ссылка на электронную почту на сайте (все нюансы)
Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени. Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов.
Базовый синтаксис выглядит так:
<a href="mailto:[email protected]">Напишите нам</a> |
<a href=»mailto:[email protected]»>Напишите нам</a>
Здесь в качестве атрибута href пишете фразу mailto и почту, куда нужно отправить сообщение. Внутри тега располагается текст линка, на который пользователь будет нажимать.
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Если на пользовательском компьютере одна из почтовых программ (Apple Mail, MS Outlook и т.п.) установлена как приложение, срабатывающее по умолчанию для текущей задачи, то при клике на mailto-линк откроется соответствующее приложение с новым созданным письмом. Причем не важно указан ли здесь атрибут target=»_blank» (срабатывание в новом окне) или нет – программа всегда реагирует одинаково.
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
В принципе, прописывание target=»_blank» для всех линков на сайте такой же спорный вопрос как и отключение правого клика мыши. Но даже если вы против этого атрибута в целом, то как минимум, для ссылки на адрес почты это имеет смысл делать.
<a href="mailto:[email protected]" target="_blank" rel="noopener noreferrer"> Напишите нам </a> |
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»> Напишите нам </a>
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
mailto:[email protected]?subject=Readit&body=Hello. |
mailto:[email protected]?subject=Readit&body=Hello.
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
mailto:[email protected][email protected],[email protected]&[email protected] |
mailto:[email protected][email protected],[email protected]&[email protected]
Конструктор ссылок mailto
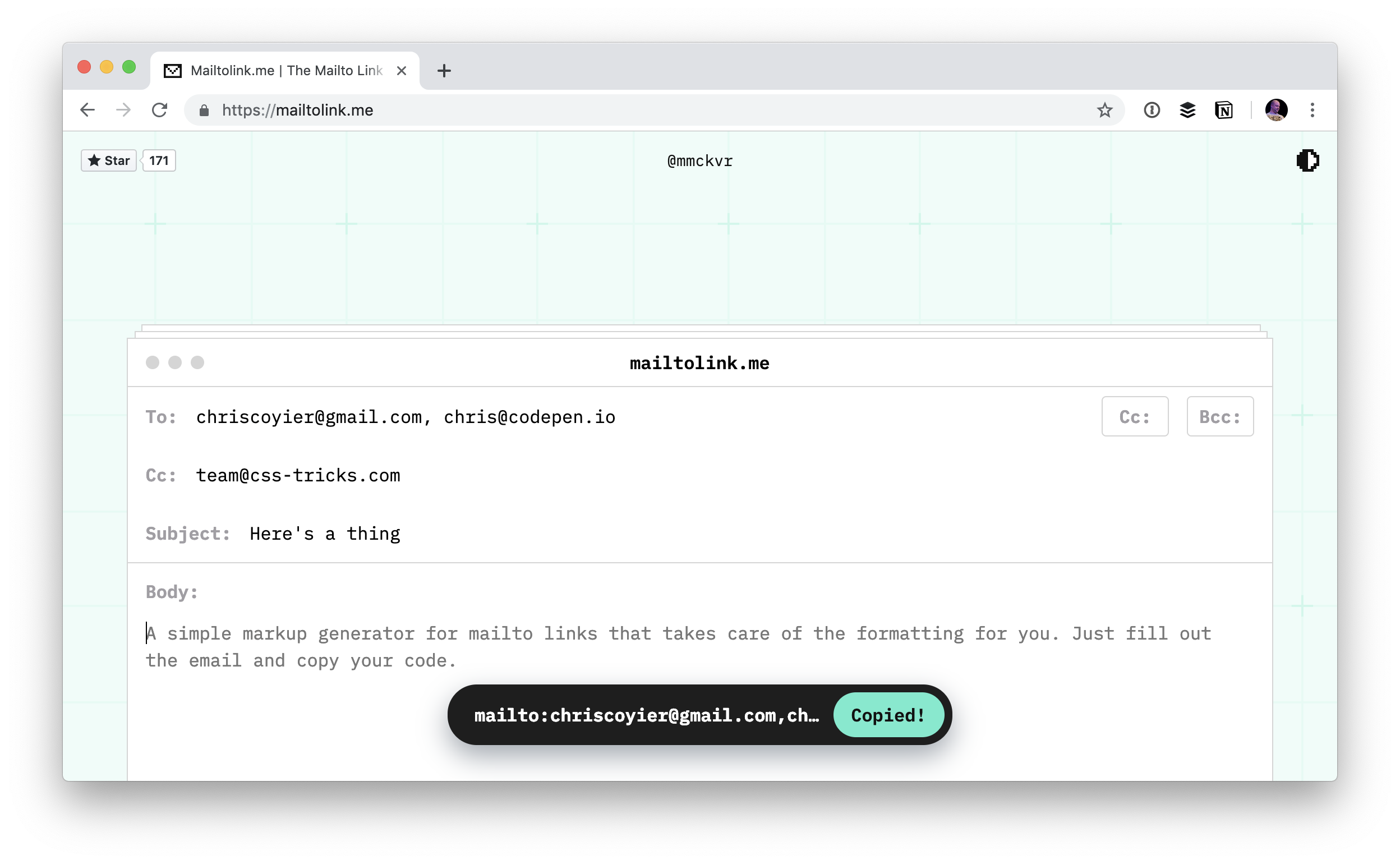
Новичкам, которые так и не поняли как сделать ссылку на почту рекомендуем глянуть сервис mailtolink.me. Он позволяет с помощью визуально понятного интерфейса заполнить все необходимые параметры сообщения и на выходе получить готовый html mailto код.
Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
<a href="mailto:[email protected]">[email protected]</a> |
<a href=»mailto:[email protected]»>[email protected]</a>
Также дополнительно можно задать CSS-стиль:
