основные техники и полезные инструменты / Хабр
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.
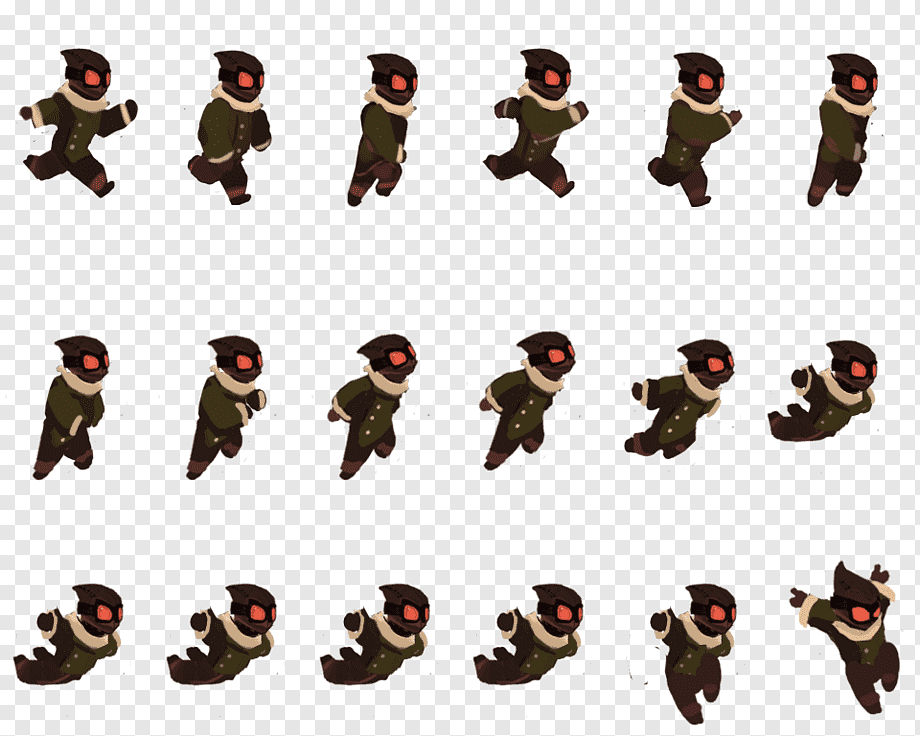
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
Применение на практике
Главным преимуществом использования спрайтов является однократная загрузка сервером сразу всех элементов в одном файле. некоторые могут подумать, что подгрузка маленьких, мало весящих картинок позволяет увеличить производительность сайта, но это не так — случае отдельных изображений увеличивается количество HTTP-запросов. Также, при использование единого спрайта позволяет уменьшить вес графики. Пример спрайта на сайте webdesign tuts:
Пример кода для использования спрайтов на странице (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites. gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
Также спрайты часто используют для создания простого и кроссбраузерного hover-эффекта (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover. gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
До или после?
Существует два подхода при подготовке спрайтов: до и после разработки сайта. В первом случае все мелкие картинки интерфейса компилируются в один файл на финальном этапе создания сайта. В этом случае удобно редактировать отдельные изображения, а также использовать их отдельно, если это необходимо. Такой способ подходит больше начинающим веб-дизайнерам.
Более опытные разработчики готовят спрайты на начальном этапе, это позволяет лучше организовать графику будущего дизайна, а также готовить PSD-шаблон к верстке.
Организация элементов дизайна
При подготовке файла со спрайтами стоит максимально уплотнить изображения, а если они одинакового размера (например иконки) — создать сетку, благодаря которой упростится использование спрайтов на сайте:
Готовить файл следует таким образом, чтобы будущие изменения в нем не влияли на расположение уже существующих элементов, иначе придется править весь CSS. PSD-файл со спрайтами обязательно должен быть хорошо маркирован: необходимо понятно называть все слои и группы, а также стараться не сливать слои, которые в будущем могут быть изменены.
Полезные инструменты
Compass — отличный фреймворк, который умеет создавать спрайты из папки с изображениями. Также использует Sass.
Lemonade — инструмент, позволяющий создавать файлы со спрайтами простым добавлением строчки кода в Sass-файлы.
SpriteMe — букмарклет, который умеет генерировать и просматривать использованные на сайте спрайты.
Вот как выглядит рабочий слой букмарклета:
Fireworks CS6 — последняя версия включает функцию генерации спрайтов.
