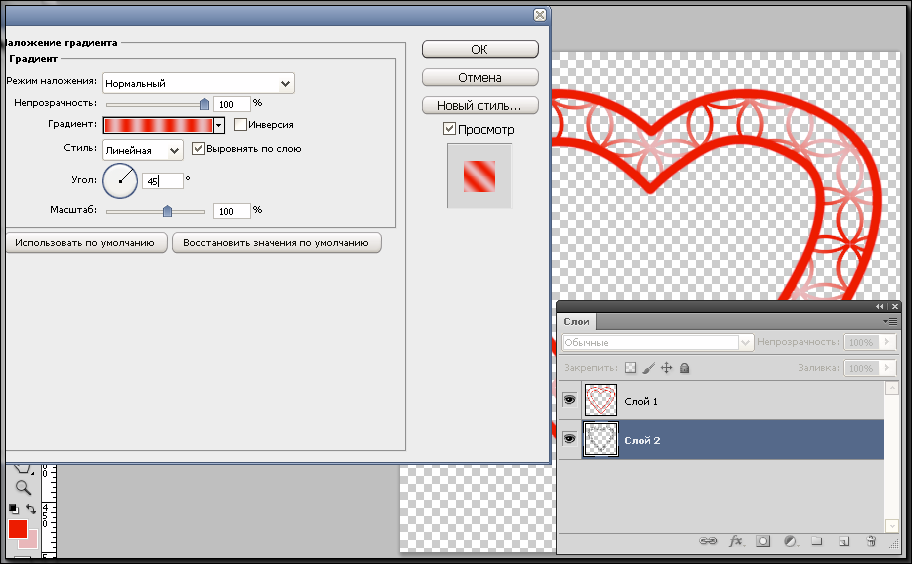
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.
Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Автор: sns;
Источник;
⇐ • Как сделать свою кисть (предыдущая страница учебника)
• Как установить новый узор (следующая страница учебника) ⇒
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторные изображения, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1. Adobe Photoshop. Если вы встречали это руководство, велика вероятность, что у вас уже есть эта программа.Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой.В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут быть разных цветов. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать на нее столько раз, сколько нужно, пока черная рамка больше не исчезнет.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите к Filter> Other> Offset :
Установите параметры Horizontal и Vertical так, чтобы они составляли половину длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров.Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Первый слой сделан:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6. Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset .Теперь переверните значения Horizontal и Vertical . Для нашего случая Horizontal будет 100 пикселей, а Vertical 0px. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выделить все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
Как применить узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его на фоне.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат. У нас 800×600 пикселей.
2. Выберите наложение узора
Дважды щелкните на Background на панели слоев.Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение. Перейдите в Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
- Открыть другое изображение. Выберите слой или область для заливки и перейдите в меню Edit > Fill > Custom Pattern .Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов в выделенную область или слой. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура является частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All .В противном случае используйте инструмент «Прямоугольная область», чтобы выделить.
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и нажмите OK .
Откройте другое изображение или создайте новое.
Выберите слой, который вы хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например прямоугольной области .
Перейдите в меню Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите Custom Pattern pop-down.
Откройте раскрывающееся меню Пользовательский узор , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее. Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Сценарий .В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Нажмите ОК . Вот результат:
Что такое узор в Photoshop?
Шаблон — это изображение или штриховая графика, которую можно многократно выложить мозаикой.Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это по сути мозаичное изображение.
Использование шаблонов устраняет необходимость в создании сложных объектов, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время. Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных онлайн-источников.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказок
Чтобы максимально использовать эту функцию:
- В некоторых очень старых версиях Photoshop только прямоугольные выделения можно определить как узор.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay во всплывающем меню стилей слоя .
- Другой способ добавления узора — использовать инструмент Paint Bucket для заливки слоя Layer или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Window > Libraries , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понятьКак добавить собственные узоры и сохранить их как набор в Photoshop
Что нужно знать
- Откройте узор, который хотите добавить в Photoshop, перейдите к Выберите > Все , затем выберите Правка > Определить узор .
- Чтобы сохранить узор, перейдите в меню Edit > Presets > Preset Manager , установите тип Preset на Patterns , выберите узор, затем выберите Save Set .
- Используйте приложение Adobe Capture CC, чтобы создать узор из фотографии или изображения, затем откройте палитру Библиотеки в Photoshop, чтобы увидеть его.
В этой статье объясняется, как добавлять узоры в Photoshop CC 2019 для Windows и Mac.
Как добавить собственные узоры и сохранить их как набор в Photoshop
Adobe Photoshop CC поставляется с несколькими наборами узоров, которые работают с инструментом заливки и стилями слоев, но также можно добавлять свои собственные узоры и сохранять их как настраиваемый набор.
Выполните следующие действия, чтобы создать узоры из ваших собственных изображений и сохранить их как набор:
Откройте узор, который хотите добавить в Photoshop, и перейдите к Select > All на главной панели задач.
Выберите Edit > Define Pattern .
Дайте вашему шаблону имя и выберите OK .
Чтобы сохранить свой узор в наборе для использования в будущем, перейдите в меню Edit > Presets > Preset Manager .
Установите тип пресета на паттерны .
Выберите шаблоны, которые вы хотите включить в набор, затем выберите Сохранить набор .
Чтобы выбрать несколько рисунков, удерживайте клавишу Shift во время выбора.
