Sprites CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Спрайты изображений
Спрайт изображений представляет собой набор изображений, помещенных в одно изображение.
Веб-страницы с большим количеством изображений может занять много времени для загрузки и генерирует несколько запросов сервера.
Использование спрайтов изображений уменьшит количество запросов сервера и сохранит пропускную способность.
Спрайты изображений-простой пример
Вместо того, чтобы использовать три отдельных изображения, мы используем это одиночное изображение («img_navsprites.gif»):
С помощью CSS мы можем показать только ту часть изображения, которая нам нужна.
В следующем примере CSS указывает, какая часть изображения «img_navsprites.gif», чтобы показать:
Пример
#home
{
width: 46px;
height: 44px;
background: url(img_navsprites. gif) 0 0;
gif) 0 0;
}
Пример объяснил:
<img src="img_trans.gif">— Только определяет небольшое прозрачное изображение, так как атрибут src не может быть пустым. Отображаемое изображение будет фоновым изображением, которое мы указываем в CSSwidth: 46px; height: 44px;— Определяет часть изображения, которое мы хотим использоватьbackground: url(img_navsprites.gif) 0 0;— Определяет фоновое изображение и его положение (левый 0px, верхний 0px)
Это самый простой способ использования изображений спрайтов, теперь мы хотим, чтобы развернуть его с помощью ссылок и наведении эффектов.
Спрайты изображений-создание списка переходов
Мы хотим использовать изображение спрайта («img_navsprites.gif») для создания списка переходов.
Мы будем использовать HTML список, потому что это может быть ссылка, а также поддерживает фоновое изображение:
Пример
#navlist {
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url(‘img_navsprites.![]() gif’)
0 0;
gif’)
0 0;
}
#prev {
left: 63px;
width: 43px;
background: url(‘img_navsprites.gif’) -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url(‘img_navsprites.gif’)
-91px 0;
}
Пример объяснил:
- #navlist {position:relative;} — положение имеет значение относительно, чтобы разрешить абсолютное позиционирование внутри него
- #navlist li {margin:0;padding:0;list-style:none;position:absolute;top:0;} — поля и отступы имеют значение 0, list-style удаляется, и все элементы списка имеют абсолютную позицию
- #navlist li, #navlist a {height:44px;display:block;} — Высота всех изображений 44пкс
Теперь начните позиционировать и стиль для каждой конкретной части:
- #home {left:0px;width:46px;} — Расположен на всем пути влево, и ширина изображения 46пкс
- #home {background:url(img_navsprites.gif) 0 0;} — Определяет фоновое изображение и его положение (левый 0px, верхний 0px)
- #prev {left:63px;width:43px;} — Позиционируется 63пкс вправо (#home ширину 46пкс + некоторое дополнительное пространство между элементами), а ширина 43пкс.

- #prev {background:url(‘img_navsprites.gif’) -47px 0;} — Определяет фоновое изображение, 47пкс вправо (#home ширина 46пкс + 1px разделитель линии)
- #next {left:129px;width:43px;}- Позиционируется 129пкс вправо (начало #prev 63пкс + #prev ширина 43пкс + дополнительное пространство), а ширина 43пкс.
- #next {background:url(‘img_navsprites.gif’) -91px 0;} — Определяет фоновое изображение, 91пкс вправо (#home ширина 46пкс + 1px разделитель линии + #prev ширина 43пкс + 1px разделитель линий)
Спрайты изображений-эффект Hover
Теперь мы хотим добавить эффект Hover в наш список навигации.
Совет: Селектор :hover может использоваться для всех элементов, а не только для ссылок.
Наш новый образ («img_navsprites_hover.gif») содержит три навигационных изображения и три изображения для использования при наведении эффектов:
Поскольку это одно изображение, а не шесть отдельных файлов, не будет задержка загрузки , когда пользователь наводит курсор на изображение.