a[href^="mailto:"]::after {
content: " \2709";
} |
a[href^=»mailto:»]::after { content: » \2709″; }
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Плагин IHateMailto в Chrome/Firefox
Для людей, которых функциональность данного атрибута нереально раздражает, разработчики придумали специальное расширение для браузеров — ihatemailto.com.
Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
See the Pen
Use a <form> to make an email by Chris Coyier (@chriscoyier)
on CodePen.
То есть это такая себе простенькая альтернатива отправке почты через форму обратной связи, но без использования PHP или модулей разных CMS. Понятно, что после клика вам придется использовать тот или иной клиент для написания сообщения, вы лишь заполните его базовые параметры: адресата, тему и т.п.
Итого. Надеемся, данный небольшой мануал про создание ссылки на электронную почту на сайте вам пригодился. Для профи тут информации не особо много, но, возможно, какие-то из деталей вы все же не знали. Кому есть что дополнить, пишите нише.
Как сделать ссылку на адрес электронной почты?
Адрес электронной почты пишется в формате [email protected], где vlad — это имя пользователя, а webref.ru — имя домена. Для создания ссылки используется элемент <a>, в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя.
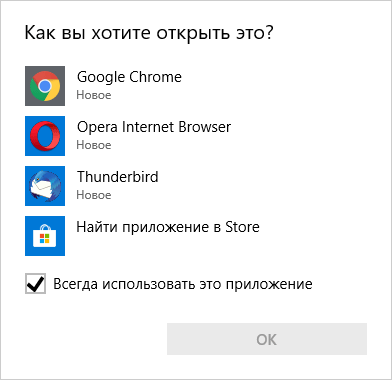
<a href="mailto:[email protected]">Текст ссылки</a>При щелчке по такой ссылке открывается почтовая программа по умолчанию. Если подобные ссылки ещё не открывались, то операционная система выведет окно со списком программ (рис. 1).

Рис. 1. Список программ для открытия адреса электронной почты
По своему виду такая ссылка ничем не отличается от обычных ссылок на сайты. Чтобы пользователь их как-то различал можно использовать следующие рекомендации.
В тексте ссылки дать адрес.
<a href="mailto:[email protected]">[email protected]</a>Написать пояснение в тексте.
<p>По всем вопросам <a href="mailto:[email protected]">пишите письма</a></p>Добавить символ почты до или после текста ссылки с помощью свойства content и псевдоэлемента ::before или ::after, как показано в примере 1. Чтобы иконка работала только с нужными ссылками, мы используем селектор a[href^=»mailto»], он будет применять стиль только к элементам <a>, у которых атрибут href начинается с mailto.