Полезные сервисы
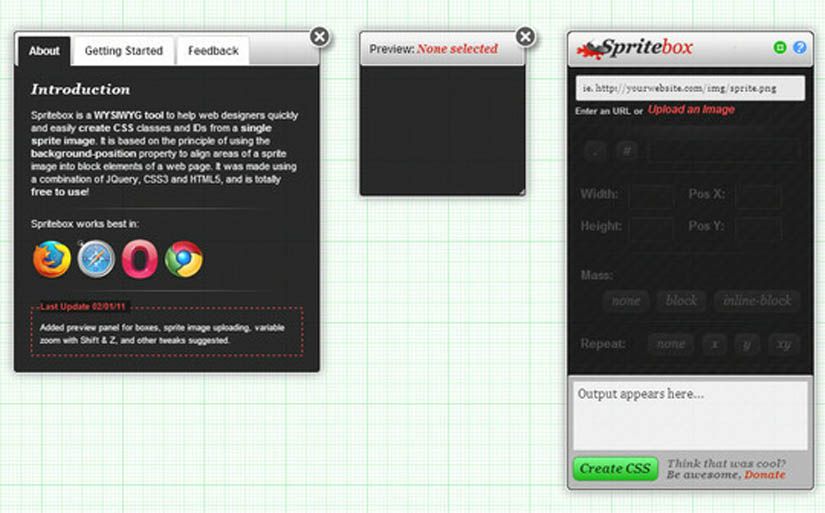
Spritepad
Sprite Cow — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами
Glue — командная строка для генерации спрайтов
CSS Sprites — еще один генератор, с расширенными настройками
SpriteRight — приложение-генератор для Мака
Использованные материалы и полезные ссылки:
- CSS Sprite Sheets: Best Practices, Tools and Helpful Applications — tutplus.com
- CSS Image Sprites — w3schools.com
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them — css-tricks.com
- Using CSS Sprites to optimize your website for Retina Displays — Maykel Loomans
Как сделать спрайт в CSS?
В чем преимущество использования CSS-спрайтов? Представьте, что у вас есть шесть изображений, используемых в макете веб-страницы, и браузер должен загружать их все по отдельности. Если бы они были объединены в одно изображение, вы смогли бы существенно увеличить скорость загрузки. Это уменьшит количество обращений к серверу, необходимых для отображения страницы, что сделает ваш сайт быстрее.
Если бы они были объединены в одно изображение, вы смогли бы существенно увеличить скорость загрузки. Это уменьшит количество обращений к серверу, необходимых для отображения страницы, что сделает ваш сайт быстрее.
Вместо загрузки шести изображений теперь загружалось бы одно. В этом преимущество CSS спрайтов.
В большинстве веб-страниц используется несколько маленьких изображений. Фоновые изображения, стрелочки, иконки, пункты меню и т.д. Эти крошечные изображения действительно имеют значение, если рассматривать их влияние на скорость загрузки страницы.
Каждое изображение должно быть загружено. Браузер должен запросить на сервере изображение, сервер отправить его, а затем браузер должен его отобразить. Если бы дело касалось одного-двух изображений, особых проблем бы не возникло. Но так как рисунков загружается намного больше — это негативно сказывается на скорости загрузки страницы.
Решение – использование спрайтов, которые в одном изображении сочетают несколько маленьких, поэтому веб-страницы можно загружать значительно быстрее.
- Как объединить изображения в спрайт
- Объединение изображений
- Позиционирование изображения на странице
Существует два основных этапа создания CSS спрайтов. Сначала вы должны создать изображение и затем поместить его.
Предположим, у нас есть два изображения, которые мы хотим объединить в одно целое. Чтобы создать спрайт, мы должны знать размер изображений. Мы будем рассматривать пример, в котором оба изображения имеют одинаковый размер (50 на 50 пикселей):
Чтобы объединить их, нам нужно создать изображение размером 100 на 50 пикселей. Давайте назовем его «sprite.png». Теперь, когда у нас есть объединенное изображение, мы можем использовать информацию о нем для правильного отображения на веб-странице.