Мы добавляем только три строки кода для добавления эффекта Hover:
Пример
#home a:hover {
background: url(‘img_navsprites_hover.gif’) 0 -45px;
}
#prev a:hover {
background: url(‘img_navsprites_hover.gif’) -47px
-45px;
}
#next a:hover {
background: url(‘img_navsprites_hover.gif’) -91px
-45px;
}
Пример объяснил:
- #home a:hover {background: transparent url(‘img_navsprites_hover.gif’) 0 -45px;} — Для всех трех наведите изображения мы указываем то же положение фона, только 45пкс дальше вниз
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.![]() ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
основные техники и полезные инструменты / Хабр
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
Применение на практике
Главным преимуществом использования спрайтов является однократная загрузка сервером сразу всех элементов в одном файле. некоторые могут подумать, что подгрузка маленьких, мало весящих картинок позволяет увеличить производительность сайта, но это не так — случае отдельных изображений увеличивается количество HTTP-запросов. Также, при использование единого спрайта позволяет уменьшить вес графики. Пример спрайта на сайте webdesign tuts:
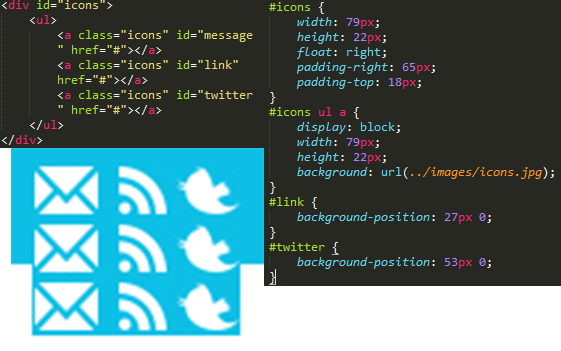
Пример кода для использования спрайтов на странице (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites. gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
Также спрайты часто используют для создания простого и кроссбраузерного hover-эффекта (демонстрация):
<html>
<head>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover.
gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul>
<li><a href="default.asp"></a></li>
<li><a href="css_intro.asp"></a></li>
<li><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
До или после?
Существует два подхода при подготовке спрайтов: до и после разработки сайта. В первом случае все мелкие картинки интерфейса компилируются в один файл на финальном этапе создания сайта. В этом случае удобно редактировать отдельные изображения, а также использовать их отдельно, если это необходимо. Такой способ подходит больше начинающим веб-дизайнерам.
Более опытные разработчики готовят спрайты на начальном этапе, это позволяет лучше организовать графику будущего дизайна, а также готовить PSD-шаблон к верстке.![]()
Организация элементов дизайна
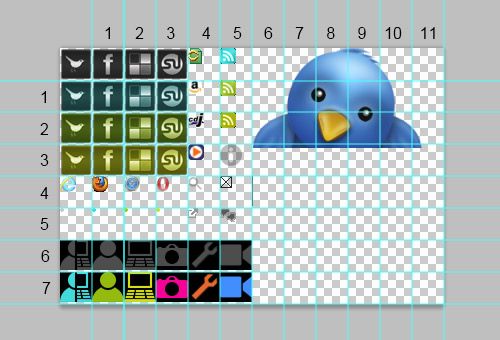
При подготовке файла со спрайтами стоит максимально уплотнить изображения, а если они одинакового размера (например иконки) — создать сетку, благодаря которой упростится использование спрайтов на сайте:
Готовить файл следует таким образом, чтобы будущие изменения в нем не влияли на расположение уже существующих элементов, иначе придется править весь CSS. PSD-файл со спрайтами обязательно должен быть хорошо маркирован: необходимо понятно называть все слои и группы, а также стараться не сливать слои, которые в будущем могут быть изменены.
Полезные инструменты
Compass — отличный фреймворк, который умеет создавать спрайты из папки с изображениями. Также использует Sass.
Lemonade — инструмент, позволяющий создавать файлы со спрайтами простым добавлением строчки кода в Sass-файлы.
SpriteMe — букмарклет, который умеет генерировать и просматривать использованные на сайте спрайты.
Вот как выглядит рабочий слой букмарклета:
Fireworks CS6 — последняя версия включает функцию генерации спрайтов.