Пример 1. Иконка после адреса
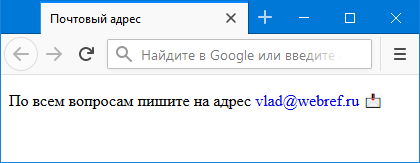
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Почтовый адрес</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } a[href^=»mailto»]::after { content: ‘\1F4E9’; /* Иконка */ padding-left: 5px; /* Расстояние от иконки до текста */ vertical-align: text-bottom; /* Выравнивание по вертикали */ font-size: 0.8em; /* Размер иконки */ } </style> </head> <body> <p>По всем вопросам пишите на адрес <a href=»mailto:[email protected]»>[email protected]</a></p> </body> </html>Результат данного примера показан на рис. 1. Иконка взята с сайта utf8icons.com.

Рис. 1. Иконка после адреса почты
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич


От автора: вы можете сделать так, чтобы ссылка открывала почтовую программу по умолчанию. Давайте немного глубже рассмотрим mailto HTML. Она довольно проста в использовании, но, как и в случае практически всего остального в Интернете, есть много вещей, на которые стоит обратить внимание.
Основной функционал
<a href=»mailto:[email protected]»>Email Us</a>
<a href=»mailto:[email protected]»>Email Us</a> |
Это работает! Но мы сразу же сталкиваемся с несколькими проблемами UX. Одной из них является то, что события после нажатия на эту ссылку удивляют некоторых людей и им это не нравится. Что-то вроде того, как человек кликает по ссылке на PDF-файл, и открывается файл вместо веб-страницы. Легкий вздох. Мы вернемся к этому немного позже.
«Открыть в новой вкладке» иногда важно
Если у пользователя почтовый клиент по умолчанию (например, Outlook, Apple Mail и т. д.) настроен как отдельное приложение, это не имеет значения. Они нажимают на mailto: ссылку, открывается это приложение, создается новое электронное письмо, и оно ведет себя одинаково независимо от того, пытались ли вы открыть эту ссылку в новой вкладке или нет.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо если у пользователя настроен почтовый клиент на основе браузера, это имеет значение. Например, вы можете разрешить Gmail обрабатывать электронную почту по умолчанию в Chrome. В этом случае ссылка ведет себя как любая другая ссылка. Если вы не откроете новую вкладку, страница будет перенаправлена к Gmail.
Я не совсем уверен насчет этого. Раньше я рассматривал вопрос об открытии ссылок в новых вкладках, но не об открытии электронных писем. Я бы сказал, что скорее склоняюсь к использованию target=»_blank» для таких ссылок, несмотря на свои чувства по поводу использования открытия в новой вкладке в других сценариях.
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a>
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a> |
Добавление темы и тела письма
По какой-то причине это можно увидеть довольно редко, но mailto: ссылки позволяют также определять тему и содержание письма. Это просто параметры запроса!
mailto:[email protected]?subject=Important!&body=Hi.
mailto:[email protected]?subject=Important!&body=Hi. |
Добавление поддержки для копии и скрытой копии письма
Вы можете отправлять электронную почту на несколько адресов и даже копии (CC) и скрытые копии (BCC). Трюк заключается в добавлении дополнительных параметров запроса и разделении запятыми адресов электронной почты.
mailto:[email protected][email protected],[email protected],[email protected]&[email protected]
mailto:[email protected][email protected],[email protected],[email protected]&[email protected] |

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПолезный сайт

mailtolink.me поможет генерировать mailto: ссылки
Используйте form, чтобы люди сначала создали электронное письмо
Я не уверен, насколько это полезно, но любопытно, что вы можете создать form, выполняющую запрос GET, который по сути является перенаправлением на URL-адрес — и этот URL может быть в формате mailto: с параметрами запроса, заполненными входными данными! Его можно даже открыть в новой вкладке.