Объединенное изображение имеет ширину 50 пикселей и высоту 100 пикселей. Таким образом, мы можем сказать, что первый рисунок (мегафон) расположен в верхних 50 пикселях нового изображения, а второй (смайлик) — в нижних 50 пикселях изображения.![]() Мы будем показывать верхнюю половину изображения, когда нужно вывести мегафон, и нижнюю половину, когда нужно вывести смайлик. Реализация создания спрайтов CSS:
Мы будем показывать верхнюю половину изображения, когда нужно вывести мегафон, и нижнюю половину, когда нужно вывести смайлик. Реализация создания спрайтов CSS:
В этом примере мы будем использовать рисунки в качестве фоновых изображений, размещенных в элементах div. Мы создадим пустые теги div для отображения изображений. Если на нашей странице нам нужно вывести изображение мегафона, мы используем CSS-класс «megaphone»:
.megaphone {width:50px; height:50px; background:url(images/sprite.png) 0 0px;}Приведенный выше код CSS указывает ширину и высоту изображения мегафона (50 на 50 пикселей), он также вызывает изображение «sprite.png», которое является объединенным. Часть кода «0 0px» отвечает за отображение спрайта. Указание начинать вывод изображения с «0 0px» означает, что оно должно отображаться с 0 пикселей по оси X и с 0 пикселей по оси Y. Это значит «начинать вывод изображения сверху» и «начинать вывод изображения слева».
Так как в CSS мы определили ширину и высоту изображения, то будут отображаться только 50 его верхних пикселей (где расположен мегафон). Таким образом, смайлик не будет виден вовсе. Теперь давайте выведем смайлик и посмотрим, как изменится код CSS спрайта. Мы создадим класс CSS под названием «smile»:
Таким образом, смайлик не будет виден вовсе. Теперь давайте выведем смайлик и посмотрим, как изменится код CSS спрайта. Мы создадим класс CSS под названием «smile»:
.smile {width:50px; height:50px; background:url(images/sprite.png) 0 -50px;}Обратите внимание, что мы по-прежнему указываем те же ширину и высоту, вызываем то же изображение, но мы изменили эту часть: «0 -50px». Так мы указываем, что изображение должно начинаться на 50 пикселей ниже начальной точки координат (-50px). Потому что рисунок смайлика начинается не в начале, а на 50 пикселей вниз от верхней части объединенного изображения.
Теперь, когда CSS-код указан, мы можем вызвать div везде, где нам нужно вывести изображение. Там, где нужно вывести мегафон, мы размещаем пустой блок div с классом «megaphone»:
<div></div>
Когда нужно вывести смайлик, мы размещаем div с классом «smile»:
<div></div>
Таков основной принцип, как сделать спрайт CSS. Существует много способов реализовать это, и лучше выбрать тот, который больше подходит вам. В этой статье мы показали, как работают спрайты, но не рассмотрели их углубленно.
В этой статье мы показали, как работают спрайты, но не рассмотрели их углубленно.
Вадим Дворниковавтор-переводчик статьи «How to use CSS sprites»
спрайтов изображений CSS
❮ Предыдущая Далее ❯
Спрайты изображений
Спрайты изображений представляют собой набор изображений, объединенных в одно изображение.
Веб-страница с большим количеством изображений может долго загружаться и генерировать несколько запросов к серверу.
Использование спрайтов изображений уменьшит количество запросов к серверу и сэкономит пропускная способность.
Спрайты изображений — простой пример
Вместо использования трех отдельных изображений мы используем одно изображение («img_navsprites.gif»):
С помощью CSS мы можем показать только ту часть изображения, которая нам нужна.
В следующем примере CSS указывает, какая часть «img_navsprites.gif» изображение для демонстрации:
Пример
#home
{
ширина: 46 пикселей;
высота: 44 пикселя;
фон: url(img_navsprites. gif) 0 0;
gif) 0 0;
}
Попробуйте сами »
Объяснение примера:
-

-
ширина: 46 пикселей; высота: 44 пикселя;— определяет часть изображения, которую мы хотим использовать -
фон: url(img_navsprites.gif) 0 0;— определяет фоновое изображение и его положение (0 пикселей слева, 0 пикселей сверху)
Это самый простой способ использования спрайтов изображений, теперь мы хотим расширить его на с помощью ссылок и эффектов наведения.
Спрайты изображений — создание списка навигации
Мы хотим использовать изображение спрайта («img_navsprites.gif») для создания списка навигации.