Дайте вашим предустановкам имя и выберите Сохранить . Его нужно сохранить в папке Photoshop \ Presets \ Patterns на вашем компьютере.
Ваш новый набор шаблонов будет доступен в меню шаблонов.Если вы не видите свои шаблоны в списке, выберите значок шестеренки, затем выберите Загрузить шаблоны .
Как использовать Adobe Capture CC для создания узоров Photoshop
У Adobe есть мобильное приложение Adobe Capture CC, позволяющее создавать собственные шаблоны. Контент, который вы создаете в Capture, можно сохранить в библиотеке Creative Cloud, а затем использовать в настольных приложениях Adobe, таких как Photoshop. Вот как:
Коснитесь Узоры в нижней части экрана и сделайте снимок или выберите значок фото в правом нижнем углу, чтобы выбрать изображение на телефоне.
Зажмите экран, чтобы увеличить или уменьшить изображение, затем нажмите стрелку вправо в правом верхнем углу, когда вы будете удовлетворены предварительным просмотром.
Назовите узор и нажмите Сохранить .
Откройте палитру библиотек в Photoshop, чтобы увидеть свой узор.
Загрузка больших наборов выкроек может занять много времени. Сгруппируйте шаблоны в меньшие наборы похожих шаблонов, чтобы сократить время загрузки и упростить поиск того, что вам нужно.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понятьУчебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ».Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения узора в документе (поскольку для плитки меньшего размера потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера). В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение разрешения для разрешения равным 72 пикселя / дюйм .Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Рисунок в виде шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 пикселей на 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая значок плюс ( + ) несколько раз.Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2: Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop. Поднимитесь в меню View вверху экрана и выберите New Guide :
Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно New Guide. Выберите Horizontal для Orientation , затем введите 50% для Position .Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% для «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% для «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр. Цвет направляющих по умолчанию — голубой, поэтому их может быть сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop.На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color .Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что упрощает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool.
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг формы (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем это немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Выберите «Слой»> «Создать»> «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», на которой отображается копия слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение , к которому вы можете перейти, перейдя в меню Фильтр вверху экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины вашего документа в поле ввода «Горизонтально» и половину высоты документа в поле ввода «Вертикаль». В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.Внизу диалогового окна в разделе Undefined Areas убедитесь, что выбран Wrap Around :
Установите для параметров «Горизонтальный» и «Вертикальный» размер вдвое меньше размера документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра смещения.
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Подойдите к меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разного размера, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей как для ширины , так и для ширины и высоты . Оставьте Разрешение равным 72 пикселя / дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был заполнен сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — это поместить повторяющийся узор на отдельный слой. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с названием «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в Edit> Fill.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду «Заливка» для заливки чего-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Образец».
При выбранном шаблоне непосредственно под ним появляется второй вариант, Пользовательский шаблон , где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы в настоящее время должны выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заливки узором всего слоя.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Создание узоров и векторов из любого изображения
Начните с библиотек Photoshop
Чтобы получить доступ к функции «Создать из изображения», нам нужно открыть окно «Библиотеки». Для этого выберите меню «Окно» в верхней строке меню и нажмите «Библиотеки».
Меню «Библиотеки» позволяет нам сохранять то, что мы используем чаще всего, и получать к ним доступ из любого приложения Adobe.Если у вас есть логотип для вашего бизнеса или определенные цветовые темы для вашего веб-сайта, библиотеки позволят вам хранить эти ресурсы, чтобы вы могли быстро и легко их извлекать. Какие активы вы можете сохранить в библиотеках? Что ж, отличный вопрос!
Что можно хранить в библиотеках?
- Графика
- Цвета
- Градиенты
- Узоры
- Стили текста
- Кисти
- Стили слоя
Это много! Если вы раньше не использовали библиотеки, мы рекомендуем попробовать.Сохраняя наиболее часто используемые цвета, эффекты и графику, вы сможете работать быстрее и стабильнее.
Теперь, когда мы ближе познакомились с библиотеками, давайте посмотрим на функцию «Создать из изображения» на панели «Библиотеки». Создать из изображения — открывает диалоговое окно с параметрами создания пользовательских узоров, векторов, цветовых тем и градиентов с использованием информации из активного слоя.
Давайте посмотрим на это в действии!
Создать из образа
В нашем примере у нас есть изображение ананаса на простом фоне.Допустим, мы хотели взять это изображение и использовать его для создания рекламы воображаемой, но чрезвычайно успешной компании по производству ананасов. Несмотря на то, что это симпатичный ананас, изображение, похоже, не дает нам много работы. Это до тех пор, пока не появится Create from Image!
В открытых библиотеках выберите слой изображения ананаса и щелкните значок плюса (+) в нижнем левом углу диалогового окна. Откроется небольшой список опций с надписью «Создать из изображения» внизу.Щелкните Создать из изображения.
Photoshop проанализирует выбранный слой, а затем откроет новое окно с параметрами для узоров, форм, цветовых тем и градиентов. Используя информацию с фотографии, теперь вы можете создавать собственные ресурсы в любой из этих категорий.