Люди не любят сюрпризы
Поскольку mailto: ссылки являются валидными анкорными ссылками, как и любые другие, они обычно имеют стандартный стиль. Но нажатие на них явно дает совсем другие результаты. Возможно, стоит указать mailto: ссылки особым образом. Если вы используете в качестве ссылки реальный адрес электронной почты, вероятно, лучше сделать так:
<a href=»mailto:[email protected]»>[email protected]</a>
<a href=»mailto:[email protected]»>[email protected]</a> |
Или вы можете использовать CSS, чтобы добавить небольшое объяснение с помощью смайлика:
a[href^=»mailto:»]::after { content: » (📨↗️)»; }
a[href^=»mailto:»]::after { content: » (📨↗️)»; } |
Если вам не нравятся mailto: ссылки, у вас есть расширение для браузера
https://ihatemailto.com/
Оно блокирует такую ссылку, но копирует адрес электронной почты в буфер обмена и сообщает, что сделало это.
Автор: Chris Coyier
Источник: https://css-tricks.com
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееСовременный язык разметки HTML позволяет ставить ссылки не только на страницы сайта, их элементы или файлы для скачивания, но и на номер телефона, электронную почту.
Сегодня мы обсудим такие URI схемы как mailto и tel или, другими словами, как поставить на сайте ссылку на электронную почту и номер телефона.
Ссылка mailto (гиперссылка на электронную почту)
Ссылка на электронную почту действует по следующему принципу:
При клике на ссылку mailto браузер вызывает почтовую программу, которая установлена на компьютере или в браузере пользователя по умолчанию.
Если у вас установлены расширения браузера Gmail или Яндекс.Почта, переход может быть выполнен на один из этих почтовых клиентов. На Windows, при установленном Office пакете это может быть также Microsoft Outlook.
При переходе по ссылке mailto откроется страница написания письма. В строку адреса получателя («Кому» в Gmail) будет автоматически вписан электронный адрес, указанный в href атрибуте mailto ссылки.
Как поставить ссылку на электронную почту
Чтобы установить ссылку на email используют тег <a> с указанием атрибута href=»mailto:…». То есть, в значении атрибута пишем mailto: и дальше адрес электронной почты без пробелов.
Вот пример ссылки на почтовый ящик:
<a href="mailto:[email protected]">[email protected]</a>Ссылка tel на номер телефона
Прекрасное решение по облегчению набора номера телефона с сайта для пользователей использующих смартфоны — ссылка tel. Она позволяет пользователю осуществить звонок в прямом смысле в 2 клика (клик по ссылке и клик по кнопке «Вызов»), не прибегая к копированию телефона либо запоминанию номера, что было бы весьма неудобно.
Гиперссылка tel действует по схожему принципу с mailto, только вместо почтовой программы вызывает приложение набора номера на смартфонах и программу для звонков на компьютере (если установлена).
В поле «номер» автоматически вписывается номер телефона указанный в атрибуте href.
Как поставить ссылку на номер телефона
Чтобы установить ссылку на телефонный номер используют тег ссылки <a> с указанием атрибута href=»tel:…». В значении атрибута пишем tel: и дальше номер телефона в международном формате без пробелов, тире, скобок и прочего. Только «+» и цифры за ним.
Вот пример ссылки на номер телефона:
<a href="tel:+74951111111">+7 (495) 111-11-11</a>Как сделать email ссылку на сайте
Вы могли и раньше видеть ссылки с адресом электронной почты (email), по нажатии на которые открывается окно почтового клиента — по умолчанию. Удобно не правда ли?! Но как же создать такую ссылку на своём сайте вместо обычного текста вида «[email protected]»?

Содержание статьи:
Варианты вставки email ссылки
Создание ссылки на электронную почту мало чем отличается от HTML-кода обычной ссылки, которую мы привыкли видеть в исходном тексте страницы.
<a href="https://wd-x.ru">World-X</a>
Главное отличие заключается в содержимом между тегами, при этом сама структура ссылки остаётся неизменной. К адресу добавляются параметры обращения к почтовому клиенту.
<a href="mailto:[email protected]">Написать письмо автору</a>
Как можем видеть, адрес между кавычками получил команду для вызова окна почтового клиента «mailto:». А значит, по щелчку откроется создание нового письма с уже введённым адресом эл-почты получателя.