Мы будем использовать список HTML, поскольку он может быть ссылкой, а также поддерживает фоновое изображение:
Пример
#navlist {
позиция: относительная;
#navlist li {
margin: 0;
заполнение: 0;
стиль списка: нет;
позиция: абсолютная;
верх: 0;
}
#navlist li, #navlist a {
height: 44px;
отображение: блок;
}
#home {
слева: 0px;
ширина: 46 пикселей;
фон: url(‘img_navsprites. gif’)
0 0;
gif’)
0 0;
}
#prev {
слева: 63 пикселя;
ширина: 43 пикселя;
фон: url(‘img_navsprites.gif’) -47px 0;
}
#далее {
слева: 129 пикселей;
ширина: 43 пикселя;
}
Попробуйте сами »
Объяснение примера:
- #navlist {position:relative;} — позиция устанавливается относительной для разрешения абсолютное позиционирование внутри него
- #navlist li {margin:0;padding:0;list-style:none;position:absolute;top:0;} — поля и отступы установлены на 0, стиль списка удален, и все элементы списка абсолютное позиционирование
- #navlist li, #navlist a {height:44px;display:block;} — высота всего изображения 44px
Теперь начните размещать и стилизовать каждую конкретную часть:
- #home {left:0px;width:46px;} — Позиционируется полностью слева и ширина изображения 46px
- #дом {фон: URL (img_navsprites.
 gif) 0 0;} —
Определяет фон
изображение и его положение (слева 0px, сверху 0px)
gif) 0 0;} —
Определяет фон
изображение и его положение (слева 0px, сверху 0px) - #prev {left:63px;width:43px;} – смещено на 63 пикселя вправо (#home ширина 46 пикселей + дополнительное пространство между элементами), а ширина 43 пикселя 9.0042
- #prev {background:url(‘img_navsprites.gif’) -47px 0;} — определяет фон изображение на 47 пикселей вправо (#home ширина 46 пикселей + линия 1 пиксель делитель)
- #next {left:129px;width:43px;} — позиционируется на расстоянии 129 пикселей от справа (начало #prev составляет 63 пикселя + #prev ширина 43 пикселя + дополнительный пробел), а ширина 43px
- #следующий {фон: URL(‘img_navsprites.gif’) -91px 0;} — Определяет фон изображение 91px вправо (#home ширина 46px + 1px разделитель строки + #prev ширина 43px + разделитель строки 1px)
Спрайты изображений — Эффект наведения
Теперь мы хотим добавить эффект наведения в наш список навигации.
Совет: Селектор :hover можно использовать на всех элементах,
не только по ссылкам.
Наше новое изображение («img_navsprites_hover.gif») содержит три навигационных изображения и три изображения для эффектов наведения:
Мы добавляем только три строки кода, чтобы добавить эффект наведения:
Пример
#home a:hover {
background: url(‘img_navsprites_hover.gif’) 0 -45px;
}
#prev a:hover {
background: url(‘img_navsprites_hover.gif’) -47px
-45px;
}
#next a:hover {
background: url(‘img_navsprites_hover.gif’) -91px
-45px;
}
Попробуйте сами »
Объяснение примера:
- #home a:hover {background: url(‘img_navsprites_hover.gif’) 0 -45px;} — Для всех трех изображений при наведении мы указываем одну и ту же позицию фона, только на 45 пикселей ниже
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top6
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Простое руководство по CSS-спрайтам | Удасити | Tech
Назад Простое руководство по CSS-спрайтам
Изображения являются одним из наиболее важных аспектов визуальной мощи веб-сайта. Спрайты CSS — это набор изображений, объединенных в один файл, к которому может получить доступ HTML-документ. Затем эти изображения используются в HTML-коде для отображения на веб-сайте.
В этом кратком руководстве вы узнаете больше о деталях изображения спрайта и о том, как его можно использовать для улучшения вашего веб-сайта. В этом руководстве вам будут предоставлены примеры кода и выходных данных, которые помогут вам в использовании спрайтов CSS.
Если вам нужно освежить в памяти основы HTML или CSS , ознакомьтесь с HTML для чайников и Основы CSS для начинающих , чтобы наверстать упущенное.
Что такое спрайт CSS?
Спрайт CSS представляет собой набор изображений, помещенных в один файл. Поначалу это может не иметь смысла, так как будет сложно получить несколько изображений из одного файла, поскольку разрешение изображения и наложение изображений могут стать потенциальными ловушками.
К счастью, это не так. Спрайт CSS — это плоское 2D-изображение, на которое ссылаются заданные вами координаты x и y. На многие изображения можно ссылаться из координатной плоскости изображения с помощью одного файла спрайта.
Используя один файл для вызова нескольких изображений, веб-сайту не нужно делать столько исходящих HTML-запросов. Кроме того, сам размер изображения меньше, что приводит к меньшему использованию полосы пропускания сайтом.