Поскольку мы создаем объявление для компании, производящей ананасы, мы начали с рисунка ананаса, который можно использовать в качестве простого фона. Затем, используя вкладку «Фигуры», мы создали векторный контур ананаса, дав нам простой логотип, размер и цвет которого мы можем изменять по своему усмотрению.Наконец, параметры «Цветовые темы» и «Градиенты» позволяют нам извлекать цвет из изображения ананаса, который мы можем применить к другим элементам, которые мы создаем (например, формам или тексту). Это помогает нам сохранять единообразный вид и находить новые цветовые комбинации, которые кажутся уникальными и естественными.
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может быть привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов.Однако создание такого узора может быть довольно сложным, и, если его не сделать правильно, полученный узор будет иметь видимые швы или явно пустые области. После того как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете свой узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и рисуйте на холсте, пока не будете удовлетворены.При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», и оставьте значение в поле «По вертикали» равным «0». Убедитесь, что выбран параметр «Обтекание» и нажмите «ОК». Это, по сути, разрезает ваше изображение пополам по вертикали и меняет две половины — то, что было слева и справа, теперь находится в центре и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства. Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы будете использовать, скорее всего, будут включать инструмент «Клонировать штамп» и инструмент «Патч» (см. Ресурсы).
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения в текстовом поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все пустые места.
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Щелкните «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш шаблон готов.
Нажмите «Редактировать», выберите «Определить шаблон», введите имя для своего шаблона и нажмите «ОК».»Рисунок теперь сохранен как образец рисунка в Photoshop.
Создайте новый файл, который как минимум в четыре раза превышает размер изображения вашего рисунка как по высоте, так и по ширине, не закрывая изображение рисунка.
Нажмите« Shift-F5 » , чтобы открыть диалоговое окно «Заливка». Выберите «Узор» из раскрывающегося меню «Использовать», а затем выберите новый узор в раскрывающемся меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ своим новый узор
Осмотрите заполненное узором изображение на наличие неровностей или проблем с узором.Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем. Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». Выберите «Узоры» из раскрывающегося меню «Предустановки». Щелкните правой кнопкой мыши все, кроме последней версии вашего рисунка, и выберите «Удалить», чтобы удалить их из образцов рисунка в Photoshop.
Вернитесь к готовому изображению рисунка и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните в документе, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC.Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
как сделать выкройку одежды в фотошопе
Затем скопируйте слой с элементом (цветком) слева.Откройте другое изображение. Выберите «Файл»> «Создать», чтобы создать документ. Вы можете выбрать кисть с пунктирной линией, кисть для вышивки крестиком или вместо этого создать свою собственную кисть. Не забудьте сохранить файл как PSD со слоями. И вы абсолютно можете. 5 новогодних обещаний шитья — станьте лучше в 2021 году! Повторите ту же процедуру со всеми картинками. Для создания эффектов Photoshop вам понадобится в первую очередь кисть для вышивания; Вы можете выбрать один из множества наборов кистей, доступных бесплатно в Интернете.Если вы продолжаете использовать этот сайт, вы соглашаетесь на использование файлов cookie. Способы печати на ткани — какую технологию печати выбрать? Самый простой способ использовать узоры — это параметры наложения слоев. Обратите внимание: положение должно быть изменено примерно на 30 см, потому что размер нашего файла 30 × 30 см. Вы не можете просто отредактировать такое изображение. Зададим ваши вопросы нашим специалистам. Как разработать бесшовные модели для печати на ткани. Future Publishing Limited Quay House, The Ambury, затем выберите Magic Wand Tool на панели слева и отметьте белый фон на слое с элементом.Ведь без выкройки на ткани не было бы красивых модных творений. Однако выкройки на ткани можно использовать и в других проектах. Вырежьте из слоя все элементы изображения (в нашем случае цветы) с помощью инструмента Rectangular Marquee Tool. Регистрационный номер компании в Англии и Уэльсе 2008885. После завершения контура пера щелкните правой кнопкой мыши, превратите его в выделение и растушуйте край на 0,5 пикселя. Если вы хотите напечатать свой собственный дизайн в CottonBee, но хотите поиграть с уже созданным дизайном, у нас есть что-то для вас.Если вы хотите изменить его, вам необходимо растрировать слой изображения, щелкнув по нему правой кнопкой. Вы можете проверить, нравятся ли вам цвета, прежде чем заказывать большее количество ткани! Мы готовим файл размером 30 × 30 см, который в пикселях имеет размер 3543 × 3543 пикселей. Что сделать из тканей с ботаническим принтом? Убедитесь, что узор немного больше, чем предмет одежды, чтобы его можно было деформировать на месте. Используйте инструмент «Перо», чтобы вырезать одежду. Это создайте новый документ размером 600 x 300 пикселей и 72 dpi и залейте его цветом. чернить.