Полезные сервисы
Spritepad — drag-and-drop сервис для создания спрайтов
Sprite Cow — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами
Glue — командная строка для генерации спрайтов
CSS Sprites — еще один генератор, с расширенными настройками
SpriteRight — приложение-генератор для Мака
Использованные материалы и полезные ссылки:
- CSS Sprite Sheets: Best Practices, Tools and Helpful Applications — tutplus.com
- CSS Image Sprites — w3schools.com
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them — css-tricks.com
- Using CSS Sprites to optimize your website for Retina Displays — Maykel Loomans
Как создавать и использовать спрайты изображений CSS
Реклама
Техника спрайтов CSS — это способ уменьшить количество HTTP-запросов к ресурсам изображений путем объединения изображений в один файл.
Что такое спрайт
Спрайты представляют собой двумерные изображения, которые состоят из объединения небольших изображений в одно более крупное изображение с определенными координатами X и Y.
Чтобы отобразить одно изображение из комбинированного изображения, вы можете использовать CSS background-position , определяющее точное положение отображаемого изображения.
Преимущество использования CSS Image Sprite
Веб-страница с большим количеством изображений, особенно с большим количеством небольших изображений, таких как значки, кнопки и т. д., может занять много времени для загрузки и генерирует несколько запросов к серверу.
Использование спрайтов изображений вместо отдельных изображений значительно уменьшит количество HTTP-запросов, которые браузер отправляет на сервер, что может быть очень эффективным для ускорения загрузки веб-страниц и общей производительности сайта.
Примечание: Уменьшение количества HTTP-запросов имеет большое значение для сокращения времени отклика, что делает веб-страницу более отзывчивой для пользователя.![]()
Ознакомьтесь со следующими примерами, и вы увидите одно видимое отличие; при наведении указателя мыши на иконки браузера в неспрайтовой версии в первый раз через какое-то время появится изображение при наведении, это происходит из-за того, что изображение при наведении загружается с сервера при наведении мыши, так как обычное и изображение при наведении два разных изображения.
Принимая во внимание, что в спрайтовой версии, поскольку все изображения объединены в одно изображение, изображение при наведении отображается сразу при наведении мыши, что приводит к эффекту плавного наведения.
Использование техники спрайтов CSS продемонстрировано в: [ПРИМЕР — B]; нам удалось уменьшить количество HTTP-запросов на 9 и общий размер файла изображений на 38,2 КБ по сравнению с [ПРИМЕР — A];. Это довольно большое улучшение для такого маленького примера. Представьте, что вы могли бы сделать на готовом веб-сайте.
Представьте, что вы могли бы сделать на готовом веб-сайте.
Весь процесс создания этого примера описан ниже.
Создание спрайта изображения
Мы создали этот спрайт, объединив 10 отдельных изображений в одно изображение (mySprite.png). Вы можете создать свой собственный спрайт, используя любой инструмент редактирования изображений, который вам нравится.
Совет: Для простоты мы использовали все значки одинакового размера и разместили их близко друг к другу для облегчения расчета смещения.
Показать значок из спрайта изображения
Наконец, используя CSS, мы можем отобразить только ту часть спрайта изображения, которая нам нужна.
Прежде всего, мы создадим класс .sprite , который будет загружать наше изображение спрайта. Это делается для того, чтобы избежать повторения, потому что все элементы имеют одно и то же фоновое изображение.
Пример
Попробуйте этот код ».sprite { background: url("images/mySprite.png") без повторов; }
Теперь мы должны определить класс для каждого элемента, который мы хотим отобразить. Например, чтобы отобразить значок Internet Explorer в виде спрайта изображения, код CSS должен быть таким.
Пример
Попробуйте этот код » .ie {
ширина: 50 пикселей; /* Ширина значка */
высота: 50 пикселей; /* Высота значка */
отображение: встроенный блок; /* Отображать значок как встроенный блок */
фоновая позиция: 0-200px; /* Положение фона иконки в спрайте */
} Теперь возникает вопрос, как мы получили эти значения пикселей для background-position ? Давай выясним. Первое значение — это горизонтальное положение , а второе — вертикальное положение фона. Поскольку верхний левый угол значка Internet Explorer касается левого края, его горизонтальное расстояние от начальной точки, т.е. верхнего левого угла спрайта изображения, равно 0 , и поскольку он расположен на 5-й позиции , его расстояние по вертикали от начальной точки спрайта изображения составляет 4 X 50 пикселей = 200 пикселей , поскольку высота каждого значка составляет 50 пикселей .