На небольших сайтах с низким трафиком вызовы изображений могут быть едва заметны. Однако на крупных сайтах с интенсивным трафиком эта проблема может оказать заметное влияние на инфраструктуру, предназначенную для использования сайтом. Спрайты CSS — отличный вариант для оптимизации производительности сайта.
Спрайты CSS — отличный вариант для оптимизации производительности сайта.
Как использовать спрайт CSS?
Теперь, когда вы знаете «почему» использование спрайтов CSS, вам может быть любопытно, как вы можете использовать их в своей работе. Во-первых, вам понадобится изображение спрайта CSS для работы.
Создание файла спрайтов CSS
Вы можете использовать различные методы для создания собственных файлов спрайтов, например, добавляя несколько изображений с помощью Photoshop, Gimp или других инструментов редактирования изображений. Вы даже можете использовать бесплатные онлайн-сервисы, такие как Генератор спрайтов Topals или Мгновенный спрайт для управления процессом. Когда у вас есть набор изображений, объединенных в один файл, ваш спрайт изображения готов к работе. Обратите внимание, что формат PNG отмечен как общий тип файла для использования для спрайтов CSS.
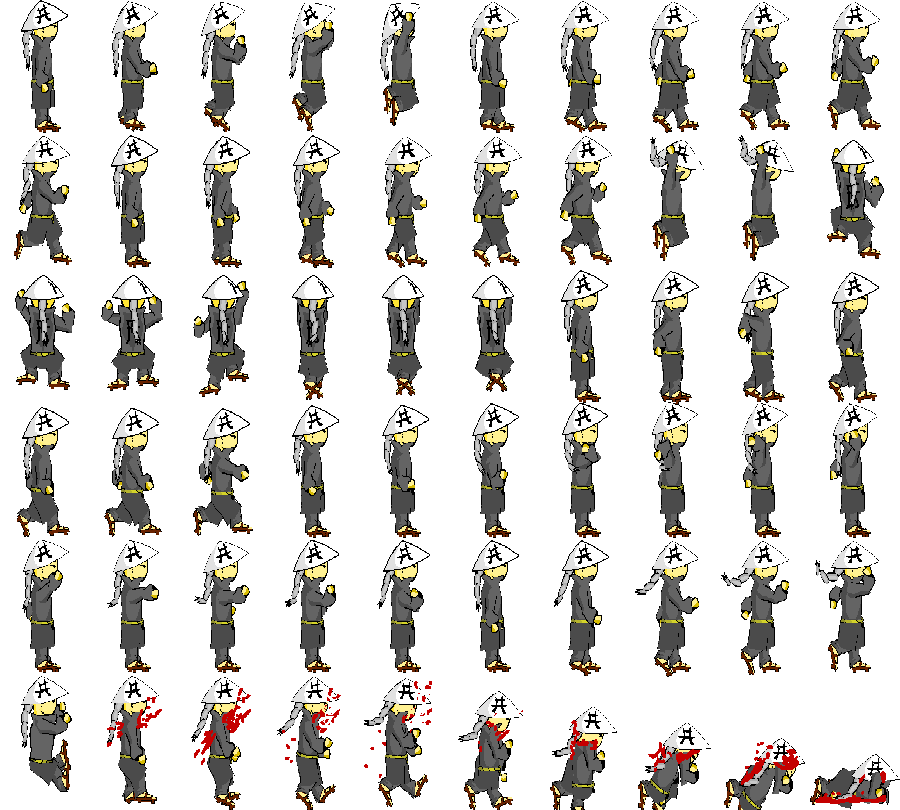
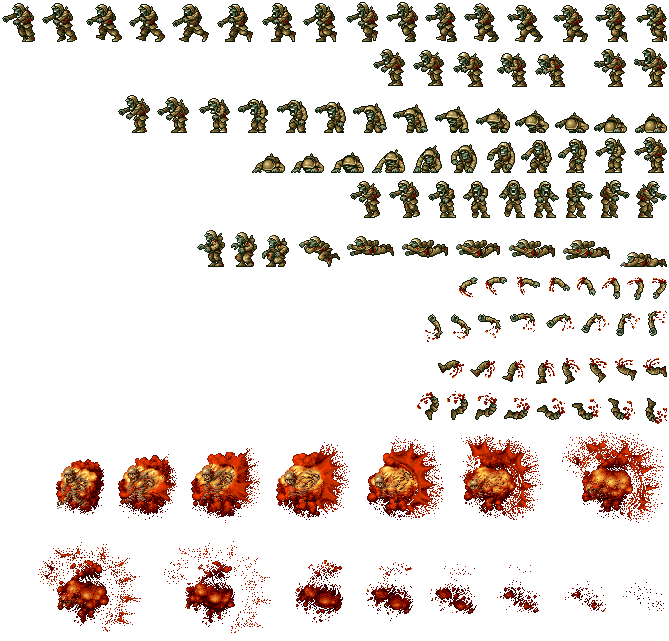
Приведенные ниже рисунки были созданы для этого процесса.![]()
Затем все три нарисованных изображения были отредактированы в одно изображение PNG для использования в качестве спрайта. Объединенные изображения показаны в примере ниже.