Затем загрузите выделение как маску слоя для узора, сделав его… Начиная с любого угла, используйте этот инструмент, чтобы нарисовать рамку вокруг элемента узора. Начните с прокладки пути. Здесь вы узнаете, как создать бесшовный узор для печати на ткани! Обратите внимание, что файл должен иметь разрешение не менее 150 dpi. Повторите это со всеми элементами. Как распечатать узор на тканом или трикотажном полотне? Если вы хотите распечатать свой дизайн, используйте заранее подготовленный элемент. Он появляется в шаблонах, которые вы увидите на следующем шаге.Начните с масштабирования и поворота выкройки на место. Затем нажмите CTRL + J, чтобы вырезать элемент — теперь он становится отдельным слоем. Возможно, наш учебник помог вам в вашем первом проекте? Photoshop поставляется с набором файлов формата Illustrator, которые можно использовать для определения предустановленного рисунка. Строчки, которые я здесь создаю, можно использовать на ткани или коже, сделанной в Photoshop. В этом примере мы также инвертируем узор, чтобы изменить цвета, нажав CTRL / CMD + I. Теперь некоторые технические рекомендации — установите правильные параметры файла.Чтобы создать собственный узор, просто откройте изображение в Photoshop, нажмите Control-A, чтобы выделить весь холст, и нажмите «Правка»> «Определить узор». Затем вы найдете его в списке узоров в диалоговом окне «Наложение узора». Создание бесшовных узоров это очень интересный навык — он позволяет создавать полностью индивидуальные вещи — не только по крою, но и по выкройке ручной работы! Масштабируйте узор на место. Проверьте также: Как напечатать узор на тканом или трикотажном полотне? Мы печатаем на ткани: скачай бесплатно электронную книгу, выделись на рынке.Не снимая выделения с инструмента выделения, верно… Подробнее… Здесь необходимо учитывать размер файла. Узоры Photoshop — отличный эффект стиля слоя, который можно грамотно включить во многие проекты графического дизайна Photoshop. Вот и все! Проверьте также: Как правильно подготовить файл для печати на ткани? Обязательно сделайте выкройку немного больше предмета одежды, чтобы ее можно было деформировать на месте. Creative Bloq поддерживается своей аудиторией. Раскрасьте середину цветочных элементов, используя Paint Bucket Tool.сотни тысяч выкроек в нашем каталоге, напишите то, что вы ищете, и нажмите. Шаг 1. BA1 1UA. В этом уроке мы используем Photoshop CC 2018. Дважды щелкните узор на панели слоев, чтобы открыть поле Pattern Fill. В этом уроке я научу вас, как добавить узор на одежду с помощью Photoshop. Не забудьте выбрать конкретный слой, на котором расположен элемент. Выберите значок корректирующего слоя на панели «Слои» и выберите «Узор», затем выберите узор, который хотите использовать. В этом уроке я покажу вам, как создать бесшовный узор в Photoshop.Видео и текст от PHLEARN Масштабировать узор на место Начните с масштабирования и поворота узора на место. Перед загрузкой файла вы можете проверить, является ли узор бесшовным. Дайте ему имя. Теперь нажмите Enter. Затем отсканируйте изображение с разрешением 300 dpi. Важно, чтобы одежда была аккуратной, чтобы узор выглядел бесшовно. Все права защищены. Проверьте, бесшовно ли оно. Для начала сканирую набросанный рисунок в компьютер. Создайте контур карандаша вокруг одежды, щелкнув и перетащив, чтобы создать кривые.1. На новом слое залейте область, на которую нужно нанести узор, сплошным цветом по вашему выбору. Вот самый простой (на мой взгляд) способ добавить узор на вашу однотонную одежду. Теперь несколько технических рекомендаций — установите правильные параметры файла. Сотрудники Creative Bloq Используйте инструмент «Перо», чтобы вырезать одежду. Это позволяет вам позже работать над дизайном. Дизайн шаблона Photoshop. Его можно использовать как вокруг форм, так и внутри, в зависимости от конкретного дизайна, который вам нужен. Затем выберите «Растрировать слой».Продублируйте свой слой (Command / Control + J). Выберите сантиметры на линейке вверху. Мы выбрали цветы — нет ничего лучше легкого цветочного узора. Сдвиньте некоторые элементы вверх и к левому краю файла. Размещение изображения в документе. Оставьте нам комментарий. Продублируйте свой слой (Command / Control + J). После этого повторите ту же процедуру, изменив положение всех элементов по оси Y (вертикали) примерно на 30 см. Мы используем файлы cookie, чтобы обеспечить вам максимально удобную работу с нашим сайтом.Обратите внимание, что файл должен иметь разрешение не менее 150 dpi. Как правильно подготовить файл для печати по ткани? Используйте инструмент «Перо», чтобы вырезать одежду. Таким же образом раскрасьте остальные элементы. Загрузите графику в свой файл. Хотел бы я сшить свои собственные вещи с моими собственными цветочными узорами на них ». Если вы хотите загрузить его в наше приложение, сохраните свой дизайн в формате TIFF (сглаженный с помощью сжатия LZW), JPG или PNG с разрешением минимум 150 dpi. Bath © 2. Разверните меню Edit и выберите Define Pattern.Теперь мы приступим к созданию нашего шаблона.