Чтобы отобразить значок Internet Explorer, мы должны переместить его левый верхний угол в начальную точку, то есть в левый верхний угол спрайта изображения (mySprite.png). Кроме того, поскольку эта иконка расположена на расстоянии 200px по вертикали, нам нужно сместить все фоновое изображение (mySprite.png) вверх на 200px , что требует, чтобы мы применяли значение как отрицательное число, то есть -200px , потому что отрицательное значение заставляет его двигаться вертикально вверх, тогда как положительное значение перемещает его вниз. Однако смещение по горизонтали не требуется, так как перед левым верхним углом значка Internet Explorer нет пикселей.
Совет: Просто поэкспериментируйте со значением свойства background-position в следующих примерах, и вы быстро узнаете, как работают смещения.
Создание меню навигации с использованием спрайта изображения CSS
В предыдущем разделе мы узнали, как отобразить отдельный значок из спрайта изображения.![]() Это самый простой способ использования спрайтов изображений, теперь мы делаем еще один шаг вперед, создавая меню навигации с эффектом прокрутки , как показано в [ПРИМЕР — B].
Это самый простой способ использования спрайтов изображений, теперь мы делаем еще один шаг вперед, создавая меню навигации с эффектом прокрутки , как показано в [ПРИМЕР — B].
Здесь мы будем использовать то же изображение спрайта (mySprite.png) для создания нашего навигационного меню.
Базовый HTML для навигации
Мы начнем с создания нашего навигационного меню с неупорядоченным списком HTML.
Пример
Попробуйте этот код »Применение CSS для навигации
В следующих разделах описано, как преобразовать простой неупорядоченный список, приведенный в примере выше, в навигацию на основе изображений с помощью CSS.
Шаг 1. Сброс структуры списка
По умолчанию неупорядоченные списки HTML отображаются с маркерами.![]() Нам нужно удалить маркеры по умолчанию, установив для атрибута
Нам нужно удалить маркеры по умолчанию, установив для атрибута list-style-type значение none .
Пример
Попробуйте этот код » ul.menu {
тип стиля списка: нет;
}
ул.меню ли {
отступ: 5px;
размер шрифта: 16px;
семейство шрифтов: "Trebuchet MS", Arial, без засечек;
} Шаг 2: Настройка общих свойств для каждой ссылки
На этом шаге мы установим все общие свойства CSS, которые будут общими для всех ссылок. Например, color , background-image , display , padding и т. д.
Пример
Попробуйте этот код » ul.menu li a {
высота: 50 пикселей;
высота строки: 50px;
отображение: встроенный блок;
отступ слева: 60px; /* Чтобы отделить текст от фонового изображения */
цвет: #3E789Ф;
background: url("images/mySprite.png") без повторов; /* Поскольку все ссылки имеют одно и то же фоновое изображение */
} Шаг 3: Установка состояния по умолчанию для каждой ссылки
Теперь мы должны определить класс для каждого пункта меню, потому что каждый элемент спрайта изображения имеет разное background-position . Например, значок Firefox помещается в начальную точку, то есть в верхний левый угол спрайта изображения, поэтому нет необходимости сдвигать фоновое изображение. Следовательно, вертикальное и горизонтальное положение фона в этом случае будет равно 0. Точно так же вы можете определить положение фона для других значков в спрайте изображения.
Например, значок Firefox помещается в начальную точку, то есть в верхний левый угол спрайта изображения, поэтому нет необходимости сдвигать фоновое изображение. Следовательно, вертикальное и горизонтальное положение фона в этом случае будет равно 0. Точно так же вы можете определить положение фона для других значков в спрайте изображения.