С указанием темы сообщения
Письмо электронной почты помимо email получателя и отправителя имеет и тему сообщения. Мы её также можем указать в ссылке, чтобы она автоматически отобразилась в соответствующем поле почтового клиента.
<a href="mailto:[email protected]?subject=Со страниц сайта World-X">Написать письмо автору</a>
Если заметили, в этом случае добавляется новый параметр сразу после адреса электронной почты — «?subject«. А после знака равенства можете указать свой текст для темы сообщения.
С указанием текста сообщения
Также можно частично добавить текст сообщения. Например, для идентификации корреспонденции. Для этого используем следующий параметр — «&body», а после равно пишем свой текст для письма.
<a href="mailto:[email protected]?subject=Со страниц сайта World-X&body=Это сообщение адресовано администратору сайта">Написать письмо автору</a>
Теперь наша ссылка на электронную почту будет содержать не только email получателя, но, и тему сообщения, и текстовую заметку.
Вместо послесловия
Надеемся, что посетители вашего сайта по достоинству оценят такую удобную ссылку для обратной связи, а вы в свою очередь получите множество одобрительных отзывов на свой почтовый ящик.
поделитесь с друзьями:
ВКонтакте
OK
Как сделать ссылку в HTML на телефон, скайп и email

Как сделать ссылку в HTML на телефон, скайп и email? Да все предельно просто!
Никаких замудренностей. Обычный простенький HTML код, с помощью которого вы сможете звонить на телефоны, на скайп или отправлять письма на почтовый адрес.
Как это происходит?
Добавьте из указанных примеров код. У вас отобразится ссылка, по которой нужно будет перейти. При нажатии по ссылке, вы сможете совершить звонки на телефоны, отправлять сообщения на email или позвонить по скайпу.
А вот и сам код:
HTML ссылка на телефон
<a href="tel:+380937777777">+38 (093)777-77-77</a>
Замените в ссылке номер телефона «+380937777777» на свой.
HTML ссылка на скайп
<a href="skype:bloggood-ru?call">позвонить на скайп</a>
Замените в ссылке «bloggood-ru» на свой скайп.
Кстати, если вам интересно узнать о других возможностях скайпа, которые можно установить на сайте, читайте здесь.
HTML ссылка на email
<a href="mailto:[email protected]"> Написать на почту</a>
Замените в ссылке «[email protected]» на свою почту.
Для оформления ссылок, можете добавить втег<body> такие атрибуты как:
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— vlink — цвет посещенной ссылки
Пример:
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9">
Либо в CSS:
:hover — вид ссылки при наведении
:link — непосещенные ссылки
:visited — посещенные ссылки
:active — вид активной ссылки
Пример:
a:hover {color:#cc0000;}
a:link {color:#ccc;}
a:visited {color:#000;}
a:active {color:#ff0000;}
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Ссылка на email. Полный формат ссылки типа mailto.
Обычно при указании ссылки на email используется короткая запись ссылки
<a href=»mailto:[email protected]»>email</a>
<a href=»mailto:[email protected]»>email</a>
|
Но можно использовать и дополнительные опции.Полный формат ссылки такой
mailto:[ mail address ] [?] [subject=subject] [&cc=mail address] [&bcc=mail address] [&body=message body]
Думаю тут всё ясно.
mail address — e-mail адрес
subject — тема сообщения
cc — email, на который отсылать копию письма
bcc — скрытый email адрес, на который отсылается письмо
То есть ссылка может иметь следующий вид:
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=message»>ссылка на email</a>
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=message»>ссылка на email</a>
|
При клике по данной ссылке откроется ваш почтовый менеджер, где поля «кому», «тема», «сообщение» будут автоматически заполнены.
При подстановке кириллических символов в тело письма и в тему возникли проблемы с кодировками. У меня MS Outlook Express 6.
Для решения проблемы использовал php функцию urlencode. Правда в почтовом клиенте Outlook так и остались вместо пробелов плюсы. Ну что ж, можно использовать str_replace
Получилось как то так
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=<?=str_replace(‘+’, ‘ ‘, urlencode(‘какое то сообщение’))?>»>ссылка на email</a>
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=<?=str_replace(‘+’, ‘ ‘, urlencode(‘какое то сообщение’))?>»>ссылка на email</a>
|