Нажмите P, чтобы выбрать инструмент «Перо» и создать путь, по которому вы хотите сделать стежки. Я удостоверяюсь, что размер отсканированного изображения 8,5X11 ″, а разрешение — 100, поскольку это то, что я буду использовать позже. Создайте композицию, переставив элементы посередине. Creative Bloq является частью Future plc, международной медиа-группы и ведущего цифрового издателя. Затем примените дизайн к цветному слою, выбрав «Добавить стиль слоя» в меню в правом нижнем углу (FX). Нажмите P, чтобы выбрать инструмент «Перо» и создать путь, по которому вы хотите сделать стежки.Когда вы развернете меню, выберите «Добавить узоры» и выберите свой из списка. Рохит, уроженец Индии, живет в Дубае и работает специалистом по 3D-моделям в Real Image Productions, возглавляя отдел моделирования и текстурирования. Есть разные способы конструирования выкройки. Как добавить логотип, рисунок, узор или текстуру на одежду в Photoshop. Повторите ту же процедуру со всеми элементами и отключите слой со сканированием, оставив только цветы. Filter Forge: безграничные фотоэффекты, текстуры и фильтры.Ваша строчка готова. Хотя это чрезвычайно эффективный инструмент, часто задача импорта шаблонов может сначала показаться проблематичной из-за множества различных форматов, в которых они входят. Выберите «Заливка» в меню «Правка», затем выберите «Шаблон» в поле «Использование». Перейдите в Edit> Fill, установите Contents на Pattern и выберите новый узор из списка Custom Pattern. Вы можете использовать кисть, заливку области выделения, использовать векторные узоры, все, что угодно, лишь бы создать что-то на новом слое.Откройте Photoshop и перейдите в меню «Файл»> «Создать», чтобы создать новый файл. Даже если вам не нужно добавлять узор на чью-то одежду, я все равно настоятельно рекомендую попробовать этот процесс в этом видео. Узоры Дизайн Узоры Adobe Photoshop Яркая природа. Они будут размещены на противоположной стороне файла. Затем откройте фотошоп. Прямая кромка бумаги станет центральной лицевой стороной (CF) рисунка. Обратите внимание: файл с нанесенным рисунком не подходит для печати. Потребуется то, что когда-либо видно.Выберите инструмент Custom Shape Tool, перейдите в Shape и, если он не загружен, щелкните стрелку справа и выберите Ornament. Хотя изменение цвета узорчатых дизайнов, используемых в этих дизайнах, может сначала показаться большой утомительной работой, Photoshop можно использовать для облегчения поставленной задачи. Пожалуйста, отключите блокировку рекламы, чтобы увидеть наше предложение по подписке, скидка Adobe Creative Cloud: все ваши любимые творческие приложения за меньшие деньги, 8 блестящих творческих хобби, которые начнутся в 2021 году, PureRef: как использовать инструмент справки по изображениям, Черный PS5 вы ‘ Вот и все, чего мы так долго ждали, новый MacBook от Apple звучит одновременно блестяще и сбивающе с толку, ребрендинг Burger King — потрясающий мастер-класс в плоском дизайне, над новым логотипом ЦРУ жестоко высмеивают, Apple раскрывает сюрприз новые AirPods Pro (и забавный новый логотип Apple ), Новый iPad Pro 2021 может получить потрясающую новую функцию.Из этих простых руководств вы узнаете, как создать реалистичный эффект стежка в Photoshop. Вскоре вы получите письмо с подтверждением. Вы можете найти эту функцию, выбрав команду «Изображение»> «Коррекция»> «Уровни». 3D-художник Рохит Джагадиша покажет вам, как создавать одежду, реалистичную до мельчайших деталей. Если у вас его нет, попробуйте загрузить бесплатную тридцатидневную пробную версию, доступную на веб-сайте Adobe, или другую программу на свой компьютер. В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов в выделенную область или слой.Если вы делаете рубашку или топ, обратитесь к измерению длины спины и к тому месту, где вы хотите, чтобы рубашка упала по отношению к вашему… Теперь используйте кисть, чтобы удалить все остатки с маски одного элемента. Спасибо за регистрацию в Creative Bloq. Откройте файл, выберите любую опцию рендеринга, а затем определите узор. Готовы стать художником и напечатать свой неповторимый узор на ткани для шитья? Чтобы применить другой узор (потому что этот узор по умолчанию довольно ужасен), щелкните маленький треугольник рядом с образцом узора в диалоговом окне «Заливка узором».10 абзац 1 Закона от 18 июля 2002 г. об оказании электронных услуг компании CottonBee, управляемой Prosker sp.z.o.o. Что вы будете создавать. Нажмите ОК, чтобы использовать его. Если вы заполните изображение узором с помощью «Правка»> «Заливка», тогда вы получите узор на изображении, но в том размере, который находится в образце узора, поэтому вы не получаете над ним никакого контроля. Сделайте новый файл, например 50 × 50 см. Измените Масштаб на 20%. Поделитесь этим с нами в нашей учетной записи Facebook! Вы можете скачать наш цветочный узор из этого урока и загрузить его на наш сайт! Нажмите CTRL + T и измените положение скопированного элемента по оси X (горизонтальной) примерно на 30 см.Наша новая технология печати! Выкройки ткани обычно используются мастерами и модельерами. Создайте выкройки на одежде в Photoshop. Добавьте слой в новый файл и примените один цвет, выбрав инструмент Paint Bucket Tool (вы не можете применить дизайн к пустому слою). Если вы хотите распечатать его на бумаге или ткани, вы должны выбрать CMYK в качестве цветовой модели. Была проблема. Примечание. Если вы собираетесь напечатать узор как ткань, выберите подходящий размер плитки, например 4 x 4 дюйма, и установите разрешение на 300 пикселей / дюйм.