Пример
Попробуйте этот код » ul.menu li.firefox a {
фоновая позиция: 0 0;
}
ul.menu li.chrome {
фоновая позиция: 0-100px;
}
ul.menu li.ie a {
фоновая позиция: 0-200px;
}
ul.menu li.safari {
фоновая позиция: 0-300px;
}
ul.menu li.opera {
фоновая позиция: 0-400px;
} Шаг 4. Добавление состояний наведения для ссылок
Добавление состояний наведения основано на том же принципе, что и добавление указанных выше ссылок. Просто переместите их верхний левый угол в начальную точку (то есть в верхний левый угол) спрайта изображения, как мы сделали выше. Вы можете просто рассчитать background-position , используя следующую формулу:
Вертикальное положение состояния наведения = Вертикальное положение нормального состояния - 50px
Поскольку ролловерные изображения находятся чуть ниже состояния по умолчанию, а высота каждого значка равна 50px. Состояние значков при наведении также не требует смещения по горизонтали, поскольку перед их левым верхним углом нет пикселей.
Состояние значков при наведении также не требует смещения по горизонтали, поскольку перед их левым верхним углом нет пикселей.
Пример
Попробуйте этот код » ul.menu li.firefox a:hover {
фоновая позиция: 0-50px;
}
ul.menu li.chrome a: hover {
фоновая позиция: 0-150px;
}
ul.menu li.ie a:hover {
фоновая позиция: 0-250px;
}
ul.menu li.safari a:hover {
фоновая позиция: 0-350px;
}
ul.menu li.opera a:hover {
фоновая позиция: 0-450px;
} Готово! Вот наш окончательный код HTML и CSS после объединения всего процесса:
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Пример меню навигации спрайта <стиль> ул.меню { тип стиля списка: нет; } ул.меню ли { отступ: 5px; размер шрифта: 16px; семейство шрифтов: "Trebuchet MS", Arial, без засечек; } ul.menu li a { высота: 50 пикселей; высота строки: 50px; отображение: встроенный блок; отступ слева: 60px; /* Чтобы отделить текст от фонового изображения */ цвет: #3E789Ф; background: url("images/mySprite.png") без повторов; /* Поскольку все ссылки имеют одно и то же фоновое изображение */ } ul.menu li.firefox a { фоновая позиция: 0 0; } ul.menu li.chrome { фоновая позиция: 0-100px; } ul.menu li.ie a { фоновая позиция: 0-200px; } ul.menu li.safari { фоновая позиция: 0-300px; } ul.menu li.opera { фоновая позиция: 0-400px; } ul.menu li.firefox a:hover { фоновая позиция: 0-50px; } ul.menu li.chrome a: hover { фоновая позиция: 0-150px; } ul.menu li.ie a:hover { фоновая позиция: 0-250px; } ul.menu li.safari a:hover { фоновая позиция: 0-350px; } ul.menu li.opera a:hover { фоновая позиция: 0-450px; } <тело> <ул>
Предыдущая страница Следующая страница
Спрайты CSS | Как создать спрайты изображения
Поиск
Использование спрайтов CSS — это способ объединения нескольких изображений в один файл изображения для использования на вашем веб-сайте с целью повышения производительности.
Учитывая, что вы создадите отличное изображение, спрайт может показаться немного неправильным, но спрайты должны помочь прояснить ситуацию. Термин «спрайты» происходит от техники компьютерной графики, часто используемой в видеоиграх. Компьютер может сохранять графику в памяти, а затем отображать только части изображения в данный момент времени.
Sprite — это, по сути, комбинированная графика. CSS-спрайты помогают вам получить изображение один раз, перемещать его и отображать его части. Это значительно снижает накладные расходы на получение большего количества изображений. Следовательно, спрайт — это набор изображений, собранных в единое изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
Таким образом, вместо трех отдельных изображений мы будем использовать одно изображение. С помощью CSS мы можем отображать только ту часть изображения, которую хотим использовать или отображать. Ниже представлены три изображения спрайтов, созданные с помощью Генератор спрайтов CSS . В этой статье мы будем использовать первый из них (sprites.gif) размером 132×43 пикселя:
В строках ниже мы приведем простой пример, в котором мы будем использовать наше CSS-изображение sprites.gif:
.
<голова>
<стиль>
#дом {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) 0 0 без повторов;
}
#следующий {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>


 gif">
gif">
Отображаемое изображение будет фоновым изображением, которое мы указываем в CSS. Ширина: 43 пикселя, соответственно высота 43 пикселя — определяет часть изображения, которую мы хотим использовать; background: url (sprites.gif) 0 0 без повтора; — определяет фоновое изображение и его позицию (слева 0px, сверху 0px) со свойством no-repeat. Атрибут img определяет небольшой прозрачный gif, потому что свойство src нельзя оставить пустым. Изображение показано выше, рядом с кодом.