Использование файла CSS-спрайта
Когда у вас есть готовый CSS-спрайт, вы, вероятно, захотите узнать, как разместить его на веб-странице. Прежде чем добавить изображение на страницу, вам нужно знать, какое изображение вы собираетесь использовать и где оно находится по отношению к горизонтальному и вертикальному позиционированию. Вам также нужно место для размещения этого изображения после того, как вы обнулите свои данные.
Теги элементов 0035 div размещаются в теле документа. Классы используются, чтобы помочь с кодированием CSS для изображений спрайтов. Если вы не знакомы с использованием классов, прочтите HTML/CSS Class and ID Selectors , чтобы получить отличное пошаговое руководство.
Каждый div имеет класс « spriteContainer ». В div также добавляется второй класс. Эти вторичные классы « doodle1, », « doodle2 » и « doodle3 » помогают выбирать изображения из файла спрайтов. Помните, что вы можете называть классы по своему усмотрению. Соглашения об именах здесь просто для удобства.
В div также добавляется второй класс. Эти вторичные классы « doodle1, », « doodle2 » и « doodle3 » помогают выбирать изображения из файла спрайтов. Помните, что вы можете называть классы по своему усмотрению. Соглашения об именах здесь просто для удобства.
На следующем изображении ниже показан базовый код HTML-документа.
После завершения работы с отображением HTML-документа процесс переходит к стилю CSS. В приведенном ниже коде CSS вы можете видеть, что у класса « spriteContainer » установлено свойство фона. Используемое значение представляет собой локально сохраненный файл спрайтов CSS, созданный из объединенных изображений каракулей.
Настройка положения изображения спрайта
Затем нужные изображения должны быть выбраны из файла спрайта CSS, чтобы их можно было отобразить на странице. Здесь в игру вступают значения горизонтального и вертикального положения. Если вы создали свой собственный файл спрайтов CSS, чтобы проверить этот процесс, вам может быть интересно, как вы будете находить эти значения.
Вы можете загрузить файл изображения в инструменты редактирования, такие как Photoshop, чтобы отобразить сетку. Существует также возможность просто угадать правильные значения методом проб и ошибок.
На приведенном ниже изображении таблицы стилей CSS каждый класс doodle имеет значения для отображения изображения. Сначала задаются ширина и высота, а также способ отображения. Значение встроенного блока используется для отображения, чтобы все изображения находились на одном уровне блока с изменяемой высотой. фоновая позиция 9Значение 0036 — это место, где устанавливаются целевые координаты для нужного вам изображения.
Первое значение — это горизонтальное положение . Для первого изображения значение остается равным нулю. Если вы ссылаетесь на файл, это первое изображение в левой части файла. В следующих двух классах каракулей значение было перемещено, чтобы вместо этого ссылались на другие изображения.
Второе значение для вертикального положения . Вы могли заметить, что это значение не изменилось ни в одном из классов дудла. Поскольку в файле всего три изображения, и все они находятся на одном уровне x, значение изменять не нужно.
Вы могли заметить, что это значение не изменилось ни в одном из классов дудла. Поскольку в файле всего три изображения, и все они находятся на одном уровне x, значение изменять не нужно.
Вы можете увидеть эти шаги в примере таблицы стилей CSS ниже.
Объединив код HTML и CSS, вы получите следующий вывод на странице.
Браузер извлек запрошенные изображения из одного файла спрайтов CSS и поместил их в указанные области HTML-документа. Использование этого метода может показаться странным, так как вы делаете немного больше работы, чтобы подготовить изображения. Отдача — это улучшение общей производительности сайта по мере его роста.
Вы также можете повторно использовать классы изображений после их определения. Подумайте, сделали ли вы сайт для продажи автомобилей. После определения класса изображения вы можете использовать ярко-красную наклейку в любом месте. Вы также можете хранить все изображения типа продажи в одном указанном файле спрайтов CSS.

 gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>