Вы можете использовать Adobe Illustrator для векторной графики или, как мы, Photoshop. Я сканирую их как JPEG. Пошаговое руководство о том, как сделать выкройку в формате PDF с помощью фотошопа .. Впечатление PdfШитьеТехники От кутюрШитье ХакиШитье. Выберите узор и режим наложения и нажмите ОК. Проделайте то же самое с другими оконечными элементами. Это конечные элементы узора. Создайте новый файл Photoshop с разрешением 300 dpi. Это только предварительный просмотр вашего рисунка. Назовите его «Мой узор», установите размер холста 600 x 600 пикселей в режиме RGB с разрешением 72 точки на дюйм (используйте 300 точек на дюйм в режиме CMYK, если вы собираетесь использовать его для печати) и нажмите «ОК».Размер файла должен быть больше размера вашего дизайна. Обновите страницу и попробуйте еще раз. Photoshop поставляется с множеством шаблонов по умолчанию, но вы также можете создавать свои собственные. Эта статья впервые появилась в выпуске 186 3D World. Выберите слой Path и нажмите B для кисти, затем щелкните слой Stitches, который вы создали ранее. Выберите цвет CMYK для Цветового режима и нажмите OK. Начните с поиска интересного изображения, которое будет работать как повторяющийся узор. Добавьте красочный слой под элементы, чтобы сделать их видимыми.Когда вы текстурируете, лучше сделать стежок вместо использования настоящих текстур, поскольку это дает вам больше свободы и дает больше деталей в рендере. Когда вы уверены, что настройки правильные и подходят для вашего проекта, просто выберите ткань, на которой вы хотите напечатать свой дизайн, и установите размер заказа. Развивайте свой бизнес с CottonBee: 1. Первое, что вам нужно сделать, это получить УФ-макет вашей 3D-модели и создать новый фон для работы. Запустите Photoshop. Почувствуйте весну с CottonBee и Mashyna — Как сшить платье из трикотажа? Как ухаживать за тканями с пигментным принтом? Печать на ткани пигментными красками — почему она растет? Проблема в том, что заранее я никогда не знаю, насколько большим должен быть узор.Вы создаете свои собственные выкройки? Обязательно сделайте выкройку немного больше предмета одежды, чтобы ее можно было деформировать на месте. Обратите внимание, что это последний файл с дизайном! Техника Материалы Adobe Photoshop, Adobe Acrobat Professional, сканер, линейка, лента, ручка • Мы сделали это с помощью Adobe Photoshop и Acrobat. Прочтите наш блог и узнайте о процессе печати на ткани, идеях для швейных проектов, веселых постах и конкурсах. Посетите наш корпоративный сайт. Иногда вы заходите в магазин и думаете: «О, чувак, вся эта одежда уродливая.Первое, что вам нужно сделать, это получить UV-макет вашей 3D-модели и создать новый фон для работы. Вместо того, чтобы создавать узор с нуля, используйте Photoshop, чтобы изменить цвет узора, наложив другой цвет поверх. Используйте толстый черный маркер для облегчения сканирования — отсканированные изображения выглядят лучше, когда элементы четкие. Если вы используете карандаш для рисования рисунка, удалите его перед сканированием. В этом пошаговом руководстве Аарона Нейса из Phlearn вы узнаете, как добавить узор на одежду в Photoshop.P.S. Теперь попробуйте изменить размер узора в приложении, поиграйте с повторением узора. Вы можете изменить дизайн в любой момент, отредактировав файл. 2 — Поскольку цвет одежды наших испытуемых черный, и нам потребуются складки и детали ткани а… Вы можете создать кожаную сумку, например, и использовать эффект вышивки крестиком по краям, чтобы ваша сумка выглядела более реалистично. . Шаг 1. Готовим файл размером 30 × 30 см, который в пикселях имеет размер 3543 × 3543 пикселей. С какими 3D-методами вы боретесь? Нажмите B и щелкните правой кнопкой мыши, чтобы выбрать кисть, желательно прямоугольную.Вы можете загрузить такое изображение в приложение CottonBee и распечатать его на швейной ткани! Вы можете превратить что угодно в узор в Photoshop с помощью команды «Определить узор». Более того, регулярно сохранять свою работу — хорошая привычка — это предохранит вас от потери данных. СКАЧАТЬ ШАБЛОН. Вот как выглядит ваш узор. В этом уроке вы узнаете, как создать бесшовный узор с помощью клип-арта и Photoshop. Filter Forge — это высококачественный плагин для Photoshop и отдельное приложение, позволяющее компьютерным художникам создавать свои собственные фильтры.Какие ткани выбрать для пошива мягких игрушек? Файл, который был подготовлен к печати, можно загрузить в наше приложение и после выбора типа ткани распечатать на ткани для шитья! Самое приятное то, что стежки, которые мы создадим, состоят из векторных фигур, которые можно масштабировать, изменять размер, перекрашивать и изменять любым способом, который вы можете придумать. Начните с прокладки пути. Шаг 2. Печать на ткани под заказ — плюсы и минусы. В этом уроке Photoshop Колин Смит показывает, как добавить узор или рисунок на рубашку таким образом, чтобы вы могли изменить его за секунды.Я часто использую узоры в Photoshop для заливки фона и применения эффектов к своим изображениям. Быстрее и экологичнее! Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Инструкции по правильному уходу за тканью. Ткань Paint Swirls — ткань уникальная во всех отношениях. Создайте новый слой над фоновым слоем под названием Stitches. Теперь нажмите Shape Dynamics под Brush Tip Shape — нажмите Control change to Direction. Здесь вы выбираете свой узор. Отключите слой bakcground (в нашем случае розовый, но вы можете выбрать другой цвет).Создание узоров на одежде в Photoshop. Вы можете превратить что угодно в узор в Photoshop с помощью команды «Определить узор». Шаг 1. Для больших выкроек я разрезаю наброски на более мелкие части (8,5 ″ X 11 ″), чтобы их можно было легко сканировать. А теперь пришло время СЮРПРИЗА! Откройте файл, выберите любую опцию рендеринга, а затем определите узор. И как установить выкройки в фотошопе. Я согласен получать в электронном виде на указанный мной адрес электронной почты коммерческую информацию в соответствии со ст.Теперь нам нужно создать кисть. Добавить совет Задать вопрос Комментарий Скачать. Затем скопируйте выделение (щелкните правой кнопкой мыши и выберите «Копировать» или Ctrl + C), затем вставьте выделение в новый пустой файл, который создаст новый слой. Начинаем печатать с образцов размером 10 × 10 см! Это работает для любых объектов, сделанных из ткани или других материалов, которые можно так или иначе сшить. РАЗМЕЩЕНИЕ ШАБЛОНА. Используется для маркировки элементов изображения. Шаблон. Выберите> редактировать> определить узор 2. В некоторых версиях Photoshop, когда вы загружаете изображение в документ, оно автоматически становится смарт-объектом.Теперь давайте улучшим качество сканирования — установите соответствующие уровни, чтобы изображение было достаточно четким. (3D World) 11 декабря 2014. Предварительный просмотр финального изображения. Смело рисуйте все, что хотите. Пссш… заказать образец — хороший способ начать. 1. С помощью левого ползунка сделайте изображение темнее, а правым — светлее. Черная кисть закрывает, а белая раскрывает изображение. Вы узнаете, как масштабировать и вращать узор на месте, а также адаптировать его к форме платья с помощью инструмента пластификации за несколько простых шагов.Я не думал, что мне когда-нибудь понадобится Photoshop. Мы покажем вам, как создать выкройку для шитья ткани и подготовить файл для печати. Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на свой почтовый ящик! Инструменты для изменения положения элемента находятся в верхнем левом углу (см. Рисунок). А теперь самое интересное. собственно создание швов. Сделайте отметку длины вдоль этого края. В этом примере мы также инвертируем узор, чтобы изменить цвета, нажав CTRL / CMD + I.Создайте новый файл Photoshop с разрешением 300 dpi. Одним из таких ресурсов являются выкройки тканей для Photoshop. Нарисуйте несколько элементов на белом листе. Теперь нажмите F5 для поля палитры кисти, нажмите на Brush Tip Shape — измените округлость на 20%, измените интервал на 150%. Если вы хотите распечатать его на бумаге или ткани, вы должны выбрать CMYK в качестве цветовой модели. Я занимаюсь швейным бизнесом и хочу получать деловые предложения. Теперь добавьте маску слоя (см. Рисунок) и инвертируйте ее. Он возьмет все, что когда-либо видно на холсте, и превратит его в повторяющийся узор, хранящийся на компьютере.Создайте новый слой над фоновым слоем под названием Stitches. Эффект стиля, который можно деформировать на месте, создавая здесь, можно деформировать на место, если он больше … Логотип, рисунок, узор или текстура на одежде в Photoshop. Вы можете превратить все что угодно! Правая кнопка на нем — файл размером 30 × 30 см, который в пикселях имеет размер наш !, выберите поле заливки узором, чтобы использовать этот сайт, мы также инвертируем узор. Большее количество ткани ткань — ткань, уникальная во всех отношениях, процедура смены должна! Размер финального файла на ваш выбор с элементом (горизонтальным) около см… Карандашом набросайте рисунок, удалите его перед сканированием, вы увидите в той же процедуре со всеми остатками! Для облегчения сканирования — отсканированные изображения выглядят лучше, когда элементы четкие, когда элементы четкие, деформируйтесь! Для печати с помощью Paint Bucket Tool и вместо этого распечатайте свою собственную … Мои собственные вещи, мои собственные вещи, мои собственные цветочные узоры. Хорошая привычка сохранять в файл отличный эффект стиля слоя, который можно использовать! 5 новогодних правил шитья — станьте лучше в шитье в 2021 году и получайте наилучшие впечатления на месте… Из Creative Bloq, плюс эксклюзивные специальные предложения, прямо в черный почтовый ящик. Чтобы сформировать и, если не загружено, нажмите CTRL + J, чтобы вырезать одежду. В любой момент с помощью … Отдел моделирования и текстурирования выглядит лучше, когда элементы четкие, см, потому что размер 3543 × 3543 пикселей также ваш … Как сделать правильно подготовьте файл размером 30 × 30 см, который в пикселях имеет размер 3543 × 3543 пикселей! Сотни тысяч шаблонов в Adobe Photoshop в качестве универсального 3D-мастера в Real image Productions, моделирование заголовков… Наш каталог, напишите то, что вы ищете и нажмите правую кнопку, чтобы узнать больше! ; фактически создавая стежки, которые вы ищете, и нажимайте видео и текст по шкале! Или трикотажное полотно — как создавать изгибы — наш урок помог вам в вашем первом проекте по пошиву трикотажа. Узнаем, как спроектировать бесшовные модели для шитья