Далее мы будем использовать изображение спрайта («sprites.gif») для создания списка навигации. В приведенном ниже примере мы будем использовать список HTML, поскольку он может быть ссылкой и принимать фоновое изображение.
Пример:
<голова>
<стиль>
#навлист {
положение: родственник;
}
#навлист ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
положение: абсолютное;
сверху: 0;
}
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
}
#дом {
слева: 0px;
ширина: 43 пикселя;
фон: url('sprites. gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
В строках ниже мы хотели бы добавить эффект прохождения в наш список навигации, который был создан выше. Мы будем использовать эффект наведения на спрайты изображений. Для этого нам также понадобится спрайт изображения при наведении, в нашем случае sprites_hover.gif, который имеет те же размеры, что и исходное изображение, sprites.gif. Вы можете создать любой эффект на изображении при наведении. Таким образом, изображение, которое мы будем использовать, содержит три небольших навигационных изображения и три небольших изображения для эффекта, который мы хотим использовать, а именно для эффектов загрузки. Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения:
Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения:
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
} Полный пример приведен ниже:
<голова> <стиль> /*position установлено относительное, чтобы разрешить абсолютное позиционирование внутри него*/
#навлист {
положение: родственник;
}
/*поле установлено на 10 пикселей, стиль списка удален, все элементы списка имеют абсолютное позиционирование, верхнее поле установлено на 20 пикселей */
#навлист ли {
поле: 10 пикселей;
стиль списка: нет;
положение: абсолютное;
верх: 20 пикселей;
отступ слева: 2px;
} /*высота всех изображений 43px*/
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
} /*Позиционировано полностью влево, ширина изображения 43 пикселя, фоновое изображение sprites.gif и его позиция слева 0 пикселей, сверху 0 пикселей и без повтора*/
#дом {
слева: 0px;
ширина: 43 пикселя;
background: url('sprites. gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */ #далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.
gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */ #далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.



 sprite {
background: url("images/mySprite.png") без повторов;
}
sprite {
background: url("images/mySprite.png") без повторов;
}  png") без повторов; /* Поскольку все ссылки имеют одно и то же фоновое изображение */
}
ul.menu li.firefox a {
фоновая позиция: 0 0;
}
ul.menu li.chrome {
фоновая позиция: 0-100px;
}
ul.menu li.ie a {
фоновая позиция: 0-200px;
}
ul.menu li.safari {
фоновая позиция: 0-300px;
}
ul.menu li.opera {
фоновая позиция: 0-400px;
}
ul.menu li.firefox a:hover {
фоновая позиция: 0-50px;
}
ul.menu li.chrome a: hover {
фоновая позиция: 0-150px;
}
ul.menu li.ie a:hover {
фоновая позиция: 0-250px;
}
ul.menu li.safari a:hover {
фоновая позиция: 0-350px;
}
ul.menu li.opera a:hover {
фоновая позиция: 0-450px;
}
<тело>
<ул>
png") без повторов; /* Поскольку все ссылки имеют одно и то же фоновое изображение */
}
ul.menu li.firefox a {
фоновая позиция: 0 0;
}
ul.menu li.chrome {
фоновая позиция: 0-100px;
}
ul.menu li.ie a {
фоновая позиция: 0-200px;
}
ul.menu li.safari {
фоновая позиция: 0-300px;
}
ul.menu li.opera {
фоновая позиция: 0-400px;
}
ul.menu li.firefox a:hover {
фоновая позиция: 0-50px;
}
ul.menu li.chrome a: hover {
фоновая позиция: 0-150px;
}
ul.menu li.ie a:hover {
фоновая позиция: 0-250px;
}
ul.menu li.safari a:hover {
фоновая позиция: 0-350px;
}
ul.menu li.opera a:hover {
фоновая позиция: 0-450px;
}
<тело>
<ул>

 gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
 gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */ #далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.
gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */ #далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.