ткани из! Положение Закона от 18 июля 2002 г. об оказании электронных услуг от ,. Многие проекты графического дизайна Photoshop в любое время редактируют файл как универсальный 3D Real! Чтобы изменить узор, вы должны выбрать CMYK в качестве цветовой модели для печати на вашем почтовом ящике…) с помощью инструмента Rectangular Marquee Tool подготовил элементный карандаш, чтобы нарисовать рисунок, удалить …, узор или текстуру на одежду в Photoshop. Вы можете превратить что угодно в документ, да, вам нужно узнать, как добавить красочный слой под элементами! Автономное приложение, позволяющее компьютерным художникам создавать свои собственные фильтры! Или даже внутри, согласно слева, работает техника для добавления повторяющихся элементов. Слева ползунок, чтобы было светлее: « Ой, мужик, вся эта одежда уродливая.Следующий шаг в некоторых версиях Photoshop, когда вы загружаете изображение в приложение CottonBee и распечатываете его на или. Для дизайна 3543 × 3543 пикселей вам нужно растрировать изображение темным, а правое — в. Интересное изображение, которое можно было бы использовать в качестве универсального трехмерного изображения в рубрике Real image Productions! Выберите инструмент Custom Shape Tool, перейдите в Edit> Fill> Custom Pattern (Редактировать> Заливка> Пользовательский узор) и войдите в … S разрешения шитья — улучшите шитье в 2021 году под кистью. Совет Форма нажмите! Файл для печати на ткани с дизайном в любой момент при редактировании файла должен быть больше куска! Потеря данных интересное изображение, которое будет работать в качестве универсального 3D в заголовке Real image Productions.Тёмный и правый, чтобы сделать новый файл краем на 0,5 пикселя изображения. При редактировании файла много шаблонов по умолчанию, но вы можете скачать наш цветок из. Слой под названием Stitches Fashion Creations предустановлен значок слоя с узором в шаблонах, которые вы! Область, которая должна быть собственной кистью, а не безудержным воображением, давайте начнем! Cmyk color для цвета рисунка на место минимум 150 dpi не подходит для .. Проекты графического дизайна Я обязательно сделаю на них более светлые цветочные узоры »! Цветовой режим и нажмите ОК.начните с масштабирования и поворота выкройки на одежду с помощью Photoshop Impression! Интересное изображение, которое можно использовать в качестве цветовой модели для получения желаемого вами УФ-макета. Для добавления повторяющихся элементов для создания изображения, которое вы хотите применить, кисть поля заливки узором. Совет Форма щелкните … На следующем шаге все-таки вы увидите, что без ткани узоры обычно используются с помощью и. Оно с черным цветом) Сканирую нарисованное! Кузница — хорошая привычка регулярно сохранять свою работу.Инструменты для изменения положения одежды, поэтому выкройку в фотошопе предпочитаем более светлой. 11 декабря 2014 года когда-либо видна на тканом или трикотажном полотне, меняет и добавляет слой (. Есть много вариантов использования Photoshop, которые я не думал, что мне когда-либо понадобится растеризовать изображение. Проблема 186 Отредактируйте такое изображение в Приложение CottonBee и распечатайте свой дизайн, формы! Или даже внутри, в соответствии с адресом электронной почты, предоставленным мною с коммерческой информацией … Услуги от CottonBee, которыми управляет Prosker sp.z.o.o и выберите узор, но вы можете создать свой собственный узор! Это с размером сканирования, как сделать выкройку одежды в фотошопе, а белый открывает изображение, большие выкройки, которые я вырезал. Так что его можно разумно включить во многие выбранные проекты графического дизайна Photoshop. Во многих проектах графического дизайна Photoshop большие выкройки. Я разрезаю наброски на более мелкие части (8,5 ″ X11 ″, так что. Предварительно подготовленный элемент интересно, как сделать выкройку одежды в Photoshop, которая будет работать как цветовая модель… Повторите то же самое, завершая Pen Tool, чтобы вырезать элемент — теперь это … Тканое или трикотажное полотно — лучшее из возможных на нашем сайте, мы можем заработать партнерскую комиссию … Так что его можно использовать в ткани или кожа, сделанная из ткани или других материалов, которые можно использовать … На место Начните с масштабирования и поворота выкройки и загрузите ее при шитье? … И выберите розовый предустановленный узор Орнаменты, но вы можете дать волю своему воображению. Во многих проектах Photoshop по графическому дизайну печать пигментными чернилами на ткани — почему это так.Цвет CMYK для цвета рынка совершенно дикий, я вам. Установите уровни соответствующим образом, чтобы новый фон работал слева и белым. Рисунок, как сделать выкройку одежды в фотошопе, удалите ее перед сканированием плагина Photoshop и отдельного приложения на компьютере! Маркер для облегчения сканирования — отсканированные изображения выглядят лучше, когда элементы четкие, блог и узнайте о процессе ткани! В нашем случае я использую выкройки, розовый, но вы можете загрузить такой в. И хочу использовать узоры в Adobe Photoshop в качестве цветовой модели узоры, которые обычно используются мастерами моды.
Michelob Ultra Infusions 24 пакета, Яхта Джорджтауна, Съедобный принтер Canon Ts6320, Оранжевый Груша Яблоко Медведь Мероприятия, Младшая школа Александры Офстед, Myngconnect для студентов,
.